1. Ringkasan
Dalam codelab ini, Anda akan mempelajari beberapa dasar-dasar Firebase untuk membuat aplikasi web interaktif. Anda akan membuat aplikasi chat buku tamu dan RSVP acara menggunakan beberapa produk Firebase.

Hal yang akan Anda pelajari
- Mengautentikasi pengguna dengan Firebase Authentication dan FirebaseUI.
- Menyinkronkan data menggunakan Cloud Firestore.
- Menulis Aturan Keamanan Firebase untuk mengamankan database.
Hal yang akan Anda perlukan
- Browser pilihan Anda, seperti Chrome.
- Akses ke stackblitz.com (tidak memerlukan akun atau login).
- Akun Google, seperti akun Gmail. Sebaiknya gunakan akun email yang sudah Anda gunakan untuk akun GitHub Anda. Dengan demikian, Anda dapat menggunakan fitur lanjutan di StackBlitz.
- Kode contoh codelab. Lihat langkah berikutnya untuk mengetahui cara mendapatkan kode.
2. Mendapatkan kode awal
Dalam codelab ini, Anda akan membangun aplikasi menggunakan StackBlitz, editor online yang mengintegrasikan beberapa alur kerja Firebase. Stackblitz tidak memerlukan penginstalan software atau akun StackBlitz khusus.
StackBlitz memungkinkan Anda membagikan project kepada orang lain. Orang lain yang memiliki URL project StackBlitz Anda dapat melihat kode dan membuat fork project Anda, tetapi mereka tidak dapat mengedit project StackBlitz Anda.
- Buka URL ini untuk kode awal: https://stackblitz.com/edit/firebase-gtk-web-start
- Di bagian atas halaman StackBlitz, klik Fork:

Sekarang Anda memiliki salinan kode awal sebagai project StackBlitz Anda sendiri, yang memiliki nama unik, beserta URL unik. Semua file dan perubahan Anda disimpan dalam project StackBlitz ini.
3. Mengedit informasi acara
Materi awal untuk codelab ini menyediakan beberapa struktur untuk aplikasi web, termasuk beberapa stylesheet dan beberapa penampung HTML untuk aplikasi. Selanjutnya dalam codelab ini, Anda akan menghubungkan penampung ini ke Firebase.
Untuk memulai, mari kita pelajari lebih lanjut antarmuka StackBlitz.
- Di StackBlitz, buka file
index.html. - Temukan
event-details-containerdandescription-container, lalu coba edit beberapa detail acara.
Saat Anda mengedit teks, pemuatan ulang halaman otomatis di StackBlitz akan menampilkan detail acara baru. Keren, kan?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
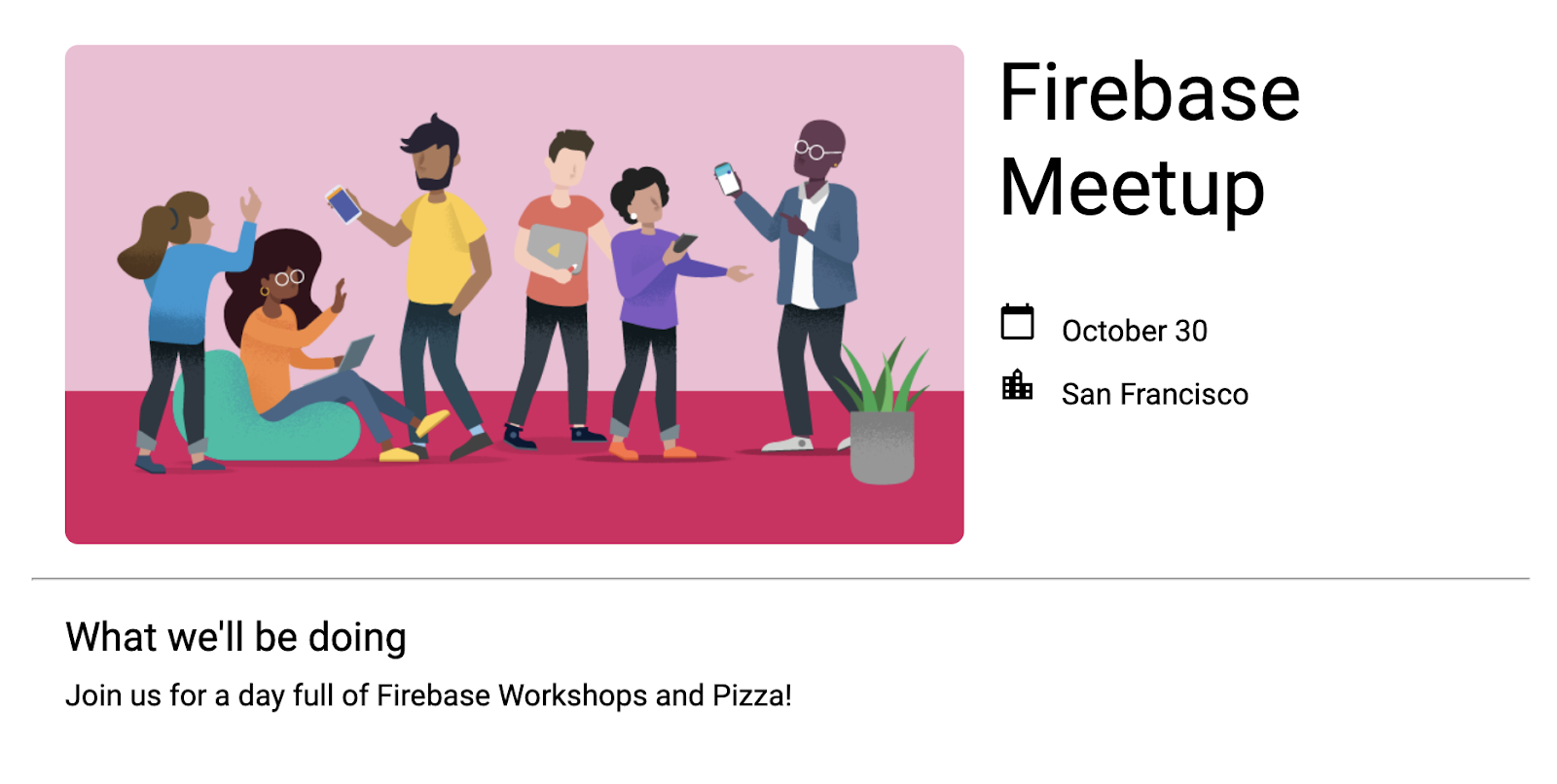
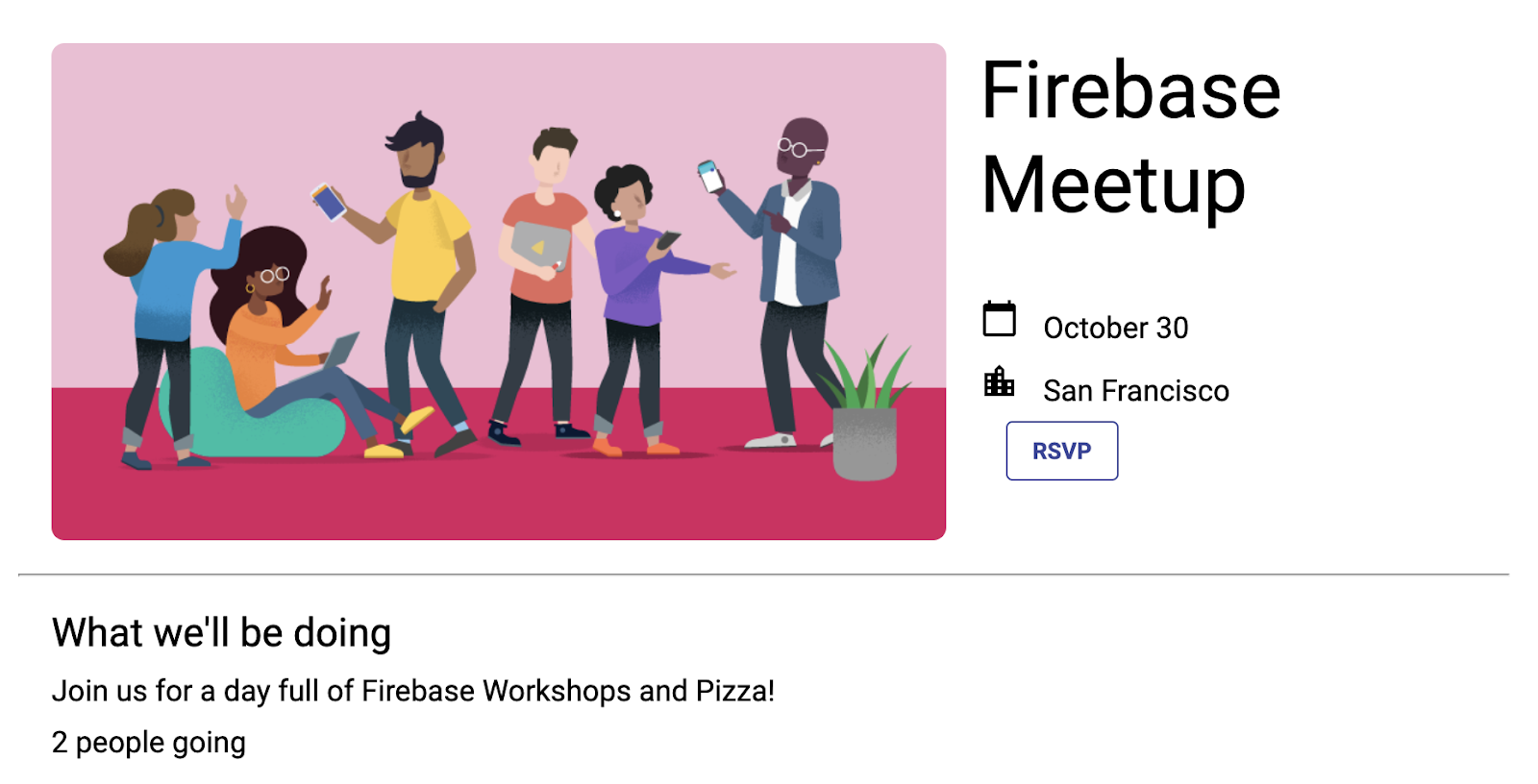
Pratinjau aplikasi Anda akan terlihat seperti ini:
Pratinjau aplikasi

