1. खास जानकारी


Android ऐप्लिकेशन में Firebase App Distribution SDK टूल को इंटिग्रेट करने के बारे में जानकारी देने वाले इस कोडलैब में आपका स्वागत है. इस कोडलैब में, आपको अपने ऐप्लिकेशन में App Distribution Android SDK जोड़ना होगा. इससे, टेस्टर को ऐप्लिकेशन में सूचनाएं दिखेंगी. ये सूचनाएं तब दिखेंगी, जब डाउनलोड करने के लिए नई बिल्ड उपलब्ध होंगी. आपको यह पता चलेगा कि अपडेट पाने के लिए, टेस्टर को साइन इन करने के लिए, बुनियादी और कस्टम कॉन्फ़िगरेशन, दोनों का इस्तेमाल कैसे किया जाता है. इसके बाद, App Distribution पर नई रिलीज़ पुश करें और ऐप्लिकेशन में ही नई बिल्ड सूचना ट्रिगर करें.
आपको क्या सीखने को मिलेगा
- रिलीज़ से पहले के ऐप्लिकेशन को टेस्टर के साथ शेयर करने के लिए, App Distribution का इस्तेमाल कैसे करें
- App Distribution Android SDK को अपने ऐप्लिकेशन में इंटिग्रेट करने का तरीका
- रिलीज़ से पहले की नई बिल्ड इंस्टॉल करने के लिए उपलब्ध होने पर, टेस्टर को सूचना कैसे दें
- टेस्टिंग की ज़रूरतों के हिसाब से एसडीके को पसंद के मुताबिक बनाने का तरीका
आपको इन चीज़ों की ज़रूरत होगी
- Android Studio का नया वर्शन.
- सैंपल कोड.
- Android 4.4 या इसके बाद के वर्शन और Google Play services 9.8 या इसके बाद के वर्शन वाला टेस्ट डिवाइस या Google Play services 9.8 या इसके बाद के वर्शन वाला Emulator.
- अगर किसी डिवाइस का इस्तेमाल किया जा रहा है, तो कनेक्शन केबल.
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप क्या रेटिंग देंगे?
2. सैंपल कोड पाना
कमांड लाइन से GitHub रिपॉज़िटरी को क्लोन करें.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
अगर आपने git इंस्टॉल नहीं किया है, तो सैंपल प्रोजेक्ट को GitHub पेज से या इस लिंक पर क्लिक करके भी डाउनलोड किया जा सकता है.
3. स्टार्टर ऐप्लिकेशन इंपोर्ट करना
Android Studio में, सैंपल कोड डाउनलोड ( File > Open > .../codelab-appdistribution-android/start) से codelab-appdistribution-android/start डायरेक्ट्री ( ) चुनें.
) चुनें.
अब आपके पास Android Studio में, स्टार्ट प्रोजेक्ट खुला होना चाहिए.
4. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
नया Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
App Distribution Codelab. - जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase में कोई ऐप्लिकेशन जोड़ना
अपने ऐप्लिकेशन को Firebase के साथ रजिस्टर करें. पैकेज के नाम के तौर पर "com.google.firebase.appdistributioncodelab" का इस्तेमाल करें.
अपने ऐप्लिकेशन में google-services.json फ़ाइल जोड़ना
पैकेज का नाम जोड़ने और रजिस्टर करने का विकल्प चुनने के बाद, अपने ऐप्लिकेशन में google-services.json फ़ाइल जोड़ने के लिए, यह तरीका अपनाएं:
- Firebase Android कॉन्फ़िगरेशन फ़ाइल पाने के लिए, google-services.json डाउनलोड करें पर क्लिक करें.
- google-services.json फ़ाइल को अपने प्रोजेक्ट की
appडायरेक्ट्री में कॉपी करें. - फ़ाइल डाउनलोड होने के बाद, कंसोल में दिखाए गए अगले चरणों को छोड़ा जा सकता है. ऐसा इसलिए, क्योंकि build-android-start प्रोजेक्ट में ये चरण पहले ही पूरे कर लिए गए हैं.
अपने ऐप्लिकेशन आईडी को Firebase ऐप्लिकेशन से मैच करने के लिए अपडेट करें
- बाएं मेन्यू (प्रोजेक्ट टैब) में, पक्का करें कि आप "Android" व्यू पर हों. इसके बाद, "Gradle स्क्रिप्ट" टैब ढूंढें और अपने मॉड्यूल (ऐप्लिकेशन-लेवल) की Gradle फ़ाइल खोलें. आम तौर पर, यह
app/build.gradle.ktsहोती है. applicationIdप्रॉपर्टी को बदलकर, अपने Firebase ऐप्लिकेशन के ऐप्लिकेशन आईडी से मैच करें. यह "com.google.firebase.appdistributioncodelab" होना चाहिए
अपने प्रोजेक्ट को Gradle फ़ाइलों के साथ सिंक करना
यह पक्का करने के लिए कि आपके ऐप्लिकेशन के लिए सभी डिपेंडेंसी उपलब्ध हैं, अपने प्रोजेक्ट को Gradle फ़ाइलों के साथ सिंक करें. इसके लिए, Android Studio टूलबार से File > Sync Project with Gradle Files चुनें.
5. App Distribution Android SDK की मदद से, ऐप्लिकेशन में नई बिल्ड की सूचनाएं सेट अप करना
इस चरण में, आपको अपने ऐप्लिकेशन में Firebase App Distribution Android SDK टूल जोड़ना होगा. साथ ही, जब आपके ऐप्लिकेशन की नई बिल्ड इंस्टॉल करने के लिए उपलब्ध हों, तब आपको अपने टेस्टर को ऐप्लिकेशन में सूचनाएं दिखानी होंगी. इसके लिए, पक्का करें कि आपने Google Cloud Console में, "Firebase Codelab" प्रोजेक्ट के लिए Firebase App Testers API चालू किया हो. आपको उसी खाते से साइन इन करना होगा और सबसे ऊपर मौजूद ड्रॉप-डाउन मेन्यू से सही प्रोजेक्ट चुनना होगा.
ऐप्लिकेशन में दिखने वाली सूचनाएं कॉन्फ़िगर करना
App Distribution Android SDK, टेस्टर के लिए ऐप्लिकेशन में बिल्ड से जुड़ी सूचनाएं सेट अप करने के दो तरीके उपलब्ध कराता है:
- सूचना का बेसिक कॉन्फ़िगरेशन. इसमें टेस्टर को दिखाने के लिए, पहले से बना हुआ डायलॉग शामिल होता है.
- सूचना कॉन्फ़िगर करने की बेहतर सुविधा. इससे आपको यूज़र इंटरफ़ेस (यूआई) को अपनी पसंद के मुताबिक बनाने का विकल्प मिलता है.
हम सूचना के बुनियादी कॉन्फ़िगरेशन से शुरुआत करेंगे. updateIfNewReleaseAvailable का इस्तेमाल करके, टेस्टर को सूचनाएं चालू करने का पहले से बना हुआ डायलॉग दिखाया जा सकता है. इसके बाद, यह देखा जा सकता है कि कोई नई बिल्ड उपलब्ध है या नहीं. टेस्टर, App Distribution में ऐप्लिकेशन ऐक्सेस करने वाले खाते में साइन इन करके सूचनाएं पाने की सुविधा चालू करते हैं. कॉल किए जाने पर, यह तरीका इस क्रम में काम करता है:
- यह कुकी, यह जांच करती है कि टेस्टर ने सूचनाएं पाने की सुविधा चालू की है या नहीं. अगर ऐसा नहीं है, तो यह तरीका पहले से बने एक डायलॉग को दिखाता है. इसमें टेस्टर को अपने Google खाते से App Distribution में साइन इन करने के लिए कहा जाता है.
चेतावनी की सुविधा को टेस्ट डिवाइस पर सिर्फ़ एक बार चालू करना होता है. यह सुविधा, ऐप्लिकेशन के सभी अपडेट के दौरान चालू रहती है. यह सुविधा, टेस्ट डिवाइस पर तब तक चालू रहती है, जब तक ऐप्लिकेशन अनइंस्टॉल नहीं किया जाता या signOutTester तरीके का इस्तेमाल नहीं किया जाता.
