1. Descripción general
En este codelab, aprenderás a usar AngularFire para crear aplicaciones web. Para ello, implementarás un cliente de chat a través de productos y servicios de Firebase.

Qué aprenderás
- Compila una app web con Angular y Firebase.
- Sincronizar datos con Cloud Firestore y Cloud Storage para Firebase
- Autenticar a tus usuarios con Firebase Authentication
- Implementa tu aplicación web en Firebase App Hosting.
- Enviar notificaciones con Firebase Cloud Messaging
- Recopila los datos de rendimiento de tu aplicación web.
Requisitos
- Una cuenta de GitHub
- La capacidad de actualizar tu proyecto de Firebase al plan de precios Blaze
- El IDE o editor de texto que prefieras, como WebStorm, Sublime o VS Code
- El administrador de paquetes npm, que, por lo general, se incluye con Node.js
- Una terminal o consola
- Un navegador de tu elección, como Chrome
- El código de muestra del codelab (consulta el siguiente paso del codelab para obtener el código)
2. Obtén el código de muestra
Crea un repositorio de GitHub
El código fuente del codelab se puede encontrar en https://github.com/firebase/codelab-friendlychat-web. El repositorio contiene proyectos de muestra para varias plataformas. Sin embargo, este codelab solo usa el directorio angularfire-start.
Copia la carpeta angularfire-start en tu propio repositorio:
- Con una terminal, crea una carpeta nueva en tu computadora y cambia al directorio nuevo:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Usa el paquete npm giget para recuperar solo la carpeta
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Haz un seguimiento de los cambios de forma local con Git:
git init git add . git commit -m "codelab starting point" git branch -M main - Crea un repositorio de GitHub nuevo: https://github.com/new. Ponle el nombre que desees.
- GitHub te proporcionará una nueva URL del repositorio que se verá como
https://github.com/[user-name]/[repository-name].gitogit@github.com:[user-name]/[repository-name].git. Copia esta URL.
- GitHub te proporcionará una nueva URL del repositorio que se verá como
- Envía los cambios locales a tu nuevo repositorio de GitHub. Ejecuta el siguiente comando y reemplaza el marcador de posición
your-repository-urlpor la URL de tu repositorio.git remote add origin your-repository-url git push -u origin main - Ahora deberías ver el código de partida en tu repositorio de GitHub.
3. Crea y configura un proyecto de Firebase
Crea un proyecto de Firebase
- Accede a la consola de Firebase con tu Cuenta de Google.
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
FriendlyChat).
- Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Actualiza tu plan de precios de Firebase
Para usar Firebase App Hosting y Cloud Storage para Firebase, tu proyecto de Firebase debe tener el plan de precios de pago por uso (Blaze), lo que significa que está vinculado a una cuenta de Facturación de Cloud.
- Una cuenta de facturación de Cloud requiere una forma de pago, como una tarjeta de crédito.
- Si es la primera vez que usas Firebase y Google Cloud, verifica si cumples con los requisitos para obtener un crédito de USD 300 y una cuenta de Facturación de Cloud de prueba gratuita.
- Si realizas este codelab como parte de un evento, pregúntale al organizador si hay créditos de Cloud disponibles.
Para actualizar tu proyecto al plan Blaze, sigue estos pasos:
- En Firebase console, selecciona la opción para actualizar tu plan.
- Selecciona el plan Blaze. Sigue las instrucciones en pantalla para vincular una cuenta de Facturación de Cloud a tu proyecto.
Si necesitas crear una cuenta de Facturación de Cloud como parte de esta actualización, es posible que debas volver al flujo de actualización en Firebase console para completar la actualización.
Agrega una app web de Firebase al proyecto
- Haz clic en el ícono de Web
 para crear una nueva app web de Firebase.
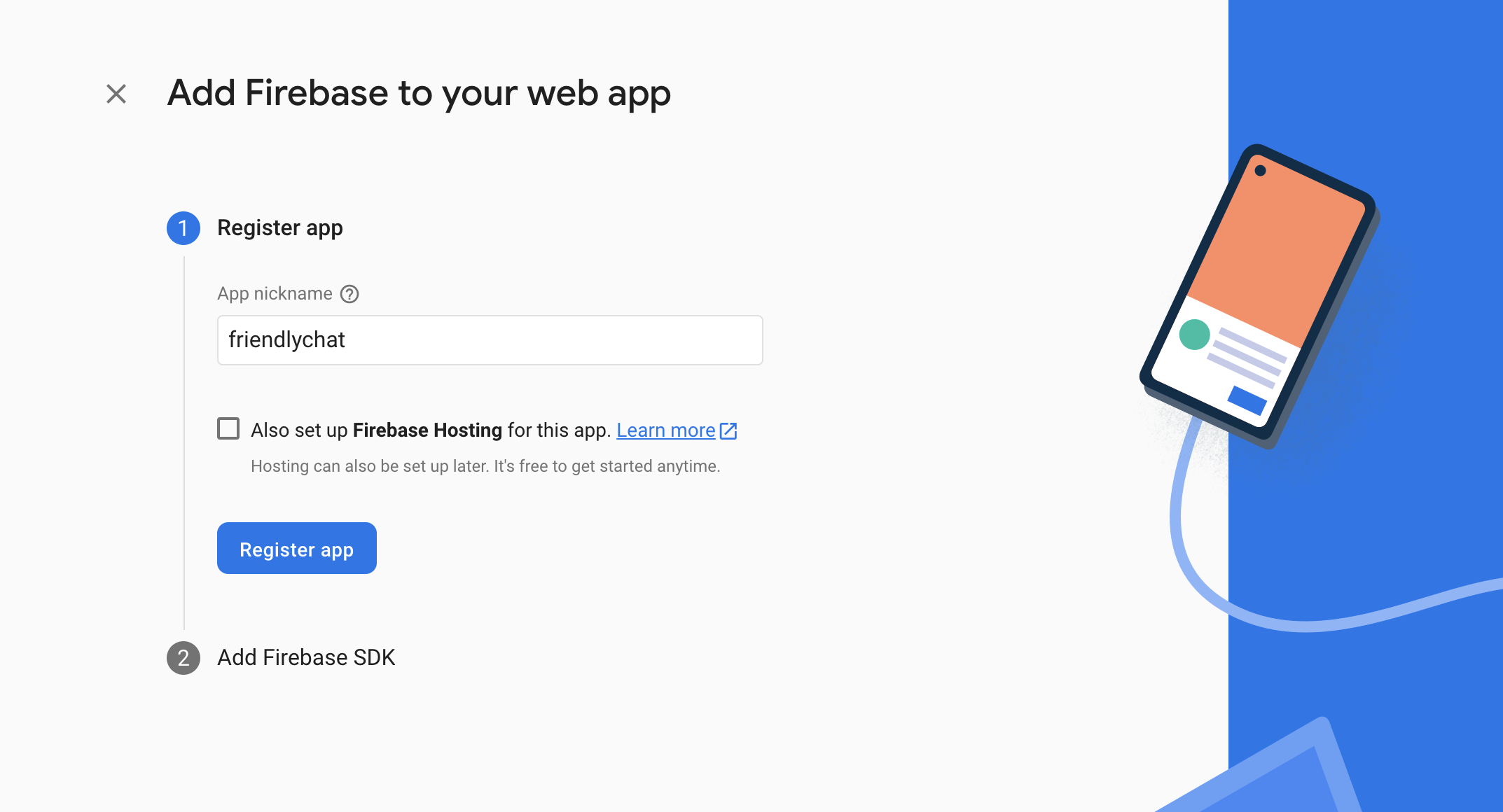
para crear una nueva app web de Firebase. - Registra la app con el sobrenombre Friendly Chat. No marques la casilla junto a Configurar Firebase Hosting para esta app también. Haz clic en Registrar app.
