1. Übersicht


Willkommen beim Codelab zum Integrieren des Firebase App Distribution SDK in Ihre Android-App. In diesem Codelab fügen Sie Ihrer App das App Distribution Android SDK hinzu, um In-App-Benachrichtigungen für Ihre Tester anzuzeigen, wenn neue Builds zum Herunterladen verfügbar sind. Sie erfahren, wie Sie sowohl eine einfache als auch eine benutzerdefinierte Konfiguration verwenden, damit sich Ihre Tester anmelden können, um Updates zu erhalten. Anschließend pushen Sie ein neues Release an die App-Bereitstellung und lösen direkt in der App eine neue Build-Benachrichtigung aus.
Lerninhalte
- Vorabversion einer App mit App Distribution an Tester verteilen
- App Distribution Android SDK in Ihre App einbinden
- Tester benachrichtigen, wenn ein neuer Vorab-Release-Build installiert werden kann
- SDK an Ihre Testanforderungen anpassen
Voraussetzungen
- Die neueste Version von Android Studio.
- Beispielcode.
- Ein Testgerät mit Android 4.4 oder höher und Google Play-Dienste 9.8 oder höher oder ein Emulator mit Google Play-Dienste 9.8 oder höher.
- Wenn Sie ein Gerät verwenden, ein Verbindungskabel.
Wie werden Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrung beim Entwickeln von Android-Apps bewerten?
2. Beispielcode abrufen
Klonen Sie das GitHub-Repository über die Befehlszeile.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Wenn Sie Git nicht installiert haben, können Sie das Beispielprojekt auch von der GitHub-Seite herunterladen oder auf diesen Link klicken.
3. Start-App importieren
Wählen Sie in Android Studio das Verzeichnis codelab-appdistribution-android/start (  ) aus dem Download des Beispielcodes aus (File > Open > .../codelab-appdistribution-android/start).
) aus dem Download des Beispielcodes aus (File > Open > .../codelab-appdistribution-android/start).
Das Startprojekt sollte jetzt in Android Studio geöffnet sein.
4. Firebase-Projekt erstellen und einrichten
Neues Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche zum Erstellen eines neuen Projekts und geben Sie einen Projektnamen ein (z. B.
App Distribution Codelab). - Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
App zu Firebase hinzufügen
App bei Firebase registrieren Verwenden Sie „com.google.firebase.appdistributioncodelab“ als Paketnamen.
Datei „google-services.json“ Ihrer App hinzufügen
Nachdem Sie den Paketnamen hinzugefügt und „Registrieren“ ausgewählt haben, gehen Sie so vor, um google-services.json zu Ihrer App hinzuzufügen:
- Klicken Sie auf google-services.json herunterladen, um Ihre Firebase-Konfigurationsdatei für Android zu erhalten.
- Kopieren Sie die Datei „google-services.json“ in das Verzeichnis
appIhres Projekts. - Nachdem die Datei heruntergeladen wurde, können Sie die nächsten Schritte in der Konsole überspringen, da sie bereits im Projekt „build-android-start“ ausgeführt wurden.
Anwendungs-ID an Ihre Firebase-App anpassen
- Achten Sie darauf, dass Sie im Menü links (Tab „Projekt“) die Ansicht „Android“ ausgewählt haben. Suchen Sie den Tab „Gradle-Scripts“ und öffnen Sie die Gradle-Datei Ihres Moduls (auf Anwendungsebene, in der Regel
app/build.gradle.kts). - Ändern Sie die
applicationId-Property so, dass sie mit der Anwendungs-ID Ihrer Firebase-App übereinstimmt. Sie sollte „com.google.firebase.appdistributioncodelab“ lauten.
Projekt mit Gradle-Dateien synchronisieren
Damit alle Abhängigkeiten für Ihre App verfügbar sind, synchronisieren Sie Ihr Projekt mit Gradle-Dateien, indem Sie in der Android Studio-Symbolleiste Datei > Projekt mit Gradle-Dateien synchronisieren auswählen.
5. In-App-Benachrichtigungen zu neuen Builds mit dem App Distribution Android SDK einrichten
In diesem Schritt fügen Sie Ihrer App das Firebase App Distribution Android SDK hinzu und lassen In-App-Benachrichtigungen für Ihre Tester anzeigen, wenn neue Builds Ihrer App zur Installation verfügbar sind. Achten Sie dazu darauf, dass Sie die Firebase App Testers API für Ihr Projekt „Firebase Codelab“ in der Google Cloud Console aktiviert haben. Sie müssen sich mit demselben Konto anmelden und oben im Drop-down-Menü das richtige Projekt auswählen.
In-App-Benachrichtigungen konfigurieren
Das App Distribution Android SDK bietet zwei Möglichkeiten, In-App-Build-Benachrichtigungen für Ihre Tester einzurichten:
- Eine einfache Benachrichtigungskonfiguration mit einem vordefinierten Dialogfeld, das Testern angezeigt wird.
- Eine erweiterte Konfiguration für Benachrichtigungen, mit der Sie die Benutzeroberfläche anpassen können.
Wir beginnen mit der grundlegenden Konfiguration von Benachrichtigungen. Mit updateIfNewReleaseAvailable können Sie Testern, die Benachrichtigungen noch nicht aktiviert haben, ein vorgefertigtes Dialogfeld zum Aktivieren von Benachrichtigungen anzeigen und dann prüfen, ob ein neuer Build verfügbar ist. Tester aktivieren Benachrichtigungen, indem sie sich in einem Konto anmelden, das in App Distribution Zugriff auf die App hat. Wenn die Methode aufgerufen wird, wird die folgende Sequenz ausgeführt:
- Prüft, ob ein Tester Benachrichtigungen aktiviert hat. Andernfalls wird ein vordefinierter Dialog angezeigt, in dem Tester aufgefordert werden, sich mit ihrem Google-Konto in App Distribution anzumelden.
Das Aktivieren von Benachrichtigungen ist ein einmaliger Vorgang auf dem Testgerät, der auch nach Updates Ihrer App bestehen bleibt. Benachrichtigungen bleiben auf dem Testgerät aktiviert, bis die App deinstalliert wird oder die Methode signOutTester aufgerufen wird.
- Prüft, ob neue Builds für den Tester zur Installation verfügbar sind.
- Zeigt eine vorgefertigte Benachrichtigung an, in der der Tester aufgefordert wird, den aktuellen Release herunterzuladen.
- Prüft den neuen Build-Typ, bevor das Update fortgesetzt wird:
- Wenn es sich bei dem neuen Build um ein App-Bundle (AAB) handelt, wird der Tester zum Play Store weitergeleitet, um das Update abzuschließen.
- Wenn der neue Build ein APK ist, lädt das SDK den neuen Build im Hintergrund herunter und fordert den Tester auf, den neuen Build zu installieren, sobald der Download abgeschlossen ist. Das SDK sendet Downloadfortschrittsbenachrichtigungen an den Nutzer über
NotificationManager.Sie können einen eigenen Fortschrittsindikator hinzufügen, indem Sie einenonProgressUpdate-Handler an dieupdateIfNewReleaseAvailable-Aufgabe anhängen.
Sie können updateIfNewReleaseAvailable()an beliebiger Stelle in Ihrer App aufrufen, z. B. während der onResume()-Methode der MainActivity:updateIfNewReleaseAvailable()
Öffnen Sie MainActivity.kt und erstellen Sie die Methode onResume() so:
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Implementieren wir nun die Methode checkForUpdate().
