1. Genel Bakış
Bu codelab'de etkileşimli web uygulamaları oluşturmaya yönelik Firebase'in bazı temel bilgilerini öğreneceksiniz. Çeşitli Firebase ürünlerini kullanarak bir etkinlik LCV'si ve ziyaretçi defteri sohbet uygulaması oluşturacaksınız.

Ne öğreneceksin
- Kullanıcıların kimliklerini Firebase Authentication ve FirebaseUI ile doğrulayın.
- Cloud Firestore'u kullanarak verileri senkronize edin.
- Bir veritabanının güvenliğini sağlamak için Firebase Güvenlik Kuralları yazın.
İhtiyacınız olan şey
- Chrome gibi seçtiğiniz bir tarayıcı.
- Stackblitz.com'a erişim (hesap veya oturum açmaya gerek yoktur).
- Gmail hesabı gibi bir Google hesabı. GitHub hesabınız için halihazırda kullandığınız e-posta hesabını öneririz. Bu, StackBlitz'deki gelişmiş özellikleri kullanmanıza olanak tanır.
- Codelab'in örnek kodu. Kodun nasıl alınacağını öğrenmek için bir sonraki adıma bakın.
2. Başlangıç kodunu alın
Bu codelab'de, çeşitli Firebase iş akışlarının entegre edildiği çevrimiçi bir düzenleyici olan StackBlitz'i kullanarak bir uygulama geliştireceksiniz. Stackblitz, herhangi bir yazılım kurulumu veya özel StackBlitz hesabı gerektirmez.
StackBlitz, projelerinizi başkalarıyla paylaşmanıza olanak tanır. StackBlitz projenizin URL'sine sahip olan diğer kişiler kodunuzu görebilir ve projenizi çatallayabilir ancak StackBlitz projenizi düzenleyemezler.
- Başlangıç kodu için bu URL'ye gidin: https://stackblitz.com/edit/firebase-gtk-web-start
- StackBlitz sayfasının üst kısmında Çatal'a tıklayın:

Artık benzersiz bir URL ile birlikte benzersiz bir ada sahip olan kendi StackBlitz projeniz olarak başlangıç kodunun bir kopyasına sahipsiniz. Tüm dosyalarınız ve değişiklikleriniz bu StackBlitz projesine kaydedilir.
3. Etkinlik bilgilerini düzenleyin
Bu codelab'in başlangıç malzemeleri, bazı stil sayfaları ve uygulama için birkaç HTML kapsayıcısı da dahil olmak üzere web uygulaması için bazı yapılar sağlar. Bu codelab'in ilerleyen bölümlerinde bu kapsayıcıları Firebase'e bağlayacaksınız.
Başlamak için StackBlitz arayüzünü biraz daha tanıyalım.
- StackBlitz'de
index.htmldosyasını açın. -
event-details-containervedescription-containerbulun, ardından bazı etkinlik ayrıntılarını düzenlemeyi deneyin.
Siz metni düzenlerken, StackBlitz'deki otomatik sayfa yeniden yükleme özelliği yeni etkinlik ayrıntılarını görüntüler. Harika, değil mi?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
Uygulamanızın önizlemesi şöyle görünmelidir:
Uygulama önizlemesi

4. Firebase projesi oluşturun ve kurun
Etkinlik bilgilerini görüntülemek misafirleriniz için harikadır, ancak yalnızca etkinlikleri göstermek hiç kimse için pek yararlı değildir. Bu uygulamaya bazı dinamik işlevler ekleyelim. Bunun için Firebase'i uygulamanıza bağlamanız gerekir. Firebase'i kullanmaya başlamak için bir Firebase projesi oluşturup kurmanız gerekir.
Firebase projesi oluşturma
- Firebase'de oturum açın.
- Firebase konsolunda Proje Ekle'yi (veya Proje oluştur'u ) tıklayın, ardından Firebase projenize Firebase-Web-Codelab adını verin.