- En el siguiente paso, verás un objeto de configuración. No lo necesitas ahora. Haz clic en Ir a la consola.

Configura los productos de Firebase
La aplicación que compilarás usa productos de Firebase que están disponibles para aplicaciones web:
- Firebase Authentication para permitir que los usuarios accedan a tu app con facilidad
- Cloud Firestore, a fin de guardar datos estructurados en la nube y recibir notificaciones al instante cuando se modifiquen los datos
- Cloud Storage para Firebase, a fin de guardar archivos en la nube
- Firebase App Hosting para compilar, alojar y entregar la app
- Firebase Cloud Messaging, a fin de enviar notificaciones push y mostrar notificaciones emergentes del navegador
- Firebase Performance Monitoring para recopilar datos de rendimiento del usuario de tu app
Algunos de estos productos necesitan una configuración especial o deben habilitarse a través de Firebase console.
Configura la autenticación
Para permitir que los usuarios accedan a la aplicación web con sus Cuentas de Google, usarás el método de acceso de Google.
- En Firebase console, navega a Autenticación.
- Haz clic en Comenzar.
- En la columna Proveedores adicionales, haz clic en Google > Habilitar.
- En el cuadro de texto Nombre público del proyecto, ingresa un nombre memorable, como
My Next.js app. - En el menú desplegable Correo electrónico de asistencia para el proyecto, selecciona tu dirección de correo electrónico.
- Haz clic en Guardar.
Configura Cloud Firestore
La app web usa Cloud Firestore para guardar mensajes de chat y recibir mensajes nuevos.
Sigue estos pasos para configurar Cloud Firestore en tu proyecto de Firebase:
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Base de datos de Firestore.
- Haz clic en Crear base de datos.
- Deja el ID de la base de datos establecido en
(default). - Selecciona una ubicación para tu base de datos y, luego, haz clic en Siguiente.
Para una app real, debes elegir una ubicación cercana a tus usuarios. - Haz clic en Comenzar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app de forma pública sin agregar reglas de seguridad para tu base de datos. - Haz clic en Crear.
Configura Cloud Storage para Firebase
La app web utiliza Cloud Storage para Firebase para almacenar, subir y compartir fotos.
Sigue estos pasos para configurar Cloud Storage para Firebase en tu proyecto de Firebase:
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Storage.
- Haz clic en Comenzar.
- Selecciona una ubicación para tu bucket de Storage predeterminado.
Los buckets enUS-WEST1,US-CENTRAL1yUS-EAST1pueden aprovechar el nivel “Siempre gratuito” para Google Cloud Storage. Los buckets de todas las demás ubicaciones siguen los precios y el uso de Google Cloud Storage. - Haz clic en Comenzar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app de forma pública sin agregar reglas de seguridad para tu bucket de Storage. - Haz clic en Crear.
4. Cómo instalar la interfaz de línea de comandos de Firebase
La interfaz de línea de comandos (CLI) de Firebase te permite usar Firebase Hosting para publicar tu app web de forma local, así como implementarla en tu proyecto de Firebase.
- Para instalar la CLI, ejecuta el siguiente comando npm:
npm -g install firebase-tools@latest
- Ejecuta el siguiente comando para verificar que la CLI se haya instalado correctamente:
firebase --version
Asegúrate de que la versión de Firebase CLI sea la v13.9.0 o una posterior.
- Ejecuta el siguiente comando para autorizar Firebase CLI:
firebase login
Configuraste la plantilla de la app web para extraer la configuración de tu app para Firebase Hosting desde el directorio local de la app (el repositorio que clonaste anteriormente en el codelab). Sin embargo, para extraer la configuración, debes asociar tu app con tu proyecto de Firebase.
- Asegúrate de que la línea de comandos acceda al directorio
angularfire-startlocal de la app. - Ejecuta el siguiente comando para asociar tu app con el proyecto de Firebase:
firebase use --add
- Cuando se te solicite, selecciona tu ID del proyecto y asígnale un alias a tu proyecto de Firebase.
Un alias es útil si tienes varios entornos (producción, etapa de pruebas, etc.). Sin embargo, en este codelab, solo usaremos el alias de default.
- Sigue las instrucciones restantes en la línea de comandos.
5. Instala AngularFire
Antes de ejecutar el proyecto, asegúrate de tener configurados Angular CLI y AngularFire.
- En una consola, ejecuta el siguiente comando:
npm install -g @angular/cli
- Luego, en una consola del directorio
angularfire-start, ejecuta el siguiente comando de la CLI de Angular:
ng add @angular/fire
Esto instalará todas las dependencias necesarias para tu proyecto.
- Cuando se te solicite, desmarca
ng deploy -- hostingcon la barra espaciadora. Selecciona las siguientes funciones con las teclas de flecha y la barra espaciadora:AuthenticationFirestoreCloud MessagingCloud Storage
- Presiona
entery sigue las indicaciones restantes. - Crea una confirmación con el mensaje "Install AngularFire" y envíala a tu repositorio de GitHub.
6. Crea un backend de App Hosting
En esta sección, configurarás un backend de App Hosting para supervisar una rama en tu repositorio de Git.
Al final de esta sección, tendrás un backend de App Hosting conectado a tu repositorio en GitHub que volverá a compilar y lanzar automáticamente una nueva versión de tu app cada vez que envíes una confirmación nueva a tu rama main.