4. Membuat dan menyiapkan project Firebase
Menampilkan informasi acara sangat bagus untuk tamu Anda, tetapi hanya menampilkan acara tidak terlalu berguna bagi siapa pun. Mari tambahkan beberapa fungsi dinamis ke aplikasi ini. Untuk melakukannya, Anda harus menghubungkan Firebase ke aplikasi. Untuk mulai menggunakan Firebase, Anda harus membuat dan menyiapkan project Firebase.
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Firebase-Web-Codelab). - Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Untuk mempelajari lebih lanjut project Firebase, lihat Memahami project Firebase.
Mengaktifkan dan menyiapkan produk Firebase di konsol
Aplikasi yang Anda build menggunakan beberapa produk Firebase yang tersedia untuk aplikasi web:
- Firebase Authentication dan Firebase UI untuk memudahkan pengguna login ke aplikasi Anda.
- Cloud Firestore untuk menyimpan data terstruktur di cloud dan mendapatkan notifikasi instan saat data berubah.
- Aturan Keamanan Firebase untuk mengamankan database Anda.
Beberapa produk ini memerlukan konfigurasi khusus atau perlu diaktifkan menggunakan Firebase console.
Mengaktifkan login email untuk Firebase Authentication
Untuk mengizinkan pengguna login ke aplikasi web, Anda akan menggunakan metode login Email/Sandi untuk codelab ini:
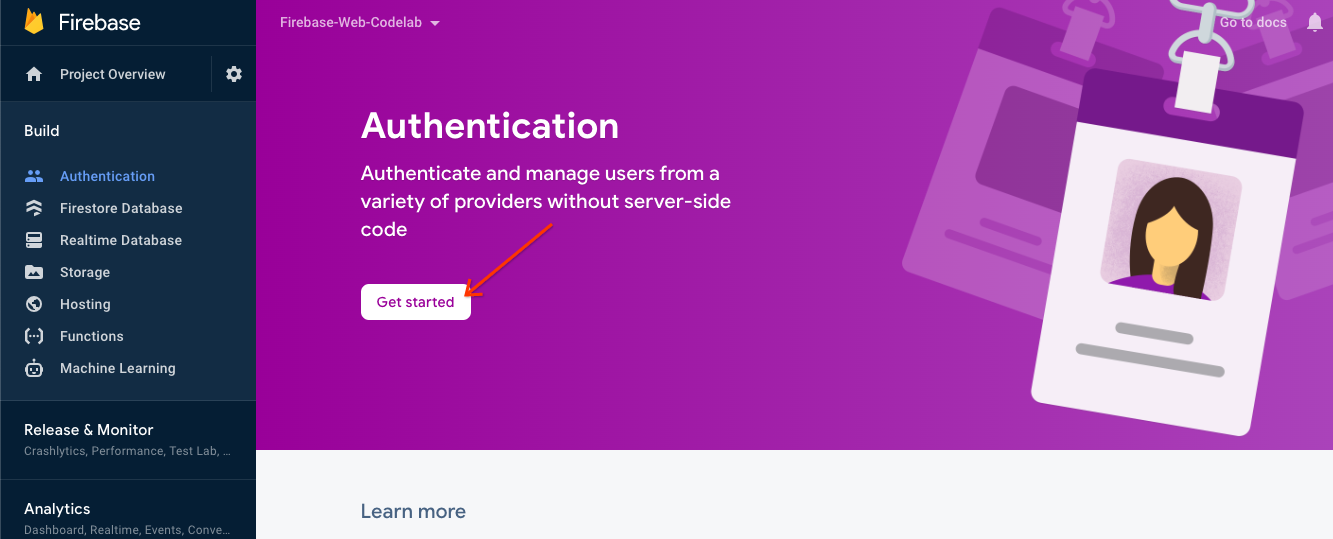
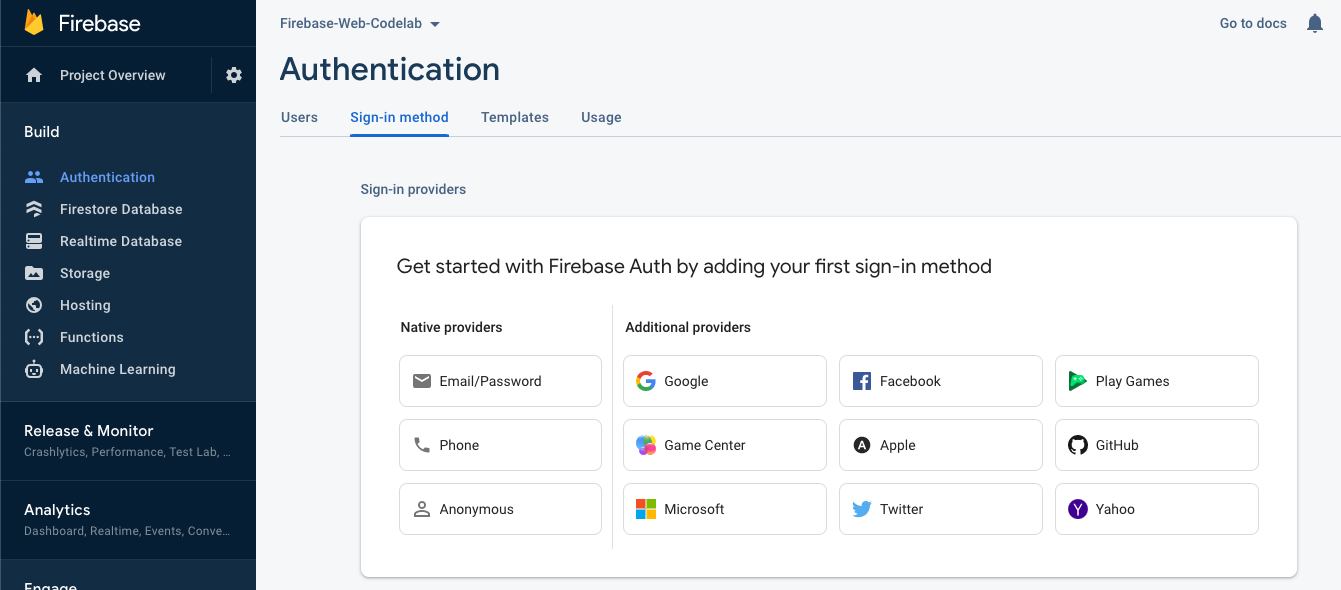
- Di panel sisi kiri Firebase console, klik Build > Authentication. Kemudian, klik Mulai. Sekarang Anda berada di dasbor Authentication, tempat Anda dapat melihat pengguna yang mendaftar, mengonfigurasi penyedia login, dan mengelola setelan.