- Proje oluşturma seçeneklerine tıklayın. İstenirse Firebase şartlarını kabul edin. Bu uygulama için Analytics kullanmayacağınız için Google Analytics ekranında "Etkinleştirme"yi tıklayın.
Firebase projeleri hakkında daha fazla bilgi edinmek için Firebase projelerini anlama konusuna bakın.
Firebase ürünlerini konsolda etkinleştirin ve kurun
Oluşturmakta olduğunuz uygulama, web uygulamaları için kullanılabilen çeşitli Firebase ürünlerini kullanır:
- Kullanıcılarınızın uygulamanızda kolayca oturum açmasına olanak tanıyan Firebase Kimlik Doğrulaması ve Firebase kullanıcı arayüzü .
- Yapılandırılmış verileri buluta kaydetmek ve veriler değiştiğinde anında bildirim almak için Cloud Firestore .
- Veritabanınızın güvenliğini sağlamak için Firebase Güvenlik Kuralları .
Bu ürünlerden bazılarının özel yapılandırması veya Firebase konsolu kullanılarak etkinleştirilmesi gerekir.
Firebase Authentication için e-postayla oturum açmayı etkinleştir
Kullanıcıların web uygulamasında oturum açmasına izin vermek için bu codelab'e yönelik E-posta/Parola oturum açma yöntemini kullanacaksınız:
- Firebase konsolunun sol panelinde Oluştur > Kimlik Doğrulama'yı tıklayın. Daha sonra Başlayın'ı tıklayın. Artık kayıtlı kullanıcıları görebileceğiniz, oturum açma sağlayıcılarını yapılandırabileceğiniz ve ayarları yönetebileceğiniz Kimlik Doğrulama kontrol panelindesiniz.

- Oturum açma yöntemi sekmesini seçin (veya doğrudan sekmeye gitmek için burayı tıklayın ).

- Sağlayıcı seçeneklerinden E-posta/Şifre'ye tıklayın, anahtarı Etkinleştir'e getirin ve ardından Kaydet'e tıklayın.

Cloud Firestore'u kurun
Web uygulaması, sohbet mesajlarını kaydetmek ve yeni sohbet mesajları almak için Cloud Firestore'u kullanır.
Cloud Firestore'u nasıl kuracağınız aşağıda açıklanmıştır:
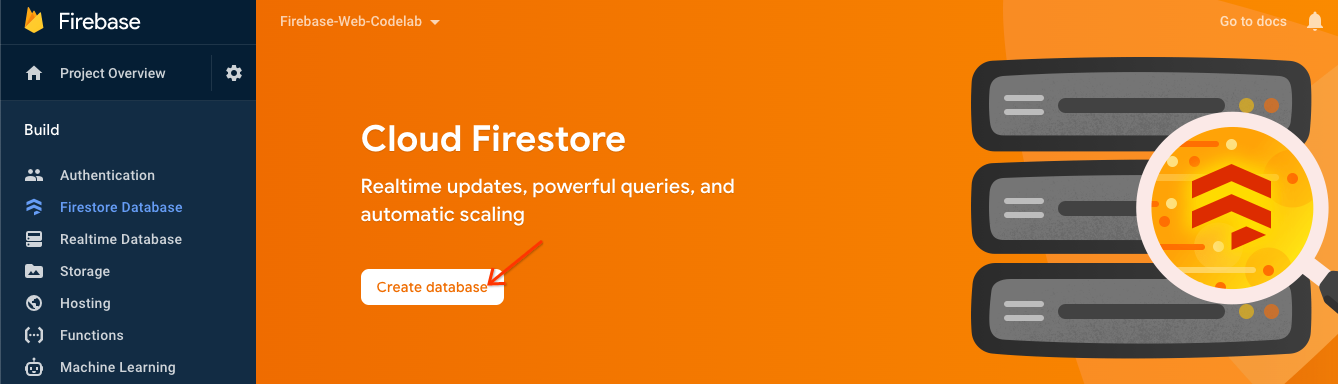
- Firebase konsolunun sol panelinde Oluştur > Firestore Veritabanı öğesine tıklayın. Daha sonra Veritabanı oluştur'u tıklayın.
- Veritabanı oluştur'u tıklayın.

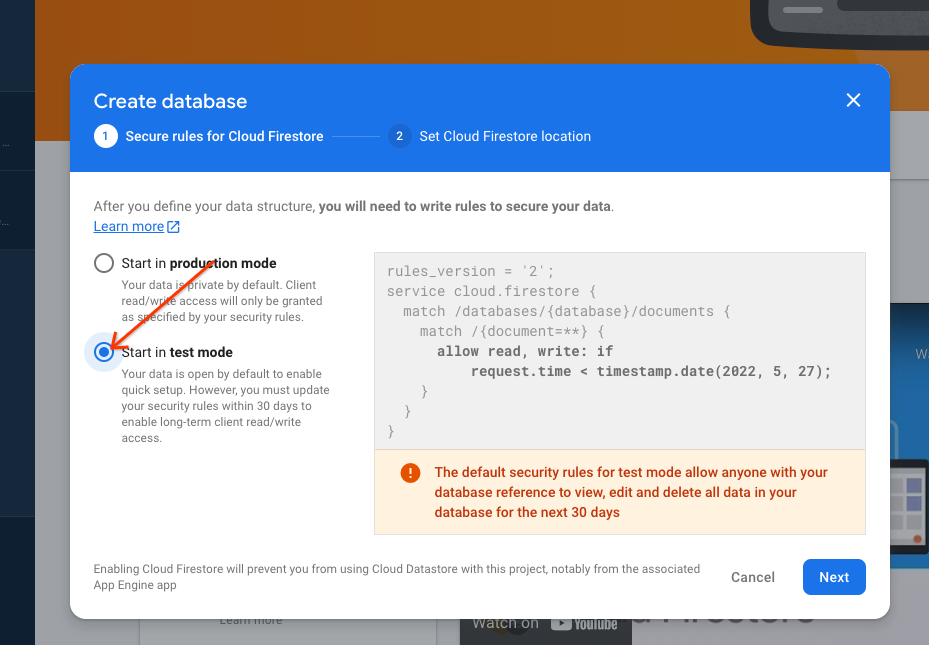
- Test modunda başlat seçeneğini seçin. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun. Test modu, geliştirme sırasında veritabanına serbestçe yazabilmenizi sağlar. Sonrakine tıkla .

