Acerca de este codelab
1. Descripción general
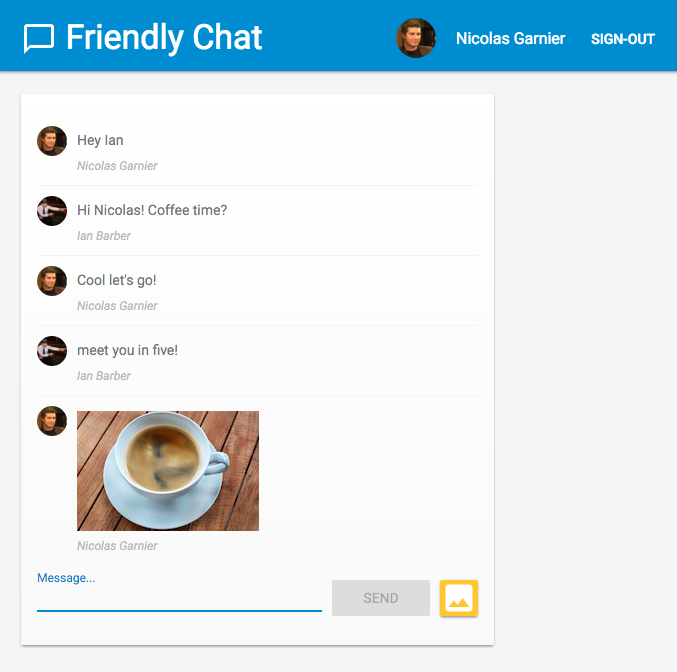
En este codelab, aprenderá cómo usar Firebase Performance Monitoring para medir el rendimiento de una aplicación web de chat. Visite https://fireperf-friendlychat.web.app/ para ver una demostración en vivo.

lo que aprenderás
- Cómo agregar Firebase Performance Monitoring a su aplicación web para obtener métricas listas para usar (carga de página y solicitudes de red).
- Cómo medir un fragmento de código específico con seguimientos personalizados.
- Cómo registrar métricas personalizadas adicionales vinculadas a un seguimiento personalizado.
- Cómo segmentar aún más sus datos de rendimiento con atributos personalizados.
- Cómo utilizar el panel de supervisión del rendimiento para comprender el rendimiento de su aplicación web.
Lo que necesitarás
2. Obtenga el código de muestra
Clona el repositorio GitHub del codelab desde la línea de comando:
git clone https://github.com/firebase/codelab-friendlychat-web
Alternativamente, si no tiene git instalado, puede descargar el repositorio como un archivo zip .
Importar la aplicación de inicio
Usando su IDE, abra o importe el directorio 📁 performance-monitoring-start desde el repositorio clonado. Este 📁 directorio performance-monitoring-start contiene el código de inicio del codelab, que es una aplicación web de chat.
3. Crear y configurar un proyecto de Firebase
Crear un proyecto de Firebase
- En Firebase console , haz clic en Agregar proyecto .
- Nombra tu proyecto de Firebase
FriendlyChat.
Recuerde el ID del proyecto de su proyecto de Firebase.
- Haga clic en Crear proyecto .
Agregar una aplicación web de Firebase al proyecto
- Haga clic en el icono web
 para crear una nueva aplicación web de Firebase.
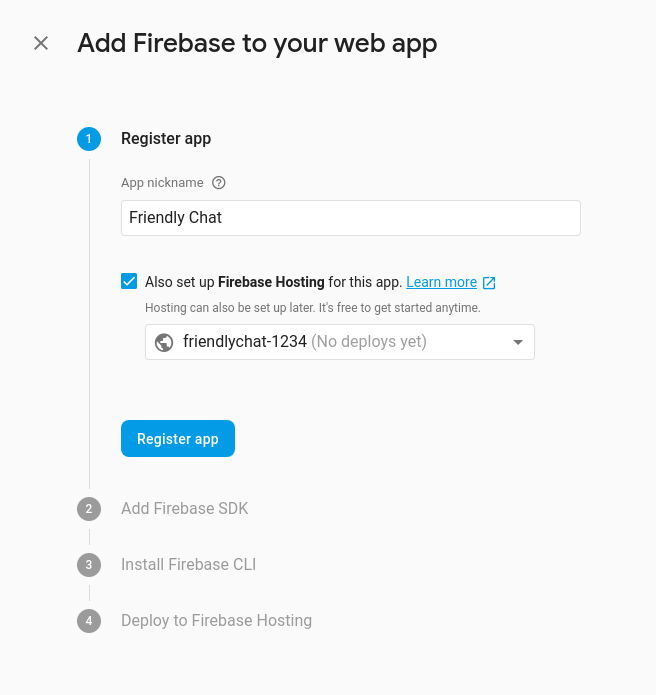
para crear una nueva aplicación web de Firebase. - Registre la aplicación con el apodo
Friendly Chaty luego marque la casilla junto a Configurar también Firebase Hosting para esta aplicación . - Haga clic en Registrar aplicación .
