1. Antes de comenzar
Las Extensiones de Firebase te permiten agregar funcionalidades empaquetadas a tus apps con un código mínimo, incluso funciones potenciadas por IA. En este codelab, se muestra cómo integrar dos extensiones de Firebase en una app web para que puedas aprovechar la API de Gemini y generar descripciones de imágenes, resúmenes y hasta recomendaciones personalizadas en función del contexto proporcionado y la entrada del usuario final.
En este codelab, aprenderás a compilar una app web potenciada por IA que proporcione experiencias del usuario atractivas con Extensiones de Firebase.
Requisitos previos
- Conocimientos de Node.js, Next.js y TypeScript
Qué aprenderás
- Cómo usar Firebase Extensions para la API de Gemini para procesar lenguaje
- Cómo usar Cloud Functions para Firebase para componer un contexto aumentado para tu modelo de lenguaje
- Cómo usar JavaScript para acceder a los resultados que producen las Extensiones de Firebase
Requisitos
- El navegador que elijas, como Google Chrome
- Un entorno de desarrollo con un editor de código y una terminal
- Una Cuenta de Google para crear y administrar tu proyecto de Firebase
2. Revisa la app web, los servicios de Firebase y las extensiones
En esta sección, revisarás la app web que compilarás con este codelab y también aprenderás sobre los servicios y las extensiones de Firebase que usarás.
App web
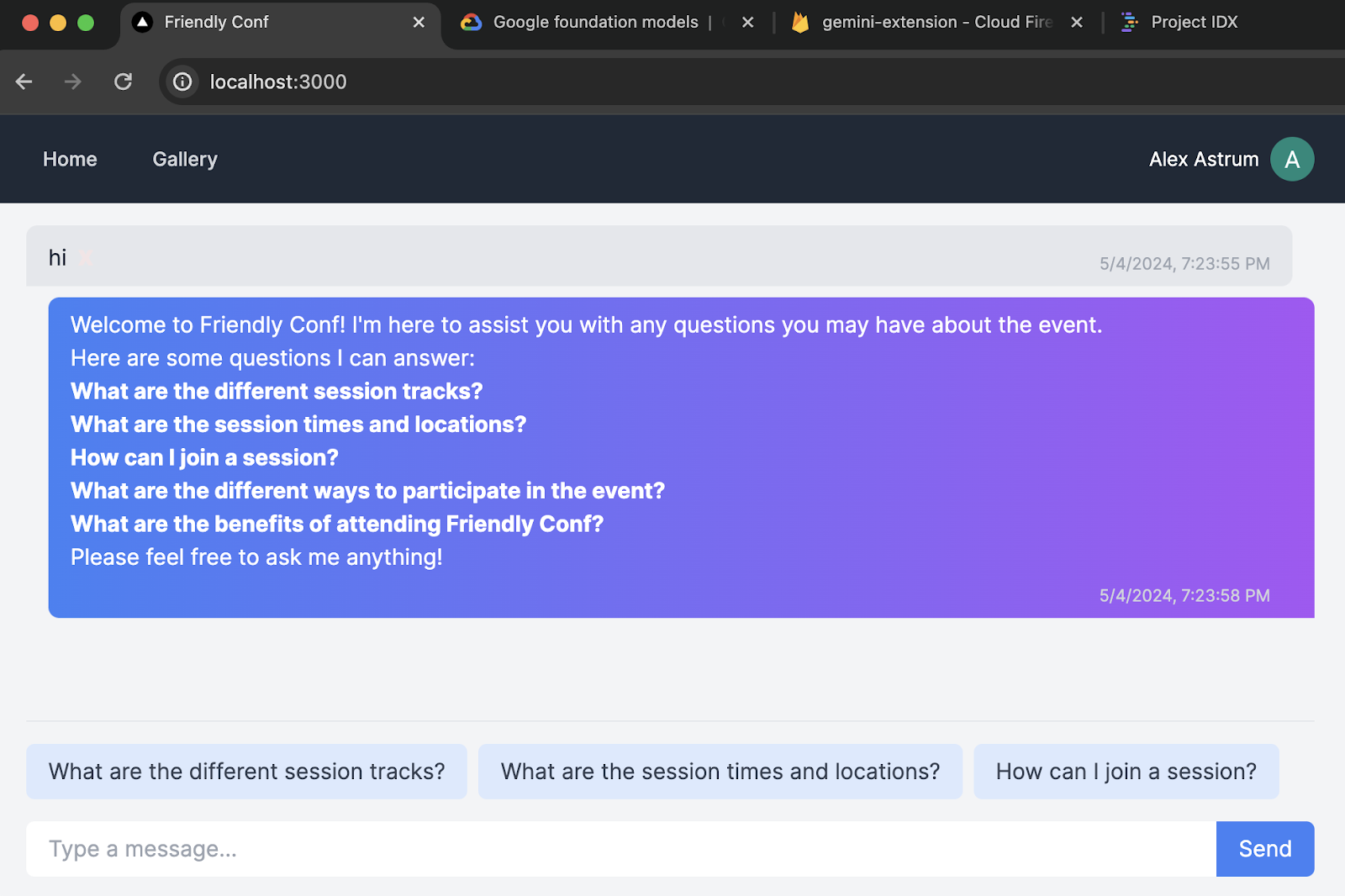
En este codelab, compilarás una app web llamada Friendly Conf.
El personal de la Friendly Conference decidió usar IA para crear una experiencia del usuario agradable y personalizada para los asistentes. La app de conferencia completa proporciona a los asistentes un chatbot de IA conversacional potenciado por un modelo de IA generativa multimodal (también conocido como modelo de lenguaje grande o LLM) y que puede responder preguntas sobre temas generales, adaptados a la agenda y los temas de la conferencia. El chatbot tiene contexto histórico y conocimiento sobre la fecha y hora actuales, y los temas y la programación de Friendly Conf, por lo que sus respuestas pueden tener en cuenta todo este contexto.

Servicios de Firebase
En este codelab, usarás muchos servicios y funciones de Firebase, y se te proporcionará la mayor parte del código de partida para ellos. La siguiente tabla contiene los servicios que usarás y los motivos para usarlos.
Servicio | Motivo del uso |
Usas la función de acceso con Google para la app web. | |
Almacenas datos de texto en Cloud Firestore, que luego procesan las extensiones de Firebase. | |
Lee y escribe desde Cloud Storage para mostrar galerías de imágenes en la app web. | |
Implementas reglas de seguridad para ayudar a proteger el acceso a tus servicios de Firebase. | |
Configura e instala Extensiones de Firebase relacionadas con la IA y muestra los resultados en la app web. | |
Bonificación: Firebase Local Emulator Suite | De manera opcional, puedes usar Local Emulator Suite para ejecutar tu app de forma local, en lugar de conectarte a muchos servicios de Firebase en ejecución en la nube. |
Bonificación: Firebase Hosting | De manera opcional, puedes usar Firebase Hosting para entregar tu app web (sin un repositorio de GitHub). |
Bonificación: Firebase App Hosting | De manera opcional, puedes usar el nuevo Firebase App Hosting optimizado para entregar tu app web dinámica de Next.js (conectada a un repositorio de GitHub). |
Extensiones de Firebase
Las Extensiones de Firebase que usarás en este codelab incluyen las siguientes:
Las extensiones son útiles porque reaccionan a los eventos que ocurren en tu proyecto de Firebase. Ambas extensiones que se usan en este codelab responden cuando creas documentos nuevos en colecciones preconfiguradas en Cloud Firestore.
3. Configura tu entorno de desarrollo
Verifica la versión de Node.js:
- En la terminal, verifica que tengas instalada la versión 20.0.0 de Node.js o una posterior:
node -v
- Si no tienes la versión 20.0.0 de Node.js o una posterior, descarga la versión LTS más reciente y, luego, instálala.
