1. Avant de commencer
Les extensions Firebase vous permettent d'ajouter des fonctionnalités préemballées à vos applications avec un minimum de code, y compris des fonctionnalités optimisées par l'IA. Cet atelier de programmation vous explique comment intégrer deux extensions Firebase dans une application Web afin de pouvoir exploiter l'API Gemini pour générer des descriptions d'images, des résumés et même des recommandations personnalisées en fonction du contexte fourni et de l'entrée de l'utilisateur final.
Dans cet atelier de programmation, vous allez apprendre à créer une application Web optimisée par l'IA qui offre des expériences utilisateur attrayantes avec les extensions Firebase.
Prérequis
- Connaissances de Node.js, Next.js et TypeScript
Points abordés
- Utiliser des extensions Firebase pour l'API Gemini afin de traiter le langage
- Utiliser Cloud Functions for Firebase pour composer un contexte enrichi pour votre modèle de langage
- Utiliser JavaScript pour accéder à la sortie produite par les extensions Firebase
Prérequis
- Un navigateur de votre choix, comme Google Chrome
- Environnement de développement avec un éditeur de code et un terminal
- Un compte Google pour créer et gérer votre projet Firebase
2. Examiner l'application Web, les services Firebase et les extensions
Dans cette section, vous allez examiner l'application Web que vous allez créer avec cet atelier de programmation, et découvrir les services et extensions Firebase que vous allez utiliser.
Application Web
Dans cet atelier de programmation, vous allez créer une application Web appelée Friendly Conf.
L'équipe de la Friendly Conference a décidé d'utiliser l'IA pour offrir une expérience utilisateur agréable et personnalisée à ses participants. L'application de conférence finalisée fournit aux participants un chatbot d'IA conversationnelle basé sur un modèle d'IA générative multimodale (également appelé grand modèle de langage ou LLM). Il peut répondre à des questions sur des sujets généraux, adaptés au calendrier et aux thèmes de la conférence. Le chatbot dispose d'informations sur l'historique, la date et l'heure actuelles, ainsi que sur les sujets et le calendrier de la Friendly Conf. Ses réponses peuvent donc tenir compte de tout ce contexte.

Services Firebase
Dans cet atelier de programmation, vous allez utiliser de nombreux services et fonctionnalités Firebase. La plupart du code de démarrage correspondant est fourni. Le tableau suivant contient les services que vous utiliserez et les raisons pour lesquelles vous les utiliserez.
Service | Motif d'utilisation |
Vous utilisez la fonctionnalité Se connecter avec Google pour l'application Web. | |
Vous stockez les données textuelles dans Cloud Firestore, qui sont ensuite traitées par les extensions Firebase. | |
Vous lisez et écrivez à partir de Cloud Storage pour afficher des galeries d'images dans l'application Web. | |
Vous déployez des règles de sécurité pour sécuriser l'accès à vos services Firebase. | |
Vous configurez et installez des extensions Firebase liées à l'IA, puis affichez les résultats dans l'application Web. | |
Vous pouvez éventuellement utiliser la suite d'émulateurs locaux pour exécuter votre application en local, au lieu de vous connecter à de nombreux services Firebase en direct dans le cloud. | |
Bonus: Firebase Hosting | Vous pouvez également utiliser Firebase Hosting pour diffuser votre application Web (sans dépôt GitHub). |
Bonus: Firebase App Hosting | Vous pouvez éventuellement utiliser la nouvelle version simplifiée de Firebase App Hosting pour diffuser votre application Web Next.js dynamique (connectée à un dépôt GitHub). |
Extensions Firebase
Les extensions Firebase que vous utiliserez dans cet atelier de programmation sont les suivantes:
Les extensions sont utiles, car elles réagissent aux événements qui se produisent dans votre projet Firebase. Les deux extensions utilisées dans cet atelier de programmation répondent lorsque vous créez des documents dans des collections préconfigurées dans Cloud Firestore.
3. Configurer l'environnement de développement
Vérifier votre version de Node.js
- Dans votre terminal, vérifiez que vous avez installé la version 20.0.0 ou ultérieure de Node.js:
node -v
- Si vous n'avez pas installé la version 20.0.0 ou ultérieure de Node.js, téléchargez et installez la dernière version LTS.
Obtenir le code source de l'atelier de programmation
Si vous possédez un compte GitHub:
- Créez un dépôt à l'aide de notre modèle sur github.com/FirebaseExtended/codelab-gemini-api-extensions.

- Clonez le dépôt GitHub de l'atelier de programmation que vous venez de créer:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
Si vous n'avez pas installé Git ou si vous préférez ne pas créer de dépôt:
Téléchargez le dépôt GitHub au format ZIP.
Examiner la structure des dossiers
Le dossier racine inclut un fichier README.md qui permet de démarrer rapidement l'application Web à l'aide d'instructions simplifiées. Toutefois, si vous débutez, vous devez suivre cet atelier de programmation (plutôt que le tutoriel de démarrage), car il contient l'ensemble d'instructions le plus complet.
Si vous n'êtes pas sûr d'avoir correctement appliqué le code comme indiqué tout au long de cet atelier de programmation, vous pouvez consulter le code de la solution dans la branche git end.
Installer la CLI Firebase
- Vérifiez que vous avez installé la CLI Firebase et qu'elle est en version 13.6 ou ultérieure:
firebase --version
- Si vous avez installé la CLI Firebase, mais qu'elle n'est pas à la version 13.6 ou ultérieure, mettez-la à jour:
npm update -g firebase-tools
- Si la CLI Firebase n'est pas installée, installez-la:
npm install -g firebase-tools
Si vous ne parvenez pas à mettre à jour ou à installer la CLI Firebase en raison d'erreurs d'autorisation, consultez la documentation npm ou utilisez une autre option d'installation.
