1 अवलोकन
इस कोडलैब में, आप इंटरैक्टिव वेब एप्लिकेशन बनाने के लिए फायरबेस की कुछ बुनियादी बातें सीखेंगे। आप कई फायरबेस उत्पादों का उपयोग करके एक इवेंट आरएसवीपी और गेस्टबुक चैट ऐप बनाएंगे।

आप क्या सीखेंगे
- उपयोगकर्ताओं को फ़ायरबेस प्रमाणीकरण और फ़ायरबेसयूआई से प्रमाणित करें।
- क्लाउड फायरस्टोर का उपयोग करके डेटा सिंक करें।
- डेटाबेस को सुरक्षित करने के लिए फायरबेस सुरक्षा नियम लिखें।
आपको किस चीज़ की ज़रूरत पड़ेगी
- आपकी पसंद का ब्राउज़र, जैसे Chrome.
- stackblitz.com तक पहुंच (कोई खाता या साइन-इन आवश्यक नहीं)।
- एक Google खाता, एक gmail खाते की तरह। हम उस ईमेल खाते की अनुशंसा करते हैं जिसे आप पहले से ही अपने GitHub खाते के लिए उपयोग करते हैं। यह आपको StackBlitz में उन्नत सुविधाओं का उपयोग करने की अनुमति देता है।
- कोडलैब का नमूना कोड। कोड कैसे प्राप्त करें इसके लिए अगला चरण देखें।
2. आरंभिक कोड प्राप्त करें
इस कोडलैब में, आप StackBlitz का उपयोग करके एक ऐप बनाते हैं, जो एक ऑनलाइन संपादक है जिसमें कई फायरबेस वर्कफ़्लो एकीकृत हैं। स्टैकब्लिट्ज़ को किसी सॉफ़्टवेयर इंस्टॉलेशन या विशेष स्टैकब्लिट्ज़ खाते की आवश्यकता नहीं है।
StackBlitz आपको दूसरों के साथ प्रोजेक्ट साझा करने देता है। अन्य लोग जिनके पास आपका StackBlitz प्रोजेक्ट URL है, वे आपका कोड देख सकते हैं और आपके प्रोजेक्ट को फोर्क कर सकते हैं, लेकिन वे आपके StackBlitz प्रोजेक्ट को संपादित नहीं कर सकते हैं।
- आरंभिक कोड के लिए इस URL पर जाएँ: https://stackblitz.com/edit/firebase-gtk-web-start
- स्टैकब्लिट्ज़ पृष्ठ के शीर्ष पर, फ़ोर्क पर क्लिक करें:

अब आपके पास अपने स्वयं के स्टैकब्लिट्ज़ प्रोजेक्ट के रूप में शुरुआती कोड की एक प्रति है, जिसमें एक अद्वितीय यूआरएल के साथ एक अद्वितीय नाम है। आपकी सभी फ़ाइलें और परिवर्तन इस StackBlitz प्रोजेक्ट में सहेजे गए हैं।
3. घटना की जानकारी संपादित करें
इस कोडलैब के लिए प्रारंभिक सामग्री वेब ऐप के लिए कुछ संरचना प्रदान करती है, जिसमें ऐप के लिए कुछ स्टाइलशीट और कुछ HTML कंटेनर शामिल हैं। बाद में इस कोडलैब में, आप इन कंटेनरों को फायरबेस से जोड़ देंगे।
आरंभ करने के लिए, आइए स्टैकब्लिट्ज़ इंटरफ़ेस से थोड़ा और परिचित हों।
- StackBlitz में,
index.htmlफ़ाइल खोलें। -
event-details-containerऔरdescription-containerपता लगाएं, फिर कुछ ईवेंट विवरण संपादित करने का प्रयास करें।
जैसे ही आप पाठ को संपादित करते हैं, स्टैकब्लिट्ज़ में स्वचालित पृष्ठ पुनः लोड नए ईवेंट विवरण प्रदर्शित करता है। बढ़िया, हाँ?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
आपके ऐप का पूर्वावलोकन कुछ इस तरह दिखना चाहिए:
ऐप पूर्वावलोकन

4. एक फायरबेस प्रोजेक्ट बनाएं और सेट करें
ईवेंट की जानकारी प्रदर्शित करना आपके मेहमानों के लिए बहुत अच्छा है, लेकिन केवल ईवेंट दिखाना किसी के लिए भी बहुत उपयोगी नहीं है। आइए इस ऐप में कुछ गतिशील कार्यक्षमता जोड़ें। इसके लिए, आपको Firebase को अपने ऐप से जोड़ना होगा। फ़ायरबेस के साथ आरंभ करने के लिए, आपको एक फ़ायरबेस प्रोजेक्ट बनाना और सेट अप करना होगा।
एक फायरबेस प्रोजेक्ट बनाएं
- फायरबेस में साइन इन करें।
- फायरबेस कंसोल में, प्रोजेक्ट जोड़ें (या प्रोजेक्ट बनाएं ) पर क्लिक करें, फिर अपने फायरबेस प्रोजेक्ट को फायरबेस-वेब-कोडेलैब नाम दें।

