O Firebase Genkit oferece duas ferramentas principais para desenvolvedores:
- Uma CLI do Node.js para operações de linha de comando
- Um app da Web local opcional, chamado de interface do desenvolvedor, que interage com a configuração do Genkit para testes e desenvolvimento interativos.
Interface de linha de comando (CLI)
Instale a CLI no seu projeto usando:
npm install -D genkit-cliA CLI oferece suporte a vários comandos para facilitar o trabalho com projetos do Genkit:
genkit start -- <command to run your code>: inicia a interface do desenvolvedor e a conecta a um processo de código em execução.genkit flow:run <flowName>: executa um fluxo especificado. O ambiente de execução já precisa estar em execução em um terminal separado com a variável de ambienteGENKIT_ENV=devdefinida.genkit eval:flow <flowName>: avaliar um fluxo específico. O ambiente de execução precisa estar em execução em um terminal separado com a variável de ambienteGENKIT_ENV=devdefinida.
Para uma lista completa de comandos, use:
npx genkit --helpInterface do desenvolvedor do Genkit
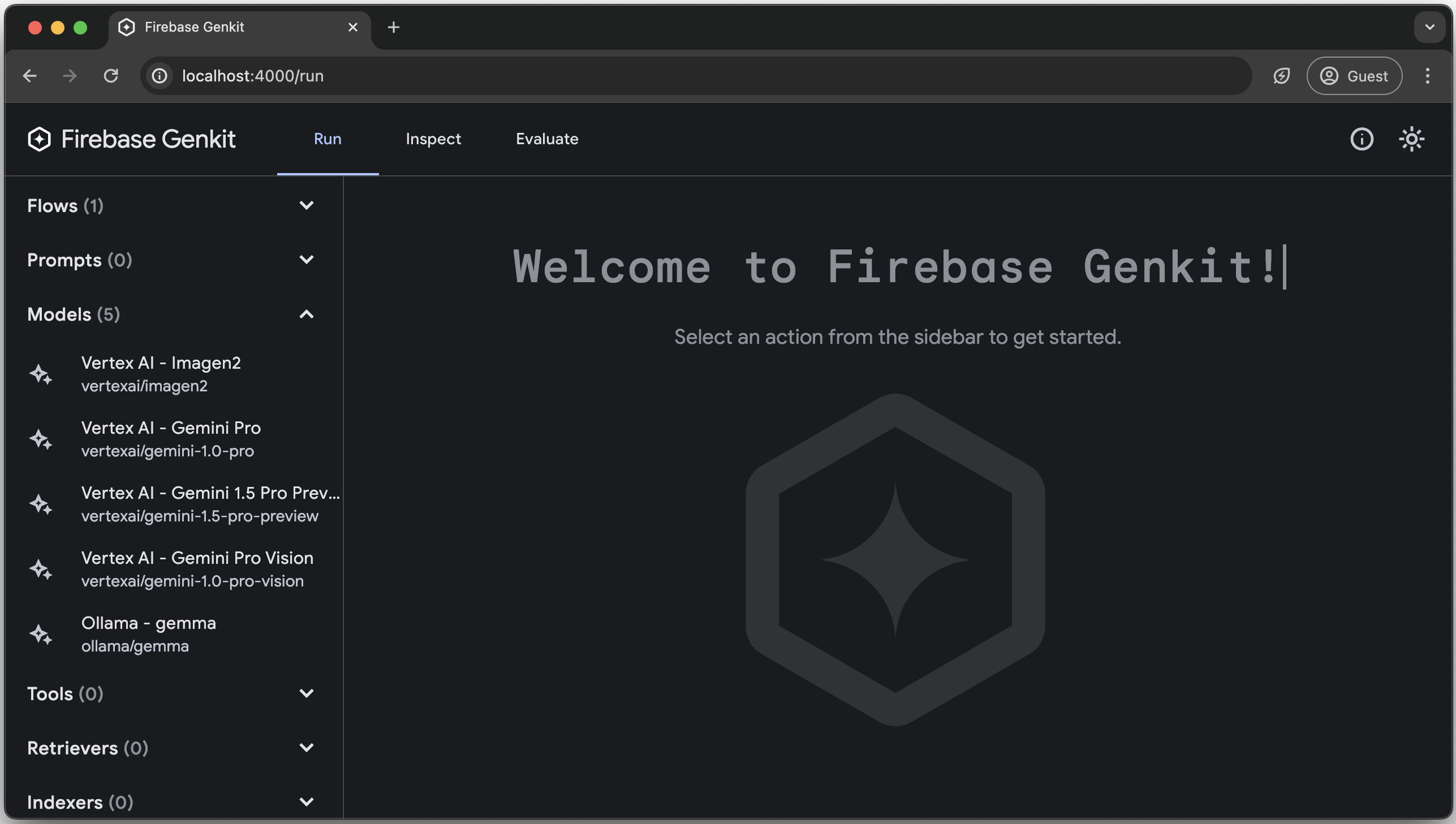
A interface do desenvolvedor do Genkit é um app da Web local que permite trabalhar de forma interativa com modelos, fluxos, comandos e outros elementos no seu projeto do Genkit.
A interface do desenvolvedor pode identificar quais componentes do Genkit você definiu no código anexando-se a um processo de código em execução.
Para iniciar a interface, execute o seguinte comando:
npx genkit start -- <command to run your code>O <command to run your code> varia de acordo com a configuração do projeto e
o arquivo que você quer executar. Veja alguns exemplos:
# Running a typical development server npx genkit start -- npm run dev# Running a TypeScript file directly npx genkit start -- npx tsx --watch src/index.ts# Running a JavaScript file directly npx genkit start -- node --watch src/index.js
A inclusão da opção --watch permite que a interface do desenvolvedor perceba e
reflita as mudanças salvas no código sem precisar reiniciá-lo.
Depois de executar o comando, você vai receber uma saída como esta:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Abra o endereço do host local para a interface do desenvolvedor do Genkit no navegador para visualizá-la. Também é possível abrir no navegador simples do VS Code para conferir com o código.
Como alternativa, adicione a opção -o ao comando de início para
abrir automaticamente a interface do desenvolvedor na guia do navegador padrão.
npx genkit start -o -- <command to run your code>

A interface do desenvolvedor tem executores de ação para flow, prompt, model, tool,
retriever, indexer, embedder e evaluator com base nos componentes
definidos no código.
Confira um tour rápido em GIF com gatos.

Analytics
A CLI do Genkit e a interface do desenvolvedor usam cookies e tecnologias semelhantes do Google para fornecer e melhorar a qualidade dos serviços e analisar o uso. Saiba mais.
Para desativar a Análise, execute o seguinte comando:
npx genkit config set analyticsOptOut truePara conferir a configuração atual, execute:
npx genkit config get analyticsOptOut
