Acerca de este codelab
1. Descripción general
Objetivos
En este codelab, compilarás una app para recomendar restaurantes respaldada por Firestore en iOS en Swift. Aprenderás a hacer lo siguiente:
- Cómo leer y escribir datos en Firestore desde una app para iOS
- Detecta cambios en los datos de Firestore en tiempo real
- Cómo usar Firebase Authentication y reglas de seguridad para proteger los datos de Firestore
- Cómo escribir consultas complejas de Firestore
Requisitos previos
Antes de comenzar este codelab, asegúrate de haber instalado lo siguiente:
- Xcode 14.0 (o una versión posterior)
- CocoaPods 1.12.0 (o una versión posterior)
2. Crea un proyecto de Firebase console
Agrega Firebase al proyecto
- Ve a Firebase console.
- Selecciona Create New Project y asigna el nombre "Firestore iOS Codelab" a tu proyecto.
3. Obtén el proyecto de ejemplo
Descargue el código
Comienza por clonar el proyecto de ejemplo y ejecuta pod update en el directorio del proyecto:
git clone https://github.com/firebase/friendlyeats-ios cd friendlyeats-ios pod update
Abre FriendlyEats.xcworkspace en Xcode y ejecútalo (Cmd + R). La app debería compilarse correctamente y fallar de inmediato al iniciarse, ya que le falta un archivo GoogleService-Info.plist. Lo corregiremos en el siguiente paso.
Configura Firebase
Sigue la documentación para crear un proyecto de Firestore nuevo. Una vez que tengas tu proyecto, descarga el archivo GoogleService-Info.plist desde Firebase console y arrástralo a la raíz del proyecto de Xcode. Vuelve a ejecutar el proyecto para asegurarte de que la app se configure correctamente y ya no falle cuando se inicie. Después de acceder, deberías ver una pantalla en blanco como la que se muestra a continuación. Si no puedes acceder, asegúrate de haber habilitado el método de acceso con correo electrónico o contraseña en Firebase console, en Authentication.

4. Cómo escribir datos en Firestore
En esta sección, escribiremos algunos datos en Firestore para poder propagar la IU de la app. Esto se puede hacer de forma manual a través de Firebase console, pero lo haremos en la app para demostrar una operación de escritura básica de Firestore.
El objeto principal del modelo en nuestra app es un restaurante. Los datos de Firestore se dividen en documentos, colecciones y subcolecciones. Almacenaremos cada restaurante como un documento en una colección de nivel superior llamada restaurants. Si deseas obtener más información sobre el modelo de datos de Firestore, lee sobre los documentos y las colecciones en la documentación.
Antes de poder agregar datos a Firestore, debemos obtener una referencia a la colección de restaurantes. Agrega lo siguiente al bucle for interno en el método RestaurantsTableViewController.didTapPopulateButton(_:).
let collection = Firestore.firestore().collection("restaurants")
Ahora que tenemos una referencia de colección, podemos escribir algunos datos. Agrega lo siguiente justo después de la última línea de código que agregamos:
let collection = Firestore.firestore().collection("restaurants")
// ====== ADD THIS ======
let restaurant = Restaurant(
name: name,
category: category,
city: city,
price: price,
ratingCount: 0,
averageRating: 0
)
collection.addDocument(data: restaurant.dictionary)
El código anterior agrega un documento nuevo a la colección de restaurantes. Los datos del documento provienen de un diccionario, que obtenemos de una estructura de Restaurant.
Ya casi terminamos. Antes de poder escribir documentos en Firestore, debemos abrir las reglas de seguridad de Firestore y describir qué partes de nuestra base de datos deben poder escribir los usuarios. Por ahora, solo permitiremos que los usuarios autenticados lean y escriban en toda la base de datos. Esto es demasiado permisivo para una app de producción, pero durante el proceso de compilación de la app, queremos que sea lo suficientemente flexible para no encontrarnos constantemente con problemas de autenticación mientras experimentamos. Al final de este codelab, hablaremos sobre cómo endurecer tus reglas de seguridad y limitar la posibilidad de lecturas y escrituras no deseadas.