- प्रोजेक्ट निर्माण विकल्पों पर क्लिक करें। संकेत मिलने पर फायरबेस शर्तों को स्वीकार करें। Google Analytics स्क्रीन पर, "सक्षम न करें" पर क्लिक करें, क्योंकि आप इस ऐप के लिए Analytics का उपयोग नहीं करेंगे।
फायरबेस प्रोजेक्ट्स के बारे में अधिक जानने के लिए, फायरबेस प्रोजेक्ट्स को समझें देखें।
कंसोल में फ़ायरबेस उत्पादों को सक्षम और सेट करें
आप जो ऐप बना रहे हैं वह कई फायरबेस उत्पादों का उपयोग करता है जो वेब ऐप्स के लिए उपलब्ध हैं:
- फायरबेस प्रमाणीकरण और फायरबेस यूआई आपके उपयोगकर्ताओं को आसानी से आपके ऐप में साइन इन करने की अनुमति देता है।
- क्लाउड फायरस्टोर क्लाउड पर संरचित डेटा को सहेजने और डेटा में बदलाव होने पर तुरंत सूचना प्राप्त करने के लिए है।
- आपके डेटाबेस को सुरक्षित करने के लिए फायरबेस सुरक्षा नियम ।
इनमें से कुछ उत्पादों को विशेष कॉन्फ़िगरेशन की आवश्यकता है या फायरबेस कंसोल का उपयोग करके सक्षम करने की आवश्यकता है।
फायरबेस प्रमाणीकरण के लिए ईमेल साइन-इन सक्षम करें
उपयोगकर्ताओं को वेब ऐप में साइन इन करने की अनुमति देने के लिए, आप इस कोडलैब के लिए ईमेल/पासवर्ड साइन-इन विधि का उपयोग करेंगे:
- फायरबेस कंसोल के बाईं ओर के पैनल में, बिल्ड > प्रमाणीकरण पर क्लिक करें। फिर आरंभ करें पर क्लिक करें. अब आप प्रमाणीकरण डैशबोर्ड में हैं, जहां आप साइन-अप किए गए उपयोगकर्ताओं को देख सकते हैं, साइन-इन प्रदाताओं को कॉन्फ़िगर कर सकते हैं और सेटिंग्स प्रबंधित कर सकते हैं।

- साइन-इन विधि टैब चुनें (या सीधे टैब पर जाने के लिए यहां क्लिक करें )।

- प्रदाता विकल्पों में से ईमेल/पासवर्ड पर क्लिक करें, स्विच को सक्षम पर टॉगल करें और फिर सहेजें पर क्लिक करें।

क्लाउड फायरस्टोर स्थापित करें
वेब ऐप चैट संदेशों को सहेजने और नए चैट संदेश प्राप्त करने के लिए क्लाउड फायरस्टोर का उपयोग करता है।
क्लाउड फायरस्टोर कैसे स्थापित करें यहां बताया गया है:
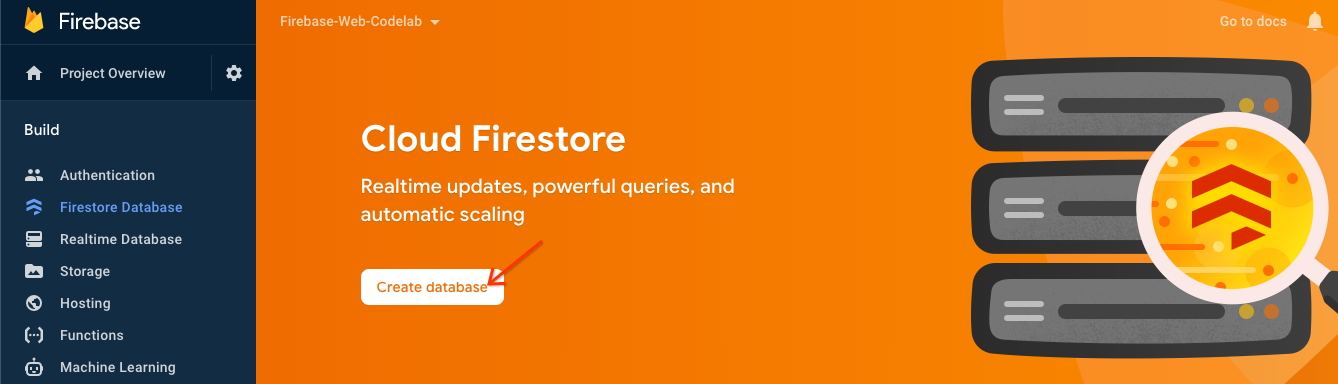
- फ़ायरबेस कंसोल के बाईं ओर के पैनल में, बिल्ड > फ़ायरस्टोर डेटाबेस पर क्लिक करें। फिर डेटाबेस बनाएं पर क्लिक करें।
- डेटाबेस बनाएँ पर क्लिक करें.

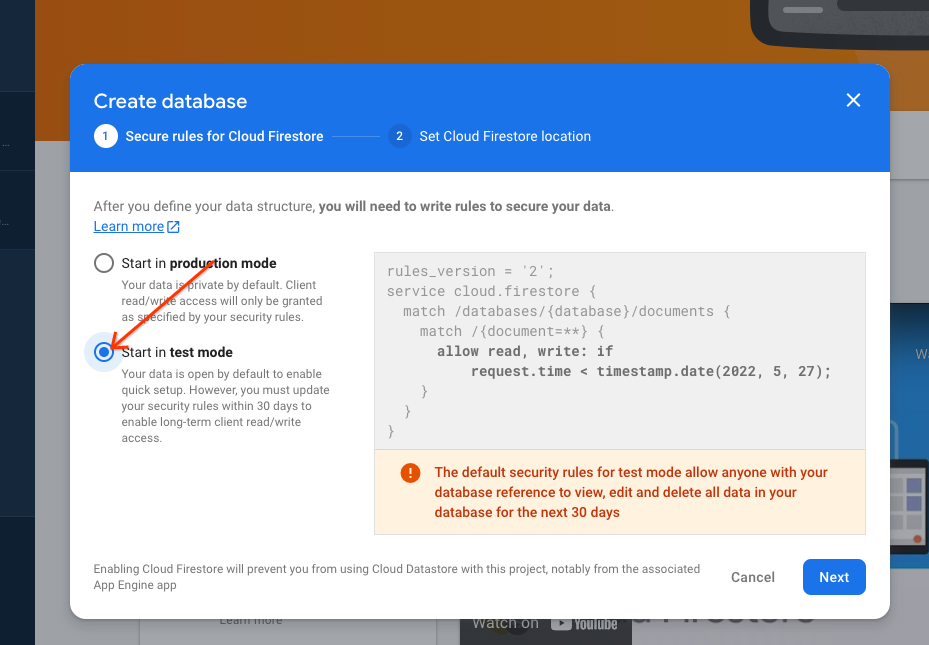
- स्टार्ट इन टेस्ट मोड विकल्प का चयन करें। सुरक्षा नियमों के बारे में अस्वीकरण पढ़ें. परीक्षण मोड यह सुनिश्चित करता है कि आप विकास के दौरान डेटाबेस पर स्वतंत्र रूप से लिख सकते हैं। अगला पर क्लिक करें ।

