1. Visão geral
Metas
O Firebase ML permite a implantação do modelo over the air (OTA). Isso permite que o app fique pequeno e só faça o download do modelo de ML quando necessário, teste vários modelos ou atualize seu modelo de ML sem ter que publicar o app inteiro novamente.
Neste codelab, você converterá um app iOS que usa um modelo estático do TFLite em um app que usa um modelo disponibilizado dinamicamente pelo Firebase. Você aprenderá o seguinte:
- Implante modelos do TFLite no Firebase ML e acesse-os pelo seu app
- Registrar métricas relacionadas ao modelo com o Google Analytics
- Selecione qual modelo é carregado pela Configuração remota
- Faça testes A/B em diferentes modelos
Pré-requisitos
Antes de iniciar este codelab, verifique se você instalou o seguinte:
- Xcode 11 (ou versão mais recente)
- CocoaPods 1.9.1 (ou versão mais recente)
2. Criar projeto do console do Firebase
Adicionar o Firebase ao projeto
- Acesse o Console do Firebase.
- Selecione Criar novo projeto e dê o nome "Firebase ML iOS Codelab".
3. Acessar o projeto de amostra
Faça o download do código
Comece clonando o projeto de exemplo e executando pod update no diretório do projeto:
git clone https://github.com/FirebaseExtended/codelab-digitclassifier-ios.git cd codelab-digitclassifier-ios pod install --repo-update
Se você não tiver o git instalado, faça o download do projeto de exemplo na página do GitHub ou clique neste link (link em inglês). Depois de fazer o download do projeto, execute-o no Xcode e teste o classificador de dígitos para ter uma ideia de como ele funciona.
Configurar o Firebase
Siga a documentação para criar um novo projeto do Firebase. Quando tiver seu projeto, faça o download do arquivo GoogleService-Info.plist dele no Console do Firebase e arraste-o para a raiz do projeto Xcode.

Adicione o Firebase ao seu Podfile e execute a instalação do pod.
pod 'FirebaseMLModelDownloader', '9.3.0-beta'
No método didFinishLaunchingWithOptions do AppDelegate, importe o Firebase na parte de cima do arquivo
import FirebaseCore
E adicione uma chamada para configurar o Firebase.
FirebaseApp.configure()
Execute o projeto novamente para garantir que o app esteja configurado corretamente e não apresente falhas na inicialização.
4. Implantar um modelo no Firebase ML
Implantar um modelo no Firebase ML é útil por dois motivos principais:
- Podemos manter o tamanho de instalação do app pequeno e fazer o download do modelo apenas se necessário
- O modelo pode ser atualizado regularmente e com um ciclo de lançamento diferente do app inteiro.
Antes de substituir o modelo estático no nosso app por um modelo baixado dinamicamente do Firebase, precisamos implantá-lo no Firebase ML. O modelo pode ser implantado pelo console ou de maneira programática usando o SDK Admin do Firebase. Nesta etapa, vamos implantar pelo console.
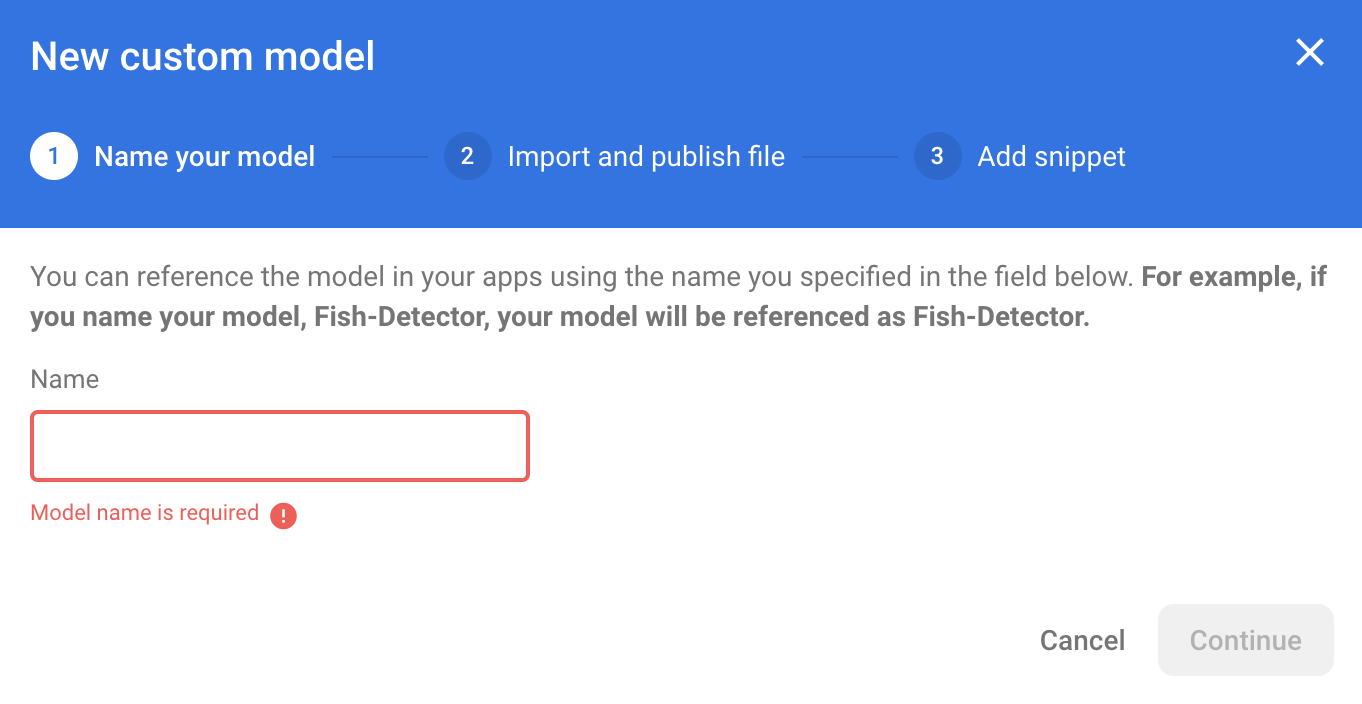
Para simplificar, vamos usar o modelo do TensorFlow Lite que já está no nosso app. Primeiro, abra o Firebase e clique em "Machine Learning" no painel de navegação à esquerda. Depois, acesse "Personalizado". e clique no botão "Adicionar modelo" .
