1. 시작하기 전에
이 Codelab에서는 사용자가 포그라운드에서 앱을 사용하든 앱이 백그라운드에 있든 사용자와 소통할 수 있는 기능을 추가하는 방법을 알아봅니다.

기본 요건
없음
학습 내용
- Android 앱에 Firebase 추가
- FCM 및 FIAM 종속 항목 추가
- 앱에 테스트 FCM 메시지 보내기
- 앱에 테스트 FIAM 메시지 보내기
필요한 사항
- Android 스튜디오 4.1
- Android 기기 또는 에뮬레이터
2. 시작하기
샘플 코드 가져오기
명령줄에서 GitHub 저장소를 클론합니다.
시작 앱 가져오기
Android 스튜디오에서 codelab-fcm-and-fiam 디렉터리 (  )를 선택합니다. 이전 단계에서 복제한 디렉터리 (파일 > 열기 > .../codelab-fcm-and-fiam)입니다.
)를 선택합니다. 이전 단계에서 복제한 디렉터리 (파일 > 열기 > .../codelab-fcm-and-fiam)입니다.
이제 Android 스튜디오에서 FcmAndFiam 프로젝트가 열려 있어야 합니다. google-services.json 파일이 누락되었다는 경고가 표시되더라도 걱정하지 마세요. 다음 단계에서 추가됩니다.
3. Firebase를 사용하도록 Firebase 프로젝트 및 앱 설정
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
Send messages codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Firebase 제품을 최적으로 사용하기 위해 Google 애널리틱스가 필요하므로 Google 애널리틱스 옵션의 전환 버튼을 사용 설정하세요. 화면에 표시된 안내에 따라 Google 애널리틱스를 설정합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
앱에 Firebase 추가
- 새 프로젝트의 개요 화면에서 Android 아이콘을 클릭하여 설정 워크플로를 시작합니다.
- 코드랩의 패키지 이름을 입력합니다.
com.google.firebase.codelab.fcmandfiam - 패키지 이름을 추가한 후 앱 등록 후 google-services.json 다운로드를 클릭하여 Firebase Android 구성 파일을 가져온 다음 google-services.json 파일을 프로젝트의
app디렉터리에 복사합니다. 파일이 다운로드되면 콘솔에 표시된 다음 단계에 대해 Skip을 클릭합니다 (build-android-start 프로젝트에서 이미 완료됨). - 앱에 google-services 플러그인 추가**
google-services 플러그인은 google-services.json 파일을 사용하여 Firebase를 사용하도록 애플리케이션을 구성합니다. google-services 플러그인 종속 항목과 플러그인 자체가 각각 프로젝트 및 앱 수준 빌드 파일에 이미 추가되어 있어야 합니다. 다음 항목을 확인합니다.build.gradlebuildscript { ... dependencies { ... classpath 'com.google.gms:google-services:4.3.8' } }plugins { ... id: 'com.google.gms.google-services' }
종속 항목 추가
FCM과 FIAM에는 다음 종속 항목이 필요합니다. 이러한 종속 항목은 이미 앱 수준 빌드 파일에 추가되어 있어야 합니다. 다음 종속 항목이 추가되었는지 확인합니다.
app/build.gradle
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:28.4.2')
implementation 'com.google.firebase:firebase-analytics'
implementation 'com.google.firebase:firebase-messaging'
implementation 'com.google.firebase:firebase-inappmessaging-display'
}
Gradle 파일과 프로젝트 동기화
앱에서 모든 종속 항목을 사용할 수 있도록 하려면 이 시점에서 프로젝트를 Gradle 파일과 동기화해야 합니다. Android 스튜디오 툴바에서 File > Sync Project with Gradle Files를 선택합니다.
4. 로그 식별자
Firebase 클라우드 메시징과 Firebase 인앱 메시지는 모두 식별자를 사용하여 앱에 메시지를 전송합니다. FCM은 등록 토큰을 사용하고 FIAM은 설치 ID를 사용합니다.
MainActivity.kt에서 TODO를 아래 코드로 바꿔 메시지를 보내는 데 필요한 식별자를 로깅합니다.