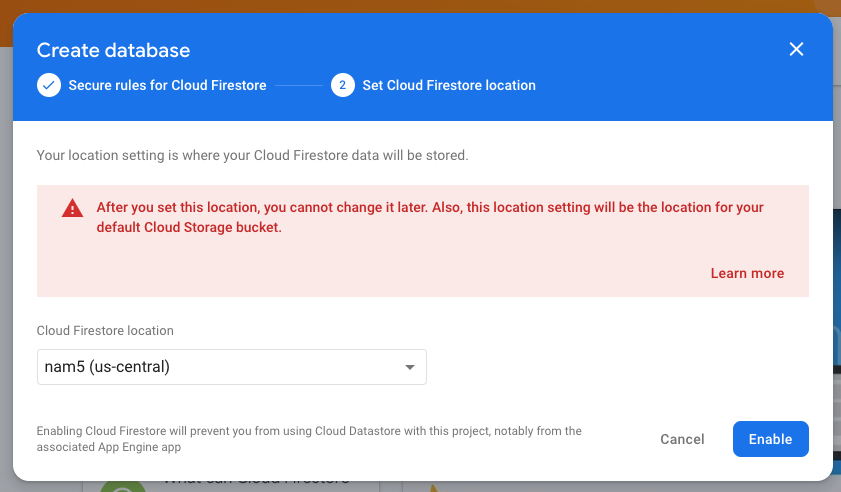
- Veritabanınızın konumunu seçin (yalnızca varsayılanı kullanabilirsiniz). Ancak bu konumun daha sonra değiştirilemeyeceğini unutmayın.

- Bitti'yi tıklayın.
5. Firebase'i ekleyin ve yapılandırın
Artık Firebase projenizi oluşturduğunuza ve bazı hizmetleri etkinleştirdiğinize göre, Firebase'i kullanmak istediğiniz kodun yanı sıra hangi Firebase projesini kullanacağınızı da söylemeniz gerekir.
Firebase kitaplıklarını ekleyin
Uygulamanızın Firebase'i kullanabilmesi için Firebase kitaplıklarını uygulamaya eklemeniz gerekir. Firebase belgelerinde açıklandığı gibi bunu yapmanın birden fazla yolu vardır. Örneğin, kitaplıkları Google'ın CDN'sinden ekleyebilir veya bunları npm'yi kullanarak yerel olarak yükleyebilir ve ardından, eğer Tarayıcıyı kullanıyorsanız bunları uygulamanızda paketleyebilirsiniz.
StackBlitz otomatik paketleme sağlar, böylece Firebase kitaplıklarını içe aktarma ifadelerini kullanarak ekleyebilirsiniz. "Ağaç sallama" adı verilen bir işlem aracılığıyla web sayfasının genel boyutunun azaltılmasına yardımcı olan kitaplıkların modüler (v9) sürümlerini kullanacaksınız. Modüler SDK'lar hakkında daha fazla bilgiyi dokümanlarda bulabilirsiniz.
Bu uygulamayı oluşturmak için Firebase Authentication, FirebaseUI ve Cloud Firestore kitaplıklarını kullanırsınız. Bu codelab için aşağıdaki içe aktarma ifadeleri zaten index.js dosyasının üst kısmında yer almaktadır ve ilerledikçe her Firebase kitaplığından daha fazla yöntem içe aktaracağız:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Firebase projenize Firebase web uygulaması ekleyin
- Firebase konsoluna geri döndüğünüzde, sol üstteki Projeye Genel Bakış'ı tıklayarak projenizin genel bakış sayfasına gidin.
- Projenizin genel bakış sayfasının ortasında web simgesini tıklayın
 yeni bir Firebase web uygulaması oluşturmak için.
yeni bir Firebase web uygulaması oluşturmak için. 
- Uygulamayı Web App takma adıyla kaydedin.
- Bu codelab için, Bu uygulama için Firebase Hosting'i de kur seçeneğinin yanındaki kutuyu işaretlemeyin. Şimdilik StackBlitz'in önizleme bölmesini kullanacaksınız.
- Uygulamayı kaydet'i tıklayın.

