1. Visão Geral
Neste codelab, você aprenderá alguns conceitos básicos do Firebase para criar aplicativos da Web interativos. Você criará um RSVP de evento e um aplicativo de chat de livro de visitas usando vários produtos Firebase.

O que você aprenderá
- Autentique usuários com Firebase Authentication e FirebaseUI.
- Sincronize dados usando o Cloud Firestore.
- Escreva regras de segurança do Firebase para proteger um banco de dados.
O que você precisará
- Um navegador de sua escolha, como o Chrome.
- Acesso a stackblitz.com (sem necessidade de conta ou login).
- Uma conta do Google, como uma conta do Gmail. Recomendamos a conta de e-mail que você já usa para sua conta do GitHub. Isso permite que você use recursos avançados no StackBlitz.
- O código de amostra do codelab. Veja a próxima etapa para saber como obter o código.
2. Obtenha o código inicial
Neste codelab, você criará um app usando o StackBlitz , um editor on-line com vários fluxos de trabalho do Firebase integrados. Stackblitz não requer instalação de software ou conta StackBlitz especial.
StackBlitz permite que você compartilhe projetos com outras pessoas. Outras pessoas que têm a URL do seu projeto StackBlitz podem ver seu código e bifurcar seu projeto, mas não podem editar seu projeto StackBlitz.
- Acesse este URL para obter o código inicial: https://stackblitz.com/edit/firebase-gtk-web-start
- Na parte superior da página do StackBlitz, clique em Fork :

Agora você tem uma cópia do código inicial como seu próprio projeto StackBlitz, que tem um nome exclusivo, juntamente com um URL exclusivo. Todos os seus arquivos e alterações são salvos neste projeto StackBlitz.
3. Edite as informações do evento
Os materiais iniciais para este codelab fornecem alguma estrutura para o app da Web, incluindo algumas folhas de estilo e alguns contêineres HTML para o app. Mais adiante neste codelab, você conectará esses contêineres ao Firebase.
Para começar, vamos nos familiarizar um pouco mais com a interface do StackBlitz.
- No StackBlitz, abra o arquivo
index.html. - Localize
event-details-containeredescription-containere tente editar alguns detalhes do evento.
À medida que você edita o texto, o recarregamento automático da página no StackBlitz exibe os novos detalhes do evento. Legal, sim?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
A visualização do seu aplicativo deve ser algo como isto:
Visualização do aplicativo

4. Crie e configure um projeto Firebase
Exibir as informações do evento é ótimo para seus convidados, mas apenas mostrar os eventos não é muito útil para ninguém. Vamos adicionar algumas funcionalidades dinâmicas a este aplicativo. Para isso, você precisará conectar o Firebase ao seu aplicativo. Para começar a usar o Firebase, você precisará criar e configurar um projeto do Firebase.
Criar um projeto do Firebase
- Faça login no Firebase .
- No console do Firebase, clique em Add Project (ou Create a project ) e nomeie seu projeto Firebase Firebase-Web-Codelab .

- Clique nas opções de criação do projeto. Aceite os termos do Firebase, se solicitado. Na tela do Google Analytics, clique em "Não habilitar", porque você não usará o Analytics para este aplicativo.
Para saber mais sobre os projetos do Firebase, consulte Entender os projetos do Firebase .
Habilitar e configurar produtos Firebase no console
O aplicativo que você está criando usa vários produtos do Firebase disponíveis para aplicativos da web:
- Firebase Authentication e Firebase UI para permitir que seus usuários façam login facilmente em seu aplicativo.
- Cloud Firestore para salvar dados estruturados na nuvem e receber notificações instantâneas quando os dados forem alterados.
- Regras de segurança do Firebase para proteger seu banco de dados.
Alguns desses produtos precisam de configuração especial ou precisam ser habilitados usando o Firebase console.
Ativar login de e-mail para Firebase Authentication
Para permitir que os usuários façam login no app da Web, você usará o método de login por e-mail/senha para este codelab:
- No painel esquerdo do Firebase console, clique em Build > Authentication . Em seguida, clique em Começar . Agora você está no painel Autenticação, onde pode ver usuários inscritos, configurar provedores de login e gerenciar configurações.

- Selecione a guia Método de login (ou clique aqui para ir diretamente para a guia).

- Clique em E-mail/Senha nas opções do provedor, alterne a opção para Ativar e clique em Salvar .

