1. Descripción general
|
|
Te damos la bienvenida al codelab de Recommendations with TensorFlow Lite and Firebase. En este codelab, aprenderás a usar TensorFlow Lite y Firebase para implementar un modelo de recomendación en tu app. Este codelab se basa en este ejemplo de TensorFlow Lite.
Las recomendaciones permiten que las apps usen el aprendizaje automático para publicar de forma inteligente el contenido más relevante para cada usuario. Tienen en cuenta el comportamiento pasado del usuario para sugerir el contenido de la app con el que es posible que le guste interactuar en el futuro. Para ello, utilizan un modelo entrenado en el comportamiento agregado de una gran cantidad de otros usuarios.
En este instructivo, se muestra cómo obtener datos de los usuarios de tu app con Firebase Analytics, compilar un modelo de aprendizaje automático para las recomendaciones a partir de esos datos y, luego, usar ese modelo en una app para Android para ejecutar la inferencia y obtener recomendaciones. En particular, nuestras recomendaciones sugerirán qué películas es más probable que mire un usuario, dada la lista de películas que le gustaron anteriormente.
Qué aprenderás
- Integra Firebase Analytics en una app para Android para recopilar datos sobre el comportamiento del usuario
- Exporta esos datos a Google BigQuery
- Preprocesa los datos y entrena un modelo de recomendaciones de TF Lite
- Implementa el modelo de TF Lite en el AA de Firebase y accede a él desde tu app
- Ejecuta la inferencia en el dispositivo con el modelo para sugerir recomendaciones a los usuarios
Requisitos
- La versión más reciente de Android Studio
- Código de muestra.
- Un dispositivo de prueba con Android 7 o versiones posteriores y Servicios de Google Play 9.8 o versiones posteriores, o un emulador con Servicios de Google Play 9.8 o versiones posteriores
- Si usas un dispositivo, un cable de conexión
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia cuando compilas apps para Android?
2. Obtén el código de muestra
Clona el repositorio de GitHub desde la línea de comandos.
$ git clone https://github.com/FirebaseExtended/codelab-contentrecommendation-android.git
3. Importa la app de partida
En Android Studio, selecciona el directorio codelab-recommendations-android (  ) de la descarga del código de muestra (File > Open > …/codelab-recommendations-android/start).
) de la descarga del código de muestra (File > Open > …/codelab-recommendations-android/start).
Ahora deberías tener el proyecto inicial abierto en Android Studio.
4. Crea un proyecto en Firebase console
Crea un proyecto nuevo
- Ve a Firebase console.
- Selecciona Agregar proyecto (o Crear un proyecto si es el primero).
- Selecciona o ingresa un nombre de proyecto y haz clic en Continuar.
- Asegúrate de que la opción "Habilitar Google Analytics para este proyecto" esté habilitada.
- Sigue los pasos de configuración restantes en Firebase console y, luego, haz clic en Crear proyecto (o Agregar Firebase si usas un proyecto de Google existente).
5. Agregar Firebase
- En la pantalla de descripción general de tu proyecto nuevo, haz clic en el ícono de Android para iniciar el flujo de trabajo de configuración.
- Ingresa el nombre del paquete del codelab:
com.google.firebase.codelabs.recommendations - Selecciona Registrar app.
Agrega el archivo google-services.json a tu app
Después de agregar el nombre del paquete y seleccionar Registrar, haz clic en Descargar google-services.json para obtener el archivo de configuración de Firebase para Android y, luego, copia el archivo google-services.json en el directorio app de tu proyecto. Después de descargar el archivo, puedes omitir los siguientes pasos que se muestran en la consola (ya se realizaron en el proyecto build-android-start).
Agrega el complemento google-services a tu app
El complemento google-services usa el archivo google-services.json para configurar tu aplicación para que use Firebase. Las siguientes líneas ya deberían haberse agregado a los archivos build.gradle.kts del proyecto (verifica para confirmar):
app/build.grade.kts
plugins {
id("com.google.gms.google-services")
}
build.grade.kts
plugins {
id("com.google.gms.google-services") version "4.3.15" apply false
}
Sincroniza tu proyecto con archivos de Gradle
Para asegurarte de que todas las dependencias estén disponibles para tu app, debes sincronizar tu proyecto con los archivos de Gradle en este punto. Selecciona File > Sync Project with Gradle Files en la barra de herramientas de Android Studio.
