1. 准备工作
在此 Codelab 中,您将了解如何使用 Firebase Extensions 构建 AI 赋能的 Web 应用,以提供富有吸引力的用户体验。
前提条件
- 了解 Node.js 和 JavaScript 相关知识
学习内容
- 如何使用与 AI 相关的扩展程序处理语言和视频输入。
- 如何使用 Cloud Functions for Firebase 在扩展程序之间构建流水线。
- 如何使用 JavaScript 访问扩展程序生成的输出。
所需条件
- 您所选的浏览器(例如 Google Chrome)
- 包含代码编辑器和终端的开发环境
- 一个用于创建和管理 Firebase 项目的 Google 账号
2. 查看 Web 应用及其 Firebase 服务
本部分介绍您将在此 Codelab 中构建的 Web 应用,以及构建这些应用时要使用的 Firebase。
Reviewly 应用
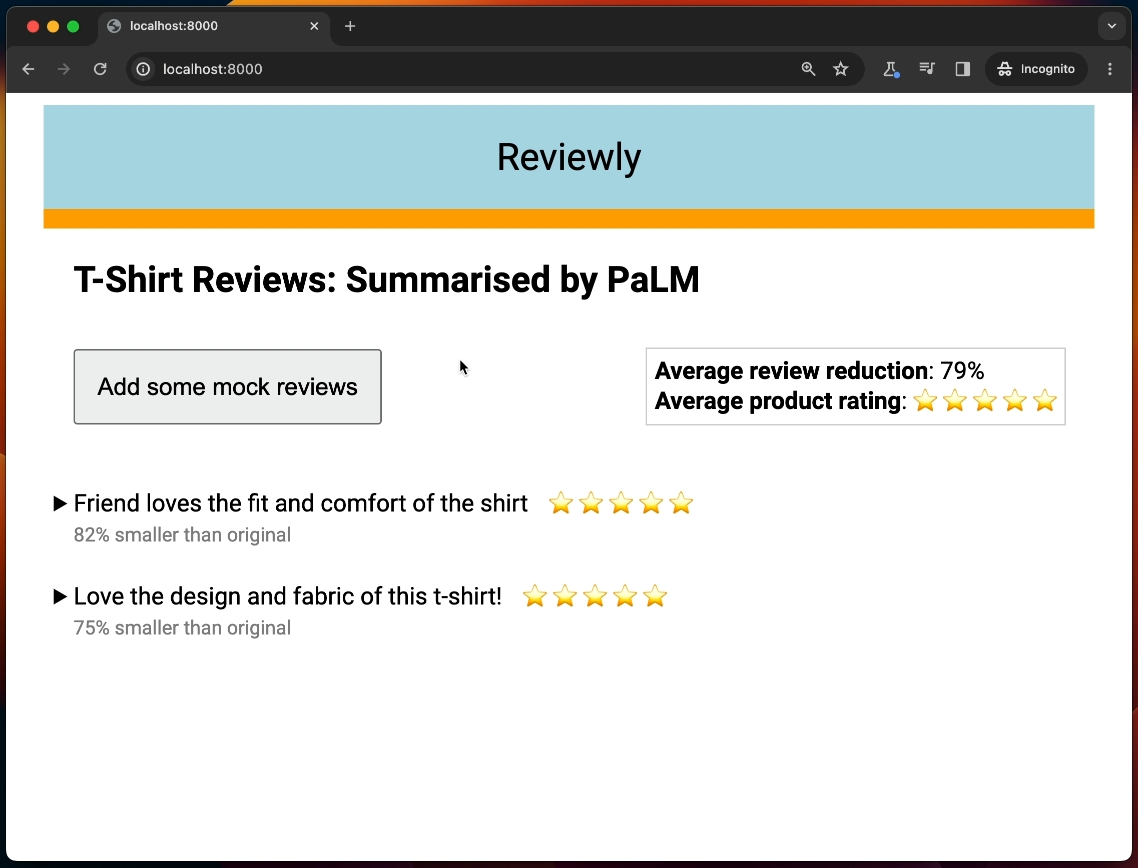
一家 T 恤公司对其一款 T 恤的长篇评论感到不知所措,不确定其总体评分。完成后的 Web 应用 Reviewly 会总结每条评价,为每条评价提供星级评分,并根据每条评价推断出商品的总体评分。用户还可以展开每条总结的评价,查看原评价。

服务 | 使用原因 |
存储每条评价的文字,然后由扩展程序处理。 | |
部署安全规则,帮助保护对 Firebase 服务的访问。 | |
向 Web 应用添加模拟评价。 | |
安装、配置和触发 Language Tasks with PaLM API 扩展程序,以总结添加到 Firestore 的每条评价 |
Chatbot 应用
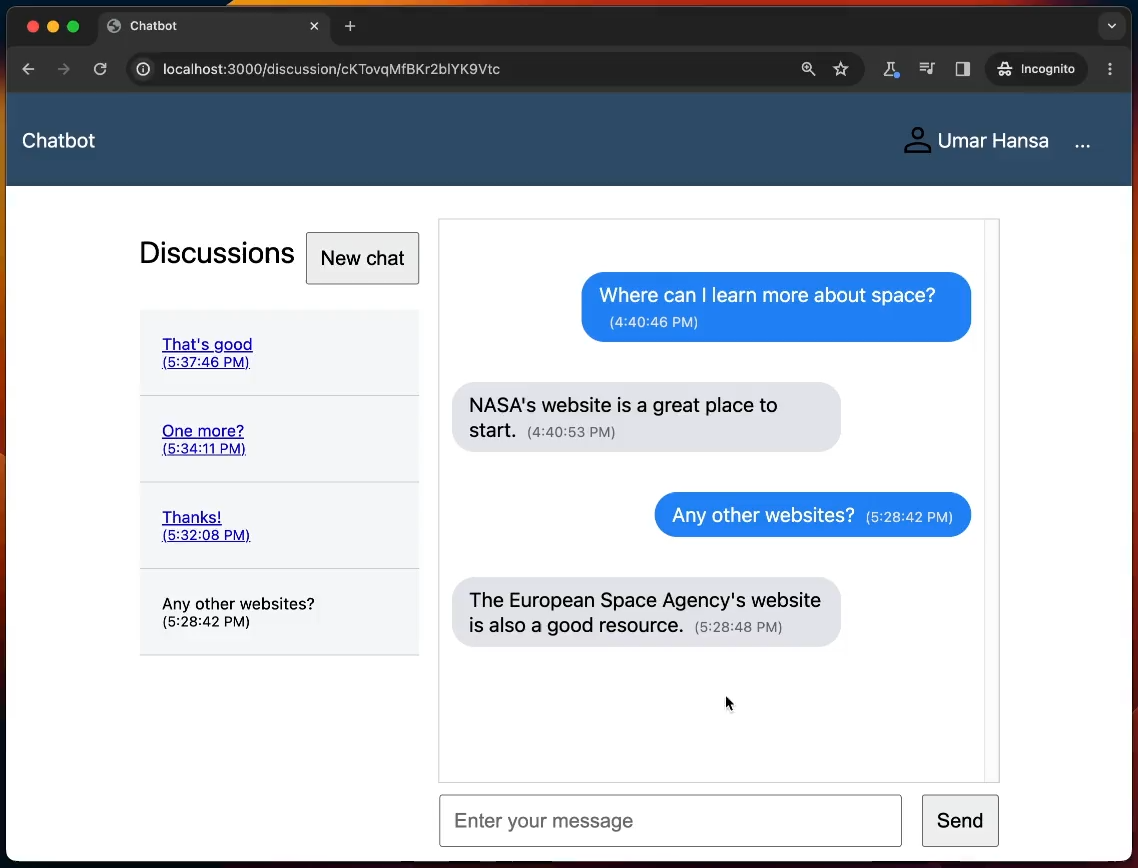
一所学校的教职员工经常需要针对一般主题提出重复性问题,因此他们希望能够提供自动回答。完成后的 Chatbot 应用为学生提供了一个依托大语言模型 (LLM) 的对话聊天机器人,并且可以回答有关一般主题的问题。这款聊天机器人留有历史情况,因此其回答可将学生在同一对话中提出的先前问题考虑在内。

服务 | 使用原因 |
使用“使用 Google 账号登录”功能管理用户。 | |
存储每个对话的文本;来自用户的消息由扩展程序处理。 | |
部署安全规则,以帮助确保对 Firebase 服务的访问安全。 | |
安装、配置并触发 Chatbot with PaLM API 扩展程序,以在 Firestore 中有新消息时进行回答 | |
使用 Local Emulator Suite 在本地运行应用。 | |
将 Web 框架与 Hosting 搭配使用以提供应用。 |
Video Hint 应用
某政府部门希望其视频能够提供语音描述,以改进无障碍服务,但他们有数百个视频都需要添加注释,并且需要一种精简的方法。完成后的 Video Hint 应用是一个原型设计,相关部门将审核该应用以评估其效果。
服务 | 使用原因 |
使用“使用 Google 账号登录”功能管理用户。 | |
存储每个视频摘要的文本。 | |
存储视频和 JSON 文件以及视频说明。 | |
部署安全规则,帮助保护对 Firebase 服务的访问。 | |
安装、配置和触发各种扩展程序(请参阅下面的列表)。 | |
使用 Cloud Functions 在扩展程序之间构建流水线。 | |
使用 Local Emulator Suite 在本地运行应用。 | |
将 Web 框架与 Hosting 搭配使用,以便提供应用。 |
以下是 Video Hint 应用中使用的扩展程序:
- 使用 Cloud Video AI 扩展程序为视频加标签 - 从上传到 Storage 的每个视频中提取标签。
- Language Tasks with PaLM API 扩展程序 - 将标签总结为文本说明。
- Convert Text to Speech 扩展程序 - 创建视频说明的音频版本。
3. 设置您的开发环境
验证您的 Node.js 版本
- 在终端中,验证是否已安装 Node.js v20.0.0 或更高版本:
node -v
- 如果您没有 Node.js v20.0.0 或更高版本,请下载并安装。
下载仓库
- 如果您已安装 git,请克隆此 Codelab 的 GitHub 代码库:
git clone https://github.com/FirebaseExtended/ai-extensions-codelab.git
- 如果您尚未安装 git,请以 zip 文件的形式下载 GitHub 代码库。
查看文件夹结构
在本地机器上,找到克隆的代码库并查看文件夹结构。下表列出了这些文件夹及其说明:
文件夹 | 说明 |
| Reviewly Web 应用的起始代码 |
| Reviewly Web 应用的解决方案代码 |
| Chatbot Web 应用的起始代码 |
| Chatbot Web 应用的解决方案代码 |
| Video Hint Web 应用的起始代码 |
| Video Hint Web 应用的解决方案代码 |
每个文件夹都包含一个 readme.md 文件,可让您按照精简的说明快速开始运行相应的 Web 应用。不过,如果您刚开始接触,则应完成此 Codelab,因为它包含最全面的说明。
如果您不确定是否按照此 Codelab 中的说明正确应用了代码,可以在 reviewly-end、chatbot-end 和 video-hint-end 文件夹中找到相应应用的解决方案代码。
安装 Firebase CLI
运行以下命令,验证是否已安装 Firebase CLI 且版本为 12.5.4 或更高版本:
firebase --version
- 如果您已安装 Firebase CLI,但其版本不是 v12.5.4 或更高版本,请进行更新:
npm update -g firebase-tools
- 如果您尚未安装 Firebase CLI,请进行安装:
npm install -g firebase-tools
如果由于权限错误而无法安装 Firebase CLI,请参阅 npm 文档或使用其他安装选项。
登录 Firebase
- 在您的终端中,前往
ai-extensions-codelab文件夹并登录 Firebase:cd ai-extensions-codelab firebase login
- 如果您的终端显示您已登录 Firebase,请继续学习此 Codelab 的设置 Firebase 项目部分。
- 根据您是否希望 Firebase 收集数据,请输入
Y或N。 - 在浏览器中,选择您的 Google 账号,然后点击允许。
4. 设置您的 Firebase 项目
在本部分中,您将设置一个 Firebase 项目,并向其关联一个 Firebase Web 应用。此外,您还将启用示例 Web 应用使用的 Firebase 服务。
创建 Firebase 项目
- 在 Firebase 控制台中,点击创建项目。
- 在输入您的项目名称文本框中,输入
AI Extensions Codelab(或您所选的项目名称),然后点击继续。 - 对于此 Codelab,您不需要使用 Google Analytics,因此请关闭为此项目启用 Google Analytics 选项。
- 点击 Create project。
- 等待您的项目完成预配,然后点击继续。
- 在 Firebase 项目中,前往项目设置。请记下您的项目 ID,因为稍后需要用到。此唯一标识符用于识别项目(例如在 Firebase CLI 中)。
下载 Firebase 服务账号
您将在此 Codelab 中构建的一些 Web 应用将服务器端渲染与 Next.js 结合使用。
我们使用 Node.js 版 Firebase Admin SDK 确保安全规则通过服务器端代码正常运行。如需在 Firebase Admin 中使用 API,您需要从 Firebase 控制台下载 Firebase 服务账号。
- 在 Firebase 控制台中,前往项目设置中的服务账号页面。
- 点击生成新的私钥 > 生成密钥。
- 将文件下载到文件系统后,获取该文件的完整路径。
例如,如果您将文件下载到“下载”文件夹,则完整路径可能如下所示:/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json - 在终端中,将
GOOGLE_APPLICATION_CREDENTIALS环境变量设置为您下载私钥的路径。在 Unix 环境中,该命令可能如下所示:export GOOGLE_APPLICATION_CREDENTIALS="/Users/me/Downloads/my-project-id-firebase-adminsdk-123.json"
- 请将此终端保持打开状态,并在本 Codelab 的剩余部分中使用它,因为如果启动新的终端会话,环境变量可能会丢失。
如果您打开一个新的终端会话,则必须重新运行上一条命令。
升级您的 Firebase 定价方案
如需使用 Cloud Functions 和 Firebase Extensions,您的 Firebase 项目必须采用 Blaze 定价方案,这意味着该项目需要与一个 Cloud Billing 账号相关联。
- Cloud Billing 账号要求提供付款方式,例如信用卡。
- 如果您刚开始接触 Firebase 和 Google Cloud,请确认您是否有资格获得 $300 赠金和免费试用 Cloud Billing 账号。
但请注意,完成此 Codelab 应该不会产生任何实际费用。
如需将项目升级到 Blaze 方案,请按以下步骤操作:
- 在 Firebase 控制台中,选择升级您的方案。
- 在对话框中,选择 Blaze 方案,然后按照屏幕上的说明将您的项目与 Cloud Billing 账号相关联。
如果您需要创建 Cloud Billing 账号,则可能需要返回 Firebase 控制台中的升级流程以完成升级。
在 Firebase 控制台中设置 Firebase 服务
在本部分中,您将预配和设置此 Codelab 中的 Web 应用使用的多项 Firebase 服务。请注意,并非所有 Web 应用都会用到所有这些服务,但立即设置所有这些服务会方便您学习此 Codelab。
设置身份验证
您将在 Chatbot 应用和 Video Hint 应用中使用身份验证。但请注意,如果您要构建一个真实的应用,每个应用都应该有自己的 Firebase 项目。
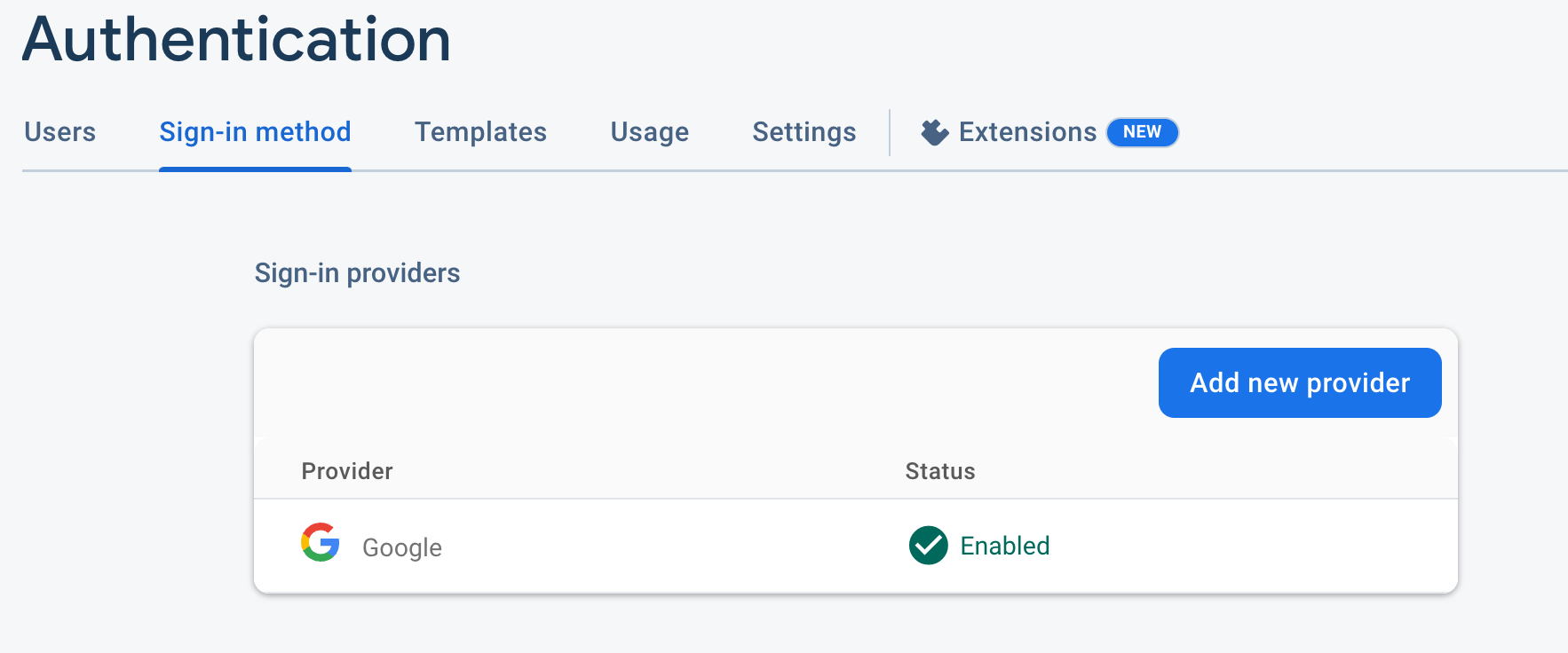
- 在 Firebase 控制台中,前往身份验证。
- 点击开始使用。
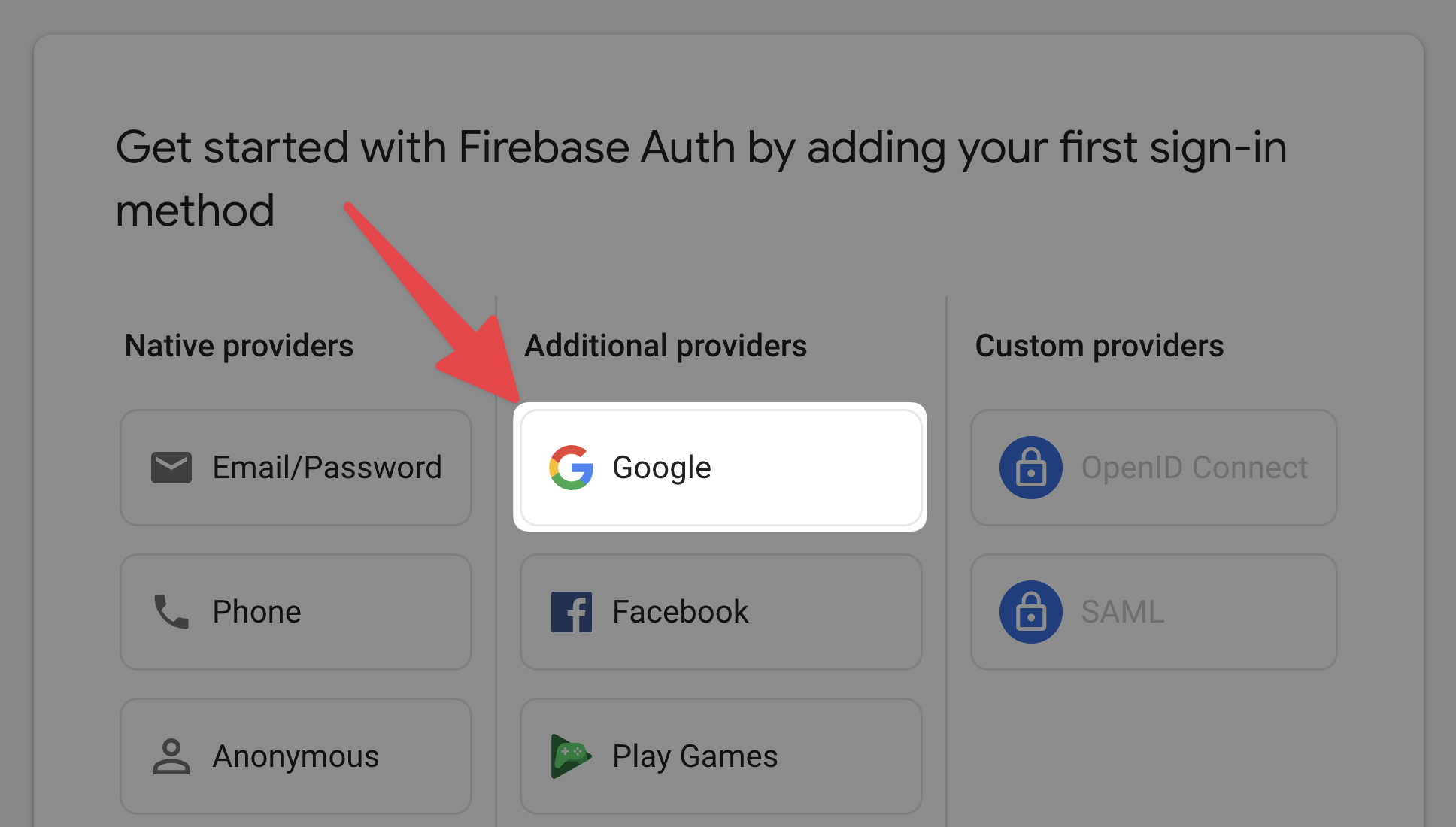
- 在其他提供商列中,点击 Google > 启用。