- Haga clic en los pasos restantes. No es necesario que sigas las instrucciones que aparecen en pantalla ahora; Estos se cubrirán en pasos posteriores de este codelab.

Habilite el inicio de sesión de Google para la autenticación de Firebase
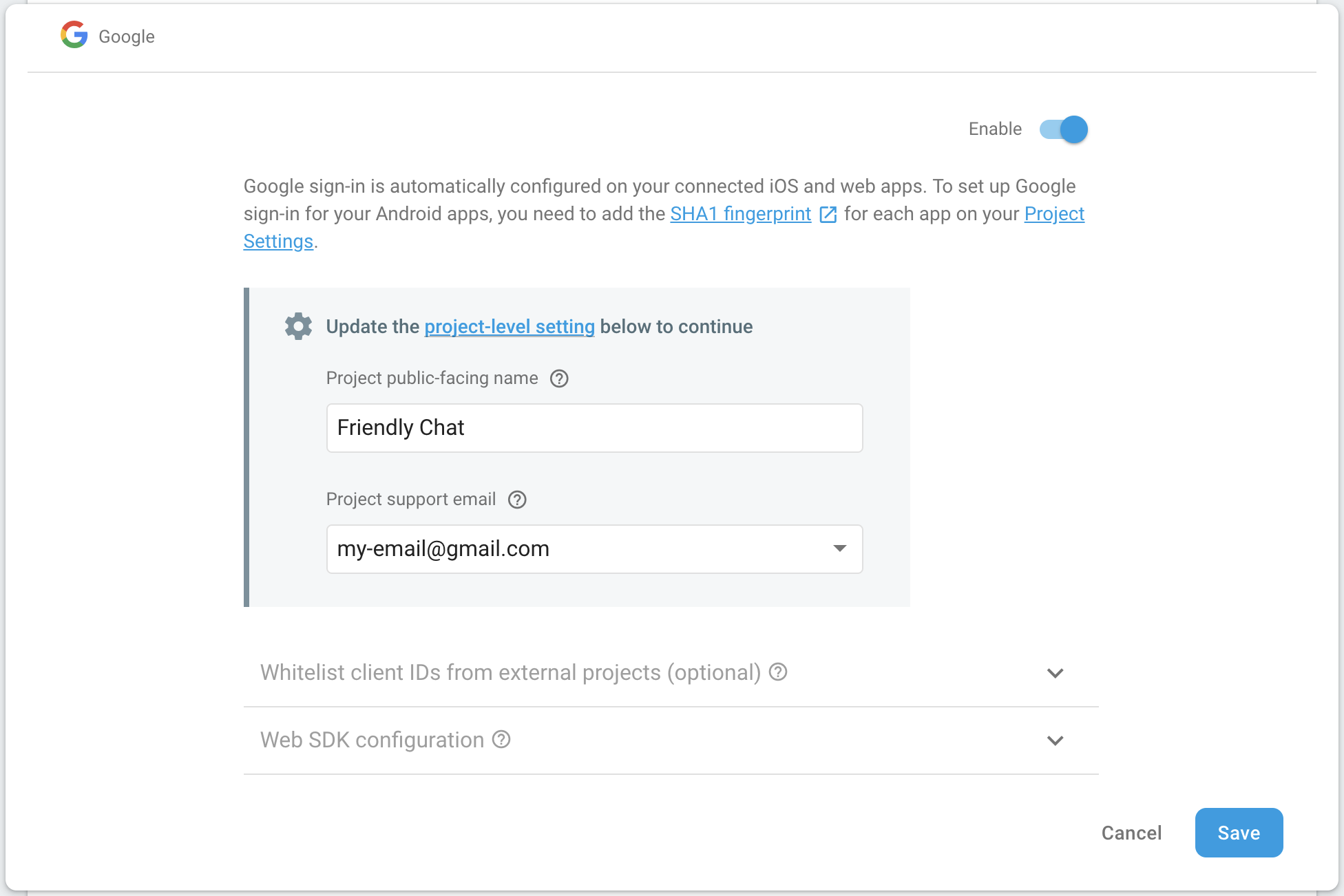
Para permitir que los usuarios inicien sesión en la aplicación de chat con sus cuentas de Google, utilizaremos el método de inicio de sesión de Google .
Deberá habilitar el inicio de sesión de Google :
- En Firebase console, ubique la sección Desarrollar en el panel izquierdo.
