1. 시작하기 전에
이 Codelab에서는 Firebase 확장 프로그램을 사용하여 매력적인 사용자 환경을 제공하는 AI 기반 웹 앱을 빌드하는 방법을 알아봅니다.
기본 요건
- Node.js 및 JavaScript에 관한 지식
학습할 내용
- AI 관련 확장 프로그램을 사용하여 언어 및 동영상 입력을 처리하는 방법
- Firebase용 Cloud Functions를 사용하여 확장 프로그램 간 파이프라인을 구성하는 방법
- JavaScript를 사용하여 확장 프로그램에서 생성된 출력에 액세스하는 방법
필요한 사항
- 원하는 브라우저(예: Chrome)
- 코드 편집기와 터미널이 있는 개발 환경
- Firebase 프로젝트 생성 및 관리에 사용하는 Google 계정
2. 웹 앱 및 Firebase 서비스 검토
이 섹션에서는 이 Codelab에서 빌드할 웹 앱과 웹 앱을 빌드하는 데 사용할 Firebase를 설명합니다.
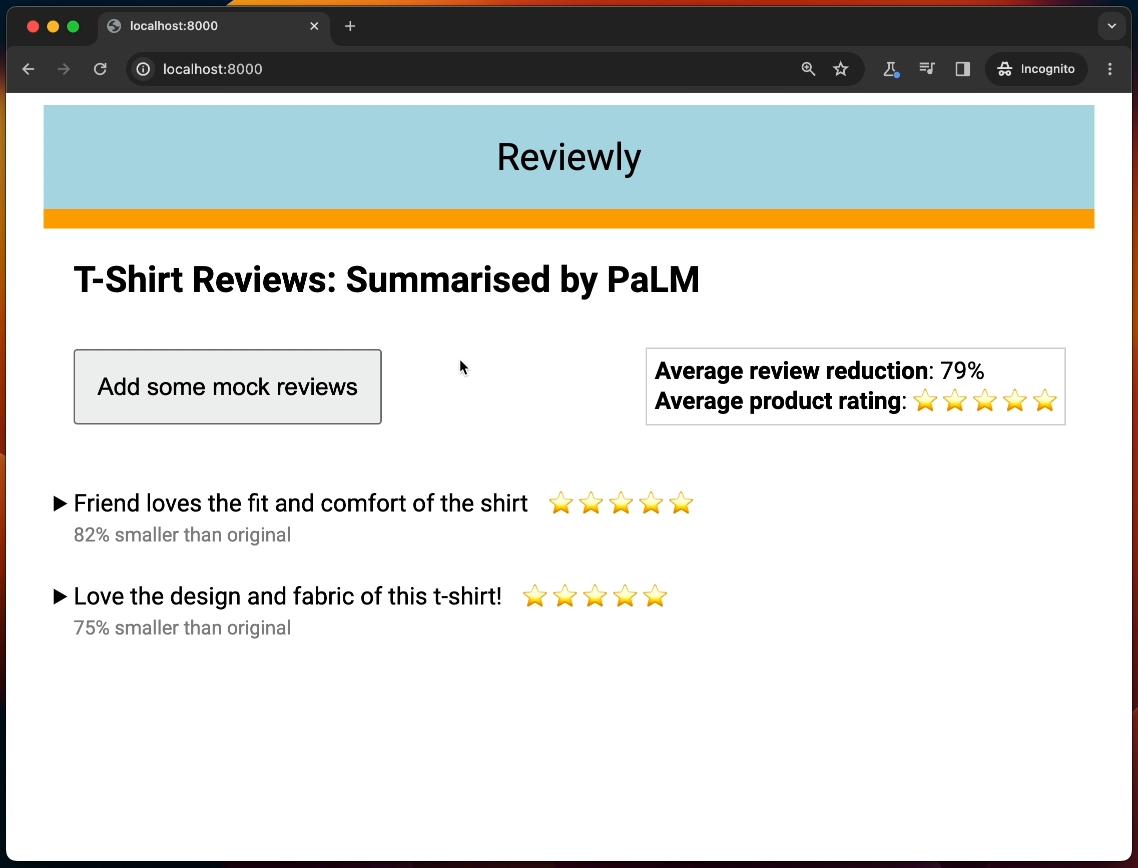
Reviewly 앱
티셔츠 회사에서 티셔츠 하나에 대한 긴 리뷰로 인해 압도되어 전반적인 평점을 파악하기가 어렵습니다. 완성된 Reviewly 웹 앱은 각 리뷰를 요약하고, 각 리뷰에 별표 평점을 제공하며, 각 리뷰를 사용하여 제품의 전반적인 평점을 추론합니다. 사용자는 요약된 각 리뷰를 펼쳐 원본 리뷰를 볼 수도 있습니다.

서비스 | 사용 이유 |
각 리뷰의 텍스트를 저장하면 확장 프로그램에서 처리합니다. | |
보안 규칙을 배포하여 Firebase 서비스에 안전하게 액세스합니다. | |
웹 앱에 모의 리뷰를 추가합니다. | |
Language Tasks with PaLM API 확장 프로그램을 설치, 구성, 트리거하여 Firestore에 추가된 각 리뷰를 요약합니다. |
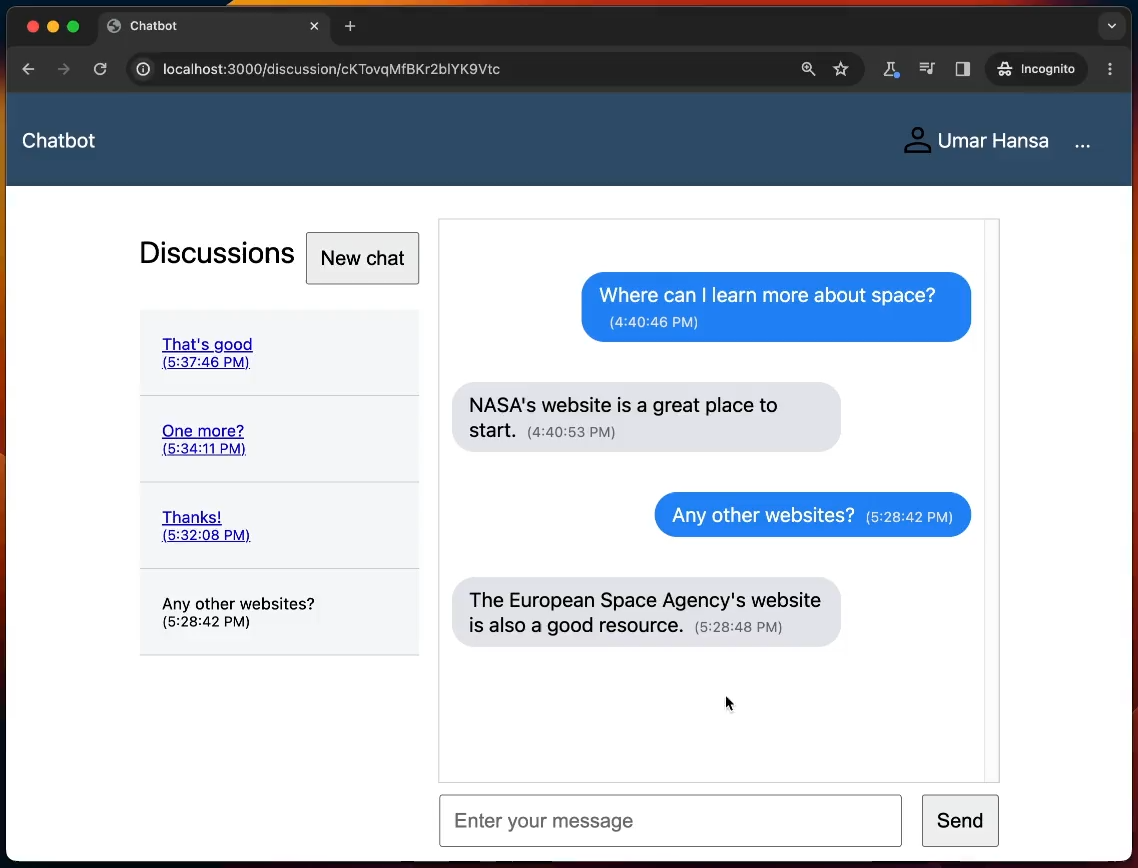
챗봇 앱
학교의 교직원은 일반적인 주제에 대한 반복적인 질문으로 인해 당황하여 응답을 자동화하려고 합니다. 완성된 챗봇 앱은 대규모 언어 모델(LLM)로 구동되는 대화형 챗봇을 학생들에게 제공하고 일반적인 주제에 관한 질문에 답할 수 있습니다. 챗봇에는 과거 컨텍스트가 있으므로, 같은 대화에서 학생들이 물어본 이전 질문을 응답에 반영할 수 있습니다.