- 在项目的公开名称文本框中,输入一个容易记住的名称,例如
My AI Extensions Codelab。 - 从项目的支持电子邮件地址下拉列表中,选择您的电子邮件地址。
- 点击保存。

设置 Cloud Firestore
您在这三个应用中都会使用 Firestore。但请注意,如果您要构建一个真实的应用,每个应用都应该有自己的 Firebase 项目。
- 在 Firebase 控制台中,前往 Firestore。
- 点击创建数据库 > 以测试模式开始 > 下一步。
在本 Codelab 的后面部分,您将添加安全规则来保护您的数据。在没有为数据库添加安全规则的情况下,请不要公开分发或公开应用。 - 使用默认位置或选择您所选的位置。
对于真实应用,您需要选择靠近用户的位置。请注意,此位置以后无法更改,并且它也会自动成为您的默认 Cloud Storage 存储桶的位置(下一步)。 - 点击完成。
设置 Cloud Storage for Firebase
您将搭配使用 Cloud Storage 和 Video Hint 应用,并试用 Convert Text to Speech 扩展程序(此 Codelab 的下一步)。
- 在 Firebase 控制台中,前往 Storage。
- 点击开始使用 > 以测试模式开始 > 下一步。
在本 Codelab 的后面,您将添加安全规则来保护您的数据。在未为您的存储桶添加安全规则的情况下,请不要公开分发或公开应用。 - 您的存储桶的位置应该已经处于选中状态(由于在上一步中设置了 Firestore)。
- 点击完成。
在此 Codelab 的后续部分中,您将安装扩展程序并修改此 Codelab 中每个示例应用的代码库,以使三个不同的 Web 应用正常运行。
5. 为 Reviewly 应用设置“Language Tasks with PaLM API”扩展程序
安装 Language Tasks with PaLM API 扩展程序
- 前往 Language Tasks with PaLM API 扩展程序。
- 点击在 Firebase 控制台中安装。
- 选择您的 Firebase 项目。
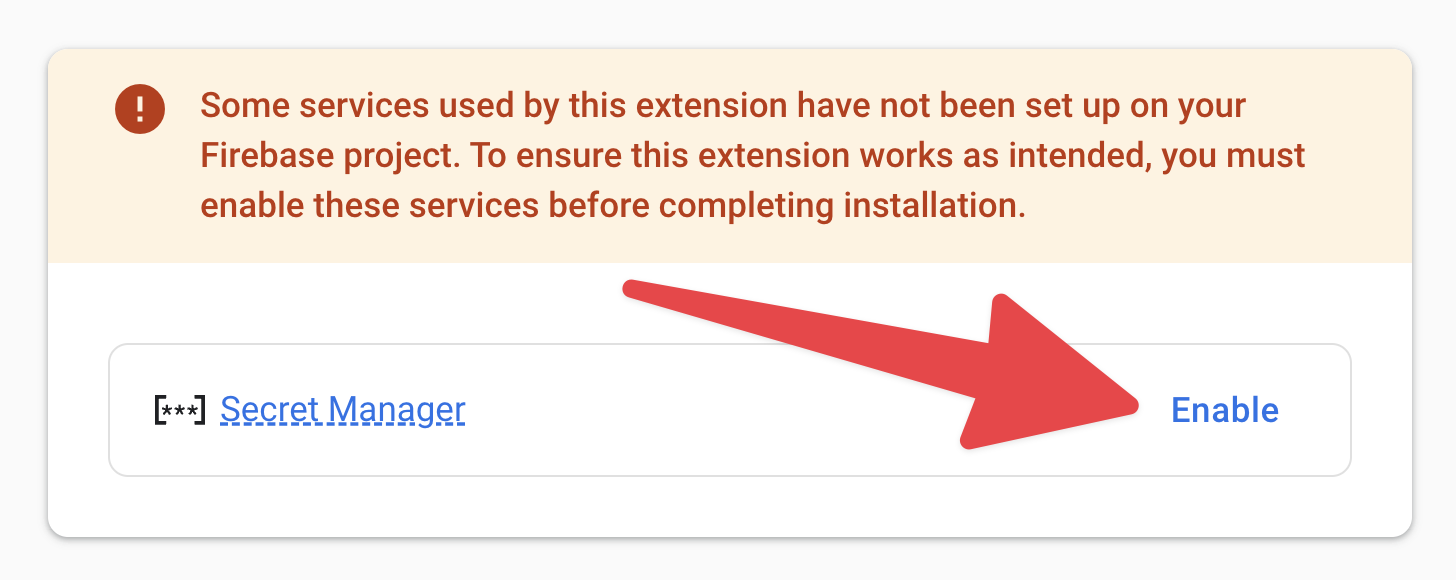
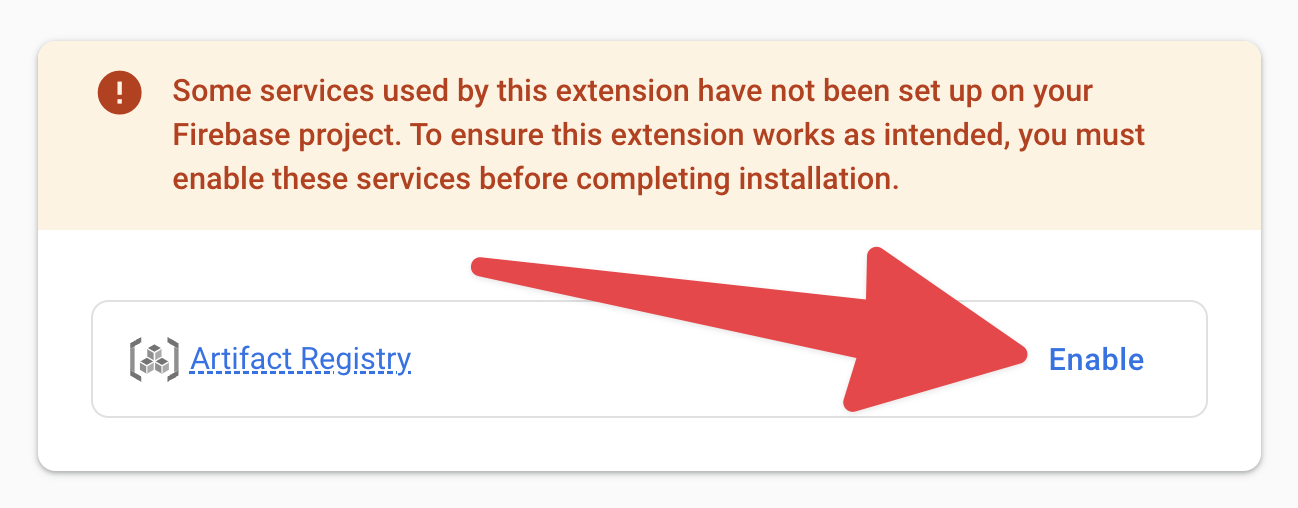
- 在“查看已启用的 API 和已创建的资源”部分中,点击任何为您推荐的服务旁边的启用:

- 点击下一步 > 下一步。
- 在集合路径文本框中,输入
bot。 - 在提示文本框中,输入
{{ input }}。 - 在变量字段文本框中,输入
input。 - 在回答字段文本框中,输入
text。 - 从 Cloud Functions 位置下拉列表中,选择爱荷华 (us-central1) 或您之前为 Firestore 和 Cloud Storage 选择的位置。
- 从语言模型下拉菜单中,选择 text-bison-001。
- 请将其他所有值保留为默认值。
- 点击安装扩展程序,然后等待扩展程序安装完毕。
试用 Language Tasks with PaLM API 扩展程序
虽然此 Codelab 的目标是通过 Web 应用与 Language Tasks with PaLM API 扩展程序进行交互,但使用 Firebase 控制台触发该扩展程序有助于理解该扩展程序的工作原理。当 Cloud Firestore 文档添加到 bot 集合中时,就会触发此扩展程序。
如需使用 Firebase 控制台查看此扩展程序的工作原理,请按以下步骤操作:
- 在 Firebase 控制台中,前往 Firestore。
- 在
bot集合中,点击 添加文档。
添加文档。 - 在文档 ID 文本框中,点击自动生成的 ID。
- 在字段文本框中,输入
input。 - 在值文本框中,输入
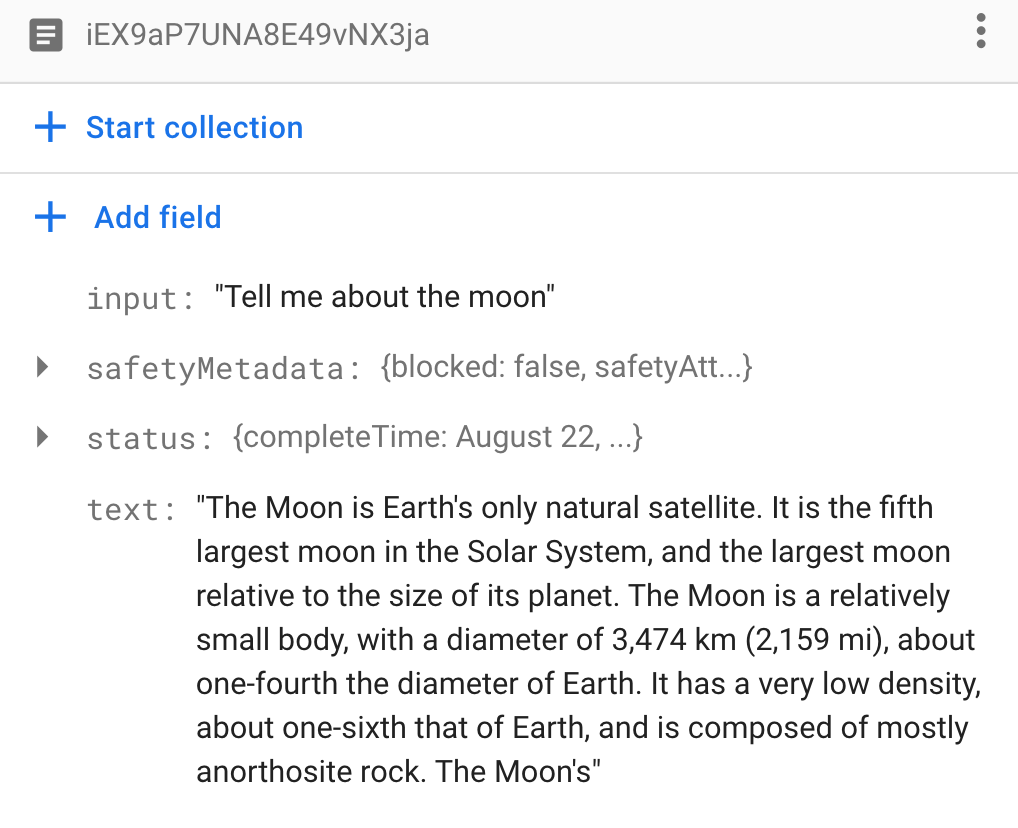
Tell me about the moon。 - 点击保存,然后等待几秒钟。
bot集合中的文档现在包含对您查询的回答。

6. 设置 Reviewly 应用以使用 Firebase
如需运行 Reviewly 应用,您需要设置应用的代码和 Firebase CLI 以与您的 Firebase 项目交互。
将 Firebase 服务和配置添加到应用的代码中
要使用 Firebase,您应用的代码库需要有您要使用的服务的 Firebase SDK,以及可告知这些 SDK 使用哪个 Firebase 项目的 Firebase 配置。
此 Codelab 的示例应用已包含适用于 SDK 的所有必要导入和初始化代码(请参阅 reviewly-start/js/reviews.js),因此您无需添加这些内容。不过,示例应用只有 Firebase 配置的占位值(请参阅 reviewly-start/js/firebase-config.js),因此您需要向 Firebase 项目注册您的应用,以获取应用的唯一 Firebase 配置值。
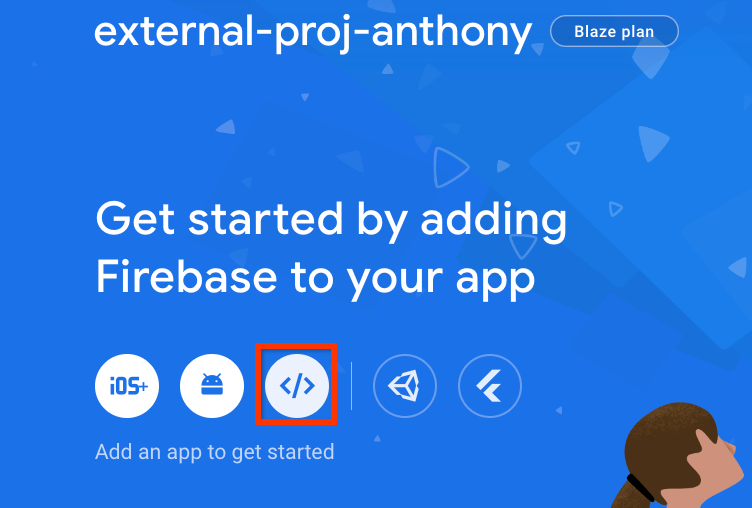
- 在 Firebase 控制台的 Firebase 项目中,前往项目概览,然后点击
 Web。
Web。
- 在应用别名文本框中,输入一个容易记住的应用别名,例如
My Reviewly app。 - 请勿选中还为此应用设置 Firebase Hosting 复选框。您稍后将在此 Codelab 中执行这些步骤。
- 点击注册应用。
- 控制台会显示一个代码段,供您使用特定于应用的 Firebase 配置对象添加和初始化 Firebase SDK。复制 Firebase 配置对象中的所有属性。
- 在代码编辑器中,打开
reviewly-start/js/firebase-config.js文件。 - 将占位符值替换为您刚刚复制的值。即使您在 Reviewly 应用中有一些 Firebase 服务的属性和值并未使用,也没关系。
- 保存文件。
- 返回 Firebase 控制台,点击继续并前往控制台。
设置终端以针对您的 Firebase 项目运行 Firebase CLI 命令
- 在终端中,转到您之前下载的
ai-extensions-codelab文件夹。 - 前往
reviewly-startWeb 应用文件夹:cd reviewly-start
- 让 Firebase CLI 针对特定 Firebase 项目运行命令:
firebase use YOUR_PROJECT_ID
运行和查看 Reviewly Web 应用
如需运行和查看 Web 应用,请按以下步骤操作:
- 在您的终端中,安装依赖项,然后运行 Web 应用:
npm install # Include the parentheses in the following command. (cd functions && npm install) npm run dev
- 在浏览器中,导航到终端中显示的网址。例如:http://localhost:8080。
页面应该会加载,但您会发现其中缺少各种功能。我们将在本 Codelab 的后续步骤中添加这些内容。
7. 向 Reviewly 应用添加功能
在此 Codelab 的最后一步中,您在本地运行了 Reviewly 应用,但该应用没有太多功能,也没有使用已安装的扩展程序。在此 Codelab 的这一步中,您将添加此功能,并使用 Web 应用触发扩展程序。
部署安全规则
此 Codelab 的示例应用包含一组适用于 Firestore 和 Cloud Storage for Firebase 的安全规则。将这些安全规则部署到 Firebase 项目后,数据库和存储桶中的数据可以得到更好的保护,避免遭到滥用。
您可以在 firestore.rules 和 storage.rules 文件中查看这些规则。
- 如需部署这些安全规则,请在终端中运行以下命令:
firebase deploy --only firestore:rules,storage
- 如果系统询问您:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?",请选择是。
更新应用代码以触发扩展程序
在 Reviewly 应用中,向 Firestore 添加的新评价会触发该扩展程序总结该评价。
- 在代码编辑器中,打开
functions/add-mock-reviews.js文件。 - 将
reviewWithPrompt变量替换为以下代码,这会提示语言模型缩短评价内容。const reviewWithPrompt = `Here's a user supplied review. Give me a shorter summary of the review, and a rating out of 5, and a flag which indicates if there was a product defect. Product name: "Blue t-shirt with cat picture". Review: """${review}""" Craft your response as JSON with properties has_defect, summary and rating. Don't include any extra text.`; - 在
reviewWithPrompt变量后面,将reviewDocument变量替换为以下代码,这将创建一个审核文档,以便将其添加到 Firestore。const reviewDocument = { input: reviewWithPrompt, originalReview: review, timestamp: Timestamp.now(), }; getFirestore().collection(DB_COLLECTION_NAME).add(reviewDocument); - 保存文件。
- 在
js/reviews.js文件中的Insert code below, to import your Firebase Callable Cloud Function注释后面,使用httpsCallable辅助程序导入 Firebase HTTP Callable 函数:const addMockReviews = httpsCallable(functions, "addMockReviews"); - 在
Insert code below, to invoke your Firebase Callable Cloud Function注释后面,调用您的 Firebase HTTP Callable 函数:await addMockReviews(); - 保存文件。
部署一个函数以添加新评价
Reviewly Web 应用使用 Cloud Functions 函数来添加评价。但目前尚未部署 Cloud Functions 函数。
如需使用 Firebase CLI 部署函数,请按以下步骤操作:
- 在终端中,同时仍在
reviewly-start文件夹中时,按Control+C以停止服务器。 - 部署函数:
firebase deploy --only functions
- 如果您看到
Permission denied while using the Eventarc Service Agent或类似错误,请等待几分钟,然后重试该命令。
您刚刚使用 Cloud Functions 部署了您的第一个自定义函数。Firebase 控制台提供了一个信息中心,您可以在其中查看已部署到 Firebase 项目的所有函数。
再次运行和查看 Reviewly Web 应用(现已具备相应功能)
如需运行和查看现在可以正常运行的 Web 应用,请按以下步骤操作:
- 在您的终端中,再次运行服务器:
npm run dev
- 在浏览器中,导航到终端中显示的网址。例如:http://localhost:8080。
- 在该应用中,点击添加一些模拟评价,然后等待几秒钟,以便显示一些较长的评价。
在后台,Language Tasks with PaLM API 显示扩展程序会对代表新评价的新文档做出反应。您之前添加的提示会向语言模型请求简要总结。 - 如需查看完整评价和用于评价的提示,请点击某条评价,然后选择显示 PaLM 提示。
8. 为 Chatbot 应用设置“Chatbot with PaLM API”扩展程序
安装 Chatbot with PaLM API 扩展程序
- 前往 Chatbot with PaLM API 扩展程序。
- 点击在 Firebase 控制台中安装。
- 选择您的 Firebase 项目。
- 点击下一步 > 下一步 > 下一步,直到看到配置扩展程序部分。
- 在集合路径文本框中,输入
users/{uid}/discussion/{discussionId}/messages。 - 从 Cloud Functions 位置下拉列表中,选择 Iowa (us-central1) 或您之前为 Firestore 和 Cloud Storage 选择的位置。
- 从语言模型下拉菜单中,选择 chat-bison。
- 请将其他所有值保留为默认值。
- 点击安装扩展程序,然后等待扩展程序安装完毕。
试用 Chatbot with PaLM API 扩展程序
虽然此 Codelab 的目标是通过 Web 应用与 Chatbot with PaLM API 扩展程序进行交互,但使用 Firebase 控制台触发该扩展程序有助于了解该扩展程序的工作原理。当用户在 users/{uid}/discussion/{discussionId}/messages 集合中创建 Cloud Firestore 文档时,就会触发此扩展程序。
- 在 Firebase 控制台中,前往 Firestore。
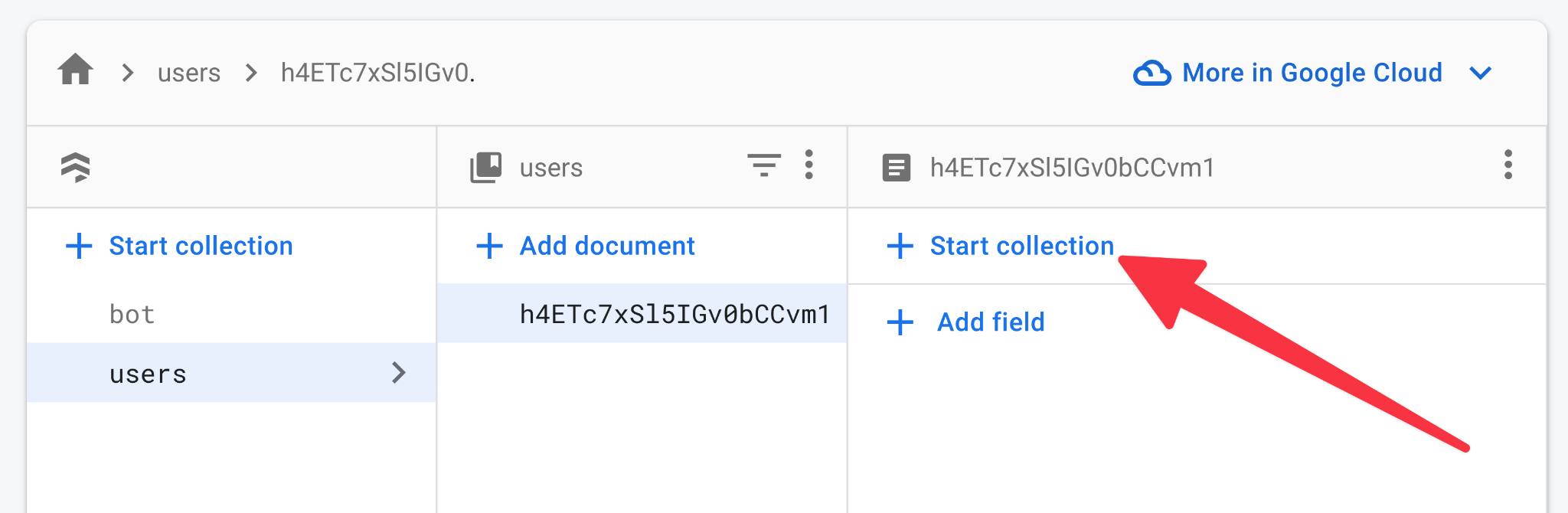
- 点击
 启动集合。
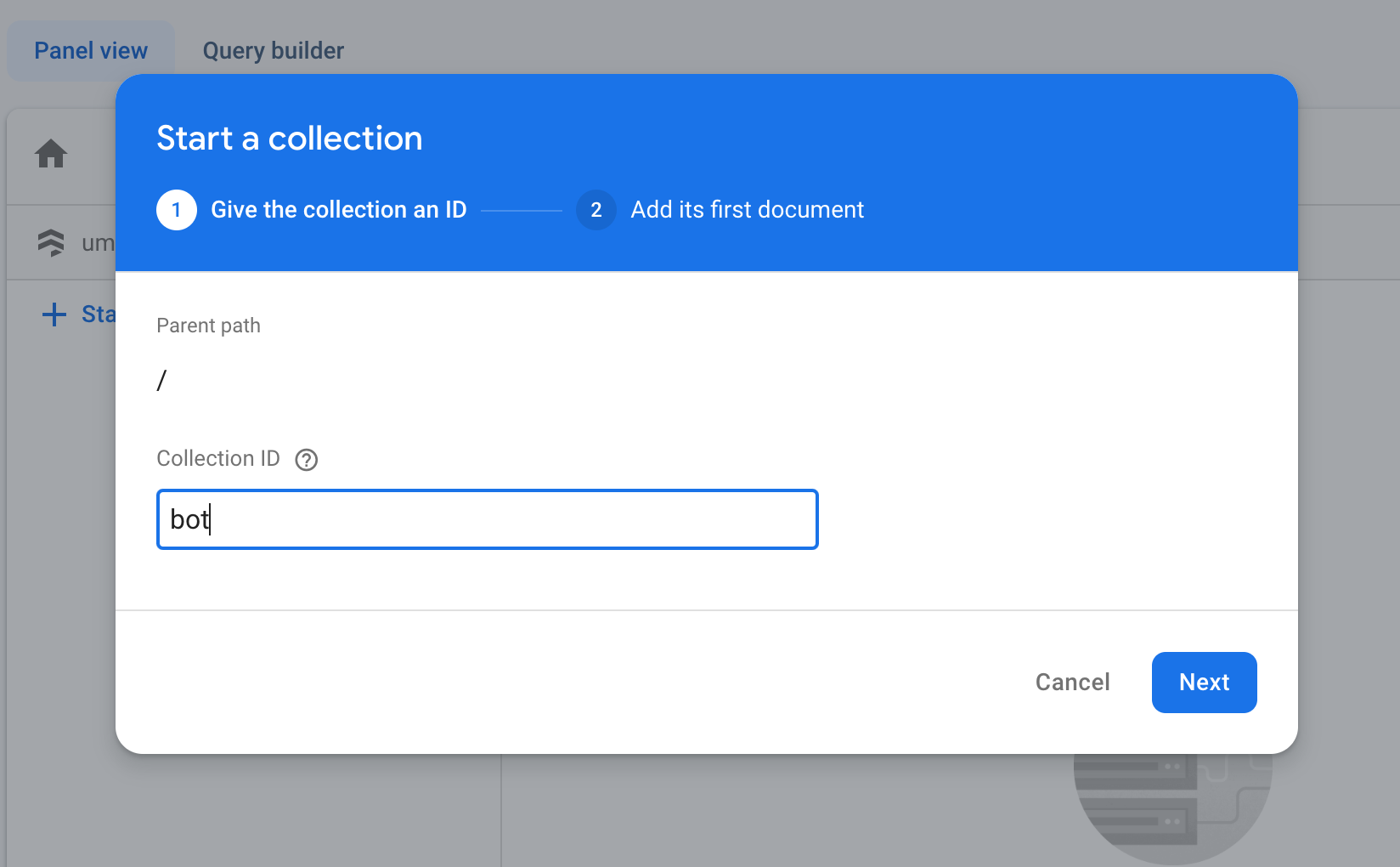
启动集合。- 在集合 ID 文本框中,输入
users,然后点击下一步。 - 在文档 ID 文本框中,点击自动生成的 ID,然后点击保存。
- 在集合 ID 文本框中,输入
- 在
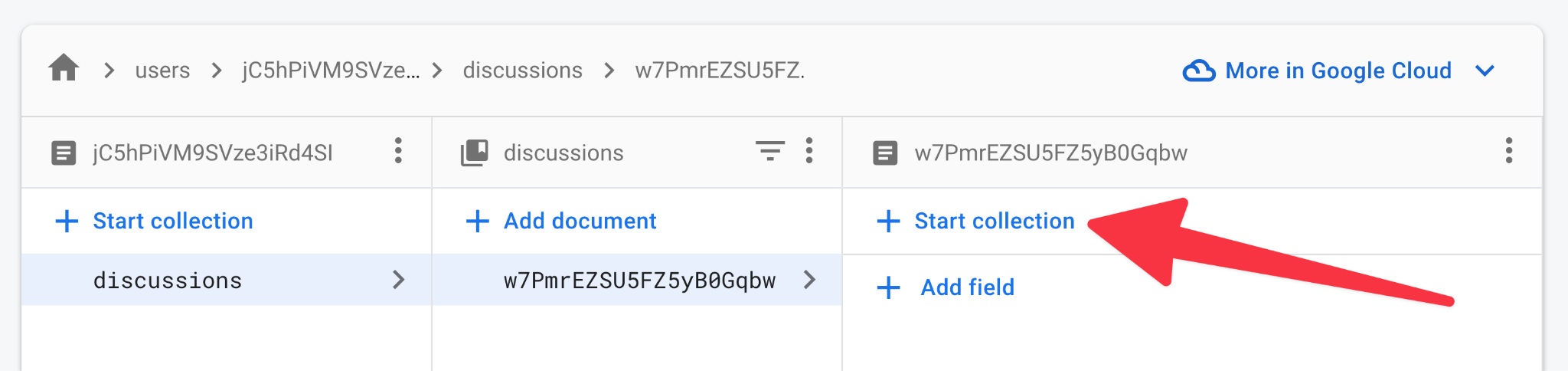
users集合中,点击 启动集合。
启动集合。
- 在集合 ID 文本框中,输入
discussion,然后点击下一步。 - 在文档 ID 文本框中,点击自动 ID,然后点击保存。
- 在集合 ID 文本框中,输入
- 在
discussion集合中,点击 启动集合。
启动集合。
- 在集合 ID 文本框中,输入
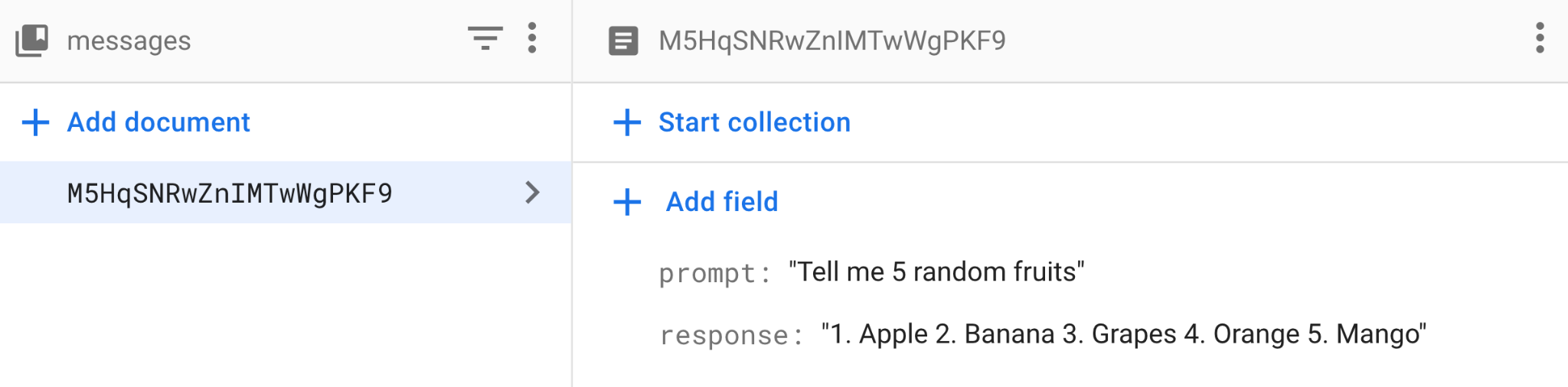
messages,然后点击下一步。 - 在文档 ID 文本框中,点击自动生成的 ID。
- 在字段文本框中,输入
prompt。 - 在值文本框中,输入
Tell me 5 random fruits。 - 点击保存,然后等待几秒钟。
messages集合现在包含一个文档,其中包含对您查询的回答。
- 在集合 ID 文本框中,输入