Se connecter à Firebase
- Dans votre terminal, accédez au dossier
codelab-gemini-api-extensionset connectez-vous à Firebase:cd codelab-gemini-api-extensions firebase login
- Dans votre terminal, saisissez
YouNselon que vous souhaitez que Firebase collecte des données. (l'une ou l'autre de ces options fonctionne pour cet atelier de programmation) - Dans votre navigateur, sélectionnez votre compte Google, puis cliquez sur Autoriser.
4. Configurer votre projet Firebase
Dans cette section, vous allez configurer un projet Firebase et y enregistrer une application Web Firebase. Vous allez également activer quelques services Firebase utilisés par l'application Web exemple plus tard dans cet atelier de programmation.
Toutes les étapes de cette section sont effectuées dans la console Firebase.
Créer un projet Firebase
- Connectez-vous à la console Firebase avec un compte Google.
- Cliquez sur Créer un projet, puis saisissez un nom de projet (par exemple,
AI Extensions Codelab).
Prenez note de l'ID de projet attribué automatiquement à votre projet Firebase (ou cliquez sur l'icône Modifier pour définir l'ID de projet souhaité). Vous en aurez besoin plus tard pour identifier votre projet Firebase dans la CLI Firebase. Si vous oubliez votre ID, vous pourrez toujours le retrouver plus tard dans les Paramètres du projet. - Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Passer à un forfait Firebase supérieur
Pour utiliser les extensions Firebase (et leurs services cloud sous-jacents) ainsi que Cloud Storage for Firebase, votre projet Firebase doit être associé au forfait Blaze avec paiement à l'usage, ce qui signifie qu'il est associé à un compte de facturation Cloud.
- Un compte de facturation Cloud nécessite un mode de paiement, comme une carte de crédit.
- Si vous débutez avec Firebase et Google Cloud, vérifiez si vous êtes éligible à un crédit de 300$et à un compte de facturation Cloud en essai sans frais.
- Si vous suivez cet atelier de programmation dans le cadre d'un événement, demandez à l'organisateur s'il existe des crédits Cloud disponibles.
Notez également que si la facturation est activée sur votre projet Firebase, vous serez facturé pour les appels que l'extension effectue à l'API Gemini (quel que soit le fournisseur que vous choisissez, Google AI ou Vertex AI). En savoir plus sur les tarifs de Google AI et de Vertex AI
Pour passer à la formule Blaze, procédez comme suit:
- Dans la console Firebase, sélectionnez Mettre à niveau votre forfait.
- Sélectionnez le forfait Blaze. Suivez les instructions à l'écran pour associer un compte de facturation Cloud à votre projet.
Si vous avez dû créer un compte de facturation Cloud dans le cadre de cette migration, vous devrez peut-être revenir au flux de migration dans la console Firebase pour la finaliser.
Ajouter une application Web à votre projet Firebase
- Accédez à l'écran Project Overview (Vue d'ensemble du projet) de votre projet Firebase, puis cliquez sur
 Web (Web).
Web (Web).
- Dans la zone de texte Pseudo de l'application, saisissez un pseudo d'application facile à retenir, par exemple
My AI Extensions. - Cliquez sur Enregistrer l'application > Suivant > Suivant > Accéder à la console.
Vous pouvez ignorer toutes les étapes liées à l'hébergement dans le flux de l'application Web, car vous configurerez éventuellement un service d'hébergement plus tard dans cet atelier de programmation.

Parfait. Vous avez maintenant enregistré une application Web dans votre nouveau projet Firebase.
Configurer Firebase Authentication
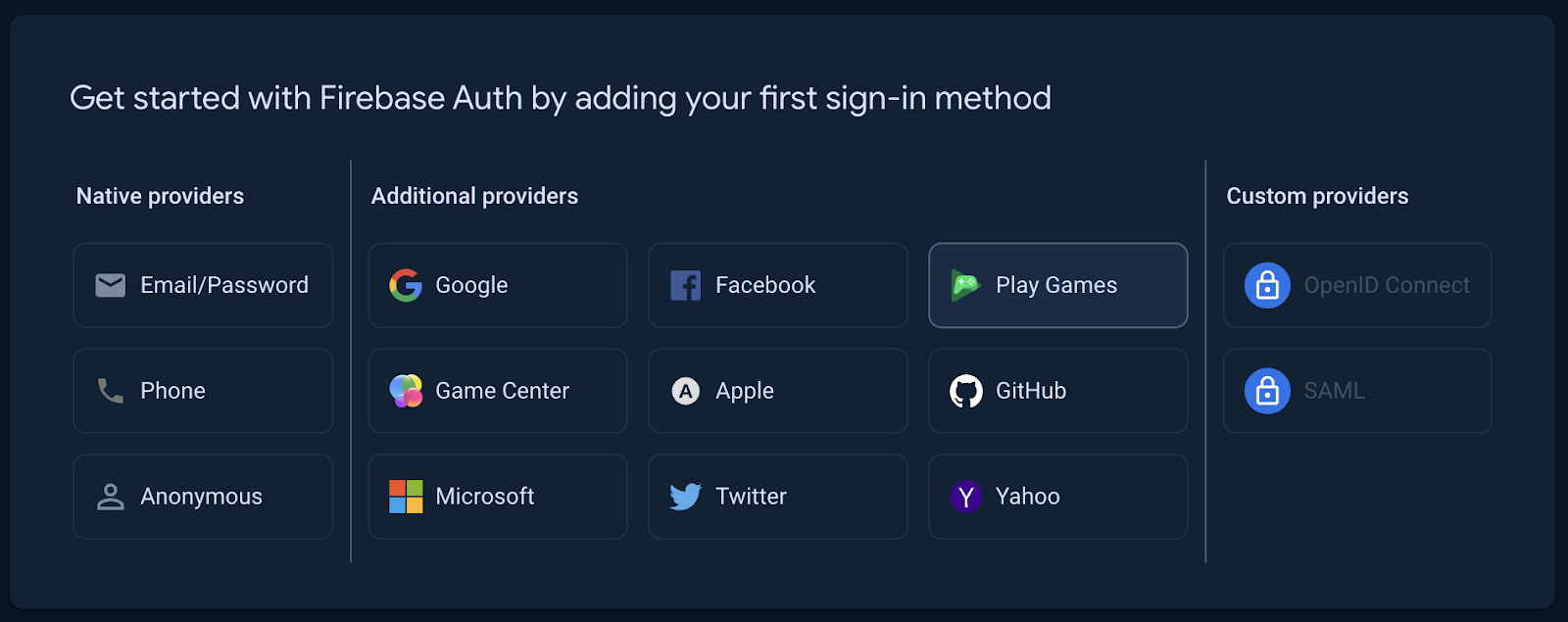
- Accédez à Authentification à l'aide du volet de navigation de gauche.