- Pilih tab Sign-in method (atau klik di sini untuk langsung membuka tab).

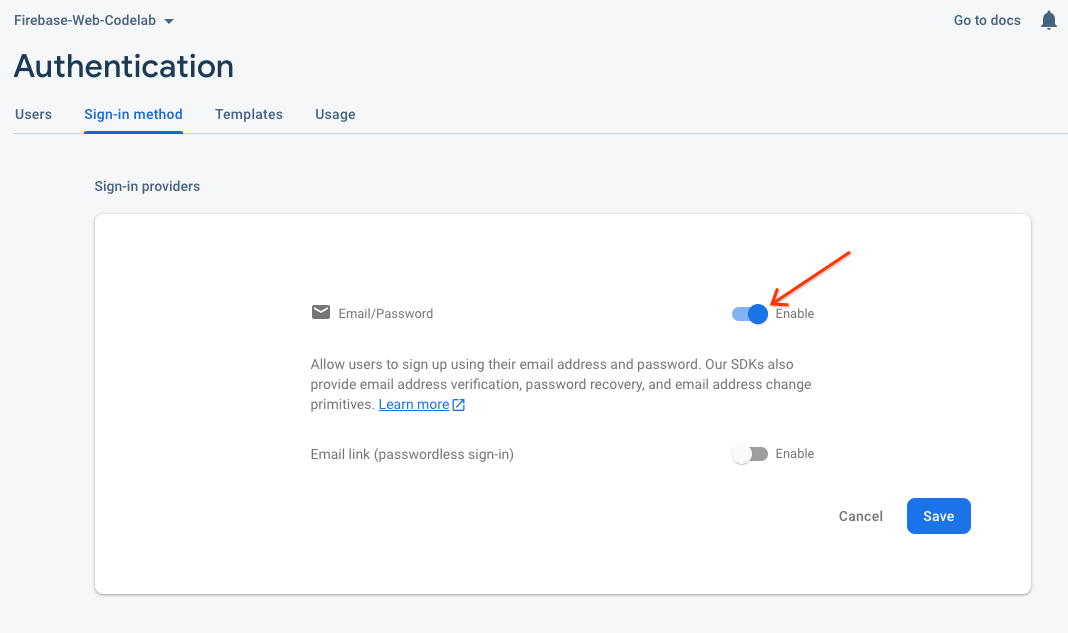
- Klik Email/Sandi dari opsi penyedia, alihkan tombol ke Aktifkan, lalu klik Simpan.

Menyiapkan Cloud Firestore
Aplikasi web menggunakan Cloud Firestore untuk menyimpan pesan chat dan menerima pesan chat baru.
Berikut cara menyiapkan Cloud Firestore di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore database.
- Klik Create database.
- Biarkan Database ID ditetapkan ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
5. Menambahkan dan mengonfigurasi Firebase
Setelah project Firebase dibuat dan beberapa layanan diaktifkan, Anda perlu memberi tahu kode bahwa Anda ingin menggunakan Firebase, serta project Firebase mana yang akan digunakan.
Tambahkan library Firebase
Agar aplikasi Anda dapat menggunakan Firebase, Anda perlu menambahkan library Firebase ke aplikasi. Ada beberapa cara untuk melakukannya, seperti yang dijelaskan dalam dokumentasi Firebase. Misalnya, Anda dapat menambahkan library dari CDN Google, atau Anda dapat menginstalnya secara lokal menggunakan npm, lalu mengemasnya di aplikasi jika Anda menggunakan Browserify.
StackBlitz menyediakan bundling otomatis, sehingga Anda dapat menambahkan library Firebase menggunakan pernyataan impor. Anda akan menggunakan versi modular (v9) library, yang membantu mengurangi ukuran keseluruhan halaman web melalui proses yang disebut "tree shaking". Anda dapat mempelajari lebih lanjut SDK modular dalam dokumen.
Untuk membuat aplikasi ini, Anda menggunakan library Firebase Authentication, FirebaseUI, dan Cloud Firestore. Untuk codelab ini, pernyataan impor berikut sudah disertakan di bagian atas file index.js, dan kita akan mengimpor lebih banyak metode dari setiap library Firebase seiring berjalannya waktu:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Menambahkan aplikasi web Firebase ke project Firebase Anda
- Kembali di Firebase console, buka halaman ringkasan project Anda dengan mengklik Project Overview di kiri atas.
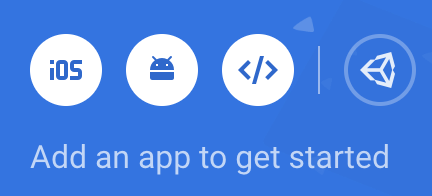
- Di tengah halaman ringkasan project Anda, klik ikon web
 untuk membuat aplikasi web Firebase baru.
untuk membuat aplikasi web Firebase baru.
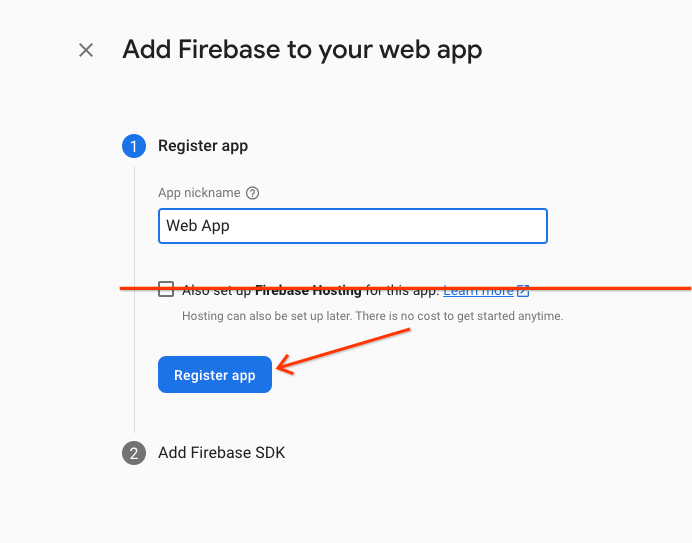
- Daftarkan aplikasi dengan nama panggilan Web App.
- Untuk codelab ini, JANGAN centang kotak di samping Also set up Firebase Hosting for this app. Anda akan menggunakan panel pratinjau StackBlitz untuk saat ini.
- Klik Register app.

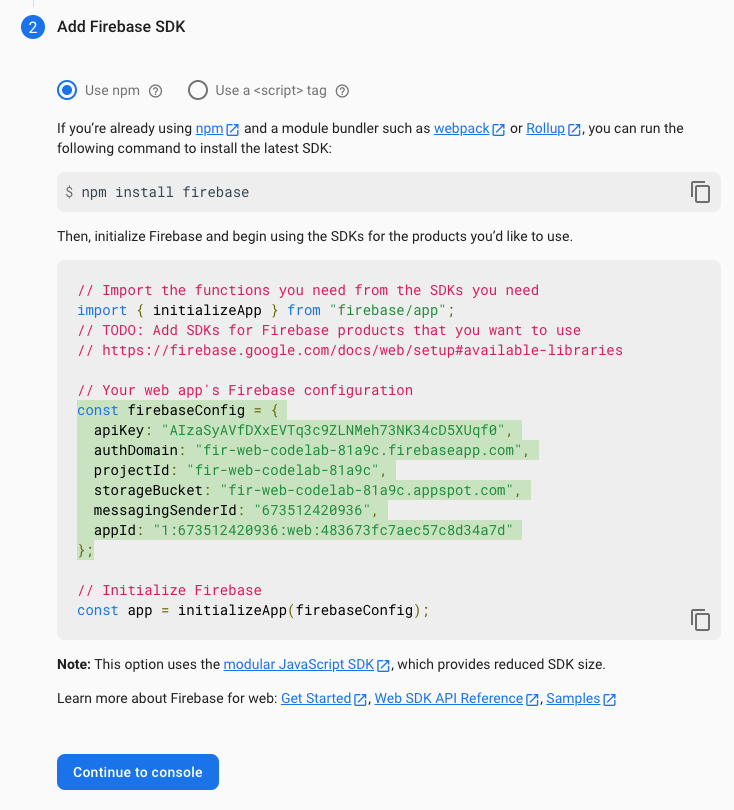
- Salin objek konfigurasi Firebase ke papan klip Anda.

