1. शुरू करने से पहले
Firebase एक्सटेंशन की मदद से, अपने ऐप्लिकेशन में पहले से तैयार किए गए फ़ंक्शन जोड़े जा सकते हैं. इसके लिए, आपको बहुत कम कोड लिखना होगा. यहां तक कि, एआई की मदद से काम करने वाले फ़ंक्शन भी जोड़े जा सकते हैं. इस कोडलैब में, आपको किसी वेब ऐप्लिकेशन में दो Firebase एक्सटेंशन इंटिग्रेट करने का तरीका बताया गया है. इससे, Gemini API का इस्तेमाल करके इमेज के ब्यौरे, खास जानकारी, और यहाँ तक कि दिए गए कॉन्टेक्स्ट और असली उपयोगकर्ता के इनपुट के आधार पर, उसकी पसंद के मुताबिक़ सुझाव जनरेट किए जा सकते हैं.
इस कोडलैब में, आपको एआई की मदद से काम करने वाला वेब ऐप्लिकेशन बनाने का तरीका बताया जाएगा. यह ऐप्लिकेशन, Firebase एक्सटेंशन की मदद से उपयोगकर्ताओं को बेहतरीन अनुभव देता है.
ज़रूरी शर्तें
- Node.js, Next.js, और TypeScript की जानकारी.
आपको क्या सीखने को मिलेगा
- भाषा को प्रोसेस करने के लिए, Gemini API के साथ Firebase एक्सटेंशन का इस्तेमाल कैसे करें.
- अपनी भाषा के मॉडल के लिए, बेहतर कॉन्टेक्स्ट बनाने के लिए, Firebase के लिए Cloud Functions का इस्तेमाल कैसे करें.
- Firebase एक्सटेंशन से मिले आउटपुट को ऐक्सेस करने के लिए, JavaScript का इस्तेमाल करने का तरीका.
आपको इनकी ज़रूरत होगी
- अपनी पसंद का ब्राउज़र, जैसे कि Google Chrome
- कोड एडिटर और टर्मिनल वाला डेवलपमेंट एनवायरमेंट
- Firebase प्रोजेक्ट बनाने और उसे मैनेज करने के लिए Google खाता
2. वेब ऐप्लिकेशन, Firebase की सेवाओं, और एक्सटेंशन की समीक्षा करना
इस सेक्शन में, आपको इस कोडलैब की मदद से बनाए जाने वाले वेब ऐप्लिकेशन की समीक्षा करनी होगी. साथ ही, आपको इस्तेमाल की जाने वाली Firebase सेवाओं और Firebase एक्सटेंशन के बारे में भी जानना होगा.
वेब ऐप्लिकेशन
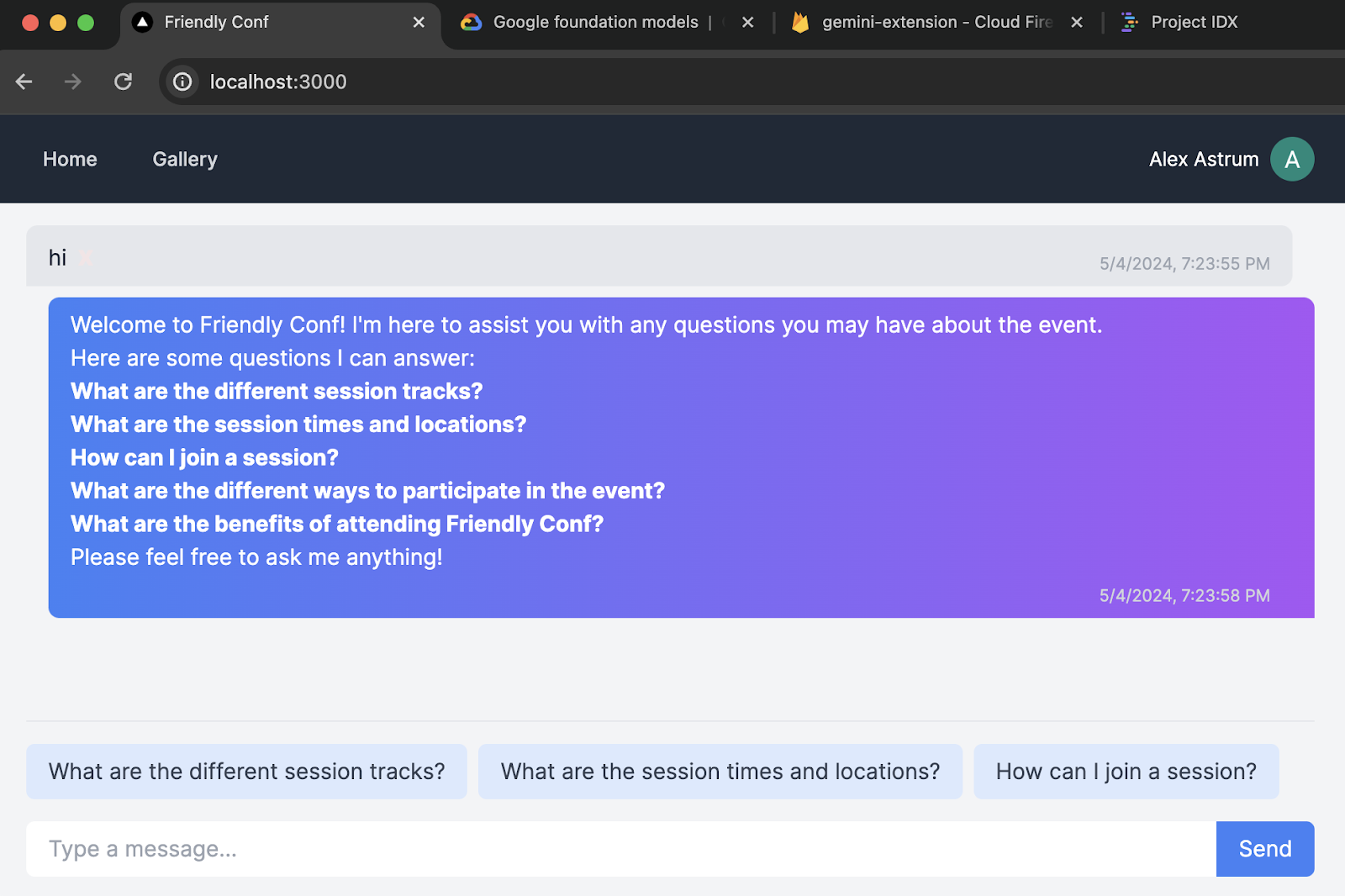
इस कोडलैब में, आपको Friendly Conf नाम का एक वेब ऐप्लिकेशन बनाना है.
Friendly Conference के कर्मचारियों ने, एआई का इस्तेमाल करने का फ़ैसला किया, ताकि वे कॉन्फ़्रेंस में शामिल होने वाले लोगों को बेहतर और उनकी दिलचस्पी के हिसाब से अनुभव दे सकें. कॉन्फ़्रेंस के लिए तैयार किए गए ऐप्लिकेशन में, बातचीत करने वाला एआई चैटबॉट उपलब्ध होता है. यह मल्टीमॉडल जनरेटिव एआई मॉडल (इसे लार्ज लैंग्वेज मॉडल या एलएलएम भी कहा जाता है) की मदद से काम करता है. यह कॉन्फ़्रेंस के शेड्यूल और विषयों के हिसाब से, सामान्य विषयों से जुड़े सवालों के जवाब दे सकता है. चैटबॉट के पास, कॉन्फ़्रेंस के पिछले कॉन्टेक्स्ट के साथ-साथ मौजूदा तारीख/समय और Friendly Conf के विषयों और शेड्यूल के बारे में जानकारी होती है. इसलिए, इसके जवाब में इन सभी कॉन्टेक्स्ट को शामिल किया जा सकता है.

