Firebase Genkit
O Genkit é um framework projetado para ajudar você a criar aplicativos e recursos com tecnologia de IA. Ele fornece bibliotecas de código aberto para Node.js e Go, além de ferramentas para desenvolvedores para testes e depuração.
Esta documentação abrange o Genkit para Node.js. Se você é um desenvolvedor Go, consulte a documentação do Genkit Go.
É possível implantar e executar bibliotecas do Genkit em qualquer lugar com suporte para Node.js. Ele foi projetado para funcionar com muitos provedores de modelos de IA e bancos de dados de vetores. Embora ofereçamos integrações para o Firebase e o Google Cloud, você pode usar o Genkit independentemente de qualquer serviço do Google.
Principais recursos
| API unificada para geração de IA | Use uma API para gerar ou transmitir conteúdo de vários modelos de IA. Funciona com entrada/saída multimodais e configurações de modelo personalizadas. |
| Saída estruturada | Gerar ou transmitir objetos estruturados (como JSON) com validação integrada. Simplifique a integração com seu app e converta dados não estruturados em um formato utilizável. |
| Chamadas de ferramentas | Permita que os modelos de IA chamem suas funções e APIs como ferramentas para concluir tarefas. O modelo decide quando e quais ferramentas usar. |
| Chat | O Genkit oferece uma API específica para chat que facilita conversas de vários turnos com modelos de IA, que podem ser persistentes e com estado. |
| Agentes | Crie agentes inteligentes que usam ferramentas (incluindo outros agentes) para ajudar a automatizar tarefas e fluxos de trabalho complexos. |
| Recuperação de dados | Integre seus dados para melhorar a precisão e a relevância da saída gerada. APIs simples ajudam a incorporar, indexar e recuperar informações de várias fontes. |
| Modelagem de comandos | Crie comandos eficazes que incluem modelos de texto avançado, configurações de modelo, suporte multimodais e integração de ferramentas, tudo em um arquivo de comando compacto e executável. |
Confira os exemplos de código abaixo para ter uma ideia concreta de como usar esses recursos no código:
import { genkit } from 'genkit';
import { googleAI, gemini20Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini20Flash, // Set default model
});
// Simple generation
const { text } = await ai.generate('Why is AI awesome?');
console.log(text);
// Streamed generation
const { stream } = ai.generateStream('Tell me a story');
for await (const chunk of stream) {
console.log(chunk.text);
}
import { genkit, z } from 'genkit';
import { googleAI, gemini20Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini20Flash,
});
const { output } = await ai.generate({
prompt: 'Create a brief profile for a character in a fantasy video game.',
// Specify output structure using Zod schema
output: {
format: 'json',
schema: z.object({
name: z.string(),
role: z.enum(['knight', 'mage', 'archer']),
backstory: z.string(),
}),
},
});
console.log(output);
import { genkit, z } from 'genkit';
import { googleAI, gemini20Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini20Flash,
});
// Define tool to get current weather for a given location
const getWeather = ai.defineTool(
{
name: "getWeather",
description: "Gets the current weather in a given location",
inputSchema: z.object({
location: z.string().describe('The location to get the current weather for')
}),
outputSchema: z.object({
weatherReport: z.string().describe('Weather report of a particular location')
}),
},
async (input) => {
// Here, we would typically make an API call or database query. For this
// example, we just return a fixed value.
return `The current weather in ${input.location} is 63°F and sunny.`;
}
);
const { text } = await ai.generate({
tools: [getWeather], // Give the model a list of tools it can call
prompt: 'What is the weather like in New York? ',
});
console.log(text);
import { genkit, z } from 'genkit/beta';
import { googleAI, gemini20Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini20Flash,
});
const chat = ai.chat({ system: 'Talk like a pirate' });
let response = await chat.send('Hi, my name is Pavel');
response = await chat.send('What is my name?');
console.log(response.text);
// Ahoy there! Your name is Pavel, you scurvy dog
import { genkit, z } from 'genkit/beta';
import { googleAI, gemini20Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini20Flash,
});
// Define tools for your agents to use
const reservationTool = ai.defineTool( ... );
const reservationCancelationTool = ai.defineTool( ... );
const reservationListTool = ai.defineTool( ... );
// Define prompts that represent specialist agents
const reservationAgent = ai.definePrompt({
name: 'reservationAgent',
description: 'Reservation Agent can help manage guest reservations',
tools: [reservationTool, reservationCancelationTool, reservationListTool],
system: `Help guests make and manage reservations`
});
const menuInfoAgent = ai.definePrompt( ... );
const complaintAgent = ai.definePrompt( ... );
// Define a triage agent that routes to the proper specialist agent
const triageAgent = ai.definePrompt({
name: 'triageAgent',
description: 'Triage Agent',
tools: [reservationAgent, menuInfoAgent, complaintAgent],
system: `You are an AI customer service agent for Pavel's Cafe.
