1. 概要
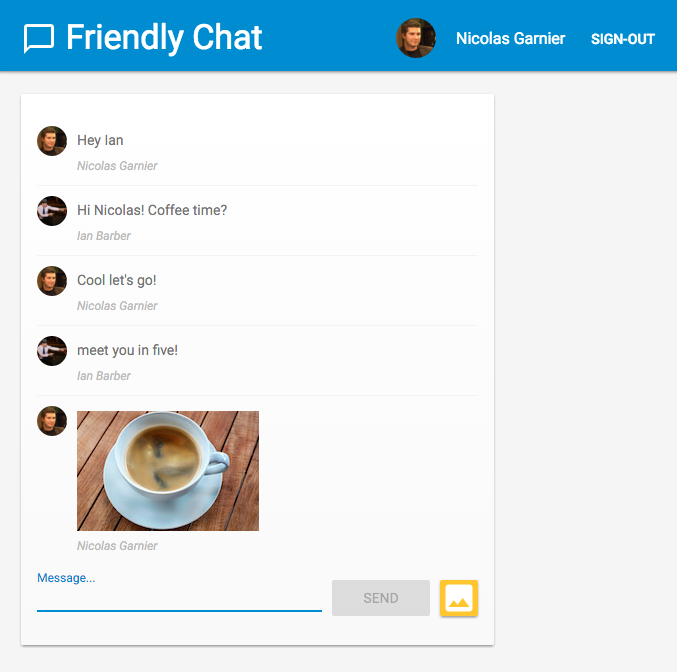
この Codelab では、Firebase Performance Monitoring を使用してチャット ウェブアプリのパフォーマンスを測定する方法について学習します。https://fireperf-friendlychat.web.app/ にアクセスして、ライブデモをご覧ください。

学習内容
- Firebase Performance Monitoring をウェブアプリに追加して、すぐに使用できる指標(ページの読み込みとネットワーク リクエスト)を取得する方法。
- カスタム トレースを使用して特定のコードを測定する方法。
- カスタム トレースに関連付けられた追加のカスタム指標を記録する方法。
- カスタム属性を使用してパフォーマンス データをさらに分類する方法。
- パフォーマンス モニタリング ダッシュボードを使用してウェブアプリのパフォーマンスを把握する方法。
必要なもの
2. サンプルコードを取得する
コマンドラインから、Codelab の GitHub リポジトリのクローンを作成します。
git clone https://github.com/firebase/codelab-friendlychat-web
または、git がインストールされていない場合は、リポジトリを zip ファイルとしてダウンロードすることもできます。
スターター アプリをインポートする
IDE を使用して、クローンされたリポジトリから 📁 performance-monitoring-start ディレクトリを開くか、インポートします。この 📁 performance-monitoring-start ディレクトリには、Codelab の開始コード(チャット ウェブアプリ)が含まれています。
3. Firebase プロジェクトを作成して設定する
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
FriendlyChat)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
Firebase の料金プランをアップグレードする
Cloud Storage for Firebase を使用するには、Firebase プロジェクトが従量課金制(Blaze)のお支払いプランに登録されている必要があります。つまり、Cloud 請求先アカウントにリンクされている必要があります。
- Cloud 請求先アカウントには、クレジット カードなどの支払い方法が必要です。
- Firebase と Google Cloud を初めて使用する場合は、$300 のクレジットと無料トライアル用 Cloud 請求先アカウントを利用できるかどうかご確認ください。