FirebaseMessaging.getInstance().token.addOnCompleteListener { regTokenTask ->
if (regTokenTask.isSuccessful) {
Log.d(TAG, "FCM registration token: ${regTokenTask.result}")
} else {
Log.e(TAG, "Unable to retrieve registration token",
regTokenTask.exception)
}
}
FirebaseInstallations.getInstance().id.addOnCompleteListener { installationIdTask ->
if (installationIdTask.isSuccessful) {
Log.d(TAG, "Firebase Installations ID: ${installationIdTask.result}")
} else {
Log.e(TAG, "Unable to retrieve installations ID",
installationIdTask.exception)
}
}
- Android 기기를 연결하고 Android 스튜디오 툴바에서 Run (
 )을 클릭합니다. 식별자 로깅 버튼을 탭하면 FCM 등록 토큰과 Firebase 설치 ID가 Logcat에 로깅됩니다. 출력은 다음과 같습니다.
)을 클릭합니다. 식별자 로깅 버튼을 탭하면 FCM 등록 토큰과 Firebase 설치 ID가 Logcat에 로깅됩니다. 출력은 다음과 같습니다.
D/FcmAndFiam: Firebase Installations ID: emMc5...AsJfb
FCM registration token: emMc5LART6GV7...r0Q
5. 테스트 FCM 메시지 보내기
FCM 메시지는 Firebase 콘솔과 FCM REST API에서 모두 전송할 수 있습니다. 이 Codelab에서는 FCM 알림 메시지를 작성하고 기기로 전송합니다. 알림 메시지는 시스템의 알림 영역에 표시되는 메시지입니다. 다음과 같은 방법으로 테스트 FCM 메시지를 보냅니다.
- 앱이 백그라운드에 있는지 확인합니다 (홈 화면으로 이동).
- Firebase Console로 이동하여 왼쪽 탐색에서 클라우드 메시지를 선택합니다.
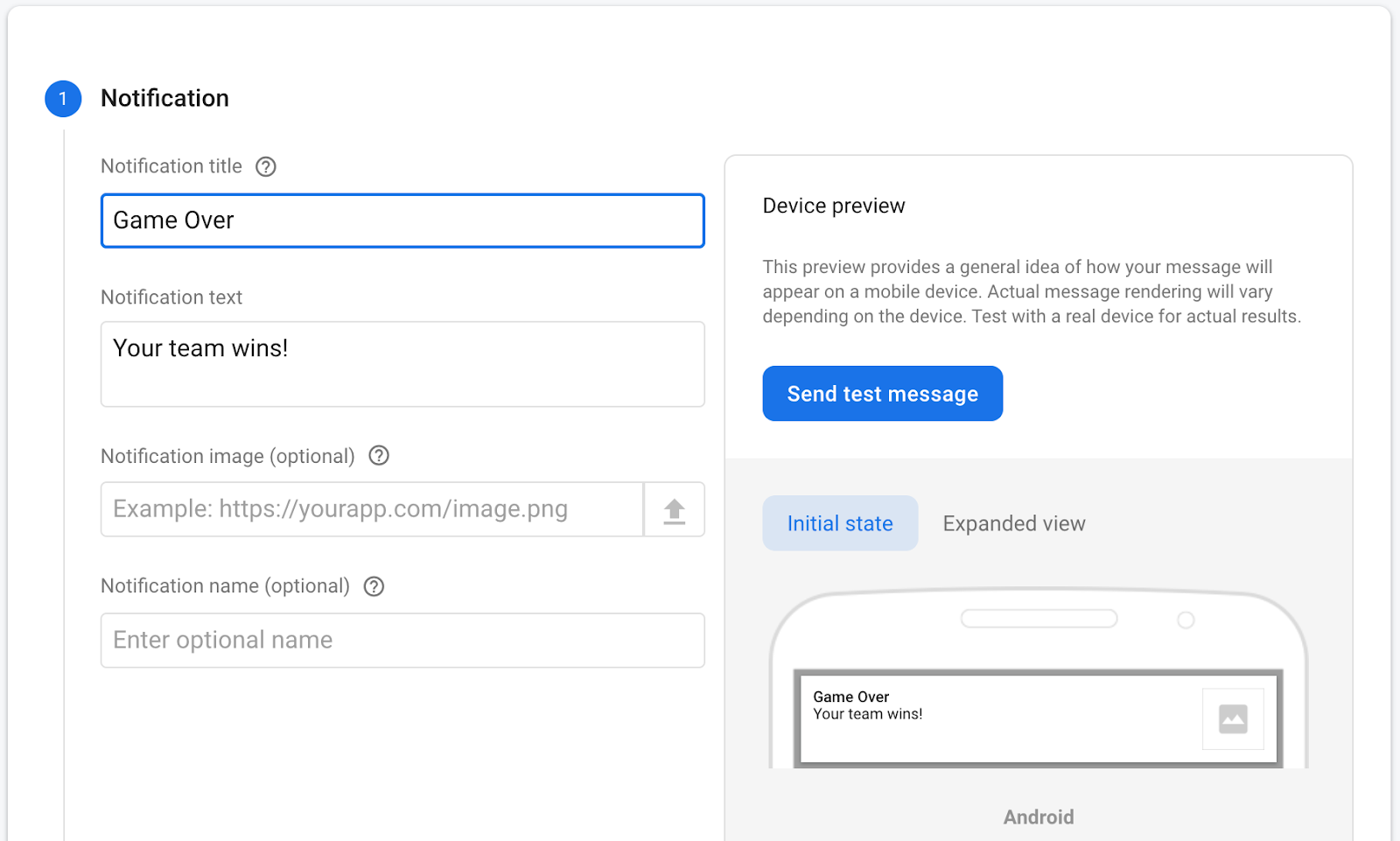
- 첫 메시지 보내기를 선택합니다.
- 메시지의 제목과 본문을 추가한 다음 테스트 메시지 보내기를 클릭합니다.

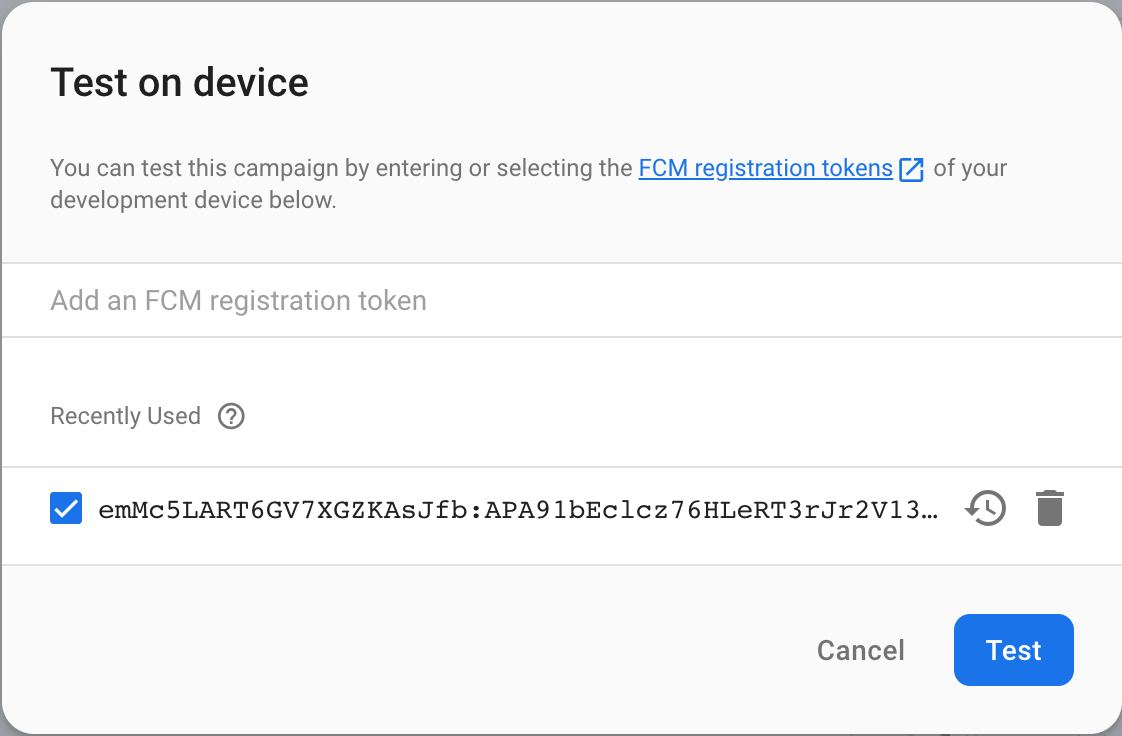
- FCM 등록 토큰을 추가한 다음 테스트를 클릭합니다.