Configurar o Cloud Firestore
O aplicativo da web usa o Cloud Firestore para salvar mensagens de bate-papo e receber novas mensagens de bate-papo.
Veja como configurar o Cloud Firestore:
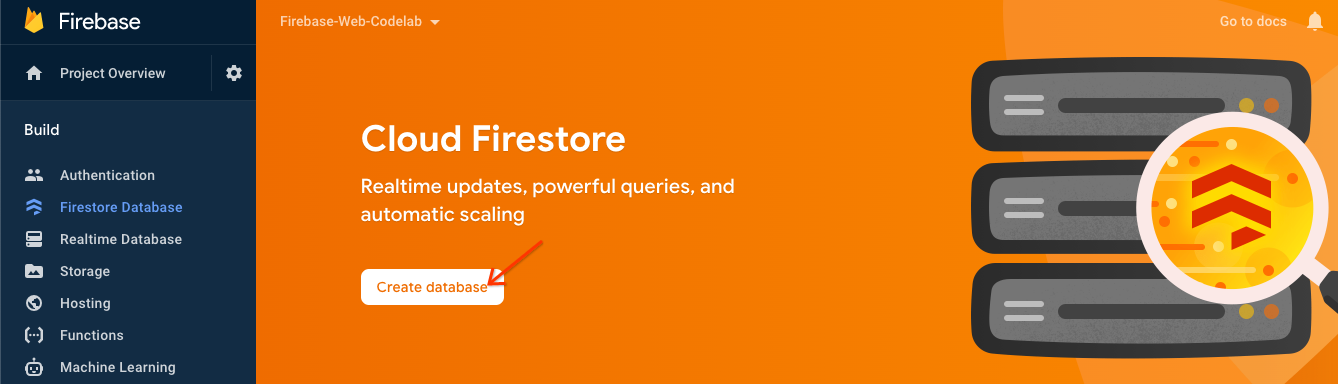
- No painel esquerdo do Firebase console, clique em Build > Firestore Database . Em seguida, clique em Criar banco de dados .
- Clique em Criar banco de dados .

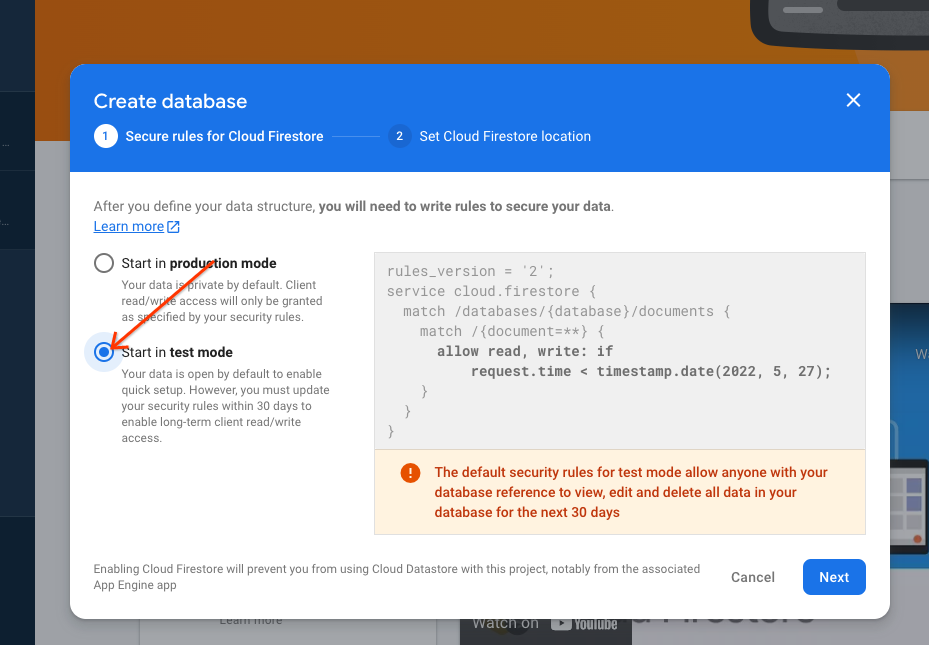
- Selecione a opção Iniciar no modo de teste . Leia o aviso sobre as regras de segurança. O modo de teste garante que você possa gravar livremente no banco de dados durante o desenvolvimento. Clique em Avançar .

