1. Ikhtisar
Dalam codelab ini, Anda akan mempelajari beberapa dasar-dasar Firebase untuk membuat aplikasi web interaktif. Anda akan membuat RSVP acara dan aplikasi chat buku tamu menggunakan beberapa produk Firebase.

Apa yang akan Anda pelajari
- Otentikasi pengguna dengan Firebase Authentication dan FirebaseUI.
- Sinkronkan data menggunakan Cloud Firestore.
- Tulis Aturan Keamanan Firebase untuk mengamankan database.
Apa yang Anda perlukan
- Browser pilihan Anda, seperti Chrome.
- Akses ke stackblitz.com (tidak perlu akun atau masuk).
- Akun Google, seperti akun gmail. Kami merekomendasikan akun email yang sudah Anda gunakan untuk akun GitHub Anda. Ini memungkinkan Anda untuk menggunakan fitur-fitur canggih di StackBlitz.
- Kode contoh codelab. Lihat langkah selanjutnya untuk cara mendapatkan kodenya.
2. Dapatkan kode awal
Dalam codelab ini, Anda akan membuat aplikasi menggunakan StackBlitz , editor online yang memiliki beberapa alur kerja Firebase yang terintegrasi ke dalamnya. Stackblitz tidak memerlukan instalasi perangkat lunak atau akun StackBlitz khusus.
StackBlitz memungkinkan Anda berbagi proyek dengan orang lain. Orang lain yang memiliki URL proyek StackBlitz Anda dapat melihat kode Anda dan melakukan fork pada proyek Anda, tetapi mereka tidak dapat mengedit proyek StackBlitz Anda.
- Buka URL ini untuk kode awal: https://stackblitz.com/edit/firebase-gtk-web-start
- Di bagian atas halaman StackBlitz, klik Fork :

Anda sekarang memiliki salinan kode awal sebagai proyek StackBlitz Anda sendiri, yang memiliki nama unik, bersama dengan URL unik. Semua file dan perubahan Anda disimpan dalam proyek StackBlitz ini.
3. Edit informasi acara
Materi awal untuk codelab ini menyediakan beberapa struktur untuk aplikasi web, termasuk beberapa stylesheet dan beberapa container HTML untuk aplikasi tersebut. Nanti di codelab ini, Anda akan menghubungkan container ini ke Firebase.
Untuk memulai, mari kita mengenal lebih dekat antarmuka StackBlitz.
- Di StackBlitz, buka file
index.html. - Temukan
event-details-containerdandescription-container, lalu coba edit beberapa detail acara.
Saat Anda mengedit teks, halaman ulang otomatis di StackBlitz menampilkan detail acara baru. Keren, ya?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
Pratinjau aplikasi Anda akan terlihat seperti ini:
Pratinjau aplikasi

4. Membuat dan menyiapkan proyek Firebase
Menampilkan informasi acara sangat bagus untuk tamu Anda, namun hanya menampilkan acara tidak terlalu berguna bagi siapa pun. Mari tambahkan beberapa fungsi dinamis ke aplikasi ini. Untuk melakukan ini, Anda harus menghubungkan Firebase ke aplikasi Anda. Untuk memulai Firebase, Anda perlu membuat dan menyiapkan proyek Firebase.
Buat proyek Firebase
- Masuk ke Firebase .
- Di Firebase console, klik Tambahkan Proyek (atau Buat proyek ), lalu beri nama proyek Firebase Anda Firebase-Web-Codelab .

- Klik opsi pembuatan proyek. Terima persyaratan Firebase jika diminta. Di layar Google Analytics, klik "Jangan Aktifkan", karena Anda tidak akan menggunakan Analytics untuk aplikasi ini.
Untuk mempelajari lebih lanjut proyek Firebase, lihat Memahami proyek Firebase .
Aktifkan dan siapkan produk Firebase di konsol
Aplikasi yang Anda buat menggunakan beberapa produk Firebase yang tersedia untuk aplikasi web:
- Firebase Authentication dan Firebase UI untuk memudahkan pengguna login ke aplikasi Anda.
- Cloud Firestore untuk menyimpan data terstruktur di cloud dan mendapatkan notifikasi instan ketika data berubah.
- Aturan Keamanan Firebase untuk mengamankan database Anda.
Beberapa produk ini memerlukan konfigurasi khusus atau perlu diaktifkan menggunakan Firebase console.
Aktifkan login email untuk Firebase Authentication
Untuk mengizinkan pengguna login ke aplikasi web, Anda akan menggunakan metode login Email/Sandi untuk codelab ini:
- Di panel sebelah kiri Firebase console, klik Build > Authentication . Lalu klik Memulai . Anda kini berada di dasbor Autentikasi, tempat Anda dapat melihat pengguna yang mendaftar, mengonfigurasi penyedia masuk, dan mengelola pengaturan.