- 기기에 표시 알림 관찰
- 알림을 탭하면 앱이 열립니다.
6. 테스트 FIAM 메시지 보내기
Firebase 인앱 메시지는 다양한 사용자 이벤트의 결과로 트리거될 수 있습니다. 테스트 메시지는 앱 열기 이벤트를 사용하여 인앱 메시지를 트리거합니다. 다음과 같이 테스트 FIAM 메시지를 보냅니다.
- 앱이 백그라운드에 있는지 확인합니다 (홈 화면으로 이동).
- Firebase Console로 이동하여 왼쪽 탐색에서 인앱 메시지를 선택합니다.
- 첫 번째 캠페인 만들기를 선택합니다.
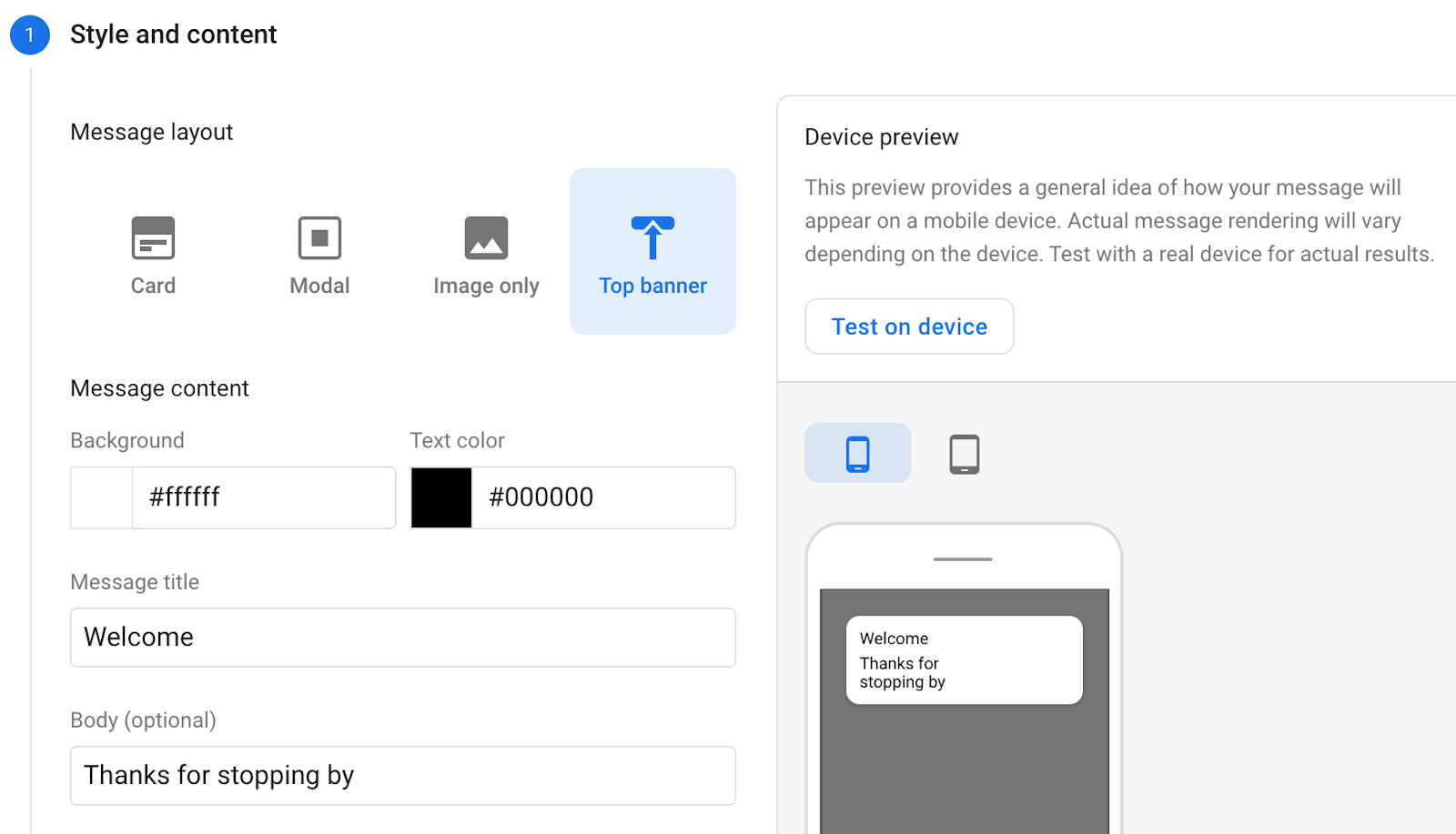
- 상단 배너 캠페인을 선택하고 메시지의 제목과 본문을 입력합니다.
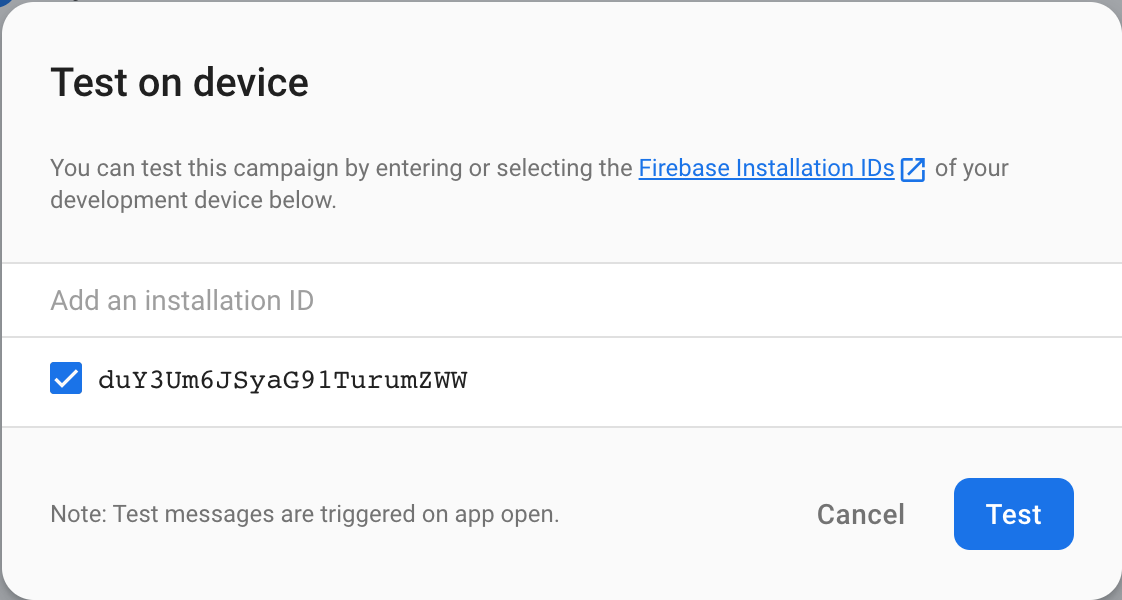
- 기기에서 테스트를 클릭합니다.

- 설치 ID를 추가하고 테스트를 클릭합니다.