6. Ejecuta la app de inicio
Ahora que importaste el proyecto a Android Studio y configuraste el complemento google-services con tu archivo JSON, puedes ejecutar la app por primera vez. Conecta tu dispositivo Android y haz clic en Run (  ) en la barra de herramientas de Android Studio.
) en la barra de herramientas de Android Studio.
La app debería iniciarse en tu dispositivo. En este punto, puedes ver una aplicación en funcionamiento que muestra una pestaña con una lista de películas, una pestaña de Películas que te gustaron y una pestaña de Recomendaciones. Puedes hacer clic en una película de la lista para agregarla a tu lista de Me gusta. Después de completar los pasos restantes del codelab, podremos generar recomendaciones de películas en la pestaña Recomendaciones.
7. Agrega Firebase Analytics a la app
En este paso, agregarás Firebase Analytics a la app para registrar los datos del comportamiento del usuario (en este caso, qué películas le gustan a un usuario). Estos datos se usarán de forma agregada en pasos futuros para entrenar el modelo de recomendaciones.
Agrega la lista de materiales de Firebase y la dependencia de Analytics
Las siguientes dependencias son necesarias para agregar Firebase Analytics a tu app. Ya deberían estar incluidas en el archivo app/build.gradle.kts (verifica).
app/build.grade.kts
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-analytics-ktx")
Configura Firebase Analytics en la app
El LikedMoviesViewModel contiene funciones para almacenar las películas que le gustan al usuario. Cada vez que el usuario indica que le gusta una película nueva, también queremos enviar un evento de registro de Analytics para registrar ese Me gusta.
Agrega la función onMovieLiked con el siguiente código para registrar un evento de Analytics cuando el usuario haga clic en Me gusta en una película.
LikedMoviesViewModel.kt
import com.google.firebase.analytics.FirebaseAnalytics
import com.google.firebase.analytics.ktx.analytics
import com.google.firebase.analytics.ktx.logEvent
import com.google.firebase.ktx.Firebase
class LikedMoviesViewModel internal constructor (application: Application) : AndroidViewModel(application) {
...
fun onMovieLiked(movie: Movie) {
movies.setLike(movie, true)
logAnalyticsEvent(movie.id.toString())
}
}
Agrega el siguiente campo y función para registrar un evento de Analytics cuando se agregue una película a la lista de Me gusta del usuario.
LikedMoviesViewModel.kt
import com.google.firebase.analytics.FirebaseAnalytics
import com.google.firebase.analytics.ktx.analytics
import com.google.firebase.analytics.ktx.logEvent
import com.google.firebase.ktx.Firebase
class LikedMoviesViewModel internal constructor (application: Application) : AndroidViewModel(application) {
...
private val firebaseAnalytics = Firebase.analytics
...
/**
* Logs an event in Firebase Analytics that is used in aggregate to train the recommendations
* model.
*/
private fun logAnalyticsEvent(id: String) {
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_ITEM) {
param(FirebaseAnalytics.Param.ITEM_ID, id)
}
}
8. Prueba tu integración de Analytics
En este paso, generaremos eventos de Analytics en la app y verificaremos que se envíen a Firebase console.
Habilita el registro de depuración de Analytics
Firebase Analytics está diseñado para maximizar la duración de la batería del usuario y agrupará los eventos en el dispositivo para enviarlos a Firebase solo de forma ocasional. Para depurar, podemos inhabilitar este comportamiento y ver los eventos a medida que se registran en tiempo real. Para ello, ejecuta el siguiente comando en la shell.
Terminal
adb shell setprop debug.firebase.analytics.app com.google.firebase.codelabs.recommendations
Verifica que se generen eventos de Analytics
- En Android Studio, abre la ventana de Logcat para examinar el registro de tu app.