- Haga clic en Autenticación y luego haga clic en la pestaña Método de inicio de sesión ( vaya a la consola ).
- Habilite el proveedor de inicio de sesión de Google y luego haga clic en Guardar .

Habilitar Cloud Firestore
La aplicación web utiliza Cloud Firestore para guardar mensajes de chat y recibir nuevos mensajes de chat.
Deberá habilitar Cloud Firestore:
- En la sección Desarrollar de Firebase console, haz clic en Base de datos .
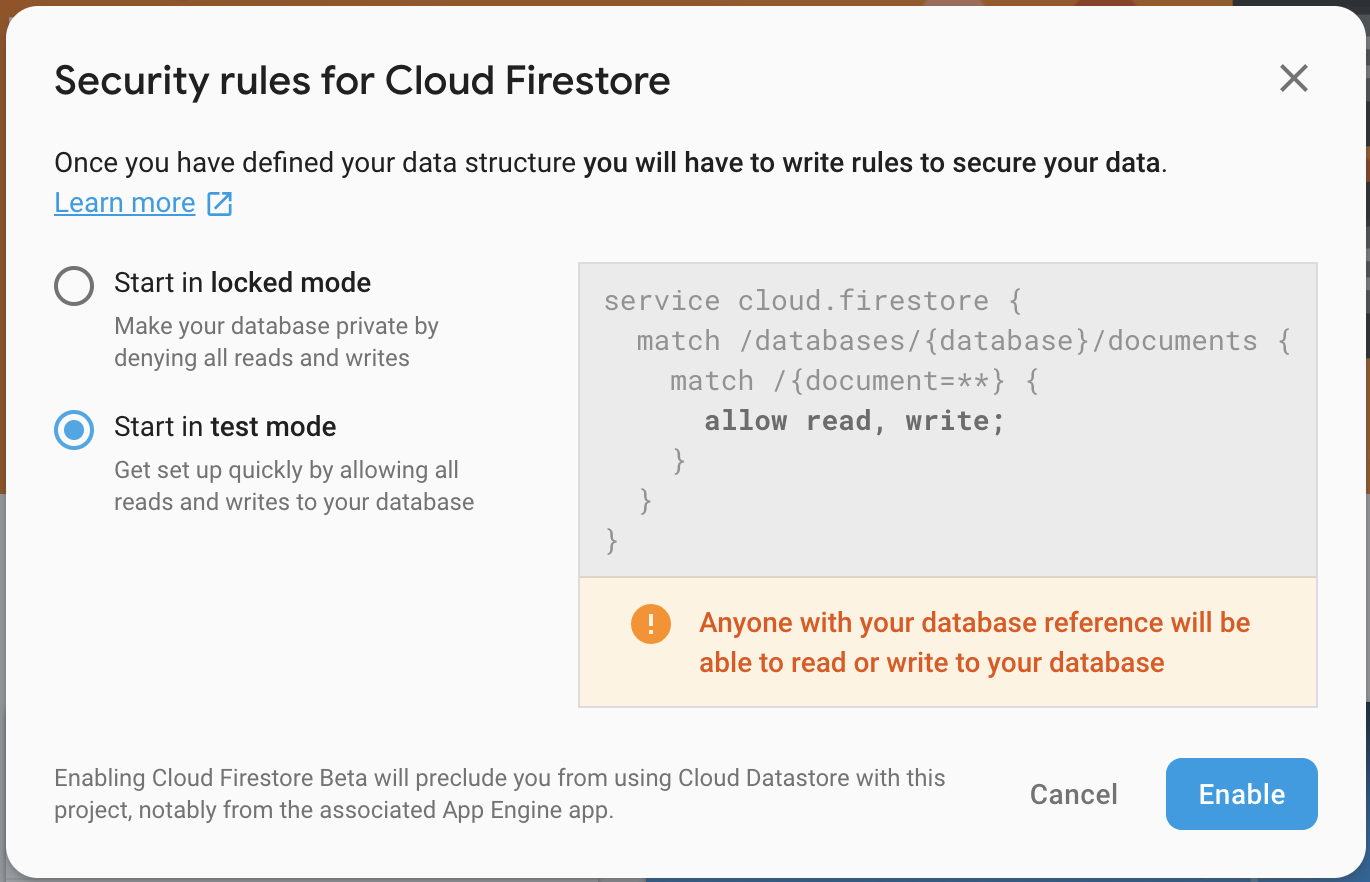
- Haga clic en Crear base de datos en el panel de Cloud Firestore.
- Seleccione la opción Iniciar en modo de prueba y luego haga clic en Habilitar después de leer el descargo de responsabilidad sobre las reglas de seguridad.
El código inicial de este codelab incluye reglas más seguras. Los implementaremos más adelante en el codelab.