- Pilih tab Metode masuk (atau klik di sini untuk langsung membuka tab).

- Klik Email/Kata Sandi dari opsi penyedia, alihkan tombol ke Aktifkan , lalu klik Simpan .

Siapkan Cloud Firestore
Aplikasi web menggunakan Cloud Firestore untuk menyimpan pesan chat dan menerima pesan chat baru.
Berikut cara menyiapkan Cloud Firestore:
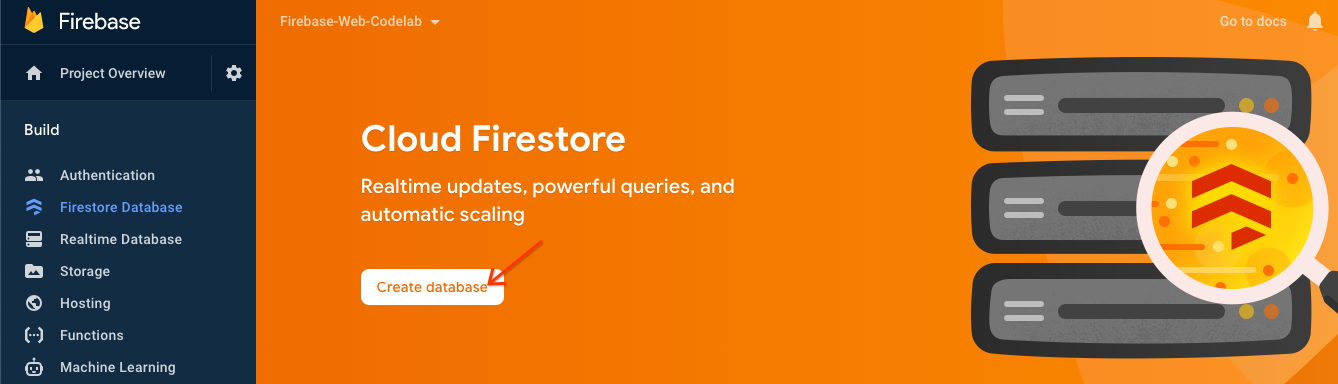
- Di panel sebelah kiri Firebase console, klik Build > Firestore Database . Lalu klik Buat basis data .
- Klik Buat basis data .

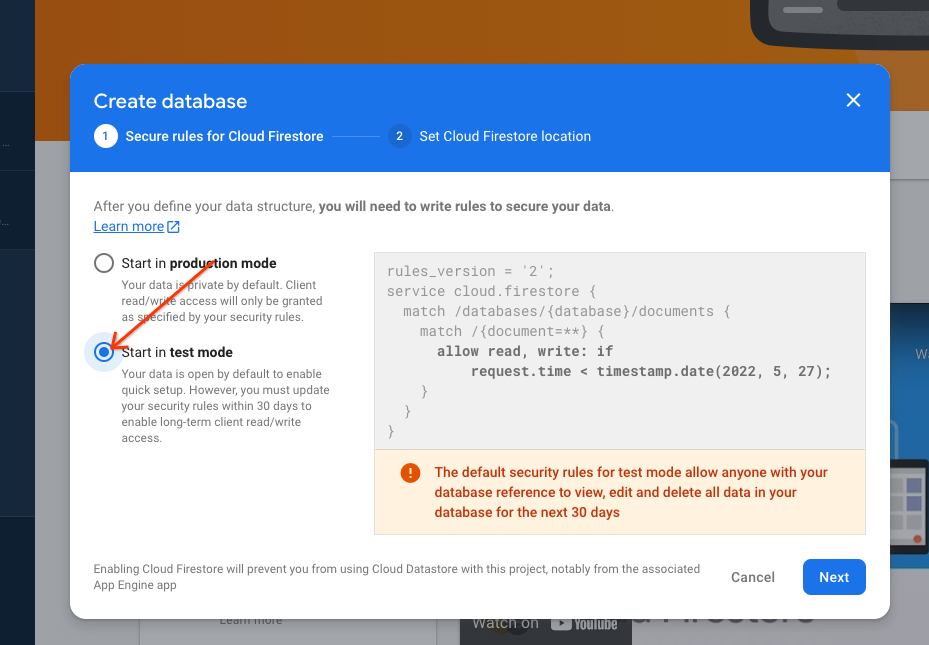
- Pilih opsi Mulai dalam mode pengujian . Baca penafian tentang aturan keamanan. Mode pengujian memastikan Anda dapat dengan bebas menulis ke database selama pengembangan. Klik Berikutnya .

