1. Panoramica


Benvenuto al codelab sull'integrazione dell'SDK Firebase App Distribution nella tua app per Android. In questo codelab, aggiungerai l'SDK Android di App Distribution alla tua app per mostrare avvisi in-app ai tester quando sono disponibili nuove build da scaricare. Scoprirai come utilizzare una configurazione di base e una personalizzata per consentire ai tester di accedere e ricevere gli aggiornamenti. Poi, invierai una nuova release ad App Distribution e attiverai un nuovo avviso di build direttamente nell'app.
Obiettivi didattici
- Come utilizzare App Distribution per distribuire un'app pre-release ai tester
- Come integrare l'SDK Android di App Distribution nella tua app
- Come avvisare un tester quando è disponibile una nuova build pre-release pronta per l'installazione
- Come personalizzare l'SDK in base alle tue esigenze di test
Che cosa ti serve
- Ultima versione di Android Studio.
- Codice di esempio.
- Un dispositivo di test con Android 4.4+ e Google Play Services 9.8 o versioni successive oppure un emulatore con Google Play Services 9.8 o versioni successive.
- Se utilizzi un dispositivo, un cavo di connessione.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza di creazione di app per Android?
2. recupera il codice campione
Clona il repository GitHub dalla riga di comando.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Se non hai installato git, puoi anche scaricare il progetto di esempio dalla relativa pagina GitHub o facendo clic su questo link.
3. Importa l'app iniziale
In Android Studio, seleziona la directory codelab-appdistribution-android/start (  ) dal download del codice di esempio (File > Apri > .../codelab-appdistribution-android/start).
) dal download del codice di esempio (File > Apri > .../codelab-appdistribution-android/start).
Ora dovresti avere il progetto iniziale aperto in Android Studio.
4. Crea e configura un progetto Firebase
Crea un nuovo progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome (ad esempio,
App Distribution Codelab). - Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Aggiungere un'app a Firebase
Registra la tua app con Firebase. Utilizza "com.google.firebase.appdistributioncodelab" come nome del pacchetto.
Aggiungere il file google-services.json all'app
Dopo aver aggiunto il nome del pacchetto e selezionato Registra, segui questi passaggi per aggiungere google-services.json alla tua app:
- Fai clic su Scarica google-services.json per ottenere il file di configurazione Firebase Android.
- Copia il file google-services.json nella directory
appdel progetto. - Dopo aver scaricato il file, puoi saltare i passaggi successivi mostrati nella console (sono già stati eseguiti per te nel progetto build-android-start).
Aggiorna l'ID applicazione in modo che corrisponda alla tua app Firebase
- Nel menu a sinistra (scheda Progetto), assicurati di essere nella visualizzazione "Android", individua la scheda "Gradle Scripts" e apri il file Gradle (a livello di app) del modulo (solitamente
app/build.gradle.kts). - Modifica la proprietà
applicationIdin modo che corrisponda all'ID applicazione della tua app Firebase. Deve essere "com.google.firebase.appdistributioncodelab".
Sincronizzare il progetto con i file Gradle
Per assicurarti che tutte le dipendenze siano disponibili per la tua app, sincronizza il progetto con i file Gradle selezionando File > Sync Project with Gradle Files dalla barra degli strumenti di Android Studio.
5. Configurare gli avvisi di nuove build in-app con l'SDK Android di App Distribution
In questo passaggio, aggiungerai l'SDK Android di Firebase App Distribution alla tua app e mostrerai avvisi in-app ai tuoi tester quando sono disponibili nuove build dell'app da installare. Per farlo, assicurati di aver abilitato l'API Firebase App Testers per il progetto "Firebase Codelab" (nella console Google Cloud). Devi accedere con lo stesso account e selezionare il progetto corretto dal menu a discesa in alto.
Configurare gli avvisi in-app
L'SDK Android di App Distribution offre due modi per configurare gli avvisi di build in-app per i tester:
- Una configurazione di avviso di base, che include una finestra di dialogo predefinita da mostrare ai tester.
- Una configurazione avanzata degli avvisi, che ti consente di personalizzare l'interfaccia utente.
Inizieremo con la configurazione di base degli avvisi. Puoi utilizzare updateIfNewReleaseAvailable per mostrare una finestra di dialogo predefinita per l'attivazione degli avvisi ai tester che non li hanno ancora attivati e poi verificare se è disponibile una nuova build. I tester attivano gli avvisi accedendo a un account che ha accesso all'app in App Distribution. Quando viene chiamato, il metodo esegue la seguente sequenza:
- Controlla se un tester ha attivato gli avvisi. In caso contrario, il metodo mostra una finestra di dialogo predefinita che chiede ai tester di accedere ad App Distribution con il proprio Account Google.
L'attivazione degli avvisi è una procedura una tantum sul dispositivo di test che persiste negli aggiornamenti dell'app. Gli avvisi rimangono attivi sul dispositivo di test finché l'app non viene disinstallata o finché non viene chiamato il metodo signOutTester.
- Verifica la presenza di nuove build disponibili per l'installazione da parte del tester.
- Mostra un avviso predefinito che invita il tester a scaricare l'ultima release.
- Controlla il nuovo tipo di build prima di procedere con l'aggiornamento:
- Se la nuova build è un app bundle (AAB), reindirizza il tester al Play Store per completare la procedura di aggiornamento.
- Se la nuova build è un APK, l'SDK la scarica in background e chiede al tester di installarla al termine del download. L'SDK invia notifiche di avanzamento del download all'utente utilizzando
NotificationManager.Puoi aggiungere un indicatore di avanzamento personalizzato collegando un gestoreonProgressUpdateall'attivitàupdateIfNewReleaseAvailable.
Puoi chiamare updateIfNewReleaseAvailable() in qualsiasi punto dell'app. Ad esempio, puoi chiamare updateIfNewReleaseAvailable() durante il metodo onResume() di MainActivity:
Apri MainActivity.kt e crea il metodo onResume() nel seguente modo:
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Ora implementiamo il metodo checkForUpdate().
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. Crea e invita i tester a scaricare la tua app
In questo passaggio, crei la tua app e testi l'implementazione distribuendo la build ai tester utilizzando la console Firebase.
Crea la tua app
Quando vuoi distribuire una versione pre-release della tua app ai tester, crea l'APK utilizzando la procedura normale. Devi firmare l'APK con la chiave di debug o la chiave di firma dell'app.
