1. 始める前に

この Codelab では、Firebase App Distribution とその fastlane プラグインを使用して、iOS アプリをテスターに配布し、テストデバイスの UDID を収集してアプリのプロビジョニング プロファイルに登録する方法を学びます。これにより、アドホック ビルドをテスターに迅速に提供できます。
学習内容
- Firebase App Distribution と fastlane を使用して、プレリリース版の iOS アプリ(アドホック)をテスターにアップロードして配布する方法。
- テスターとして登録し、テストデバイスに配布されたアプリをダウンロードする方法。
- App Distribution の fastlane プラグインを使用してテストデバイスの UDID をエクスポートし、テストデバイスをすばやく登録する方法。
- アプリのプロビジョニング プロファイルを更新して、配信用に再アップロードする方法。
必要なもの
- Google アカウント
- XCode 11.7 以降がインストールされている Apple マシン
- Xcode でビルドされたアドホック プレリリース版 iOS アプリ
- 有料の Apple Developer アカウント
- テスト用の物理 iOS デバイス。
iOS シミュレータ アプリは Codelab のほとんどで動作しますが、シミュレータはリリースをダウンロードできません。
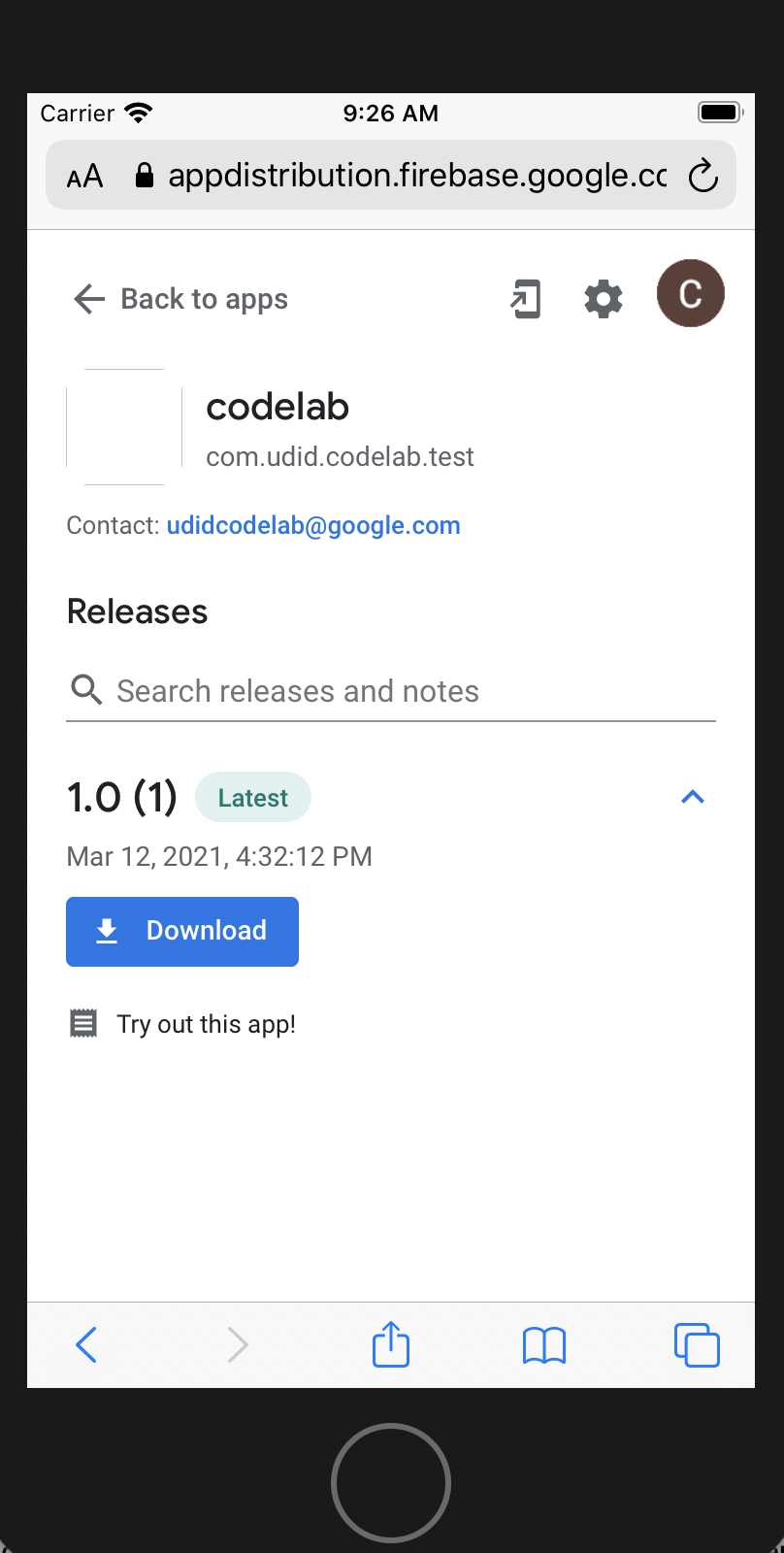
App Distribution テスター ウェブアプリに [ダウンロード] ボタンが表示されることを確認することで、設定が機能していることを確認できます。
2. 使ってみる
fastlane を設定する
App Distribution は fastlane と統合して、アプリのプレリリース版ビルドの配布を自動化できるようにします。App Distribution は fastlane の構成と統合されます。
- fastlane をインストールして設定します。
- 設定中にプロジェクトのルート ディレクトリで
fastlane initを実行し、[手動設定] を選択します。fastlaneというサブディレクトリが表示されます。このサブディレクトリには、fastlane の構成に使用するFastfile、Appfile、Pluginfileが含まれています。
Firebase CLI をインストールする
Firebase CLI もインストールする必要があります。macOS または Linux を使用している場合は、次の cURL コマンドを実行できます。
curl -sL https://firebase.tools | bash
Windows を使用している場合は、インストール手順を参照して、スタンドアロン バイナリを取得するか、npm を介してインストールしてください。
CLI をインストールしたら、firebase --version を実行すると、バージョン 12.0.0 以降が報告されます。
$ firebase --version 12.0.0
3. fastlane を使用してアプリをビルドする
アプリをビルドする
./fastlane/Appfile.で fastlane のグローバル変数を設定します。アプリの ID と Apple ID を含めます。
app_identifier("<your app's bundle identifier>")
apple_id("<your Apple id>")
- 最初のレーンを作成し、fastlane の
build_appアクション(gymとも呼ばれます)を使用して、./fastlane/Fastfileに以下を追加してアプリをビルドします。
default_platform(:ios)
lane :build do
build_app(export_method: "ad-hoc")
end