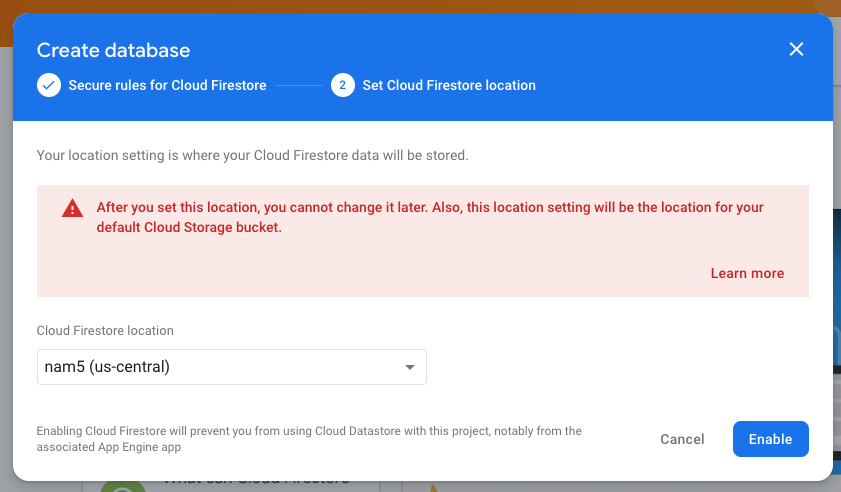
- Pilih lokasi untuk database Anda (Anda bisa menggunakan default saja). Namun perlu diperhatikan bahwa lokasi ini tidak dapat diubah nanti.

- Klik Selesai .
5. Tambahkan dan konfigurasikan Firebase
Sekarang setelah proyek Firebase Anda dibuat dan beberapa layanan diaktifkan, Anda perlu memberi tahu kode bahwa Anda ingin menggunakan Firebase, serta proyek Firebase mana yang akan digunakan.
Tambahkan perpustakaan Firebase
Agar aplikasi Anda dapat menggunakan Firebase, Anda perlu menambahkan perpustakaan Firebase ke aplikasi. Ada beberapa cara untuk melakukan hal ini, seperti yang dijelaskan dalam dokumentasi Firebase . Misalnya, Anda dapat menambahkan perpustakaan dari CDN Google, atau Anda dapat menginstalnya secara lokal menggunakan npm dan kemudian mengemasnya dalam aplikasi Anda jika Anda menggunakan Browserify.
StackBlitz menyediakan bundling otomatis, sehingga Anda dapat menambahkan pustaka Firebase menggunakan pernyataan import. Anda akan menggunakan perpustakaan versi modular (v9), yang membantu mengurangi ukuran keseluruhan halaman web melalui proses yang disebut "pengguncangan pohon". Anda dapat mempelajari lebih lanjut tentang SDK modular di dokumen .
Untuk membangun aplikasi ini, Anda menggunakan perpustakaan Firebase Authentication, FirebaseUI, dan Cloud Firestore. Untuk codelab ini, pernyataan import berikut sudah disertakan di bagian atas file index.js , dan kita akan mengimpor lebih banyak metode dari setiap perpustakaan Firebase seiring berjalannya waktu:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Tambahkan aplikasi web Firebase ke proyek Firebase Anda
- Kembali ke Firebase console, buka halaman ikhtisar proyek Anda dengan mengklik Ikhtisar Proyek di kiri atas.
- Di tengah halaman ikhtisar proyek Anda, klik ikon web
 untuk membuat aplikasi web Firebase baru.
untuk membuat aplikasi web Firebase baru. 
- Daftarkan aplikasi dengan nama panggilan Web App .
- Untuk codelab ini, JANGAN centang kotak di samping Siapkan juga Firebase Hosting untuk aplikasi ini . Anda akan menggunakan panel pratinjau StackBlitz untuk saat ini.
- Klik Daftarkan aplikasi .