- この Codelab をイベントの一環として行う場合は、利用可能な Cloud クレジットがあるかどうかを主催者に確認してください。
プロジェクトを Blaze プランにアップグレードする手順は次のとおりです。
- Firebase コンソールで、プランをアップグレードします。
- Blaze プランを選択します。画面の指示に沿って、Cloud 請求先アカウントをプロジェクトにリンクします。
このアップグレードの一環として Cloud 請求先アカウントを作成する必要があった場合は、Firebase コンソールのアップグレード フローに戻ってアップグレードを完了する必要がある場合があります。
プロジェクトに Firebase ウェブアプリを追加する
- ウェブアイコン
 をクリックして、新しい Firebase ウェブアプリを作成します。
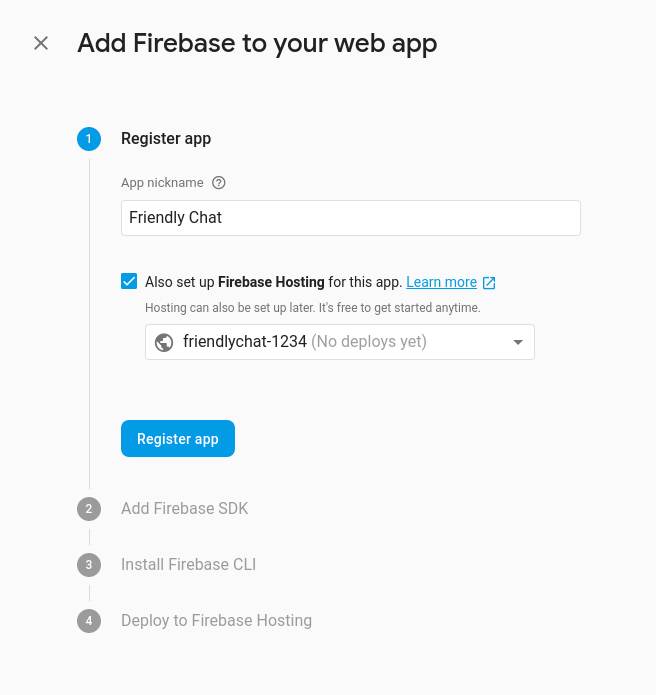
をクリックして、新しい Firebase ウェブアプリを作成します。 Friendly Chatというニックネームでアプリを登録し、[このアプリの Firebase Hosting も設定します] の横のチェックボックスをオンにします。- [アプリの登録] をクリックします。
- 残りのステップをすべてクリックします。画面上の手順は、この Codelab の後の手順で説明するので、現時点で行う必要はありません。

Firebase Authentication 用に Google ログインを有効にする
ユーザーが Google アカウントでチャットアプリにログインできるように、Google ログイン方法を使用します。
Google ログインを有効にする必要があります。
- Firebase コンソールの左側のパネルで、[開発] セクションを見つけます。
- [認証] をクリックし、[ログイン方法] タブをクリックします(コンソールに移動)。
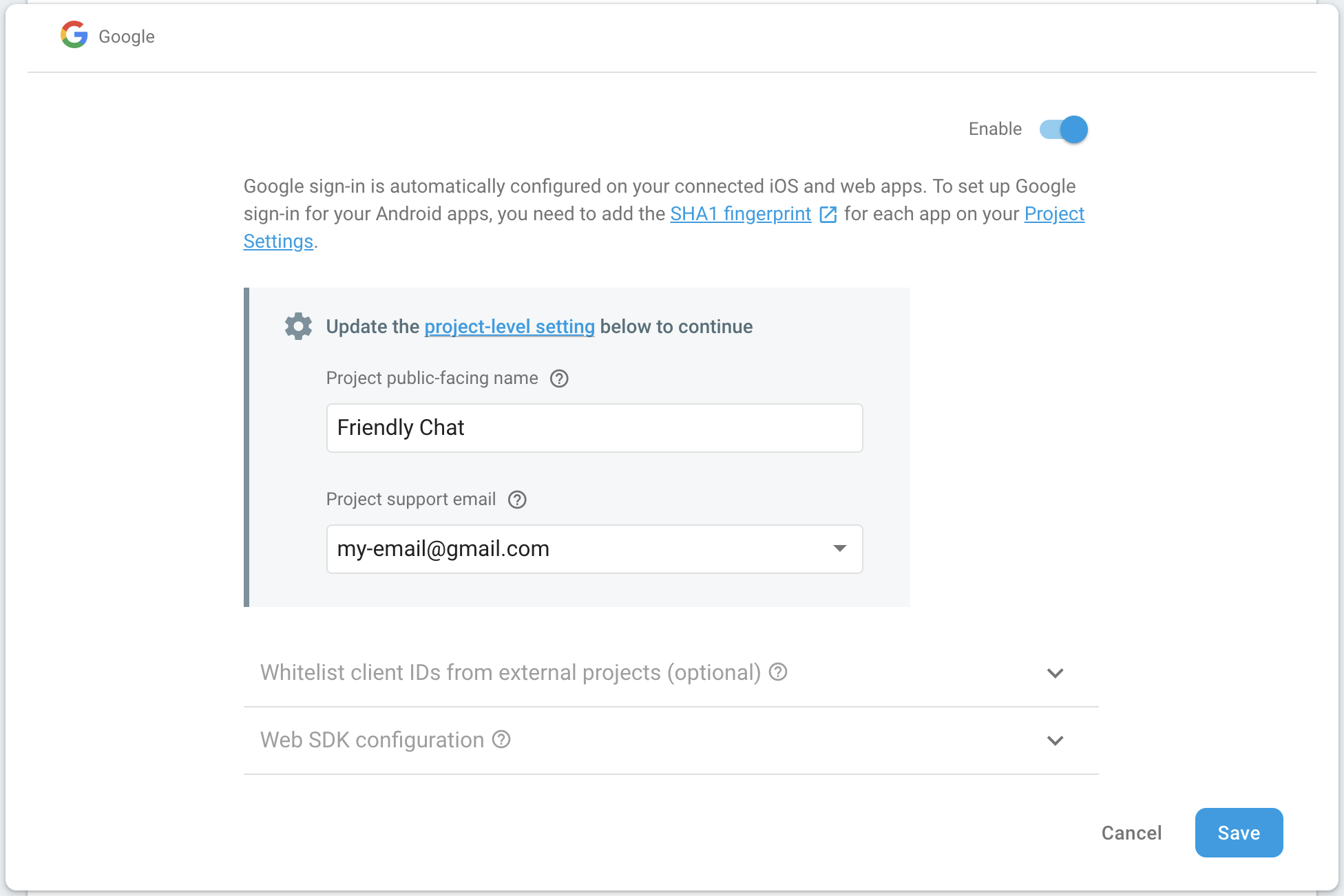
- [Google] ログイン プロバイダを有効にして、[保存] をクリックします。

Cloud Firestore を設定する
このウェブアプリは Cloud Firestore を使用してチャット メッセージを保存し、新しいチャット メッセージを受信します。
Firebase プロジェクトで Cloud Firestore を設定する方法は次のとおりです。
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Firestore データベース] を選択します。
- [データベースを作成] をクリックします。
- [データベース ID] は