- Establece el filtro de Logcat en la cadena "Logging event".
- Verifica que los eventos de Analytics "select_item" se emitan cada vez que te guste una película en la app.
En este punto, integraste correctamente Firebase Analytics en tu app. A medida que los usuarios usen tu app y les gusten las películas, sus Me gusta se registrarán de forma agregada. Usaremos estos datos agregados en el resto de este codelab para entrenar nuestro modelo de recomendaciones. El siguiente es un paso opcional para ver los mismos eventos de Analytics que viste en Logcat también transmitirse a Firebase console. Puedes pasar a la siguiente página.
Opcional: Confirma los eventos de Analytics en Firebase console
- Ve a Firebase console.
- Selecciona DebugView en Analytics.
- En Android Studio, selecciona Run para iniciar la app y agregar algunas películas a tu lista de Me gusta.
- En DebugView de Firebase console, verifica que estos eventos se registren a medida que agregas películas en la app.
9. Exporta datos de Analytics a BigQuery
BigQuery es un producto de Google Cloud que te permite examinar y procesar grandes cantidades de datos. En este paso, conectarás tu proyecto de Firebase Console a BigQuery para que los datos de Analytics que genera tu app se exporten automáticamente a BigQuery.
Habilita la exportación a BigQuery
- Ve a Firebase console.
- Selecciona el ícono de ajustes junto a Project Overview y, luego, selecciona Project settings.
- Selecciona la pestaña Integraciones.
- Selecciona Vincular (Link) o Administrar (Manage) dentro del bloque BigQuery.
- Selecciona Siguiente en el paso Información para vincular Firebase a BigQuery.
- En la sección Configurar la integración, haz clic en el interruptor para habilitar el envío de datos de Google Analytics y selecciona Vincular a BigQuery.
Ahora habilitaste tu proyecto de Firebase console para que envíe automáticamente datos de eventos de Firebase Analytics a BigQuery. Esto sucede automáticamente sin ninguna otra interacción. Sin embargo, es posible que la primera exportación que crea el conjunto de datos de Analytics en BigQuery no se realice hasta después de 24 horas. Después de crear el conjunto de datos, Firebase exporta continuamente los eventos nuevos de Analytics a BigQuery en la tabla intradía y agrupa los eventos de días anteriores en la tabla de eventos.
El entrenamiento de un modelo de recomendaciones requiere muchos datos. Como aún no tenemos una app que genere grandes cantidades de datos, en el siguiente paso importaremos un conjunto de datos de muestra a BigQuery para usarlo en el resto de este instructivo.
10. Usa BigQuery para obtener datos de entrenamiento del modelo
Ahora que conectamos nuestra consola de Firebase para exportar datos a BigQuery, los datos de eventos de análisis de nuestra app aparecerán automáticamente en la consola de BigQuery después de un tiempo. Para obtener algunos datos iniciales a los fines de este instructivo, en este paso, importaremos un conjunto de datos de muestra existente en tu consola de BigQuery para entrenar nuestro modelo de recomendaciones.
Importa el conjunto de datos de muestra a BigQuery
- Ve al panel de BigQuery en la consola de Google Cloud.
- Selecciona el nombre de tu proyecto en el menú.
- Selecciona el nombre de tu proyecto en la parte inferior de la navegación izquierda de BigQuery para ver los detalles.
- Selecciona Crear conjunto de datos para abrir el panel de creación del conjunto de datos.
- Ingresa "firebase_recommendations_dataset" en el ID del conjunto de datos y selecciona Crear conjunto de datos.
- El nuevo conjunto de datos aparecerá en el menú de la izquierda, debajo del nombre del proyecto. Haz clic en él.
- Selecciona Crear tabla para abrir el panel de creación de tablas.
- En Create table from, selecciona "Google Cloud Storage".
- En el campo Selecciona un archivo del bucket de GCS, ingresa "gs://firebase-recommendations/recommendations-test/formatted_data_filtered.txt".
- Selecciona "JSONL" en el menú desplegable Formato de archivo.
