1. Visão geral

Este é o codelab de classificação de texto com o TensorFlow Lite e o Firebase. Neste codelab, você vai aprender a usar o TensorFlow Lite e o Firebase para treinar e implantar um modelo de classificação de texto no seu app. Este codelab é baseado neste exemplo do TensorFlow Lite.
A classificação de texto é o processo de atribuir tags ou categorias a um texto de acordo com o conteúdo dele. É uma das tarefas fundamentais no processamento de linguagem natural (PLN) com diversas aplicações, como análise de sentimento, rotulagem de tópicos, detecção de spam e detecção de intenção.
A análise de sentimento é a interpretação e classificação de emoções (positivas, negativas e neutras) em dados de texto usando técnicas de análise de texto. Com a análise de sentimento, as empresas identificam a opinião dos clientes sobre produtos, marcas ou serviços em conversas e feedback on-line.
Neste tutorial, você vai aprender a criar um modelo de aprendizado de máquina para análise de sentimento, em especial para classificar textos como positivos ou negativos. Esse é um exemplo de classificação binária ou de duas classes, um tipo importante e amplamente aplicável de problema de machine learning.
O que você vai aprender
- Treinar modelos de análise de sentimento do TF Lite com o TF Lite Model Maker
- Implante modelos do TF Lite no Firebase ML e acesse-os no seu app
- Integrar modelos de análise de sentimentos do TF Lite ao seu app usando a biblioteca de tarefas do TF Lite
O que é necessário
- A versão mais recente do Android Studio.
- Exemplo de código.
- Um dispositivo de teste com Android 5.0 ou mais recente e Google Play Services 9.8 ou mais recente ou um emulador com Google Play Services 9.8 ou mais recente
- Se estiver usando um dispositivo, um cabo de conexão.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps Android?
2. Acessar o exemplo de código
Clone o repositório do GitHub na linha de comando.
$ git clone https://github.com/FirebaseExtended/codelab-textclassification-android.git
Se o git não estiver instalado, você também poderá baixar o projeto de exemplo na página do GitHub ou clicando neste link.