Quando solicitado, dê um nome descritivo ao modelo, como mnist_v1, e faça upload do arquivo do diretório do projeto do codelab.

5. Baixar o modelo do Firebase ML
Escolher quando fazer o download do modelo remoto do Firebase no seu app pode ser complicado, já que os modelos do TFLite podem ficar relativamente grandes. O ideal é evitar o carregamento do modelo imediatamente após a inicialização do app, já que se o modelo for usado para apenas um recurso e o usuário nunca usar esse recurso, uma quantidade significativa de dados será baixada sem motivo. Também podemos definir opções de download como buscar modelos somente quando conectado a uma rede Wi-Fi. Para garantir que o modelo esteja disponível mesmo sem uma conexão de rede, agrupe o modelo como parte do app como backup.
Para simplificar, removeremos o modelo empacotado padrão e sempre faremos o download de um modelo do Firebase quando o app for iniciado. Dessa forma, ao executar o reconhecimento de dígitos, você pode ter certeza de que a inferência está sendo executada com o modelo fornecido pelo Firebase.
Na parte superior do ModelLoader.swift, importe o módulo do Firebase.
import FirebaseCore import FirebaseMLModelDownloader
Em seguida, implemente o método a seguir.
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
No viewDidLoad do ViewController.swift, substitua a chamada de inicialização do DigitClassifier pelo novo método de download de modelo.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.downloadModel(named: "mnist_v1") { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Execute o app novamente. Após alguns segundos, você verá um registro no Xcode indicando que o download do modelo remoto foi concluído. Tente desenhar um dígito e confirmar se o comportamento do app não mudou.
6. Rastrear o feedback e a conversão do usuário para medir a precisão do modelo.
Vamos medir a acurácia do modelo rastreando o feedback dos usuários nas previsões do modelo. Se um usuário clicar em "sim", isso indicará que a previsão foi precisa.
Podemos registrar um evento do Analytics para monitorar a precisão do modelo. Primeiro, precisamos adicionar o Google Analytics ao Podfile para que ele possa ser usado no projeto:
pod 'FirebaseAnalytics'
Em seguida, em ViewController.swift, importe o Firebase na parte de cima do arquivo
import FirebaseAnalytics
E adicione a seguinte linha de código ao método correctButtonPressed.
Analytics.logEvent("correct_inference", parameters: nil)
Execute o app novamente e desenhe um dígito. Pressione a tecla "Yes" algumas vezes para enviar feedback de que a inferência foi precisa.
Análise de depuração
Em geral, os eventos registrados pelo app são agrupados durante aproximadamente uma hora e enviados juntos. Essa abordagem economiza a bateria dos usuários finais e reduz o uso de dados de rede. No entanto, para validar sua implementação de análise e visualizá-la no relatório do DebugView, você pode ativar o modo de depuração no seu dispositivo de desenvolvimento para fazer upload de eventos com um atraso mínimo.
Para ativar o modo de Depuração do Analytics no seu dispositivo de desenvolvimento, especifique o seguinte argumento de linha de comando no Xcode:
-FIRDebugEnabled
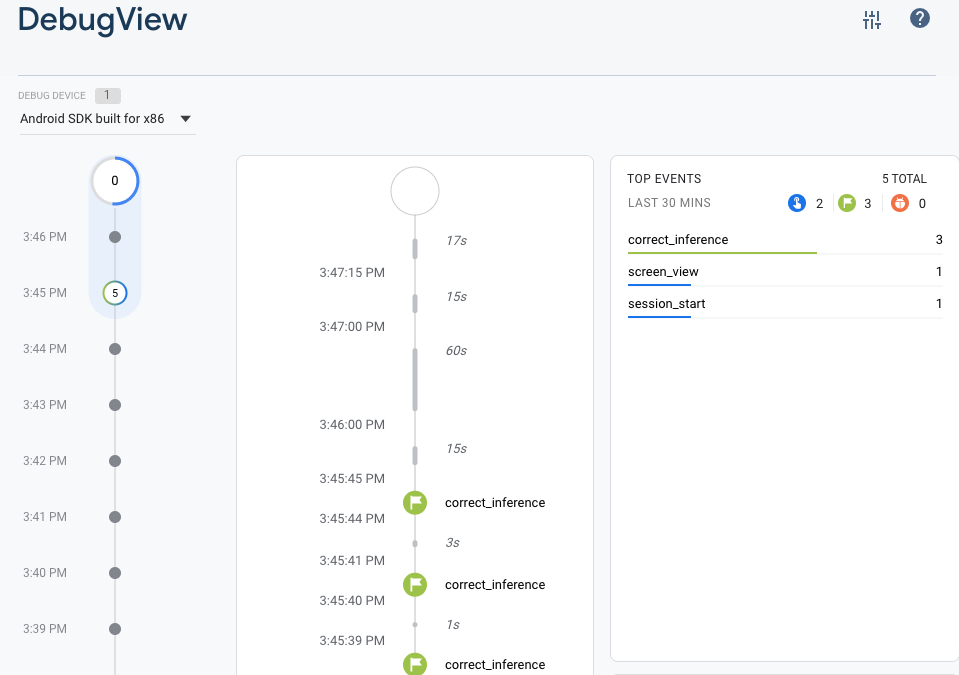
Execute o app novamente e desenhe um dígito. Pressione a tecla "Yes" algumas vezes para enviar feedback de que a inferência foi precisa. Agora é possível conferir os eventos de registro quase em tempo real usando a visualização de depuração no Console do Firebase. Clique em Analytics > DebugView na barra de navegação à esquerda.

7. Rastrear o tempo de inferência com o Firebase Performance
Ao testar o modelo, as métricas de desempenho feitas em dispositivos de desenvolvimento não são suficientes para capturar o desempenho do modelo nos usuários mãos, já que é difícil dizer em qual hardware os usuários vão executar o app. Felizmente, é possível medir o desempenho do seu modelo nas dispositivos com o Firebase Performance para entender melhor o desempenho do modelo.