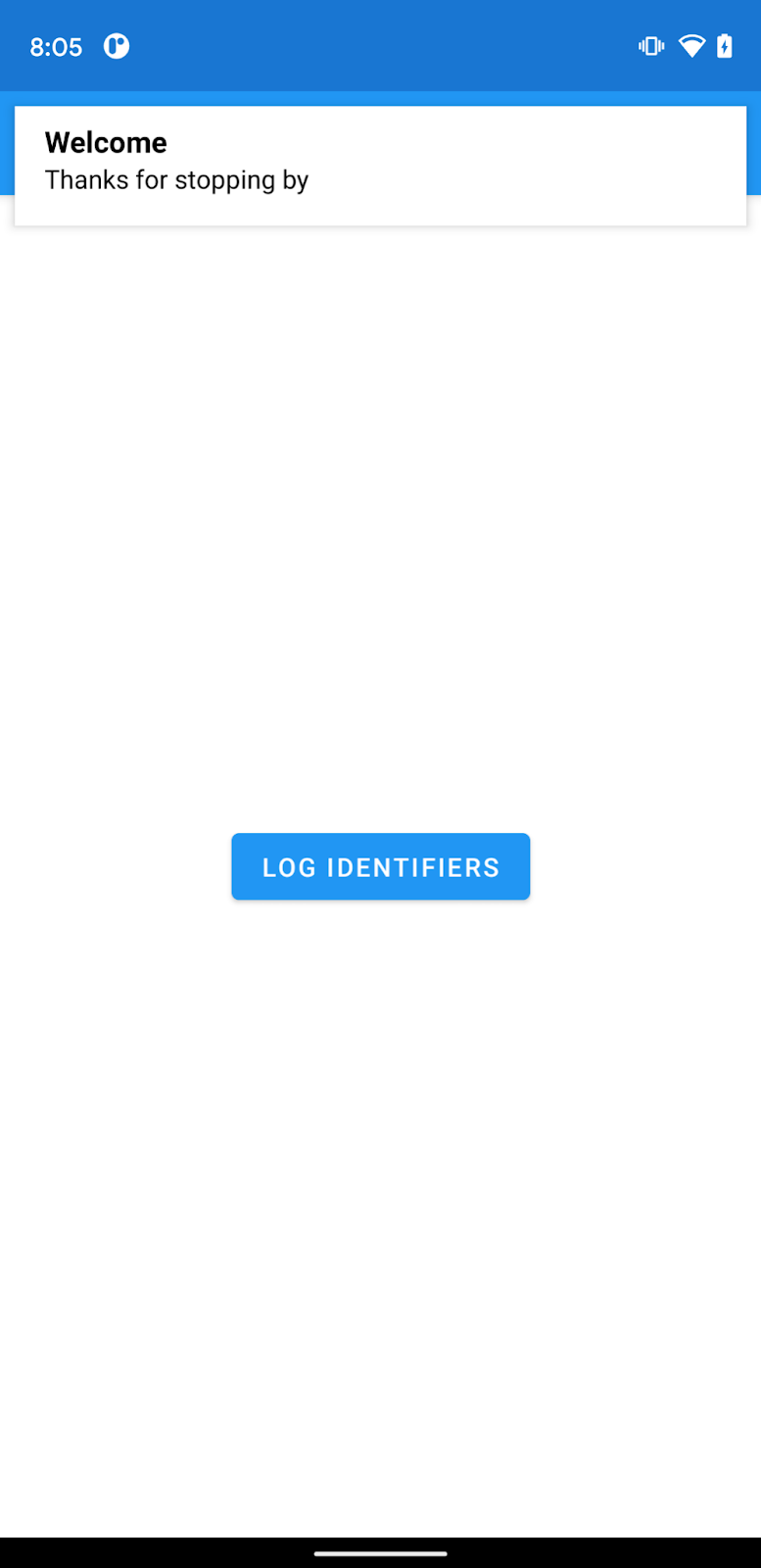
- 앱 다시 열기
- 인앱 메시지 관찰
7. 축하합니다
축하합니다. FCM 및 FIAM 메시지를 모두 전송했습니다. 이제 사용자가 포그라운드에서 앱을 사용하든 앱이 백그라운드에 있든 사용자와 소통하는 방법을 알게 되었습니다.
추가 자료
다음 단계
- 자체 Android 앱에서 사용자에게 메시지를 보냅니다.