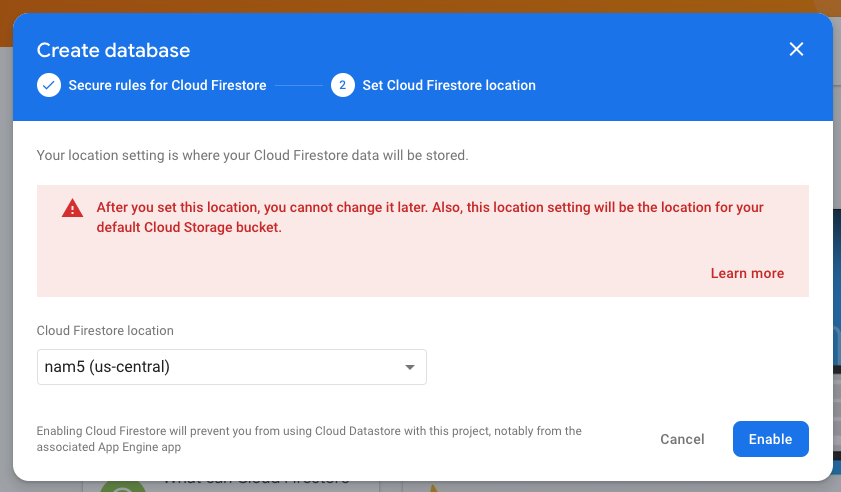
- अपने डेटाबेस के लिए स्थान चुनें (आप केवल डिफ़ॉल्ट का उपयोग कर सकते हैं)। हालाँकि, ध्यान दें कि इस स्थान को बाद में बदला नहीं जा सकता।

- हो गया पर क्लिक करें.
5. फायरबेस जोड़ें और कॉन्फ़िगर करें
अब जब आपने अपना फायरबेस प्रोजेक्ट बना लिया है और कुछ सेवाएं सक्षम कर ली हैं, तो आपको वह कोड बताना होगा जिसे आप फायरबेस का उपयोग करना चाहते हैं, साथ ही यह भी बताना होगा कि किस फायरबेस प्रोजेक्ट का उपयोग करना है।
फायरबेस लाइब्रेरी जोड़ें
आपके ऐप में फ़ायरबेस का उपयोग करने के लिए, आपको ऐप में फ़ायरबेस लाइब्रेरीज़ को जोड़ना होगा। ऐसा करने के कई तरीके हैं, जैसा कि फायरबेस दस्तावेज़ में वर्णित है । उदाहरण के लिए, आप Google के CDN से लाइब्रेरी जोड़ सकते हैं, या आप उन्हें npm का उपयोग करके स्थानीय रूप से इंस्टॉल कर सकते हैं और फिर यदि आप ब्राउज़राइज़ का उपयोग कर रहे हैं तो उन्हें अपने ऐप में पैकेज कर सकते हैं।
StackBlitz स्वचालित बंडलिंग प्रदान करता है, जिससे आप आयात विवरण का उपयोग करके फायरबेस लाइब्रेरी जोड़ सकते हैं। आप लाइब्रेरी के मॉड्यूलर (v9) संस्करणों का उपयोग कर रहे होंगे, जो "ट्री शेकिंग" नामक प्रक्रिया के माध्यम से वेबपेज के समग्र आकार को कम करने में मदद करता है। आप दस्तावेज़ों में मॉड्यूलर एसडीके के बारे में अधिक जान सकते हैं।
इस ऐप को बनाने के लिए, आप फायरबेस ऑथेंटिकेशन, फायरबेसयूआई और क्लाउड फायरस्टोर लाइब्रेरी का उपयोग करते हैं। इस कोडलैब के लिए, निम्नलिखित आयात विवरण पहले से ही index.js फ़ाइल के शीर्ष पर शामिल हैं, और जैसे-जैसे हम आगे बढ़ेंगे, हम प्रत्येक फायरबेस लाइब्रेरी से और अधिक विधियाँ आयात करेंगे:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
अपने फायरबेस प्रोजेक्ट में एक फायरबेस वेब ऐप जोड़ें
- फ़ायरबेस कंसोल में वापस, ऊपर बाईं ओर प्रोजेक्ट अवलोकन पर क्लिक करके अपने प्रोजेक्ट के अवलोकन पृष्ठ पर जाएँ।
- अपने प्रोजेक्ट के अवलोकन पृष्ठ के मध्य में, वेब आइकन पर क्लिक करें
 एक नया फायरबेस वेब ऐप बनाने के लिए।
एक नया फायरबेस वेब ऐप बनाने के लिए। 
- ऐप को वेब ऐप उपनाम से पंजीकृत करें।
- इस कोडलैब के लिए, इस ऐप के लिए फायरबेस होस्टिंग भी सेट करें के बगल में स्थित बॉक्स को चेक न करें। अभी आप StackBlitz के पूर्वावलोकन फलक का उपयोग करेंगे।
- ऐप रजिस्टर करें पर क्लिक करें.