- 配布用にアプリに署名します。
この Codelab では、get_certificates(cert とも呼ばれます)を使用して独自の認証とプロファイルを管理します。これにより、署名証明書がローカルで生成され、すべてが macOS Keychain に保存されます。ただし、通常は fastlane sync_code_signing action(match とも呼ばれます)を使用して、チームのコード署名証明書とプロファイルを安全に管理します。
lane :build do
get_certificates()
build_app(export_method: "ad-hoc")
end
get_provisioning_profileアクション(sighとも呼ばれます)を使用して、アプリのプロビジョニング プロファイルを設定します。これにより、アプリをテスターと共有できるようになります。
lane :build do
get_certificates()
get_provisioning_profile(adhoc: true)
build_app(export_method: "ad-hoc")
end
- [省略可] アプリをまだ実行したことがない場合は、次のコマンドを実行して Apple デベロッパー コンソールでアプリを作成します。
$ fastlane produce --skip_itc
- 最後に、レーンを実行してアプリをビルドします。
Apple ID、パスワード(キーチェーンに保存されているもの)、アプリのバンドル ID の入力を求められます。
$ fastlane build
問題が発生した場合は、fastlane のトラブルシューティング ガイドをご覧ください。
4. アプリを Firebase にアップロードする
アプリをビルドしたので、App Distribution にアップロードする準備が整いました。
新しい Firebase プロジェクトを作成
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
UDID Export Codelab)を入力します。 - [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
iOS アプリをプロジェクトに追加する
- iOS アイコンをクリックして新しい Firebase iOS アプリを作成し、アプリのバンドル ID を入力します。

- 次の数個の手順はスキップして、[コンソールに進む] をクリックします。SDK は後でアプリに追加します。
これで、プロジェクトとアプリが [プロジェクトの概要] ページに表示されます。

App Distribution を有効にする
- [リリースとモニタリング] セクションで、[アプリの配布] をクリックします。
- 利用規約に同意したら、[使ってみる] をクリックしてアプリの App Distribution を有効にします。

fastlane で配信を設定する
- iOS プロジェクトのルートから次のコマンドを実行して、fastlane の構成に App Distribution を追加します。
コマンドでオプションの選択を求めるプロンプトが表示されたら、Option 3: RubyGems.org を選択します。
$ fastlane add_plugin firebase_app_distribution
- プラグインがインストールされていることを確認します。
$ fastlane
出力には、インストールされているプラグインのリストに fastlane-plugin-firebase_app_distribution が表示されます。
- プラグインがインストールされていることを確認したら、オプション 0 を選択してキャンセルします。
Firebase プロジェクトを認証する
fastlane プラグインを使用するには、まず Firebase プロジェクトを認証します。