Obtén el código fuente del codelab
Si tienes una cuenta de GitHub, haz lo siguiente:
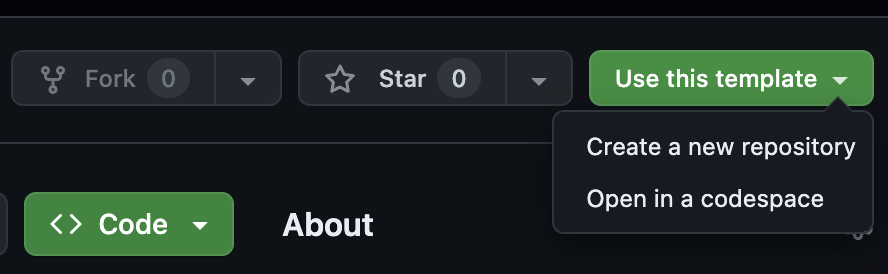
- Crea un repositorio nuevo con nuestra plantilla de github.com/FirebaseExtended/codelab-gemini-api-extensions

- Clona el repositorio de GitHub del codelab que acabas de crear:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Si no tienes instalado git o prefieres no crear un repo nuevo, haz lo siguiente:
Descarga el repositorio de GitHub como un archivo ZIP.
Revisa la estructura de las carpetas
La carpeta raíz incluye un archivo README.md que ofrece un inicio rápido para ejecutar la app web con instrucciones optimizadas. Sin embargo, si es la primera vez que aprendes a programar, debes completar este codelab (en lugar de la guía de inicio rápido) porque contiene el conjunto de instrucciones más completo.
Si no estás seguro de si aplicaste correctamente el código según se indica en este codelab, puedes encontrar el código de la solución en la rama git end.
Instala Firebase CLI
- Verifica que tienes Firebase CLI instalado y que es la versión 13.6 o una posterior:
firebase --version
- Si tienes Firebase CLI instalado, pero no es la versión 13.6 o una posterior, actualízalo:
npm update -g firebase-tools
- Si no tienes Firebase CLI,
npm install -g firebase-tools
instálalo.
Si no puedes actualizar o instalar Firebase CLI debido a errores de permisos, consulta la documentación de npm o usa otra opción de instalación.
Accede a Firebase
- En la terminal, navega a la carpeta
codelab-gemini-api-extensionsy accede a Firebase:cd codelab-gemini-api-extensions firebase login
Si la terminal indica que ya accediste a Firebase, puedes ir a la sección Configura tu proyecto de Firebase de este codelab. - En la terminal, según si deseas que Firebase recopile datos, ingresa
YoN. (cualquiera de las opciones funciona para este codelab) - En el navegador, selecciona tu Cuenta de Google y haz clic en Permitir.
4. Configura el proyecto de Firebase
En esta sección, configurarás un proyecto de Firebase y registrarás una app web de Firebase en él. También habilitarás algunos servicios de Firebase que usa la app web de ejemplo más adelante en este codelab.
Todos los pasos de esta sección se realizan en Firebase console.
Crea un proyecto de Firebase
- Accede a Firebase console con una Cuenta de Google.
- Haz clic en Create a project y, luego, ingresa un nombre para el proyecto (por ejemplo,
AI Extensions Codelab).
Recuerda el ID de proyecto asignado automáticamente para tu proyecto de Firebase (o haz clic en el ícono Edit para establecer el ID de proyecto que prefieras). Más adelante, necesitarás este ID para identificar tu proyecto de Firebase en Firebase CLI. Si olvidas tu ID, puedes encontrarlo más adelante en la Configuración del proyecto. - Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- Para este codelab, no necesitas Google Analytics, así que desactiva la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Actualiza tu plan de precios de Firebase
Para usar las Extensiones de Firebase (y sus servicios en la nube subyacentes), así como Cloud Storage para Firebase, tu proyecto de Firebase debe tener el plan de precios de pago por uso (Blaze), lo que significa que está vinculado a una cuenta de Facturación de Cloud.
- Una cuenta de Facturación de Cloud requiere una forma de pago, como una tarjeta de crédito.
- Si es la primera vez que usas Firebase y Google Cloud, verifica si cumples con los requisitos para obtener un crédito de USD 300 y una cuenta de Facturación de Cloud de prueba gratuita.
- Si realizas este codelab como parte de un evento, pregúntale al organizador si hay créditos de Cloud disponibles.
Además, ten en cuenta que, si habilitas la facturación en tu proyecto de Firebase, se te cobrarán las llamadas que realice la extensión a la API de Gemini (sin importar el proveedor que elijas, Google AI o Vertex AI). Obtén más información sobre los precios de Google AI y de Vertex AI.
Para actualizar tu proyecto al plan Blaze, sigue estos pasos:
- En Firebase console, selecciona la opción para actualizar tu plan.
- Selecciona el plan Blaze. Sigue las instrucciones en pantalla para vincular una cuenta de Facturación de Cloud a tu proyecto.
Si necesitas crear una cuenta de Facturación de Cloud como parte de esta actualización, es posible que debas volver al flujo de actualización en Firebase console para completarla.
Agrega una app web a tu proyecto de Firebase
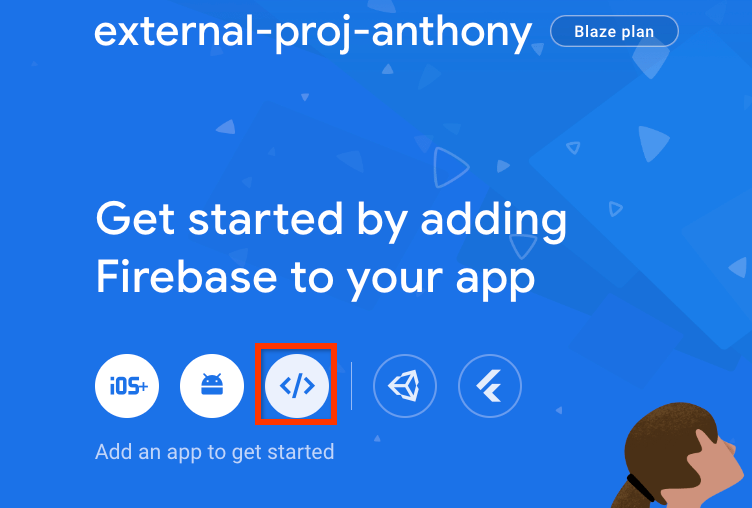
- Navega a la pantalla Descripción general del proyecto en tu proyecto de Firebase y, luego, haz clic en
 Web.
Web.
- En el cuadro de texto App nickname, ingresa un sobrenombre fácil de recordar, como
My AI Extensions. - Haz clic en Registrar app > Siguiente > Siguiente > Continuar en la consola.
Puedes omitir todos los pasos relacionados con el "alojamiento" en el flujo de la app web porque, de forma opcional, configurarás un servicio de alojamiento más adelante en este codelab.

Perfecto. Ahora registraste una app web en tu nuevo proyecto de Firebase.