En la pestaña Reglas de Firebase console, agrega las siguientes reglas y, luego, haz clic en Publicar.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{any}/ratings/{rating} {
// Users can only write ratings with their user ID
allow read;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
match /restaurants/{any} {
// Only authenticated users can read or write data
allow read, write: if request.auth != null;
}
}
}
Más adelante, analizaremos las reglas de seguridad en detalle, pero si tienes prisa, consulta la documentación sobre reglas de seguridad.
Ejecuta la app y accede. Luego, presiona el botón "Populate" en la parte superior izquierda, que creará un lote de documentos de restaurantes, aunque aún no los verás en la app.
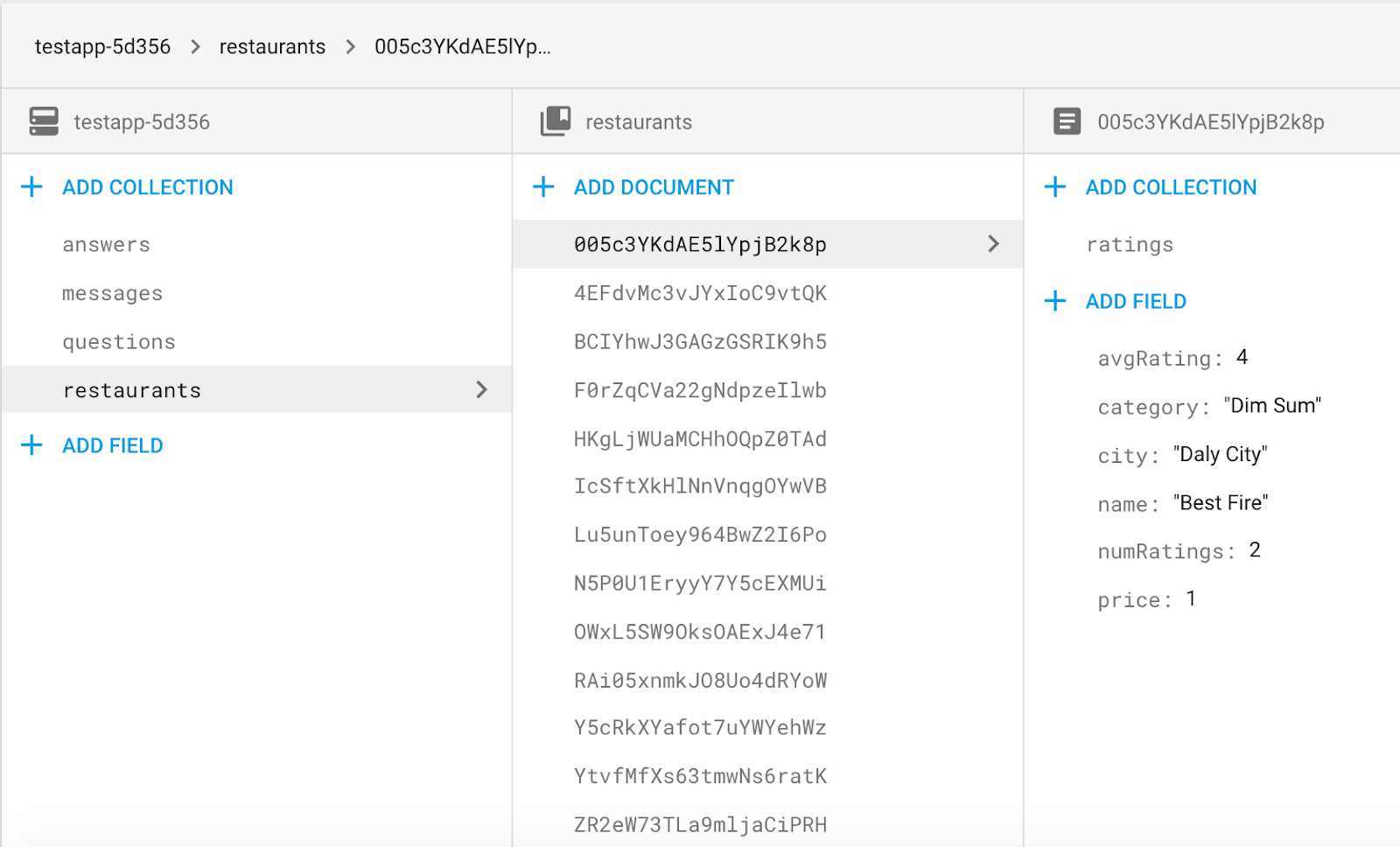
A continuación, navega a la pestaña Datos de Firestore en Firebase console. Ahora deberías ver entradas nuevas en la colección de restaurantes:

¡Felicitaciones! Acabas de escribir datos en Firestore desde una app para iOS. En la siguiente sección, aprenderás a recuperar datos de Firestore y mostrarlos en la app.