- Salin objek konfigurasi Firebase ke clipboard Anda.

- Klik Lanjutkan ke konsol . Tambahkan objek konfigurasi Firebase ke aplikasi Anda:
- Kembali ke StackBlitz, buka file
index.js. - Temukan baris komentar
Add Firebase project configuration object here, lalu tempelkan cuplikan konfigurasi Anda tepat di bawah komentar. - Tambahkan panggilan fungsi
initializeAppuntuk menyiapkan Firebase menggunakan konfigurasi proyek Firebase unik Anda.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.appspot.com", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Tambahkan login pengguna (RSVP)
Kini setelah menambahkan Firebase ke aplikasi, Anda dapat menyiapkan tombol RSVP yang mendaftarkan orang menggunakan Firebase Authentication .
Otentikasi pengguna Anda dengan Login Email dan FirebaseUI
Anda memerlukan tombol RSVP yang meminta pengguna untuk masuk dengan alamat email mereka. Anda dapat melakukannya dengan menghubungkan FirebaseUI ke tombol RSVP. FirebaseUI adalah pustaka yang memberi Anda UI siap pakai di atas Firebase Auth.
FirebaseUI memerlukan konfigurasi (lihat opsi di dokumentasi ) yang melakukan dua hal:
- Memberi tahu FirebaseUI bahwa Anda ingin menggunakan metode masuk Email/Kata Sandi .
- Menangani panggilan balik agar proses masuk berhasil dan mengembalikan false untuk menghindari pengalihan. Anda tidak ingin halaman tersebut disegarkan karena Anda sedang membuat aplikasi web satu halaman.
Tambahkan kode untuk menginisialisasi FirebaseUI Auth
- Di StackBlitz, buka file
index.js. - Di bagian atas, cari pernyataan
firebase/authimport, lalu tambahkangetAuthdanEmailAuthProvider, seperti:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Simpan referensi ke objek autentikasi tepat setelah
initializeApp, seperti:initializeApp(firebaseConfig); auth = getAuth(); - Perhatikan bahwa konfigurasi FirebaseUI sudah disediakan di kode awal. Sudah diatur untuk menggunakan penyedia autentikasi email.
- Di bagian bawah fungsi
main()diindex.js, tambahkan pernyataan inisialisasi FirebaseUI, seperti:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
Tambahkan tombol RSVP ke HTML
- Di StackBlitz, buka file
index.html. - Tambahkan HTML untuk tombol RSVP di dalam
event-details-containerseperti yang ditunjukkan pada contoh di bawah.
Berhati-hatilah saat menggunakan nilaiidyang sama seperti yang ditunjukkan di bawah ini karena, untuk codelab ini, sudah ada kait untuk ID spesifik ini di fileindex.js.
Perhatikan bahwa di fileindex.html, terdapat container dengan IDfirebaseui-auth-container. Ini adalah ID yang akan Anda berikan ke FirebaseUI untuk menahan login Anda.
Pratinjau aplikasi<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->

- Siapkan pendengar pada tombol RSVP dan panggil fungsi mulai FirebaseUI. Ini memberi tahu FirebaseUI bahwa Anda ingin melihat jendela masuk.
Tambahkan kode berikut ke bagian bawah fungsimain()diindex.js:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Uji masuk ke aplikasi
- Di jendela pratinjau StackBlitz, klik tombol RSVP untuk masuk ke aplikasi.
- Untuk codelab ini, Anda dapat menggunakan alamat email apa pun, bahkan alamat email palsu, karena Anda tidak menyiapkan langkah verifikasi email untuk codelab ini.
- Jika Anda melihat pesan kesalahan yang menyatakan
auth/operation-not-allowedatauThe given sign-in provider is disabled for this Firebase project, periksa untuk memastikan bahwa Anda mengaktifkan Email/Kata Sandi sebagai penyedia proses masuk di konsol Firebase.