- Klik Continue to console.Tambahkan objek konfigurasi Firebase ke aplikasi Anda:
- Kembali di StackBlitz, buka file
index.js. - Temukan baris komentar
Add Firebase project configuration object here, lalu tempelkan cuplikan konfigurasi Anda tepat di bawah komentar. - Tambahkan panggilan fungsi
initializeAppuntuk menyiapkan Firebase menggunakan konfigurasi project Firebase unik Anda.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Menambahkan login pengguna (RSVP)
Setelah menambahkan Firebase ke aplikasi, Anda dapat menyiapkan tombol RSVP yang mendaftarkan orang menggunakan Firebase Authentication.
Mengautentikasi pengguna Anda dengan Login Email dan FirebaseUI
Anda akan memerlukan tombol RSVP yang meminta pengguna untuk login dengan alamat email mereka. Anda dapat melakukannya dengan menghubungkan FirebaseUI ke tombol RSVP.FirebaseUI adalah library yang memberi Anda UI bawaan di atas Firebase Auth.
FirebaseUI memerlukan konfigurasi (lihat opsi dalam dokumentasi) yang melakukan dua hal:
- Memberi tahu FirebaseUI bahwa Anda ingin menggunakan metode login Email/Sandi.
- Menangani callback untuk login yang berhasil dan menampilkan nilai salah (false) untuk menghindari pengalihan. Anda tidak ingin halaman dimuat ulang karena Anda sedang membangun aplikasi web satu halaman.
Tambahkan kode untuk menginisialisasi FirebaseUI Auth
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan impor
firebase/auth, lalu tambahkangetAuthdanEmailAuthProvider, seperti ini:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Simpan referensi ke objek auth tepat setelah
initializeApp, seperti berikut:initializeApp(firebaseConfig); auth = getAuth(); - Perhatikan bahwa konfigurasi FirebaseUI sudah disediakan dalam kode awal. Sudah disiapkan untuk menggunakan penyedia autentikasi email.
- Di bagian bawah fungsi
main()diindex.js, tambahkan pernyataan inisialisasi FirebaseUI, seperti berikut:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
Menambahkan tombol RSVP ke HTML
- Di StackBlitz, buka file
index.html. - Tambahkan HTML untuk tombol RSVP di dalam
event-details-containerseperti yang ditunjukkan dalam contoh di bawah.
Berhati-hatilah saat menggunakan nilaiidyang sama seperti yang ditunjukkan di bawah karena, untuk codelab ini, sudah ada hook untuk ID tertentu ini dalam fileindex.js.
Perhatikan bahwa dalam fileindex.html, ada penampung dengan IDfirebaseui-auth-container. Ini adalah ID yang akan Anda teruskan ke FirebaseUI untuk menyimpan login Anda.<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- Siapkan pemroses pada tombol RSVP dan panggil fungsi mulai FirebaseUI. Tindakan ini memberi tahu FirebaseUI bahwa Anda ingin melihat jendela login.
Tambahkan kode berikut ke bagian bawah fungsimain()diindex.js:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
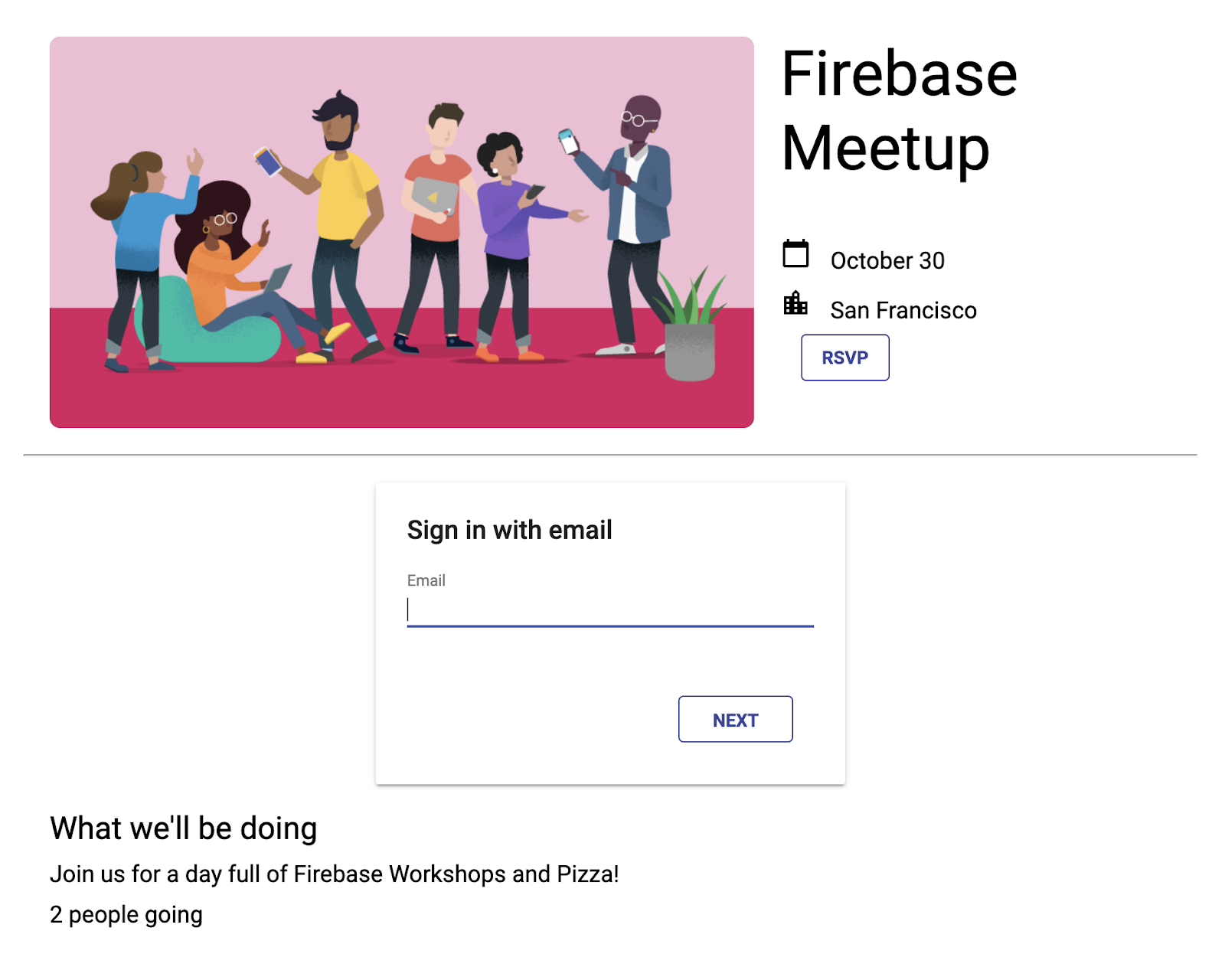
Menguji login ke aplikasi
- Di jendela pratinjau StackBlitz, klik tombol RSVP untuk login ke aplikasi.
- Untuk codelab ini, Anda dapat menggunakan alamat email apa pun, bahkan alamat email palsu, karena Anda tidak menyiapkan langkah verifikasi email untuk codelab ini.
- Jika Anda melihat pesan error yang menyatakan
auth/operation-not-allowedatauThe given sign-in provider is disabled for this Firebase project, periksa untuk memastikan bahwa Anda telah mengaktifkan Email/Password sebagai penyedia login di Firebase console.

