1. 개요
이 Codelab에서는 기능 출시 중에 앱의 성능을 모니터링하는 방법을 알아봅니다. 샘플 앱에는 기본 기능이 있으며 Firebase 원격 구성 플래그에 따라 다른 배경 이미지를 표시하도록 설정되어 있습니다. 앱의 성능을 모니터링하기 위해 트레이스를 계측하고, 앱에 구성 변경사항을 출시하고, 효과를 모니터링하고, 성능을 개선하는 방법을 살펴보겠습니다.
학습할 내용
- Firebase Performance Monitoring을 모바일 앱에 추가하여 앱 시작 시간, 느리거나 고정된 프레임과 같은 기본 제공 측정항목을 가져오는 방법
- 사용자 여정의 중요한 코드 경로를 파악하기 위해 맞춤 트레이스를 추가하는 방법
- Performance Monitoring 대시보드를 사용하여 측정항목을 이해하고 기능 출시와 같은 중요한 변경사항을 추적하는 방법
- 실적 알림을 설정하여 주요 측정항목을 모니터링하는 방법
- Firebase 원격 구성 변경사항을 출시하는 방법
기본 요건
- Android 스튜디오 4.0 이상
- API 수준 16 이상을 실행하는 Android Emulator
- Java 버전 8 이상
- Firebase 원격 구성에 대한 기본적인 이해
2. 샘플 프로젝트 설정
코드 다운로드
다음 명령어를 실행하여 이 Codelab의 샘플 코드를 클론합니다. 그러면 머신에 codelab-perf-rc-android이라는 폴더가 생성됩니다.
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
머신에 Git이 없는 경우 GitHub에서 직접 코드를 다운로드할 수도 있습니다.
firebase-perf-rc-android-start 폴더 아래의 프로젝트를 Android 스튜디오로 가져옵니다. 런타임 예외가 표시되거나 누락된 google-services.json 파일에 관한 경고가 표시될 수 있습니다. 다음 섹션에서 이 문제를 수정합니다.
이 Codelab에서는 Firebase Assistant 플러그인을 사용하여 Firebase 프로젝트에 Android 앱을 등록하고 필요한 Firebase 구성 파일, 플러그인, 종속 항목을 Android 프로젝트에 추가합니다. 이 모든 작업은 Android 스튜디오 내에서 이루어집니다.
Firebase에 앱 연결하기
- Android 스튜디오/도움말 > 업데이트 확인으로 이동하여 Android 스튜디오 및 Firebase Assistant의 최신 버전을 사용 중인지 확인합니다.
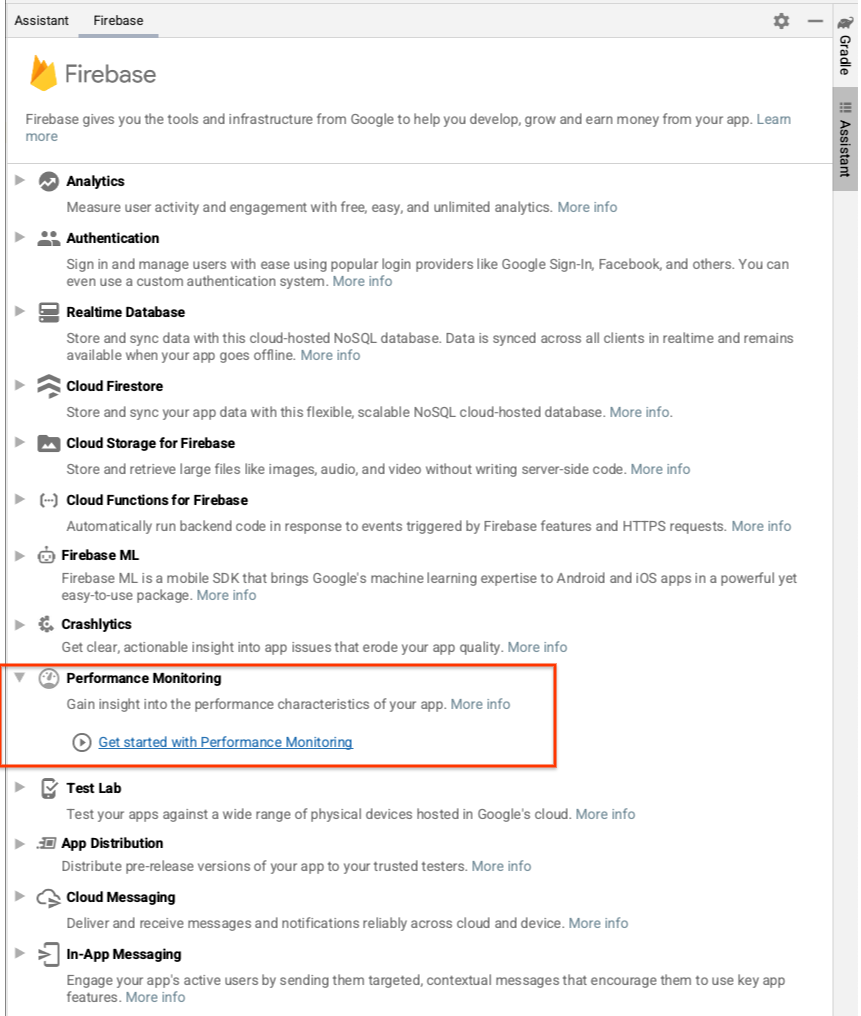
- 도구 > Firebase를 선택하여 Assistant 창을 엽니다.

- 앱에 추가할 Performance Monitoring을 선택한 다음 Performance Monitoring 시작하기를 클릭합니다.
- Firebase에 연결을 클릭하여 Android 프로젝트를 Firebase에 연결합니다. (브라우저에서 Firebase Console이 열립니다.)
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
Feature Rollout Performance Codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
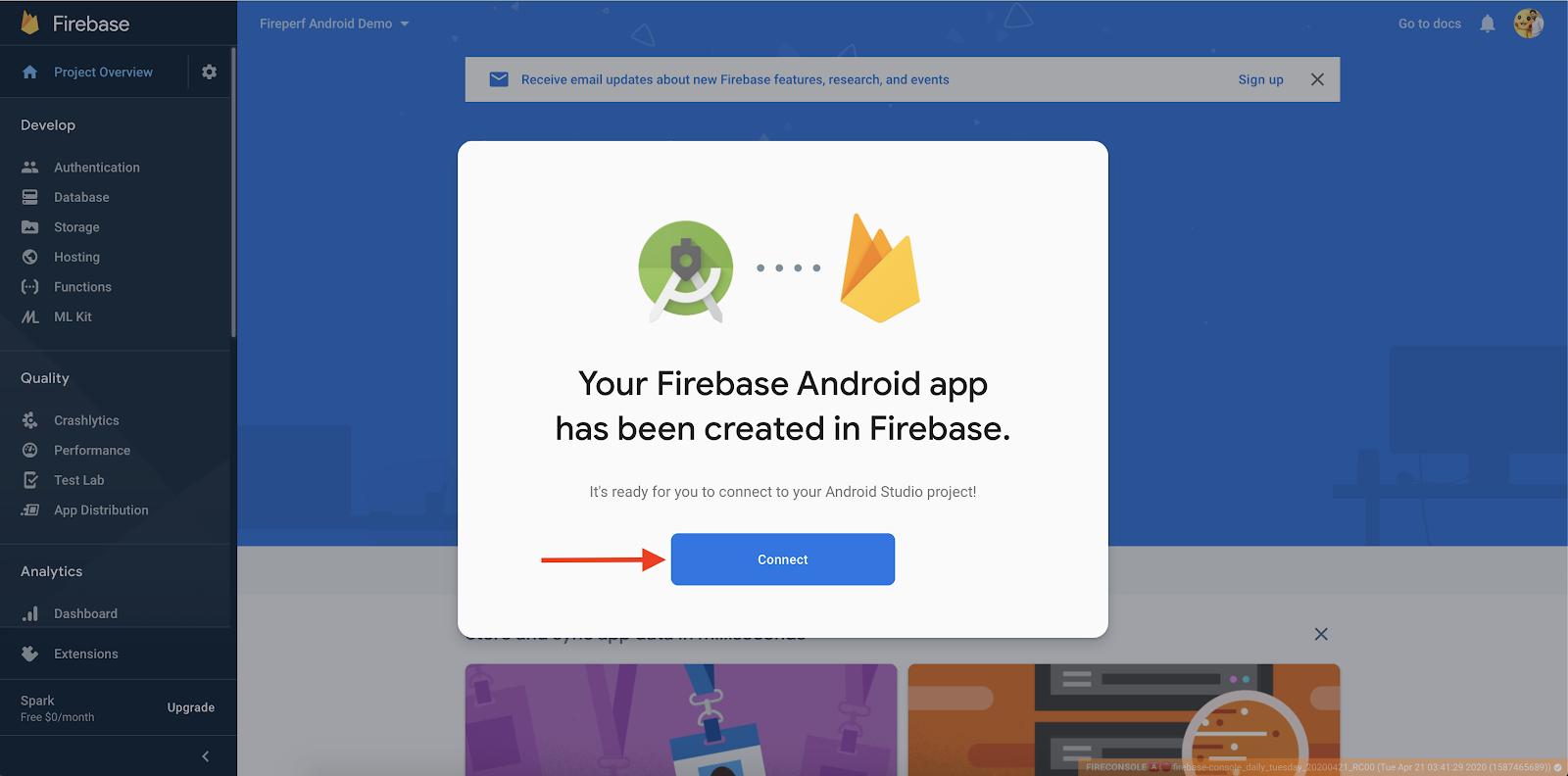
Google 애널리틱스를 사용 설정하면 확장된 원격 구성 타겟팅 옵션을 사용할 수 있습니다. 하지만 이 Codelab에서는 Google 애널리틱스가 필요하지 않은 타겟팅 옵션을 사용합니다. - 다음으로 새 Firebase 앱을 Android 스튜디오 프로젝트에 연결하는 대화상자가 표시됩니다.