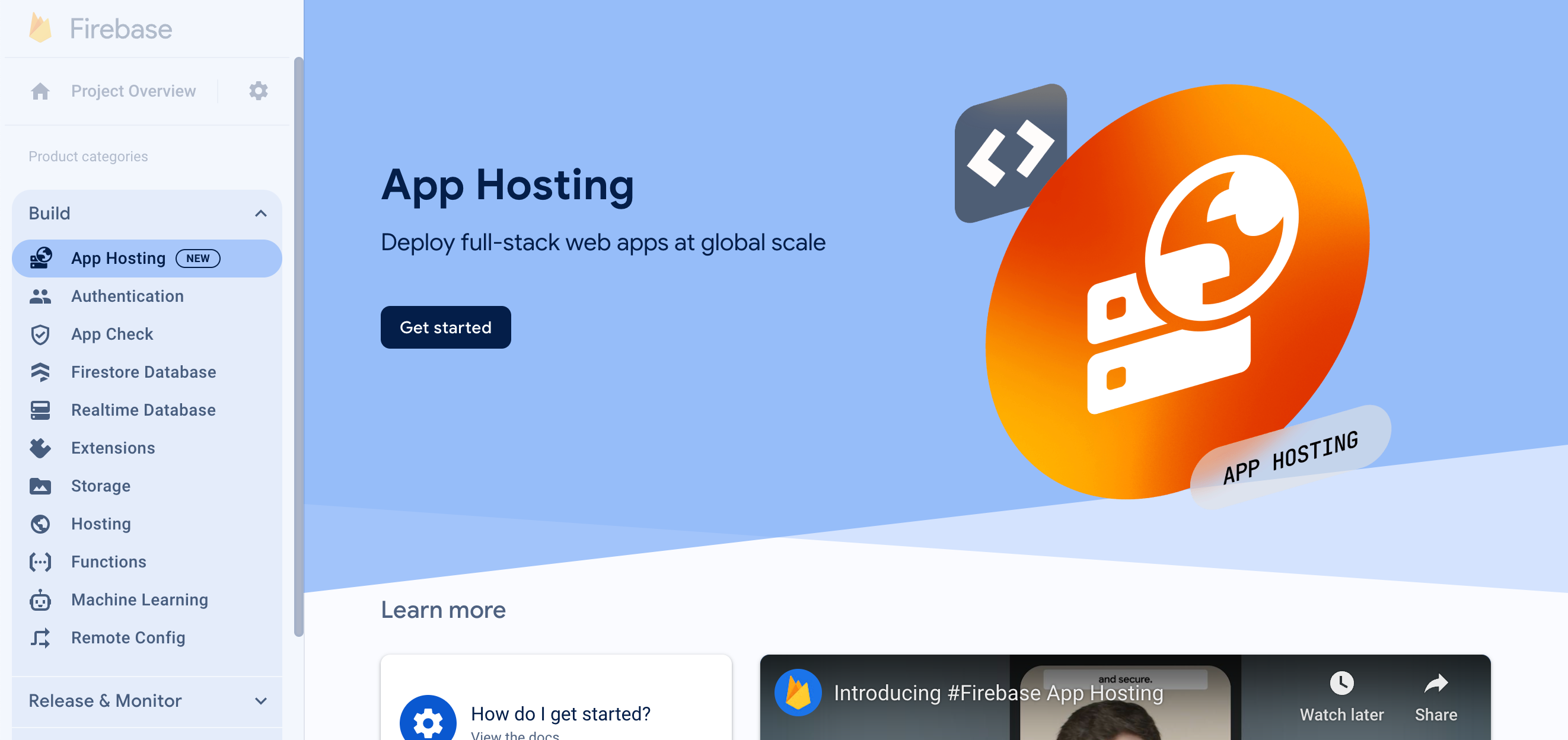
- Ve a la página App Hosting en Firebase console:

- Haz clic en "Comenzar" para iniciar el flujo de creación del backend. Configura tu backend de la siguiente manera:
- Sigue las instrucciones del primer paso para conectar el repositorio de GitHub que creaste antes.
- Establece la configuración de implementación:
- Conserva el directorio raíz como
/. - Establece la rama activa en
main - Habilitar los lanzamientos automáticos
- Conserva el directorio raíz como
- Asigna el nombre
friendlychat-codelaba tu backend. - En "Crea o asocia una app web de Firebase", elige la app web que configuraste antes en el menú desplegable "Selecciona una app web de Firebase existente".
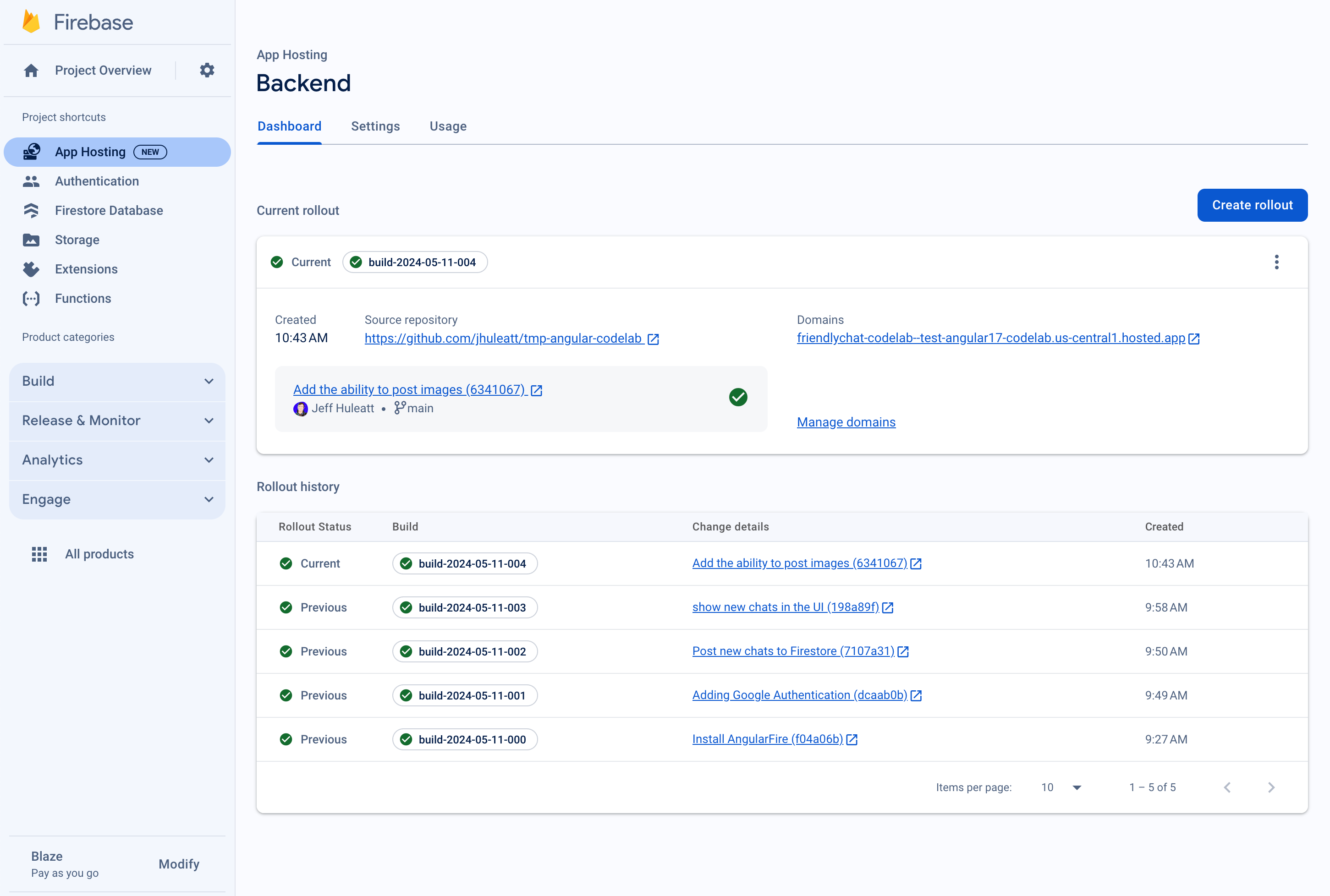
- Haz clic en “Finalizar e implementar”. Después de un momento, se te dirigirá a una nueva página en la que podrás ver el estado de tu nuevo backend de App Hosting.
