1. 개요
|
|
iOS 앱에 Firebase 앱 배포 SDK 통합하기 Codelab에 오신 것을 환영합니다. 이 Codelab에서는 새 빌드를 다운로드할 수 있을 때 테스터에게 인앱 알림을 표시하기 위해 앱에 앱 배포 SDK를 추가합니다. 기본 구성과 맞춤 구성을 모두 사용하여 테스터가 업데이트를 받을 수 있도록 로그인하는 방법을 알아봅니다. 그런 다음 앱 배포에 새 버전을 푸시하고 앱에서 바로 새 빌드 알림을 트리거합니다.
학습할 내용
- 앱 배포를 사용하여 출시 전 앱을 실제 테스터에게 배포하는 방법
- 앱에 앱 배포 iOS SDK를 통합하는 방법
- 설치할 수 있는 새 출시 전 빌드가 있을 때 테스터에게 알리는 방법
- 고유한 테스트 요구사항에 맞게 SDK를 맞춤설정하는 방법
필요한 사항
- Xcode 12 이상
- CocoaPods 1.9.1 이상
- 임시 배포용 Apple 개발자 계정
- 테스트용 실제 iOS 기기 ( iOS 시뮬레이터 앱은 대부분의 Codelab에서 작동하지만 시뮬레이터는 출시를 다운로드할 수 없습니다.)
본 튜토리얼을 어떻게 사용하실 계획인가요?
iOS 앱 빌드 관련 사전지식 수준을 평가해 주세요.
2. Firebase 프로젝트 만들기 및 설정
새 Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
App Distribution Codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase에 앱 추가
문서에 따라 Firebase에 앱을 등록합니다. 'com.google.firebase.codelab.AppDistribution.<your_name>'을 iOS 번들 ID로 사용합니다.
메시지가 표시되면 프로젝트의 GoogleService-Info.plist 파일을 다운로드합니다. 이 값은 나중에 필요합니다.
3. 샘플 프로젝트 가져오기
코드 다운로드
먼저 샘플 프로젝트를 클론합니다.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Git이 설치되어 있지 않은 경우 GitHub 페이지에서 또는 이 링크를 클릭하여 샘플 프로젝트를 다운로드할 수도 있습니다.
종속 항목 다운로드 및 Xcode에서 프로젝트 열기
- 동일한 디렉터리에서 Podfile을 엽니다.
cd firebase-appdistribution-ios/start Open Podfile
- podfile에 다음 줄을 추가합니다.
Podfile
pod 'Firebase/AppDistribution'
프로젝트 디렉터리에서 pod update를 실행하고 Xcode에서 프로젝트를 엽니다.
pod install --repo-update xed .
Firebase 앱과 일치하도록 번들 식별자 업데이트
왼쪽 메뉴에서 AppDistributionExample을 더블클릭합니다. 그런 다음 일반 탭을 찾아 번들 식별자를 프로젝트 설정에서 확인할 수 있는 Firebase 앱의 번들 식별자와 일치하도록 변경합니다. 'com.google.firebase.codelab.AppDistribution.<your_name>'이어야 합니다.
앱에 Firebase 추가
이전에 다운로드한 GoogleService-Info.plist 파일을 파일 시스템에서 찾아 Xcode 프로젝트의 루트로 드래그합니다. 프로젝트의 설정 페이지에서 언제든지 이 파일을 다운로드할 수도 있습니다.

AppDistributionExample/AppDelegate.swift 파일에서 파일 상단에 Firebase를 가져옵니다.
AppDistributionExample/AppDelegate.swift
import Firebase
didFinishLaunchingWithOptions 메서드에서 Firebase를 구성하는 호출을 추가합니다.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. 앱 배포 SDK로 인앱 새 알림 설정
이 단계에서는 앱에 Firebase 앱 배포 SDK를 추가하고 앱의 새 빌드를 설치할 수 있게 되면 테스터에게 인앱 알림을 표시합니다. 이렇게 하려면 Google Cloud 콘솔에서 'Firebase Codelab' 프로젝트에 Firebase App Testers API를 사용 설정해야 합니다. 동일한 계정으로 로그인하고 상단의 드롭다운 메뉴에서 올바른 프로젝트를 선택해야 합니다.
인앱 알림 구성하기
앱 배포 SDK는 테스터를 위한 인앱 빌드 알림을 설정하는 두 가지 방법, 즉 테스터에게 표시할 사전 빌드된 로그인 대화상자와 함께 제공되는 기본 알림 구성과 자체 사용자 인터페이스 (UI)를 맞춤설정할 수 있는 고급 알림 구성을 제공합니다.
기본 알림 구성부터 시작하겠습니다. checkForUpdate를 사용하여 아직 알림을 사용 설정하지 않은 테스터에게 사전 빌드된 알림 사용 설정 대화상자를 표시한 다음 새 빌드를 사용할 수 있는지 확인할 수 있습니다. 테스터는 앱 배포에서 앱에 액세스할 수 있는 계정으로 로그인하여 알림을 사용 설정합니다. 이 메서드를 호출하면 다음과 같은 순서가 적용됩니다.
- 테스터가 알림을 사용 설정했는지 확인합니다. 그렇지 않으면 Google 계정으로 앱 배포에 로그인하라는 메시지가 표시된 사전 빌드된 대화상자가 표시됩니다.
알림 사용 설정은 테스트 기기에서 한 번만 진행하면 되며 앱 업데이트 전반에서 유지됩니다. 알림은 앱이 제거되거나 signOutTester 메서드가 호출될 때까지 테스트 기기에서 사용 설정된 상태로 유지됩니다. 자세한 내용은 메서드의 참고 문서 ( Swift 또는 Objective-C)를 참고하세요.
언제든지 앱에 checkForUpdate를 포함할 수 있습니다. 예를 들어 UIViewController의 viewDidAppear에 checkForUpdate를 포함하여 시작 시 테스터에게 최신 빌드를 설치하라는 메시지를 표시할 수 있습니다.
AppDistributionViewController.swift 파일에서 파일 상단에 Firebase를 가져옵니다.
AppDistributionViewController.swift
import Firebase
AppDistributionExample/AppDistributionViewController.swift를 열고 다음과 같이 viewDidAppear 메서드에 줄을 복사합니다.
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
이제 checkForUpdate() 메서드를 구현해 보겠습니다.
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. 앱을 빌드하고 테스터를 초대하여 앱 다운로드
이 단계에서는 Firebase Console을 사용하여 테스터에게 빌드를 배포하여 앱을 빌드하고 구현을 테스트합니다.
앱 빌드
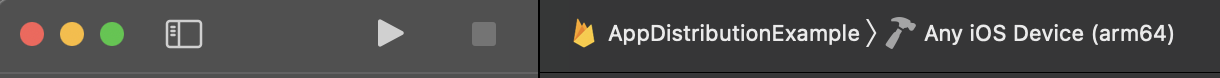
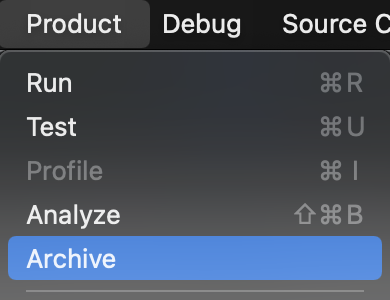
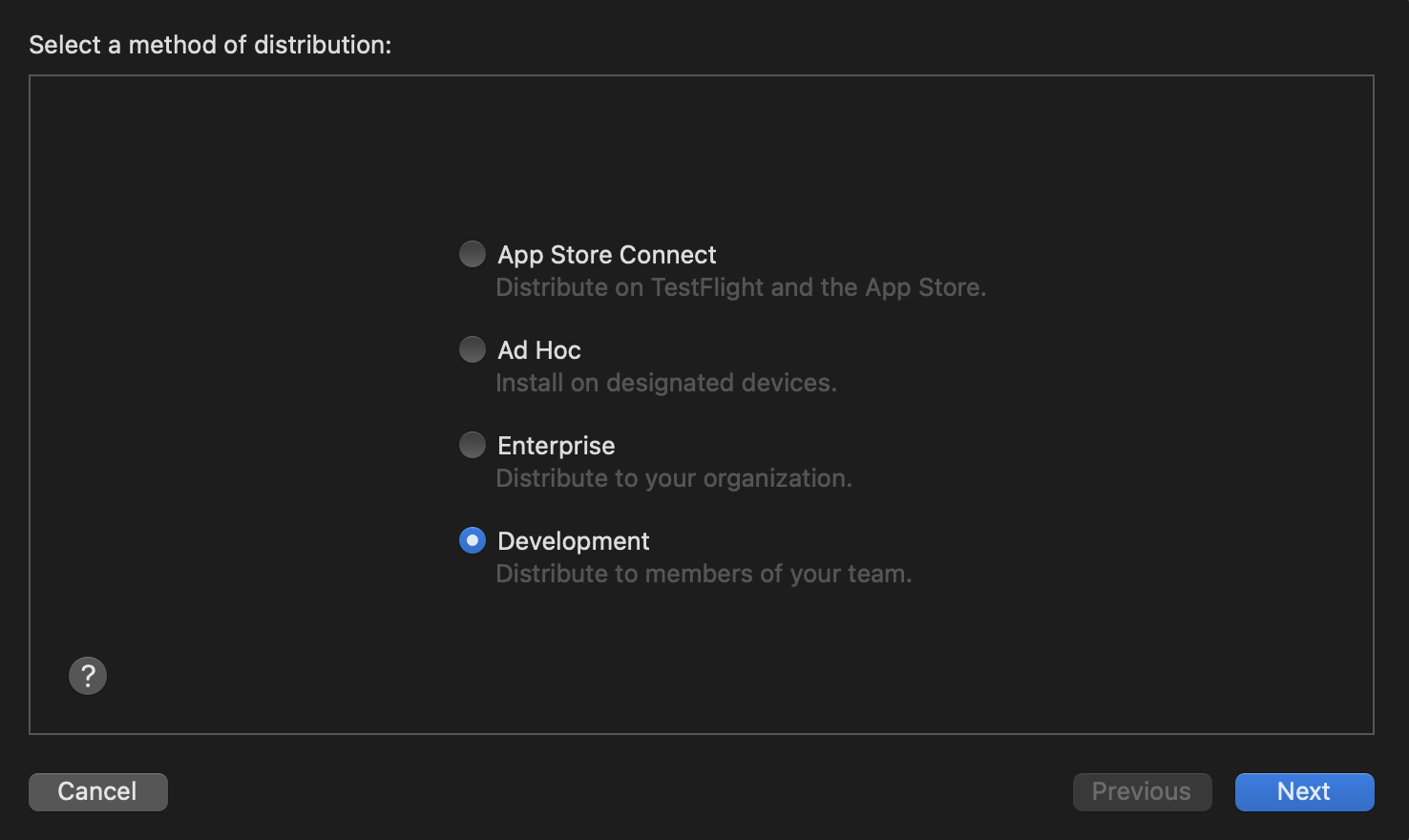
앱의 출시 전 버전을 테스터에게 배포할 준비가 되면 빌드 대상으로 'Any iOS Device (arm64)'를 선택하고 Product->Archive를 선택합니다. 보관 파일이 생성되면 개발 배포 프로필로 서명된 배포를 빌드합니다.