서비스 | 사용 이유 |
Google 계정으로 로그인을 사용하여 사용자를 관리하세요. | |
각 대화의 텍스트 저장 사용자의 메시지는 확장 프로그램에서 처리됩니다. | |
보안 규칙을 배포하여 Firebase 서비스에 안전하게 액세스합니다. | |
Chatbot with PaLM API 확장 프로그램을 설치, 구성, 트리거하여 Firestore에 새 메시지가 추가되면 응답하도록 합니다. | |
로컬 에뮬레이터 도구 모음을 사용하여 로컬에서 앱을 실행합니다. | |
호스팅과 함께 웹 프레임워크를 사용하여 앱을 제공합니다. |
Video Hint 앱
정부 부처에서 접근성을 개선하기 위해 동영상에 오디오 설명을 제공하려고 하지만 주석을 달아야 할 동영상이 수백 개 있고 간소화된 접근 방식이 필요합니다. 완성된 Video Hint 앱은 프로토타입으로, 해당 부서에서 효과를 평가하기 위해 검토할 예정입니다.
서비스 | 사용 이유 |
Google 계정으로 로그인을 사용하여 사용자를 관리합니다. | |
각 동영상 요약의 텍스트를 저장합니다. | |
동영상 및 동영상 설명이 포함된 JSON 파일을 저장합니다. | |
보안 규칙을 배포하여 Firebase 서비스에 안전하게 액세스합니다. | |
다양한 확장 프로그램을 설치, 구성, 트리거합니다(아래 목록 참조). | |
Cloud Functions를 사용하여 확장 프로그램 간에 파이프라인을 빌드합니다. | |
로컬 에뮬레이터 도구 모음을 사용하여 로컬에서 앱을 실행합니다. | |
호스팅과 함께 웹 프레임워크를 사용하여 앱을 제공합니다. |
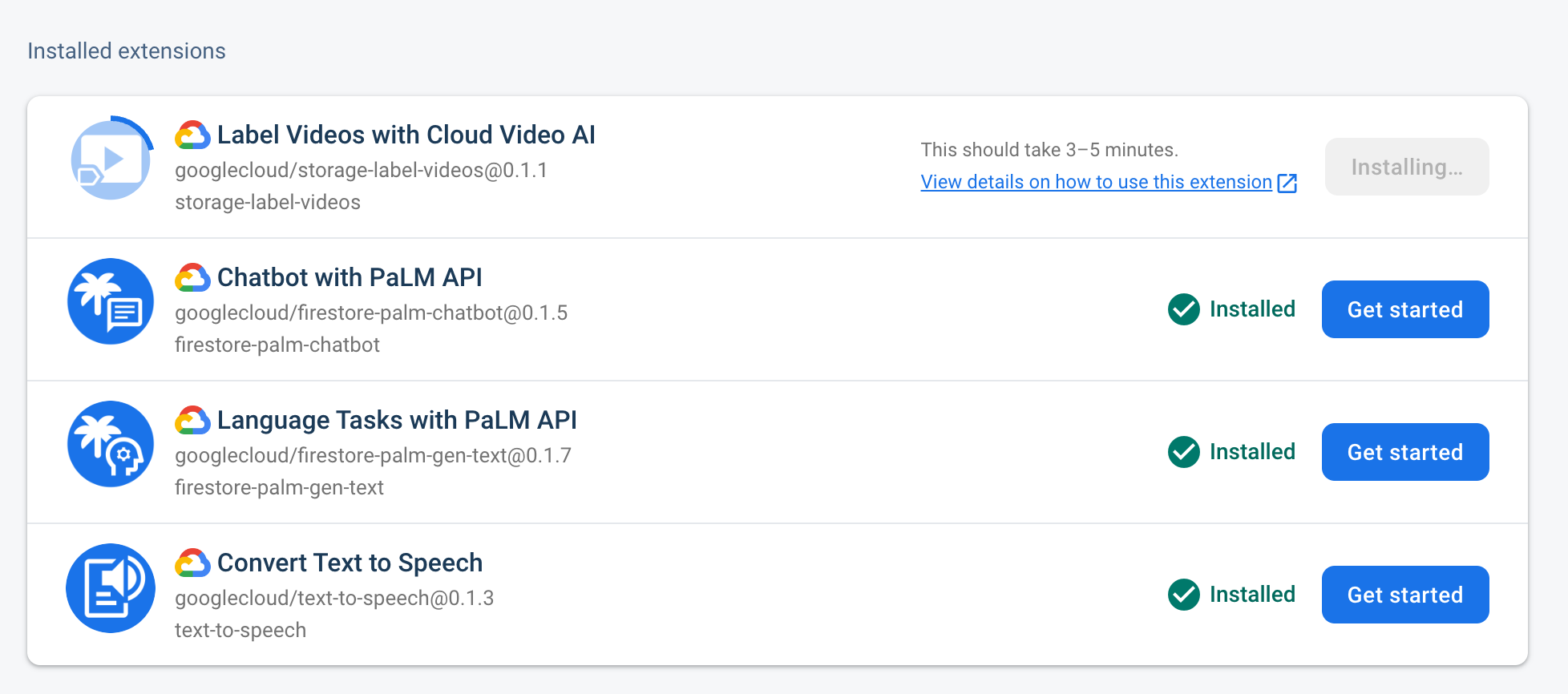
다음은 Video Hint 앱에서 사용되는 확장 프로그램입니다.
- Label Videos with Cloud Video AI 확장 프로그램: 스토리지에 업로드된 각 동영상에서 라벨을 추출합니다.
- Language Tasks with PaLM API 확장 프로그램: 라벨을 텍스트 설명으로 요약합니다.
- Convert Text to Speech 확장 프로그램: 동영상 설명의 오디오 버전을 만듭니다.
셋째, 개발 환경 설정
Node.js 버전 확인
- 터미널에서 Node.js v20.0.0 이상이 설치되어 있는지 확인합니다.
node -v
- Node.js v20.0.0 이상이 없으면 다운로드하여 설치합니다.
저장소 다운로드
- Git이 설치되어 있으면 Codelab의 GitHub 저장소를 클론합니다.
git clone https://github.com/FirebaseExtended/ai-extensions-codelab.git
- Git이 설치되어 있지 않으면 GitHub 저장소를 ZIP 파일로 다운로드합니다.
폴더 구조 검토
로컬 머신에서 클론된 저장소를 찾아 폴더 구조를 검토합니다. 다음 표에는 폴더와 해당 설명이 포함되어 있습니다.
폴더 | 설명 |
| Reviewly 웹 앱의 시작 코드 |
| Reviewly 웹 앱의 솔루션 코드 |
| 챗봇 웹 앱의 시작 코드 |
| 챗봇 웹 앱의 솔루션 코드 |
| Video Hint 웹 앱의 시작 코드 |
| Video Hint 웹 앱의 솔루션 코드 |
각 폴더에는 간소화된 안내를 사용하여 각 웹 앱을 빠르게 실행할 수 있도록 하는 readme.md 파일이 포함되어 있습니다. 하지만 처음 학습하는 경우 가장 포괄적인 안내가 포함되어 있으므로 이 Codelab을 완료해야 합니다.
이 Codelab의 안내에 따라 코드를 올바르게 적용했는지 확실하지 않다면 reviewly-end, chatbot-end, video-hint-end 폴더에서 각 앱의 솔루션 코드를 확인할 수 있습니다.
Firebase CLI 설치
다음 명령어를 실행하여 Firebase CLI가 설치되어 있고 v12.5.4 이상인지 확인합니다.
firebase --version
- Firebase CLI가 설치되어 있지만 v12.5.4 이상이 아닌 경우 다음과 같이 업데이트합니다.
npm update -g firebase-tools
- Firebase CLI가 설치되어 있지 않으면 설치합니다.
npm install -g firebase-tools
권한 오류로 인해 Firebase CLI를 설치할 수 없는 경우 npm 문서를 참조하거나 다른 설치 옵션을 사용하세요.
Firebase에 로그인
- 터미널에서
ai-extensions-codelab폴더로 이동하여 Firebase에 로그인합니다.cd ai-extensions-codelab firebase login
- 터미널에 이미 Firebase에 로그인되었다고 표시되면 이 Codelab의 Firebase 프로젝트 설정 섹션으로 진행합니다.
- Firebase에서 데이터를 수집할지 여부에 따라
Y또는N을 입력합니다. - 브라우저에서 Google 계정을 선택한 다음 허용을 클릭합니다.
4. Firebase 프로젝트 설정
이 섹션에서는 Firebase 프로젝트를 설정하고 Firebase 웹 앱을 프로젝트에 연결합니다. 샘플 웹 앱에서 사용하는 Firebase 서비스도 사용 설정합니다.
Firebase 프로젝트 만들기
- Firebase Console에서 프로젝트 만들기를 클릭합니다.
- 프로젝트 이름 입력 텍스트 상자에
AI Extensions Codelab(또는 원하는 프로젝트 이름)을 입력한 후 계속을 클릭합니다. - 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 이 프로젝트에 Google 애널리틱스 사용 설정 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭합니다.
- 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
- Firebase 프로젝트에서 프로젝트 설정으로 이동합니다. 나중에 필요하므로 프로젝트 ID를 기록해 둡니다. 이 고유 식별자는 프로젝트를 식별하는 방법입니다(예: Firebase CLI에서).
Firebase 서비스 계정 다운로드
이 Codelab에서 빌드하는 일부 웹 앱은 Next.js를 사용하여 서버 측 렌더링을 사용합니다.
보안 규칙이 서버 측 코드에서 작동하도록 Node.js용 Firebase Admin SDK를 사용합니다. Firebase 관리에서 API를 사용하려면 Firebase Console에서 Firebase 서비스 계정을 다운로드해야 합니다.
- Firebase Console에서 프로젝트 설정의 서비스 계정 페이지로 이동합니다.
- 새 비공개 키 생성 > 키 생성을 클릭합니다.
- 파일이 파일 시스템에 다운로드되면 파일의 전체 경로를 확인합니다.
예를 들어 파일을 Downloads 폴더에 다운로드한 경우 전체 경로는 다음과 같습니다./Users/me/Downloads/my-project-id-firebase-adminsdk-123.json - 터미널에서
GOOGLE_APPLICATION_CREDENTIALS환경 변수를 다운로드한 비공개 키의 경로로 설정합니다. Unix 환경에서 명령어는 다음과 같이 표시될 수 있습니다.export GOOGLE_APPLICATION_CREDENTIALS="/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json"
- 새 터미널 세션을 시작하면 환경 변수가 삭제될 수 있으므로 이 터미널을 열어 두고 이 Codelab의 나머지 부분에서 사용하세요.
새 터미널 세션을 여는 경우 이전 명령어를 다시 실행해야 합니다.
Firebase 요금제 업그레이드
Cloud Functions 및 Firebase Extensions를 사용하려면 Firebase 프로젝트에서 Blaze 요금제를 사용해야 합니다. 즉, Cloud Billing 계정과 연결되어 있어야 합니다.
- Cloud Billing 계정에는 신용카드와 같은 결제 수단이 필요합니다.
- Firebase와 Google Cloud를 처음 사용하는 경우 $300 크레딧과 무료 체험판 Cloud Billing 계정을 받을 자격이 되는지 확인하세요.
그러나 이 Codelab을 완료해도 실제로 요금이 발생하지는 않습니다.
프로젝트를 Blaze 요금제로 업그레이드하려면 다음 단계를 따르세요.
- Firebase Console에서 요금제를 업그레이드하도록 선택합니다.
- 대화상자에서 Blaze 요금제를 선택한 다음 화면에 표시된 안내에 따라 프로젝트를 Cloud Billing 계정과 연결합니다.
Cloud Billing 계정을 만들어야 하는 경우 업그레이드를 완료하기 위해 Firebase Console의 업그레이드 흐름으로 돌아가야 할 수 있습니다.
Firebase Console에서 Firebase 서비스 설정
이 섹션에서는 이 Codelab의 웹 앱에서 사용하는 여러 Firebase 서비스를 프로비저닝하고 설정합니다. 이러한 모든 서비스가 각 웹 앱에서 사용되는 것은 아니지만 지금 모든 서비스를 설정하면 이 Codelab을 진행하는 데 편리합니다.
인증 설정
챗봇 앱과 Video Hint 앱 모두에서 인증을 사용하게 됩니다. 단, 실제 앱을 빌드하는 경우 각 앱에 자체 Firebase 프로젝트가 있어야 합니다.
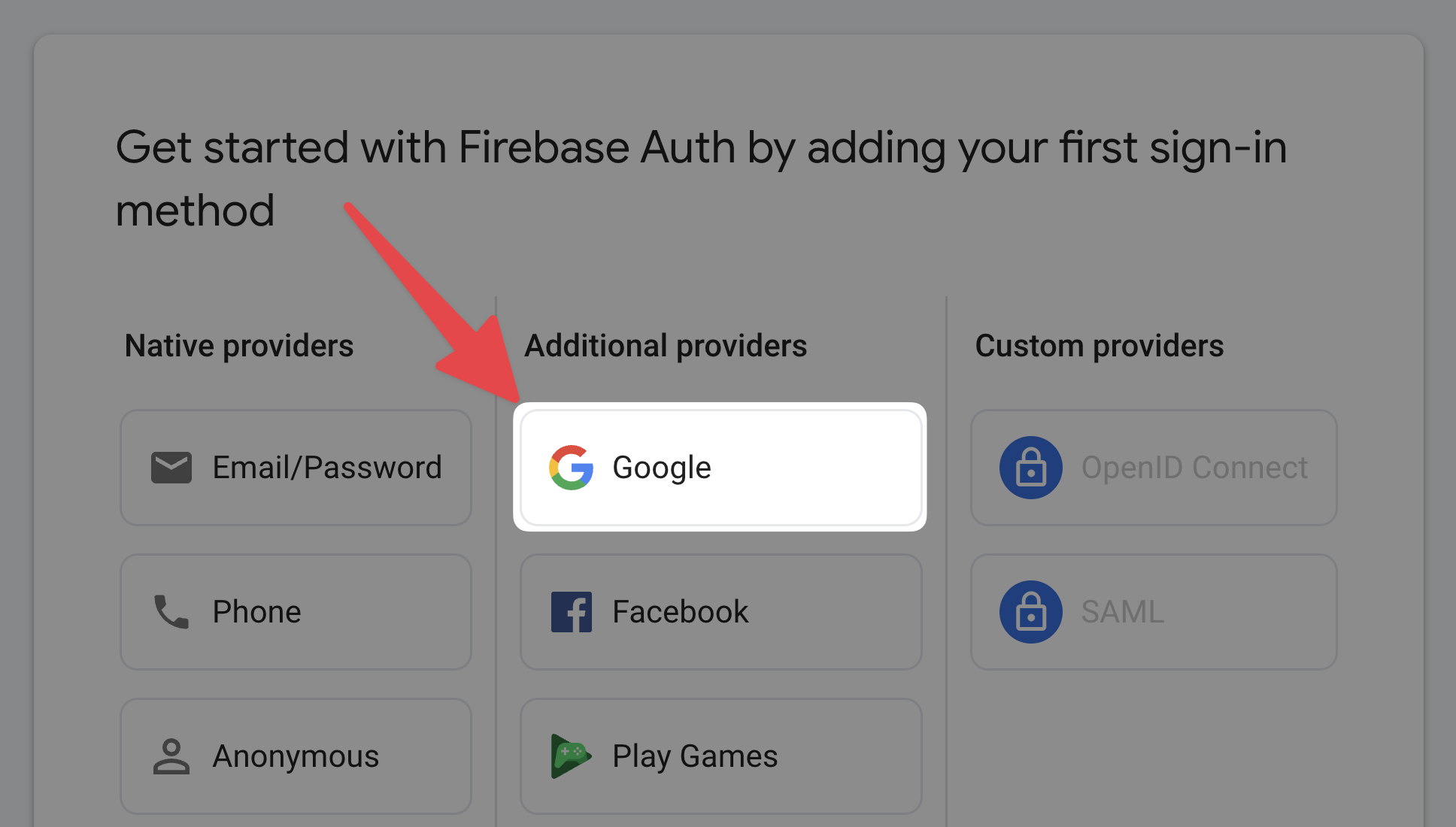
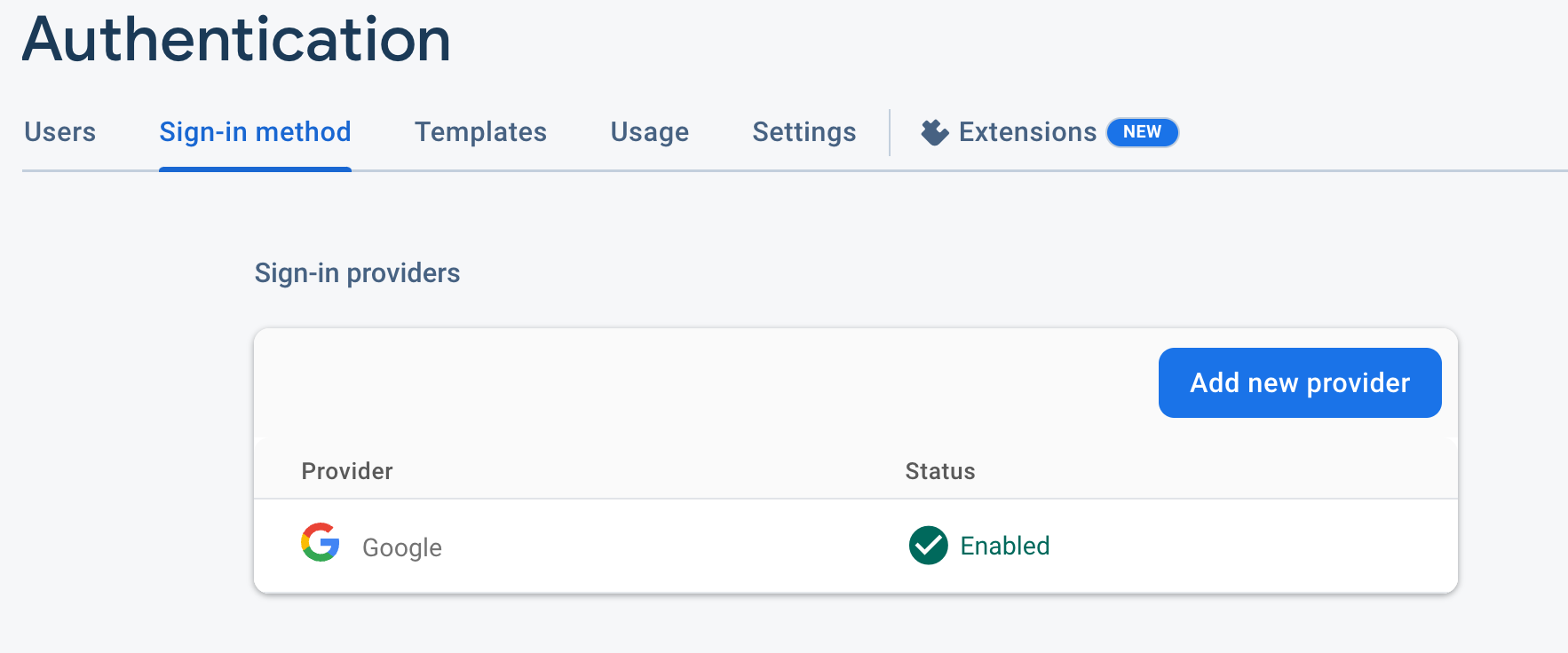
- Firebase Console에서 인증으로 이동합니다.
- 시작하기를 클릭합니다.
- 추가 제공업체 열에서 Google > 사용 설정을 클릭합니다.

- 프로젝트의 공개용 이름 텍스트 상자에 기억하기 쉬운 이름(예:
My AI Extensions Codelab)을 입력합니다. - 프로젝트 지원 이메일 드롭다운에서 이메일 주소를 선택합니다.
- 저장을 클릭합니다.

Cloud Firestore 설정
세 가지 앱 모두에서 Firestore를 사용합니다. 단, 실제 앱을 빌드하는 경우 각 앱에 자체 Firebase 프로젝트가 있어야 합니다.
- Firebase Console에서 Firestore로 이동합니다.
- 데이터베이스 만들기 > 테스트 모드에서 시작 > 다음을 클릭합니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 데이터베이스에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 기본 위치를 사용하거나 원하는 위치를 선택합니다.
실제 앱의 경우 사용자와 가까운 위치를 선택하는 것이 좋습니다. 이 위치는 나중에 변경할 수 없으며 자동으로 기본 Cloud Storage 버킷의 위치가 됩니다(다음 단계). - 완료를 클릭합니다.
Firebase용 Cloud Storage 설정
Video Hint 앱과 함께 Cloud Storage를 사용하고 Convert Text to Speech 확장 프로그램을 사용해 봅니다(Codelab의 다음 단계).
- Firebase Console에서 스토리지로 이동합니다.
- 시작하기 > 테스트 모드에서 시작 > 다음을 클릭합니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 스토리지 버킷에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 이전 단계에서 Firestore를 설정했기 때문에 버킷의 위치가 이미 선택되어 있어야 합니다.
- 완료를 클릭합니다.
이 Codelab의 다음 섹션에서는 확장 프로그램을 설치하고 이 Codelab에 있는 각 샘플 앱의 코드베이스를 수정하여 3가지 웹 앱을 작동시킵니다.
다섯째, Reviewly 앱의 'Language Tasks with PaLM API' 확장 프로그램 설정
Language Tasks with PaLM API 확장 프로그램 설치
- Language Tasks with PaLM API 확장 프로그램으로 이동합니다.
- Firebase Console에 설치를 클릭합니다.
- Firebase 프로젝트를 선택합니다.
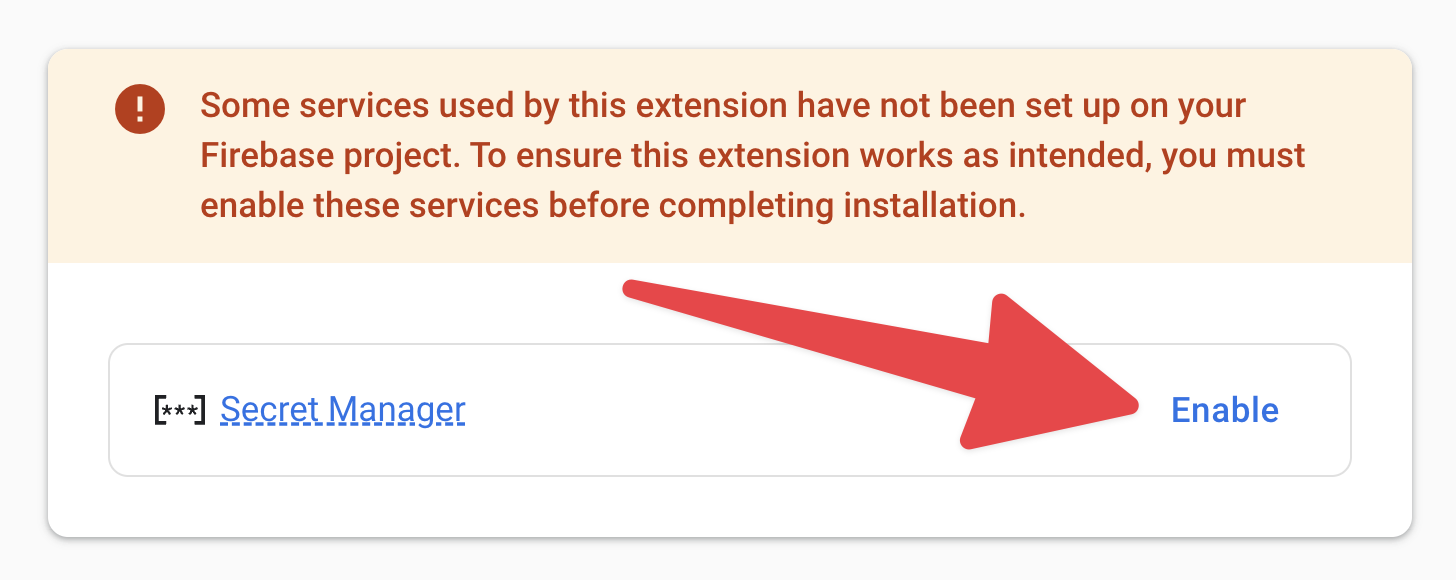
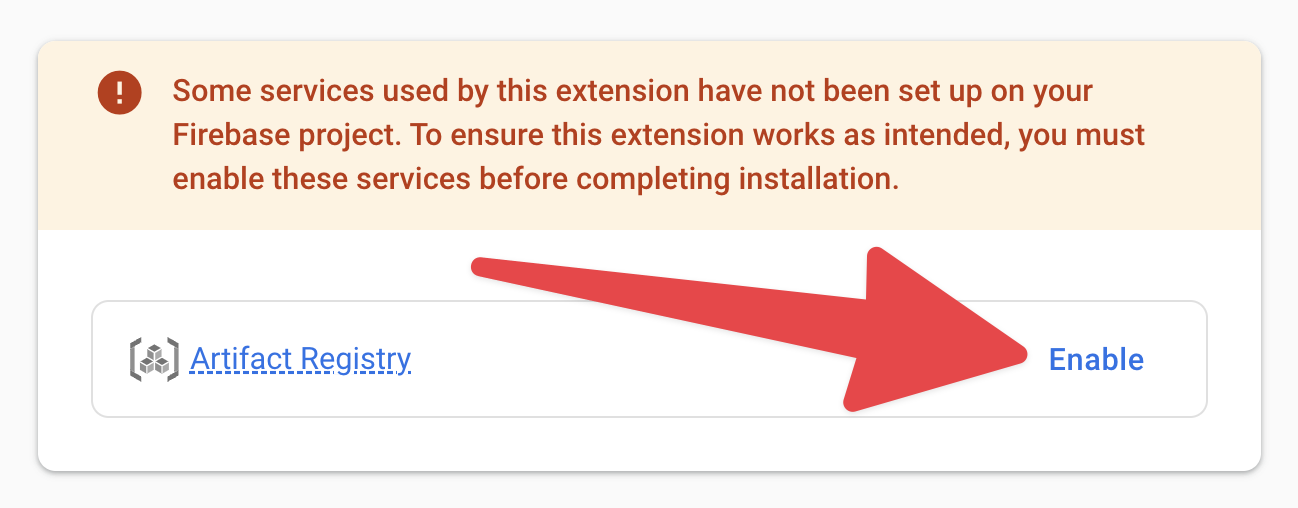
- 사용 설정된 API 및 생성된 리소스 검토 섹션에서 추천되는 서비스 옆에 있는 사용 설정을 클릭합니다.