- Firebase yapılandırma nesnesini panonuza kopyalayın.

- Konsola devam et'i tıklayın. Firebase yapılandırma nesnesini uygulamanıza ekleyin:
- StackBlitz'e döndüğünüzde
index.jsdosyasına gidin. -
Add Firebase project configuration object hereyorum satırını bulun ve ardından yapılandırma snippet'inizi yorumun hemen altına yapıştırın. - Benzersiz Firebase proje yapılandırmanızı kullanarak Firebase'i kurmak için
initializeAppişlev çağrısını ekleyin.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.appspot.com", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Kullanıcı oturum açma (LCV) ekleyin
Artık uygulamaya Firebase'i eklediğinize göre, Firebase Kimlik Doğrulaması'nı kullanarak kişileri kaydeden bir RSVP düğmesi ayarlayabilirsiniz.
E-postayla Oturum Açma ve FirebaseUI ile kullanıcılarınızın kimliklerini doğrulayın
Kullanıcının e-posta adresiyle oturum açmasını isteyen bir RSVP düğmesine ihtiyacınız olacak. FirebaseUI'yi bir RSVP düğmesine bağlayarak bunu yapabilirsiniz.FirebaseUI, Firebase Auth'un üzerinde önceden oluşturulmuş bir kullanıcı arayüzü sağlayan bir kitaplıktır.
FirebaseUI, iki şeyi yapan bir yapılandırma gerektirir ( belgelerdeki seçeneklere bakın):
- FirebaseUI'ye E-posta/Parola oturum açma yöntemini kullanmak istediğinizi söyler.
- Başarılı bir oturum açma işlemi için geri aramayı yönetir ve yeniden yönlendirmeyi önlemek için false değerini döndürür. Tek sayfalı bir web uygulaması oluşturduğunuz için sayfanın yenilenmesini istemiyorsunuz.
FirebaseUI Auth'u başlatmak için kodu ekleyin
- StackBlitz'de
index.jsdosyasına gidin. - En üstte,
firebase/authimport ifadesini bulun, ardındangetAuthveEmailAuthProviderşu şekilde ekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Auth nesnesine bir referansı,
initializeApphemen sonra şu şekilde kaydedin:initializeApp(firebaseConfig); auth = getAuth(); - FirebaseUI yapılandırmasının zaten başlangıç kodunda sağlandığına dikkat edin. E-posta kimlik doğrulama sağlayıcısını kullanacak şekilde ayarlanmıştır.
-
index.jsdosyasındakimain()işlevinin altına, FirebaseUI başlatma ifadesini şu şekilde ekleyin:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
HTML'ye bir RSVP düğmesi ekleyin
- StackBlitz'de
index.htmldosyasına gidin. - Aşağıdaki örnekte gösterildiği gibi
event-details-containeriçine bir RSVP düğmesi için HTML'yi ekleyin.
Aşağıda gösterileniddeğerlerinin aynısını kullanırken dikkatli olun çünkü bu codelab içinindex.jsdosyasında bu belirli kimliklere yönelik kancalar zaten mevcuttur.
index.htmldosyasındafirebaseui-auth-containerkimliğine sahip bir kapsayıcı bulunduğunu unutmayın. Bu, giriş bilgilerinizi saklamak için FirebaseUI'ye ileteceğiniz kimliktir.
Uygulama önizlemesi<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->

- RSVP düğmesine bir dinleyici kurun ve FirebaseUI başlatma işlevini çağırın. Bu, FirebaseUI'ye oturum açma penceresini görmek istediğinizi bildirir.
index.jsmain()işlevinin altına aşağıdaki kodu ekleyin:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Uygulamada oturum açmayı test edin
- StackBlitz'in önizleme penceresinde, uygulamada oturum açmak için RSVP düğmesini tıklayın.
- Bu codelab için bir e-posta doğrulama adımı ayarlamadığınız için, bu codelab için herhangi bir e-posta adresini, hatta sahte bir e-posta adresini bile kullanabilirsiniz.
-
auth/operation-not-allowedveyaThe given sign-in provider is disabled for this Firebase projectbelirten bir hata mesajı görürseniz, Firebase konsolunda oturum açma sağlayıcısı olarak E-posta/Parola'yı etkinleştirdiğinizden emin olun.