- 在
messages集合中,点击 添加文档。
添加文档。- 在文档 ID 文本框中,点击自动生成的 ID。
- 在字段文本框中,输入
prompt。 - 在值文本框中,输入
And now, vegetables。 - 点击保存,然后等待几秒钟。
messages集合现在包含一个文档,其中包含对您的查询的回复。
9. 设置 Chatbot 应用以使用 Firebase
如需运行 Chatbot 应用,您需要设置应用的代码和 Firebase CLI 以与您的 Firebase 项目交互。
将 Firebase 服务和配置添加到应用的代码中
要使用 Firebase,您应用的代码库需要有您要使用的服务的 Firebase SDK,以及可告知这些 SDK 使用哪个 Firebase 项目的 Firebase 配置。
此 Codelab 的示例应用已包含适用于 SDK 的所有必要导入和初始化代码(请参阅 chatbot-start/lib/firebase/firebase.js),因此您无需添加这些内容。不过,示例应用只有 Firebase 配置的占位值(请参阅 chatbot-start/lib/firebase/firebase-config.js),因此您需要向 Firebase 项目注册您的应用,以获取应用的唯一 Firebase 配置值。
- 在 Firebase 控制台的 Firebase 项目中,前往项目概览,然后点击
 Web(如果您已经在项目中注册了应用,还可以点击添加应用)。
Web(如果您已经在项目中注册了应用,还可以点击添加应用)。 - 在应用别名文本框中,输入一个容易记住的应用别名,例如
My Chatbot app。 - 请勿选中还为此应用设置 Firebase Hosting 复选框。您将在本 Codelab 的后面部分执行这些步骤。
- 点击注册应用。
- 控制台会显示一个代码段,供您使用特定于应用的 Firebase 配置对象添加和初始化 Firebase SDK。复制 Firebase 配置对象中的所有属性。
- 在代码编辑器中,打开
chatbot-start/lib/firebase/firebase-config.js文件。 - 将占位符值替换为您刚刚复制的值。如果 Chatbot 应用中有一些 Firebase 服务的属性和值并未使用,也没关系。
- 保存文件。
- 返回 Firebase 控制台,点击继续并前往控制台。
设置终端以针对您的 Firebase 项目运行 Firebase CLI 命令
- 在终端中,按
Control+C停止服务器运行之前的 Web 应用。 - 在您的终端中,前往
chatbot-startWeb 应用文件夹:cd ../chatbot-start
- 让 Firebase CLI 针对特定 Firebase 项目运行命令:
firebase use YOUR_PROJECT_ID
设置应用的代码库以使用框架感知型 Firebase Hosting
此 Codelab 将使用 Hosting(预览版)的 Web 框架与 Chatbot Web 应用结合使用。
- 在您的终端中,使用 Firebase Hosting 启用 Web 框架:
firebase experiments:enable webframeworks
- 初始化 Firebase Hosting:
firebase init hosting
- 当系统提示
Detected an existingNext.jscodebase in your current directory, should we use this?时,按 Y。 - 当系统提示
In which region would you like to host server-side content, if applicable?时,选择默认区域或您之前为 Firestore 和 Cloud Storage 选择的位置,然后按Enter(在 macOS 上,则按return)。 - 当出现
Set up automatic builds and deploys with GitHub?提示时,按N。
运行和查看 Chatbot Web 应用
- 在您的终端中,安装依赖项,然后运行 Web 应用:
npm install firebase emulators:start --only hosting
- 在浏览器中,前往本地托管的 Hosting 网址。大多数情况下是 http://localhost:5000/ 或类似网址。
页面应该会加载,但您会发现有些功能缺失。我们会在此 Codelab 的后续步骤中添加这些内容。
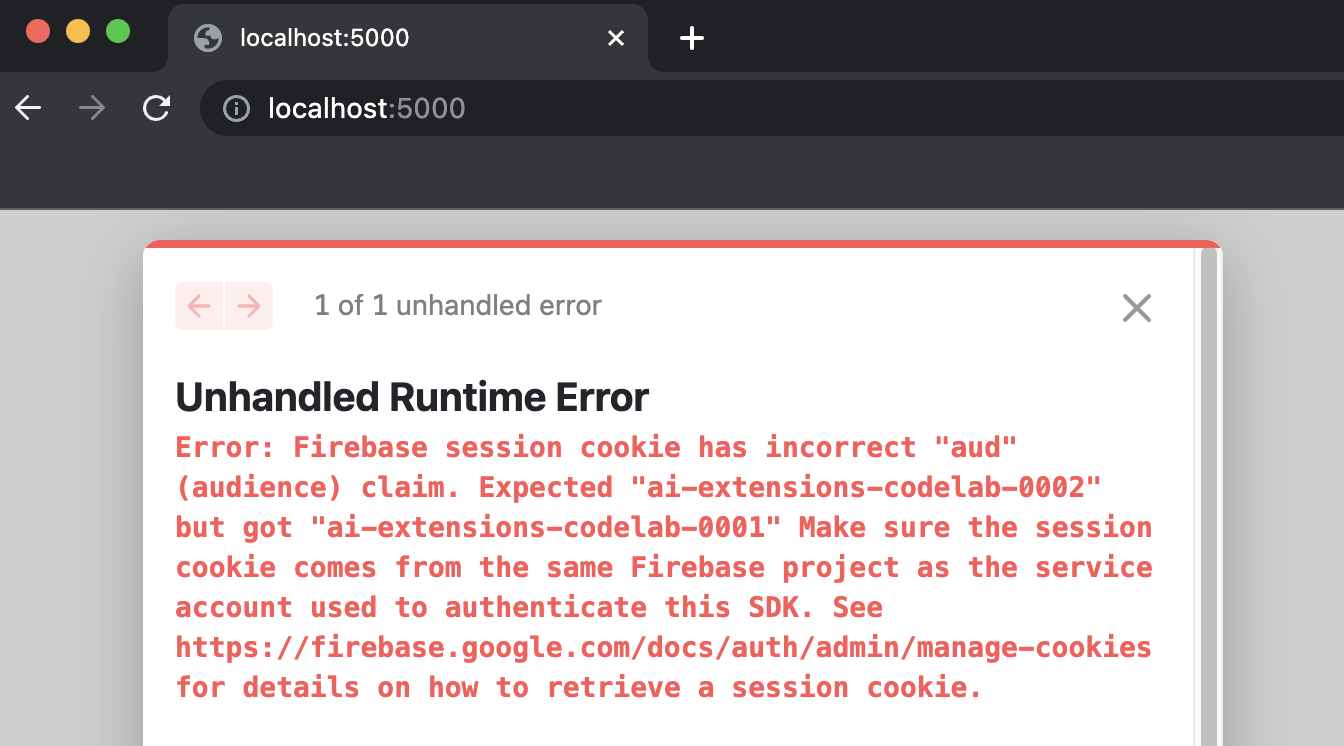
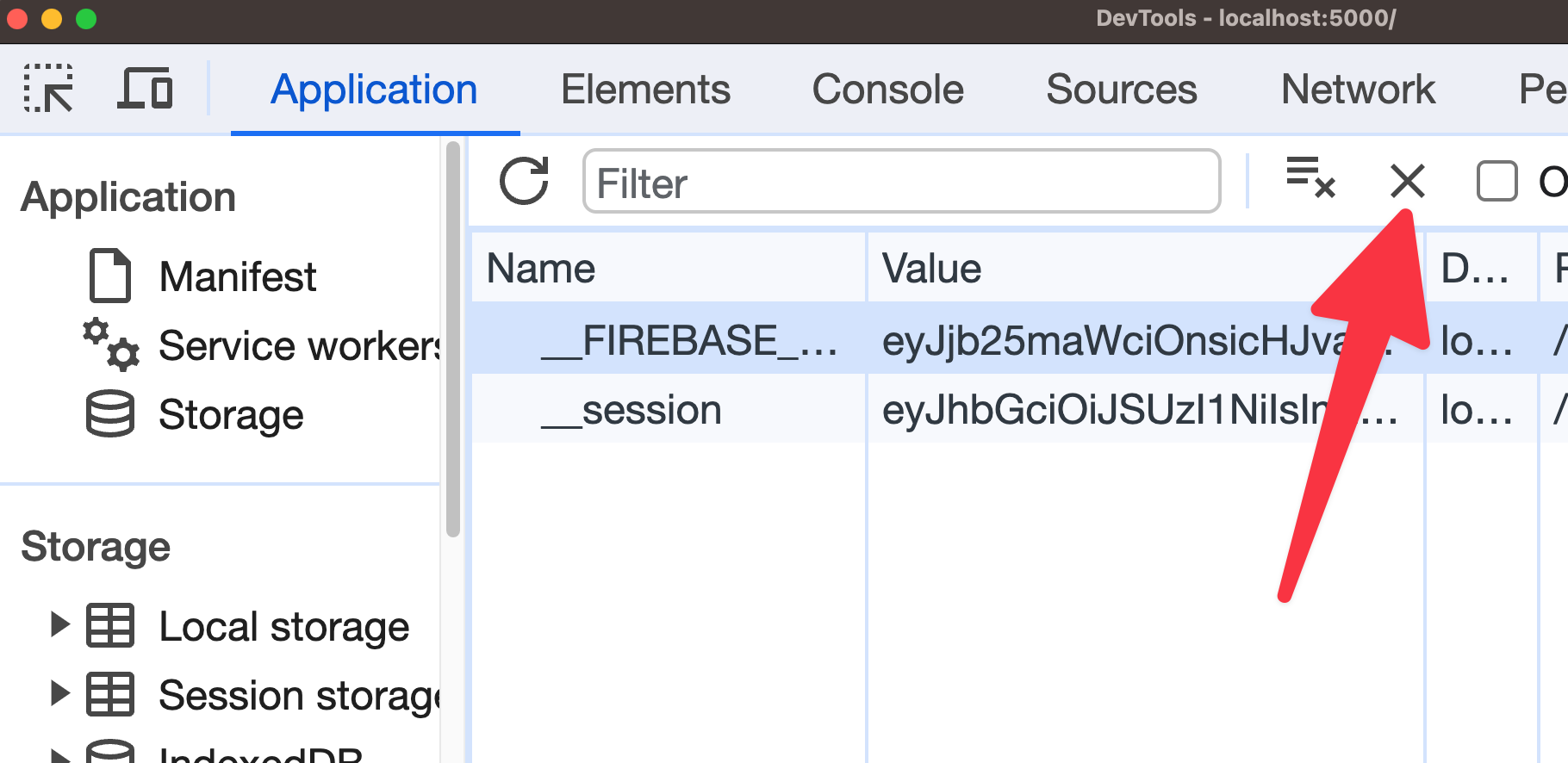
排查 Web 应用运行方面的问题
如果您在网页中看到像 Error: Firebase session cookie has incorrect... 这样开头的错误,则需要删除 localhost 环境中的所有 Cookie。为此,请按照删除 Cookie | 开发者工具文档中的说明执行操作。