Habilitar almacenamiento en la nube
La aplicación web utiliza Cloud Storage para Firebase para almacenar, cargar y compartir imágenes.
Deberá habilitar el almacenamiento en la nube:
- En la sección Desarrollar de Firebase console, haz clic en Almacenamiento .
- Haga clic en Comenzar .
- Lea el descargo de responsabilidad sobre las reglas de seguridad para su proyecto de Firebase y luego haga clic en Entendido .
El código inicial incluye una regla de seguridad básica, que implementaremos más adelante en el codelab.
4. Instale la interfaz de línea de comandos de Firebase
La interfaz de línea de comandos (CLI) de Firebase le permite usar Firebase Hosting para servir su aplicación web localmente, así como para implementarla en su proyecto de Firebase.
- Instale la CLI siguiendo estas instrucciones en los documentos de Firebase.
- Verifique que la CLI se haya instalado correctamente ejecutando el siguiente comando en una terminal:
firebase --version
Asegúrese de que su versión de Firebase CLI sea v8.0.0 o posterior.
- Autorice Firebase CLI ejecutando el siguiente comando:
firebase login
Configuramos la plantilla de la aplicación web para extraer la configuración de tu aplicación para Firebase Hosting desde el directorio local de tu aplicación (el repositorio que clonaste anteriormente en el codelab). Pero para realizar la configuración, debemos asociar su aplicación con su proyecto de Firebase.
- Asegúrese de que su línea de comando acceda al directorio
performance-monitoring-startlocal de su aplicación. - Asocie su aplicación con su proyecto de Firebase ejecutando el siguiente comando:
firebase use --add
- Cuando se le solicite, seleccione el ID de su proyecto y luego asigne un alias a su proyecto de Firebase.
Un alias es útil si tiene múltiples entornos (producción, puesta en escena, etc.). Sin embargo, para este codelab, usemos simplemente el alias default .
- Siga las instrucciones restantes en su línea de comando.
5. Integrar con Firebase Performance Monitoring
Hay varias formas de integrarse con el SDK de Firebase Performance Monitoring para web (consulte la documentación para obtener más detalles). En este codelab, habilitaremos el monitoreo del rendimiento desde las URL de alojamiento .
Agregue monitoreo de rendimiento e inicialice Firebase
- Abra el archivo
src/index.js, luego agregue la siguiente línea debajo deTODOpara incluir el SDK de Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- También necesitamos inicializar el SDK de Firebase con un objeto de configuración que contenga información sobre el proyecto de Firebase y la aplicación web que queremos usar. Dado que utilizamos Firebase Hosting, puede importar un script especial que realizará esta configuración por usted. Para este codelab, ya agregamos la siguiente línea en la parte inferior del archivo
public/index.html, pero verifique que esté allí.
índice.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- En el archivo
src/index.js, agregue la siguiente línea debajo deTODOpara inicializar la supervisión del rendimiento.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
¡La supervisión del rendimiento ahora recopilará automáticamente métricas de carga de página y solicitudes de red cuando los usuarios utilicen su sitio! Consulte la documentación para obtener más información sobre los seguimientos de carga automática de páginas.
Agregue la primera biblioteca de polyfill de retardo de entrada
El retraso en la primera entrada es útil ya que el navegador que responde a la interacción del usuario les brinda a los usuarios sus primeras impresiones sobre la capacidad de respuesta de su aplicación.
El retraso de la primera entrada comienza cuando el usuario interactúa por primera vez con un elemento de la página, como hacer clic en un botón o hipervínculo. Se detiene inmediatamente después de que el navegador puede responder a la entrada, lo que significa que el navegador no está ocupado cargando o analizando su contenido.
Esta biblioteca polyfill es opcional para la integración del monitoreo del rendimiento.
Abra el archivo public/index.html y luego descomente la siguiente línea.
índice.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
¡En este punto, ha finalizado la integración con Firebase Performance Monitoring en su código!
En los siguientes pasos, aprenderá a agregar seguimientos personalizados mediante Firebase Performance Monitoring. Si solo desea recopilar los seguimientos automáticos, vaya a la sección "Implementar y comenzar a enviar imágenes".
6. Agregue un seguimiento personalizado a su aplicación
Performance Monitoring le permite crear seguimientos personalizados . Un seguimiento personalizado es un informe sobre la duración de un bloque de ejecución en su aplicación. El inicio y el final de un seguimiento personalizado se definen mediante las API proporcionadas por el SDK.