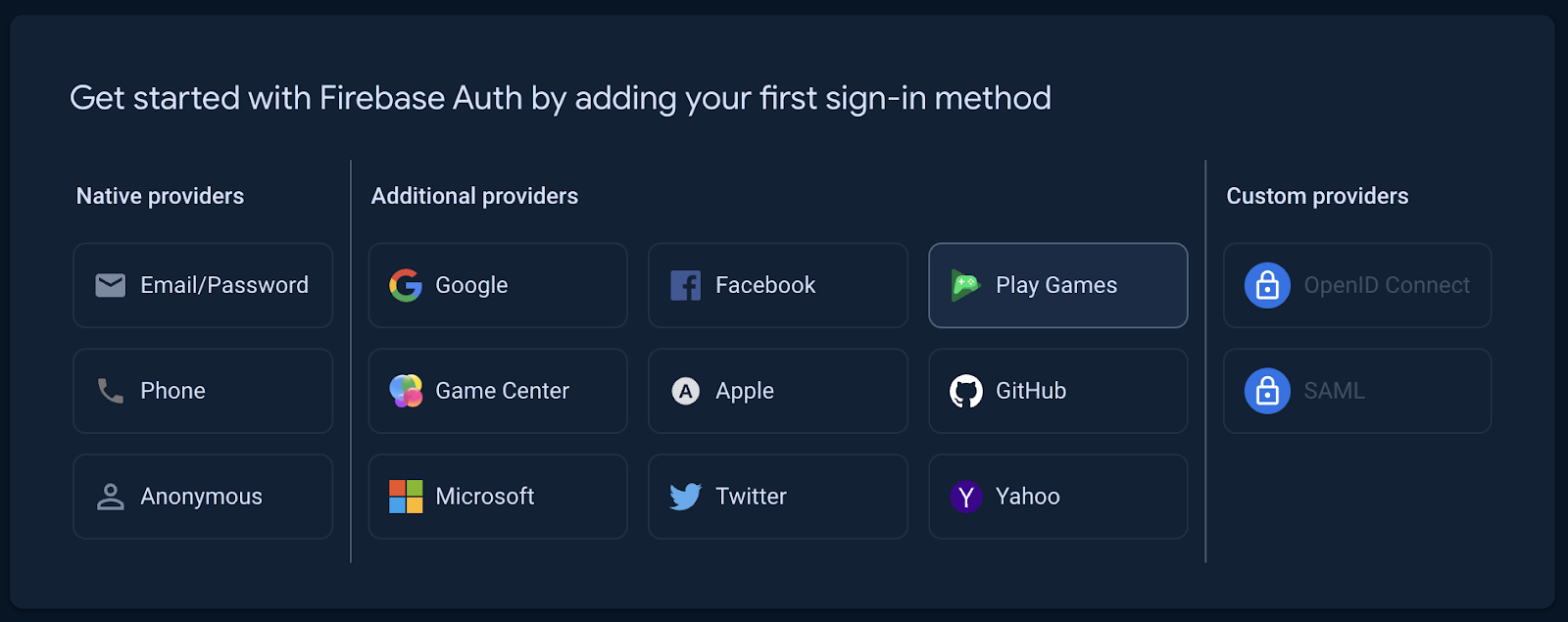
Configura Firebase Authentication
- Navega a Autenticación con el panel de navegación izquierdo.
- Haz clic en Comenzar.
- En la columna Proveedores adicionales, haz clic en Google > Habilitar.

- En el cuadro de texto Nombre público del proyecto, ingresa un nombre útil, como
My AI Extensions Codelab. - En el menú Correo electrónico de asistencia del proyecto, selecciona tu dirección de correo electrónico.
- Haz clic en Guardar.

Configura Cloud Firestore
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Base de datos de Firestore.
- Haz clic en Crear base de datos.
- Deja el ID de la base de datos establecido en
(default). - Selecciona una ubicación para tu base de datos y, luego, haz clic en Siguiente.
Para una app real, debes elegir una ubicación que esté cerca de tus usuarios. - Haz clic en Iniciar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app públicamente sin agregar reglas de seguridad para tu base de datos. - Haz clic en Crear.
Configura Cloud Storage para Firebase
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Almacenamiento.
- Haz clic en Comenzar.
- Selecciona una ubicación para tu bucket de Storage predeterminado.
Los buckets deUS-WEST1,US-CENTRAL1yUS-EAST1pueden aprovechar el nivel “Siempre gratis” de Google Cloud Storage. Los buckets de todas las demás ubicaciones siguen los precios y el uso de Google Cloud Storage. - Haz clic en Iniciar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app públicamente sin agregar reglas de seguridad para tu bucket de almacenamiento. - Haz clic en Crear.
En la siguiente sección de este codelab, instalarás y configurarás las dos extensiones de Firebase que usarás en la app web a lo largo de este codelab.
5. Configura la extensión "Compila un chatbot con la API de Gemini"
Instala la extensión "Compila un chatbot con la API de Gemini".
- Navega a la extensión “Compila un chatbot con la API de Gemini”.
- Haz clic en Instalar en Firebase console.
- Selecciona tu proyecto de Firebase y, luego, haz clic en Siguiente.
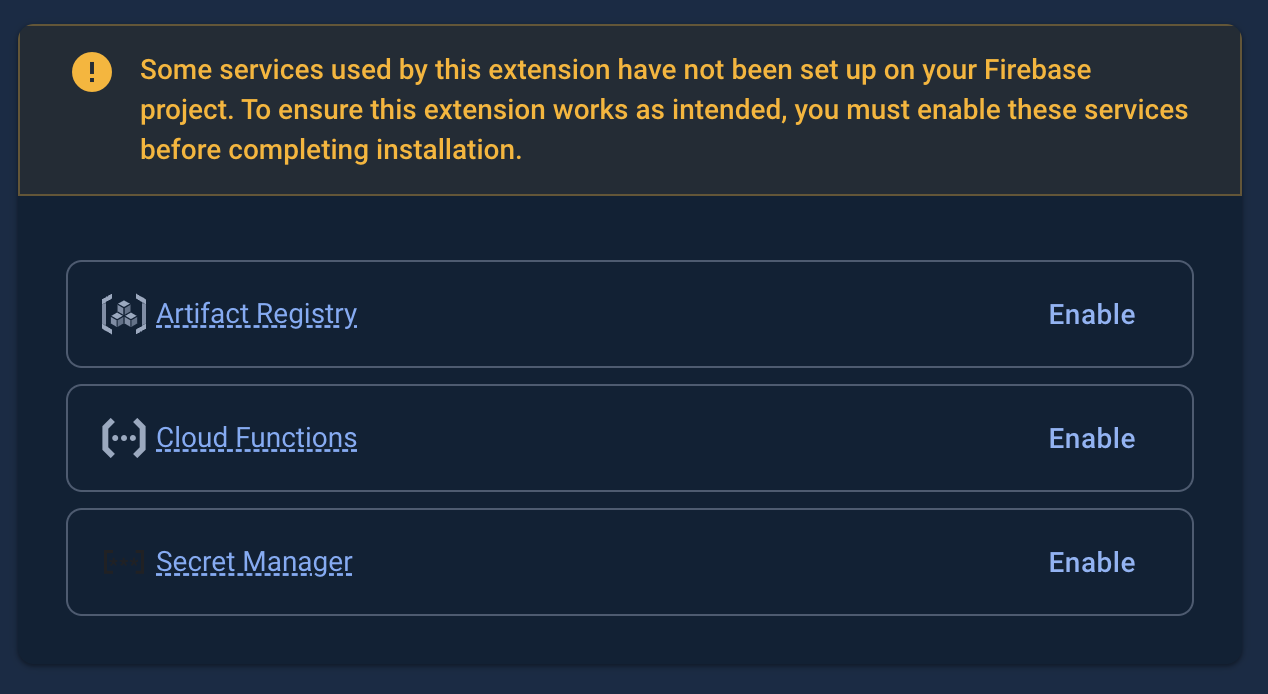
- En la sección Revisar las APIs habilitadas y los recursos creados, haz clic en Habilitar junto a los servicios que se te sugieran y, luego, en Siguiente.