- 연결을 클릭합니다.
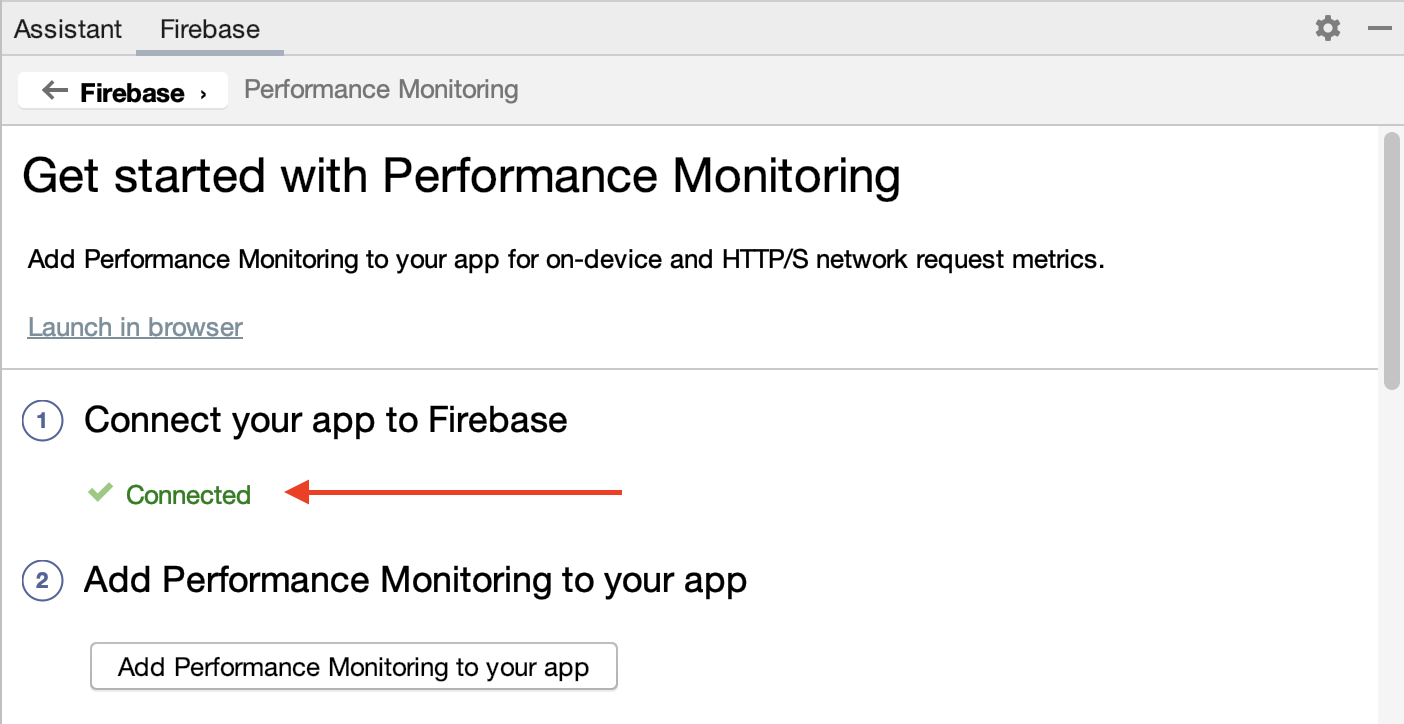
- Android 스튜디오를 엽니다. 어시스턴트 창에 앱이 Firebase에 연결되었다는 확인 메시지가 표시됩니다.

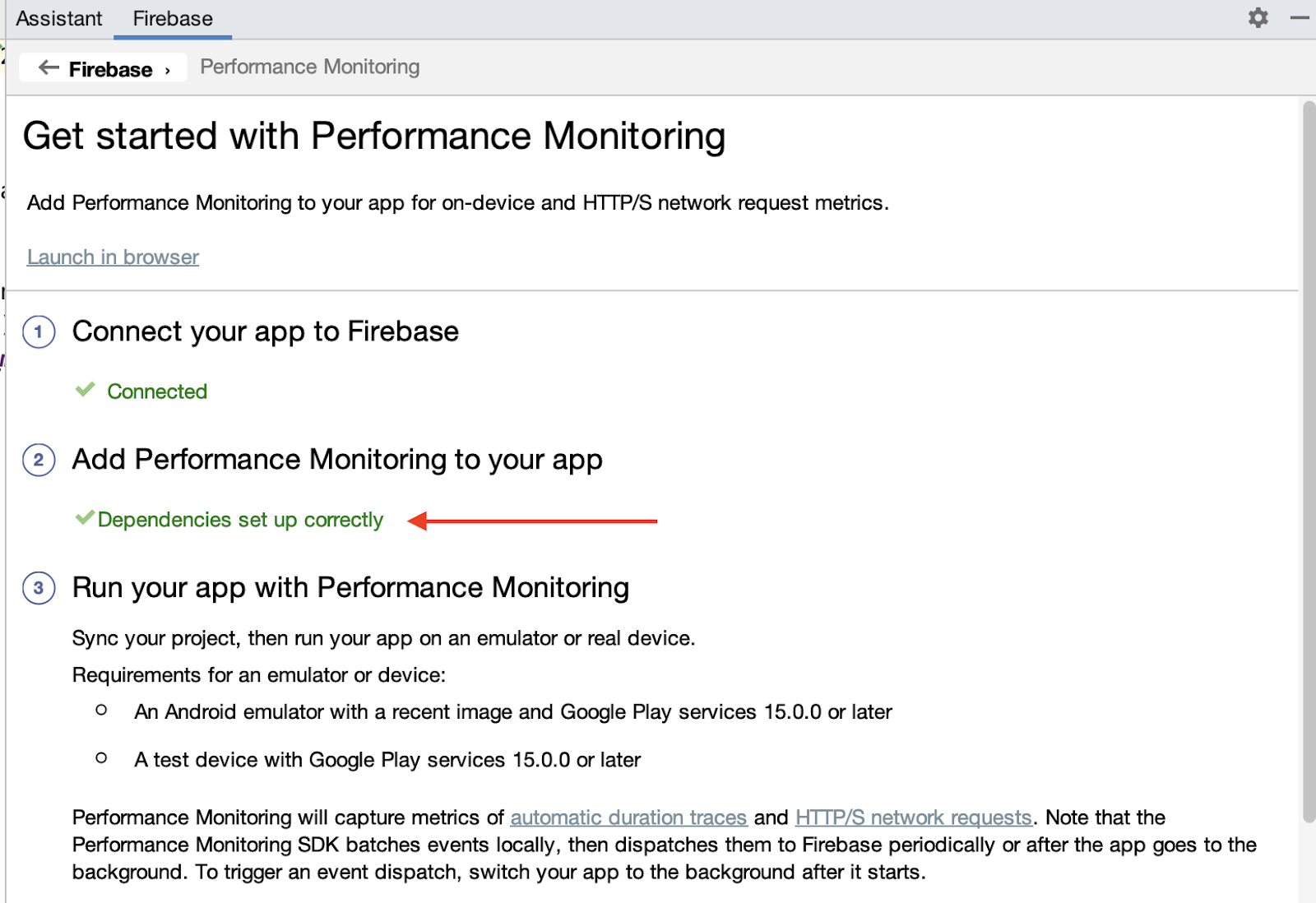
앱에 Performance Monitoring 추가
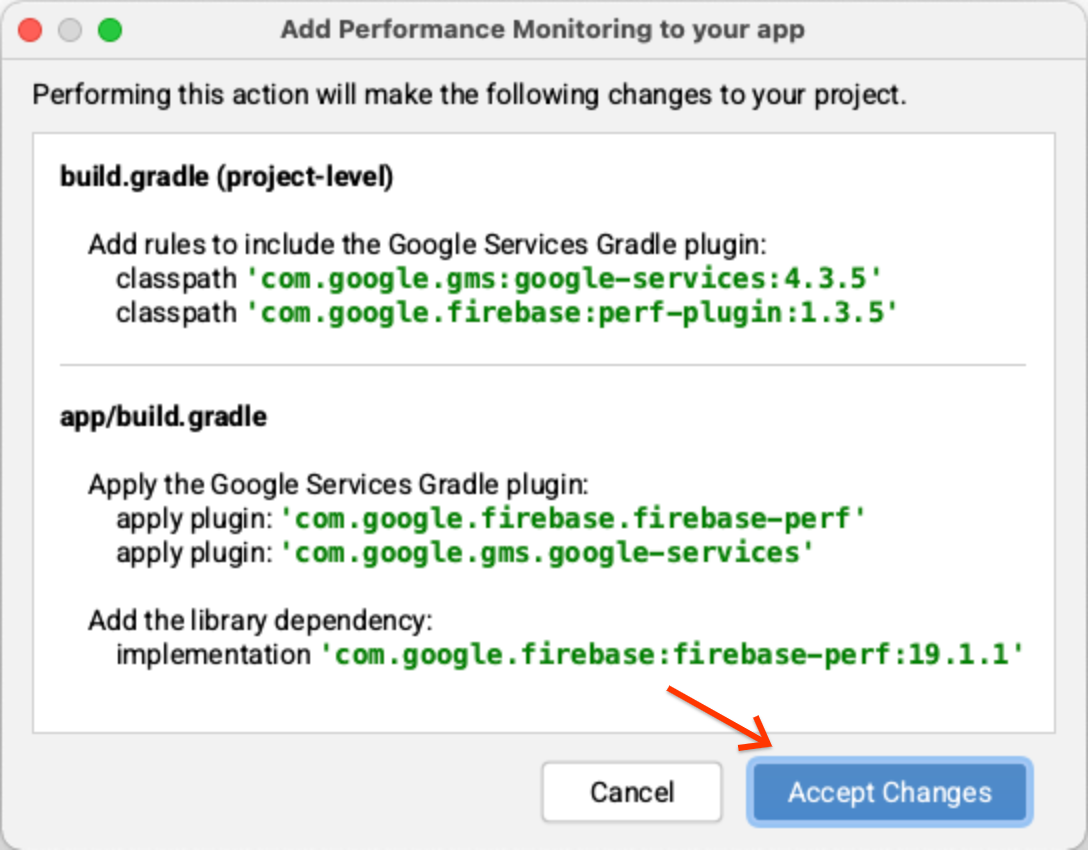
Android 스튜디오의 어시스턴트 창에서 앱에 Performance Monitoring 추가를 클릭합니다.
변경사항 수락 대화상자가 표시되고 Android 스튜디오에서 필요한 종속 항목이 모두 추가되었는지 확인하기 위해 앱을 동기화합니다.

