1. Übersicht
|
|
Willkommen beim Codelab zum Einbinden des Firebase App Distribution SDK in Ihre iOS-App. In diesem Codelab fügen Sie das App Distribution SDK in Ihre App ein, um Ihren Testern In-App-Benachrichtigungen anzuzeigen, wenn neue Builds zum Herunterladen verfügbar sind. Sie erfahren, wie Sie sowohl eine einfache als auch eine benutzerdefinierte Konfiguration verwenden, damit sich Ihre Tester anmelden können, um Updates zu erhalten. Anschließend pushen Sie ein neues Release an die App-Bereitstellung und lösen direkt in der App eine neue Build-Benachrichtigung aus.
Lerninhalte
- Vorabversion einer App mit App Distribution an Live-Tester verteilen
- App Distribution iOS SDK in Ihre App einbinden
- Tester benachrichtigen, wenn ein neuer Vorab-Release-Build installiert werden kann
- SDK an Ihre individuellen Testanforderungen anpassen
Voraussetzungen
- Xcode 12 oder höher
- CocoaPods 1.9.1 oder höher
- Ein Apple-Entwicklerkonto für die Ad-hoc-Verteilung
- Ein physisches iOS-Gerät zum Testen. Die iOS-Simulator-App funktioniert für den Großteil des Codelabs, aber mit Simulatoren können keine Releases heruntergeladen werden.
Wie werden Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrung mit der Entwicklung von iOS-Apps bewerten?
2. Firebase-Projekt erstellen und einrichten
Neues Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche zum Erstellen eines neuen Projekts und geben Sie einen Projektnamen ein (z. B.
App Distribution Codelab). - Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
App zu Firebase hinzufügen
Folgen Sie der Anleitung, um Ihre App bei Firebase zu registrieren. Verwenden Sie „com.google.firebase.codelab.AppDistribution.<your_name>“ als iOS-Paket-ID.
Laden Sie die GoogleService-Info.plist-Datei Ihres Projekts herunter, wenn Sie dazu aufgefordert werden. Sie benötigen ihn später.
3. Beispielprojekt abrufen
Code herunterladen
Klonen Sie zuerst das Beispielprojekt.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Wenn Sie Git nicht installiert haben, können Sie das Beispielprojekt auch von der GitHub-Seite oder über diesen Link herunterladen.
Abhängigkeiten herunterladen und Projekt in Xcode öffnen
- Öffnen Sie die Podfile-Datei im selben Verzeichnis.
cd firebase-appdistribution-ios/start Open Podfile
- Fügen Sie der Podfile die folgende Zeile hinzu:
Podfile
pod 'Firebase/AppDistribution'
Führen Sie pod update im Projektverzeichnis aus und öffnen Sie das Projekt in Xcode.
pod install --repo-update xed .
Bundle-ID an Ihre Firebase-App anpassen
Doppelklicken Sie im Menü auf der linken Seite auf AppDistributionExample. Suchen Sie dann den Tab Allgemein und ändern Sie die Bundle-ID so, dass sie mit der Bundle-ID Ihrer Firebase-App übereinstimmt. Diese finden Sie in den Projekteinstellungen. Dies sollte „com.google.firebase.codelab.AppDistribution.<your_name>“ sein.
Firebase zu Ihrer Anwendung hinzufügen
Suchen Sie im Dateisystem nach der zuvor heruntergeladenen Datei GoogleService-Info.plist und ziehen Sie sie in das Stammverzeichnis des Xcode-Projekts. Sie können diese Datei auch jederzeit über die Einstellungsseite Ihres Projekts herunterladen.

Importieren Sie Firebase in Ihrer Datei AppDistributionExample/AppDelegate.swift oben in der Datei.
AppDistributionExample/AppDelegate.swift
import Firebase
Fügen Sie der Methode didFinishLaunchingWithOptions einen Aufruf zum Konfigurieren von Firebase hinzu.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. In-App-Benachrichtigungen zu neuen Builds mit dem App Distribution SDK einrichten
In diesem Schritt fügen Sie Ihrer App das Firebase App Distribution SDK hinzu und lassen In-App-Benachrichtigungen für Ihre Tester anzeigen, wenn neue Builds Ihrer App zur Installation verfügbar sind. Achten Sie dazu darauf, dass Sie die Firebase App Testers API für Ihr Projekt „Firebase Codelab“ in der Google Cloud Console aktiviert haben. Sie müssen sich mit demselben Konto anmelden und oben im Drop-down-Menü das richtige Projekt auswählen.
In-App-Benachrichtigungen konfigurieren
Das App Distribution SDK bietet zwei Möglichkeiten zum Einrichten von In-App-Build-Benachrichtigungen für Ihre Tester: eine einfache Benachrichtigungskonfiguration mit einem vorgefertigten Anmeldedialog, der den Testern angezeigt wird, und eine erweiterte Benachrichtigungskonfiguration, mit der Sie Ihre eigene Benutzeroberfläche anpassen können.
Wir beginnen mit der grundlegenden Konfiguration von Benachrichtigungen. Mit checkForUpdate können Sie Testern, die Benachrichtigungen noch nicht aktiviert haben, ein vorgefertigtes Dialogfeld zum Aktivieren von Benachrichtigungen anzeigen und dann prüfen, ob ein neuer Build verfügbar ist. Tester aktivieren Benachrichtigungen, indem sie sich in einem Konto anmelden, das in App Distribution Zugriff auf die App hat. Wenn die Methode aufgerufen wird, wird die folgende Sequenz ausgeführt:
- Prüft, ob ein Tester Benachrichtigungen aktiviert hat. Andernfalls wird ein vordefinierter Dialog angezeigt, in dem der Nutzer aufgefordert wird, sich mit seinem Google-Konto in App Distribution anzumelden.
Das Aktivieren von Benachrichtigungen ist ein einmaliger Vorgang auf dem Testgerät und bleibt auch nach Updates Ihrer App bestehen. Benachrichtigungen bleiben auf dem Testgerät aktiviert, bis die App deinstalliert oder die Methode signOutTester aufgerufen wird. Weitere Informationen finden Sie in der Referenzdokumentation der Methode ( Swift oder Objective-C).
- Prüft, ob neue Builds für den Tester zur Installation verfügbar sind. Gibt ein release-Objekt oder einen Fehler zurück.
Sie können checkForUpdate an beliebiger Stelle in Ihre App einfügen. Sie können Ihre Tester beispielsweise auffordern, neu verfügbare Builds beim Start zu installieren, indem Sie checkForUpdate in viewDidAppear des UIViewController einfügen.
Importieren Sie Firebase in Ihrer Datei AppDistributionViewController.swift oben in der Datei.
AppDistributionViewController.swift
import Firebase
Öffnen Sie AppDistributionExample/AppDistributionViewController.swift und kopieren Sie die Zeilen in die Methode viewDidAppear:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Jetzt implementieren wir die Methode „checkForUpdate()“.
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. App erstellen und Tester einladen, sie herunterzuladen
In diesem Schritt erstellen Sie Ihre App und testen Ihre Implementierung, indem Sie den Build über die Firebase Console an Tester verteilen.
App entwickeln
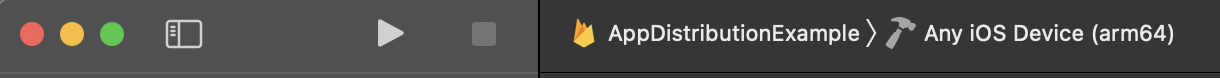
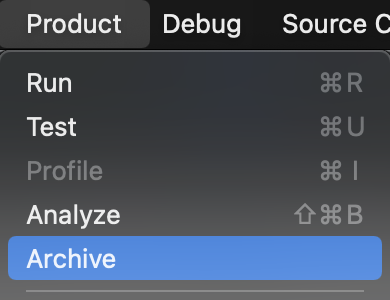
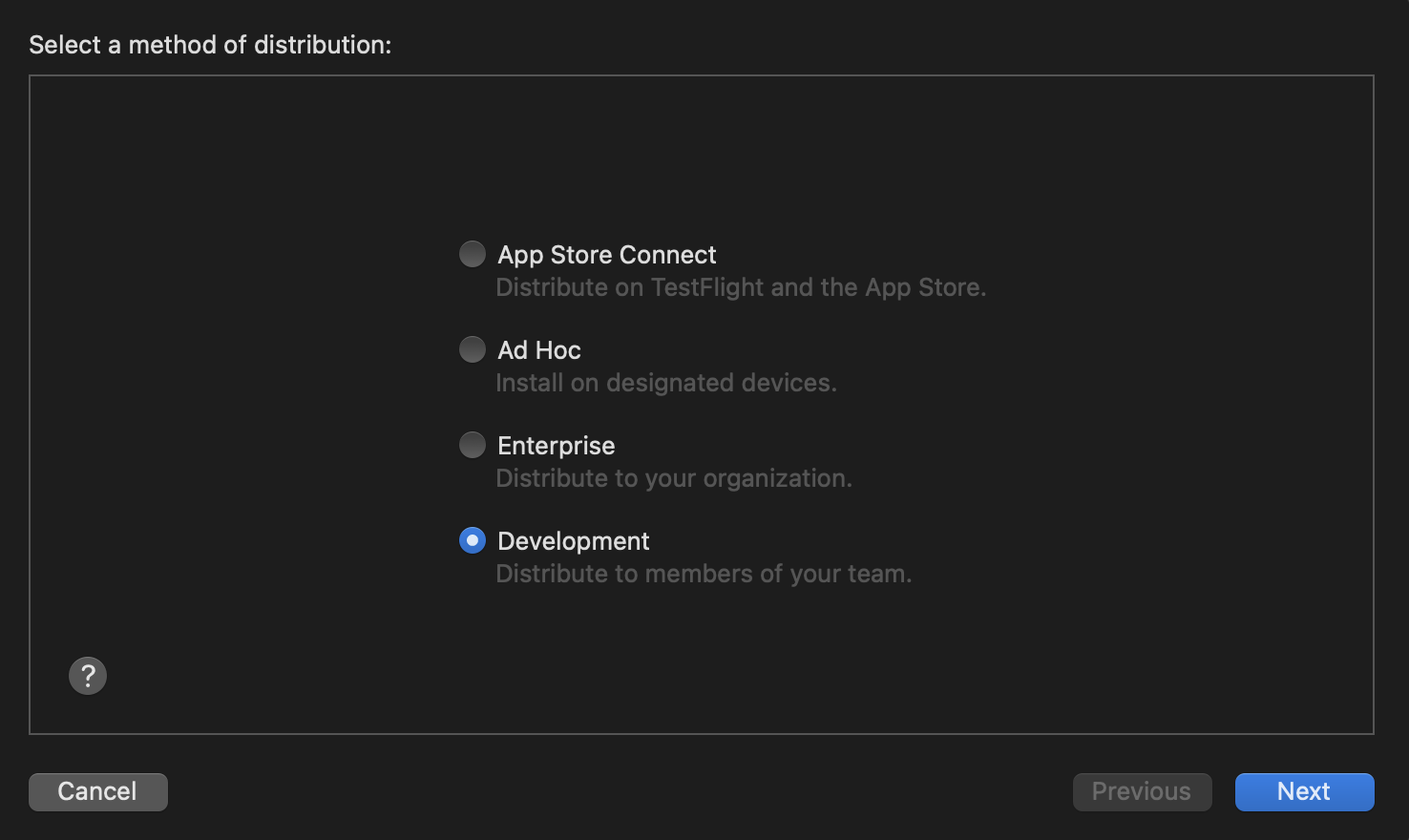
Wenn Sie eine Vorabversion Ihrer App an Tester verteilen möchten, wählen Sie als Build-Ziel „Any iOS Device (arm64)“ und dann „Product“ > „Archive“ aus. Nachdem das Archiv erstellt wurde, erstellen Sie eine signierte Verteilung mit dem Entwicklungsverteilungsprofil.