- 次のコマンドを実行して、CLI を Google アカウントに接続します。
$ firebase login
- コマンドで認証リンクが生成されたら、ブラウザでそのリンクを開きます。
- プロンプトが表示されたら、Google アカウントにログインし、Firebase プロジェクトにアクセスするための権限を付与します。
アプリを配布する
これで、アプリを配布する準備が整いました。
./fastlane/Fastfileの上部で、firebase_app_idという名前の変数を定義します。<your_app_id>は、作成したアプリの Firebase アプリ ID に置き換えます(この ID はプロジェクト設定ページで確認できます)。
Fastfile は Ruby で記述されているため、Ruby 構文を使用して変数を定義します。
firebase_app_id = "<your_app_id>"
- ビルドレーンを呼び出し、
firebase_app_distributionアクションを使用してアプリを配布するdistributeという新しいレーンを追加します。
lane :distribute do
build
firebase_app_distribution(
app: firebase_app_id,
release_notes: "Try out this app!",
)
end
- 新しいレーンを実行してアプリをビルドし、配布を作成します。
$ fastlane distribute
この時点で、Fastfile は次のようになります。
firebase_app_id = "<your Firebase app ID>"
default_platform(:ios)
lane :build do
get_certificates()
get_provisioning_profile(adhoc: true)
build_app(export_method: "ad-hoc")
end
lane :distribute do
build
firebase_app_distribution(
app: firebase_app_id,
release_notes: "Try out this app!",
)
end
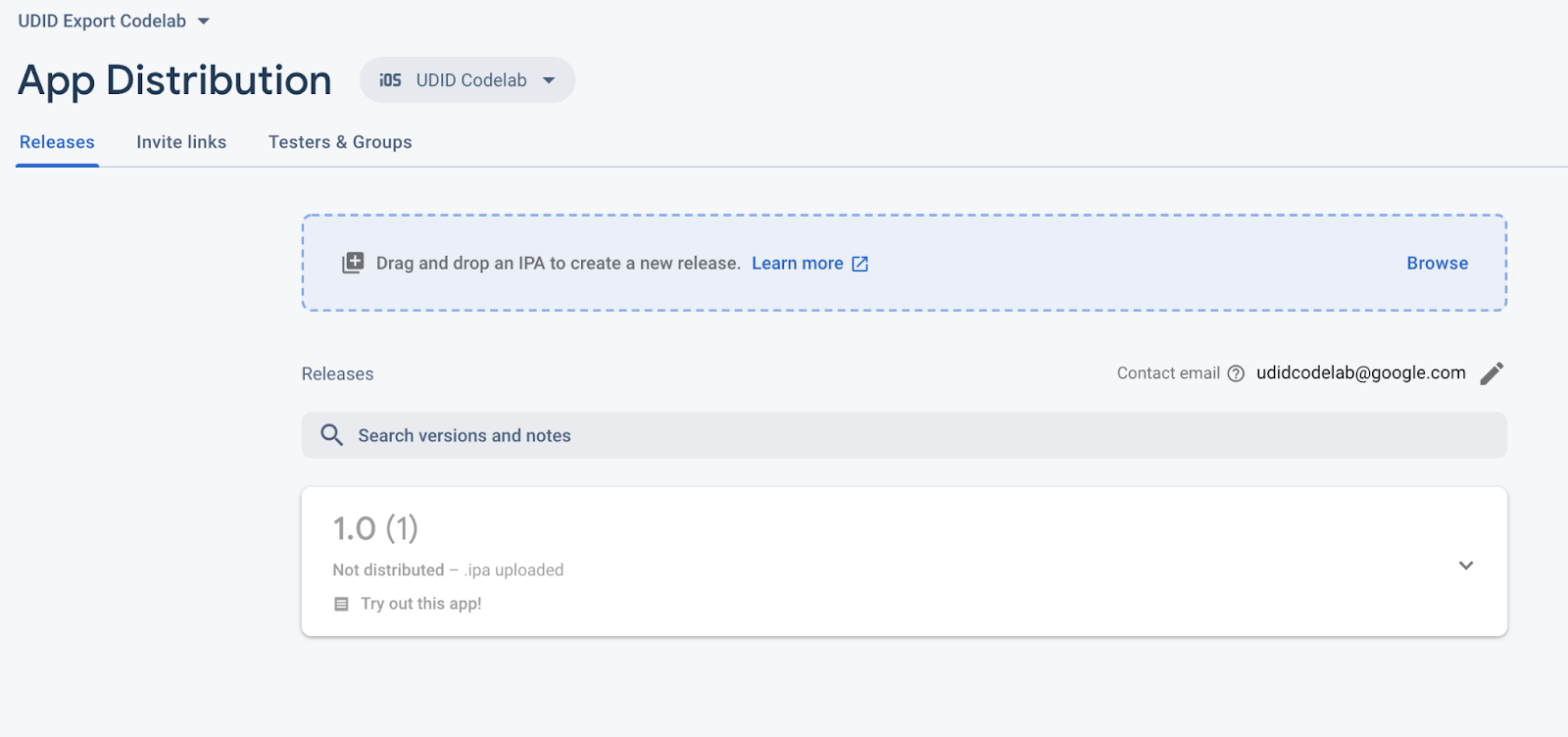
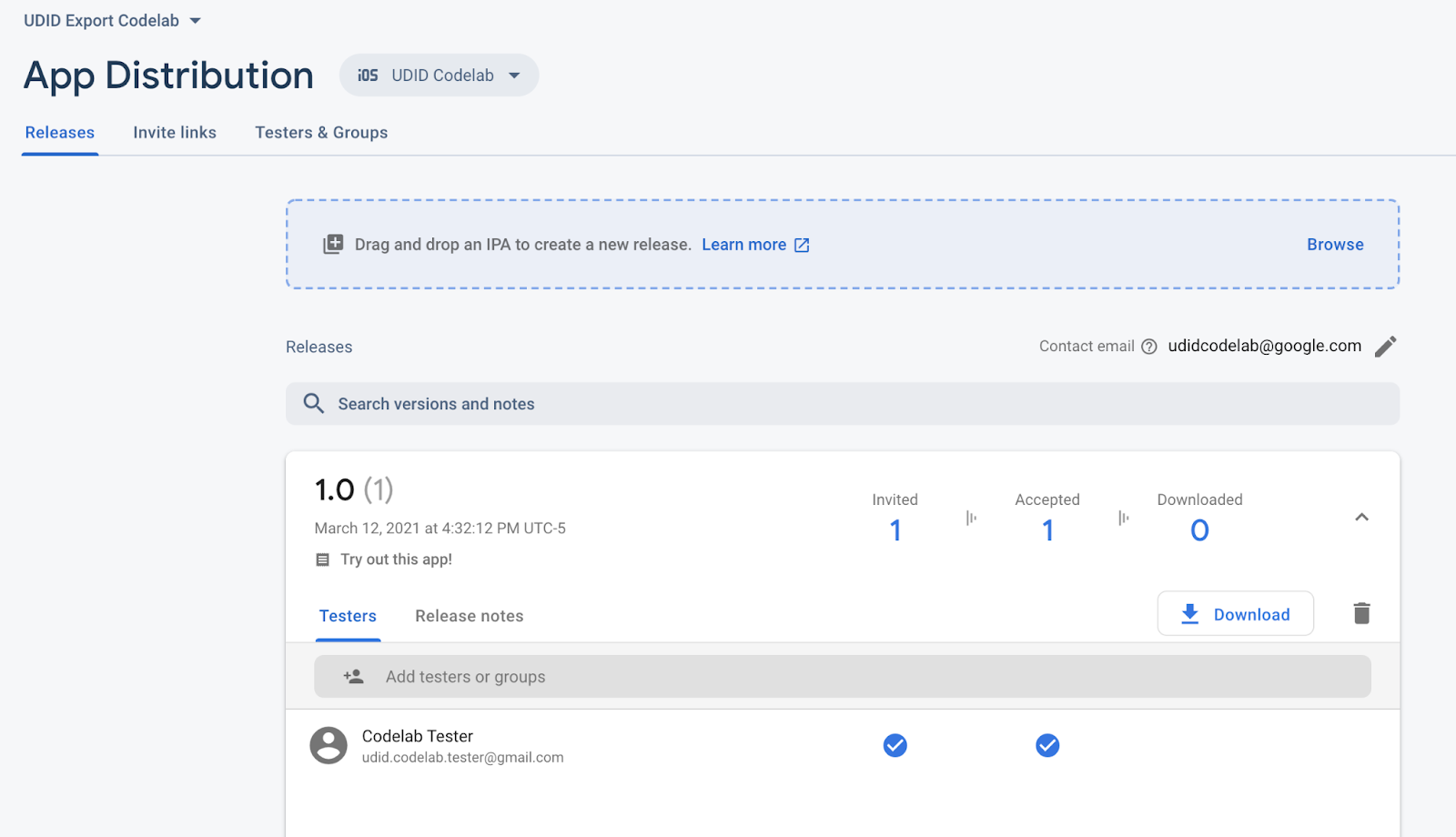
Firebase コンソールを更新すると、アプリの新しいリリースが表示されます。

5. テスターを招待してアプリをダウンロードしてもらう
テスターがアドホック ビルドのテストへの招待を承諾する場合は、UDID を共有するかどうか確認されます。テスターが同意すると、App Distribution はデバイス情報を収集し、メールで通知します。このセクションでは、配布したアプリをダウンロードしてテストするために、テスターとして自分自身を追加します。
リリースにテスターとして自分を追加する
- Fastfile の上部にある
firebase_app_idの下に、テスターを保持する変数を作成し、自分のメールアドレスと、試したいその他のメールアドレス(省略可)を含めます。
firebase_app_id = "<your Firebase app ID>"
app_testers = [
"your@email.com",
"another@email.com",
]
- Ruby の Array#join メソッドを適用して、
app_testers配列をカンマ区切りの文字列に変換します。これはtestersパラメータが想定している形式です。次に、結果をfirebase_app_distribution.のtestersパラメータに渡します。
lane :distribute do
build
firebase_app_distribution(
app: firebase_app_id,
release_notes: "Try out this app!"