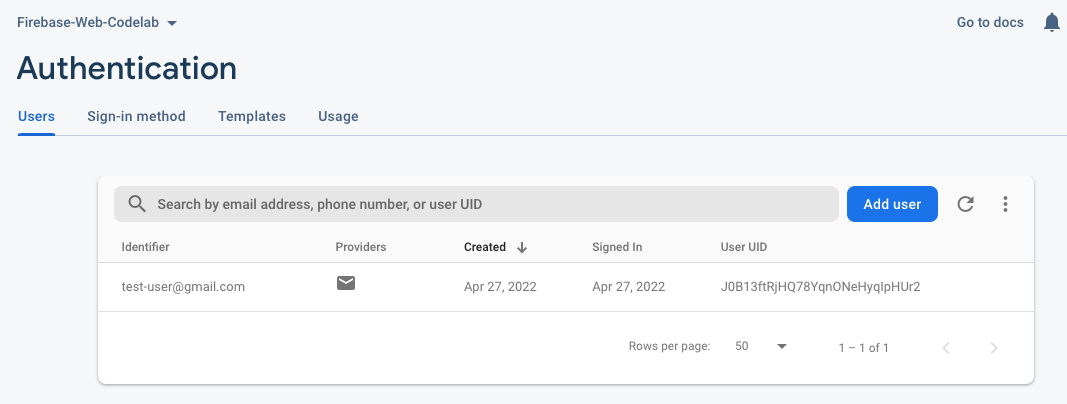
- Buka dasbor Authentication di Firebase console. Di tab Pengguna, Anda akan melihat informasi akun yang Anda masukkan untuk login ke aplikasi.

Menambahkan status autentikasi ke UI
Selanjutnya, pastikan UI mencerminkan fakta bahwa Anda sudah login.
Anda akan menggunakan callback pemroses status Firebase Authentication, yang akan diberi tahu setiap kali status login pengguna berubah. Jika saat ini ada pengguna yang login, aplikasi Anda akan mengubah tombol "RSVP" menjadi tombol "logout".
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan impor
firebase/auth, lalu tambahkansignOutdanonAuthStateChanged, seperti ini:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - Tambahkan kode berikut di bagian bawah fungsi
main():async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - Di pendengar tombol, periksa apakah ada pengguna saat ini dan logout pengguna tersebut. Untuk melakukannya, ganti
startRsvpButton.addEventListenersaat ini dengan kode berikut:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
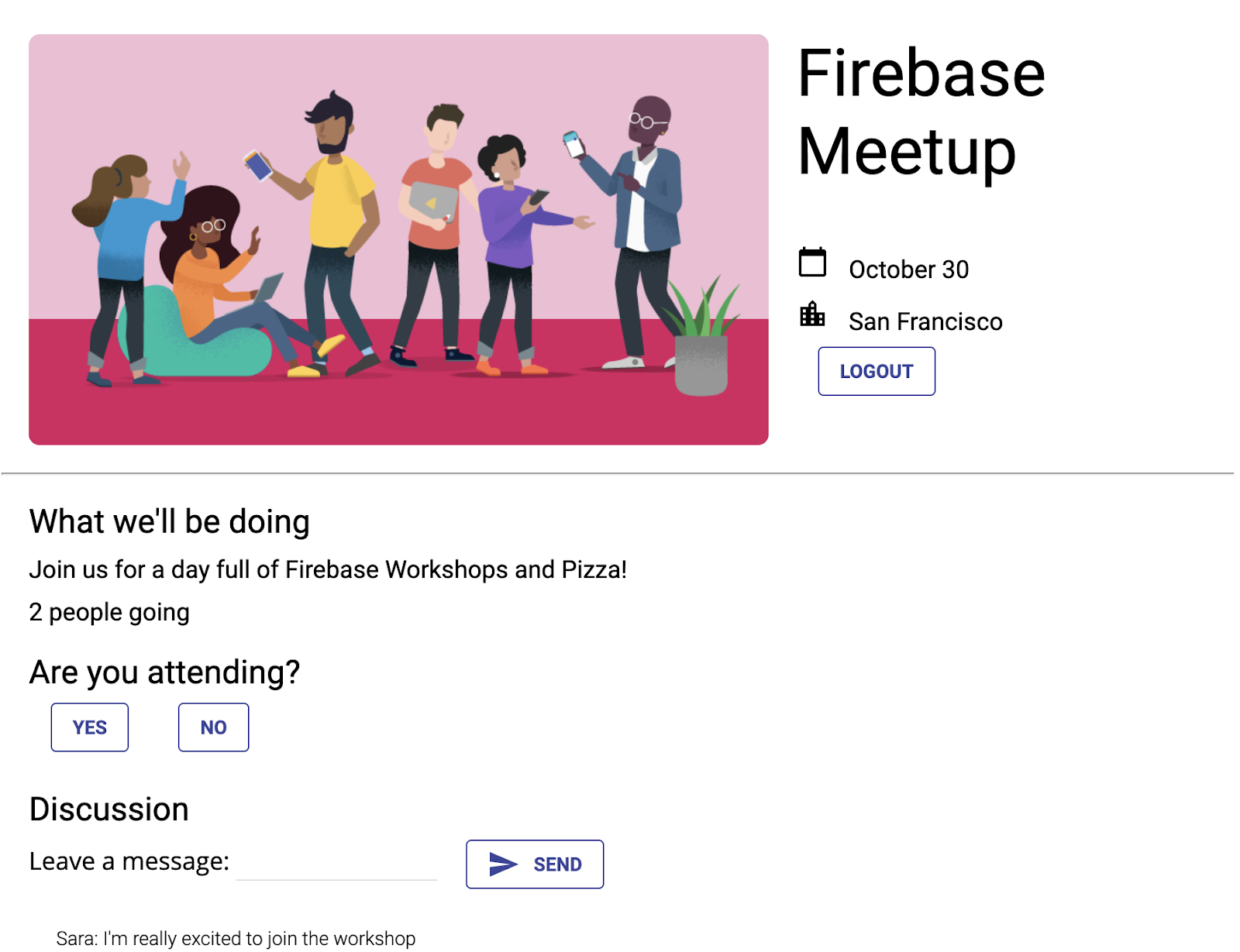
Sekarang, tombol di aplikasi Anda akan menampilkan KELUAR, dan akan beralih kembali ke RSVP saat diklik.
Pratinjau aplikasi