- 다음 > 다음을 클릭합니다.
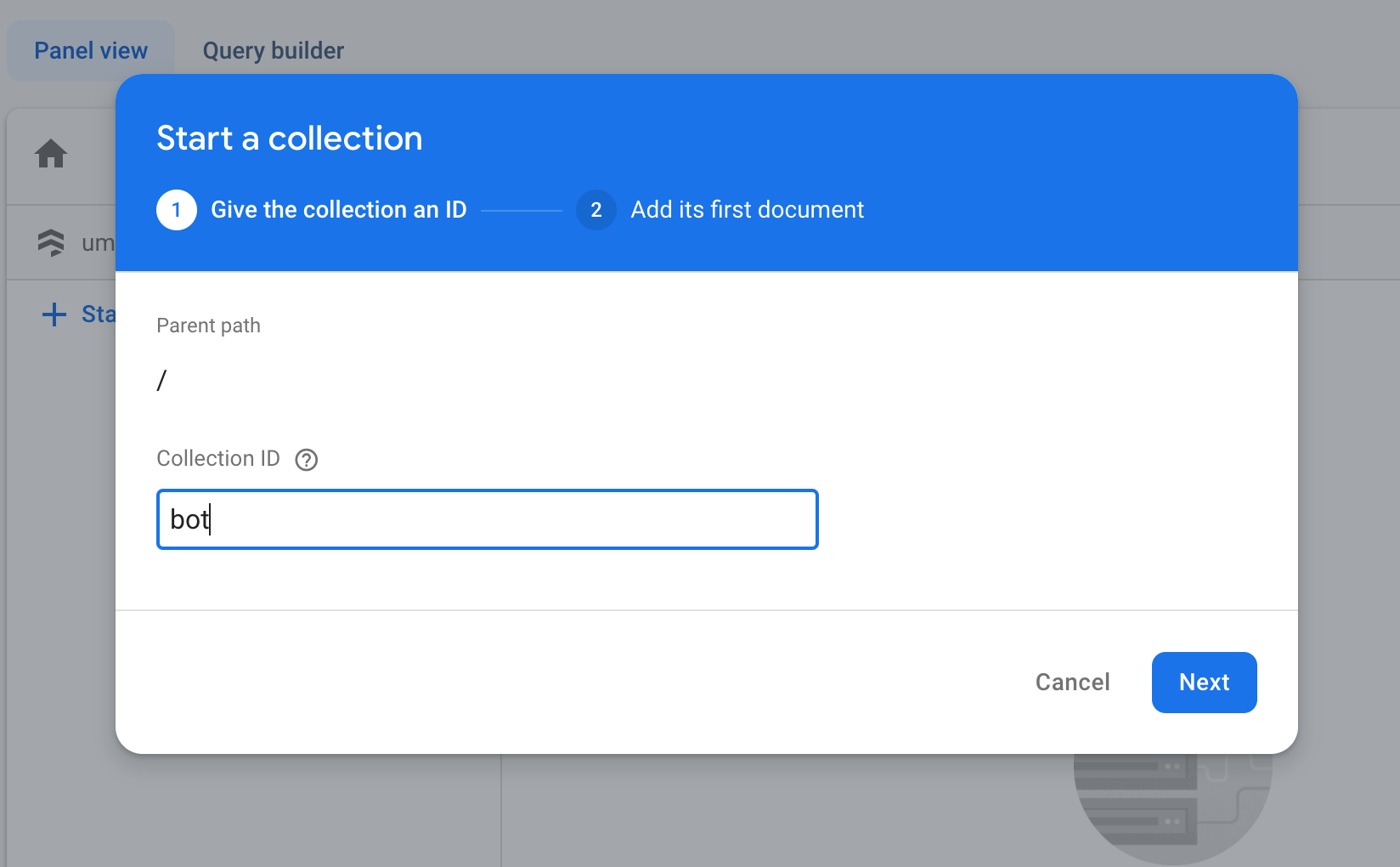
- 컬렉션 경로 텍스트 상자에
bot을 입력합니다. - 프롬프트 텍스트 상자에
{{ input }}을 입력합니다. - 변수 필드 텍스트 상자에
input을 입력합니다. - 응답 필드 텍스트 상자에
text를 입력합니다. - Cloud Functions 위치 드롭다운에서 Iowa(us-central1) 또는 이전에 Firestore 및 Cloud Storage에 선택한 위치를 선택합니다.
- Language model(언어 모델) 드롭다운에서 text-bison-001을 선택합니다.
- 나머지 설정은 모두 기본값으로 둡니다.
- 확장 프로그램 설치를 클릭하고 확장 프로그램이 설치될 때까지 기다립니다.
Language Tasks with PaLM API 확장 프로그램 사용해 보기
이 Codelab의 목표는 웹 앱을 통해 Language Tasks with PaLM API 확장 프로그램과 상호작용하는 것이지만 Firebase Console로 확장 프로그램을 트리거하여 확장 프로그램의 작동 방식을 이해하는 것이 도움이 됩니다. 확장 프로그램은 Cloud Firestore 문서가 bot 컬렉션에 추가되면 트리거됩니다.
Firebase Console을 사용하여 확장 프로그램이 작동하는 방식을 확인하려면 다음 단계를 따르세요.
- Firebase Console에서 Firestore로 이동합니다.
bot컬렉션에서 문서 추가를 클릭합니다.
문서 추가를 클릭합니다.- 문서 ID 텍스트 상자에서 자동 ID를 클릭합니다.
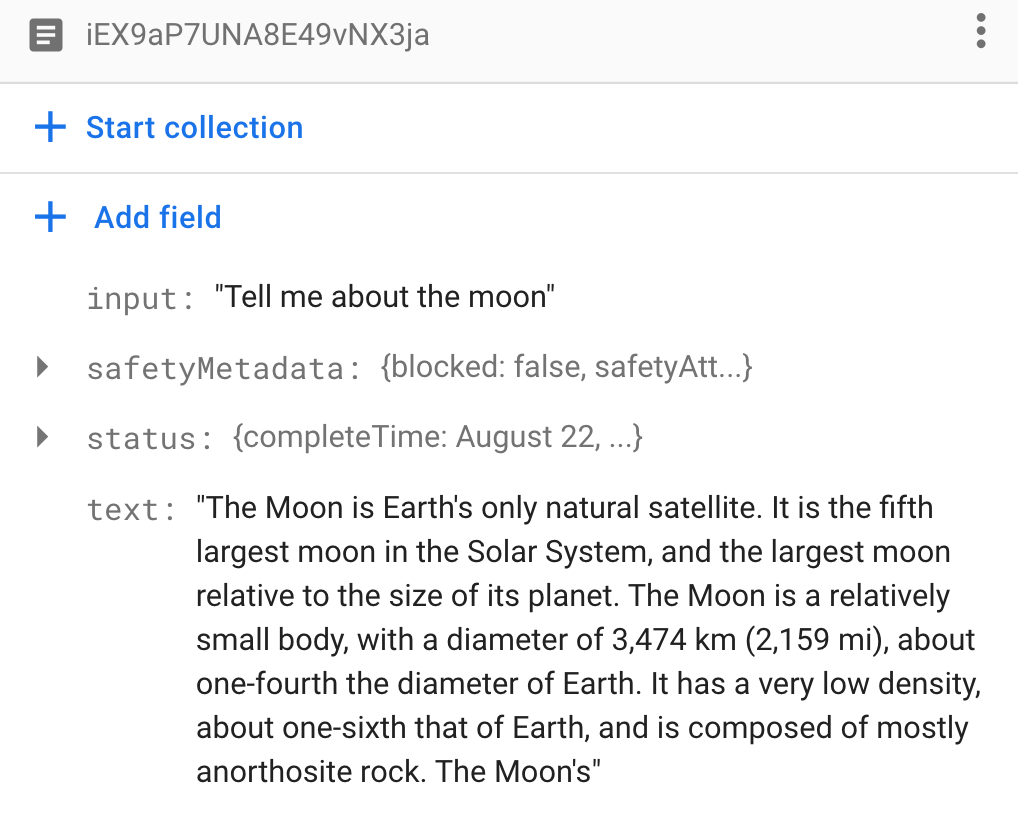
- 필드 텍스트 상자에
input를 입력합니다. - 값 텍스트 상자에
Tell me about the moon를 입력합니다. - 저장을 클릭하고 몇 초 동안 기다립니다. 이제
bot컬렉션의 문서에 쿼리에 대한 응답이 포함됩니다.