testers: app_testers.join(","),
)
end
この時点で、Fastfile は次のようになります。
firebase_app_id = "<your Firebase app ID>"
app_testers = [
"your@email.com",
"another@email.com",
]
default_platform(:ios)
lane :build do
get_certificates()
get_provisioning_profile(adhoc: true)
build_app(export_method: "ad-hoc")
end
lane :distribute do
build
firebase_app_distribution(
app: firebase_app_id,
release_notes: "Try out this app!",
testers: app_testers.join(","),
)
end
- レーンを再度実行します。
$ fastlane distribute
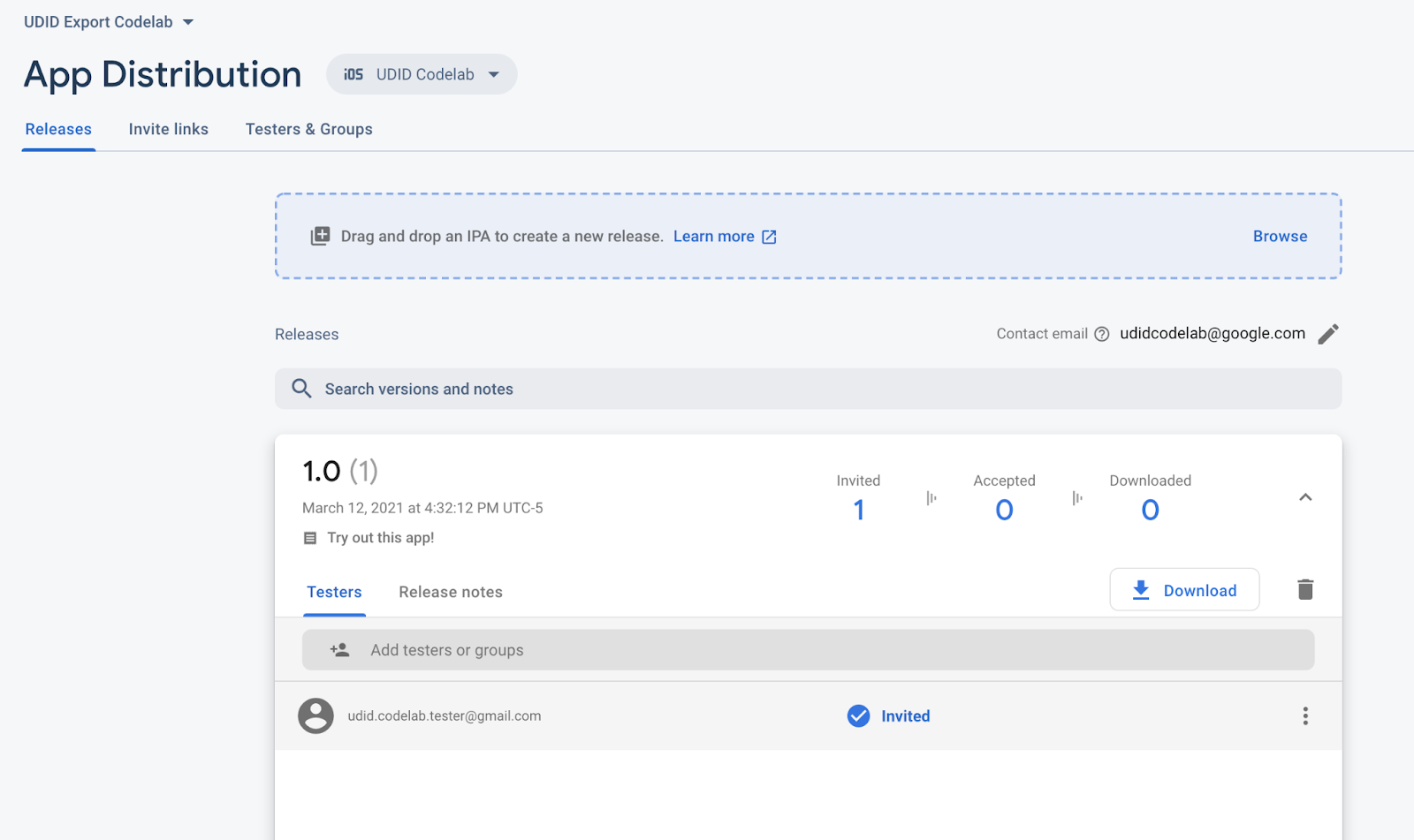
レーンを実行すると、追加したテスターに App Distribution から招待メールが届き、新しいリリースが利用可能になったことが通知されます。Firebase コンソールで、アプリのリリースに追加したテスターを確認できるようになりました。

メールアドレスを含めたので、Firebase App Distribution からアプリのテストに招待するメールが届きます。これで、最初のテスターになりました。テストデバイスでテスターとして設定するには、以下のセクションに進んでください。
テストデバイスを登録する
テスターとして、テストに招待されたアプリのリリースにアクセスするには、テストデバイスで Google にログインする必要があります。テストビルドはアドホック リリースであるため、Firebase プロファイルをインストールしてテストデバイスも登録する必要があります。その後、利用可能になったリリースには、デバイスのホーム画面に追加されたウェブクリップを使用して、App Distribution テスター ウェブアプリからアクセスできます。
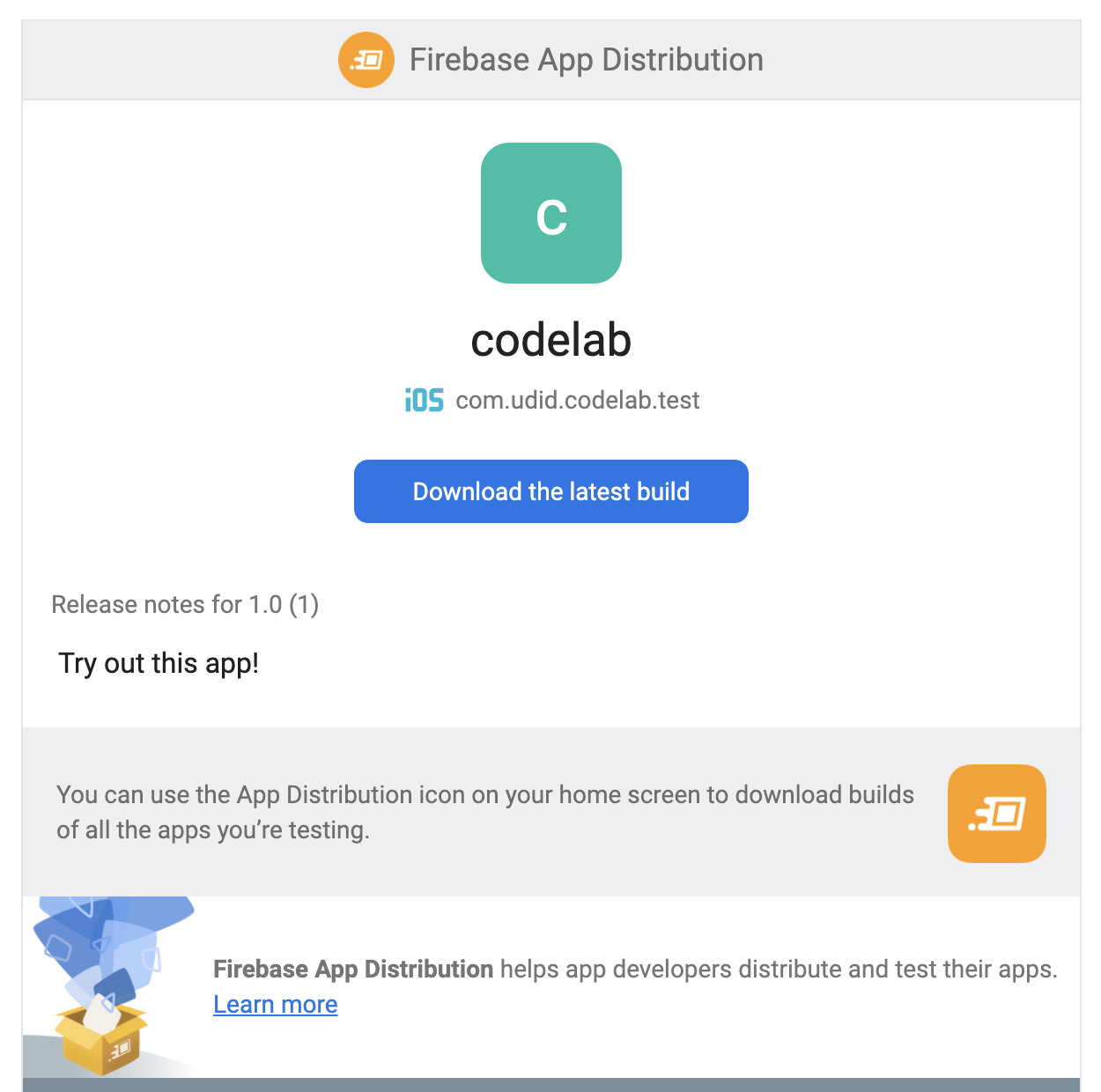
- iOS テストデバイスで、Firebase App Distribution から送信されたメールを開き、[使ってみる] リンクをタップします。リンクは必ず Safari で開いてください。