Distribuire l'app ai tester
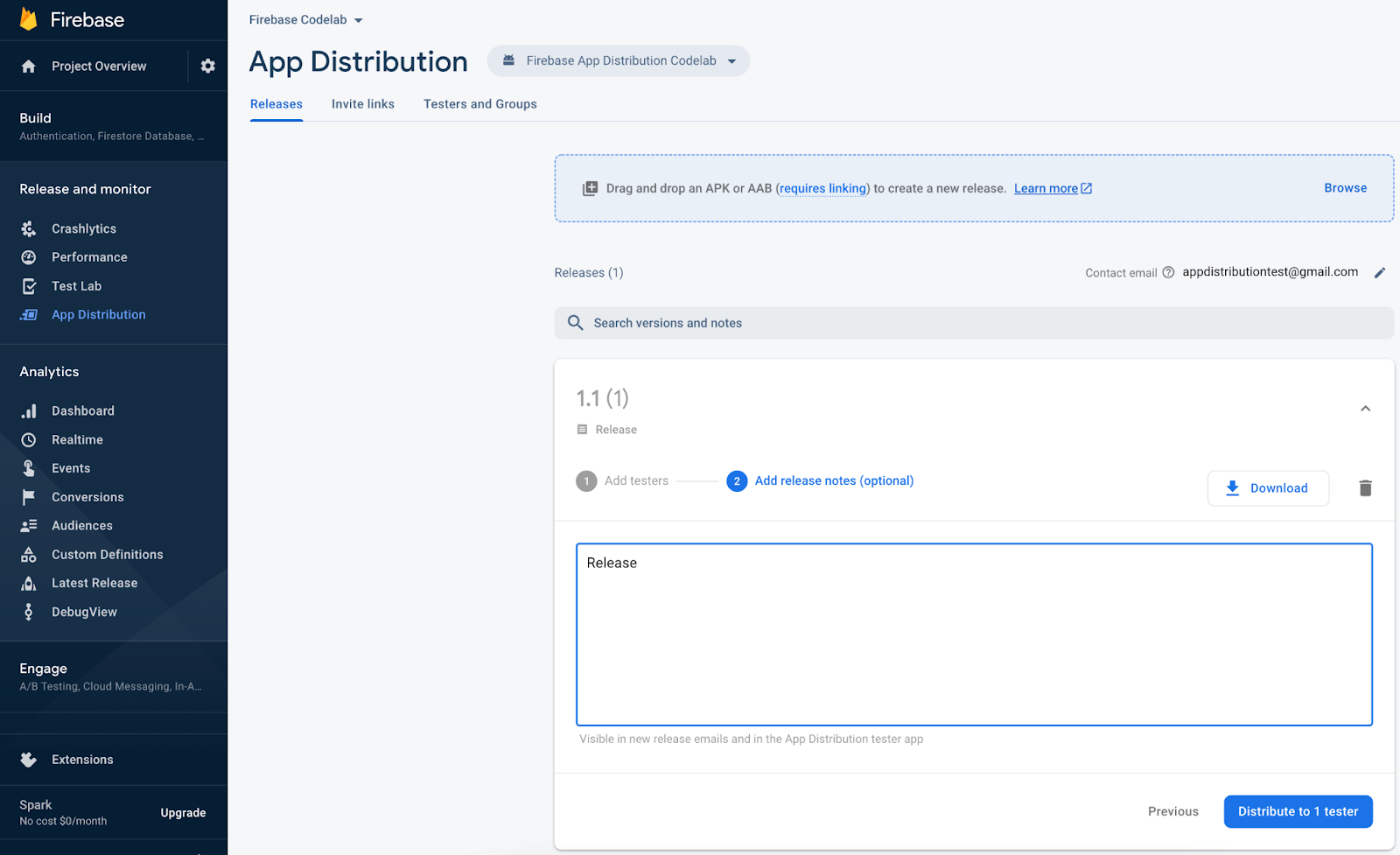
Per distribuire l'app ai tester, carica il file APK utilizzando la console Firebase:
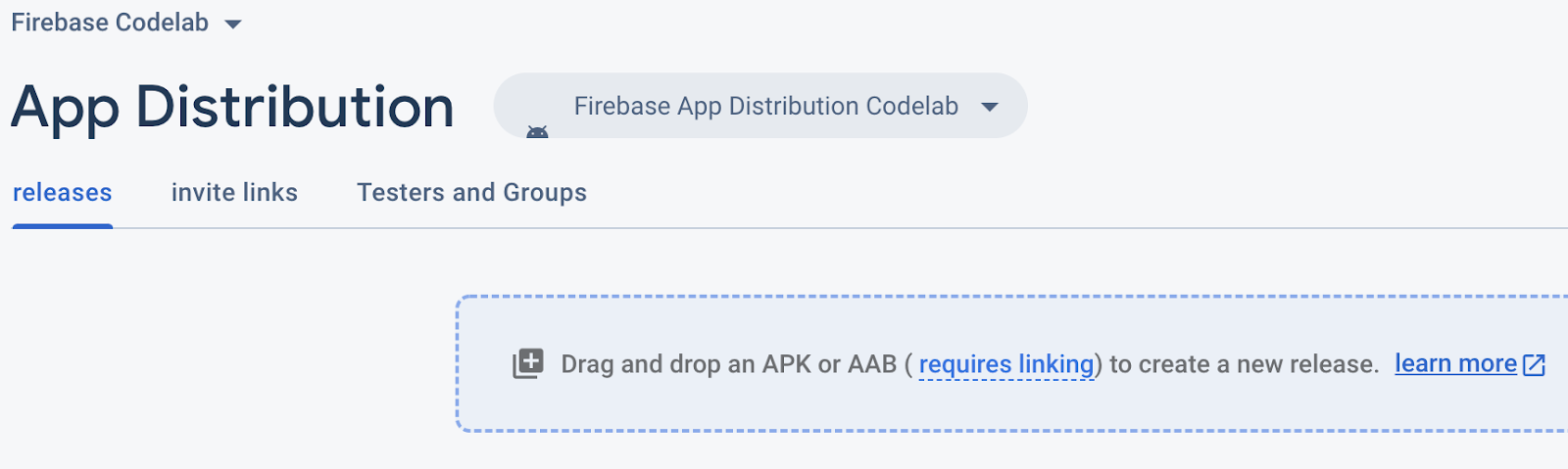
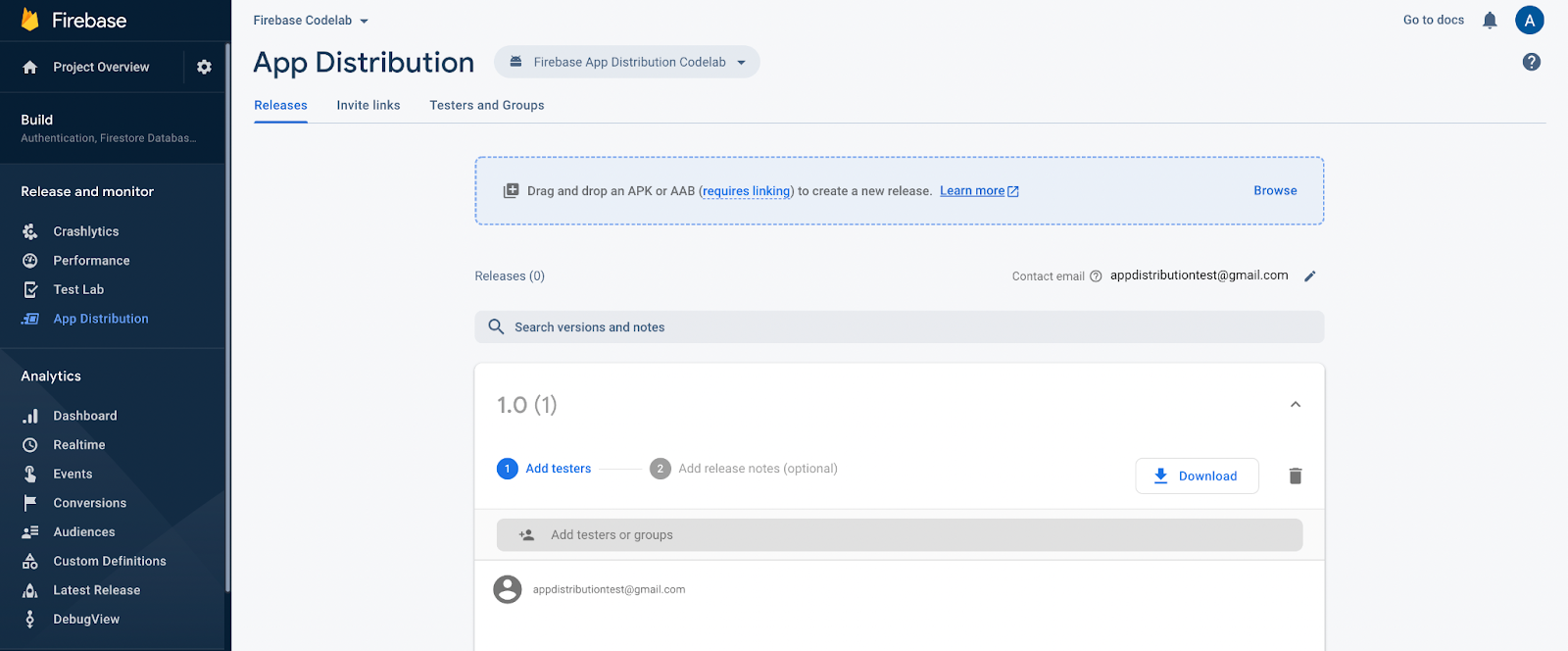
- Apri la pagina App Distribution della console Firebase. Quando richiesto, seleziona il progetto Firebase.
- Nella pagina Release, seleziona l'app che vuoi distribuire dal menu a discesa.