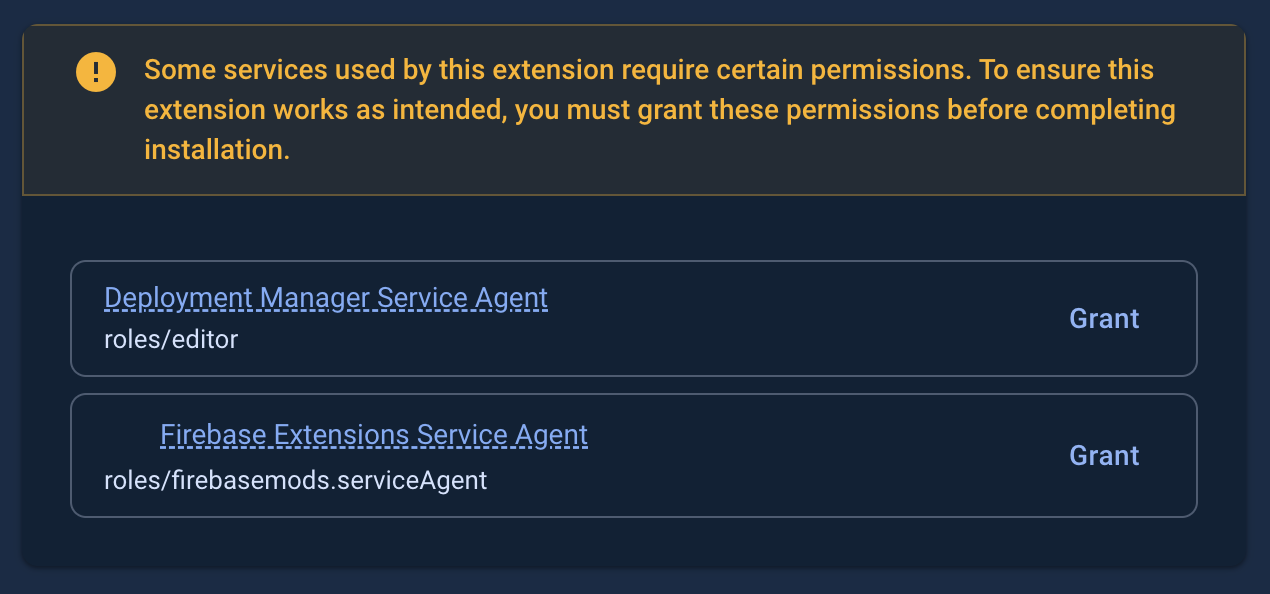
- Para los permisos que se te sugieran, selecciona Otorgar y, luego, haz clic en Siguiente.

- Configura la extensión:
- En el menú Proveedor de la API de Gemini, selecciona si deseas usar la API de Gemini de Google AI o Vertex AI. En el caso de los desarrolladores que usan Firebase, recomendamos usar
Vertex AI. - En el cuadro de texto Ruta de acceso a la colección de Firestore, ingresa lo siguiente:
users/{uid}/messages.
En los próximos pasos de este codelab, agregar documentos a esta colección activará la extensión para llamar a la API de Gemini. - En el menú Ubicación de Cloud Functions, selecciona tu ubicación preferida (como
Iowa (us-central1)o la que especificaste anteriormente para tu base de datos de Firestore). - Deje todos los otros valores con sus opciones predeterminadas.
- En el menú Proveedor de la API de Gemini, selecciona si deseas usar la API de Gemini de Google AI o Vertex AI. En el caso de los desarrolladores que usan Firebase, recomendamos usar
- Haz clic en Instalar extensión y espera a que se instale.
Prueba la extensión "Compila un chatbot con la API de Gemini"
Si bien el objetivo de este codelab es interactuar con la extensión "Compila un chatbot con la API de Gemini" a través de una app web, es útil probarla primero en Firebase console para aprender cómo funciona.
La extensión se activa cada vez que se crea un documento de Firestore en la colección users/{uid}/discussion/{discussionId}/messages, lo que puedes hacer en Firebase console.
- En Firebase console, navega a Firestore y, luego, haz clic en
 Iniciar colección en la primera columna.
Iniciar colección en la primera columna. - En el cuadro de texto ID de colección, ingresa
usersy, luego, haz clic en Siguiente. - En el cuadro de texto ID de documento, haz clic en ID automático y, luego, en Guardar.
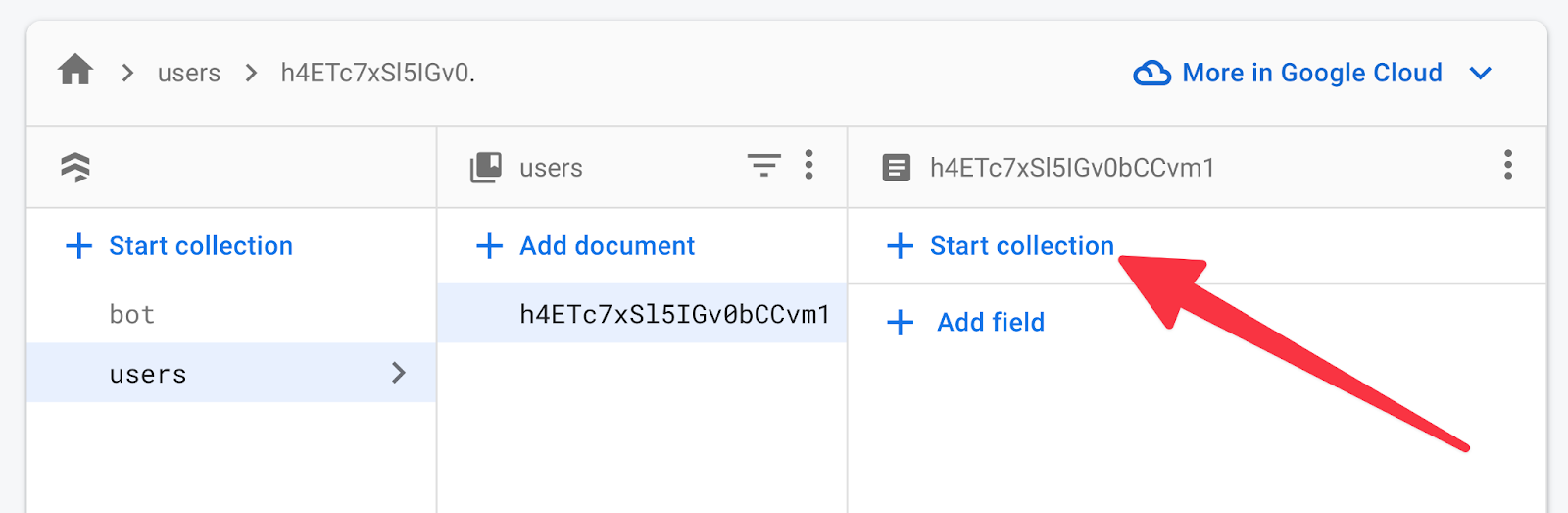
- En la colección
users, haz clic en Iniciar colección.
Iniciar colección.
- En el cuadro de texto ID de colección, ingresa
messagesy, luego, haz clic en Siguiente.- En el cuadro de texto ID de documento, haz clic en ID automático.
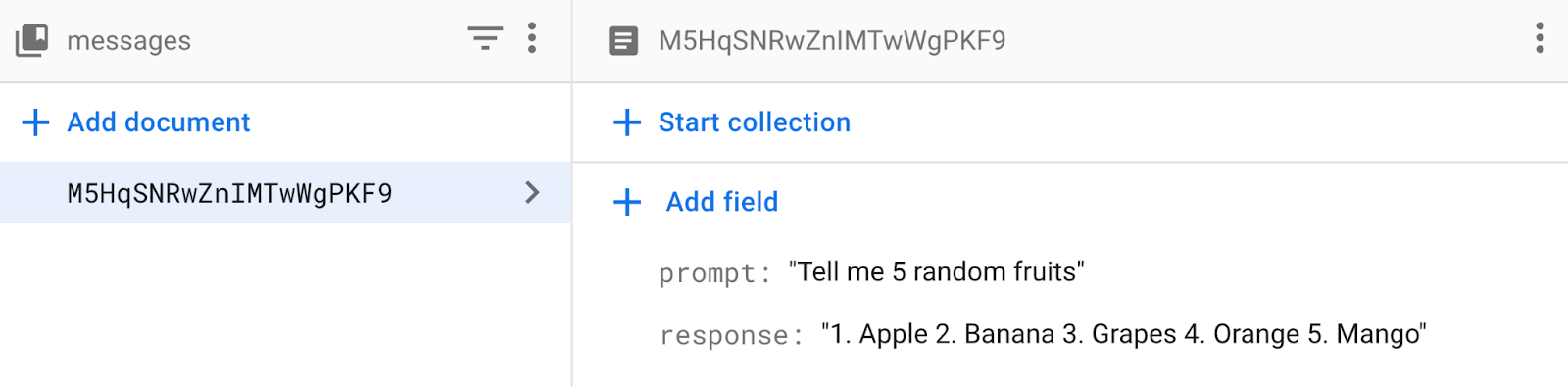
- En el cuadro de texto Campo, ingresa
prompt. - En el cuadro de texto Valor, ingresa
Tell me 5 random fruits.