빌드가 완료되면 IPA 파일과 일부 로그 파일이 지정한 폴더에 저장됩니다. 다음 단계에서는 IPA 파일을 테스터에 배포합니다.
앱을 빌드하는 데 문제가 발생하면 Apple의 코드 서명 문서에서 문제 해결 단계를 참고하세요.
테스터에게 앱 배포하기
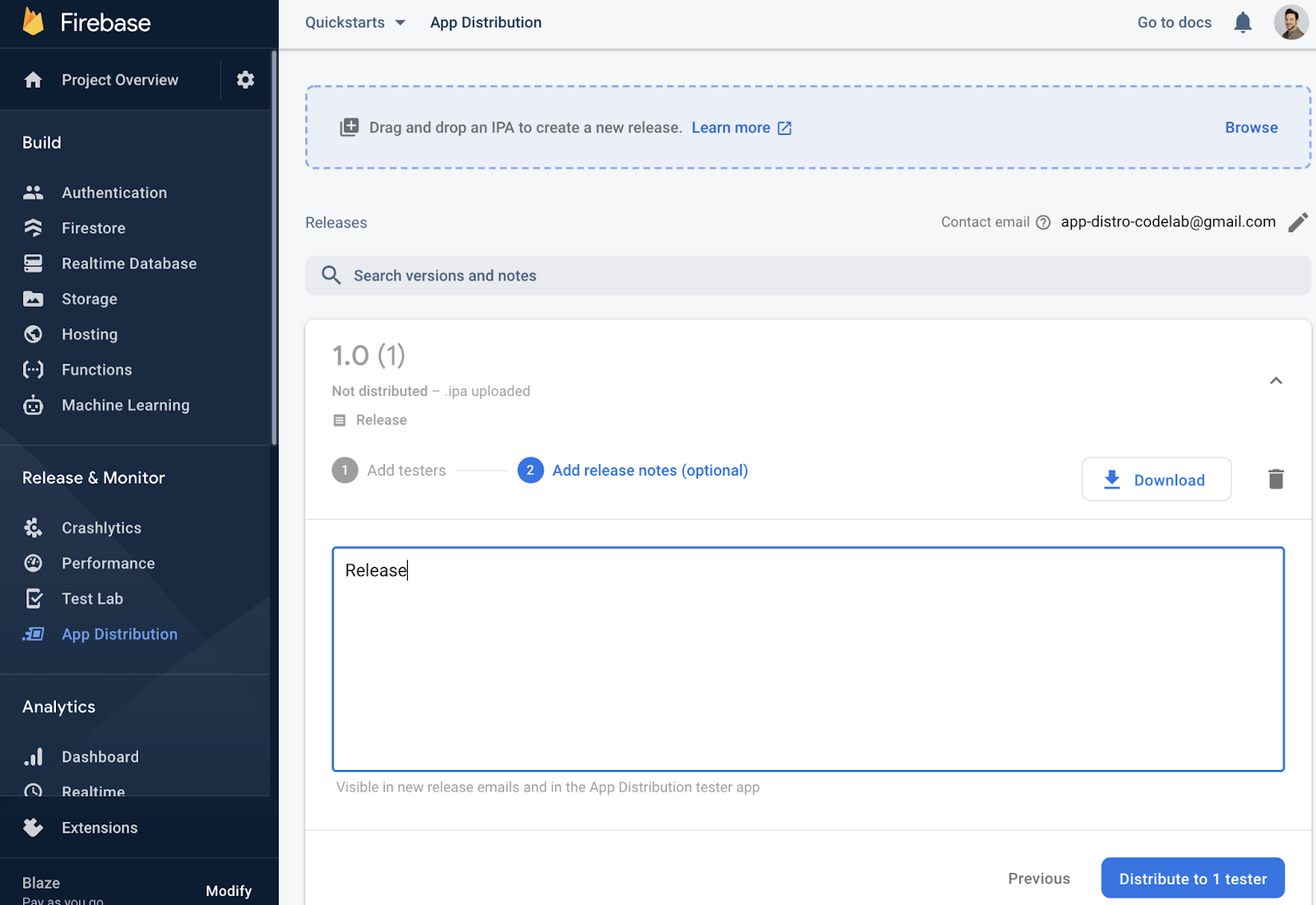
테스터에 앱을 배포하려면 Firebase Console을 사용하여 IPA 파일을 업로드합니다.
- Firebase Console의 앱 배포 페이지를 엽니다. 메시지가 표시되면 Firebase 프로젝트를 선택합니다.
- 시작하기를 누릅니다.

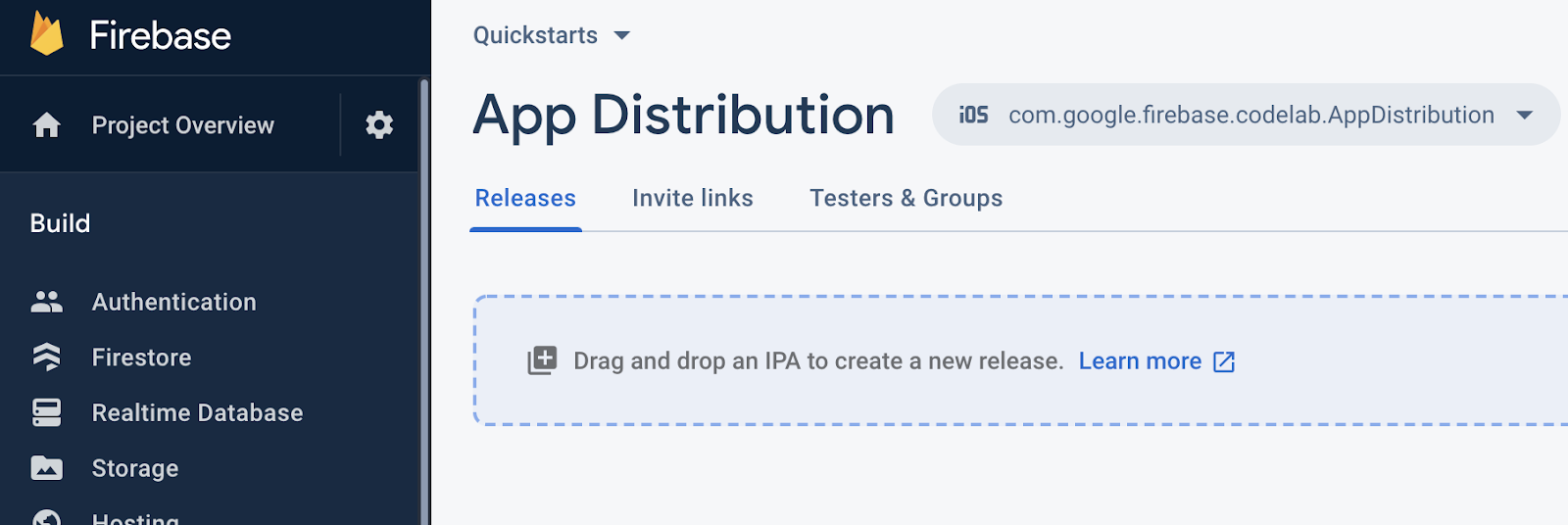
- '출시' 페이지의 드롭다운 메뉴에서 배포할 앱을 선택합니다.

- 앱의 IPA 파일을 Console로 드래그하여 업로드합니다.
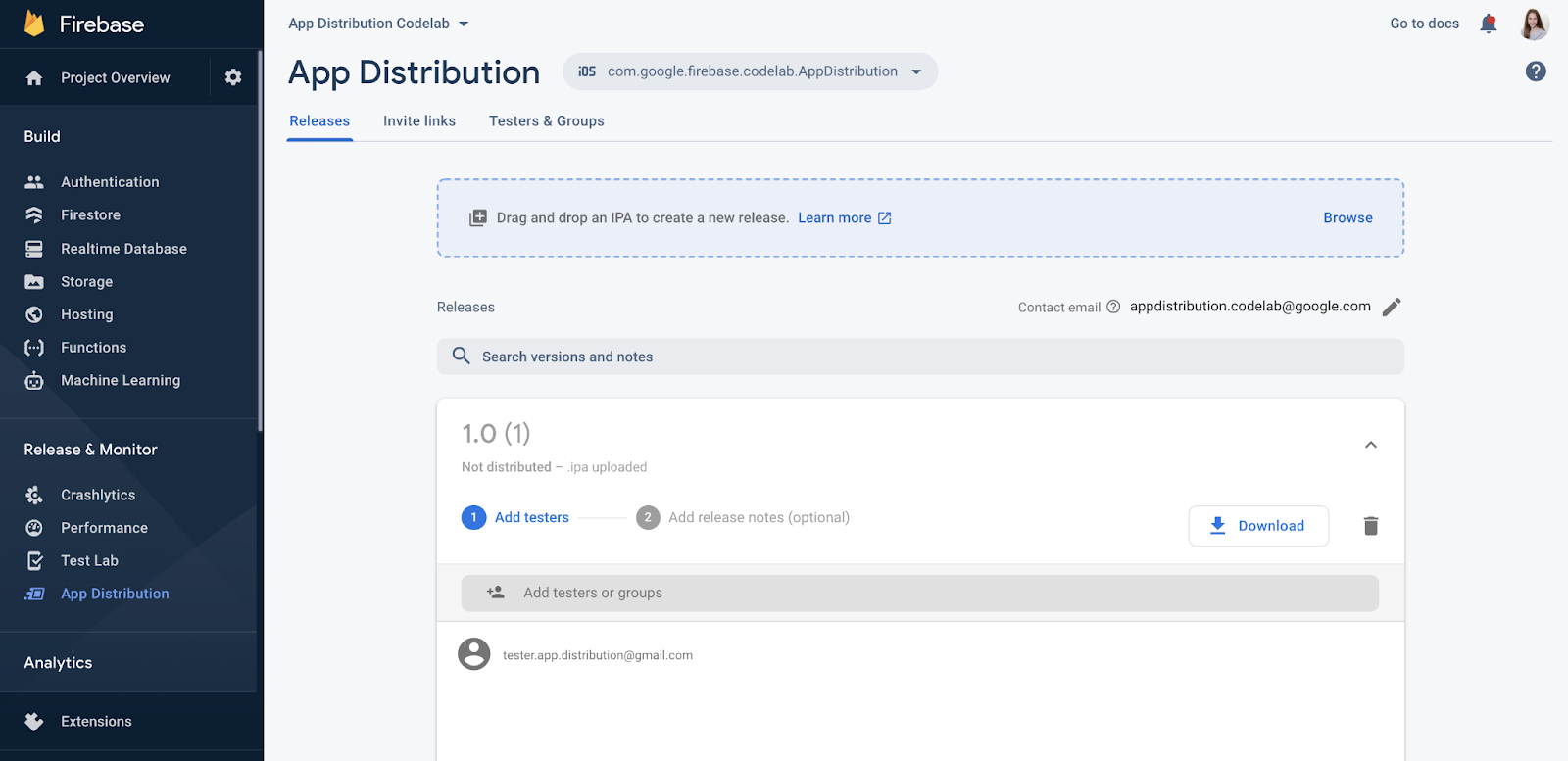
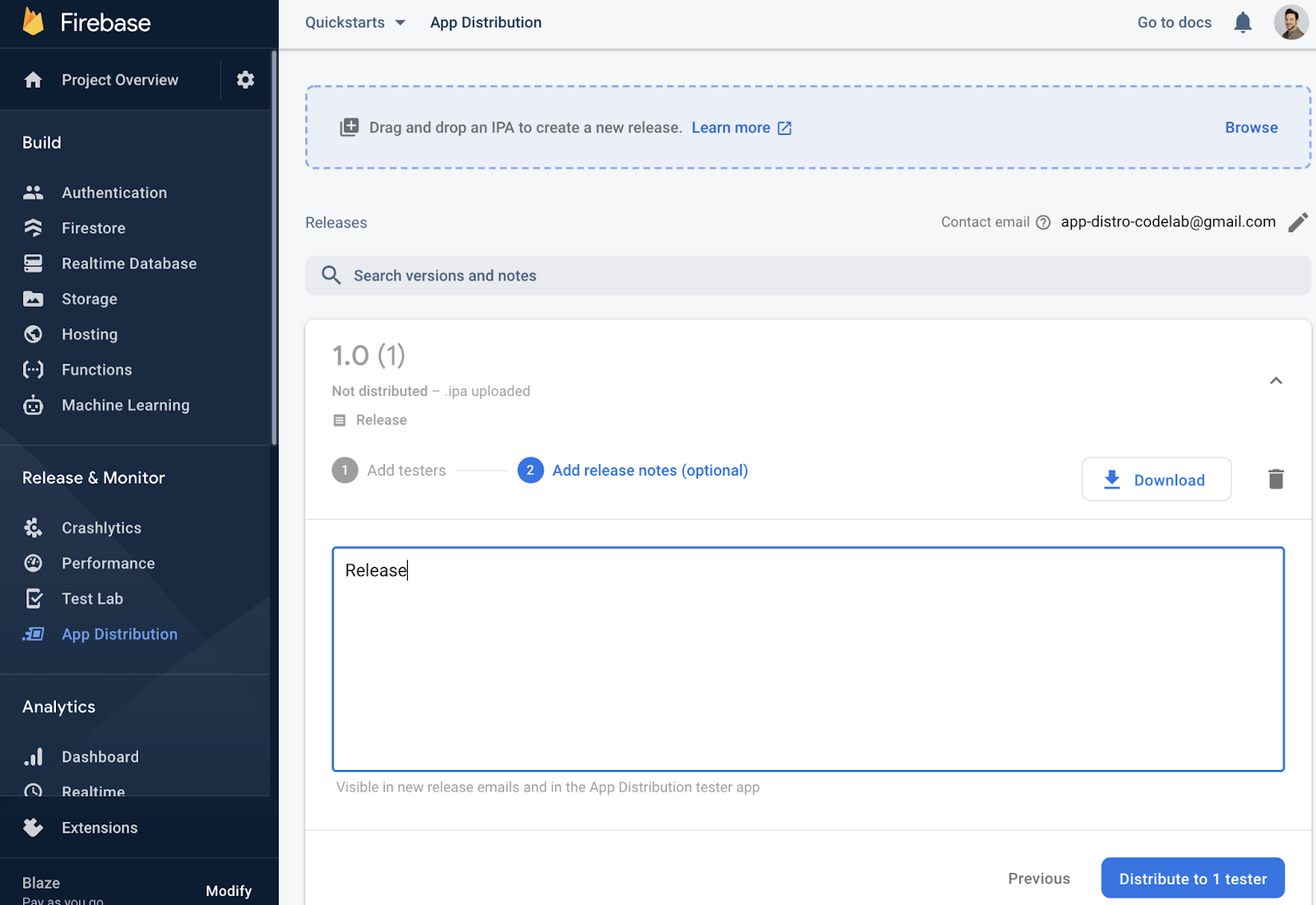
- 업로드가 완료되면 빌드를 수신할 테스터 그룹과 개별 테스터를 지정합니다. (초대를 받으려면 이메일을 추가하세요.) 그런 다음 빌드에 대한 출시 노트를 추가합니다. 테스터 그룹을 만드는 방법에 대한 자세한 내용은 테스터 관리를 참고하세요.