- Buka dasbor Autentikasi di Firebase console. Di tab Pengguna , Anda akan melihat informasi akun yang Anda masukkan untuk masuk ke aplikasi.

Tambahkan status autentikasi ke UI
Berikutnya, pastikan UI mencerminkan fakta bahwa Anda masuk.
Anda akan menggunakan callback pemroses status Firebase Authentication, yang akan diberi tahu setiap kali status login pengguna berubah. Jika saat ini ada pengguna yang masuk, aplikasi Anda akan mengalihkan tombol "RSVP" ke tombol "keluar".
- Di StackBlitz, buka file
index.js. - Di bagian atas, cari pernyataan
firebase/authimport, lalu tambahkansignOutdanonAuthStateChanged, seperti:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - Tambahkan kode berikut di bagian bawah fungsi
main():async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - Di pendengar tombol, periksa apakah ada pengguna saat ini dan keluarkan mereka. Untuk melakukannya, ganti
startRsvpButton.addEventListenersaat ini dengan yang berikut:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
Sekarang, tombol di aplikasi Anda akan menampilkan LOGOUT , dan tombol tersebut akan beralih kembali ke RSVP saat diklik.
Pratinjau aplikasi

7. Tulis pesan ke Cloud Firestore
Mengetahui bahwa pengguna akan datang adalah hal yang bagus, namun mari kita beri tamu hal lain untuk dilakukan di aplikasi. Bagaimana jika mereka bisa meninggalkan pesan di buku tamu? Mereka dapat menceritakan alasan mereka bersemangat untuk datang atau siapa yang ingin mereka temui.
Untuk menyimpan pesan chat yang ditulis pengguna di aplikasi, Anda akan menggunakan Cloud Firestore .
Model data
Cloud Firestore adalah database NoSQL, dan data yang disimpan dalam database dibagi menjadi koleksi, dokumen, kolom, dan subkoleksi. Anda akan menyimpan setiap pesan obrolan sebagai dokumen dalam koleksi tingkat atas yang disebut guestbook .

Tambahkan pesan ke Firestore
Di bagian ini, Anda akan menambahkan fungsionalitas bagi pengguna untuk menulis pesan baru ke database. Pertama, Anda menambahkan HTML untuk elemen UI (bidang pesan dan tombol kirim). Kemudian, Anda menambahkan kode yang menghubungkan elemen-elemen ini ke database.
Untuk menambahkan elemen UI kolom pesan dan tombol kirim:
- Di StackBlitz, buka file
index.html. - Temukan
guestbook-container, lalu tambahkan HTML berikut untuk membuat formulir dengan kolom input pesan dan tombol kirim.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
Pratinjau aplikasi

Pengguna yang mengklik tombol KIRIM akan memicu cuplikan kode di bawah ini. Itu menambahkan isi kolom input pesan ke koleksi guestbook di database. Secara khusus, metode addDoc menambahkan konten pesan ke dokumen baru (dengan ID yang dibuat secara otomatis) ke koleksi guestbook .
- Di StackBlitz, buka file
index.js. - Di bagian atas, cari pernyataan import
firebase/firestore, lalu tambahkangetFirestore,addDoc, dancollection, seperti:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Sekarang kita akan menyimpan referensi ke objek
dbFirestore tepat setelahinitializeApp:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - Di bagian bawah fungsi
main(), tambahkan kode berikut.
Perlu diperhatikan bahwaauth.currentUser.uidadalah referensi ke ID unik yang dibuat secara otomatis yang diberikan oleh Firebase Authentication untuk semua pengguna yang login.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Tampilkan buku tamu hanya kepada pengguna yang masuk
Anda tentu tidak ingin sembarang orang melihat obrolan para tamu. Satu hal yang dapat Anda lakukan untuk mengamankan obrolan adalah dengan mengizinkan hanya pengguna yang masuk untuk melihat buku tamu. Oleh karena itu, untuk aplikasi Anda sendiri, Anda juga sebaiknya mengamankan database Anda dengan Aturan Keamanan Firebase . (Informasi selengkapnya tentang aturan keamanan akan dijelaskan nanti di codelab.)
- Di StackBlitz, buka file
index.js. - Edit pendengar
onAuthStateChangeduntuk menyembunyikan dan menampilkan buku tamu.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Uji pengiriman pesan
- Pastikan Anda masuk ke aplikasi.
- Masukkan pesan seperti "Hai!", lalu klik KIRIM .
Tindakan ini menulis pesan ke database Cloud Firestore Anda. Namun, Anda belum akan melihat pesan tersebut di aplikasi web sebenarnya karena Anda masih perlu menerapkan pengambilan data. Anda akan melakukannya selanjutnya.
Namun Anda dapat melihat pesan yang baru ditambahkan di Firebase console.
Di Firebase console, di dasbor Firestore Database , Anda akan melihat koleksi guestbook dengan pesan yang baru Anda tambahkan. Jika Anda terus-menerus mengirim pesan, koleksi buku tamu Anda akan berisi banyak dokumen, seperti ini:
Konsol Firebase