- यह टेस्टर के लिए, नई उपलब्ध बिल्ड की जांच करता है, ताकि टेस्टर उन्हें इंस्टॉल कर सके.
- यह कुकी, पहले से बनी हुई सूचना दिखाती है. इसमें टेस्टर को नई रिलीज़ डाउनलोड करने के लिए कहा जाता है.
- अपडेट करने से पहले, नए बिल्ड टाइप की जांच करता है:
- अगर नई बिल्ड, ऐप्लिकेशन बंडल (एएबी) है, तो टेस्टर को Play Store पर रीडायरेक्ट किया जाता है, ताकि वह अपडेट की प्रोसेस पूरी कर सके.
- अगर नई बिल्ड एक APK है, तो SDK टूल बैकग्राउंड में नई बिल्ड को डाउनलोड करता है. साथ ही, डाउनलोड पूरा होने पर टेस्टर को नई बिल्ड इंस्टॉल करने के लिए सूचना देता है. एसडीके,
NotificationManager.का इस्तेमाल करके उपयोगकर्ता को डाउनलोड की प्रोग्रेस की सूचनाएं भेजता है.updateIfNewReleaseAvailableटास्क मेंonProgressUpdateहैंडलर अटैच करके, अपना प्रोग्रेस इंडिकेटर जोड़ा जा सकता है.
अपने ऐप्लिकेशन में किसी भी समय updateIfNewReleaseAvailable() को कॉल किया जा सकता है. उदाहरण के लिए, MainActivity के onResume() तरीके के दौरान updateIfNewReleaseAvailable() को कॉल किया जा सकता है:
MainActivity.kt खोलें और इस तरह onResume() मैथड बनाएं:
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
अब checkForUpdate() तरीके को लागू करते हैं.