- फायरबेस कॉन्फ़िगरेशन ऑब्जेक्ट को अपने क्लिपबोर्ड पर कॉपी करें।

- कंसोल के लिए जारी रखें पर क्लिक करें। अपने ऐप में फायरबेस कॉन्फ़िगरेशन ऑब्जेक्ट जोड़ें:
- StackBlitz में वापस,
index.jsफ़ाइल पर जाएँ। -
Add Firebase project configuration object hereपता लगाएं, फिर टिप्पणी के ठीक नीचे अपना कॉन्फ़िगरेशन स्निपेट पेस्ट करें। - अपने अद्वितीय फायरबेस प्रोजेक्ट कॉन्फ़िगरेशन का उपयोग करके फायरबेस सेट करने के लिए
initializeAppफ़ंक्शन कॉल जोड़ें।// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.appspot.com", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. उपयोगकर्ता साइन-इन जोड़ें (RSVP)
अब जब आपने ऐप में फ़ायरबेस जोड़ लिया है, तो आप एक आरएसवीपी बटन सेट कर सकते हैं जो फ़ायरबेस प्रमाणीकरण का उपयोग करके लोगों को पंजीकृत करता है।
अपने उपयोगकर्ताओं को ईमेल साइन-इन और फायरबेसयूआई से प्रमाणित करें
आपको एक आरएसवीपी बटन की आवश्यकता होगी जो उपयोगकर्ता को उनके ईमेल पते से साइन इन करने के लिए प्रेरित करे। आप FirebaseUI को RSVP बटन से जोड़कर ऐसा कर सकते हैं। FirebaseUI एक लाइब्रेरी है जो आपको Firebase Auth के शीर्ष पर एक पूर्व-निर्मित UI प्रदान करती है।
फायरबेसयूआई को एक कॉन्फ़िगरेशन की आवश्यकता होती है ( दस्तावेज़ीकरण में विकल्प देखें) जो दो काम करता है:
- FirebaseUI को बताता है कि आप ईमेल/पासवर्ड साइन-इन पद्धति का उपयोग करना चाहते हैं।
- सफल साइन-इन के लिए कॉलबैक को संभालता है और रीडायरेक्ट से बचने के लिए गलत रिटर्न देता है। आप नहीं चाहते कि पेज रीफ्रेश हो क्योंकि आप एक सिंगल-पेज वेब ऐप बना रहे हैं।
FirebaseUI प्रामाणिक प्रारंभ करने के लिए कोड जोड़ें
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - शीर्ष पर,
firebase/authआयात विवरण का पता लगाएं, फिरgetAuthऔरEmailAuthProviderजोड़ें, जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; -
initializeAppठीक बाद ऑथ ऑब्जेक्ट का संदर्भ सहेजें, जैसे:initializeApp(firebaseConfig); auth = getAuth(); - ध्यान दें कि FirebaseUI कॉन्फ़िगरेशन पहले से ही शुरुआती कोड में प्रदान किया गया है। ईमेल प्रमाणीकरण प्रदाता का उपयोग करने के लिए यह पहले से ही सेटअप है।
-
index.jsमेंmain()फ़ंक्शन के निचले भाग में, FirebaseUI इनिशियलाइज़ेशन स्टेटमेंट जोड़ें, जैसे:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
HTML में RSVP बटन जोड़ें
- StackBlitz में,
index.htmlफ़ाइल पर जाएँ। - जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है
event-details-containerके अंदर आरएसवीपी बटन के लिए HTML जोड़ें।
नीचे दिखाए गए समानidमानों का उपयोग करने में सावधानी बरतें क्योंकि, इस कोडलैब के लिए,index.jsफ़ाइल में इन विशिष्ट आईडी के लिए पहले से ही हुक हैं।
ध्यान दें किindex.htmlफ़ाइल में,firebaseui-auth-containerआईडी वाला एक कंटेनर है। यह वह आईडी है जिसे आप अपना लॉगिन बनाए रखने के लिए FirebaseUI को भेजेंगे।
ऐप पूर्वावलोकन<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->

- RSVP बटन पर श्रोता सेट करें और FirebaseUI स्टार्ट फ़ंक्शन को कॉल करें। यह FirebaseUI को बताता है कि आप साइन-इन विंडो देखना चाहते हैं।
निम्नलिखित कोड कोindex.jsमेंmain()फ़ंक्शन के नीचे जोड़ें:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
ऐप में साइन इन करने का परीक्षण करें
- StackBlitz की पूर्वावलोकन विंडो में, ऐप में साइन इन करने के लिए RSVP बटन पर क्लिक करें।
- इस कोडलैब के लिए, आप किसी भी ईमेल पते का उपयोग कर सकते हैं, यहां तक कि नकली ईमेल पते का भी, क्योंकि आप इस कोडलैब के लिए ईमेल सत्यापन चरण सेट नहीं कर रहे हैं।
- यदि आपको यह बताते हुए एक त्रुटि संदेश दिखाई देता है कि इस फायरबेस प्रोजेक्ट के लिए
auth/operation-not-allowedयाThe given sign-in provider is disabled for this Firebase project, तो यह सुनिश्चित करने के लिए जांचें कि आपने फायरबेस कंसोल में साइन-इन प्रदाता के रूप में ईमेल/पासवर्ड सक्षम किया है।

- फायरबेस कंसोल में ऑथेंटिकेशन डैशबोर्ड पर जाएं। उपयोगकर्ता टैब में, आपको वह खाता जानकारी दिखनी चाहिए जो आपने ऐप में साइन इन करने के लिए दर्ज की थी।