Para medir o tempo necessário para executar a inferência, primeiro importe o Firebase no DigitClassifier.swift:
import FirebasePerformance
Em seguida, inicie um trace de desempenho no método de classificação e interrompa-o quando a inferência for concluída. Adicione as linhas de código a seguir no fechamento DispatchQueue.global.async, e não diretamente abaixo da declaração do método.
let inferenceTrace = Performance.startTrace(name: "tflite inference")
defer {
inferenceTrace?.stop()
}
Caso esteja curioso, ative o registro de depuração com estas instruções para confirmar se os rastreamentos de desempenho estão sendo registrados. Depois de um tempo, os rastros de desempenho também ficarão visíveis no console do Firebase.
8. implantar um segundo modelo no Firebase ML
Ao criar uma nova versão de seu modelo, como um modelo com uma arquitetura de modelo melhor ou um treinado em um conjunto de dados maior ou atualizado, podemos nos sentir tentados a substituir nosso modelo atual pela nova versão. No entanto, um modelo com um bom desempenho em testes não necessariamente tem um desempenho igual na produção. Por isso, vamos fazer testes A/B na produção para comparar o modelo original com o novo.
Ativar a API Firebase Model Management
Nesta etapa, ativaremos a API Firebase Model Management para implantar uma nova versão do nosso modelo do TensorFlow Lite usando código Python.
Crie um bucket para armazenar seus modelos de ML
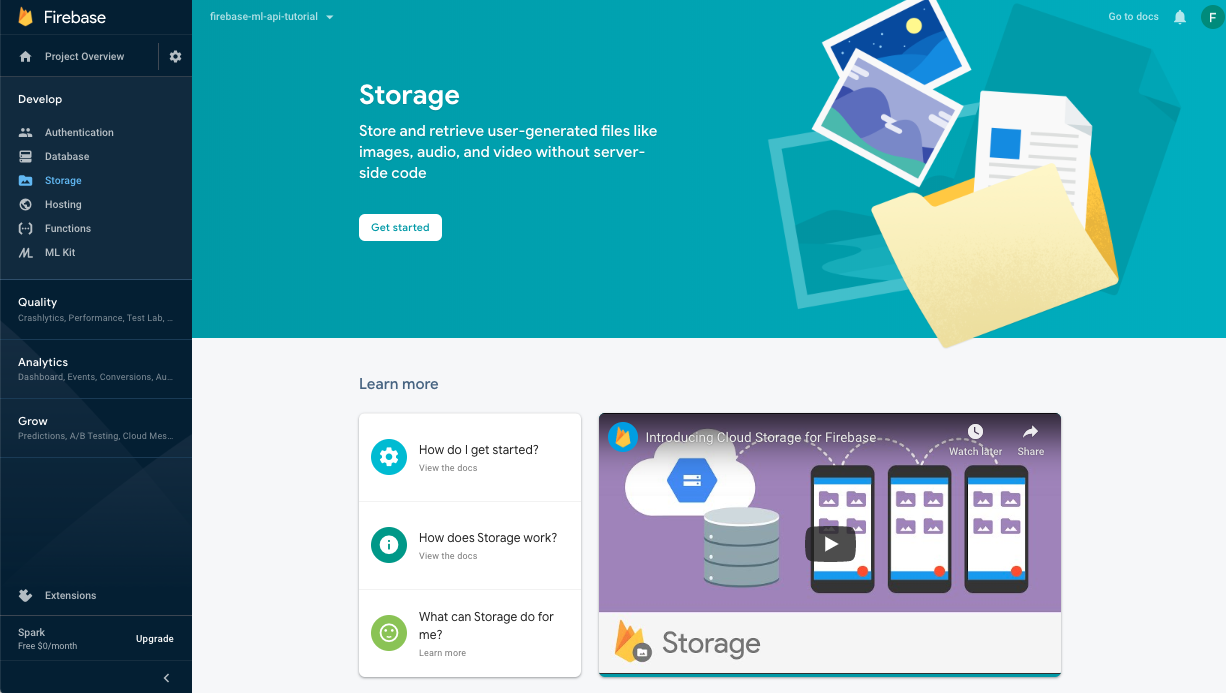
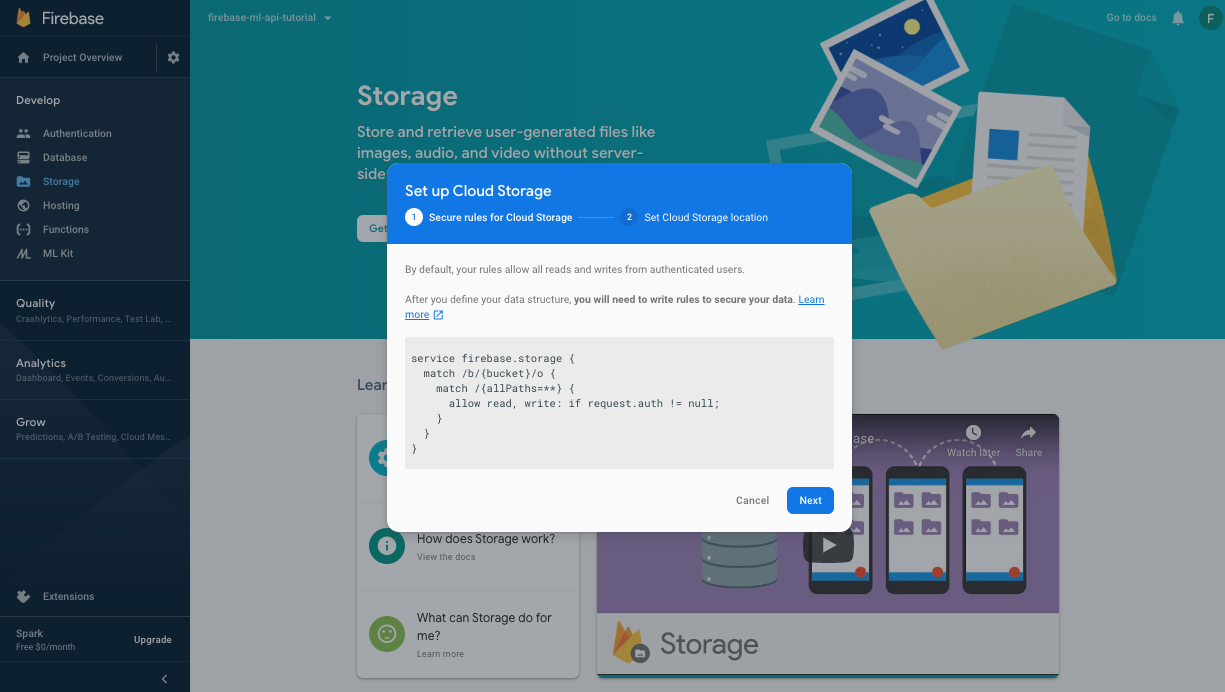
No Console do Firebase, acesse "Armazenamento" e clique em "Começar". 