- 테스터가 빌드를 사용할 수 있게 하려면 '배포'를 클릭합니다.

출시에 나를 테스터로 추가
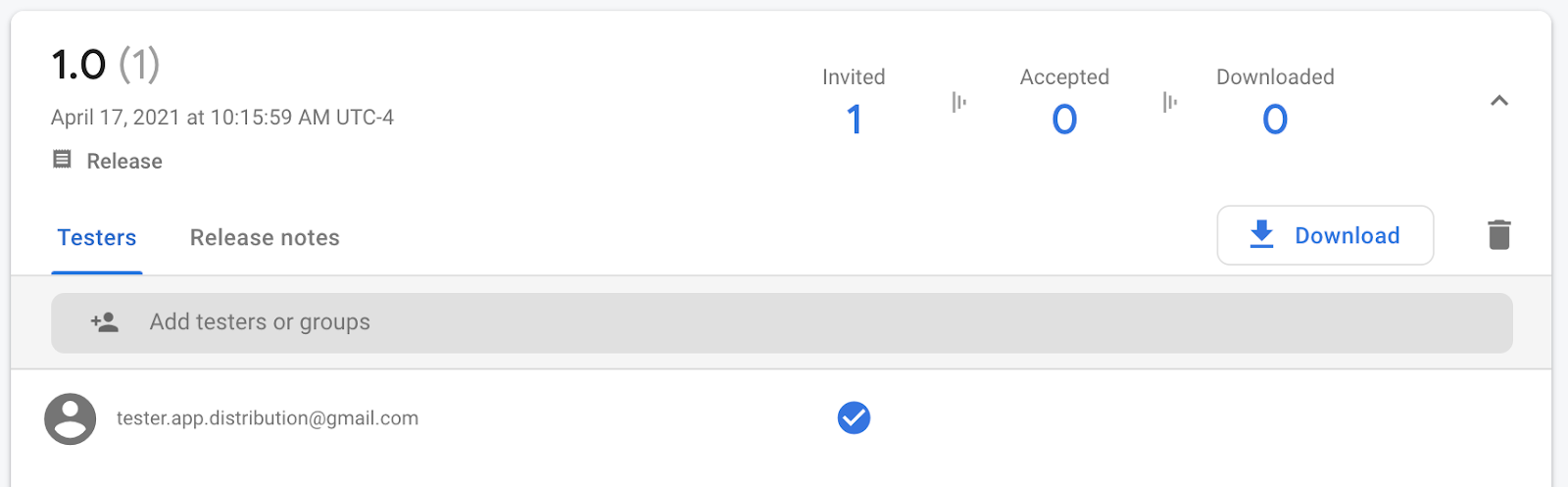
이제 Firebase Console에서 앱의 출시 버전 아래에 추가한 테스터를 확인할 수 있습니다.

이메일 주소를 포함했으므로 Firebase 앱 배포에서 앱 테스트를 요청하는 이메일을 받게 됩니다. 이제 첫 번째 테스터가 되었습니다. 아래 섹션으로 계속 진행하여 테스트 기기에서 테스터로 설정하세요.
테스트 기기 등록하기
임시 버전을 다운로드하고 테스트하려면 먼저 테스트 기기를 등록해야 합니다.
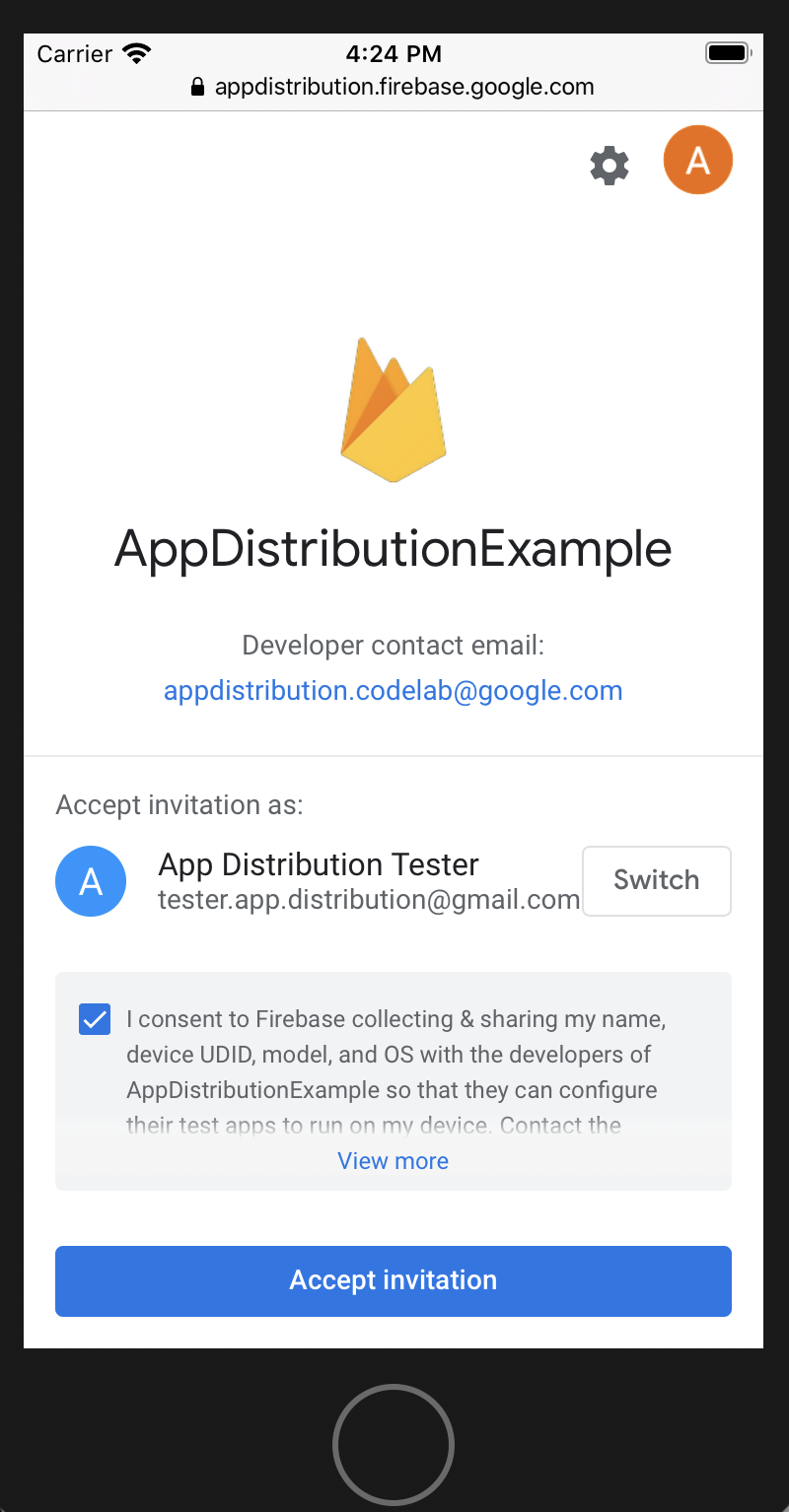
- iOS 테스트 기기에서 Firebase 앱 배포에서 보낸 이메일을 열고 시작하기 링크를 탭합니다. Safari에서 링크를 열어야 합니다.
- 표시되는 Firebase 앱 배포 테스터 웹 앱에서 Google 계정으로 로그인하고 초대 수락을 탭합니다.

