1. Panoramica
|
|
Ti diamo il benvenuto nel codelab Suggerimenti con TensorFlow Lite e Firebase. In questo codelab imparerai a utilizzare TensorFlow Lite e Firebase per eseguire il deployment di un modello di consigli nella tua app. Questo codelab si basa su questo esempio di TensorFlow Lite.
I consigli consentono alle app di utilizzare il machine learning per mostrare in modo intelligente i contenuti più pertinenti per ogni utente. Prendono in considerazione il comportamento passato degli utenti per suggerire i contenuti dell'app con cui l'utente potrebbe interagire in futuro utilizzando un modello addestrato sul comportamento aggregato di un gran numero di altri utenti.
Questo tutorial mostra come ottenere i dati dagli utenti della tua app con Firebase Analytics, creare un modello di machine learning per i consigli a partire da questi dati e poi utilizzare il modello in un'app per Android per eseguire l'inferenza e ottenere i consigli. In particolare, i nostri consigli suggeriranno i film che un utente ha più probabilità di guardare in base all'elenco dei film che ha apprezzato in precedenza.
Obiettivi didattici
- Integrare Firebase Analytics in un'app per Android per raccogliere i dati sul comportamento degli utenti
- Esportare questi dati in Google BigQuery
- Preelabora i dati e addestra un modello di suggerimenti TF Lite
- Esegui il deployment del modello TF Lite su Firebase ML e accedi da un'app
- Esegui l'inferenza sul dispositivo utilizzando il modello per suggerire consigli agli utenti
Che cosa ti serve
- Ultima versione di Android Studio.
- Codice di esempio.
- Un dispositivo di test con Android 7+ e Google Play Services 9.8 o versioni successive oppure un emulatore con Google Play Services 9.8 o versioni successive
- Se utilizzi un dispositivo, un cavo di connessione.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza di creazione di app per Android?
2. recupera il codice campione
Clona il repository GitHub dalla riga di comando.
$ git clone https://github.com/FirebaseExtended/codelab-contentrecommendation-android.git
3. Importa l'app iniziale
In Android Studio, seleziona la directory codelab-recommendations-android (  ) dal download del codice di esempio (File > Apri > .../codelab-recommendations-android/start).
) dal download del codice di esempio (File > Apri > .../codelab-recommendations-android/start).
Ora dovresti avere il progetto iniziale aperto in Android Studio.
4. Crea un progetto nella console Firebase
Creare un nuovo progetto
- Vai alla Console Firebase.
- Seleziona Aggiungi progetto (o Crea un progetto se è il primo).
- Seleziona o inserisci un nome progetto e fai clic su Continua.
- Assicurati che l'opzione "Abilita Google Analytics per questo progetto" sia attivata.
- Segui i passaggi di configurazione rimanenti nella console Firebase, quindi fai clic su Crea progetto (o Aggiungi Firebase, se utilizzi un progetto Google esistente).
5. Aggiungi Firebase
- Nella schermata di riepilogo del nuovo progetto, fai clic sull'icona Android per avviare il flusso di lavoro di configurazione.
- Inserisci il nome del pacchetto del codelab:
com.google.firebase.codelabs.recommendations - Seleziona Registra app.
Aggiungere il file google-services.json all'app
Dopo aver aggiunto il nome del pacchetto e selezionato Registra, fai clic su Scarica google-services.json per ottenere il file di configurazione Firebase Android, quindi copia il file google-services.json nella directory app del progetto. Dopo aver scaricato il file, puoi saltare i passaggi successivi mostrati nella console (sono già stati eseguiti per te nel progetto build-android-start).
Aggiungere il plug-in google-services all'app
Il plug-in google-services utilizza il file google-services.json per configurare l'applicazione in modo che utilizzi Firebase. Le seguenti righe dovrebbero essere già aggiunte ai file build.gradle.kts nel progetto (controlla per confermare):
app/build.grade.kts
plugins {
id("com.google.gms.google-services")
}
build.grade.kts
plugins {
id("com.google.gms.google-services") version "4.3.15" apply false
}
Sincronizzare il progetto con i file Gradle
Per assicurarti che tutte le dipendenze siano disponibili per la tua app, a questo punto devi sincronizzare il progetto con i file Gradle. Seleziona File > Sync Project with Gradle Files dalla barra degli strumenti di Android Studio.