마지막으로 Android 스튜디오의 Assistant 창에 모든 종속 항목이 올바르게 설정되었다는 성공 메시지가 표시됩니다.

추가 단계로 '(선택사항) 디버그 로깅 사용 설정' 단계의 안내에 따라 디버그 로깅을 사용 설정합니다. 동일한 안내는 공개 문서에서도 확인할 수 있습니다.
3. 앱 실행
이제 앱의 모듈 (앱 수준) 디렉터리에 google-services.json 파일이 표시되고 앱이 컴파일됩니다. Android 스튜디오에서 Run > Run 'app'을 클릭하여 Android 에뮬레이터에서 앱을 빌드하고 실행합니다.
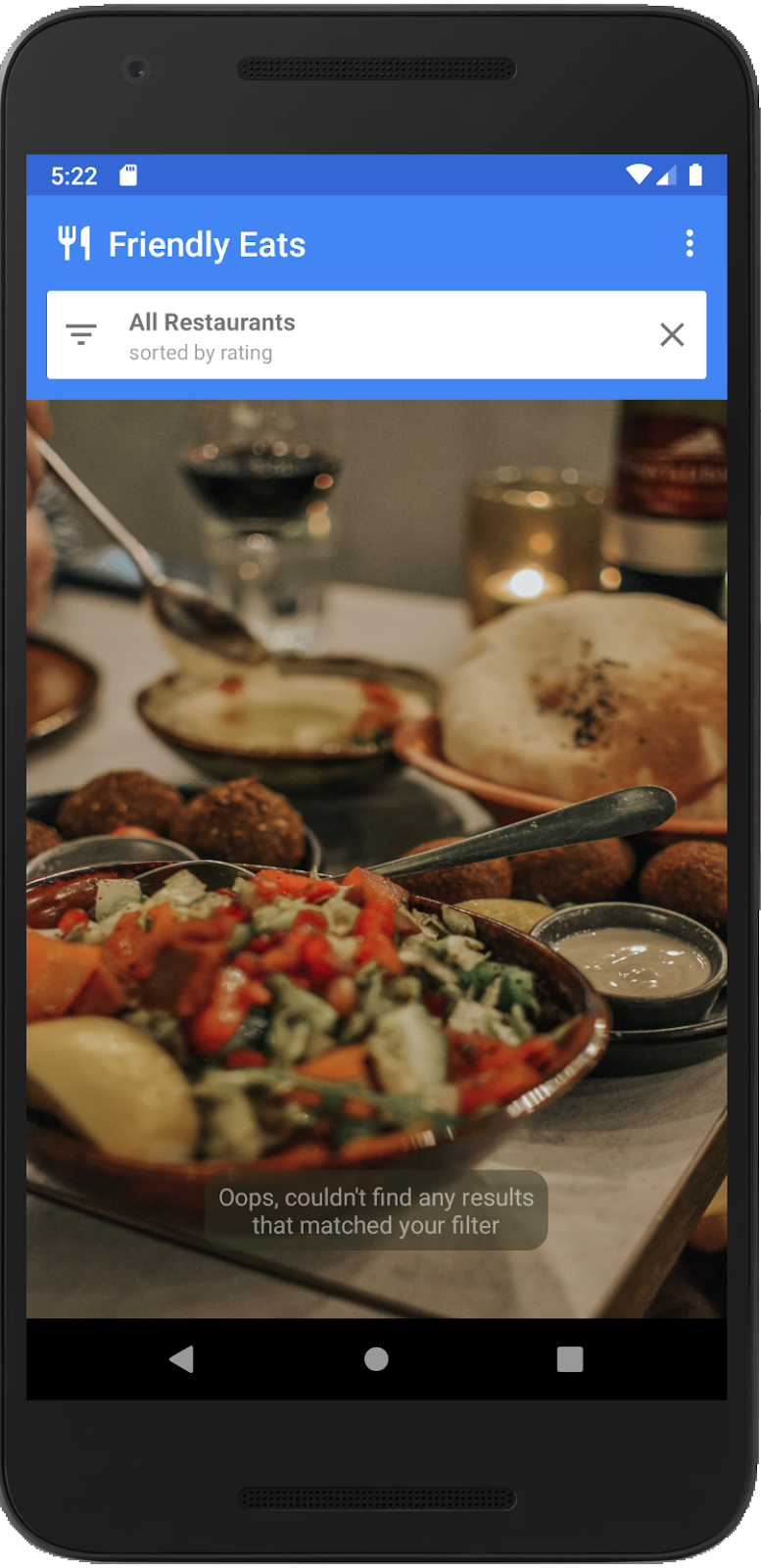
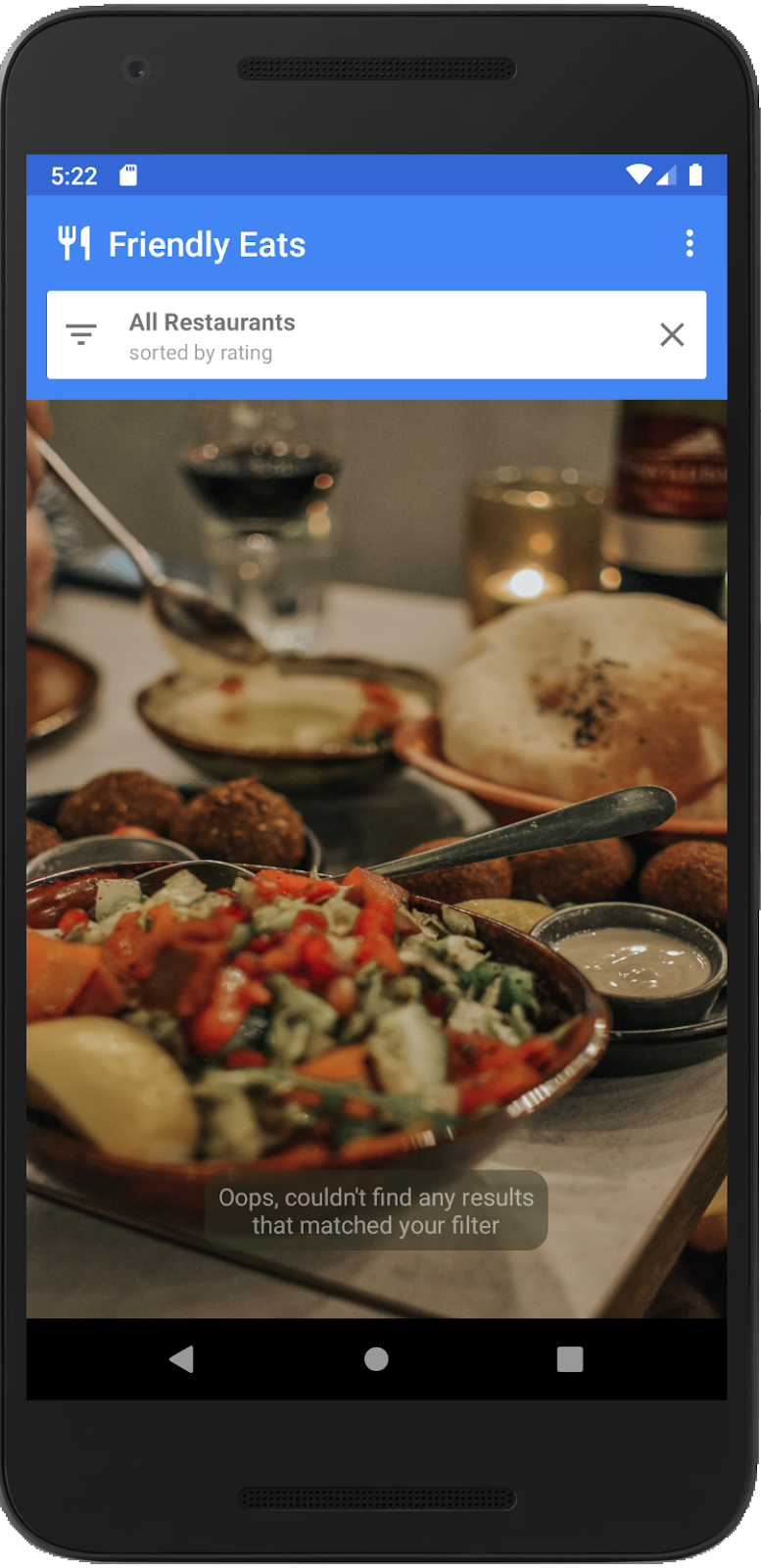
앱이 실행되면 다음과 같은 스플래시 화면이 먼저 표시됩니다.

몇 초 후 기본 이미지가 포함된 기본 페이지가 표시됩니다.