- Cliquez sur Commencer.
- Dans la colonne Fournisseurs supplémentaires, cliquez sur Google > Activer.

- Dans la zone de texte Nom public du projet, saisissez un nom utile, par exemple
My AI Extensions Codelab. - Dans le menu Adresse e-mail d'assistance pour le projet, sélectionnez votre adresse e-mail.
- Cliquez sur Enregistrer.

Configurer Cloud Firestore
- Dans le panneau de gauche de la console Firebase, développez Build (Compilation), puis sélectionnez Firestore database (Base de données Firestore).
- Cliquez sur Créer une base de données.
- Laissez le champ Database ID (ID de la base de données) défini sur
(default). - Sélectionnez un emplacement pour votre base de données, puis cliquez sur Suivant.
Pour une application réelle, choisissez un emplacement proche de vos utilisateurs. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Plus tard dans cet atelier de programmation, vous ajouterez des règles de sécurité pour sécuriser vos données. Ne distribuez pas ni n'exposez pas publiquement une application sans ajouter de règles de sécurité à votre base de données. - Cliquez sur Créer.
Configurer Cloud Storage for Firebase
- Dans le panneau de gauche de la console Firebase, développez Build (Compilation), puis sélectionnez Storage (Stockage).
- Cliquez sur Commencer.
- Sélectionnez un emplacement pour votre bucket Storage par défaut.
Les buckets dansUS-WEST1,US-CENTRAL1etUS-EAST1peuvent profiter du niveau "Toujours sans frais" pour Google Cloud Storage. Les buckets situés dans toutes les autres zones géographiques sont soumis aux tarifs et à l'utilisation de Google Cloud Storage. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Plus tard dans cet atelier de programmation, vous ajouterez des règles de sécurité pour sécuriser vos données. Ne distribuez pas ni n'exposez pas publiquement une application sans ajouter de règles de sécurité à votre bucket Storage. - Cliquez sur Créer.
Dans la section suivante de cet atelier de programmation, vous allez installer et configurer les deux extensions Firebase que vous utiliserez dans l'application Web tout au long de cet atelier.
5. Configurer l'extension "Créer un chatbot avec l'API Gemini"
Installer l'extension "Créer un chatbot avec l'API Gemini"
- Accédez à l'extension "Créer un chatbot avec l'API Gemini".
- Cliquez sur Installer dans la console Firebase.
- Sélectionnez votre projet Firebase, puis cliquez sur Suivant.
- Dans la section Examiner les API activées et les ressources créées, cliquez sur Activer à côté de tous les services suggérés, puis sur Suivant.

- Pour toutes les autorisations suggérées, sélectionnez Accorder, puis cliquez sur Suivant.

- Configurez l'extension:
- Dans le menu Fournisseur de l'API Gemini, indiquez si vous souhaitez utiliser l'API Gemini à partir de Google AI ou de Vertex AI. Pour les développeurs qui utilisent Firebase, nous recommandons d'utiliser
Vertex AI. - Dans la zone de texte Chemin d'accès à la collection Firestore, saisissez:
users/{uid}/messages.
Dans les prochaines étapes de cet atelier de programmation, l'ajout de documents à cette collection déclenchera l'appel de l'API Gemini par l'extension. - Dans le menu Emplacement Cloud Functions, sélectionnez l'emplacement de votre choix (par exemple,
Iowa (us-central1)ou l'emplacement que vous avez précédemment spécifié pour votre base de données Firestore). - Conservez toutes les autres valeurs par défaut.
- Dans le menu Fournisseur de l'API Gemini, indiquez si vous souhaitez utiliser l'API Gemini à partir de Google AI ou de Vertex AI. Pour les développeurs qui utilisent Firebase, nous recommandons d'utiliser
- Cliquez sur Installer l'extension et attendez qu'elle soit installée.
Essayer l'extension "Créer un chatbot avec l'API Gemini"
L'objectif de cet atelier de programmation est d'interagir avec l'extension "Créer un chatbot avec l'API Gemini" via une application Web. Toutefois, il est utile de comprendre le fonctionnement de l'extension en la testant d'abord dans la console Firebase.
L'extension est déclenchée chaque fois qu'un document Firestore est créé sous la collection users/{uid}/discussion/{discussionId}/messages, ce que vous pouvez faire dans la console Firebase.