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. App erstellen und Tester einladen, sie herunterzuladen
In diesem Schritt erstellen Sie Ihre App und testen Ihre Implementierung, indem Sie den Build über die Firebase Console an Tester verteilen.
App entwickeln
Wenn Sie bereit sind, eine Vorabveröffentlichung Ihrer App an Tester zu verteilen, erstellen Sie das APK wie gewohnt. Sie müssen das APK mit Ihrem Debug-Schlüssel oder App-Signaturschlüssel signieren.
App für Tester bereitstellen
Wenn Sie Ihre App an Tester verteilen möchten, laden Sie die APK-Datei über die Firebase Console hoch:
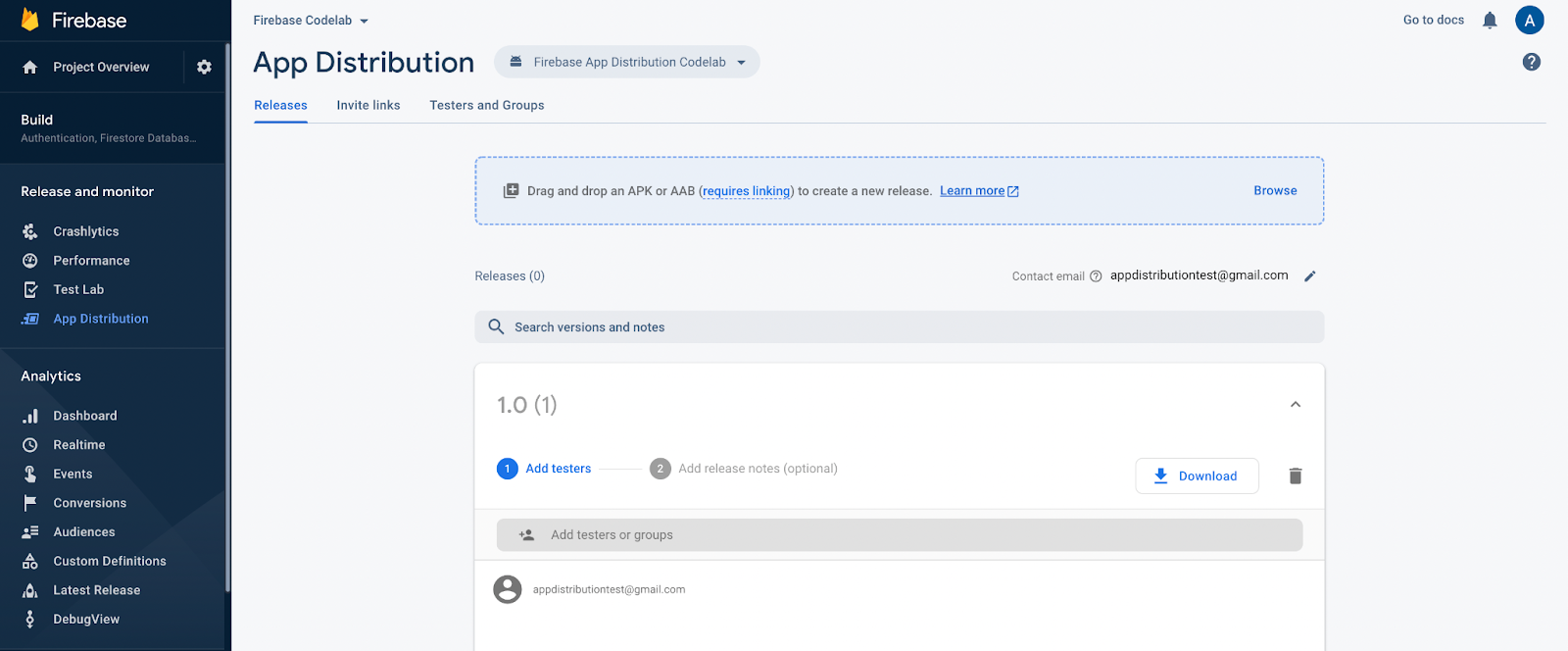
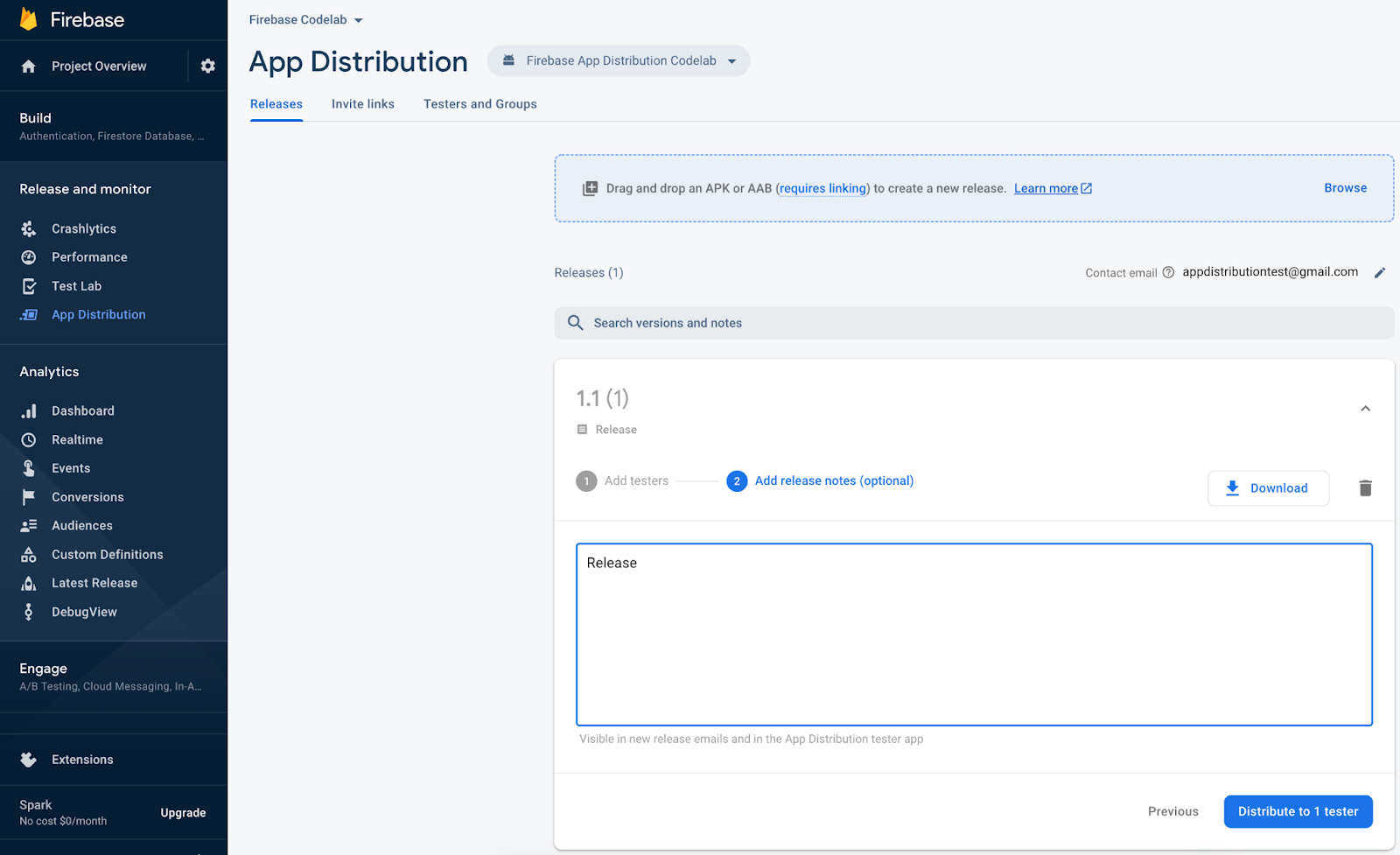
- Öffnen Sie in der Firebase Console die Seite App Distribution. Wählen Sie Ihr Firebase-Projekt aus, wenn Sie dazu aufgefordert werden.