3. Importar o app inicial
No Android Studio, selecione o diretório codelab-textclassification-android-master (  ) no download do código de amostra (File > Open > .../codelab-textclassification-android-master/start).
) no download do código de amostra (File > Open > .../codelab-textclassification-android-master/start).
Agora você deve ter o projeto inicial aberto no Android Studio.
4. Executar o app inicial
Agora que você importou o projeto para o Android Studio, está tudo pronto para executar o app pela primeira vez. Conecte o dispositivo Android e clique em Executar (  ) na barra de ferramentas do Android Studio.
) na barra de ferramentas do Android Studio.
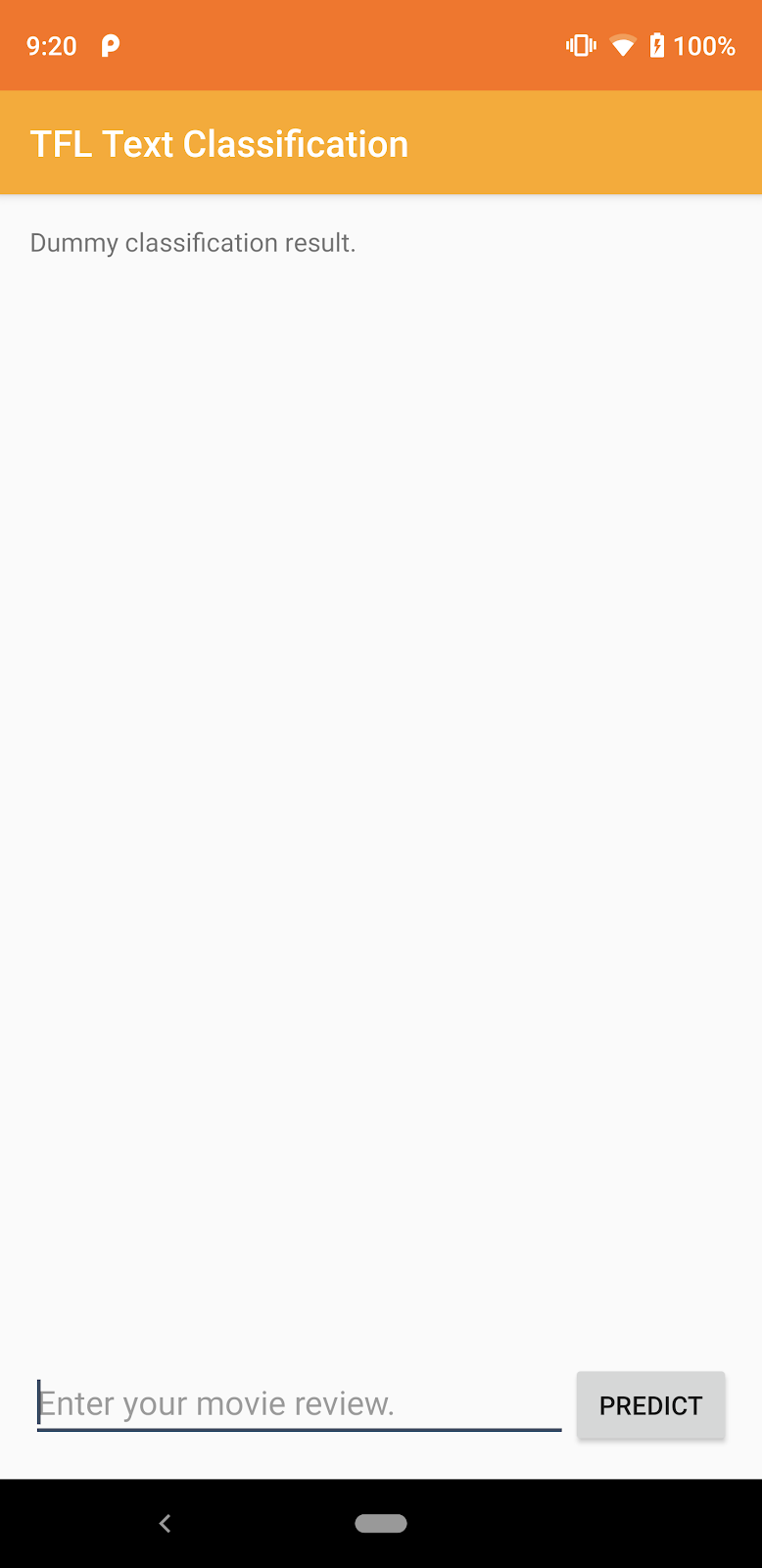
O app vai ser iniciado no dispositivo. Ele contém apenas uma interface simples que facilita a integração e o teste de modelos de classificação de texto nas próximas etapas. Neste ponto, se você tentar prever sentimentos, o app vai retornar apenas alguns resultados fictícios.

5. Criar um projeto do console do Firebase
Adicione o Firebase ao projeto.
- Acesse o Console do Firebase.
- Selecione Adicionar projeto.
- Selecione ou digite um nome de projeto.
- Siga as demais etapas de configuração no Console do Firebase e clique em "Criar projeto" ou "Adicionar Firebase", se estiver usando um projeto atual do Google.
6. Adicionar o Firebase ao app
- Na tela de visão geral do novo projeto, clique no ícone do Android para iniciar o fluxo de trabalho de configuração.
- Insira o nome do pacote do codelab:
org.tensorflow.lite.codelabs.textclassification
Adicionar o arquivo google-services.json ao app
Depois de adicionar o nome do pacote e selecionar "Registrar", clique em "Fazer o download do google-services.json" para receber o arquivo de configuração do Firebase para Android e copie o arquivo google-services.json no diretório *app* do seu projeto.
Adicionar o plug-in google-services ao app
Siga as instruções no console do Firebase para atualizar os arquivos build.gradle.kts e adicionar o Firebase ao seu app.
O plug-in google-services usa o arquivo google-services.json para configurar seu aplicativo para usar o Firebase.