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. ऐप्लिकेशन बनाएं और उसे डाउनलोड करने के लिए टेस्टर को न्योता भेजें
इस चरण में, आपको अपना ऐप्लिकेशन बनाना होगा. साथ ही, Firebase कंसोल का इस्तेमाल करके, टेस्टर को बिल्ड डिस्ट्रिब्यूट करना होगा, ताकि वे ऐप्लिकेशन को टेस्ट कर सकें.
अपना ऐप्लिकेशन बनाना
जब आपको टेस्टर के साथ अपने ऐप्लिकेशन का प्री-रिलीज़ वर्शन शेयर करना हो, तब सामान्य प्रोसेस का इस्तेमाल करके अपना APK बनाएं. आपको APK पर, डीबग कुंजी या ऐप्लिकेशन साइनिंग कुंजी से हस्ताक्षर करना होगा.
टेस्टर के साथ अपना ऐप्लिकेशन शेयर करना
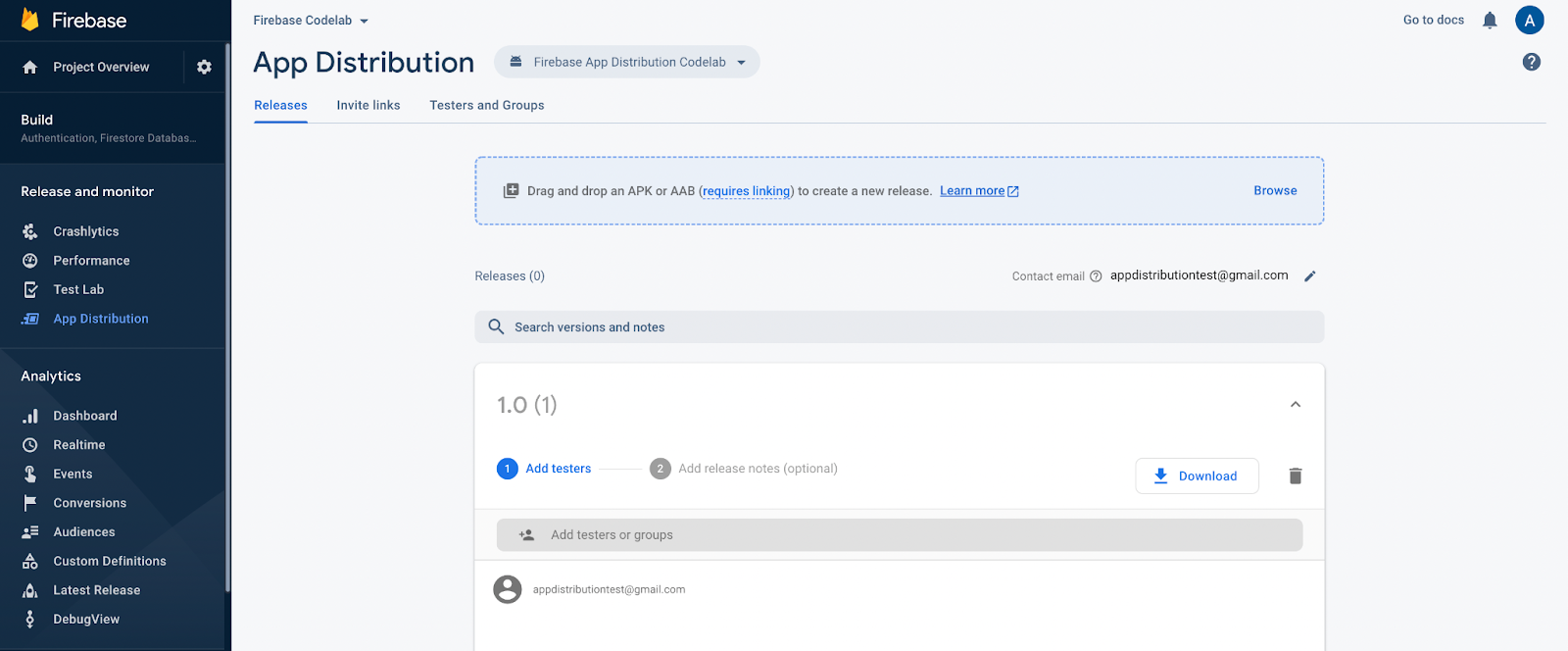
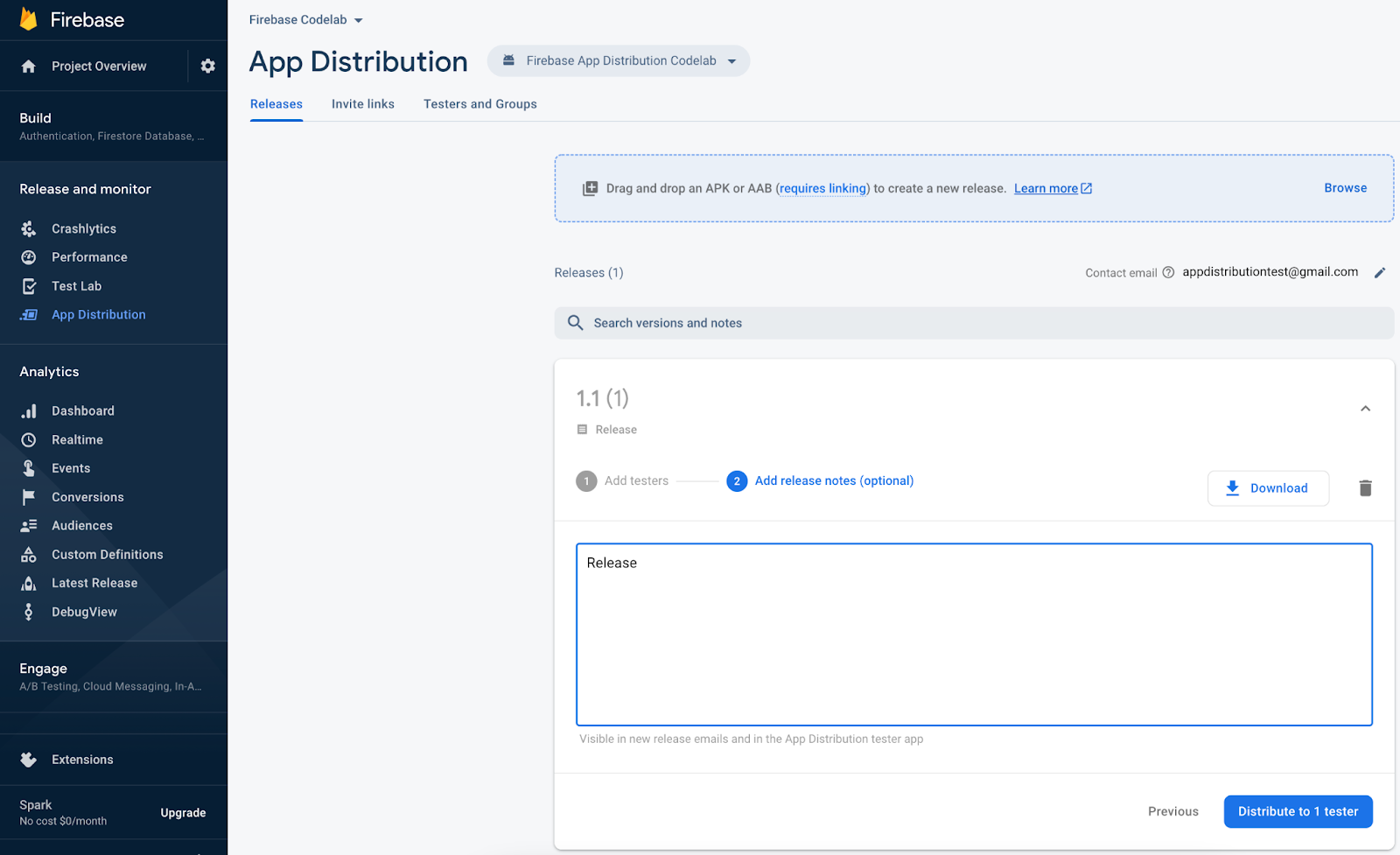
अपने ऐप्लिकेशन को टेस्टर के साथ शेयर करने के लिए, Firebase console का इस्तेमाल करके APK फ़ाइल अपलोड करें:
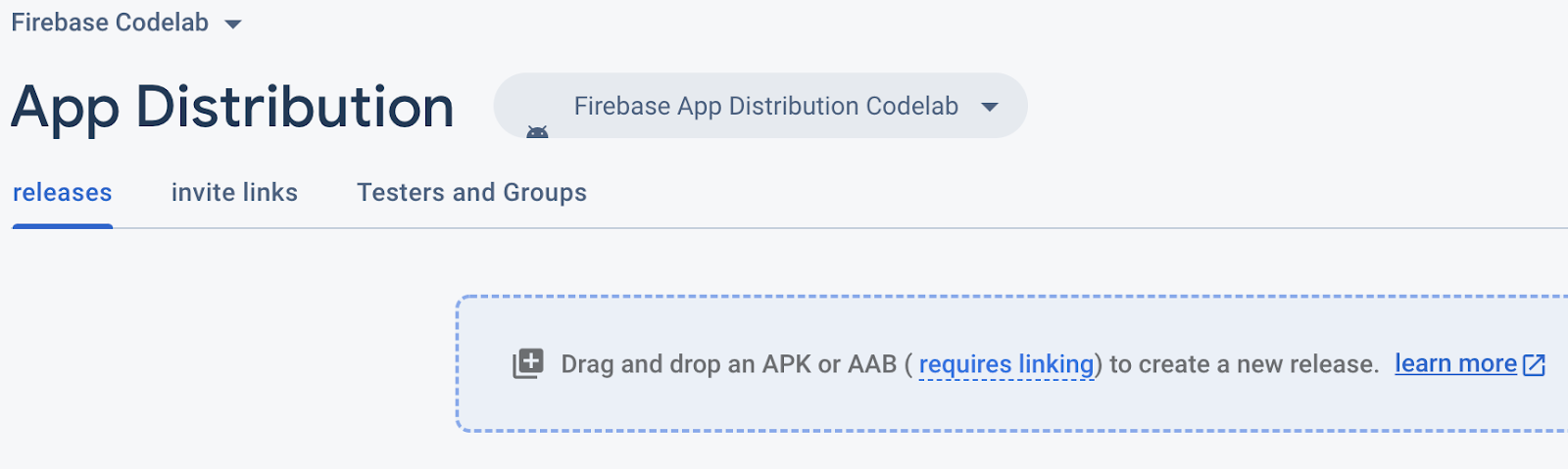
- Firebase कंसोल में App Distribution पेज खोलें. जब कहा जाए, तब अपना Firebase प्रोजेक्ट चुनें.
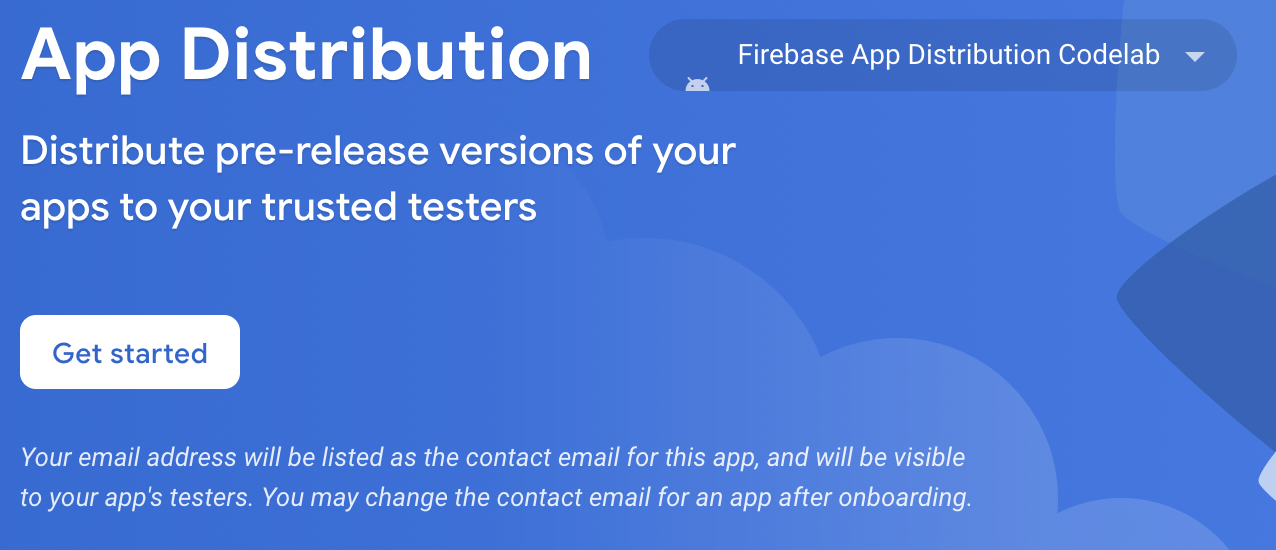
- रिलीज़ पेज पर, ड्रॉप-डाउन मेन्यू से वह ऐप्लिकेशन चुनें जिसे आपको डिस्ट्रिब्यूट करना है.

- शुरू करें पर क्लिक करें

- अपने ऐप्लिकेशन की APK फ़ाइल को कंसोल में खींचकर छोड़ें, ताकि उसे अपलोड किया जा सके.