- Ingresa “recommendations_table” en Nombre de la tabla.
- Marca la casilla en Esquema > Detección automática > Esquema y parámetros de entrada.
- Selecciona Crear tabla.
Explora el conjunto de datos de muestra
En este punto, puedes explorar el esquema y obtener una vista previa de este conjunto de datos de forma opcional.
- Selecciona firebase-recommendations-dataset en el menú de la izquierda para expandir las tablas que contiene.
- Selecciona la tabla recommendations-table para ver su esquema.
- Selecciona Vista previa para ver los datos reales de los eventos de Analytics que contiene esta tabla.
Crea credenciales de cuenta de servicio
Ahora, crearemos credenciales de la cuenta de servicio en nuestro proyecto de la consola de Google Cloud que podremos usar en el entorno de Colab en el siguiente paso para acceder a nuestros datos de BigQuery y cargarlos.
- Asegúrate de que la facturación esté habilitada para tu proyecto de Google Cloud.
- Habilita las APIs de BigQuery y BigQuery Storage. <haz clic aquí>
- Ve a la página Crear clave de la cuenta de servicio.
- En la lista Cuenta de servicio, selecciona Cuenta de servicio nueva.
- Escribe un nombre en el campo Nombre de cuenta de servicio.
- En la lista Función, selecciona Proyecto > Propietario.
- Haz clic en Crear. Se descargará a tu computadora un archivo JSON con la clave.
En el siguiente paso, usaremos Google Colab para procesar previamente estos datos y entrenar nuestro modelo de recomendaciones.
11. Preprocesa los datos y entrena el modelo de recomendaciones
En este paso, usaremos un notebook de Colab para realizar los siguientes pasos:
- Importar los datos de BigQuery al notebook de Colab
- Procesar previamente los datos para prepararlos para el entrenamiento del modelo
- entrenar el modelo de recomendaciones con los datos de Analytics
- exportar el modelo como un modelo de TF Lite
- Implementar el modelo en Firebase console para que podamos usarlo en nuestra app
Antes de iniciar el notebook de entrenamiento de Colab, primero habilitaremos la API de Firebase Model Management para que Colab pueda implementar el modelo entrenado en nuestra consola de Firebase.
Habilita la API de Firebase Model Management
Crea un bucket para almacenar tus modelos de AA
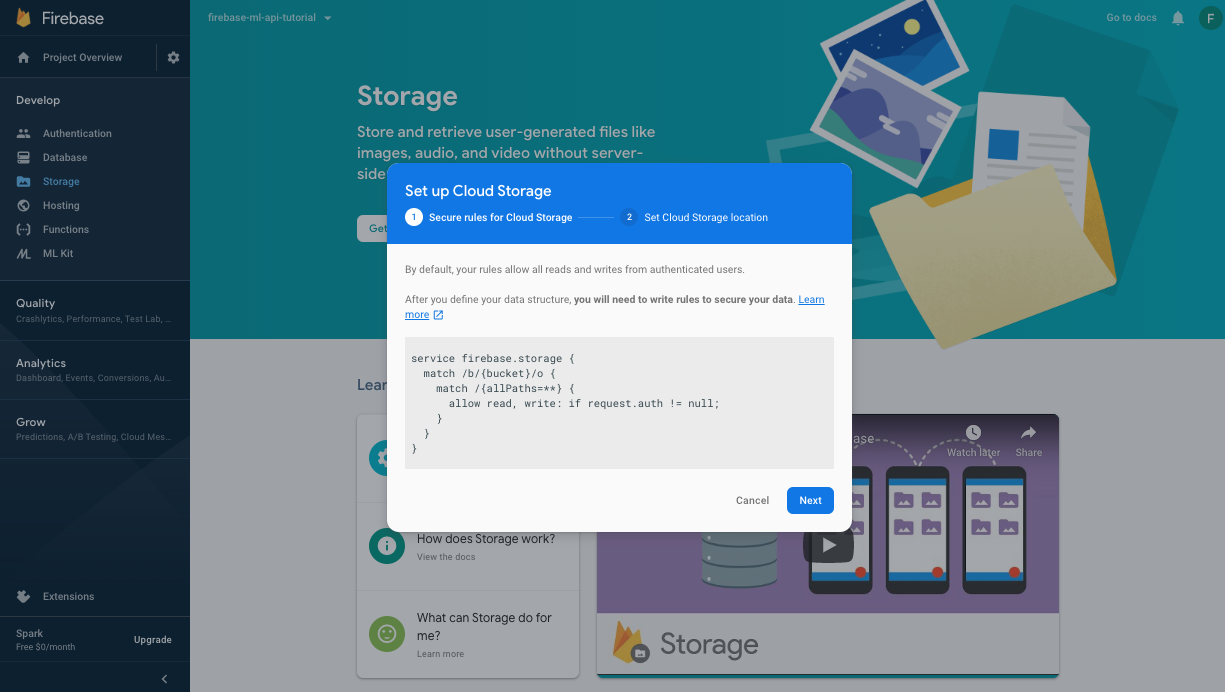
En Firebase console, ve a Storage y haz clic en Comenzar. 