내부적으로 어떤 일이 일어나나요?
스플래시 화면은 SplashScreenActivity에 구현되어 있으며 다음 작업을 실행합니다.
onCreate()에서는 Firebase 원격 구성 설정을 초기화하고 이 Codelab의 뒷부분에서 원격 구성 대시보드에 설정할 구성 값을 가져옵니다.executeTasksBasedOnRC()에서는seasonal_image_url플래그의 구성 값을 읽습니다. 구성 값으로 URL이 제공되면 이미지를 동기적으로 다운로드합니다.- 다운로드가 완료되면 앱이 MainActivity로 이동하고
finish()를 호출하여SplashScreenActivity를 종료합니다.
MainActivity에서 seasonal_image_url이 원격 구성을 통해 정의되면 기능이 사용 설정되고 다운로드한 이미지가 기본 페이지의 배경으로 표시됩니다. 그렇지 않으면 기본 이미지 (위 이미지)가 표시됩니다.
4. 원격 구성 설정
이제 앱이 실행 중이므로 새 기능 플래그를 설정할 수 있습니다.
- Firebase Console의 왼쪽 패널에서 참여 섹션을 찾은 다음 원격 구성을 클릭합니다.
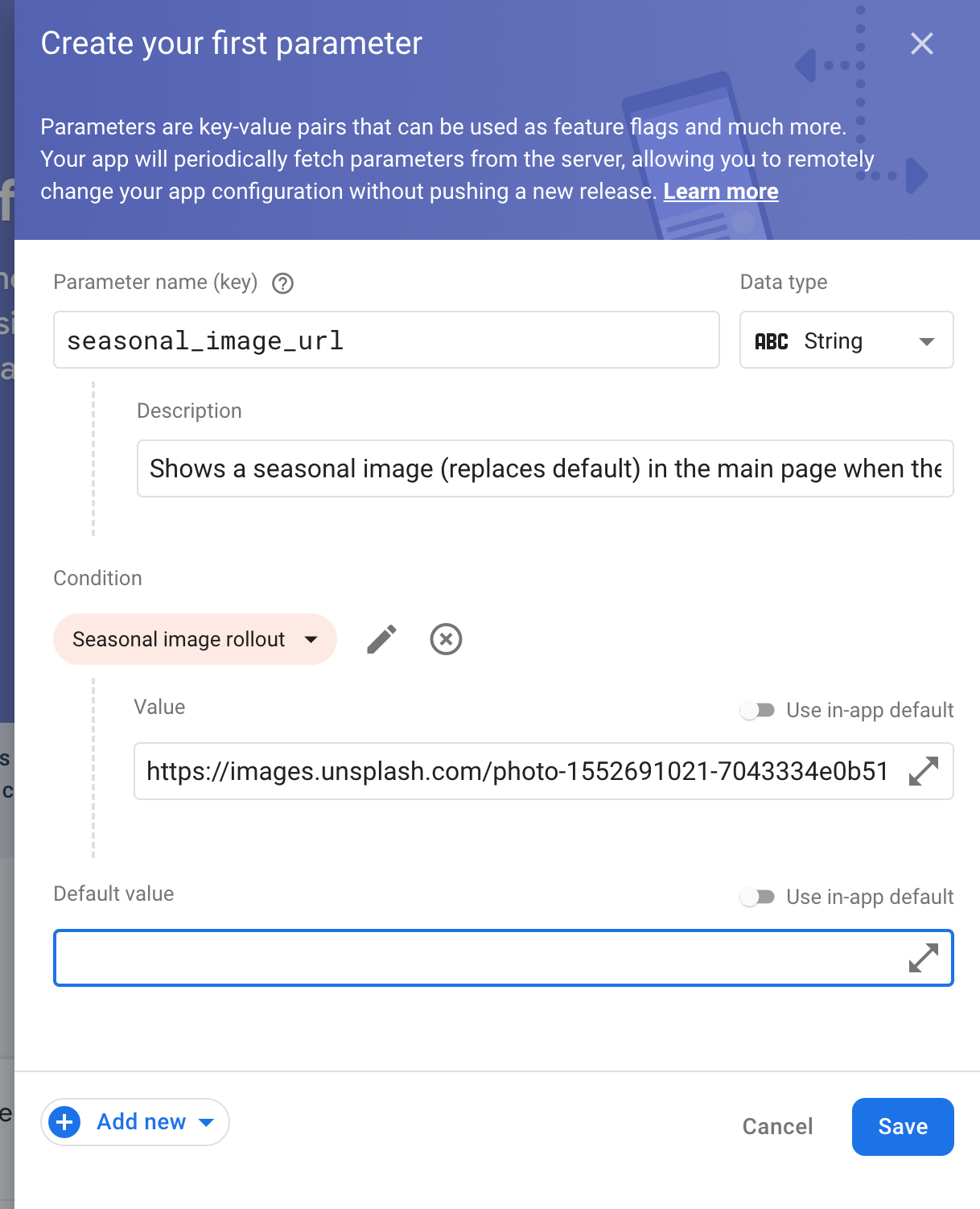
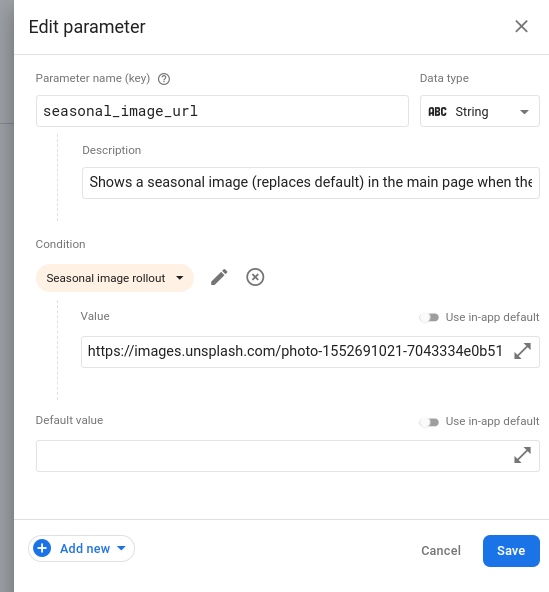
- 구성 만들기 버튼을 클릭하여 구성 양식을 열고
seasonal_image_url를 매개변수 키로 추가합니다. - 설명 추가를 클릭한 후 다음 설명을 입력합니다.
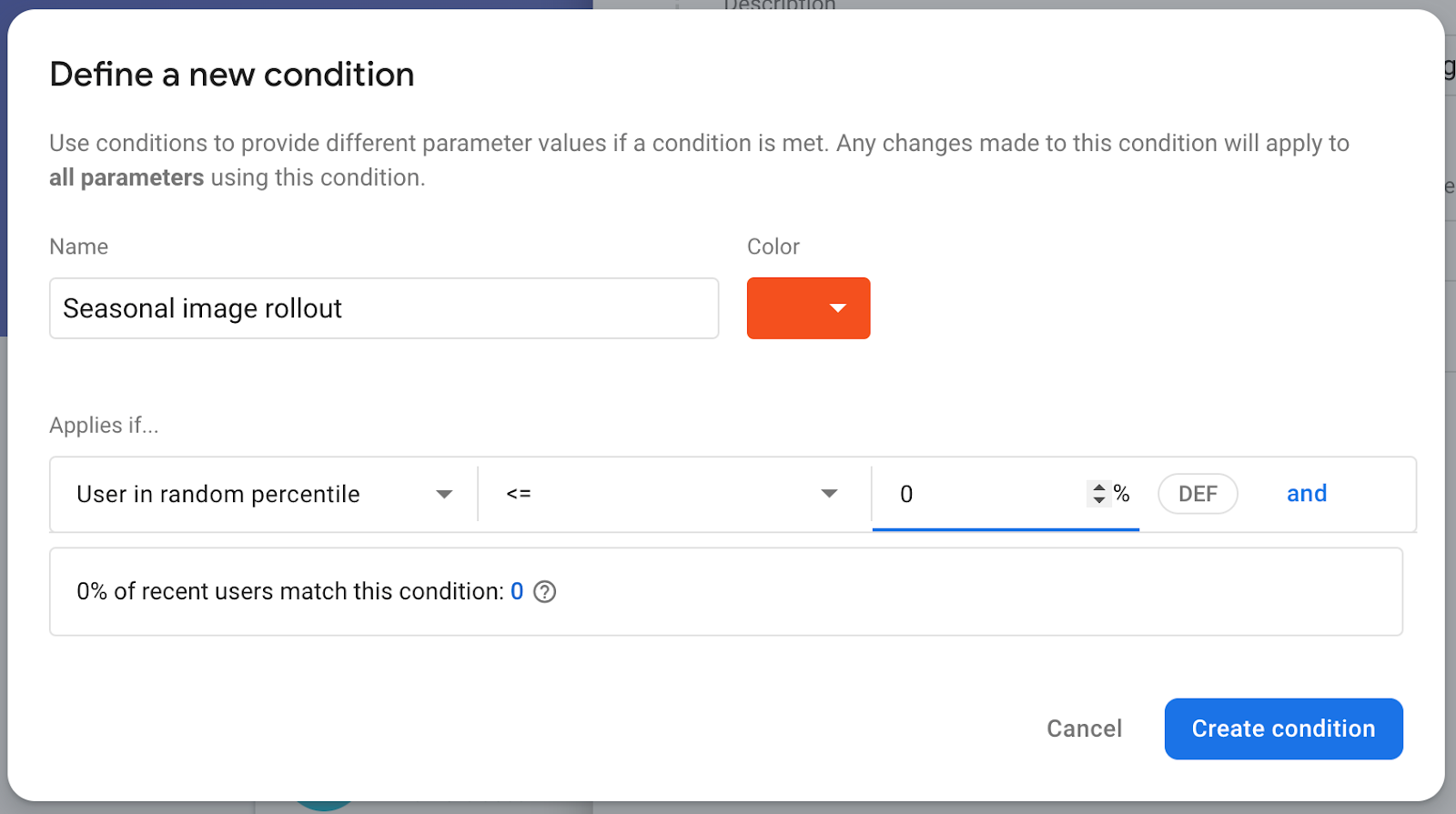
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - 새로 추가 -> 조건부 값 -> 새 조건 만들기를 클릭합니다.
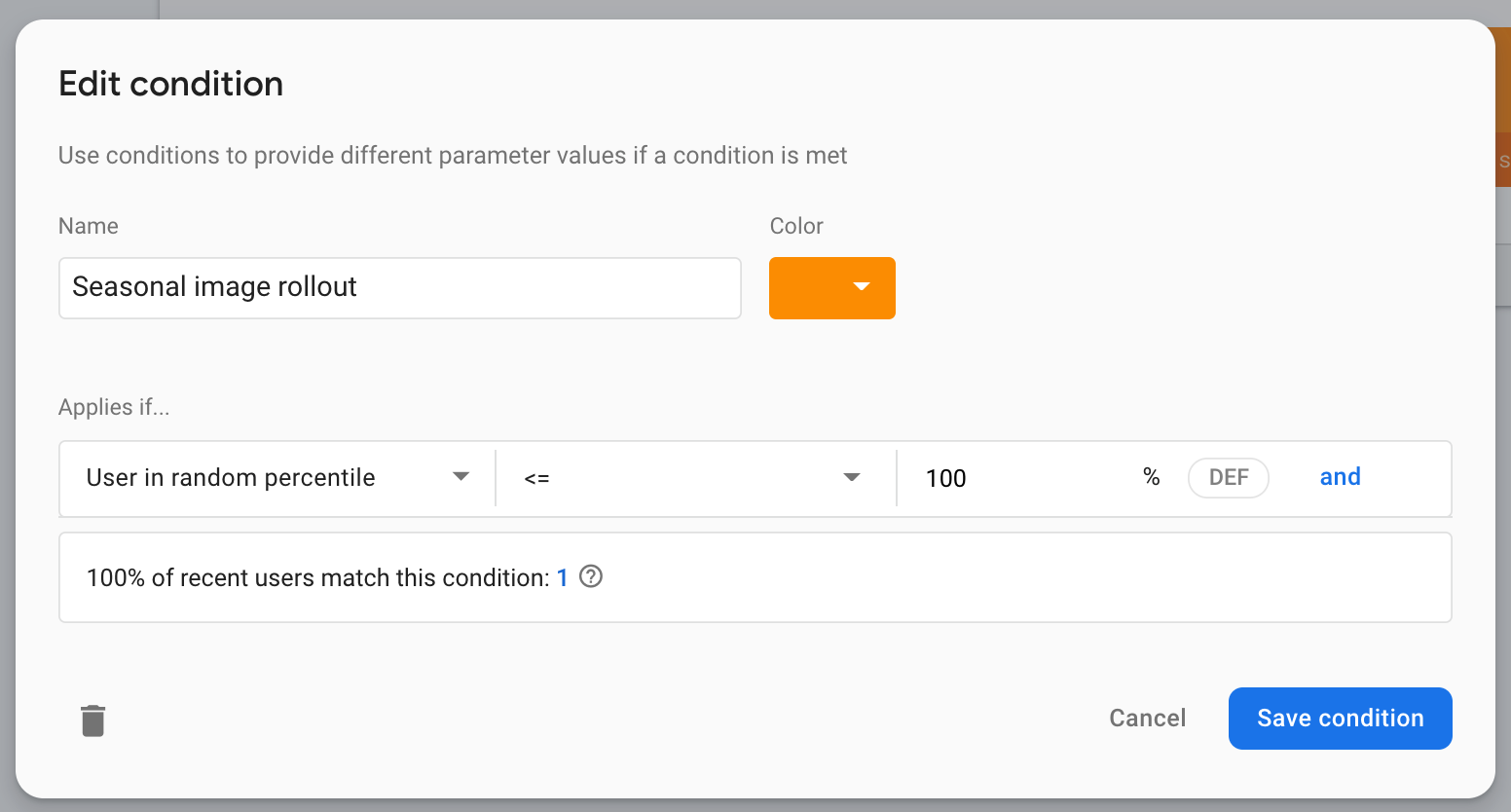
- 조건 이름으로
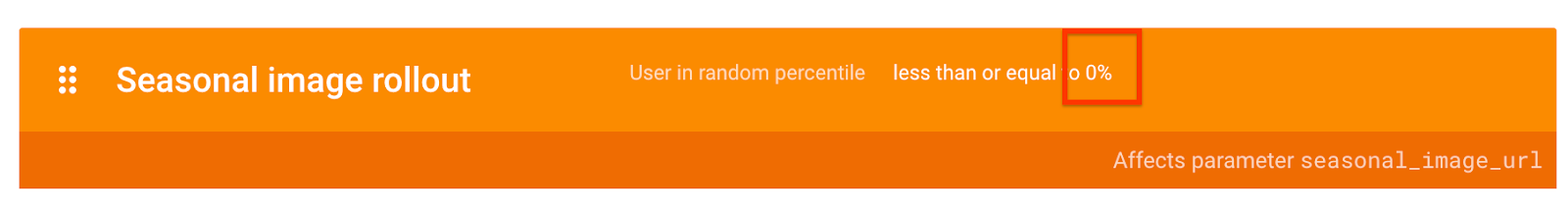
Seasonal image rollout를 입력합니다. Applies if...섹션에서User in random percentile <= 0%을 선택합니다. (나중에 출시할 준비가 될 때까지는 이 기능을 사용 중지 상태로 유지하는 것이 좋습니다.)- 조건 만들기를 클릭합니다. 이 조건은 나중에 사용자에게 새 기능을 출시하는 데 사용됩니다.