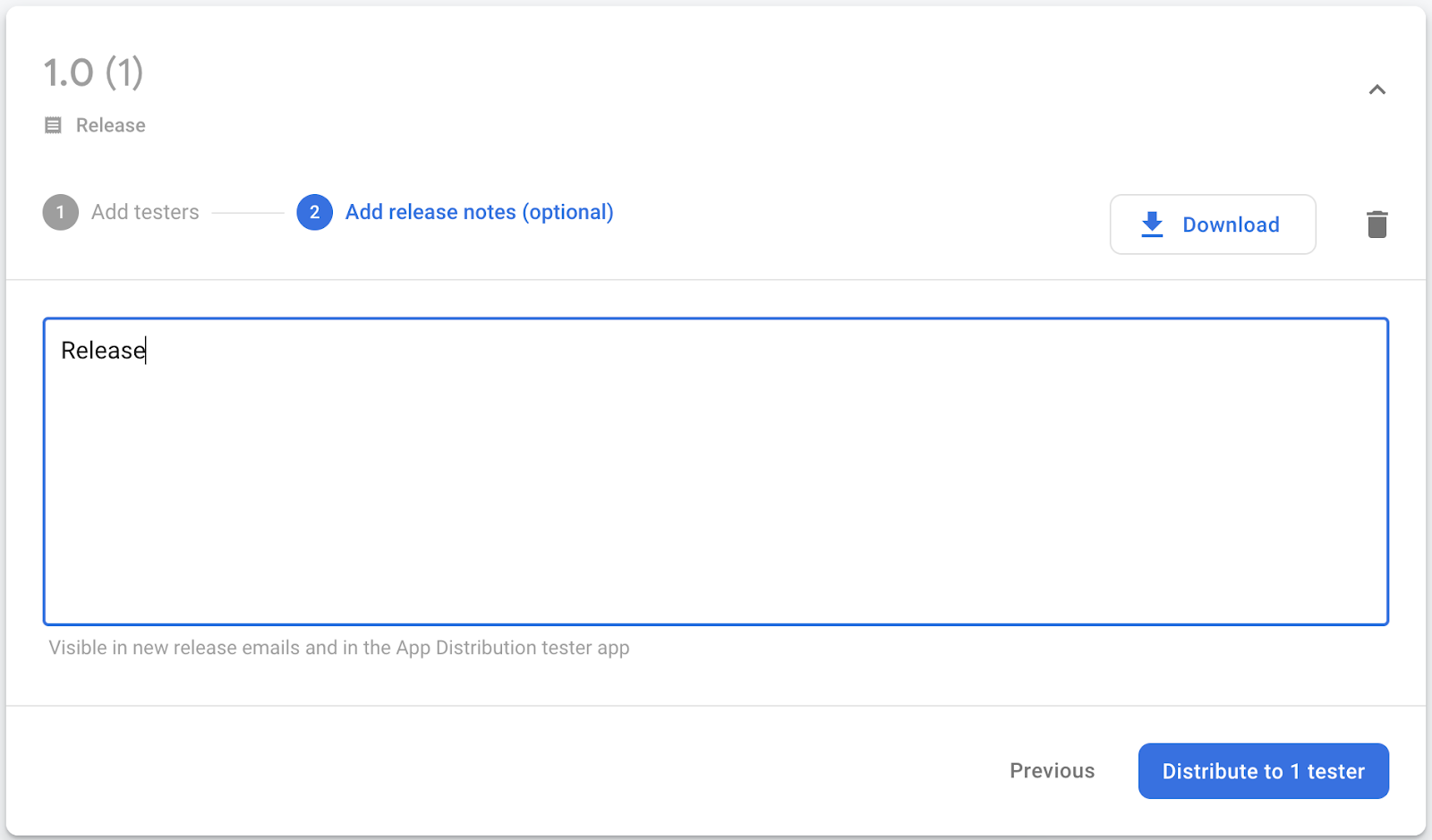
- अपलोड पूरा होने के बाद, टेस्टर ग्रुप और उन टेस्टर के नाम डालें जिन्हें आपको बिल्ड भेजना है. (न्योता पाने के लिए, अपना ईमेल पता जोड़ें.) इसके बाद, बिल्ड के लिए रिलीज़ नोट जोड़ें. टेस्टर ग्रुप बनाने के बारे में ज़्यादा जानने के लिए, टेस्टर जोड़ना और हटाना लेख पढ़ें.

- टेस्टर के लिए बिल्ड उपलब्ध कराने के लिए, बंटें पर क्लिक करें.

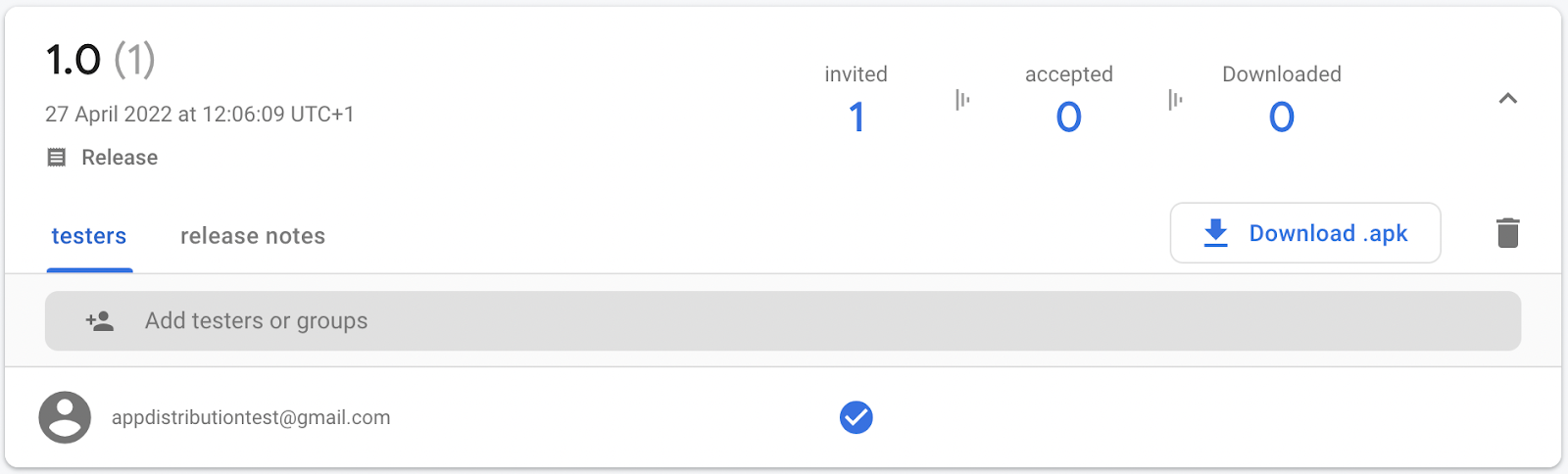
Firebase कंसोल में, अब आपको अपने ऐप्लिकेशन की रिलीज़ के तहत जोड़े गए टेस्टर दिखेंगे.

आपने अपना ईमेल पता शामिल किया है. इसलिए, आपको Firebase App Distribution से एक ईमेल मिलेगा. इसमें आपको ऐप्लिकेशन को टेस्ट करने का न्योता दिया जाएगा. अब आप पहले टेस्टर हैं! अपने टेस्ट डिवाइस पर टेस्टर के तौर पर सेट अप करने के लिए, न्योता स्वीकार करने से जुड़े निर्देशों का पालन करें.
न्योता स्वीकार करना
रिलीज़ को डाउनलोड और टेस्ट करने के लिए, आपको पहले न्योता स्वीकार करना होगा.