5. Cómo mostrar datos de Firestore
En esta sección, aprenderás a recuperar datos de Firestore y mostrarlos en la app. Los dos pasos clave consisten en crear una consulta y agregar un objeto de escucha de instantáneas. Este objeto de escucha recibirá una notificación de todos los datos existentes que coincidan con la consulta y recibirá actualizaciones en tiempo real.
Primero, construyamos la consulta que entregará la lista predeterminada de restaurantes sin filtros. Observa la implementación de RestaurantsTableViewController.baseQuery():
return Firestore.firestore().collection("restaurants").limit(to: 50)
Esta consulta recupera hasta 50 restaurantes de la colección de nivel superior llamada "restaurantes". Ahora que tenemos una consulta, debemos adjuntar un objeto de escucha de instantáneas para cargar datos de Firestore en nuestra app. Agrega el siguiente código al método RestaurantsTableViewController.observeQuery() justo después de la llamada a stopObserving().
listener = query.addSnapshotListener { [unowned self] (snapshot, error) in
guard let snapshot = snapshot else {
print("Error fetching snapshot results: \(error!)")
return
}
let models = snapshot.documents.map { (document) -> Restaurant in
if let model = Restaurant(dictionary: document.data()) {
return model
} else {
// Don't use fatalError here in a real app.
fatalError("Unable to initialize type \(Restaurant.self) with dictionary \(document.data())")
}
}
self.restaurants = models
self.documents = snapshot.documents
if self.documents.count > 0 {
self.tableView.backgroundView = nil
} else {
self.tableView.backgroundView = self.backgroundView
}
self.tableView.reloadData()
}
El código anterior descarga la colección de Firestore y la almacena en un array de forma local. La llamada a addSnapshotListener(_:) agrega un objeto de escucha de instantáneas a la consulta que actualizará el controlador de vistas cada vez que cambien los datos en el servidor. Recibimos actualizaciones automáticamente y no tenemos que enviar cambios de forma manual. Recuerda que este objeto de escucha de instantáneas se puede invocar en cualquier momento como resultado de un cambio del servidor, por lo que es importante que nuestra app pueda controlar los cambios.
Después de asignar nuestros diccionarios a estructuras (consulta Restaurant.swift), mostrar los datos es solo cuestión de asignar algunas propiedades de vista. Agrega las siguientes líneas a RestaurantTableViewCell.populate(restaurant:) en RestaurantsTableViewController.swift.
nameLabel.text = restaurant.name
cityLabel.text = restaurant.city
categoryLabel.text = restaurant.category
starsView.rating = Int(restaurant.averageRating.rounded())
priceLabel.text = priceString(from: restaurant.price)
Se llama a este método de propagación desde el método tableView(_:cellForRowAtIndexPath:) de la fuente de datos de la vista de tabla, que se encarga de asignar la colección de tipos de valores anteriores a las celdas individuales de la vista de tabla.