- 첫 번째 파라미터 만들기 양식을 열고 시즌별 이미지 출시 값 필드를 찾습니다. 시즌 이미지를 다운로드할 URL을 입력합니다.
https://images.unsplash.com/photo-1552691021-7043334e0b51 - 기본값을 빈 문자열로 둡니다. 즉, URL에서 다운로드한 이미지 대신 코드베이스의 기본 이미지가 표시됩니다.
- 저장을 클릭합니다.

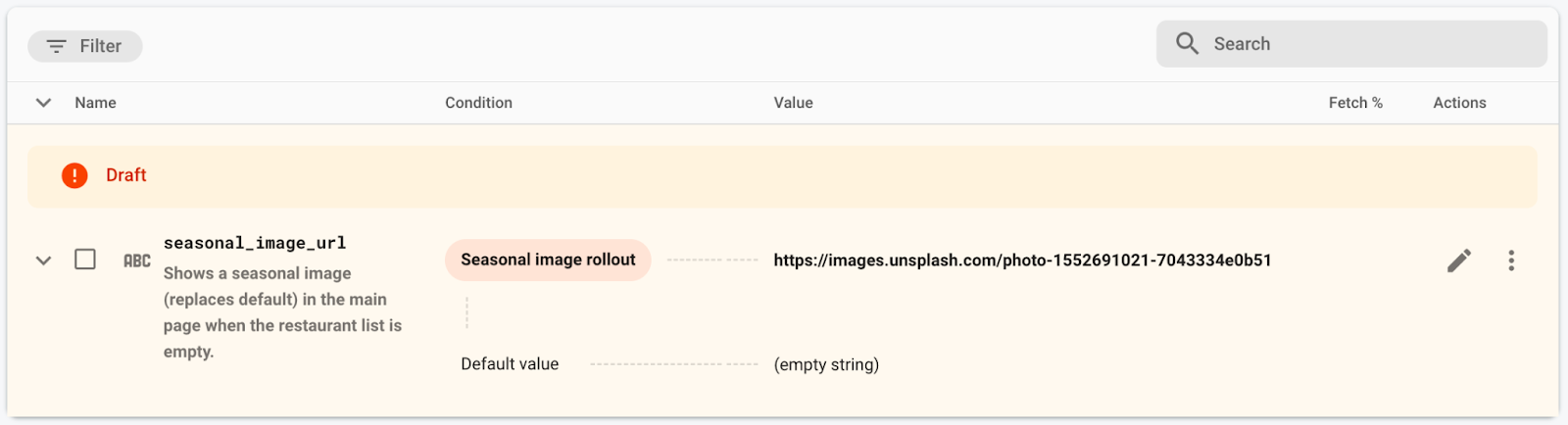
새 구성이 초안으로 생성된 것을 확인할 수 있습니다.
- 변경사항 게시를 클릭하고 상단에서 변경사항을 확인하여 앱을 업데이트합니다.