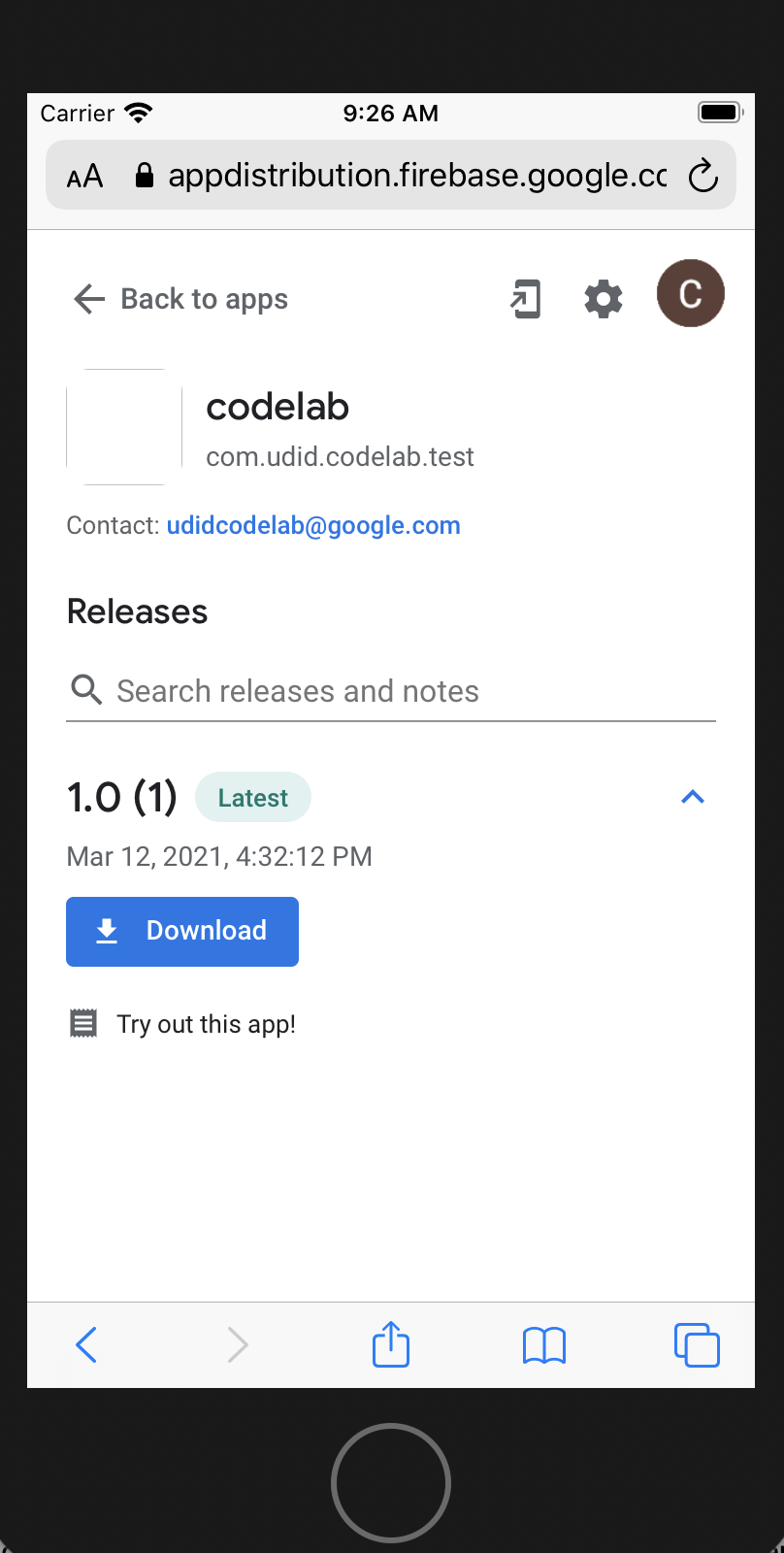
이제 초대된 발표곡이 표시됩니다.
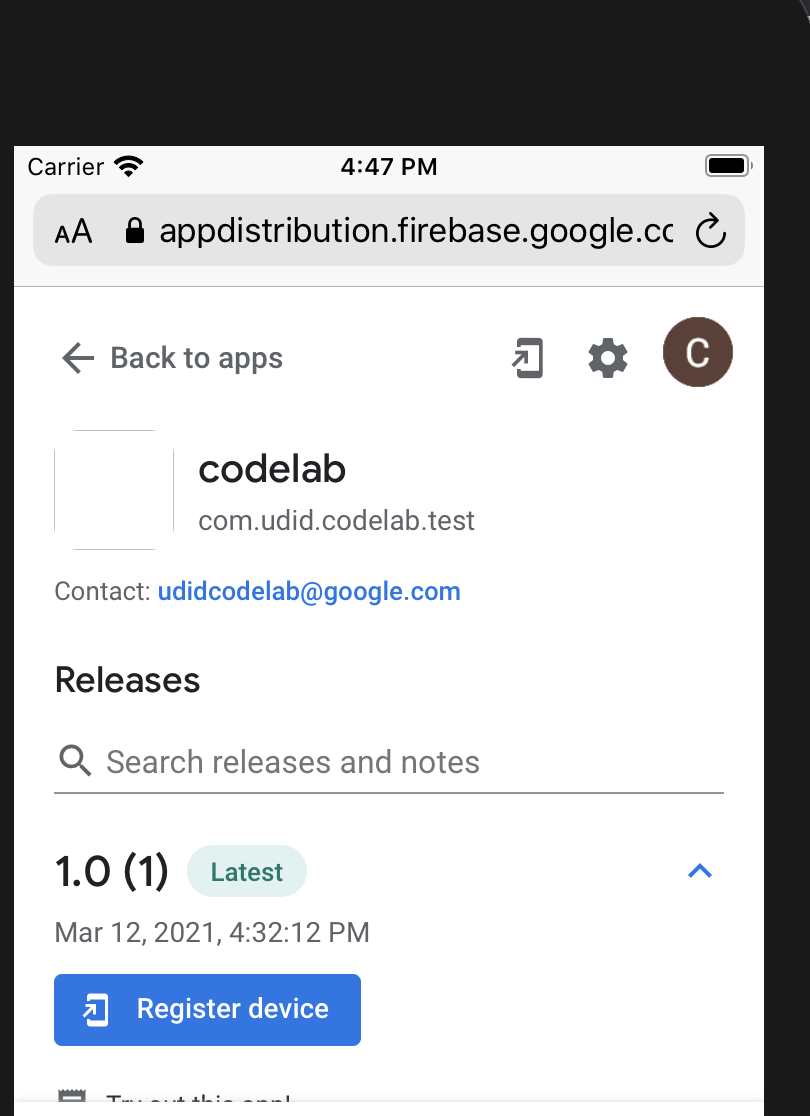
- 기기 등록을 탭하여 UDID를 Firebase와 공유하면 나중에 앱의 프로비저닝 프로필을 업데이트할 수 있습니다.

- 안내에 따라 설정으로 이동하여 프로필을 다운로드하고 UDID를 공유합니다.
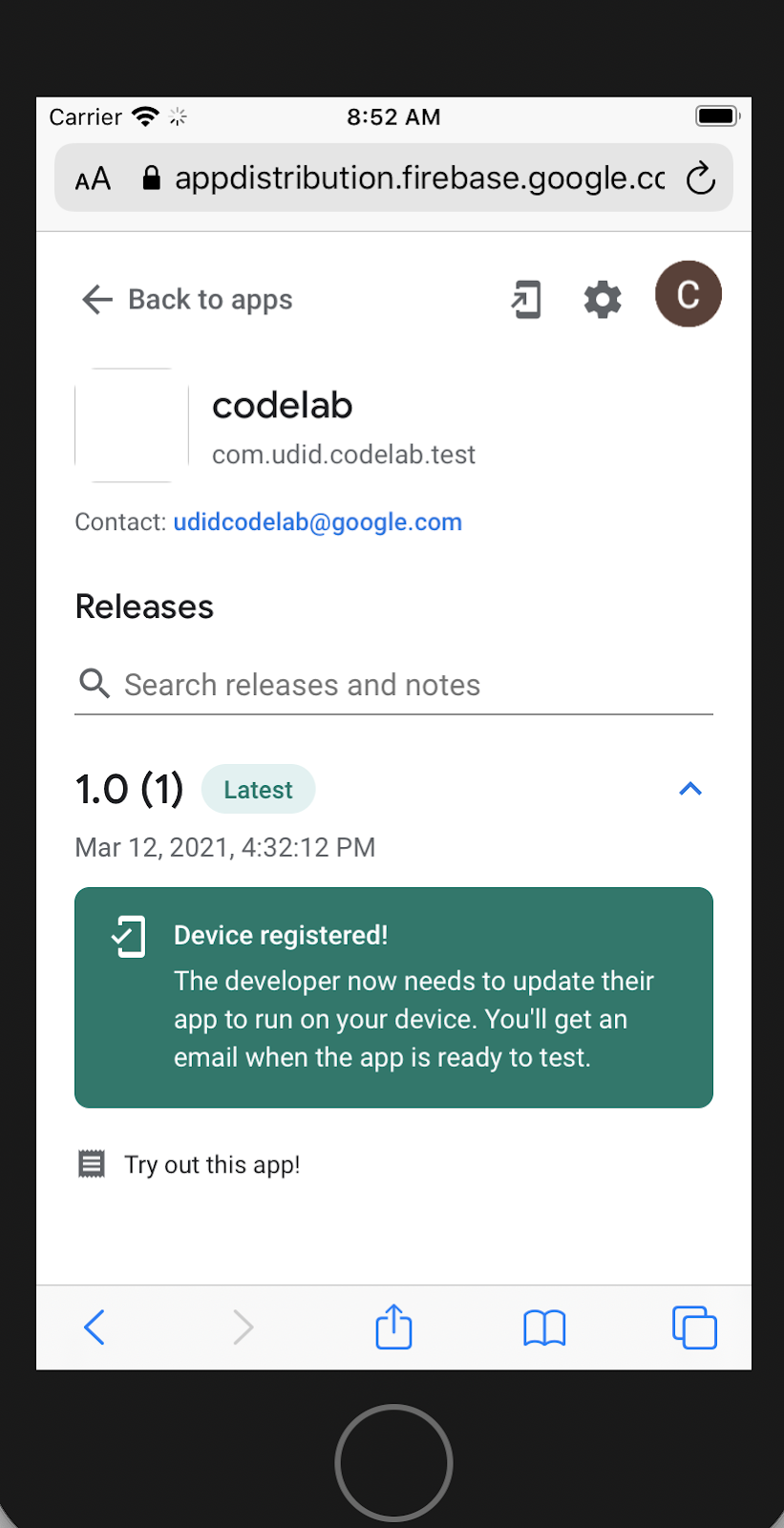
이제 앱 배포로 돌아가면 출시 버전이 '기기 등록됨'으로 표시됩니다.