Firebase की सेवाएं
इस कोडलैब में, Firebase की कई सेवाओं और सुविधाओं का इस्तेमाल किया जाएगा. साथ ही, इनके लिए ज़्यादातर स्टार्टर कोड आपको दिया गया है. इस टेबल में, इस्तेमाल की जाने वाली सेवाओं और उन्हें इस्तेमाल करने की वजहों के बारे में बताया गया है.
सेवा | इस्तेमाल करने की वजह |
वेब ऐप्लिकेशन के लिए, 'Google से साइन इन करें' सुविधा का इस्तेमाल किया जाता है. | |
टेक्स्ट डेटा को Cloud Firestore में सेव किया जाता है. इसके बाद, Firebase एक्सटेंशन इसे प्रोसेस करते हैं. | |
वेब ऐप्लिकेशन में इमेज गैलरी दिखाने के लिए, Cloud Storage से डेटा पढ़ा और लिखा जाता है. | |
Firebase की सेवाओं को सुरक्षित तरीके से ऐक्सेस करने के लिए, सुरक्षा के नियम लागू किए जाते हैं. | |
एआई से जुड़े Firebase एक्सटेंशन को कॉन्फ़िगर और इंस्टॉल करें. इसके बाद, वेब ऐप्लिकेशन में नतीजे दिखाएं. | |
बोनस: Firebase Hosting | आपके पास Firebase होस्टिंग का इस्तेमाल करके, वेब ऐप्लिकेशन को बिना GitHub रेपो के भी उपलब्ध कराने का विकल्प होता है. |
बोनस: Firebase App Hosting | आपके पास, नए और बेहतर Firebase ऐप्लिकेशन होस्टिंग का इस्तेमाल करने का विकल्प होता है. इससे, GitHub रिपॉज़िटरी से कनेक्ट किए गए डाइनैमिक Next.js वेब ऐप्लिकेशन को होस्ट किया जा सकता है. |
Firebase एक्सटेंशन
इस कोडलैब में इस्तेमाल की जाने वाली Firebase एक्सटेंशन में ये शामिल हैं:
एक्सटेंशन इसलिए काम के होते हैं, क्योंकि ये आपके Firebase प्रोजेक्ट में होने वाले इवेंट पर प्रतिक्रिया देते हैं. इस कोडलैब में इस्तेमाल किए गए दोनों एक्सटेंशन, Cloud Firestore में पहले से कॉन्फ़िगर किए गए कलेक्शन में नए दस्तावेज़ बनाने पर काम करते हैं.
3. डेवलपमेंट एनवायरमेंट सेट अप करना
अपने Node.js वर्शन की पुष्टि करना
- अपने टर्मिनल में, पुष्टि करें कि आपने Node.js का 20.0.0 या उसके बाद का वर्शन इंस्टॉल किया है:
node -v
- अगर आपके पास Node.js का 20.0.0 या इसके बाद का वर्शन नहीं है, तो एलटीएस का नया वर्शन डाउनलोड करें और उसे इंस्टॉल करें.
कोडलैब के लिए सोर्स कोड पाना
अगर आपके पास GitHub खाता है, तो:
- github.com/FirebaseExtended/codelab-gemini-api-extensions से, हमारे टेंप्लेट का इस्तेमाल करके नई रिपॉज़िटरी बनाएं

- आपने अभी-अभी जो कोडलैब की GitHub रिपॉज़िटरी बनाई है उसे क्लोन करें:
git clone https://github.com/<your-github-handle>/codelab-gemini-api-extensions
अगर आपने git इंस्टॉल नहीं किया है या आपको नई repo नहीं बनानी है, तो:
GitHub रिपॉज़िटरी को zip फ़ाइल के तौर पर डाउनलोड करें.
फ़ोल्डर स्ट्रक्चर की समीक्षा करना
रूट फ़ोल्डर में README.md फ़ाइल शामिल होती है. इसमें वेब ऐप्लिकेशन को चलाने के लिए, आसान निर्देशों के साथ तुरंत शुरुआत करने की सुविधा मिलती है. हालांकि, अगर आपने पहली बार यह कोडलैब इस्तेमाल किया है, तो आपको क्विकस्टार्ट के बजाय इस कोडलैब को पूरा करना चाहिए. ऐसा इसलिए, क्योंकि इस कोडलैब में निर्देशों का सबसे ज़्यादा सेट शामिल है.
अगर आपको यह पक्का नहीं है कि आपने इस कोडलैब में दिए गए निर्देशों के मुताबिक कोड को सही तरीके से लागू किया है या नहीं, तो आपको end git ब्रांच में समाधान कोड मिल सकता है.
Firebase CLI इंस्टॉल करना
- पुष्टि करें कि आपने Firebase CLI इंस्टॉल किया हो और उसका वर्शन 13.6 या इसके बाद का हो:
firebase --version
- अगर आपने Firebase CLI इंस्टॉल किया है, लेकिन यह 13.6 या इसके बाद का वर्शन नहीं है, तो इसे अपडेट करें:
npm update -g firebase-tools
- अगर आपने Firebase CLI इंस्टॉल नहीं किया है, तो इसे इंस्टॉल करें:
npm install -g firebase-tools
अगर अनुमति से जुड़ी गड़बड़ियों की वजह से, Firebase CLI को अपडेट या इंस्टॉल नहीं किया जा सकता, तो npm दस्तावेज़ देखें या इंस्टॉल करने का कोई दूसरा विकल्प इस्तेमाल करें.
Firebase में लॉग इन करना
- अपने टर्मिनल में,
codelab-gemini-api-extensionsफ़ोल्डर पर जाएं और Firebase में लॉग इन करें:cd codelab-gemini-api-extensions firebase login
- अगर आपको Firebase से डेटा इकट्ठा करना है, तो अपने टर्मिनल में
YयाNडालें. (इस कोडलैब के लिए, दोनों में से कोई भी विकल्प काम करेगा) - अपने ब्राउज़र में, अपना Google खाता चुनें और अनुमति दें पर क्लिक करें.
4. अपना Firebase प्रोजेक्ट सेट अप करना
इस सेक्शन में, आपको Firebase प्रोजेक्ट सेट अप करना होगा. साथ ही, उसमें Firebase वेब ऐप्लिकेशन रजिस्टर करना होगा. इस कोडलैब में, बाद में आपको कुछ ऐसी Firebase सेवाओं को भी चालू करना होगा जिनका इस्तेमाल सैंपल वेब ऐप्लिकेशन करता है.
इस सेक्शन में दिए गए सभी चरण, Firebase कंसोल में पूरे किए जाते हैं.
Firebase प्रोजेक्ट बनाना
- Firebase कंसोल में उसी Google खाते से साइन इन करें जिसका इस्तेमाल आपने पिछले चरण में किया था.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
AI Extensions Codelab.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase का प्राइसिंग प्लान अपग्रेड करना
Firebase एक्सटेंशन (और उनकी क्लाउड सेवाएं) के साथ-साथ Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (ब्लेज़) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
यह भी ध्यान रखें कि आपके Firebase प्रोजेक्ट के लिए बिलिंग की सुविधा चालू होने पर, एक्सटेंशन के ज़रिए Gemini API को किए गए कॉल के लिए आपसे शुल्क लिया जाएगा. इससे कोई फ़र्क़ नहीं पड़ता कि आपने Google AI या Vertex AI में से किसे चुना है. Google AI और Vertex AI की कीमत के बारे में ज़्यादा जानें.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
अपने Firebase प्रोजेक्ट में कोई वेब ऐप्लिकेशन जोड़ना
- अपने Firebase प्रोजेक्ट में, प्रोजेक्ट की खास जानकारी स्क्रीन पर जाएं. इसके बाद,
 वेब पर क्लिक करें.