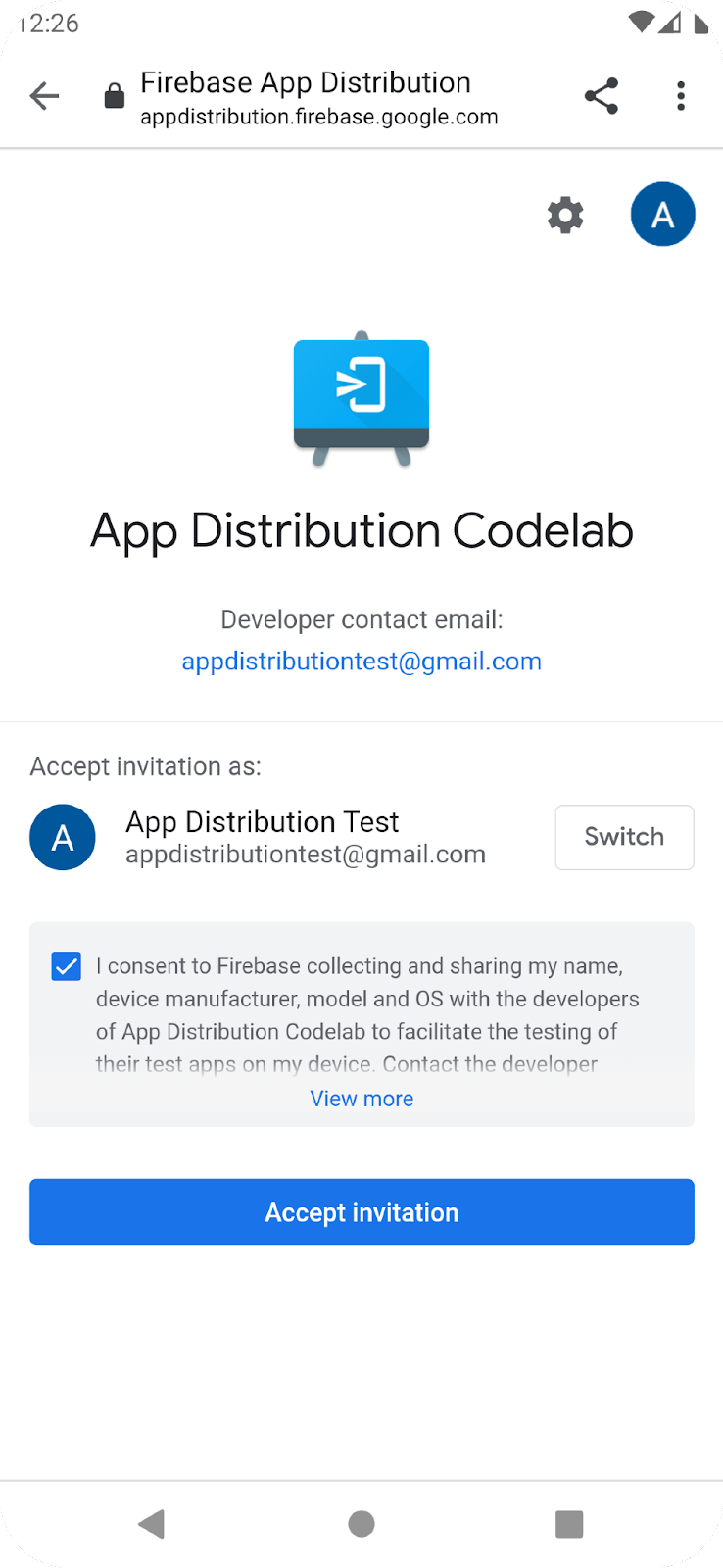
- अपने Android टेस्ट डिवाइस पर, Firebase App Distribution से भेजा गया ईमेल खोलें. इसके बाद, शुरू करें पर टैप करें.
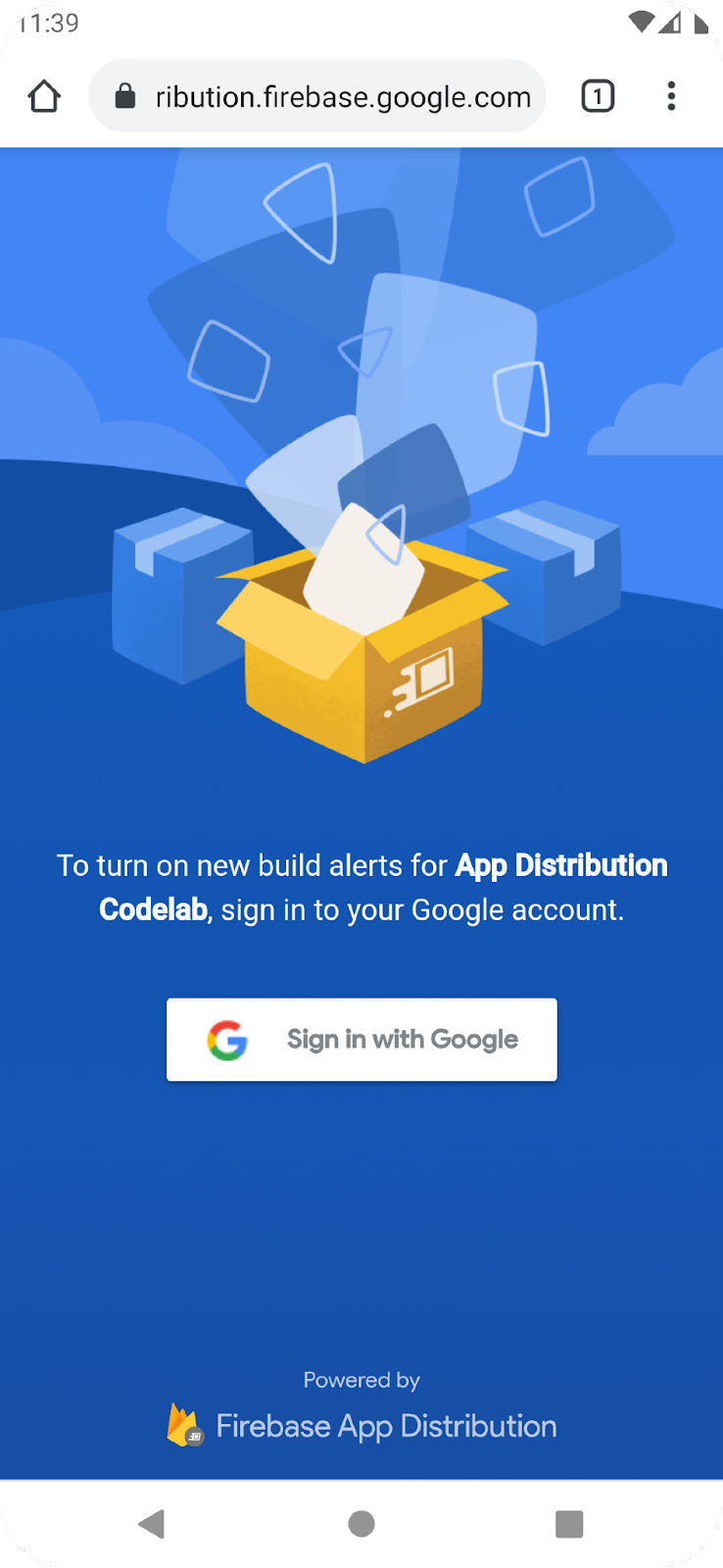
- दिखने वाले Firebase App Distribution टेस्टर वेब ऐप्लिकेशन में, अपने Google खाते से साइन इन करें. इसके बाद, न्योता स्वीकार करें पर टैप करें. अब आपको वह रिलीज़ दिखेगी जिसे टेस्ट करने के लिए आपको न्योता मिला है.

टेस्ट डिवाइस पर रिलीज़ डाउनलोड करना
AppDistribution codelab ऐप्लिकेशन पर जाने पर, आपको दिखेगा कि रिलीज़ डाउनलोड करने के लिए तैयार है.

- डाउनलोड करें पर टैप करें. इसके बाद, ऐप्लिकेशन इंस्टॉल करें और उसे चलाएं!