(default)に設定したままにします。 - データベースの場所を選択し、[次へ] をクリックします。
実際のアプリでは、ユーザーに近い場所を選択します。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の後半で、データを保護するためのセキュリティ ルールを追加します。データベースのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
Cloud Storage for Firebase を設定する
このウェブアプリは Cloud Storage for Firebase を使用して画像ファイルを保存、アップロード、共有します。
Firebase プロジェクトで Cloud Storage for Firebase を設定する手順は次のとおりです。
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Storage] を選択します。
- [開始] をクリックします。
- デフォルトの Storage バケットのロケーションを選択します。
US-WEST1、US-CENTRAL1、US-EAST1のバケットは、Google Cloud Storage の「無料枠」を利用できます。他のすべてのロケーションのバケットは、Google Cloud Storage の料金と使用量に従います。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の後半で、データを保護するためのセキュリティ ルールを追加します。Storage バケットのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
4. Firebase コマンドライン インターフェースをインストールする
Firebase コマンドライン インターフェース(CLI)を使用すると、Firebase Hosting を使用してウェブアプリをローカルで提供したり、ウェブアプリを Firebase プロジェクトにデプロイしたりできます。
- Firebase ドキュメントのこちらの手順に沿って CLI をインストールします。
- ターミナルで次のコマンドを実行して、CLI が正しくインストールされたことを確認します。
firebase --version
Firebase CLI のバージョンが v8.0.0 以降であることを確認します。
- 次のコマンドを実行して、Firebase CLI を承認します。
firebase login
ウェブアプリ テンプレートは、アプリのローカル ディレクトリ(この Codelab の前半でクローンを作成したリポジトリ)から Firebase Hosting のアプリの構成を取得するように設定されています。ただし、構成を取得するには、アプリを Firebase プロジェクトに関連付ける必要があります。