8. Baca pesan
Sinkronkan pesan
Sangat menyenangkan bahwa para tamu dapat menulis pesan ke database, tetapi mereka belum dapat melihatnya di aplikasi.
Untuk menampilkan pesan, Anda perlu menambahkan pendengar yang terpicu ketika data berubah, lalu membuat elemen UI yang menampilkan pesan baru.
Anda akan menambahkan kode yang mendengarkan pesan yang baru ditambahkan dari aplikasi. Pertama, tambahkan bagian dalam HTML untuk menampilkan pesan:
- Di StackBlitz, buka file
index.html. - Di
guestbook-container, tambahkan bagian baru dengan IDguestbook.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Selanjutnya, daftarkan pendengar yang mendengarkan perubahan yang dilakukan pada data:
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan import
firebase/firestore, lalu tambahkanquery,orderBy, danonSnapshot, seperti:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk mengulang semua dokumen (pesan buku tamu) dalam database. Untuk mempelajari lebih lanjut tentang apa yang terjadi pada kode ini, baca informasi di bawah cuplikan.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Untuk mendengarkan pesan dalam database, Anda telah membuat kueri pada koleksi tertentu dengan menggunakan fungsi collection . Kode di atas mendengarkan perubahan pada koleksi guestbook , yang merupakan tempat penyimpanan pesan chat. Pesan juga diurutkan berdasarkan tanggal, menggunakan orderBy('timestamp', 'desc') untuk menampilkan pesan terbaru di bagian atas.
Fungsi onSnapshot mengambil dua parameter: kueri yang akan digunakan dan fungsi panggilan balik. Fungsi panggilan balik dipicu ketika ada perubahan apa pun pada dokumen yang cocok dengan kueri. Hal ini bisa terjadi jika pesan dihapus, diubah, atau ditambahkan. Untuk informasi selengkapnya, lihat dokumentasi Cloud Firestore .
Uji sinkronisasi pesan
Cloud Firestore secara otomatis dan instan menyinkronkan data dengan klien yang berlangganan database.
- Pesan yang Anda buat sebelumnya di database harus ditampilkan di aplikasi. Jangan ragu untuk menulis pesan baru; mereka akan muncul seketika.
- Jika Anda membuka ruang kerja di beberapa jendela atau tab, pesan akan disinkronkan secara real time di seluruh tab.
- (Opsional) Anda dapat mencoba menghapus, mengubah, atau menambahkan pesan baru secara manual langsung di bagian Database pada Firebase console; perubahan apa pun akan muncul di UI.
Selamat! Anda sedang membaca dokumen Cloud Firestore di aplikasi Anda!
Pratinjau aplikasi