6. Firebase를 사용하도록 Reviewly 앱 설정
Reviewly 앱을 실행하려면 Firebase 프로젝트와 상호작용하도록 앱의 코드와 Firebase CLI를 설정해야 합니다.
앱 코드에 Firebase 서비스 및 구성 추가
Firebase를 사용하려면 앱의 코드베이스에 사용하려는 서비스의 Firebase SDK와 이러한 SDK에 사용할 Firebase 프로젝트를 알려주는 Firebase 구성이 필요합니다.
이 Codelab의 샘플 앱에는 SDK에 필요한 모든 가져오기 및 초기화 코드가 이미 포함되어 있으므로(reviewly-start/js/reviews.js 참조) 이러한 코드를 추가할 필요가 없습니다. 그러나 샘플 앱에는 Firebase 구성의 자리표시자 값만 있으므로(reviewly-start/js/firebase-config.js 참조) 앱의 고유한 Firebase 구성 값을 가져오려면 Firebase 프로젝트에 앱을 등록해야 합니다.
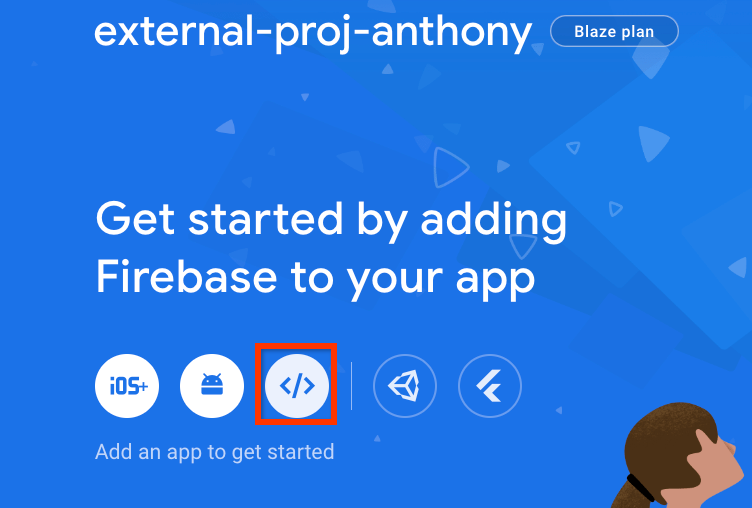
- Firebase Console의 Firebase 프로젝트에서 프로젝트 개요로 이동한 후
 웹을 클릭합니다.
웹을 클릭합니다.
- 앱 닉네임 텍스트 상자에
My Reviewly app과 같이 기억하기 쉬운 앱 닉네임을 입력합니다. - 이 앱의 Firebase 호스팅도 설정합니다 체크박스는 선택하지 마세요. 이 단계는 Codelab의 후반부에서 진행합니다.
- 앱 등록을 클릭합니다.
- Console에 앱별 Firebase 구성 객체를 사용하여 Firebase SDK를 추가하고 초기화하는 코드 스니펫이 표시됩니다. Firebase 구성 객체의 모든 속성을 복사합니다.
- 코드 편집기에서
reviewly-start/js/firebase-config.js파일을 엽니다. - 자리표시자 값을 방금 복사한 값으로 바꿉니다. Reviewly 앱에서 사용하지 않는 Firebase 서비스의 속성과 값이 있어도 괜찮습니다.
- 파일을 저장합니다.
- Firebase Console로 돌아가 콘솔로 이동을 클릭합니다.
Firebase 프로젝트에 대해 Firebase CLI 명령어를 실행하도록 터미널을 설정합니다.
- 터미널에서 이전에 다운로드한
ai-extensions-codelab폴더로 이동합니다. reviewly-start웹 앱 폴더로 이동합니다.cd reviewly-start
- Firebase CLI가 특정 Firebase 프로젝트에 대해 명령어를 실행하도록 합니다.
firebase use YOUR_PROJECT_ID
Reviewly 웹 앱 실행 및 보기
웹 앱을 실행하고 보려면 다음 단계를 따르세요.
- 터미널에서 종속 항목을 설치한 후 웹 앱을 실행합니다.
npm install # Include the parentheses in the following command. (cd functions && npm install) npm run dev
- 브라우저에서 터미널에 표시된 URL로 이동합니다. 예: http://localhost:8080.
페이지가 로드되지만, 여러 기능이 없는 것을 볼 수 있습니다. 이 Codelab의 다음 단계에서 이를 추가하겠습니다.
7. Reviewly 앱에 기능 추가
이 Codelab의 마지막 단계에서는 Reviewly 앱을 로컬에서 실행했지만, 기능이 많지 않았고 아직 설치된 확장 프로그램을 사용하지 않았습니다. Codelab의 이 단계에서는 이 기능을 추가하고 웹 앱을 사용하여 확장 프로그램을 트리거합니다.
보안 규칙 배포
이 Codelab의 샘플 앱에는 Firestore 및 Firebase용 Cloud Storage의 보안 규칙 세트가 포함되어 있습니다. 이러한 보안 규칙을 Firebase 프로젝트에 배포하면 데이터베이스와 버킷의 데이터가 오용으로부터 더 효과적으로 보호됩니다.
이러한 규칙은 firestore.rules 및 storage.rules 파일에서 확인할 수 있습니다.
- 이러한 보안 규칙을 배포하려면 터미널에서 다음 명령어를 실행합니다.
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"이라는 메시지가 표시되면 예를 선택합니다.
앱의 코드를 업데이트하여 확장 프로그램 트리거
Reviewly 앱에서 Firestore에 새 리뷰가 추가되면 확장 프로그램이 트리거되어 리뷰를 요약합니다.
- 코드 편집기에서
functions/add-mock-reviews.js파일을 엽니다. reviewWithPrompt변수를 다음 코드로 바꿉니다. 그러면 언어 모델이 리뷰를 더 짧게 요약하도록 프롬프트됩니다.const reviewWithPrompt = `Here's a user supplied review. Give me a shorter summary of the review, and a rating out of 5, and a flag which indicates if there was a product defect. Product name: "Blue t-shirt with cat picture". Review: """${review}""" Craft your response as JSON with properties has_defect, summary and rating. Don't include any extra text.`;reviewWithPrompt변수 뒤의reviewDocument변수를 다음 코드로 바꿉니다. 그러면 Firestore에 추가할 수 있는 리뷰 문서가 생성됩니다.const reviewDocument = { input: reviewWithPrompt, originalReview: review, timestamp: Timestamp.now(), }; getFirestore().collection(DB_COLLECTION_NAME).add(reviewDocument);- 파일을 저장합니다.
js/reviews.js파일에서Insert code below, to import your Firebase Callable Cloud Function주석 뒤에httpsCallable도우미를 사용하여 Firebase HTTP 호출 가능 함수를 가져옵니다.const addMockReviews = httpsCallable(functions, "addMockReviews");Insert code below, to invoke your Firebase Callable Cloud Function주석 뒤에 Firebase HTTP 호출 가능 함수를 호출합니다.await addMockReviews();- 파일을 저장합니다.
새 리뷰를 추가하는 함수 배포
Reviewly 웹 앱은 Cloud Functions를 사용하여 리뷰를 추가합니다. 하지만 현재 Cloud 함수는 배포되지 않았습니다.
Firebase CLI로 함수를 배포하려면 다음 단계를 따르세요.
reviewly-start폴더에 있는 동안 터미널에서Control+C키를 눌러 서버를 중지합니다.- 함수를 배포합니다.
firebase deploy --only functions
Permission denied while using the Eventarc Service Agent또는 유사한 오류가 표시되면 몇 분 정도 기다린 후 명령어를 다시 시도하세요.
Cloud Functions로 첫 번째 맞춤 함수를 배포했습니다. Firebase Console에는 Firebase 프로젝트에 배포한 모든 함수를 볼 수 있는 대시보드가 있습니다.
Reviewly 웹 앱 다시 실행 및 확인(기능 추가됨)
이제 작동하는 웹 앱을 실행하고 확인하려면 다음 단계를 따르세요.
- 터미널에서 서버를 다시 실행합니다.
npm run dev
- 브라우저에서 터미널에 표시된 URL로 이동합니다. 예: http://localhost:8080.
- 앱에서 모의 리뷰 추가를 클릭하고 긴 리뷰가 몇 개 표시될 때까지 몇 초간 기다립니다.
백그라운드에서 Language Tasks with PaLM API 확장 프로그램은 새 리뷰를 나타내는 새 문서에 반응합니다. 앞서 추가한 프롬프트는 언어 모델에서 더 짧은 요약을 요청합니다. - 전체 리뷰와 리뷰에 사용된 프롬프트를 보려면 리뷰 중 하나를 클릭한 다음 PaLM 프롬프트 표시를 선택합니다.
8. 챗봇 앱의 'Chatbot with PaLM API' 확장 프로그램 설정
Chatbot with PaLM API 확장 프로그램 설치
- Chatbot with PaLM API 확장 프로그램으로 이동합니다.
- Firebase Console에 설치를 클릭합니다.
- Firebase 프로젝트를 선택합니다.
- 확장 프로그램 구성 섹션이 표시될 때까지 다음 > 다음 > 다음을 클릭합니다.
- 컬렉션 경로 텍스트 상자에
users/{uid}/discussion/{discussionId}/messages을 입력합니다. - Cloud Functions 위치 드롭다운에서 Iowa(us-central1) 또는 이전에 Firestore 및 Cloud Storage에 선택한 위치를 선택합니다.
- 언어 모델 드롭다운에서 chat-bison을 선택합니다.
- 나머지 설정은 모두 기본값으로 둡니다.
- 확장 프로그램 설치를 클릭하고 확장 프로그램이 설치될 때까지 기다립니다.
Chatbot with PaLM API 확장 프로그램 사용해 보기
이 Codelab의 목표는 웹 앱을 통해 Chatbot with PaLM API 확장 프로그램과 상호작용하는 것이지만 Firebase Console로 확장 프로그램을 트리거하여 확장 프로그램의 작동 방식을 이해하는 것이 도움이 됩니다. users/{uid}/discussion/{discussionId}/messages 컬렉션에 Cloud Firestore 문서가 생성되면 확장 프로그램이 트리거됩니다.
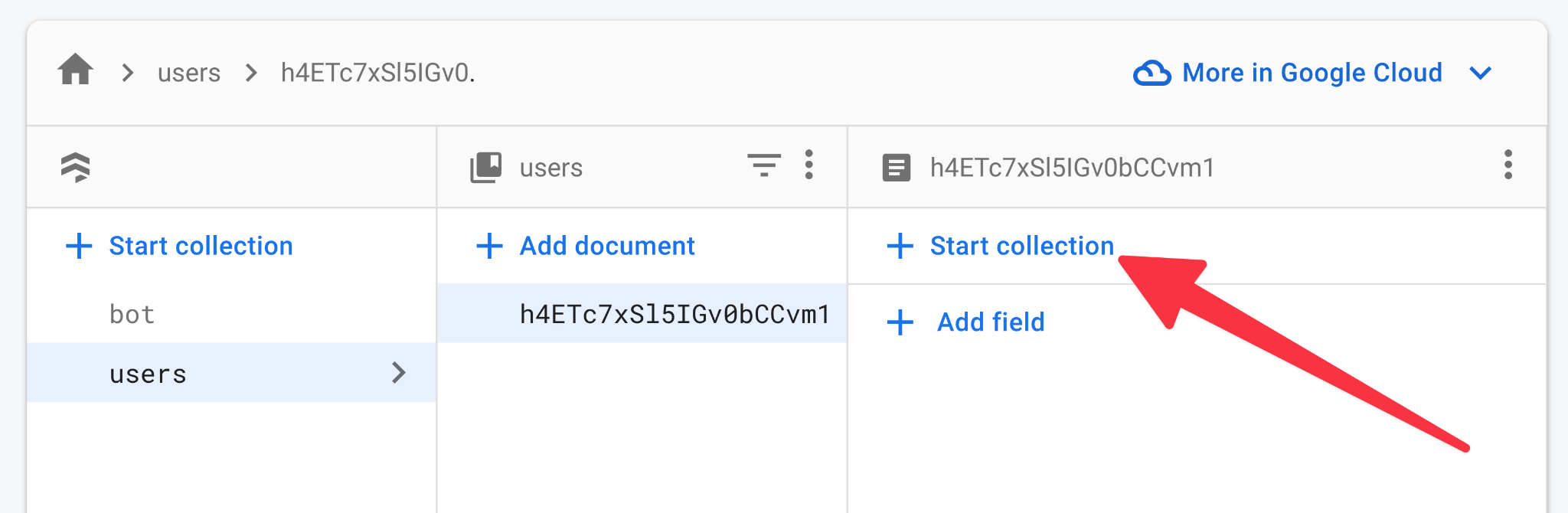
- Firebase Console에서 Firestore로 이동합니다.
 컬렉션 시작을 클릭합니다.
컬렉션 시작을 클릭합니다.- 컬렉션 ID 텍스트 상자에
users을 입력하고 다음을 클릭합니다. - 문서 ID 텍스트 상자에서 자동 ID를 클릭한 다음 저장을 클릭합니다.
- 컬렉션 ID 텍스트 상자에
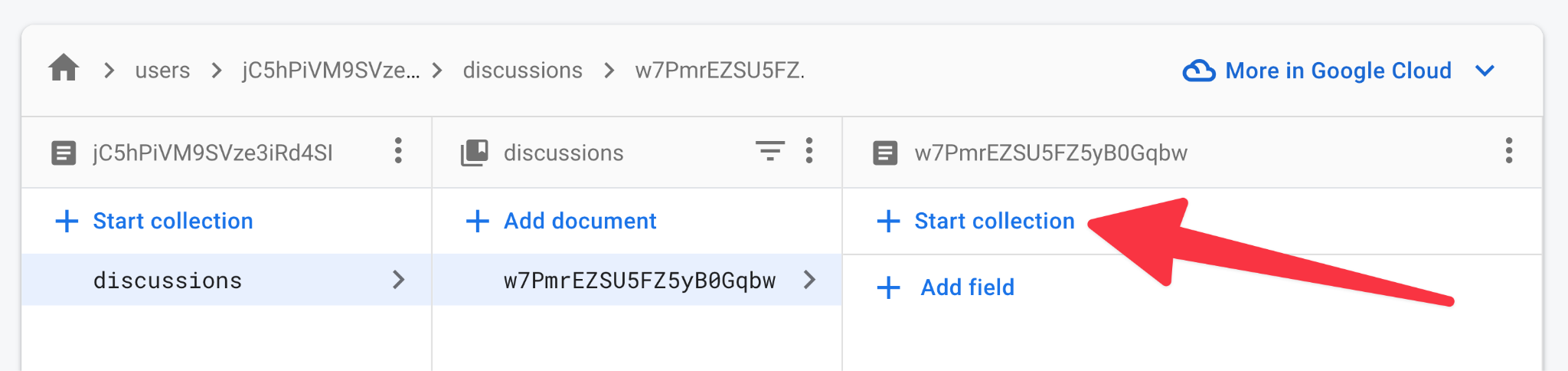
users컬렉션에서 컬렉션 시작을 클릭합니다.
컬렉션 시작을 클릭합니다.
- 컬렉션 ID 텍스트 상자에
discussion을 입력하고 다음을 클릭합니다. - 문서 ID 텍스트 상자에서 자동 ID를 클릭한 다음 저장을 클릭합니다.
- 컬렉션 ID 텍스트 상자에
discussion컬렉션에서 컬렉션 시작을 클릭합니다.
컬렉션 시작을 클릭합니다.
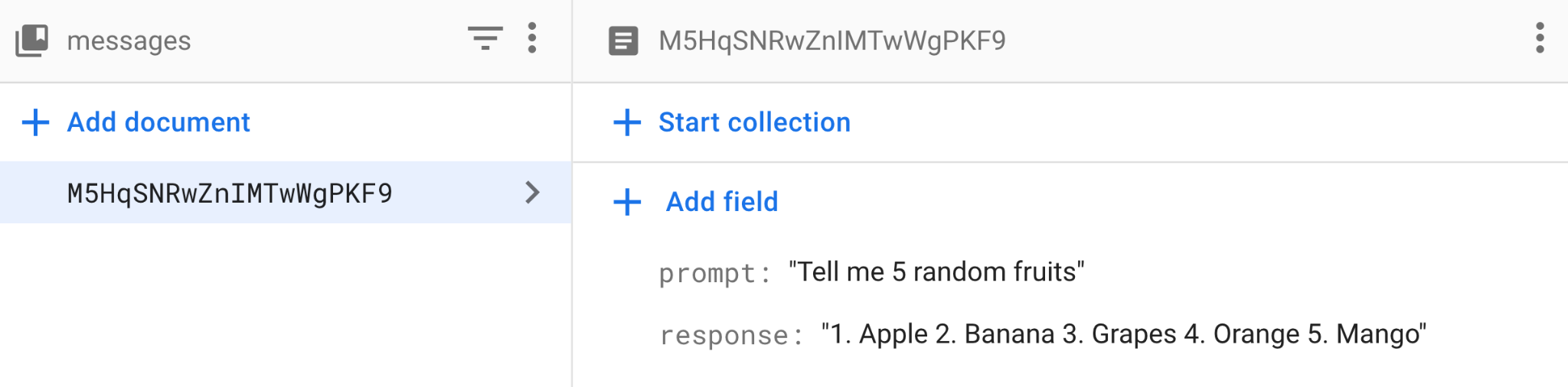
- 컬렉션 ID 텍스트 상자에
messages을 입력하고 다음을 클릭합니다. - 문서 ID 텍스트 상자에서 자동 ID를 클릭합니다.
- 필드 텍스트 상자에
prompt를 입력합니다. - 값 텍스트 상자에
Tell me 5 random fruits를 입력합니다. - 저장을 클릭하고 몇 초 동안 기다립니다. 이제
messages컬렉션에 쿼리에 대한 응답이 포함된 문서가 포함됩니다.
- 컬렉션 ID 텍스트 상자에