- コマンドラインがアプリのローカル
performance-monitoring-startディレクトリにアクセスしていることを確認します。 - 次のコマンドを実行して、アプリを Firebase プロジェクトに関連付けます。
firebase use --add
- プロンプトが表示されたら、プロジェクト ID を選択して、Firebase プロジェクトにエイリアスを指定します。
エイリアスは、複数の環境(本番環境、ステージング環境など)を使用する場合に役立ちます。ただし、この Codelab では、default というエイリアスのみを使用します。
- コマンドラインで指示される手順に沿って操作します。
5. Firebase Performance Monitoring と統合する
Firebase Performance Monitoring SDK for web と統合する方法はいくつかあります(詳しくは、ドキュメントをご覧ください)。この Codelab では、ホスティング URL からパフォーマンス モニタリングを有効にします。
パフォーマンス モニタリングを追加して Firebase を初期化する
src/index.jsファイルを開き、TODOの下に次の行を追加して Firebase Performance Monitoring SDK を組み込みます。
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- また、使用する Firebase プロジェクトとウェブアプリに関する情報を含む構成オブジェクトを使用して Firebase SDK を初期化する必要があります。Firebase Hosting を使用しているため、この構成を行う特別なスクリプトをインポートできます。この Codelab では、
public/index.htmlファイルの末尾に次の行が追加されていますが、念のため確認してください。
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
src/index.jsファイルで、TODOの下に次の行を追加して、パフォーマンス モニタリングを初期化します。
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
ユーザーがサイトを使用すると、Performance Monitoring がページ読み込みとネットワーク リクエストの指標を自動的に収集するようになりました。自動ページ読み込みトレースの詳細については、ドキュメントを参照してください。
初回入力遅延にポリフィル ライブラリを追加する