10. 向 Chatbot 应用添加功能
在此 Codelab 的最后一步中,您在本地运行了 Chatbot 应用,但该应用没有太多功能,也没有使用已安装的扩展程序。在此 Codelab 的这一步中,您将添加此功能,并使用 Web 应用触发扩展程序。
部署安全规则
此 Codelab 的示例应用包含一组适用于 Firestore 和 Cloud Storage for Firebase 的安全规则。将这些安全规则部署到 Firebase 项目后,数据库和存储桶中的数据可以得到更好的保护,避免遭到滥用。
您可以在 firestore.rules 和 storage.rules 文件中查看这些规则。
- 如需部署这些安全规则,请在终端中运行以下命令:
firebase deploy --only firestore:rules,storage
- 如果系统询问您:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?",请选择是。
更新代码以向 Cloud Firestore 添加消息
在 Chatbot 应用中,系统会将来自用户的新消息添加到 Firestore,并由此触发扩展程序生成回答。
- 在代码编辑器中,打开
lib/firebase/firestore.js文件。 - 在文件末尾附近,找到
addNewMessage函数,该函数会处理新消息添加事宜。
该函数已采用以下对象属性:
准备好这些变量后,您可以添加 Cloud Firestore 文档来表示新消息。参数
说明
userId已登录用户的 ID
discussionId添加消息的讨论 ID
message消息文本内容
dbFirestore 数据库实例
- 在
addNewMessage函数正文的// Insert your code below ⬇️注释后面,添加以下代码:await addDoc( collection( db, "users", userId, "discussion", discussionId, "messages" ), { prompt: message, createTime: serverTimestamp(), } ); await updateDoc(doc(db, "users", userId, "discussion", discussionId), { latestMessage: message, updatedTime: serverTimestamp(), });
更新代码以构建查询来获取消息
- 还是在
lib/firebase/firestore.js文件中,找到getMessagesQuery函数,该函数需要返回一个 Cloud Firestore 查询,用于查找存储在users/{uid}/discussion/{discussionId}/messages集合路径中的消息。 - 将整个
getMessagesQuery函数替换为以下代码:function getMessagesQuery(db, userId, discussionId) { if (!userId || !discussionId) { return null; } const messagesRef = collection( db, "users", userId, "discussion", discussionId, "messages" ); return query(messagesRef, orderBy("createTime", "asc")); }
更新代码以处理 Cloud Firestore 消息文档
- 还是在
lib/firebase/firestore.js文件中,找到handleMessageDoc函数,该函数用于接收表示单条消息的 Cloud Firestore 文档。
此函数需要以对 Chatbot 应用的界面有意义的方式进行数据格式设置和构造。 - 将整个
handleMessageDoc函数替换为以下代码:function handleMessageDoc(doc) { const data = doc.data(); const item = { prompt: data.prompt, response: data.response, id: doc.id, createTime: formatDate(data.createTime.toDate()), }; if (data?.status?.completeTime) { item.completeTime = formatDate(data.status.completeTime.toDate()); } return item; } - 保存文件。
再次运行和查看 Chatbot Web 应用(现已具备相应功能)
如需运行和查看现在可以正常运行的 Web 应用,请按以下步骤操作:
- 在浏览器中,返回含有 Chatbot Web 应用的标签页并重新加载页面。
- 点击使用 Google 账号登录 (Sign in with Google)。
- 如有必要,请选择您的 Google 账号。
- 登录后,请重新加载页面。
- 在输入您的消息文本框中,输入消息,例如
Tell me about space。 - 点击发送,然后等待几秒钟,以便 Chatbot Web 应用进行回答。
Chatbot with PaLM API 扩展程序的另一个优势是其对话历史记录。
如需查看它与历史上下文对话的功能示例,请按以下步骤操作:
- 在输入您的消息文本框中,提出问题,例如
What are five random fruits?。 - 在输入您的消息文本框中,提出与上一个问题相关的后续问题,例如
And what about vegetables?。
Chatbot Web 应用会根据历史信息做出回答。即使您的最后一个问题没有指定五种随机蔬菜,Chatbot with PaLM API 扩展程序也可以理解后续问题。
11. 为 Video Hint 应用设置“Convert Text to Speech”扩展程序
安装 Convert Text to Speech 扩展程序
- 转到 Convert Text to Speech 扩展程序。
- 点击在 Firebase 控制台中安装。
- 选择您的 Firebase 项目。
- 点击下一步。
- 在“查看已启用的 API 和已创建的资源”部分中,点击任何为您推荐的服务旁边的启用:

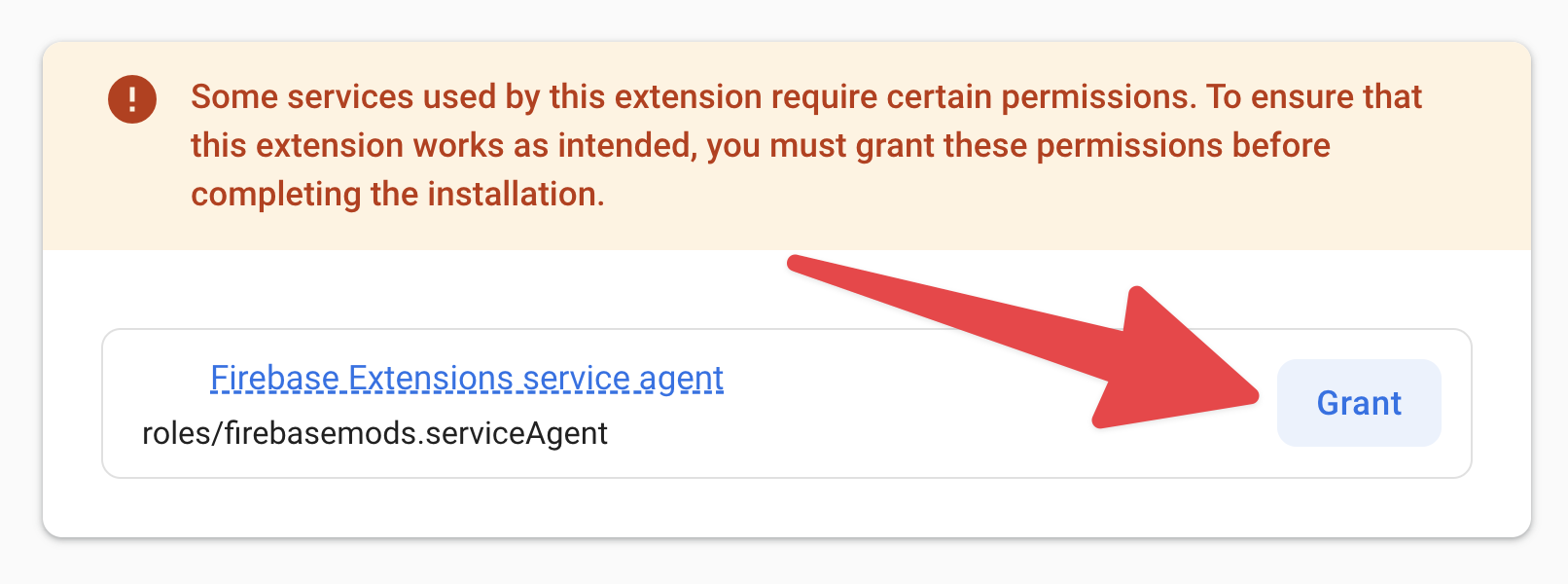
- 点击下一步,然后选择任何建议权限旁边的授予。

- 点击下一步。
- 在集合路径文本框中,输入
bot。 - 在存储路径文本框中,输入
tts。 - 请将其他所有值保留为默认选项。
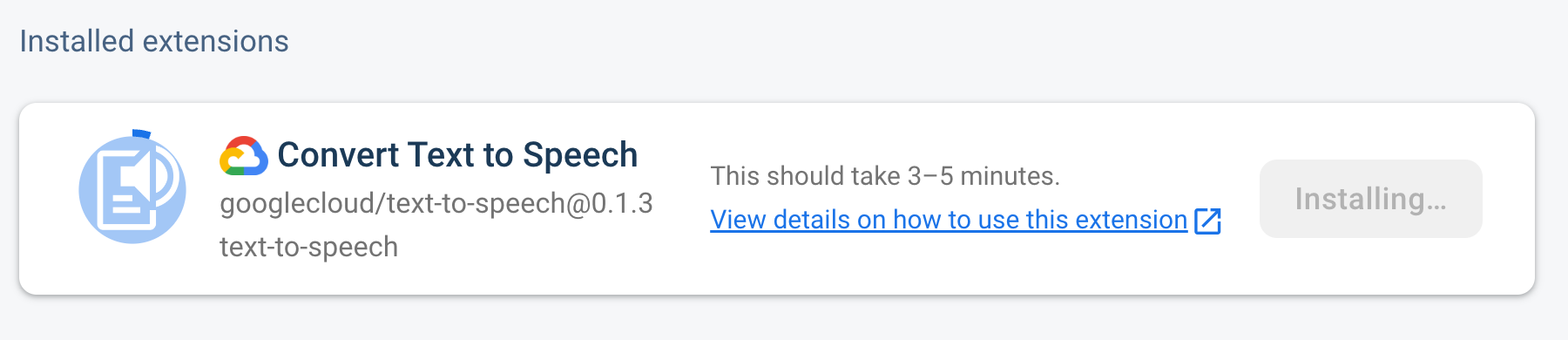
- 点击安装扩展程序,然后等待扩展程序安装完毕。

试用 Convert Text to Speech 扩展程序
虽然此 Codelab 的目标是通过 Web 应用与 Convert Text to Speech 扩展程序进行交互,但使用 Firebase 控制台触发该扩展程序有助于了解该扩展程序的工作原理。当用户在 bot 集合中创建 Cloud Firestore 文档时,就会触发此扩展程序。
如需使用 Firebase 控制台查看此扩展程序的工作原理,请按以下步骤操作:
- 在 Firebase 控制台中,前往 Firestore
- 点击
 启动集合。
启动集合。 - 在集合 ID 文本框中,输入
bot。 - 点击下一步。

- 在文档 ID 文本框中,点击自动生成的 ID。
- 在字段文本框中,输入
text。 - 在值文本框中,输入
The quick brown fox jumps over the lazy dog。 - 点击保存。
如需查看和收听您创建的 MP3 文件,请按以下步骤操作:
- 在 Firebase 控制台中,前往 Storage。
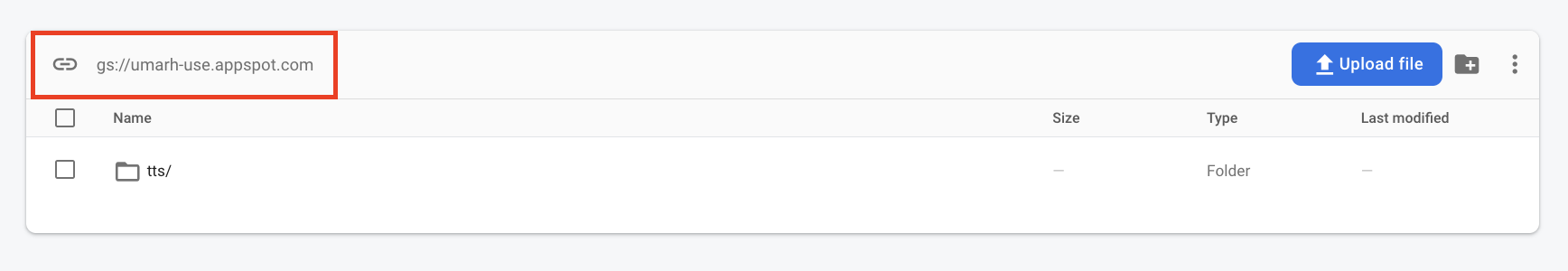
- 在可上传文件的窗格中,记下
gs://值后面的存储桶名称。这是此项目的默认存储桶的名称。在此 Codelab 中,您在各种任务中都会用到它。

- 在 Google Cloud 控制台中,前往 Cloud Storage。
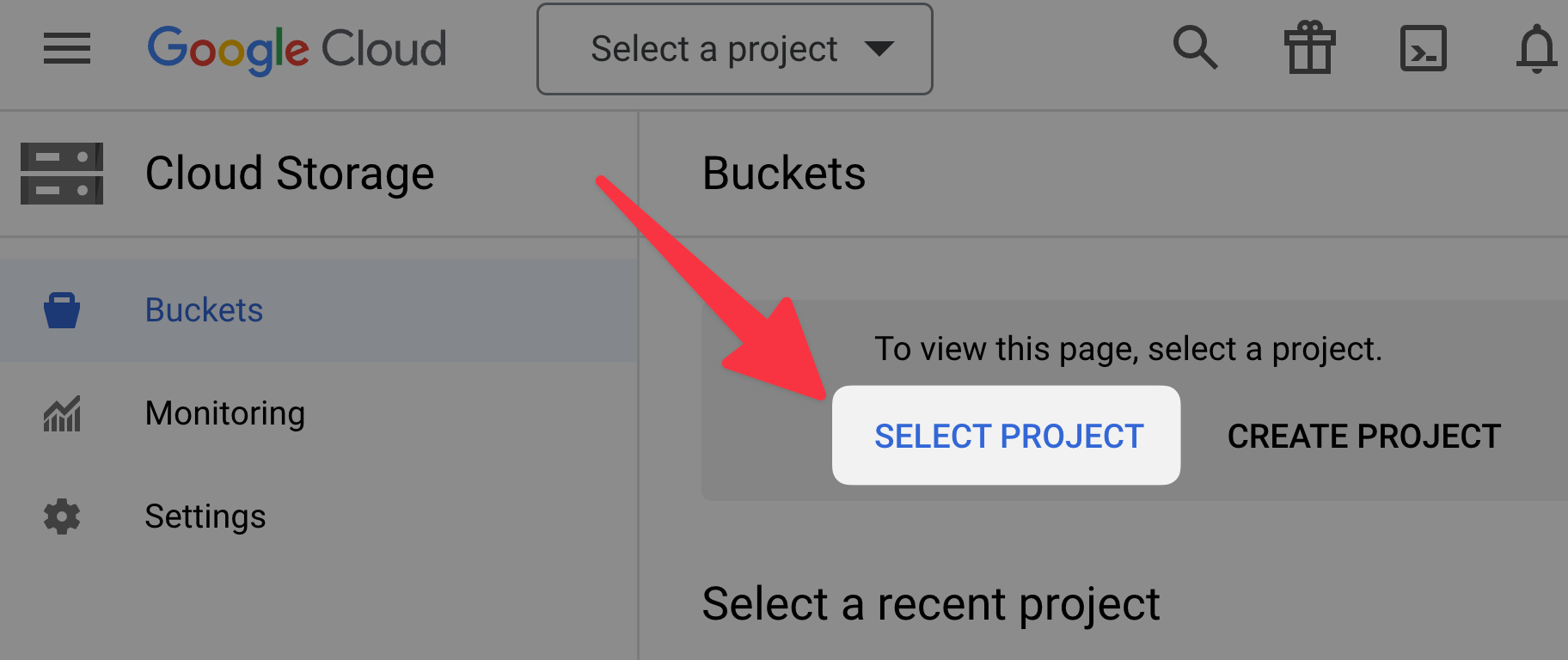
- 选择您的项目。
如果您没有在最近的项目列表中看到您的项目,请点击选择项目,在项目选择器中找到您的项目。