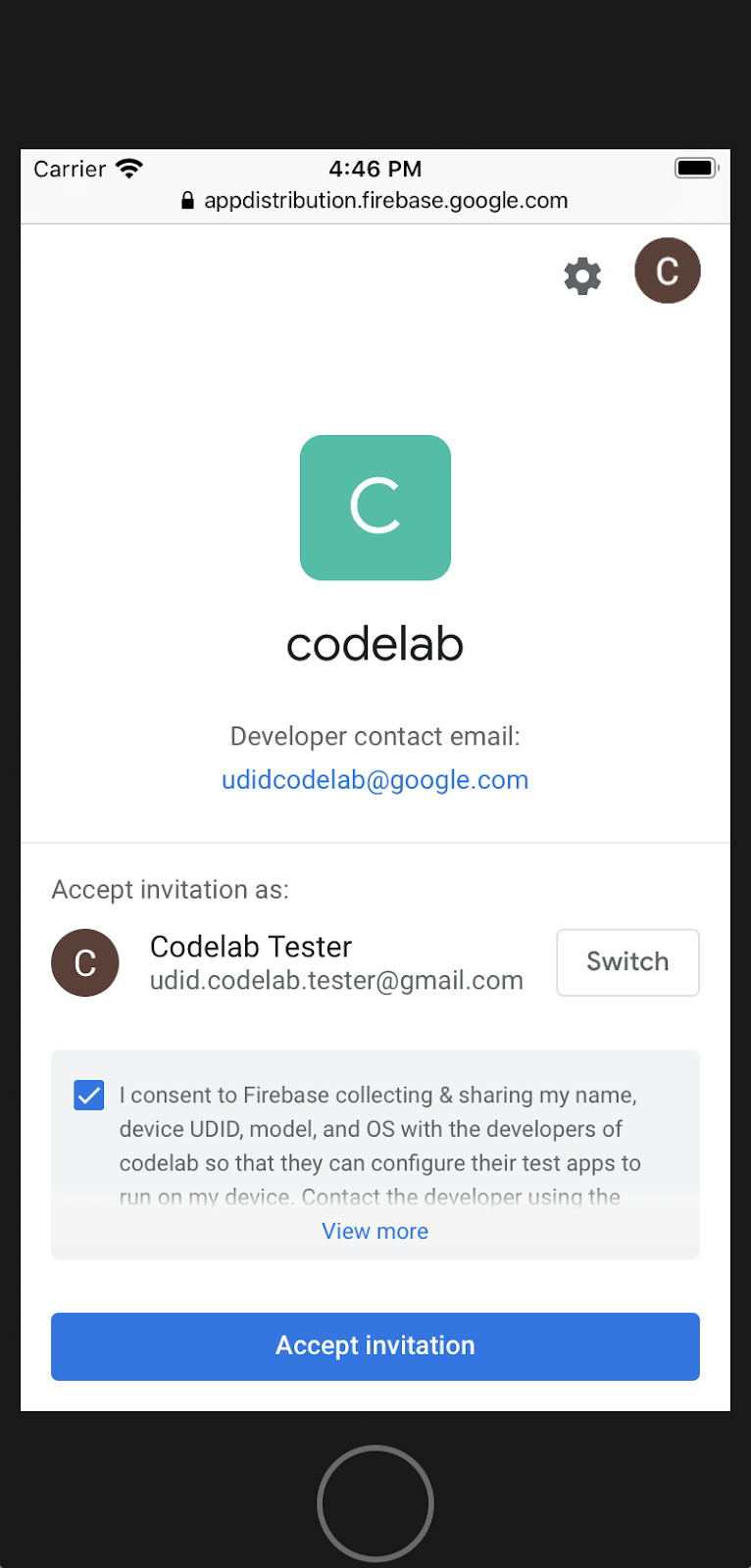
- App Distribution テスター ウェブアプリが表示されます。表示されたページで、Google アカウントでログインし、[招待を承諾] をタップします。

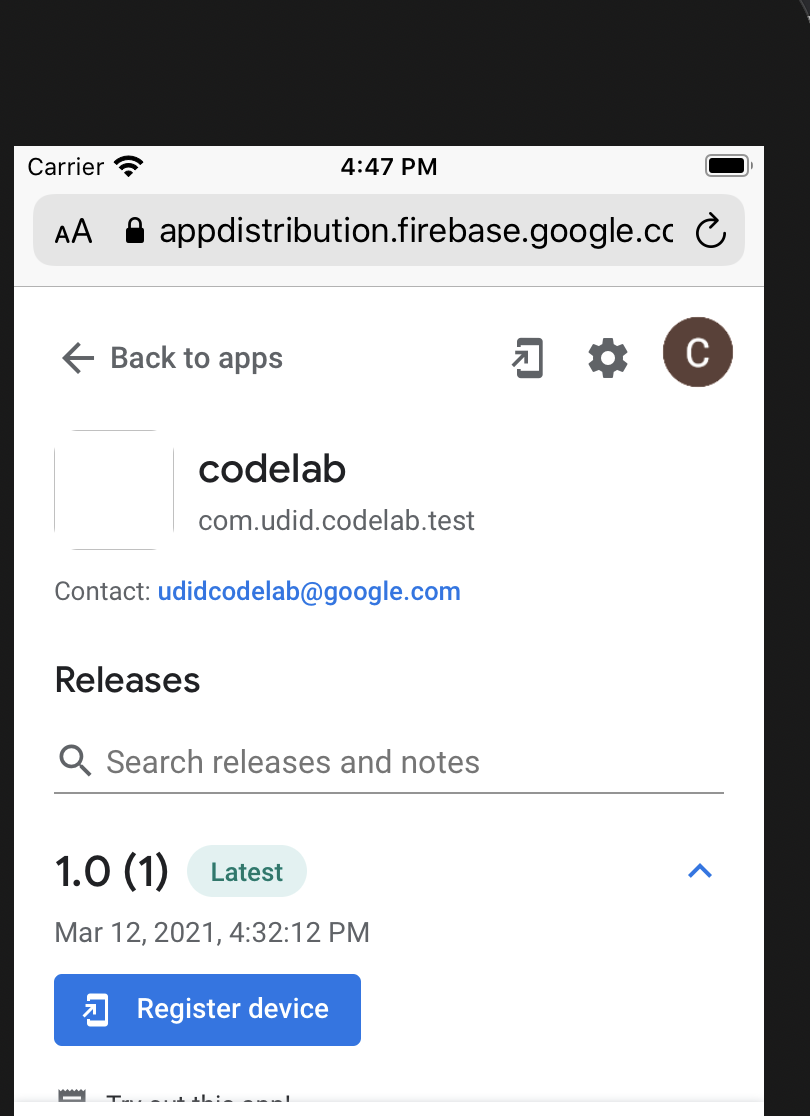
- 招待されたリリースが表示されます。いずれかのリリースの [Register device] をタップします。

- プロンプトが表示されたら、Firebase プロファイルをダウンロードし、設定アプリにインストールします。
プロファイルをインストールすると、Firebase に次の権限が付与されます。
- デバイスの一意のデバイス ID(UDID)を収集して、テストデバイスを登録する。
Firebase プロジェクトのオーナーと編集者全員に、テストデバイスの UDID が記載されたメールが Firebase から送信されます。
- テストデバイスのホーム画面にウェブクリップをインストールします。ウェブクリップを開くと、App Distribution テスター ウェブアプリが開き、すべてのテスト用アプリをインストールしてアクセスできるようになります。
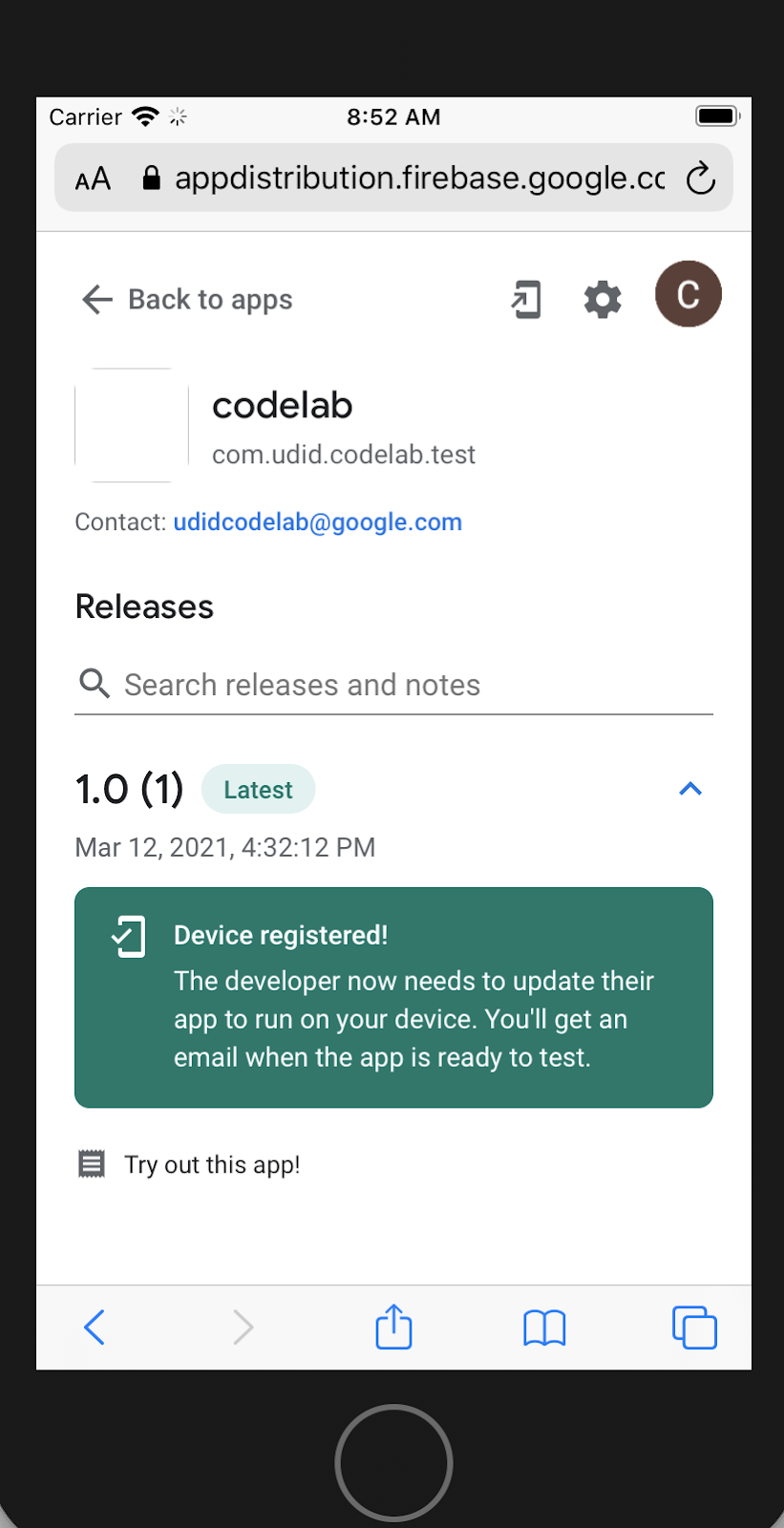
App Distribution テスター ウェブアプリで、テストデバイスがアプリのリリース用に登録されました。

テストデバイスの UDID を Firebase に共有したので、デベロッパーとして続行できます。App Distribution ダッシュボードの [テスター] タブに、アプリのリリースとともにテスターの情報が表示され、ステータスが [承認済み] になっています。

次のセクションでは、デバイスの UDID をアプリのプロビジョニング プロファイルに追加し、テストデバイスで動作するアプリのバージョンをビルドします。
テスター デバイスの UDID をエクスポートする
デベロッパーには、テストデバイスの UDID が記載されたメールが Firebase から届きます。App Distribution では、Firebase コンソールから直接、複数の新しいデバイスの UDID を一度に収集して、未加工のテキスト ファイルとしてエクスポートすることもできます。
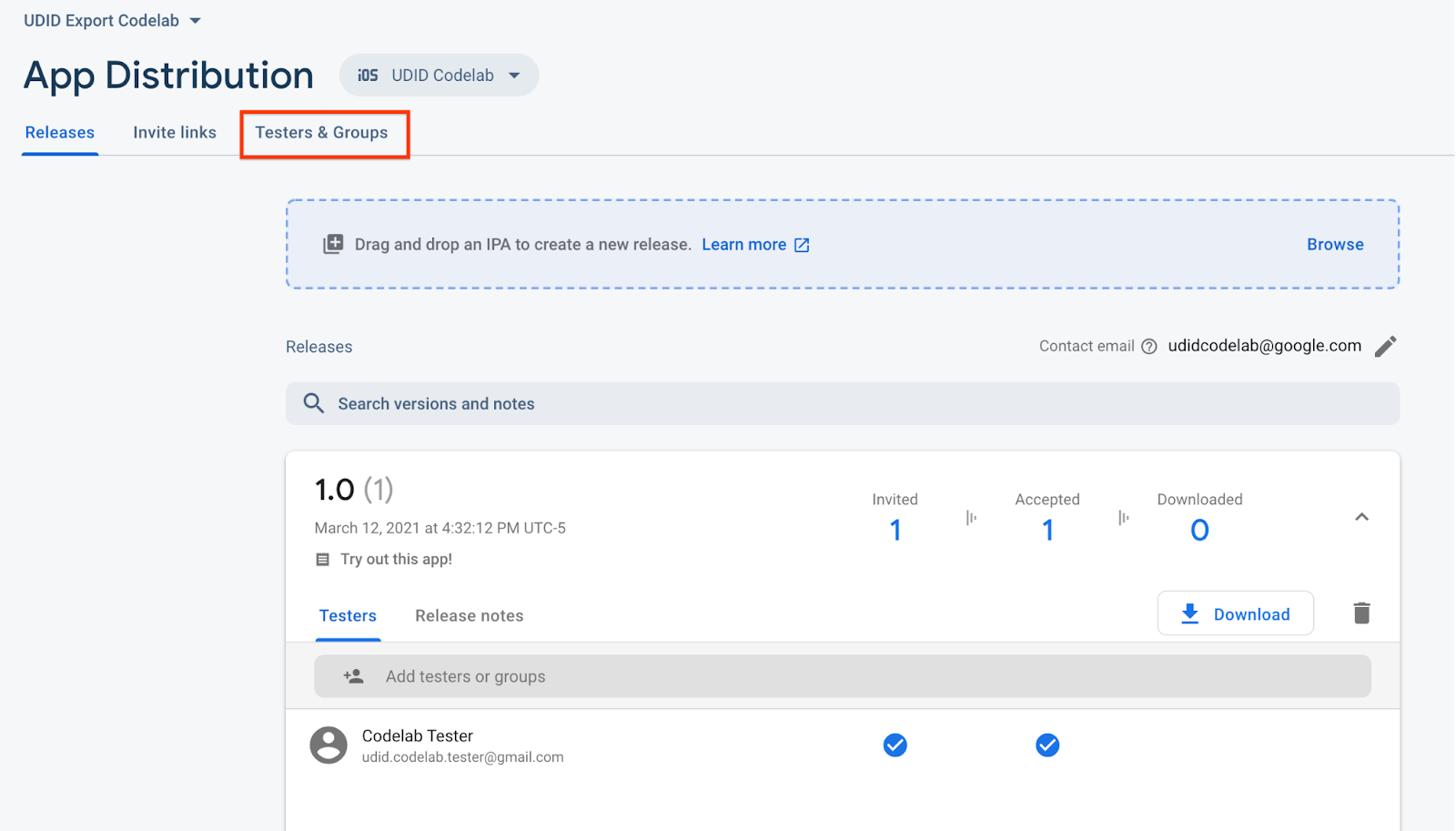