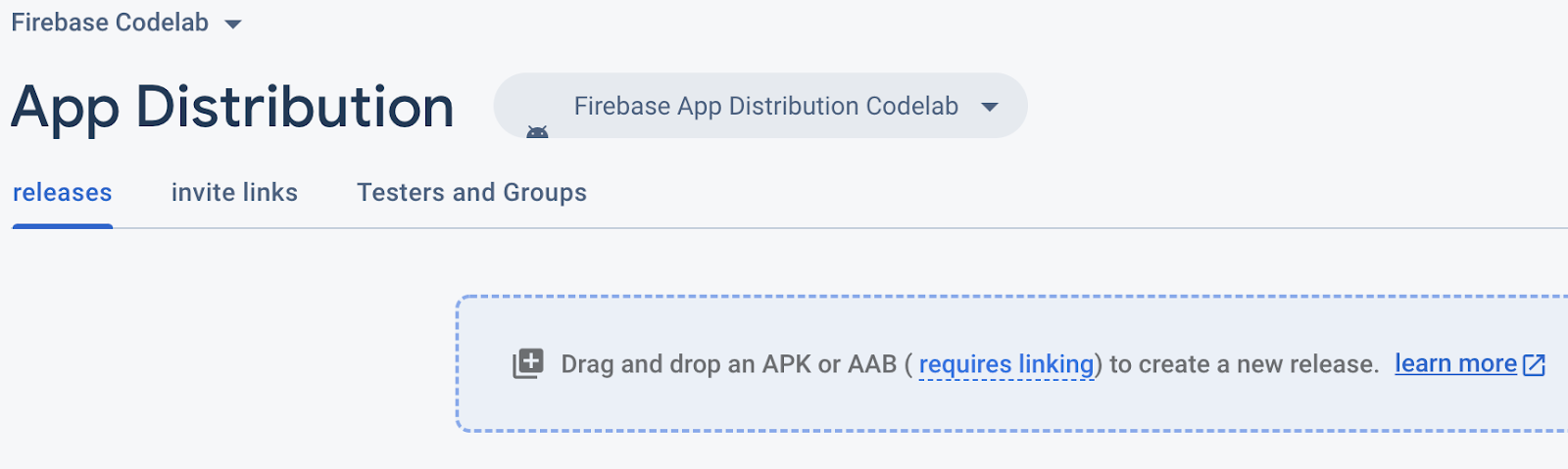
- Wählen Sie auf der Seite „Releases“ im Drop-down-Menü die App aus, die Sie vertreiben möchten.

- Klicken Sie auf Jetzt starten.

- Ziehen Sie die APK-Datei Ihrer App in die Konsole, um sie hochzuladen.
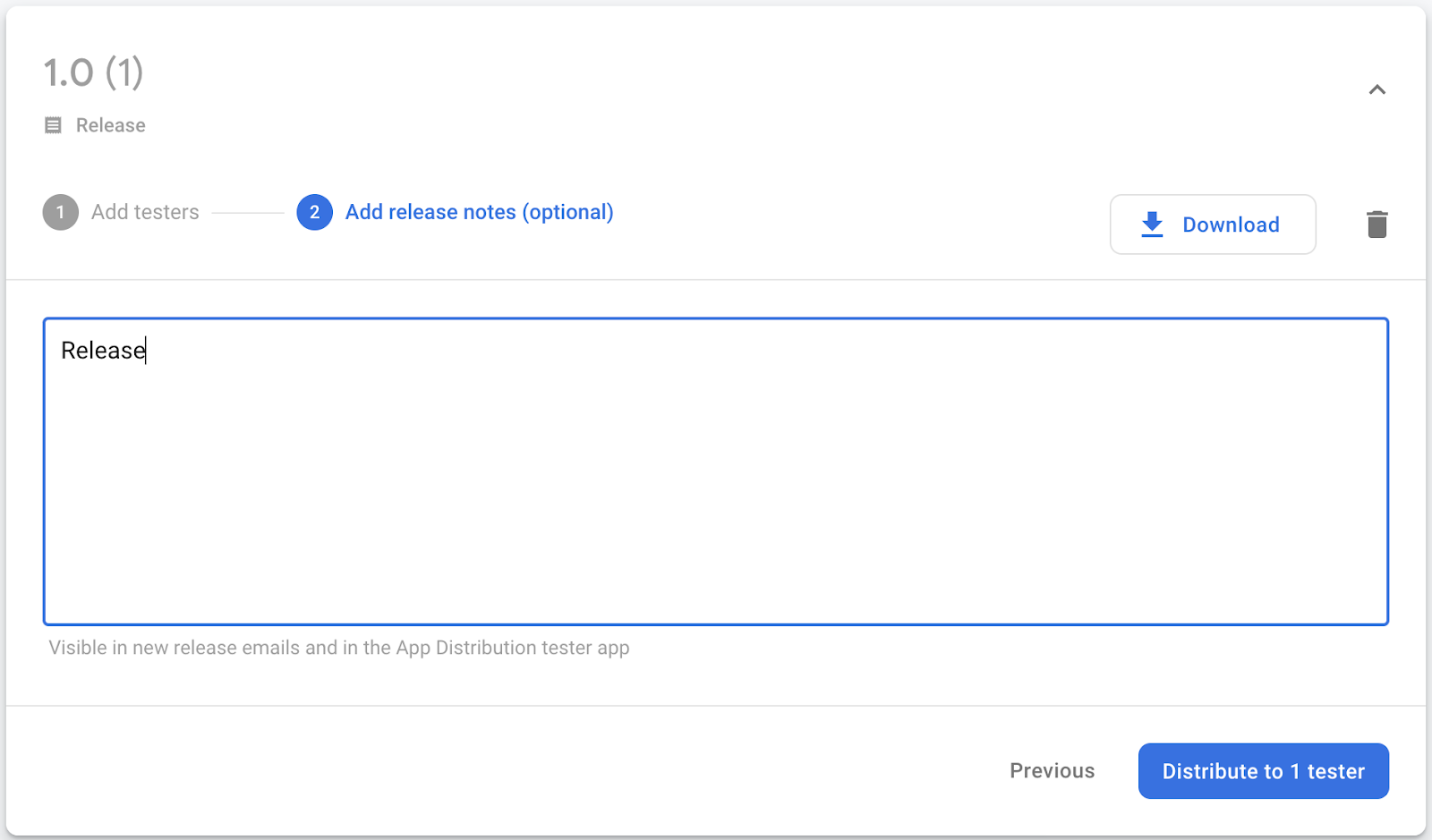
- Wenn der Upload abgeschlossen ist, geben Sie die Testergruppen und einzelnen Tester an, die den Build erhalten sollen. (Fügen Sie Ihre E-Mail-Adresse hinzu, um die Einladung zu erhalten.) Fügen Sie dann Versionshinweise für den Build hinzu. Weitere Informationen zum Erstellen von Testergruppen

- Klicken Sie auf Verteilen, um den Build für Tester verfügbar zu machen.