Siga a caixa de diálogo para configurar o bucket.

Ativar a API Firebase ML
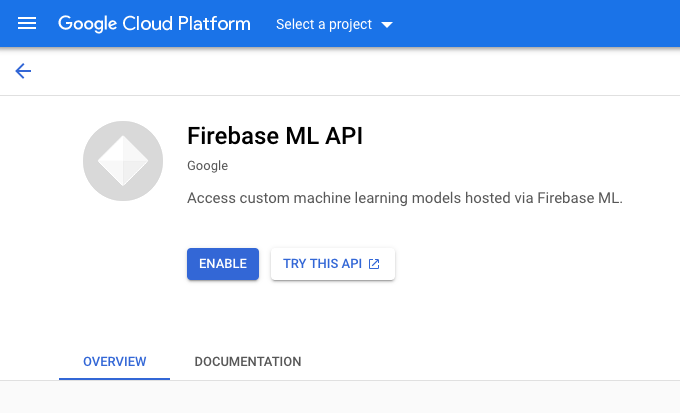
Acesse a página da API Firebase ML no console do Google Cloud e clique em "Ativar".
 Selecione o app Classificador de dígitos quando solicitado.
Selecione o app Classificador de dígitos quando solicitado.
Agora vamos treinar uma nova versão do modelo usando um conjunto de dados maior. Depois, vamos implantá-la de forma programática diretamente do notebook de treinamento usando o SDK Admin do Firebase.
Faça o download da chave privada da conta de serviço
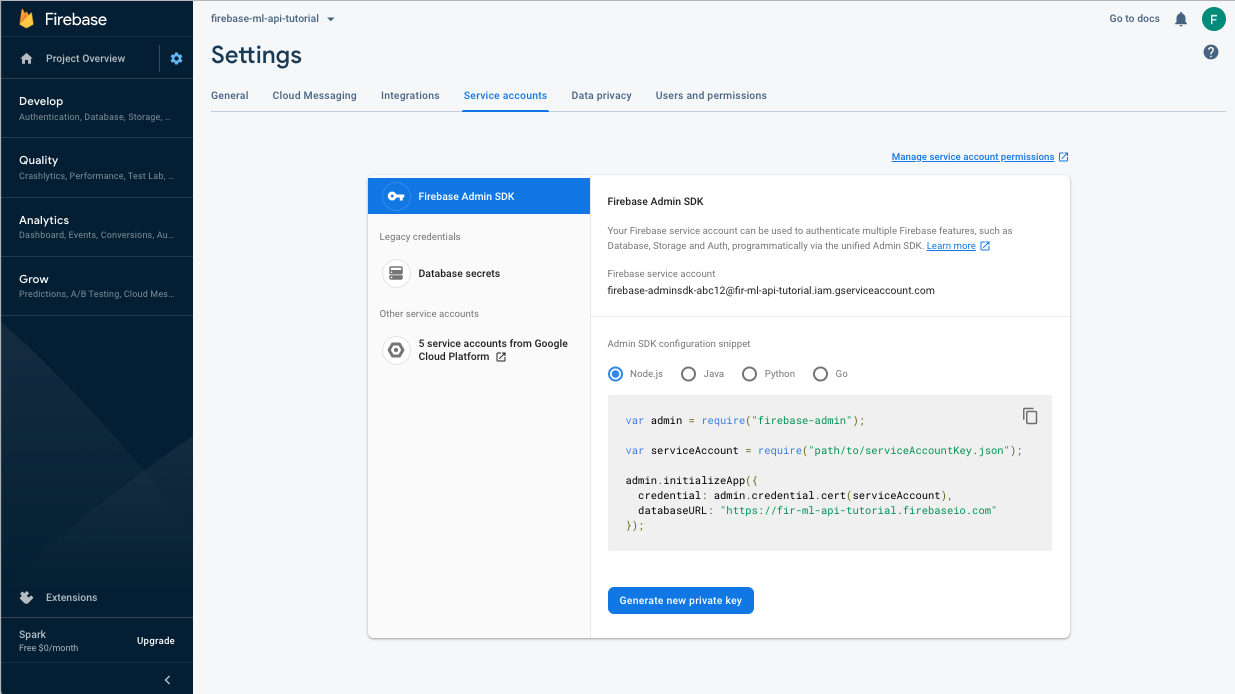
Antes de usar o SDK Admin do Firebase, precisamos criar uma conta de serviço. Clique neste link para abrir o painel "Contas de serviço" do Console do Firebase e depois no botão para criar uma nova conta de serviço para o SDK Admin do Firebase. Quando solicitado, clique no botão Gerar nova chave privada. Vamos usar a chave da conta de serviço para autenticar nossas solicitações do notebook do Colab.

Agora podemos treinar e implantar o novo modelo.