messages컬렉션에서 문서 추가를 클릭합니다.
문서 추가를 클릭합니다.- 문서 ID 텍스트 상자에서 자동 ID를 클릭합니다.
- 필드 텍스트 상자에
prompt를 입력합니다. - 값 텍스트 상자에
And now, vegetables를 입력합니다. - 저장을 클릭하고 몇 초 동안 기다립니다. 이제
messages컬렉션에 쿼리에 대한 응답이 포함된 문서가 포함됩니다.
9. Firebase를 사용하도록 Chatbot 앱 설정
Chatbot 앱을 실행하려면 Firebase 프로젝트와 상호작용하도록 앱의 코드와 Firebase CLI를 설정해야 합니다.
앱 코드에 Firebase 서비스 및 구성 추가
Firebase를 사용하려면 앱의 코드베이스에 사용하려는 서비스의 Firebase SDK와 이러한 SDK에 사용할 Firebase 프로젝트를 알려주는 Firebase 구성이 필요합니다.
이 Codelab의 샘플 앱에는 SDK에 필요한 모든 가져오기 및 초기화 코드가 이미 포함되어 있으므로(chatbot-start/lib/firebase/firebase.js 참조) 이러한 코드를 추가할 필요가 없습니다. 그러나 샘플 앱에는 Firebase 구성의 자리표시자 값만 있으므로(chatbot-start/lib/firebase/firebase-config.js 참조) 앱의 고유한 Firebase 구성 값을 가져오려면 Firebase 프로젝트에 앱을 등록해야 합니다.
- Firebase Console의 Firebase 프로젝트에서 프로젝트 개요로 이동한 다음
 웹을 클릭합니다(또는 이미 프로젝트에 앱을 등록한 경우 앱 추가 클릭).
웹을 클릭합니다(또는 이미 프로젝트에 앱을 등록한 경우 앱 추가 클릭). - 앱 닉네임 텍스트 상자에
My Chatbot app과 같이 기억하기 쉬운 앱 닉네임을 입력합니다. - 이 앱에 Firebase 호스팅도 설정 체크박스를 선택하지 마세요. 이 단계는 Codelab의 후반부에서 실행합니다.
- 앱 등록을 클릭합니다.
- Console에 앱별 Firebase 구성 객체로 Firebase SDK를 추가하고 초기화하는 코드 스니펫이 표시됩니다. Firebase 구성 객체의 모든 속성을 복사합니다.
- 코드 편집기에서
chatbot-start/lib/firebase/firebase-config.js파일을 엽니다. - 자리표시자 값을 방금 복사한 값으로 바꿉니다. Chatbot 앱에서 사용하지 않는 Firebase 서비스의 속성 및 값이 있어도 괜찮습니다.
- 파일을 저장합니다.
- Firebase Console로 돌아가 콘솔로 이동을 클릭합니다.
Firebase 프로젝트에 대해 Firebase CLI 명령어를 실행하도록 터미널을 설정합니다.
- 터미널에서
Control+C키를 눌러 서버가 이전 웹 앱을 실행하지 못하도록 합니다. - 터미널에서
chatbot-start웹 앱 폴더로 이동합니다.cd ../chatbot-start
- Firebase CLI가 특정 Firebase 프로젝트에 대해 명령어를 실행하도록 합니다.
firebase use YOUR_PROJECT_ID
프레임워크 인식 Firebase 호스팅을 사용하도록 앱의 코드베이스 설정
이 Codelab에서는 챗봇 웹 앱과 함께 호스팅이 포함된 웹 프레임워크(미리보기)를 사용합니다.
- 터미널에서 Firebase 호스팅으로 웹 프레임워크를 사용 설정합니다.
firebase experiments:enable webframeworks
- Firebase 호스팅을 초기화합니다.
firebase init hosting
Detected an existingNext.jscodebase in your current directory, should we use this?메시지가 표시되면 Y를 누릅니다.In which region would you like to host server-side content, if applicable?메시지가 표시되면 기본 리전 또는 Firestore 및 Cloud Storage에 대해 이전에 선택한 위치를 선택한 후Enter(macOS의 경우return)를 누릅니다.Set up automatic builds and deploys with GitHub?메시지가 표시되면N을 누릅니다.
챗봇 웹 앱 실행 및 확인
- 터미널에서 종속 항목을 설치한 후 웹 앱을 실행합니다.
npm install firebase emulators:start --only hosting
- 브라우저에서 로컬로 호스팅된 호스팅 URL로 이동합니다. 대부분의 경우 http://localhost:5000/ 또는 유사한 URL입니다.
페이지가 로드되지만, 여러 기능이 없는 것을 볼 수 있습니다. 이 Codelab의 다음 단계에서 이를 추가하겠습니다.
웹 앱 실행 문제 해결
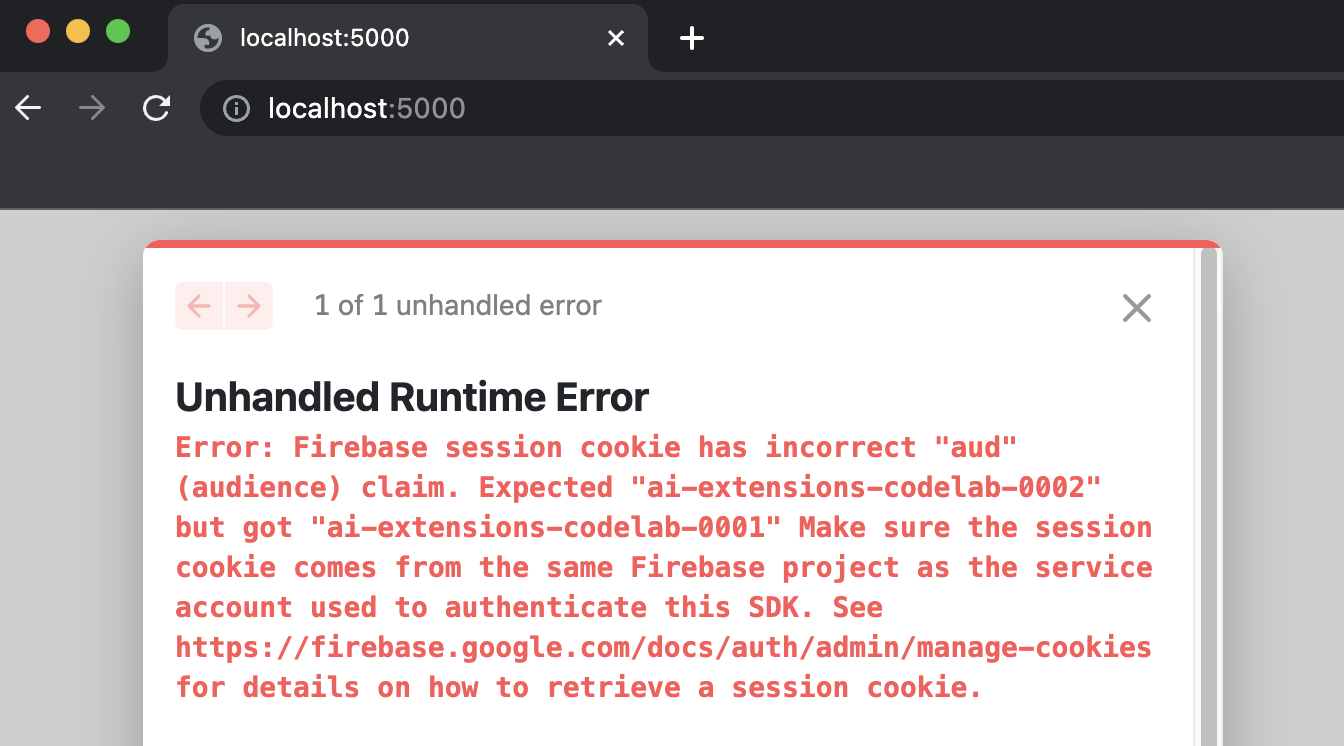
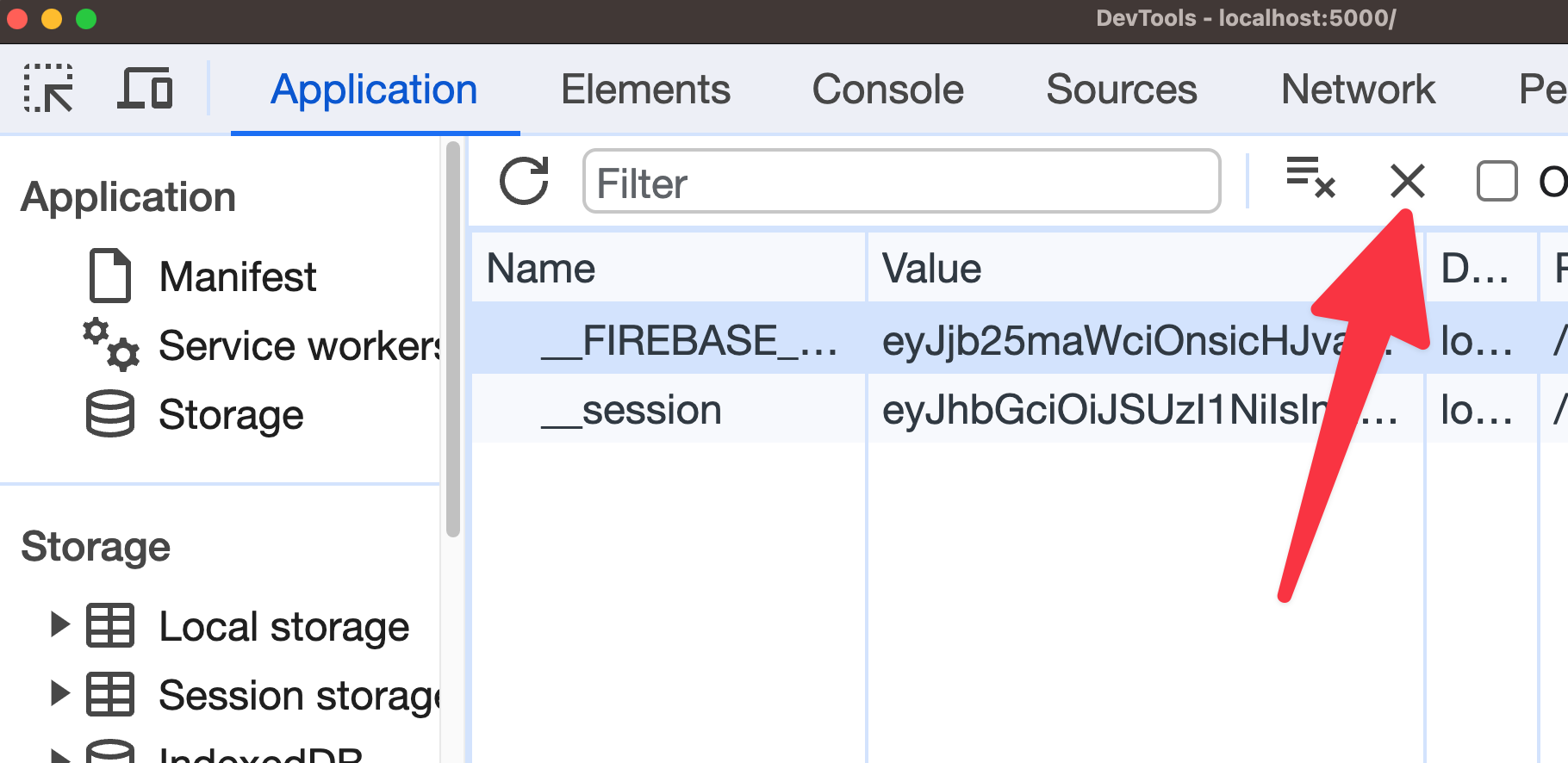
웹페이지에 Error: Firebase session cookie has incorrect...로 시작하는 오류가 표시되면 localhost 환경에서 모든 쿠키를 삭제해야 합니다. 이렇게 하려면 쿠키 삭제 | DevTools 문서를 참조하세요.


10. 챗봇 앱에 기능 추가
이 Codelab의 마지막 단계에서는 챗봇 앱을 로컬에서 실행했지만, 기능이 많지 않았고 아직 설치된 확장 프로그램을 사용하지 않았습니다. 이 Codelab의 이 단계에서는 이 기능을 추가하고 웹 앱을 사용하여 확장 프로그램을 트리거합니다.
보안 규칙 배포
이 Codelab의 샘플 앱에는 Firestore 및 Firebase용 Cloud Storage의 보안 규칙 세트가 포함되어 있습니다. 이러한 보안 규칙을 Firebase 프로젝트에 배포하면 데이터베이스와 버킷의 데이터가 오용으로부터 더 효과적으로 보호됩니다.
이러한 규칙은 firestore.rules 및 storage.rules 파일에서 확인할 수 있습니다.
- 이러한 보안 규칙을 배포하려면 터미널에서 다음 명령어를 실행합니다.
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"이라는 메시지가 표시되면 예를 선택합니다.
Cloud Firestore에 메시지를 추가하도록 코드 업데이트
Chatbot 앱에서 사용자의 새 메시지가 Firestore에 추가되면 확장 프로그램이 트리거되어 응답을 생성합니다.
- 코드 편집기에서
lib/firebase/firestore.js파일을 엽니다. - 파일 끝 부분에서 새 메시지 추가를 처리하는
addNewMessage함수를 찾습니다.
이 함수는 이미 다음 객체 속성을 사용합니다.
이러한 변수가 준비되면 Cloud Firestore 문서를 추가하여 새 메시지를 나타낼 수 있습니다.매개변수
설명
userId로그인한 사용자의 ID입니다.
discussionId메시지가 추가된 토론 ID
message메시지 텍스트 콘텐츠
dbFirestore 데이터베이스 인스턴스
addNewMessage함수의 본문에서// Insert your code below ⬇️주석 뒤에 다음 코드를 추가합니다.await addDoc( collection( db, "users", userId, "discussion", discussionId, "messages" ), { prompt: message, createTime: serverTimestamp(), } ); await updateDoc(doc(db, "users", userId, "discussion", discussionId), { latestMessage: message, updatedTime: serverTimestamp(), });
코드를 업데이트하여 메시지를 가져올 쿼리 구성
- 계속해서
lib/firebase/firestore.js파일에서users/{uid}/discussion/{discussionId}/messages컬렉션 경로에 저장된 메시지를 찾는 Cloud Firestore 쿼리를 반환해야 하는getMessagesQuery함수를 찾습니다. - 전체
getMessagesQuery함수를 다음 코드로 바꿉니다.function getMessagesQuery(db, userId, discussionId) { if (!userId || !discussionId) { return null; } const messagesRef = collection( db, "users", userId, "discussion", discussionId, "messages" ); return query(messagesRef, orderBy("createTime", "asc")); }
Cloud Firestore 메시지 문서를 처리하도록 코드 업데이트
- 계속해서
lib/firebase/firestore.js파일에서 단일 메시지를 나타내는 Cloud Firestore 문서를 수신하는handleMessageDoc함수를 찾습니다.
이 함수는 챗봇 앱의 UI에 적합한 방식으로 데이터의 형식을 지정하고 구조화해야 합니다. - 전체
handleMessageDoc함수를 다음 코드로 바꿉니다.function handleMessageDoc(doc) { const data = doc.data(); const item = { prompt: data.prompt, response: data.response, id: doc.id, createTime: formatDate(data.createTime.toDate()), }; if (data?.status?.completeTime) { item.completeTime = formatDate(data.status.completeTime.toDate()); } return item; } - 파일을 저장합니다.
챗봇 웹 앱 다시 실행 및 확인(기능 추가됨)
이제 작동하는 웹 앱을 실행하고 확인하려면 다음 단계를 따르세요.
- 브라우저에서 챗봇 웹 앱이 있는 탭으로 돌아가서 페이지를 새로고침합니다.
- Google 계정으로 로그인을 클릭합니다.
- 필요한 경우 Google 계정을 선택합니다.
- 로그인한 후 페이지를 새로고침합니다.
- 메시지를 입력하세요. 텍스트 상자에
Tell me about space과 같은 메시지를 입력합니다. - 보내기를 클릭하고 챗봇 웹 앱이 응답할 때까지 몇 초 정도 기다립니다.
Chatbot with PaLM API 확장 프로그램의 또 다른 이점은 대화 기록입니다.
과거 컨텍스트를 통해 대화할 수 있는 기능의 예를 보려면 다음 단계를 따르세요.
- 메시지 입력 텍스트 상자에서
What are five random fruits?와 같은 질문을 합니다. - 메시지 입력 텍스트 상자에 이전 질문과 관련된 후속 질문(예:
And what about vegetables?)을 입력합니다.
챗봇 웹 앱은 이전에 얻은 지식을 통해 응답합니다. 마지막 질문에 임의의 채소 5개가 지정되지 않았지만 Chatbot with PaLM API 확장 프로그램은 후속 질문을 이해합니다.
11. Video Hint 앱의 'Convert Text to Speech' 확장 프로그램 설정
Convert Text to Speech 확장 프로그램 설치
- 텍스트를 음성으로 변환 확장 프로그램으로 이동합니다.
- Firebase Console에 설치를 클릭합니다.
- Firebase 프로젝트를 선택합니다.
- 다음을 클릭합니다.
- 사용 설정된 API 및 생성된 리소스 검토 섹션에서 추천된 서비스 옆에 있는 사용 설정을 클릭합니다.

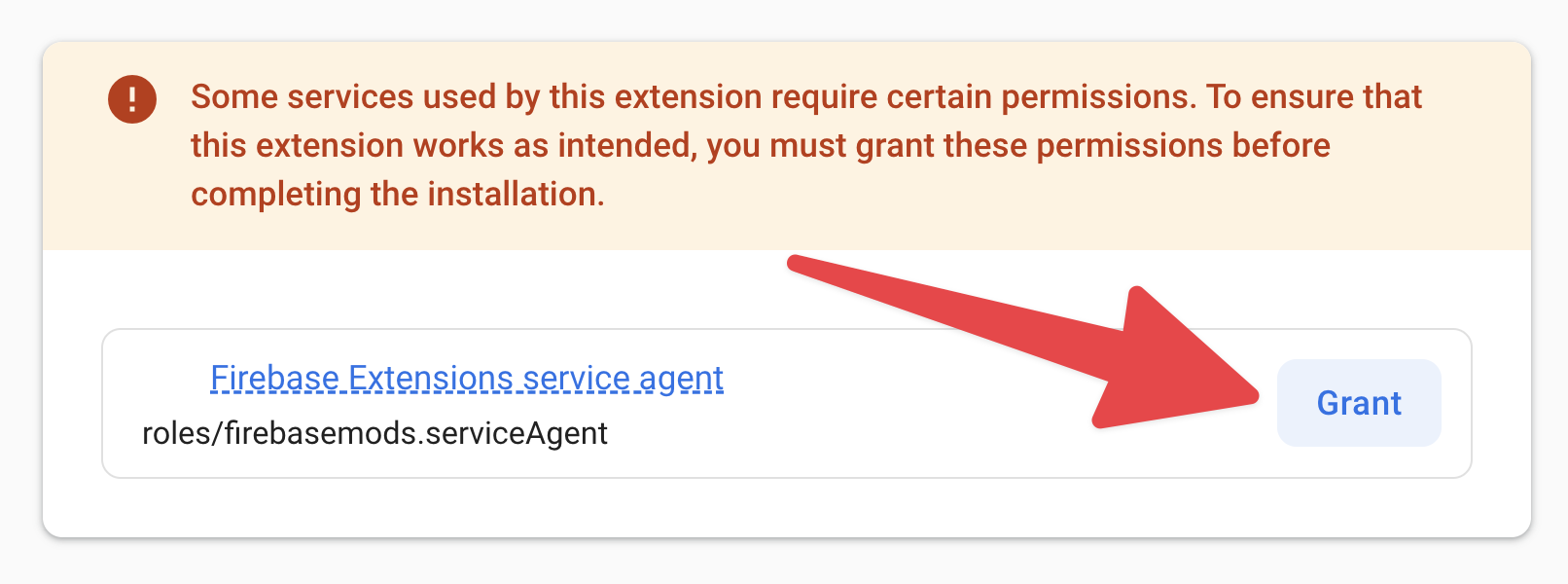
- 다음을 클릭한 다음 추천되는 권한 옆에 있는 부여를 선택합니다.

- 다음을 클릭합니다.
- 컬렉션 경로 텍스트 상자에
bot을 입력합니다. - 스토리지 경로 텍스트 상자에
tts을 입력합니다. - 다른 모든 값은 기본 옵션으로 둡니다.
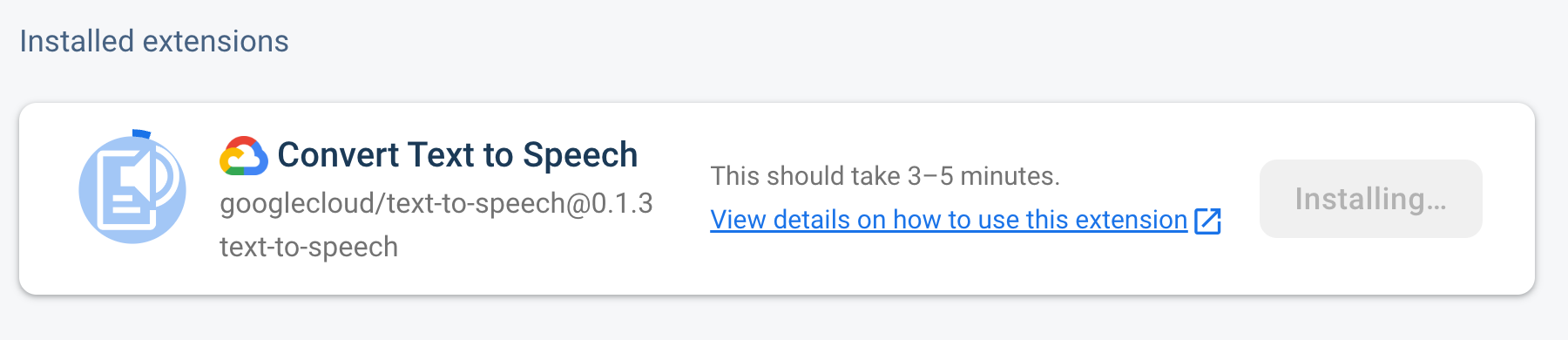
- 확장 프로그램 설치를 클릭하고 확장 프로그램이 설치될 때까지 기다립니다.