初回入力遅延は、ユーザーの操作に対するブラウザの応答でアプリの第一印象が決まるため、非常に重要です。
初回入力遅延は、ユーザーが最初にページ上の要素を操作したとき(ボタンやハイパーリンクのクリックなど)に開始します。ブラウザが入力に応答できるようになった直後に停止します。つまり、ブラウザでコンテンツの読み込みと解析が完了したときに停止します。
このポリフィル ライブラリは、パフォーマンス モニタリング統合では省略可能です。
public/index.html ファイルを開き、次の行のコメントを解除します。
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
これで、コードでの Firebase Performance Monitoring との統合が完了しました。
次の手順では、Firebase Performance Monitoring を使用してカスタム トレースを追加する方法について説明します。自動トレースのみを収集する場合は、「イメージをデプロイして送信を開始する」セクションに進みます。
6. アプリにカスタム トレースを追加する
Performance Monitoring では、カスタム トレースを作成できます。カスタム トレースは、アプリ内の実行ブロックの期間のレポートです。SDK に用意された API を使用して、カスタム トレースの開始と終了を定義します。
src/index.jsファイルで、パフォーマンス オブジェクトを取得し、画像メッセージをアップロードするためのカスタム トレースを作成します。
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- カスタム トレースを記録するには、トレースの開始点と停止点を指定する必要があります。トレースはタイマーと考えることができます。
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
カスタム トレースを正常に定義できました。コードをデプロイすると、ユーザーが画像メッセージを送信したときにカスタム トレースの期間が記録されます。これにより、実際のユーザーがチャットアプリで画像を送信するのにかかる時間を把握できます。
7. アプリにカスタム指標を追加します。
また、カスタム トレースを詳細に構成することで、該当する範囲内で発生したパフォーマンス関連イベントのカスタム指標を記録することもできます。たとえば、指標を使用して、前の手順で定義したカスタム トレースの画像サイズがアップロード時間に影響するかどうかを調べることができます。
- 前のステップで作成したカスタム トレース(
src/index.jsファイルで定義)を見つけます。 TODOの下に次の行を追加して、アップロードされた画像のサイズを記録します。