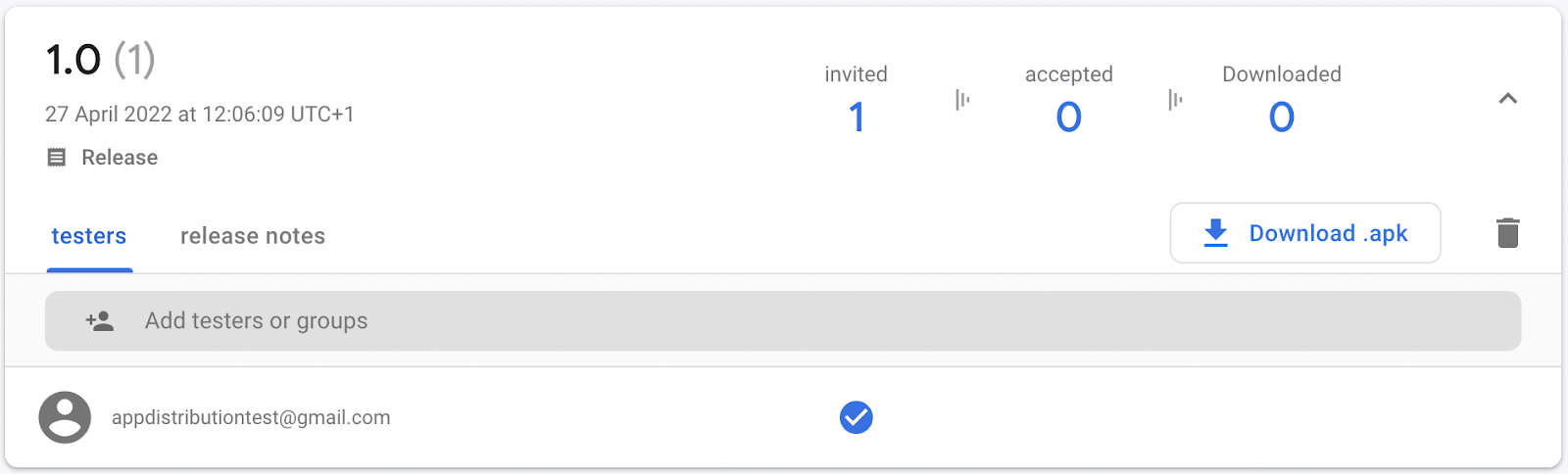
In der Firebase Console können Sie jetzt die Tester sehen, die Sie dem Release Ihrer App hinzugefügt haben.

Da Sie Ihre E-Mail-Adresse angegeben haben, erhalten Sie eine E-Mail von der Firebase-App-Bereitstellung, in der Sie zum Testen der App eingeladen werden. Sie sind jetzt der erste Tester. Folgen Sie der Anleitung unter „Einladung annehmen“, um sich auf Ihrem Testgerät als Tester einzurichten.
Einladung annehmen