Convert Text to Speech 확장 프로그램 사용해 보기
이 Codelab의 목표는 웹 앱을 통해 Convert Text to Speech 확장 프로그램과 상호작용하는 것이지만 Firebase Console로 확장 프로그램을 트리거하여 확장 프로그램의 작동 방식을 이해하는 것이 도움이 됩니다. bot 컬렉션에 Cloud Firestore 문서가 생성되면 확장 프로그램이 트리거됩니다.
Firebase Console을 사용하여 확장 프로그램이 작동하는 방식을 확인하려면 다음 단계를 따르세요.
- Firebase Console에서 Firestore로 이동합니다.
 컬렉션 시작을 클릭합니다.
컬렉션 시작을 클릭합니다.- 컬렉션 ID 텍스트 상자에
bot을 입력합니다. - 다음을 클릭합니다.

- 문서 ID 텍스트 상자에서 자동 ID를 클릭합니다.
- 필드 텍스트 상자에
text를 입력합니다. - 값 텍스트 상자에
The quick brown fox jumps over the lazy dog를 입력합니다. - 저장을 클릭합니다.
만든 MP3 파일을 보고 들으려면 다음 단계를 따르세요.
- Firebase Console에서 스토리지로 이동합니다.
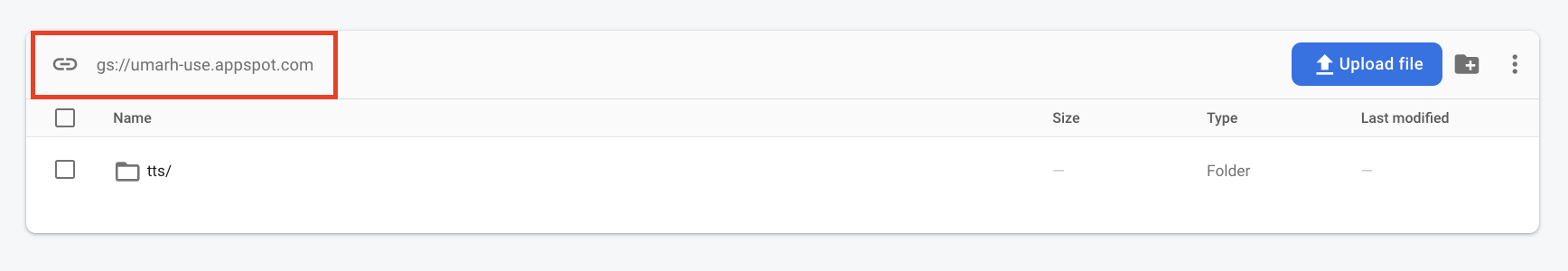
- 파일을 업로드할 수 있는 창에서
gs://값 다음에 오는 버킷 이름을 확인합니다. 이 프로젝트의 기본 버킷 이름입니다. 이 Codelab의 여러 작업에서 필요합니다.

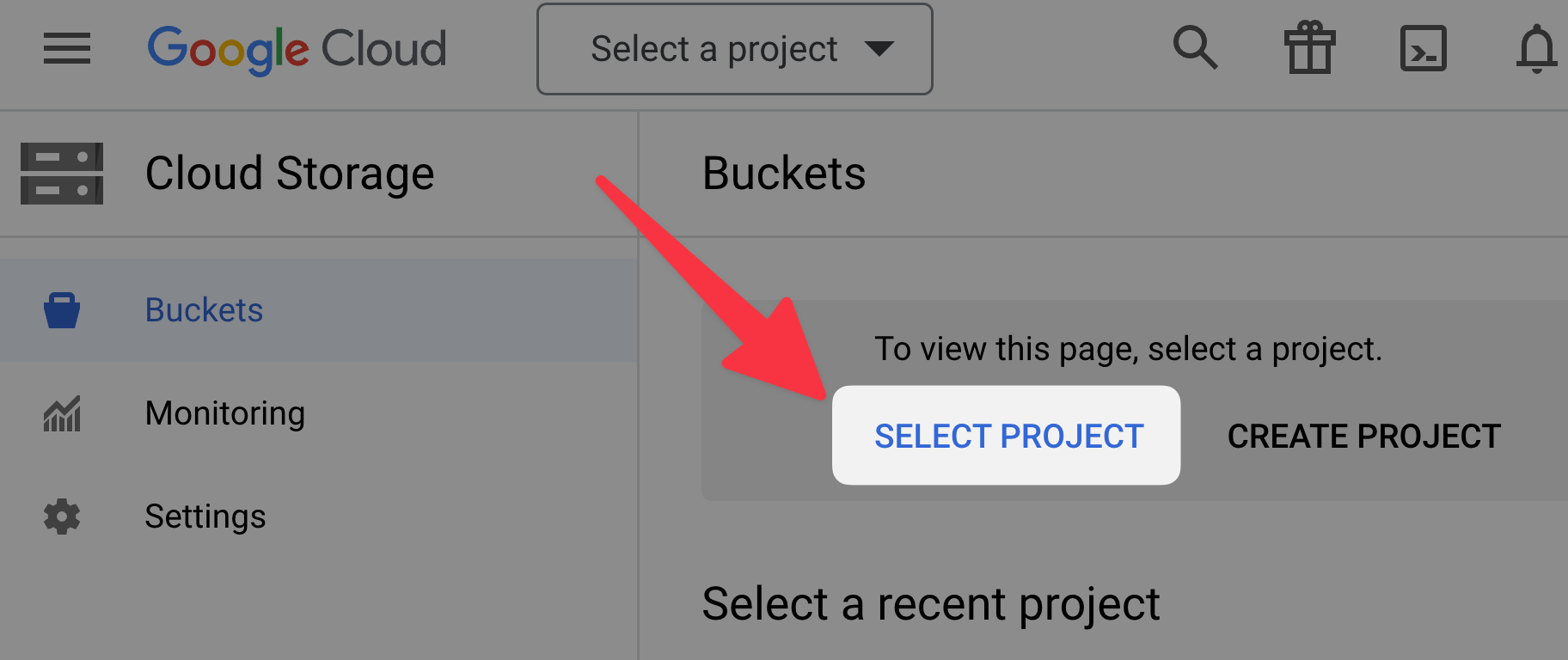
- Google Cloud 콘솔에서 Cloud Storage로 이동합니다.
- 프로젝트를 선택합니다.
최근 프로젝트 목록에 프로젝트가 표시되지 않으면 프로젝트 선택을 클릭하여 프로젝트 선택기에서 프로젝트를 찾습니다.

- 기본 스토리지 버킷을 선택합니다.
tts/폴더로 이동합니다.- MP3 파일을 클릭합니다.
- MP3 파일 끝에서
 를 클릭하면 텍스트가 음성으로 변환되는 것을 확인할 수 있습니다.
를 클릭하면 텍스트가 음성으로 변환되는 것을 확인할 수 있습니다.
12. Video Hint 앱의 'Label Videos with Cloud Video AI' 확장 프로그램 설정
Label Videos with Cloud Video AI 확장 프로그램 설치
- Label Videos with Cloud Video AI 확장 프로그램으로 이동합니다.
- Firebase Console에 설치를 클릭합니다.
- Firebase 프로젝트를 선택합니다.
- 확장 프로그램 구성 섹션이 표시될 때까지 다음 > 다음 > 다음을 클릭합니다.
- Cloud Functions 위치 드롭다운에서 지원되는 위치(Firestore 및 Cloud Storage에 대해 이전에 선택한 위치 또는 가장 가까운 위치)를 선택합니다. 지원되는 위치는
AnnotateVideoRequest의location_id섹션을 참고하세요. - 모델 드롭다운에서 최신을 선택합니다.
- 고정식 카메라 드롭다운에서 아니요를 선택합니다.
- 나머지 설정은 모두 기본값으로 둡니다.
- 확장 프로그램 설치를 클릭하고 확장 프로그램이 설치될 때까지 기다립니다.

Label Videos with Cloud Video AI 확장 프로그램 사용해 보기
이 Codelab의 목표는 웹 앱을 통해 Label Videos with Cloud Video AI 확장 프로그램과 상호작용하는 것이지만 Firebase Console로 확장 프로그램을 트리거하여 확장 프로그램의 작동 방식을 이해하는 것이 도움이 됩니다. 동영상 파일이 스토리지 버킷에 업로드되면 확장 프로그램이 트리거됩니다.
Firebase Console을 사용하여 확장 프로그램이 작동하는 방식을 확인하려면 다음 단계를 따르세요.
- Firebase 프로젝트 내에서 스토리지로 이동하고 >
 폴더 만들기를 선택합니다.
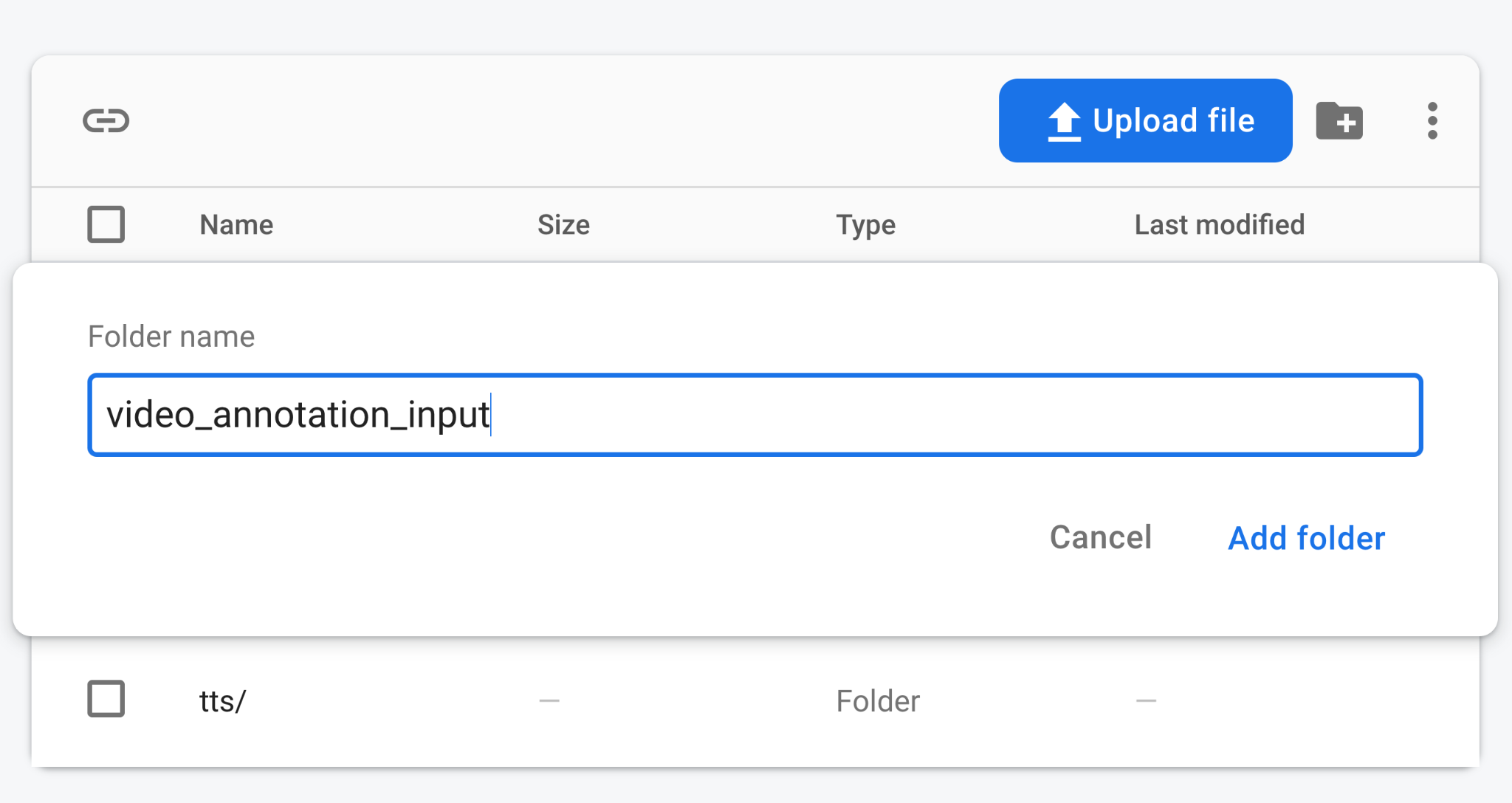
폴더 만들기를 선택합니다. - 폴더 이름 텍스트 상자에
video_annotation_input을 입력합니다.

- 폴더 추가를 클릭합니다.
video_annotation_input폴더에서 파일 업로드를 클릭합니다.- 이전에 클론하거나 다운로드한
ai-extensions-codelab/video-hint-start/public/videos폴더에서 첫 번째 동영상 파일을 선택합니다. - 브라우저로 돌아가 Google Cloud 콘솔에서 Cloud Storage로 이동합니다.
- 앞에서 기록한 기본 스토리지 버킷을 선택합니다.
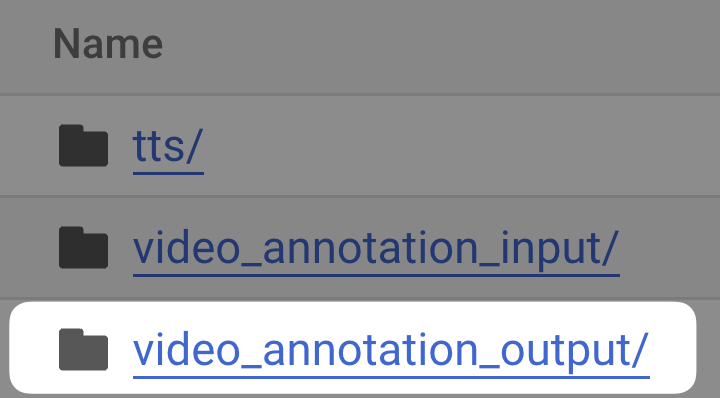
video_annotation_output폴더를 클릭합니다.video_annotation_output폴더가 표시되지 않으면 몇 초 정도 기다린 후 페이지를 새로고침하세요. Video Intelligence API에서 아직 동영상을 처리하는 중일 수 있습니다.

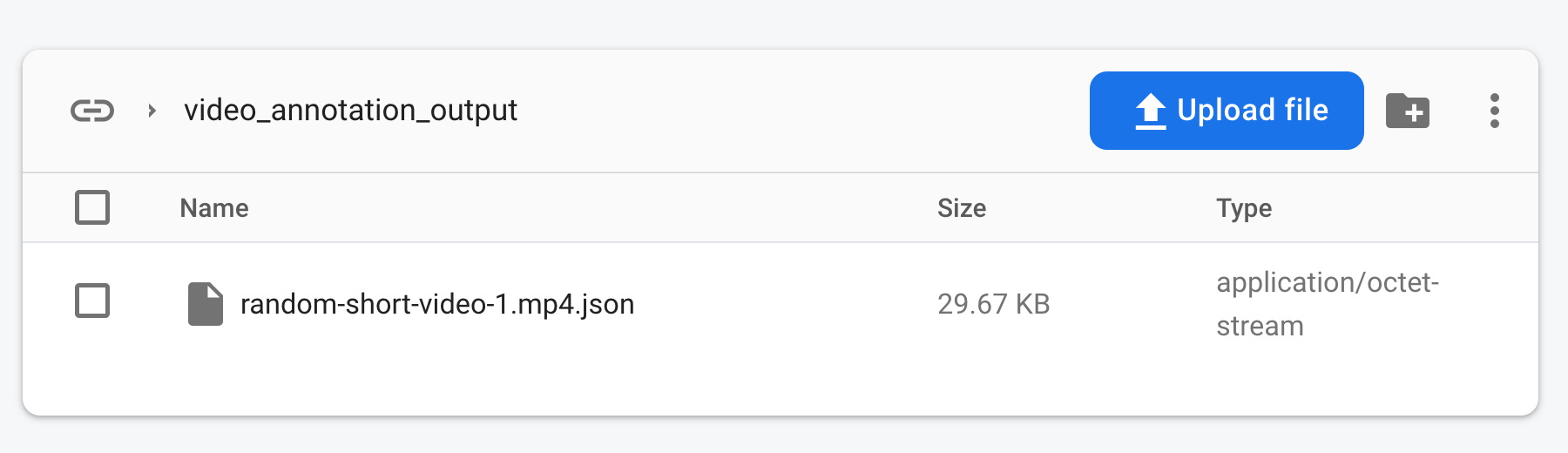
- 앞서 업로드한 파일과 비슷한 이름을 따르는 JSON 파일이 있음을 확인합니다.
 파일 다운로드를 클릭합니다.
파일 다운로드를 클릭합니다.- 코드 편집기에서 다운로드한 JSON 파일을 엽니다. 여기에는 업로드한 동영상에서 감지된 라벨이 포함된 Video Intelligence API의 원시 출력이 포함됩니다.