- Haz clic en Guardar y espera unos segundos.
Cuando agregaste este documento, se activó la extensión para llamar a la API de Gemini. El documento que acabas de agregar a la colección messages ahora incluye no solo tu prompt, sino también el response del modelo en tu consulta.

Para volver a activar la extensión, agrega otro documento a la colección messages:
- En la colección
messages, haz clic en Agregar documento.
Agregar documento. - En el cuadro de texto ID de documento, haz clic en ID automático.
- En el cuadro de texto Campo, ingresa
prompt. - En el cuadro de texto Valor, ingresa
And now, vegetables. - Haz clic en Guardar y espera unos segundos. El documento que acabas de agregar a la colección
messagesahora incluye unresponseen tu consulta.
Cuando se generó esta respuesta, el modelo subyacente de Gemini usó el conocimiento histórico de tu consulta anterior.
6. Configura la app web
Para ejecutar la app web, deberás ejecutar comandos en la terminal y agregar código en el editor de código.
Configura Firebase CLI para que se ejecute en tu proyecto de Firebase
En la terminal, ejecuta el siguiente comando para indicarle a la CLI que use tu proyecto de Firebase:
firebase use YOUR_PROJECT_ID
Implementa reglas de seguridad para Firestore y Cloud Storage
La base de código de este codelab ya tiene un conjunto de reglas de seguridad de Firestore y de Cloud Storage escritas por ti. Una vez que implementes estas reglas de seguridad, los servicios de Firebase de tu proyecto de Firebase estarán mejor protegidos contra el uso inadecuado.
- Para implementar las reglas de seguridad, ejecuta este comando en la terminal:
firebase deploy --only firestore:rules,storage
- Si se te pregunta si quieres otorgarle a Cloud Storage el rol de IAM para usar reglas entre servicios, ingresa
YoN. (cualquiera de las opciones funciona para este codelab)
Conecta tu app web a tu proyecto de Firebase
La base de código de tu app web debe saber qué proyecto de Firebase debe usar para su base de datos, almacenamiento, etc. Para ello, debes agregar tu configuración de Firebase a la base de código de tu app.
- Obtén tu configuración de Firebase:
- En Firebase console, navega a Configuración del proyecto en tu proyecto de Firebase.
- Desplázate hacia abajo hasta la sección Tus apps y selecciona tu app web registrada.
- En el panel Configuración del SDK, copia el código
initializeAppcompleto, incluida la constfirebaseConfig.
- Agrega tu configuración de Firebase a la base de código de tu app web:
- En tu editor de código, abre el archivo
src/app/lib/firebase/firebase.config.js. - Selecciona todo en el archivo y reemplázalo por el código que copiaste.
- Guarda el archivo.
- En tu editor de código, abre el archivo
Obtén una vista previa de la app web en tu navegador
- En la terminal, instala las dependencias y, luego, ejecuta la app web:
npm install npm run dev
- En tu navegador, navega a la URL de hosting alojada de forma local para ver la app web. Por ejemplo, en la mayoría de los casos, la URL es http://localhost:3000/ o algo similar.
Usa el chatbot de la app web
- En el navegador, vuelve a la pestaña con la app web Friendly Conf que se ejecuta de forma local.
- Haz clic en Acceder con Google y, si es necesario, selecciona tu Cuenta de Google.
- Después de acceder, verás una ventana de chat vacía.
- Escribe un saludo (como
hi) y, luego, haz clic en Enviar. - Espera unos segundos a que el chatbot responda.
El chatbot de la app responde con una respuesta genérica.

Especializa el chatbot para la app
Necesitas el modelo subyacente de Gemini que usa el chatbot de tu app web para conocer los detalles específicos de la conferencia cuando el modelo genera respuestas para los asistentes que usan la app. Hay muchas formas de controlar y dirigir estas respuestas. En la subsección de este codelab, te mostramos una forma muy básica de hacerlo proporcionando "contexto" en la instrucción inicial (en lugar de solo la entrada del usuario de la app web).
- En la app web de tu navegador, haz clic en el botón rojo con la “x” (junto al mensaje en el historial de chat) para borrar la conversación.
- En tu editor de código, abre el archivo
src/app/page.tsx. - Desplázate hacia abajo y reemplaza el código en la línea 77 o cerca de ella que dice
prompt: userMsgpor el siguiente:prompt: preparePrompt(userMsg, messages), - Guarda el archivo.
- Regresa a la app web que se ejecuta en tu navegador.
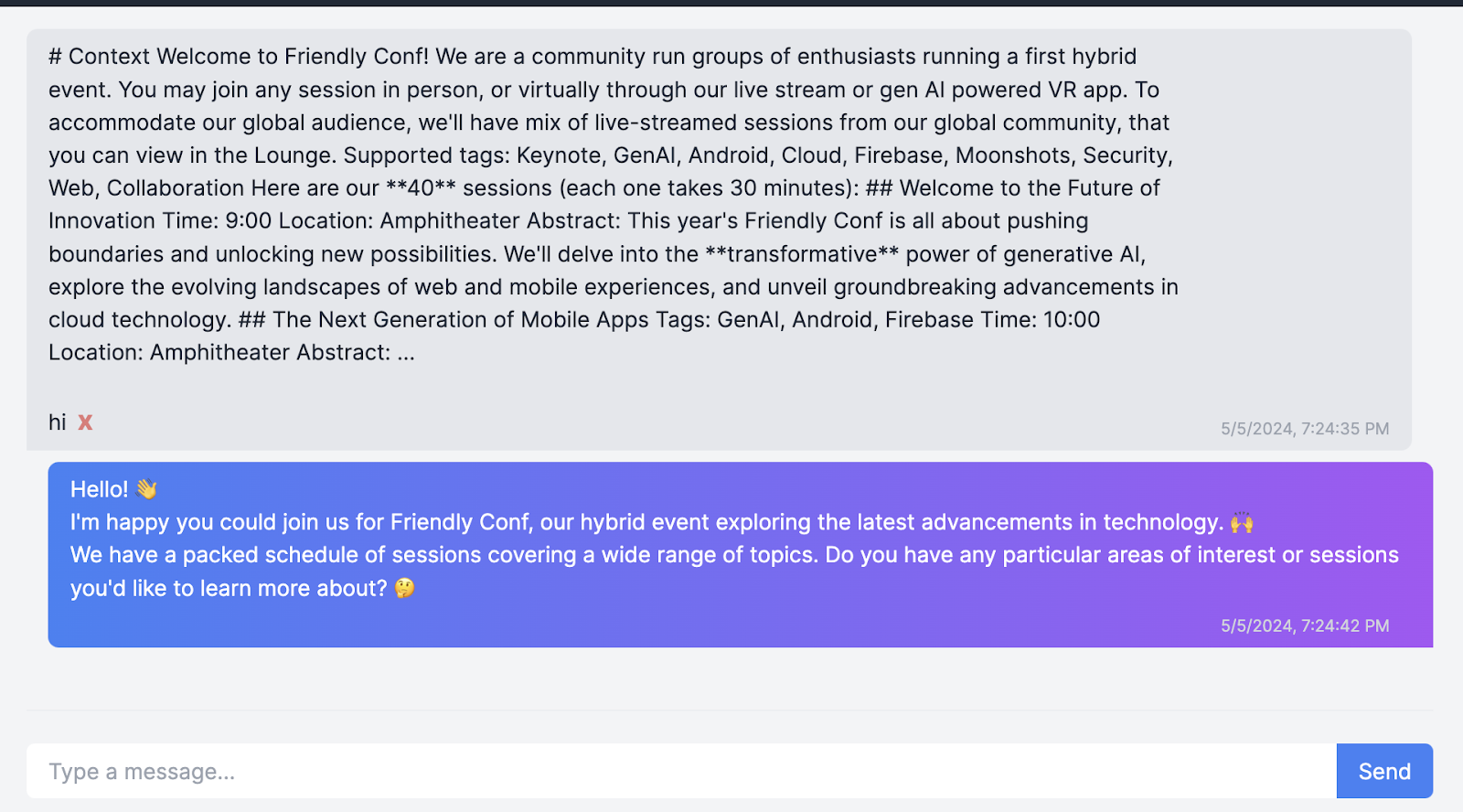
- Una vez más, escribe un saludo (como
hi) y, luego, haz clic en Enviar. - Espera unos segundos a que el chatbot responda.