Sie müssen zuerst die Einladung annehmen, um den Release herunterzuladen und zu testen.
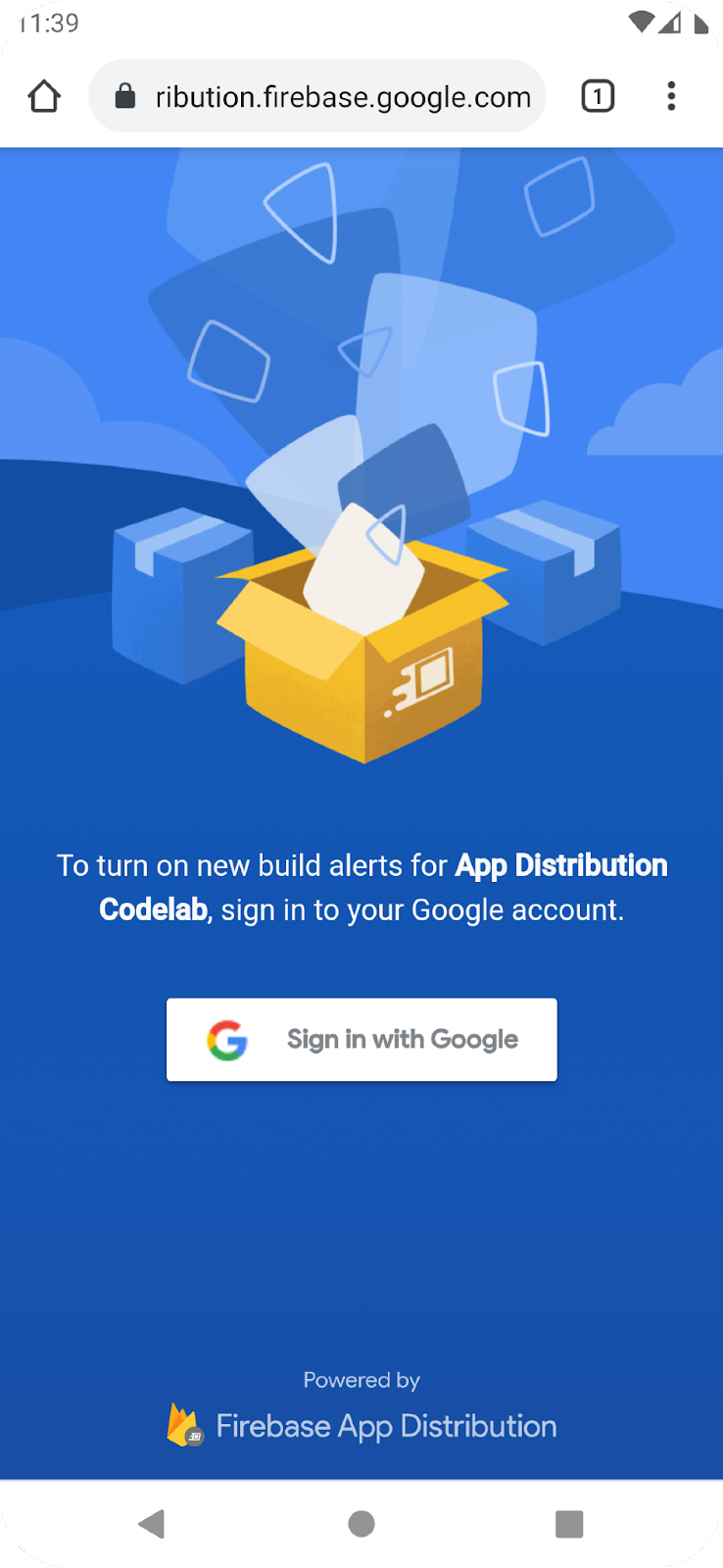
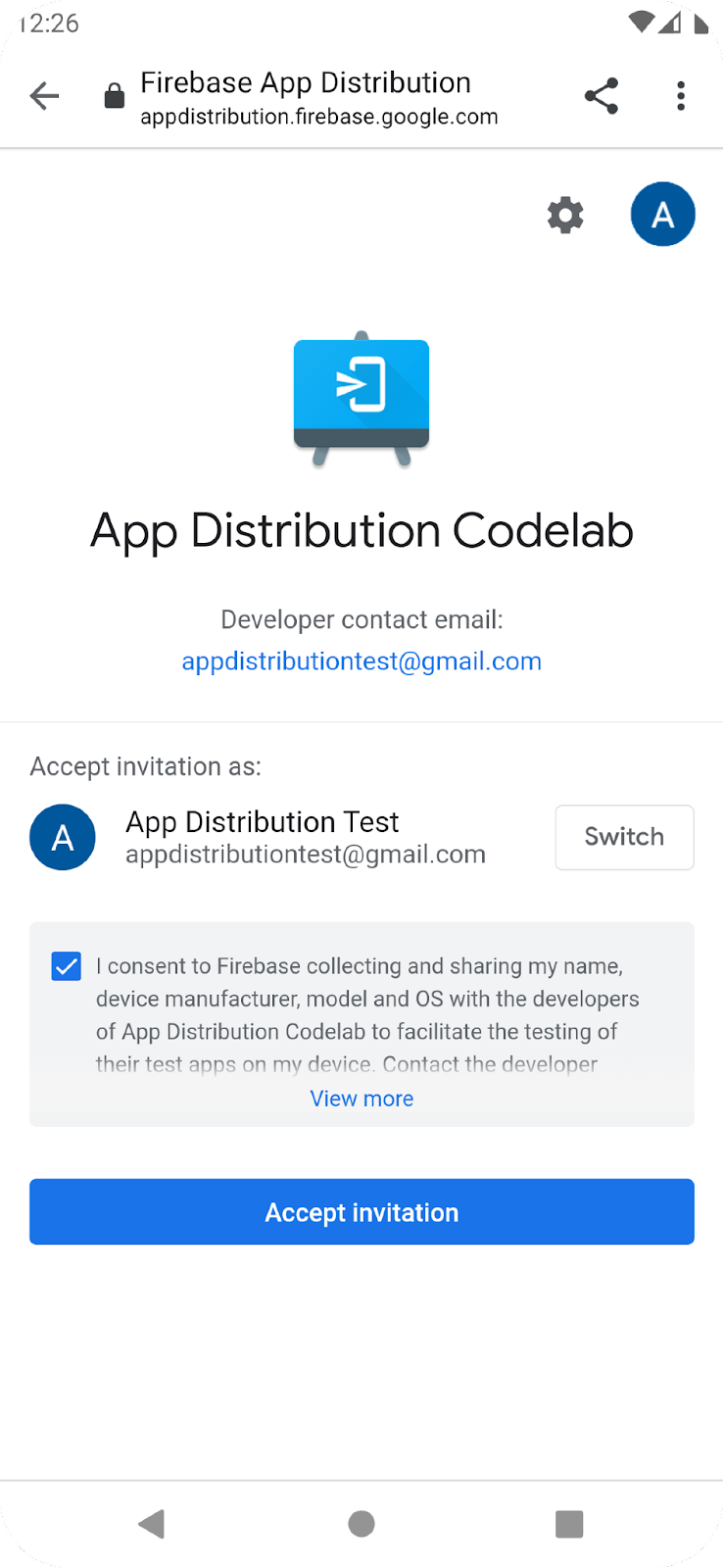
- Öffnen Sie auf Ihrem Android-Testgerät die von Firebase App Distribution gesendete E‑Mail und tippen Sie auf Jetzt starten.
- Melden Sie sich in der Firebase App Distribution-Tester-Web-App, die angezeigt wird, mit Ihrem Google-Konto an und tippen Sie auf Einladung annehmen. Sie sehen jetzt den Release, zu dessen Test Sie eingeladen wurden.

Release auf das Testgerät herunterladen