यूआई में प्रमाणीकरण स्थिति जोड़ें
इसके बाद, सुनिश्चित करें कि यूआई इस तथ्य को दर्शाता है कि आप साइन इन हैं।
आप फायरबेस प्रमाणीकरण स्थिति श्रोता कॉलबैक का उपयोग करेंगे, जो उपयोगकर्ता की साइन-इन स्थिति बदलने पर सूचित हो जाता है। यदि वर्तमान में कोई साइन-इन उपयोगकर्ता है, तो आपका ऐप "आरएसवीपी" बटन को "लॉगआउट" बटन पर स्विच कर देगा।
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - शीर्ष पर,
firebase/authआयात विवरण का पता लगाएं, फिरsignOutऔरonAuthStateChangedजोड़ें, जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; -
main()फ़ंक्शन के नीचे निम्नलिखित कोड जोड़ें:async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - बटन श्रोता में, जांचें कि क्या कोई वर्तमान उपयोगकर्ता है और उन्हें लॉग आउट करें। ऐसा करने के लिए, वर्तमान
startRsvpButton.addEventListenerनिम्नलिखित से बदलें:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
अब, आपके ऐप के बटन को LOGOUT दिखाना चाहिए, और क्लिक करने पर इसे RSVP पर वापस स्विच करना चाहिए।
ऐप पूर्वावलोकन

7. क्लाउड फायरस्टोर को संदेश लिखें
यह जानना बहुत अच्छा है कि उपयोगकर्ता आ रहे हैं, लेकिन आइए मेहमानों को ऐप में कुछ और करने का मौका दें। क्या होगा यदि वे अतिथि पुस्तिका में संदेश छोड़ सकें? वे साझा कर सकते हैं कि वे आने के लिए क्यों उत्साहित हैं या वे किससे मिलने की उम्मीद करते हैं।
उपयोगकर्ताओं द्वारा ऐप में लिखे गए चैट संदेशों को संग्रहीत करने के लिए, आप क्लाउड फायरस्टोर का उपयोग करेंगे।
डेटा मॉडल
क्लाउड फायरस्टोर एक NoSQL डेटाबेस है, और डेटाबेस में संग्रहीत डेटा को संग्रह, दस्तावेज़, फ़ील्ड और उपसंग्रह में विभाजित किया गया है। आप चैट के प्रत्येक संदेश को guestbook नामक शीर्ष-स्तरीय संग्रह में एक दस्तावेज़ के रूप में संग्रहीत करेंगे।

फायरस्टोर में संदेश जोड़ें
इस अनुभाग में, आप उपयोगकर्ताओं के लिए डेटाबेस में नए संदेश लिखने की कार्यक्षमता जोड़ेंगे। सबसे पहले, आप यूआई तत्वों (संदेश फ़ील्ड और भेजें बटन) के लिए HTML जोड़ें। फिर, आप वह कोड जोड़ते हैं जो इन तत्वों को डेटाबेस से जोड़ता है।
संदेश फ़ील्ड और भेजें बटन के यूआई तत्व जोड़ने के लिए:
- StackBlitz में,
index.htmlफ़ाइल पर जाएँ। -
guestbook-containerपता लगाएं, फिर संदेश इनपुट फ़ील्ड और भेजें बटन के साथ एक फॉर्म बनाने के लिए निम्नलिखित HTML जोड़ें।<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
ऐप पूर्वावलोकन

SEND बटन पर क्लिक करने वाला उपयोगकर्ता नीचे दिए गए कोड स्निपेट को ट्रिगर करेगा। यह संदेश इनपुट फ़ील्ड की सामग्री को डेटाबेस के guestbook संग्रह में जोड़ता है। विशेष रूप से, addDoc विधि guestbook संग्रह में संदेश सामग्री को एक नए दस्तावेज़ (स्वचालित रूप से जेनरेट की गई आईडी के साथ) में जोड़ती है।
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - शीर्ष पर,
firebase/firestoreआयात विवरण का पता लगाएं, फिरgetFirestore,addDocऔरcollectionजोड़ें, जैसे:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - अब हम
initializeAppठीक बाद फायरस्टोरdbऑब्जेक्ट का एक संदर्भ सहेजेंगे:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); -
main()फ़ंक्शन के नीचे, निम्नलिखित कोड जोड़ें।
ध्यान दें किauth.currentUser.uidऑटो-जेनरेट की गई अद्वितीय आईडी का एक संदर्भ है जो फायरबेस प्रमाणीकरण सभी लॉग-इन उपयोगकर्ताओं के लिए देता है।async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
गेस्टबुक केवल साइन-इन किए हुए उपयोगकर्ताओं को दिखाएं
आप नहीं चाहते कि मेहमानों की बातचीत कोई भी देखे। चैट को सुरक्षित करने के लिए आप जो एक काम कर सकते हैं वह केवल साइन-इन किए गए उपयोगकर्ताओं को गेस्टबुक देखने की अनुमति देना है। जैसा कि कहा गया है, अपने स्वयं के ऐप्स के लिए, आप अपने डेटाबेस को फायरबेस सुरक्षा नियमों से भी सुरक्षित करना चाहेंगे। (कोडलैब में बाद में सुरक्षा नियमों के बारे में अधिक जानकारी है।)
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - गेस्टबुक को छिपाने और दिखाने के लिए
onAuthStateChangedश्रोता को संपादित करें।// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
संदेश भेजने का परीक्षण करें
- सुनिश्चित करें कि आप ऐप में साइन इन हैं।
- एक संदेश दर्ज करें जैसे "अरे वहाँ!", फिर भेजें पर क्लिक करें।
यह क्रिया आपके क्लाउड फायरस्टोर डेटाबेस पर संदेश लिखती है। हालाँकि, आपको अभी भी अपने वास्तविक वेब ऐप में संदेश नहीं दिखेगा क्योंकि आपको अभी भी डेटा पुनर्प्राप्त करने की आवश्यकता है। आप आगे ऐसा करेंगे.
लेकिन आप फायरबेस कंसोल में नया जोड़ा गया संदेश देख सकते हैं।
फायरबेस कंसोल में, फायरस्टोर डेटाबेस डैशबोर्ड में, आपको अपने नए जोड़े गए संदेश के साथ guestbook संग्रह देखना चाहिए। यदि आप संदेश भेजते रहेंगे, तो आपके गेस्टबुक संग्रह में कई दस्तावेज़ होंगे, जैसे:
फायरबेस कंसोल

