1 अवलोकन

फ्रेंडली चैट कोडलैब में आपका स्वागत है। इस कोडलैब में, आप सीखेंगे कि iOS एप्लिकेशन बनाने के लिए फायरबेस प्लेटफ़ॉर्म का उपयोग कैसे करें। आप एक चैट क्लाइंट लागू करेंगे और फायरबेस का उपयोग करके उसके प्रदर्शन की निगरानी करेंगे।
आप क्या सीखेंगे
- उपयोगकर्ताओं को साइन इन करने की अनुमति दें.
- फायरबेस रीयलटाइम डेटाबेस का उपयोग करके डेटा सिंक करें।
- फायरबेस स्टोरेज में बाइनरी फ़ाइलें संग्रहीत करें।
आपको किस चीज़ की ज़रूरत पड़ेगी
- एक्सकोड
- कोकोपोड्स
- iOS 8.0+ या सिम्युलेटर वाला एक परीक्षण उपकरण
आप इस ट्यूटोरियल का उपयोग कैसे करेंगे?
iOS ऐप्स बनाने में आपके अनुभव का मूल्यांकन कैसे किया जाएगा?
2. नमूना कोड प्राप्त करें
कमांड लाइन से GitHub रिपॉजिटरी को क्लोन करें।
$ git clone https://github.com/firebase/codelab-friendlychat-ios
3. स्टार्टर ऐप बनाएं

स्टार्टर ऐप बनाने के लिए:
- टर्मिनल विंडो में, नेविगेट करें
 आपके नमूना कोड डाउनलोड से
आपके नमूना कोड डाउनलोड से ios-starter/swift-starterनिर्देशिका -
pod install --repo-updateचलाएँ - Xcode में प्रोजेक्ट खोलने के लिए FriendlyChatSwift.xcworkspace फ़ाइल खोलें।
- क्लिक करें
 चलाएँ बटन.
चलाएँ बटन.
आपको कुछ सेकंड के बाद फ्रेंडली चैट होम स्क्रीन दिखाई देनी चाहिए। यूआई दिखना चाहिए. हालाँकि, इस समय आप साइन इन नहीं कर सकते, संदेश भेज या प्राप्त नहीं कर सकते। जब तक आप अगला चरण पूरा नहीं कर लेते, ऐप एक अपवाद के साथ बंद हो जाएगा।
4. फायरबेस कंसोल प्रोजेक्ट बनाएं
प्रोजेक्ट बनाएं
फायरबेस कंसोल से प्रोजेक्ट जोड़ें चुनें।
प्रोजेक्ट को FriendlyChat कॉल करें, फिर क्रिएट प्रोजेक्ट पर क्लिक करें।