- Dans la console Firebase, accédez à Firestore, puis cliquez sur
 Démarrer la collection dans la première colonne.
Démarrer la collection dans la première colonne. - Dans la zone de texte ID de collection, saisissez
users, puis cliquez sur Suivant. - Dans la zone de texte ID du document, cliquez sur ID automatique, puis sur Enregistrer.
- Dans la collection
users, cliquez sur Start collection (Démarrer la collection).
Start collection (Démarrer la collection).
- Dans la zone de texte ID de collection, saisissez
messages, puis cliquez sur Suivant.- Dans la zone de texte ID du document, cliquez sur ID automatique.
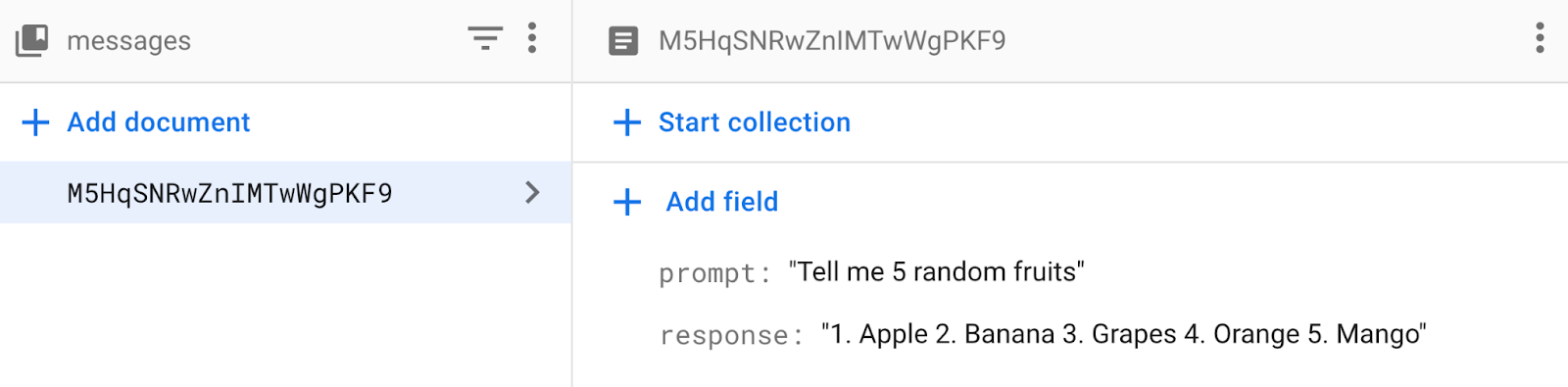
- Dans la zone de texte Champ, saisissez
prompt. - Dans la zone de texte Valeur, saisissez
Tell me 5 random fruits.
- Cliquez sur Enregistrer, puis patientez quelques secondes.
Lorsque vous avez ajouté ce document, l'extension a été déclenchée pour appeler l'API Gemini. Le document que vous venez d'ajouter à la collection messages inclut désormais non seulement votre prompt, mais aussi le response du modèle dans votre requête.

Déclenchez à nouveau l'extension en ajoutant un autre document à la collection messages:
- Dans la collection
messages, cliquez sur Ajouter un document.
Ajouter un document. - Dans la zone de texte ID du document, cliquez sur ID automatique.
- Dans la zone de texte Champ, saisissez
prompt. - Dans la zone de texte Valeur, saisissez
And now, vegetables. - Cliquez sur Enregistrer, puis patientez quelques secondes. Le document que vous venez d'ajouter à la collection
messagesinclut désormais unresponsedans votre requête.
Lors de la génération de cette réponse, le modèle Gemini sous-jacent a utilisé les connaissances historiques de votre requête précédente.
6. Configurer l'application Web
Pour exécuter l'application Web, vous devez exécuter des commandes dans votre terminal et ajouter du code dans votre éditeur de code.
Configurer la CLI Firebase pour qu'elle s'exécute sur votre projet Firebase
Dans votre terminal, indiquez à la CLI d'utiliser votre projet Firebase en exécutant la commande suivante:
firebase use YOUR_PROJECT_ID
Déployer des règles de sécurité pour Firestore et Cloud Storage
Le code de cet atelier de programmation contient déjà un ensemble de règles de sécurité Firestore et de règles de sécurité Cloud Storage. Une fois ces règles de sécurité déployées, vos services Firebase de votre projet Firebase sont mieux protégés contre les utilisations abusives.
- Pour déployer des règles de sécurité, exécutez la commande suivante dans votre terminal:
firebase deploy --only firestore:rules,storage
- Si vous êtes invité à accorder à Cloud Storage le rôle IAM pour utiliser des règles interservices, saisissez
YouN. (l'une ou l'autre de ces options fonctionne pour cet atelier de programmation)
Associer votre application Web à votre projet Firebase
Le codebase de votre application Web doit savoir quel projet Firebase utiliser pour sa base de données, son stockage, etc. Pour ce faire, ajoutez votre configuration Firebase au codebase de votre application.
- Obtenez votre configuration Firebase:
- Dans la console Firebase, accédez à Paramètres du projet dans votre projet Firebase.
- Faites défiler la page jusqu'à la section Vos applications, puis sélectionnez votre application Web enregistrée.
- Dans le volet Configuration du SDK, copiez le code
initializeAppcomplet, y compris la constantefirebaseConfig.
- Ajoutez votre configuration Firebase au codebase de votre application Web:
- Dans votre éditeur de code, ouvrez le fichier
src/app/lib/firebase/firebase.config.js. - Sélectionnez tout le contenu du fichier, puis remplacez-le par le code que vous avez copié.