8. संदेश पढ़ें
संदेशों को सिंक्रनाइज़ करें
यह बहुत अच्छा है कि मेहमान डेटाबेस में संदेश लिख सकते हैं, लेकिन वे उन्हें अभी तक ऐप में नहीं देख सकते हैं।
संदेशों को प्रदर्शित करने के लिए, आपको श्रोताओं को जोड़ना होगा जो डेटा बदलने पर ट्रिगर होते हैं, फिर एक यूआई तत्व बनाएं जो नए संदेश दिखाता है।
आप वह कोड जोड़ेंगे जो ऐप से नए जोड़े गए संदेशों को सुनता है। सबसे पहले, संदेश दिखाने के लिए HTML में एक अनुभाग जोड़ें:
- StackBlitz में,
index.htmlफ़ाइल पर जाएँ। -
guestbook-containerमें,guestbookकी आईडी के साथ एक नया अनुभाग जोड़ें।<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
इसके बाद, उस श्रोता को पंजीकृत करें जो डेटा में किए गए परिवर्तनों को सुनता है:
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - शीर्ष पर,
firebase/firestoreआयात विवरण का पता लगाएं, फिरquery,orderBy, औरonSnapshotजोड़ें, जैसे:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; -
main()फ़ंक्शन के निचले भाग में, डेटाबेस में सभी दस्तावेज़ों (अतिथिपुस्तिका संदेशों) के माध्यम से लूप करने के लिए निम्नलिखित कोड जोड़ें। इस कोड में क्या हो रहा है, इसके बारे में अधिक जानने के लिए स्निपेट के नीचे दी गई जानकारी पढ़ें।async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
डेटाबेस में संदेशों को सुनने के लिए, आपने collection फ़ंक्शन का उपयोग करके एक विशिष्ट संग्रह पर एक क्वेरी बनाई है। उपरोक्त कोड guestbook संग्रह में परिवर्तनों को सुनता है, जहां चैट संदेश संग्रहीत होते हैं। नवीनतम संदेशों को शीर्ष पर प्रदर्शित करने के लिए orderBy('timestamp', 'desc') उपयोग करके संदेशों को दिनांक के अनुसार भी क्रमबद्ध किया जाता है।
onSnapshot फ़ंक्शन दो पैरामीटर लेता है: उपयोग करने के लिए क्वेरी और एक कॉलबैक फ़ंक्शन। कॉलबैक फ़ंक्शन तब ट्रिगर होता है जब क्वेरी से मेल खाने वाले दस्तावेज़ों में कोई परिवर्तन होता है। ऐसा तब हो सकता है जब कोई संदेश हटा दिया जाए, संशोधित कर दिया जाए या जोड़ दिया जाए। अधिक जानकारी के लिए, क्लाउड फायरस्टोर दस्तावेज़ देखें।
संदेशों को सिंक्रनाइज़ करने का परीक्षण करें
क्लाउड फायरस्टोर स्वचालित रूप से और तुरंत डेटाबेस में सब्सक्राइब किए गए ग्राहकों के साथ डेटा को सिंक्रनाइज़ करता है।
- डेटाबेस में आपके द्वारा पहले बनाए गए संदेश ऐप में प्रदर्शित होने चाहिए। नए संदेश लिखने के लिए स्वतंत्र महसूस करें; उन्हें तुरंत प्रकट होना चाहिए.
- यदि आप अपने कार्यक्षेत्र को एकाधिक विंडो या टैब में खोलते हैं, तो संदेश वास्तविक समय में सभी टैब में सिंक हो जाएंगे।
- (वैकल्पिक) आप फायरबेस कंसोल के डेटाबेस अनुभाग में सीधे नए संदेशों को मैन्युअल रूप से हटाने, संशोधित करने या जोड़ने का प्रयास कर सकते हैं; कोई भी परिवर्तन यूआई में दिखना चाहिए।
बधाई हो! आप अपने ऐप में क्लाउड फायरस्टोर दस्तावेज़ पढ़ रहे हैं!
ऐप पूर्वावलोकन

9. बुनियादी सुरक्षा नियम स्थापित करें
आपने प्रारंभ में परीक्षण मोड का उपयोग करने के लिए क्लाउड फायरस्टोर स्थापित किया है, जिसका अर्थ है कि आपका डेटाबेस पढ़ने और लिखने के लिए खुला है। हालाँकि, आपको परीक्षण मोड का उपयोग केवल विकास के शुरुआती चरणों के दौरान ही करना चाहिए। सर्वोत्तम अभ्यास के रूप में, आपको अपना ऐप विकसित करते समय अपने डेटाबेस के लिए सुरक्षा नियम स्थापित करने चाहिए। सुरक्षा आपके ऐप की संरचना और व्यवहार का अभिन्न अंग होनी चाहिए।
सुरक्षा नियम आपको अपने डेटाबेस में दस्तावेज़ों और संग्रहों तक पहुंच को नियंत्रित करने की अनुमति देते हैं। लचीला नियम सिंटैक्स आपको ऐसे नियम बनाने की अनुमति देता है जो संपूर्ण डेटाबेस में सभी लेखन से लेकर किसी विशिष्ट दस्तावेज़ पर संचालन तक किसी भी चीज़ से मेल खाते हैं।
आप फायरबेस कंसोल में क्लाउड फायरस्टोर के लिए सुरक्षा नियम लिख सकते हैं:
- फायरबेस कंसोल के बिल्ड सेक्शन में, फायरस्टोर डेटाबेस पर क्लिक करें, फिर नियम टैब चुनें (या सीधे नियम टैब पर जाने के लिए यहां क्लिक करें )।
- आपको आज से कुछ सप्ताह बाद सार्वजनिक-पहुँच की समय सीमा के साथ निम्नलिखित डिफ़ॉल्ट सुरक्षा नियम देखने चाहिए।