- Fai clic su Inizia.

- Trascina il file APK dell'app nella console per caricarlo.
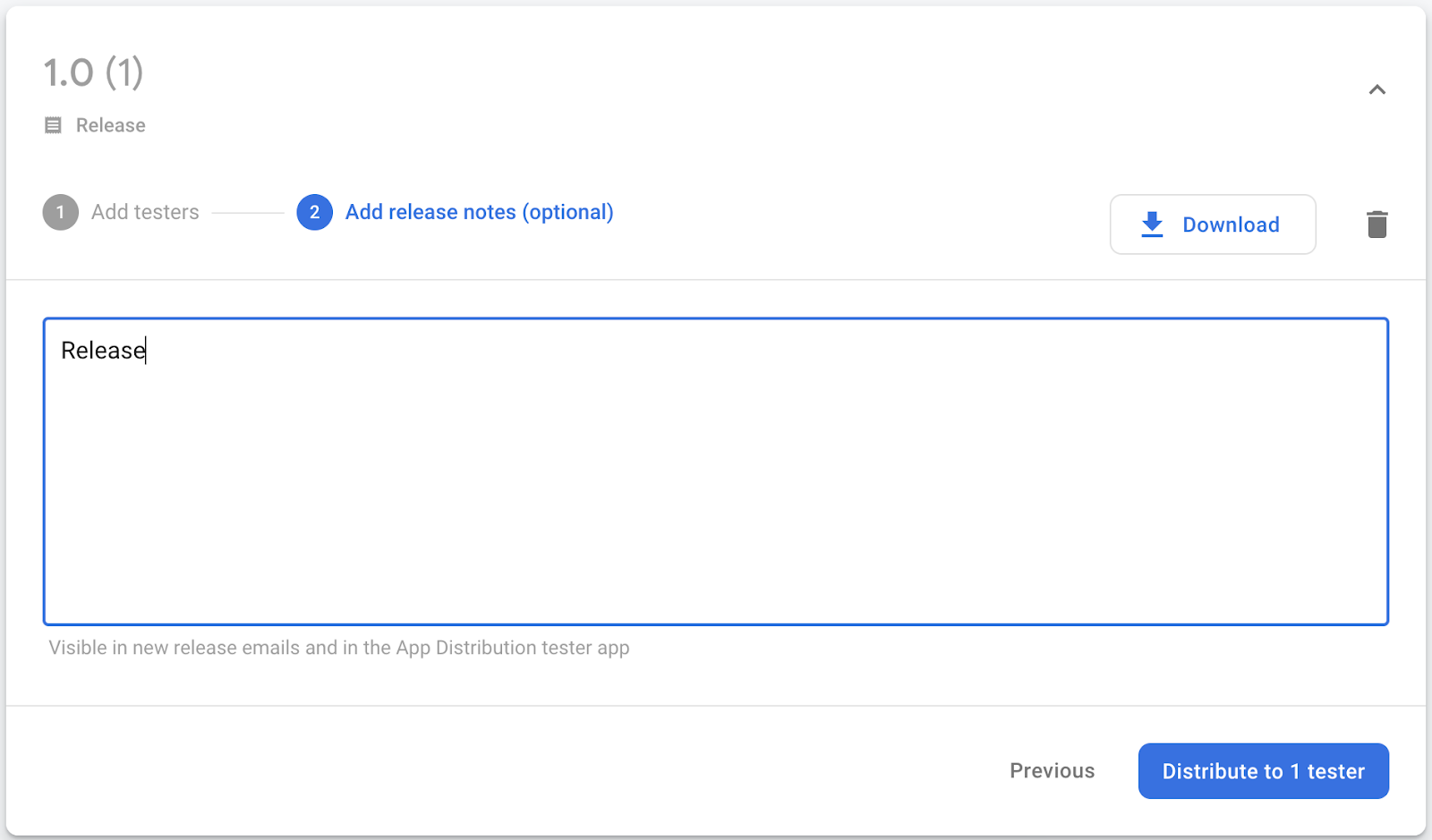
- Al termine del caricamento, specifica i gruppi di tester e i singoli tester che devono ricevere la build. (Aggiungi il tuo indirizzo email per ricevere l'invito.) Poi, aggiungi le note di rilascio per la build. Per scoprire di più sulla creazione di gruppi di tester, consulta Aggiungere e rimuovere tester.