अपना iOS ऐप कनेक्ट करें
- अपने नए प्रोजेक्ट की प्रोजेक्ट अवलोकन स्क्रीन से, अपने iOS ऐप में फायरबेस जोड़ें पर क्लिक करें।
- बंडल आईडी "
com.google.firebase.codelab.FriendlyChatSwift" के रूप में दर्ज करें। - ऐप स्टोर आईडी "
123456" दर्ज करें। - रजिस्टर ऐप पर क्लिक करें।
अपने ऐप में GoogleService-Info.plist फ़ाइल जोड़ें
दूसरी स्क्रीन पर एक कॉन्फ़िगरेशन फ़ाइल डाउनलोड करने के लिए GoogleService-Info.plist डाउनलोड करें पर क्लिक करें जिसमें आपके ऐप के लिए सभी आवश्यक फायरबेस मेटाडेटा शामिल है। उस फ़ाइल को अपने एप्लिकेशन में कॉपी करें और उसे FriendlyChatSwift लक्ष्य में जोड़ें।
अब आप इसे बंद करने के लिए पॉपअप के ऊपरी दाएं कोने में "x" पर क्लिक कर सकते हैं - चरण 3 और 4 को छोड़कर - क्योंकि आप उन चरणों को यहां निष्पादित करेंगे।
फायरबेस मॉड्यूल आयात करें
यह सुनिश्चित करके प्रारंभ करें कि Firebase मॉड्यूल आयात किया गया है।
AppDelegate.swift , FCViewController.swift
import Firebase
AppDelegate में Firebase कॉन्फ़िगर करें
अपनी .plist फ़ाइल से अंतर्निहित फ़ायरबेस सेवाओं को कॉन्फ़िगर करने के लिए एप्लिकेशन:didFiishLaunchingWithOptions फ़ंक्शन के अंदर FirebaseApp में "कॉन्फ़िगर" विधि का उपयोग करें।
ऐपडिलीगेट.स्विफ्ट
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().delegate = self
return true
}
5. उपयोगकर्ताओं को पहचानें
प्रमाणित उपयोगकर्ताओं तक सीमित रखने के लिए नियमों का उपयोग करें
अब हम किसी भी संदेश को पढ़ने या लिखने से पहले प्रमाणीकरण की आवश्यकता के लिए एक नियम जोड़ेंगे। ऐसा करने के लिए हम अपने संदेश डेटा ऑब्जेक्ट में निम्नलिखित नियम जोड़ते हैं। फायरबेस कंसोल के डेटाबेस अनुभाग के भीतर से रीयलटाइम डेटाबेस का चयन करें, फिर नियम टैब पर क्लिक करें। फिर नियमों को अपडेट करें ताकि वे इस तरह दिखें:
{
"rules": {
"messages": {
".read": "auth != null",
".write": "auth != null"
}
}
}
यह कैसे काम करता है इसके बारे में अधिक जानकारी के लिए ("ऑथ" वेरिएबल पर दस्तावेज़ीकरण सहित) फायरबेस सुरक्षा दस्तावेज़ देखें।
प्रमाणीकरण एपीआई कॉन्फ़िगर करें
इससे पहले कि आपका एप्लिकेशन आपके उपयोगकर्ताओं की ओर से फायरबेस प्रमाणीकरण एपीआई तक पहुंच सके, आपको इसे सक्षम करना होगा
- फायरबेस कंसोल पर जाएँ और अपना प्रोजेक्ट चुनें
- प्रमाणीकरण का चयन करें
- साइन इन विधि टैब चुनें
- Google स्विच को सक्षम (नीला) पर टॉगल करें
- परिणामी संवाद पर सहेजें दबाएँ
यदि आपको बाद में इस कोडलैब में "CONFIGURATION_NOT_FOUND" संदेश के साथ त्रुटियां मिलती हैं, तो इस चरण पर वापस आएं और अपने काम की दोबारा जांच करें।
फायरबेस प्रामाणिक निर्भरता की पुष्टि करें
पुष्टि करें कि Podfile फ़ाइल में फ़ायरबेस प्रामाणिक निर्भरताएँ मौजूद हैं।
पॉडफ़ाइल
pod 'Firebase/Auth'
Google साइन इन के लिए अपनी Info.plist सेटअप करें।
आपको अपने XCode प्रोजेक्ट में एक कस्टम URL योजना जोड़नी होगी।
- अपना प्रोजेक्ट कॉन्फ़िगरेशन खोलें: बाएं ट्री व्यू में प्रोजेक्ट नाम पर डबल-क्लिक करें। लक्ष्य अनुभाग से अपना ऐप चुनें, फिर जानकारी टैब चुनें, और यूआरएल प्रकार अनुभाग का विस्तार करें।
- + बटन पर क्लिक करें, और अपनी उलटी क्लाइंट आईडी के लिए एक यूआरएल योजना जोड़ें। इस मान को खोजने के लिए, GoogleService-Info.plist कॉन्फ़िगरेशन फ़ाइल खोलें, और REVERSED_CLIENT_ID कुंजी देखें। उस कुंजी के मान की प्रतिलिपि बनाएँ, और उसे कॉन्फ़िगरेशन पृष्ठ पर URL योजनाएँ बॉक्स में चिपकाएँ। अन्य फ़ील्ड खाली छोड़ दें.
- पूरा होने पर, आपकी कॉन्फ़िगरेशन निम्नलिखित के समान दिखनी चाहिए (लेकिन आपके एप्लिकेशन-विशिष्ट मानों के साथ):