- 选择您的默认 Storage 存储桶。
- 转到
tts/文件夹。 - 点击相应的 MP3 文件。
- 在 MP3 文件末尾,点击
 ,您会发现您的文本已转换为语音。
,您会发现您的文本已转换为语音。
12. 为 Video Hint 应用设置“Label Videos with Cloud Video AI”扩展程序
安装 Label Videos with Cloud Video AI 扩展程序
- 找到 Label Videos with Cloud Video AI 扩展程序。
- 点击在 Firebase 控制台中安装。
- 选择您的 Firebase 项目。
- 点击下一步 > 下一步 > 下一步,直到看到配置扩展程序部分。
- 从 Cloud Functions 位置下拉列表中,选择一个支持的位置(您之前为 Firestore 和 Cloud Storage 选择的位置,或离该位置最近的位置)。如需了解支持的位置,请参阅
AnnotateVideoRequest中的location_id部分。 - 从模型下拉菜单中,选择最新。
- 从静态相机下拉菜单中,选择否。
- 请将其他所有值保留为默认值。
- 点击安装扩展程序,然后等待扩展程序安装完毕。

试用 Label Videos with Cloud Video AI 扩展程序
虽然此 Codelab 的目标是通过 Web 应用与 Label Videos with Cloud Video AI 扩展程序进行交互,但使用 Firebase 控制台触发该扩展程序有助于了解该扩展程序的工作原理。此扩展程序会在视频文件上传到您的 Storage 存储桶时触发。
如需使用 Firebase 控制台查看扩展程序的运作方式,请按以下步骤操作:
- 前往 Firebase 项目中的 Storage >
 创建文件夹。
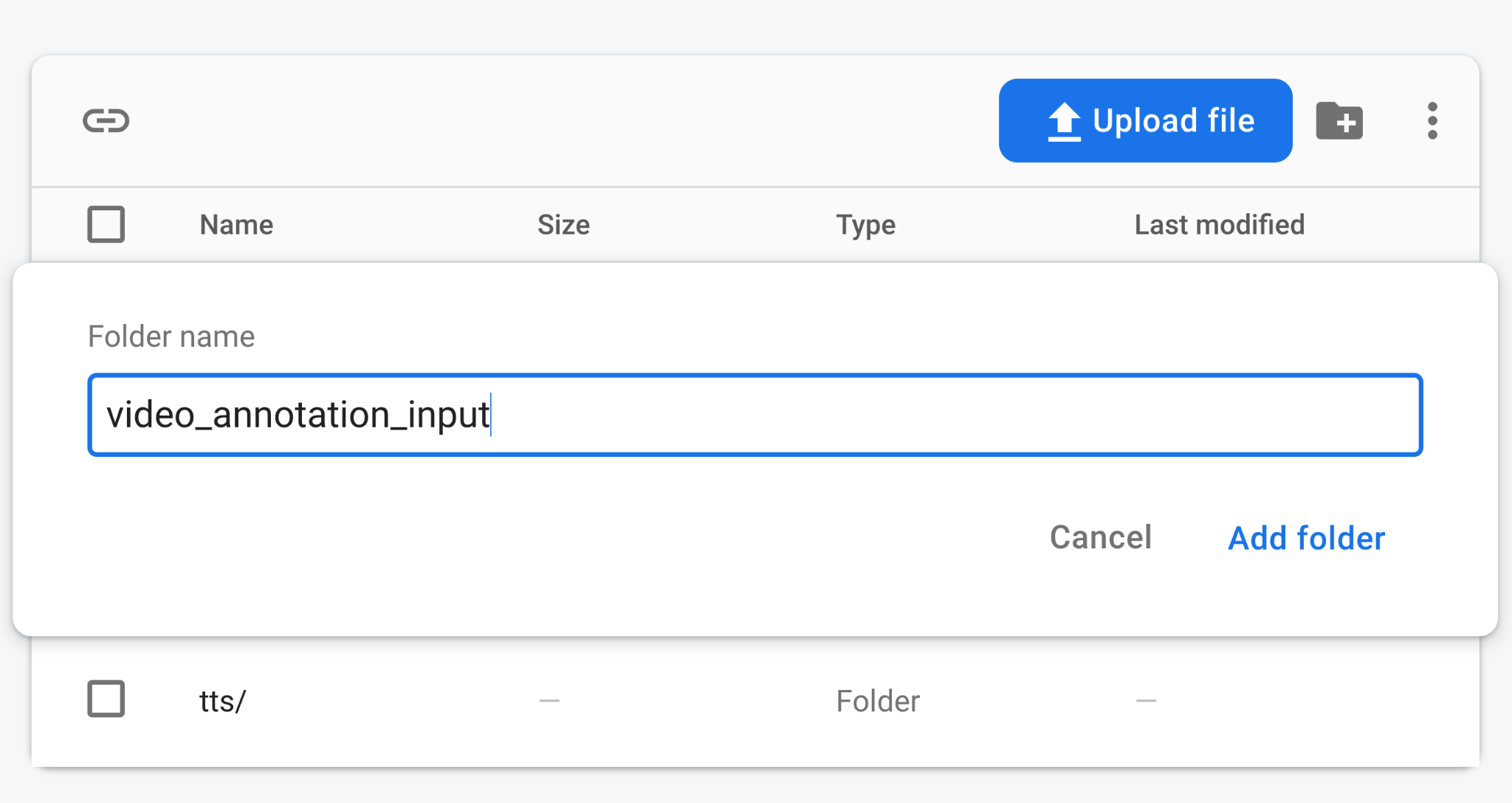
创建文件夹。 - 在文件夹名称文本框中,输入
video_annotation_input。

- 点击添加文件夹。
- 在
video_annotation_input文件夹中,点击上传文件。 - 在您先前克隆或下载的
ai-extensions-codelab/video-hint-start/public/videos文件夹中,选择第一个视频文件。 - 返回浏览器,在 Google Cloud 控制台中,前往 Cloud Storage。
- 选择您之前记下的默认 Storage 存储桶。
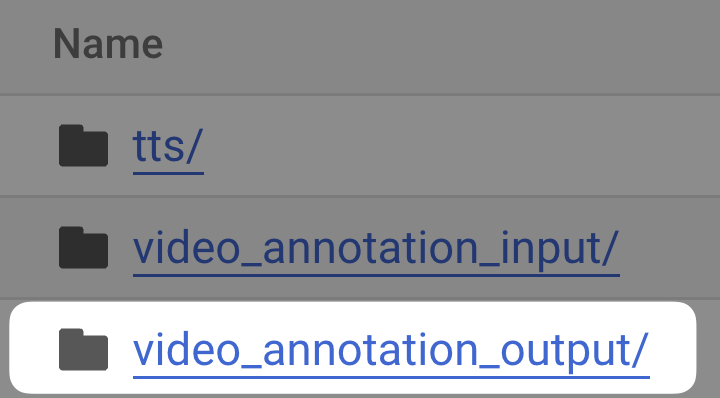
- 点击
video_annotation_output文件夹。
如果您没有看到video_annotation_output文件夹,请等待几秒钟并刷新页面,因为 Video Intelligence API 可能仍在处理视频。

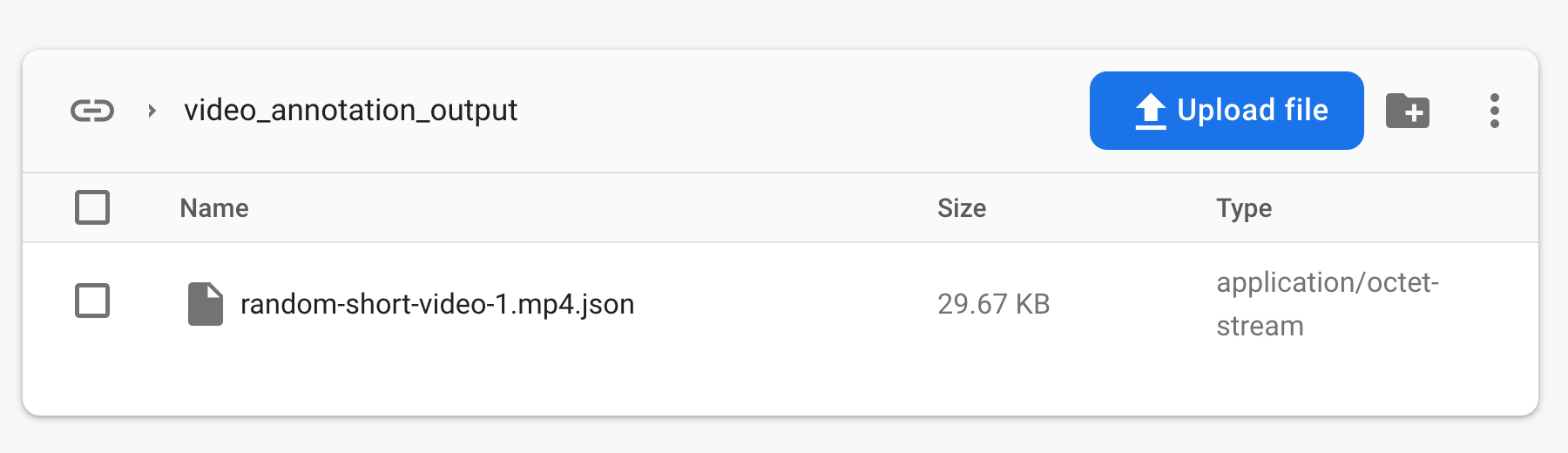
- 请注意,存在一个 JSON 文件,其名称与您之前上传的文件的名称相似。
- 点击
 下载 FILENAME。
下载 FILENAME。 - 在代码编辑器中打开下载的 JSON 文件。其中包含 Video Intelligence API 的原始输出,其中包括已检测到的您所上传视频的标签。

13. 设置 Video Hint 应用以使用 Firebase
如需运行 Video Hint 应用,您需要设置应用的代码和 Firebase CLI 以与您的 Firebase 项目交互。
将 Firebase 服务和配置添加到应用的代码中
如需使用 Firebase,应用的代码库需要包含您要使用的服务的 Firebase SDK,以及用于告知这些 SDK 要使用哪个 Firebase 项目的 Firebase 配置。
此 Codelab 的示例应用已包含适用于 SDK 的所有必要导入和初始化代码(请参阅 video-hint-start/lib/firebase/firebase.js),因此您无需添加这些内容。不过,示例应用只有 Firebase 配置的占位值(请参阅 video-hint-start/lib/firebase/firebase-config.js),因此您需要向 Firebase 项目注册您的应用,以获取应用的唯一 Firebase 配置值。
- 在 Firebase 控制台的 Firebase 项目中,前往项目概览,然后点击
 Web(如果您已经在项目中注册了应用,还可以点击添加应用)。
Web(如果您已经在项目中注册了应用,还可以点击添加应用)。 - 在应用别名文本框中,输入一个容易记住的应用别名,例如
My Video Hint app。 - 请勿选中还为此应用设置 Firebase Hosting 复选框。您稍后将在此 Codelab 中执行这些步骤。
- 点击注册应用。
- 控制台会显示一个代码段,供您使用特定于应用的 Firebase 配置对象添加和初始化 Firebase SDK。复制 Firebase 配置对象中的所有属性。
- 在代码编辑器中,打开
video-hint-start/lib/firebase/firebase-config.js文件。 - 将占位符值替换为您刚刚复制的值。如果 Video Hint 应用中有一些 Firebase 服务的属性和值并未使用,也没关系。
- 保存文件。
- 返回 Firebase 控制台,点击继续并前往控制台。
设置终端以针对您的 Firebase 项目运行 Firebase CLI 命令
- 在终端中,按
Control+C停止服务器运行之前的 Web 应用。 - 在终端中,前往
video-hint-startWeb 应用文件夹:cd ../video-hint-start
- 让 Firebase CLI 针对特定 Firebase 项目运行命令:
firebase use YOUR_PROJECT_ID
设置应用的代码库以使用框架感知型 Firebase Hosting
此 Codelab 将使用 Hosting(预览版)的 Web 框架与 Video Hint Web 应用结合使用。
- 在您的终端中,使用 Firebase Hosting 启用 Web 框架:
firebase experiments:enable webframeworks
- 初始化 Firebase Hosting:
firebase init hosting
- 当系统提示
Detected an existingNext.jscodebase in your current directory, should we use this?时,按 Y。 - 当系统提示
In which region would you like to host server-side content, if applicable?时,选择默认区域或您之前为 Firestore 和 Cloud Storage 选择的位置,然后按Enter(在 macOS 上,则按return)。 - 当出现
Set up automatic builds and deploys with GitHub?提示时,按N。
运行和查看 Video Hint Web 应用
- 在终端中,安装
video-hint-start和functions文件夹中的依赖项,然后运行应用:npm install # Include the parentheses in the following command. (cd functions && npm install) firebase emulators:start --only hosting
- 在浏览器中,前往本地托管的 Hosting 网址。大多数情况下是 http://localhost:5000/ 或类似网址。
页面应该会加载,但您会发现其中缺少各种功能。我们会在此 Codelab 的后续步骤中添加这些内容。
排查 Web 应用运行方面的问题
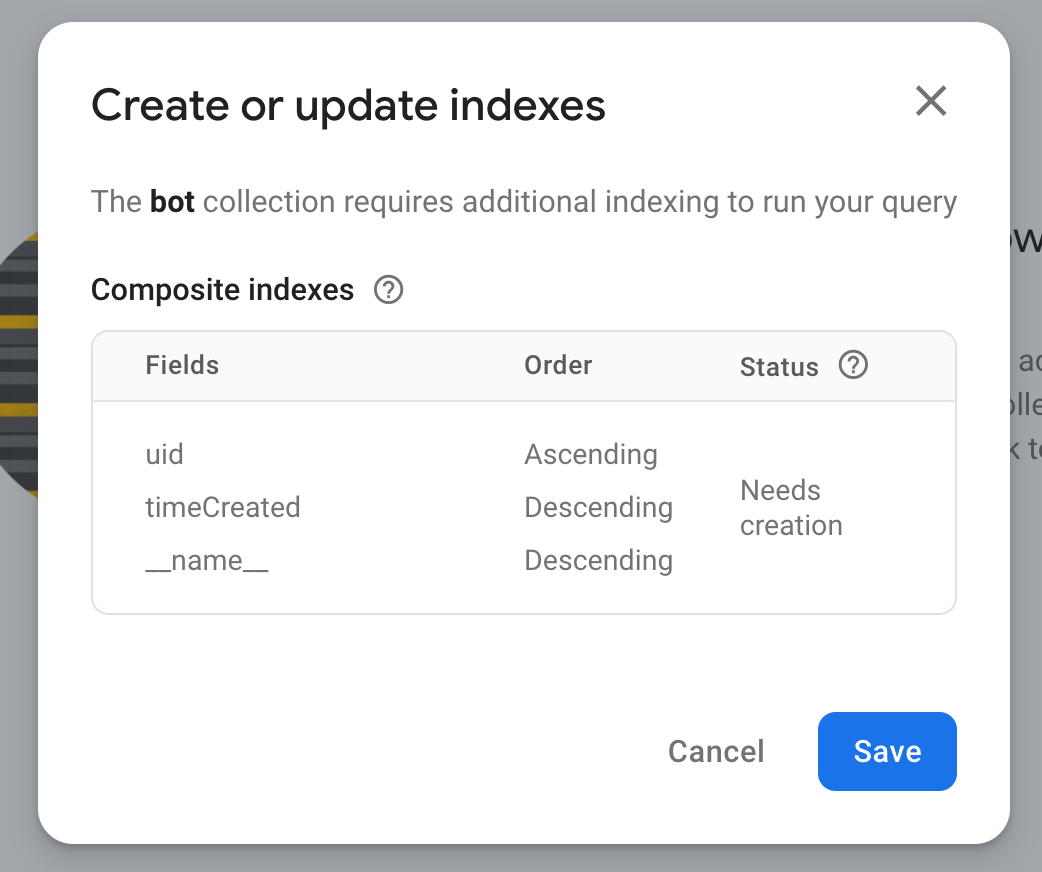
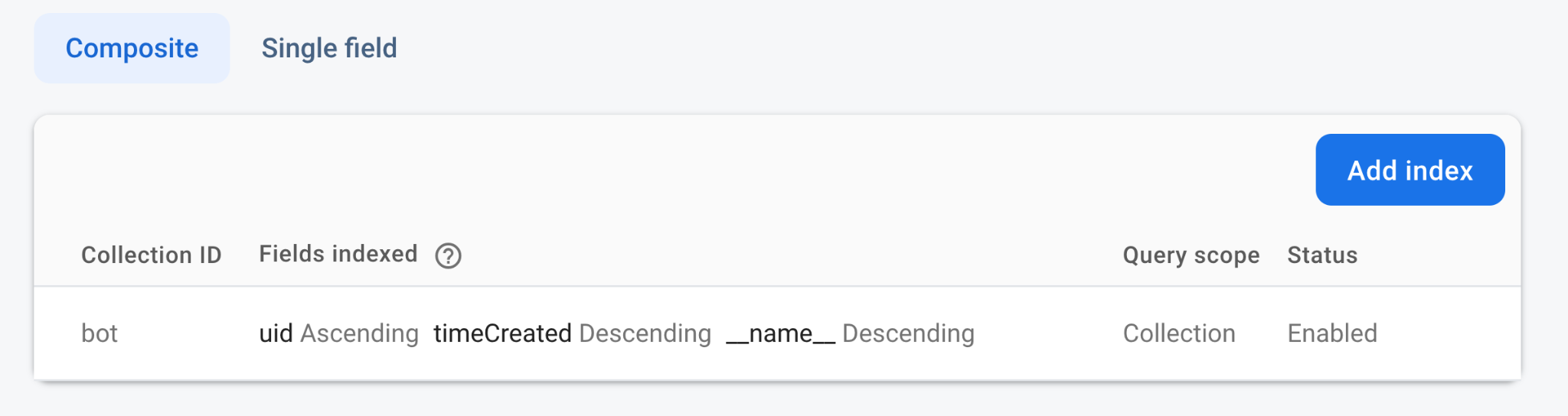
如果您在开发者工具的控制台窗格中看到类似 Error: The query requires an index. You can create it here: https://console.firebase.google.com 的错误消息,请按照以下步骤操作:
- 转到提供的网址。