El chatbot responde con conocimiento guiado por el contexto proporcionado en src/app/lib/context.md. Aunque no hayas escrito una solicitud específica, el modelo subyacente de Gemini genera una recomendación personalizada en función de este contexto y de la fecha y hora actuales. Ahora puedes especificar preguntas adicionales y profundizar.
Este contexto expandido es importante para el chatbot, pero no debes mostrárselo al usuario de la app web. Sigue estos pasos para ocultarlo:
- En tu editor de código, abre el archivo
src/app/page.tsx. - Desplázate hacia abajo y reemplaza el código en la línea 56 o cerca de ella que dice
...doc.data(),por lo siguiente:...prepareMessage(doc.data()), - Guarda el archivo.
- Regresa a la app web que se ejecuta en tu navegador.
- Vuelve a cargar la página.
También puedes probar la capacidad de conversar con el chatbot con contexto histórico:
- En el cuadro de texto Escribe un mensaje, haz una pregunta como la siguiente:
Any other interesting talks about AI?El chatbot mostrará una respuesta. - En el cuadro de texto Escribe un mensaje, haz una pregunta de seguimiento relacionada con la pregunta anterior:
Give me a few more details about the last one.
El chatbot responde con conocimiento histórico. Como el historial de chat ahora forma parte del contexto, el chatbot comprende las preguntas adicionales.
Bonificación: Ejecuta la app web con Firebase Local Emulator Suite
Firebase Local Emulator Suite te permite probar de forma local la mayoría de las funciones de la app web.
- En la terminal, asegúrate de estar en la raíz de la app web.
- Ejecuta el siguiente comando para instalar y, luego, ejecutar Firebase Local Emulator Suite:
firebase init emulators firebase emulators:start
7. Configura la extensión “Tareas multimodales con la API de Gemini”
La extensión "Multimodal Tasks with the Gemini API" llama a la API de Gemini con instrucciones multimodales que contienen una instrucción de texto, así como una URL de archivo o de Cloud Storage compatible (ten en cuenta que incluso la API de Gemini de Google AI usa una URL de Cloud Storage como su infraestructura subyacente de URL de archivo). La extensión también admite variables de barra para reemplazar valores del documento de Cloud Firestore y personalizar la instrucción de texto.
En tu app, cada vez que subas una imagen a un bucket de Cloud Storage, puedes generar una URL y agregarla a un documento nuevo de Cloud Firestore. De esta manera, se activará la extensión para crear una instrucción multimodal y llamar a la API de Gemini. En el código fuente de este codelab, ya proporcionamos el código para subir una imagen y escribir la URL en un documento de Firestore.
Instala la extensión “Multimodal Tasks with the Gemini API”
- Navega a la extensión “Tareas multimodales con la API de Gemini”.
- Haz clic en Instalar en Firebase console.
- Seleccione su proyecto de Firebase.
- Haz clic en Siguiente > Siguiente > Siguiente hasta llegar a la sección Configurar extensión.
- En el menú Proveedor de la API de Gemini, selecciona si deseas usar la API de Gemini de Google AI o Vertex AI. En el caso de los desarrolladores que usan Firebase, recomendamos usar
Vertex AI. - En el cuadro de texto Ruta de acceso a la colección de Firestore, ingresa lo siguiente:
gallery - En el cuadro de texto Consigna, ingresa lo siguiente:
Please describe the provided image; if there is no image, say "no image". - En el cuadro de texto Campo de imagen, ingresa lo siguiente:
image - En el menú Ubicación de Cloud Functions, selecciona tu ubicación preferida (como
Iowa (us-central1)o la que especificaste anteriormente para tu base de datos de Firestore). - Deje todos los otros valores con sus opciones predeterminadas.
- En el menú Proveedor de la API de Gemini, selecciona si deseas usar la API de Gemini de Google AI o Vertex AI. En el caso de los desarrolladores que usan Firebase, recomendamos usar
- Haz clic en Instalar extensión y espera a que se instale.
Prueba la extensión “Tareas multimodales con la API de Gemini”
Si bien el objetivo de este codelab es interactuar con la extensión "Multimodal Tasks with the Gemini API" a través de una app web, es útil aprender cómo funciona la extensión si primero la pruebas en Firebase console.
La extensión se activa cada vez que se crea un documento de Firestore en la colección users/{uid}/gallery, lo que puedes hacer en Firebase console. Luego, la extensión toma la URL de la imagen de Cloud Storage en el documento de Cloud Firestore y la pasa como parte de la instrucción multimodal en una llamada a la API de Gemini.
Primero, sube una imagen a un bucket de Cloud Storage:
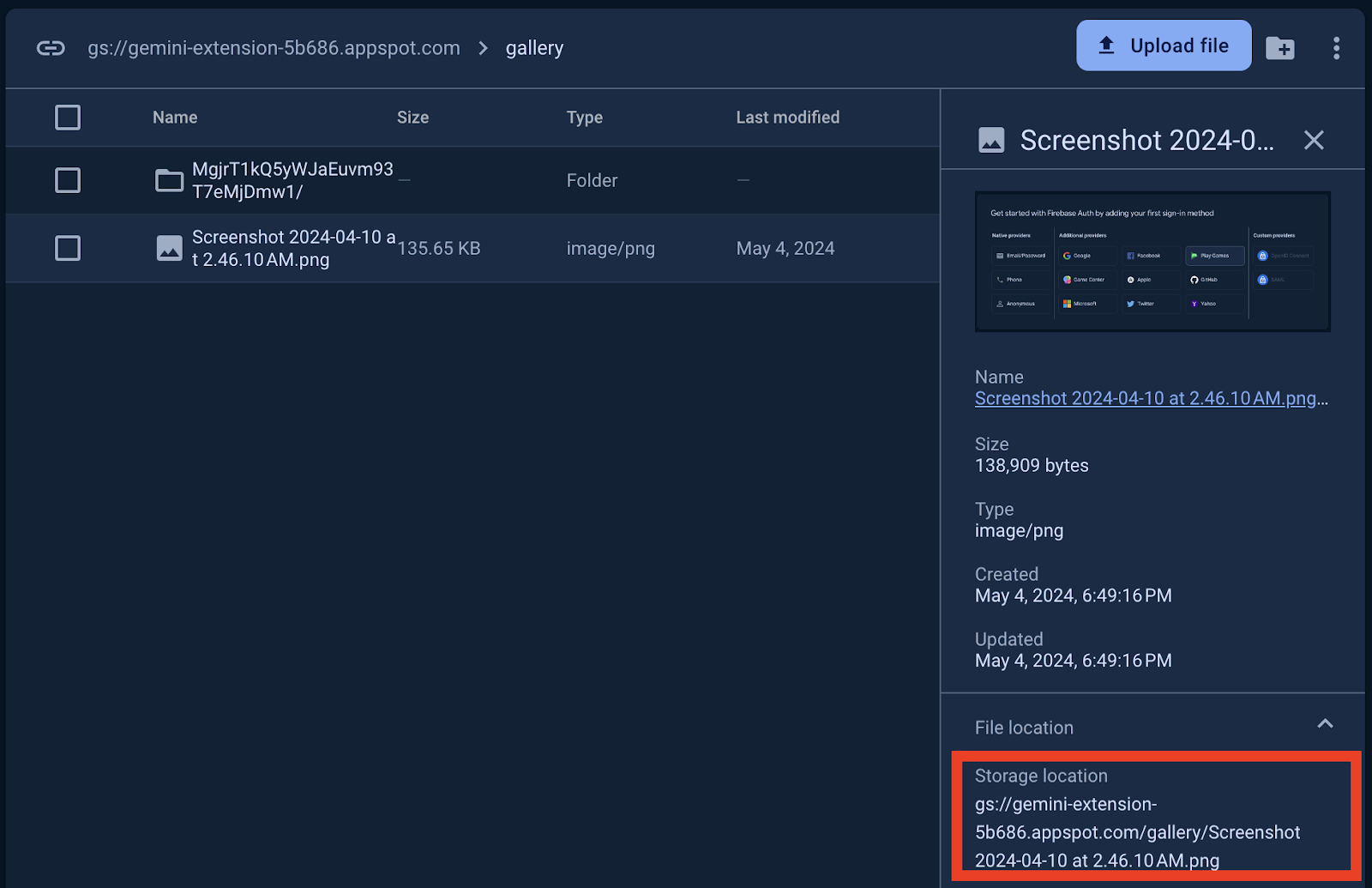
- Navega a Almacenamiento en tu proyecto de Firebase.