- Enregistrez le fichier.
- Dans votre éditeur de code, ouvrez le fichier
Prévisualiser l'application Web dans votre navigateur
- Dans le terminal, installez les dépendances, puis exécutez l'application Web:
npm install npm run dev
- Dans votre navigateur, accédez à l'URL d'hébergement hébergée localement pour afficher l'application Web. Par exemple, dans la plupart des cas, l'URL est http://localhost:3000/ ou quelque chose de similaire.
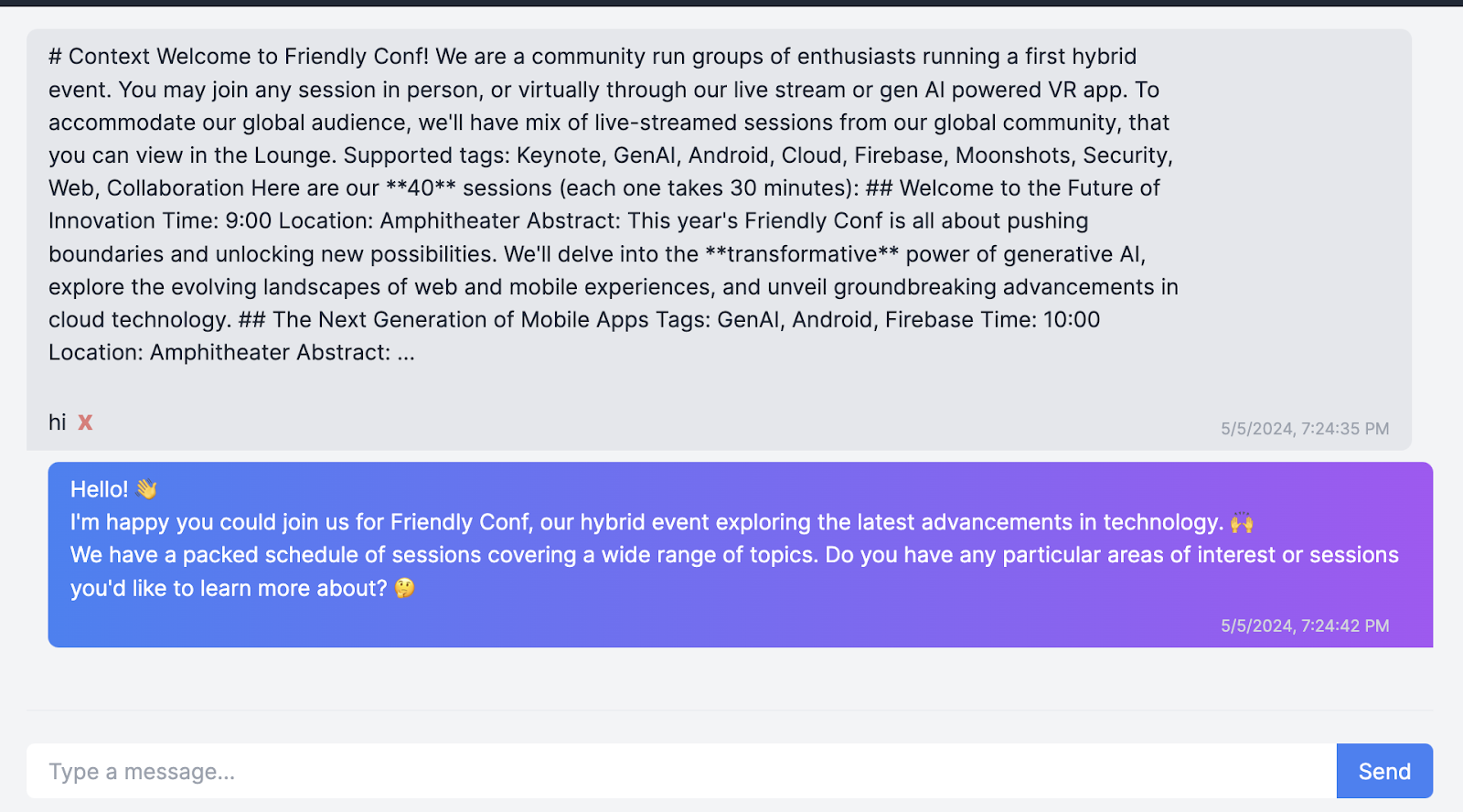
Utiliser le chatbot de l'application Web
- Dans votre navigateur, revenez à l'onglet de l'application Web Friendly Conf exécutée localement.
- Cliquez sur Se connecter avec Google, puis sélectionnez votre compte Google si nécessaire.
- Une fois connecté, une fenêtre de chat vide s'affiche.
- Saisissez un message d'accueil (par exemple,
hi), puis cliquez sur Envoyer. - Attendez quelques secondes que le chatbot réponde.
Le chatbot de l'application répond avec une réponse générique.

Spécialiser le chatbot pour l'application
Vous avez besoin du modèle Gemini sous-jacent utilisé par le chatbot de votre application Web pour connaître les détails spécifiques à la conférence lorsque le modèle génère des réponses pour les participants à l'aide de l'application. Il existe de nombreuses façons de contrôler et d'orienter ces réponses. Dans la sous-section de cet atelier de programmation, nous vous montrons une méthode très simple en fournissant un "contexte" dans l'invite initiale (plutôt que la seule entrée de l'utilisateur de l'application Web).
- Dans l'application Web de votre navigateur, effacez la conversation en cliquant sur le bouton rouge "x" (à côté du message dans l'historique des discussions).