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
この指標により、パフォーマンス モニタリングでカスタム トレースの所要時間とアップロードされた画像サイズを記録できます。
8. アプリにカスタム属性を追加する
前の手順に加えて、カスタム トレースでカスタム属性を収集することもできます。カスタム属性を使用すると、アプリ固有のカテゴリ別にデータをセグメント化できます。たとえば、画像ファイルの MIME タイプを収集して、MIME タイプがパフォーマンスに及ぼす影響を調べることができます。
src/index.jsファイルで定義されたカスタム トレースを使用します。TODOの下に次の行を追加して、アップロードされた画像の MIME タイプを記録します。
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
この属性により、パフォーマンス モニタリングは、アップロードされた画像の種類に基づいてカスタム トレースの所要時間を分類できます。
9. [拡張機能] User Timing API を使用してカスタム トレースを追加する
Firebase Performance Monitoring SDK は、非同期で読み込めるように設計されており、ページ読み込み中にウェブアプリのパフォーマンスに悪影響を及ぼすことはありません。SDK が読み込まれるまで、Firebase Performance Monitoring API は使用できません。このシナリオでは、User Timing API を使用してカスタム トレースを追加できます。Firebase Performance SDK は measure() から期間を取得し、カスタム トレースとして記録します。
User Timing API を使用して、アプリのスタイリング スクリプトの読み込み時間を測定します。
public/index.htmlファイルに次の行を追加して、アプリのスタイリング スクリプトの読み込みの開始をマークします。
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- 次の行を追加して、アプリ スタイリング スクリプトの読み込みの終了をマークし、開始から終了までの時間を測定します。
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
ここで作成したエントリは、Firebase Performance Monitoring によって自動的に収集されます。後で Firebase Performance コンソールで loadStyling というカスタム トレースを確認できます。
10. デプロイして画像の送信を開始する
Firebase Hosting にデプロイする
