1 अवलोकन
इस कोडलैब में, आप सीखेंगे कि फायरबेस उत्पादों और सेवाओं का उपयोग करके चैट क्लाइंट को लागू और तैनात करके वेब एप्लिकेशन बनाने के लिए AngularFire का उपयोग कैसे करें।

आप क्या सीखेंगे
- Angular और Firebase का उपयोग करके एक वेब ऐप बनाएं।
- फायरबेस के लिए क्लाउड फायरस्टोर और क्लाउड स्टोरेज का उपयोग करके डेटा सिंक करें।
- फायरबेस प्रमाणीकरण का उपयोग करके अपने उपयोगकर्ताओं को प्रमाणित करें।
- अपने वेब ऐप को फायरबेस होस्टिंग पर तैनात करें।
- फायरबेस क्लाउड मैसेजिंग के साथ सूचनाएं भेजें।
- अपने वेब ऐप का प्रदर्शन डेटा एकत्र करें।
आपको किस चीज़ की ज़रूरत पड़ेगी
2. नमूना कोड प्राप्त करें
कमांड लाइन से कोडलैब के GitHub रिपॉजिटरी को क्लोन करें:
git clone https://github.com/firebase/codelab-friendlychat-web
वैकल्पिक रूप से, यदि आपके पास गिट स्थापित नहीं है, तो आप रिपॉजिटरी को ज़िप फ़ाइल के रूप में डाउनलोड कर सकते हैं।
स्टार्टर ऐप आयात करें
अपनी आईडीई का उपयोग करके, क्लोन रिपॉजिटरी से 📁 angularfire-start निर्देशिका खोलें या आयात करें। इस 📁 angularfire-start निर्देशिका में कोडलैब के लिए शुरुआती कोड शामिल है, जो एक पूरी तरह कार्यात्मक चैट वेब ऐप होगा।
3. एक फायरबेस प्रोजेक्ट बनाएं और सेट करें
एक फायरबेस प्रोजेक्ट बनाएं
- फायरबेस में साइन इन करें।
- फ़ायरबेस कंसोल में, प्रोजेक्ट जोड़ें पर क्लिक करें और फिर अपने फ़ायरबेस प्रोजेक्ट को FriendlyChat नाम दें। अपने फायरबेस प्रोजेक्ट के लिए प्रोजेक्ट आईडी याद रखें।
- इस प्रोजेक्ट के लिए Google Analytics सक्षम करें को अनचेक करें
- प्रोजेक्ट बनाएं पर क्लिक करें.
आप जो एप्लिकेशन बनाने जा रहे हैं वह फ़ायरबेस उत्पादों का उपयोग करता है जो वेब ऐप्स के लिए उपलब्ध हैं:
- फायरबेस प्रमाणीकरण आपके उपयोगकर्ताओं को आसानी से आपके ऐप में साइन इन करने की अनुमति देता है।
- क्लाउड फायरस्टोर क्लाउड पर संरचित डेटा को सहेजने और डेटा में बदलाव होने पर तुरंत सूचना प्राप्त करने के लिए है।
- क्लाउड में फ़ाइलों को सहेजने के लिए फायरबेस के लिए क्लाउड स्टोरेज ।
- आपकी संपत्तियों की मेजबानी और सेवा के लिए फायरबेस होस्टिंग ।
- पुश नोटिफिकेशन भेजने और ब्राउज़र पॉपअप नोटिफिकेशन प्रदर्शित करने के लिए फायरबेस क्लाउड मैसेजिंग ।
- आपके ऐप के लिए उपयोगकर्ता प्रदर्शन डेटा एकत्र करने के लिए फायरबेस प्रदर्शन मॉनिटरिंग ।
इनमें से कुछ उत्पादों को विशेष कॉन्फ़िगरेशन की आवश्यकता है या फायरबेस कंसोल का उपयोग करके सक्षम करने की आवश्यकता है।
प्रोजेक्ट में फायरबेस वेब ऐप जोड़ें
- वेब आइकन पर क्लिक करें
 एक नया फायरबेस वेब ऐप बनाने के लिए।
एक नया फायरबेस वेब ऐप बनाने के लिए। - ऐप को फ्रेंडली चैट उपनाम के साथ पंजीकृत करें, फिर इस ऐप के लिए फायरबेस होस्टिंग भी सेट करें के बगल में स्थित बॉक्स को चेक करें। ऐप रजिस्टर करें पर क्लिक करें.
- अगले चरण पर, आपको एक कॉन्फ़िगरेशन ऑब्जेक्ट दिखाई देगा. केवल JS ऑब्जेक्ट (आसपास के HTML को नहीं) को firebase-config.js में कॉपी करें