- En el archivo
src/index.js, obtenga un objeto de rendimiento y luego cree un seguimiento personalizado para cargar un mensaje de imagen.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Para registrar un seguimiento personalizado, debe especificar el punto de inicio y el punto de finalización del seguimiento. Puedes pensar en un rastro como un temporizador.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
¡Ha definido correctamente un seguimiento personalizado! Después de implementar su código, la duración del seguimiento personalizado se registrará si un usuario envía un mensaje de imagen. Esto le dará una idea de cuánto tiempo les toma a los usuarios del mundo real enviar imágenes en su aplicación de chat.
7. Agregue una métrica personalizada a su aplicación.
Además, puede configurar un seguimiento personalizado para registrar métricas personalizadas para eventos relacionados con el rendimiento que ocurren dentro de su alcance. Por ejemplo, puede utilizar una métrica para investigar si el tiempo de carga se ve afectado por el tamaño de una imagen para el seguimiento personalizado que definimos en el último paso.
- Localice el seguimiento personalizado del paso anterior (definido en su archivo
src/index.js). - Agregue la siguiente línea debajo de
TODOpara registrar el tamaño de la imagen cargada.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Esta métrica permite la supervisión del rendimiento para registrar la duración del seguimiento personalizado, así como el tamaño de la imagen cargada.
8. Agregue un atributo personalizado a su aplicación
A partir de los pasos anteriores, también puede recopilar atributos personalizados en sus seguimientos personalizados . Los atributos personalizados pueden ayudar a segmentar los datos por categorías específicas de su aplicación. Por ejemplo, puede recopilar el tipo MIME del archivo de imagen para investigar cómo el tipo MIME podría afectar el rendimiento.
- Utilice el seguimiento personalizado definido en su archivo
src/index.js. - Agregue la siguiente línea debajo de
TODOpara registrar el tipo MIME de la imagen cargada.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Este atributo permite que la supervisión del rendimiento categorice la duración del seguimiento personalizado según el tipo de imagen cargada.
9. [Extender] Agregar un seguimiento personalizado con User Timing API
El SDK de Firebase Performance Monitoring se diseñó para que pudiera cargarse de forma asincrónica y para que no afectara negativamente el rendimiento de las aplicaciones web durante la carga de la página. Antes de cargar el SDK, la API de Firebase Performance Monitoring no está disponible. En este escenario, aún puede agregar seguimientos personalizados mediante la API de sincronización del usuario . El SDK de rendimiento de Firebase recogerá las duraciones de la medida() y las registrará como seguimientos personalizados.
Vamos a medir la duración de la carga de scripts de estilo de aplicaciones utilizando User Timing API.
- En el archivo
public/index.html, agregue la siguiente línea para marcar el inicio de la carga de los scripts de estilo de la aplicación.
índice.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Agregue las siguientes líneas para marcar el final de la carga de los scripts de estilo de la aplicación y para medir la duración entre el inicio y el final.
índice.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Firebase Performance Monitoring recopilará automáticamente la entrada que ha creado aquí. Podrás encontrar un seguimiento personalizado llamado loadStyling en la consola Firebase Performance más adelante.
10. Implementar y comenzar a enviar imágenes
Implementar en Firebase Hosting
Después de agregar Firebase Performance Monitoring a su código, siga estos pasos para implementar su código en Firebase Hosting:
- Asegúrese de que su línea de comando acceda al directorio
performance-monitoring-startlocal de su aplicación. - Implemente sus archivos en su proyecto de Firebase ejecutando el siguiente comando:
firebase deploy
- La consola debería mostrar lo siguiente:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Visite su aplicación web que ahora está completamente alojada con Firebase Hosting en dos de sus propios subdominios de Firebase:
https://<projectId>.firebaseapp.comyhttps://<projectId>.web.app.