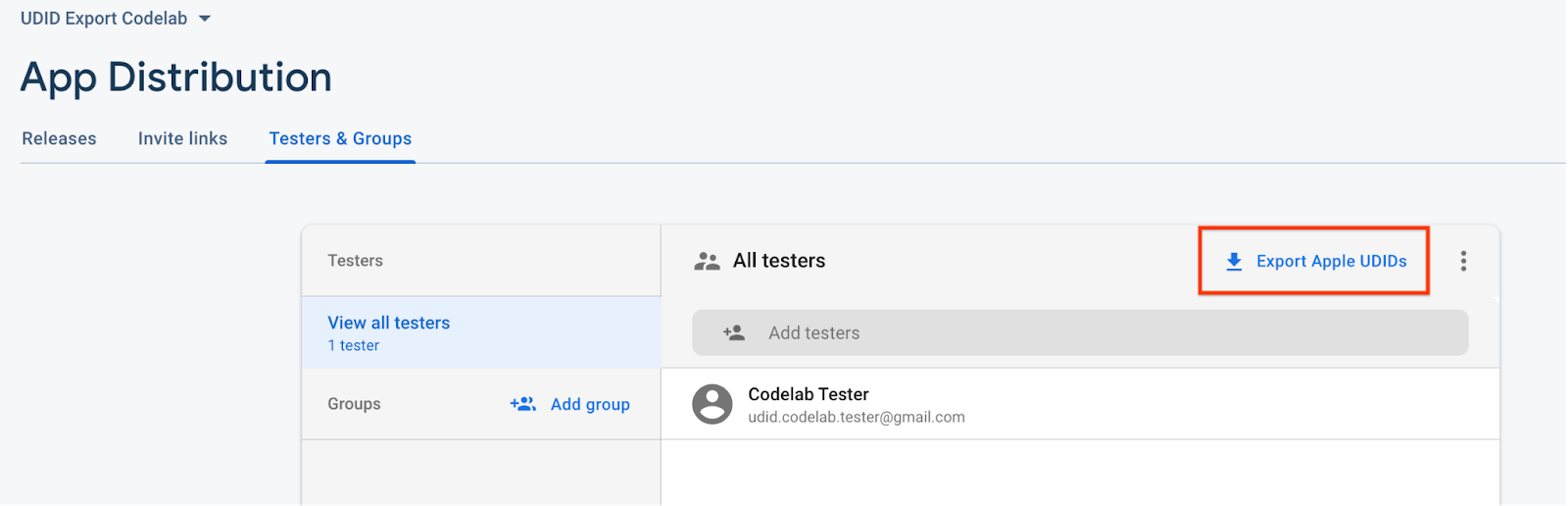
- すべての UDID をエクスポートするには、[テスターとグループ] タブを開きます。

- [Apple UDID をエクスポート] をクリックします。

このファイルには、テストデバイスの UDID が含まれている必要があります。
Device ID Device Name Device Platform
1234567890 udid.codelab.tester@gmail.com - iPhone SE 2nd Gen ios
UDID は、コマンドラインから fastlane を使用してエクスポートすることもできます。これについては次のセクションで説明します。
6. アプリのプロビジョニング プロファイルを更新して再ビルドする
次に、テストデバイスの UDID をアプリのプロビジョニング プロファイルに追加し、デバイスで動作するアプリのバージョンを再ビルドして、新しいバージョンを配布します。
UDID エクスポートのレーンを追加
- Fastfile の先頭に別の変数を追加し、テスターのデバイスの UDID がダウンロードされるファイルパスに設定します。
firebase_app_id = "<your Firebase app ID>"
app_testers = [
"your@email.com",
"another@email.com",
]
tester_udids_file = "tester_udids.txt"
- コンソールから行ったのと同様に、App Distribution プラグインの UDID エクスポート アクションを使用してテスターの UDID をダウンロードする新しいレーンを設定します。
lane :download_udids do
firebase_app_distribution_get_udids(
app: firebase_app_id,
output_file: tester_udids_file,
)
end
- 次のレーンを実行して UDID をダウンロードします。
$ fastlane download_udids
- ダウンロードしたファイル(テストデバイスの UDID が含まれているはずです)を印刷します。
$ cat tester_udids.txt
Apple デベロッパー コンソールにデバイスを追加する
- 次のレーンを作成して、Apple デベロッパー コンソールのデバイスリストに UDID を追加します。これにより、fastlane の