वेब पर क्लिक करें.
- ऐप्लिकेशन का निकनेम टेक्स्ट बॉक्स में, ऐप्लिकेशन का कोई ऐसा निकनेम डालें जिसे याद रखना आसान हो. जैसे,
My AI Extensions - ऐप्लिकेशन रजिस्टर करें > अगला > अगला > कंसोल पर जाएं पर क्लिक करें.
वेब ऐप्लिकेशन के फ़्लो में, "होस्टिंग" से जुड़े सभी चरणों को छोड़ा जा सकता है. ऐसा इसलिए, क्योंकि इस कोडलैब में बाद में, होस्टिंग सेवा को सेटअप करने का विकल्प मिलेगा.

बढ़िया! आपने अब अपने नए Firebase प्रोजेक्ट में एक वेब ऐप्लिकेशन रजिस्टर कर लिया है.
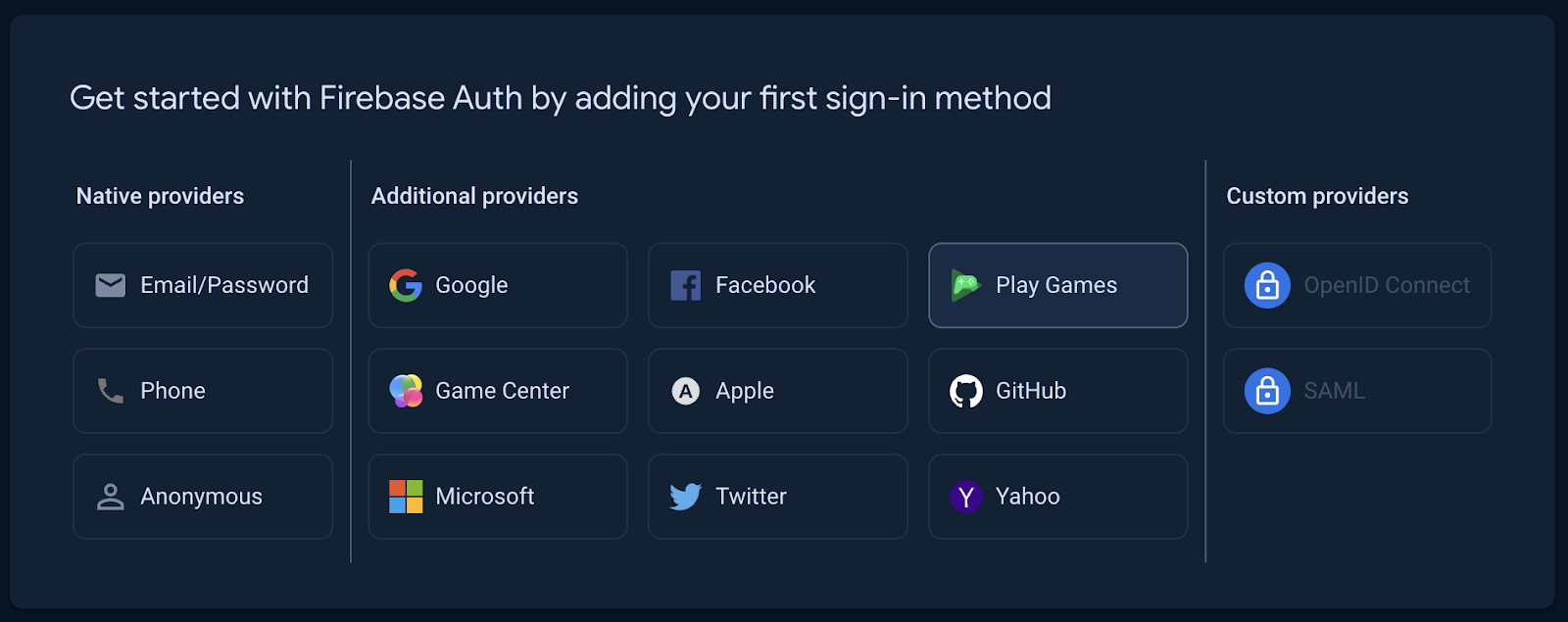
Firebase Authentication सेट अप करना
- बाईं ओर मौजूद नेविगेशन पैनल का इस्तेमाल करके, पुष्टि पर जाएं.
- शुरू करें पर क्लिक करें.
- अन्य प्रोवाइडर कॉलम में, Google > चालू करें पर क्लिक करें.

- प्रोजेक्ट का सार्वजनिक नाम टेक्स्ट बॉक्स में, कोई काम का नाम डालें. जैसे,
My AI Extensions Codelab. - प्रोजेक्ट के लिए सहायता ईमेल मेन्यू में जाकर, अपना ईमेल पता चुनें.
- सेव करें पर क्लिक करें.

Cloud Firestore सेट अप करना
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, Firestore डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- डेटाबेस आईडी को
(default)पर सेट रहने दें. - अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
Firebase के लिए Cloud Storage सेट अप करना
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
इस कोडलैब के अगले सेक्शन में, आपको दो Firebase एक्सटेंशन इंस्टॉल और कॉन्फ़िगर करने होंगे. इनका इस्तेमाल आपको इस कोडलैब में पूरे वेब ऐप्लिकेशन में करना होगा.
5. "Gemini API की मदद से चैटबॉट बनाएं" एक्सटेंशन सेट अप करना
"Build Chatbot with the Gemini API" एक्सटेंशन इंस्टॉल करें
- "Gemini API की मदद से चैटबॉट बनाएं" एक्सटेंशन" पर जाएं.
- Firebase कंसोल में इंस्टॉल करें पर क्लिक करें.
- अपना Firebase प्रोजेक्ट चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
- चालू किए गए एपीआई और बनाए गए संसाधनों की समीक्षा करें सेक्शन में, आपको सुझाई गई किसी भी सेवा के बगल में मौजूद चालू करें पर क्लिक करें. इसके बाद, आगे बढ़ें पर क्लिक करें.

- आपको सुझाई गई किसी भी अनुमति के लिए, अनुमति दें को चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.

- एक्सटेंशन कॉन्फ़िगर करें:
- Gemini API Provider मेन्यू में जाकर, चुनें कि आपको Google AI या Vertex AI से Gemini API का इस्तेमाल करना है या नहीं. Firebase का इस्तेमाल करने वाले डेवलपर के लिए, हमारा सुझाव है कि वे
Vertex AIका इस्तेमाल करें. - Firestore कलेक्शन का पाथ टेक्स्ट बॉक्स में,
users/{uid}/messagesडालें.
इस कोडलैब के आने वाले चरणों में, इस कलेक्शन में दस्तावेज़ जोड़ने पर एक्सटेंशन, Gemini API को कॉल करेगा. - Cloud Functions की जगह मेन्यू में, अपनी पसंदीदा जगह चुनें. जैसे,
Iowa (us-central1)या वह जगह जिसे आपने पहले अपने Firestore डेटाबेस के लिए चुना था. - अन्य सभी वैल्यू को डिफ़ॉल्ट के तौर पर छोड़ दें.
- Gemini API Provider मेन्यू में जाकर, चुनें कि आपको Google AI या Vertex AI से Gemini API का इस्तेमाल करना है या नहीं. Firebase का इस्तेमाल करने वाले डेवलपर के लिए, हमारा सुझाव है कि वे
- एक्सटेंशन इंस्टॉल करें पर क्लिक करें और एक्सटेंशन के इंस्टॉल होने का इंतज़ार करें.
"Build Chatbot with the Gemini API" एक्सटेंशन आज़माना
इस कोडलैब का मकसद, वेब ऐप्लिकेशन के ज़रिए "Gemini API की मदद से चैटबॉट बनाएं" एक्सटेंशन के साथ इंटरैक्ट करना है. हालांकि, Firebase कंसोल में इस एक्सटेंशन को आज़माकर, यह जानना मददगार होता है कि यह कैसे काम करता है.