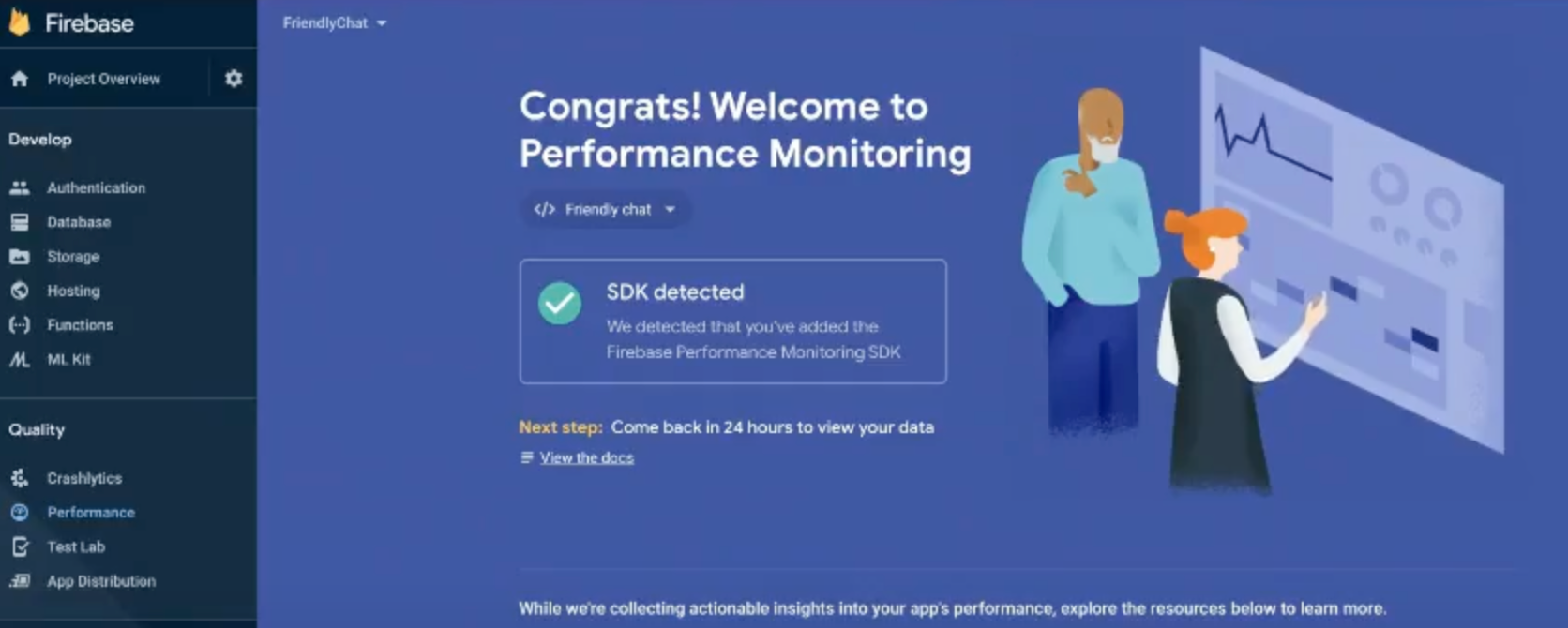
Verifique que la supervisión del rendimiento esté habilitada
Abra la consola Firebase y vaya a la pestaña Rendimiento . Si ve un mensaje de bienvenida que muestra "SDK detectado", entonces se ha integrado correctamente con Firebase Performance Monitoring.

Enviar mensaje de imagen
Genera algunos datos de rendimiento enviando imágenes en tu aplicación de chat.
- Después de iniciar sesión en su aplicación de chat, haga clic en el botón de carga de imágenes
 .
. - Seleccione un archivo de imagen usando el selector de archivos.
- Intente enviar varias imágenes (algunas muestras se almacenan en
public/images/) para que pueda probar la distribución de métricas y atributos personalizados.
Los mensajes nuevos deberían aparecer en la interfaz de usuario de la aplicación junto con las imágenes seleccionadas.
11. Monitorear el tablero
Después de implementar su aplicación web y enviar mensajes de imágenes como usuario, puede revisar los datos de rendimiento en el panel de monitoreo del rendimiento (en Firebase console).
Accede a tu panel de control
- En Firebase console , selecciona el proyecto que tiene tu aplicación
Friendly Chat. - En el panel izquierdo, busque la sección Calidad y haga clic en Rendimiento .
Revisar datos en el dispositivo
Después de que el monitoreo del rendimiento haya procesado los datos de su aplicación, verá pestañas en la parte superior del panel. Asegúrate de volver a consultar más tarde si aún no ves ningún dato o pestaña.
- Haga clic en la pestaña En el dispositivo .
- La tabla de cargas de páginas muestra las diversas métricas de rendimiento que la supervisión del rendimiento recopila automáticamente mientras se carga la página.
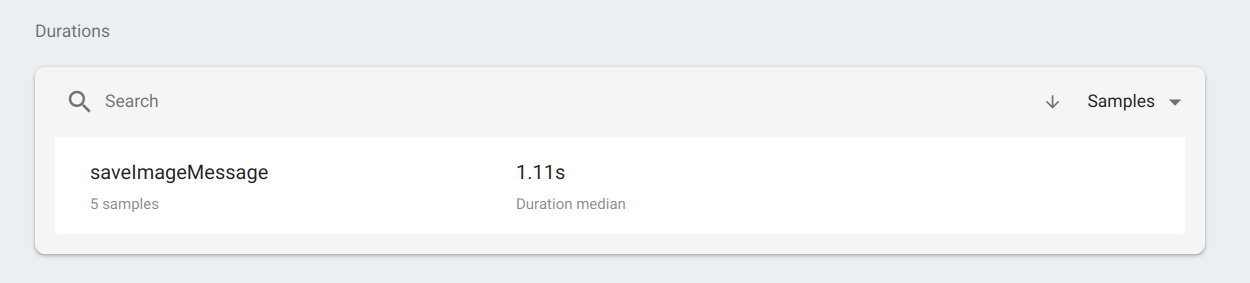
- La tabla Duraciones muestra los seguimientos personalizados que haya definido en el código de su aplicación.