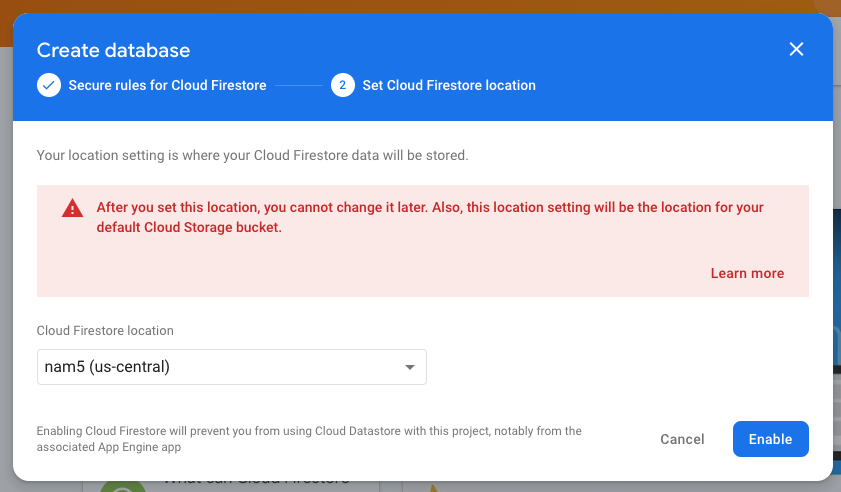
- Selecione o local para seu banco de dados (você pode usar apenas o padrão). Observe, porém, que esse local não pode ser alterado posteriormente.

- Clique em Concluído .
5. Adicione e configure o Firebase
Agora que você tem seu projeto Firebase criado e alguns serviços habilitados, você precisa informar o código que deseja usar o Firebase, bem como qual projeto Firebase usar.
Adicione as bibliotecas do Firebase
Para que seu aplicativo use o Firebase, você precisa adicionar as bibliotecas do Firebase ao aplicativo. Existem várias maneiras de fazer isso, conforme descrito na documentação do Firebase . Por exemplo, você pode adicionar as bibliotecas do CDN do Google ou instalá-las localmente usando o npm e, em seguida, empacotá-las em seu aplicativo se estiver usando o Browserify.
O StackBlitz fornece agrupamento automático, para que você possa adicionar as bibliotecas do Firebase usando instruções de importação. Você usará as versões modulares (v9) das bibliotecas, que ajudam a reduzir o tamanho geral da página da Web por meio de um processo chamado "tremor de árvore". Você pode aprender mais sobre os SDKs modulares nos documentos .
Para criar este aplicativo, você usa as bibliotecas Firebase Authentication, FirebaseUI e Cloud Firestore. Para este codelab, as seguintes instruções de importação já estão incluídas na parte superior do arquivo index.js e importaremos mais métodos de cada biblioteca do Firebase conforme avançamos:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Adicione um app da Web do Firebase ao seu projeto do Firebase
- De volta ao console do Firebase, navegue até a página de visão geral do seu projeto clicando em Visão geral do projeto no canto superior esquerdo.
- No centro da página de visão geral do seu projeto, clique no ícone da web
 para criar um novo app da Web do Firebase.
para criar um novo app da Web do Firebase. 
- Registre o aplicativo com o apelido Web App .
- Para este codelab, NÃO marque a caixa ao lado de Also set up Firebase Hosting for this app . Você usará o painel de visualização do StackBlitz por enquanto.
- Clique em Registrar aplicativo .

- Copie o objeto de configuração do Firebase para a área de transferência.