- Una vez que se complete el lanzamiento, haz clic en tu dominio gratuito en "Dominios". Es posible que tarde unos minutos en comenzar a funcionar debido a la propagación del DNS.
Implementaste la app web inicial. Cada vez que envíes una confirmación nueva a la rama main de tu repositorio de GitHub, verás que comienza una nueva compilación y un nuevo lanzamiento en Firebase console, y tu sitio se actualizará automáticamente cuando se complete el lanzamiento.

Deberías ver la pantalla de acceso de tu app de FriendlyChat, que (aún) no funciona.
Por el momento, la app no puede hacer nada, pero pronto lo hará con tu ayuda.
Ahora, compilaremos una app de chat en tiempo real.
7. Importa y configura Firebase
Configura Firebase
Deberás configurar el SDK de Firebase para indicarle qué proyecto de Firebase estás usando.
- Ve a la configuración del proyecto en Firebase console.
- En la tarjeta "Tus apps", selecciona el apodo de la app para la que necesitas un objeto de configuración.
- Selecciona "Config" en el panel de fragmentos del SDK de Firebase.
Verás que se generó un archivo de entorno /angularfire-start/src/environments/environment.ts.
- Copia el fragmento del objeto de configuración y, luego, agrégalo a
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Ver la configuración de AngularFire
Verás que las funciones que seleccionaste en la consola se agregaron automáticamente al archivo /angularfire-start/src/app/app.config.ts. Esto permite que tu app use las funciones y la funcionalidad de Firebase.
8. Configura el acceso de usuarios
AngularFire ahora debería estar listo para usarse, ya que se importó y se inicializó en app.config.ts. Ahora implementarás el acceso de usuarios con Firebase Authentication.
Agregar un dominio autorizado
Firebase Authentication solo permite el acceso desde una lista de dominios que tú controlas. Agrega tu dominio gratuito de App Hosting a la lista de dominios:
- Navega a App Hosting.
- Copia el dominio de tu backend.
- Navega a Configuración de autenticación.
- Elige la pestaña Dominios autorizados.
- Haz clic en Agregar dominio y pega el dominio de tu backend de App Hosting.
Autentica a tus usuarios con Acceder con Google
En la app, cuando un usuario hace clic en el botón Acceder con Google, se activa la función login. En este codelab, deseas autorizar a Firebase para que use Google como proveedor de identidad. Usarás una ventana emergente, pero Firebase ofrece varios otros métodos.
- En el subdirectorio
/src/app/services/, abrechat.service.ts. - Busca la función
login. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
La función logout se activa cuando el usuario hace clic en el botón Cerrar sesión.
- Regresa al archivo
src/app/services/chat.service.ts. - Busca la función
logout. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Realiza un seguimiento del estado de autenticación
Para actualizar nuestra IU según corresponda, necesitarás una forma de comprobar si el usuario accedió o salió. AngularFire proporciona una función para obtener un observable que se actualiza cada vez que cambia el estado de autenticación. Esto ya se implementó, pero vale la pena echarle un vistazo.
- Regresa al archivo
src/app/services/chat.service.ts. - Busca la asignación de variables
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
El código anterior llama a la función user de AngularFire, que devuelve un usuario observable. Se activará cada vez que cambie el estado de autenticación (cuando el usuario acceda o salga). Los componentes de plantillas de Angular en FriendlyChat usan este observable para actualizar la IU y redirigir, mostrar al usuario en la navegación del encabezado, etcétera.
Prueba el acceso a la app
- Crea una confirmación con el mensaje "Adding Google Authentication" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
- En la app web, actualiza la página y accede a la app con el botón de acceso y tu Cuenta de Google. Si ves un mensaje de error que indica
auth/operation-not-allowed, verifica que hayas habilitado el acceso con Google como proveedor de autenticación en Firebase console. - Después de acceder, se deberían mostrar tu foto de perfil y nombre de usuario:

9. Escriba mensajes en Cloud Firestore
En esta sección, escribirás algunos datos en Cloud Firestore para poder propagar la IU de la app. Puedes hacerlo de forma manual con Firebase console, pero lo harás en la app para obtener una demostración de la escritura básica de Cloud Firestore.
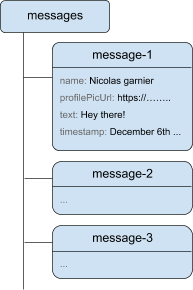
Modelo de datos
Los datos de Cloud Firestore se dividen en colecciones, documentos, campos y subcolecciones. Almacenarás cada mensaje del chat como un documento en una colección de nivel superior llamada messages.

Agrega mensajes a Cloud Firestore
Para almacenar los mensajes de chat que escriben los usuarios, usarás Cloud Firestore.
En esta sección, agregarás la funcionalidad para que los usuarios escriban mensajes nuevos en tu base de datos. Los usuarios que hagan clic en el botón ENVIAR activarán el fragmento de código que aparece abajo. Este agrega un objeto de mensaje con el contenido de los campos de mensaje a tu instancia de Cloud Firestore en la colección messages. El método add() agrega a la colección un documento nuevo con un ID generado automáticamente.