Greet the user and ask them how you can help. If appropriate, transfer to an
agent that can better handle the request. If you cannot help the customer with
the available tools, politely explain so.`
});
// Create a chat to enable conversational agent interactions
const chat = ai.chat(triageAgent);
chat.send('I want a reservation at Pavel\'s Cafe for noon on Tuesday.');
import { genkit } from 'genkit';
import { googleAI, gemini20Flash, textEmbedding004 } from '@genkit-ai/googleai';
import { devLocalRetrieverRef } from '@genkit-ai/dev-local-vectorstore';
const ai = genkit({
plugins: [
googleAI()
devLocalVectorstore([
{
indexName: 'BobFacts',
embedder: textEmbedding004,
},
]),
],
model: gemini20Flash,
});
// Reference to a local vector database storing Genkit documentation
const retriever = devLocalRetrieverRef('BobFacts');
// Consistent API to retrieve most relevant documents based on semantic similarity to query
const docs = await ai.retrieve(
retriever: retriever,
query: 'How old is bob?',
);
const result = await ai.generate({
prompt: `Use the provided context from the Genkit documentation to answer this query: ${query}`,
docs // Pass retrieved documents to the model
});
---
model: vertexai/gemini-1.5-flash
config:
temperature: 0.9
input:
schema:
properties:
location: {type: string}
style: {type: string}
name: {type: string}
required: [location]
default:
location: a restaurant
---
You are the most welcoming AI assistant and are currently working at {{location}}.
Greet a guest{{#if name}} named {{name}}{{/if}}{{#if style}} in the style of {{style}}{{/if}}.
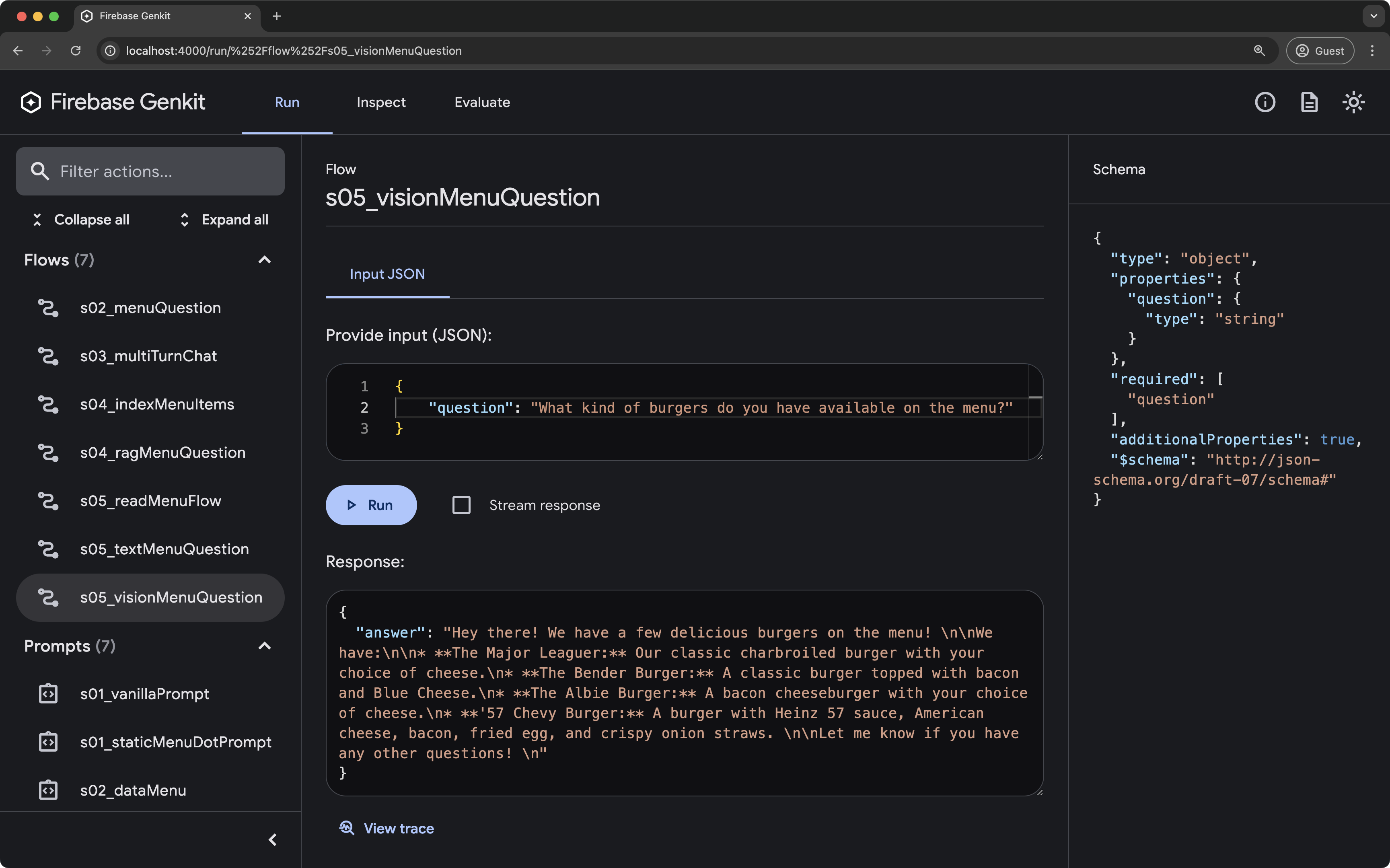
Ferramentas para Desenvolvedores
O Genkit fornece uma interface de linha de comando (CLI) e uma interface do desenvolvedor local para facilitar a criação de aplicativos de IA. Essas ferramentas ajudam você a:
- Experimento:teste e refine as funções, comandos e consultas de IA.
- Depuração:encontre e corrija problemas com rastros de execução detalhados.
- Avaliar:avalie os resultados gerados em vários casos de teste.
Siga-nos
- Participe da comunidade:fique por dentro das novidades, faça perguntas e compartilhe seu trabalho no nosso servidor do Discord.
- Envie feedback:informe problemas ou sugira novos recursos usando nosso Issue Tracker do GitHub.
Próximas etapas
Aprenda a criar seu primeiro aplicativo de IA com o Genkit no nosso guia Começar.