register_devicesアクションを使用してプロビジョニング プロファイルに追加できます。
lane :add_new_devices do
register_devices(devices_file: tester_udids_file)
end
- 次に、レーンを実行します。
$ fastlane add_new_devices
デベロッパー コンソールのデバイス リストに新しいデバイスが表示されます。
プロビジョニング プロファイルにデバイスを追加する
buildレーンのプロビジョニング プロファイル ステップにforce引数を追加して、ビルドするたびに新しいデバイスを強制的に選択するようにします。
lane :build do
get_certificates()
get_provisioning_profile(adhoc: true, force: true)
build_app(export_method: "ad-hoc")
end
レーンを再実行してビルドとアップロードを行う
次に、新しいレーンで distribute レーンを更新して、デバイスをプロビジョニング プロファイルに追加し、アプリを再ビルドして配布します。
distributeから新しいレーンを呼び出します。
lane :distribute do
download_udids
add_new_devices
build
firebase_app_distribution(
app: "1:123456789:ios:abcd1234",
release_notes: "Try out this app!"
testers: app_testers.join(","),
)
end
distributeレーンを実行します。
$ fastlane distribute
この時点で、Fastfile は次のようになります。
firebase_app_id = "<your Firebase app ID>"
app_testers = [
"your@email.com",
"another@email.com",
]
tester_udids_file = "tester_udids.txt"
default_platform(:ios)
lane :build do
get_certificates()
get_provisioning_profile(adhoc: true, force: true)
build_app(export_method: "ad-hoc")