6. Esegui l'app di base
Ora che hai importato il progetto in Android Studio e configurato il plug-in google-services con il file JSON, puoi eseguire l'app per la prima volta. Collega il dispositivo Android e fai clic su Esegui (  ) nella barra degli strumenti di Android Studio.
) nella barra degli strumenti di Android Studio.
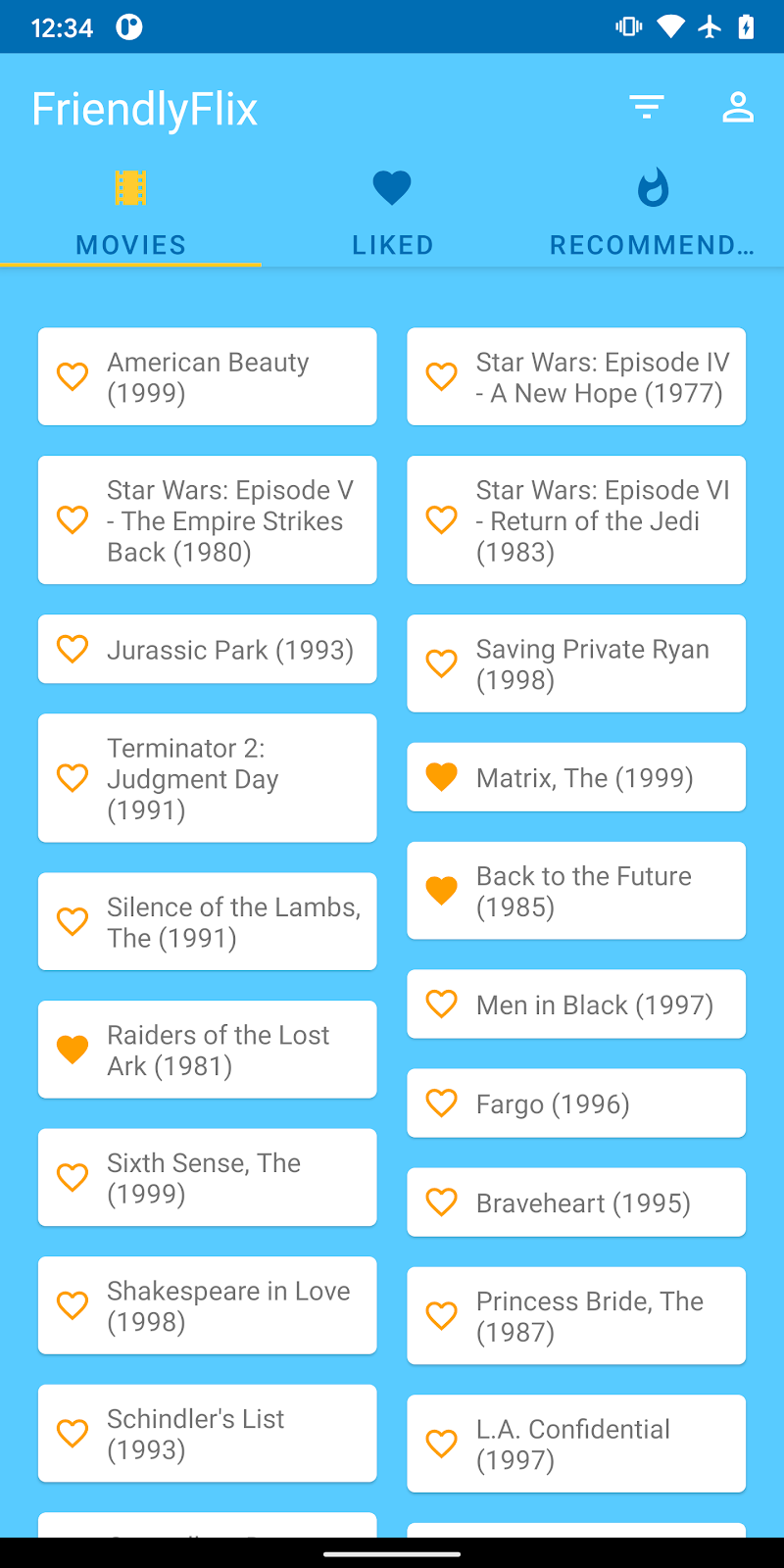
L'app dovrebbe avviarsi sul dispositivo. A questo punto, puoi vedere un'applicazione funzionante che mostra una scheda con un elenco di film, una scheda Film che mi piacciono e una scheda Consigli. Puoi fare clic su un film nell'elenco per aggiungerlo all'elenco dei film che ti piacciono. Dopo aver completato i passaggi rimanenti del codelab, potremo generare consigli per i film nella scheda Consigli.