이제 테스터의 UDID가 개발자와 공유되었습니다. 이제 개발자가 테스터를 위해 새 버전의 앱을 빌드해야 합니다.
콘솔에서 테스터 정보 보기
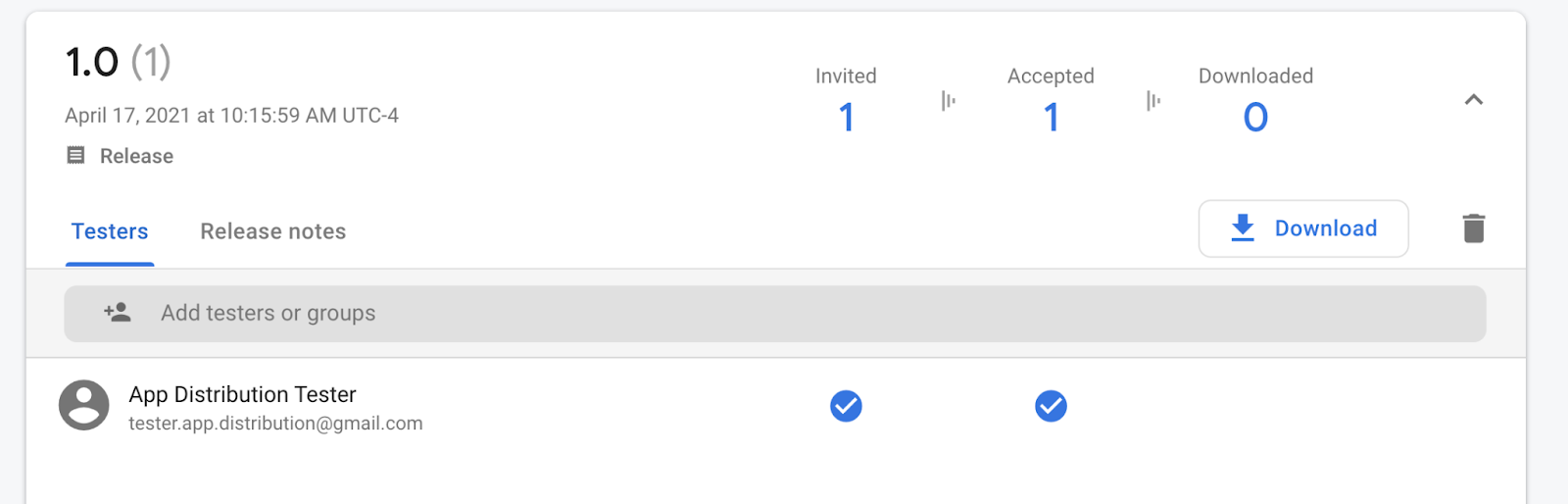
Firebase Console의 개발자 뷰로 돌아가면 테스터가 출시 아래에 '수락됨'으로 표시됩니다.

사용 중인 기기가 프로비저닝 프로필에 아직 포함되지 않은 경우 개발자에게도 이메일이 전송됩니다. 추가해야 하는 새 UDID가 알림으로 전송됩니다. 모든 UDID를 텍스트 파일로 내보낼 수도 있습니다.
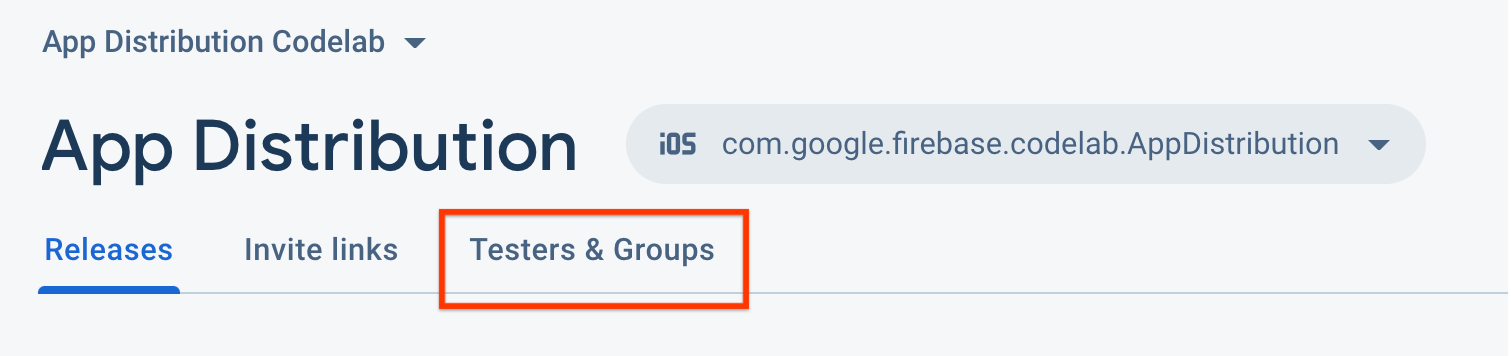
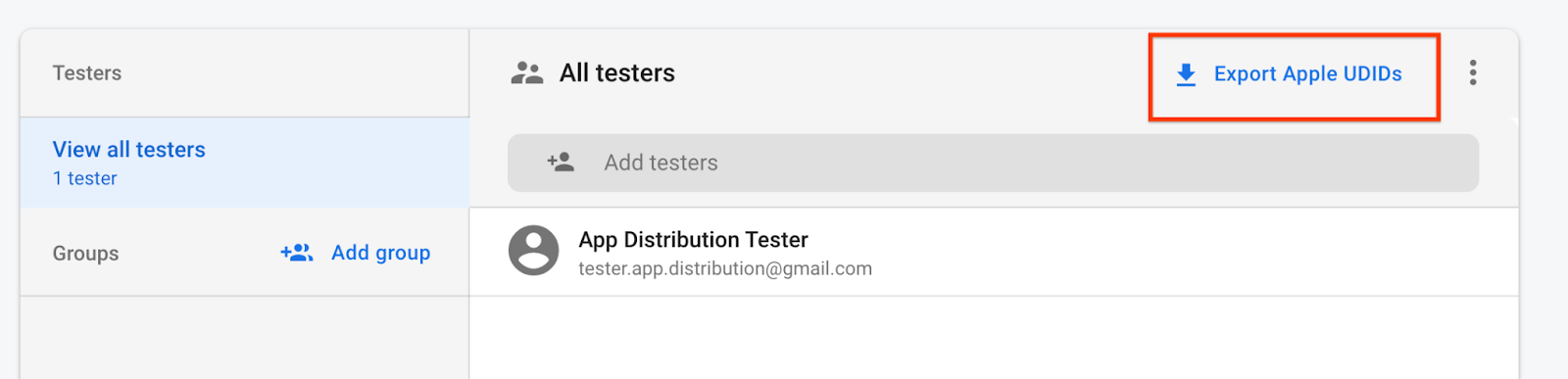
- 모든 UDID를 내보내려면 테스터 및 그룹 탭을 엽니다.

- 'Apple UDID 내보내기'를 클릭합니다.

파일에 테스트 기기의 UDID가 포함되어야 합니다.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
이러한 이메일 중 하나를 받으면 다음 단계를 따라 프로비저닝 프로필을 UDID로 업데이트하고 새 빌드를 테스터에 배포하세요.
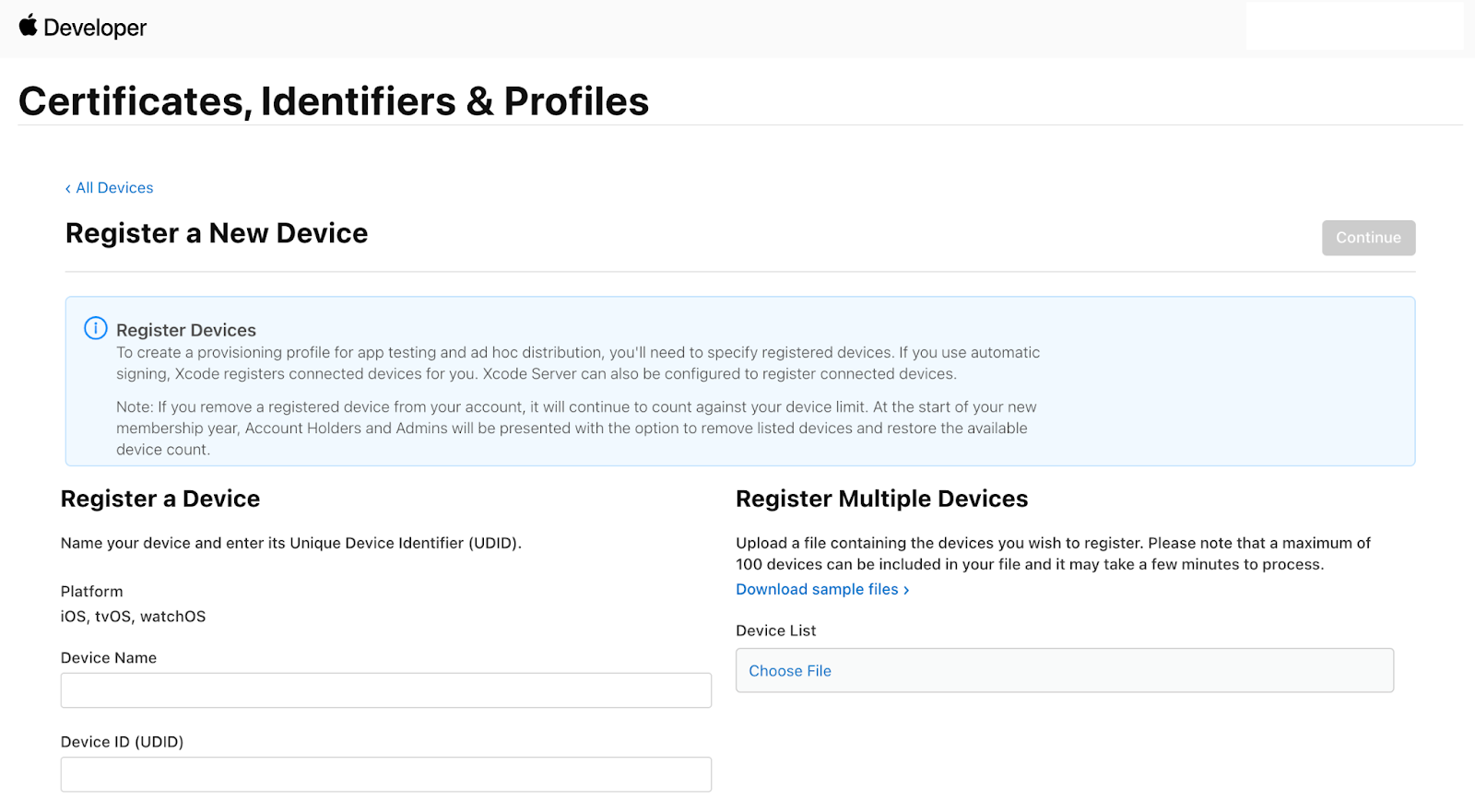
- 기기를 Apple 개발자 포털에 추가합니다.
- 옵션 1: 기기 UDID를 CSV 파일로 가져옵니다. 앱 배포 대시보드의 테스터 및 그룹 탭에서 모든 테스터를 선택한 다음 Apple UDID 내보내기를 클릭하여 CSV 파일을 다운로드합니다. 그런 다음 '여러 기기 등록' 옵션을 사용하여 파일을 Apple 개발자 계정으로 가져옵니다. 자세한 내용은 Apple 문서를 참고하세요. Apple 개발자 계정은 연간 가져올 수 있는 기기 수를 제한합니다.
- 옵션 2: UDID를 이메일로 수집하고 입력합니다. Apple 개발자 포털의 Add Devices(기기 추가) 페이지에서 수신된 이메일에 명시된 새 UDID를 등록합니다.