- Clique em Continuar para console . Adicione o objeto de configuração do Firebase ao seu aplicativo:
- De volta ao StackBlitz, vá para o arquivo
index.js. - Localize a linha de comentário
Add Firebase project configuration object heree cole o snippet de configuração logo abaixo do comentário. - Adicione a chamada de função
initializeApppara configurar o Firebase usando sua configuração de projeto Firebase exclusiva.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.appspot.com", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Adicione o login do usuário (RSVP)
Agora que você adicionou o Firebase ao aplicativo, pode configurar um botão RSVP que registre as pessoas usando o Firebase Authentication .
Autentique seus usuários com login de e-mail e FirebaseUI
Você precisará de um botão RSVP que solicite ao usuário que faça login com seu endereço de e-mail. Você pode fazer isso conectando o FirebaseUI a um botão RSVP. O FirebaseUI é uma biblioteca que fornece uma interface do usuário pré-criada sobre o Firebase Auth.
FirebaseUI requer uma configuração (veja as opções na documentação ) que faz duas coisas:
- Informa ao FirebaseUI que você deseja usar o método de login por e-mail/senha .
- Lida com o retorno de chamada para uma entrada bem-sucedida e retorna false para evitar um redirecionamento. Você não deseja que a página seja atualizada porque está criando um aplicativo Web de página única.
Adicione o código para inicializar o FirebaseUI Auth
- No StackBlitz, vá para o arquivo
index.js. - Na parte superior, localize a instrução de importação
firebase/authe adicionegetAutheEmailAuthProvider, assim:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - Salve uma referência ao objeto auth logo após
initializeApp, assim:initializeApp(firebaseConfig); auth = getAuth(); - Observe que a configuração FirebaseUI já é fornecida no código inicial. Já está configurado para usar o provedor de autenticação de e-mail.
- Na parte inferior da função
main()emindex.js, adicione a instrução de inicialização FirebaseUI, assim:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
Adicione um botão RSVP ao HTML
- No StackBlitz, vá para o arquivo
index.html. - Adicione o HTML para um botão RSVP dentro do
event-details-container, conforme mostrado no exemplo abaixo.
Tenha cuidado para usar os mesmos valoresidmostrados abaixo porque, para este codelab, já existem ganchos para esses IDs específicos no arquivoindex.js.
Observe que no arquivoindex.htmlhá um contêiner com o IDfirebaseui-auth-container. Este é o ID que você passará para FirebaseUI para manter seu login.
Visualização do aplicativo<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->

- Configure um ouvinte no botão RSVP e chame a função inicial do FirebaseUI. Isso informa ao FirebaseUI que você deseja ver a janela de login.
Adicione o seguinte código ao final da funçãomain()emindex.js:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Teste o login no aplicativo
- Na janela de visualização do StackBlitz, clique no botão RSVP para entrar no aplicativo.
- Para este codelab, você pode usar qualquer endereço de e-mail, até mesmo um endereço de e-mail falso, já que não está configurando uma etapa de verificação de e-mail para este codelab.
- Se você vir uma mensagem de erro informando
auth/operation-not-allowedouThe given sign-in provider is disabled for this Firebase project, verifique se você ativou o e-mail/senha como um provedor de login no console do Firebase.

- Acesse o painel de autenticação no console do Firebase. Na guia Usuários , você deve ver as informações da conta inseridas para entrar no aplicativo.

Adicionar estado de autenticação à IU
Em seguida, certifique-se de que a IU reflita o fato de que você está conectado.
Você usará o retorno de chamada do ouvinte de estado do Firebase Authentication, que é notificado sempre que o status de login do usuário é alterado. Se houver um usuário conectado no momento, seu aplicativo mudará o botão "RSVP" para um botão "logout".
- No StackBlitz, vá para o arquivo
index.js. - Na parte superior, localize a instrução de importação
firebase/authe adicionesignOuteonAuthStateChanged, assim:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - Adicione o seguinte código na parte inferior da função
main():async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - No ouvinte do botão, verifique se há um usuário atual e desconecte-o. Para fazer isso, substitua o
startRsvpButton.addEventListeneratual pelo seguinte:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
Agora, o botão em seu aplicativo deve mostrar LOGOUT e deve voltar para RSVP quando for clicado.
Visualização do aplicativo

7. Escreva mensagens no Cloud Firestore
Saber que os usuários estão chegando é ótimo, mas vamos dar aos convidados outra coisa para fazer no aplicativo. E se eles pudessem deixar mensagens em um livro de visitas? Eles podem compartilhar por que estão ansiosos para vir ou quem esperam conhecer.
Para armazenar as mensagens de bate-papo que os usuários escrevem no aplicativo, você usará o Cloud Firestore .
Modelo de dados
O Cloud Firestore é um banco de dados NoSQL e os dados armazenados no banco de dados são divididos em coleções, documentos, campos e subcoleções. Você armazenará cada mensagem do bate-papo como um documento em uma coleção de nível superior chamada guestbook .