यह एक्सटेंशन तब ट्रिगर होता है, जब users/{uid}/discussion/{discussionId}/messages कलेक्शन में कोई Firestore दस्तावेज़ बनाया जाता है. ऐसा Firebase कंसोल में किया जा सकता है.
- Firebase कंसोल में, Firestore पर जाएं. इसके बाद, पहले कॉलम में मौजूद
 कलेक्शन शुरू करें पर क्लिक करें.
कलेक्शन शुरू करें पर क्लिक करें. - कलेक्शन आईडी टेक्स्ट बॉक्स में,
usersडालें. इसके बाद, आगे बढ़ें पर क्लिक करें. - दस्तावेज़ का आईडी टेक्स्ट बॉक्स में, अपने-आप आईडी जनरेट होने की सुविधा पर क्लिक करें. इसके बाद, सेव करें पर क्लिक करें.
usersकलेक्शन में जाकर, कलेक्शन शुरू करें पर क्लिक करें.
कलेक्शन शुरू करें पर क्लिक करें.
- कलेक्शन आईडी टेक्स्ट बॉक्स में,
messagesडालें. इसके बाद, आगे बढ़ें पर क्लिक करें.- दस्तावेज़ आईडी टेक्स्ट बॉक्स में, अपने-आप आईडी जनरेट होने की सुविधा पर क्लिक करें.
- फ़ील्ड टेक्स्ट बॉक्स में,
promptडालें - वैल्यू टेक्स्ट बॉक्स में,
Tell me 5 random fruitsडालें
- सेव करें पर क्लिक करें और कुछ सेकंड इंतज़ार करें.
इस दस्तावेज़ को जोड़ने पर, एक्सटेंशन ने Gemini API को कॉल किया. आपने अभी जो दस्तावेज़ messages कलेक्शन में जोड़ा है उसमें अब न सिर्फ़ आपका prompt शामिल है, बल्कि मॉडल का response भी आपकी क्वेरी में शामिल है.

messages कलेक्शन में कोई दूसरा दस्तावेज़ जोड़कर, एक्सटेंशन को फिर से ट्रिगर करें:
messagesकलेक्शन में जाकर, दस्तावेज़ जोड़ें पर क्लिक करें.
दस्तावेज़ जोड़ें पर क्लिक करें.- दस्तावेज़ आईडी टेक्स्ट बॉक्स में, अपने-आप आईडी जनरेट होने की सुविधा पर क्लिक करें.
- फ़ील्ड टेक्स्ट बॉक्स में,
promptडालें - वैल्यू टेक्स्ट बॉक्स में,
And now, vegetablesडालें - सेव करें पर क्लिक करें और कुछ सेकंड इंतज़ार करें. आपने अभी जो दस्तावेज़
messagesकलेक्शन में जोड़ा है उसमें अब आपकी क्वेरी काresponseशामिल है.
इस जवाब को जनरेट करते समय, Gemini के मॉडल ने आपकी पिछली क्वेरी से मिली जानकारी का इस्तेमाल किया.
6. वेब ऐप्लिकेशन सेट अप करना
वेब ऐप्लिकेशन चलाने के लिए, आपको अपने टर्मिनल में कमांड चलाने होंगी. साथ ही, अपने कोड एडिटर में कोड जोड़ना होगा.
Firebase प्रोजेक्ट के लिए, Firebase CLI सेट अप करना
अपने टर्मिनल में, Firebase प्रोजेक्ट का इस्तेमाल करने के लिए CLI को यह निर्देश दें:
firebase use YOUR_PROJECT_ID
Firestore और Cloud Storage के लिए सुरक्षा नियमों को डिप्लॉय करना
इस कोडलैब के कोडबेस में, Firestore और Cloud Storage के लिए सुरक्षा के नियमों का एक सेट पहले से ही लिखा गया है. इन सुरक्षा नियमों को लागू करने के बाद, आपके Firebase प्रोजेक्ट में मौजूद Firebase सेवाओं को गलत इस्तेमाल से बेहतर तरीके से बचाया जा सकता है.
- सुरक्षा नियमों को डिप्लॉय करने के लिए, अपने टर्मिनल में यह कमांड चलाएं:
firebase deploy --only firestore:rules,storage
- अगर आपसे यह पूछा जाता है कि क्या Cloud Storage को क्रॉस-सर्विस नियमों का इस्तेमाल करने के लिए, आईएएम की भूमिका असाइन करनी है, तो
YयाNडालें. (इस कोडलैब के लिए, दोनों में से कोई भी विकल्प काम करेगा)
अपने वेब ऐप्लिकेशन को Firebase प्रोजेक्ट से कनेक्ट करना
आपके वेब ऐप्लिकेशन के कोडबेस को यह पता होना चाहिए कि उसे अपने डेटाबेस, स्टोरेज वगैरह के लिए किस Firebase प्रोजेक्ट का इस्तेमाल करना है. इसके लिए, आपको अपने ऐप्लिकेशन के कोडबेस में Firebase कॉन्फ़िगरेशन जोड़ना होगा.
- अपना Firebase कॉन्फ़िगरेशन पाएं:
- Firebase कंसोल में, अपने Firebase प्रोजेक्ट में मौजूद प्रोजेक्ट सेटिंग पर जाएं.
- नीचे की ओर स्क्रोल करके आपके ऐप्लिकेशन सेक्शन पर जाएं. इसके बाद, रजिस्टर किया गया अपना वेब ऐप्लिकेशन चुनें.
- एसडीके सेटअप और कॉन्फ़िगरेशन पैनल में,
firebaseConfigconst को शामिल करके पूराinitializeAppकोड कॉपी करें.
- अपने वेब ऐप्लिकेशन के कोडबेस में Firebase कॉन्फ़िगरेशन जोड़ें:
- अपने कोड एडिटर में,
src/lib/firebase/firebase.config.jsफ़ाइल खोलें. - फ़ाइल में मौजूद सभी कॉन्टेंट को चुनें और उसे कॉपी किए गए कोड से बदलें.
- फ़ाइल सेव करें.
- अपने कोड एडिटर में,
अपने ब्राउज़र में वेब ऐप्लिकेशन की झलक देखना
- अपने टर्मिनल में, डिपेंडेंसी इंस्टॉल करें. इसके बाद, वेब ऐप्लिकेशन चलाएं:
npm install npm run dev
- वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र में जाकर, स्थानीय तौर पर होस्ट किए गए होस्टिंग यूआरएल पर जाएं. उदाहरण के लिए, ज़्यादातर मामलों में यूआरएल http://localhost:3000/ या इससे मिलता-जुलता होता है.