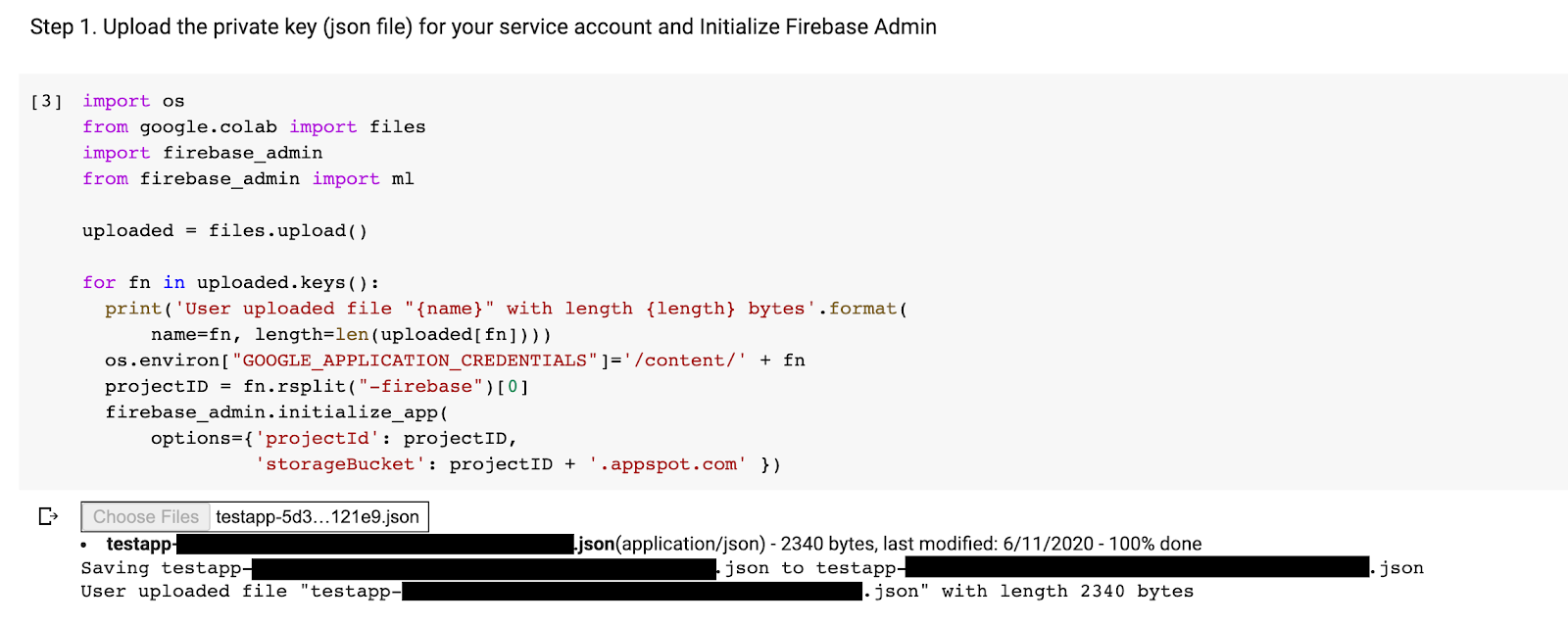
- Abra este bloco do Colab e faça uma cópia dele no seu Drive.
- Execute a primeira célula "Treinar um modelo aprimorado do TensorFlow Lite". clique no botão de reprodução à esquerda. Isso vai treinar um novo modelo e pode levar algum tempo.
- Executar a segunda célula criará um prompt de upload de arquivo. Faça upload do arquivo JSON que você salvou do Console do Firebase ao criar sua conta de serviço.

- Execute as duas últimas células.
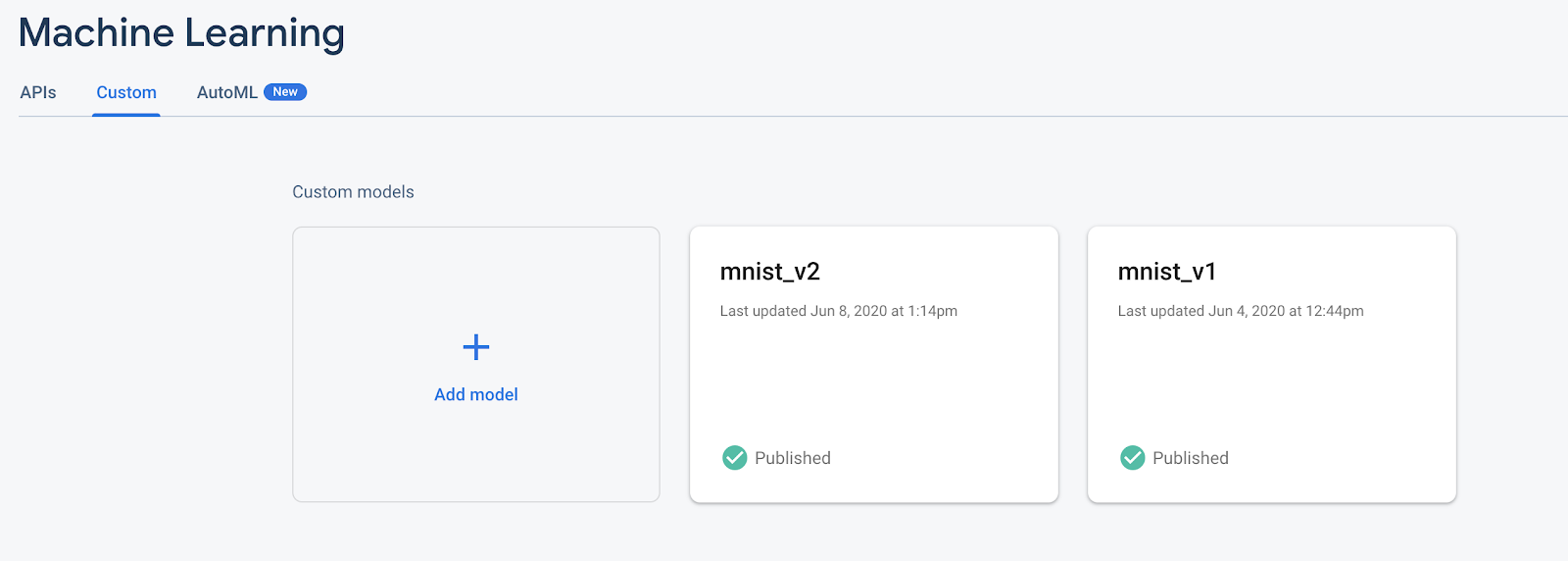
Depois de executar o notebook do Colab, você verá um segundo modelo no console do Firebase. Verifique se o nome do segundo modelo é mnist_v2.

9. Selecione um modelo via Configuração remota
Agora que temos dois modelos separados, vamos adicionar um parâmetro para selecionar qual modelo vai ser transferido por download no ambiente de execução. O valor do parâmetro recebido pelo cliente determinará de qual modelo o cliente fará o download. Primeiro, abra o Console do Firebase e clique no botão Configuração remota no menu de navegação à esquerda. Depois, clique no botão "Adicionar parâmetro" .