Adicionar mensagens ao Firestore
Nesta seção, você adicionará a funcionalidade para os usuários gravarem novas mensagens no banco de dados. Primeiro, você adiciona o HTML para os elementos da interface do usuário (campo de mensagem e botão de envio). Em seguida, você adiciona o código que conecta esses elementos ao banco de dados.
Para adicionar os elementos de interface do usuário de um campo de mensagem e um botão de envio:
- No StackBlitz, vá para o arquivo
index.html. - Localize o
guestbook-containere adicione o seguinte HTML para criar um formulário com o campo de entrada de mensagem e o botão enviar.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
Visualização do aplicativo

Um usuário que clicar no botão ENVIAR acionará o snippet de código abaixo. Ele adiciona o conteúdo do campo de entrada de mensagem à coleção de guestbook do banco de dados. Especificamente, o método addDoc adiciona o conteúdo da mensagem a um novo documento (com um ID gerado automaticamente) à coleção guestbook .
- No StackBlitz, vá para o arquivo
index.js. - Na parte superior, localize a instrução de importação
firebase/firestoree adicionegetFirestore,addDocecollection, assim:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Agora vamos salvar uma referência ao objeto Firestore
dblogo apósinitializeApp:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - Na parte inferior da função
main(), adicione o seguinte código.
Observe queauth.currentUser.uidé uma referência ao ID exclusivo gerado automaticamente que o Firebase Authentication fornece para todos os usuários conectados.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Mostrar o livro de visitas apenas para usuários conectados
Você não quer que qualquer um veja o bate-papo dos convidados. Uma coisa que você pode fazer para proteger o chat é permitir que apenas usuários conectados visualizem o livro de visitas. Dito isso, para seus próprios aplicativos, você também deseja proteger seu banco de dados com as Regras de segurança do Firebase . (Há mais informações sobre regras de segurança mais adiante no codelab.)
- No StackBlitz, vá para o arquivo
index.js. - Edite o ouvinte
onAuthStateChangedpara ocultar e mostrar o livro de visitas.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Teste o envio de mensagens
- Verifique se você está conectado ao aplicativo.
- Digite uma mensagem como "Olá!" e clique em ENVIAR .
Esta ação grava a mensagem em seu banco de dados do Cloud Firestore. No entanto, você ainda não verá a mensagem em seu aplicativo da Web real porque ainda precisa implementar a recuperação dos dados. Você fará isso a seguir.
Mas você pode ver a mensagem recém-adicionada no console do Firebase.
No console do Firebase, no painel do Firestore Database , você deve ver a coleção guestbook com sua mensagem recém-adicionada. Se você continuar enviando mensagens, sua coleção de livro de visitas conterá muitos documentos, como este:
Console do Firebase

8. Leia as mensagens
Sincronizar mensagens
É ótimo que os convidados possam escrever mensagens no banco de dados, mas ainda não podem vê-las no aplicativo.
Para exibir mensagens, você precisará adicionar ouvintes que são acionados quando os dados são alterados e, em seguida, criar um elemento de interface do usuário que mostre novas mensagens.
Você adicionará um código que escuta as mensagens recém-adicionadas do aplicativo. Primeiro, adicione uma seção no HTML para mostrar as mensagens:
- No StackBlitz, vá para o arquivo
index.html. - Em
guestbook-container, adicione uma nova seção com o ID deguestbook.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Em seguida, registre o listener que escuta as alterações feitas nos dados:
- No StackBlitz, vá para o arquivo
index.js. - Na parte superior, localize a instrução de importação
firebase/firestoree adicionequery,orderByeonSnapshot, assim:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - Na parte inferior da função
main(), adicione o código a seguir para percorrer todos os documentos (mensagens do livro de visitas) no banco de dados. Para saber mais sobre o que está acontecendo neste código, leia as informações abaixo do snippet.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Para ouvir mensagens no banco de dados, você criou uma consulta em uma coleção específica usando a função collection . O código acima escuta as mudanças na coleção do guestbook , que é onde as mensagens do chat são armazenadas. As mensagens também são ordenadas por data, usando orderBy('timestamp', 'desc') para exibir as mensagens mais recentes no topo.
A função onSnapshot recebe dois parâmetros: a consulta a ser usada e uma função de retorno de chamada. A função de retorno de chamada é acionada quando há alguma alteração nos documentos que correspondem à consulta. Isso pode ocorrer se uma mensagem for excluída, modificada ou adicionada. Para obter mais informações, consulte a documentação do Cloud Firestore .
Teste a sincronização de mensagens
O Cloud Firestore sincroniza automaticamente e instantaneamente os dados com os clientes inscritos no banco de dados.
- As mensagens que você criou anteriormente no banco de dados devem ser exibidas no aplicativo. Sinta-se à vontade para escrever novas mensagens; eles devem aparecer instantaneamente.
- Se você abrir seu espaço de trabalho em várias janelas ou guias, as mensagens serão sincronizadas em tempo real nas guias.
- (Opcional) Você pode tentar excluir, modificar ou adicionar novas mensagens manualmente diretamente na seção Banco de dados do console do Firebase; todas as alterações devem aparecer na interface do usuário.
Parabéns! Você está lendo documentos do Cloud Firestore em seu aplicativo!
Visualização do aplicativo