5. 데이터 로드 시간 모니터링 추가
앱이 MainActivity를 표시하기 전에 일부 데이터를 미리 로드하고 이 프로세스를 숨기기 위해 스플래시 화면을 표시합니다. 사용자가 이 화면에서 너무 오래 기다리지 않도록 일반적으로 스플래시 화면이 표시되는 시간을 모니터링하는 것이 좋습니다.
Firebase Performance Monitoring을 사용하면 이 작업을 수행할 수 있습니다. 커스텀 코드 trace를 계측하여 데이터 로드 시간, 새 기능 처리 시간 등 앱의 특정 코드 성능을 모니터링할 수 있습니다.
스플래시 화면이 표시되는 시간을 추적하려면 스플래시 화면을 구현하는 Activity인 SplashScreenActivity에 맞춤 코드 추적을 추가합니다.
splash_screen_trace라는 커스텀 코드 추적을 초기화하고, 만들고, 시작합니다.
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
SplashScreenActivity의onDestroy()메서드에서 트레이스를 종료합니다.
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
새 기능이 이미지를 다운로드하고 처리하므로 기능이 SplashScreenActivity에 추가한 추가 시간을 추적하는 두 번째 맞춤 코드 추적을 추가합니다.
splash_seasonal_image_processing라는 커스텀 코드 추적을 초기화하고, 만들고, 시작합니다.
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
RequestListener의onLoadFailed()및onResourceReady()메서드에서 트레이스를 종료합니다.
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
이제 스플래시 화면 지속 시간 (splash_screen_trace))과 새 기능의 처리 시간 (splash_seasonal_image_processing)을 추적하는 맞춤 코드 추적을 추가했으므로 Android 스튜디오에서 다시 앱을 실행합니다. Logging trace metric: splash_screen_trace가 포함된 로깅 메시지가 표시되고 그 뒤에 트레이스 기간이 표시됩니다. 아직 새 기능을 사용 설정하지 않았으므로 splash_seasonal_image_processing의 로그 메시지가 표시되지 않습니다.
6. 추적에 맞춤 속성 추가
커스텀 코드 trace의 경우 Performance Monitoring은 Firebase 콘솔에서 trace용 데이터를 필터링할 수 있도록 기본 속성 (앱 버전, 국가, 기기 등의 일반 메타데이터)을 자동으로 로깅합니다. 커스텀 속성을 추가하고 모니터링할 수도 있습니다.
앱에서 스플래시 화면 지속 시간과 새 기능의 처리 시간을 모니터링하기 위해 맞춤 코드 trace 두 개를 추가했습니다. 이러한 기간에 영향을 미칠 수 있는 요인은 표시된 이미지가 기본 이미지인지 아니면 URL에서 이미지를 다운로드해야 하는지입니다. 결국 이미지를 다운로드하는 URL이 달라질 수도 있습니다.
따라서 이러한 맞춤 코드 추적에 시즌별 이미지 URL을 나타내는 맞춤 속성을 추가해 보겠습니다. 이렇게 하면 나중에 이러한 값으로 기간 데이터를 필터링할 수 있습니다.
executeTasksBasedOnRC메서드의 시작 부분에splash_screen_trace의 맞춤 속성 (seasonal_image_url_attribute)을 추가합니다.
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
startTrace("splash_seasonal_image_processing")호출 바로 뒤에splash_seasonal_image_processing의 동일한 맞춤 속성을 추가합니다.
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
이제 맞춤 트레이스 (splash_screen_trace 및 splash_seasonal_image_processing)에 맞춤 속성 (seasonal_image_url_attribute)을 추가했으므로 Android 스튜디오에서 다시 앱을 실행합니다. Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. seasonalImageUrl 원격 구성 매개변수를 아직 사용 설정하지 않았으므로 속성 값이 unset입니다.
Performance Monitoring SDK는 트레이스 데이터를 수집하여 Firebase에 전송합니다. Firebase Console의 성능 대시보드에서 데이터를 확인할 수 있습니다. 이 대시보드는 Codelab의 다음 단계에서 자세히 설명합니다.
7. Performance Monitoring 대시보드 구성
기능을 모니터링하도록 대시보드 구성하기
Firebase Console에서 Friendly Eats 앱이 있는 프로젝트를 선택합니다.
왼쪽 패널에서 출시 및 모니터링 섹션을 찾아 성능을 클릭합니다.
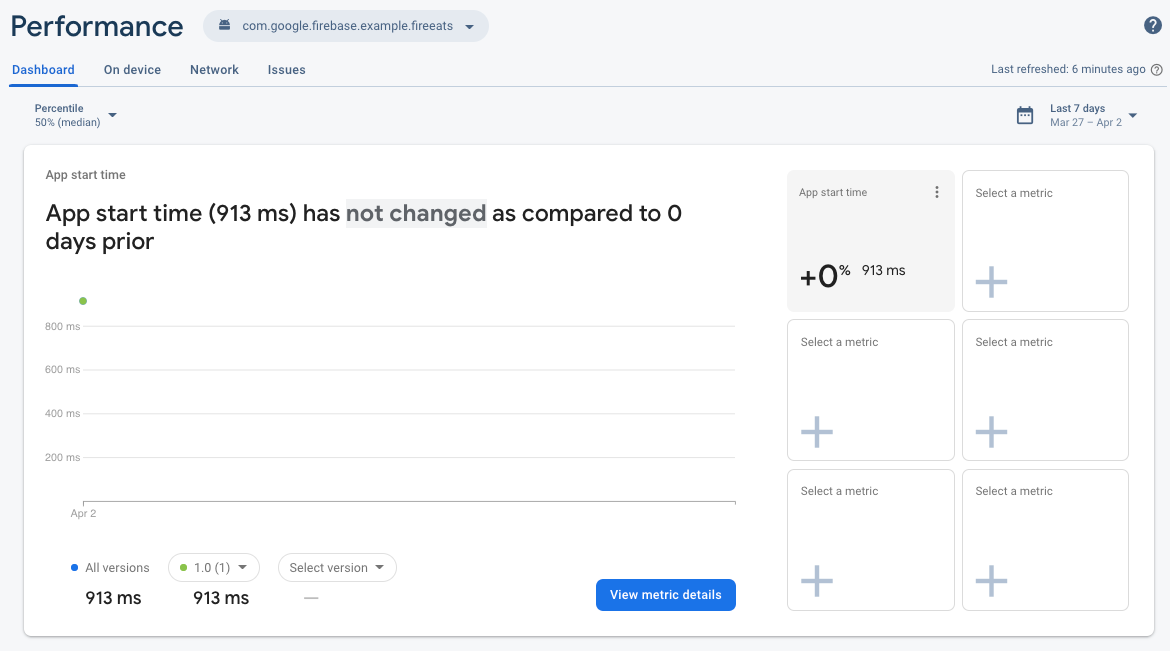
측정항목 보드에 첫 번째 데이터 포인트가 표시된 실적 대시보드가 표시됩니다. Performance Monitoring SDK는 앱에서 성능 데이터를 수집하고 수집 후 몇 분 이내에 표시합니다.

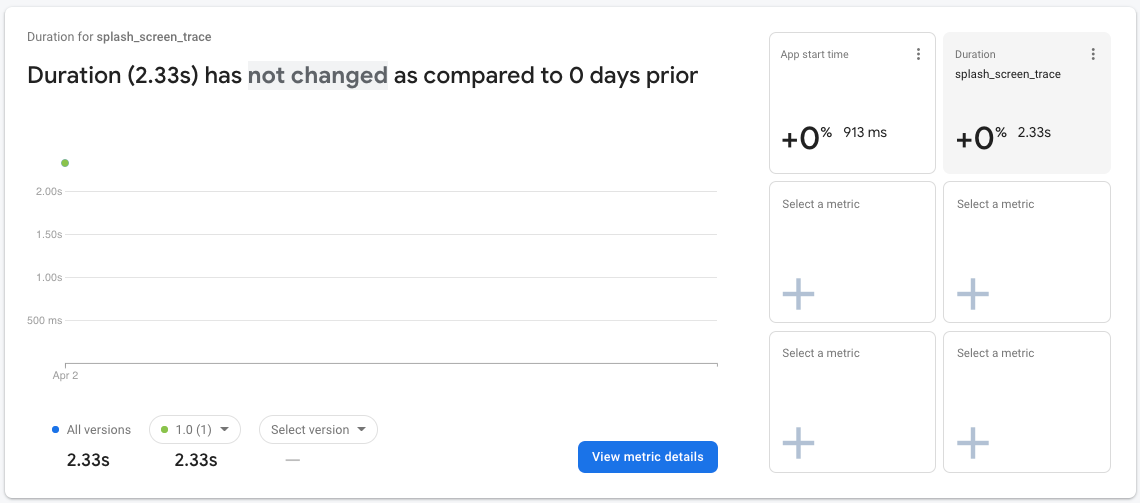
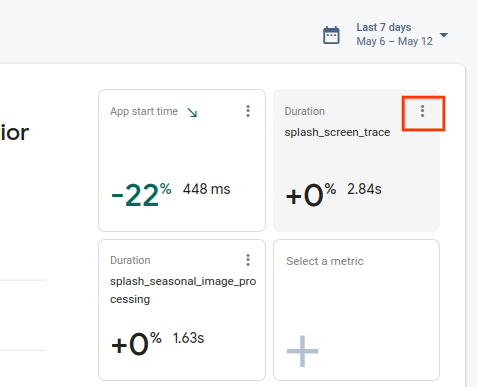
이 측정항목 보드에서 앱의 주요 측정항목을 추적할 수 있습니다. 기본 뷰에는 앱 시작 시간 트레이스의 기간이 포함되어 있지만 가장 중요한 측정항목을 추가할 수 있습니다. 추가한 새 기능을 추적하고 있으므로 맞춤 코드 추적 splash_screen_trace의 기간을 표시하도록 대시보드를 맞춤설정할 수 있습니다.
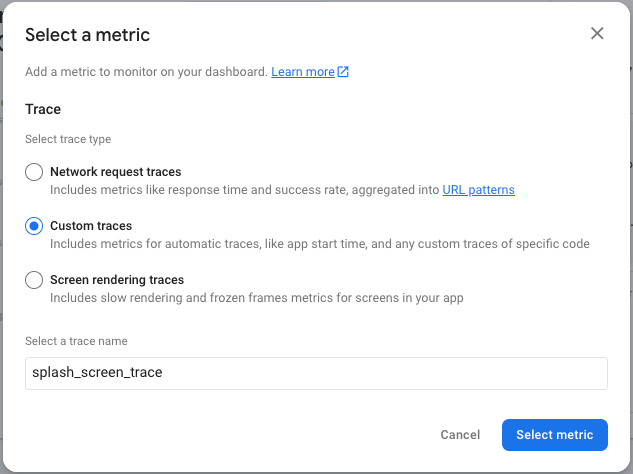
- 빈 측정항목 선택 상자 중 하나를 클릭합니다.
- 대화상자 창에서 맞춤 트레이스의 트레이스 유형과 트레이스 이름
splash_screen_trace을 선택합니다.