9. Tetapkan aturan keamanan dasar
Anda awalnya menyiapkan Cloud Firestore untuk menggunakan mode pengujian, artinya database Anda terbuka untuk membaca dan menulis. Namun, Anda sebaiknya hanya menggunakan mode uji coba pada tahap awal pengembangan. Sebagai praktik terbaik, Anda harus menyiapkan aturan keamanan untuk database saat Anda mengembangkan aplikasi. Keamanan harus menjadi bagian integral dari struktur dan perilaku aplikasi Anda.
Aturan Keamanan memungkinkan Anda mengontrol akses ke dokumen dan koleksi di database Anda. Sintaks aturan yang fleksibel memungkinkan Anda membuat aturan yang cocok dengan apa pun mulai dari semua penulisan ke seluruh database hingga operasi pada dokumen tertentu.
Anda dapat menulis aturan keamanan untuk Cloud Firestore di Firebase console:
- Di bagian Build Firebase console, klik Firestore Database , lalu pilih tab Rules (atau klik di sini untuk langsung membuka tab Rules ).
- Anda akan melihat aturan keamanan default berikut, dengan batas waktu akses publik beberapa minggu dari hari ini.

Identifikasi koleksi
Pertama, identifikasi koleksi tempat aplikasi menulis data.
- Hapus klausa
match /{document=**}yang ada, sehingga aturan Anda terlihat seperti ini:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - Dalam
match /databases/{database}/documents, identifikasi koleksi yang ingin Anda amankan:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Tambahkan aturan keamanan
Karena Anda menggunakan UID Otentikasi sebagai bidang di setiap dokumen buku tamu, Anda bisa mendapatkan UID Otentikasi dan memverifikasi bahwa siapa pun yang mencoba menulis ke dokumen tersebut memiliki UID Otentikasi yang cocok.
- Tambahkan aturan baca dan tulis ke kumpulan aturan Anda seperti yang ditunjukkan di bawah ini:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Klik Publikasikan untuk menyebarkan aturan baru Anda. Sekarang, untuk buku tamu, hanya pengguna yang masuk yang dapat membaca pesan (pesan apa pun!), namun Anda hanya dapat membuat pesan menggunakan ID pengguna Anda. Kami juga tidak mengizinkan pesan diedit atau dihapus.
Tambahkan aturan validasi
- Tambahkan validasi data untuk memastikan bahwa semua bidang yang diharapkan ada dalam dokumen:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Klik Publikasikan untuk menerapkan aturan baru Anda.
Setel ulang pendengar
Karena aplikasi Anda sekarang hanya mengizinkan pengguna yang diautentikasi untuk masuk, Anda harus memindahkan kueri firestore buku tamu ke dalam pendengar Autentikasi. Jika tidak, kesalahan izin akan terjadi dan aplikasi akan terputus saat pengguna logout.
- Di StackBlitz, buka file
index.js. - Tarik koleksi buku tamu di pendengar
onSnapshotke dalam fungsi baru yang disebutsubscribeGuestbook. Selain itu, tetapkan hasil fungsionSnapshotke variabelguestbookListener.
Pemroses FirestoreonSnapshotmengembalikan fungsi berhenti berlangganan yang dapat Anda gunakan untuk membatalkan pemroses snapshot nanti.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Tambahkan fungsi baru di bawahnya yang disebut
unsubscribeGuestbook. Periksa apakah variabelguestbookListenerbukan null, lalu panggil fungsi untuk membatalkan pendengar.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Terakhir, tambahkan fungsi baru ke callback onAuthStateChanged .
- Tambahkan
subscribeGuestbook()di bagian bawahif (user). - Tambahkan
unsubscribeGuestbook()di bagian bawah pernyataanelse.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Langkah bonus: Latih apa yang telah Anda pelajari
Catat status RSVP peserta
Saat ini, aplikasi Anda hanya mengizinkan orang untuk mulai mengobrol jika mereka tertarik dengan acara tersebut. Selain itu, satu-satunya cara Anda mengetahui apakah seseorang datang adalah dengan mengeposkannya di obrolan. Mari kita berorganisasi dan beri tahu orang-orang berapa banyak orang yang akan datang.
Anda akan menambahkan tombol untuk mendaftarkan orang yang ingin menghadiri acara tersebut, lalu menghitung berapa banyak orang yang datang.
- Di StackBlitz, buka file
index.html. - Di
guestbook-container, tambahkan satu set tombol YES dan NO , seperti:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
Pratinjau aplikasi