9. Configure regras básicas de segurança
Inicialmente, você configurou o Cloud Firestore para usar o modo de teste, o que significa que seu banco de dados está aberto para leituras e gravações. No entanto, você só deve usar o modo de teste durante os estágios iniciais de desenvolvimento. Como prática recomendada, você deve configurar regras de segurança para seu banco de dados ao desenvolver seu aplicativo. A segurança deve ser parte integrante da estrutura e do comportamento do seu aplicativo.
As regras de segurança permitem que você controle o acesso a documentos e coleções em seu banco de dados. A sintaxe de regras flexíveis permite que você crie regras que correspondam a qualquer coisa, desde todas as gravações em todo o banco de dados até operações em um documento específico.
Você pode escrever regras de segurança para o Cloud Firestore no console do Firebase:
- Na seção Build do Firebase console, clique em Firestore Database e selecione a guia Rules (ou clique aqui para ir diretamente para a guia Rules ).
- Você deve ver as seguintes regras de segurança padrão, com um limite de tempo de acesso público em algumas semanas a partir de hoje.

Identificar coleções
Primeiro, identifique as coleções nas quais o aplicativo grava dados.
- Exclua a cláusula
match /{document=**}existente, para que suas regras fiquem assim:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - Em
match /databases/{database}/documents, identifique a coleção que deseja proteger:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Adicionar regras de segurança
Como você usou o UID de autenticação como um campo em cada documento do livro de visitas, você pode obter o UID de autenticação e verificar se qualquer pessoa que tentar gravar no documento tem um UID de autenticação correspondente.
- Adicione as regras de leitura e gravação ao seu conjunto de regras conforme mostrado abaixo:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Clique em Publicar para implantar suas novas regras. Agora, para o livro de visitas, apenas usuários conectados podem ler mensagens (qualquer mensagem!), mas você só pode criar uma mensagem usando seu ID de usuário. Também não permitimos que as mensagens sejam editadas ou excluídas.
Adicionar regras de validação
- Adicione a validação de dados para garantir que todos os campos esperados estejam presentes no documento:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Clique em Publicar para implantar suas novas regras.
Redefinir ouvintes
Como seu aplicativo agora permite apenas que usuários autenticados façam login, você deve mover a consulta firestore do livro de visitas para dentro do ouvinte Authentication. Caso contrário, ocorrerão erros de permissão e o aplicativo será desconectado quando o usuário fizer logout.
- No StackBlitz, vá para o arquivo
index.js. - Puxe a coleção de livro de visitas
onSnapshotlistener para uma nova função chamadasubscribeGuestbook. Além disso, atribua os resultados da funçãoonSnapshotà variávelguestbookListener.
O ouvinte FirestoreonSnapshotretorna uma função de cancelamento de inscrição que você poderá usar para cancelar o ouvinte de instantâneo posteriormente.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Adicione uma nova função abaixo chamada
unsubscribeGuestbook. Verifique se a variávelguestbookListenernão é nula e chame a função para cancelar o ouvinte.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Por fim, adicione as novas funções ao retorno de chamada onAuthStateChanged .
- Adicione
subscribeGuestbook()na parte inferior deif (user). - Adicione
unsubscribeGuestbook()na parte inferior da instruçãoelse.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Etapa bônus: pratique o que você aprendeu
Registrar o status RSVP de um participante
No momento, seu aplicativo apenas permite que as pessoas comecem a conversar se estiverem interessadas no evento. Além disso, a única maneira de saber se alguém está vindo é postando no chat. Vamos nos organizar e deixar as pessoas saberem quantas pessoas estão vindo.
Você adicionará uma alternância para registrar as pessoas que desejam participar do evento e, em seguida, coletar uma contagem de quantas pessoas estão participando.
- No StackBlitz, vá para o arquivo
index.html. - Em
guestbook-container, adicione um conjunto de botões YES e NO , assim:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
Visualização do aplicativo