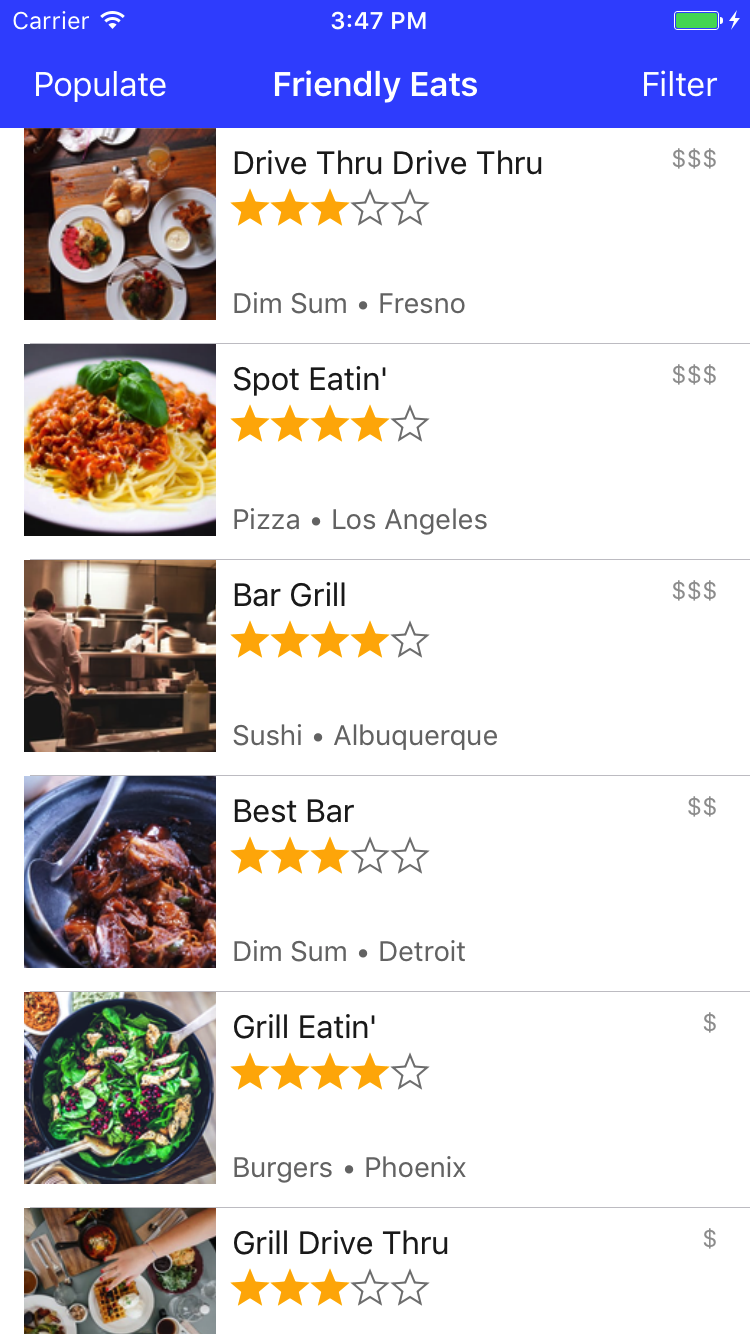
Vuelve a ejecutar la app y verifica que los restaurantes que vimos antes en la consola ahora se puedan ver en el simulador o el dispositivo. Si completaste esta sección correctamente, tu app ahora lee y escribe datos con Cloud Firestore.

6. Cómo ordenar y filtrar datos
Actualmente, nuestra app muestra una lista de restaurantes, pero el usuario no tiene manera de filtrar según sus necesidades. En esta sección, usarás las consultas avanzadas de Firestore para habilitar filtros.
A continuación, se muestra un ejemplo de una consulta simple para recuperar todos los restaurantes de Dim Sum:
let filteredQuery = query.whereField("category", isEqualTo: "Dim Sum")
Como su nombre lo indica, el método whereField(_:isEqualTo:) hará que nuestra consulta descargue solo los miembros de la colección cuyos campos cumplan con las restricciones que configuramos. En este caso, solo descargará restaurantes en los que category sea "Dim Sum".
En esta app, el usuario puede encadenar varios filtros para crear consultas específicas, como "Pizza en San Francisco" o "Mariscos en Los Ángeles ordenados por popularidad".
Abre RestaurantsTableViewController.swift y agrega el siguiente bloque de código en medio de query(withCategory:city:price:sortBy:):
if let category = category, !category.isEmpty {
filtered = filtered.whereField("category", isEqualTo: category)
}
if let city = city, !city.isEmpty {
filtered = filtered.whereField("city", isEqualTo: city)
}
if let price = price {
filtered = filtered.whereField("price", isEqualTo: price)
}
if let sortBy = sortBy, !sortBy.isEmpty {
filtered = filtered.order(by: sortBy)
}
El fragmento anterior agrega varias cláusulas whereField y order para compilar una sola consulta compuesta según las entradas del usuario. Ahora, nuestra consulta solo mostrará restaurantes que coincidan con los requisitos del usuario.