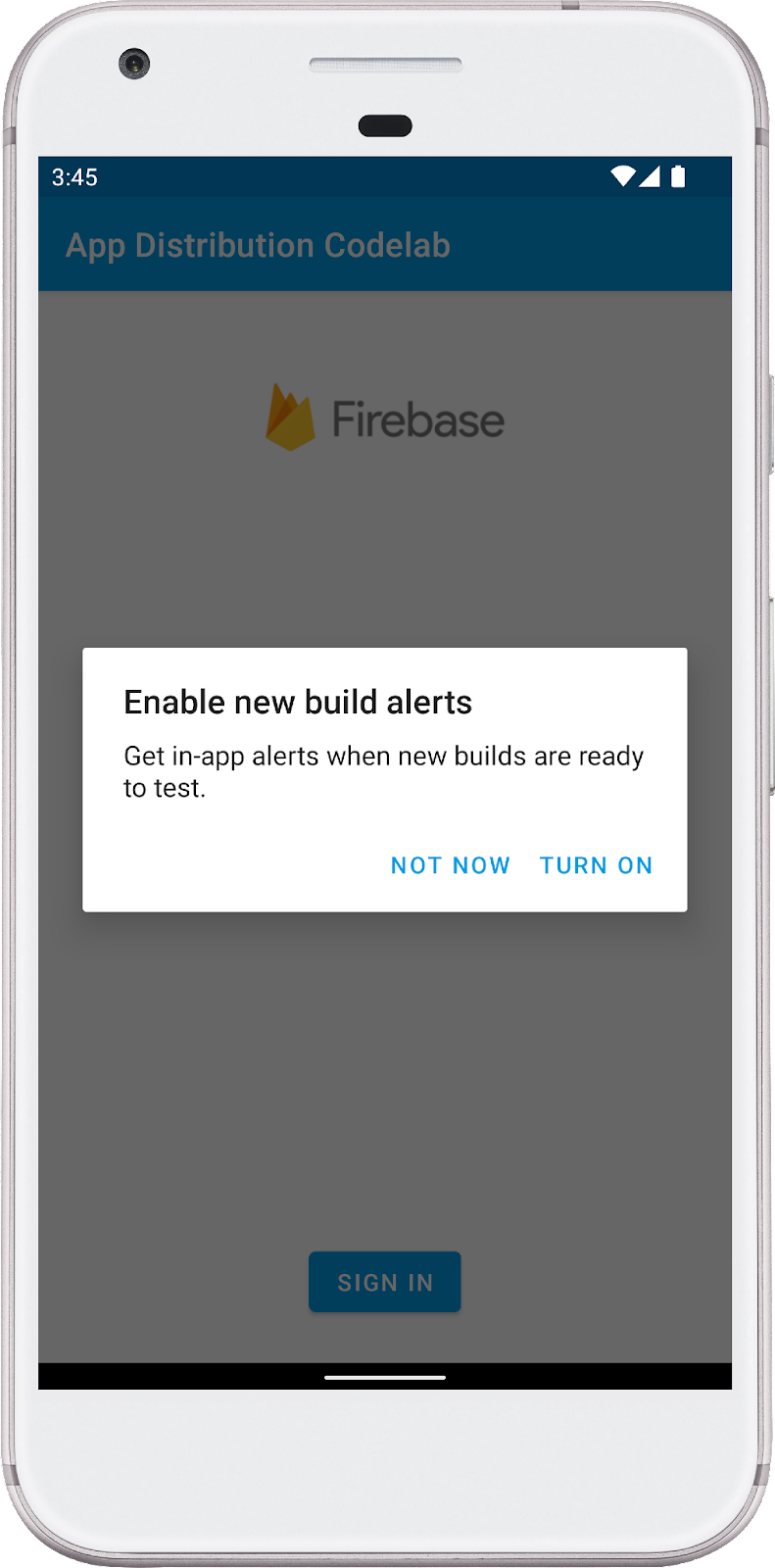
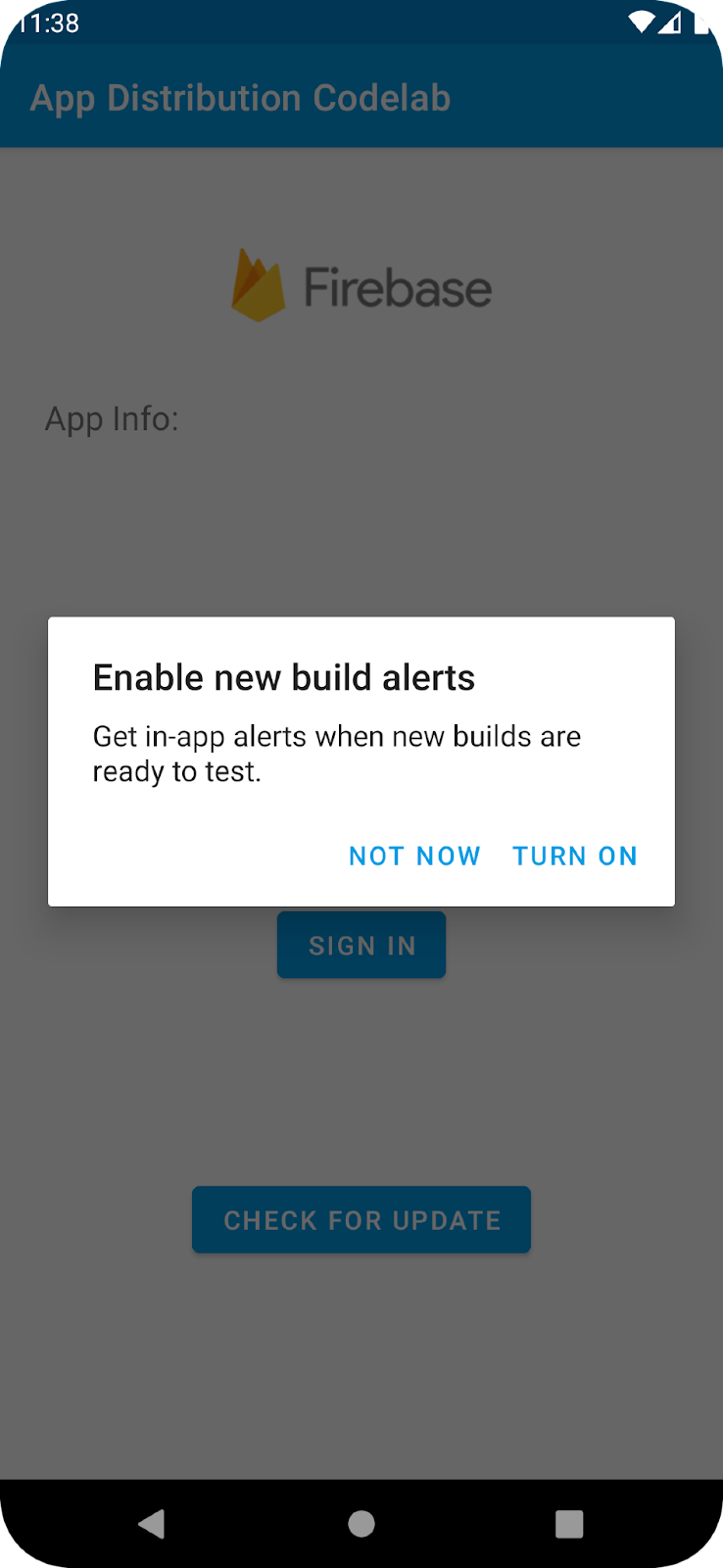
- ऐप्लिकेशन शुरू होने पर, आपसे नई बिल्ड की सूचनाएं पाने की सुविधा चालू करने के लिए कहा जाता है. चालू करें पर टैप करें.

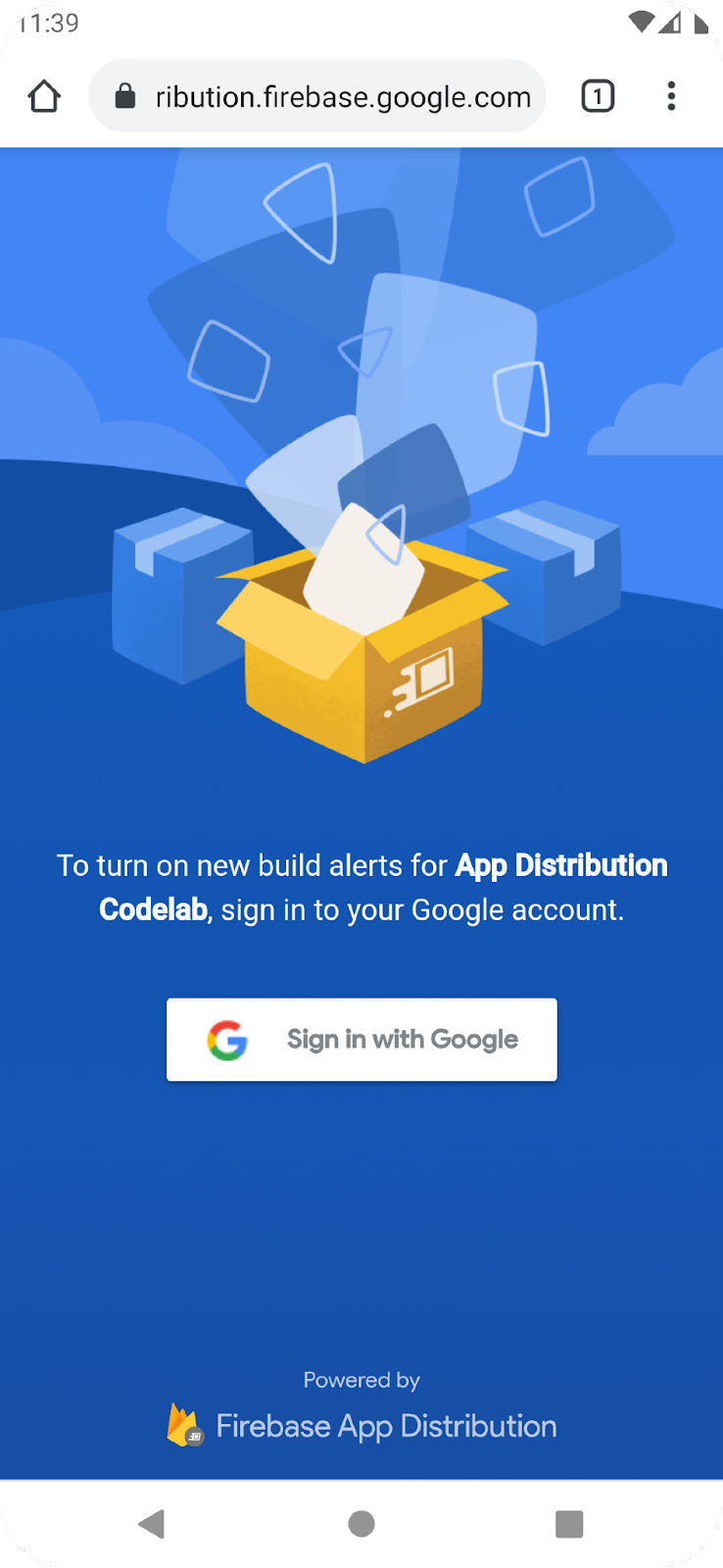
- अपने टेस्टर खाते से साइन इन करें..