फायरबेस प्रमाणीकरण के लिए Google साइन-इन सक्षम करें
उपयोगकर्ताओं को अपने Google खातों से वेब ऐप में साइन इन करने की अनुमति देने के लिए, आप Google साइन-इन विधि का उपयोग करेंगे।
आपको Google साइन-इन सक्षम करना होगा:
- फायरबेस कंसोल में, बाएं पैनल में बिल्ड अनुभाग का पता लगाएं।
- प्रमाणीकरण पर क्लिक करें, फिर साइन-इन विधि टैब पर क्लिक करें (या सीधे वहां जाने के लिए यहां क्लिक करें )।
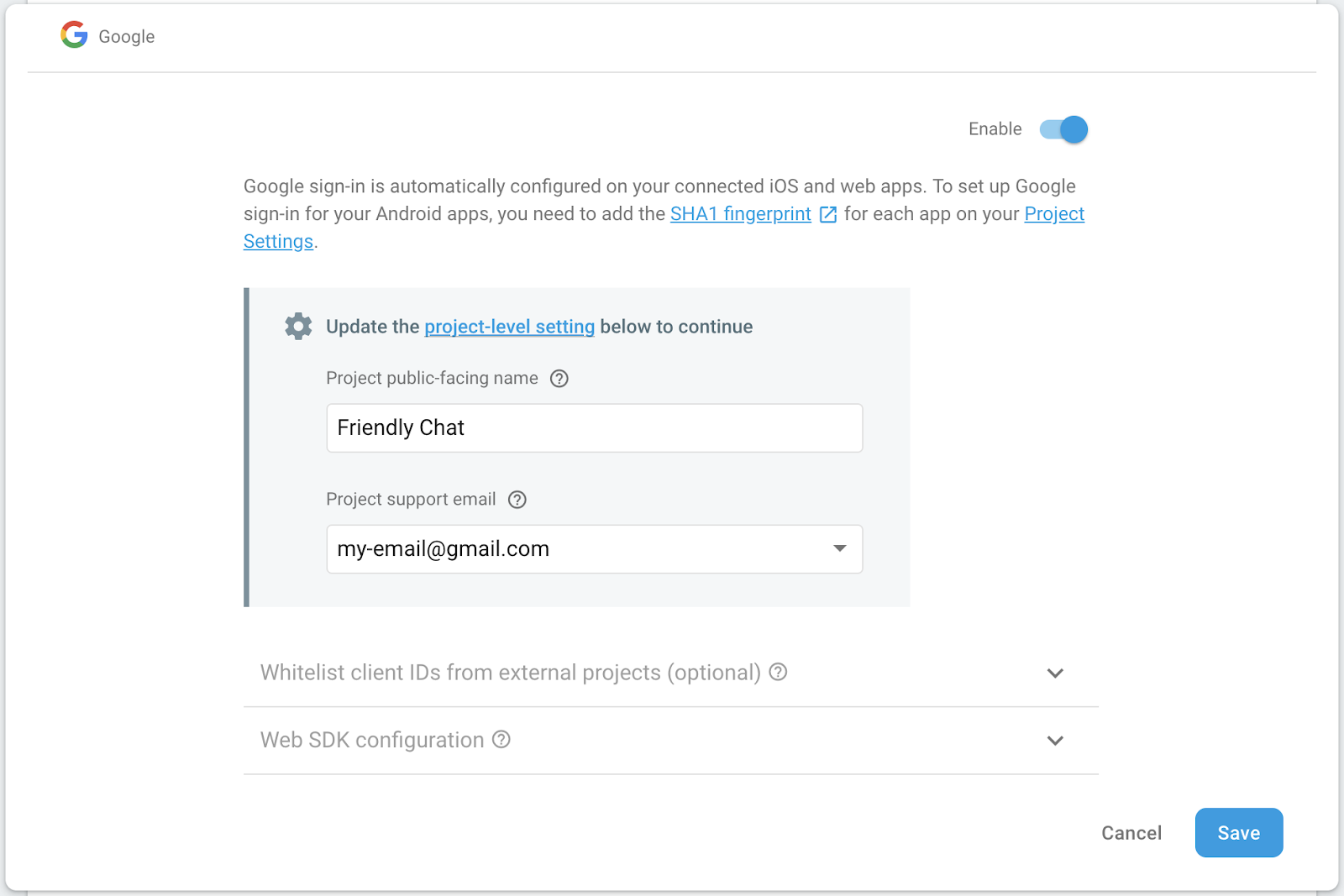
- Google साइन-इन प्रदाता सक्षम करें, फिर सहेजें पर क्लिक करें।
- अपने ऐप का सार्वजनिक-सामना करने वाला नाम फ्रेंडली चैट पर सेट करें और ड्रॉपडाउन मेनू से एक प्रोजेक्ट सपोर्ट ईमेल चुनें।
- Google क्लाउड कंसोल में अपनी OAuth सहमति स्क्रीन कॉन्फ़िगर करें और एक लोगो जोड़ें:

क्लाउड फायरस्टोर सक्षम करें
वेब ऐप चैट संदेशों को सहेजने और नए चैट संदेश प्राप्त करने के लिए क्लाउड फायरस्टोर का उपयोग करता है।
आपको क्लाउड फायरस्टोर को सक्षम करना होगा:
- फ़ायरबेस कंसोल के बिल्ड अनुभाग में, फ़ायरस्टोर डेटाबेस पर क्लिक करें।
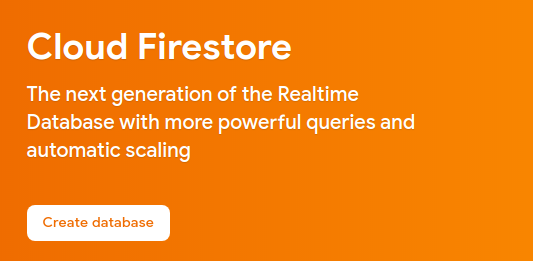
- क्लाउड फायरस्टोर फलक में डेटाबेस बनाएं पर क्लिक करें।

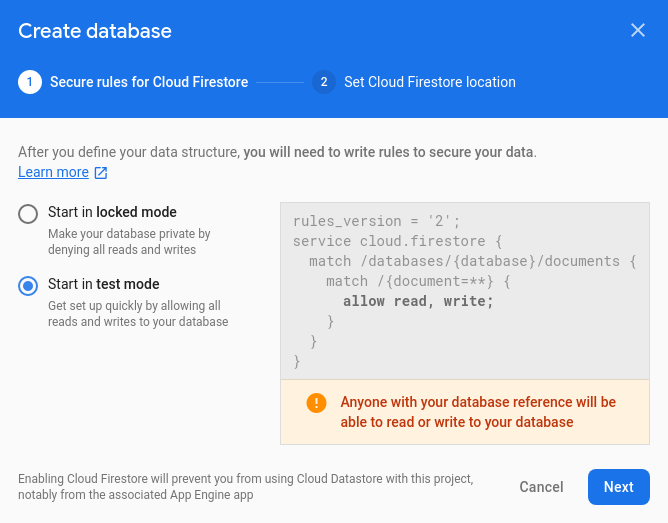
- स्टार्ट इन टेस्ट मोड विकल्प चुनें, फिर सुरक्षा नियमों के बारे में अस्वीकरण पढ़ने के बाद नेक्स्ट पर क्लिक करें।
परीक्षण मोड यह सुनिश्चित करता है कि आप विकास के दौरान डेटाबेस पर स्वतंत्र रूप से लिख सकते हैं। आप इस कोडलैब में बाद में हमारे डेटाबेस को और अधिक सुरक्षित बना देंगे।

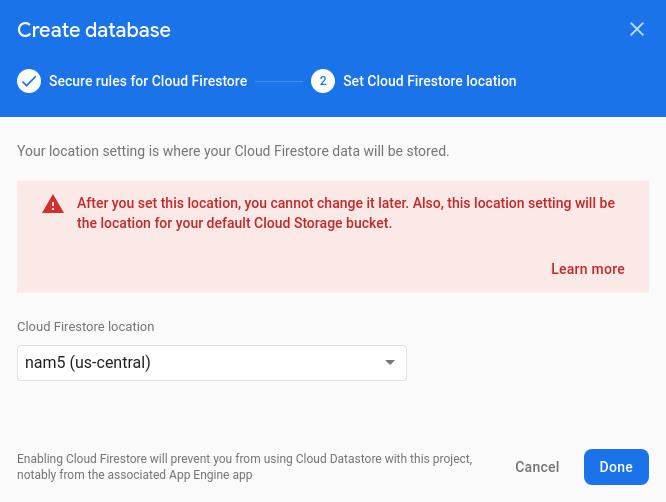
- वह स्थान सेट करें जहां आपका क्लाउड फायरस्टोर डेटा संग्रहीत है। आप इसे डिफ़ॉल्ट के रूप में छोड़ सकते हैं या अपने निकट का क्षेत्र चुन सकते हैं। फायरस्टोर का प्रावधान करने के लिए संपन्न पर क्लिक करें।