- 등록된 기기를 프로비저닝 프로필에 추가합니다.
- 프로비저닝 프로필을 다운로드하고 이 프로필을 사용하여 앱을 다시 빌드합니다. 등록된 기기만 업데이트하기 위해 다시 빌드하는 경우에는 빌드 번호 또는 버전을 업데이트하지 마세요.
- Firebase Console 또는 CLI에서 앱을 다시 배포합니다. 빌드 번호와 버전이 같은 빌드를 이미 배포한 경우 새로 등록된 기기의 사용자만 알림 이메일을 받게 됩니다.
테스트 기기에서 출시 다운로드
이제 출시 버전에 테스트 기기의 UDID가 있으므로 테스트 기기에서 앱을 다운로드하고 설치할 수 있습니다. UDID가 새 버전에 추가되면 앱 배포에서 테스터에게 이메일을 보냅니다.

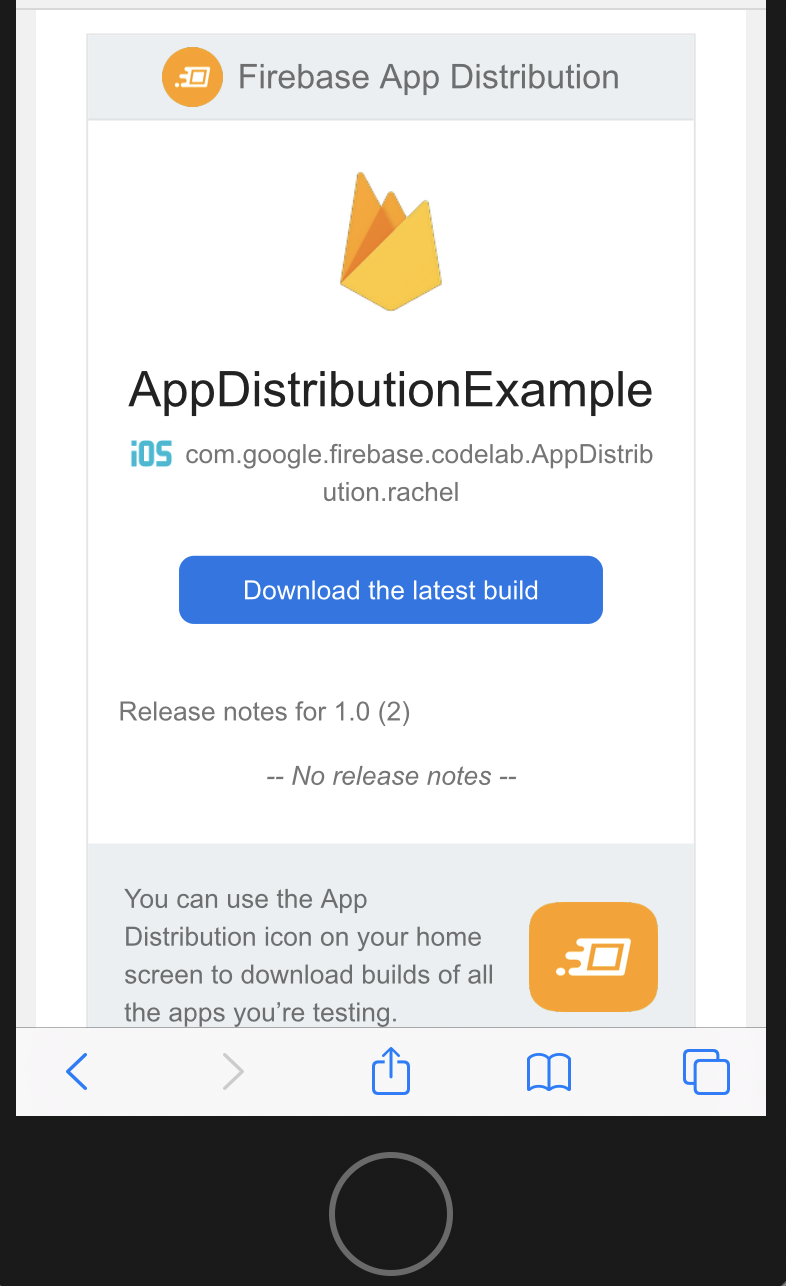
- 테스트 기기에서 이메일의 링크 또는 기기의 홈 화면에 있는 아이콘을 사용하여 앱 배포 테스터 웹 앱으로 돌아갑니다.
UDID Codelab 앱으로 이동하면 출시 버전을 다운로드할 수 있습니다.

- 실제 기기를 사용하는 경우 다운로드를 누른 다음 앱을 설치하고 실행하세요.
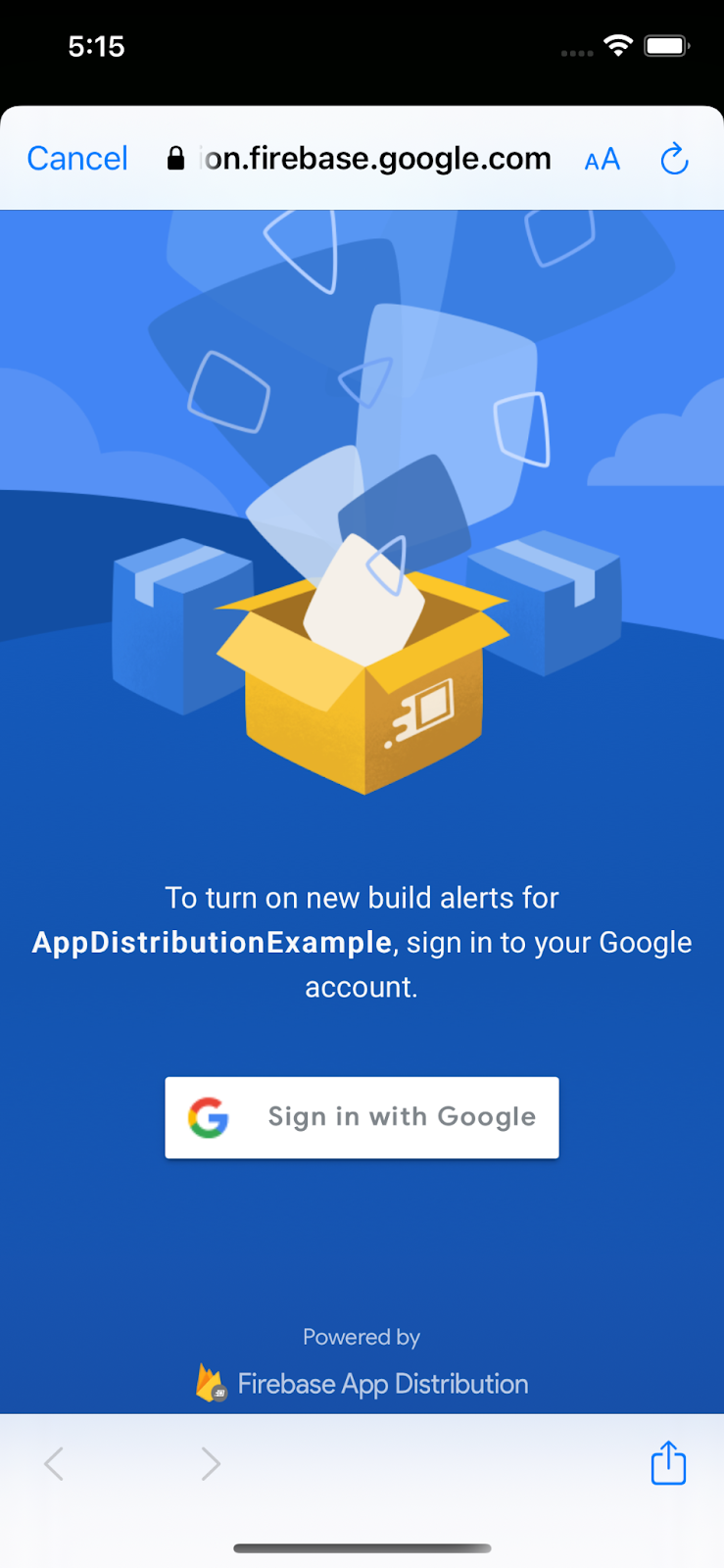
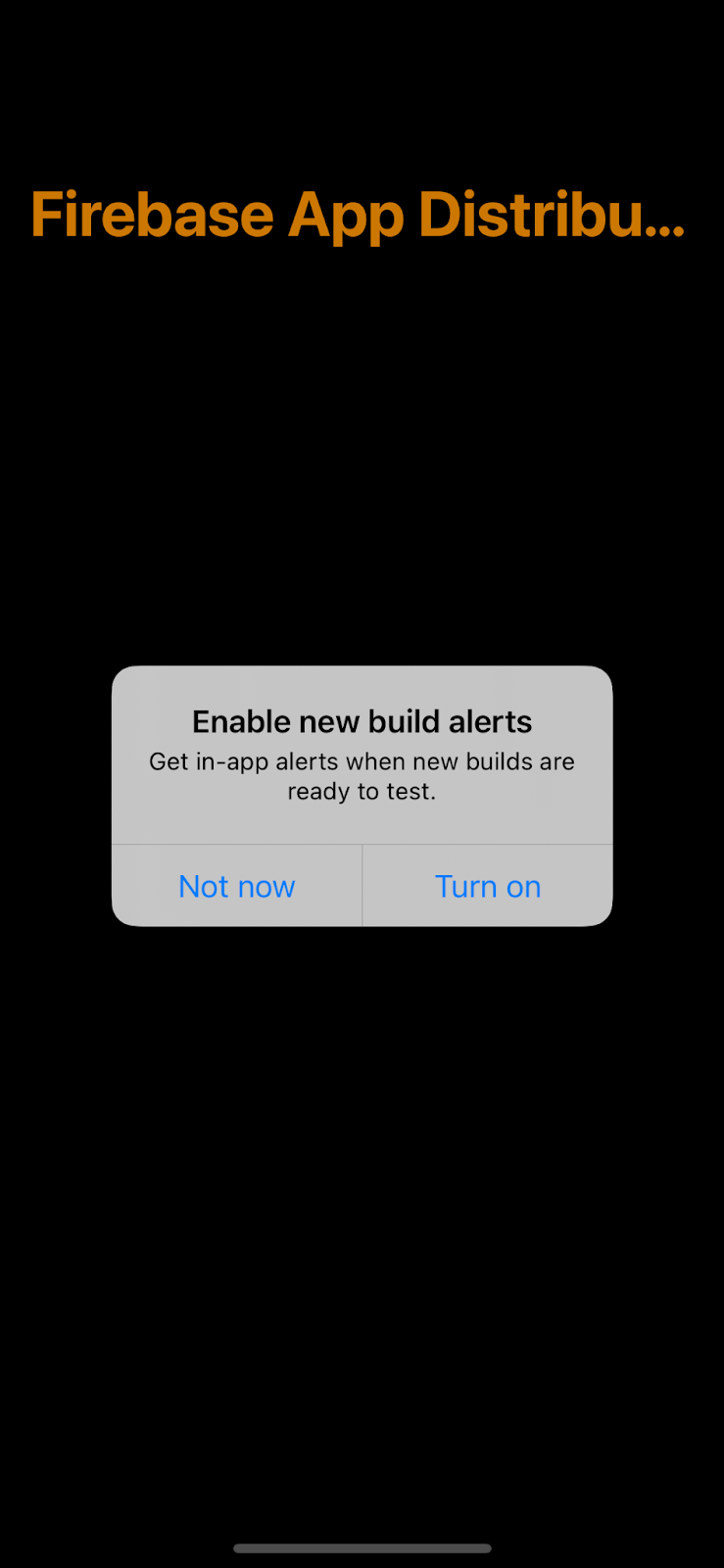
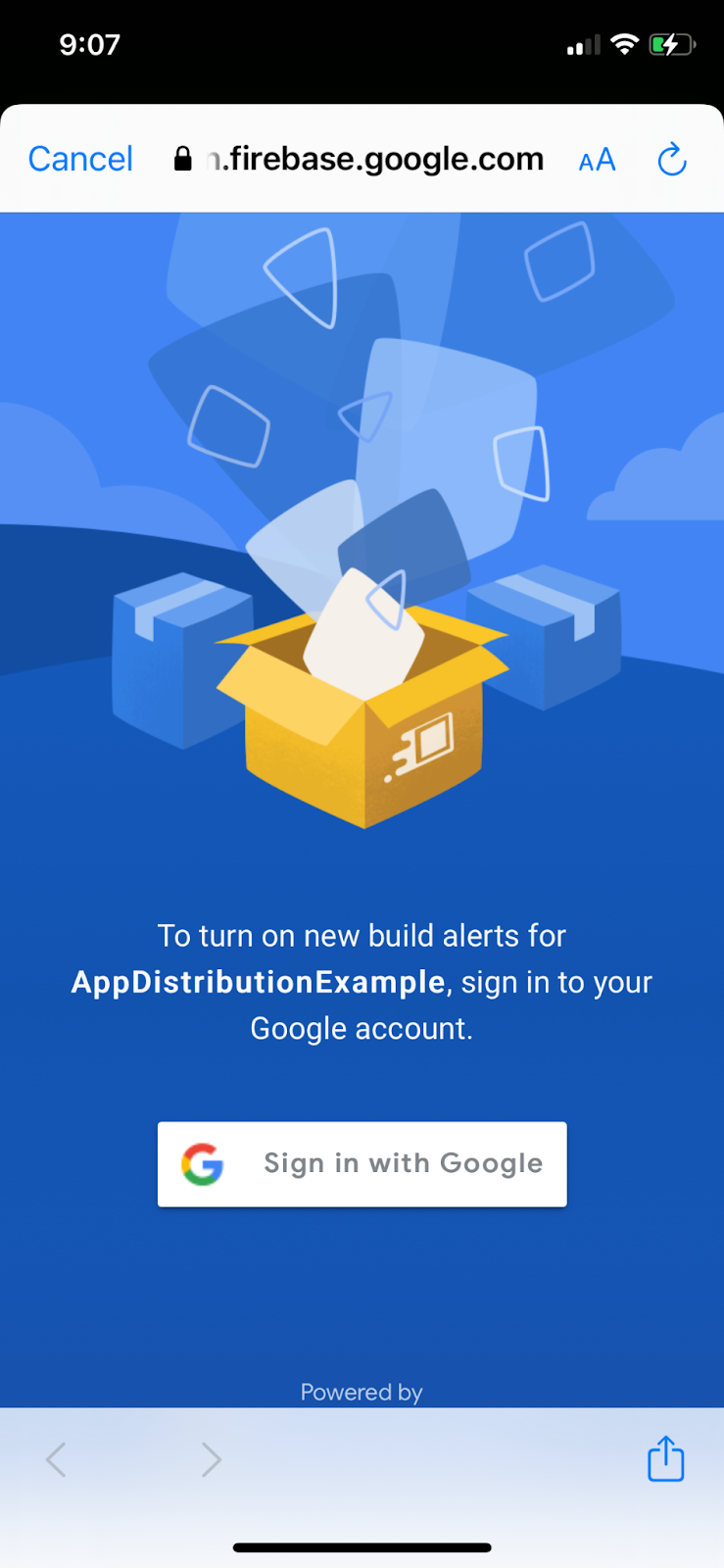
- 앱이 시작되면 새 빌드 알림을 사용 설정하라는 메시지가 표시됩니다. '사용 설정'을 선택합니다.