- Firebase konsolundaki Kimlik Doğrulama kontrol paneline gidin. Kullanıcılar sekmesinde, uygulamada oturum açmak için girdiğiniz hesap bilgilerini görmelisiniz.

Kullanıcı arayüzüne kimlik doğrulama durumu ekleme
Ardından, kullanıcı arayüzünün oturum açtığınız gerçeğini yansıttığından emin olun.
Kullanıcının oturum açma durumu değiştiğinde bildirim alan Firebase Authentication durumu dinleyici geri aramasını kullanacaksınız. Şu anda oturum açmış bir kullanıcı varsa, uygulamanız "LCV" düğmesini "oturumu kapat" düğmesine değiştirecektir.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte,
firebase/authimport ifadesini bulun, ardından şu şekildesignOutveonAuthStateChangedekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; -
main()işlevinin altına aşağıdaki kodu ekleyin:async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - Düğme dinleyicisinde geçerli bir kullanıcının olup olmadığını kontrol edin ve oturumunu kapatın. Bunu yapmak için mevcut
startRsvpButton.addEventListeneraşağıdakiyle değiştirin:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
Artık uygulamanızdaki düğme OTURUMU KAPAT seçeneğini göstermeli ve tıklandığında RSVP'ye geri dönmelidir.
Uygulama önizlemesi

7. Cloud Firestore'a mesaj yazın
Kullanıcıların geleceğini bilmek harika ama gelin konuklara uygulamada yapacak başka bir şey verelim. Ya ziyaretçi defterine mesaj bırakabilselerdi? Gelmekten neden heyecan duyduklarını veya kiminle tanışmayı umduklarını paylaşabilirler.
Kullanıcıların uygulamada yazdığı sohbet mesajlarını depolamak için Cloud Firestore'u kullanacaksınız.
Veri örneği
Cloud Firestore bir NoSQL veritabanıdır ve veritabanında depolanan veriler koleksiyonlara, belgelere, alanlara ve alt koleksiyonlara bölünmüştür. Sohbetteki her mesajı, guestbook adı verilen üst düzey bir koleksiyonda bir belge olarak saklayacaksınız.

Firestore'a mesaj ekleme
Bu bölümde, kullanıcıların veritabanına yeni mesajlar yazmasına yönelik işlevselliği ekleyeceksiniz. Öncelikle kullanıcı arayüzü öğeleri (mesaj alanı ve gönder düğmesi) için HTML'yi eklersiniz. Daha sonra bu öğeleri veritabanına bağlayan kodu eklersiniz.
Bir mesaj alanının kullanıcı arayüzü öğelerini ve gönder düğmesini eklemek için:
- StackBlitz'de
index.htmldosyasına gidin. -
guestbook-containerbulun, ardından mesaj giriş alanı ve gönder düğmesi içeren bir form oluşturmak için aşağıdaki HTML'yi ekleyin.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
Uygulama önizlemesi

GÖNDER düğmesini tıklayan bir kullanıcı aşağıdaki kod pasajını tetikleyecektir. Mesaj giriş alanının içeriğini veritabanının guestbook koleksiyonuna ekler. Özellikle addDoc yöntemi, mesaj içeriğini guestbook koleksiyonuna yeni bir belgeye (otomatik olarak oluşturulan bir kimlikle) ekler.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte,
firebase/firestoreimport ifadesini bulun, ardındangetFirestore,addDocvecollectionşu şekilde ekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Şimdi,
initializeApphemen ardından Firestoredbnesnesine bir referans kaydedeceğiz:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); -
main()fonksiyonunun en altına aşağıdaki kodu ekleyin.
auth.currentUser.uid, Firebase Authentication'ın oturum açmış tüm kullanıcılar için verdiği otomatik olarak oluşturulan benzersiz kimliğe bir referans olduğunu unutmayın.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Ziyaretçi defterini yalnızca oturum açmış kullanıcılara göster
Konukların sohbetini kimsenin görmesini istemezsiniz. Sohbetin güvenliğini sağlamak için yapabileceğiniz şeylerden biri, yalnızca oturum açmış kullanıcıların ziyaretçi defterini görüntülemesine izin vermektir. Bununla birlikte, kendi uygulamalarınız için veritabanınızı Firebase Güvenlik Kuralları ile de güvence altına almak isteyeceksiniz. (Güvenlik kuralları hakkında daha sonra kod laboratuvarında daha fazla bilgi bulabilirsiniz.)
- StackBlitz'de
index.jsdosyasına gidin. - Ziyaretçi defterini gizlemek ve göstermek için
onAuthStateChangeddinleyicisini düzenleyin.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Mesaj göndermeyi test edin
- Uygulamada oturum açtığınızdan emin olun.
- "Merhaba!" gibi bir mesaj girin ve ardından GÖNDER'i tıklayın.
Bu eylem, mesajı Cloud Firestore veritabanınıza yazar. Ancak, verileri almayı hâlâ uygulamanız gerektiğinden, gerçek web uygulamanızda mesajı henüz görmezsiniz. Bundan sonra bunu yapacaksın.
Ancak yeni eklenen mesajı Firebase konsolunda görebilirsiniz.
Firebase konsolunda, Firestore Veritabanı kontrol panelinde , yeni eklenen mesajınızla birlikte guestbook koleksiyonunu görmelisiniz. Mesaj göndermeye devam ederseniz ziyaretçi defteri koleksiyonunuzda aşağıdakiler gibi birçok belge bulunacaktır:
Firebase konsolu