7. Aggiungere Firebase Analytics all'app
In questo passaggio, aggiungerai Firebase Analytics all'app per registrare i dati sul comportamento degli utenti (in questo caso, i film che piacciono a un utente). Questi dati verranno utilizzati in forma aggregata nei passaggi futuri per addestrare il modello di consigli.
Aggiungi la distinta base di Firebase e la dipendenza da Analytics
Le seguenti dipendenze sono necessarie per aggiungere Firebase Analytics alla tua app. Dovrebbero essere già incluse nel file app/build.gradle.kts (verifica).
app/build.grade.kts
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-analytics-ktx")
Configurare Firebase Analytics nell'app
LikedMoviesViewModel contiene funzioni per memorizzare i film che piacciono all'utente. Ogni volta che l'utente mette Mi piace a un nuovo film, vogliamo inviare anche un evento di log di Analytics per registrare il Mi piace.
Aggiungi la funzione onMovieLiked con il codice riportato di seguito per registrare un evento Analytics quando l'utente fa clic su Mi piace per un film.
LikedMoviesViewModel.kt
import com.google.firebase.analytics.FirebaseAnalytics
import com.google.firebase.analytics.ktx.analytics
import com.google.firebase.analytics.ktx.logEvent
import com.google.firebase.ktx.Firebase
class LikedMoviesViewModel internal constructor (application: Application) : AndroidViewModel(application) {
...
fun onMovieLiked(movie: Movie) {
movies.setLike(movie, true)
logAnalyticsEvent(movie.id.toString())
}
}
Aggiungi il seguente campo e la seguente funzione per registrare un evento Analytics quando un film viene aggiunto all'elenco Mi piace dell'utente.
LikedMoviesViewModel.kt
import com.google.firebase.analytics.FirebaseAnalytics
import com.google.firebase.analytics.ktx.analytics
import com.google.firebase.analytics.ktx.logEvent
import com.google.firebase.ktx.Firebase
class LikedMoviesViewModel internal constructor (application: Application) : AndroidViewModel(application) {
...
private val firebaseAnalytics = Firebase.analytics
...
/**
* Logs an event in Firebase Analytics that is used in aggregate to train the recommendations
* model.
*/
private fun logAnalyticsEvent(id: String) {
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_ITEM) {
param(FirebaseAnalytics.Param.ITEM_ID, id)
}
}
8. Testare l'integrazione di Analytics
In questo passaggio, genereremo eventi Analytics nell'app e verificheremo che vengano inviati alla console Firebase.
Attivare la registrazione di debug di Analytics
Firebase Analytics è progettato per massimizzare la durata della batteria dell'utente e raggruppa gli eventi sul dispositivo per inviarli a Firebase solo occasionalmente. A scopo di debug, possiamo disattivare questo comportamento per visualizzare gli eventi registrati in tempo reale eseguendo il seguente comando nella shell.
Terminal
adb shell setprop debug.firebase.analytics.app com.google.firebase.codelabs.recommendations
Verificare che vengano generati eventi Analytics
- In Android Studio, apri la finestra Logcat per esaminare la registrazione della tua app.
- Imposta il filtro Logcat sulla stringa "Logging event" (Registrazione evento).