- Fai clic su Distribuisci per rendere disponibile la build ai tester.

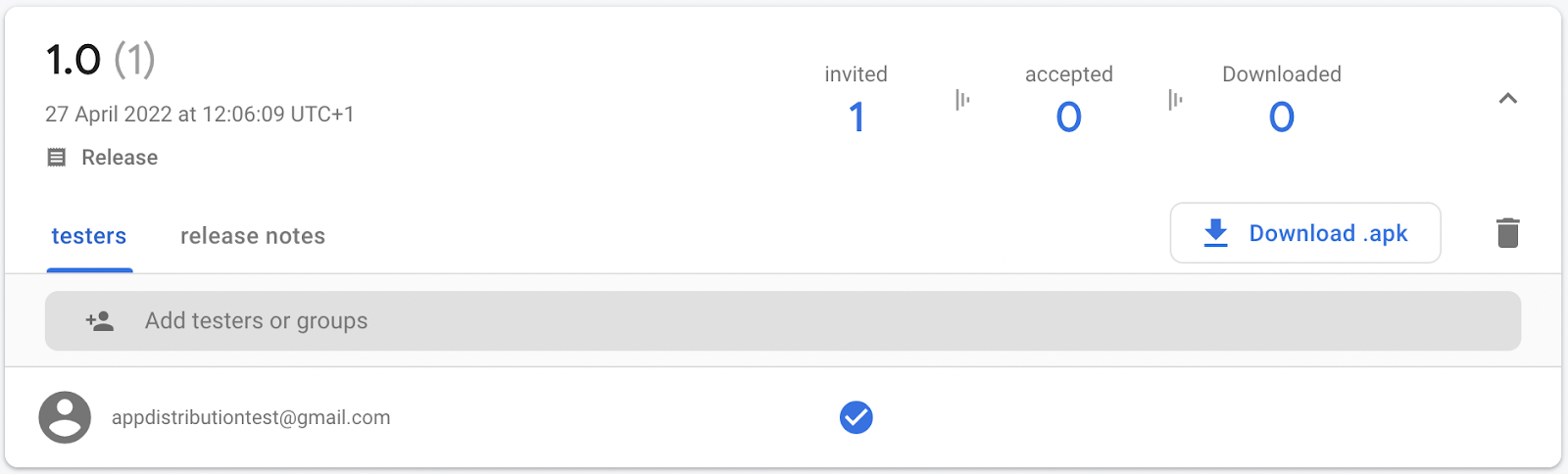
Nella console Firebase, ora puoi vedere i tester che hai aggiunto nella release della tua app.

Poiché hai incluso il tuo indirizzo email, riceverai un'email da Firebase App Distribution che ti invita a testare l'app. Ora sei il primo tester. Segui le istruzioni riportate in Accetta l'invito per configurarti come tester sul tuo dispositivo di test.
Accetta l'invito
Per scaricare e testare la release, devi prima accettare l'invito.
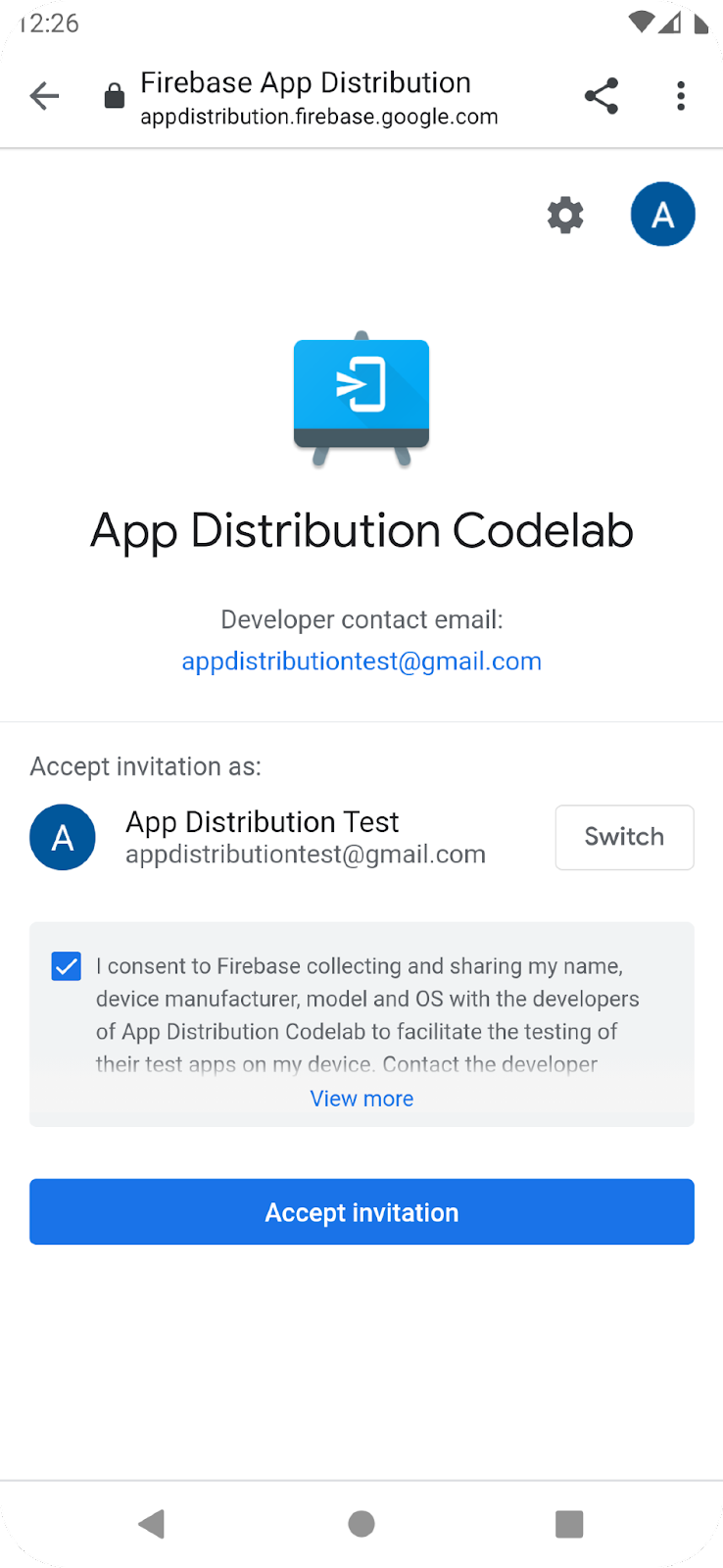
- Sul dispositivo di test Android, apri l'email inviata da Firebase App Distribution e tocca Inizia.