क्लाउड स्टोरेज सक्षम करें
वेब ऐप चित्रों को संग्रहीत करने, अपलोड करने और साझा करने के लिए फायरबेस के लिए क्लाउड स्टोरेज का उपयोग करता है।
आपको क्लाउड स्टोरेज सक्षम करना होगा:
- फायरबेस कंसोल के बिल्ड सेक्शन में, स्टोरेज पर क्लिक करें।
- यदि कोई गेट स्टार्टेड बटन नहीं है, तो इसका मतलब है कि क्लाउड स्टोरेज पहले से ही सक्षम है, और आपको नीचे दिए गए चरणों का पालन करने की आवश्यकता नहीं है।
- आरंभ करें पर क्लिक करें.
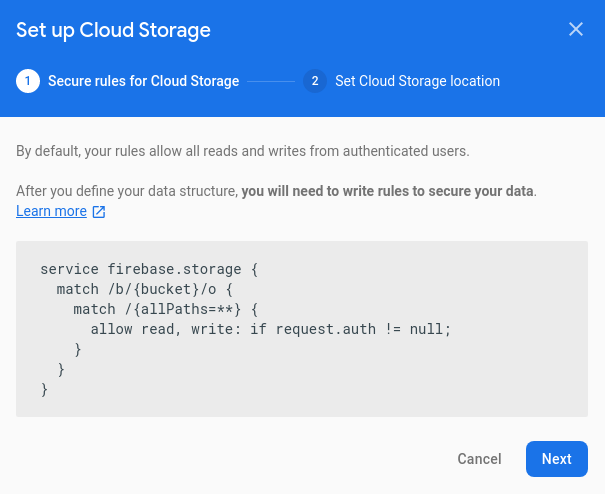
- अपने फायरबेस प्रोजेक्ट के लिए सुरक्षा नियमों के बारे में अस्वीकरण पढ़ें, फिर अगला क्लिक करें।
डिफ़ॉल्ट सुरक्षा नियमों के साथ, कोई भी प्रमाणित उपयोगकर्ता क्लाउड स्टोरेज पर कुछ भी लिख सकता है। आप इस कोडलैब में बाद में हमारे भंडारण को और अधिक सुरक्षित बना देंगे।

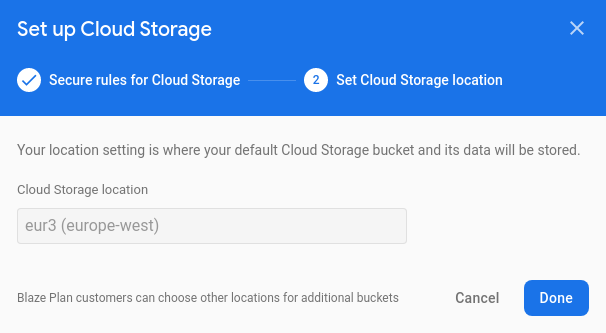
- क्लाउड स्टोरेज स्थान उसी क्षेत्र के साथ पूर्व-चयनित है जिसे आपने अपने क्लाउड फायरस्टोर डेटाबेस के लिए चुना है। सेटअप पूरा करने के लिए Done पर क्लिक करें।

4. फायरबेस कमांड-लाइन इंटरफ़ेस स्थापित करें
फायरबेस कमांड-लाइन इंटरफ़ेस (सीएलआई) आपको स्थानीय रूप से अपने वेब ऐप की सेवा के लिए फायरबेस होस्टिंग का उपयोग करने की अनुमति देता है, साथ ही अपने वेब ऐप को अपने फायरबेस प्रोजेक्ट पर तैनात करने की भी अनुमति देता है।
- निम्नलिखित एनपीएम कमांड चलाकर सीएलआई स्थापित करें:
npm -g install firebase-tools
- निम्नलिखित आदेश चलाकर सत्यापित करें कि सीएलआई सही ढंग से स्थापित किया गया है:
firebase --version
सुनिश्चित करें कि फायरबेस सीएलआई का संस्करण v4.1.0 या बाद का है।
- निम्नलिखित कमांड चलाकर फायरबेस सीएलआई को अधिकृत करें:
firebase login
आपने अपने ऐप की स्थानीय निर्देशिका (वह रिपॉजिटरी जिसे आपने पहले कोडलैब में क्लोन किया था) से फायरबेस होस्टिंग के लिए अपने ऐप के कॉन्फ़िगरेशन को खींचने के लिए वेब ऐप टेम्पलेट सेट किया है। लेकिन कॉन्फ़िगरेशन को खींचने के लिए, आपको अपने ऐप को अपने फायरबेस प्रोजेक्ट के साथ जोड़ना होगा।
- सुनिश्चित करें कि आपकी कमांड लाइन आपके ऐप की स्थानीय
angularfire-startनिर्देशिका तक पहुंच रही है। - निम्नलिखित कमांड चलाकर अपने ऐप को अपने फायरबेस प्रोजेक्ट से संबद्ध करें:
firebase use --add
- संकेत मिलने पर, अपनी प्रोजेक्ट आईडी चुनें, फिर अपने फायरबेस प्रोजेक्ट को एक उपनाम दें।
यदि आपके पास एकाधिक वातावरण (उत्पादन, स्टेजिंग, आदि) हैं तो उपनाम उपयोगी होता है। हालाँकि, इस कोडलैब के लिए, आइए केवल default के उपनाम का उपयोग करें।
- अपनी कमांड लाइन पर शेष निर्देशों का पालन करें।
5. एंगुलरफ़ायर स्थापित करें
प्रोजेक्ट चलाने से पहले, सुनिश्चित करें कि आपके पास Angular CLI और AngularFire सेटअप है।
- कंसोल में, निम्न कमांड चलाएँ:
npm install -g @angular/cli
- फिर,
angularfire-startनिर्देशिका से कंसोल में, निम्नलिखित एंगुलर सीएलआई कमांड चलाएँ:
ng add @angular/fire
यह आपके प्रोजेक्ट के लिए सभी आवश्यक निर्भरताएँ स्थापित करेगा।
- संकेत मिलने पर, फायरबेस कंसोल (
ng deploy -- hosting,Authentication,Firestore,Cloud Functions (callable),Cloud Messaging,Cloud Storage) में सेट की गई सुविधाओं का चयन करें और कंसोल पर संकेतों का पालन करें।
6. स्टार्टर ऐप को स्थानीय रूप से चलाएँ
अब जब आपने अपना प्रोजेक्ट आयात और कॉन्फ़िगर कर लिया है, तो आप पहली बार वेब ऐप चलाने के लिए तैयार हैं।
-
angularfire-startनिर्देशिका से कंसोल में, निम्न फ़ायरबेस सीएलआई कमांड चलाएँ:
firebase emulators:start
- आपकी कमांड लाइन को निम्नलिखित प्रतिक्रिया प्रदर्शित करनी चाहिए:
✔ hosting: Local server: http://localhost:5000
आप स्थानीय स्तर पर हमारे ऐप की सेवा के लिए फायरबेस होस्टिंग एमुलेटर का उपयोग कर रहे हैं। वेब ऐप अब http://localhost:5000 से उपलब्ध होना चाहिए। src उपनिर्देशिका के अंतर्गत स्थित सभी फ़ाइलें परोसी जाती हैं।
- अपने ब्राउज़र का उपयोग करके, अपना ऐप http://localhost:5000 पर खोलें।
आपको अपने फ्रेंडलीचैट ऐप का यूआई देखना चाहिए, जो (अभी तक!) काम नहीं कर रहा है:

ऐप अभी कुछ नहीं कर सकता, लेकिन आपकी मदद से यह जल्द ही होगा! आपने अभी तक केवल अपने लिए यूआई ही तैयार किया है।
आइए अब वास्तविक समय की चैट बनाएं!
7. फायरबेस को आयात और कॉन्फ़िगर करें
फायरबेस कॉन्फ़िगर करें
आपको यह बताने के लिए फायरबेस एसडीके को कॉन्फ़िगर करना होगा कि आप किस फायरबेस प्रोजेक्ट का उपयोग कर रहे हैं।
- फायरबेस कंसोल में अपनी प्रोजेक्ट सेटिंग्स पर जाएं
- "आपके ऐप्स" कार्ड में, उस ऐप का उपनाम चुनें जिसके लिए आपको कॉन्फिग ऑब्जेक्ट की आवश्यकता है।
- फायरबेस एसडीके स्निपेट फलक से "कॉन्फ़िगर" चुनें।
आप पाएंगे कि आपके लिए एक पर्यावरण फ़ाइल /angularfire-start/src/environments/environment.ts तैयार की गई थी।
- कॉन्फिग ऑब्जेक्ट स्निपेट को कॉपी करें, फिर इसे
angularfire-start/src/firebase-config.jsमें जोड़ें।
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
databaseURL: "https://PROJECT_ID.firebaseio.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.appspot.com",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
measurementId: "G-MEASUREMENT_ID",
},
};
AngularFire आयात करें
आप पाएंगे कि कंसोल में आपके द्वारा चुनी गई सुविधाएँ स्वचालित रूप से /angularfire-start/src/app/app.module.ts फ़ाइल में रूट हो गई थीं। यह आपके ऐप को फायरबेस सुविधाओं और कार्यात्मकताओं का उपयोग करने की अनुमति देता है। हालाँकि, स्थानीय परिवेश में विकसित होने के लिए, आपको एम्यूलेटर सुइट का उपयोग करने के लिए उन्हें कनेक्ट करना होगा।
-
/angularfire-start/src/app/app.module.tsमें,importsअनुभाग ढूंढें, और गैर-उत्पादन वातावरण में एमुलेटर सूट से कनेक्ट करने के लिए दिए गए फ़ंक्शन को संशोधित करें।
// ...
import { provideAuth,getAuth, connectAuthEmulator } from '@angular/fire/auth';
import { provideFirestore,getFirestore, connectFirestoreEmulator } from '@angular/fire/firestore';
import { provideFunctions,getFunctions, connectFunctionsEmulator } from '@angular/fire/functions';
import { provideMessaging,getMessaging } from '@angular/fire/messaging';
import { provideStorage,getStorage, connectStorageEmulator } from '@angular/fire/storage';
// ...
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAuth(() => {
const auth = getAuth();
if (location.hostname === 'localhost') {
connectAuthEmulator(auth, 'http://127.0.0.1:9099', { disableWarnings: true });
}
return auth;
}),
provideFirestore(() => {
const firestore = getFirestore();
if (location.hostname === 'localhost') {
connectFirestoreEmulator(firestore, '127.0.0.1', 8080);
}
return firestore;
}),
provideFunctions(() => {
const functions = getFunctions();
if (location.hostname === 'localhost') {
connectFunctionsEmulator(functions, '127.0.0.1', 5001);
}
return functions;
}),
provideStorage(() => {
const storage = getStorage();
if (location.hostname === 'localhost') {
connectStorageEmulator(storage, '127.0.0.1', 5001);
}
return storage;
}),
provideMessaging(() => {
return getMessaging();
}),
// ...
app.module.ts
इस कोडलैब के दौरान, आप फायरबेस प्रमाणीकरण, क्लाउड फायरस्टोर, क्लाउड स्टोरेज, क्लाउड मैसेजिंग और प्रदर्शन मॉनिटरिंग का उपयोग करने जा रहे हैं, इसलिए आप उनकी सभी लाइब्रेरी आयात कर रहे हैं। अपने भविष्य के ऐप्स में, सुनिश्चित करें कि आप अपने ऐप के लोड समय को कम करने के लिए फायरबेस के केवल उन्हीं हिस्सों को आयात कर रहे हैं जिनकी आपको आवश्यकता है।
8. उपयोगकर्ता साइन-इन सेट करें
AngularFire अब उपयोग के लिए तैयार होना चाहिए क्योंकि इसे आयात किया गया है और app.module.ts में आरंभ किया गया है। अब आप फायरबेस प्रमाणीकरण का उपयोग करके उपयोगकर्ता साइन-इन लागू करने जा रहे हैं।
अपने उपयोगकर्ताओं को Google साइन-इन से प्रमाणित करें
ऐप में, जब कोई उपयोगकर्ता साइन इन विद गूगल बटन पर क्लिक करता है, तो login फ़ंक्शन चालू हो जाता है। (आपने इसे अपने लिए पहले ही सेट कर लिया है!) इस कोडलैब के लिए, आप Google को पहचान प्रदाता के रूप में उपयोग करने के लिए फायरबेस को अधिकृत करना चाहते हैं। आप एक पॉपअप का उपयोग करेंगे, लेकिन फ़ायरबेस पर कई अन्य विधियाँ उपलब्ध हैं।
-
angularfire-startनिर्देशिका में, उपनिर्देशिका/src/app/services/में,chat.service.tsखोलें। - फ़ंक्शन
loginढूंढें. - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
जब उपयोगकर्ता लॉग आउट बटन पर क्लिक करता है तो logout फ़ंक्शन चालू हो जाता है।
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएँ। - फ़ंक्शन
logoutढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
प्रमाणीकरण स्थिति को ट्रैक करें
हमारे यूआई को तदनुसार अपडेट करने के लिए, आपको यह जांचने का एक तरीका चाहिए कि उपयोगकर्ता लॉग इन है या लॉग आउट है। फायरबेस प्रमाणीकरण के साथ, आप उपयोगकर्ता स्थिति पर अवलोकन योग्य पुनर्प्राप्त कर सकते हैं जो हर बार प्रमाणीकरण स्थिति बदलने पर ट्रिगर हो जाएगा।
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएँ। - वैरिएबल असाइनमेंट
user$ढूंढें। - संपूर्ण असाइनमेंट को निम्नलिखित कोड से बदलें।
chat.service.ts
// Observable user
user$ = user(this.auth);
उपरोक्त कोड AngularFire फ़ंक्शन user कॉल करता है जो एक अवलोकन योग्य उपयोगकर्ता लौटाता है। यह हर बार प्रमाणीकरण स्थिति बदलने पर (जब उपयोगकर्ता साइन इन या साइन आउट करता है) ट्रिगर हो जाएगा। यह इस बिंदु पर है कि आप रीडायरेक्ट करने के लिए यूआई को अपडेट करेंगे, हेडर नेव में उपयोगकर्ता को प्रदर्शित करेंगे, इत्यादि। ये सभी यूआई भाग पहले ही लागू किए जा चुके हैं।
ऐप में लॉग इन करके परीक्षण करें
- यदि आपका ऐप अभी भी परोसा जा रहा है, तो ब्राउज़र में अपना ऐप रीफ़्रेश करें। अन्यथा, http://localhost:5000 से ऐप की सेवा शुरू करने के लिए कमांड लाइन पर
firebase emulators:startचलाएं, और फिर इसे अपने ब्राउज़र में खोलें। - साइन-इन बटन और अपने Google खाते का उपयोग करके ऐप में लॉग इन करें। यदि आपको
auth/operation-not-allowedबताने वाला त्रुटि संदेश दिखाई देता है, तो यह सुनिश्चित करने के लिए जांचें कि आपने Firebase कंसोल में प्रमाणीकरण प्रदाता के रूप में Google साइन-इन सक्षम किया है। - लॉग इन करने के बाद, आपका प्रोफ़ाइल चित्र और उपयोगकर्ता नाम प्रदर्शित होना चाहिए:

9. क्लाउड फायरस्टोर को संदेश लिखें
इस अनुभाग में, आप क्लाउड फायरस्टोर पर कुछ डेटा लिखेंगे ताकि आप ऐप के यूआई को पॉप्युलेट कर सकें। इसे फायरबेस कंसोल के साथ मैन्युअल रूप से किया जा सकता है, लेकिन बुनियादी क्लाउड फायरस्टोर लेखन को प्रदर्शित करने के लिए आप इसे ऐप में ही करेंगे।
डेटा मॉडल
क्लाउड फायरस्टोर डेटा को संग्रह, दस्तावेज़, फ़ील्ड और उपसंग्रह में विभाजित किया गया है। आप चैट के प्रत्येक संदेश को messages नामक शीर्ष-स्तरीय संग्रह में एक दस्तावेज़ के रूप में संग्रहीत करेंगे।

क्लाउड फायरस्टोर में संदेश जोड़ें
उपयोगकर्ताओं द्वारा लिखे गए चैट संदेशों को संग्रहीत करने के लिए, आप क्लाउड फायरस्टोर का उपयोग करेंगे।
इस अनुभाग में, आप उपयोगकर्ताओं के लिए अपने डेटाबेस में नए संदेश लिखने की कार्यक्षमता जोड़ेंगे। SEND बटन पर क्लिक करने वाला उपयोगकर्ता नीचे दिए गए कोड स्निपेट को ट्रिगर करेगा। यह messages संग्रह में आपके क्लाउड फायरस्टोर इंस्टेंस में संदेश फ़ील्ड की सामग्री के साथ एक संदेश ऑब्जेक्ट जोड़ता है। add() विधि संग्रह में स्वचालित रूप से जेनरेट की गई आईडी के साथ एक नया दस्तावेज़ जोड़ती है।
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएँ। - फ़ंक्शन
addMessageढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async(textMessage: string | null, imageUrl: string | null): Promise<void | DocumentReference<DocumentData>> => {
let data: any;
try {
this.user$.subscribe(async (user) =>
{
if(textMessage && textMessage.length > 0) {
data = await addDoc(collection(this.firestore, 'messages'), {
name: user?.displayName,
text: textMessage,
profilePicUrl: user?.photoURL,
timestamp: serverTimestamp(),
uid: user?.uid
})}
else if (imageUrl && imageUrl.length > 0) {
data = await addDoc(collection(this.firestore, 'messages'), {
name: user?.displayName,
imageUrl: imageUrl,
profilePicUrl: user?.photoURL,
timestamp: serverTimestamp(),
uid: user?.uid
});
}
return data;
}
);
}
catch(error) {
console.error('Error writing new message to Firebase Database', error);
return;
}
}
संदेश भेजने का परीक्षण करें
- यदि आपका ऐप अभी भी परोसा जा रहा है, तो ब्राउज़र में अपना ऐप रीफ़्रेश करें। अन्यथा, http://localhost:5000 से ऐप की सेवा शुरू करने के लिए कमांड लाइन पर
firebase emulators:startचलाएं, और फिर इसे अपने ब्राउज़र में खोलें। - लॉग इन करने के बाद, "अरे वहाँ!" जैसे संदेश दर्ज करें और फिर भेजें पर क्लिक करें। यह संदेश को क्लाउड फायरस्टोर में लिखेगा। हालाँकि, आप अभी भी अपने वास्तविक वेब ऐप में डेटा नहीं देख पाएंगे क्योंकि आपको अभी भी डेटा पुनर्प्राप्त करने की आवश्यकता है (कोडलैब का अगला भाग)।
- आप अपने फायरबेस कंसोल में नया जोड़ा गया संदेश देख सकते हैं। अपना एम्यूलेटर सुइट यूआई खोलें। बिल्ड अनुभाग के अंतर्गत फायरस्टोर डेटाबेस पर क्लिक करें (या यहां क्लिक करें और आपको अपने नए जोड़े गए संदेश के साथ संदेश संग्रह देखना चाहिए:

10. संदेश पढ़ें
संदेशों को सिंक्रनाइज़ करें
ऐप में संदेशों को पढ़ने के लिए, आपको एक अवलोकन योग्य जोड़ना होगा जो डेटा बदलने पर ट्रिगर होगा और फिर एक यूआई तत्व बनाएगा जो नए संदेश दिखाएगा।
आप वह कोड जोड़ेंगे जो ऐप से नए जोड़े गए संदेशों को सुनता है। इस कोड में, आप messages संग्रह का स्नैपशॉट पुनः प्राप्त करेंगे। लोड होने पर बहुत लंबा इतिहास प्रदर्शित करने से बचने के लिए आप चैट के केवल अंतिम 12 संदेश प्रदर्शित करेंगे।
- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएँ। - फ़ंक्शन
loadMessagesढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
डेटाबेस में संदेशों को सुनने के लिए, आप collection फ़ंक्शन का उपयोग करके संग्रह पर एक क्वेरी बनाते हैं ताकि यह निर्दिष्ट किया जा सके कि जिस डेटा को आप सुनना चाहते हैं वह किस संग्रह में है। उपरोक्त कोड में, आप messages के भीतर परिवर्तन सुन रहे हैं संग्रह, जो वह जगह है जहां चैट संदेश संग्रहीत होते हैं। आप सीमा limit(12) का उपयोग करके केवल अंतिम 12 संदेशों को सुनकर और 12 नवीनतम संदेशों को प्राप्त करने के लिए orderBy('timestamp', 'desc') उपयोग करके संदेशों को दिनांक के अनुसार क्रमबद्ध करके भी एक सीमा लागू कर रहे हैं।
collectionData फ़ंक्शन हुड के नीचे स्नैपशॉट का उपयोग करता है। कॉलबैक फ़ंक्शन तब ट्रिगर होगा जब क्वेरी से मेल खाने वाले दस्तावेज़ों में कोई बदलाव होगा। ऐसा तब हो सकता है जब कोई संदेश हटा दिया जाए, संशोधित कर दिया जाए या जोड़ दिया जाए। आप इसके बारे में क्लाउड फायरस्टोर दस्तावेज़ में अधिक पढ़ सकते हैं।
संदेशों को सिंक्रनाइज़ करने का परीक्षण करें
- यदि आपका ऐप अभी भी परोसा जा रहा है, तो ब्राउज़र में अपना ऐप रीफ़्रेश करें। अन्यथा, http://localhost:5000 से ऐप की सेवा शुरू करने के लिए कमांड लाइन पर
firebase emulators:startचलाएं, और फिर इसे अपने ब्राउज़र में खोलें। - डेटाबेस में आपके द्वारा पहले बनाए गए संदेश फ्रेंडलीचैट यूआई में प्रदर्शित होने चाहिए (नीचे देखें)। नए संदेश लिखने के लिए स्वतंत्र महसूस करें; उन्हें तुरंत प्रकट होना चाहिए.
- (वैकल्पिक) आप सीधे एम्यूलेटर सुइट के फायरस्टोर अनुभाग में नए संदेशों को मैन्युअल रूप से हटाने, संशोधित करने या जोड़ने का प्रयास कर सकते हैं; कोई भी परिवर्तन यूआई में प्रतिबिंबित होना चाहिए।
बधाई हो! आप अपने ऐप में क्लाउड फायरस्टोर दस्तावेज़ पढ़ रहे हैं!