Wenn Sie zur App für das App Distribution-Codelab wechseln, sehen Sie, dass das Release zum Herunterladen bereit ist.

- Tippen Sie auf Herunterladen, installieren Sie die App und führen Sie sie aus.
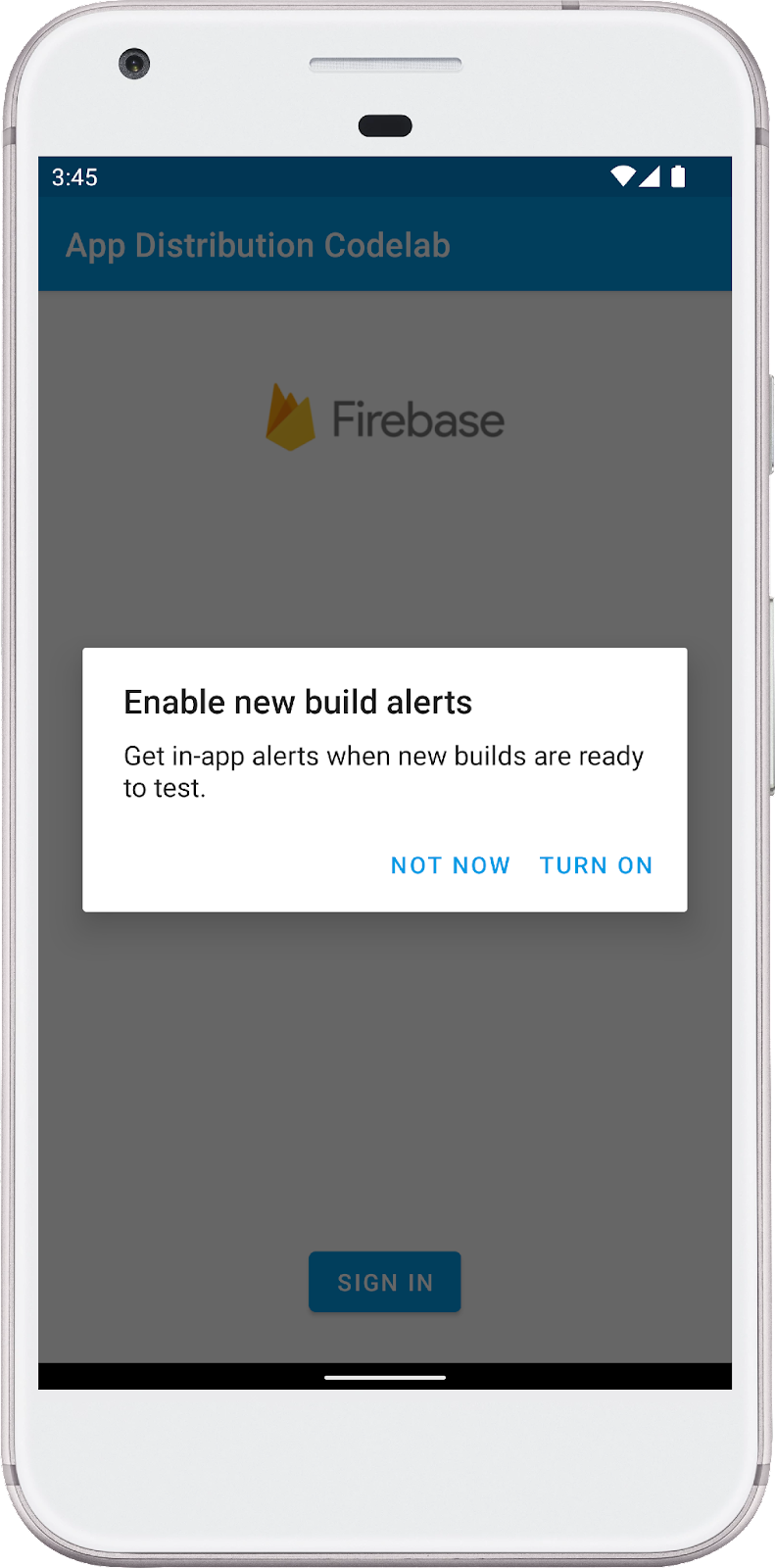
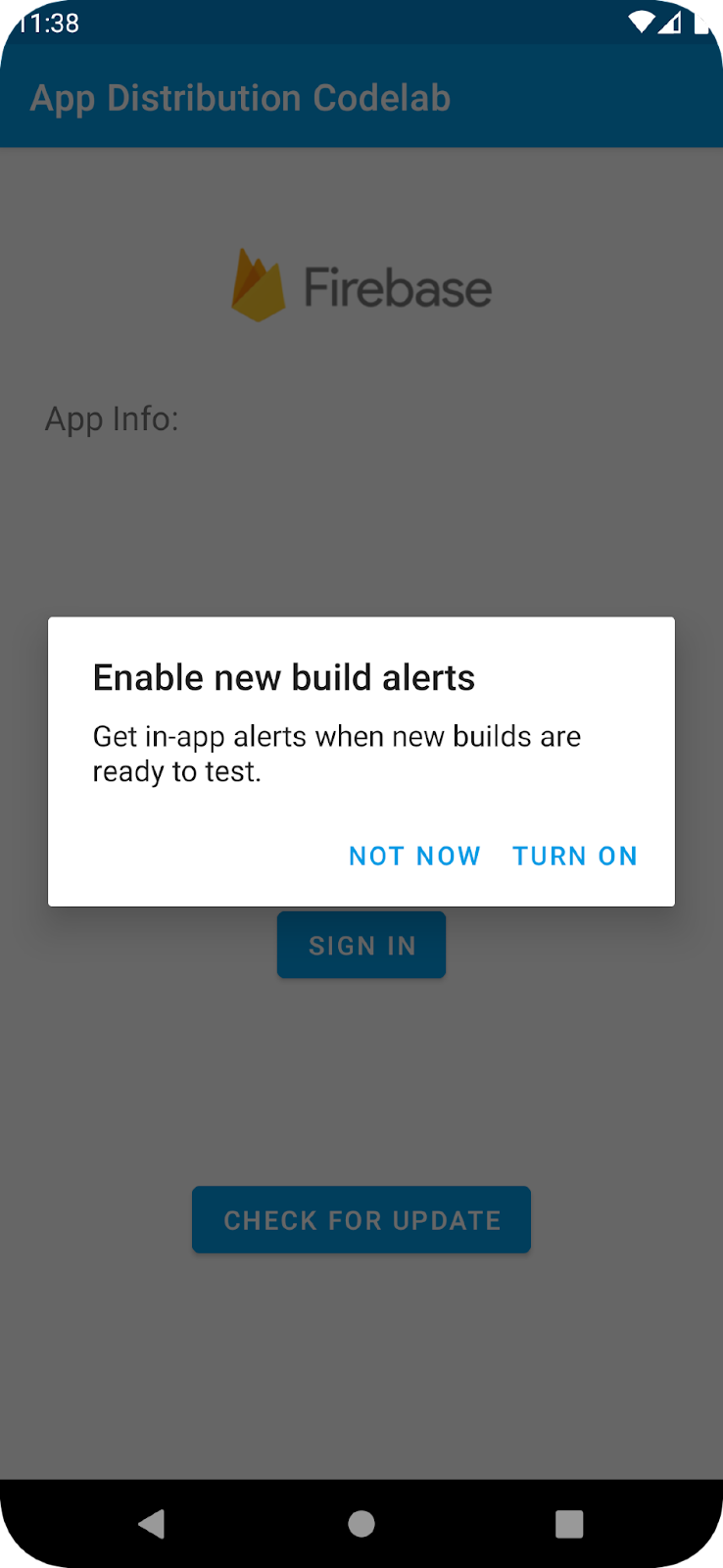
- Beim Start der App werden Sie aufgefordert, Benachrichtigungen zu neuen Builds zu aktivieren. Tippen Sie auf Aktivieren.

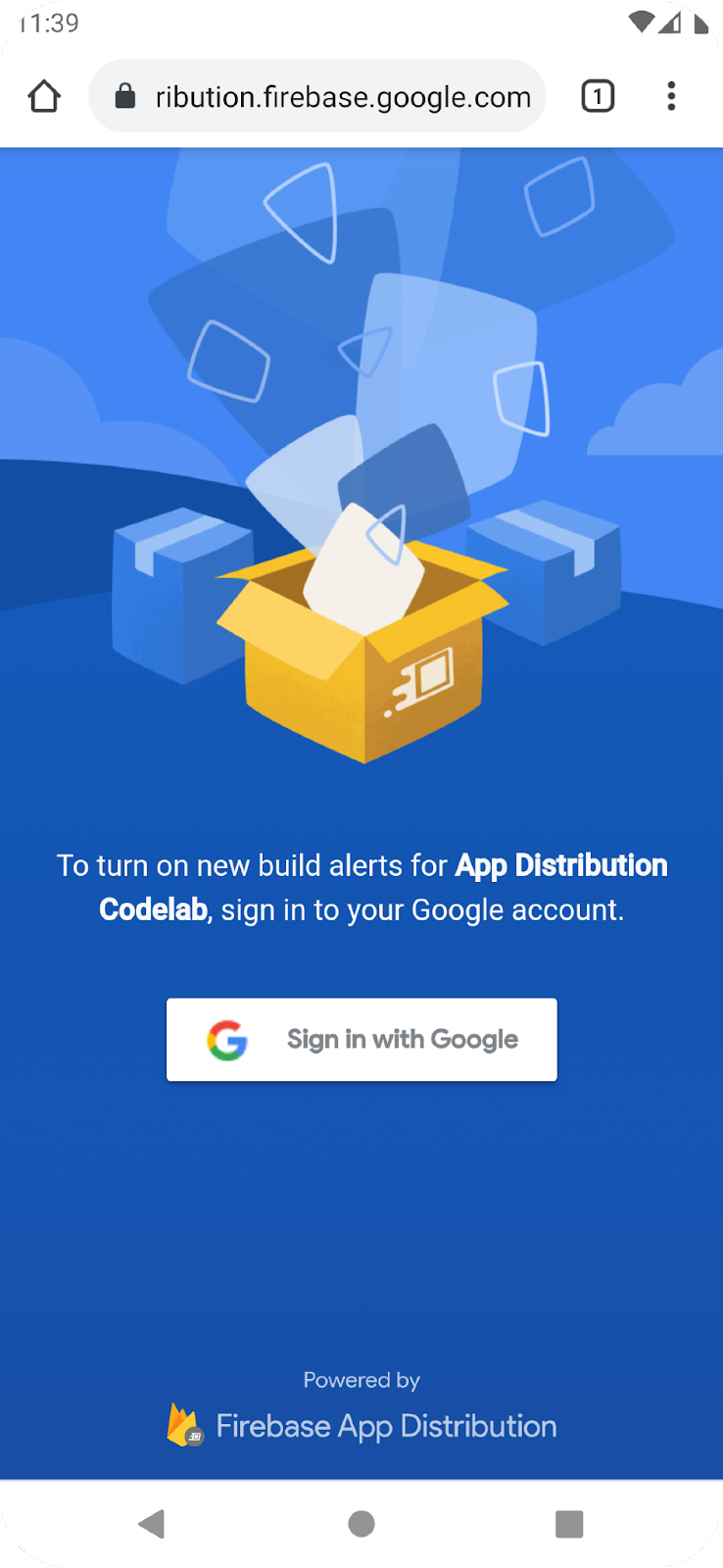
- Melden Sie sich mit Ihrem Testerkonto an.