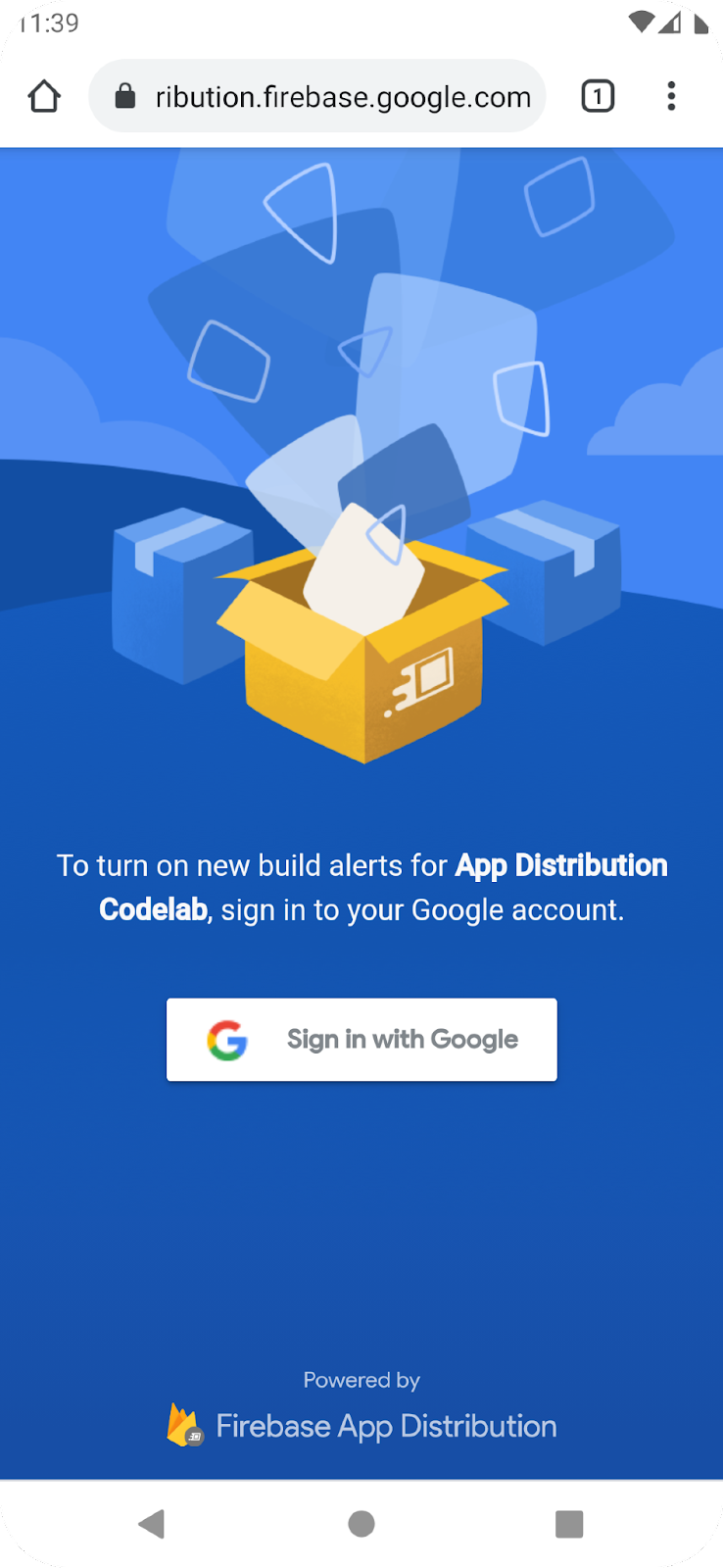
- Nell'app web per i tester Firebase App Distribution visualizzata, accedi con il tuo Account Google e tocca Accetta invito. Ora puoi vedere la release che ti è stato chiesto di testare.

Scaricare la release dal dispositivo di test
Quando vai all'app codelab App Distribution, puoi vedere che la release è pronta per il download.

- Tocca Scarica, poi installa ed esegui l'app.