- Haz clic en
 Crear carpeta.
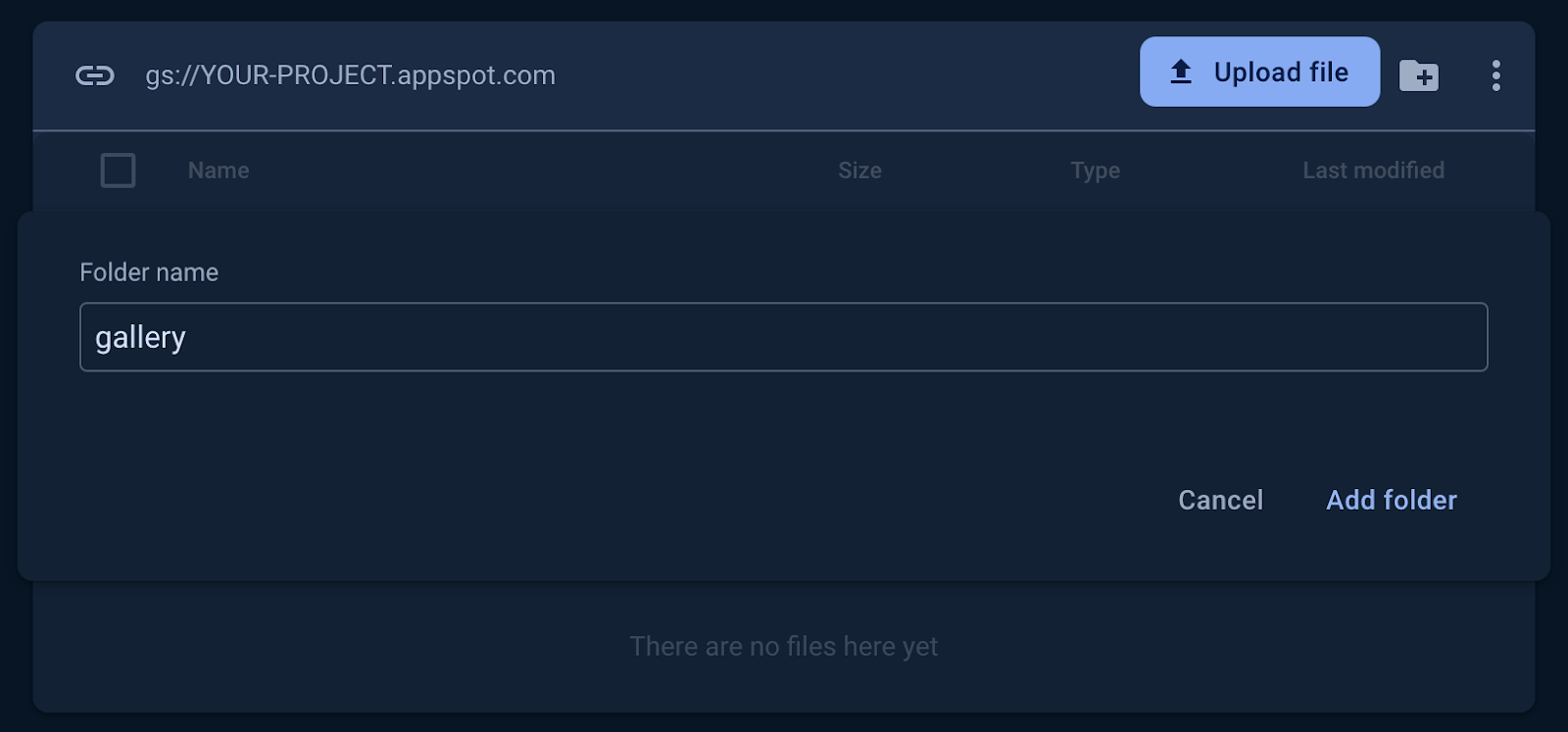
Crear carpeta. - En el cuadro de texto Nombre de la carpeta, ingresa
gallery .
. - Haz clic en Agregar carpeta.
- En la carpeta
gallery, haz clic en Subir archivo. - Selecciona un archivo de imagen JPEG para subirlo.
Luego, agrega la URL de Cloud Storage de la imagen a un documento de Firestore (que es el activador de la extensión):
- Navega a Firestore en tu proyecto de Firebase.
- Haz clic en
 Iniciar colección en la primera columna.
Iniciar colección en la primera columna. - En el cuadro de texto ID de colección, ingresa
galleryy, luego, haz clic en Siguiente. - Agrega un documento a la colección:
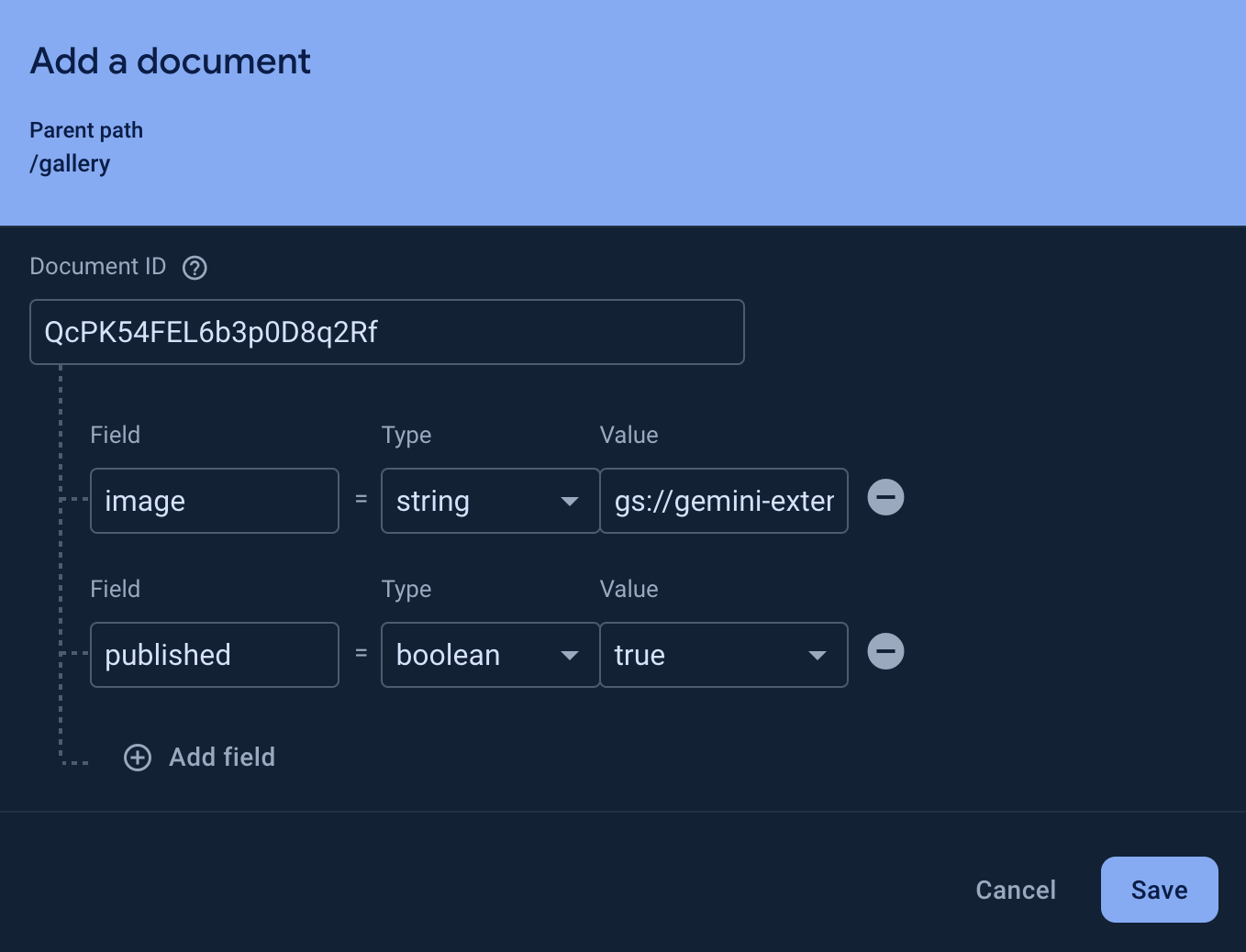
- En el cuadro de texto ID de documento, haz clic en ID automático.