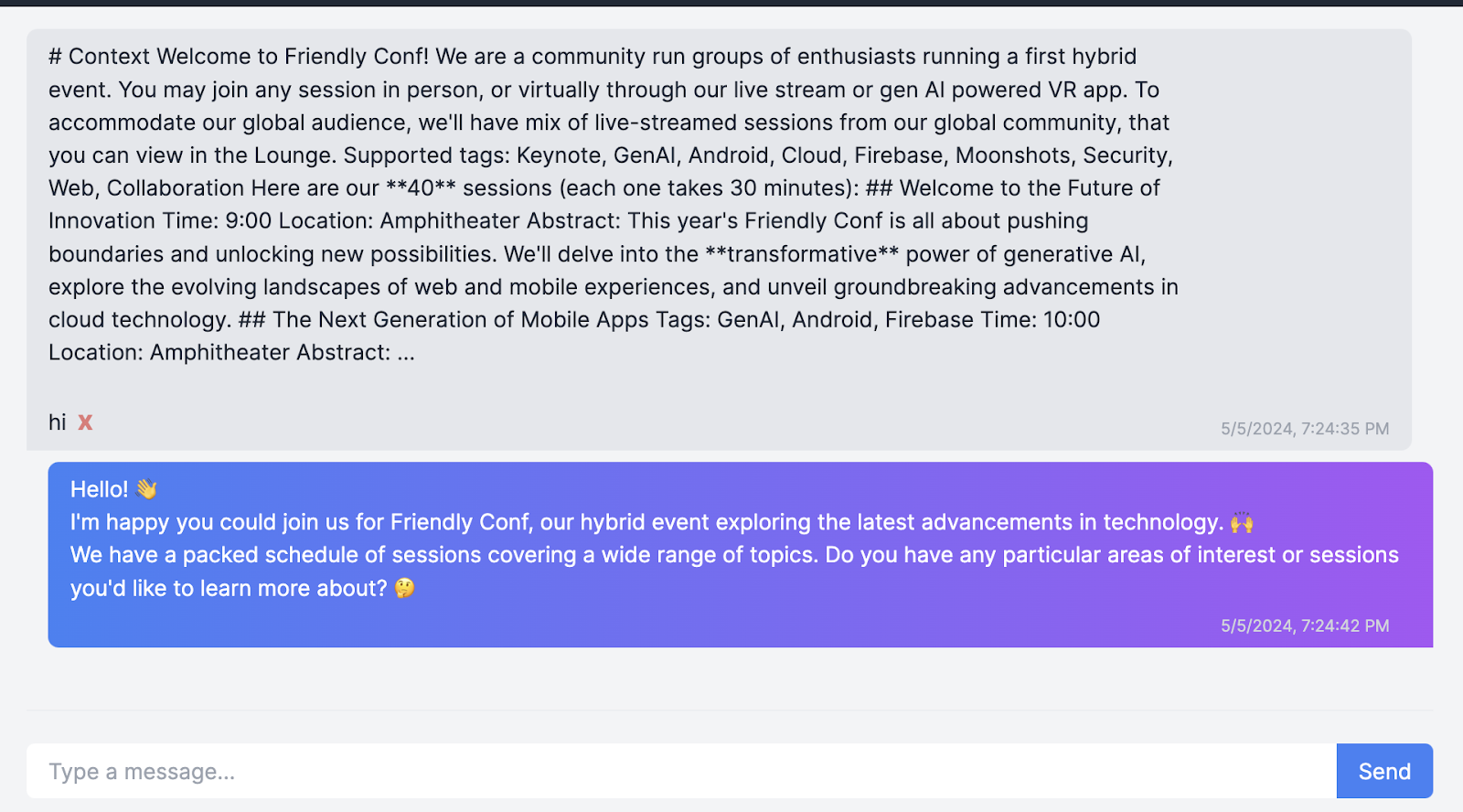
वेब ऐप्लिकेशन के चैटबॉट का इस्तेमाल करना
- अपने ब्राउज़र में, उस टैब पर वापस जाएं जिसमें Friendly Conf वेब ऐप्लिकेशन, लोकल तौर पर चल रहा है.
- Google से साइन इन करें पर क्लिक करें. अगर ज़रूरी हो, तो अपना Google खाता चुनें.
- साइन इन करने के बाद, आपको एक खाली चैट विंडो दिखेगी.
- कोई शुभकामना संदेश (जैसे,
hi) लिखें. इसके बाद, भेजें पर क्लिक करें. - चैटबॉट के जवाब देने के लिए कुछ सेकंड इंतज़ार करें.
ऐप्लिकेशन में मौजूद चैटबॉट, सामान्य जवाब देता है.

ऐप्लिकेशन के लिए चैटबॉट को खास बनाना
आपके वेब ऐप्लिकेशन के चैटबॉट में इस्तेमाल किए गए Gemini मॉडल को, कॉन्फ़्रेंस के बारे में खास जानकारी की ज़रूरत होती है. ऐसा तब होता है, जब मॉडल ऐप्लिकेशन का इस्तेमाल करने वाले लोगों के लिए जवाब जनरेट करता है. इन जवाबों को कंट्रोल करने और इन्हें सही दिशा में ले जाने के कई तरीके हैं. इस कोडलैब के उप-सेक्शन में, हम आपको एक बहुत ही बुनियादी तरीका दिखा रहे हैं. इसमें, हम वेब ऐप्लिकेशन के उपयोगकर्ता से मिले इनपुट के बजाय, शुरुआती प्रॉम्प्ट में "कॉन्टेक्स्ट" उपलब्ध कराते हैं.
- अपने ब्राउज़र में वेब ऐप्लिकेशन पर, बातचीत मिटाने के लिए लाल रंग के "x" बटन पर क्लिक करें. यह बटन, चैट के इतिहास में मौजूद मैसेज के बगल में होता है.
- अपने कोड एडिटर में,
src/app/page.tsxफ़ाइल खोलें. - नीचे की ओर स्क्रोल करें और लाइन 93 पर या उसके आस-पास मौजूद
prompt: userMsgकोड को इस कोड से बदलें:prompt: preparePrompt(userMsg, messages), - फ़ाइल सेव करें.
- अपने ब्राउज़र में चल रहे वेब ऐप्लिकेशन पर वापस जाएं.
- फिर से, कोई ग्रीटिंग टाइप करें (जैसे,
hi). इसके बाद, भेजें पर क्लिक करें. - चैटबॉट के जवाब देने के लिए कुछ सेकंड इंतज़ार करें.

चैटबॉट, src/app/lib/context.md में दिए गए कॉन्टेक्स्ट के आधार पर जवाब देता है. आपने कोई खास अनुरोध नहीं किया है, लेकिन Gemini का मॉडल इस कॉन्टेक्स्ट के साथ-साथ मौजूदा तारीख/समय के आधार पर, आपके लिए सुझाव जनरेट करता है. अब फ़ॉलो-अप सवाल पूछे जा सकते हैं और ज़्यादा जानकारी पाई जा सकती है.
चैटबॉट के लिए, इस अतिरिक्त कॉन्टेक्स्ट का होना ज़रूरी है. हालांकि, आपको इसे वेब ऐप्लिकेशन के उपयोगकर्ता को नहीं दिखाना चाहिए. इसे छिपाने का तरीका यहां बताया गया है:
- अपने कोड एडिटर में,
src/app/page.tsxफ़ाइल खोलें. - नीचे की ओर स्क्रोल करें और 56वीं लाइन पर या उसके आस-पास मौजूद
...doc.data(),वाले कोड को इससे बदलें:...prepareMessage(doc.data()), - फ़ाइल सेव करें.
- अपने ब्राउज़र में चल रहे वेब ऐप्लिकेशन पर वापस जाएं.
- पेज फिर लोड करें.
चैटबॉट से बातचीत करने की सुविधा को भी आज़माया जा सकता है. इसमें, बातचीत के पिछले कॉन्टेक्स्ट का इस्तेमाल किया जाता है:
- कोई मैसेज टाइप करें टेक्स्ट बॉक्स में, कोई सवाल पूछें. जैसे:
Any other interesting talks about AI?चैटबॉट आपको जवाब देगा. - कोई मैसेज टाइप करें टेक्स्ट बॉक्स में, पिछले सवाल से जुड़ा कोई फ़ॉलो-अप सवाल पूछें:
Give me a few more details about the last one.
चैटबॉट, इतिहास से जुड़ी जानकारी के साथ जवाब देता है. चैट का इतिहास अब कॉन्टेक्स्ट का हिस्सा है. इसलिए, चैटबॉट को फ़ॉलो-अप सवालों के बारे में पता होता है.