- 点击保存,然后等待状态从正在构建变为已启用。

14. 向 Video Hint 应用添加功能
在此 Codelab 的最后一步中,您在本地运行了 Video Hint 应用,但该应用没有太多功能,也没有使用已安装的扩展程序。在此 Codelab 的这一步中,您将添加此功能,并使用 Web 应用触发扩展程序。
部署安全规则
此 Codelab 的示例应用包含一组适用于 Firestore 和 Cloud Storage for Firebase 的安全规则。将这些安全规则部署到 Firebase 项目后,数据库和存储桶中的数据可以得到更好的保护,避免遭到滥用。
您可以在 firestore.rules 和 storage.rules 文件中查看这些规则。
- 如需部署这些安全规则,请在终端中运行以下命令:
firebase deploy --only firestore:rules,storage
- 如果系统询问您:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?",请选择是。
更新代码以组合函数
- 在代码编辑器中,展开
functions文件夹。
此文件夹包含多个函数,这些函数会组合成扩展程序流水线。下表列出了各个函数并进行了说明:
不过,您仍然需要添加一个文件,用于将这些函数归为一组。函数
说明
functions/01-handle-video-upload.js扩展程序流水线的第一步。它会处理用户上传的视频文件。
functions/02-handle-video-labels.js扩展程序流水线中的第二步。它会处理由
storage-label-videos扩展程序生成的视频标签文件。functions/03-handle-audio-file.js扩展程序流水线中的第三步。它负责处理转写的音频文件。
- 在
functions/index.js文件中,添加以下代码:import { initializeApp } from "firebase-admin/app"; export * from "./01-handle-video-upload.js"; export * from "./02-handle-video-labels.js"; export * from "./03-handle-audio-file.js"; initializeApp();
此代码使用 JavaScript 模块从 index.js 文件中导入和导出函数,以便所有函数都集中在一个位置。
更新代码以处理视频上传任务
- 在代码编辑器中,打开
lib/firebase/storage.js文件。 - 找到
uploadVideo函数。
此函数接收userId、filePath和file参数。这些数据足以将文件上传到 Cloud Storage。 - 在
uploadVideo函数的正文中添加以下代码:const storageRef = ref(storage, `video_annotation_input/${filePath}`); const uploadTask = uploadBytesResumable(storageRef, file, { customMetadata: { uid: userId, }, }); return uploadTask;
部署您的函数
如需使用 Firebase CLI 部署您的函数,请按以下步骤操作:
- 在终端中,同时仍在
video-hint-start文件夹中时,按Control+C停止当前进程。 - 部署您的函数:
firebase deploy --only functions
No。 - 如果您看到类似于
Permission denied while using the Eventarc Service Agent的消息,请等待几分钟,然后重试该命令。 - 命令运行完毕后,再次在本地运行应用:
firebase emulators:start --only hosting
再次运行并查看 Video Hint Web 应用(现已具备相应功能)
如需运行和查看现在可以正常运行的 Web 应用,请按以下步骤操作:
- 在浏览器中,找到您导航到 http://localhost:5000 的标签页。
- 如有必要,请点击使用 Google 账号登录,然后选择您的 Google 账号。
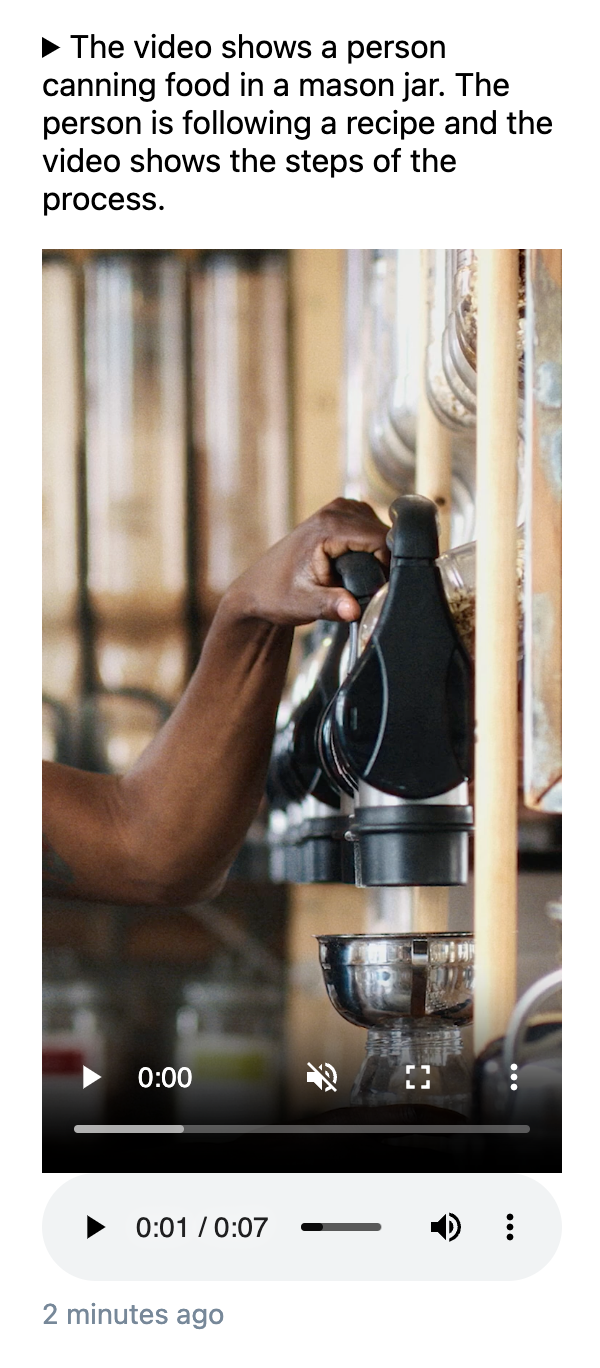
- 点击上传示例视频 1,然后等待几分钟,然后查看视频摘要的结果。
- 如果您在上传视频后没有看到任何结果,请参阅此 Codelab 的附录中的排查 Cloud Functions 函数错误部分。

15. 总结
恭喜!您在此 Codelab 中取得了很多成果!
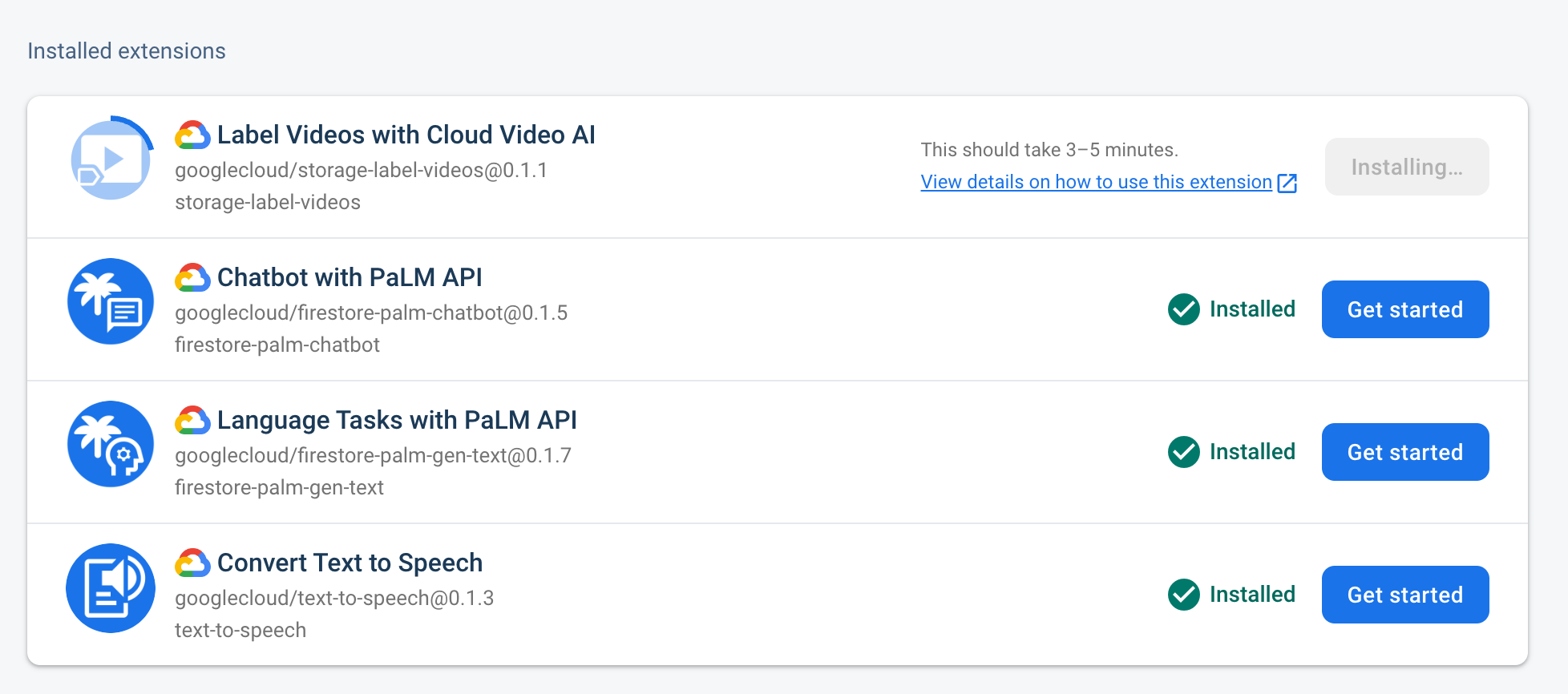
安装和配置了 Firebase Extensions
您已使用 Firebase 控制台配置和安装各种 AI 扩展程序。使用扩展程序非常方便,因为您不需要编写大量样板代码,这些代码负责处理以下任务:向 Google Cloud 服务进行身份验证、从 Firestore 读取和写入数据、与 Google Cloud 服务进行交互,以及这些任务涉及的各种细节性事宜。
通过 Firebase 控制台处理扩展程序
您并没有直接开始处理代码,而是根据您通过控制台向 Firestore 或 Cloud Storage 提供的输入信息,花时间了解了 AI 扩展程序的运作方式。如果您需要调试扩展程序输出,这种类型的交互会特别有用。
构建了三个使用 Firebase Extensions 并由 AI 赋能的 Web 应用
Reviewly
在 Reviewly Web 应用中,您使用 Language Tasks with PaLM API 扩展程序总结了用户对 T 恤商品发表的长篇评价。您还要求语言模型为您的查询提供 JSON 回答,其中 JSON 提供了星级评分,并为原始长篇评价提供总结性评价。
可选练习:该 T 恤公司对总结的评价很满意,但他们要求针对缺陷性质再提供一份总结。您能否调整提示以返回缺陷总结,然后将该总结添加到 Web 应用的界面中?
聊天机器人
在 Chatbot Web 应用中,您使用 Chatbot with PaLM API 扩展程序为用户提供交互式聊天界面,其中包括对话中的历史上下文,而每条消息存储在范围限定为特定用户的 Firestore 文档中。
可选练习:学生对聊天机器人很满意,但教职员工希望进行一些改进。为学生给出答案之后,应向他们提出发人深省的问题。例如:
Student asks: What is the ozone? Response: The ozone is a molecule composed of...How do you think human activities can impact the ozone layer?
提示:您可以使用可配置的上下文选项来实现此目的。
Video Hint
在 Video Hint Web 应用中,您使用了 Convert Text to Speech、Language Tasks with PaLM API 和 Label Videos with Cloud Video 扩展程序来形成扩展流水线,从而生成视频的文字和语音描述。
可选练习:政府部门发现该原型设计很有趣,他们现在还希望用户能够通过点击文本标签跳转到视频中检测到标签的位置。
16. 附录:排查 Cloud Functions 函数错误
如果您的 Web 应用未按预期运行,而您认为可能是函数导致的,请按照此问题排查页面中的步骤操作。
允许未经身份验证的公开访问
如果您在 Chrome 开发者工具的控制台面板中遇到任何与权限有关的错误,请按以下步骤操作:
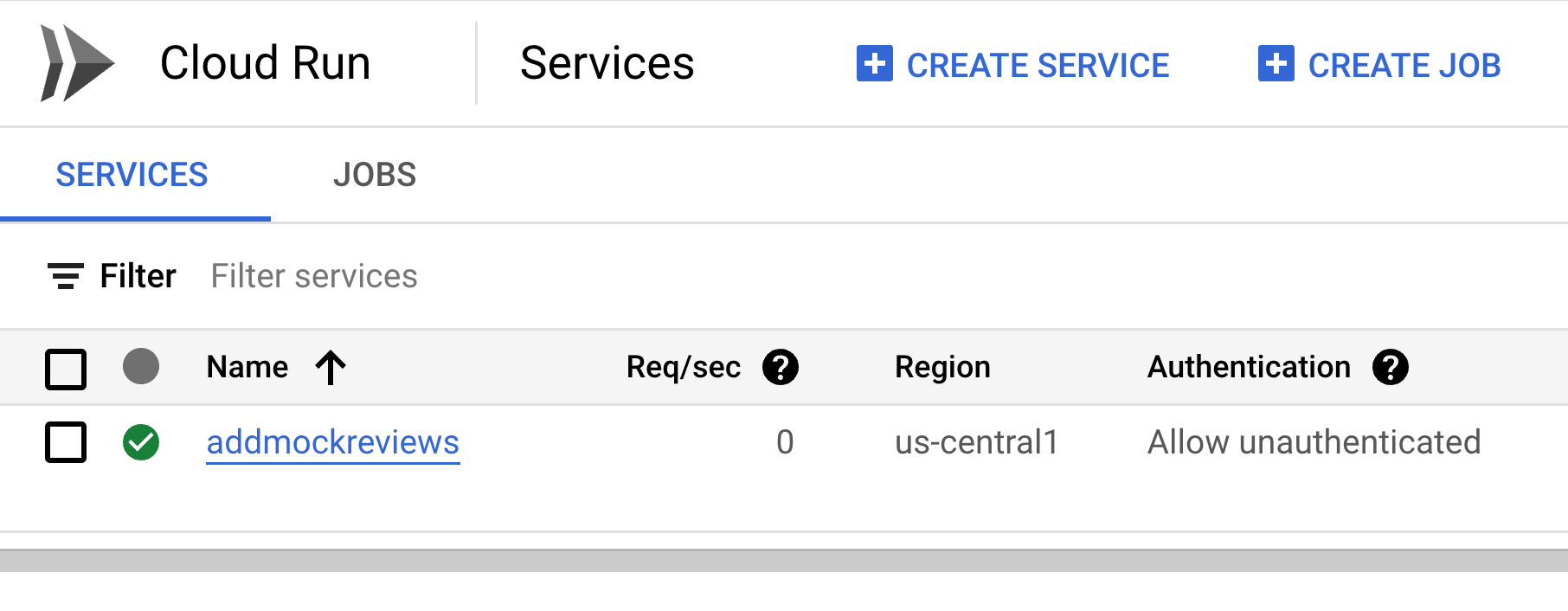
- 阅读身份验证概览 | Cloud Run 页面
- 点击链接即可查看并完成允许未经身份验证的公开访问所需的任务。