- Regresa al archivo
src/app/services/chat.service.ts. - Busca la función
addMessage. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Prueba el envío de mensajes
- Crea una confirmación con el mensaje "Publica chats nuevos en Firestore" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
- Actualiza FriendlyChat. Después de acceder, escribe un mensaje, como "Hola", y haz clic en ENVIAR. El mensaje se escribirá en Cloud Firestore. Sin embargo, todavía no verás los datos en tu aplicación web porque aún debes implementar la opción para recuperar los datos (en la próxima sección del codelab).
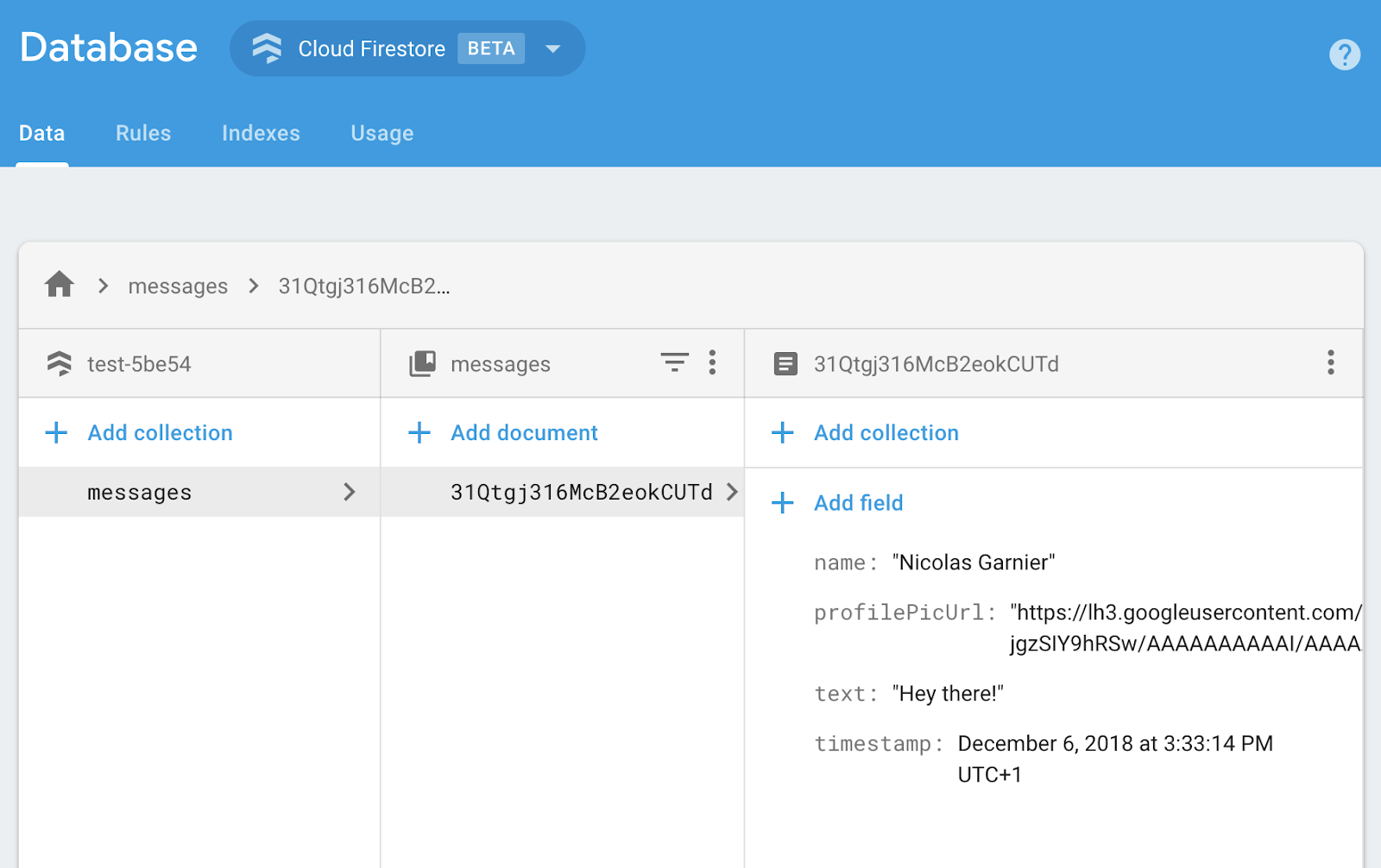
- En Firebase console, puede ver el mensaje nuevo que agregó. Abre la IU de Emulator Suite. En la sección Compilación, haz clic en Base de datos de Firestore (o haz clic aquí y deberías ver la colección mensajes con el mensaje que acabas de agregar:

10. Lea los mensajes
Sincronizar mensajes
Para leer los mensajes en la app, deberás agregar un observable que se active cuando cambien los datos y, luego, crear un elemento de la IU que muestre los mensajes nuevos.
Agregarás código que detecte los mensajes recién agregados de la app. En este código, recuperarás la instantánea de la colección messages. Solo mostrarás los últimos 12 mensajes del chat para evitar mostrar un historial muy largo cuando se cargue.
- Regresa al archivo
src/app/services/chat.service.ts. - Busca la función
loadMessages. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Para escuchar los mensajes en la base de datos, crea una consulta en una colección con la función collection para especificar en qué colección se encuentran los datos que deseas escuchar. En el código anterior, escuchas los cambios dentro de la colección messages, que es donde se almacenan los mensajes del chat. También se aplica un límite: se escuchan solo los últimos 12 mensajes con limit(12) y se ordenan los mensajes por fecha con orderBy('timestamp', 'desc') para ver los 12 más recientes.
La función collectionData usa instantáneas de forma interna. Esta se activará cuando se realicen cambios en los documentos que coincidan con la consulta, por ejemplo, cuando se borre, se modifique o se agregue un mensaje. Puedes obtener más información al respecto en la documentación de Cloud Firestore.