- Haga clic en saveImageMessage en la tabla Duraciones para revisar métricas específicas para el seguimiento.

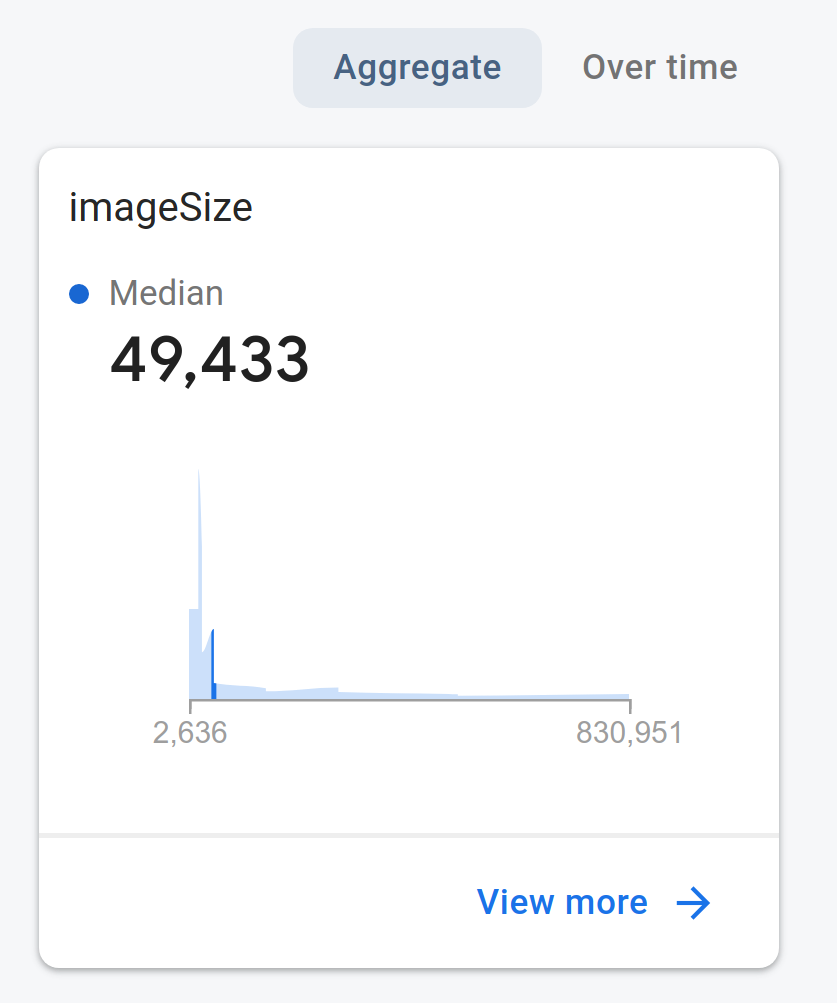
- Haga clic en Agregar para revisar la distribución de tamaños de imágenes. Puede ver la métrica que agregó para medir el tamaño de la imagen para este seguimiento personalizado.

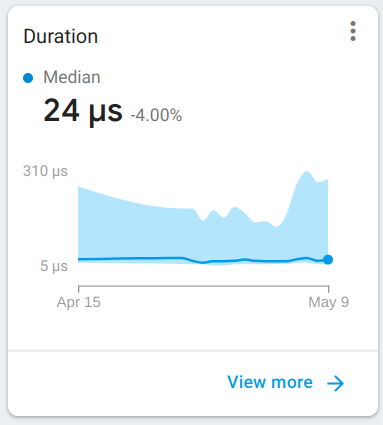
- Haga clic en Con el tiempo , que está al lado de Agregado en el paso anterior. También puede ver la duración del seguimiento personalizado. Haga clic en Ver más para revisar los datos recopilados con más detalle.