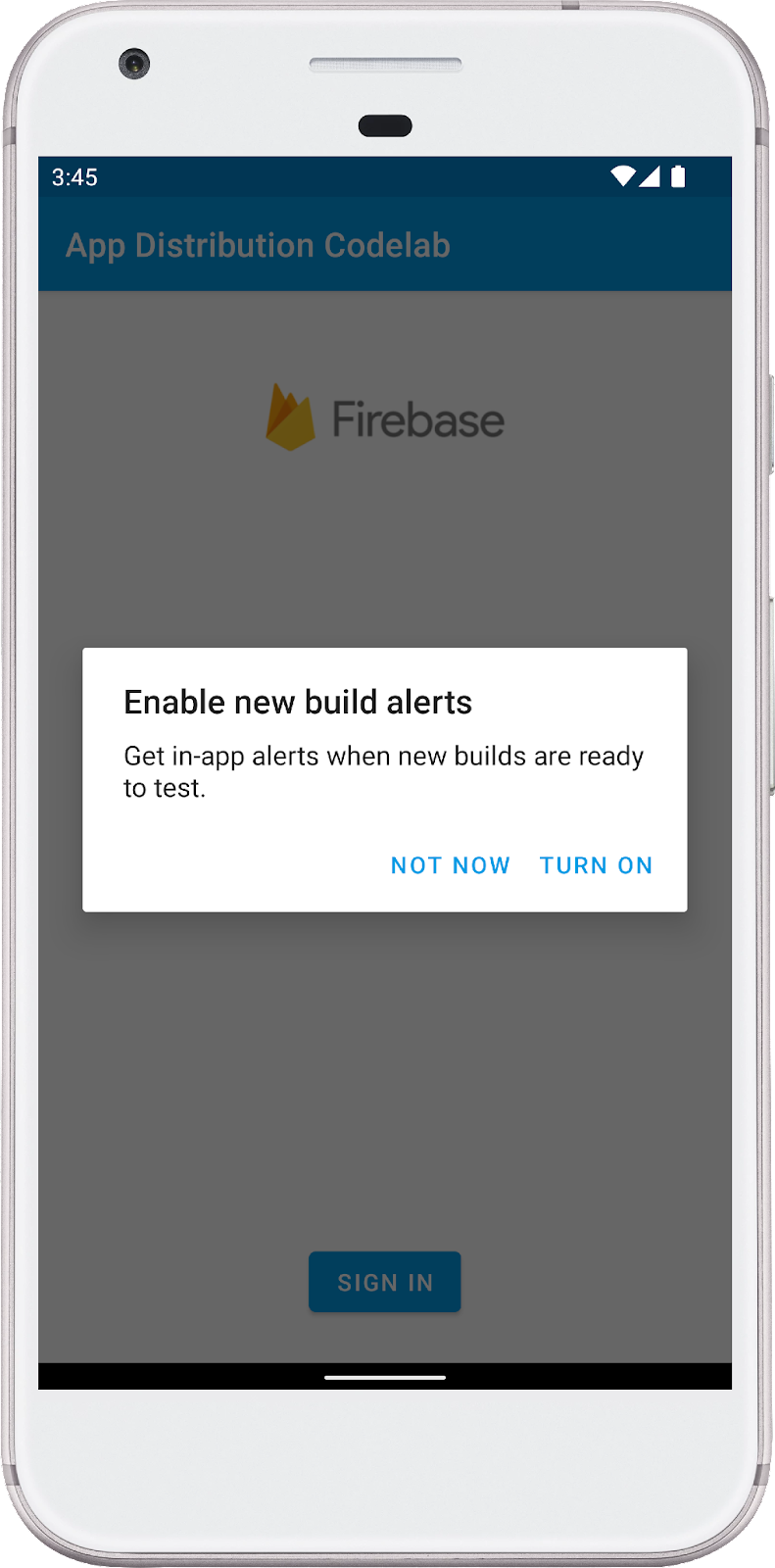
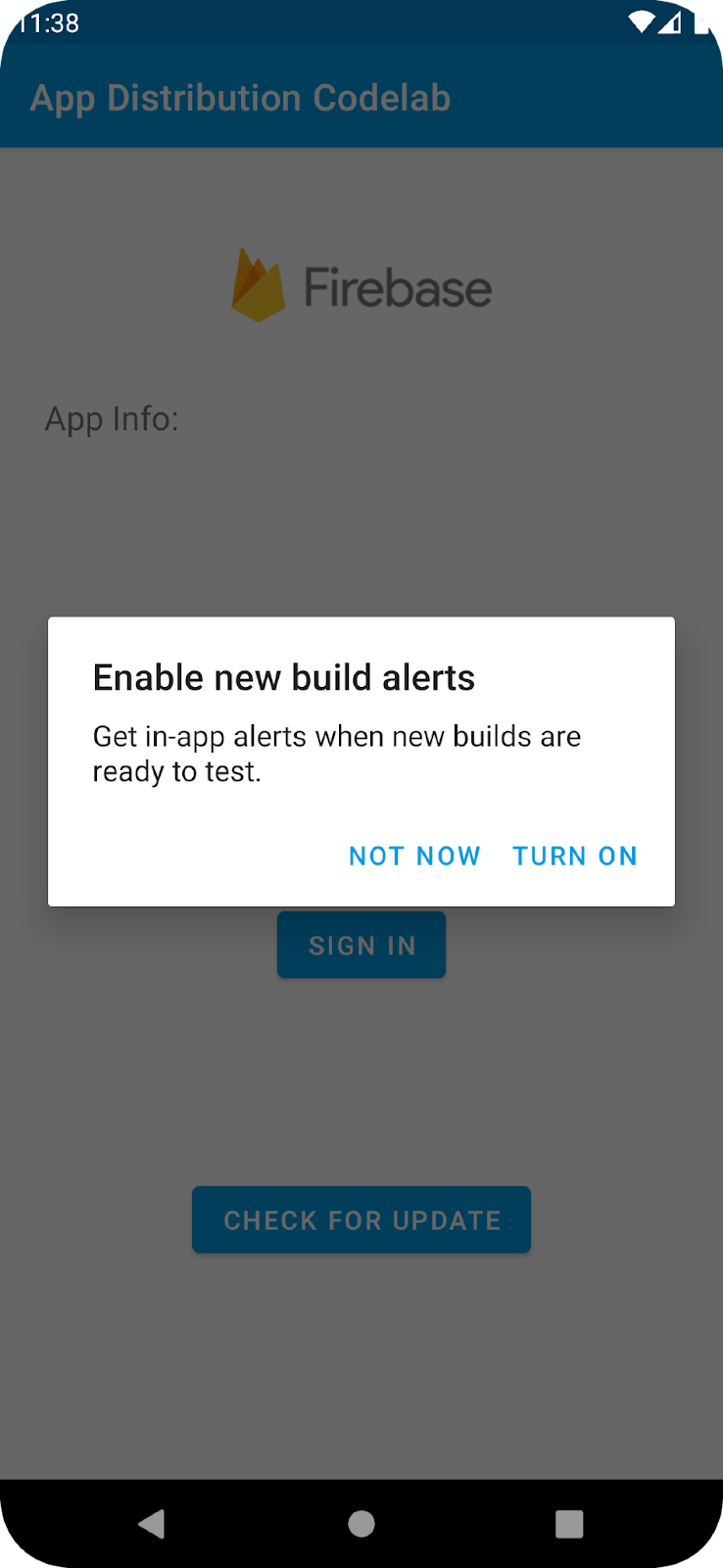
- Quando l'app viene avviata, ti chiede di attivare gli avvisi relativi alle nuove build. Tocca Attiva.