7. "Gemini API की मदद से मल्टीमॉडल टास्क पूरे करना" एक्सटेंशन सेट अप करना
"Gemini API की मदद से मल्टीमॉडल टास्क पूरे करना" एक्सटेंशन, Gemini API को मल्टीमॉडल प्रॉम्प्ट के साथ कॉल करता है. इनमें टेक्स्ट प्रॉम्प्ट के साथ-साथ, काम करने वाली फ़ाइल का यूआरएल या Cloud Storage का यूआरएल शामिल होता है. ध्यान दें कि Google AI Gemini API भी Cloud Storage के यूआरएल का इस्तेमाल, फ़ाइल के यूआरएल के बुनियादी ढांचे के तौर पर करता है. एक्सटेंशन, हैंडल बार वैरिएबल का भी इस्तेमाल करता है. इससे Cloud Firestore दस्तावेज़ से वैल्यू बदलकर, टेक्स्ट प्रॉम्प्ट को पसंद के मुताबिक बनाया जा सकता है.
अपने ऐप्लिकेशन में, जब भी Cloud Storage बकेट में कोई इमेज अपलोड की जाती है, तब एक यूआरएल जनरेट किया जा सकता है. साथ ही, उस यूआरएल को नए Cloud Firestore दस्तावेज़ में जोड़ा जा सकता है. इससे एक्सटेंशन, मल्टीमॉडल प्रॉम्प्ट बना सकता है और Gemini API को कॉल कर सकता है. इस कोडलैब के सोर्स कोड में, हमने इमेज अपलोड करने और Firestore दस्तावेज़ में यूआरएल लिखने के लिए पहले से ही कोड दिया है.
"Multimodal Tasks with the Gemini API" एक्सटेंशन इंस्टॉल करना
- "Gemini API की मदद से मल्टीमॉडल टास्क" एक्सटेंशन" पर जाएं.
- Firebase कंसोल में इंस्टॉल करें पर क्लिक करें.
- अपना Firebase प्रोजेक्ट चुनें.
- अगला > अगला > अगला पर क्लिक करें. ऐसा तब तक करें, जब तक आप एक्सटेंशन कॉन्फ़िगर करें सेक्शन पर न पहुंच जाएं.
- Gemini API Provider मेन्यू में जाकर, चुनें कि आपको Google AI या Vertex AI से Gemini API का इस्तेमाल करना है या नहीं. Firebase का इस्तेमाल करने वाले डेवलपर के लिए, हमारा सुझाव है कि वे
Vertex AIका इस्तेमाल करें. - Firestore कलेक्शन का पाथ टेक्स्ट बॉक्स में, यह डालें:
gallery - प्रॉम्प्ट टेक्स्ट बॉक्स में,
Please describe the provided image; if there is no image, say "no image"डालें - इमेज फ़ील्ड टेक्स्ट बॉक्स में, यह डालें:
image - Cloud Functions की जगह मेन्यू में, अपनी पसंदीदा जगह चुनें. जैसे,
Iowa (us-central1)या वह जगह जिसे आपने पहले अपने Firestore डेटाबेस के लिए चुना था. - अन्य सभी वैल्यू को डिफ़ॉल्ट के तौर पर छोड़ दें.
- Gemini API Provider मेन्यू में जाकर, चुनें कि आपको Google AI या Vertex AI से Gemini API का इस्तेमाल करना है या नहीं. Firebase का इस्तेमाल करने वाले डेवलपर के लिए, हमारा सुझाव है कि वे
- एक्सटेंशन इंस्टॉल करें पर क्लिक करें और एक्सटेंशन के इंस्टॉल होने का इंतज़ार करें.
"Gemini API की मदद से मल्टीमॉडल टास्क पूरे करना" एक्सटेंशन आज़माएँ
इस कोडलैब का मकसद, वेब ऐप्लिकेशन के ज़रिए "Gemini API की मदद से मल्टीमॉडल टास्क पूरे करना" एक्सटेंशन का इस्तेमाल करना है. हालांकि, Firebase कंसोल में इस एक्सटेंशन को आज़माकर, यह जानना फ़ायदेमंद होता है कि यह कैसे काम करता है.
यह एक्सटेंशन तब ट्रिगर होता है, जब users/{uid}/gallery कलेक्शन में कोई Firestore दस्तावेज़ बनाया जाता है. ऐसा Firebase कंसोल में किया जा सकता है. इसके बाद, एक्सटेंशन Cloud Firestore दस्तावेज़ में मौजूद Cloud Storage इमेज के यूआरएल को लेता है. साथ ही, इसे Gemini API को किए गए कॉल में मल्टीमॉडल प्रॉम्प्ट के तौर पर पास करता है.
सबसे पहले, Cloud Storage बकेट में कोई इमेज अपलोड करें:
- अपने Firebase प्रोजेक्ट में Storage पर जाएं.
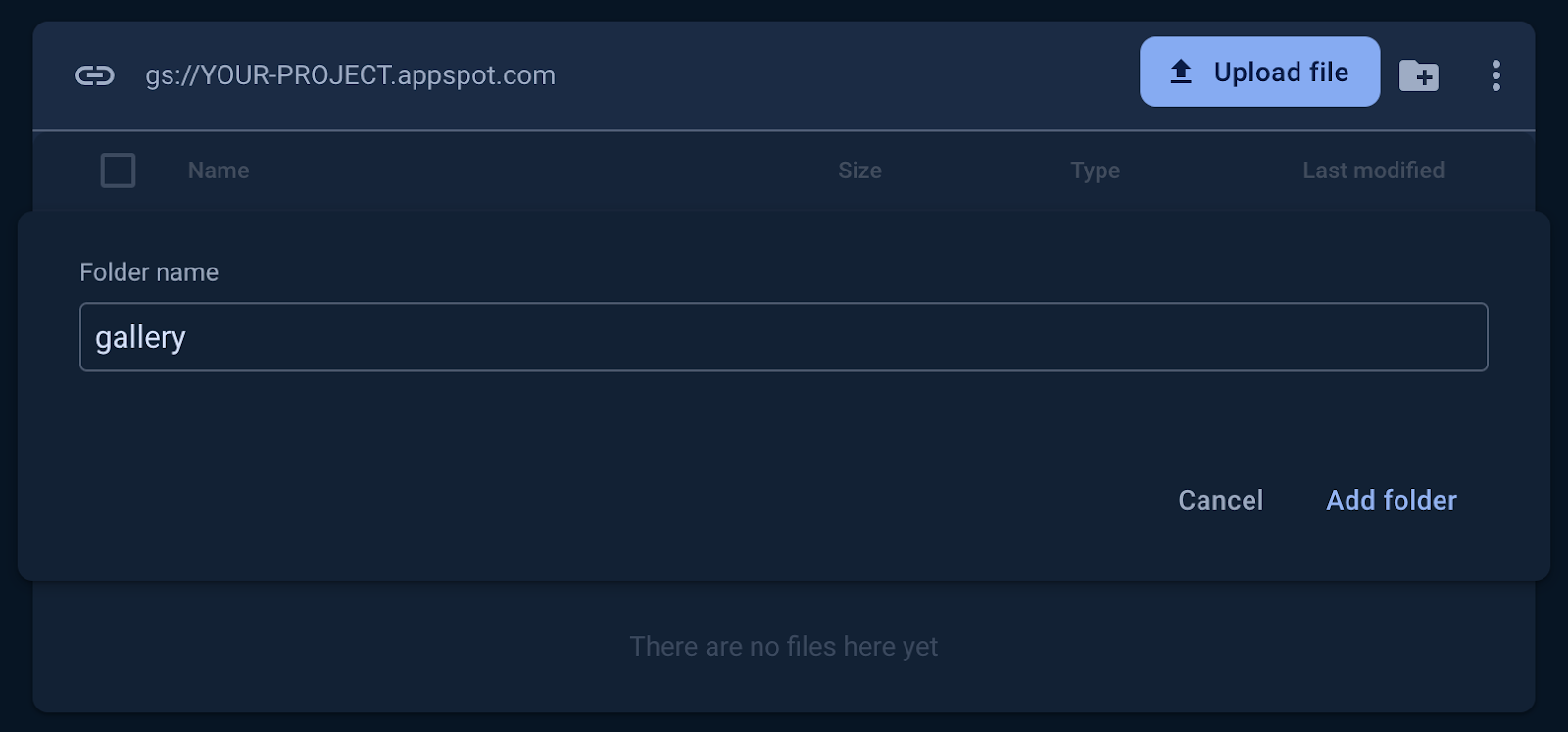
 फ़ोल्डर बनाएं पर क्लिक करें.