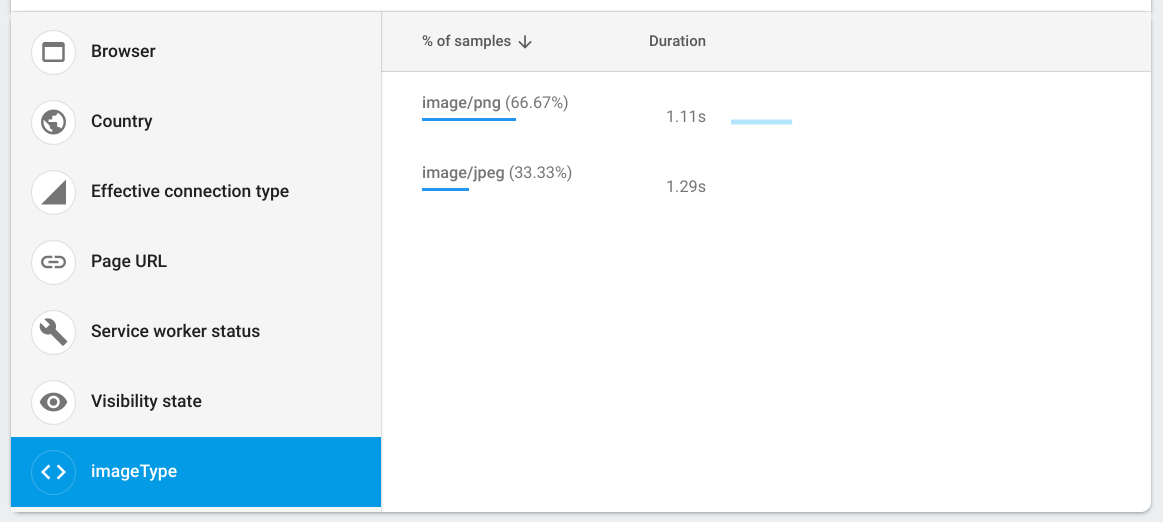
- En la página que se abre, puede segmentar los datos de duración por tipo MIME de imagen haciendo clic en imageType . Estos datos específicos se registraron debido al atributo imageType que agregó a su seguimiento personalizado.

Revisar los datos de la red
Una solicitud de red HTTP/S es un informe que captura el tiempo de respuesta y el tamaño de la carga útil de las llamadas de red.
- Regrese a la pantalla principal del panel de monitoreo del desempeño.
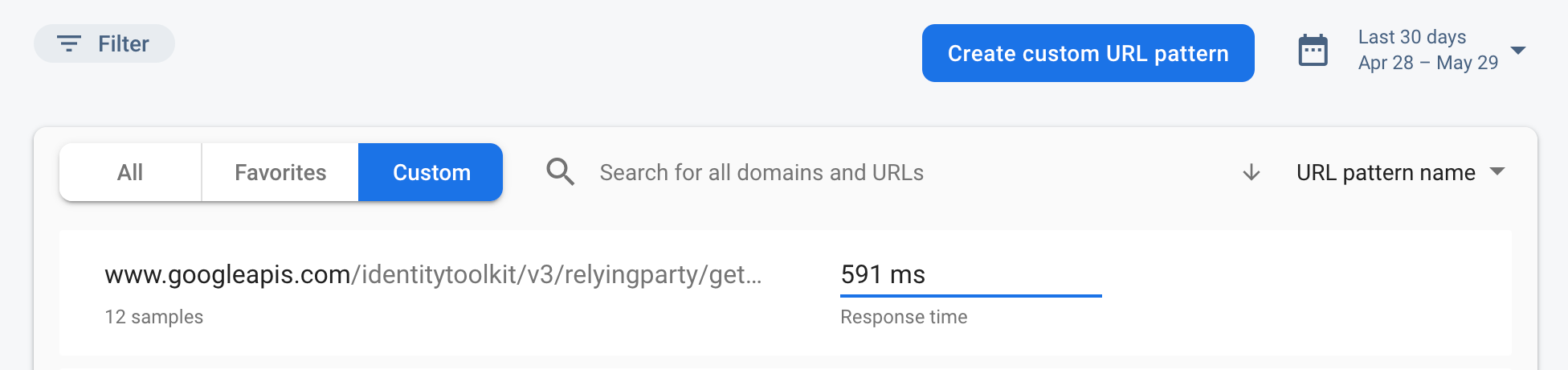
- Haga clic en la pestaña Red para ver una lista de entradas de solicitudes de red para su aplicación web.
- Navegue por ellos para identificar solicitudes lentas y comience a trabajar en una solución para mejorar el rendimiento de su aplicación.

12. ¡Felicidades!
Ha habilitado el SDK de Firebase para monitorear el rendimiento y ha recopilado seguimientos automáticos y personalizados para medir el rendimiento real de su aplicación de chat.
Lo que hemos cubierto:
- Agregar el SDK de Firebase Performance Monitoring a su aplicación web.
- Agregar seguimientos personalizados a su código.
- Registro de métricas personalizadas vinculadas al seguimiento personalizado.
- Segmentar datos de rendimiento mediante atributos personalizados.
- Comprender cómo utilizar el panel de monitoreo del rendimiento para obtener información sobre el rendimiento de su aplicación.