Sigue el diálogo para configurar tu bucket.

Habilita la API de Firebase ML
Ve a la página de la API de Firebase ML en la consola de Google Cloud y haz clic en Habilitar.
Usa el notebook de Colab para entrenar e implementar el modelo
Abre el notebook de Colab con el siguiente vínculo y completa los pasos que se indican. Después de completar los pasos del notebook de Colab, tendrás un archivo de modelo de TF Lite implementado en Firebase console que podremos sincronizar con nuestra app.
Abrir en Colab
12. Descarga el modelo en tu app
En este paso, modificaremos nuestra app para descargar el modelo que acabamos de entrenar desde el aprendizaje automático de Firebase.
Agrega la dependencia de Firebase ML
Se necesita la siguiente dependencia para usar los modelos de Firebase Machine Learning en tu app. Ya debería estar agregada (verifícalo).
app/build.grade.kts
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
Descarga el modelo con la API de Firebase Model Manager
Copia el siguiente código en RecommendationClient.kt para configurar las condiciones en las que se produce la descarga del modelo y crear una tarea de descarga para sincronizar el modelo remoto con nuestra app.
RecommendationClient.kt
private fun downloadModel(modelName: String) {
val conditions = CustomModelDownloadConditions.Builder()
.requireWifi()
.build()
FirebaseModelDownloader.getInstance()
.getModel(modelName, DownloadType.LOCAL_MODEL, conditions)
.addOnCompleteListener {
if (!it.isSuccessful) {
showToast(context, "Failed to get model file.")
} else {
showToast(context, "Downloaded remote model: $modelName")
GlobalScope.launch { initializeInterpreter(it.result) }
}
}
.addOnFailureListener {
showToast(context, "Model download failed for recommendations, please check your connection.")
}
}
13. Integra el modelo de recomendación de TensorFlow Lite en tu app
El tiempo de ejecución de TensorFlow Lite te permitirá usar tu modelo en la app para generar recomendaciones. En el paso anterior, inicializamos un intérprete de TFLite con el archivo del modelo que descargamos. En este paso, primero cargaremos un diccionario y etiquetas para acompañar nuestro modelo en el paso de inferencia. Luego, agregaremos un procesamiento previo para generar las entradas de nuestro modelo y un procesamiento posterior en el que extraeremos los resultados de nuestra inferencia.
Load Dictionary and Labels
Las etiquetas que usa el modelo de recomendaciones para generar los candidatos a recomendaciones se enumeran en el archivo sorted_movie_vocab.json de la carpeta res/assets. Copia el siguiente código para cargar estos candidatos.
RecommendationClient.kt
/** Load recommendation candidate list. */
private suspend fun loadCandidateList() {
return withContext(Dispatchers.IO) {
val collection = MovieRepository.getInstance(context).getContent()
for (item in collection) {
candidates[item.id] = item
}
Log.v(TAG, "Candidate list loaded.")