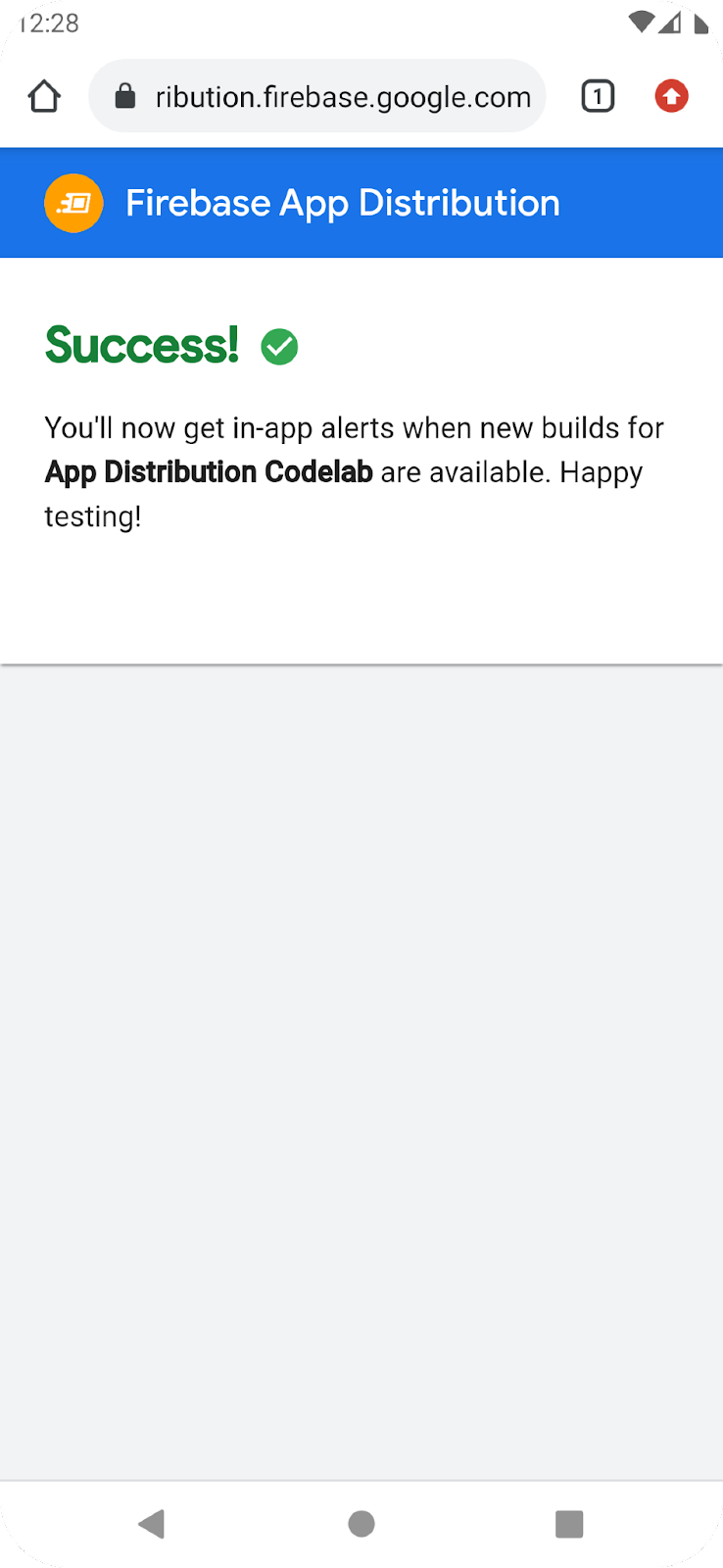
आपको वापस ऐप्लिकेशन पर भेज दिया जाता है. अगली बार ऐप्लिकेशन चलाने पर, आपको साइन इन करने या सूचनाएं स्वीकार करने की ज़रूरत नहीं होती

टेस्टर के साथ अपडेट शेयर करना
- मॉड्यूल (ऐप्लिकेशन-लेवल) की Gradle फ़ाइल (आम तौर पर इसे app/build.gradle कहा जाता है) में, versionName को "1.1" और versionCode को 2 पर अपडेट करें.
- अपनी सामान्य प्रोसेस का इस्तेमाल करके, अपना APK बनाएं. आपको APK पर, डीबग कुंजी या ऐप्लिकेशन साइनिंग कुंजी से हस्ताक्षर करना होगा.
- इस नए APK को Firebase कंसोल में अपलोड करें. इसके बाद, अपने ईमेल पते को टेस्टर के तौर पर फिर से जोड़ें और डिस्ट्रिब्यूट करें पर क्लिक करें.

टेस्ट बिल्ड की चेतावनियां
- अगर ऐप्लिकेशन खुला है, तो उसे बंद करें.
- ऐप्लिकेशन को रीस्टार्ट करें.
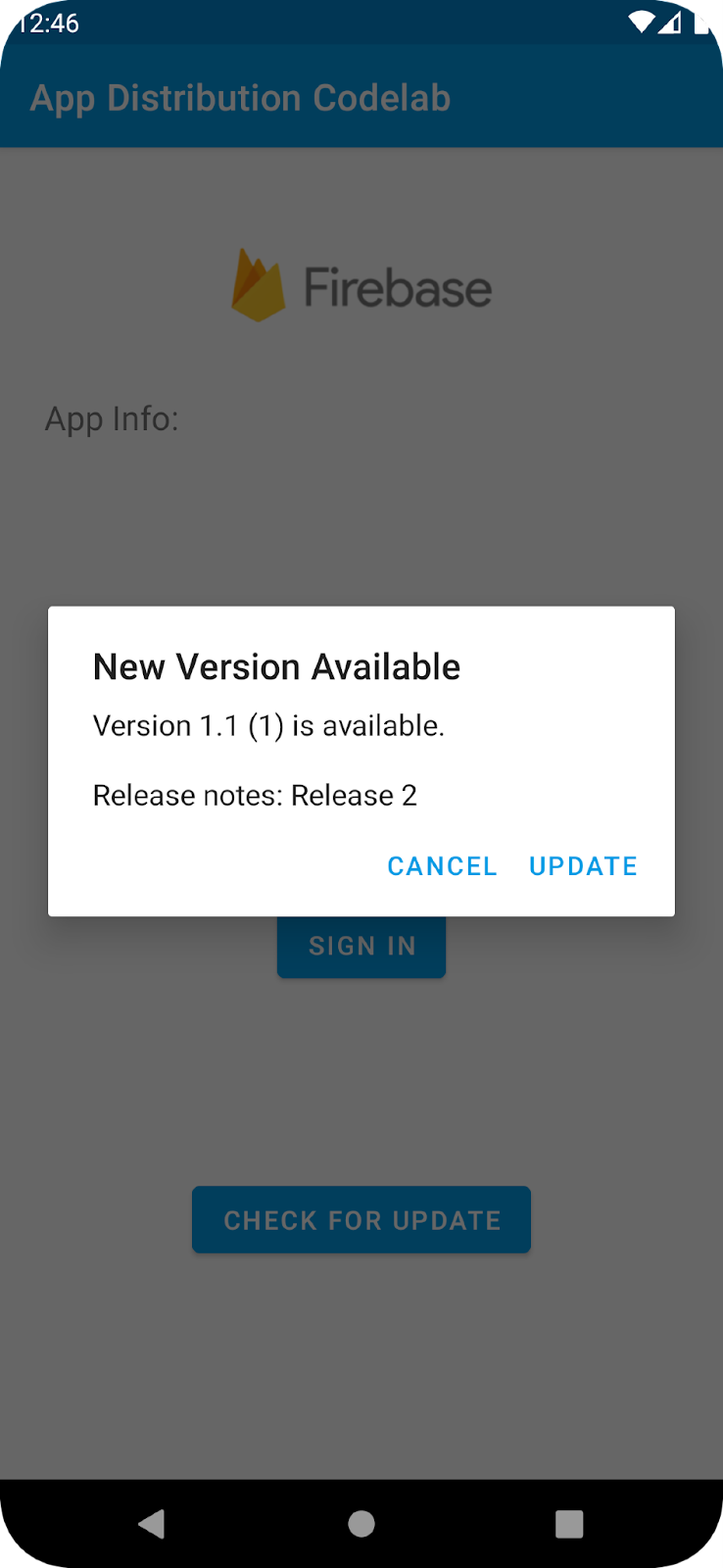
- ऐप्लिकेशन के रीस्टार्ट होने पर, आपको 'नया वर्शन उपलब्ध है' सूचना मिलती है.