11. छवियाँ भेजें
अब आप एक ऐसी सुविधा जोड़ेंगे जो छवियाँ साझा करती है।
जबकि क्लाउड फायरस्टोर संरचित डेटा संग्रहीत करने के लिए अच्छा है, क्लाउड स्टोरेज फ़ाइलों को संग्रहीत करने के लिए बेहतर अनुकूल है। फायरबेस के लिए क्लाउड स्टोरेज एक फ़ाइल/ब्लॉब स्टोरेज सेवा है, और आप इसका उपयोग किसी भी छवि को संग्रहीत करने के लिए करेंगे जिसे उपयोगकर्ता हमारे ऐप का उपयोग करके साझा करता है।
छवियों को क्लाउड स्टोरेज में सहेजें
इस कोडलैब के लिए, आपने पहले ही अपने लिए एक बटन जोड़ लिया है जो फ़ाइल पिकर डायलॉग को ट्रिगर करता है। किसी फ़ाइल का चयन करने के बाद, saveImageMessage फ़ंक्शन को कॉल किया जाता है, और आप चयनित फ़ाइल का संदर्भ प्राप्त कर सकते हैं। saveImageMessage फ़ंक्शन निम्नलिखित पूरा करता है:
- चैट फ़ीड में एक "प्लेसहोल्डर" चैट संदेश बनाता है, ताकि जब आप छवि अपलोड करें तो उपयोगकर्ताओं को "लोड हो रहा है" एनीमेशन दिखाई दे।
- छवि फ़ाइल को इस पथ पर क्लाउड स्टोरेज पर अपलोड करता है:
/<uid>/<file_name> - छवि फ़ाइल के लिए सार्वजनिक रूप से पढ़ने योग्य URL उत्पन्न करता है।
- अस्थायी लोडिंग छवि के बदले नई अपलोड की गई छवि फ़ाइल के यूआरएल के साथ चैट संदेश को अपडेट करता है।
अब आप एक छवि भेजने के लिए कार्यक्षमता जोड़ेंगे:
- फ़ाइल
src/chat.service.tsपर वापस जाएँ। - फ़ंक्शन
saveImageMessageढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
चैट.सेवा.ts
// Saves a new message containing an image in Firebase.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - You add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef,{
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
छवियाँ भेजने का परीक्षण करें
- यदि आपका ऐप अभी भी परोसा जा रहा है, तो ब्राउज़र में अपना ऐप रीफ़्रेश करें। अन्यथा, http://localhost:5000 से ऐप की सेवा शुरू करने के लिए कमांड लाइन पर
firebase emulators:startचलाएं, और फिर इसे अपने ब्राउज़र में खोलें। - लॉग इन करने के बाद नीचे बाईं ओर इमेज अपलोड बटन पर क्लिक करें
 और फ़ाइल पिकर का उपयोग करके एक छवि फ़ाइल चुनें। यदि आप किसी छवि की तलाश में हैं, तो बेझिझक कॉफी कप की इस अच्छी तस्वीर का उपयोग करें।
और फ़ाइल पिकर का उपयोग करके एक छवि फ़ाइल चुनें। यदि आप किसी छवि की तलाश में हैं, तो बेझिझक कॉफी कप की इस अच्छी तस्वीर का उपयोग करें। - आपकी चयनित छवि के साथ ऐप के यूआई में एक नया संदेश दिखाई देना चाहिए:

यदि आप साइन इन नहीं होने पर कोई छवि जोड़ने का प्रयास करते हैं, तो आपको एक त्रुटि दिखाई देगी जो आपको बताएगी कि छवियां जोड़ने के लिए आपको साइन इन करना होगा।
12. सूचनाएं दिखाएं
अब आप ब्राउज़र सूचनाओं के लिए समर्थन जोड़ देंगे. चैट में नए संदेश पोस्ट होने पर ऐप उपयोगकर्ताओं को सूचित करेगा। फायरबेस क्लाउड मैसेजिंग (एफसीएम) एक क्रॉस-प्लेटफ़ॉर्म मैसेजिंग समाधान है जो आपको बिना किसी लागत के विश्वसनीय रूप से संदेश और सूचनाएं वितरित करने की सुविधा देता है।
FCM सेवा कर्मी जोड़ें
वेब ऐप को एक सेवा कार्यकर्ता की आवश्यकता है जो वेब सूचनाएं प्राप्त करेगा और प्रदर्शित करेगा।
जब AngularFire जोड़ा गया था तब मैसेजिंग प्रदाता पहले से ही सेट किया जाना चाहिए था, सुनिश्चित करें कि निम्नलिखित कोड /angularfire-start/src/app/app.module.ts के आयात अनुभाग में मौजूद है
provideMessaging(() => {
return getMessaging();
}),
app/app.module.ts
सेवा कर्मी को बस फायरबेस क्लाउड मैसेजिंग एसडीके को लोड और आरंभ करने की आवश्यकता है, जो सूचनाएं प्रदर्शित करने का ध्यान रखेगा।
एफसीएम डिवाइस टोकन प्राप्त करें
जब किसी डिवाइस या ब्राउज़र पर सूचनाएं सक्षम हो जाएंगी, तो आपको एक डिवाइस टोकन दिया जाएगा। यह डिवाइस टोकन वह है जिसका उपयोग आप किसी विशेष डिवाइस या विशेष ब्राउज़र पर अधिसूचना भेजने के लिए करते हैं।
जब उपयोगकर्ता साइन इन करता है, तो आप saveMessagingDeviceToken फ़ंक्शन को कॉल करते हैं। यहीं पर आप ब्राउज़र से FCM डिवाइस टोकन प्राप्त करेंगे और इसे क्लाउड फायरस्टोर में सहेजेंगे।
chat.service.ts
- फ़ंक्शन
saveMessagingDeviceTokenढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
हालाँकि, यह कोड प्रारंभ में काम नहीं करेगा। आपके ऐप को डिवाइस टोकन पुनः प्राप्त करने में सक्षम होने के लिए, उपयोगकर्ता को आपके ऐप को सूचनाएं (कोडलैब का अगला चरण) दिखाने की अनुमति देनी होगी।
सूचनाएं दिखाने के लिए अनुमति का अनुरोध करें
जब उपयोगकर्ता ने अभी तक आपके ऐप को सूचनाएं दिखाने की अनुमति नहीं दी है, तो आपको डिवाइस टोकन नहीं दिया जाएगा। इस मामले में, आप requestPermission() विधि को कॉल करते हैं, जो इस अनुमति के लिए एक ब्राउज़र संवाद प्रदर्शित करेगा ( समर्थित ब्राउज़र में )।