- Dans votre éditeur de code, ouvrez le fichier
src/app/page.tsx. - Faites défiler la page vers le bas et remplacez le code
prompt: userMsgsitué sur la ligne 77 ou à proximité par le code suivant:prompt: preparePrompt(userMsg, messages), - Enregistrez le fichier.
- Revenez à l'application Web exécutée dans votre navigateur.
- Saisissez à nouveau un message d'accueil (par exemple,
hi), puis cliquez sur Envoyer. - Attendez quelques secondes que le chatbot réponde.

Le chatbot répond en s'appuyant sur les connaissances guidées par le contexte fourni dans src/app/lib/context.md. Même si vous n'avez pas saisi de requête spécifique, le modèle Gemini sous-jacent génère une recommandation personnalisée en fonction de ce contexte, ainsi que de la date et de l'heure actuelles. Vous pouvez désormais spécifier des questions de suivi et approfondir le sujet.
Ce contexte développé est important pour le chatbot, mais vous ne devez pas l'afficher à l'utilisateur de l'application Web. Voici comment le masquer:
- Dans votre éditeur de code, ouvrez le fichier
src/app/page.tsx. - Faites défiler la page vers le bas et remplacez le code
...doc.data(),sur la ligne 56 ou à proximité par le code suivant:...prepareMessage(doc.data()), - Enregistrez le fichier.
- Revenez à l'application Web exécutée dans votre navigateur.
- Actualisez la page.
Vous pouvez également essayer de discuter avec le chatbot en utilisant le contexte historique:
- Dans la zone de texte Saisissez un message, posez une question comme celle-ci:
Any other interesting talks about AI?Le chatbot vous répondra. - Dans la zone de texte Saisissez un message, posez une question de suivi en lien avec la question précédente:
Give me a few more details about the last one.
Le chatbot répond en s'appuyant sur l'historique. Étant donné que l'historique des discussions fait désormais partie du contexte, le chatbot comprend les questions de suivi.
Bonus: Exécuter l'application Web à l'aide de la suite d'émulateurs locaux Firebase
La suite d'émulateurs locaux Firebase vous permet de tester localement la plupart des fonctionnalités de l'application Web.
- Dans le terminal, assurez-vous que vous vous trouvez dans le répertoire racine de l'application Web.
- Exécutez la commande suivante pour installer, puis exécuter la suite d'émulateurs locaux Firebase:
firebase init emulators firebase emulators:start
7. Configurer l'extension "Multimodal Tasks with the Gemini API" (Multimodal Tasks avec l'API Gemini)
L'extension "Multimodal Tasks with the Gemini API" (Tâches multimodales avec l'API Gemini) appelle l'API Gemini avec des requêtes multimodales contenant une requête textuelle, ainsi qu'une URL de fichier ou une URL Cloud Storage compatible (notez que même l'API Google AI Gemini utilise une URL Cloud Storage comme infrastructure d'URL de fichier sous-jacente). L'extension accepte également les variables handlebars pour remplacer les valeurs du document Cloud Firestore afin de personnaliser l'invite de texte.
Dans votre application, chaque fois que vous importez une image dans un bucket Cloud Storage, vous pouvez générer une URL et l'ajouter à un nouveau document Cloud Firestore. L'extension est alors déclenchée pour créer une invite multimodale et appeler l'API Gemini. Dans le code source de cet atelier de programmation, nous avons déjà fourni le code permettant d'importer une image et d'écrire l'URL dans un document Firestore.
Installer l'extension "Multimodal Tasks with the Gemini API" (Multimodal Tasks avec l'API Gemini)
- Accédez à l'extension"Multimodal Tasks with the Gemini API" (Multimodal Tasks with the Gemini API).
- Cliquez sur Installer dans la console Firebase.
- Sélectionnez votre projet Firebase.
- Cliquez sur Suivant > Suivant > Suivant jusqu'à ce que vous atteigniez la section Configurer l'extension.
- Dans le menu Fournisseur de l'API Gemini, indiquez si vous souhaitez utiliser l'API Gemini de Google AI ou de Vertex AI. Pour les développeurs qui utilisent Firebase, nous recommandons d'utiliser
Vertex AI. - Dans la zone de texte Chemin d'accès à la collection Firestore, saisissez:
gallery. - Dans la zone de texte Invite, saisissez:
Please describe the provided image; if there is no image, say "no image". - Dans la zone de texte Champ Image, saisissez:
image. - Dans le menu Emplacement Cloud Functions, sélectionnez l'emplacement de votre choix (par exemple,
Iowa (us-central1)ou l'emplacement que vous avez précédemment spécifié pour votre base de données Firestore). - Conservez toutes les autres valeurs par défaut.
- Dans le menu Fournisseur de l'API Gemini, indiquez si vous souhaitez utiliser l'API Gemini de Google AI ou de Vertex AI. Pour les développeurs qui utilisent Firebase, nous recommandons d'utiliser
- Cliquez sur Installer l'extension et attendez qu'elle soit installée.
Essayer l'extension "Multimodal Tasks with the Gemini API"
L'objectif de cet atelier de programmation est d'interagir avec l'extension "Multimodal Tasks with the Gemini API" (Tâches multimodales avec l'API Gemini) via une application Web. Il est toutefois utile de comprendre le fonctionnement de l'extension en la testant d'abord dans la console Firebase.
L'extension est déclenchée chaque fois qu'un document Firestore est créé sous la collection users/{uid}/gallery, ce que vous pouvez faire dans la console Firebase. L'extension récupère ensuite l'URL de l'image Cloud Storage dans le document Cloud Firestore et la transmet dans l'invite multimodale lors d'un appel à l'API Gemini.