Google साइन इन के लिए क्लाइंटआईडी सेट करें
फायरबेस कॉन्फ़िगर होने के बाद, हम "didFiishLaunchingWithOptions:" विधि के अंदर Google साइन इन सेट करने के लिए क्लाइंटआईडी का उपयोग कर सकते हैं।
ऐपडिलीगेट.स्विफ्ट
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().clientID = FirebaseApp.app()?.options.clientID
GIDSignIn.sharedInstance().delegate = self
return true
}
साइन इन हैंडलर जोड़ें
एक बार Google साइन-इन का परिणाम सफल हो जाने पर, फ़ायरबेस से प्रमाणित करने के लिए खाते का उपयोग करें।
ऐपडिलीगेट.स्विफ्ट
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error?) {
if let error = error {
print("Error \(error)")
return
}
guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
Auth.auth().signIn(with: credential) { (user, error) in
if let error = error {
print("Error \(error)")
return
}
}
}
उपयोगकर्ता को स्वचालित रूप से साइन इन करें. फिर सफल साइन इन के बाद उपयोगकर्ता को ऐप में जाने के लिए फायरबेस ऑथ में एक श्रोता जोड़ें। और श्रोता को डीइनिट पर हटा दें।
साइनइनव्यूकंट्रोलर.स्विफ्ट
override func viewDidLoad() {
super.viewDidLoad()
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().signInSilently()
handle = Auth.auth().addStateDidChangeListener() { (auth, user) in
if user != nil {
MeasurementHelper.sendLoginEvent()
self.performSegue(withIdentifier: Constants.Segues.SignInToFp, sender: nil)
}
}
}
deinit {
if let handle = handle {
Auth.auth().removeStateDidChangeListener(handle)
}
}
साइन आउट
साइन आउट विधि जोड़ें
FCViewController.स्विफ्ट
@IBAction func signOut(_ sender: UIButton) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
dismiss(animated: true, completion: nil)
} catch let signOutError as NSError {
print ("Error signing out: \(signOutError.localizedDescription)")
}
}
साइन इन उपयोगकर्ता के रूप में संदेशों को पढ़ने का परीक्षण करें
- क्लिक करें
 चलाएँ बटन.
चलाएँ बटन. - आपको तुरंत साइन-इन स्क्रीन पर भेजा जाना चाहिए। Google साइन-इन बटन पर टैप करें।
- यदि सब कुछ ठीक रहा तो आपको मैसेजिंग स्क्रीन पर भेजा जाना चाहिए।
6. रीयलटाइम डेटाबेस सक्रिय करें

संदेश आयात करें
फायरबेस कंसोल में अपने प्रोजेक्ट में बाएं नेविगेशन बार पर डेटाबेस आइटम का चयन करें। डेटाबेस के ओवरफ़्लो मेनू में आयात JSON चुनें। फ्रेंडलीचैट निर्देशिका में initial_messages.json फ़ाइल को ब्राउज़ करें, इसे चुनें और फिर आयात बटन पर क्लिक करें। यह आपके डेटाबेस में वर्तमान में मौजूद किसी भी डेटा को प्रतिस्थापित कर देगा। आप आइटम जोड़ने और हटाने के लिए हरे + और लाल x का उपयोग करके सीधे डेटाबेस को संपादित भी कर सकते हैं।

आयात करने के बाद आपका डेटाबेस इस तरह दिखना चाहिए:

फायरबेस डेटाबेस निर्भरता की पुष्टि करें
Podfile फ़ाइल के निर्भरता ब्लॉक में, पुष्टि करें कि Firebase/Database शामिल है।
पॉडफ़ाइल
pod 'Firebase/Database'
मौजूदा संदेशों को सिंक्रनाइज़ करें
वह कोड जोड़ें जो नए जोड़े गए संदेशों को ऐप यूआई में सिंक्रनाइज़ करता है।
इस अनुभाग में आपके द्वारा जोड़ा गया कोड होगा:
- फायरबेस डेटाबेस को आरंभ करें और डेटाबेस में किए गए परिवर्तनों को संभालने के लिए एक श्रोता जोड़ें।
-
DataSnapshotअपडेट करें ताकि नए संदेश दिखाए जाएं।
अपने FCViewController के "deinit", "configureDatabase", और "tableView: cellForRow IndexPath:" तरीकों को संशोधित करें; नीचे परिभाषित कोड से बदलें:
FCViewController.स्विफ्ट
deinit {
if let refHandle = _refHandle {
self.ref.child("messages").removeObserver(withHandle: _refHandle)
}
}
func configureDatabase() {
ref = Database.database().reference()
// Listen for new messages in the Firebase database
_refHandle = self.ref.child("messages").observe(.childAdded, with: { [weak self] (snapshot) -> Void in
guard let strongSelf = self else { return }
strongSelf.messages.append(snapshot)
strongSelf.clientTable.insertRows(at: [IndexPath(row: strongSelf.messages.count-1, section: 0)], with: .automatic)
})
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable.dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String: String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
return cell
}
संदेश समन्वयन का परीक्षण करें
- क्लिक करें
 चलाएँ बटन.
चलाएँ बटन. - संदेश विंडो पर जाने के लिए आरंभ करने के लिए साइन इन करें बटन पर क्लिक करें।
- "संदेश" प्रविष्टि के बगल में हरे + प्रतीक पर क्लिक करके और निम्न की तरह एक ऑब्जेक्ट जोड़कर सीधे फायरबेस कंसोल में नए संदेश जोड़ें:

- पुष्टि करें कि वे फ्रेंडली-चैट यूआई में दिखाई देते हैं।
7. संदेश भेजें
संदेश भेजें लागू करें
डेटाबेस में मान पुश करें. जब आप फ़ायरबेस रीयलटाइम डेटाबेस में डेटा जोड़ने के लिए पुश विधि का उपयोग करते हैं, तो एक स्वचालित आईडी जोड़ दी जाएगी। ये स्वतः उत्पन्न आईडी अनुक्रमिक हैं, जो सुनिश्चित करती हैं कि नए संदेश सही क्रम में जोड़े जाएंगे।
अपने FCViewController की "sendMessage:" विधि को संशोधित करें; नीचे परिभाषित कोड से बदलें:
FCViewController.स्विफ्ट
func sendMessage(withData data: [String: String]) {
var mdata = data
mdata[Constants.MessageFields.name] = Auth.auth().currentUser?.displayName
if let photoURL = Auth.auth().currentUser?.photoURL {
mdata[Constants.MessageFields.photoURL] = photoURL.absoluteString
}
// Push data to Firebase Database
self.ref.child("messages").childByAutoId().setValue(mdata)
}
संदेश भेजने का परीक्षण करें
- क्लिक करें
 चलाएँ बटन.
चलाएँ बटन. - संदेश विंडो पर जाने के लिए साइन इन पर क्लिक करें।
- एक संदेश टाइप करें और भेजें पर क्लिक करें। नया संदेश ऐप यूआई और फायरबेस कंसोल में दिखाई देना चाहिए।
8. छवियाँ संग्रहीत करें और प्राप्त करें
फायरबेस स्टोरेज निर्भरता की पुष्टि करें
Podfile के निर्भरता ब्लॉक में, पुष्टि करें कि Firebase/Storage शामिल है।
पॉडफ़ाइल
pod 'Firebase/Storage'
डैशबोर्ड में फायरबेस स्टोरेज सक्रिय करें
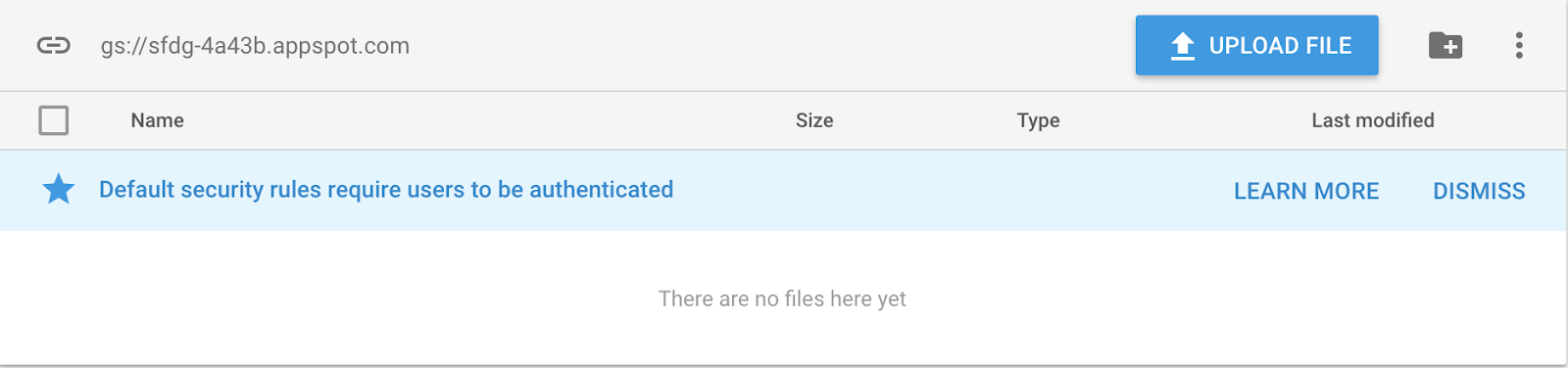
फायरबेस कंसोल पर जाएं और पुष्टि करें कि स्टोरेज "gs://PROJECTID.appspot.com" डोमेन के साथ सक्रिय है