Wenn der Build abgeschlossen ist, werden eine IPA-Datei und einige Logdateien in dem von Ihnen angegebenen Ordner gespeichert. In den folgenden Schritten verteilen Sie die IPA-Datei an Ihre Tester.
Wenn beim Erstellen Ihrer App Probleme auftreten, finden Sie in der Dokumentation von Apple zur Codesignierung Schritte zur Fehlerbehebung.
App für Tester bereitstellen
Wenn Sie Ihre App an Tester verteilen möchten, laden Sie die IPA-Datei über die Firebase Console hoch:
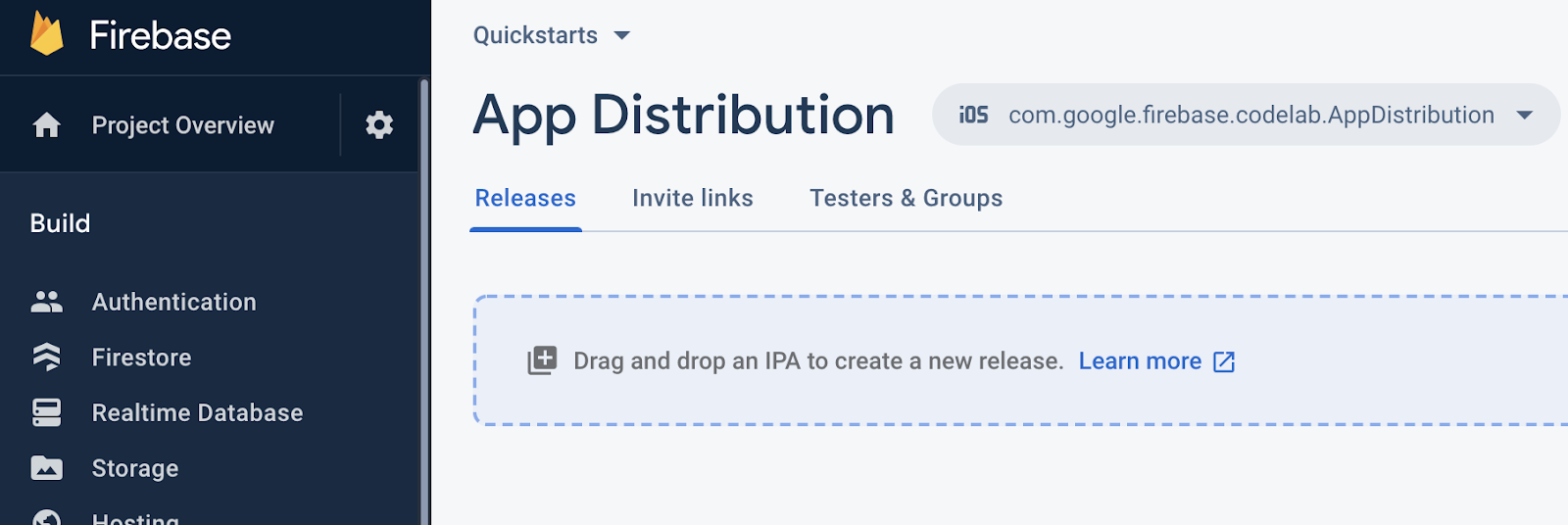
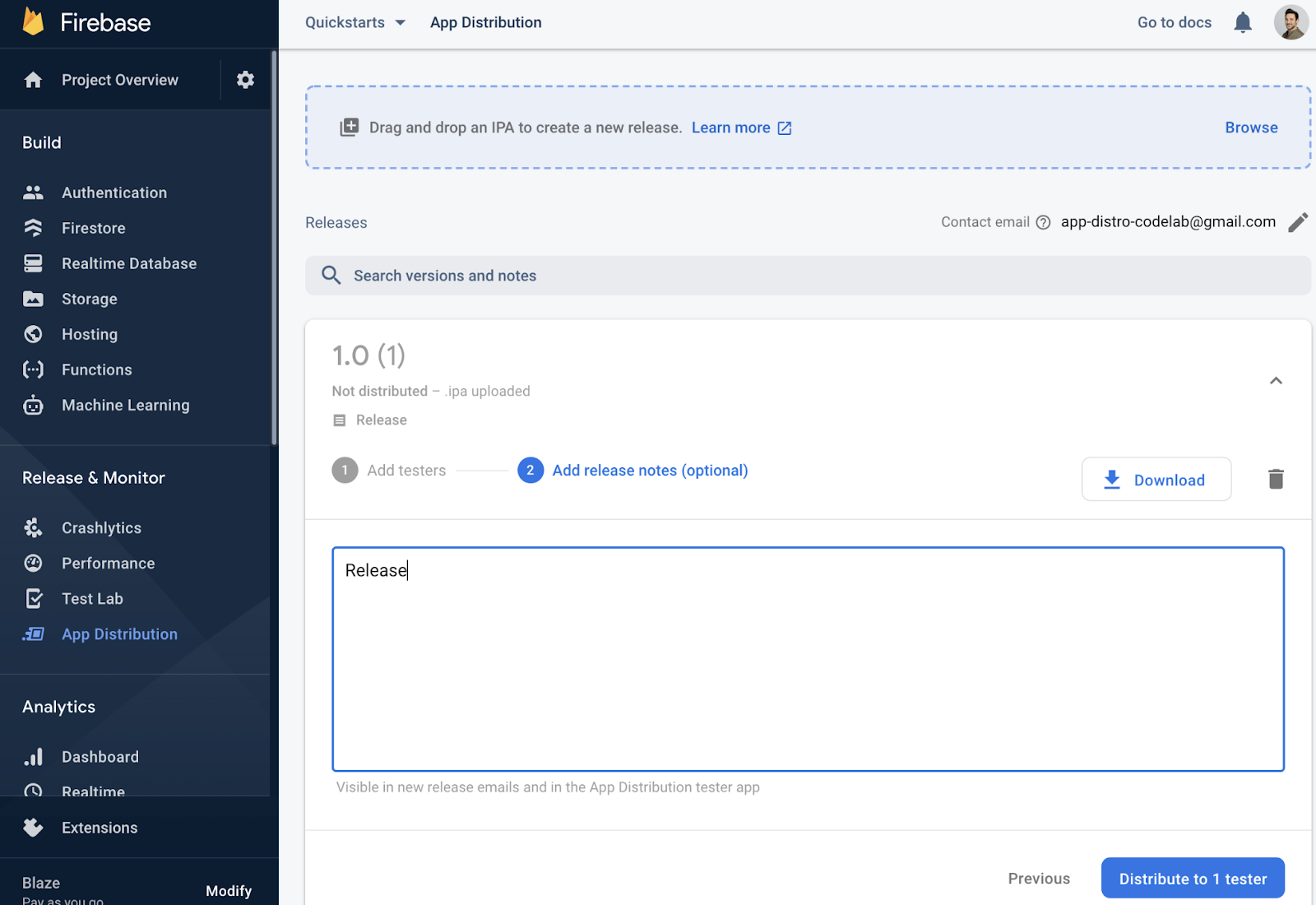
- Öffnen Sie in der Firebase Console die Seite App Distribution. Wählen Sie Ihr Firebase-Projekt aus, wenn Sie dazu aufgefordert werden.
- Tippen Sie auf Jetzt starten.

- Wählen Sie auf der Seite „Releases“ im Drop-down-Menü die App aus, die Sie vertreiben möchten.

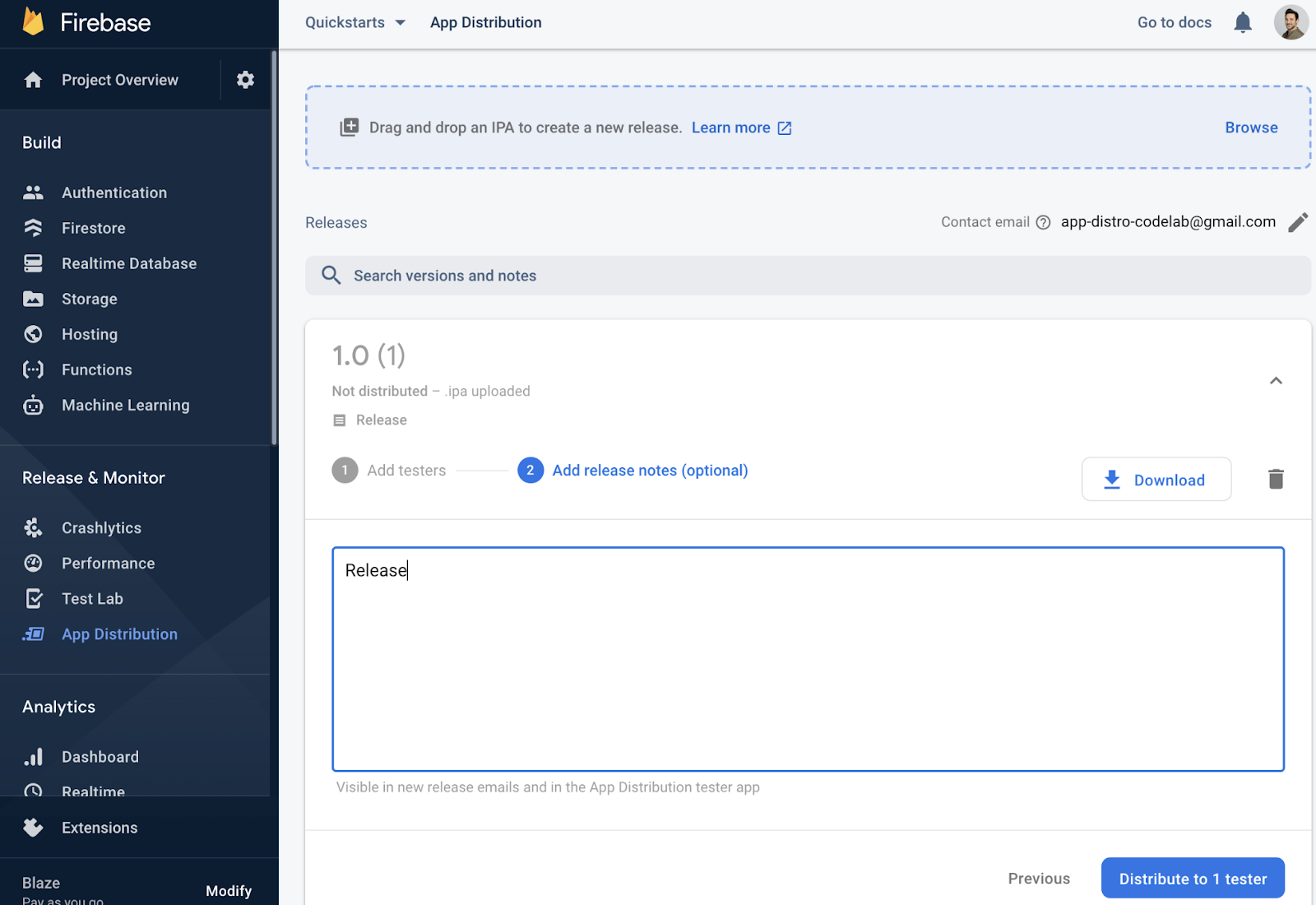
- Ziehen Sie die IPA-Datei Ihrer App in die Konsole, um sie hochzuladen.
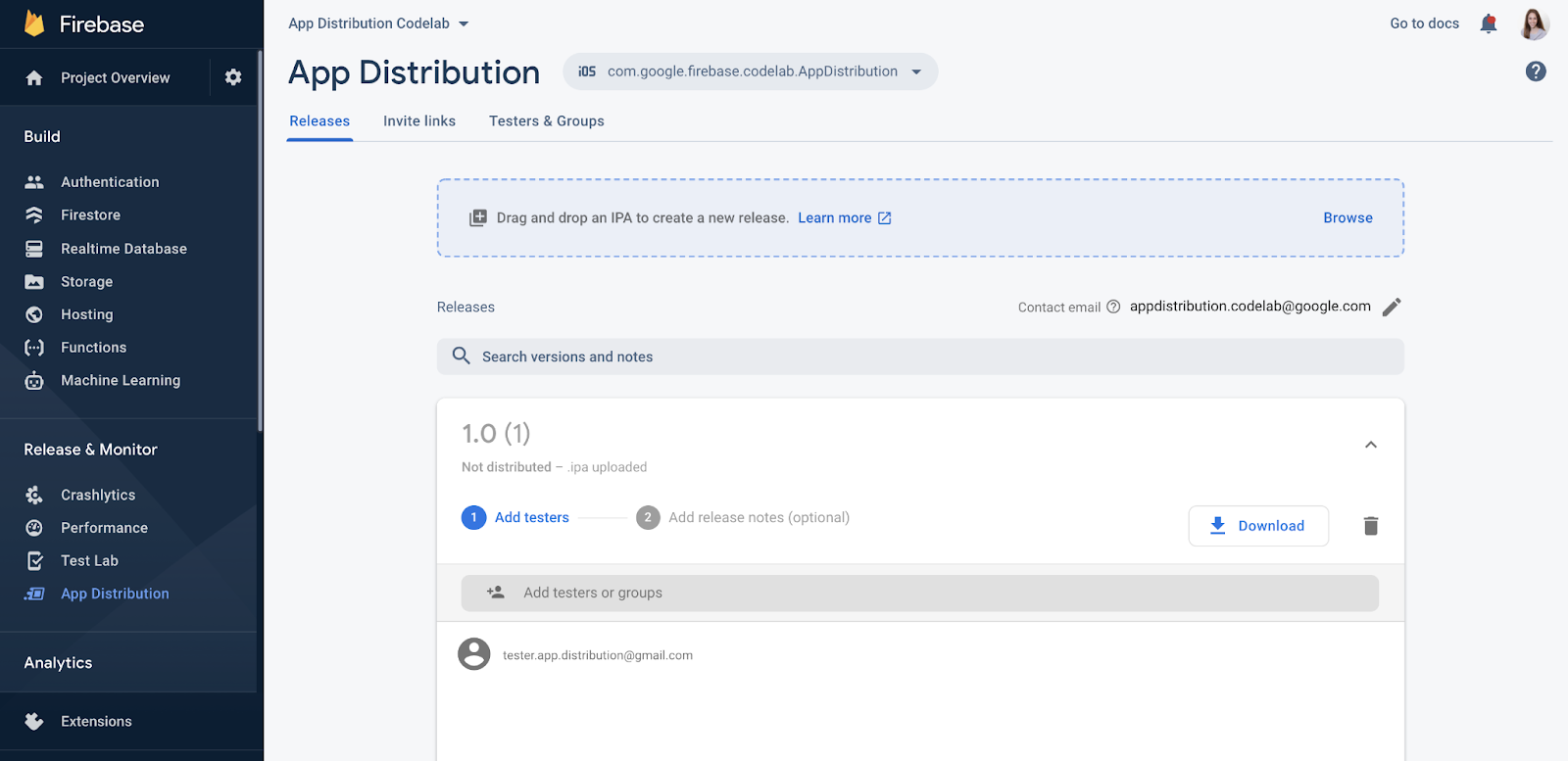
- Wenn der Upload abgeschlossen ist, geben Sie die Testergruppen und einzelnen Tester an, die den Build erhalten sollen. (Fügen Sie Ihre E-Mail-Adresse hinzu, um die Einladung zu erhalten.) Fügen Sie dann Versionshinweise für den Build hinzu. Weitere Informationen zum Erstellen von Testergruppen finden Sie unter Tester verwalten.

- Klicken Sie auf „Verteilen“, um den Build für Tester verfügbar zu machen.

Sich selbst als Tester für die Version hinzufügen
In der Firebase Console können Sie jetzt die Tester sehen, die Sie dem Release Ihrer App hinzugefügt haben.

Da Sie Ihre E-Mail-Adresse angegeben haben, erhalten Sie eine E-Mail von der Firebase-App-Bereitstellung, in der Sie zum Testen der App eingeladen werden. Sie sind jetzt der erste Tester. Fahren Sie mit dem Abschnitt unten fort, um sich auf Ihrem Testgerät als Tester einzurichten.
Testgerät registrieren
Sie müssen Ihr Testgerät zuerst registrieren, um eine Ad-hoc-Version herunterladen und testen zu können.
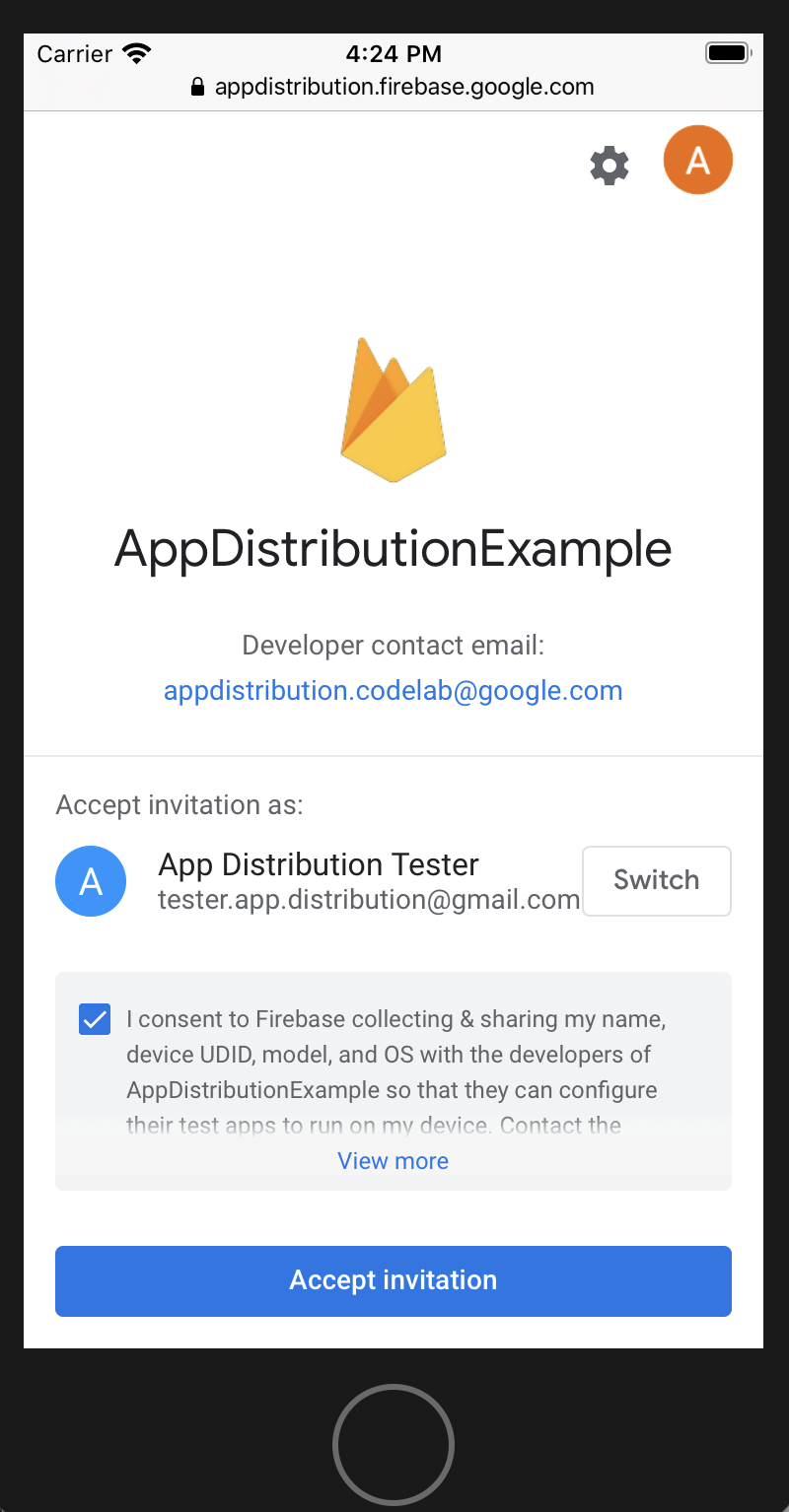
- Öffnen Sie auf Ihrem iOS-Testgerät die E‑Mail, die von der Firebase-App-Bereitstellung gesendet wurde, und tippen Sie auf den Link „Jetzt loslegen“. Öffnen Sie den Link in Safari.
- Melden Sie sich in der Firebase App Distribution-Tester-Web-App, die angezeigt wird, mit Ihrem Google-Konto an und tippen Sie auf Einladung annehmen.

Jetzt sehen Sie die Veröffentlichung, zu der Sie eingeladen wurden.
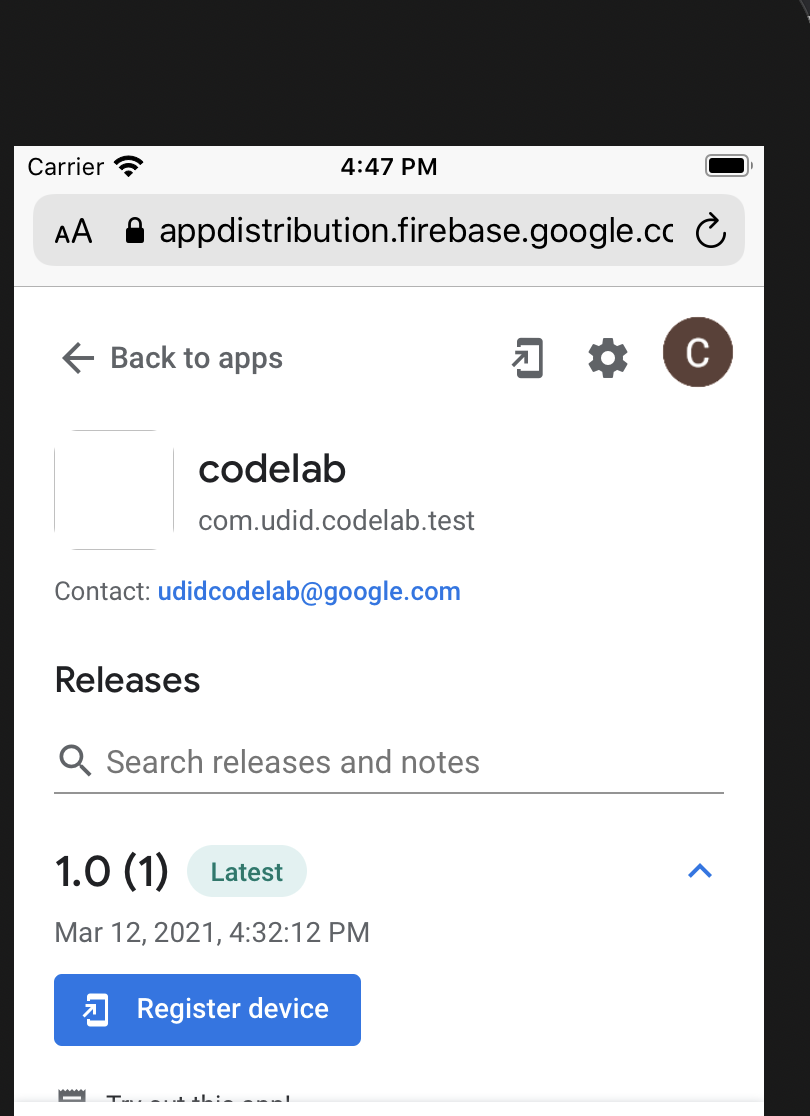
- Tippen Sie auf Gerät registrieren, um Ihre UDID für Firebase freizugeben. So können Sie das Bereitstellungsprofil Ihrer App später aktualisieren.

- Folgen Sie der Anleitung und rufen Sie die Einstellungen auf, um das Profil herunterzuladen und Ihre UDID zu teilen.
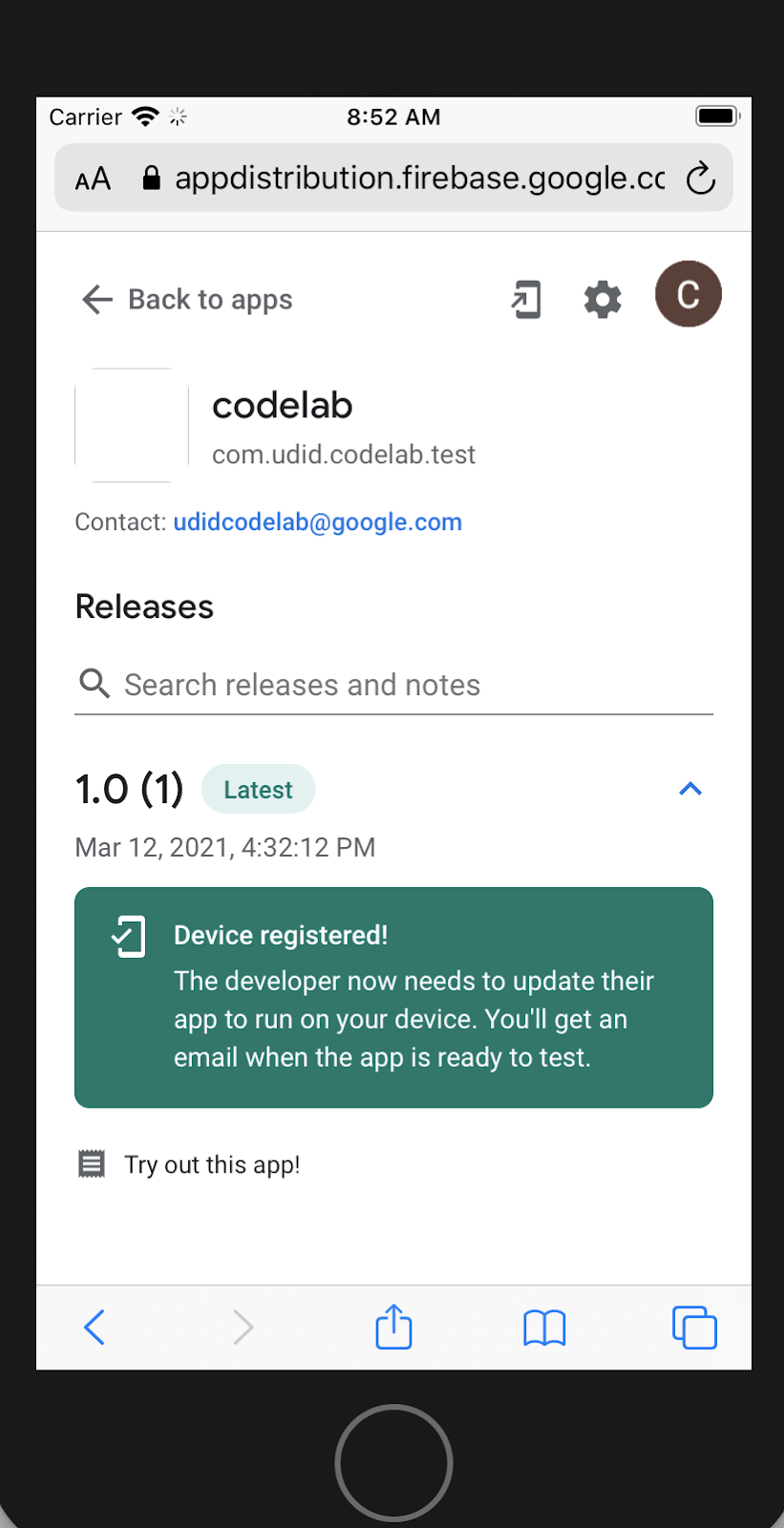
Wenn Sie jetzt zu App-Bereitstellung zurückkehren, ist das Release als „Gerät registriert“ gekennzeichnet:

Die UDID des Testers wurde jetzt an den Entwickler weitergegeben. Jetzt muss der Entwickler dem Tester eine neue Version der App zur Verfügung stellen.
Testerinformationen in der Konsole ansehen
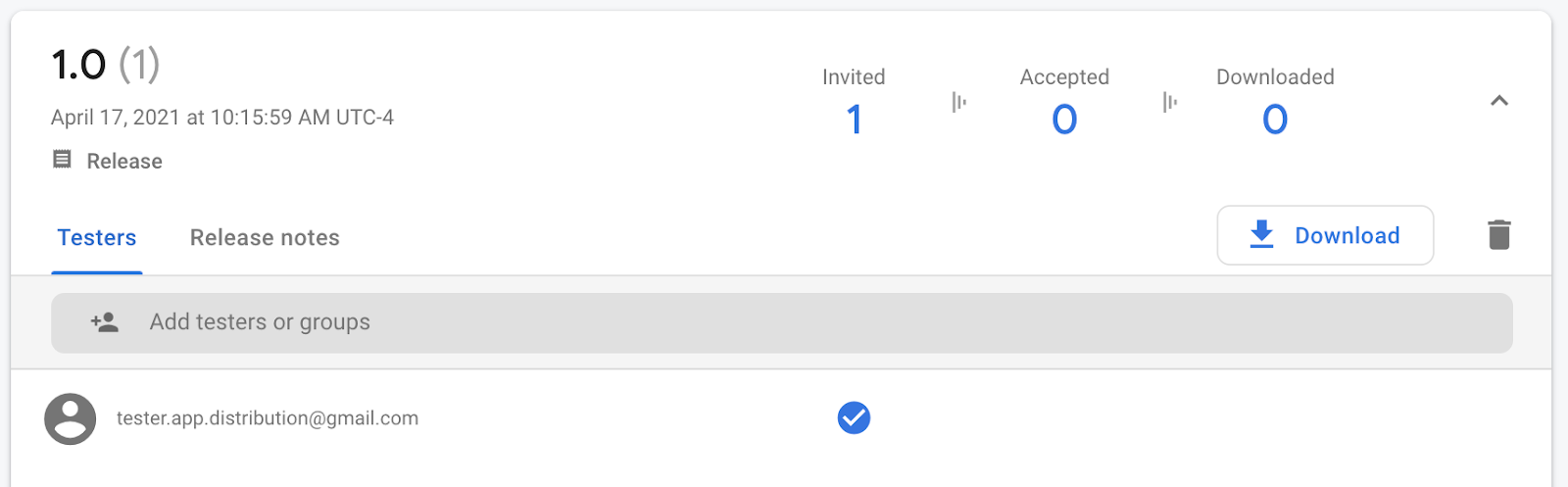
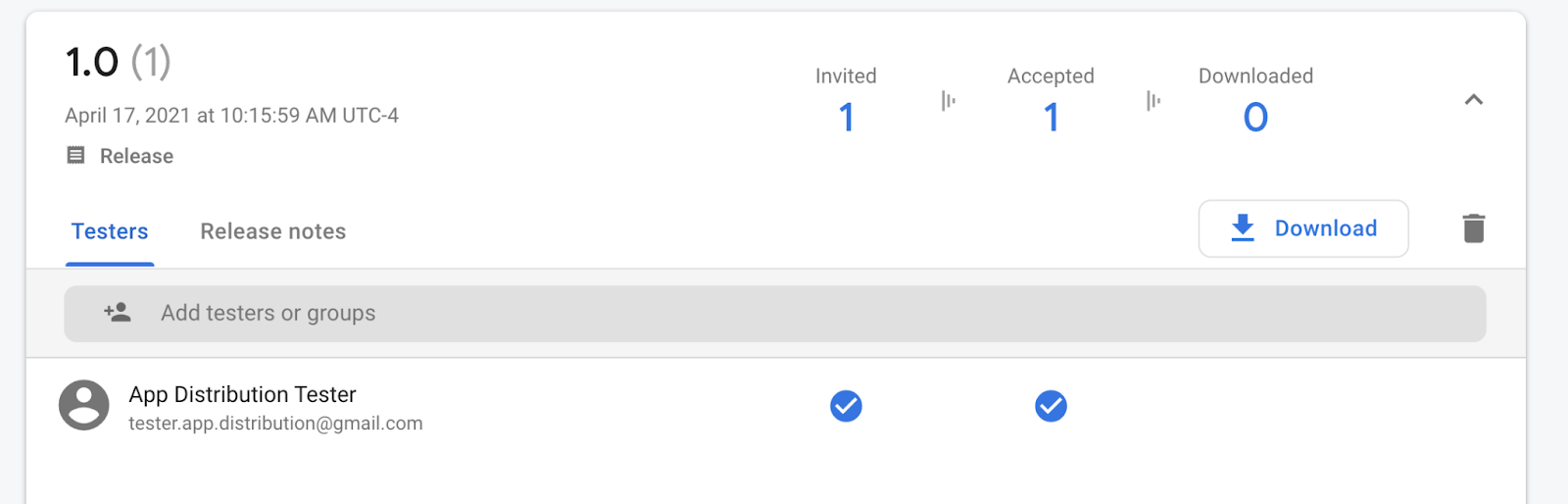
In der Entwickleransicht in der Firebase Console wird der Tester unter der Version als „Akzeptiert“ angezeigt:

Sie erhalten dann auch eine E-Mail als Entwickler, wenn das verwendete Gerät noch nicht im Bereitstellungsprofil enthalten ist. Sie werden über die neue UDID informiert, die Sie hinzufügen müssen. Sie haben auch die Möglichkeit, alle UDIDs als Textdatei zu exportieren.
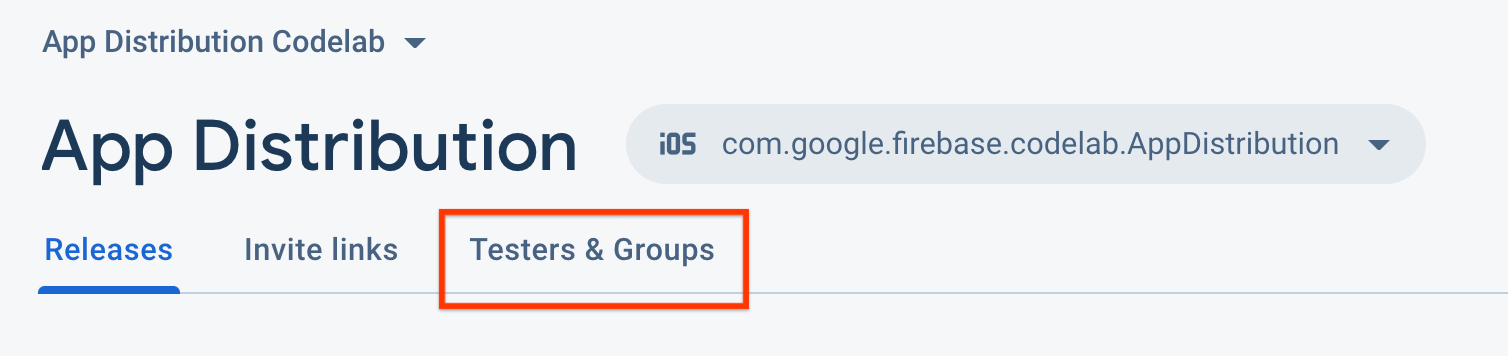
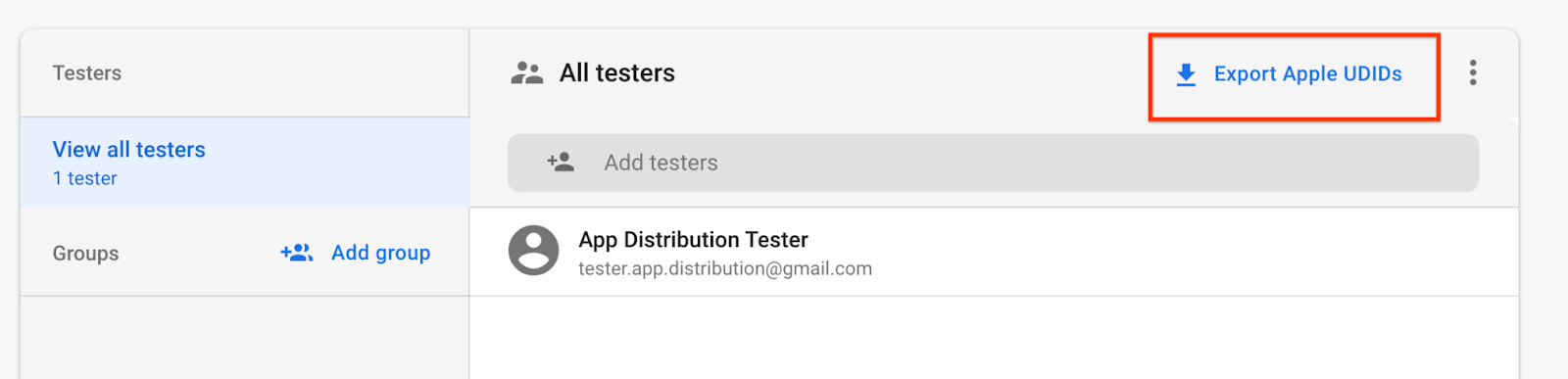
- Wenn Sie alle Geräte-IDs exportieren möchten, öffnen Sie den Tab „Tester und Gruppen“.

- Klicken Sie auf „Apple-UDIDs exportieren“.

Die Datei sollte die UDID Ihres Testgeräts enthalten.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Wenn Sie eine dieser E‑Mails erhalten, aktualisieren Sie Ihr Bereitstellungsprofil mit der UDID und verteilen Sie einen neuen Build an Ihre Tester. Gehen Sie dazu so vor:
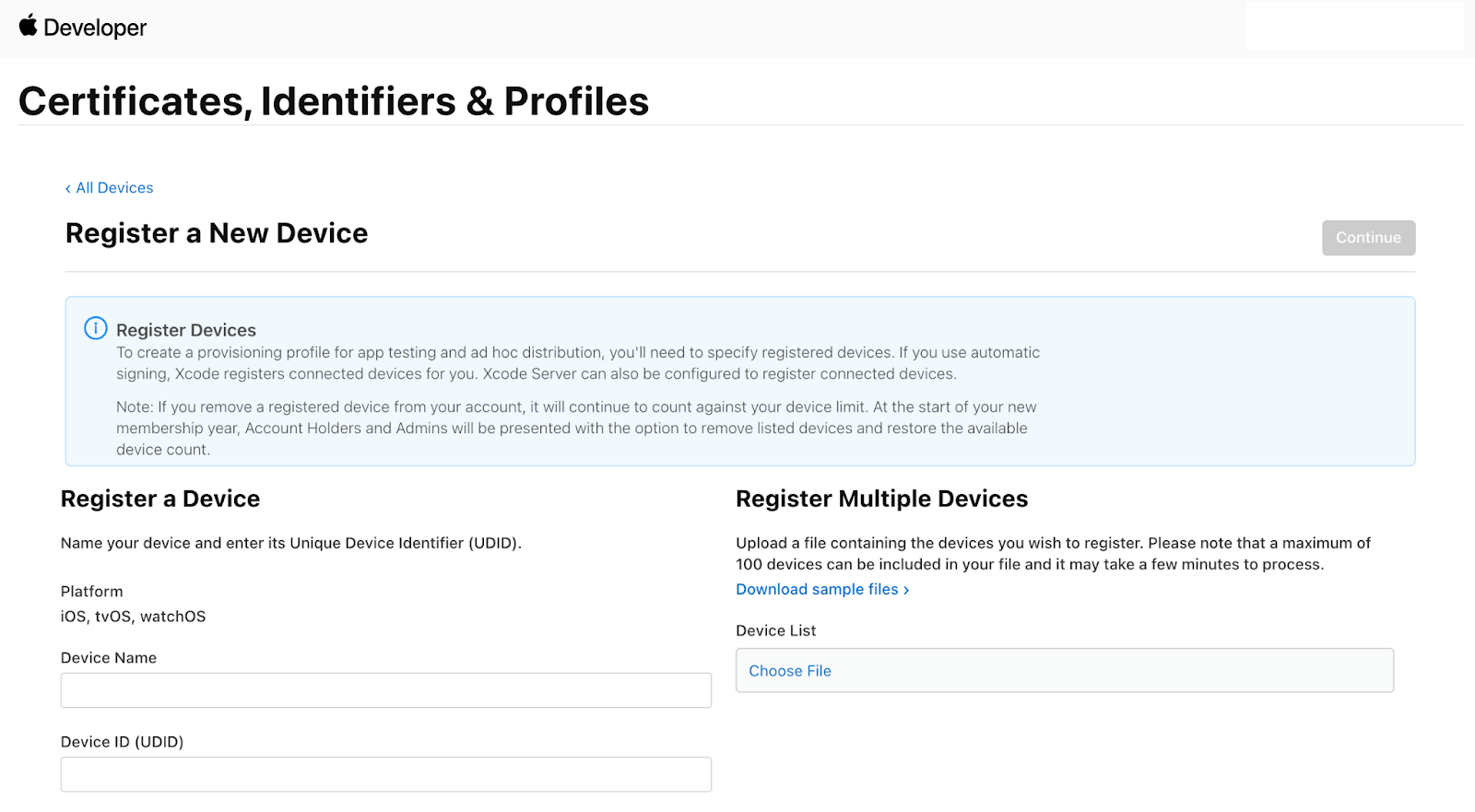
- Fügen Sie die Geräte Ihrem Apple-Entwicklerportal hinzu.
- Option 1: Geräte-UDIDs als CSV-Datei importieren Wählen Sie auf dem Tab „Tester und Gruppen“ des App Distribution-Dashboards die Option „Alle Tester“ aus und klicken Sie dann auf „Apple-UDIDs exportieren“, um eine CSV-Datei herunterzuladen. Importieren Sie die Datei dann in Ihr Apple-Entwicklerkonto über die Option „Register Multiple Devices“ (Mehrere Geräte registrieren). Weitere Informationen finden Sie in der Dokumentation von Apple. Hinweis: Mit Ihrem Apple-Entwicklerkonto können Sie möglicherweise nur eine begrenzte Anzahl von Geräten pro Jahr importieren.
- Option 2: UDIDs per E-Mail erfassen und eingeben Registrieren Sie auf der Seite Add Devices (Geräte hinzufügen) des Apple Developer-Portals die neue UDID, die in der E‑Mail angegeben ist, die Sie erhalten haben.

- Fügen Sie die registrierten Geräte Ihrem Bereitstellungsprofil hinzu.
- Laden Sie das Bereitstellungsprofil herunter und verwenden Sie es, um Ihre App neu zu erstellen. Wenn Sie die App nur neu erstellen, um die registrierten Geräte zu aktualisieren, aktualisieren Sie die Build-Nummer oder Version nicht.
- Verteilen Sie Ihre App noch einmal über die Firebase Console oder die CLI. Wenn Sie bereits einen Build mit derselben Build-Nummer und Version verteilt haben, erhalten nur Nutzer neu registrierter Geräte Benachrichtigungs-E‑Mails.
Release auf das Testgerät herunterladen
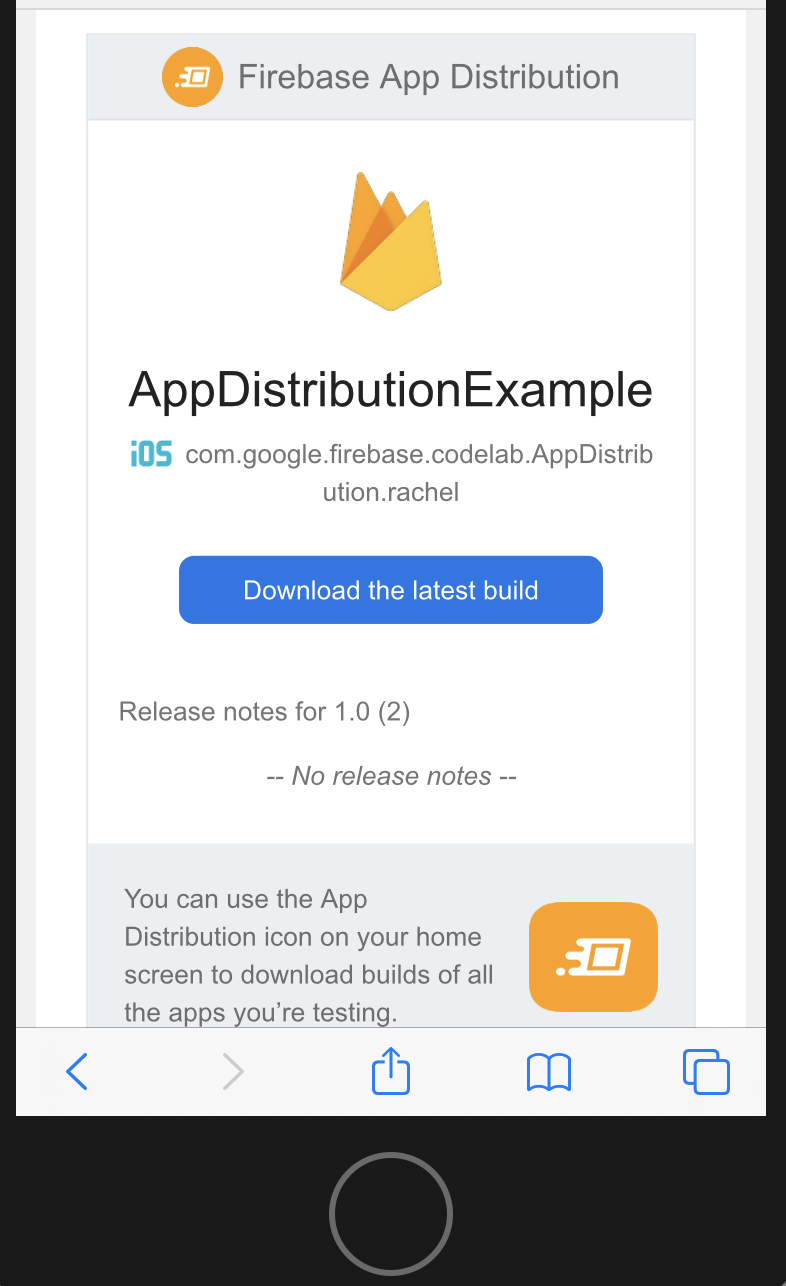
Der Release enthält jetzt die UDID des Testgeräts, sodass die App auf dem Testgerät heruntergeladen und installiert werden kann. App Distribution sendet eine E-Mail an Tester, wenn ihre UDID einem neuen Release hinzugefügt wird.

- Kehren Sie auf dem Testgerät über den Link in der E‑Mail oder das Symbol auf dem Startbildschirm des Geräts zur App Distribution-Tester-Web-App zurück.
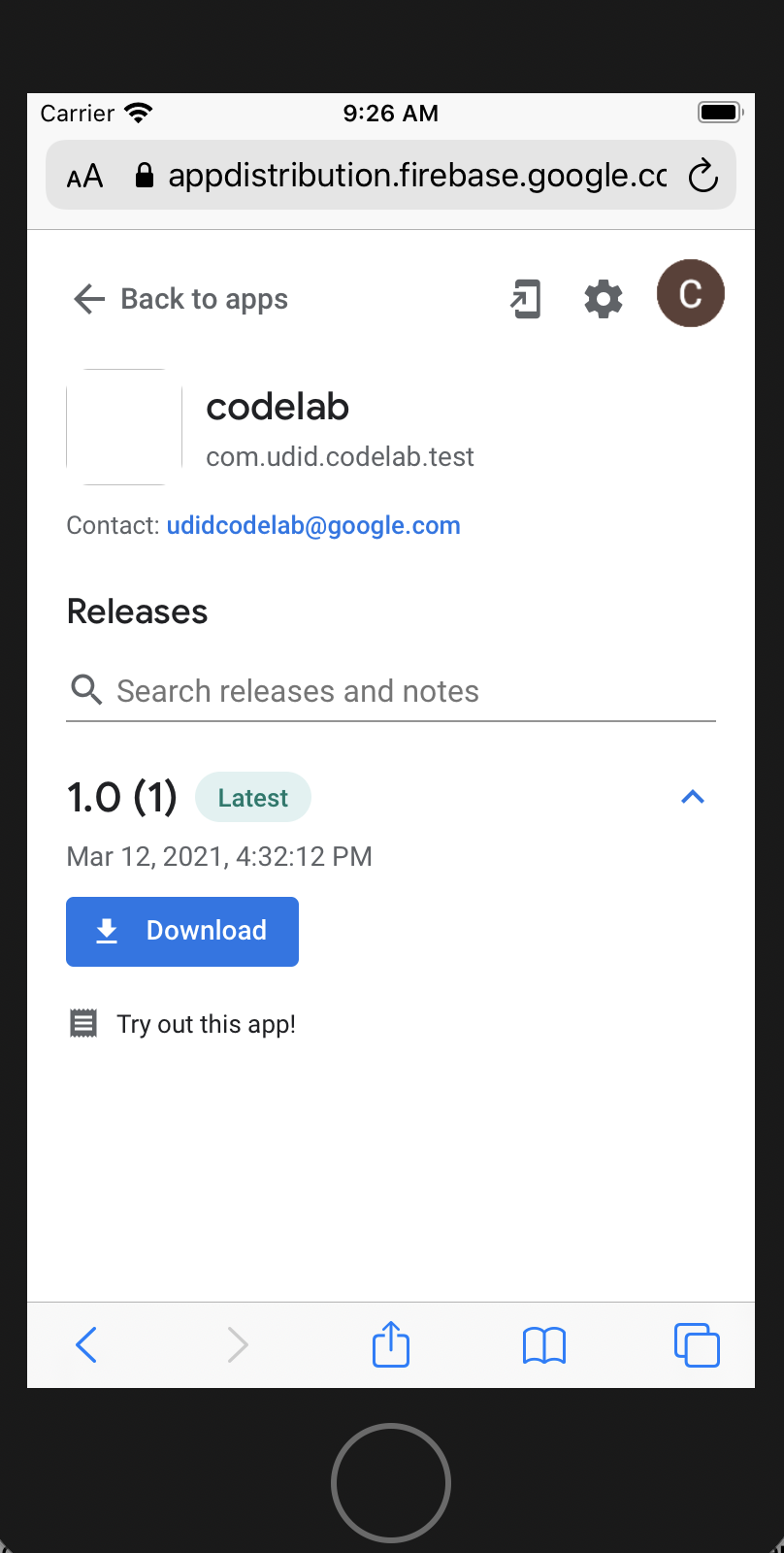
Wenn Sie zur UDID-Codelab-App navigieren, sehen Sie, dass die Version zum Herunterladen bereit ist.

- Wenn Sie ein physisches Gerät verwenden, drücken Sie auf „Herunterladen“, dann auf „Installieren“ und führen Sie die App aus.
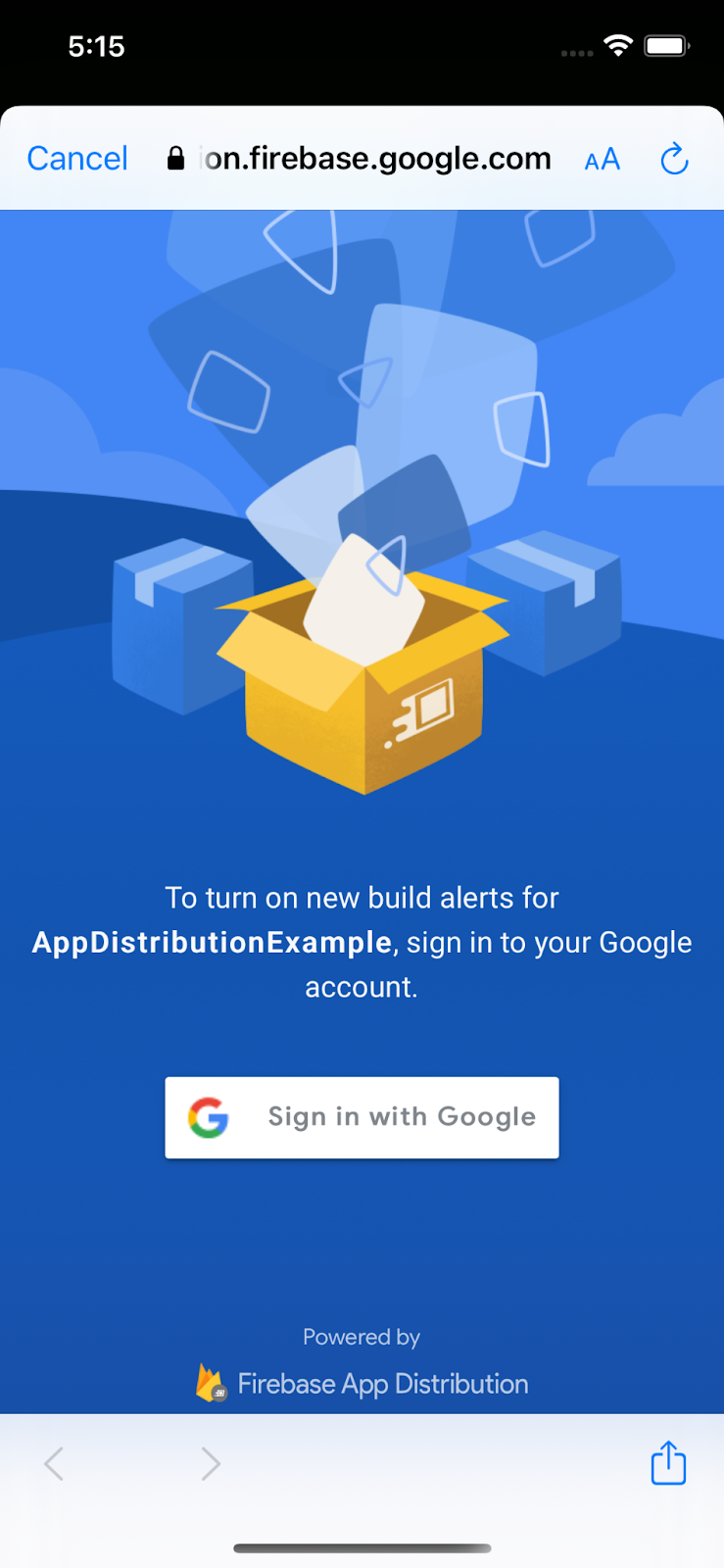
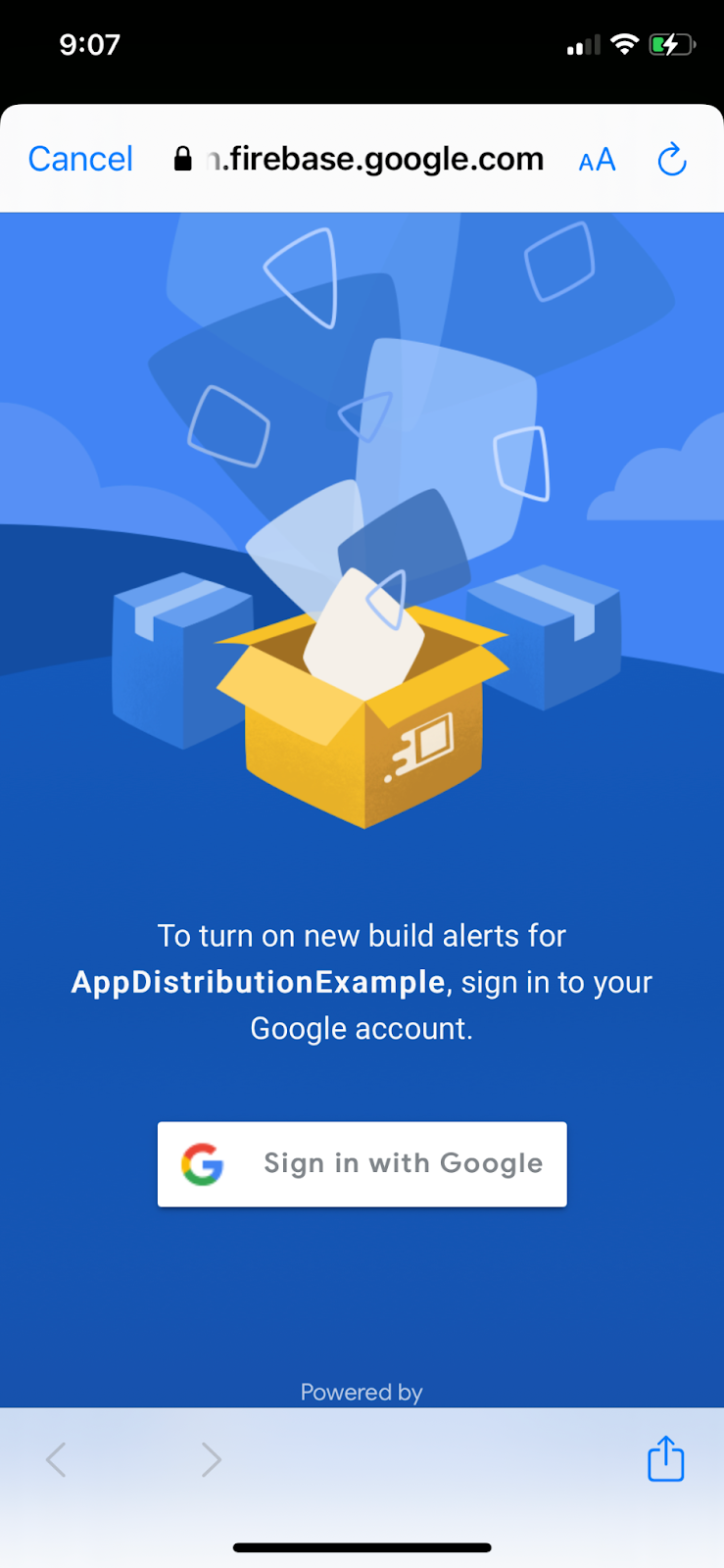
- Wenn die App gestartet wird, werden Sie aufgefordert, Benachrichtigungen für neue Builds zu aktivieren. Wählen Sie „Aktivieren“ aus.

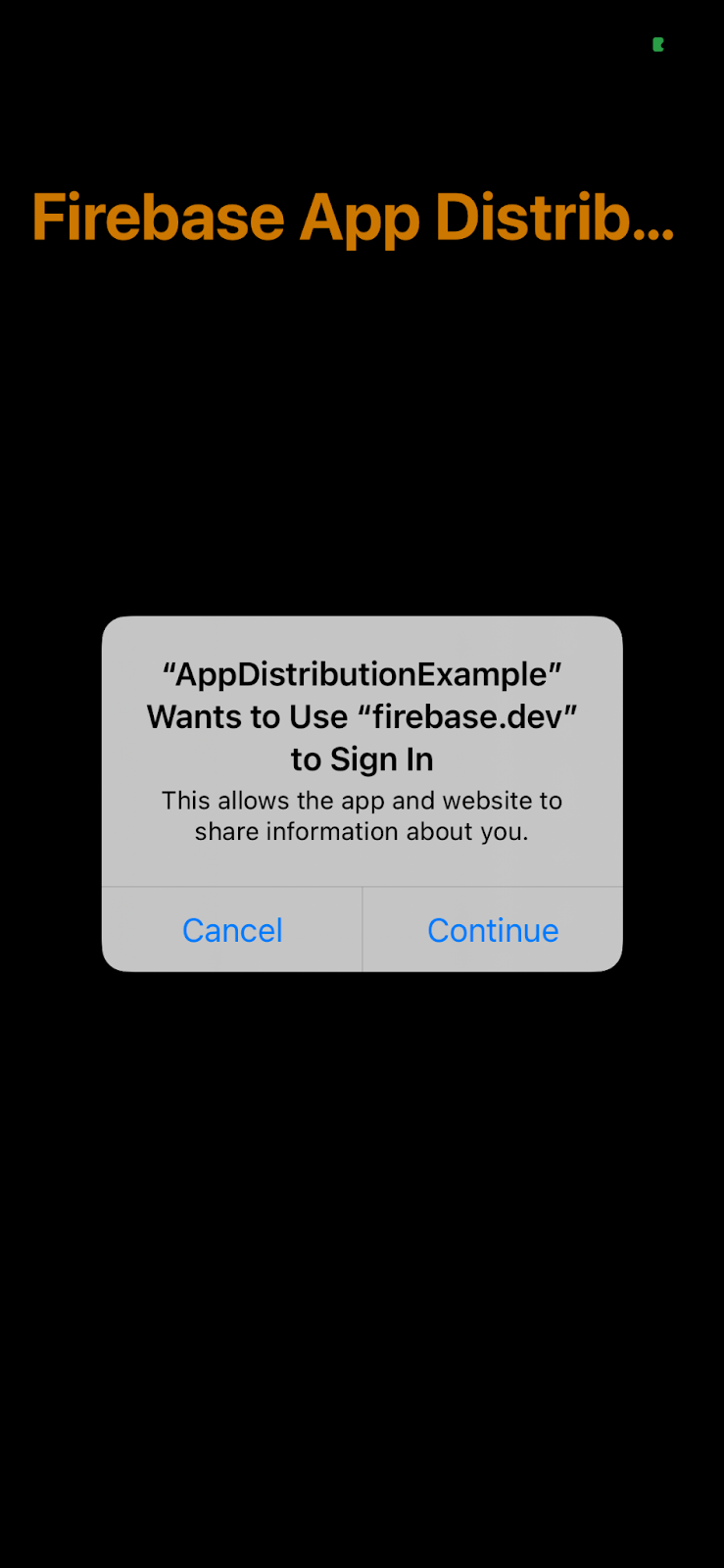
- Anschließend werden Sie aufgefordert, sich anzumelden. Klicken Sie auf „Weiter“.

- Melden Sie sich mit Ihrem Testerkonto an.

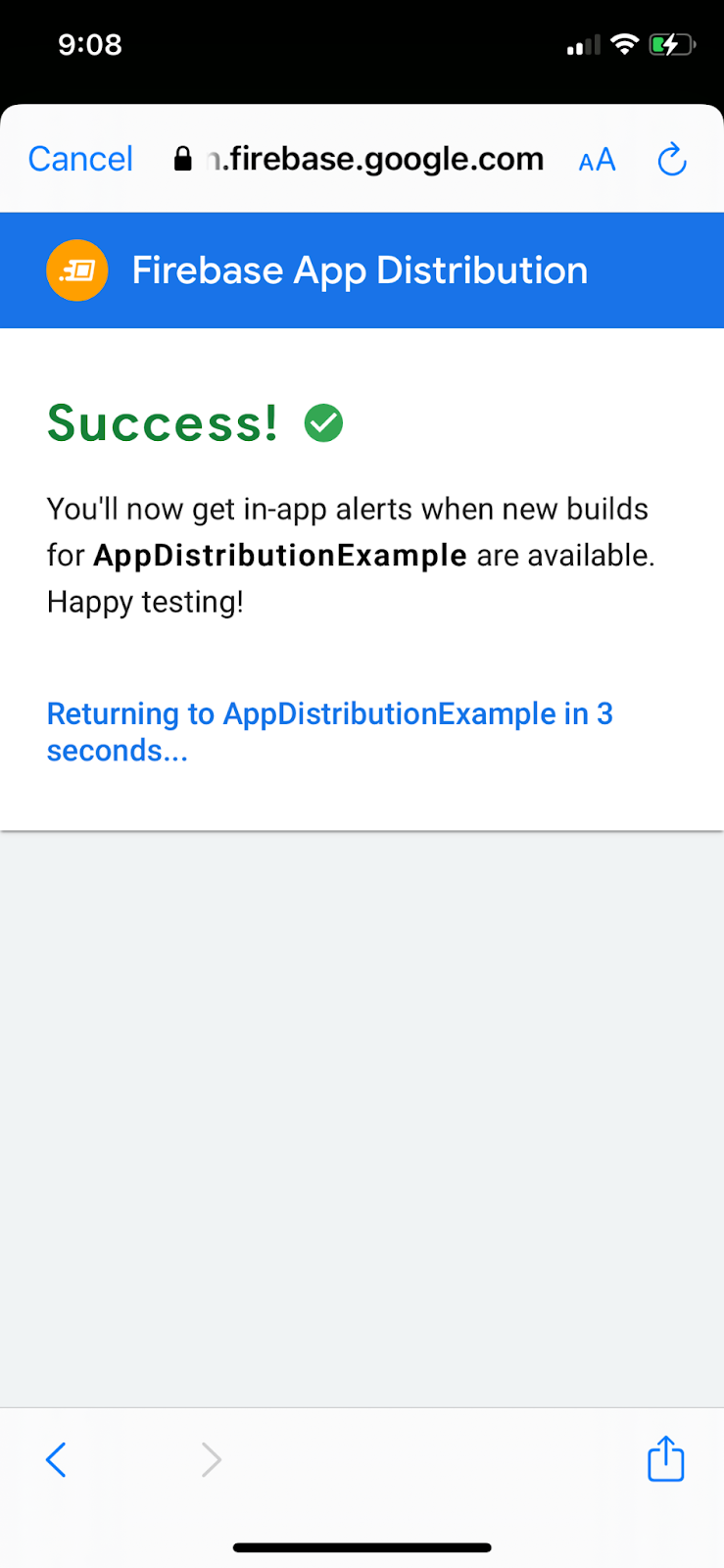
- Sie werden zur App zurückgeleitet. Wenn Sie die App das nächste Mal ausführen, müssen Sie sich nicht anmelden oder Benachrichtigungen akzeptieren.

Update an Tester verteilen
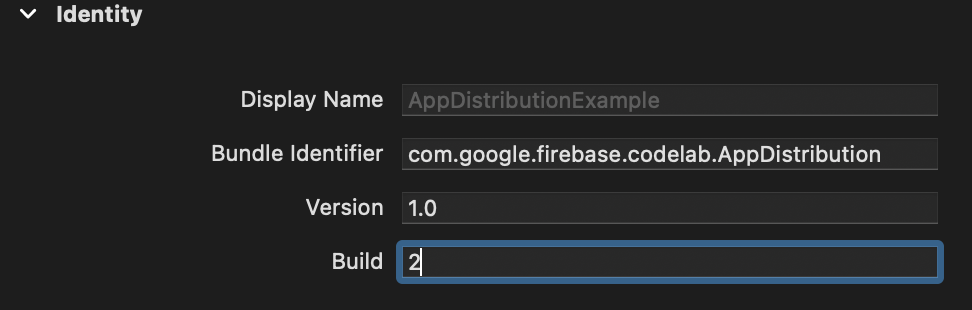
- Aktualisieren Sie die Build-Nummer auf „2“.

- Wählen Sie „Any iOS Device (arm64)“ als Build-Ziel und „Product“ > „Archive“ aus. Nachdem das Archiv generiert wurde, erstellen Sie eine signierte Verteilung mit dem Entwicklungsverteilungsprofil.
- Wenn der Build abgeschlossen ist, werden eine IPA-Datei und einige Logdateien in dem von Ihnen angegebenen Ordner gespeichert. Laden Sie diese neue IPA in der Firebase Console hoch, fügen Sie Ihre E-Mail-Adresse noch einmal als Tester hinzu und klicken Sie auf „Verteilen“.

Build-Benachrichtigungen testen
- Schließe die App, falls sie geöffnet war. Starte die App neu.
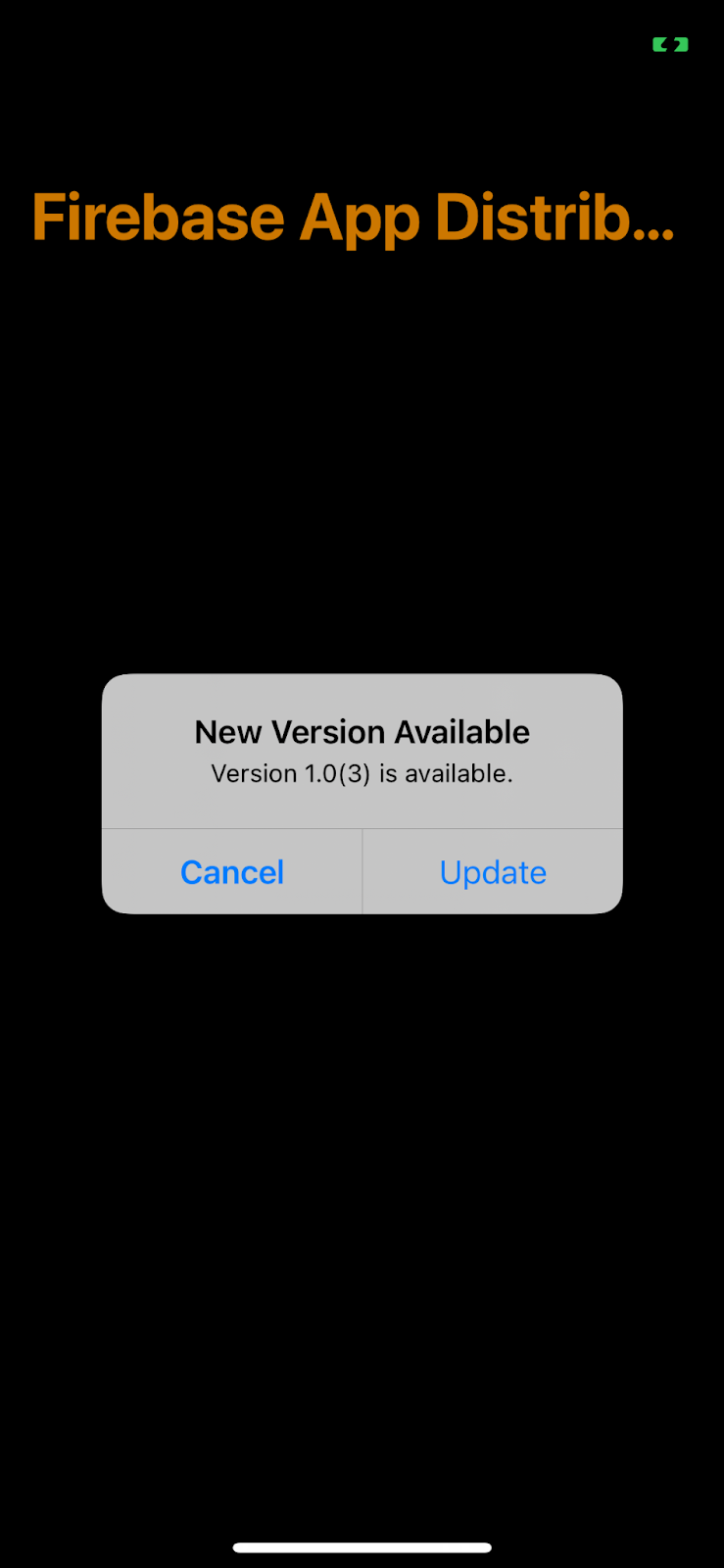
- Wenn die App neu gestartet wird, sollten Sie eine Benachrichtigung mit dem Hinweis erhalten, dass eine neue Version verfügbar ist.

- Klicken Sie auf „Aktualisieren“, um die aktuelle Version zu erhalten.
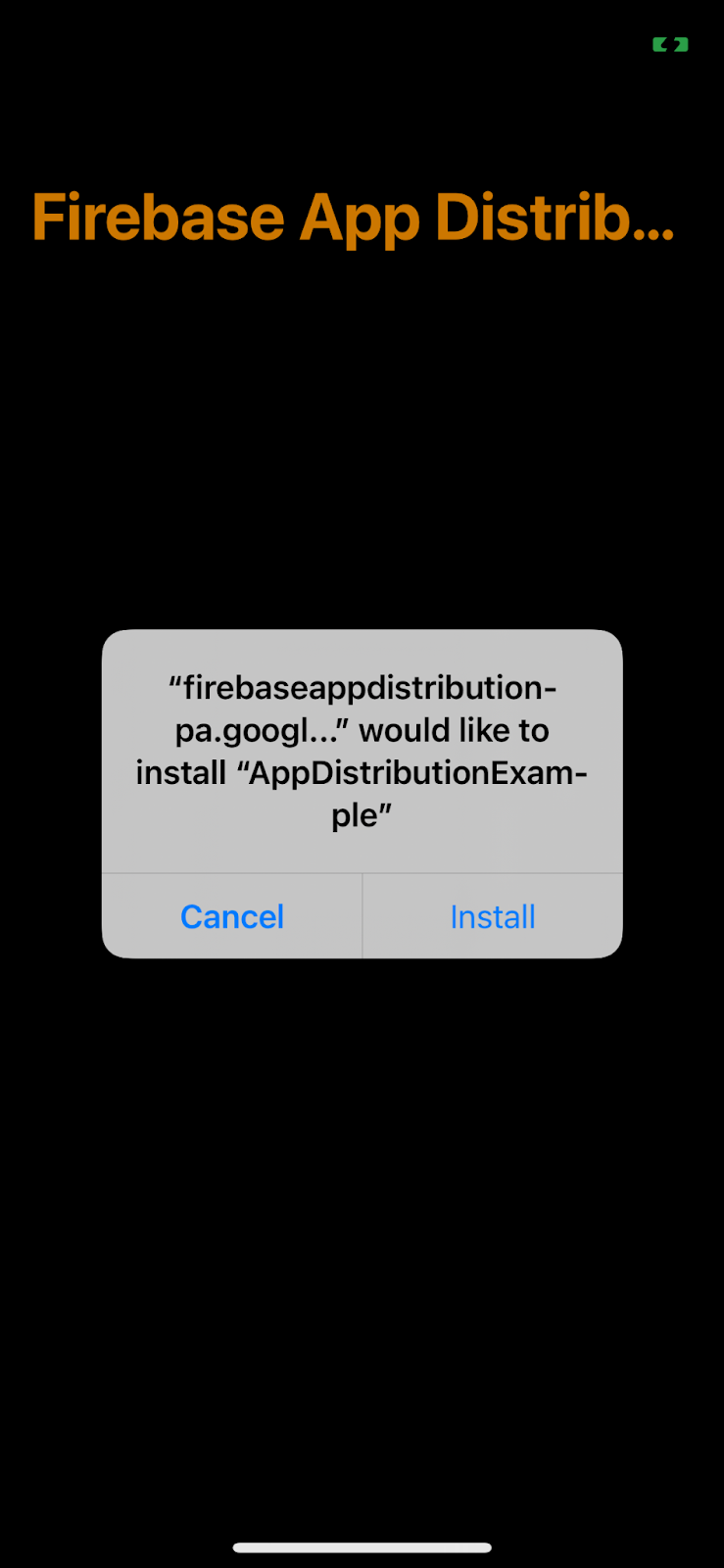
- Klicken Sie auf dem nächsten Bildschirm auf „Installieren“.

- Glückwunsch! Sie konnten Ihre App mit den integrierten Warnungen aktualisieren.
6. Anmeldung von Testern anpassen
Die Methoden signInTester/signOutTester und isTesterSignedIn bieten Ihnen mehr Flexibilität bei der Anpassung der Anmeldeoberfläche für Tester, damit sie besser zum Design Ihrer App passt.
Im folgenden Beispiel wird geprüft, ob sich der Tester bereits in seinem Firebase App Distribution-Testerkonto angemeldet hat. So können Sie die Anmelde-UI nur für Tester anzeigen, die sich noch nicht angemeldet haben. Nachdem sich der Tester angemeldet hat, können Sie checkForUpdate aufrufen, um zu prüfen, ob der Tester Zugriff auf einen neuen Build hat.
Deaktivieren wir die automatische Überprüfung auf Updates in viewDidAppear, indem wir den Aufruf von checkForUpdate() auskommentieren.
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Rufen wir stattdessen checkForUpdate() in checkForUpdateButtonClicked() auf.
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Implementieren wir nun die Methode signInOutButtonClicked(), mit der sich der Nutzer anmeldet, wenn er abgemeldet ist, oder abmeldet, wenn er bereits angemeldet ist.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Implementieren wir nun die Methode isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Implementierung erstellen und testen
7. Glückwunsch!
Sie haben die Funktion „In-App-Benachrichtigungen anzeigen“ mit dem Firebase App Distribution iOS SDK in eine App eingebunden.
Behandelte Themen
- Firebase App-Bereitstellung
- Firebase App Distribution New Alerts iOS SDK
Nächste Schritte
Weitere Informationen
Haben Sie Fragen?
Probleme melden