- Verifica che gli eventi Analytics "select_item" vengano generati ogni volta che metti Mi piace a un film nell'app.
A questo punto, hai integrato correttamente Firebase Analytics nella tua app. Man mano che gli utenti utilizzano la tua app e mettono Mi piace ai film, i loro Mi piace verranno registrati in forma aggregata. Utilizzeremo questi dati aggregati nel resto di questo codelab per addestrare il nostro modello di consigli. Il seguente è un passaggio facoltativo per visualizzare gli stessi eventi Analytics visualizzati in Logcat anche in streaming nella console Firebase. Puoi passare alla pagina successiva.
(Facoltativo) Conferma gli eventi Analytics nella console Firebase
- Vai alla Console Firebase.
- Seleziona DebugView in Analytics
- In Android Studio, seleziona Esegui per avviare l'app e aggiungere alcuni film all'elenco Mi piace.
- In DebugView della console Firebase, verifica che questi eventi vengano registrati mentre aggiungi film nell'app.
9. Esportare i dati di Analytics in BigQuery
BigQuery è un prodotto Google Cloud che consente di esaminare ed elaborare grandi quantità di dati. In questo passaggio, collegherai il progetto della console Firebase a BigQuery in modo che i dati di Analytics generati dalla tua app vengano esportati automaticamente in BigQuery.
Attiva BigQuery Export
- Vai alla Console Firebase.
- Seleziona l'icona a forma di ingranaggio Impostazioni accanto a Panoramica del progetto, quindi seleziona Impostazioni progetto.
- Seleziona la scheda Integrazioni.
- Seleziona Collega (o Gestisci) all'interno del blocco BigQuery.
- Seleziona Avanti nel passaggio Informazioni sul collegamento di Firebase a BigQuery.
- Nella sezione Configura integrazione, fai clic sul pulsante per attivare l'invio dei dati di Google Analytics e seleziona Collega a BigQuery.
Ora hai attivato l'invio automatico dei dati degli eventi di Firebase Analytics a BigQuery per il tuo progetto della console Firebase. Questa operazione avviene automaticamente senza ulteriori interazioni, tuttavia la prima esportazione che crea il set di dati Analytics in BigQuery potrebbe non avvenire per 24 ore. Dopo la creazione del set di dati, Firebase esporta continuamente nuovi eventi Analytics in BigQuery nella tabella infragiornaliera e raggruppa gli eventi dei giorni precedenti nella tabella degli eventi.
L'addestramento di un modello di consigli richiede molti dati. Poiché non abbiamo ancora un'app che genera grandi quantità di dati, nel passaggio successivo importeremo un set di dati di esempio in BigQuery da utilizzare per il resto di questo tutorial.
10. Utilizzare BigQuery per ottenere i dati di addestramento del modello
Ora che abbiamo collegato la Console Firebase per l'esportazione in BigQuery, i dati degli eventi di analisi delle app verranno visualizzati automaticamente nella console BigQuery dopo un po' di tempo. Per ottenere alcuni dati iniziali ai fini di questo tutorial, in questo passaggio importeremo un set di dati di esempio esistente nella console BigQuery da utilizzare per addestrare il nostro modello di suggerimenti.
Importare il set di dati di esempio in BigQuery
- Vai alla dashboard BigQuery nella console Google Cloud.
- Seleziona il nome del progetto nel menu.
- Seleziona il nome del tuo progetto nella parte inferiore del riquadro di navigazione a sinistra di BigQuery per visualizzare i dettagli.
- Seleziona Crea set di dati per aprire il riquadro di creazione del set di dati.
- Inserisci "firebase_recommendations_dataset" per l'ID set di dati e seleziona Crea set di dati.
- Il nuovo set di dati verrà visualizzato nel menu a sinistra sotto il nome del progetto. Fai clic sull'icona.
- Seleziona Crea tabella per aprire il riquadro di creazione della tabella.
- Per Crea tabella da, seleziona "Google Cloud Storage".
- Nel campo Seleziona file dal bucket GCS, inserisci "gs://firebase-recommendations/recommendations-test/formatted_data_filtered.txt".