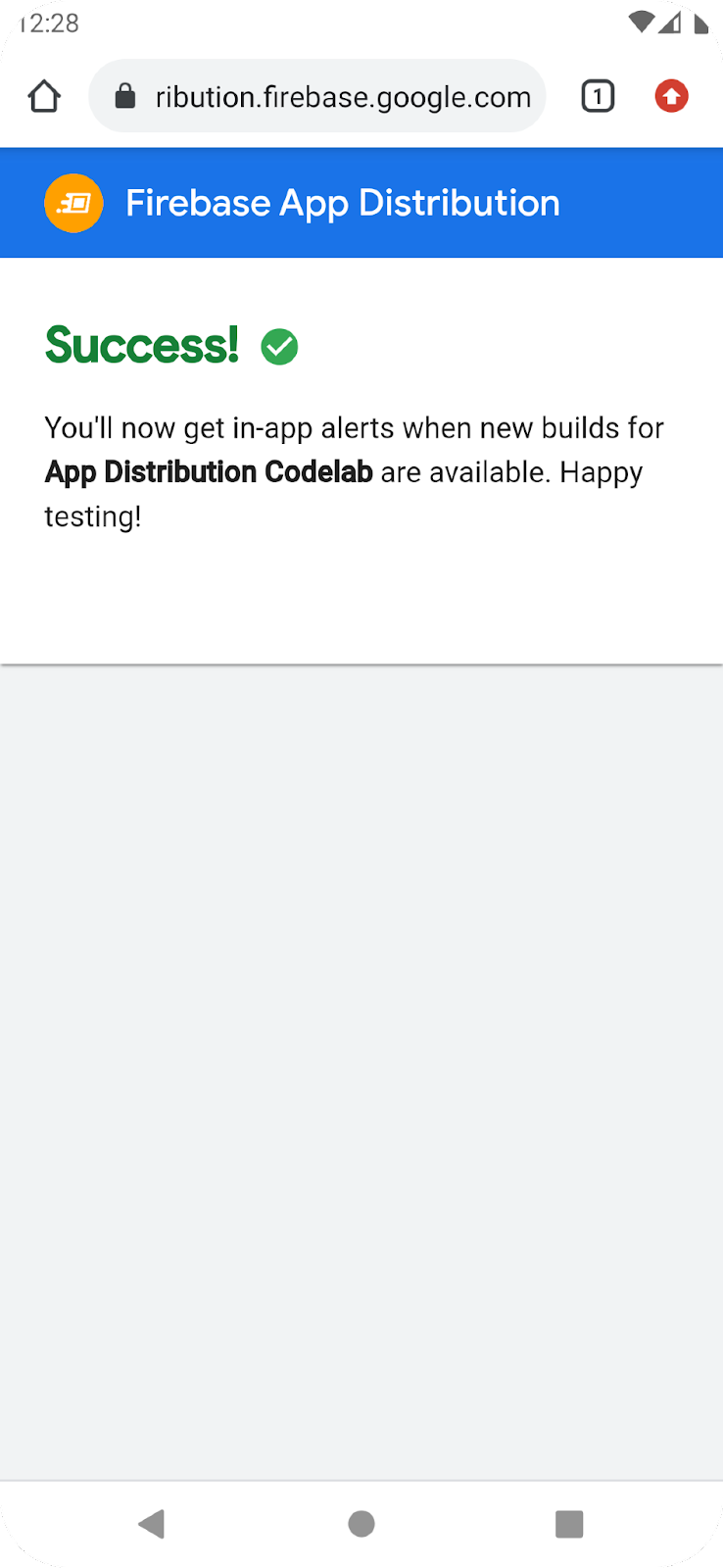
Sie werden zur App zurückgeleitet. Wenn Sie die App das nächste Mal ausführen, müssen Sie sich nicht anmelden und keine Benachrichtigungen akzeptieren.

Update an Tester verteilen
- Aktualisieren Sie „versionName“ auf „1.1“ und „versionCode“ auf „2“ in der Gradle-Datei des Moduls (auf App-Ebene, in der Regel „app/build.gradle“).
- Erstellen Sie Ihr APK wie gewohnt. Sie müssen das APK mit Ihrem Debug-Schlüssel oder App-Signaturschlüssel signieren.
- Laden Sie dieses neue APK in der Firebase Console hoch, fügen Sie Ihre E-Mail-Adresse noch einmal als Tester hinzu und klicken Sie auf Verteilen.

Build-Benachrichtigungen testen
- Schließe die App, falls sie geöffnet war.
- Starte die App neu.
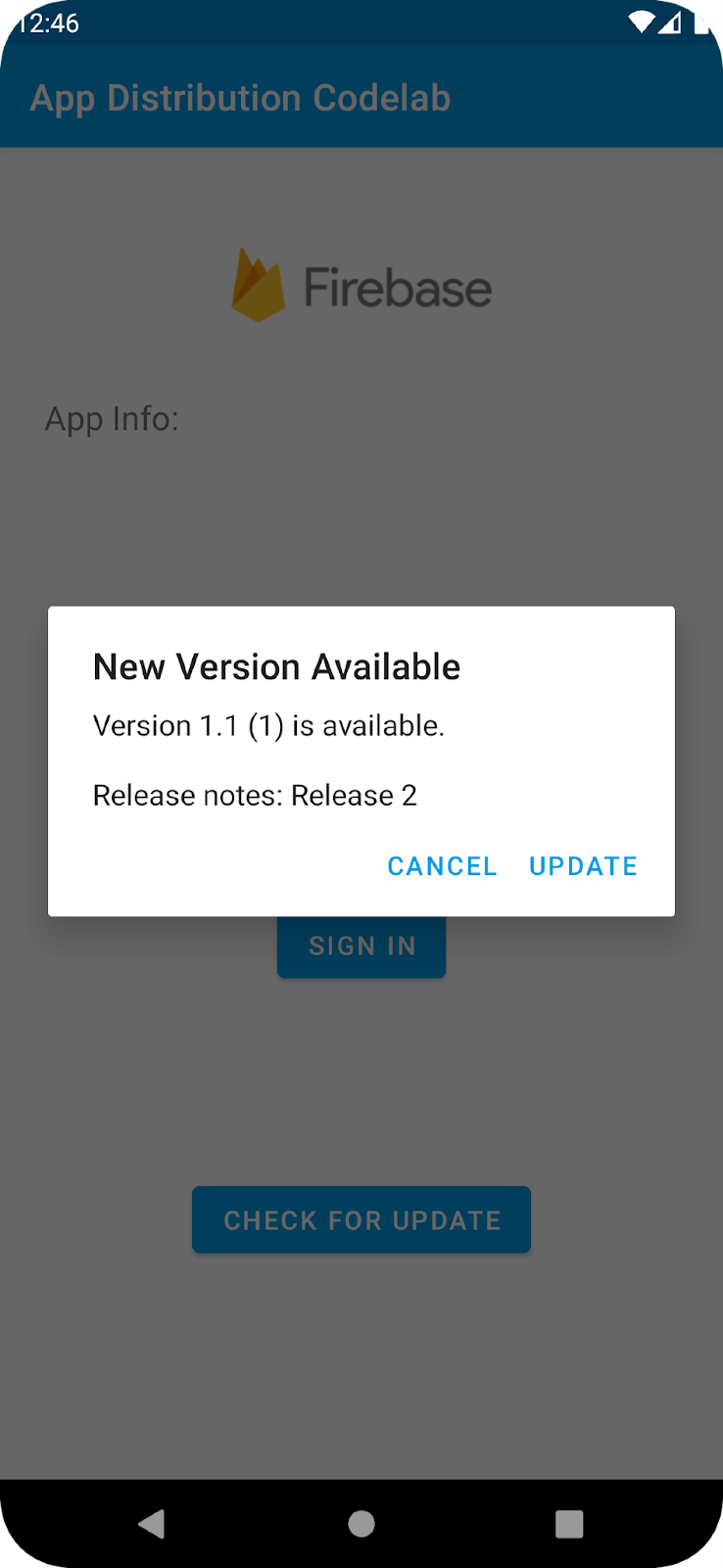
- Wenn die App neu gestartet wird, erhalten Sie eine Benachrichtigung, dass eine neue Version verfügbar ist.