13. Firebase를 사용하도록 Video Hint 앱 설정
Video Hint 앱을 실행하려면 Firebase 프로젝트와 상호작용하도록 앱의 코드와 Firebase CLI를 설정해야 합니다.
앱 코드에 Firebase 서비스 및 구성 추가
Firebase를 사용하려면 앱의 코드베이스에 사용하려는 서비스의 Firebase SDK와 이러한 SDK에 사용할 Firebase 프로젝트를 알려주는 Firebase 구성이 필요합니다.
이 Codelab의 샘플 앱에는 SDK에 필요한 모든 가져오기 및 초기화 코드가 이미 포함되어 있으므로(video-hint-start/lib/firebase/firebase.js 참조) 이러한 코드를 추가할 필요가 없습니다. 그러나 샘플 앱에는 Firebase 구성의 자리표시자 값만 있으므로(video-hint-start/lib/firebase/firebase-config.js 참조) 앱의 고유한 Firebase 구성 값을 가져오려면 Firebase 프로젝트에 앱을 등록해야 합니다.
- Firebase Console의 Firebase 프로젝트에서 프로젝트 개요로 이동한 다음
 웹을 클릭합니다(또는 이미 프로젝트에 앱을 등록한 경우 앱 추가 클릭).
웹을 클릭합니다(또는 이미 프로젝트에 앱을 등록한 경우 앱 추가 클릭). - 앱 닉네임 텍스트 상자에
My Video Hint app과 같이 기억하기 쉬운 앱 닉네임을 입력합니다. - 이 앱의 Firebase 호스팅도 설정합니다 체크박스는 선택하지 마세요. 이 단계는 Codelab의 후반부에서 진행합니다.
- 앱 등록을 클릭합니다.
- Console에 앱별 Firebase 구성 객체를 사용하여 Firebase SDK를 추가하고 초기화하는 코드 스니펫이 표시됩니다. Firebase 구성 객체의 모든 속성을 복사합니다.
- 코드 편집기에서
video-hint-start/lib/firebase/firebase-config.js파일을 엽니다. - 자리표시자 값을 방금 복사한 값으로 바꿉니다. Video Hint 앱에서 사용하지 않는 Firebase 서비스의 속성 및 값이 있어도 괜찮습니다.
- 파일을 저장합니다.
- Firebase Console로 돌아가 콘솔로 이동을 클릭합니다.
Firebase 프로젝트에 대해 Firebase CLI 명령어를 실행하도록 터미널을 설정합니다.
- 터미널에서
Control+C키를 눌러 서버가 이전 웹 앱을 실행하지 않도록 합니다. - 터미널에서
video-hint-start웹 앱 폴더로 이동합니다.cd ../video-hint-start
- Firebase CLI가 특정 Firebase 프로젝트에 대해 명령어를 실행하도록 합니다.
firebase use YOUR_PROJECT_ID
프레임워크 인식 Firebase 호스팅을 사용하도록 앱의 코드베이스 설정
이 Codelab에서는 Video Hint 웹 앱과 함께 호스팅이 포함된 웹 프레임워크(미리보기)를 사용합니다.
- 터미널에서 Firebase 호스팅으로 웹 프레임워크를 사용 설정합니다.
firebase experiments:enable webframeworks
- Firebase 호스팅을 초기화합니다.
firebase init hosting
Detected an existingNext.jscodebase in your current directory, should we use this?메시지가 표시되면 Y를 누릅니다.In which region would you like to host server-side content, if applicable?메시지가 표시되면 기본 리전 또는 Firestore 및 Cloud Storage에 대해 이전에 선택한 위치를 선택한 후Enter(macOS의 경우return)를 누릅니다.Set up automatic builds and deploys with GitHub?메시지가 표시되면N을 누릅니다.
Video Hint 웹 앱 실행 및 확인
- 터미널에서
video-hint-start및functions폴더에 종속 항목을 설치한 다음 앱을 실행합니다.npm install # Include the parentheses in the following command. (cd functions && npm install) firebase emulators:start --only hosting
- 브라우저에서 로컬로 호스팅된 호스팅 URL로 이동합니다. 대부분의 경우 http://localhost:5000/ 또는 유사한 URL입니다.
페이지가 로드되지만, 여러 기능이 없는 것을 볼 수 있습니다. 이 Codelab의 다음 단계에서 이를 추가합니다.
웹 앱 실행 문제 해결
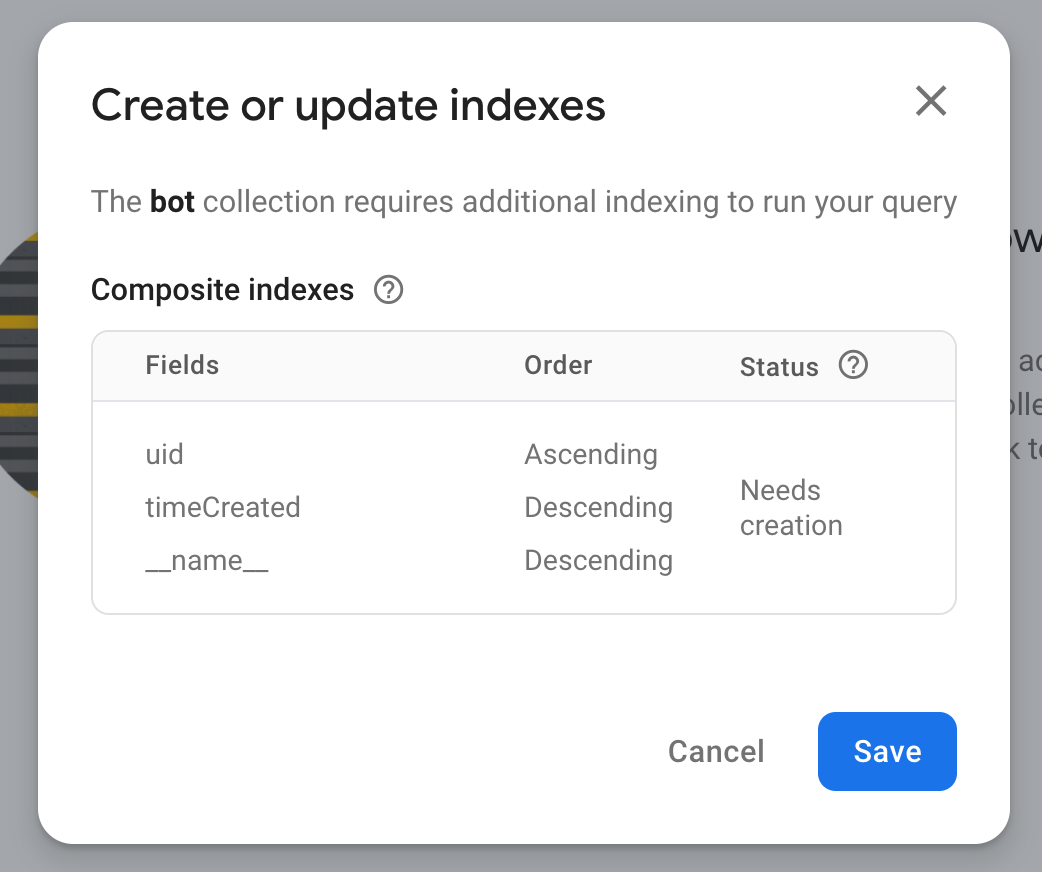
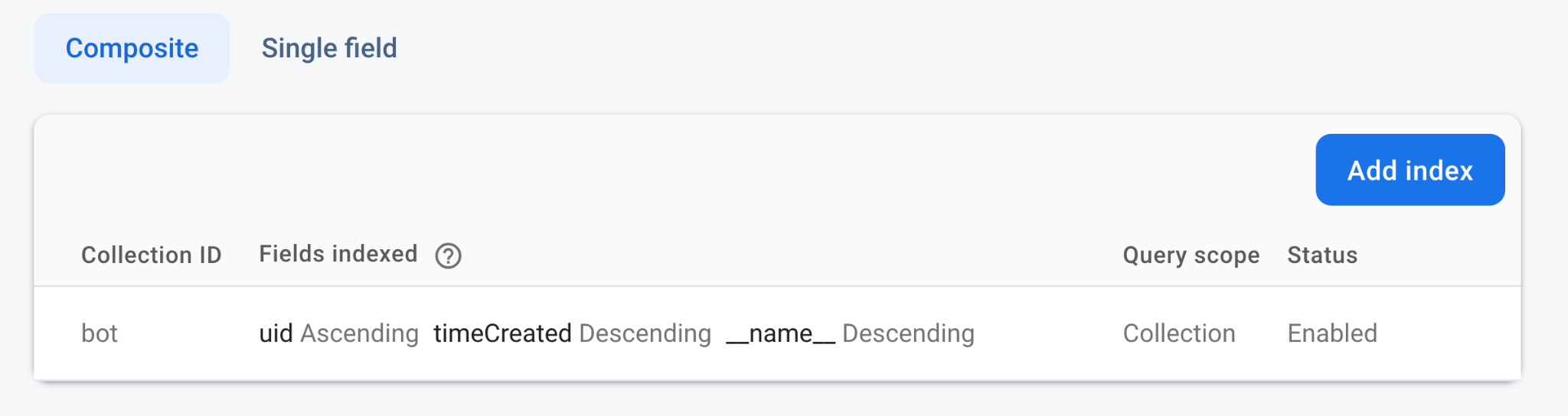
DevTools의 콘솔 창에 Error: The query requires an index. You can create it here: https://console.firebase.google.com과 같은 오류 메시지가 표시되면 다음 단계를 따르세요.
- 제공된 URL로 이동합니다.

- 저장을 클릭하고 상태가 빌드 중에서 사용 설정됨으로 변경될 때까지 기다립니다.

14. Video Hint 앱에 기능 추가
이 Codelab의 마지막 단계에서는 Video Hint 앱을 로컬에서 실행했지만, 기능이 많지 않았고 아직 설치된 확장 프로그램을 사용하지 않았습니다. 이 Codelab의 이 단계에서는 이 기능을 추가하고 웹 앱을 사용하여 확장 프로그램을 트리거합니다.
보안 규칙 배포
이 Codelab의 샘플 앱에는 Firestore 및 Firebase용 Cloud Storage의 보안 규칙 세트가 포함되어 있습니다. 이러한 보안 규칙을 Firebase 프로젝트에 배포하면 데이터베이스와 버킷의 데이터가 오용으로부터 더 효과적으로 보호됩니다.
이러한 규칙은 firestore.rules 및 storage.rules 파일에서 확인할 수 있습니다.
- 이러한 보안 규칙을 배포하려면 터미널에서 다음 명령어를 실행합니다.
firebase deploy --only firestore:rules,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"이라는 메시지가 표시되면 예를 선택합니다.
코드를 업데이트하여 함수를 결합하세요.
- 코드 편집기에서
functions폴더를 펼칩니다.
이 폴더에는 여러 함수가 포함되어 있으며 이러한 함수가 결합되어 확장 프로그램 파이프라인을 형성합니다. 다음 표에서는 각 함수를 나열하고 설명합니다.
하지만 이러한 함수를 그룹화하는 파일을 추가해야 합니다.함수
설명
functions/01-handle-video-upload.js확장 프로그램 파이프라인의 첫 번째 단계입니다. 사용자가 업로드한 동영상 파일을 처리합니다.
functions/02-handle-video-labels.js확장 프로그램 파이프라인의 두 번째 단계입니다.
storage-label-videos확장 프로그램에서 생성된 video-labels 파일을 처리합니다.functions/03-handle-audio-file.js확장 파이프라인의 세 번째 단계입니다. 텍스트로 변환된 오디오 파일을 처리합니다.
functions/index.js파일에서 다음 코드를 추가합니다.import { initializeApp } from "firebase-admin/app"; export * from "./01-handle-video-upload.js"; export * from "./02-handle-video-labels.js"; export * from "./03-handle-audio-file.js"; initializeApp();
이 코드는 JavaScript 모듈을 사용하여 index.js 파일에서 함수를 가져오고 내보내므로 모든 함수를 위한 하나의 중앙 위치가 존재합니다.
동영상 업로드를 처리하도록 코드 업데이트
- 코드 편집기에서
lib/firebase/storage.js파일을 엽니다. uploadVideo함수를 찾습니다.
이 함수는userId,filePath,file매개변수를 수신합니다. 이 데이터는 Cloud Storage에 파일을 업로드하기에 충분합니다.uploadVideo함수의 본문에 다음 코드를 추가합니다.const storageRef = ref(storage, `video_annotation_input/${filePath}`); const uploadTask = uploadBytesResumable(storageRef, file, { customMetadata: { uid: userId, }, }); return uploadTask;
함수 배포
Firebase CLI로 함수를 배포하려면 다음 단계를 따르세요.
video-hint-start폴더에 있는 동안 터미널에서Control+C를 눌러 현재 프로세스를 중지합니다.- 함수 배포:
firebase deploy --only functions
No를 선택합니다. Permission denied while using the Eventarc Service Agent와 유사한 메시지가 표시되면 몇 분 정도 기다린 후 명령어를 다시 시도합니다.- 명령어가 완료되면 앱을 로컬에서 다시 실행합니다.
firebase emulators:start --only hosting
Video Hint 웹 앱 다시 실행 및 확인(기능 추가됨)
이제 작동하는 웹 앱을 실행하고 확인하려면 다음 단계를 따르세요.
- 브라우저에서 http://localhost:5000으로 이동한 탭을 찾습니다.
- 필요한 경우 Google 계정으로 로그인을 클릭하고 Google 계정을 선택합니다.
- 예시 동영상 #1 업로드를 클릭하고 동영상 요약 결과를 확인할 때까지 몇 분 정도 기다립니다.
- 동영상을 업로드한 후 결과가 표시되지 않으면 이 Codelab의 부록에 있는 Cloud Functions 관련 오류 문제 해결을 참조하세요.