Selanjutnya, daftarkan pendengar untuk klik tombol. Jika pengguna mengklik YES , gunakan UID Otentikasi mereka untuk menyimpan respons ke database.
- Di StackBlitz, buka file
index.js. - Di bagian atas, cari pernyataan import
firebase/firestore, lalu tambahkandoc,setDoc, danwhere, seperti:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk mendengarkan status RSVP:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Selanjutnya, buat koleksi baru bernama
attendees, lalu daftarkan referensi dokumen jika salah satu tombol RSVP diklik. Atur referensi tersebut ketrueataufalsetergantung pada tombol mana yang diklik.
Pertama, untukrsvpYes:
Lalu, sama untuk// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo, tetapi dengan nilaifalse:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Perbarui Aturan Keamanan Anda
Karena Anda sudah menyiapkan beberapa aturan, data baru yang Anda tambahkan dengan tombol akan ditolak.
Izinkan penambahan koleksi attendees
Anda harus memperbarui aturan untuk mengizinkan penambahan koleksi attendees .
- Untuk koleksi
attendees, karena Anda menggunakan UID Otentikasi sebagai nama dokumen, Anda dapat mengambilnya dan memverifikasi bahwauidpengirim sama dengan dokumen yang mereka tulis. Anda akan mengizinkan semua orang membaca daftar peserta (karena tidak ada data pribadi di sana), namun hanya pembuatnya yang dapat memperbaruinya.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Klik Publikasikan untuk menerapkan aturan baru Anda.
Tambahkan aturan validasi
- Tambahkan beberapa aturan validasi data untuk memastikan bahwa semua bidang yang diharapkan ada dalam dokumen:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Jangan lupa klik Publikasikan untuk menerapkan aturan Anda!
(Opsional) Sekarang Anda dapat melihat hasil mengklik tombol. Buka dasbor Cloud Firestore Anda di Firebase console.
Baca status RSVP
Sekarang setelah Anda mencatat tanggapannya, mari kita lihat siapa yang datang dan mencerminkannya di UI.
- Di StackBlitz, buka file
index.html. - Di
description-container, tambahkan elemen baru dengan IDnumber-attending.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Selanjutnya, daftarkan pendengar ke kumpulan attendees dan hitung jumlah tanggapan YA :
- Di StackBlitz, buka file
index.js. - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk mendengarkan status RSVP dan menghitung klik YA .async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Terakhir, sorot tombol yang sesuai dengan status saat ini.
- Buat fungsi yang memeriksa apakah UID Otentikasi saat ini memiliki entri dalam koleksi
attendees, lalu atur kelas tombol menjadiclicked.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Juga, mari kita buat fungsi untuk berhenti berlangganan. Ini akan digunakan ketika pengguna logout.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Panggil fungsi dari pendengar Autentikasi.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Coba masuk sebagai beberapa pengguna dan lihat peningkatan jumlah setiap kali tombol YA diklik.
Pratinjau aplikasi

11. Selamat!
Anda telah menggunakan Firebase untuk membuat aplikasi web yang interaktif dan real-time!
Apa yang telah kami bahas
- Otentikasi Firebase
- UI Firebase
- Penyimpanan Awan Api
- Aturan Keamanan Firebase
Langkah selanjutnya
- Ingin mempelajari lebih lanjut Alur Kerja Pengembang Firebase? Lihat codelab emulator Firebase untuk mempelajari cara menguji dan menjalankan aplikasi Anda sepenuhnya secara lokal.
- Ingin mempelajari lebih lanjut produk Firebase lainnya? Mungkin Anda ingin menyimpan file gambar yang diunggah pengguna? Atau mengirim pemberitahuan ke pengguna Anda? Lihat codelab web Firebase untuk mengetahui codelab yang membahas lebih dalam tentang produk Firebase untuk web lainnya.
- Ingin mempelajari lebih lanjut tentang Cloud Firestore? Mungkin Anda ingin mempelajari tentang subkoleksi dan transaksi? Buka codelab web Cloud Firestore untuk mengetahui codelab yang lebih mendalam tentang Cloud Firestore. Atau lihat serial YouTube ini untuk mengenal Cloud Firestore !
Belajarlah lagi
- Situs Firebase: firebase.google.com
- Saluran YouTube Firebase
Bagaimana hasilnya?
Kami akan sangat senang dengan tanggapan Anda! Silakan isi formulir (sangat) singkat di sini .