Em seguida, registre o ouvinte para cliques de botão. Se o usuário clicar em YES , use o UID de autenticação para salvar a resposta no banco de dados.
- No StackBlitz, vá para o arquivo
index.js. - Na parte superior, localize a instrução de importação
firebase/firestoree adicionedoc,setDocewhere, assim:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - Na parte inferior da função
main(), adicione o seguinte código para ouvir o status RSVP:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - Em seguida, crie uma nova coleção chamada
attendeese, em seguida, registre uma referência de documento se o botão RSVP for clicado. Defina essa referência comotrueoufalsedependendo de qual botão é clicado.
Primeiro, pararsvpYes:
Em seguida, o mesmo para// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo, mas com o valorfalse:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Atualize suas regras de segurança
Como você já tem algumas regras configuradas, os novos dados que você está adicionando com os botões serão rejeitados.
Permitir adições à coleção attendees
Você precisará atualizar as regras para permitir a adição à coleção attendees .
- Para a coleção
attendees, como você usou o UID de autenticação como o nome do documento, você pode pegá-lo e verificar se ouiddo remetente é o mesmo do documento que está escrevendo. Você permitirá que todos leiam a lista de participantes (já que não há dados privados lá), mas apenas o criador deve poder atualizá-la.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - Clique em Publicar para implantar suas novas regras.
Adicionar regras de validação
- Adicione algumas regras de validação de dados para garantir que todos os campos esperados estejam presentes no documento:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Não se esqueça de clicar em Publicar para implantar suas regras!
(Opcional) Agora você pode ver os resultados de clicar nos botões. Acesse o painel do Cloud Firestore no console do Firebase.
Leia o status de RSVP
Agora que você registrou as respostas, vamos ver quem está chegando e refleti-lo na IU.
- No StackBlitz, vá para o arquivo
index.html. - Em
description-container, adicione um novo elemento com o ID denumber-attending.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Em seguida, registre o ouvinte para a coleção attendees e conte o número de respostas SIM :
- No StackBlitz, vá para o arquivo
index.js. - Na parte inferior da função
main(), adicione o seguinte código para ouvir o status RSVP e contar os cliques SIM .async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Finalmente, vamos destacar o botão correspondente ao status atual.
- Crie uma função que verifica se o UID de autenticação atual tem uma entrada na coleção
attendeese, em seguida, defina a classe do botão comoclicked.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Além disso, vamos criar uma função para cancelar a assinatura. Isso será usado quando o usuário fizer logout.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Chame as funções do ouvinte de autenticação.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subcribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Tente fazer login como vários usuários e veja a contagem aumentar a cada clique adicional no botão SIM .
Visualização do aplicativo

11. Parabéns!
Você usou o Firebase para criar um aplicativo da web interativo e em tempo real!
O que cobrimos
- Autenticação do Firebase
- FirebaseUI
- Cloud Firestore
- Regras de segurança do Firebase
Próximos passos
- Quer saber mais sobre o Firebase Developer Workflow? Confira o codelab do emulador do Firebase para saber como testar e executar seu app totalmente localmente.
- Quer saber mais sobre outros produtos Firebase? Talvez você queira armazenar arquivos de imagem que os usuários carregam? Ou enviar notificações para seus usuários? Confira o codelab da Web do Firebase para ver um codelab que se aprofunda em muitos outros produtos do Firebase para a Web.
- Quer saber mais sobre o Cloud Firestore? Talvez você queira aprender sobre subcoleções e transações? Acesse o codelab da Web do Cloud Firestore para ver um codelab mais aprofundado sobre o Cloud Firestore. Ou confira esta série do YouTube para conhecer o Cloud Firestore !
Saber mais
- Site do Firebase: firebase.google.com
- Canal do Firebase no YouTube
Como foi?
Nós adoraríamos o seu feedback! Por favor, preencha um formulário (muito) curto aqui .