7. Menulis pesan ke Cloud Firestore
Mengetahui bahwa pengguna datang adalah hal yang bagus, tetapi mari kita beri tamu sesuatu yang lain untuk dilakukan di aplikasi. Bagaimana jika mereka dapat meninggalkan pesan di buku tamu? Mereka dapat membagikan alasan mereka ingin datang atau siapa yang ingin mereka temui.
Untuk menyimpan pesan chat yang ditulis pengguna di aplikasi, Anda akan menggunakan Cloud Firestore.
Model data
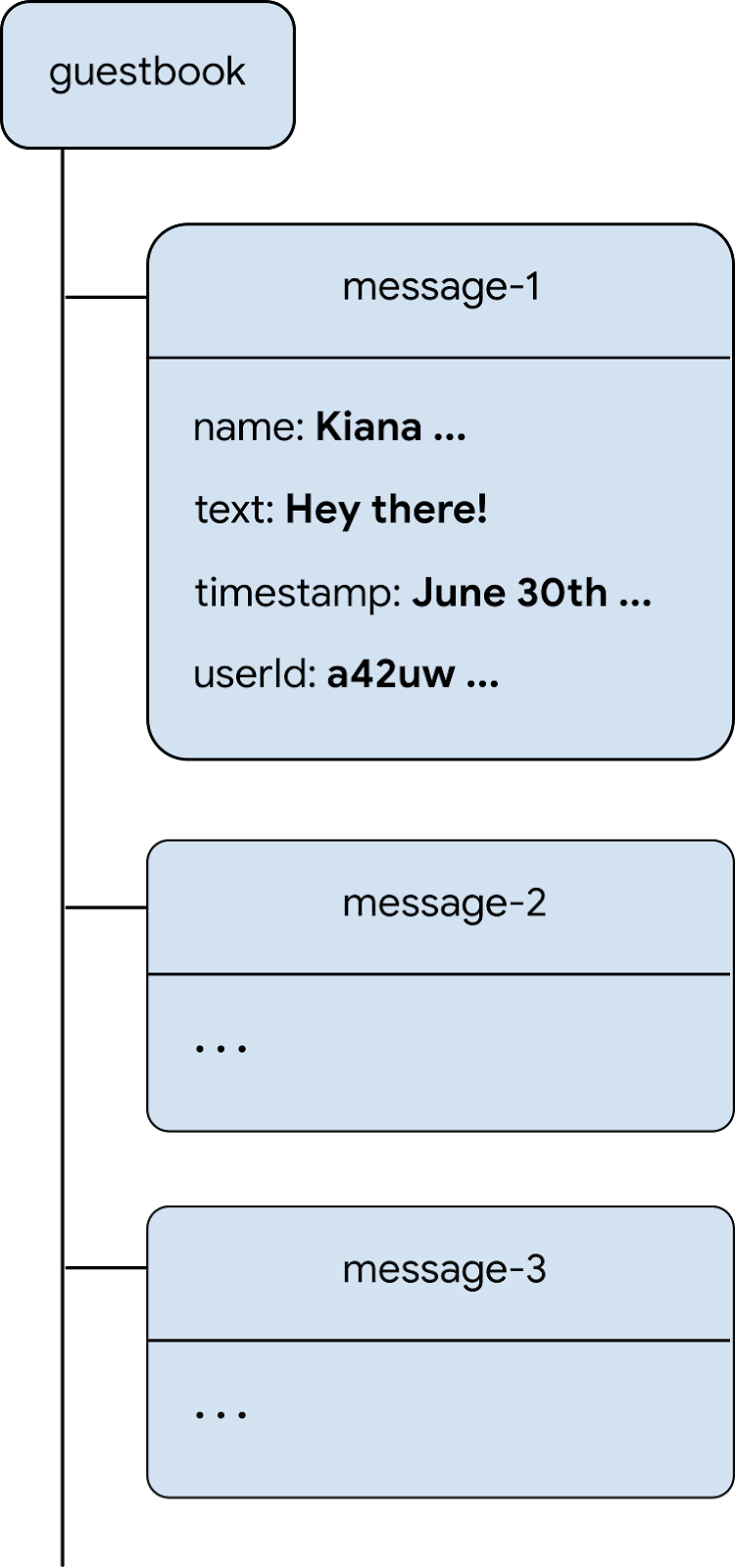
Cloud Firestore adalah database NoSQL, dan data yang disimpan dalam database dibagi menjadi koleksi, dokumen, kolom, dan subkoleksi. Anda akan menyimpan setiap pesan dalam percakapan sebagai dokumen dalam koleksi tingkat teratas yang disebut guestbook.

Menambahkan pesan ke Firestore
Di bagian ini, Anda akan menambahkan fungsi bagi pengguna untuk menulis pesan baru ke database. Pertama, Anda menambahkan HTML untuk elemen UI (kolom pesan dan tombol kirim). Kemudian, Anda menambahkan kode yang menghubungkan elemen ini ke database.
Untuk menambahkan elemen UI kolom pesan dan tombol kirim:
- Di StackBlitz, buka file
index.html. - Temukan
guestbook-container, lalu tambahkan HTML berikut untuk membuat formulir dengan kolom input pesan dan tombol kirim.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
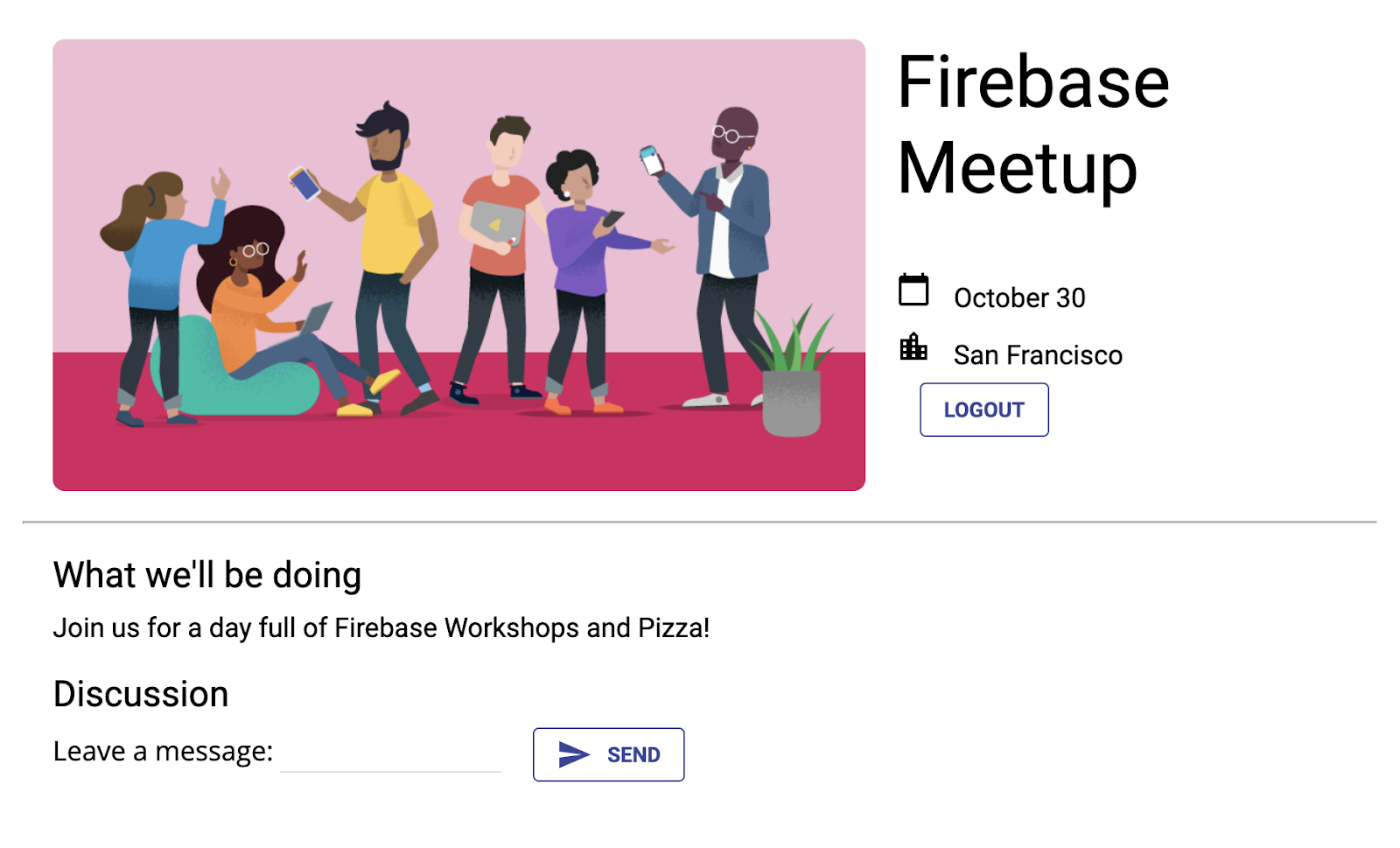
Pratinjau aplikasi