Prueba la sincronización de mensajes
- Crea una confirmación con el mensaje "Show new chats in the UI" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
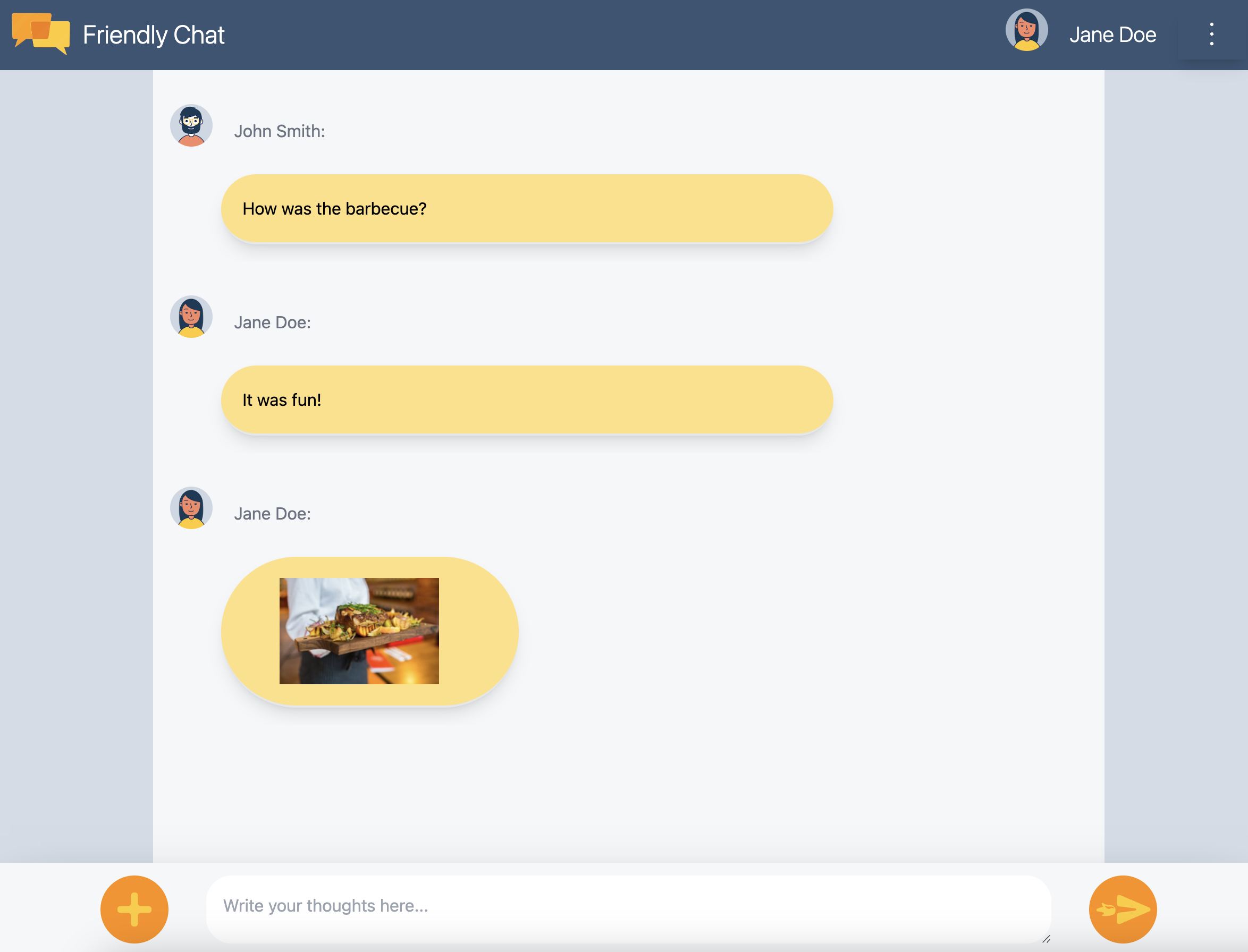
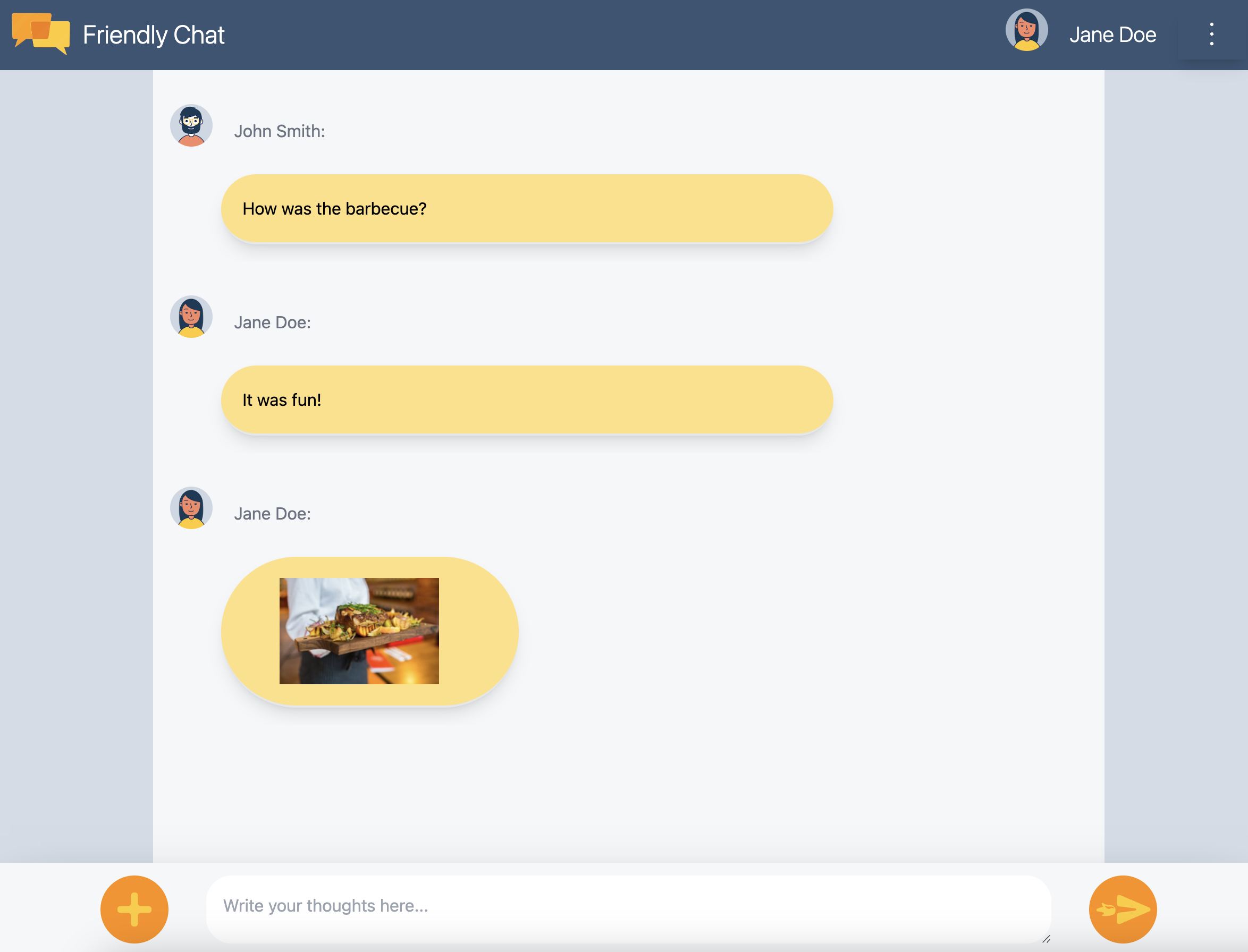
- Actualiza FriendlyChat. En la IU de FriendlyChat, se deberían mostrar los mensajes que creaste antes en la base de datos (consulta a continuación). Puedes escribir mensajes nuevos, que deberían aparecer al instante.