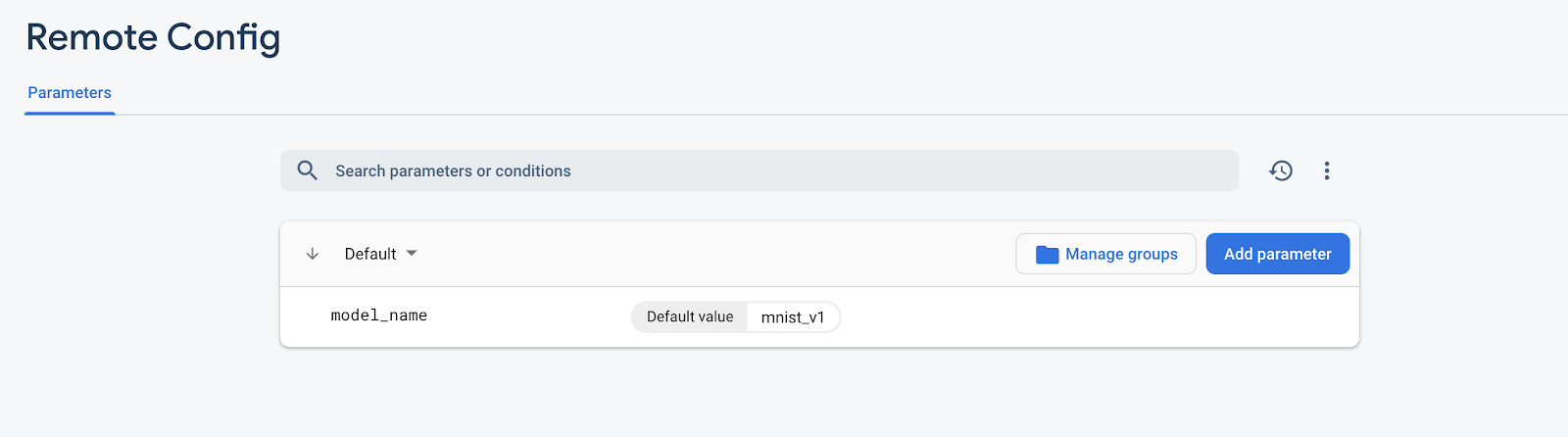
Nomeie o novo parâmetro model_name e atribua a ele um valor padrão de mnist_v1. Clique em Publicar alterações para aplicar as atualizações. Ao colocar o nome do modelo no parâmetro de configuração remota, podemos testar vários modelos sem adicionar um novo parâmetro para cada modelo que queremos testar.
Depois de adicionar o parâmetro, ele vai aparecer no console:

No código, precisamos adicionar uma verificação ao carregar o modelo remoto. Quando recebermos o parâmetro da Configuração remota, buscaremos o modelo remoto com o nome correspondente. Caso contrário, vamos tentar carregar mnist_v1. Antes de usar a Configuração remota, precisamos adicioná-la ao nosso projeto especificando-a como uma dependência no Podfile:
pod 'FirebaseRemoteConfig'
Execute pod install e abra novamente o projeto Xcode. No ModelLoader.swift, implemente o método fetchParameterizedModel.
static func fetchParameterizedModel(completion: @escaping (CustomModel?, DownloadError?) -> Void) {
RemoteConfig.remoteConfig().fetchAndActivate { (status, error) in
DispatchQueue.main.async {
if let error = error {
let compositeError = DownloadError.downloadFailed(underlyingError: error)
completion(nil, compositeError)
return
}
let modelName: String
if let name = RemoteConfig.remoteConfig().configValue(forKey: "model_name").stringValue {