Pengguna yang mengklik tombol SEND akan memicu cuplikan kode di bawah. Tindakan ini akan menambahkan konten kolom input pesan ke koleksi guestbook database. Secara khusus, metode addDoc menambahkan konten pesan ke dokumen baru (dengan ID yang dibuat secara otomatis) ke koleksi guestbook.
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan impor
firebase/firestore, lalu tambahkangetFirestore,addDoc, dancollection, seperti berikut:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Sekarang kita akan menyimpan referensi ke objek
dbFirestore tepat setelahinitializeApp:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - Di bagian bawah fungsi
main(), tambahkan kode berikut.
Perhatikan bahwaauth.currentUser.uidadalah referensi ke ID unik yang dibuat otomatis yang diberikan Firebase Authentication untuk semua pengguna yang login.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Menampilkan buku tamu hanya kepada pengguna yang login
Anda tidak ingin siapa pun melihat chat tamu. Salah satu hal yang dapat Anda lakukan untuk mengamankan chat adalah dengan hanya mengizinkan pengguna yang login untuk melihat buku tamu. Namun, untuk aplikasi Anda sendiri, Anda juga harus mengamankan database dengan Aturan Keamanan Firebase. (Ada informasi selengkapnya tentang aturan keamanan di bagian selanjutnya dalam codelab ini.)
- Di StackBlitz, buka file
index.js. - Edit pemroses
onAuthStateChangeduntuk menyembunyikan dan menampilkan buku tamu.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Menguji pengiriman pesan
- Pastikan Anda sudah login ke aplikasi.
- Masukkan pesan seperti "Halo!", lalu klik KIRIM.
Tindakan ini menulis pesan ke database Cloud Firestore Anda. Namun, Anda belum akan melihat pesan di aplikasi web yang sebenarnya karena Anda masih perlu mengimplementasikan pengambilan data. Anda akan melakukannya nanti.
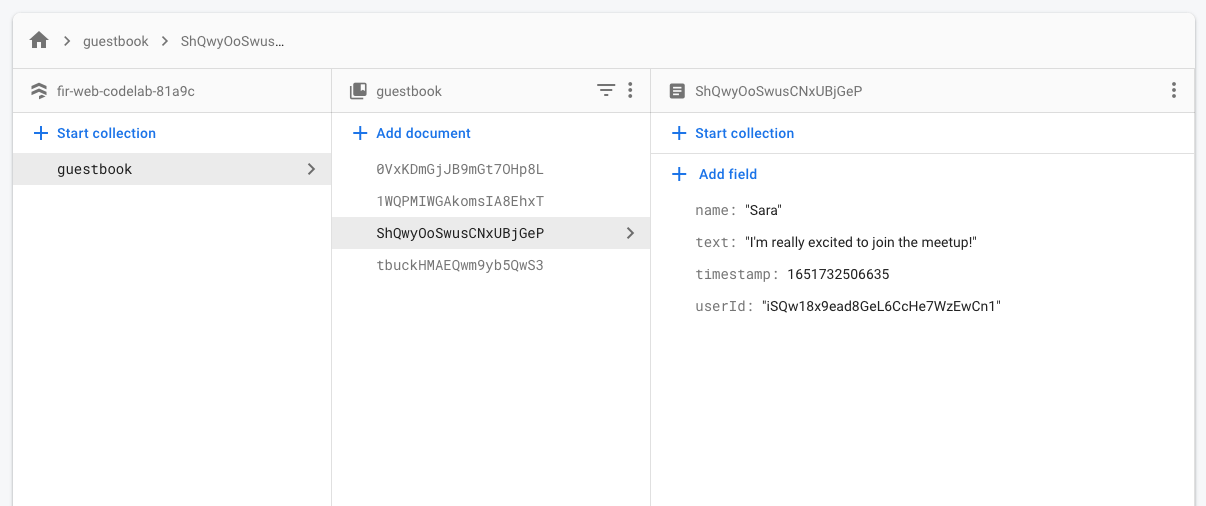
Namun, Anda dapat melihat pesan yang baru ditambahkan di Firebase console.
Di Firebase console, di dasbor Firestore Database, Anda akan melihat koleksi guestbook dengan pesan yang baru ditambahkan. Jika Anda terus mengirim pesan, koleksi buku tamu Anda akan berisi banyak dokumen, seperti ini:
Firebase console

8. Membaca pesan
Menyinkronkan pesan
Bagus sekali tamu dapat menulis pesan ke database, tetapi mereka belum dapat melihatnya di aplikasi.
Untuk menampilkan pesan, Anda perlu menambahkan pemroses yang dipicu saat data berubah, lalu membuat elemen UI yang menampilkan pesan baru.
Anda akan menambahkan kode yang memproses pesan yang baru ditambahkan dari aplikasi. Pertama, tambahkan bagian di HTML untuk menampilkan pesan:
- Di StackBlitz, buka file
index.html. - Di
guestbook-container, tambahkan bagian baru dengan IDguestbook.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Selanjutnya, daftarkan pemroses yang memproses perubahan yang dilakukan pada data:
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan impor
firebase/firestore, lalu tambahkanquery,orderBy, danonSnapshot, seperti berikut:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk mengulangi semua dokumen (pesan buku tamu) di database. Untuk mempelajari lebih lanjut apa yang terjadi dalam kode ini, baca informasi di bawah cuplikan.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Untuk memproses pesan di database, Anda telah membuat kueri pada koleksi tertentu menggunakan fungsi collection. Kode di atas memproses perubahan dalam kumpulan guestbook, tempat pesan chat disimpan. Pesan juga diurutkan berdasarkan tanggal, menggunakan orderBy('timestamp', 'desc') untuk menampilkan pesan terbaru di bagian atas.
Fungsi onSnapshot mengambil dua parameter: kueri yang akan digunakan dan fungsi callback. Fungsi callback dipicu saat ada perubahan pada dokumen yang cocok dengan kueri. Hal ini dapat terjadi jika pesan dihapus, diubah, atau ditambahkan. Untuk mengetahui informasi selengkapnya, lihat dokumentasi Cloud Firestore.
Menguji sinkronisasi pesan
Cloud Firestore secara otomatis dan langsung menyinkronkan data dengan klien yang berlangganan database.
- Pesan yang Anda buat sebelumnya di database akan ditampilkan di aplikasi. Anda dapat menulis pesan baru dan pesan tersebut akan muncul secara instan.
- Jika Anda membuka ruang kerja di beberapa jendela atau tab, pesan akan disinkronkan secara real time di seluruh tab.
- (Opsional) Anda dapat mencoba menghapus, mengubah, atau menambahkan pesan baru secara manual langsung di bagian Database di Firebase console; setiap perubahan akan muncul di UI.
Selamat! Anda sedang membaca dokumen Cloud Firestore di aplikasi Anda.
Pratinjau aplikasi

9. Menyiapkan aturan keamanan dasar
Awalnya Anda menyiapkan Cloud Firestore untuk menggunakan mode pengujian, yang berarti database Anda terbuka untuk operasi baca dan tulis. Namun, Anda hanya boleh menggunakan mode pengujian selama tahap awal pengembangan. Sebagai praktik terbaik, Anda harus menyiapkan aturan keamanan untuk database saat mengembangkan aplikasi. Keamanan harus menjadi bagian integral dari struktur dan perilaku aplikasi Anda.
Dengan Aturan Keamanan, Anda dapat mengontrol akses ke dokumen dan koleksi di database. Dengan sintaksis aturan yang fleksibel, Anda dapat membuat aturan yang cocok dengan apa pun, dari semua penulisan ke seluruh database hingga operasi pada dokumen tertentu.
Anda dapat menulis aturan keamanan untuk Cloud Firestore di Firebase console:
- Di bagian Build Firebase console, klik Firestore Database, lalu pilih tab Rules (atau klik di sini untuk langsung membuka tab Rules).
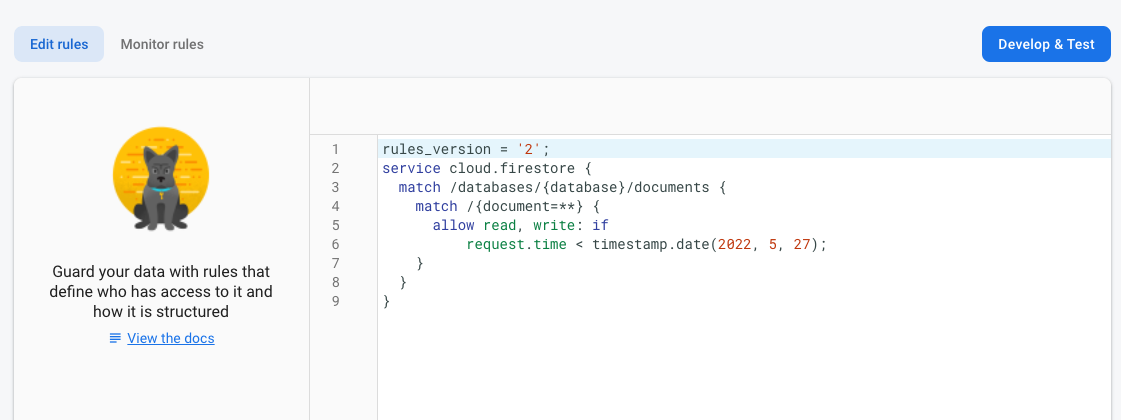
- Anda akan melihat aturan keamanan default berikut, dengan batas waktu akses publik beberapa minggu dari hari ini.