Tout d'abord, importez une image dans un bucket Cloud Storage:
- Accédez à Storage dans votre projet Firebase.
- Cliquez sur
 Créer un dossier.
Créer un dossier. - Dans la zone de texte Folder name (Nom du dossier), saisissez
gallery .
. - Cliquez sur Ajouter un dossier.
- Dans le dossier
gallery, cliquez sur Importer un fichier. - Sélectionnez un fichier image JPEG à importer.
Ajoutez ensuite l'URL Cloud Storage de l'image à un document Firestore (qui est le déclencheur de l'extension):
- Accédez à Firestore dans votre projet Firebase.
- Cliquez sur
 Commencer une collection dans la première colonne.
Commencer une collection dans la première colonne. - Dans la zone de texte ID de collection, saisissez
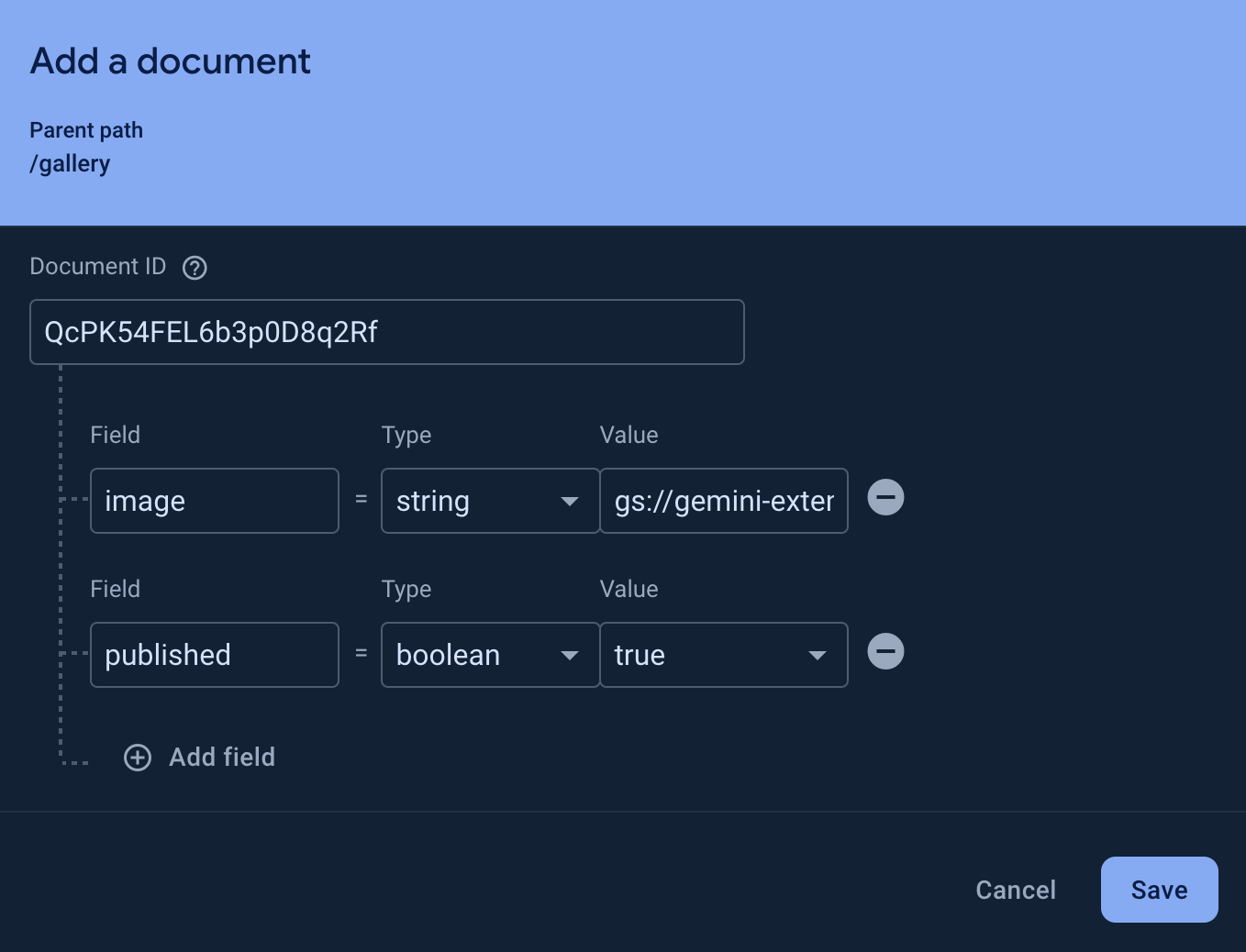
gallery, puis cliquez sur Suivant. - Ajoutez un document à la collection:
- Dans la zone de texte ID du document, cliquez sur ID automatique.
- Dans la zone de texte Champ, saisissez:
image. Dans la zone Valeur, saisissez l'URI de l'emplacement de stockage de l'image que vous venez d'importer.
- Cliquez sur Ajouter un champ.
- Dans la zone de texte Champ, saisissez:
published. Dans la zone Type, sélectionnez booléen. Dans le champ Value (Valeur), sélectionneztrue.
- Cliquez sur Enregistrer, puis patientez quelques secondes.
La collection gallery inclut désormais un document contenant une réponse à votre requête.
Utiliser la galerie d'images de l'application Web
- Dans votre navigateur, revenez à l'onglet de l'application Web Friendly Conf exécutée localement.
- Cliquez sur l'onglet de navigation Galerie.