- 返回 Reviewly 应用。例如:http://localhost:8080。
- 点击添加一些模拟评价,然后等待几秒钟。
- 如果出现评价:您无需继续执行这些问题排查步骤,可以直接跳至此 Codelab 中的设置 Chatbot Web 应用部分。
- 如果未显示评价:请继续完成此问题排查部分。
处理权限不足错误
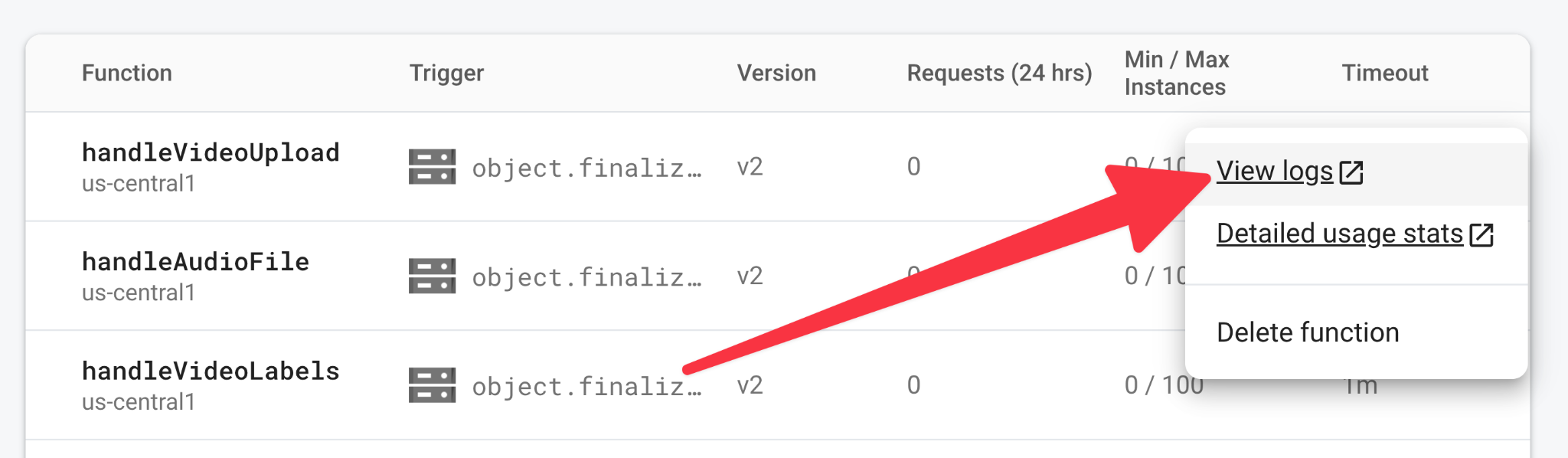
- 在 Firebase 控制台中,前往 Functions。
- 将鼠标悬停在
addMockReviews函数上,然后点击 > 查看日志。
> 查看日志。

- 滚动浏览日志,直到发现类似于以下某个错误的错误:
Exception from a finished function: Error: 7 PERMISSION_DENIED: Missing or insufficient permissions.
0001-compute@developer.gserviceaccount.com does not have storage.objects.get access to the Google Cloud Storage object. Permission 'storage.objects.get' denied on resource (or it may not exist).
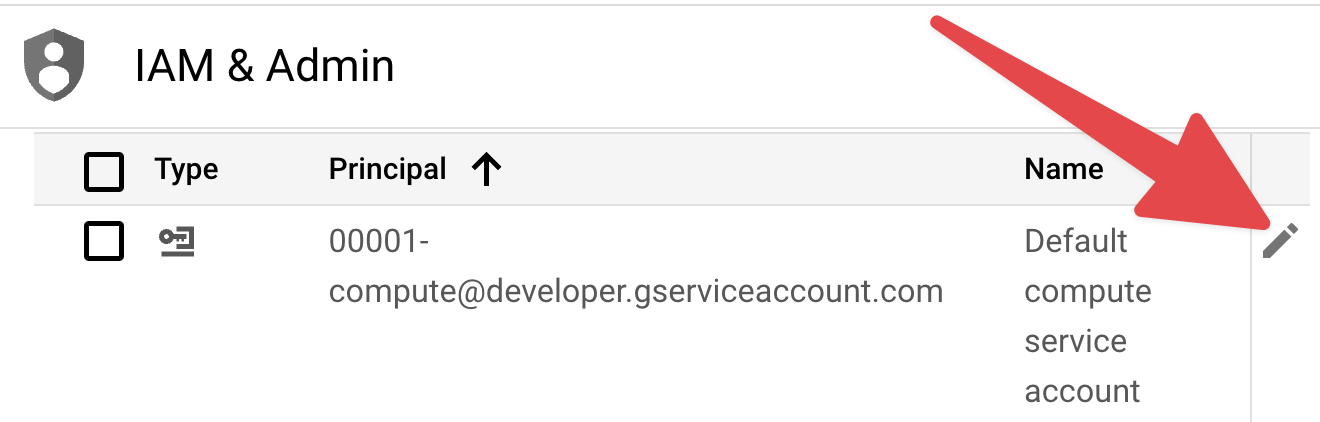
- 在 Google Cloud 控制台中,前往 IAM 权限页面,然后选择您的项目。
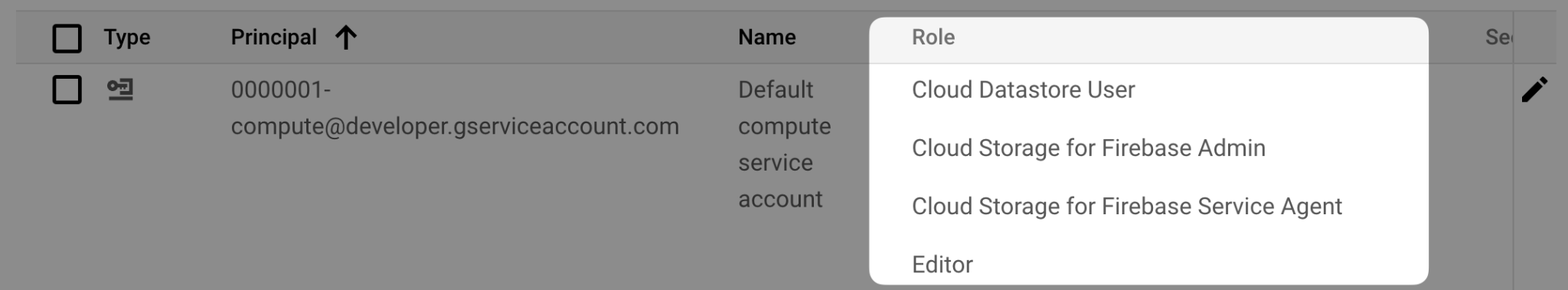
- 在表格中找到名称列。
在“IAM 和管理”页面中,您会看到一个列出了用户和角色的表。表中的名称列描述了用户或主账号的用途。您可能有一个名称为默认计算服务账号的主账号。
如果您看到默认计算服务账号,请按以下步骤操作:
- 点击
 修改主账号。
修改主账号。

- 继续操作,学习此 Codelab 中的向默认计算服务账号添加角色部分。
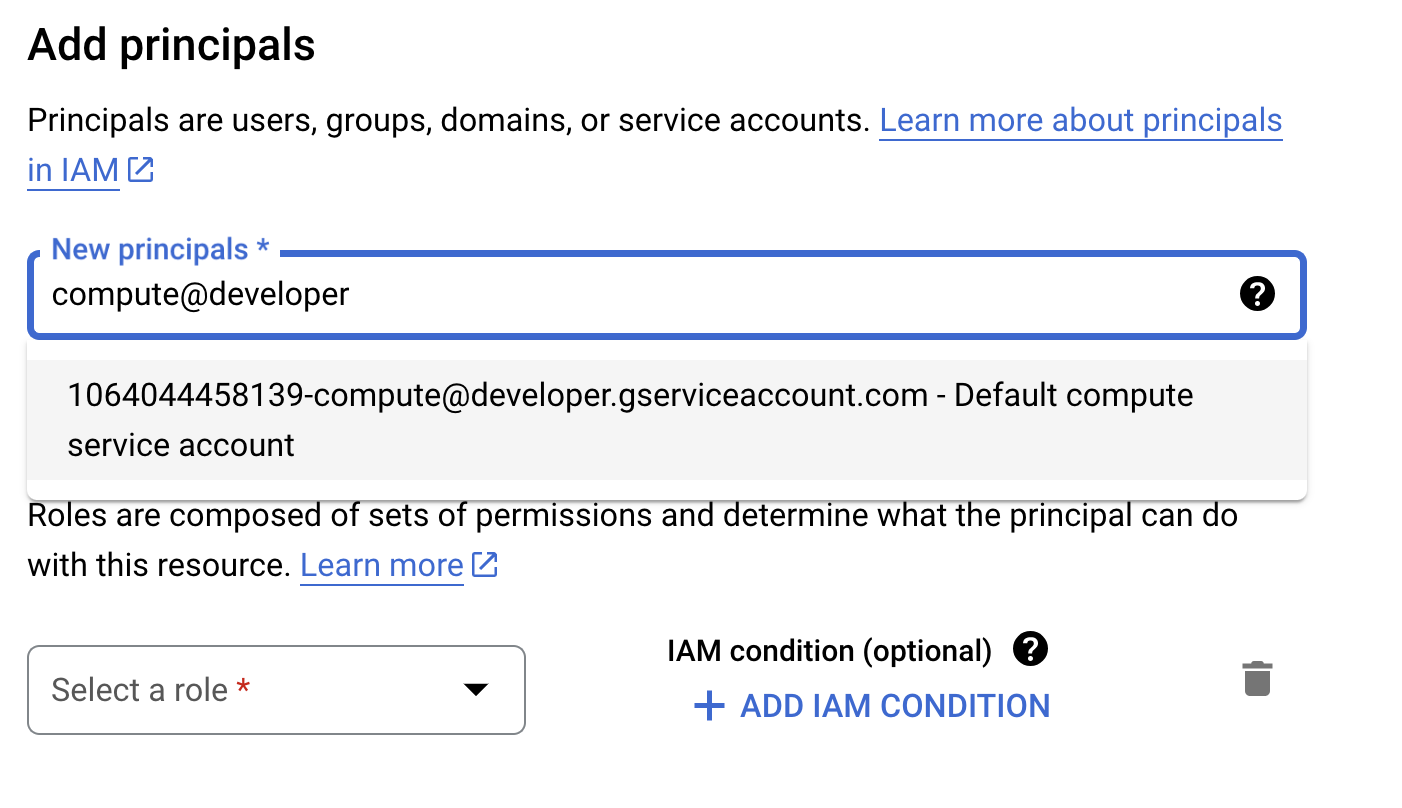
如果您没有看到默认计算服务账号,请按以下步骤操作:
- 点击授予访问权限。
- 在新的主账号文本框中,输入
compute。 - 在显示的自动建议的菜单中,选择默认计算服务账号。

向默认计算服务账号添加角色
在默认计算服务账号的分配角色部分中,执行以下操作:
- 展开选择角色菜单。
- 在过滤条件文本框中,输入
Cloud Datastore User。 - 在显示的自动建议的菜单中,选择 Cloud Datastore 用户。
- 点击
 添加其他角色。
添加其他角色。- 展开选择角色菜单。
- 在过滤条件文本框中,输入
Cloud Storage for Firebase Admin。 - 在显示的自动建议的菜单中,选择 Cloud Storage for Firebase 管理员。
- 点击
 添加其他角色。
添加其他角色。- 展开选择角色菜单。
- 在过滤条件文本框中,输入
Cloud Storage for Firebase Service Agent。 - 在显示的自动建议菜单中,选择 Cloud Storage for Firebase Service Agent。
- 点击保存。