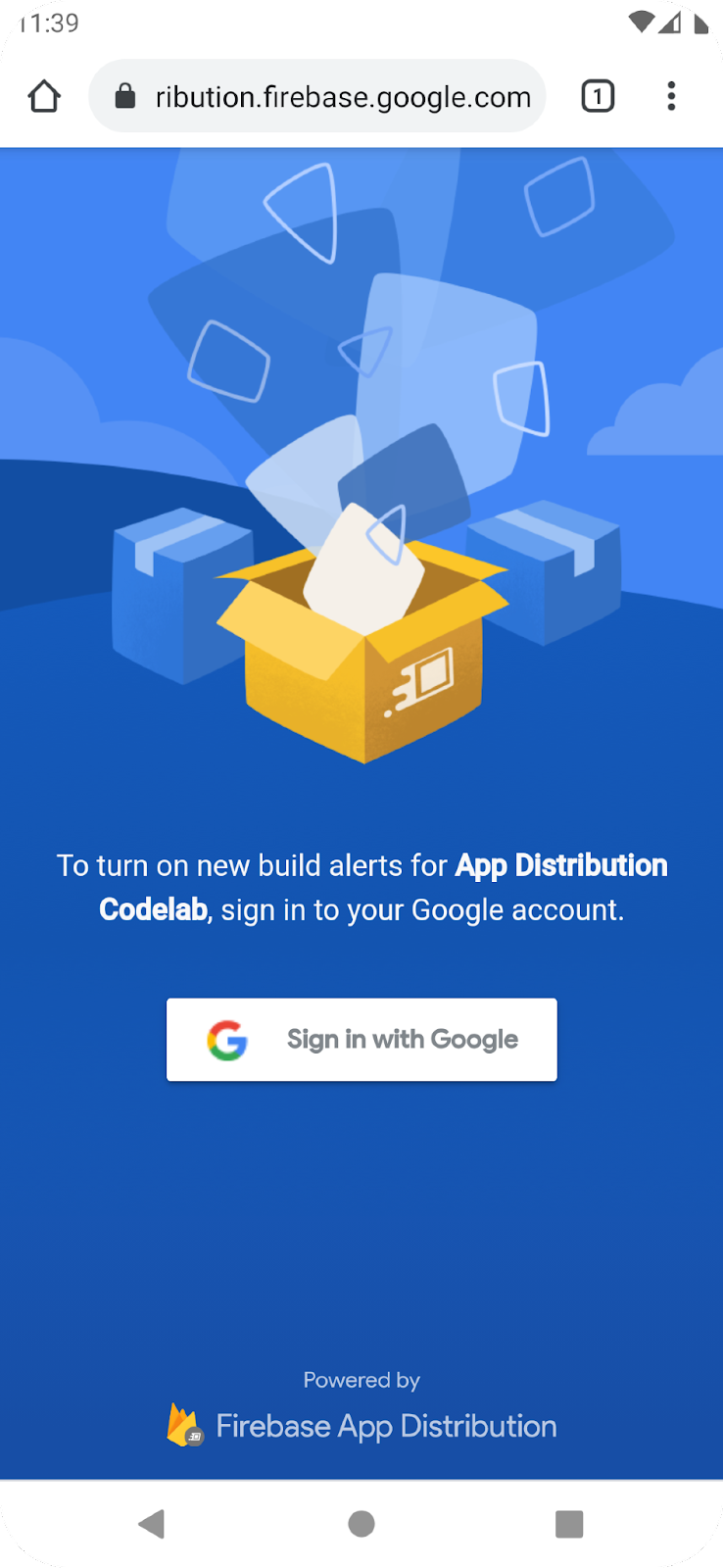
- Accedi con il tuo account test.

Viene visualizzata di nuovo l'app. La prossima volta che la esegui, non devi accedere o accettare gli avvisi.

Distribuire un aggiornamento ai tester
- Aggiorna versionName a "1.1" e versionCode a 2 nel file Gradle del modulo (a livello di app, di solito app/build.gradle).
- Crea l'APK utilizzando la procedura abituale. Devi firmare l'APK con la chiave di debug o la chiave di firma dell'app.
- Carica questo nuovo APK nella console Firebase, aggiungi di nuovo la tua email come tester e fai clic su Distribuisci.

Avvisi di test build
- Assicurati di aver chiuso l'app, se era aperta.
- Riavvia l'app.
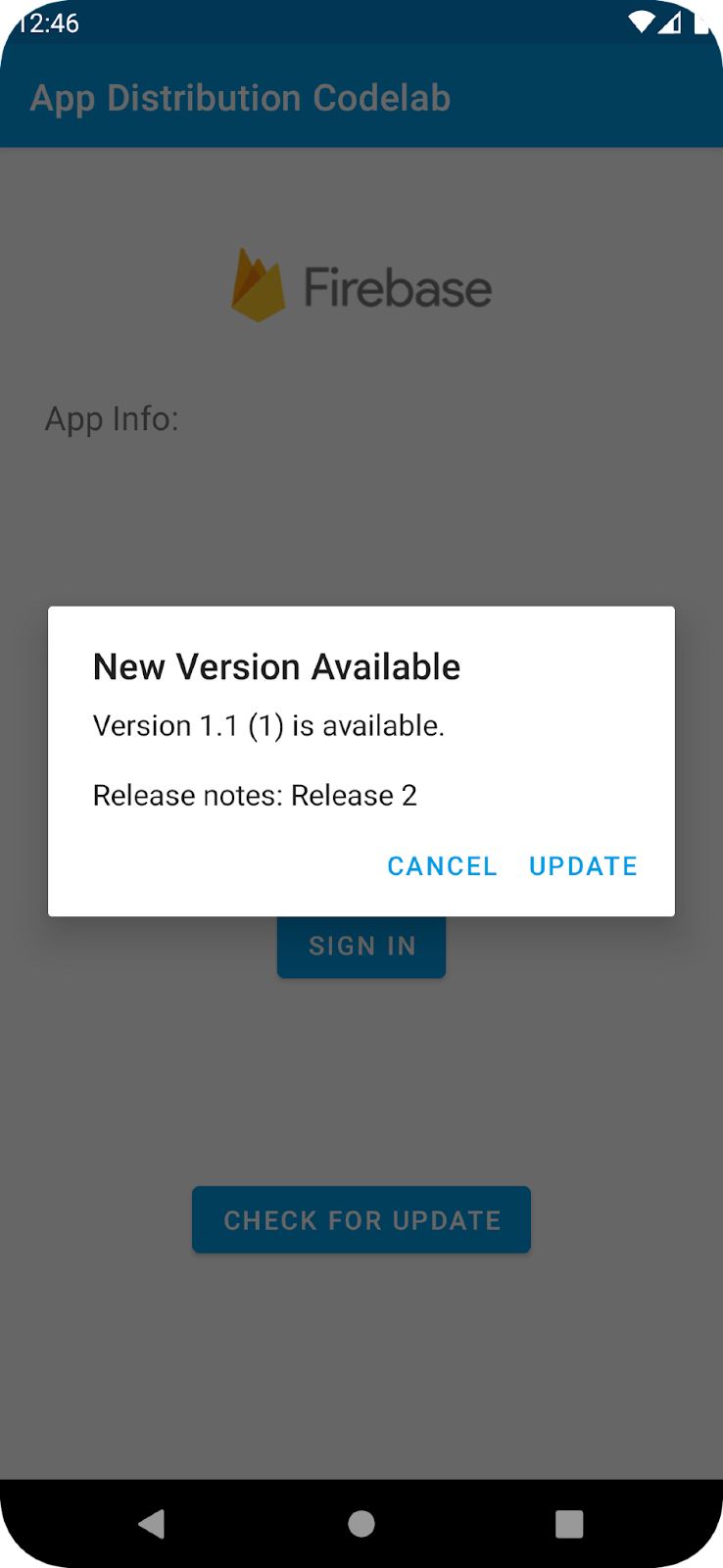
- Quando l'app viene riavviata, ricevi un avviso Nuova versione disponibile.