}
}
Implementa el procesamiento previo
En el paso de procesamiento previo, cambiamos la forma de los datos de entrada para que coincidan con lo que espera nuestro modelo. Aquí, rellenamos la longitud de entrada con un valor de marcador de posición si aún no generamos muchos Me gusta de los usuarios. Copia el siguiente código:
RecommendationClient.kt
/** Given a list of selected items, preprocess to get tflite input. */
@Synchronized
private suspend fun preprocess(selectedMovies: List<Movie>): IntArray {
return withContext(Dispatchers.Default) {
val inputContext = IntArray(config.inputLength)
for (i in 0 until config.inputLength) {
if (i < selectedMovies.size) {
val (id) = selectedMovies[i]
inputContext[i] = id
} else {
// Padding input.
inputContext[i] = config.pad
}
}
inputContext
}
}
Ejecuta el intérprete para generar recomendaciones
Aquí usamos el modelo que descargamos en un paso anterior para ejecutar la inferencia en nuestra entrada procesada previamente. Establecemos el tipo de entrada y salida para nuestro modelo y ejecutamos la inferencia para generar nuestras recomendaciones de películas. Copia el siguiente código en tu app.
RecommendationClient.kt
/** Given a list of selected items, and returns the recommendation results. */
@Synchronized
suspend fun recommend(selectedMovies: List<Movie>): List<Result> {
return withContext(Dispatchers.Default) {
val inputs = arrayOf<Any>(preprocess(selectedMovies))
// Run inference.
val outputIds = IntArray(config.outputLength)
val confidences = FloatArray(config.outputLength)
val outputs: MutableMap<Int, Any> = HashMap()
outputs[config.outputIdsIndex] = outputIds
outputs[config.outputScoresIndex] = confidences
tflite?.let {
it.runForMultipleInputsOutputs(inputs, outputs)
postprocess(outputIds, confidences, selectedMovies)
} ?: run {
Log.e(TAG, "No tflite interpreter loaded")
emptyList()
}
}
}
Implementa el procesamiento posterior
Por último, en este paso, realizamos un procesamiento posterior de la salida de nuestro modelo, seleccionamos los resultados con la mayor confianza y quitamos los valores incluidos (películas que ya le gustaron al usuario). Copia el siguiente código en tu app.
RecommendationClient.kt
/** Postprocess to gets results from tflite inference. */
@Synchronized
private suspend fun postprocess(
outputIds: IntArray, confidences: FloatArray, selectedMovies: List<Movie>
): List<Result> {
return withContext(Dispatchers.Default) {
val results = ArrayList<Result>()
// Add recommendation results. Filter null or contained items.
for (i in outputIds.indices) {
if (results.size >= config.topK) {
Log.v(TAG, String.format("Selected top K: %d. Ignore the rest.", config.topK))
break
}
val id = outputIds[i]
val item = candidates[id]
if (item == null) {
Log.v(TAG, String.format("Inference output[%d]. Id: %s is null", i, id))
continue
}
if (selectedMovies.contains(item)) {
Log.v(TAG, String.format("Inference output[%d]. Id: %s is contained", i, id))
continue
}
val result = Result(
id, item,
confidences[i]
)
results.add(result)
Log.v(TAG, String.format("Inference output[%d]. Result: %s", i, result))
}
results
}
}
Prueba tu app
Vuelve a ejecutar la app. A medida que selecciones algunas películas, debería descargarse automáticamente el nuevo modelo y comenzar a generar recomendaciones.
14. ¡Felicitaciones!
Compilaste una función de recomendaciones en tu app con TensorFlow Lite y Firebase. Ten en cuenta que las técnicas y la canalización que se muestran en este codelab se pueden generalizar y usar para publicar otros tipos de recomendaciones también.
Temas abordados
- AA de Firebase
- Firebase Analytics
- Exporta eventos de Analytics a BigQuery
- Preprocesa eventos de Analytics
- Entrena un modelo de TensorFlow de recomendaciones
- Exporta el modelo y realízalo la implementación en Firebase console
- Publica recomendaciones de películas en una app
Próximos pasos
- Implementa las recomendaciones de Firebase ML en tu app.