- (Opcional) Puedes intentar borrar, modificar o agregar mensajes nuevos de forma manual y directamente en la sección Firestore de Emulator Suite. Los cambios se deberían reflejar en la IU.
¡Felicitaciones! ¡Estás leyendo documentos de Cloud Firestore en tu app!

11. Agregar funciones basadas en IA
Usarás la IA de Google para agregar funciones de asistencia útiles a la app de chat.
Obtén una clave de API de Google AI
- Navega a Google AI Studio y haz clic en Crear clave de API.
- Selecciona el proyecto de Firebase que creaste para este codelab. La instrucción es para un proyecto de Google Cloud, pero todos los proyectos de Firebase son proyectos de Google Cloud.
- Haz clic en Crear clave de API en un proyecto existente.
- Copia la clave de API resultante.
Instala una extensión
Esta extensión implementará una función de Cloud que se activará cada vez que se agregue un documento nuevo a la colección messages en Firestore. La función llamará a Gemini y escribirá su respuesta en el campo response del documento.
- Haz clic en Instalar en Firebase console en la página de la extensión Build Chatbot with the Gemini API.
- Sigue las indicaciones. Una vez que llegues al paso Configurar extensión, establece los siguientes valores de parámetros:
- Proveedor de la API de Gemini:
Google AI - Clave de la API de Google AI: Pega la clave que creaste antes y haz clic en Crear secreto.
- Ruta de acceso a la colección de Firestore:
messages - Campo de instrucción:
text - Campo de respuesta:
response - Campo de orden:
timestamp - Contexto:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Proveedor de la API de Gemini:
- Haz clic en Instalar extensión.
- Espera a que finalice la instalación de la extensión.
Función de prueba de IA
FriendlyChat ya tiene código para leer las respuestas de la extensión de IA. Lo único que debes hacer es enviar un mensaje de chat nuevo para probarla.
- Abre FriendlyChat y envía un mensaje.
- Después de un momento, deberías ver una respuesta junto a tu mensaje. Tiene una nota de
✨ ai generatedal final para dejar en claro que se creó con IA generativa, no con un usuario real.
12. Envía imágenes
Ahora, agregarás una función que comparta imágenes.
Si bien Cloud Firestore es adecuado para almacenar datos estructurados, Cloud Storage es más adecuado para almacenar archivos. Cloud Storage para Firebase es un servicio de almacenamiento de archivos y BLOB, y lo usarás para almacenar las imágenes que un usuario comparta con nuestra app.
Guarde imágenes en Cloud Storage
En este codelab, ya agregamos un botón que activa un diálogo de selector de archivos. Después de seleccionar un archivo, se llama a la función saveImageMessage y puedes obtener una referencia al archivo seleccionado. La función saveImageMessage realiza las siguientes acciones:
- Creará un mensaje de chat "marcador de posición" en el feed del chat para que los usuarios vean una animación de "Cargando" mientras subes la imagen.
- Sube el archivo de imagen a Cloud Storage en esta ruta:
/<uid>/<file_name> - Genera una URL legible públicamente para el archivo de imagen.
- Actualiza el mensaje de chat con la URL del archivo de imagen recién subido en lugar de la imagen temporal de carga.
Ahora agregarás la funcionalidad para enviar una imagen:
- Regresa al archivo
src/chat.service.ts. - Busca la función
saveImageMessage. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Prueba enviar imágenes
- Crea una confirmación con el mensaje "Agrega la capacidad de publicar imágenes" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
- Actualiza FriendlyChat. Después de acceder, haz clic en el botón para subir imágenes que se encuentra en la parte inferior izquierda
 y selecciona un archivo de imagen con el selector de archivos. Si no tiene ninguna, puede utilizar esta imagen de una taza de café.
y selecciona un archivo de imagen con el selector de archivos. Si no tiene ninguna, puede utilizar esta imagen de una taza de café. - Debería aparecer un mensaje nuevo en la IU de la app con la imagen que seleccionaste:

Si intentas agregar una imagen sin haber accedido, deberías ver un error que te indica que debes acceder para agregar imágenes.
13. Mostrar notificaciones
Ahora agregarás compatibilidad con las notificaciones del navegador. La app notificará a los usuarios cuando se publiquen mensajes nuevos en el chat. Firebase Cloud Messaging (FCM) es una solución de mensajería multiplataforma que te permite enviar mensajes y notificaciones de forma confiable.
Agrega el service worker de FCM
La app web necesita un service worker que reciba y muestre las notificaciones web.
El proveedor de mensajería ya debería haberse configurado cuando se agregó AngularFire. Asegúrate de que el siguiente código exista en la sección de importaciones de /angularfire-start/src/app/app.config.ts.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
El service worker solo necesita cargar e inicializar el SDK de Firebase Cloud Messaging, que se encargará de mostrar las notificaciones.
Obtén tokens de dispositivo de FCM
Cuando las notificaciones estén habilitadas en un dispositivo o navegador, obtendrás un token de dispositivo. Este es el token de dispositivo que usas para enviar una notificación a un dispositivo o navegador en particular.
Cuando el usuario accede, llamas a la función saveMessagingDeviceToken. Así obtendrás el token de dispositivo de FCM del navegador y lo guardarás en Cloud Firestore.
chat.service.ts
- Busca la función
saveMessagingDeviceToken. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Sin embargo, este código no funcionará al principio. Para que tu app pueda recuperar el token del dispositivo, el usuario debe otorgarle permiso para mostrar notificaciones (el siguiente paso del codelab).
Solicita permiso para mostrar notificaciones
Cuando el usuario aún no le haya otorgado permiso a tu app para mostrar notificaciones, no se te proporcionará un token de dispositivo. En este caso, llamas al método requestPermission(), que mostrará un diálogo del navegador en el que se solicitará este permiso ( en navegadores compatibles).