- En el cuadro de texto Campo, ingresa
image. En el cuadro Valor, ingresa el URI de Ubicación de almacenamiento de la imagen que acabas de subir.
- Haga clic en Agregar campo.
- En el cuadro de texto Campo, ingresa
published. En el cuadro Tipo, selecciona booleano. En el cuadro Valor, seleccionatrue.
- Haz clic en Guardar y espera unos segundos.
La colección gallery ahora incluye un documento que contiene una respuesta a tu consulta.
Usa la galería de imágenes de la app web
- En el navegador, vuelve a la pestaña con la app web Friendly Conf que se ejecuta de forma local.
- Haz clic en la pestaña de navegación Galería.
- Verás una galería de imágenes subidas y descripciones generadas por IA. Debería tener la imagen que subiste antes a la carpeta
galleryen tu bucket de Storage. - Haz clic en el botón "Subir" y selecciona otra imagen JPEG.
- Espera unos segundos hasta que la imagen aparezca en la galería. Unos momentos más tarde, también se mostrará la descripción generada por IA para la imagen que se subió recientemente.
Si quieres comprender el código de cómo se implementó esto, consulta src/app/gallery/page.tsx en la base de código de la app web.
8. Bono: Implementa tu aplicación
Firebase ofrece varias formas de implementar una aplicación web. Para este codelab, elige una de las siguientes opciones:
- Opción 1: Firebase Hosting: Usa esta opción si decides no crear tu propio repositorio de GitHub (y solo quieres almacenar tu código fuente de forma local en tu máquina).
- Opción 2: Firebase App Hosting: Usa esta opción si deseas realizar implementaciones automáticas cada vez que envíes cambios a tu propio repositorio de GitHub. Este nuevo servicio de Firebase se creó específicamente para adaptarse a las necesidades de las aplicaciones dinámicas de Next.js y Angular.
Opción 1: Implementa con Firebase Hosting
Usa esta opción si decides no crear tu propio repositorio de GitHub (y solo tienes tu código fuente almacenado de forma local en tu máquina).
- En la terminal, ejecuta estos comandos para inicializar Firebase Hosting:
firebase experiments:enable webframeworks firebase init hosting
- Para la instrucción:
Detected an existing Next.js codebase in your current directory, should we use this?, presionaY. - Para la instrucción
In which region would you like to host server-side content, if applicable?, selecciona la ubicación predeterminada o la que usaste antes en este codelab. Luego, presionaEnter(oreturnen macOS). - Para la instrucción:
Set up automatic builds and deploys with GitHub?, presionaN. - Ejecuta este comando para implementar tu app web en Hosting:
firebase deploy --only hosting
Todo listo Si actualizas tu app y quieres implementar esa versión nueva, simplemente vuelve a ejecutar firebase deploy --only hosting y Firebase Hosting compilará y volverá a implementar tu app.
Opción 2: Implementa con Firebase App Hosting
Usa esta opción si deseas implementar automáticamente cada vez que envíes cambios a tu propio repositorio de GitHub.
- Confirma los cambios en GitHub.
- En Firebase console, navega a Alojamiento de apps en tu proyecto de Firebase.
- Haz clic en Get started > Connect to GitHub.
- Selecciona tu cuenta de GitHub y el repositorio. Haz clic en Siguiente.
- En Configuración de implementación > Directorio raíz, ingresa el nombre de la carpeta con el código fuente (si tu
package.jsonno está en el directorio raíz de tu repositorio). - Para la rama publicada, selecciona la rama main de tu repositorio de GitHub. Haz clic en Siguiente.
- Ingresa un ID para tu backend (por ejemplo,
chatbot). - Haz clic en Finalizar y, luego, en Implementar.
La nueva implementación tardará unos minutos en estar lista. Puedes verificar el estado de la implementación en la sección Hosting de aplicaciones de Firebase console.
A partir de este momento, cada vez que envíes un cambio a tu repositorio de GitHub, Firebase App Hosting compilará y, luego, implementará automáticamente tu app.
9. Conclusión
¡Felicitaciones! Lograste mucho en este codelab.
Instala y configura extensiones
Usaste Firebase console para instalar y configurar varias extensiones de Firebase que usan IA generativa. Usar extensiones de Firebase es conveniente porque no necesitas aprender sobre mucho código de plantilla ni escribirlo para controlar la autenticación con los servicios de Google Cloud o la lógica de backend de Cloud Functions para escuchar e interactuar con los servicios y las APIs de Firestore y Google Cloud.
Prueba extensiones con Firebase console
En lugar de comenzar directamente con el código, te tomaste el tiempo para comprender cómo funcionan estas extensiones de IA generativa, en función de una entrada que proporcionaste a través de Firestore o Cloud Storage. Esto puede ser especialmente útil cuando se depura el resultado de una extensión.
Cómo compilar una app web potenciada por IA
Compilaste una app web potenciada por IA que usa Extensiones de Firebase para acceder a solo algunas funciones del modelo de Gemini.
En la app web, usas la extensión "Chatbot con la API de Gemini" para proporcionarle al usuario una interfaz de chat interactiva, que incluye contexto histórico y específico de la app en las conversaciones, en la que cada mensaje se almacena en un documento de Firestore que tiene alcance para un usuario en particular.
La app web también usó la extensión "Multimodal Tasks with the Gemini API" para generar automáticamente descripciones de imágenes para las imágenes subidas.
Próximos pasos
- Experimenta con las instrucciones y aprovecha la gran ventana de contexto en Google AI Studio o Vertex AI Studio.
- Obtén información sobre la búsqueda de generación mejorada por recuperación (RAG) de IA.
- Prueba un codelab a tu propio ritmo en el que se muestra cómo agregar un chatbot a una app de Firebase existente con Firebase Genkit (que es un nuevo servicio de framework de IA).
- Obtén información sobre las funciones de búsqueda de similitudes en Firestore y Cloud SQL para PostgreSQL.
- Enseña a tu chatbot a llamar a tu app existente con llamadas a función.