Ejecuta tu proyecto y verifica que puedas filtrar por precio, ciudad y categoría (asegúrate de escribir los nombres de la categoría y la ciudad exactamente). Mientras realizas las pruebas, es posible que veas errores en tus registros que se ven de la siguiente manera:
Error fetching snapshot results: Error Domain=io.grpc Code=9
"The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=..."
UserInfo={NSLocalizedDescription=The query requires an index. You can create it here: https://console.firebase.google.com/project/project-id/database/firestore/indexes?create_composite=...}
Esto se debe a que Firestore requiere índices para la mayoría de las consultas compuestas. Exigir la indexación en las consultas mantiene la velocidad de Firestore a gran escala. Si abres el vínculo desde el mensaje de error, se abrirá automáticamente la IU para crear índices en Firebase console con los parámetros correctos ya completos. Para obtener más información sobre los índices en Firestore, visita la documentación.
7. Cómo escribir datos en una transacción
En esta sección, agregaremos la capacidad de que los usuarios envíen opiniones a los restaurantes. Hasta ahora, todas nuestras operaciones de escritura son atómicas y relativamente sencillas. Si se produjo un error en alguna de ellas, es probable que solo debas solicitarle al usuario que vuelva a escribir, o tu app volverá a intentarlo automáticamente.
Para agregar una calificación a un restaurante, debemos coordinar varias operaciones de lectura y escritura. Primero, se debe enviar la opinión, y luego se deben actualizar el recuento de calificaciones y la calificación promedio del restaurante. Si uno de estos falla, pero el otro no, se produce un estado incoherente en el que los datos de una parte de la base de datos no coinciden con los de otra.
Afortunadamente, Firestore proporciona una funcionalidad de transacción que nos permite realizar varias operaciones de lectura y escritura en una sola operación atómica, lo que garantiza la coherencia de nuestros datos.
Agrega el siguiente código debajo de todas las declaraciones let en RestaurantDetailViewController.reviewController(_:didSubmitFormWithReview:).
let firestore = Firestore.firestore()
firestore.runTransaction({ (transaction, errorPointer) -> Any? in
// Read data from Firestore inside the transaction, so we don't accidentally
// update using stale client data. Error if we're unable to read here.
let restaurantSnapshot: DocumentSnapshot
do {
try restaurantSnapshot = transaction.getDocument(reference)
} catch let error as NSError {
errorPointer?.pointee = error
return nil
}
// Error if the restaurant data in Firestore has somehow changed or is malformed.
guard let data = restaurantSnapshot.data(),
let restaurant = Restaurant(dictionary: data) else {
let error = NSError(domain: "FireEatsErrorDomain", code: 0, userInfo: [
NSLocalizedDescriptionKey: "Unable to write to restaurant at Firestore path: \(reference.path)"
])
errorPointer?.pointee = error
return nil
}
// Update the restaurant's rating and rating count and post the new review at the
// same time.
let newAverage = (Float(restaurant.ratingCount) * restaurant.averageRating + Float(review.rating))
/ Float(restaurant.ratingCount + 1)
transaction.setData(review.dictionary, forDocument: newReviewReference)
transaction.updateData([
"numRatings": restaurant.ratingCount + 1,
"avgRating": newAverage
], forDocument: reference)
return nil
}) { (object, error) in
if let error = error {
print(error)
} else {
// Pop the review controller on success
if self.navigationController?.topViewController?.isKind(of: NewReviewViewController.self) ?? false {
self.navigationController?.popViewController(animated: true)
}
}
}
Dentro del bloque de actualización, Firestore tratará todas las operaciones que realicemos con el objeto de transacción como una sola actualización atómica. Si la actualización falla en el servidor, Firestore la volverá a intentar automáticamente varias veces. Esto significa que, lo más probable, es que nuestra condición de error sea un solo error que se produce de forma reiterada, por ejemplo, si el dispositivo está completamente sin conexión o si el usuario no tiene autorización para escribir en la ruta de acceso a la que intenta escribir.