- Per ricevere l'ultima versione, fai clic su Aggiorna.
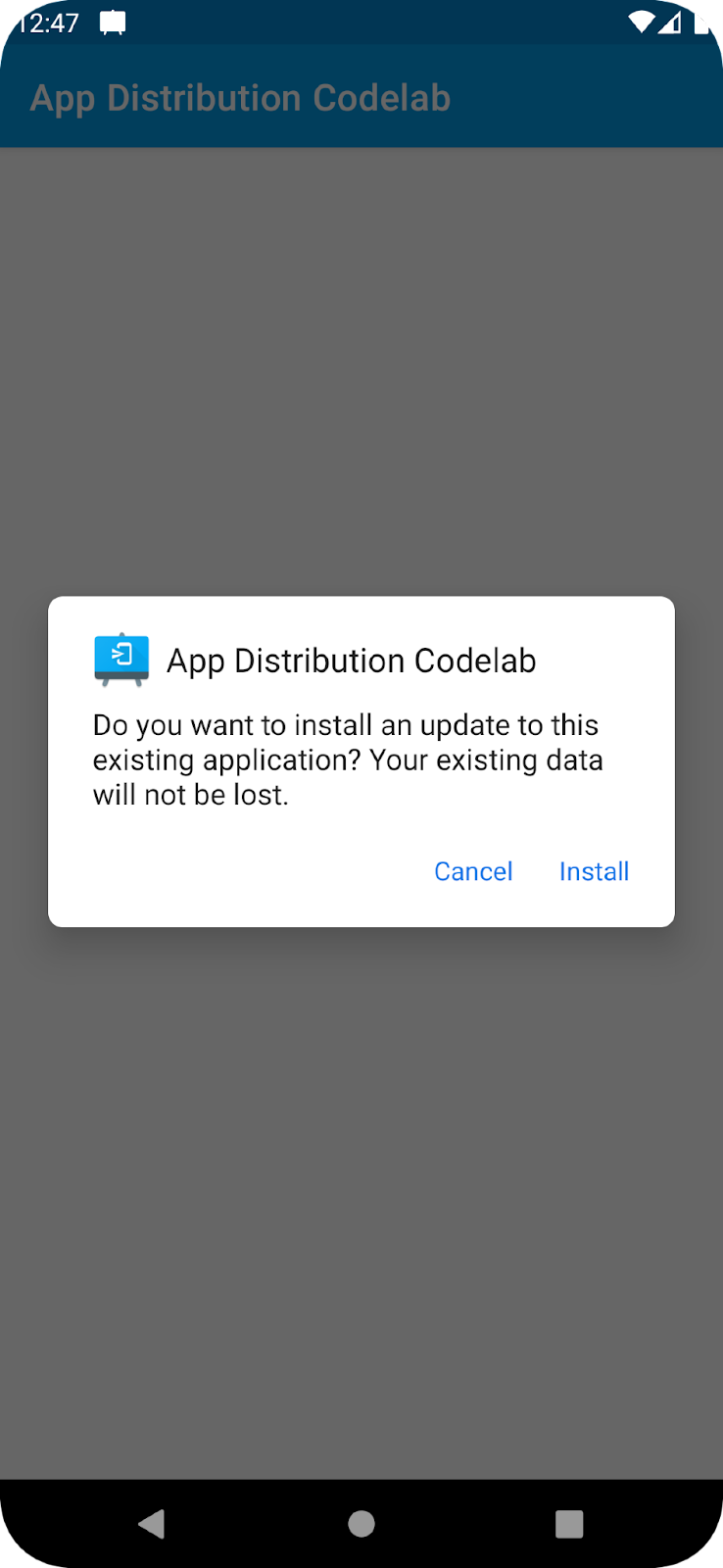
- Se richiesto, scegli l'opzione per attivare le installazioni da origini sconosciute.
- Fai clic su Installa (o Aggiorna) nella schermata successiva.

- Complimenti! Hai potuto aggiornare l'app con gli avvisi integrati.
7. Personalizzare l'accesso dei tester
I metodi signInTester/signOutTester e isTesterSignedIn ti offrono maggiore flessibilità nella personalizzazione dell'esperienza di accesso dei tester, in modo che possa corrispondere meglio all'aspetto e al design della tua app.
L'esempio seguente verifica se il tester ha già eseguito l'accesso al proprio account tester Firebase App Distribution, in modo da poter scegliere di mostrare la UI di accesso solo ai tester che non hanno ancora eseguito l'accesso. Dopo che il tester ha eseguito l'accesso, puoi chiamare checkForUpdate per verificare se ha accesso a una nuova build.
Disattiviamo il controllo automatico degli aggiornamenti in onResume commentando la chiamata checkForUpdate().
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
checkForUpdate() è già stato aggiunto a OnClickListener di updatebutton.
Ora implementiamo il metodo signIn(), che consente all'utente di accedere se non ha eseguito l'accesso o di uscire se ha già eseguito l'accesso.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Infine, implementiamo il metodo isTesterSignedIn.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Creare e testare l'implementazione
8. Complimenti!
Hai integrato la funzionalità "Visualizzazione degli avvisi in-app" in un'app utilizzando l'SDK Android di Firebase App Distribution.
Argomenti trattati
- Firebase App Distribution
- SDK Firebase App Distribution New Alerts per Android
Passaggi successivi
Scopri di più
Hai una domanda?
Segnala problemi