Firebase Performance Monitoring をコードに追加したら、次の手順に沿ってコードを Firebase Hosting にデプロイします。
- コマンドラインがアプリのローカル
performance-monitoring-startディレクトリにアクセスしていることを確認します。 - 次のコマンドを実行して、ファイルを Firebase プロジェクトにデプロイします。
firebase deploy
- コンソールに次のように表示されます。
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Firebase Hosting を使用して完全にホストされているウェブアプリに、
https://<projectId>.firebaseapp.comとhttps://<projectId>.web.appという 2 つの Firebase サブドメインからアクセスします。
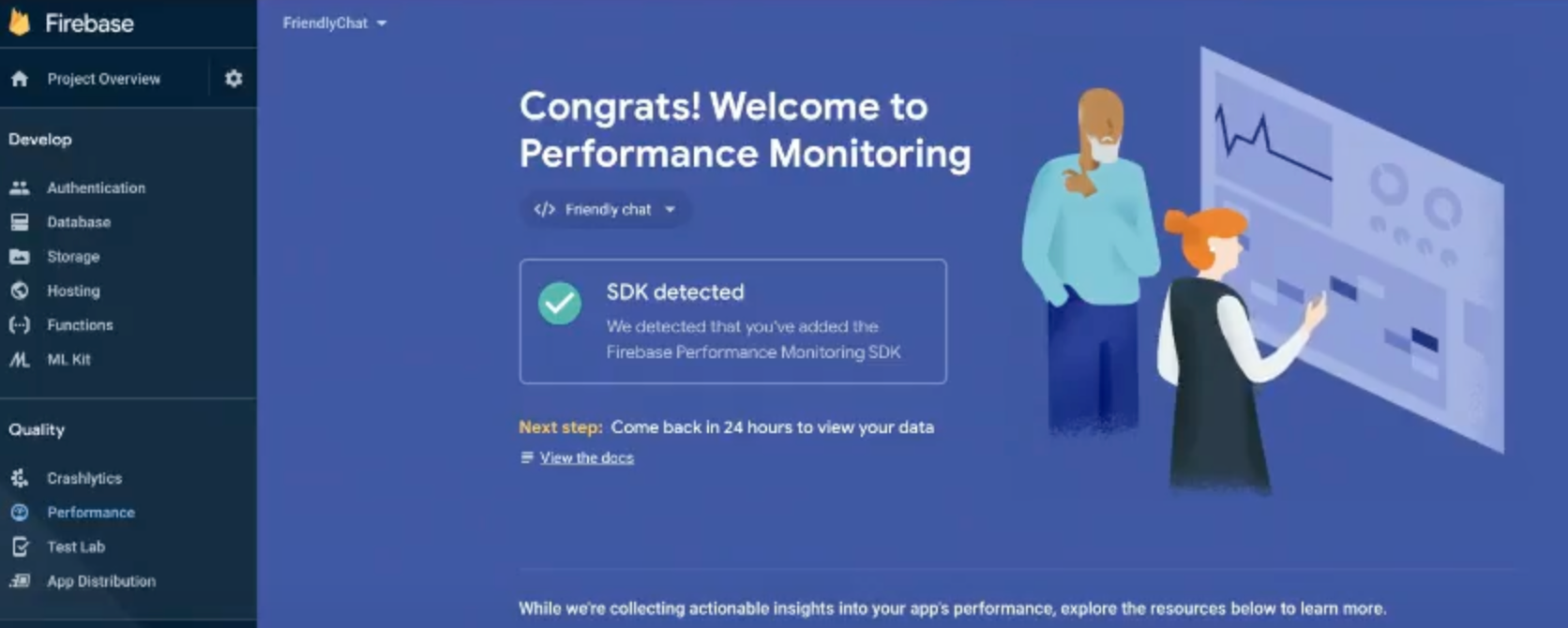
パフォーマンス モニタリングが有効になっていることを確認する
Firebase コンソールを開き、[パフォーマンス] タブに移動します。「SDK が検出されました」というウェルカム メッセージが表示されたら、Firebase Performance Monitoring との統合は成功しています。

画像メッセージを送信する
チャットアプリで画像を送信して、パフォーマンス データを生成します。
- チャットアプリにログインしたら、画像アップロード ボタン
 をクリックします。
をクリックします。 - ファイル選択ツールを使用して画像ファイルを選択します。
- 複数の画像(いくつかのサンプルは
public/images/に保存されています)を送信して、カスタム指標とカスタム属性の分布をテストしてみてください。
選択した画像とともに、新しいメッセージがアプリの UI に表示されます。
11. ダッシュボードをモニタリングする
ウェブアプリをデプロイし、ユーザーとして画像メッセージを送信すると、パフォーマンス モニタリング ダッシュボード(Firebase コンソール内)でパフォーマンス データを確認できます。
ダッシュボードにアクセスする
- Firebase コンソールで、
Friendly Chatアプリを含むプロジェクトを選択します。 - 左側のパネルで [品質] セクションを見つけて、[パフォーマンス] をクリックします。
デバイス上のデータを確認する
パフォーマンス モニタリングでアプリのデータが処理されると、ダッシュボードの上部にタブが表示されます。データやタブがまだ表示されていない場合は、後で必ずご確認ください。
- [デバイス] タブをクリックします。