15. 결론
수고하셨습니다 이 Codelab에서 많은 것을 배웠습니다.
Firebase Extensions 설치 및 구성
Firebase Console을 사용하여 다양한 AI 확장 프로그램을 구성하고 설치했습니다. 확장 프로그램을 사용하면 Google Cloud 서비스 인증, Firestore에서 읽기 및 쓰기, Google Cloud 서비스와의 상호작용 및 이러한 작업과 관련된 다양한 미묘한 차이를 처리하는 상용구 코드를 많이 작성할 필요가 없어 편리합니다.
Firebase Console을 사용하여 확장 프로그램으로 작업
코드를 바로 작성하는 대신 콘솔을 통해 Firestore 또는 Cloud Storage에 제공한 입력을 기반으로 AI 확장 프로그램의 작동 방식을 시간을 들여 이해했습니다. 이 유형의 상호작용은 확장 프로그램 출력을 디버그해야 하는 경우에 특히 유용합니다.
Firebase Extensions를 사용하는 AI 기반 웹 앱 3개를 빌드했습니다.
Reviewly
Reviewly 웹 앱에서 Language Tasks with PaLM API 확장 프로그램을 사용하여 사용자가 티셔츠 제품에 대해 남긴 긴 리뷰를 요약했습니다. 또한 언어 모델에서 쿼리에 대한 JSON 응답을 제공해 달라고 요청했습니다. JSON은 별표 평점과 긴 형식 원본 리뷰에 대한 요약된 리뷰를 제공했습니다.
연습(선택사항): 티셔츠 회사는 리뷰 요약에 만족하지만 단점에 대한 추가 요약을 요청했습니다. 단점 요약을 반환하도록 프롬프트를 조정한 다음 해당 요약을 웹 앱의 사용자 인터페이스에 포함할 수 있나요?
챗봇
챗봇 웹 앱에서 Chatbot with PaLM API 확장 프로그램을 사용하여 사용자에게 대화의 과거 컨텍스트가 포함된 대화형 채팅 인터페이스를 제공했습니다. 각 메시지는 특정 사용자로 범위가 지정된 Firestore 문서에 저장됩니다.
연습(선택사항): 학생들은 챗봇에 만족했지만 교직원은 몇 가지 개선을 원합니다. 답변이 제공한 후 학생들이 더 깊이 생각하도록 하는 질문을 해야 합니다. 예를 들면 다음과 같습니다.
Student asks: What is the ozone? Response: The ozone is a molecule composed of...How do you think human activities can impact the ozone layer?
힌트: 구성 가능한 컨텍스트 옵션을 사용하여 이 작업을 실행할 수 있습니다.
Video Hint
Video Hint 웹 앱에서 Convert Text to Speech, Language Tasks with PaLM API 및 Label Videos with Cloud Video 확장 프로그램을 사용하여 동영상의 텍스트 및 오디오 설명을 생성하는 확장 프로그램 파이프라인을 형성했습니다.
연습(선택사항): 정부 부서에서는 프로토타입에 관심을 보였으며 이제 사용자가 텍스트 기반 라벨을 클릭하여 동영상에서 라벨이 감지된 지점으로 이동할 수 있기를 원합니다.
16. 부록: Cloud Functions 관련 오류 문제 해결
웹 앱이 예상대로 작동하지 않으며 기능으로 인해 발생한 문제라고 생각되면 이 문제 해결 페이지의 단계를 따르세요.
인증되지 않은 공개 액세스 허용
Chrome DevTools의 콘솔 패널에 권한 관련 오류가 발생하면 다음 단계를 따르세요.
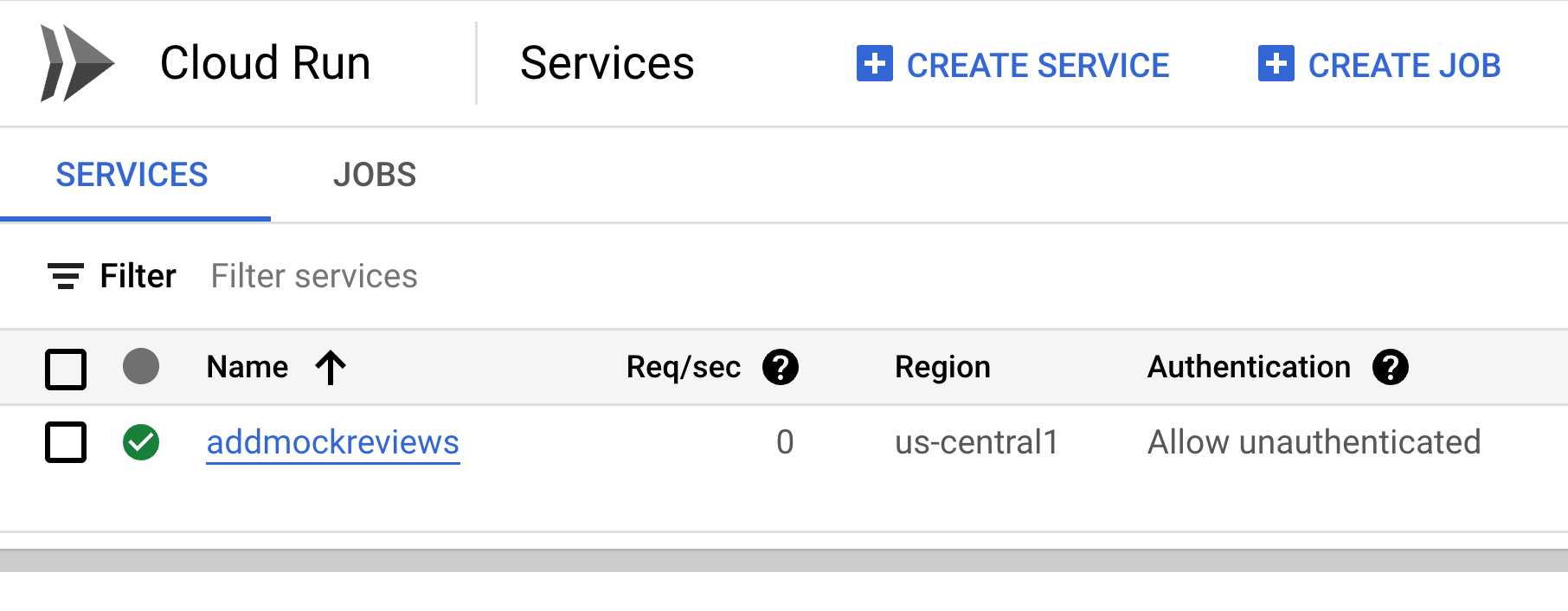
- 인증 개요 | Cloud Run 페이지를 참조하세요.
- 링크를 클릭하여 함수에 대한 공개 인증되지 않은 액세스를 허용하는 데 필요한 작업을 확인하고 완료합니다.

- Reviewly 앱으로 다시 이동합니다. 예: http://localhost:8080
- 모의 리뷰 추가를 클릭하고 몇 초 동안 기다립니다.
- 리뷰가 표시되는 경우 이 문제 해결 단계를 계속할 필요가 없으며 이 Codelab의 챗봇 웹 앱 설정 섹션으로 바로 이동하면 됩니다.
- 리뷰가 표시되지 않는 경우 이 문제 해결 섹션을 계속 진행하세요.
권한 부족 오류 처리
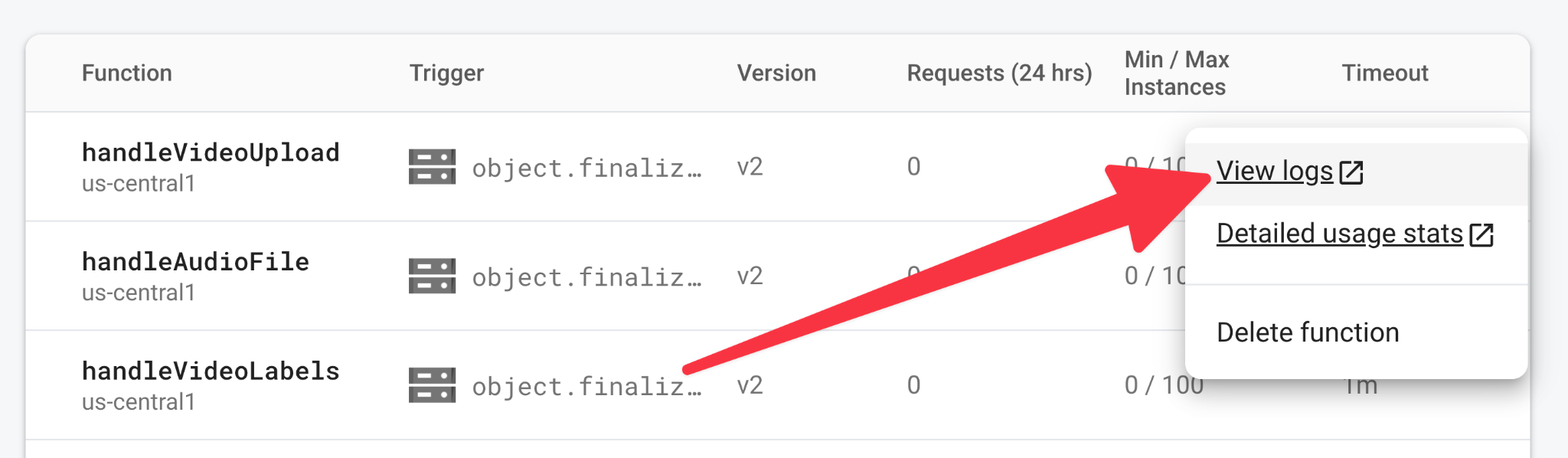
- Firebase Console에서 함수로 이동합니다.
addMockReviews함수 위로 마우스를 가져간 다음 > 로그 보기를 클릭합니다.
> 로그 보기를 클릭합니다.

- 다음과 유사한 오류가 표시될 때까지 로그를 스크롤합니다.
Exception from a finished function: Error: 7 PERMISSION_DENIED: Missing or insufficient permissions.
0001-compute@developer.gserviceaccount.com does not have storage.objects.get access to the Google Cloud Storage object. Permission 'storage.objects.get' denied on resource (or it may not exist).
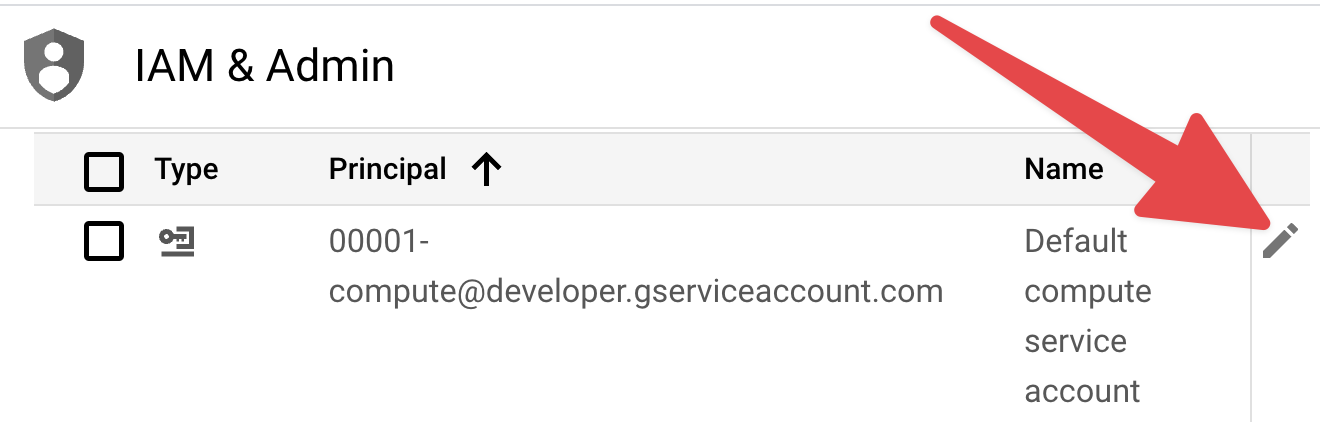
- Google Cloud 콘솔에서 IAM 권한 페이지로 이동한 다음 프로젝트를 선택합니다.
- 표에서 이름 열을 찾습니다.
IAM 및 관리 페이지에 사용자 및 역할 표가 있습니다. 테이블의 이름 열은 사용자 또는 주 구성원의 용도를 설명합니다. 기본 컴퓨팅 서비스 계정이라는 이름의 주 구성원이 있을 수 있습니다.
기본 컴퓨팅 서비스 계정이 표시되면 다음 단계를 따르세요.
 주 구성원 수정을 클릭합니다.
주 구성원 수정을 클릭합니다.

- 이 Codelab의 기본 컴퓨팅 서비스 계정에 역할 추가 섹션으로 계속 진행합니다.
기본 컴퓨팅 서비스 계정이 표시되지 않으면 다음 단계를 따르세요.
- 액세스 권한 부여를 클릭합니다.
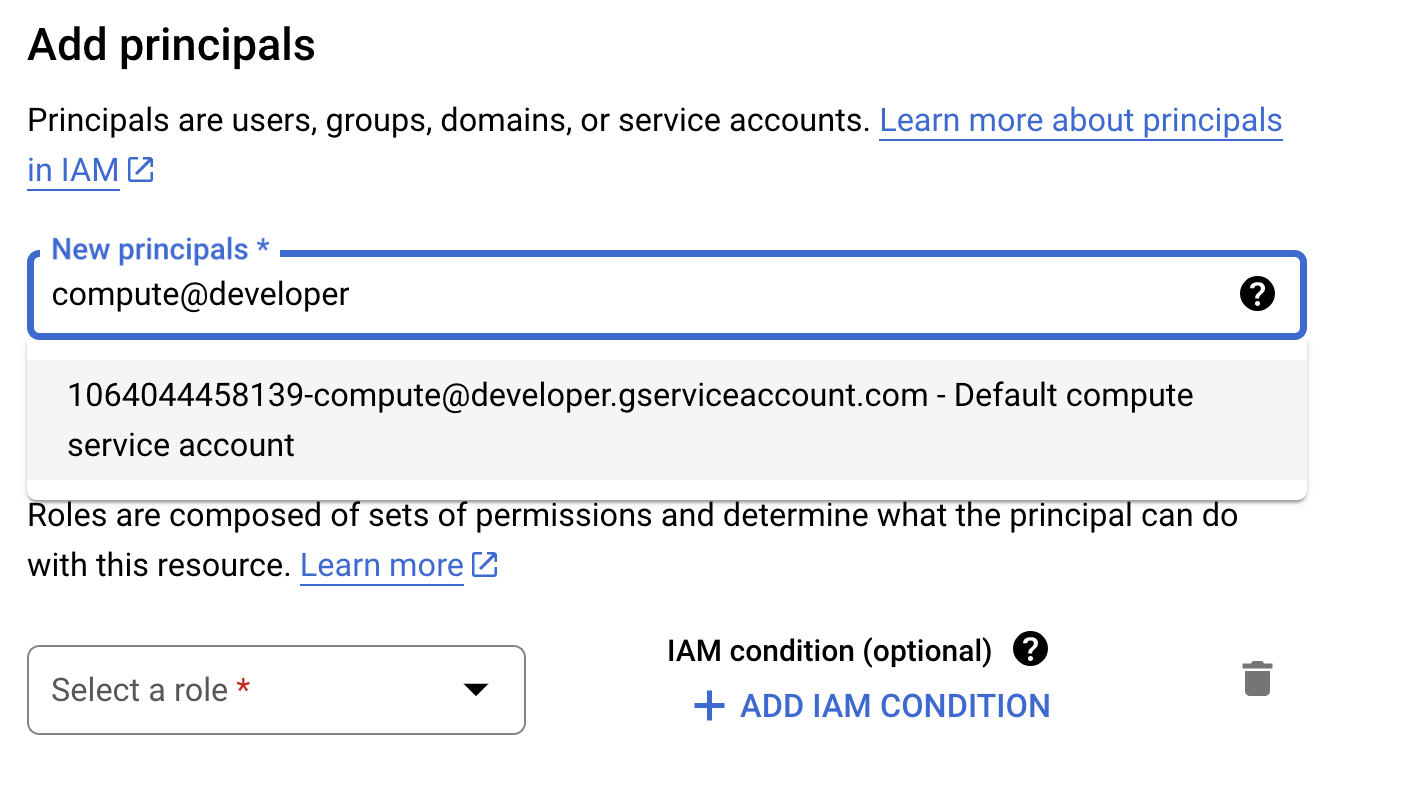
- 새 주 구성원 텍스트 상자에
compute를 입력합니다. - 표시되는 자동 추천 메뉴에서 기본 컴퓨팅 서비스 계정을 선택합니다.

기본 컴퓨팅 서비스 계정에 역할 추가
기본 컴퓨팅 서비스 계정의 역할 할당 섹션에서 다음을 수행합니다.
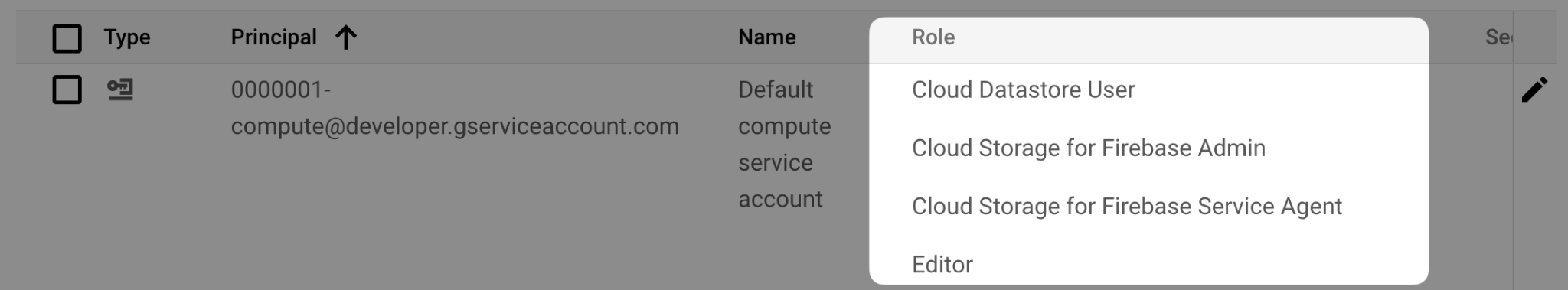
- 역할 선택 메뉴를 펼칩니다.
- 필터 텍스트 상자에
Cloud Datastore User를 입력합니다. - 표시되는 자동 추천 메뉴에서 Cloud Datastore 사용자를 선택합니다.
 다른 역할 추가를 클릭합니다.
다른 역할 추가를 클릭합니다.- 역할 선택 메뉴를 펼칩니다.
- 필터 텍스트 상자에
Cloud Storage for Firebase Admin를 입력합니다. - 표시되는 자동 추천 메뉴에서 Firebase용 Cloud Storage 관리자를 선택합니다.
 다른 역할 추가를 클릭합니다.
다른 역할 추가를 클릭합니다.- 역할 선택 메뉴를 펼칩니다.
- 필터 텍스트 상자에
Cloud Storage for Firebase Service Agent를 입력합니다. - 자동 추천 메뉴가 표시되면 Firebase용 Cloud Storage 서비스 에이전트를 선택합니다.
- 저장을 클릭합니다.