Sincronize seu projeto com arquivos do Gradle
Para garantir que todas as dependências estejam disponíveis para seu app, sincronize o projeto com os arquivos do Gradle neste momento. Selecione File > Sync Project with Gradle Files na barra de ferramentas do Android Studio.
7. Executar o app com o Firebase
Agora que você configurou o plug-in google-services com seu arquivo JSON, está tudo pronto para executar o app com o Firebase. Conecte o dispositivo Android e clique em Executar (  ) na barra de ferramentas do Android Studio.
) na barra de ferramentas do Android Studio.
O app vai ser iniciado no dispositivo. Neste ponto, o app ainda precisa ser criado corretamente.
8. Treinar um modelo de análise de sentimento
Vamos usar o TensorFlow Lite Model Maker para treinar um modelo de classificação de texto e prever o sentimento de um determinado texto.
Esta etapa é apresentada como um notebook Python que pode ser aberto no Google Colab. Você pode escolher Ambiente de execução > Executar tudo para executar todo o notebook de uma só vez.
Abrir no Colab
Depois de concluir esta etapa, você terá um modelo de análise de sentimentos do TensorFlow Lite pronto para implantação em um app para dispositivos móveis.
9. Implantar um modelo no Firebase ML
Implantar um modelo no Firebase ML é útil por dois motivos principais:
- Podemos manter o tamanho da instalação do app pequeno e fazer o download do modelo apenas se necessário.
- O modelo pode ser atualizado regularmente e com um ciclo de lançamento diferente do app inteiro.
O modelo pode ser implantado pelo console ou de forma programática usando o SDK Admin do Firebase. Nesta etapa, vamos fazer a implantação pelo console.
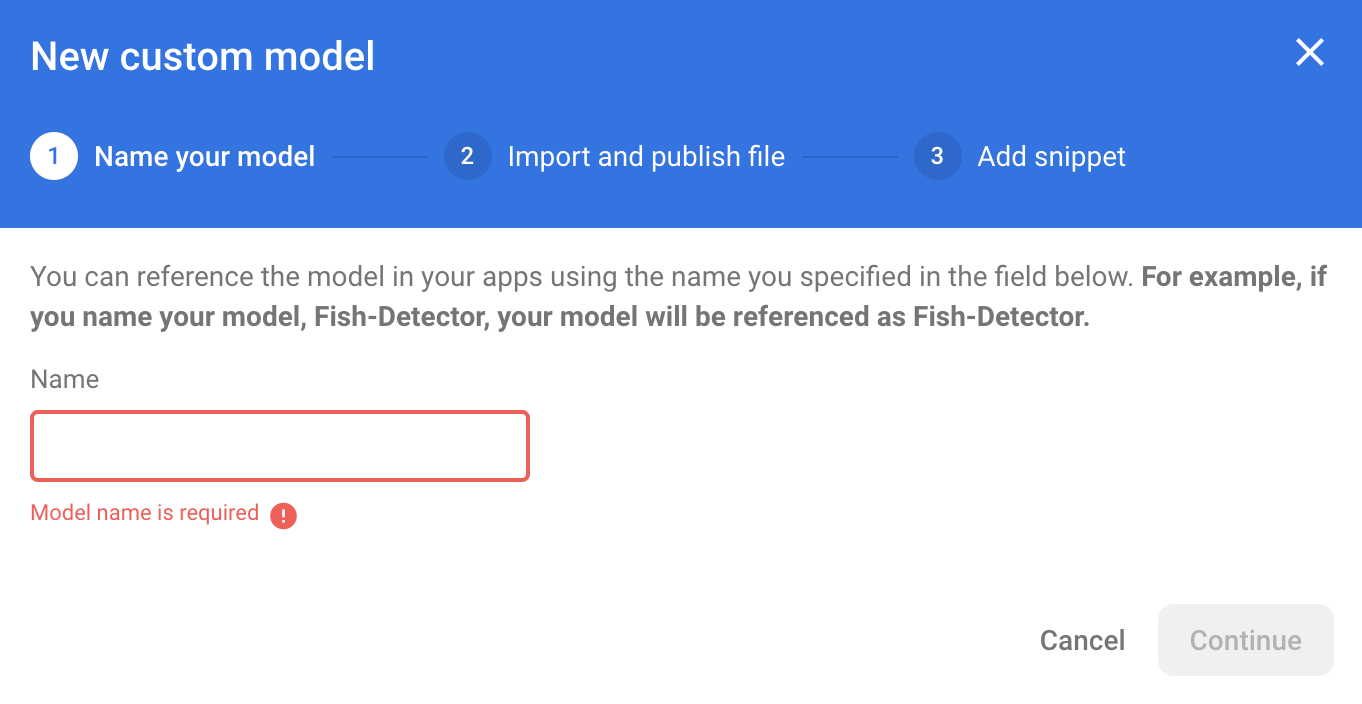
Primeiro, abra o console do Firebase e clique em "Machine Learning" no painel de navegação à esquerda. Clique em "Começar" se esta for a primeira vez que você está abrindo. Em seguida, acesse "Personalizado" e clique no botão "Adicionar modelo".