- Seleziona "JSONL" nel menu a discesa Formato file.
- Inserisci "recommendations_table" per Nome tabella.
- Seleziona la casella in Schema > Rilevamento automatico > Parametri di schema e input.
- Seleziona Crea tabella.
Esplora il set di dati di esempio
A questo punto, puoi facoltativamente esplorare lo schema e visualizzare l'anteprima di questo set di dati.
- Seleziona firebase-recommendations-dataset nel menu a sinistra per espandere le tabelle che contiene.
- Seleziona la tabella recommendations-table per visualizzare lo schema della tabella.
- Seleziona Anteprima per visualizzare i dati effettivi degli eventi Analytics contenuti in questa tabella.
Crea le credenziali del service account
Ora creeremo le credenziali dell'account di servizio nel progetto della console Google Cloud che potremo utilizzare nell'ambiente Colab nel passaggio successivo per accedere ai dati BigQuery e caricarli.
- Verifica che la fatturazione sia attivata per il tuo progetto Google Cloud.
- Abilita le API BigQuery e BigQuery Storage. < fai clic qui>
- Vai alla pagina Crea chiave service account.
- Nell'elenco Service account, seleziona Nuovo service account.
- Nel campo Nome service account, inserisci un nome.
- Nell'elenco Ruolo, seleziona Progetto > Proprietario.
- Fai clic su Crea. Un file JSON contenente la chiave viene scaricato sul computer.
Nel passaggio successivo, utilizzeremo Google Colab per preelaborare questi dati e addestrare il nostro modello di consigli.
11. Preelabora i dati e addestra il modello di consigli
In questo passaggio, utilizzeremo un blocco note Colab per eseguire i seguenti passaggi:
- importa i dati BigQuery nel notebook Colab
- pre-elaborare i dati per prepararli all'addestramento del modello
- addestrare il modello di consigli sui dati di analisi
- esportare il modello come modello TF Lite
- esegui il deployment del modello nella console Firebase in modo da poterlo utilizzare nella nostra app
Prima di lanciare il notebook di addestramento Colab, attiveremo l'API Firebase Model Management in modo che Colab possa eseguire il deployment del modello addestrato nella nostra console Firebase.
Abilita l'API Firebase Model Management
Crea un bucket per archiviare i modelli ML
Nella console Firebase, vai a Storage e fai clic su Inizia. 
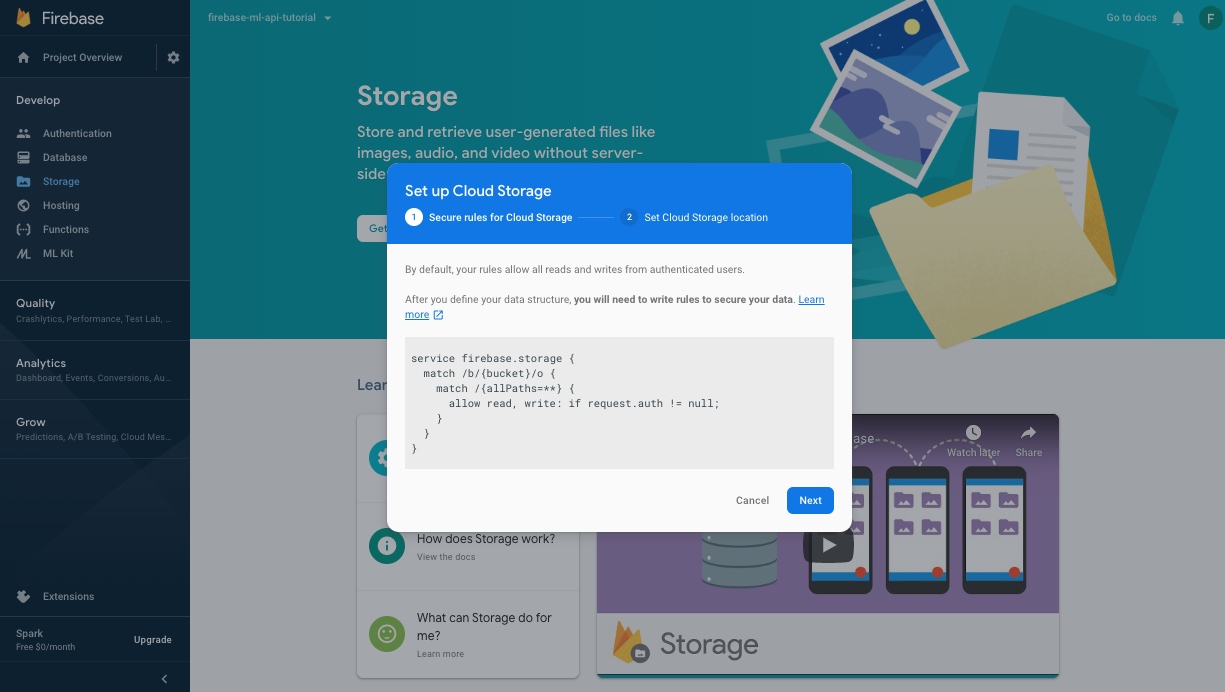
Segui la finestra di dialogo per configurare il bucket.