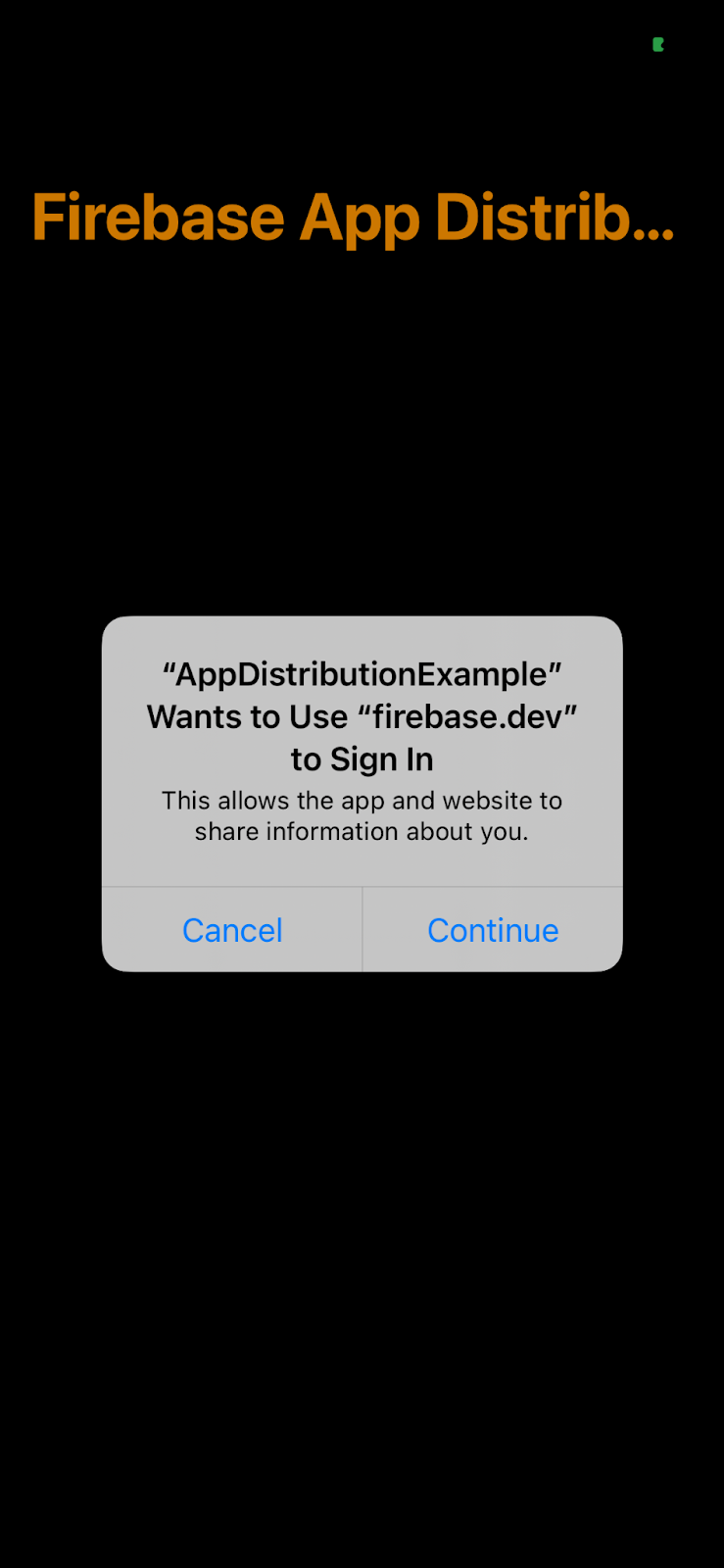
- 그러면 로그인하라는 메시지가 표시됩니다. '계속'을 클릭합니다.

- 테스터 계정으로 로그인합니다.

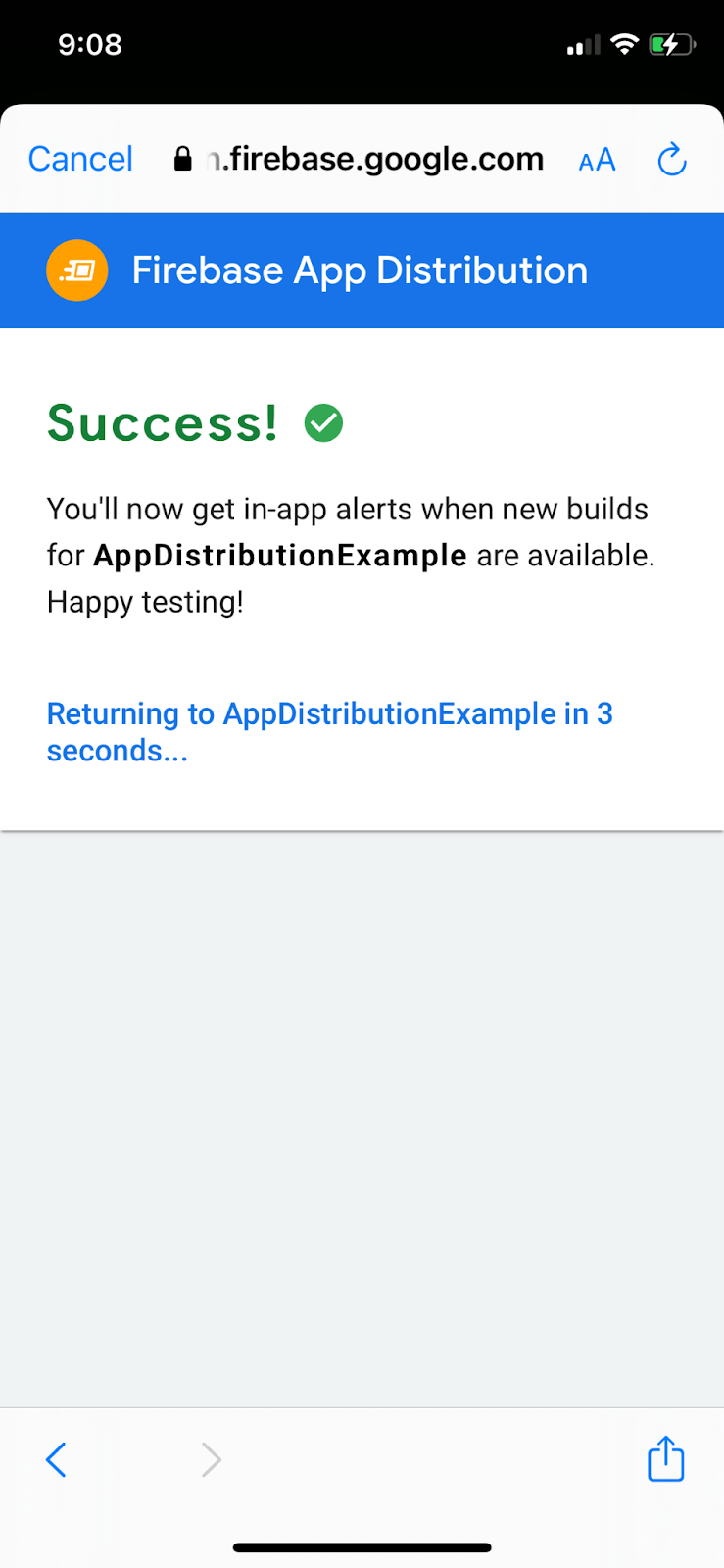
- 앱으로 다시 이동합니다. 다음에 앱을 실행할 때는 로그인하거나 알림을 수락하지 않아도 됩니다.