Quando solicitado, nomeie o modelo como sentiment_analysis e faça upload do arquivo baixado do Colab na etapa anterior.

10. Baixar modelo do Firebase ML
Escolher quando baixar o modelo remoto do Firebase para o app pode ser complicado, já que os modelos do TFLite podem ficar relativamente grandes. O ideal é evitar carregar o modelo imediatamente quando o app é iniciado. Se o modelo for usado apenas para um recurso e o usuário nunca usar esse recurso, teremos baixado uma quantidade significativa de dados sem motivo. Também podemos definir opções de download, como buscar modelos apenas quando conectados ao Wi-Fi. Se você quiser garantir que o modelo esteja disponível mesmo sem uma conexão de rede, é importante também agrupar sem o app como um backup.
Para simplificar, vamos remover o modelo agrupado padrão e sempre fazer o download de um modelo do Firebase quando o app for iniciado pela primeira vez. Assim, ao executar a análise de sentimentos, você pode ter certeza de que a inferência está sendo executada com o modelo fornecido pelo Firebase.
No arquivo app/build.gradle.kts, adicione a dependência do Firebase Machine Learning.
app/build.gradle.kts
Encontre este comentário:
// TODO 1: Add Firebase ML dependency
Em seguida, adicione:
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
Quando o Android Studio pedir para sincronizar o projeto, escolha Sincronizar agora.
Agora, vamos adicionar um código para fazer o download do modelo do Firebase.
MainActivity.java
Encontre este comentário:
// TODO 2: Implement a method to download TFLite model from Firebase
Em seguida, adicione:
/** Download model from Firebase ML. */
private synchronized void downloadModel(String modelName) {
CustomModelDownloadConditions conditions = new CustomModelDownloadConditions.Builder()
.requireWifi()
.build();
FirebaseModelDownloader.getInstance()
.getModel("sentiment_analysis", DownloadType.LOCAL_MODEL, conditions)
.addOnSuccessListener(model -> {
try {
// TODO 6: Initialize a TextClassifier with the downloaded model
predictButton.setEnabled(true);
} catch (IOException e) {
Log.e(TAG, "Failed to initialize the model. ", e);
Toast.makeText(
MainActivity.this,
"Model initialization failed.",
Toast.LENGTH_LONG)
.show();
predictButton.setEnabled(false);
}
})
.addOnFailureListener(e -> {
Log.e(TAG, "Failed to download the model. ", e);
Toast.makeText(
MainActivity.this,
"Model download failed, please check your connection.",
Toast.LENGTH_LONG)
.show();
}
);
}
Em seguida, chame o método downloadModel no método onCreate da atividade.
MainActivity.java
Encontre este comentário:
// TODO 3: Call the method to download TFLite model
Em seguida, adicione:
downloadModel("sentiment_analysis");
11. Integrar o modelo ao app
A biblioteca de tarefas do TensorFlow Lite ajuda você a integrar modelos do TensorFlow Lite ao seu app com apenas algumas linhas de código. Vamos inicializar uma instância NLClassifier usando o modelo do TensorFlow Lite baixado do Firebase. Em seguida, vamos usá-lo para classificar a entrada de texto dos usuários do app e mostrar o resultado na interface.