- 측정항목 선택을 클릭하면
splash_screen_trace의 기간이 대시보드에 추가됩니다.
동일한 단계를 사용하여 관심 있는 다른 측정항목을 추가하면 시간 경과에 따른 실적 변화와 다양한 출시에서의 실적 변화를 빠르게 확인할 수 있습니다.

측정항목 보드는 사용자가 경험하는 주요 측정항목의 실적을 추적하는 강력한 도구입니다. 이 Codelab에서는 좁은 시간 범위의 작은 데이터 세트를 사용하므로 기능 출시의 실적을 파악하는 데 도움이 되는 다른 대시보드 보기를 사용합니다.
8. 기능 출시
이제 모니터링을 설정했으므로 이전에 설정한 Firebase 원격 구성 변경사항 (seasonal_image_url))을 출시할 준비가 되었습니다.
변경사항을 출시하려면 Firebase Console의 원격 구성 페이지로 돌아가 타겟팅 조건의 사용자 백분위수를 늘립니다. 일반적으로는 소수의 사용자에게 새로운 기능을 출시하고 문제가 없다고 확신할 때만 사용자 수를 늘립니다. 하지만 이 Codelab에서는 앱의 유일한 사용자이므로 백분위수를 100%로 변경할 수 있습니다.
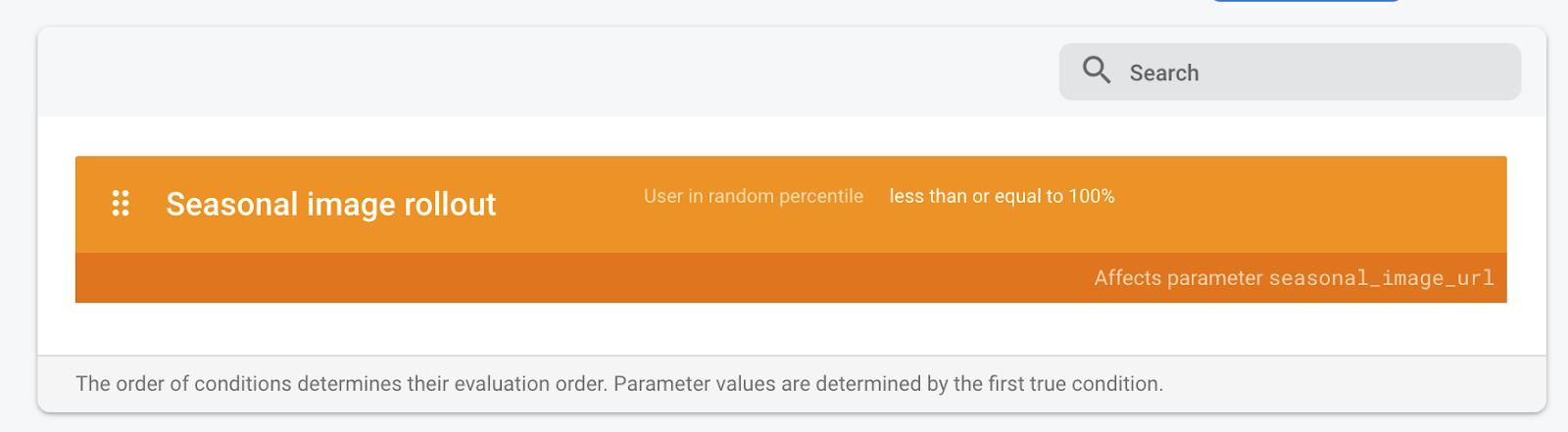
- 페이지 상단에 있는 조건 탭을 클릭합니다.
- 이전에 추가한
Seasonal image rollout조건을 클릭합니다. - 백분위수를 100%로 변경합니다.
- 조건 저장을 클릭합니다.
- 변경사항 게시를 클릭하고 변경사항을 확인합니다.

Android 스튜디오로 돌아가서 에뮬레이터에서 앱을 다시 시작하여 새 기능을 확인합니다. 스플래시 화면이 지나면 새로운 빈 상태 기본 화면이 표시됩니다.

9. 성능 변경사항 확인
이제 Firebase Console의 성능 대시보드를 사용하여 스플래시 화면 로딩 성능을 확인해 보겠습니다. Codelab의 이 단계에서는 대시보드의 여러 부분을 사용하여 실적 데이터를 확인합니다.
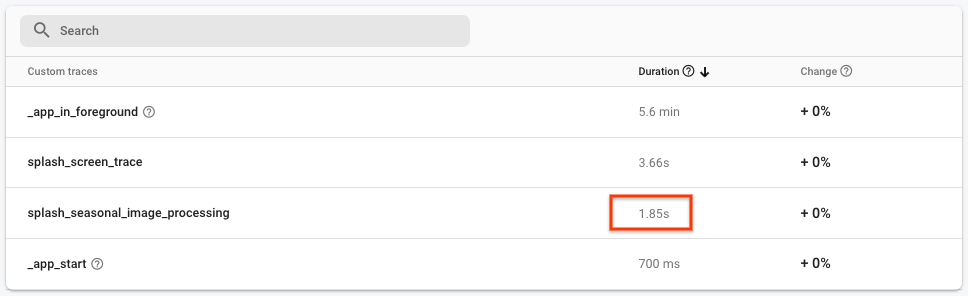
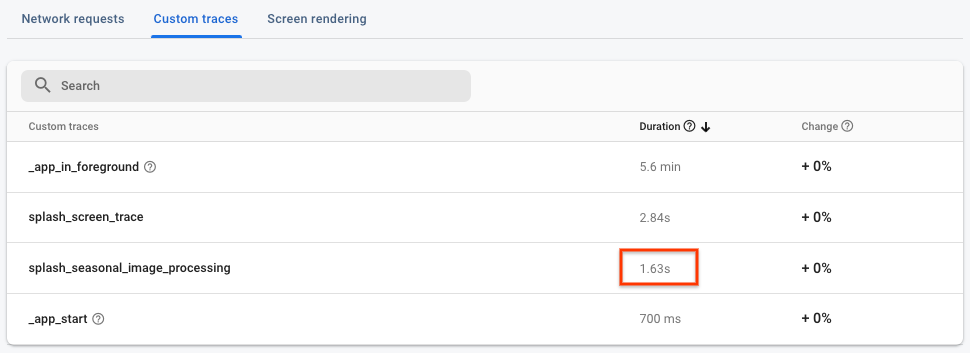
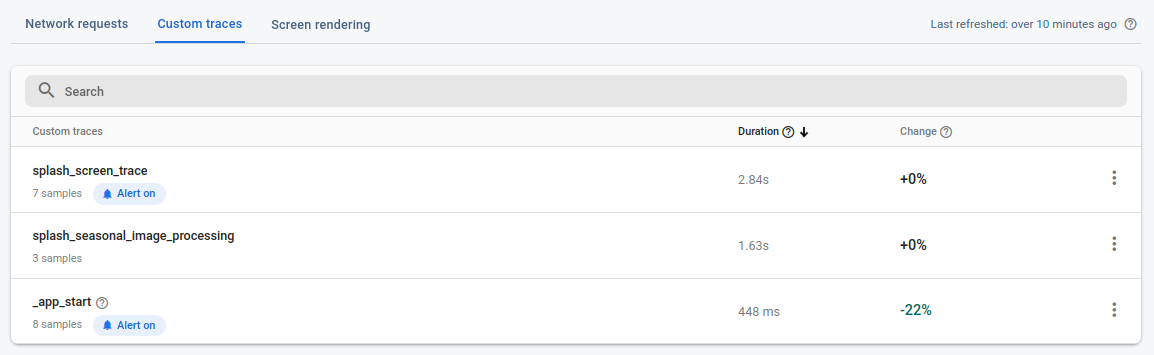
- 기본 대시보드 탭에서 트레이스 표까지 아래로 스크롤한 다음 맞춤 트레이스 탭을 클릭합니다. 이 표에는 이전에 추가한 맞춤 코드 트레이스와 일부 기본 트레이스가 표시됩니다.
- 새 기능을 사용 설정했으므로 이미지를 다운로드하고 처리하는 데 걸린 시간을 측정한 맞춤 코드 추적
splash_seasonal_image_processing를 찾아보세요. 트레이스의 기간 값을 보면 다운로드 및 처리에 상당한 시간이 걸린다는 것을 알 수 있습니다.

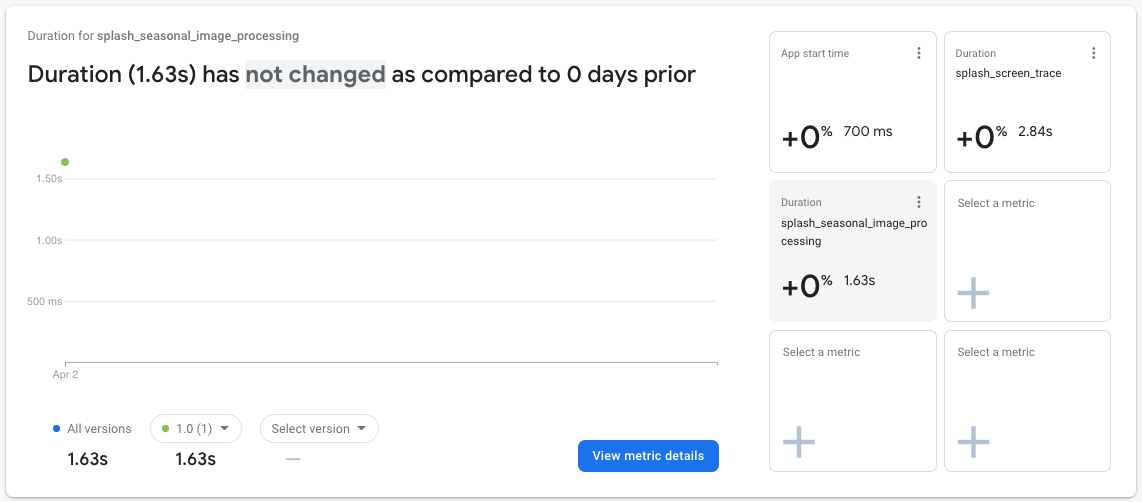
splash_seasonal_image_processing에 대한 데이터가 있으므로 대시보드 탭 상단의 측정항목 보드에 이 트레이스의 기간을 추가할 수 있습니다.
이전과 마찬가지로 빈 측정항목 선택 상자 중 하나를 클릭합니다. 대화상자 창에서 추적 유형 맞춤 추적과 추적 이름 splash_seasonal_image_processing을 선택합니다. 마지막으로 측정항목 선택을 클릭하여 이 측정항목을 측정항목 보드에 추가합니다.