end
lane :distribute do
download_udids
add_new_devices
build
firebase_app_distribution(
app: firebase_app_id,
release_notes: "Try out this app!",
testers: app_testers.join(","),
)
end
lane :download_udids do
firebase_app_distribution_get_udids(
app: firebase_app_id,
output_file: tester_udids_file,
)
end
lane :add_new_devices do
register_devices(devices_file: tester_udids_file)
end
テストデバイスからリリースをダウンロードする
アプリにテストデバイスの UDID が含まれるようになったので、テストデバイスにインストールできます。

- テストデバイスで、メールのリンクまたはデバイスのホーム画面のアイコンを使用して、App Distribution テスター ウェブアプリに戻ります。
UDID Codelab アプリに移動すると、リリースをダウンロードする準備ができていることがわかります。

- 実機をお使いの場合は、ダウンロードを押して、アプリをインストールして実行してください。
7. 完了
これで、プレリリース テスト プロセスを自動化するように App Distribution と fastlane を構成しました。これで、テスターを追加したり、アプリに UDID を追加したりする際に、fastlane distribute という 1 つのコマンドを実行するだけで済むようになりました。
そのため、テスターから UDID を個別に収集したり、Apple Developer Console にアクセスしてデバイスリストやプロビジョニング プロファイルを更新したりする必要がなくなります。Xcode を開く必要もありません。
このワークフローは、継続的インテグレーション環境で 1 時間ごとまたは 1 日ごとに実行するように簡単に設定できます。
関連情報
- iOS 向けアプリ内 SDK など、Firebase App Distribution の機能をご覧ください。
- fastlane の詳細
matchを使用してチームのコード署名を管理する- CI に fastlane を統合する