संग्रहों को पहचानें
सबसे पहले, उन संग्रहों की पहचान करें जिनमें ऐप डेटा लिखता है।
- मौजूदा
match /{document=**}क्लॉज हटाएं, ताकि आपके नियम इस तरह दिखें:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } -
match /databases/{database}/documentsमें, उस संग्रह की पहचान करें जिसे आप सुरक्षित करना चाहते हैं:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
सुरक्षा नियम जोड़ें
क्योंकि आपने प्रत्येक गेस्टबुक दस्तावेज़ में प्रमाणीकरण यूआईडी को एक फ़ील्ड के रूप में उपयोग किया है, आप प्रमाणीकरण यूआईडी प्राप्त कर सकते हैं और सत्यापित कर सकते हैं कि दस्तावेज़ में लिखने का प्रयास करने वाले किसी भी व्यक्ति के पास मिलान प्रमाणीकरण यूआईडी है।
- अपने नियम सेट में पढ़ने और लिखने के नियम जोड़ें जैसा कि नीचे दिखाया गया है:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - अपने नए नियमों को लागू करने के लिए प्रकाशित करें पर क्लिक करें। अब, गेस्टबुक के लिए, केवल साइन-इन उपयोगकर्ता ही संदेश (कोई भी संदेश!) पढ़ सकते हैं, लेकिन आप केवल अपनी उपयोगकर्ता आईडी का उपयोग करके एक संदेश बना सकते हैं। हम संदेशों को संपादित करने या हटाने की भी अनुमति नहीं देते हैं।
सत्यापन नियम जोड़ें
- यह सुनिश्चित करने के लिए डेटा सत्यापन जोड़ें कि सभी अपेक्षित फ़ील्ड दस्तावेज़ में मौजूद हैं:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - अपने नए नियम लागू करने के लिए प्रकाशित करें पर क्लिक करें।
श्रोताओं को रीसेट करें
क्योंकि आपका ऐप अब केवल प्रमाणित उपयोगकर्ताओं को ही लॉग इन करने की अनुमति देता है, आपको गेस्टबुक firestore क्वेरी को प्रमाणीकरण श्रोता के अंदर ले जाना चाहिए। अन्यथा, अनुमति संबंधी त्रुटियां होंगी और उपयोगकर्ता के लॉग आउट होने पर ऐप डिस्कनेक्ट हो जाएगा।
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - गेस्टबुक संग्रह
onSnapshotश्रोता कोsubscribeGuestbookनामक एक नए फ़ंक्शन में खींचें। साथ ही,onSnapshotफ़ंक्शन के परिणामों कोguestbookListenerवेरिएबल पर असाइन करें।
फायरस्टोरonSnapshotश्रोता एक अनसब्सक्राइब फ़ंक्शन लौटाता है जिसका उपयोग आप बाद में स्नैपशॉट श्रोता को रद्द करने के लिए कर पाएंगे।// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - नीचे
unsubscribeGuestbookनामक एक नया फ़ंक्शन जोड़ें। जांचें कि क्याguestbookListenerवैरिएबल शून्य नहीं है, फिर श्रोता को रद्द करने के लिए फ़ंक्शन को कॉल करें।// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
अंत में, onAuthStateChanged कॉलबैक में नए फ़ंक्शन जोड़ें।
-
if (user)के नीचेsubscribeGuestbook()जोड़ें। -
elseकथन के नीचेunsubscribeGuestbook()जोड़ें।// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. बोनस चरण: आपने जो सीखा है उसका अभ्यास करें
किसी सहभागी की आरएसवीपी स्थिति रिकॉर्ड करें
अभी, आपका ऐप लोगों को केवल चैटिंग शुरू करने की अनुमति देता है यदि वे ईवेंट में रुचि रखते हैं। साथ ही, आपको यह जानने का एकमात्र तरीका है कि कोई आ रहा है यदि वे इसे चैट में पोस्ट करें। आइए संगठित हों और लोगों को बताएं कि कितने लोग आ रहे हैं।
आप उन लोगों को पंजीकृत करने के लिए एक टॉगल जोड़ेंगे जो कार्यक्रम में भाग लेना चाहते हैं, फिर गिनती एकत्र करेंगे कि कितने लोग आ रहे हैं।
- StackBlitz में,
index.htmlफ़ाइल पर जाएँ। -
guestbook-containerमें, हां और नहीं बटनों का एक सेट जोड़ें, जैसे:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
ऐप पूर्वावलोकन