8. Mesajları okuyun
Mesajları senkronize et
Konukların veritabanına mesaj yazabilmesi ama bunları henüz uygulamada görememesi çok güzel.
Mesajları görüntülemek için, veriler değiştiğinde tetiklenen dinleyiciler eklemeniz, ardından yeni mesajları gösteren bir kullanıcı arayüzü öğesi oluşturmanız gerekir.
Uygulamadan yeni eklenen mesajları dinleyen kodu ekleyeceksiniz. İlk olarak, mesajları göstermek için HTML'ye bir bölüm ekleyin:
- StackBlitz'de
index.htmldosyasına gidin. -
guestbook-container,guestbookkimliğini içeren yeni bir bölüm ekleyin.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Daha sonra, verilerde yapılan değişiklikleri dinleyen dinleyiciyi kaydedin:
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/firestoreimport ifadesini bulun, ardındanquery,orderByveonSnapshotşu şekilde ekleyin:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - Veritabanındaki tüm belgeler (ziyaretçi defteri mesajları) arasında geçiş yapmak için
main()işlevinin alt kısmına aşağıdaki kodu ekleyin. Bu kodda olup bitenler hakkında daha fazla bilgi edinmek için pasajın altındaki bilgileri okuyun.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Veritabanındaki mesajları dinlemek için collection işlevini kullanarak belirli bir koleksiyona ilişkin bir sorgu oluşturdunuz. Yukarıdaki kod, sohbet mesajlarının saklandığı guestbook koleksiyonundaki değişiklikleri dinler. Mesajlar ayrıca, en yeni mesajları en üstte görüntülemek için orderBy('timestamp', 'desc') kullanılarak tarihe göre de sıralanır.
onSnapshot işlevi iki parametre alır: kullanılacak sorgu ve geri çağırma işlevi. Sorguyla eşleşen belgelerde herhangi bir değişiklik olduğunda geri arama işlevi tetiklenir. Bu, bir mesajın silinmesi, değiştirilmesi veya eklenmesi durumunda meydana gelebilir. Daha fazla bilgi için Cloud Firestore belgelerine bakın.
Senkronizasyon mesajlarını test edin
Cloud Firestore, verileri veritabanına abone olan istemcilerle otomatik ve anında senkronize eder.
- Veritabanında daha önce oluşturduğunuz mesajların uygulamada görüntülenmesi gerekir. Yeni mesajlar yazmaktan çekinmeyin; anında görünmeleri gerekir.
- Çalışma alanınızı birden fazla pencerede veya sekmede açarsanız mesajlar sekmeler arasında gerçek zamanlı olarak senkronize edilir.
- (İsteğe bağlı) Firebase konsolunun Veritabanı bölümünde doğrudan yeni mesajları manuel olarak silmeyi, değiştirmeyi veya eklemeyi deneyebilirsiniz; herhangi bir değişiklik kullanıcı arayüzünde görünmelidir.
Tebrikler! Uygulamanızda Cloud Firestore belgelerini okuyorsunuz!
Uygulama önizlemesi

9. Temel güvenlik kurallarını ayarlayın
Başlangıçta Cloud Firestore'u test modunu kullanacak şekilde ayarladınız; bu, veritabanınızın okuma ve yazma işlemlerine açık olduğu anlamına gelir. Ancak test modunu yalnızca geliştirmenin çok erken aşamalarında kullanmalısınız. En iyi uygulama olarak, uygulamanızı geliştirirken veritabanınız için güvenlik kuralları ayarlamanız gerekir. Güvenlik, uygulamanızın yapısı ve davranışının ayrılmaz bir parçası olmalıdır.
Güvenlik Kuralları, veritabanınızdaki belgelere ve koleksiyonlara erişimi denetlemenize olanak tanır. Esnek kural sözdizimi, veritabanının tamamına yapılan tüm yazma işlemlerinden belirli bir belgedeki işlemlere kadar her şeyi eşleştiren kurallar oluşturmanıza olanak tanır.
Firebase konsolunda Cloud Firestore için güvenlik kuralları yazabilirsiniz:
- Firebase konsolunun Derleme bölümünde Firestore Database'e tıklayın, ardından Kurallar sekmesini seçin (veya doğrudan Kurallar sekmesine gitmek için burayı tıklayın ).
- Bugünden birkaç hafta sonra genel erişim süresi sınırıyla birlikte aşağıdaki varsayılan güvenlik kurallarını görmelisiniz.