modelName = name
} else {
let defaultName = "mnist_v1"
print("Unable to fetch model name from config, falling back to default \(defaultName)")
modelName = defaultName
}
downloadModel(named: modelName, completion: completion)
}
}
}
Por fim, em ViewController.swift, substitua a chamada downloadModel pelo novo método que acabamos de implementar.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.fetchParameterizedModel { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Execute o app de novo e verifique se ele ainda carrega o modelo corretamente.
10. Faça testes A/B nos dois modelos
Por fim, podemos usar o comportamento do Teste A/B integrado do Firebase para ver qual dos nossos dois modelos tem o melhor desempenho. Acesse Analytics -> Eventos no Console do Firebase. Se o evento correct_inference estiver aparecendo, marque-o como "Evento de conversão". Caso contrário, acesse o Analytics -> e clique em "Criar um novo evento de conversão". e abandonar correct_inference.
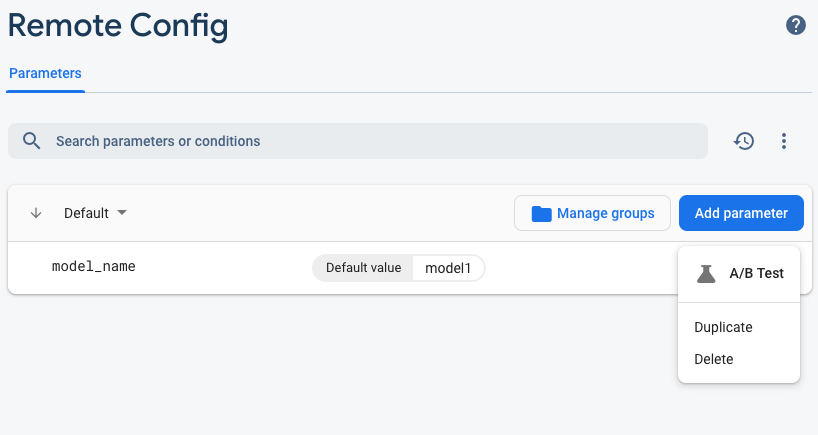
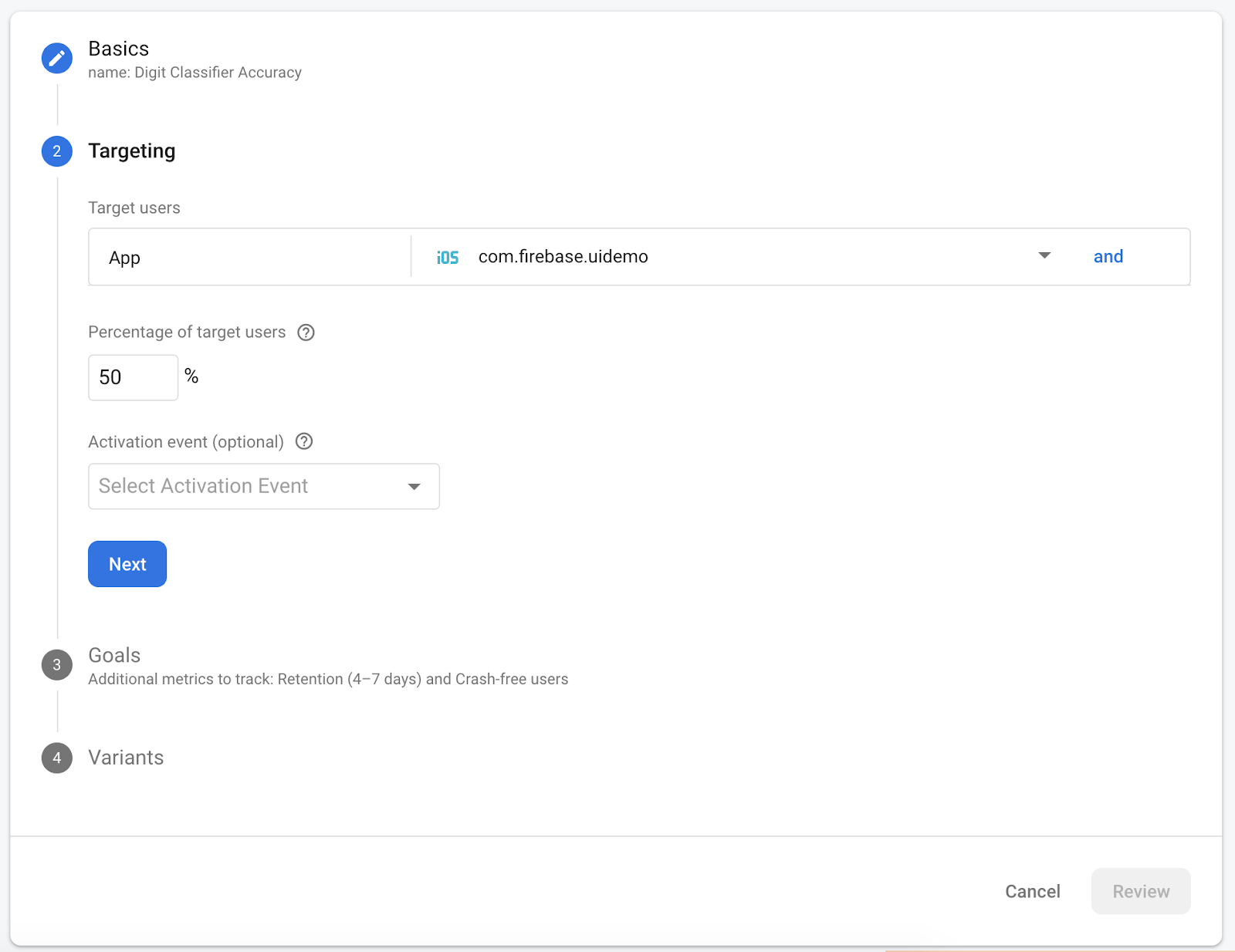
Acesse "Configuração remota no Console do Firebase" e selecione "Teste A/B". no menu "Mais opções" do modelo "model_name" que acabamos de adicionar.

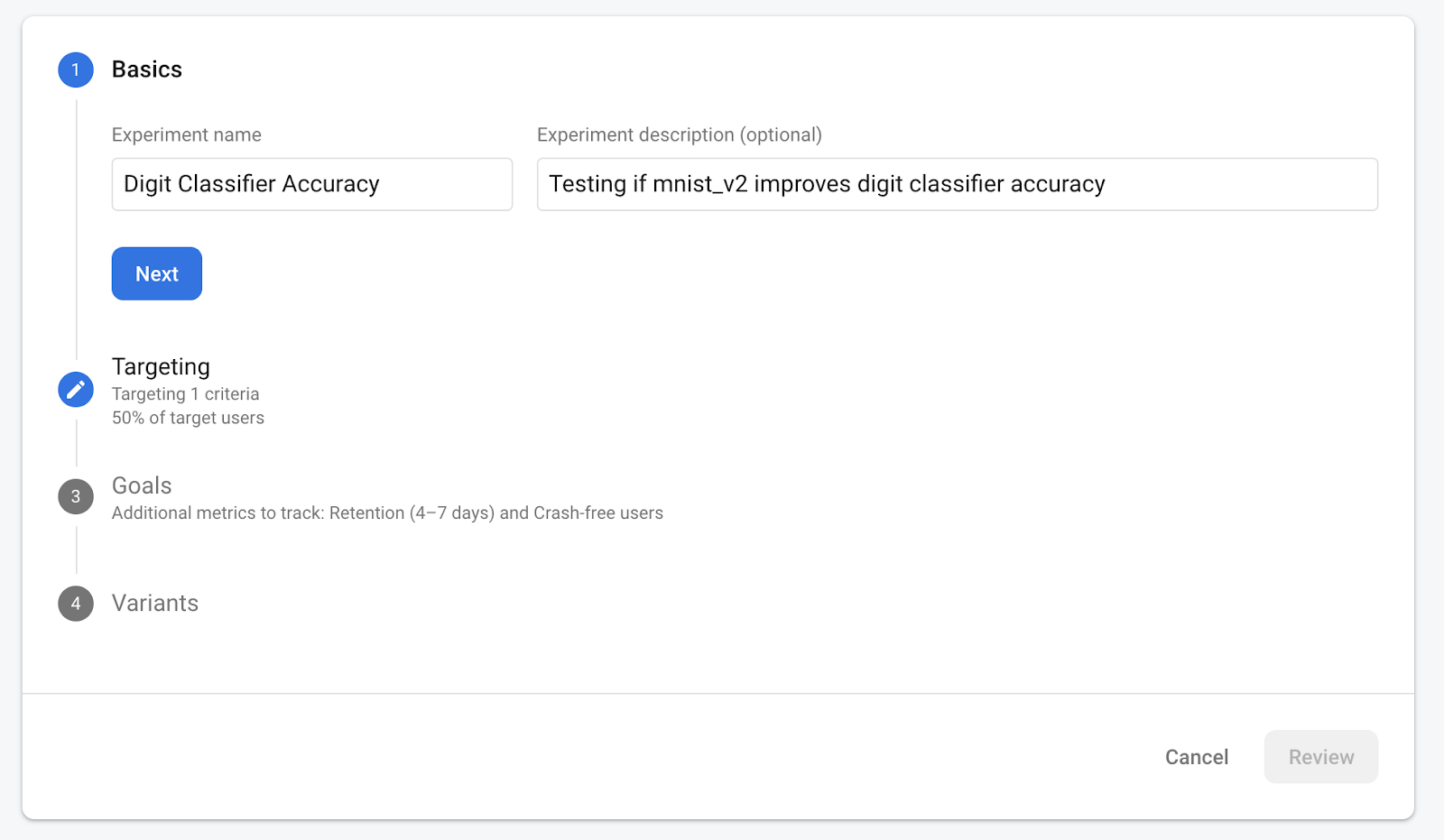
No menu seguinte, aceite o nome padrão.