यदि आप इसके बजाय सक्रियण विंडो देख रहे हैं, तो इसे डिफ़ॉल्ट नियमों के साथ सक्रिय करने के लिए "आरंभ करें" पर क्लिक करें।

फायरबेसस्टोरेज कॉन्फ़िगर करें
FCViewController.स्विफ्ट
func configureStorage() {
storageRef = Storage.storage().reference()
}
मौजूदा संदेशों में छवियाँ प्राप्त करें
वह कोड जोड़ें जो फायरबेस स्टोरेज से छवियां डाउनलोड करता है।
अपने FCViewController की "tableView: cellForRowAt IndexPath:" विधि को संशोधित करें; नीचे परिभाषित कोड से बदलें:
FCViewController.स्विफ्ट
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable .dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot: DataSnapshot! = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String:String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
if let imageURL = message[Constants.MessageFields.imageURL] {
if imageURL.hasPrefix("gs://") {
Storage.storage().reference(forURL: imageURL).getData(maxSize: INT64_MAX) {(data, error) in
if let error = error {
print("Error downloading: \(error)")
return
}
DispatchQueue.main.async {
cell.imageView?.image = UIImage.init(data: data!)
cell.setNeedsLayout()
}
}
} else if let URL = URL(string: imageURL), let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage.init(data: data)
}
cell.textLabel?.text = "sent by: \(name)"
} else {
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
}
return cell
}
9. छवि संदेश भेजें
स्टोर लागू करें और छवियाँ भेजें
उपयोगकर्ता से एक छवि अपलोड करें, फिर इस छवि के स्टोरेज यूआरएल को डेटाबेस से सिंक करें ताकि यह छवि संदेश के अंदर भेजी जा सके।
अपने FCViewController की "imagePickerController: madeFiishPickingMediaWithInfo:" विधि को संशोधित करें; नीचे परिभाषित कोड से बदलें:
FCViewController.स्विफ्ट
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion:nil)
guard let uid = Auth.auth().currentUser?.uid else { return }
// if it's a photo from the library, not an image from the camera
if #available(iOS 8.0, *), let referenceURL = info[UIImagePickerControllerReferenceURL] as? URL {
let assets = PHAsset.fetchAssets(withALAssetURLs: [referenceURL], options: nil)
let asset = assets.firstObject
asset?.requestContentEditingInput(with: nil, completionHandler: { [weak self] (contentEditingInput, info) in
let imageFile = contentEditingInput?.fullSizeImageURL
let filePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000))/\((referenceURL as AnyObject).lastPathComponent!)"
guard let strongSelf = self else { return }
strongSelf.storageRef.child(filePath)
.putFile(from: imageFile!, metadata: nil) { (metadata, error) in
if let error = error {
let nsError = error as NSError
print("Error uploading: \(nsError.localizedDescription)")
return
}
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
})
} else {
guard let image = info[UIImagePickerControllerOriginalImage] as? UIImage else { return }
let imageData = UIImageJPEGRepresentation(image, 0.8)
let imagePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000)).jpg"
let metadata = StorageMetadata()
metadata.contentType = "image/jpeg"
self.storageRef.child(imagePath)
.putData(imageData!, metadata: metadata) { [weak self] (metadata, error) in
if let error = error {
print("Error uploading: \(error)")
return
}
guard let strongSelf = self else { return }
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
}
}
छवि संदेश भेजने और प्राप्त करने का परीक्षण करें
- क्लिक करें
 चलाएँ बटन.
चलाएँ बटन. - संदेश विंडो पर जाने के लिए साइन इन पर क्लिक करें।
- फ़ोटो चुनने के लिए "फ़ोटो जोड़ें" आइकन पर क्लिक करें। फोटो के साथ नया संदेश ऐप यूआई और फायरबेस कंसोल में दिखाई देना चाहिए।
10. बधाई हो!
आपने आसानी से रीयल-टाइम चैट एप्लिकेशन बनाने के लिए फ़ायरबेस का उपयोग किया है।
हमने क्या कवर किया है
- रीयलटाइम डेटाबेस
- फ़ेडरेटेड साइन इन
- भंडारण