- फ़ाइल
src/app/services/chat.service.tsपर वापस जाएँ। - फ़ंक्शन
requestNotificationsPermissionsढूंढें। - संपूर्ण फ़ंक्शन को निम्नलिखित कोड से बदलें।
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
अपना डिवाइस टोकन प्राप्त करें
- यदि आपका ऐप अभी भी परोसा जा रहा है, तो ब्राउज़र में अपना ऐप रीफ़्रेश करें। अन्यथा, http://localhost:5000 से ऐप की सेवा शुरू करने के लिए कमांड लाइन पर
firebase emulators:startचलाएं, और फिर इसे अपने ब्राउज़र में खोलें। - लॉग इन करने के बाद, अधिसूचना अनुमति संवाद दिखाई देना चाहिए:

- अनुमति दें पर क्लिक करें.
- अपने ब्राउज़र का जावास्क्रिप्ट कंसोल खोलें। आपको निम्न संदेश देखना चाहिए:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - अपना डिवाइस टोकन कॉपी करें. कोडलैब के अगले चरण के लिए आपको इसकी आवश्यकता होगी।
अपने डिवाइस पर एक सूचना भेजें
अब जब आपके पास अपना डिवाइस टोकन है, तो आप एक अधिसूचना भेज सकते हैं।
- फायरबेस कंसोल का क्लाउड मैसेजिंग टैब खोलें।
- "नई अधिसूचना" पर क्लिक करें
- एक अधिसूचना शीर्षक और अधिसूचना पाठ दर्ज करें.
- स्क्रीन के दाईं ओर, "एक परीक्षण संदेश भेजें" पर क्लिक करें
- अपने ब्राउज़र के जावास्क्रिप्ट कंसोल से कॉपी किया गया डिवाइस टोकन दर्ज करें, फिर प्लस ("+") चिह्न पर क्लिक करें
- "परीक्षण" पर क्लिक करें
यदि आपका ऐप अग्रभूमि में है, तो आपको जावास्क्रिप्ट कंसोल में अधिसूचना दिखाई देगी।
यदि आपका ऐप पृष्ठभूमि में है, तो आपके ब्राउज़र में एक अधिसूचना दिखाई देनी चाहिए, जैसा कि इस उदाहरण में है:

13. क्लाउड फायरस्टोर सुरक्षा नियम
डेटाबेस सुरक्षा नियम देखें
क्लाउड फायरस्टोर एक्सेस अधिकार, सुरक्षा और डेटा सत्यापन को परिभाषित करने के लिए एक विशिष्ट नियम भाषा का उपयोग करता है।
इस कोडलैब की शुरुआत में फायरबेस प्रोजेक्ट सेट करते समय, आपने "टेस्ट मोड" डिफ़ॉल्ट सुरक्षा नियमों का उपयोग करना चुना ताकि आप डेटास्टोर तक पहुंच को प्रतिबंधित न करें। फायरबेस कंसोल में, डेटाबेस अनुभाग के नियम टैब में, आप इन नियमों को देख और संशोधित कर सकते हैं।
अभी, आपको डिफ़ॉल्ट नियम देखने चाहिए, जो डेटास्टोर तक पहुंच को प्रतिबंधित नहीं करते हैं। इसका मतलब यह है कि कोई भी उपयोगकर्ता आपके डेटास्टोर में किसी भी संग्रह को पढ़ और लिख सकता है।
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
आप निम्नलिखित नियमों का उपयोग करके चीजों को प्रतिबंधित करने के लिए नियमों को अपडेट करेंगे:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
सुरक्षा नियम आपके एम्यूलेटर सुइट में स्वचालित रूप से अपडेट होने चाहिए।
क्लाउड स्टोरेज सुरक्षा नियम देखें
फायरबेस के लिए क्लाउड स्टोरेज एक्सेस अधिकार, सुरक्षा और डेटा सत्यापन को परिभाषित करने के लिए एक विशिष्ट नियम भाषा का उपयोग करता है।
इस कोडलैब की शुरुआत में फायरबेस प्रोजेक्ट सेट करते समय, आपने डिफ़ॉल्ट क्लाउड स्टोरेज सुरक्षा नियम का उपयोग करना चुना जो केवल प्रमाणित उपयोगकर्ताओं को क्लाउड स्टोरेज का उपयोग करने की अनुमति देता है। फायरबेस कंसोल में, स्टोरेज सेक्शन के नियम टैब में, आप नियमों को देख और संशोधित कर सकते हैं। आपको डिफ़ॉल्ट नियम देखना चाहिए जो किसी भी साइन-इन उपयोगकर्ता को आपके स्टोरेज बकेट में किसी भी फाइल को पढ़ने और लिखने की अनुमति देता है।
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
आप निम्नलिखित कार्य करने के लिए नियमों को अद्यतन करेंगे:
- प्रत्येक उपयोगकर्ता को केवल अपने विशिष्ट फ़ोल्डरों में लिखने की अनुमति दें
- किसी को भी क्लाउड स्टोरेज से पढ़ने की अनुमति दें
- सुनिश्चित करें कि अपलोड की गई फ़ाइलें छवियाँ हैं
- अपलोड की जा सकने वाली छवियों का आकार अधिकतम 5 एमबी तक सीमित रखें
इसे निम्नलिखित नियमों का उपयोग करके कार्यान्वित किया जा सकता है:
भंडारण.नियम
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
14. फायरबेस होस्टिंग का उपयोग करके अपना ऐप तैनात करें
फायरबेस आपकी संपत्तियों और वेब ऐप्स की सेवा के लिए एक होस्टिंग सेवा प्रदान करता है। आप फायरबेस सीएलआई का उपयोग करके अपनी फ़ाइलों को फायरबेस होस्टिंग पर तैनात कर सकते हैं। परिनियोजन से पहले, आपको अपनी firebase.json फ़ाइल में यह निर्दिष्ट करना होगा कि कौन सी स्थानीय फ़ाइलें परिनियोजित की जानी चाहिए। इस कोडलैब के लिए, आपने यह पहले ही कर लिया है क्योंकि इस कोडलैब के दौरान हमारी फ़ाइलों को प्रस्तुत करने के लिए यह चरण आवश्यक था। होस्टिंग सेटिंग्स hosting विशेषता के अंतर्गत निर्दिष्ट हैं:
firebase.json
{
// If you went through the "Cloud Firestore Security Rules" step.
"firestore": {
"rules": "firestore.rules"
},
// If you went through the "Storage Security Rules" step.
"storage": {
"rules": "storage.rules"
},
"hosting": {
"public": "./public"
}
}
ये सेटिंग्स सीएलआई को बताती हैं कि आप सभी फाइलों को ./public निर्देशिका ( "public": "./public" ) में तैनात करना चाहते हैं।
- सुनिश्चित करें कि आपकी कमांड लाइन आपके ऐप की स्थानीय
angularfire-startनिर्देशिका तक पहुंच रही है। - निम्नलिखित कमांड चलाकर अपनी फ़ाइलों को अपने फायरबेस प्रोजेक्ट पर तैनात करें:
ng deploy
फिर फायरबेस विकल्प चुनें, और कमांड लाइन में संकेतों का पालन करें।
- कंसोल को निम्नलिखित प्रदर्शित करना चाहिए:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- अपने वेब ऐप पर जाएं जो अब आपके दो फायरबेस उपडोमेन पर फायरबेस होस्टिंग का उपयोग करके वैश्विक सीडीएन पर पूरी तरह से होस्ट किया गया है:
-
https://<firebase-projectId>.firebaseapp.com -
https://<firebase-projectId>.web.app
वैकल्पिक रूप से, आप कमांड लाइन में firebase open hosting:site चला सकते हैं।
फायरबेस होस्टिंग कैसे काम करती है इसके बारे में अधिक जानने के लिए दस्तावेज़ पर जाएँ।
उपयोगी होस्टिंग जानकारी और टूल देखने के लिए अपने प्रोजेक्ट के फायरबेस कंसोल होस्टिंग अनुभाग पर जाएं, जिसमें आपके परिनियोजन का इतिहास, आपके ऐप के पिछले संस्करणों में वापस रोल करने की कार्यक्षमता और एक कस्टम डोमेन सेट करने के लिए वर्कफ़्लो शामिल है।
15. बधाई हो!
आपने रीयल-टाइम चैट वेब एप्लिकेशन बनाने के लिए फ़ायरबेस का उपयोग किया है!
आपने क्या कवर किया है
- फायरबेस प्रमाणीकरण
- क्लाउड फायरस्टोर
- क्लाउड स्टोरेज के लिए फायरबेस एसडीके
- फायरबेस क्लाउड मैसेजिंग
- फायरबेस प्रदर्शन निगरानी
- फायरबेस होस्टिंग
अगले कदम
और अधिक जानें
16. [वैकल्पिक] ऐप जांच के साथ लागू करें
फायरबेस ऐप चेक आपकी सेवाओं को अवांछित ट्रैफ़िक से सुरक्षित रखने में मदद करता है और आपके बैकएंड को दुरुपयोग से बचाने में मदद करता है। इस चरण में, आप क्रेडेंशियल सत्यापन जोड़ेंगे और ऐप चेक और रीकैप्चा एंटरप्राइज के साथ अनधिकृत ग्राहकों को ब्लॉक करेंगे।
सबसे पहले, आपको ऐप चेक और रीकैप्चा सक्षम करना होगा।
रीकैप्चा एंटरप्राइज को सक्षम करना
- क्लाउड कंसोल में, सुरक्षा के अंतर्गत reCaptcha Enterprise ढूंढें और चुनें।
- संकेत के अनुसार सेवा सक्षम करें, और कुंजी बनाएं पर क्लिक करें।
- संकेत के अनुसार एक प्रदर्शन नाम इनपुट करें, और अपने प्लेटफ़ॉर्म प्रकार के रूप में वेबसाइट का चयन करें।
- अपने तैनात यूआरएल को डोमेन सूची में जोड़ें, और सुनिश्चित करें कि "चेकबॉक्स चुनौती का उपयोग करें" विकल्प अचयनित है।
- कुंजी बनाएं पर क्लिक करें, और जेनरेट की गई कुंजी को सुरक्षित रखने के लिए कहीं संग्रहीत करें। आपको इस चरण में बाद में इसकी आवश्यकता होगी.
ऐप जांच सक्षम करना
- फायरबेस कंसोल में, बाएं पैनल में बिल्ड अनुभाग का पता लगाएं।
- ऐप चेक पर क्लिक करें, फिर ऐप चेक पर नेविगेट करने के लिए साइन-इन विधि टैब पर क्लिक करें।
- रजिस्टर पर क्लिक करें और संकेत मिलने पर अपनी रीकैप्चा एंटरप्राइज कुंजी दर्ज करें, फिर सेव पर क्लिक करें।
- एपीआई दृश्य में, स्टोरेज चुनें और एनफोर्स पर क्लिक करें। क्लाउड फायरस्टोर के लिए भी ऐसा ही करें।
ऐप चेक अब लागू किया जाना चाहिए! अपने ऐप को रीफ़्रेश करें और चैट संदेश देखने या भेजने का प्रयास करें। आपको त्रुटि संदेश मिलना चाहिए:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
इसका मतलब है कि ऐप चेक डिफ़ॉल्ट रूप से अमान्य अनुरोधों को रोक रहा है। आइए अब आपके ऐप में सत्यापन जोड़ें।
अपनी environment.ts फ़ाइल पर नेविगेट करें और environment ऑब्जेक्ट में reCAPTCHAEnterpriseKey जोड़ें।
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.appspot.com',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
key के मान को अपने reCaptcha Enterprise टोकन से बदलें।
फिर, app.module.ts फ़ाइल पर जाएँ और निम्नलिखित आयात जोड़ें:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
उसी app.module.ts फ़ाइल में, निम्नलिखित वैश्विक चर घोषणा जोड़ें:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
आयात में, ReCaptchaEnterpriseProvider के साथ ऐप चेक का आरंभीकरण जोड़ें, और टोकन को ऑटो-रीफ्रेश करने की अनुमति देने के लिए isTokenAutoRefreshEnabled को true पर सेट करें।
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
स्थानीय परीक्षण की अनुमति देने के लिए self.FIREBASE_APPCHECK_DEBUG_TOKEN को true पर सेट करें। जब आप अपने ऐप को localhost में रीफ्रेश करते हैं, तो यह कंसोल में एक डिबग टोकन लॉग करेगा:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
अब, फायरबेस कंसोल में ऐप चेक के ऐप व्यू पर जाएं।
ओवरफ़्लो मेनू पर क्लिक करें, और डिबग टोकन प्रबंधित करें चुनें।
फिर, डिबग टोकन जोड़ें पर क्लिक करें और संकेत के अनुसार डिबग टोकन को अपने कंसोल से पेस्ट करें।
chat.service.ts फ़ाइल पर नेविगेट करें, और निम्नलिखित आयात जोड़ें:
import { AppCheck } from '@angular/fire/app-check';
उसी chat.service.ts फ़ाइल में, अन्य फायरबेस सेवाओं के साथ ऐप चेक इंजेक्ट करें।
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
बधाई हो! ऐप चेक अब आपके ऐप में काम करना चाहिए।