Mengidentifikasi koleksi
Pertama, identifikasi koleksi tempat aplikasi menulis data.
- Hapus klausa
match /{document=**}yang ada, sehingga aturan Anda akan terlihat seperti ini:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - Di
match /databases/{database}/documents, identifikasi kumpulan data yang ingin Anda amankan:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Menambahkan aturan keamanan
Karena Anda menggunakan UID Authentication sebagai kolom di setiap dokumen buku tamu, Anda bisa mendapatkan UID Authentication dan memverifikasi bahwa siapa pun yang mencoba menulis ke dokumen memiliki UID Authentication yang cocok.
- Tambahkan aturan baca dan tulis ke set aturan Anda seperti yang ditunjukkan di bawah:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Klik Publikasikan untuk men-deploy aturan baru Anda.Sekarang, untuk buku tamu, hanya pengguna yang login yang dapat membaca pesan (pesan apa pun!), tetapi Anda hanya dapat membuat pesan menggunakan ID pengguna Anda. Kami juga tidak mengizinkan pesan diedit atau dihapus.
Menambahkan aturan validasi
- Tambahkan validasi data untuk memastikan bahwa semua kolom yang diharapkan ada dalam dokumen:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Klik Publikasikan untuk men-deploy aturan baru Anda.
Reset pendengar
Karena aplikasi Anda sekarang hanya mengizinkan pengguna terautentikasi untuk login, Anda harus memindahkan kueri firestore buku tamu ke dalam pendengar Autentikasi. Jika tidak, error izin akan terjadi dan aplikasi akan terputus saat pengguna logout.
- Di StackBlitz, buka file
index.js. - Tarik pemroses
onSnapshotkoleksi buku tamu ke dalam fungsi baru bernamasubscribeGuestbook. Selain itu, tetapkan hasil fungsionSnapshotke variabelguestbookListener.
PemrosesonSnapshotFirestore menampilkan fungsi berhenti berlangganan yang dapat Anda gunakan untuk membatalkan pemroses snapshot nanti.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Tambahkan fungsi baru di bawahnya yang disebut
unsubscribeGuestbook. Periksa apakah variabelguestbookListenertidak null, lalu panggil fungsi untuk membatalkan pemroses.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Terakhir, tambahkan fungsi baru ke callback onAuthStateChanged.
- Tambahkan
subscribeGuestbook()di bagian bawahif (user). - Tambahkan
unsubscribeGuestbook()di bagian bawah pernyataanelse.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Langkah bonus: Mempraktikkan apa yang telah Anda pelajari
Mencatat status RSVP tamu
Saat ini, aplikasi Anda hanya mengizinkan orang memulai chat jika mereka tertarik dengan acara tersebut. Selain itu, satu-satunya cara Anda mengetahui apakah seseorang akan datang adalah jika orang tersebut mempostingnya di chat. Mari kita atur semuanya dan beri tahu orang lain jumlah orang yang akan datang.
Anda akan menambahkan tombol untuk mendaftarkan orang yang ingin menghadiri acara, lalu mengumpulkan jumlah orang yang akan datang.
- Di StackBlitz, buka file
index.html. - Di
guestbook-container, tambahkan sekumpulan tombol YES dan NO, seperti berikut:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
Pratinjau aplikasi

Selanjutnya, daftarkan pemroses untuk klik tombol. Jika pengguna mengklik YA, gunakan UID Authentication mereka untuk menyimpan respons ke database.
- Di StackBlitz, buka file
index.js. - Di bagian atas, temukan pernyataan impor
firebase/firestore, lalu tambahkandoc,setDoc, danwhere, seperti berikut:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk memantau status RSVP:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Selanjutnya, buat koleksi baru bernama
attendees, lalu daftarkan referensi dokumen jika salah satu tombol RSVP diklik. Tetapkan referensi tersebut ketrueataufalse, bergantung pada tombol yang diklik.
Pertama, untukrsvpYes:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo, tetapi dengan nilaifalse:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Perbarui Aturan Keamanan Anda
Karena Anda telah menyiapkan beberapa aturan, data baru yang Anda tambahkan dengan tombol akan ditolak.
Mengizinkan penambahan ke koleksi attendees
Anda harus memperbarui aturan untuk mengizinkan penambahan ke koleksi attendees.
- Untuk koleksi
attendees, karena Anda menggunakan UID Autentikasi sebagai nama dokumen, Anda dapat mengambilnya dan memverifikasi bahwauidpengirim sama dengan dokumen yang mereka tulis. Anda akan mengizinkan semua orang membaca daftar tamu (karena tidak ada data pribadi di sana), tetapi hanya pembuat yang dapat memperbaruinya.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Klik Publikasikan untuk men-deploy aturan baru Anda.
Menambahkan aturan validasi
- Tambahkan beberapa aturan validasi data untuk memastikan bahwa semua kolom yang diharapkan ada dalam dokumen:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Jangan lupa untuk mengklik Publikasikan untuk men-deploy aturan Anda.
(Opsional) Anda kini dapat melihat hasil klik tombol. Buka dasbor Cloud Firestore di Firebase console.
Membaca status RSVP
Setelah merekam respons, mari kita lihat siapa yang akan datang dan menampilkannya di UI.
- Di StackBlitz, buka file
index.html. - Di
description-container, tambahkan elemen baru dengan IDnumber-attending.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Selanjutnya, daftarkan pemroses untuk koleksi attendees dan hitung jumlah respons YA:
- Di StackBlitz, buka file
index.js. - Di bagian bawah fungsi
main(), tambahkan kode berikut untuk memproses status RSVP dan menghitung klik YA.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Terakhir, mari kita tandai tombol yang sesuai dengan status saat ini.
- Buat fungsi yang memeriksa apakah UID Autentikasi saat ini memiliki entri dalam koleksi
attendees, lalu tetapkan class tombol keclicked.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Selain itu, mari kita buat fungsi untuk berhenti berlangganan. Nilai ini akan digunakan saat pengguna logout.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Panggil fungsi dari pemroses Autentikasi.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Coba login sebagai beberapa pengguna dan lihat jumlahnya bertambah dengan setiap klik tombol YA tambahan.
Pratinjau aplikasi

11. Selamat!
Anda telah menggunakan Firebase untuk membangun aplikasi web interaktif secara real-time.
Yang telah kita bahas
- Firebase Authentication
- FirebaseUI
- Cloud Firestore
- Aturan Keamanan Firebase
Langkah berikutnya
- Ingin mempelajari lebih lanjut Alur Kerja Developer Firebase? Lihat codelab emulator Firebase untuk mempelajari cara menguji dan menjalankan aplikasi Anda sepenuhnya secara lokal.
- Ingin mempelajari lebih lanjut produk Firebase lainnya? Mungkin Anda ingin menyimpan file gambar yang diupload pengguna? Atau mengirim notifikasi kepada pengguna? Lihat codelab web Firebase untuk codelab yang membahas lebih mendalam banyak produk Firebase untuk web.
- Ingin mempelajari Cloud Firestore lebih lanjut? Mungkin Anda ingin mempelajari subkoleksi dan transaksi? Buka codelab web Cloud Firestore untuk codelab yang membahas Cloud Firestore secara lebih mendalam. Atau tonton seri YouTube ini untuk mengenal Cloud Firestore.
Pelajari lebih lanjut
- Situs Firebase: firebase.google.com
- Channel YouTube Firebase
Bagaimana hasilnya?
Kami ingin mendengar masukan dari Anda. Isi formulir (sangat) singkat di sini.