- Klicken Sie auf Aktualisieren, um die aktuelle Version zu erhalten.
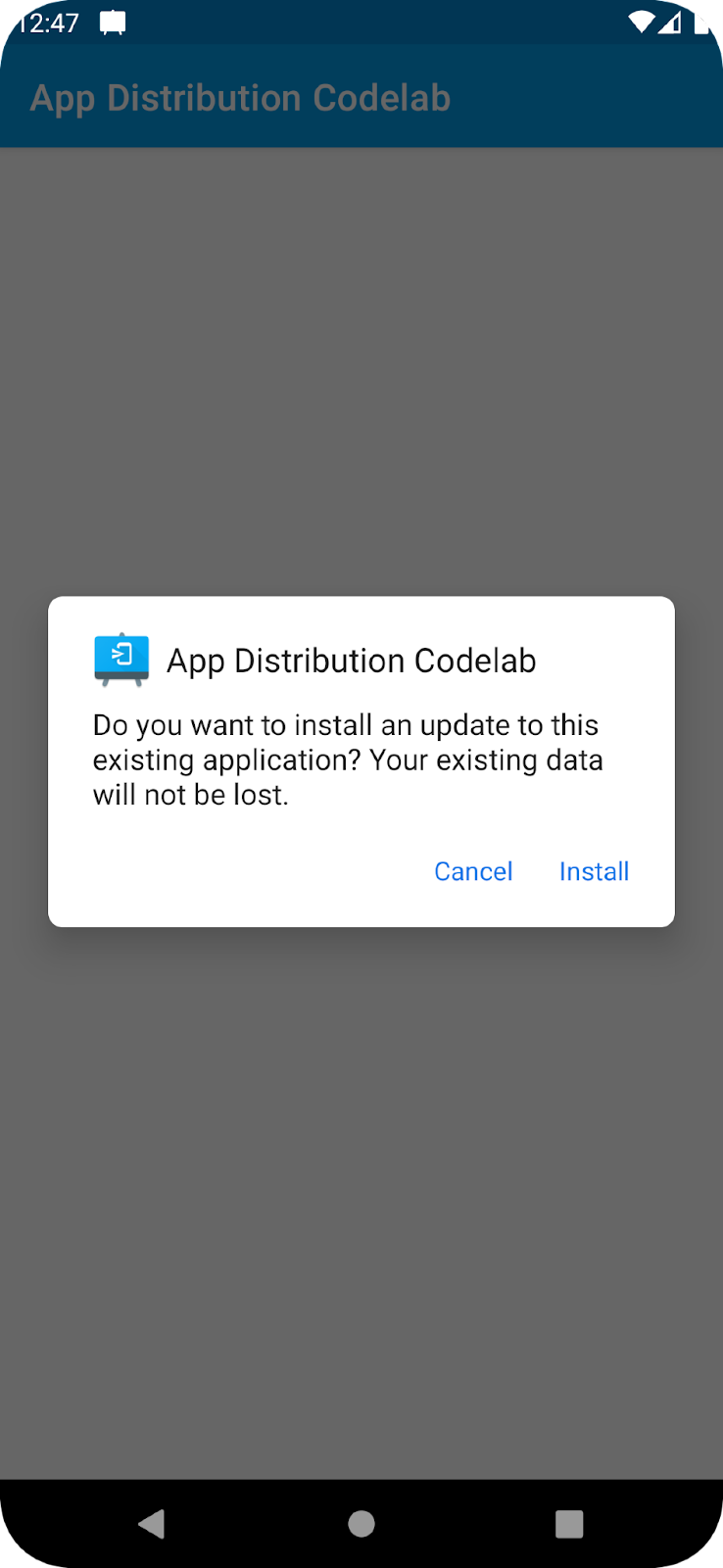
- Wenn Sie dazu aufgefordert werden, wählen Sie die Option zum Aktivieren von Installationen aus unbekannten Quellen aus.
- Klicken Sie auf dem nächsten Bildschirm auf Installieren oder Aktualisieren.

- Glückwunsch! Sie konnten Ihre App mithilfe der integrierten Benachrichtigungen aktualisieren.
7. Anmeldung für Tester anpassen
Die Methoden signInTester/signOutTester und isTesterSignedIn bieten Ihnen mehr Flexibilität bei der Anpassung der Anmeldeoberfläche für Tester, damit sie besser zum Design Ihrer App passt.
Im folgenden Beispiel wird geprüft, ob sich der Tester bereits in seinem Firebase App Distribution-Testerkonto angemeldet hat. So können Sie die Anmelde-UI nur für Tester anzeigen, die sich noch nicht angemeldet haben. Nachdem sich der Tester angemeldet hat, können Sie checkForUpdate aufrufen, um zu prüfen, ob der Tester Zugriff auf einen neuen Build hat.
Deaktivieren wir die automatische Suche nach Updates in onResume, indem wir den Aufruf von checkForUpdate() auskommentieren.
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
Stattdessen wird checkForUpdate() bereits im OnClickListener von „updatebutton“ hinzugefügt.
Implementieren wir nun die Methode signIn(), mit der sich der Nutzer anmeldet, wenn er abgemeldet ist, oder abmeldet, wenn er bereits angemeldet ist.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Implementieren wir nun die Methode isTesterSignedIn.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Implementierung erstellen und testen
8. Glückwunsch!
Sie haben die Funktion „In-App-Benachrichtigungen anzeigen“ in eine App mit dem Firebase App Distribution Android SDK eingebaut.
Behandelte Themen
- Firebase App-Bereitstellung
- Firebase App Distribution New Alerts Android SDK
Nächste Schritte
Weitere Informationen
Haben Sie Fragen?
Probleme melden