8. Reglas de seguridad
Los usuarios de nuestra app no deberían poder leer ni escribir todos los datos de nuestra base de datos. Por ejemplo, todos deberían poder ver las calificaciones de un restaurante, pero solo un usuario autenticado debería poder publicar una calificación. No es suficiente escribir un buen código en el cliente, debemos especificar nuestro modelo de seguridad de datos en el backend para que sea completamente seguro. En esta sección, aprenderemos a usar las reglas de seguridad de Firebase para proteger nuestros datos.
Primero, analicemos en más detalle las reglas de seguridad que escribimos al comienzo del codelab. Abre Firebase console y navega a Base de datos > Reglas en la pestaña Firestore.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{any}/ratings/{rating} {
// Users can only write ratings with their user ID
allow read;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
match /restaurants/{any} {
// Only authenticated users can read or write data
allow read, write: if request.auth != null;
}
}
}
La variable request en las reglas es una variable global disponible en todas las reglas, y la condición que agregamos garantiza que la solicitud se autentique antes de permitir que los usuarios hagan algo. Esto evita que los usuarios no autenticados usen la API de Firestore para realizar cambios no autorizados en tus datos. Este es un buen comienzo, pero podemos usar las reglas de Firestore para hacer cosas mucho más potentes.
Nos gustaría restringir las operaciones de escritura de opiniones para que el ID de usuario de la opinión coincida con el ID del usuario autenticado. Esto garantiza que los usuarios no puedan suplantar la identidad de otros y dejar opiniones fraudulentas.
La primera sentencia de coincidencia coincide con la subcolección llamada ratings de cualquier documento que pertenezca a la colección restaurants. Luego, la condición allow write evita que se envíe ninguna opinión si el ID de usuario de la opinión no coincide con el del usuario. La segunda sentencia de coincidencia permite que cualquier usuario autenticado lea y escriba restaurantes en la base de datos.
Esto funciona muy bien para nuestras opiniones, ya que usamos reglas de seguridad para indicar explícitamente la garantía implícita que escribimos en nuestra app antes: que los usuarios solo pueden escribir sus propias opiniones. Si agregáramos una función para editar o borrar opiniones, este mismo conjunto de reglas también impediría que los usuarios modifiquen o borren las opiniones de otros usuarios. Sin embargo, las reglas de Firestore también se pueden usar de forma más detallada para limitar las operaciones de escritura en campos individuales dentro de los documentos, en lugar de en los documentos completos. Podemos usar esto para permitir que los usuarios actualicen solo las calificaciones, la calificación promedio y la cantidad de calificaciones de un restaurante, lo que elimina la posibilidad de que un usuario malicioso altere el nombre o la ubicación de un restaurante.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /restaurants/{restaurant} {
match /ratings/{rating} {
allow read: if request.auth != null;
allow write: if request.auth != null
&& request.auth.uid == request.resource.data.userId;
}
allow read: if request.auth != null;
allow create: if request.auth != null;
allow update: if request.auth != null
&& request.resource.data.name == resource.data.name
&& request.resource.data.city == resource.data.city
&& request.resource.data.price == resource.data.price
&& request.resource.data.category == resource.data.category;
}
}
}
Aquí, dividimos nuestro permiso de escritura en crear y actualizar para poder ser más específicos sobre qué operaciones se deben permitir. Cualquier usuario puede escribir restaurantes en la base de datos, lo que preserva la funcionalidad del botón Populate que creamos al comienzo del codelab, pero una vez que se escribe un restaurante, no se pueden cambiar su nombre, ubicación, precio ni categoría. Más específicamente, la última regla requiere que cualquier operación de actualización de restaurante mantenga el mismo nombre, ciudad, precio y categoría de los campos que ya existen en la base de datos.
Para obtener más información sobre lo que puedes hacer con las reglas de seguridad, consulta la documentación.
9. Conclusión
En este codelab, aprendiste a realizar operaciones de lectura y escritura básicas y avanzadas con Firestore, así como a proteger el acceso a los datos con reglas de seguridad. Puedes encontrar la solución completa en la rama codelab-complete.
Para obtener más información sobre Firestore, consulta los siguientes recursos:

