1. Visão geral
|
|
Bem-vindo ao codelab "Como integrar o SDK do Firebase App Distribution no seu app iOS". Neste codelab, você vai adicionar o SDK do App Distribution ao seu app para mostrar alertas no app aos testadores quando novos builds estiverem disponíveis para download. Você vai aprender a usar uma configuração básica e uma personalizada para que os testadores façam login e recebam atualizações. Em seguida, você vai enviar uma nova versão para o App Distribution e acionar um novo alerta de build diretamente no app.
O que você vai aprender
- Como usar o App Distribution para distribuir um app em pré-lançamento para testadores ativos
- Como integrar o SDK do App Distribution para iOS ao seu app
- Como alertar um testador quando um novo build de pré-lançamento estiver pronto para instalação
- Como personalizar o SDK para atender às suas necessidades exclusivas de teste
Pré-requisitos
- Xcode 12 (ou versões mais recentes)
- CocoaPods 1.9.1 (ou versões mais recentes)
- Uma conta de desenvolvedor da Apple para distribuição ad hoc
- Um dispositivo iOS físico para testes. O app simulador do iOS funciona na maior parte do codelab, mas os simuladores não podem baixar versões.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps iOS?
2. Criar e configurar um projeto do Firebase
Criar um novo projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
App Distribution Codelab). - Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Adicionar um app ao Firebase
Siga a documentação para registrar seu app com o Firebase. Use "com.google.firebase.codelab.AppDistribution.<your_name>" como o ID do pacote do iOS.
Quando solicitado, faça o download do arquivo GoogleService-Info.plist do projeto. Você vai precisar dele mais tarde.
3. Acessar o projeto de exemplo
Faça o download do código
Comece clonando o projeto de exemplo.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Se o git não estiver instalado, você também poderá baixar o projeto de exemplo na página do GitHub ou clicando neste link.
Baixar dependências e abrir o projeto no Xcode
- Abra o Podfile no mesmo diretório.
cd firebase-appdistribution-ios/start Open Podfile
- Adicione a seguinte linha ao seu podfile:
Podfile
pod 'Firebase/AppDistribution'
Execute pod update no diretório do projeto e abra o projeto no Xcode.
pod install --repo-update xed .
Atualizar o identificador do pacote para corresponder ao app do Firebase
No menu à esquerda, clique duas vezes em AppDistributionExample. Em seguida, localize a guia Geral e mude o identificador do pacote para corresponder ao identificador do pacote do seu app do Firebase, que pode ser encontrado nas configurações do projeto. Ele precisa ser "com.google.firebase.codelab.AppDistribution.<your_name>"
Adicionar o Firebase ao app
Localize o arquivo GoogleService-Info.plist que você baixou antes no sistema de arquivos e arraste-o para a raiz do projeto Xcode. Você também pode baixar esse arquivo a qualquer momento na página de configurações do projeto.

No arquivo AppDistributionExample/AppDelegate.swift, importe o Firebase na parte de cima.
AppDistributionExample/AppDelegate.swift
import Firebase
No método didFinishLaunchingWithOptions, adicione uma chamada para configurar o Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. Configurar novos alertas de build no app com o SDK do App Distribution
Nesta etapa, você vai adicionar o SDK do Firebase App Distribution ao seu app e mostrar alertas no app para os testadores quando novos builds do app estiverem disponíveis para instalação. Para isso, verifique se você ativou a API Firebase App Testers no projeto "Firebase Codelab" (no console do Google Cloud). Faça login com a mesma conta e selecione o projeto correto no menu suspenso na parte de cima.
Configurar alertas no app
O SDK do App Distribution oferece duas maneiras de configurar alertas de build no app para os testadores: uma configuração de alerta básica, que vem com uma caixa de diálogo predefinida para ser exibida aos testadores, e uma configuração de alerta avançada, que permite personalizar sua própria interface do usuário (IU).
Vamos começar com a configuração básica de alertas. Use checkForUpdate para mostrar uma caixa de diálogo "Ativar alertas" pré-criada para testadores que ainda não ativaram os alertas e, em seguida, verifique se há um novo build disponível. Os testadores ativam os alertas fazendo login em uma conta que tem acesso ao app no App Distribution. Quando chamado, o método gera a seguinte sequência:
- Verifica se um testador ativou alertas. Caso contrário, mostra uma caixa de diálogo pré-criada que solicita que eles façam login no App Distribution com a Conta do Google.
Ativar alertas é um processo único no dispositivo de teste e persiste entre as atualizações do app. Os alertas permanecem ativados no dispositivo de teste até que o app seja desinstalado ou o método signOutTester seja chamado. Consulte a documentação de referência do método ( Swift ou Objective-C) para mais informações.
- Verifica se há builds recém-disponibilizados para a instalação do testador. Retorna um objeto release ou um erro.
Você pode incluir checkForUpdate em qualquer ponto do app. Por exemplo, é possível solicitar que os testadores instalem builds recém-disponibilizados na inicialização incluindo checkForUpdate em viewDidAppear do UIViewController.
No arquivo AppDistributionViewController.swift, importe o Firebase na parte de cima.
AppDistributionViewController.swift
import Firebase
Abra AppDistributionExample/AppDistributionViewController.swift e copie as linhas para o método viewDidAppear desta forma:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Agora, vamos implementar o método checkForUpdate().
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Criar e convidar testadores para baixar seu app
Nesta etapa, você vai criar o app e testar a implementação distribuindo o build para os testadores usando o Console do Firebase.
Criar o app
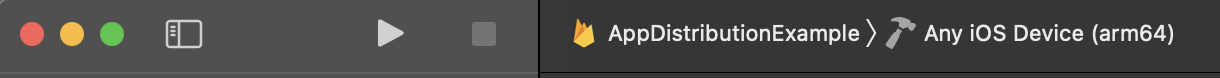
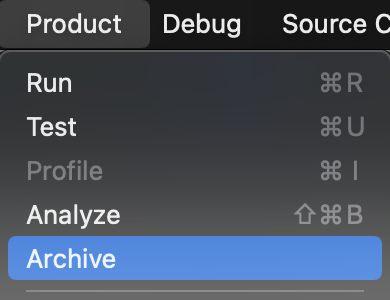
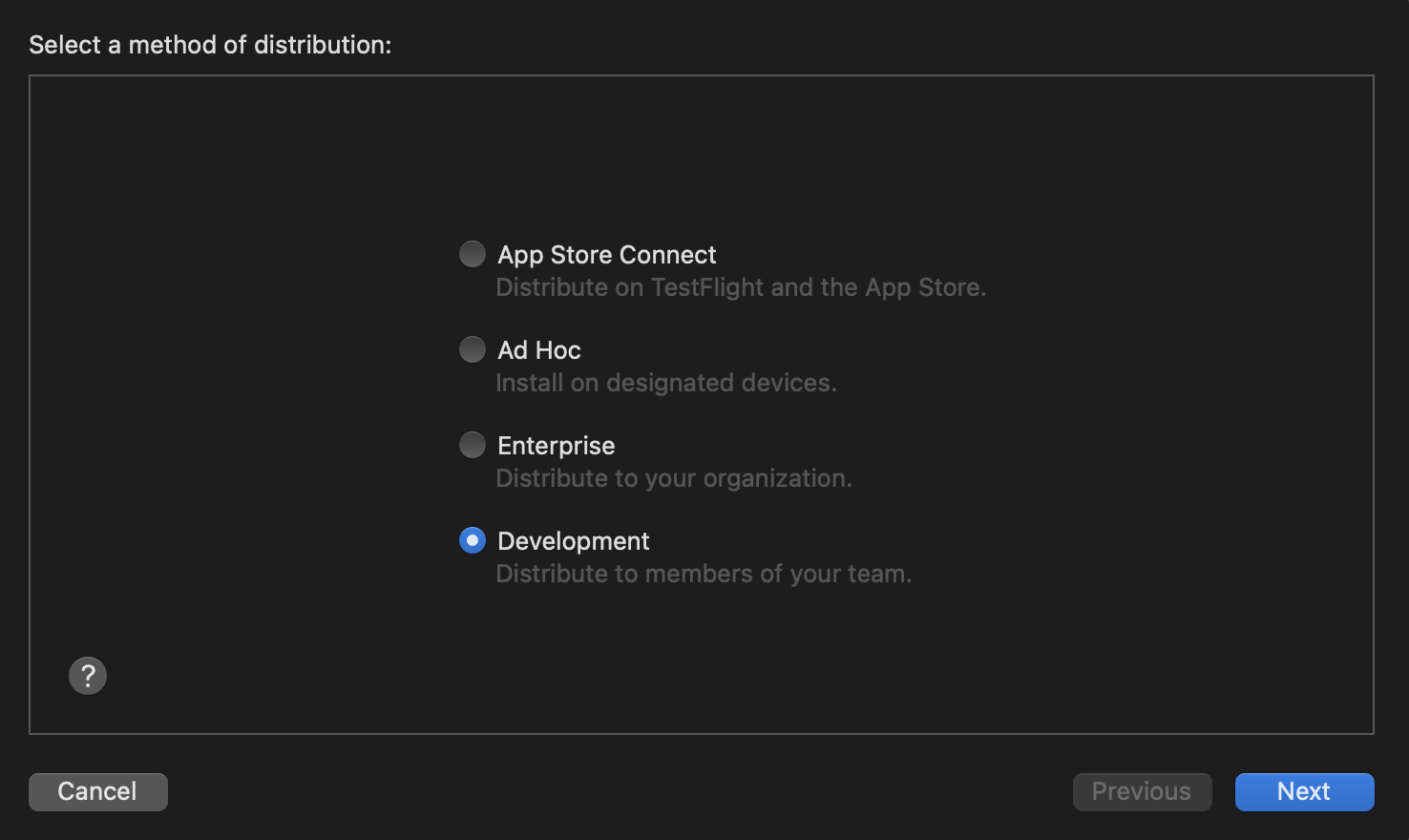
Quando você estiver pronto para distribuir uma versão de pré-lançamento do seu app para os testadores, selecione "Any iOS Device (arm64)" como destino de build e Product->Archive. Depois que o arquivo for criado, crie uma distribuição assinada com o perfil de distribuição de desenvolvimento.



Quando o build é concluído, ele salva um arquivo IPA e alguns arquivos de registro na pasta especificada. Você distribui o arquivo IPA para os testadores nas etapas a seguir.
Se você tiver problemas ao criar o app, consulte os documentos de assinatura de código da Apple para ver as etapas de solução de problemas.
Distribuir seu app para testadores
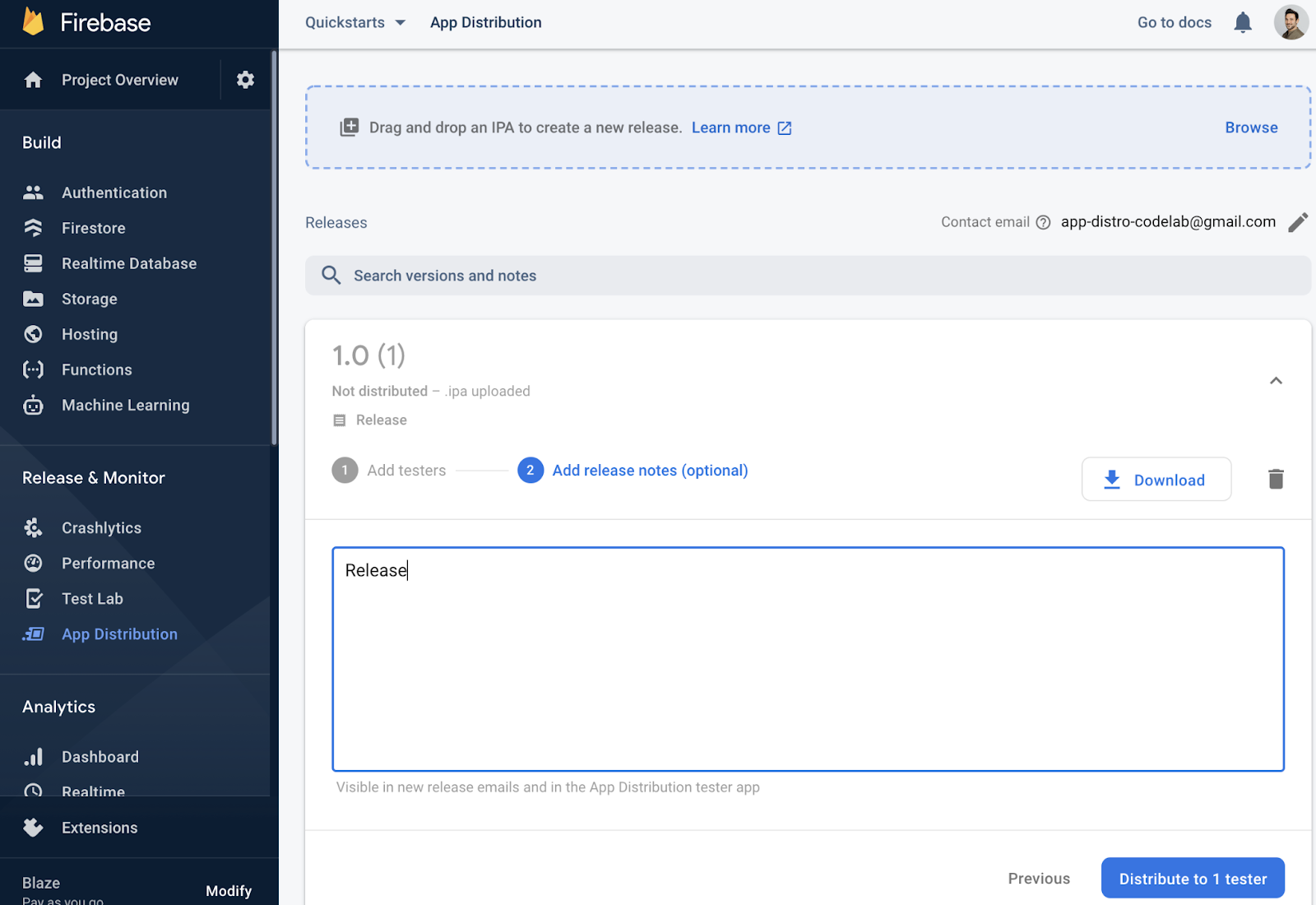
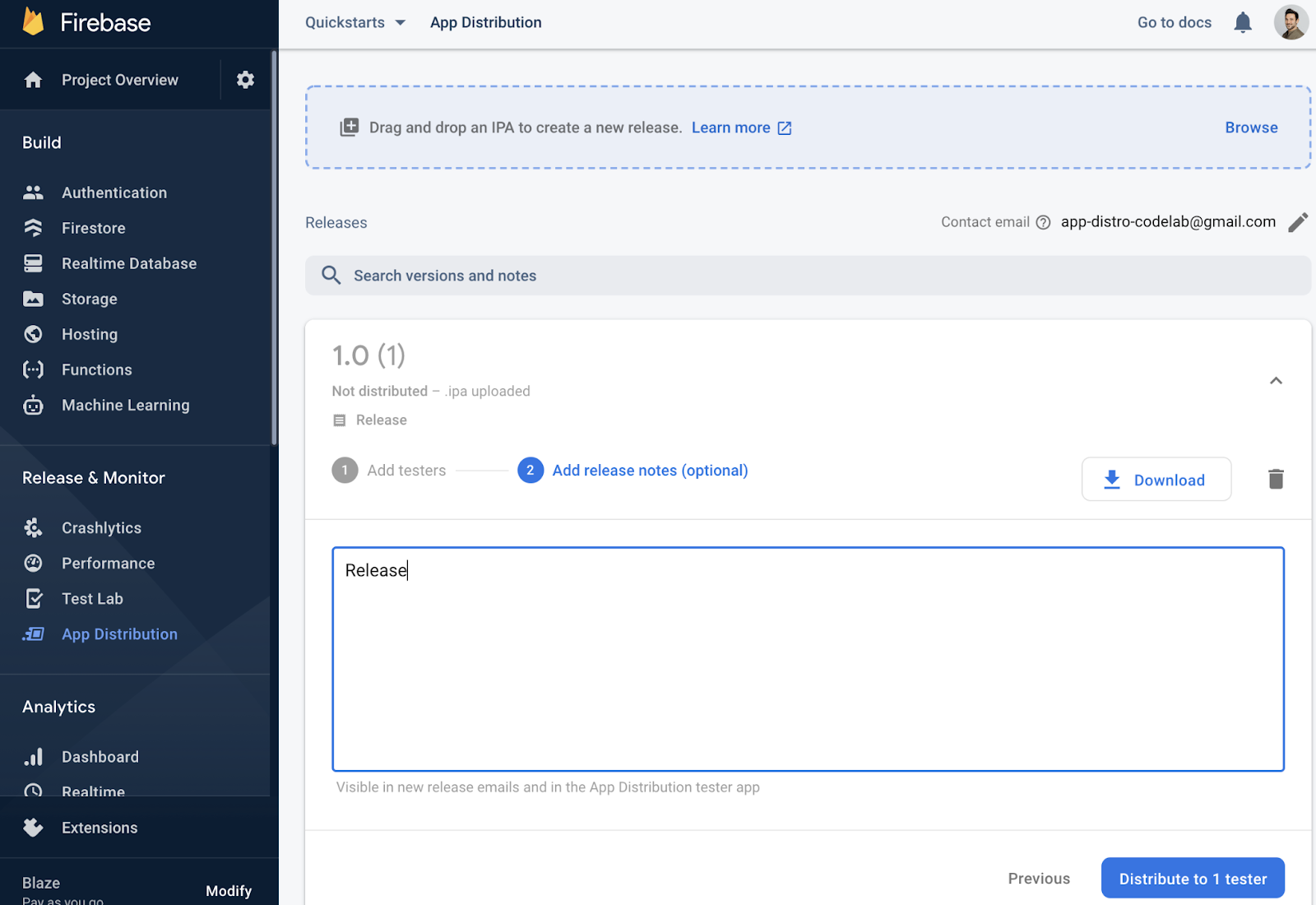
Para distribuir seu app para os testadores, faça o upload do arquivo IPA usando o console do Firebase:
- Abra a página App Distribution do Console do Firebase. Selecione seu projeto do Firebase quando solicitado.
- Pressione Começar.

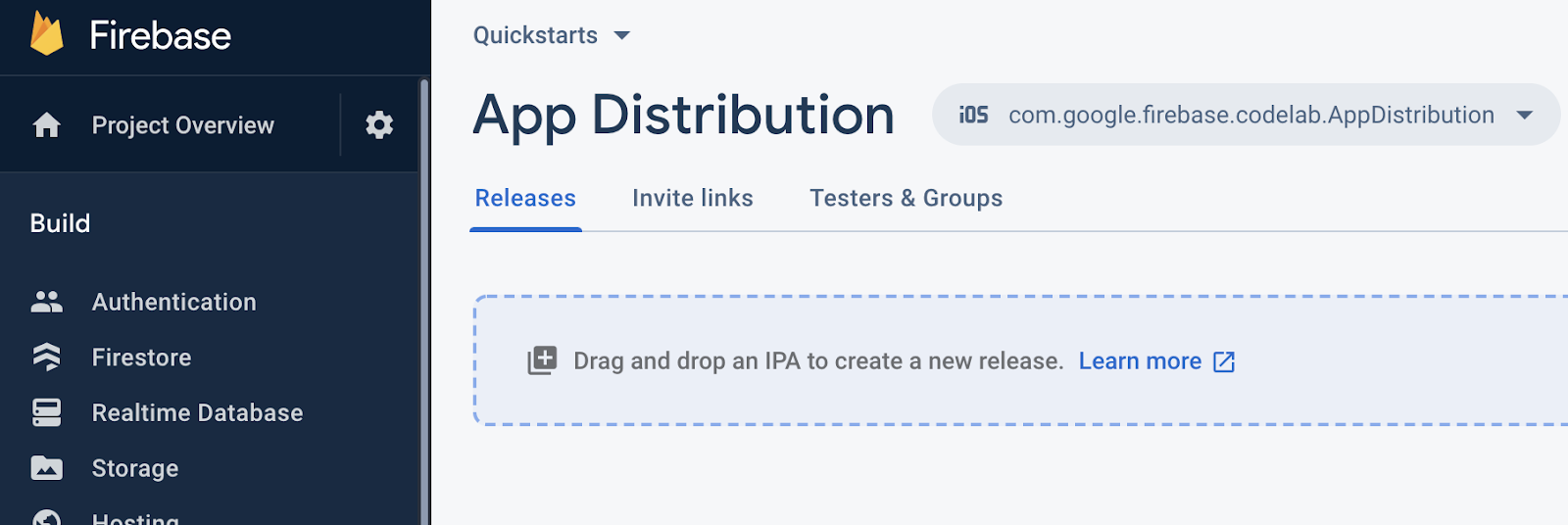
- Na página "Versões", selecione o app que você quer distribuir no menu suspenso.

- Arraste o arquivo IPA do seu aplicativo ao console para fazer o upload.
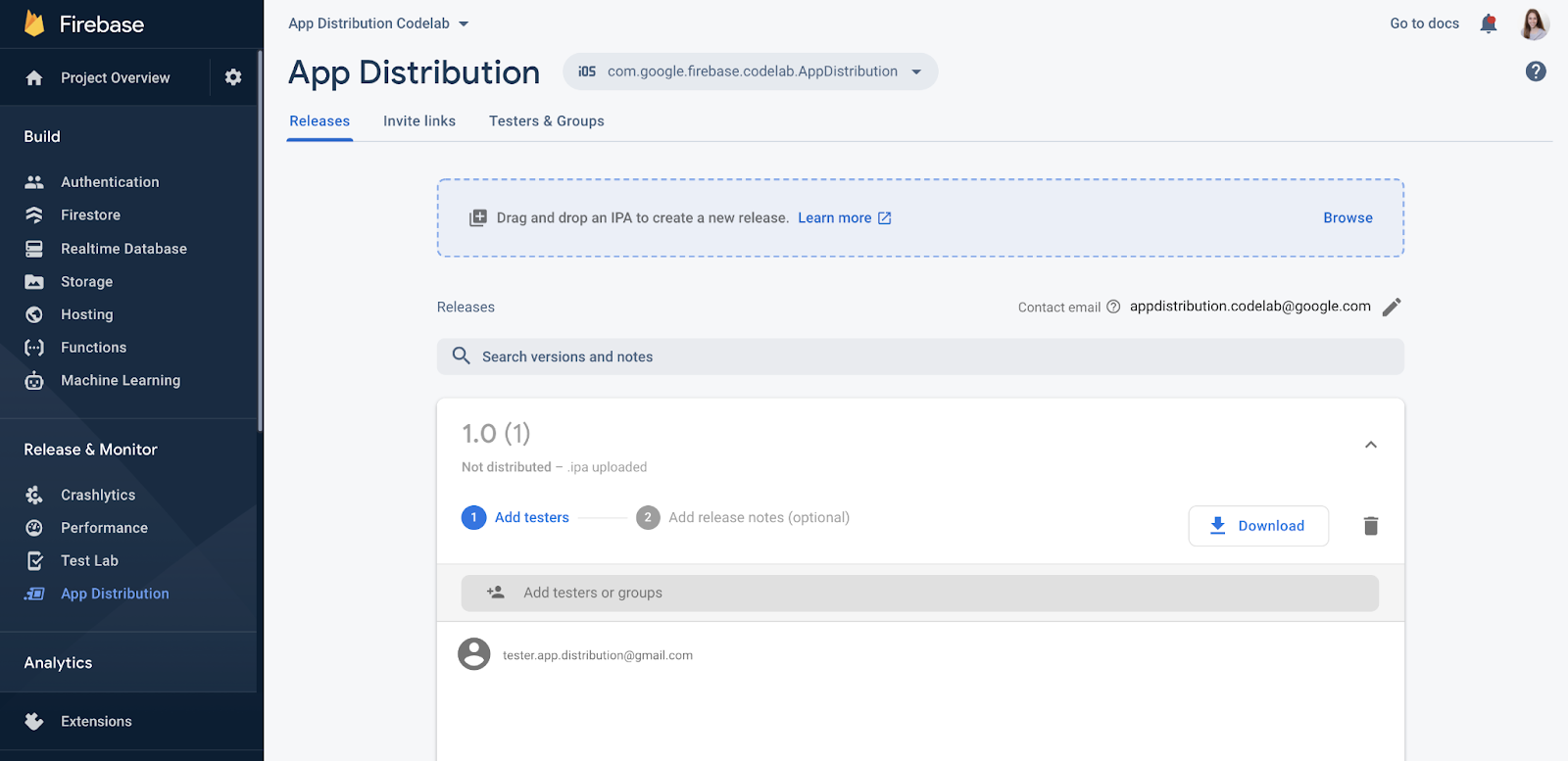
- Quando o upload for concluído, especifique os grupos de testadores e os testadores individuais que devem receber a versão. (Adicione seu e-mail para receber o convite.) Em seguida, adicione notas ao build. Consulte Gerenciar testadores para saber mais sobre como criar grupos de testadores.

- Clique em "Distribuir" para disponibilizar a versão para os testadores.

Adicione você mesmo como testador da versão
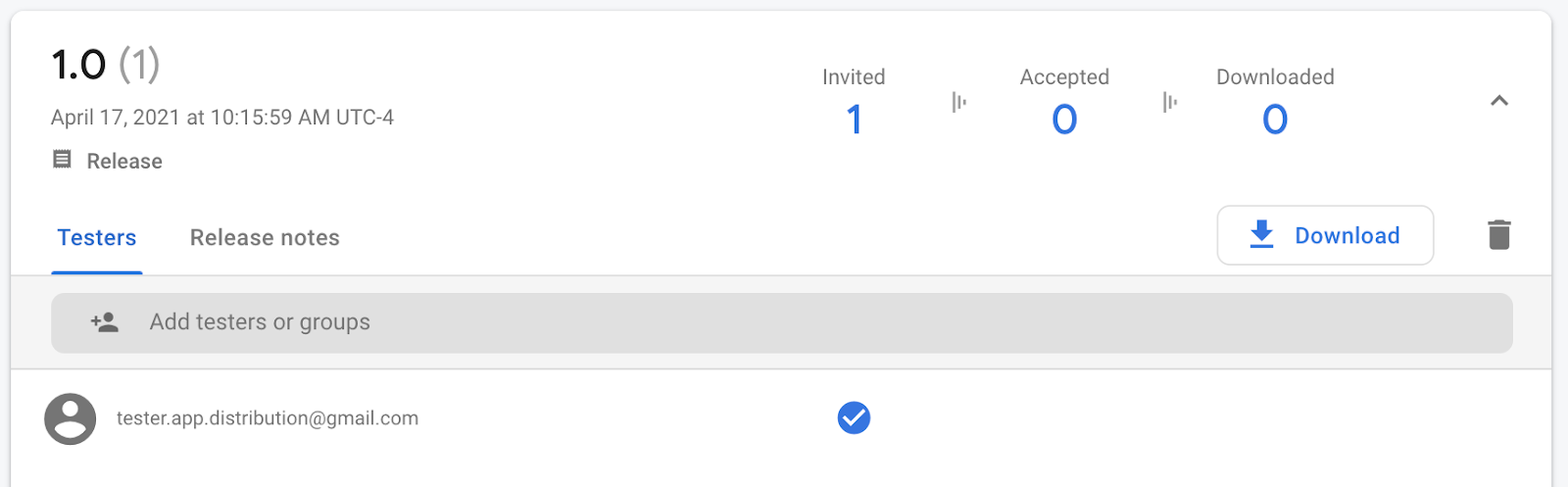
No Console do Firebase, agora é possível ver os testadores adicionados na versão do app.

Como você incluiu seu endereço de e-mail, vai receber um convite do Firebase App Distribution para testar o app. Agora você é o primeiro testador! Continue na seção abaixo para configurar seu dispositivo de teste como um testador.
Registrar seu dispositivo de teste
Primeiro, registre seu dispositivo de teste para baixar e testar uma versão ad hoc.
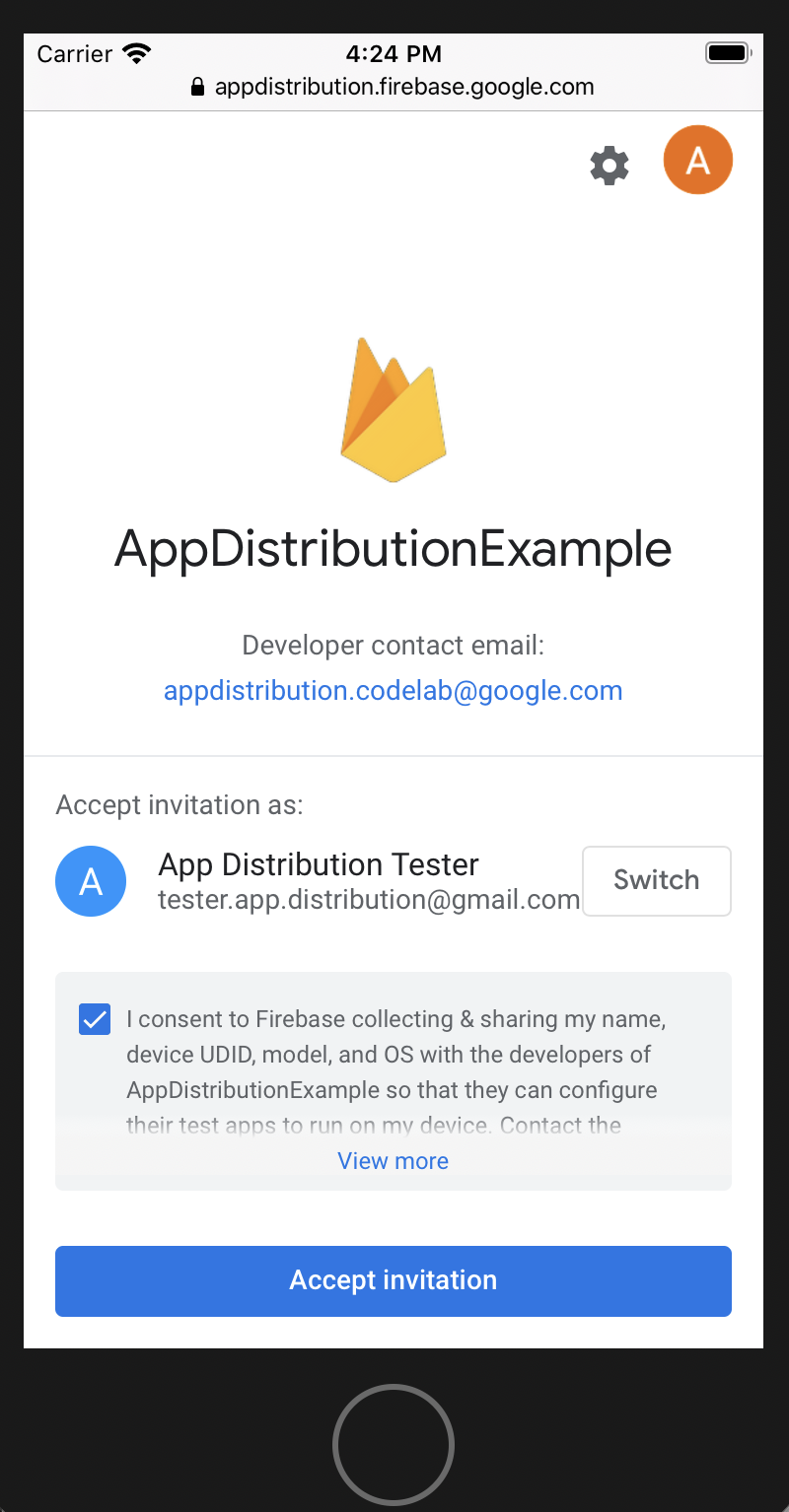
- No dispositivo de teste iOS, abra o e-mail enviado pelo Firebase App Distribution e toque no link "Começar". Abra o link no Safari.
- No app da Web do testador do Firebase App Distribution que aparece, faça login com sua Conta do Google e toque em Aceitar convite.

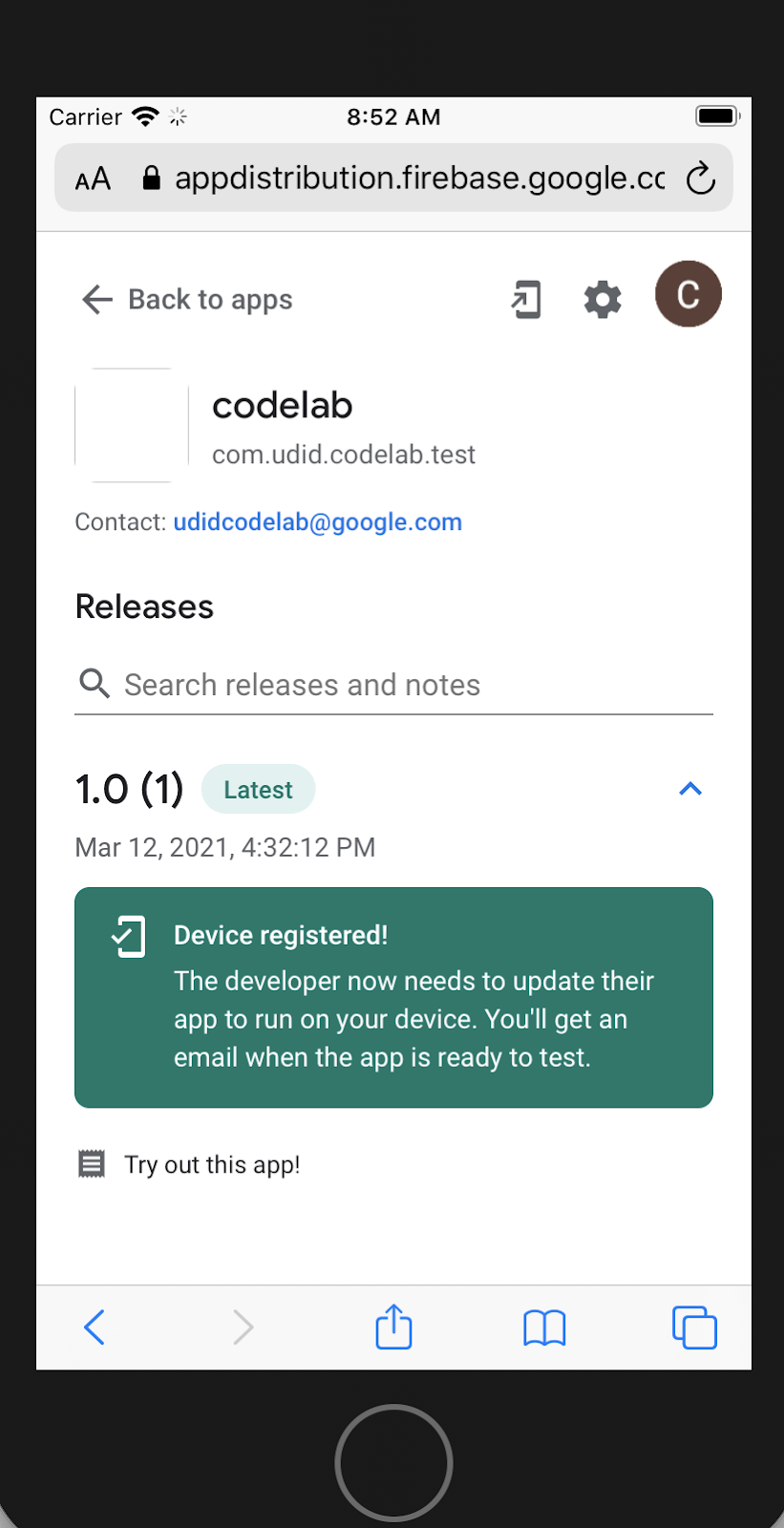
Agora, você vai ver o lançamento para o qual recebeu um convite.
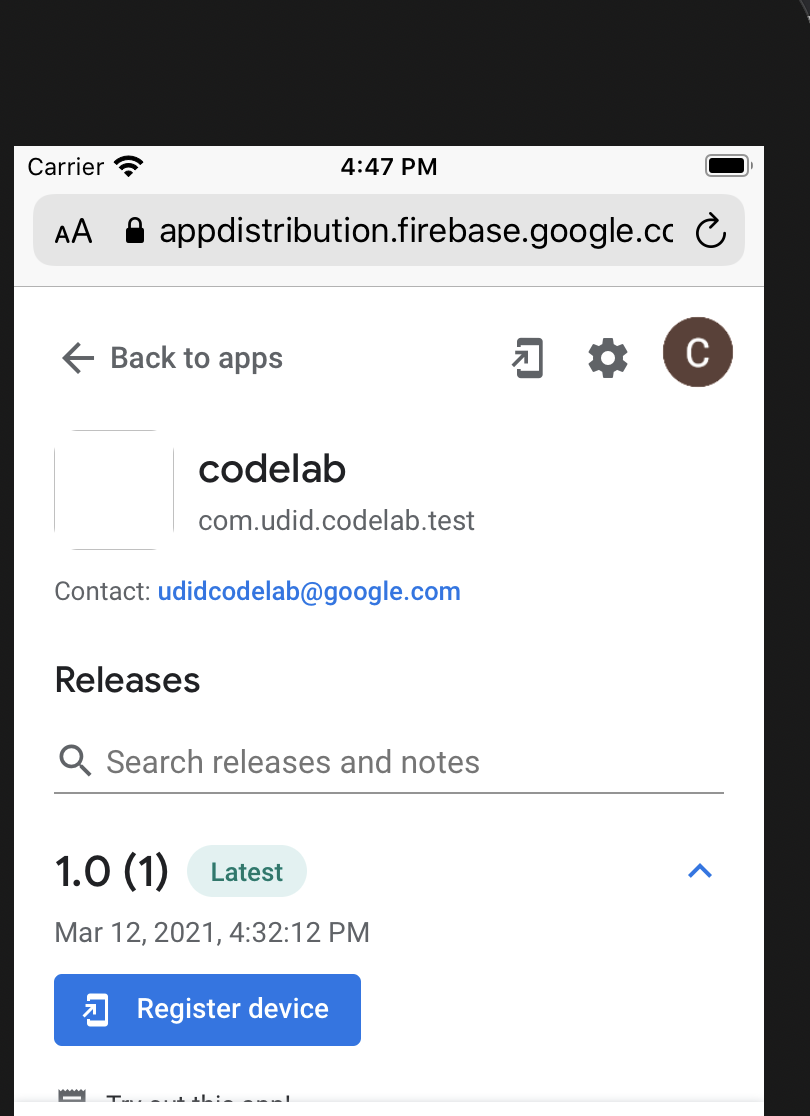
- Toque em Registrar dispositivo para compartilhar seu UDID com o Firebase e atualizar o perfil de provisionamento do app mais tarde.

- Siga as instruções e acesse as configurações para baixar o perfil e compartilhar seu UDID.
Agora, quando você voltar para o App Distribution, a versão vai estar marcada como "Dispositivo registrado":

O UDID do testador foi compartilhado com o desenvolvedor. Agora é responsabilidade do desenvolvedor criar uma nova versão do app para o testador.
Ver informações do testador no console
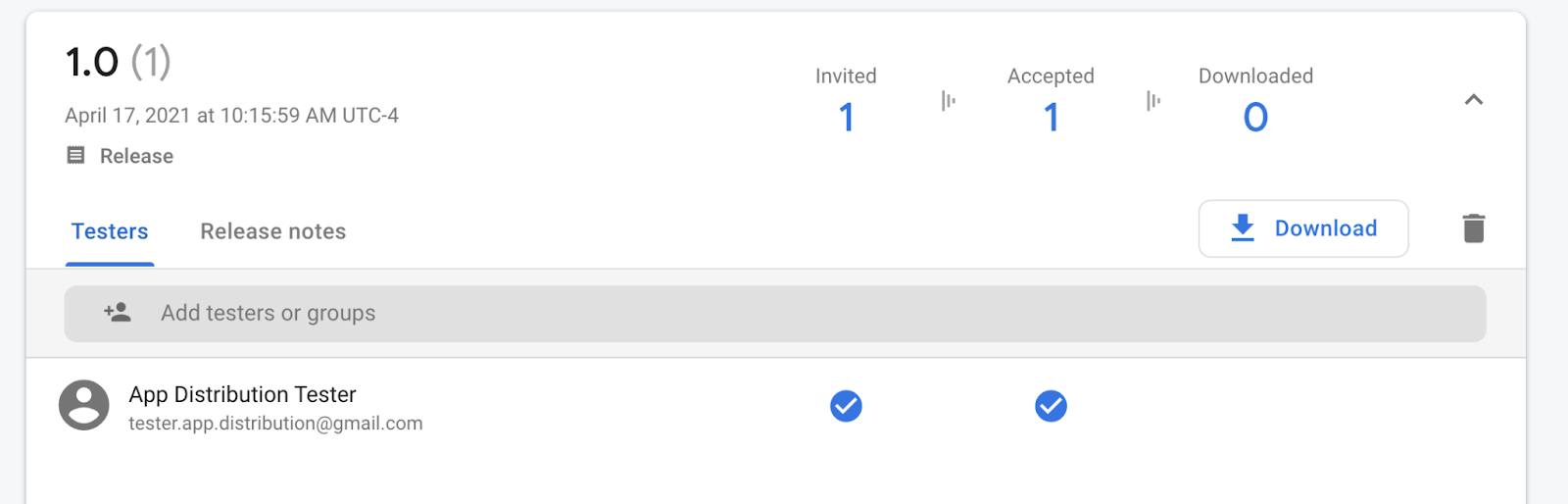
De volta à visualização do desenvolvedor no Console do Firebase, o testador vai aparecer como "Aceito" na versão:

Você também vai receber um e-mail como desenvolvedor se o dispositivo usado não estiver incluído no perfil de provisionamento. Isso vai notificar você sobre o novo UDID que precisa ser adicionado. Também é possível exportar todos os UDIDs como um arquivo de texto.
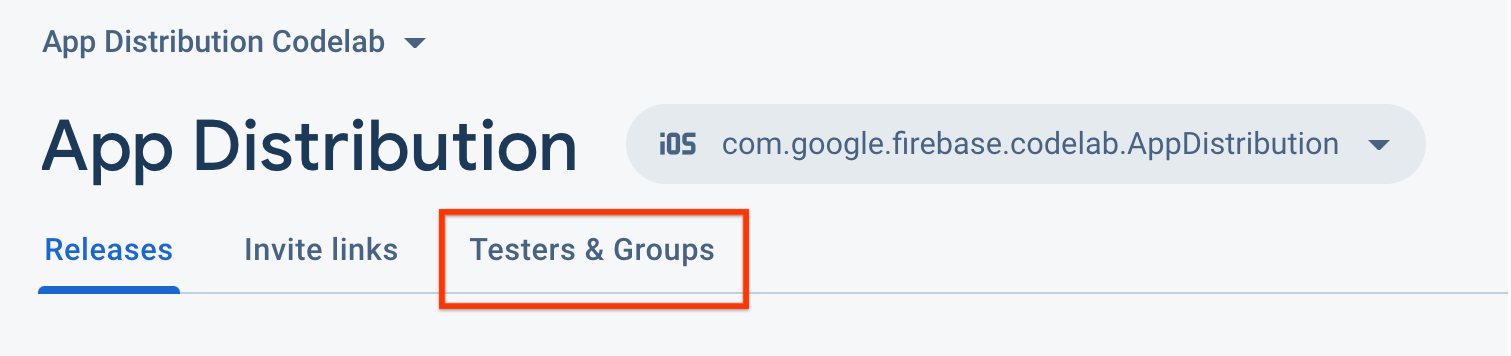
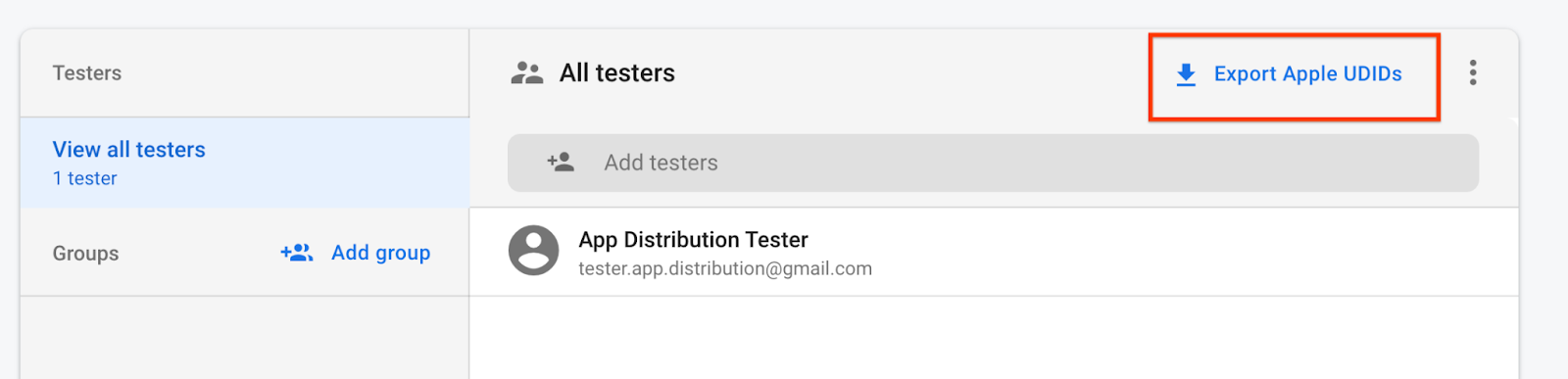
- Para exportar todos os UDIDs, abra a guia "Testadores e grupos".

- Clique em "Exportar UDIDs da Apple".

O arquivo precisa conter o UDID do dispositivo de teste.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Quando receber um desses e-mails, atualize o UDID no seu perfil de provisionamento e distribua um novo build para seus testadores seguindo estas etapas:
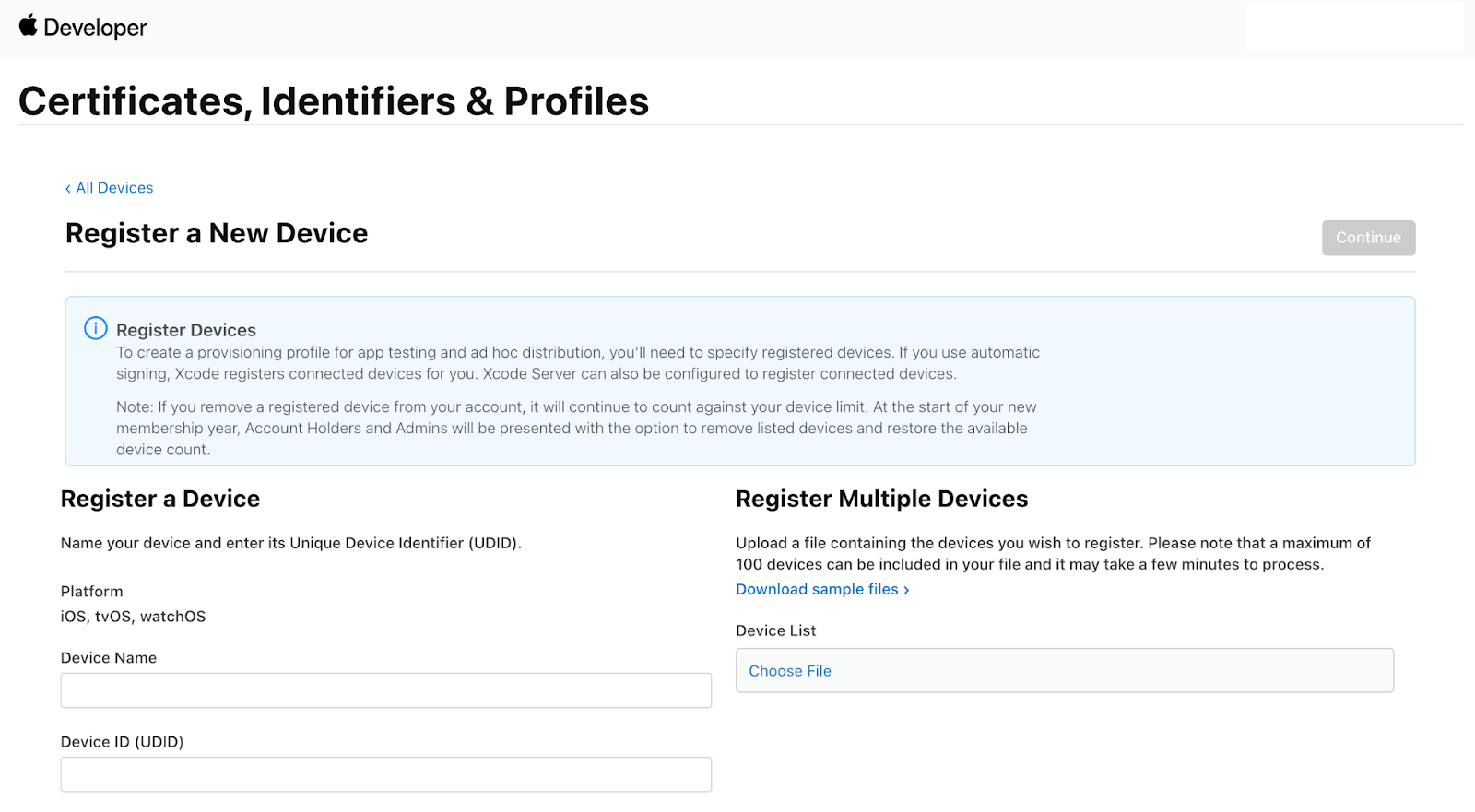
- Adicione os dispositivos ao seu portal para desenvolvedores da Apple.
- Opção 1: importe os UDIDs dos dispositivos como um arquivo CSV. Na guia "Testadores e grupos" do painel "App Distribution", selecione "Todos os testadores" e clique em "Exportar UDIDs da Apple" para baixar um arquivo CSV. Em seguida, importe o arquivo para sua conta de desenvolvedor da Apple usando a opção "Registrar vários dispositivos". Consulte a documentação da Apple para saber mais. Sua conta de desenvolvedor da Apple permite apenas a importação de um número limitado de dispositivos por ano.
- Opção 2: colete e insira os UDIDs por e-mail. Na página Adicionar dispositivos do portal para desenvolvedores da Apple, registre o novo UDID especificado no e-mail recebido.

- Adicione os dispositivos registrados ao seu perfil de provisionamento.
- Faça o download do perfil de provisionamento e use-o para recriar o app. Se você estiver recriando apenas para atualizar os dispositivos registrados, não atualize o número ou a versão do build.
- Redistribua seu app no Console do Firebase ou na CLI. Se você já tiver distribuído um build com o mesmo número e versão, somente os usuários de dispositivos recém-registrados vão receber e-mails de notificação.
Fazer o download da versão no dispositivo de teste
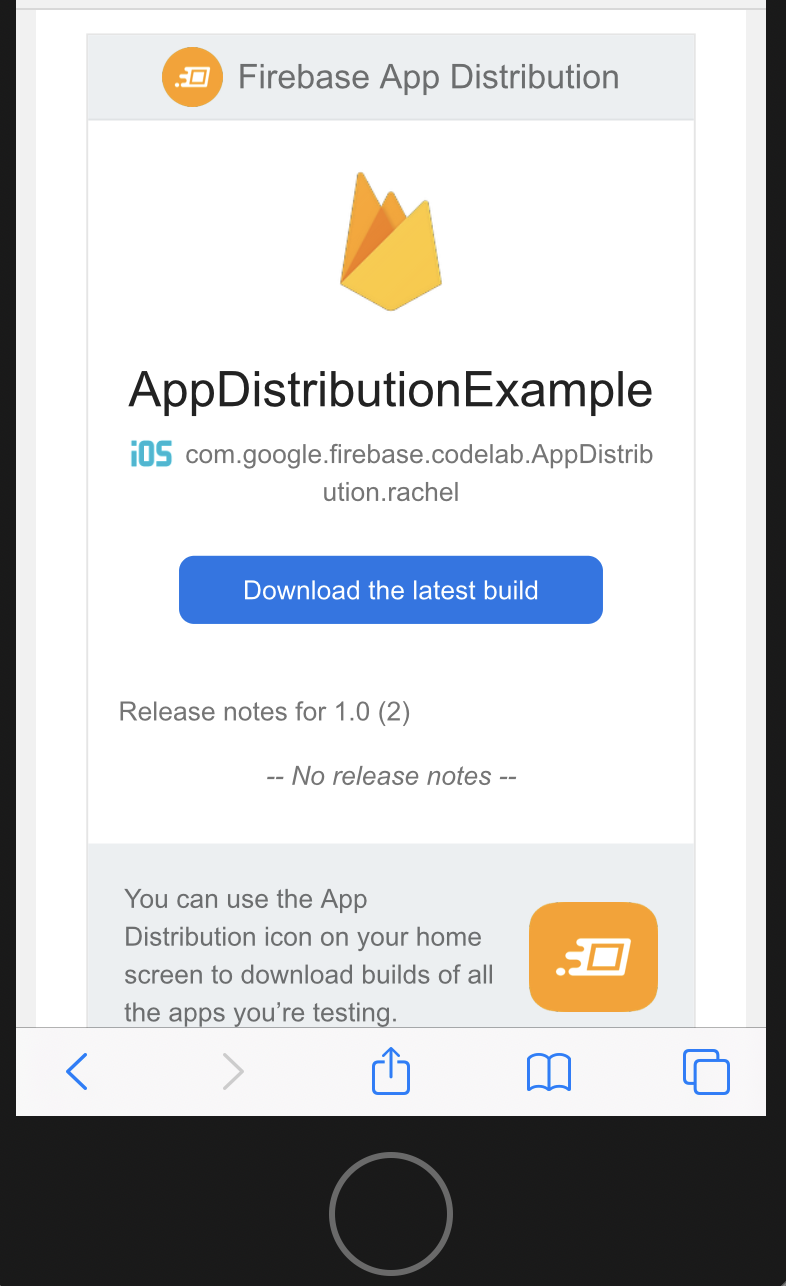
Agora a versão tem o UDID do dispositivo de teste, então ele pode baixar e instalar o app. O App Distribution envia um e-mail aos testadores quando o UDID deles é adicionado a uma nova versão.

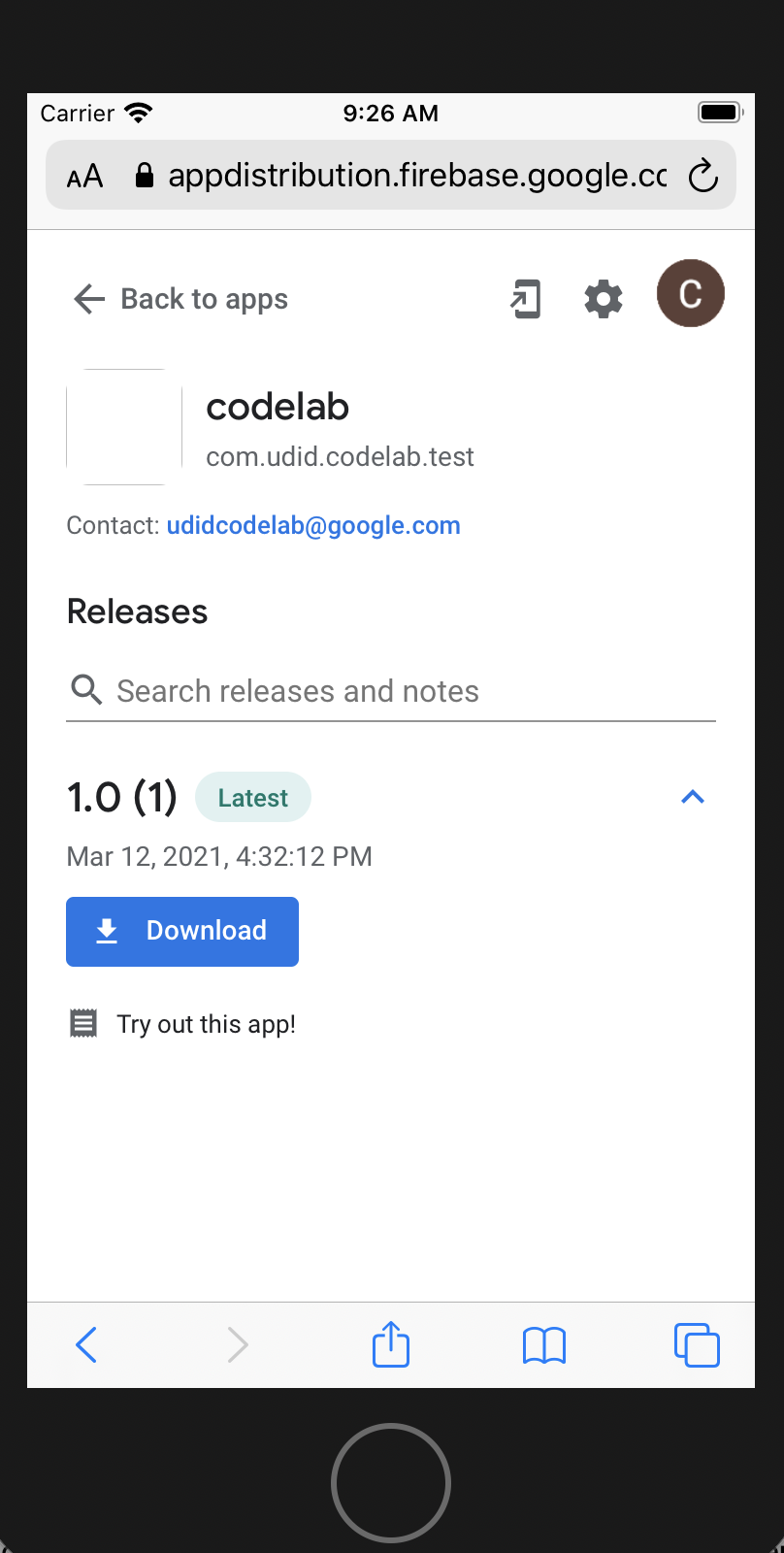
- No dispositivo de teste, volte ao web app para testadores do App Distribution usando o link no e-mail ou o ícone na tela inicial do dispositivo.
Ao navegar até o app do codelab de UDID, você vai notar que a versão está pronta para download.

- Se você estiver em um dispositivo físico, pressione "Download" e instale e execute o app.
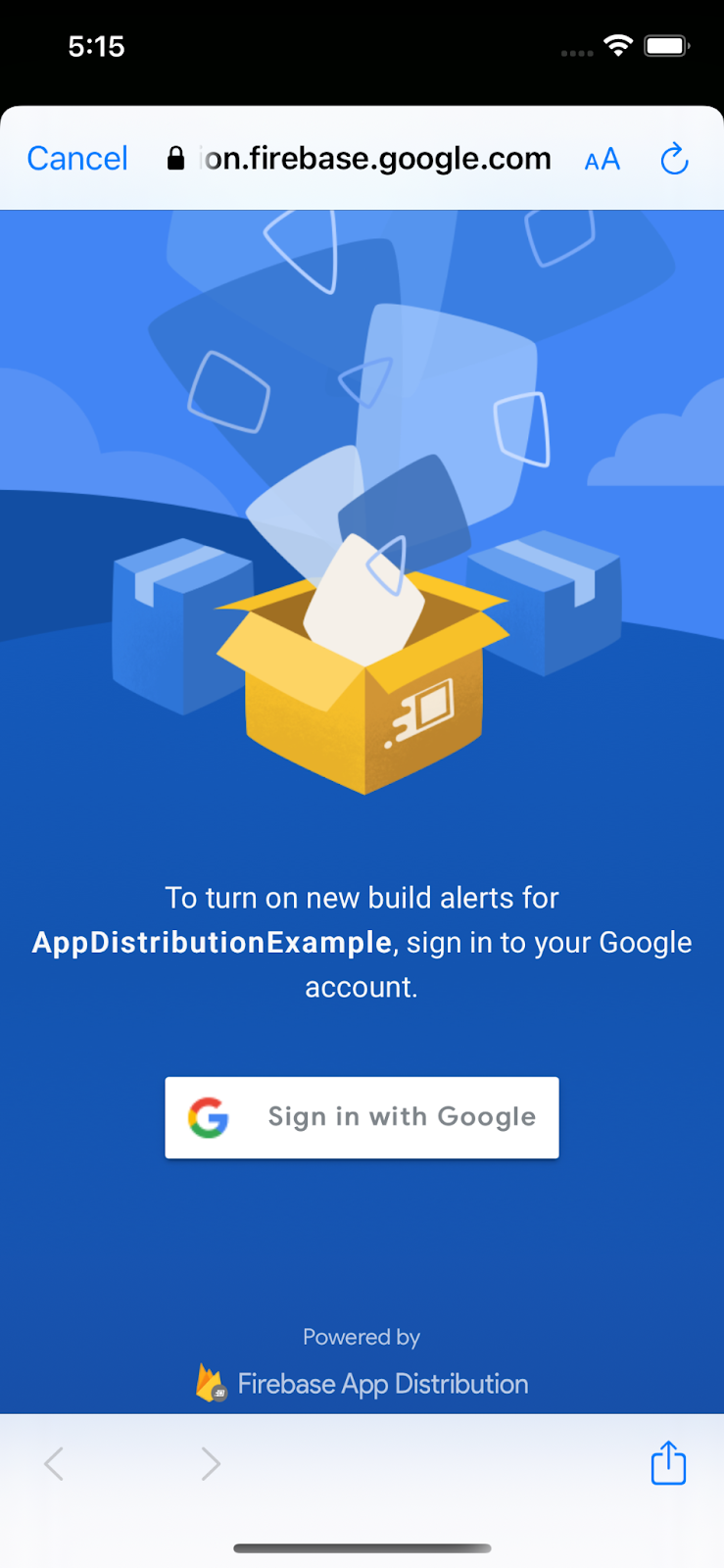
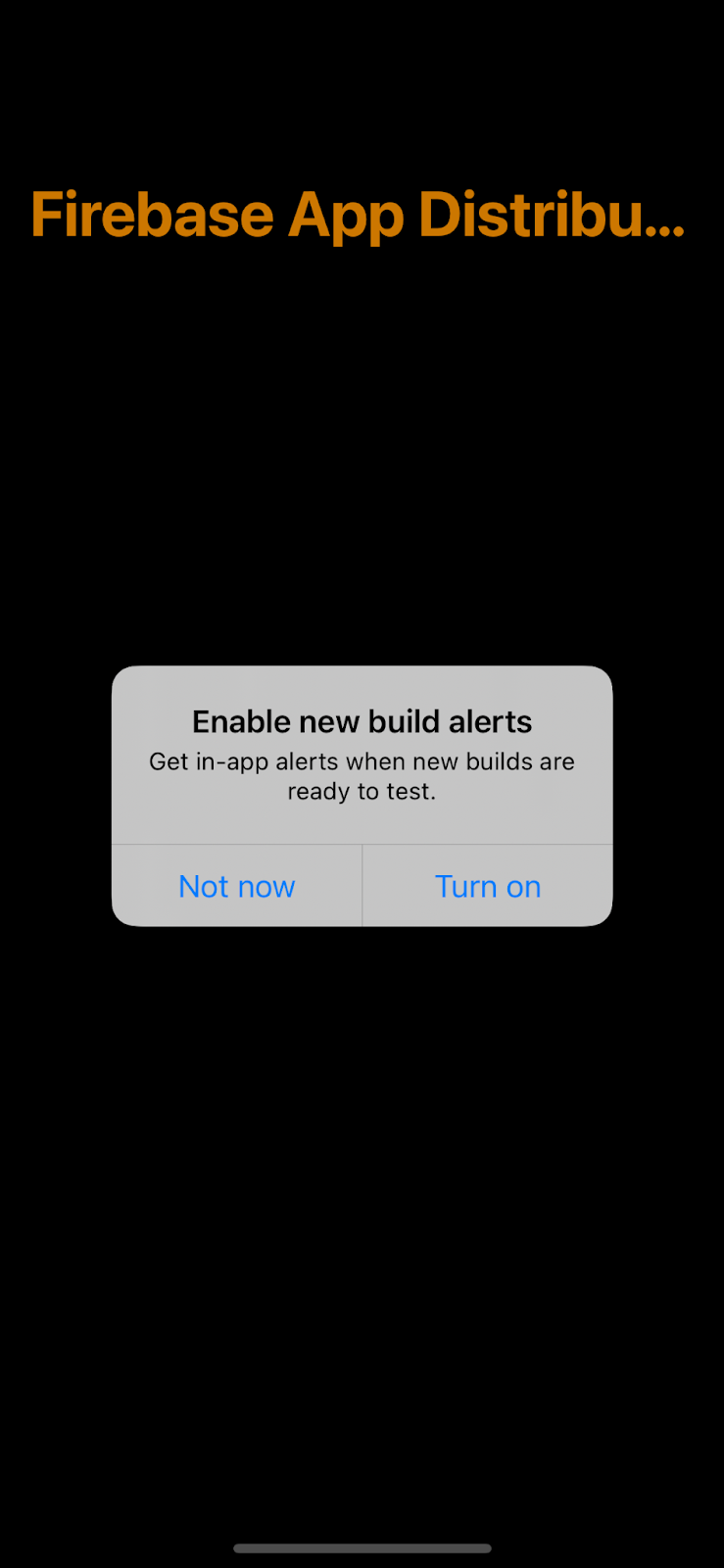
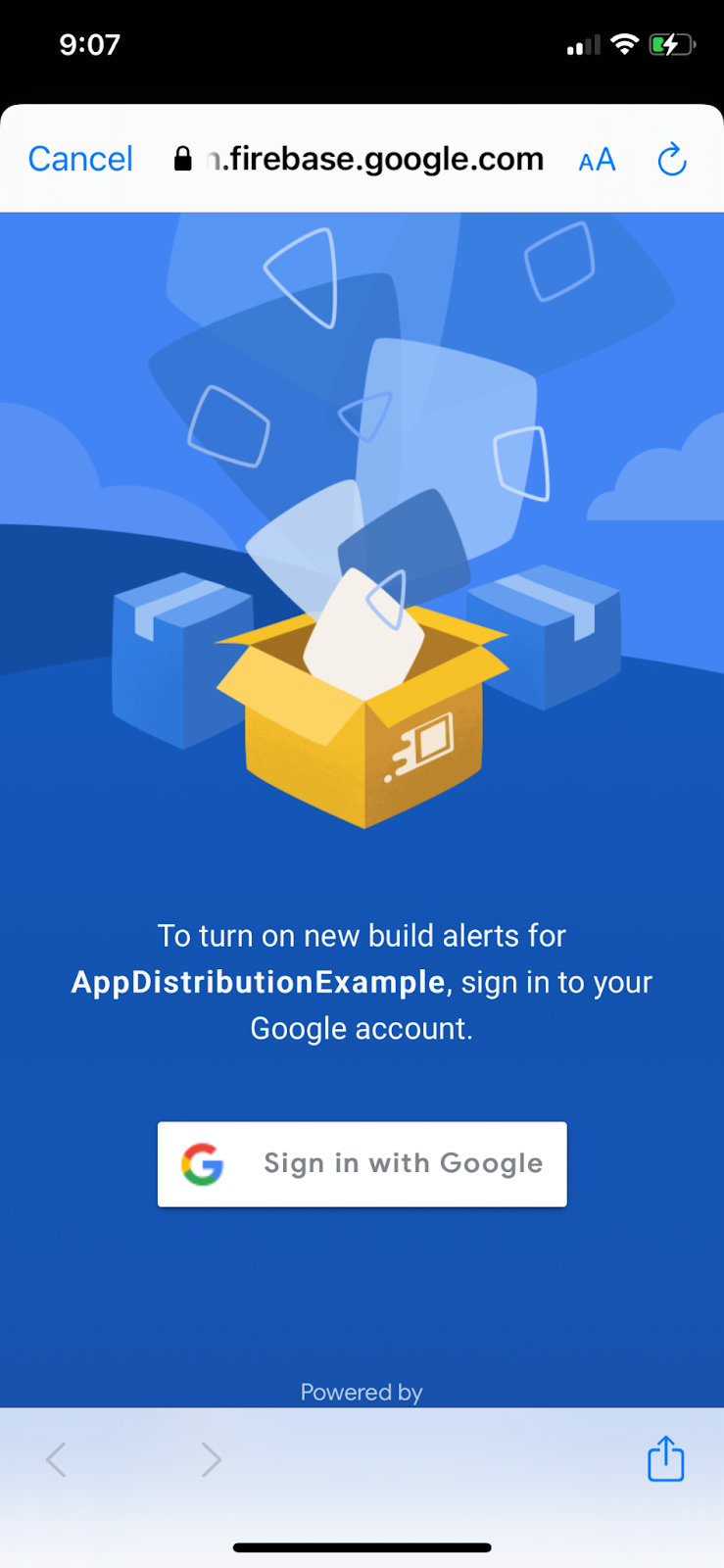
- Quando o app for iniciado, ele vai pedir para você ativar os alertas de novos builds. Selecione "Ativar".

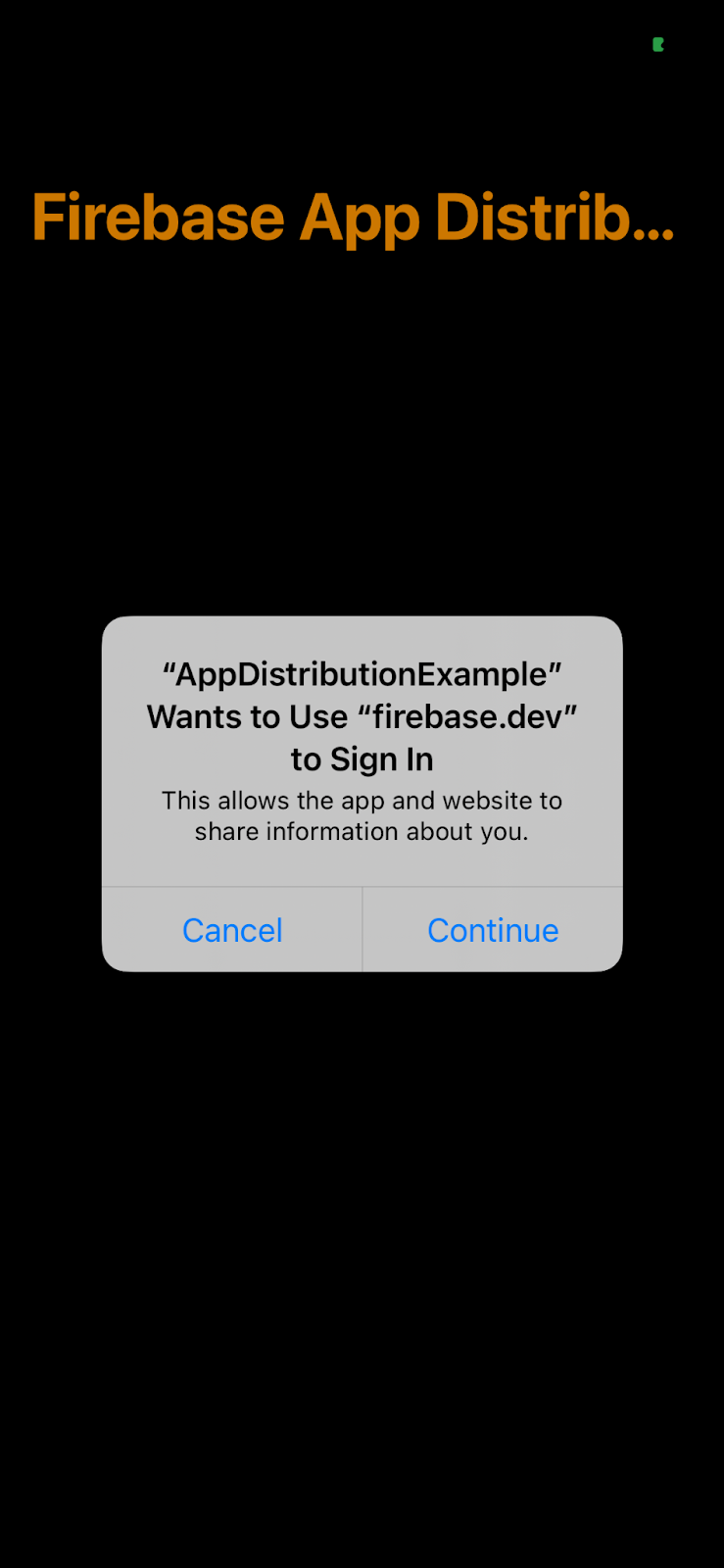
- Em seguida, será necessário fazer login. Clique em "Continuar".

- Faça login com sua conta de testador.

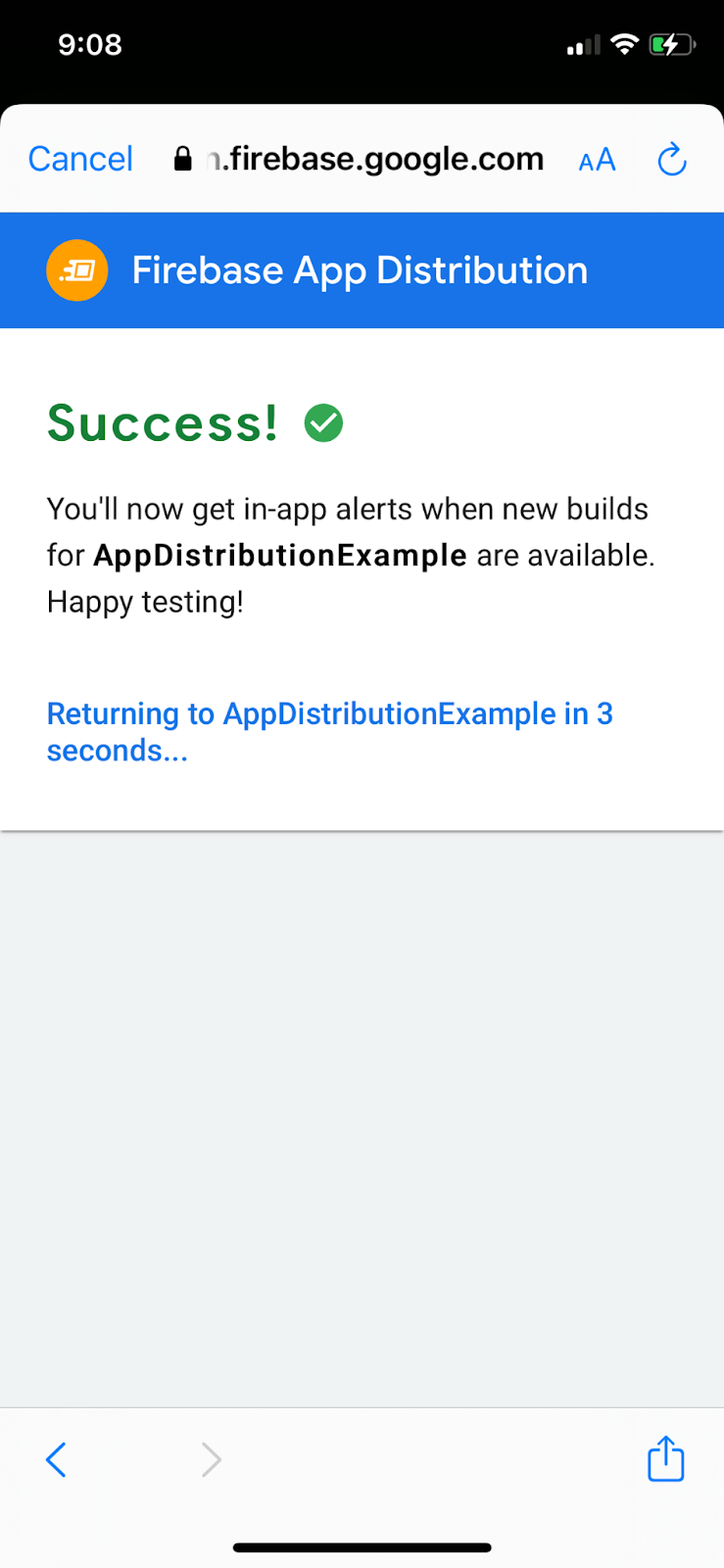
- Você vai voltar para o app. Não será necessário fazer login nem aceitar alertas na próxima vez que você executar o app.