Adicionar a dependência
Vá até o arquivo Gradle do app e adicione a biblioteca de tarefas do TensorFlow Lite (texto) nas dependências do app.
app/build.gradle
Encontre este comentário:
// TODO 4: Add TFLite Task API (Text) dependency
Em seguida, adicione:
implementation("org.tensorflow:tensorflow-lite-task-text:0.3.0")
Quando o Android Studio pedir para sincronizar o projeto, escolha Sincronizar agora.
Inicializar um classificador de texto
Em seguida, vamos carregar o modelo de análise de sentimento baixado do Firebase usando o NLClassifier da biblioteca de tarefas.
MainActivity.java
Vamos declarar uma variável de instância NLClassifier. Encontre este comentário:
// TODO 5: Define a NLClassifier variable
Em seguida, adicione:
private NLClassifier textClassifier;
Inicialize a variável textClassifier com o modelo de análise de sentimentos baixado do Firebase. Encontre este comentário:
// TODO 6: Initialize a TextClassifier with the downloaded model
Em seguida, adicione:
textClassifier = NLClassifier.createFromFile(model.getFile());
Classificar texto
Depois que a instância textClassifier for configurada, você poderá executar a análise de sentimentos com uma única chamada de método.
MainActivity.java
Encontre este comentário:
// TODO 7: Run sentiment analysis on the input text
Em seguida, adicione:
List<Category> results = textClassifier.classify(text);
Implementar o pós-processamento