Koleksiyonları tanımlayın
Öncelikle uygulamanın veri yazdığı koleksiyonları tanımlayın.
- Mevcut
match /{document=**}yan tümcesini silin, böylece kurallarınız şu şekilde görünecektir:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } -
match /databases/{database}/documentsdosyasında, güvenliğini sağlamak istediğiniz koleksiyonu tanımlayın:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Güvenlik kuralları ekleyin
Kimlik Doğrulama UID'sini her ziyaretçi defteri belgesinde bir alan olarak kullandığınız için, Kimlik Doğrulama UID'sini alabilir ve belgeye yazmaya çalışan herkesin eşleşen bir Kimlik Doğrulama UID'sine sahip olduğunu doğrulayabilirsiniz.
- Aşağıda gösterildiği gibi okuma ve yazma kurallarını kural kümenize ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Yeni kurallarınızı dağıtmak için Yayınla'yı tıklayın. Artık ziyaretçi defterinde yalnızca oturum açmış kullanıcılar mesajları okuyabilir (herhangi bir mesaj!), ancak yalnızca kullanıcı kimliğinizi kullanarak mesaj oluşturabilirsiniz. Ayrıca mesajların düzenlenmesine veya silinmesine de izin vermiyoruz.
Doğrulama kuralları ekleyin
- Beklenen tüm alanların belgede mevcut olduğundan emin olmak için veri doğrulama ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Yeni kurallarınızı dağıtmak için Yayımla'yı tıklayın.
Dinleyicileri sıfırla
Uygulamanız artık yalnızca kimliği doğrulanmış kullanıcıların oturum açmasına izin verdiğinden, ziyaretçi defteri firestore sorgusunu Kimlik Doğrulama dinleyicisinin içine taşımalısınız. Aksi takdirde izin hataları meydana gelecek ve kullanıcı çıkış yaptığında uygulamanın bağlantısı kesilecektir.
- StackBlitz'de
index.jsdosyasına gidin. -
onSnapshotdinleyicisindeki ziyaretçi defteri koleksiyonunu,subscribeGuestbookadlı yeni bir işleve çekin. AyrıcaonSnapshotfonksiyonunun sonuçlarınıguestbookListenerdeğişkenine atayın.
FirestoreonSnapshotdinleyicisi, anlık görüntü dinleyicisini daha sonra iptal etmek için kullanabileceğiniz bir abonelikten çıkma işlevi döndürür .// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Altına
unsubscribeGuestbookadlı yeni bir işlev ekleyin.guestbookListenerdeğişkeninin boş olup olmadığını kontrol edin, ardından dinleyiciyi iptal etmek için işlevi çağırın.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Son olarak, yeni işlevleri onAuthStateChanged geri çağrısına ekleyin.
-
if (user)öğesinin altınasubscribeGuestbook()ekleyin. -
elseifadesinin altınaunsubscribeGuestbook()öğesini ekleyin.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Bonus adım: Öğrendiklerinizi uygulayın
Bir katılımcının LCV durumunu kaydedin
Şu anda uygulamanız, etkinlikle ilgilenen kişilerin sohbet etmeye başlamasına olanak tanıyor. Ayrıca birisinin gelip gelmediğini bilmenin tek yolu bunu sohbete göndermesidir. Hadi organize olalım ve kaç kişinin geleceğini insanlara bildirelim.
Etkinliğe katılmak isteyen kişileri kaydetmek için bir geçiş düğmesi ekleyeceksiniz, ardından kaç kişinin geleceğini hesaplayacaksınız.
- StackBlitz'de
index.htmldosyasına gidin. -
guestbook-containerbir dizi EVET ve HAYIR düğmesi ekleyin:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
Uygulama önizlemesi

Daha sonra, düğme tıklamaları için dinleyiciyi kaydedin. Kullanıcı EVET'i tıklatırsa yanıtı veritabanına kaydetmek için Kimlik Doğrulama UID'sini kullanın.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte,
firebase/firestoreimport ifadesini bulun, ardındandoc,setDocvewhereşu şekilde ekleyin:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - RSVP durumunu dinlemek için
main()işlevinin alt kısmına aşağıdaki kodu ekleyin:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Daha sonra,
attendeesadında yeni bir koleksiyon oluşturun ve LCV düğmesi tıklanırsa bir belge referansı kaydedin. Hangi düğmenin tıklandığına bağlı olarak bu referansıtrueveyafalseolarak ayarlayın.
İlk olarak,rsvpYesiçin:
Daha sonra,// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoiçin de aynısı, ancakfalsedeğeriyle:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Güvenlik Kurallarınızı güncelleyin
Zaten ayarlanmış bazı kurallarınız olduğundan, düğmelerle eklediğiniz yeni veriler reddedilecek.
attendees koleksiyonuna ekleme yapılmasına izin ver
attendees koleksiyonuna eklemeye izin vermek için kuralları güncellemeniz gerekecek.
-
attendeestoplanması için, belge adı olarak Kimlik Doğrulama UID'sini kullandığınızdan, onu alıp gönderenin kullanıcıuidyazdığı belgeyle aynı olduğunu doğrulayabilirsiniz. Herkesin katılımcı listesini okumasına izin vereceksiniz (çünkü orada özel veri yoktur), ancak listeyi yalnızca oluşturan kişi güncelleyebilir.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Yeni kurallarınızı dağıtmak için Yayımla'yı tıklayın.
Doğrulama kuralları ekleyin
- Beklenen tüm alanların belgede mevcut olduğundan emin olmak için bazı veri doğrulama kuralları ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Kurallarınızı dağıtmak için Yayınla'ya tıklamayı unutmayın!
(İsteğe bağlı) Artık düğmelere tıklamanın sonuçlarını görebilirsiniz. Firebase konsolunda Cloud Firestore kontrol panelinize gidin.
RSVP durumunu oku
Artık yanıtları kaydettiğinize göre kimin geldiğini görelim ve bunu kullanıcı arayüzüne yansıtalım.
- StackBlitz'de
index.htmldosyasına gidin. -
description-containeriçine,number-attendingkimliğine sahip yeni bir öğe ekleyin.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Daha sonra, attendees koleksiyonu için dinleyiciyi kaydedin ve EVET yanıtlarının sayısını sayın:
- StackBlitz'de
index.jsdosyasına gidin. - RSVP durumunu dinlemek ve EVET tıklamalarını saymak için
main()işlevinin alt kısmına aşağıdaki kodu ekleyin.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Son olarak mevcut duruma karşılık gelen butonu vurgulayalım.
- Geçerli Kimlik Doğrulama UID'sinin
attendeeskoleksiyonunda bir giriş olup olmadığını kontrol eden bir işlev oluşturun ve ardından düğme sınıfınıclickedolarak ayarlayın.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Ayrıca aboneliği iptal etmek için bir fonksiyon yapalım. Bu, kullanıcı oturumu kapattığında kullanılacaktır.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Kimlik Doğrulama dinleyicisinden işlevleri çağırın.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Birden fazla kullanıcı olarak oturum açmayı deneyin ve her ilave EVET düğmesi tıklamasıyla sayının arttığını görün.
Uygulama önizlemesi

11. Tebrikler!
Etkileşimli, gerçek zamanlı bir web uygulaması oluşturmak için Firebase'i kullandınız!
Neleri ele aldık?
- Firebase Kimlik Doğrulaması
- Firebase kullanıcı arayüzü
- Bulut Firestore
- Firebase Güvenlik Kuralları
Sonraki adımlar
- Firebase Geliştirici İş Akışı hakkında daha fazla bilgi edinmek ister misiniz? Uygulamanızı tamamen yerel olarak nasıl test edip çalıştıracağınızı öğrenmek için Firebase öykünücüsü kod laboratuvarına göz atın.
- Diğer Firebase ürünleri hakkında daha fazla bilgi edinmek ister misiniz? Belki kullanıcıların yüklediği resim dosyalarını depolamak istersiniz? Veya kullanıcılarınıza bildirim mi gönderiyorsunuz? Web için daha birçok Firebase ürününde daha derinlemesine bilgi sağlayan bir kod laboratuvarı için Firebase web kod laboratuvarına göz atın.
- Cloud Firestore hakkında daha fazla bilgi edinmek ister misiniz? Belki alt koleksiyonlar ve işlemler hakkında bilgi edinmek istersiniz? Cloud Firestore'da daha derinlere inen bir kod laboratuvarı için Cloud Firestore web kod laboratuvarına gidin. Veya Cloud Firestore'u tanımak için bu YouTube serisine göz atın!
Daha fazla bilgi edin
- Firebase sitesi: firebase.google.com
- Firebase'in YouTube kanalı
Nasıl gitti?
Geri bildiriminizi çok isteriz! Lütfen buradan (çok) kısa bir form doldurun.