- Une galerie d'images importées et de descriptions générées par IA s'affiche. L'image que vous avez importée précédemment dans le dossier
galleryde votre bucket Storage doit s'afficher. - Cliquez sur le bouton Importer, puis sélectionnez une autre image JPEG.
- Attendez quelques secondes que l'image s'affiche dans la galerie. Quelques instants plus tard, la description générée par IA de l'image nouvellement importée s'affiche également.
Pour comprendre comment cela a été implémenté, consultez src/app/gallery/page.tsx dans le code de base de l'application Web.
8. Bonus: Déployer votre application
Firebase propose plusieurs façons de déployer une application Web. Pour cet atelier de programmation, choisissez l'une des options suivantes:
- Option 1 : Firebase Hosting : utilisez cette option si vous décidez de ne pas créer votre propre dépôt GitHub (et de ne stocker votre code source que localement sur votre machine).
- Option 2 : Firebase App Hosting : utilisez cette option si vous souhaitez un déploiement automatique chaque fois que vous déployez des modifications dans votre propre dépôt GitHub. Ce nouveau service Firebase est conçu spécifiquement pour répondre aux besoins des applications dynamiques Next.js et Angular.
Option 1: Déployer à l'aide de Firebase Hosting
Utilisez cette option si vous décidez de ne pas créer votre propre dépôt GitHub (et de ne stocker votre code source que localement sur votre machine).
- Dans votre terminal, initialisez Firebase Hosting en exécutant les commandes suivantes:
firebase experiments:enable webframeworks firebase init hosting
- Pour la requête:
Detected an existing Next.js codebase in your current directory, should we use this?, appuyez surY. - Pour l'invite:
In which region would you like to host server-side content, if applicable?, sélectionnez l'emplacement par défaut ou celui que vous avez utilisé précédemment dans cet atelier de programmation. Appuyez ensuite surEnter(oureturnsous macOS). - Pour la requête:
Set up automatic builds and deploys with GitHub?, appuyez surN. - Déployez votre application Web sur Hosting en exécutant la commande suivante:
firebase deploy --only hosting
Terminé ! Si vous mettez à jour votre application et que vous souhaitez déployer cette nouvelle version, exécutez simplement firebase deploy --only hosting. Firebase Hosting compilera et redéployera votre application.
Option 2: Déployer à l'aide de Firebase App Hosting
Utilisez cette option si vous souhaitez un déploiement automatique chaque fois que vous déployez des modifications dans votre propre dépôt GitHub.
- Validez vos modifications sur GitHub.
- Dans la console Firebase, accédez à Hébergement d'applications dans votre projet Firebase.
- Cliquez sur Commencer > Se connecter à GitHub.
- Sélectionnez votre compte GitHub et votre dépôt. Cliquez sur Next (Suivant).
- Dans Paramètre de déploiement > Répertoire racine, saisissez le nom du dossier contenant votre code source (si votre
package.jsonne se trouve pas dans le répertoire racine de votre dépôt). - Pour la branche active, sélectionnez la branche main de votre dépôt GitHub. Cliquez sur Next (Suivant).
- Saisissez un ID pour votre backend (par exemple,
chatbot). - Cliquez sur Terminer et déployer.
La préparation de votre nouveau déploiement prendra quelques minutes. Vous pouvez vérifier l'état du déploiement dans la section Hébergement d'applications de la console Firebase.
À partir de ce moment, chaque fois que vous enverrez une modification à votre dépôt GitHub, Firebase App Hosting compilera et déploiera automatiquement votre application.
9. Conclusion
Félicitations ! Vous avez accompli beaucoup de choses dans cet atelier de programmation.
Installer et configurer des extensions
Vous avez utilisé la console Firebase pour configurer et installer différentes extensions Firebase qui utilisent l'IA générative. L'utilisation des extensions Firebase est pratique, car vous n'avez pas besoin d'apprendre et d'écrire beaucoup de code standard pour gérer l'authentification avec les services Google Cloud ou la logique de backend Cloud Functions afin d'écouter et d'interagir avec les services et API Firestore et Google Cloud.
Tester des extensions à l'aide de la console Firebase
Au lieu de vous lancer directement dans le code, vous avez pris le temps de comprendre le fonctionnement de ces extensions genAI, en fonction d'une entrée que vous avez fournie via Firestore ou Cloud Storage. Cela peut être particulièrement utile lors du débogage de la sortie d'une extension.
Créer une application Web optimisée par l'IA
Vous avez créé une application Web optimisée par l'IA qui utilise des extensions Firebase pour accéder à quelques fonctionnalités seulement du modèle Gemini.
Dans l'application Web, vous utilisez l'extension "Chatbot avec l'API Gemini" pour fournir à l'utilisateur une interface de chat interactive, qui inclut le contexte historique et spécifique à l'application dans les conversations, où chaque message est stocké dans un document Firestore limité à un utilisateur particulier.
L'application Web utilisait également l'extension "Multimodal Tasks with the Gemini API" (Tâches multimodales avec l'API Gemini) pour générer automatiquement des descriptions d'images pour les images importées.
Étapes suivantes
- Testez des requêtes et profitez de la grande fenêtre de contexte dans Google AI Studio ou Vertex AI Studio.
- Découvrez la recherche avec génération augmentée de récupération (RAG) basée sur l'IA.
- Essayez un atelier de programmation en libre-service qui vous montre comment ajouter un chatbot à une application Firebase existante à l'aide de Firebase Genkit (un nouveau service de framework d'IA).
- Découvrez les fonctionnalités de recherche par similarité dans Firestore et Cloud SQL pour PostgreSQL.
- Apprenez à votre chatbot à appeler votre application existante à l'aide d'un appel de fonction.