Abilitare l'API Firebase ML
Vai alla pagina dell'API Firebase ML nella console Google Cloud e fai clic su Abilita.
Utilizza il notebook Colab per addestrare ed eseguire il deployment del modello
Apri il notebook Colab utilizzando il seguente link e completa i passaggi. Dopo aver completato i passaggi nel blocco note Colab, nella console Firebase verrà eseguito il deployment di un file del modello TF Lite che possiamo sincronizzare con la nostra app.
Apri in Colab
12. Scaricare il modello nell'app
In questo passaggio, modificheremo la nostra app per scaricare il modello che abbiamo appena addestrato da Firebase Machine Learning.
Aggiungi la dipendenza Firebase ML
La seguente dipendenza è necessaria per utilizzare i modelli Firebase Machine Learning nella tua app. Dovrebbe essere già stata aggiunta (verifica).
app/build.grade.kts
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
Scaricare il modello con l'API Firebase Model Manager
Copia il codice riportato di seguito in RecommendationClient.kt per configurare le condizioni in cui viene eseguito il download del modello e creare un'attività di download per sincronizzare il modello remoto con la nostra app.
RecommendationClient.kt
private fun downloadModel(modelName: String) {
val conditions = CustomModelDownloadConditions.Builder()
.requireWifi()
.build()
FirebaseModelDownloader.getInstance()
.getModel(modelName, DownloadType.LOCAL_MODEL, conditions)
.addOnCompleteListener {
if (!it.isSuccessful) {
showToast(context, "Failed to get model file.")
} else {
showToast(context, "Downloaded remote model: $modelName")
GlobalScope.launch { initializeInterpreter(it.result) }
}
}
.addOnFailureListener {
showToast(context, "Model download failed for recommendations, please check your connection.")
}
}
13. Integra il modello di suggerimenti TensorFlow Lite nella tua app
TensorFlow Lite runtime ti consentirà di utilizzare il modello nell'app per generare consigli. Nel passaggio precedente abbiamo inizializzato un interprete TFlite con il file del modello scaricato. In questo passaggio, caricheremo prima un dizionario e le etichette da accompagnare al nostro modello nel passaggio di inferenza, poi aggiungeremo la pre-elaborazione per generare gli input del nostro modello e la post-elaborazione in cui estrarremo i risultati dell'inferenza.
Carica dizionario ed etichette
Le etichette utilizzate per generare i candidati per i suggerimenti dal modello di suggerimenti sono elencate nel file sorted_movie_vocab.json nella cartella res/assets. Copia il seguente codice per caricare questi candidati.
RecommendationClient.kt
/** Load recommendation candidate list. */
private suspend fun loadCandidateList() {
return withContext(Dispatchers.IO) {
val collection = MovieRepository.getInstance(context).getContent()
for (item in collection) {
candidates[item.id] = item
}
Log.v(TAG, "Candidate list loaded.")