- Regresa al archivo
src/app/services/chat.service.ts. - Busca la función
requestNotificationsPermissions. - Reemplaza toda la función por el siguiente código.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Obtén tu token de dispositivo
- Crea una confirmación con el mensaje "Agrega la capacidad de publicar imágenes" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
- Actualiza FriendlyChat. Después de acceder, debería aparecer el diálogo de permiso de notificaciones:

- Haz clic en Permitir.
- Abre la consola de JavaScript de tu navegador. Deberías ver el siguiente mensaje:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Copia el token del dispositivo. La necesitarás para la siguiente etapa del codelab.
Cómo enviar una notificación a tu dispositivo
Ahora que tienes el token del dispositivo, puedes enviar una notificación.
- Abre la pestaña Cloud Messaging de Firebase console.
- Haz clic en “Nueva notificación”.
- Ingresa un título y un texto para la notificación.
- En el lado derecho de la pantalla, haz clic en "Enviar un mensaje de prueba".
- Ingresa el token del dispositivo que copiaste de la Consola de JavaScript de tu navegador y, luego, haz clic en el signo más ("+").
- Haz clic en "Probar".
Si tu app está en primer plano, verás la notificación en la consola de JavaScript.
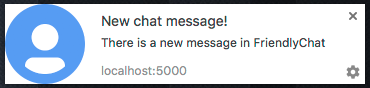
Si tu app está en segundo plano, debería aparecer una notificación en el navegador, como en este ejemplo:

14. Reglas de seguridad de Cloud Firestore
Visualiza las reglas de seguridad de la base de datos
Cloud Firestore usa un lenguaje de reglas específico para definir los derechos de acceso, la seguridad y las validaciones de datos.
Cuando configuraste el proyecto de Firebase al principio de este codelab, elegiste usar las reglas de seguridad predeterminadas del "modo de prueba" para no restringir el acceso al almacén de datos. En la pestaña Reglas de la sección Database de Firebase console, puedes ver y modificar estas reglas.
En este momento, deberías ver las reglas predeterminadas, que no restringen el acceso al almacén de datos. Esto significa que cualquier usuario puede leer y escribir en cualquier colección de tu almacén de datos.
Actualizarás las reglas para restringir elementos con las siguientes reglas:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Las reglas de seguridad deberían actualizarse automáticamente en Emulator Suite.
Cómo ver las reglas de seguridad de Cloud Storage
Cloud Storage para Firebase usa un lenguaje de reglas específico para definir los derechos de acceso, la seguridad y las validaciones de datos.
Cuando configuraste el proyecto de Firebase al principio de este codelab, elegiste usar la regla de seguridad predeterminada de Cloud Storage que solo permite que los usuarios autenticados usen Cloud Storage. En la Firebase console, en la pestaña Reglas de la sección Storage, puedes ver y modificar las reglas. Deberías ver la regla predeterminada que permite a cualquier usuario que haya accedido leer y escribir cualquier archivo en tu bucket de almacenamiento.
Actualizarás las reglas para hacer lo siguiente:
- Permitir que cada usuario solo escriba en sus propias carpetas específicas
- Permitir que cualquier persona lea desde Cloud Storage
- Asegurarse de que los archivos subidos sean imágenes
- Restringir el tamaño de las imágenes que se pueden subir a 5 MB como máximo
Esto se puede implementar con las siguientes reglas:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. ¡Felicitaciones!
Usaste Firebase para compilar una aplicación web de chat en tiempo real.
Temas abordados
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- SDK de Firebase para Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Próximos pasos
Más información
16. [Opcional] Aplica la Verificación de aplicaciones
La Verificación de aplicaciones de Firebase ayuda a proteger tus servicios del tráfico no deseado y tu backend del abuso. En este paso, agregarás la validación de credenciales y bloquearás los clientes no autorizados con la Verificación de aplicaciones y reCAPTCHA Enterprise.
Primero, deberás habilitar la Verificación de aplicaciones y reCAPTCHA.
Cómo habilitar reCAPTCHA Enterprise
- En la consola de Cloud, busca y selecciona reCAPTCHA Enterprise en Seguridad.
- Habilita el servicio cuando se te solicite y haz clic en Crear clave.
- Ingresa un nombre visible cuando se te solicite y selecciona Sitio web como el tipo de plataforma.
- Agrega tus URLs implementadas a la lista de dominios y asegúrate de que la opción “Usar el desafío de la casilla de verificación” esté sin seleccionar.
- Haz clic en Crear clave y guarda la clave generada en un lugar seguro. La necesitarás más adelante en este paso.
Cómo habilitar la Verificación de aplicaciones
- En Firebase console, busca la sección Compilación en el panel izquierdo.
- Haz clic en App Check y, luego, en la pestaña Método de acceso para navegar a App Check.
- Haz clic en Registrar y, cuando se te solicite, ingresa tu clave de reCaptcha Enterprise. Luego, haz clic en Guardar.
- En la vista de APIs, selecciona Storage y haz clic en Enforce. Haz lo mismo con Cloud Firestore.
Ahora, se debería aplicar App Check. Actualiza la app y trata de ver o enviar mensajes de chat. Deberías recibir el siguiente mensaje de error:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Esto significa que la Verificación de aplicaciones bloquea las solicitudes no validadas de forma predeterminada. Ahora agreguemos validación a tu app.
Navega a tu archivo environment.ts y agrega reCAPTCHAEnterpriseKey al objeto environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Reemplaza el valor de key por tu token de reCAPTCHA Enterprise.
Luego, navega al archivo app.config.ts y agrega las siguientes importaciones:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
En el mismo archivo app.config.ts, agrega la siguiente declaración de variable global:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
En las importaciones, agrega la inicialización de App Check con ReCaptchaEnterpriseProvider y configura isTokenAutoRefreshEnabled como true para permitir que los tokens se actualicen automáticamente.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Para permitir las pruebas locales, establece self.FIREBASE_APPCHECK_DEBUG_TOKEN en true. Cuando actualices tu app en localhost, se registrará un token de depuración en la consola similar al siguiente:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Ahora, ve a la vista de Apps de App Check en Firebase console.
Haz clic en el menú ampliado y selecciona Administrar tokens de depuración.
Luego, haz clic en Agregar token de depuración y pega el token de depuración de tu consola cuando se te solicite.
Navega al archivo chat.service.ts y agrega la siguiente importación:
import { AppCheck } from '@angular/fire/app-check';
En el mismo archivo chat.service.ts, inyecta la Verificación de aplicaciones junto con los demás servicios de Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Crea una confirmación con el mensaje "Block unauthorized clients with App Check" y envíala a tu repositorio de GitHub.
- Abre la página App Hosting en Firebase console y espera a que se complete el nuevo lanzamiento.
¡Felicitaciones! App Check ahora debería funcionar en tu app.