- नया वर्शन पाने के लिए, अपडेट करें पर क्लिक करें.
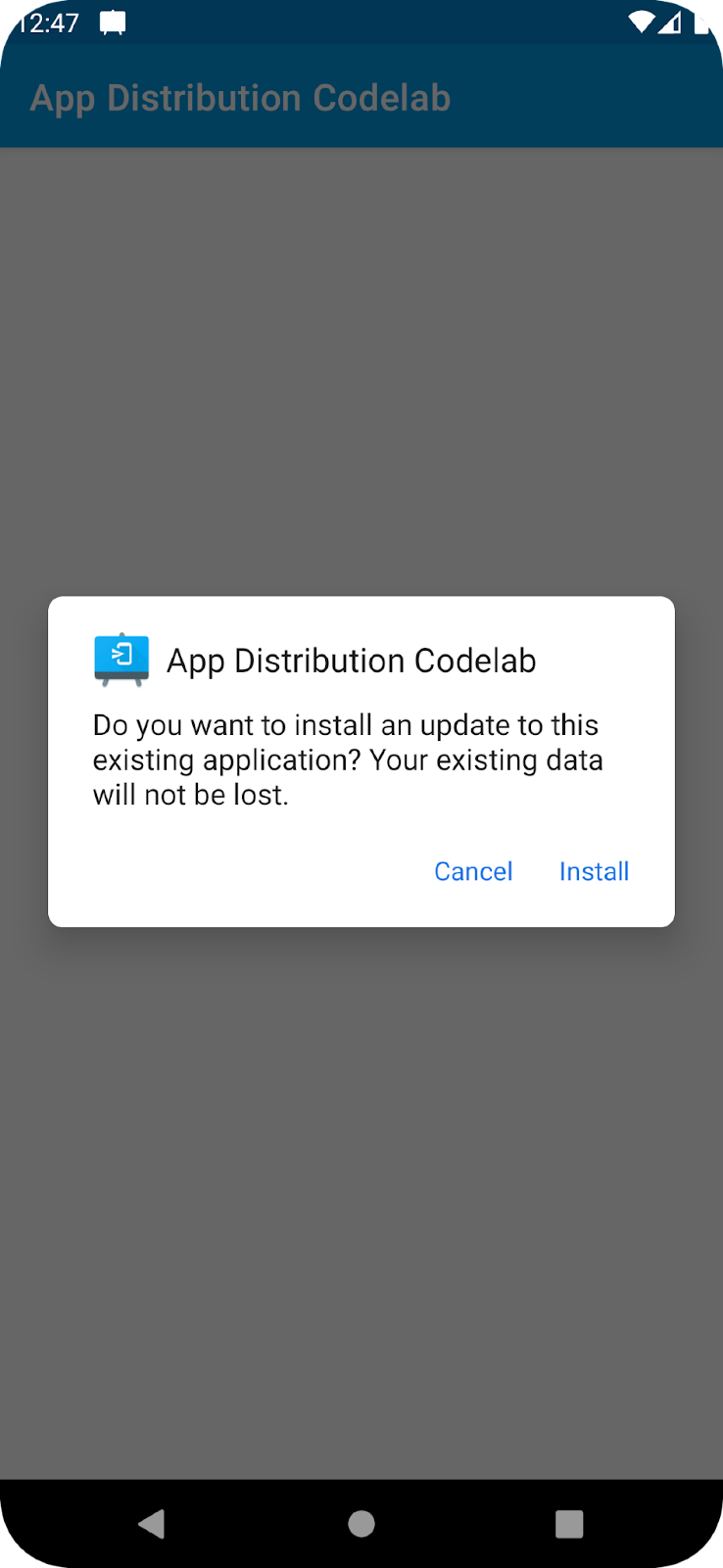
- अगर आपसे कहा जाए, तो अज्ञात सोर्स से इंस्टॉल करने की सुविधा चालू करने का विकल्प चुनें.
- अगली स्क्रीन पर, इंस्टॉल करें या अपडेट करें पर क्लिक करें.

- बधाई हो! आपने ऐप्लिकेशन को अपडेट करने के लिए, पहले से मौजूद सूचनाओं का इस्तेमाल किया.
7. टेस्टर के साइन-इन करने की प्रोसेस को पसंद के मुताबिक बनाना
signInTester/signOutTester और isTesterSignedIn तरीकों से, टेस्टर के साइन-इन करने के अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है. इससे, टेस्टर को ऐप्लिकेशन के लुक और फ़ील के हिसाब से बेहतर अनुभव मिलता है.
यहां दिए गए उदाहरण में यह जांच की जाती है कि टेस्टर ने Firebase App Distribution के टेस्टर खाते में पहले से साइन इन किया है या नहीं. इससे, सिर्फ़ उन टेस्टर को साइन-इन यूज़र इंटरफ़ेस (यूआई) दिखाने का विकल्प मिलता है जिन्होंने अब तक साइन इन नहीं किया है. टेस्टर के साइन इन करने के बाद, checkForUpdate को कॉल करके यह देखा जा सकता है कि टेस्टर के पास नई बिल्ड का ऐक्सेस है या नहीं.
आइए, onResume में अपने-आप अपडेट की जांच होने की सुविधा को बंद करें. इसके लिए, checkForUpdate() कॉल को टिप्पणी के तौर पर मार्क करें.
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
इसके बजाय, updatebutton के OnClickListener में checkForUpdate() पहले से ही जोड़ा गया है.
अब हम signIn() तरीके को लागू करेंगे. इससे, अगर उपयोगकर्ता ने साइन आउट किया हुआ है, तो उसे साइन इन कर दिया जाएगा. अगर उसने पहले से साइन इन किया हुआ है, तो उसे साइन आउट कर दिया जाएगा.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
आखिर में, isTesterSignedIn तरीके को लागू करते हैं.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
लागू करने की प्रोसेस को तैयार करना और उसकी जांच करना
8. बधाई हो!
आपने Firebase App Distribution Android SDK का इस्तेमाल करके, किसी ऐप्लिकेशन में "ऐप्लिकेशन में दिखने वाली सूचनाएं" सुविधा बनाई हो.
हमने क्या-क्या कवर किया है
- Firebase App Distribution
- Firebase App Distribution New Alerts Android SDK
अगले चरण
ज़्यादा जानें
क्या आपका कोई सवाल है?
समस्याओं की शिकायत करना