फ़ोल्डर बनाएं पर क्लिक करें.- फ़ोल्डर का नाम टेक्स्ट बॉक्स में,
gallery डालें
डालें - फ़ोल्डर जोड़ें पर क्लिक करें.
galleryफ़ोल्डर में, फ़ाइल अपलोड करें पर क्लिक करें.- अपलोड करने के लिए, JPEG इमेज फ़ाइल चुनें.
इसके बाद, इमेज के Cloud Storage यूआरएल को Firestore दस्तावेज़ में जोड़ें. यह एक्सटेंशन के लिए ट्रिगर होता है:
- अपने Firebase प्रोजेक्ट में Firestore पर जाएं
- पहले कॉलम में,
 कलेक्शन शुरू करें पर क्लिक करें.
कलेक्शन शुरू करें पर क्लिक करें. - कलेक्शन आईडी टेक्स्ट बॉक्स में,
galleryडालें. इसके बाद, आगे बढ़ें पर क्लिक करें. - कलेक्शन में कोई दस्तावेज़ जोड़ने के लिए:
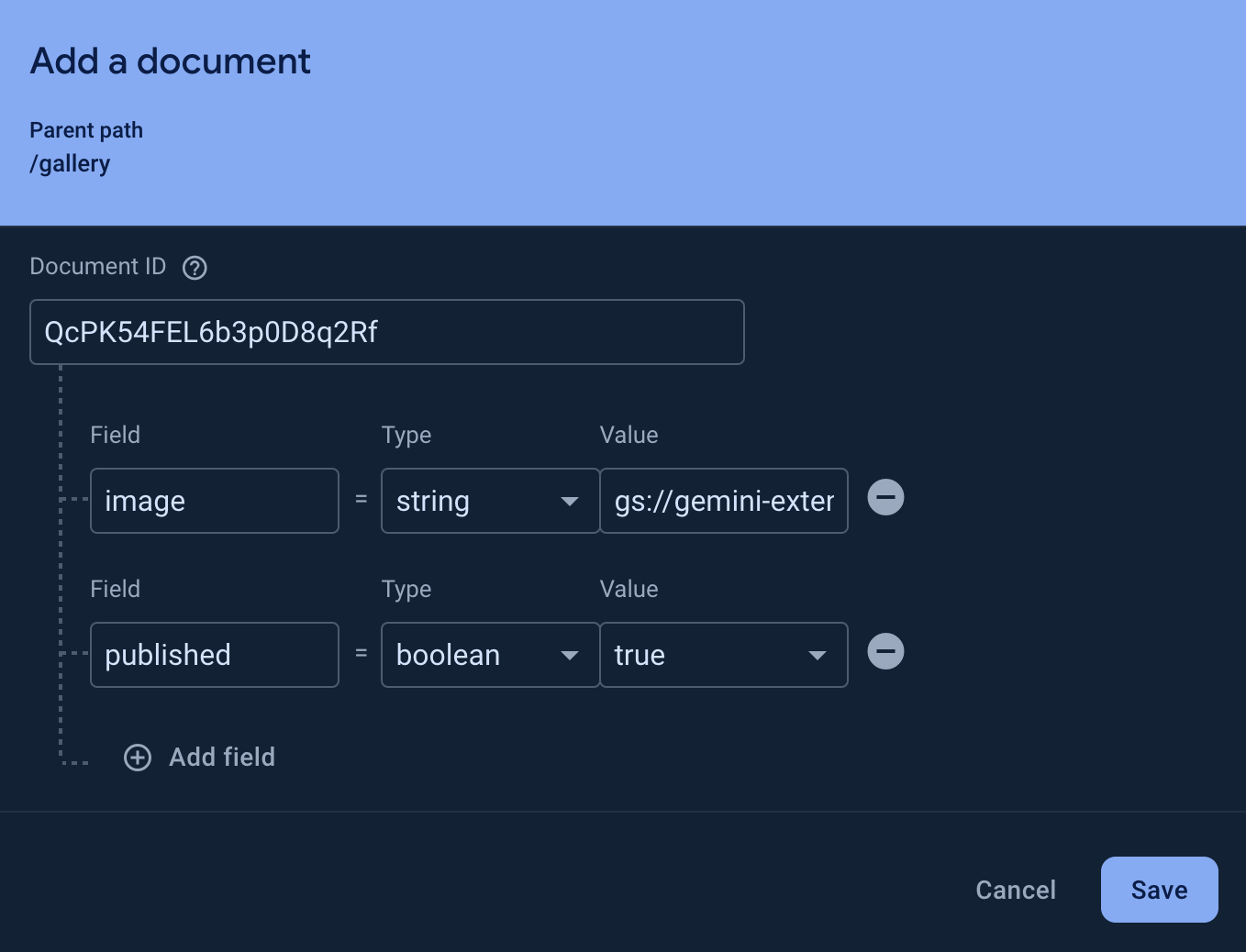
- दस्तावेज़ आईडी टेक्स्ट बॉक्स में, अपने-आप आईडी जनरेट होने की सुविधा पर क्लिक करें.
- फ़ील्ड टेक्स्ट बॉक्स में,
imageडालें. वैल्यू बॉक्स में, अभी अपलोड की गई इमेज के स्टोरेज की जगह का यूआरआई डालें.
- फ़ील्ड जोड़ें पर क्लिक करें.
- फ़ील्ड टेक्स्ट बॉक्स में,
publishedडालें. टाइप बॉक्स में, बूलियन चुनें. वैल्यू बॉक्स में,true चुनें.
चुनें. - सेव करें पर क्लिक करें और कुछ सेकंड इंतज़ार करें.
gallery कलेक्शन में अब एक ऐसा दस्तावेज़ शामिल है जिसमें आपकी क्वेरी का जवाब है.
वेब ऐप्लिकेशन की इमेज गैलरी का इस्तेमाल करना
- अपने ब्राउज़र में, उस टैब पर वापस जाएं जिसमें Friendly Conf वेब ऐप्लिकेशन, लोकल तौर पर चल रहा है.
- गैलरी नेविगेशन टैब पर क्लिक करें.
- आपको अपलोड की गई इमेज और एआई से जनरेट किए गए ब्यौरे की गैलरी दिखेगी. इसमें वह इमेज होनी चाहिए जिसे आपने पहले अपने स्टोरेज बकेट के
galleryफ़ोल्डर में अपलोड किया था. - "अपलोड करें" बटन पर क्लिक करें और कोई दूसरी JPEG इमेज चुनें.
- गैलरी में इमेज दिखने के लिए, कुछ सेकंड इंतज़ार करें. कुछ समय बाद, नई अपलोड की गई इमेज के लिए, एआई से जनरेट की गई जानकारी भी दिखेगी.
अगर आपको यह जानना है कि इस सुविधा को लागू करने के लिए कोड कैसे लिखा गया था, तो वेब ऐप्लिकेशन के कोडबेस में src/app/gallery/page.tsx देखें.