}
}
Implementare la pre-elaborazione
Nel passaggio di pre-elaborazione, modifichiamo la forma dei dati di input in modo che corrispondano a quelli previsti dal nostro modello. Qui, riempiamo la lunghezza dell'input con un valore segnaposto se non abbiamo ancora generato molti Mi piace degli utenti. Copia il codice riportato di seguito:
RecommendationClient.kt
/** Given a list of selected items, preprocess to get tflite input. */
@Synchronized
private suspend fun preprocess(selectedMovies: List<Movie>): IntArray {
return withContext(Dispatchers.Default) {
val inputContext = IntArray(config.inputLength)
for (i in 0 until config.inputLength) {
if (i < selectedMovies.size) {
val (id) = selectedMovies[i]
inputContext[i] = id
} else {
// Padding input.
inputContext[i] = config.pad
}
}
inputContext
}
}
Esegui l'interprete per generare consigli
Qui utilizziamo il modello scaricato in un passaggio precedente per eseguire l'inferenza sull'input pre-elaborato. Impostiamo il tipo di input e output per il nostro modello ed eseguiamo l'inferenza per generare i nostri suggerimenti sui film. Copia il seguente codice nella tua app.
RecommendationClient.kt
/** Given a list of selected items, and returns the recommendation results. */
@Synchronized
suspend fun recommend(selectedMovies: List<Movie>): List<Result> {
return withContext(Dispatchers.Default) {
val inputs = arrayOf<Any>(preprocess(selectedMovies))
// Run inference.
val outputIds = IntArray(config.outputLength)
val confidences = FloatArray(config.outputLength)
val outputs: MutableMap<Int, Any> = HashMap()
outputs[config.outputIdsIndex] = outputIds
outputs[config.outputScoresIndex] = confidences
tflite?.let {
it.runForMultipleInputsOutputs(inputs, outputs)
postprocess(outputIds, confidences, selectedMovies)
} ?: run {
Log.e(TAG, "No tflite interpreter loaded")
emptyList()
}
}
}
Implementare la post-elaborazione
Infine, in questo passaggio post-elaboriamo l'output del nostro modello, selezionando i risultati con la massima confidenza e rimuovendo i valori contenuti (i film che l'utente ha già apprezzato). Copia il seguente codice nella tua app.
RecommendationClient.kt
/** Postprocess to gets results from tflite inference. */
@Synchronized
private suspend fun postprocess(
outputIds: IntArray, confidences: FloatArray, selectedMovies: List<Movie>
): List<Result> {
return withContext(Dispatchers.Default) {
val results = ArrayList<Result>()
// Add recommendation results. Filter null or contained items.
for (i in outputIds.indices) {
if (results.size >= config.topK) {
Log.v(TAG, String.format("Selected top K: %d. Ignore the rest.", config.topK))
break
}
val id = outputIds[i]
val item = candidates[id]
if (item == null) {
Log.v(TAG, String.format("Inference output[%d]. Id: %s is null", i, id))
continue
}
if (selectedMovies.contains(item)) {
Log.v(TAG, String.format("Inference output[%d]. Id: %s is contained", i, id))
continue
}
val result = Result(
id, item,
confidences[i]
)
results.add(result)
Log.v(TAG, String.format("Inference output[%d]. Result: %s", i, result))
}
results
}
}
Testa l'app.
Esegui di nuovo l'app. Quando selezioni alcuni film, il nuovo modello dovrebbe essere scaricato automaticamente e iniziare a generare consigli.
14. Complimenti!
Hai integrato una funzionalità di consigli nella tua app utilizzando TensorFlow Lite e Firebase. Tieni presente che le tecniche e la pipeline mostrate in questo codelab possono essere generalizzate e utilizzate anche per pubblicare altri tipi di consigli.
Argomenti trattati
- Firebase ML
- Firebase Analytics
- Esportare gli eventi di analisi in BigQuery
- Preelaborare gli eventi di analisi
- Addestra il modello TensorFlow di suggerimenti
- Esportare il modello ed eseguirne il deployment nella console Firebase
- Mostrare consigli sui film in un'app
Passaggi successivi
- Implementa i consigli di Firebase ML nella tua app.