Por fim, vamos converter a saída do modelo em um texto descritivo para mostrar na tela.
MainActivity.java
Encontre este comentário:
// TODO 8: Convert the result to a human-readable text
Remova o código que gera o texto de resultado fictício:
String textToShow = "Dummy classification result.\n";
Em seguida, adicione:
String textToShow = "Input: " + text + "\nOutput:\n";
for (int i = 0; i < results.size(); i++) {
Category result = results.get(i);
textToShow += String.format(" %s: %s\n", result.getLabel(),
result.getScore());
}
textToShow += "---------\n";
12. Executar o app final
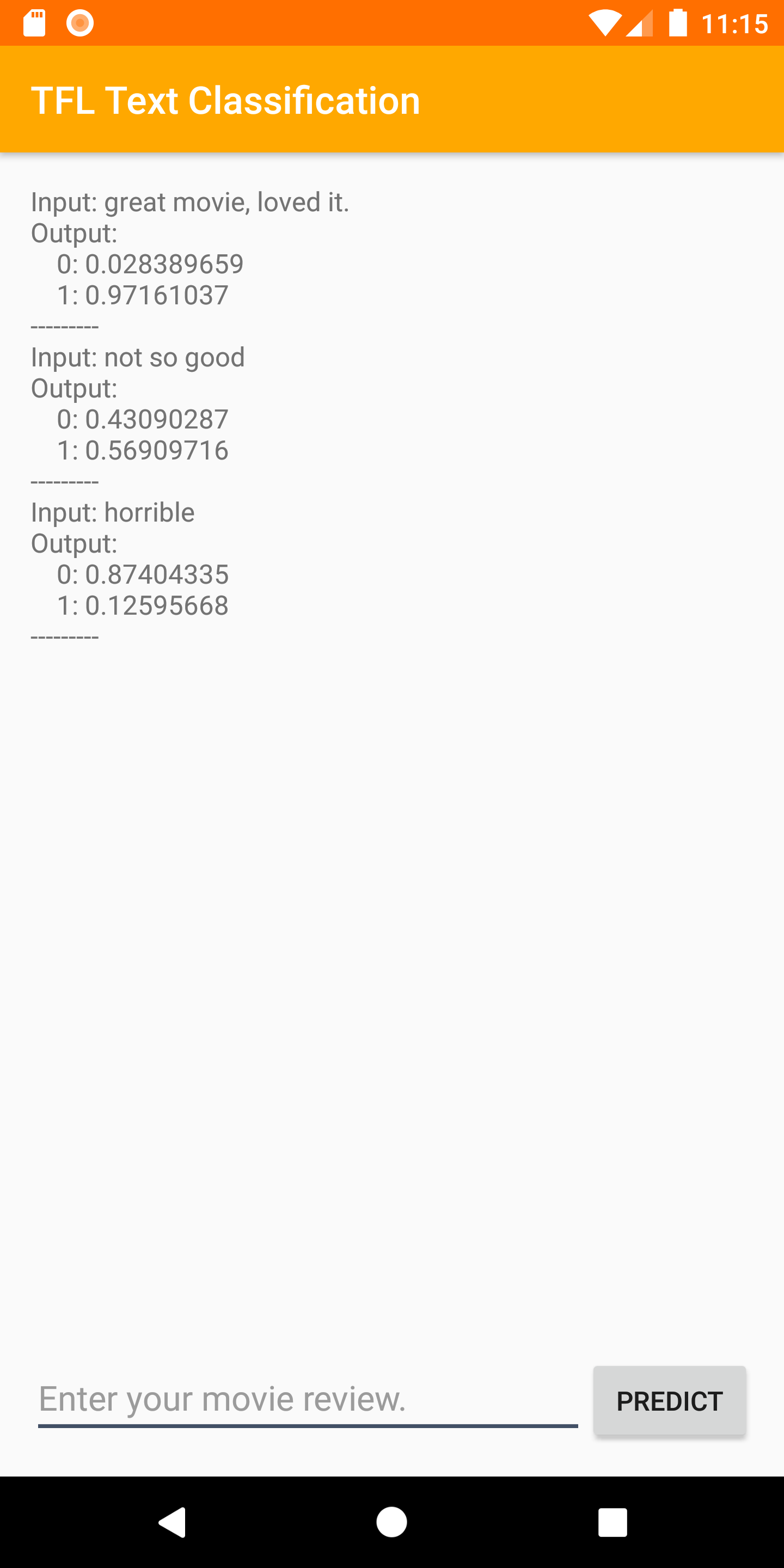
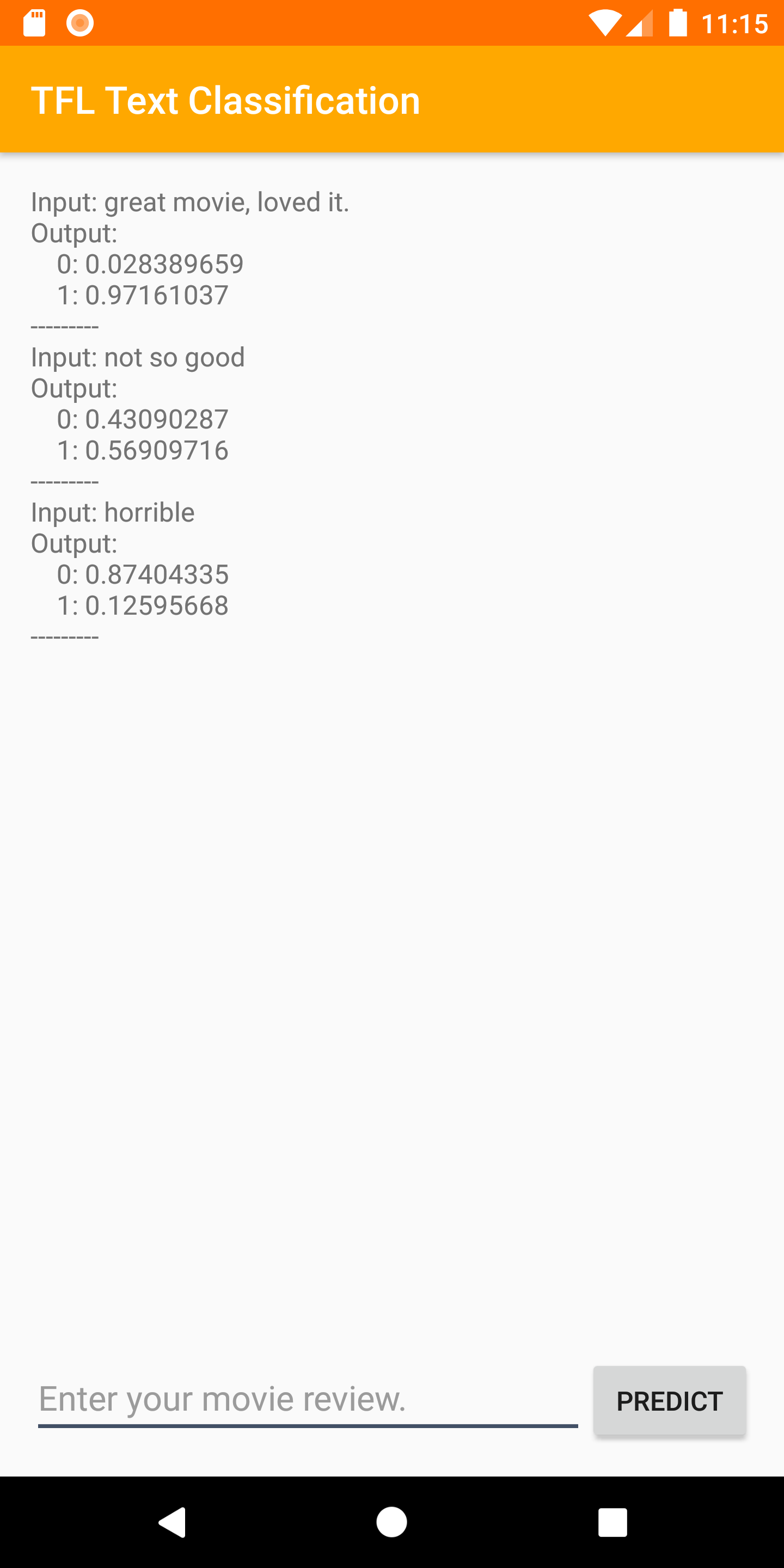
Você integrou o modelo de análise de sentimento ao app. Agora, vamos testá-lo. Conecte o dispositivo Android e clique em Executar (  ) na barra de ferramentas do Android Studio.
) na barra de ferramentas do Android Studio.
O app precisa prever corretamente o sentimento da crítica de filme que você inserir.

13. Melhore o app com mais recursos do Firebase
Além de hospedar seus modelos do TFLite, o Firebase oferece vários outros recursos para potencializar seus casos de uso de machine learning:
- Monitoramento de desempenho do Firebase para medir a velocidade de inferência do modelo em execução no dispositivo dos usuários.
- O Firebase Analytics para medir a performance do modelo em produção com base na reação dos usuários.