Distribuir uma atualização para os testadores
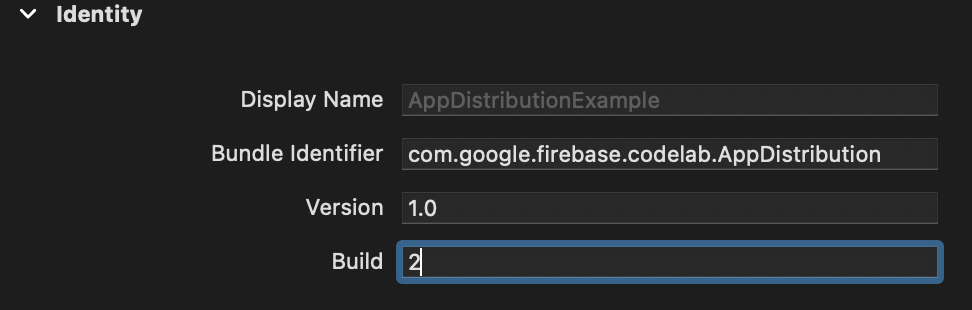
- Atualize o número da versão para "2".

- Selecione "Any iOS Device (arm64)" como destino do build e Product->Archive. Depois que o arquivo for gerado, crie uma distribuição assinada com o perfil de distribuição de desenvolvimento.
- Quando o build é concluído, ele salva um arquivo IPA e alguns arquivos de registro na pasta especificada. Faça upload do novo IPA no console do Firebase, adicione seu e-mail como testador novamente e distribua.

Testar alertas de build
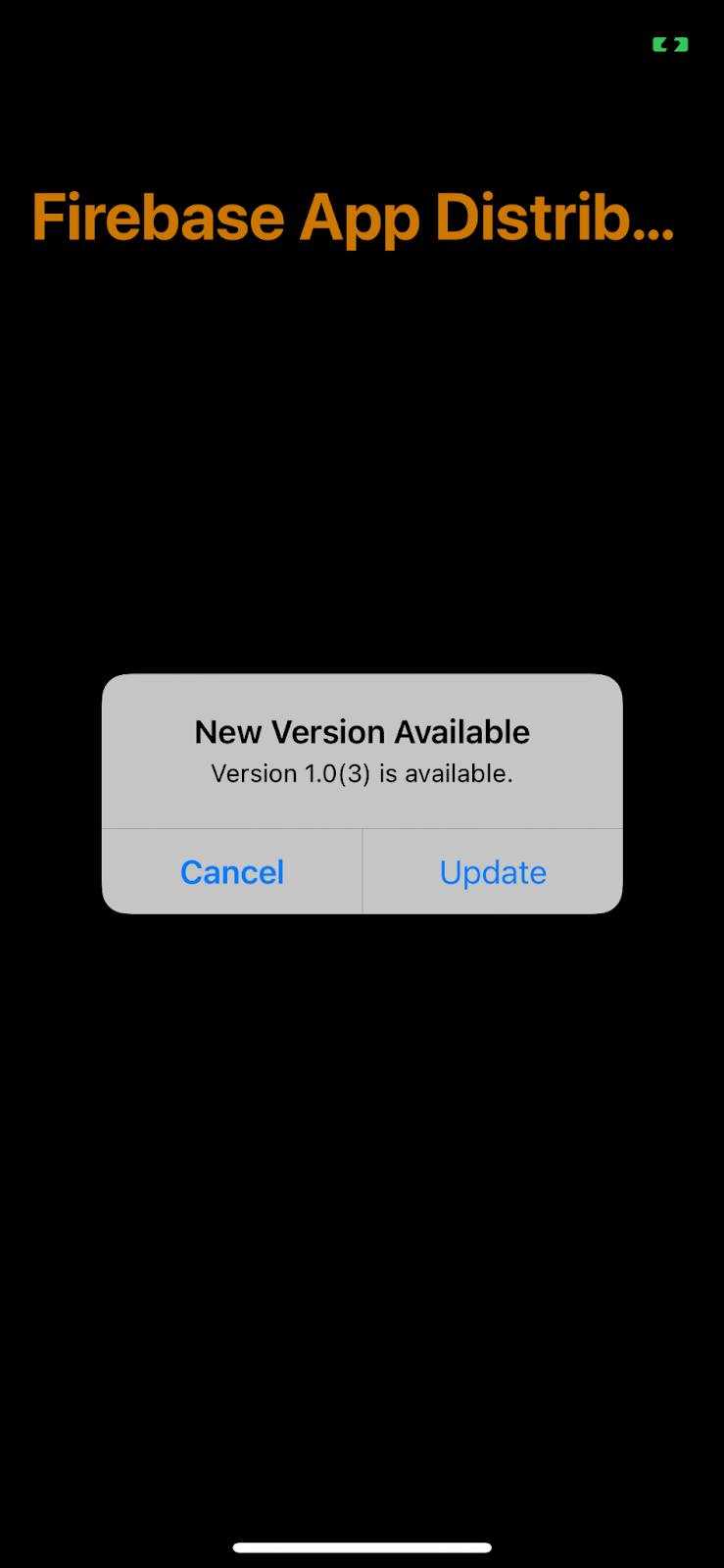
- Feche o app se ele estiver aberto. Reinicie o app.
- Quando o app for reiniciado, você vai receber um alerta "Nova versão disponível".

- Clique em "Atualizar" para receber a versão mais recente.
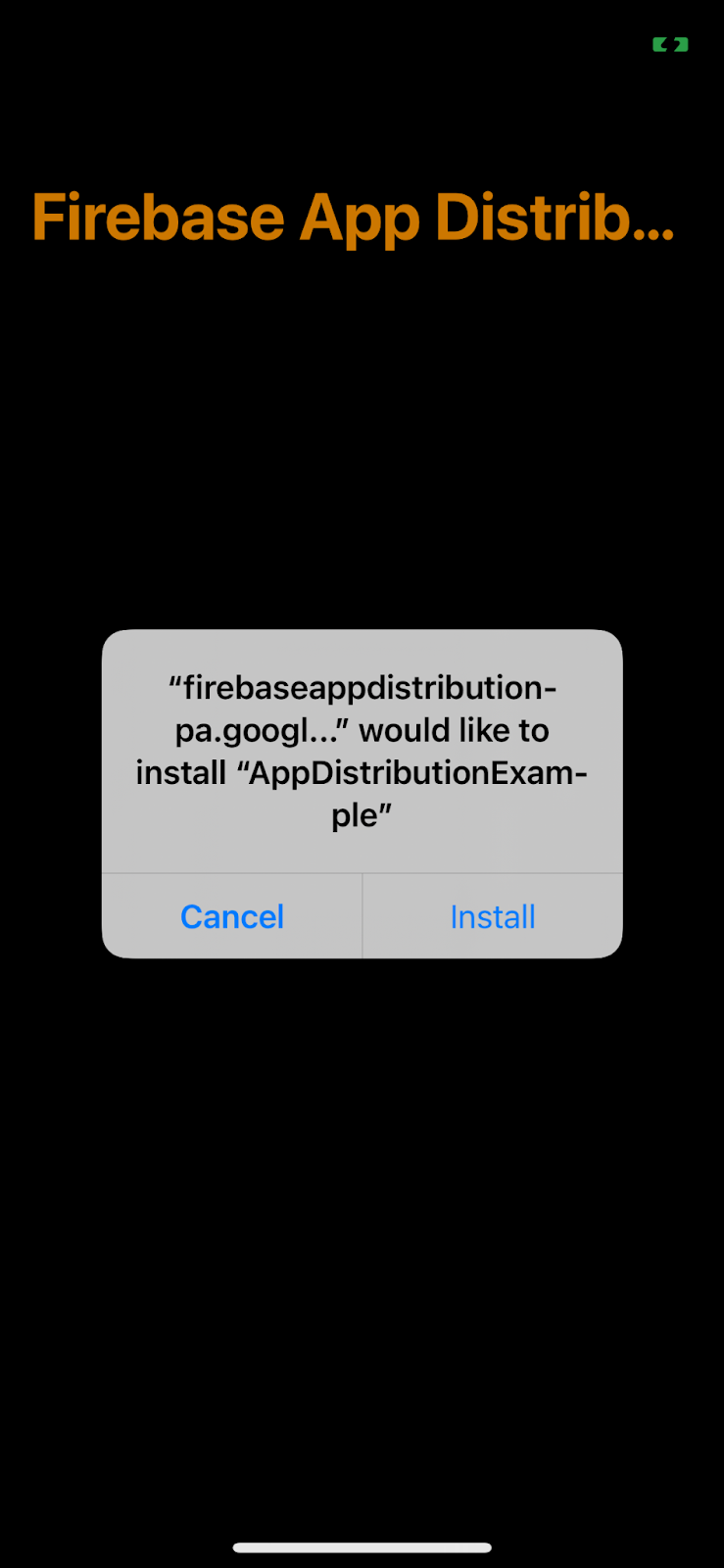
- Clique em "Instalar" na próxima tela.

- Parabéns! Você conseguiu atualizar o app com os alertas integrados.
6. Personalizar o login do testador
Os métodos signInTester/signOutTester e isTesterSignedIn oferecem mais flexibilidade para personalizar a experiência de login do testador para corresponder melhor com a experiência do app.
O exemplo a seguir verifica se o testador já fez login na conta de testador do Firebase App Distribution. Assim, você pode optar por exibir sua IU de login apenas para testadores que ainda não fizeram login. Depois que o testador fizer login, você poderá chamar checkForUpdate para verificar se ele tem acesso a um novo build.
Vamos desativar a verificação automática de atualizações em viewDidAppear comentando a chamada checkForUpdate().
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Em vez disso, vamos chamar checkForUpdate() em checkForUpdateButtonClicked().
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Agora, vamos implementar o método signInOutButtonClicked(), que fará login do usuário se ele estiver desconectado ou fará logout se ele já estiver conectado.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Por fim, vamos implementar o método isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Criar e testar a implementação
7. Parabéns!
Você criou o recurso "exibição de alertas no app" em um app usando o SDK do Firebase App Distribution para iOS.
O que vimos
- Firebase App Distribution
- SDK do Firebase App Distribution para novos alertas no iOS
Próximas etapas
Saiba mais
Perguntas?
- Stackoverflow "firebase-app-distribution"
- Canal do Slack da comunidade do Firebase #app-distribution
Informar problemas