테스터에게 업데이트 배포
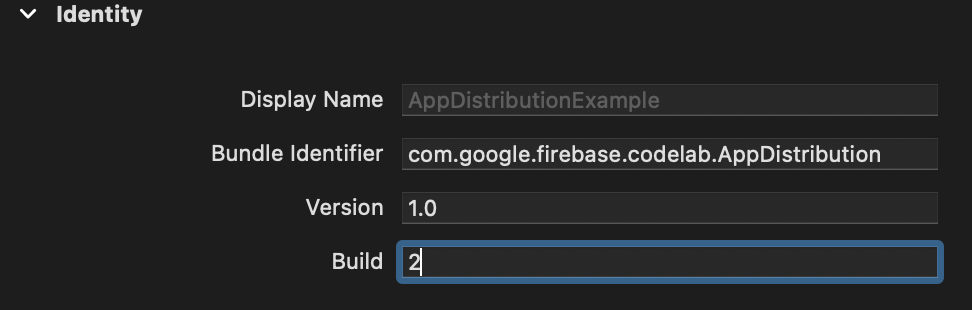
- 빌드 번호를 '2'로 업데이트합니다.

- 빌드 대상으로 'Any iOS Device (arm64)'를 선택하고 Product->Archive를 선택합니다. 보관 파일이 생성되면 개발 배포 프로필로 서명된 배포를 빌드합니다.
- 빌드가 완료되면 IPA 파일과 일부 로그 파일이 지정한 폴더에 저장됩니다. Firebase Console에 이 새 IPA를 업로드하고 이메일을 테스터로 다시 추가한 후 배포합니다.

테스트 빌드 알림
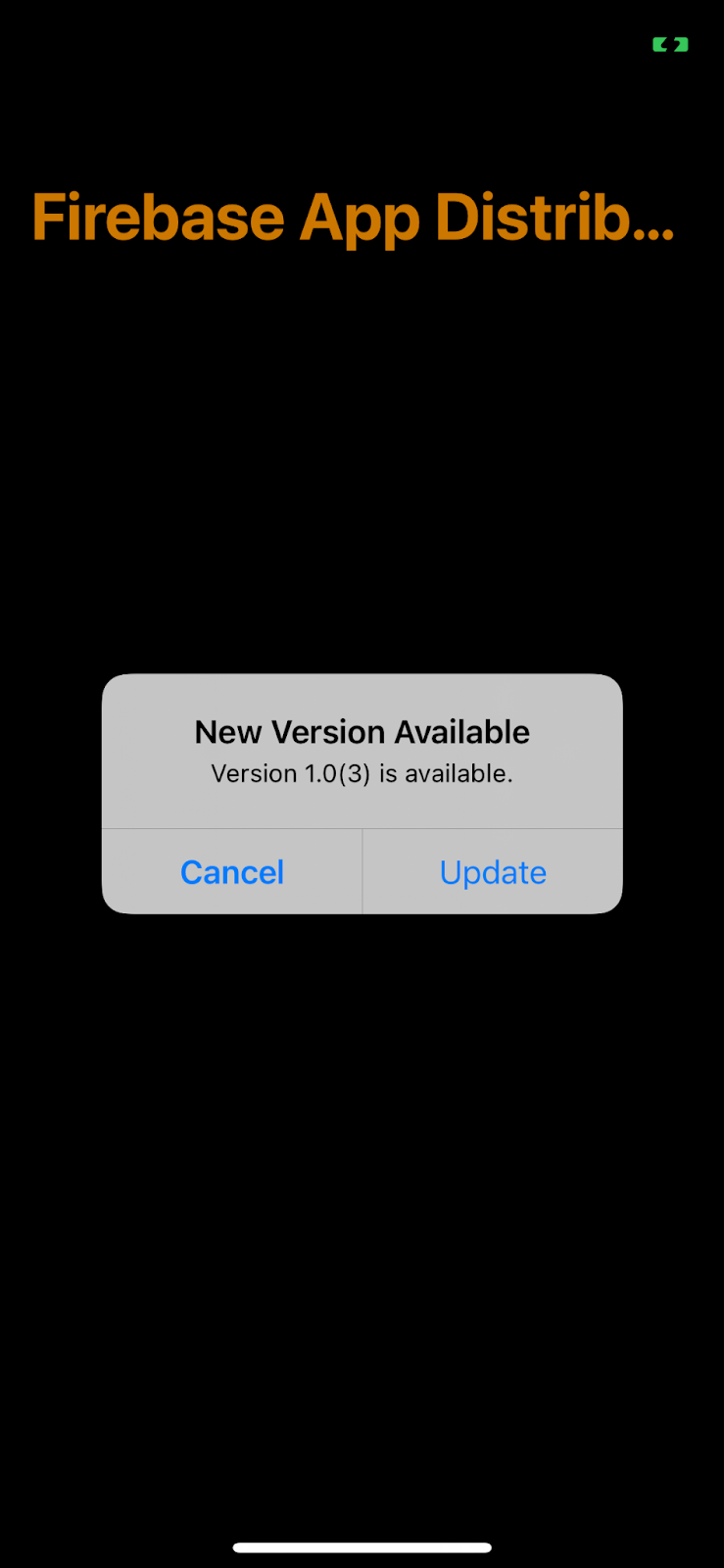
- 앱이 열려 있다면 닫습니다. 앱을 다시 시작합니다.
- 앱이 다시 시작되면 '새 버전 사용 가능' 알림이 표시됩니다.

- '업데이트'를 클릭하여 최신 버전을 받으세요.
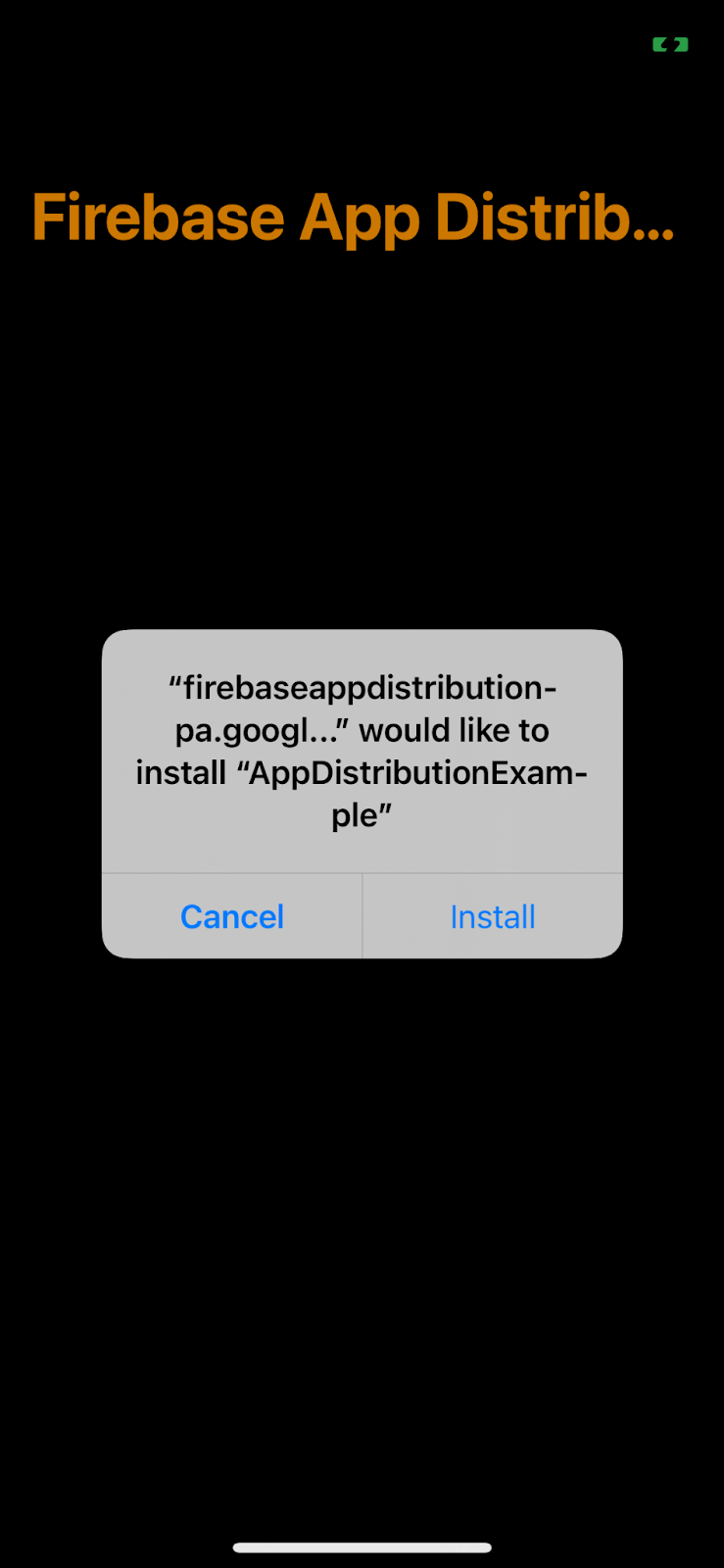
- 다음 화면에서 '설치'를 클릭합니다.

- 수고하셨습니다. 내장된 알림으로 앱을 업데이트할 수 있었습니다.
6. 테스터의 로그인 맞춤설정
signInTester/signOutTester 및 isTesterSignedIn 메서드를 사용하면 테스터의 로그인 환경을 더 유연하게 맞춤설정할 수 있으므로 앱의 모양과 느낌에 더 적합하게 만들 수 있습니다.
다음 예시에서는 테스터가 Firebase 앱 배포 테스터 계정에 이미 로그인되어 있는지 여부를 확인합니다. 따라서 아직 로그인하지 않은 테스터에 대해서만 로그인 UI를 표시할 수 있습니다. 테스터가 로그인하면 개발자는 checkForUpdate를 호출하여 테스터가 새 빌드에 액세스할 수 있는지 확인할 수 있습니다.
checkForUpdate() 호출을 주석 처리하여 viewDidAppear에서 업데이트 확인을 자동으로 사용 중지해 보겠습니다.
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
대신 checkForUpdateButtonClicked()에서 checkForUpdate()를 호출합니다.
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
이제 사용자가 로그아웃한 경우 로그인하고 이미 로그인한 경우 로그아웃하는 signInOutButtonClicked() 메서드를 구현해 보겠습니다.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
마지막으로 isTesterSignedIn 메서드를 구현합니다.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
구현 빌드 및 테스트
7. 수고하셨습니다.
Firebase 앱 배포 iOS SDK를 사용하여 앱에 '인앱 알림 표시' 기능을 빌드했습니다.
학습한 내용
- Firebase 앱 배포
- Firebase 앱 배포 새 알림 iOS SDK
다음 단계
자세히 알아보기
질문이 있으신가요?
문제 신고