8. बोनस: अपना ऐप्लिकेशन डिप्लॉय करना
Firebase, वेब ऐप्लिकेशन को डिप्लॉय करने के कई तरीके उपलब्ध कराता है. इस कोडलैब के लिए, इनमें से कोई एक विकल्प चुनें:
- पहला विकल्प: Firebase Hosting - अगर आपको अपनी GitHub repo नहीं बनानी है और आपके पास सिर्फ़ सोर्स कोड है, जो आपकी मशीन पर सेव है, तो इस विकल्प का इस्तेमाल करें.
- दूसरा विकल्प: Firebase ऐप्लिकेशन होस्टिंग - अगर आपको GitHub repo में बदलाव करने पर, अपने-आप डिप्लॉयमेंट की सुविधा चाहिए, तो इस विकल्प का इस्तेमाल करें. Firebase की इस नई सेवा को खास तौर पर, डाइनैमिक Next.js और Angular ऐप्लिकेशन की ज़रूरतों को पूरा करने के लिए बनाया गया है.
पहला विकल्प: Firebase होस्टिंग का इस्तेमाल करके डिप्लॉय करना
अगर आपको अपनी GitHub repo नहीं बनानी है और आपके पास सिर्फ़ सोर्स कोड है, जो आपके कंप्यूटर पर सेव है, तो इस विकल्प का इस्तेमाल करें.
- अपने टर्मिनल में, इन कमांड को चलाकर Firebase Hosting शुरू करें:
firebase experiments:enable webframeworks firebase init hosting
- प्रॉम्प्ट:
Detected an existing Next.js codebase in your current directory, should we use this?के लिए,Yदबाएं. In which region would you like to host server-side content, if applicable?के लिए, डिफ़ॉल्ट जगह या वह जगह चुनें जिसका इस्तेमाल आपने इस कोडलैब में पहले किया था. इसके बाद,Enter(macOS परreturn) दबाएं.- प्रॉम्प्ट:
Set up automatic builds and deploys with GitHub?के लिए,Nदबाएं. - इस कमांड को चलाकर, अपने वेब ऐप्लिकेशन को होस्टिंग पर डिप्लॉय करें:
firebase deploy --only hosting
सब हो गया! अगर आपने अपने ऐप्लिकेशन को अपडेट किया है और आपको उस नए वर्शन को डिप्लॉय करना है, तो बस firebase deploy --only hosting को फिर से चलाएं. Firebase Hosting आपके ऐप्लिकेशन को फिर से बनाएगा और डिप्लॉय करेगा.
दूसरा विकल्प: Firebase ऐप्लिकेशन होस्टिंग का इस्तेमाल करके डिप्लॉय करना
अगर आपको अपनी GitHub रिपो में बदलाव करने पर, अपने-आप डिप्लॉयमेंट की सुविधा चाहिए, तो इस विकल्प का इस्तेमाल करें.
- GitHub पर अपने बदलावों को कमिट करें.
- Firebase कंसोल में, अपने Firebase प्रोजेक्ट में App Hosting पर जाएं.
- शुरू करें > GitHub से कनेक्ट करें पर क्लिक करें.
- अपना GitHub खाता और रिपॉज़िटरी चुनें. आगे बढ़ें पर क्लिक करें.
- डिप्लॉयमेंट सेटिंग > रूट डायरेक्ट्री में, अपने सोर्स कोड वाले फ़ोल्डर का नाम डालें. ऐसा तब करें, जब आपका
package.jsonआपकी रिपॉज़िटरी की रूट डायरेक्ट्री में न हो. - लाइव ब्रांच के लिए, अपनी GitHub repo की main ब्रांच चुनें. आगे बढ़ें पर क्लिक करें.
- अपने बैकएंड के लिए कोई आईडी डालें. उदाहरण के लिए,
chatbot. - पूरा करें और लागू करें पर क्लिक करें.
आपके नए डिप्लॉयमेंट को तैयार होने में कुछ मिनट लगेंगे. Firebase कंसोल के ऐप्लिकेशन होस्टिंग सेक्शन में जाकर, डिप्लॉयमेंट की स्थिति देखी जा सकती है.
इसके बाद, जब भी GitHub रिपो में कोई बदलाव किया जाएगा, Firebase ऐप्लिकेशन होस्टिंग की सुविधा आपके ऐप्लिकेशन को अपने-आप बनाएगी और उसे डिप्लॉय करेगी.
9. नतीजा
बधाई हो! आपने इस कोडलैब में बहुत कुछ सीखा!
एक्सटेंशन इंस्टॉल और कॉन्फ़िगर करना
आपने Firebase कंसोल का इस्तेमाल करके, जनरेटिव एआई का इस्तेमाल करने वाले अलग-अलग Firebase एक्सटेंशन को कॉन्फ़िगर और इंस्टॉल किया हो. Firebase एक्सटेंशन का इस्तेमाल करना आसान है. ऐसा इसलिए, क्योंकि आपको Google Cloud सेवाओं के साथ पुष्टि करने या Firestore और Google Cloud सेवाओं और एपीआई के साथ इंटरैक्ट करने के लिए, बैकएंड Cloud Functions लॉजिक के बारे में जानने और बहुत सारे बॉयलरप्लेट कोड लिखने की ज़रूरत नहीं होती.
Firebase कंसोल का इस्तेमाल करके एक्सटेंशन आज़माना
आपने सीधे कोड पर जाने के बजाय, यह समझने में समय लगाया कि ये जनरेटिव एआई एक्सटेंशन कैसे काम करते हैं. इसके लिए, आपने Firestore या Cloud Storage के ज़रिए इनपुट दिया. यह एक्सटेंशन के आउटपुट को डीबग करते समय खास तौर पर मददगार हो सकता है.
एआई की मदद से काम करने वाला वेब ऐप्लिकेशन बनाना
आपने एआई की मदद से काम करने वाला एक वेब ऐप्लिकेशन बनाया है. यह ऐप्लिकेशन, Gemini मॉडल की कुछ ही सुविधाओं को ऐक्सेस करने के लिए, Firebase एक्सटेंशन का इस्तेमाल करता है.
वेब ऐप्लिकेशन में, "Chatbot with Gemini API" एक्सटेंशन का इस्तेमाल करके, उपयोगकर्ता को इंटरैक्टिव चैट इंटरफ़ेस उपलब्ध कराया जाता है. इसमें बातचीत के दौरान, ऐप्लिकेशन से जुड़ा और पुराना कॉन्टेक्स्ट शामिल होता है. इसमें हर मैसेज को Firestore दस्तावेज़ में सेव किया जाता है, जो किसी खास उपयोगकर्ता के लिए स्कोप किया जाता है.
वेब ऐप्लिकेशन ने अपलोड की गई इमेज के लिए, इमेज के बारे में अपने-आप जानकारी जनरेट करने के लिए, "Gemini API की मदद से मल्टीमॉडल टास्क" एक्सटेंशन का भी इस्तेमाल किया.
अगले चरण
- Google AI Studio या Vertex AI Studio में, प्रॉम्प्ट के साथ एक्सपेरिमेंट करें और बड़ी कॉन्टेक्स्ट विंडो का फ़ायदा पाएं.
- एआई की मदद से, जानकारी इकट्ठा करके जवाब देने वाली (आरएजी) खोज के बारे में जानें.
- Genkit (जो कि एआई फ़्रेमवर्क की नई सेवा है) का इस्तेमाल करके, मौजूदा Firebase ऐप्लिकेशन में चैटबॉट जोड़ने का तरीका जानने के लिए, अपने हिसाब से सीखने की सुविधा वाला कोडलैब आज़माएं.
- Firestore में मिलती-जुलती खोज की सुविधाओं और PostgreSQL के लिए Cloud SQL के बारे में जानें.
- फ़ंक्शन कॉलिंग की मदद से, अपने चैटबॉट को मौजूदा ऐप्लिकेशन में कॉल करने का तरीका सिखाएं.