इसके बाद, बटन क्लिक के लिए श्रोता को पंजीकृत करें। यदि उपयोगकर्ता हाँ पर क्लिक करता है, तो डेटाबेस में प्रतिक्रिया को सहेजने के लिए उनके प्रमाणीकरण यूआईडी का उपयोग करें।
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। - शीर्ष पर,
firebase/firestoreआयात विवरण का पता लगाएं, फिरdoc,setDoc, औरwhereजोड़ें, जैसे:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; -
main()फ़ंक्शन के निचले भाग में, आरएसवीपी स्थिति सुनने के लिए निम्नलिखित कोड जोड़ें:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - इसके बाद,
attendeesनामक एक नया संग्रह बनाएं, फिर यदि आरएसवीपी बटन पर क्लिक किया जाता है तो एक दस्तावेज़ संदर्भ पंजीकृत करें। कौन सा बटन क्लिक किया गया है उसके आधार पर उस संदर्भ कोtrueयाfalseपर सेट करें।
सबसे पहले,rsvpYesके लिए:
फिर,// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoके लिए भी यही बात, लेकिनfalseमान के साथ:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
अपने सुरक्षा नियम अपडेट करें
क्योंकि आपके पास पहले से ही कुछ नियम स्थापित हैं, आप बटनों के साथ जो नया डेटा जोड़ रहे हैं वह अस्वीकार कर दिया जाएगा।
attendees संग्रह में कुछ जोड़ने की अनुमति दें
आपको attendees संग्रह में जोड़ने की अनुमति देने के लिए नियमों को अपडेट करना होगा।
-
attendeesके संग्रह के लिए, चूंकि आपने दस्तावेज़ नाम के रूप में प्रमाणीकरण यूआईडी का उपयोग किया है, आप इसे ले सकते हैं और सत्यापित कर सकते हैं कि जमाकर्ता काuidवही दस्तावेज़ है जो वे लिख रहे हैं। आप सभी को उपस्थित लोगों की सूची पढ़ने की अनुमति देंगे (क्योंकि वहां कोई निजी डेटा नहीं है), लेकिन केवल निर्माता ही इसे अपडेट करने में सक्षम होना चाहिए।rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - अपने नए नियम लागू करने के लिए प्रकाशित करें पर क्लिक करें।
सत्यापन नियम जोड़ें
- यह सुनिश्चित करने के लिए कुछ डेटा सत्यापन नियम जोड़ें कि सभी अपेक्षित फ़ील्ड दस्तावेज़ में मौजूद हैं:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - अपने नियमों को लागू करने के लिए प्रकाशित करें पर क्लिक करना न भूलें!
(वैकल्पिक) अब आप बटन क्लिक करने के परिणाम देख सकते हैं। फायरबेस कंसोल में अपने क्लाउड फायरस्टोर डैशबोर्ड पर जाएं।
आरएसवीपी स्थिति पढ़ें
अब जब आपने प्रतिक्रियाएं रिकॉर्ड कर ली हैं, तो आइए देखें कि कौन आ रहा है और इसे यूआई में प्रतिबिंबित करें।
- StackBlitz में,
index.htmlफ़ाइल पर जाएँ। -
description-containerमें,number-attendingकी आईडी के साथ एक नया तत्व जोड़ें।<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
इसके बाद, attendees संग्रह के लिए श्रोता को पंजीकृत करें और हाँ प्रतिक्रियाओं की संख्या गिनें:
- StackBlitz में,
index.jsफ़ाइल पर जाएँ। -
main()फ़ंक्शन के निचले भाग में, आरएसवीपी स्थिति सुनने और हाँ क्लिकों की गणना करने के लिए निम्नलिखित कोड जोड़ें।async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
अंत में, आइए वर्तमान स्थिति के अनुरूप बटन को हाइलाइट करें।
- एक फ़ंक्शन बनाएं जो जांचता है कि वर्तमान प्रमाणीकरण यूआईडी में
attendeesसंग्रह में कोई प्रविष्टि है या नहीं, फिर बटन क्लास कोclickedपर सेट करें।// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - इसके अलावा, आइए सदस्यता समाप्त करने के लिए एक फ़ंक्शन बनाएं। इसका उपयोग तब किया जाएगा जब उपयोगकर्ता लॉग आउट करेगा।
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - प्रमाणीकरण श्रोता से फ़ंक्शन को कॉल करें।
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - एकाधिक उपयोगकर्ताओं के रूप में लॉग इन करने का प्रयास करें और प्रत्येक अतिरिक्त YES बटन क्लिक के साथ गिनती में वृद्धि देखें।
ऐप पूर्वावलोकन

11. बधाई हो!
आपने एक इंटरैक्टिव, रीयल-टाइम वेब एप्लिकेशन बनाने के लिए फायरबेस का उपयोग किया है!
हमने क्या कवर किया है
- फायरबेस प्रमाणीकरण
- फायरबेसयूआई
- क्लाउड फायरस्टोर
- फायरबेस सुरक्षा नियम
अगले कदम
- क्या आप फायरबेस डेवलपर वर्कफ़्लो के बारे में और अधिक जानना चाहते हैं? अपने ऐप को पूरी तरह से स्थानीय स्तर पर परीक्षण करने और चलाने के तरीके के बारे में जानने के लिए फायरबेस एमुलेटर कोडलैब देखें।
- क्या आप अन्य फायरबेस उत्पादों के बारे में अधिक जानना चाहते हैं? शायद आप उन छवि फ़ाइलों को संग्रहीत करना चाहते हैं जिन्हें उपयोगकर्ता अपलोड करते हैं? या अपने उपयोगकर्ताओं को सूचनाएं भेजें? कोडलैब के लिए फ़ायरबेस वेब कोडलैब देखें जो वेब के लिए कई और फ़ायरबेस उत्पादों पर अधिक गहराई से जानकारी देता है।
- क्या आप क्लाउड फायरस्टोर के बारे में अधिक जानना चाहते हैं? शायद आप उपसंग्रह और लेन-देन के बारे में सीखना चाहते हैं? क्लाउड फायरस्टोर पर अधिक गहराई तक जाने वाले कोडलैब के लिए क्लाउड फायरस्टोर वेब कोडलैब पर जाएं। या क्लाउड फायरस्टोर को जानने के लिए इस यूट्यूब श्रृंखला को देखें!
और अधिक जानें
- फायरबेस साइट: firebase.google.com
- फायरबेस यूट्यूब चैनल
यह कैसे हुआ?
हमें आपकी राय जान कर खुशी होगी! कृपया यहां एक (बहुत) संक्षिप्त फॉर्म भरें।