- [ページの読み込み] テーブルには、ページの読み込み中にパフォーマンス モニタリングが自動的に収集するさまざまなパフォーマンス指標が表示されます。
- [期間] テーブルには、アプリのコードで定義したカスタム トレースが表示されます。
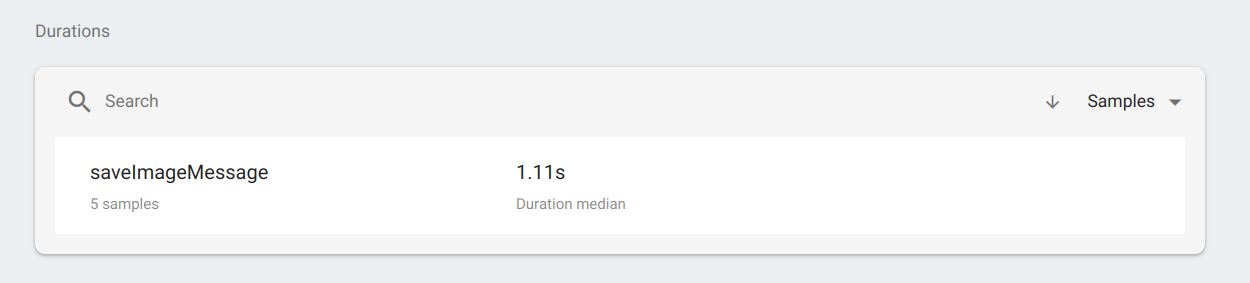
- [Durations] テーブルの [saveImageMessage] をクリックして、トレースの特定の指標を確認します。

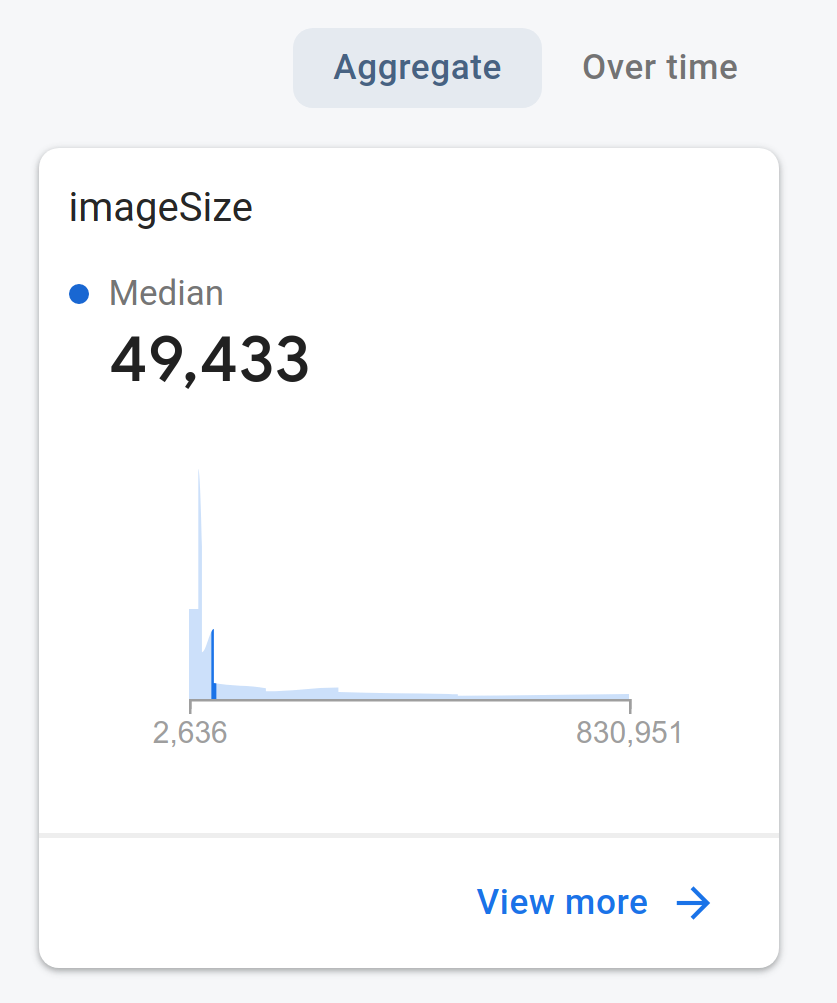
- [集計] をクリックして、画像サイズの分布を確認します。このカスタム トレースの画像サイズを測定するために追加した指標を確認できます。

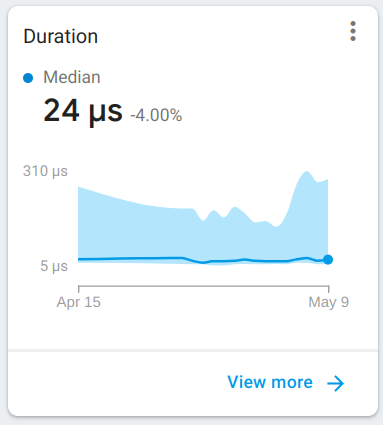
- 前の手順の [集計] の横にある [期間] をクリックします。カスタム トレースの期間を表示することもできます。[もっと見る] をクリックすると、収集されたデータを詳しく確認できます。

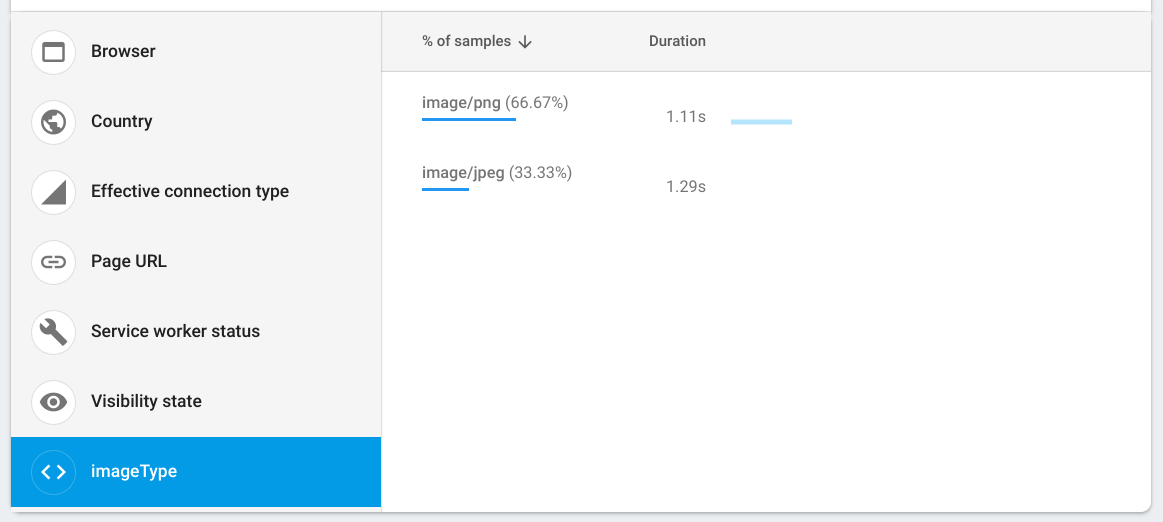
- 表示されたページで、[imageType] をクリックすると、画像 MIME タイプ別に期間データを分類できます。この特定のデータが記録されたのは、カスタム トレースに追加した imageType 属性が原因です。

ネットワーク データを確認する
HTTP/S ネットワーク リクエストは、ネットワーク呼び出しのレスポンス時間とペイロード サイズをキャプチャするレポートです。
- パフォーマンス モニタリング ダッシュボードのメイン画面に戻ります。
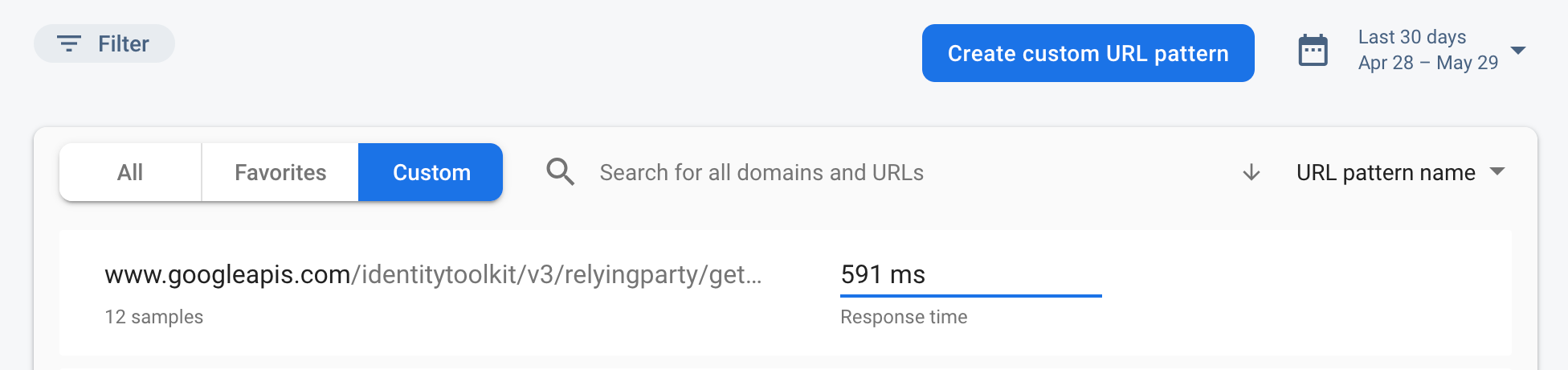
- [ネットワーク] タブをクリックすると、ウェブアプリのネットワーク リクエスト エントリのリストが表示されます。
- これらのリクエストを調べて、処理に時間がかかっているリクエストを特定し、アプリのパフォーマンスを改善するための修正作業を開始しましょう。

12. 完了
パフォーマンス モニタリング用の Firebase SDK を有効にし、自動トレースとカスタム トレースを収集して、チャットアプリの実際のパフォーマンスを測定しました。
学習した内容
- ウェブアプリに Firebase Performance Monitoring SDK を追加する。
- コードにカスタム トレースを追加する。
- カスタム トレースに関連付けられたカスタム指標を記録する。
- カスタム属性を使用してパフォーマンス データをセグメント化する。
- パフォーマンス モニタリング ダッシュボードを使用してアプリのパフォーマンスに関する分析情報を取得する方法について説明します。