Selecione o app no menu suspenso e mude os critérios de segmentação para 50% dos usuários ativos.

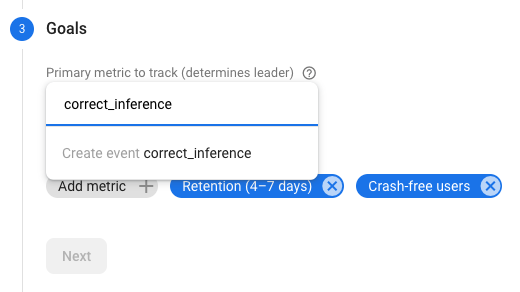
Se você já definiu o evento correct_inference como uma conversão, use-o como a métrica principal para fazer o acompanhamento. Caso contrário, se você não quiser esperar o evento aparecer no Google Analytics, adicione correct_inference manualmente.

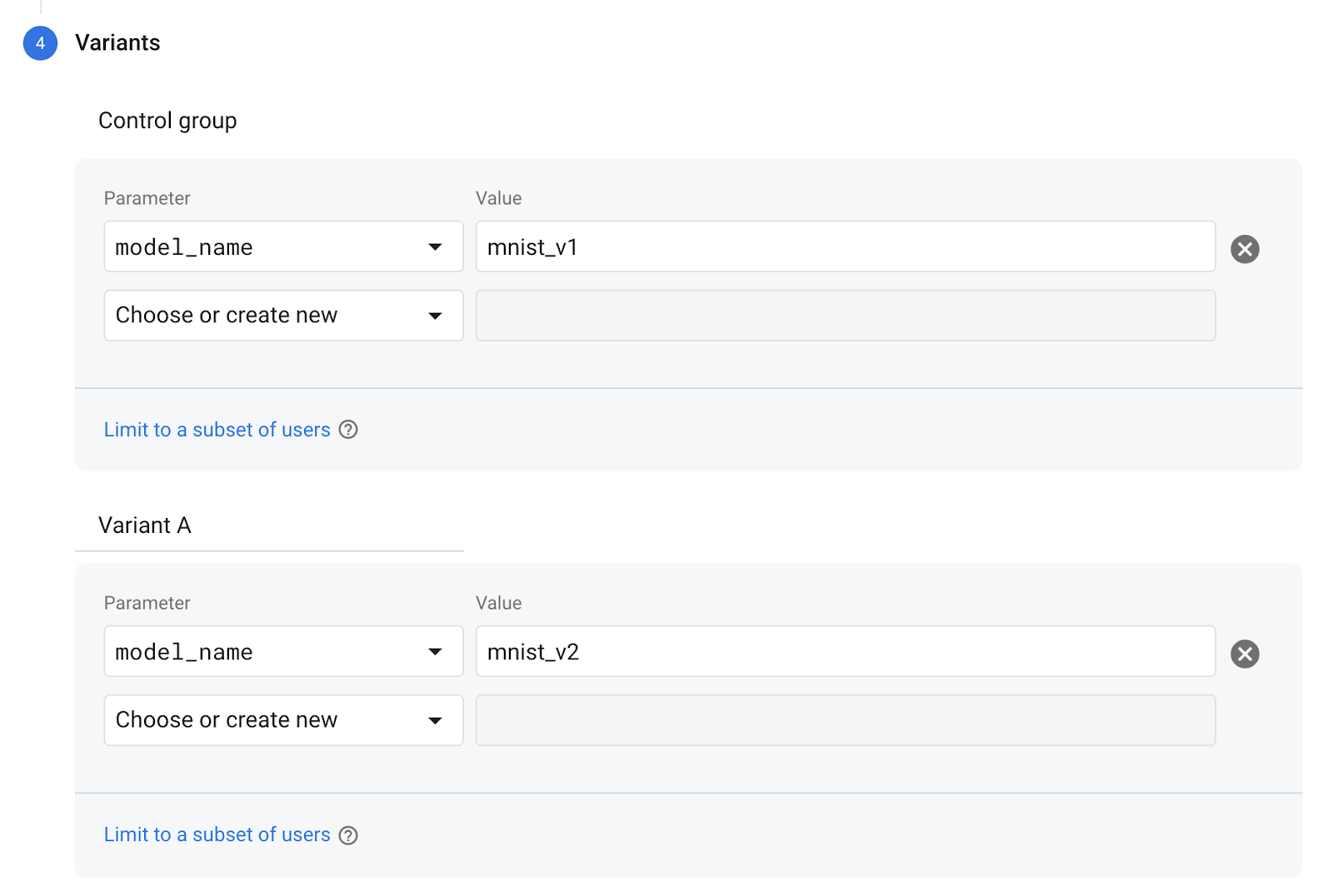
Por fim, na tela "Variantes", defina a variante do grupo de controle para usar mnist_v1 e o grupo da variante A para usar mnist_v2.

Clique no botão “Revisar”, no canto inferior direito.
Parabéns! Você criou um teste A/B para os dois modelos. No momento, o teste A/B está em estado de rascunho e pode ser iniciado a qualquer momento clicando no botão "Iniciar experimento". .
Para mais detalhes sobre o teste A/B, leia a documentação do Teste A/B.
11. Conclusão
Neste codelab, você aprendeu a substituir um recurso do tflite agrupado estaticamente no seu app por um modelo do TFLite carregado dinamicamente do Firebase. Para saber mais sobre o TFLite e o Firebase, confira outros exemplos do TFLite e os guias de iniciação do Firebase.
- Documentação do Machine Learning do Firebase
- Documentação do TensorFlow Lite
- Modelos de Teste A/B com o Firebase