- Teste A/B do Firebase para testar várias versões do seu modelo
- Você se lembra de que treinamos duas versões do nosso modelo do TFLite antes? O teste A/B é uma boa maneira de descobrir qual versão tem melhor performance em produção.
Para saber mais sobre como aproveitar esses recursos no seu app, confira os codelabs abaixo:
14. Parabéns!
Neste codelab, você aprendeu a treinar um modelo do TFLite de análise de sentimentos e implantá-lo no seu app para dispositivos móveis usando o Firebase. Para saber mais sobre o TFLite e o Firebase, confira outros exemplos do TFLite e os guias de primeiros passos do Firebase.
O que vimos
- TensorFlow Lite
- Firebase ML
Próximas etapas
- Meça a velocidade de inferência do modelo com o Monitoramento de desempenho do Firebase.
- Implante o modelo do Colab diretamente no Firebase usando a API Firebase ML Model Management.
- Adicione um mecanismo para permitir que os usuários enviem feedback sobre o resultado da previsão e use o Firebase Analytics para rastrear o feedback dos usuários.
- Faça testes A/B com o modelo de vetor de palavra média e o MobileBERT usando o Teste A/B do Firebase.
Saiba mais
- Documentação do Firebase Machine Learning
- Documentação do TensorFlow Lite
- Medir o desempenho do app com o Firebase
- Modelos de teste A/B com o Firebase
Perguntas?
- Stackoverflow "firebase-machine-learning" (link em inglês)