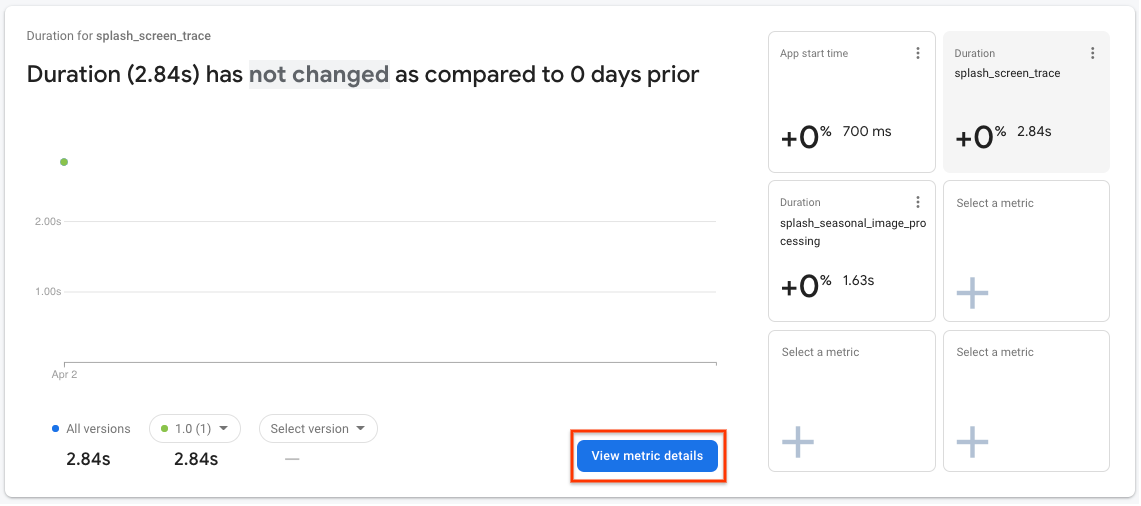
- 차이점을 추가로 확인하려면
splash_screen_trace의 데이터를 자세히 살펴보세요. 측정항목 보드에서splash_screen_trace카드를 클릭한 다음 측정항목 세부정보 보기를 클릭합니다.

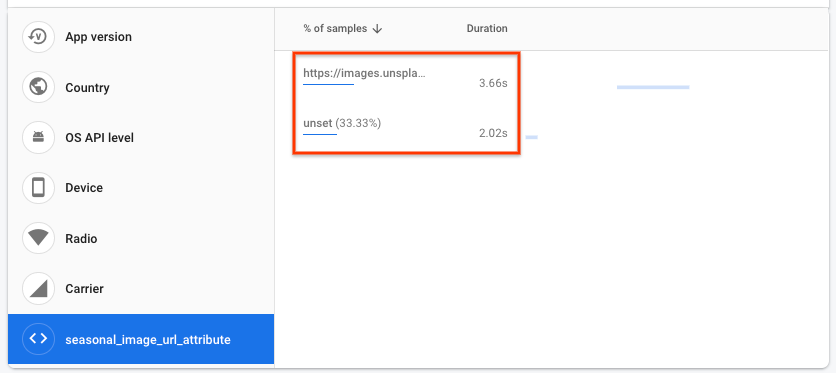
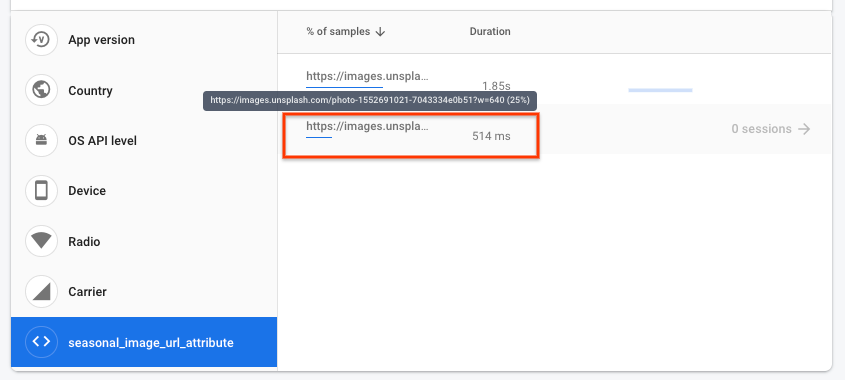
- 세부정보 페이지의 왼쪽 하단에 속성 목록이 표시되며, 여기에는 이전에 만든 맞춤 속성이 포함됩니다. 맞춤 속성
seasonal_image_url_attribute을 클릭하여 오른쪽에서 각 시즌 이미지 URL의 스플래시 화면 지속 시간을 확인합니다.

- 스플래시 화면 지속 시간 값은 위의 스크린샷과 약간 다를 수 있지만, URL에서 이미지를 다운로드할 때 기본 이미지('unset'으로 표시됨)를 사용하는 것보다 지속 시간이 더 길어야 합니다.
이 Codelab에서는 이 긴 기간의 이유가 명확할 수 있지만 실제 앱에서는 명확하지 않을 수 있습니다. 수집된 기간 데이터는 다양한 네트워크 연결 조건에서 앱을 실행하는 여러 기기에서 가져오며 이러한 조건은 예상보다 나쁠 수 있습니다. 실제 상황이라면 이 문제를 어떻게 조사할지 살펴보겠습니다.
- 페이지 상단의 성능을 클릭하여 대시보드 기본 탭으로 돌아갑니다.

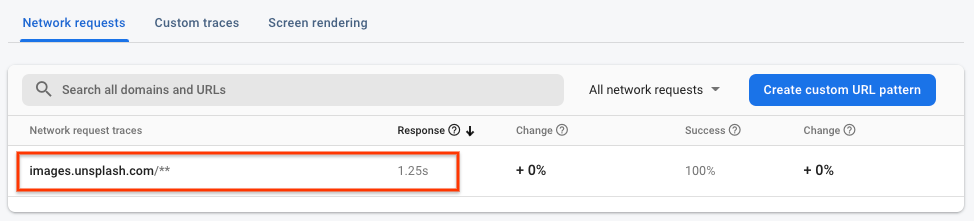
- 페이지 하단의 트레이스 표에서 네트워크 요청 탭을 클릭합니다. 이 표에는
images.unsplash.com/**URL 패턴을 비롯해 앱의 모든 네트워크 요청이 URL 패턴으로 집계되어 표시됩니다. 이 응답 시간을 이미지 다운로드 및 처리 (즉,splash_seasonal_image_processing추적의 기간)에 걸리는 전체 시간과 비교하면 이미지 다운로드에 많은 시간이 소요된다는 것을 알 수 있습니다.

실적 결과
Firebase Performance Monitoring을 사용하면 새 기능을 사용 설정한 최종 사용자에게 다음과 같은 영향이 나타납니다.
SplashScreenActivity에 소비한 시간이 증가했습니다.splash_seasonal_image_processing의 기간이 매우 깁니다.- 지연은 이미지 다운로드의 응답 시간과 이미지에 필요한 해당 처리 시간으로 인해 발생했습니다.
다음 단계에서는 기능을 롤백하고 기능 구현을 개선할 방법을 파악하여 성능에 미치는 영향을 완화합니다.
10. 기능 롤백
스플래시 화면 중에 사용자의 대기 시간을 늘리는 것은 바람직하지 않습니다. 원격 구성의 주요 이점 중 하나는 사용자에게 다른 버전을 출시하지 않고도 출시를 일시중지하고 되돌릴 수 있다는 것입니다. 이를 통해 문제 (예: 마지막 단계에서 발견한 성능 문제)에 신속하게 대응하고 불만족스러운 사용자 수를 최소화할 수 있습니다.
빠른 완화를 위해 출시 백분위수를 0로 재설정하여 모든 사용자에게 기본 이미지가 다시 표시되도록 합니다.
- Firebase Console에서 원격 구성 페이지로 돌아갑니다.
- 페이지 상단에서 조건을 클릭합니다.
- 이전에 추가한
Seasonal image rollout조건을 클릭합니다. - 백분위수를 0%로 변경합니다.
- 조건 저장을 클릭합니다.
- 변경사항 게시를 클릭하고 변경사항을 확인합니다.

Android 스튜디오에서 앱을 다시 시작하면 원래의 빈 상태 기본 화면이 표시됩니다.

11. 성능 문제 해결
Codelab 앞부분에서 스플래시 화면의 이미지를 다운로드하면 앱 속도가 느려진다는 것을 알았습니다. 다운로드한 이미지를 자세히 살펴보니 2MB가 넘는 이미지의 원래 해상도를 사용하고 있었습니다. 성능 문제를 해결하는 한 가지 방법은 이미지 다운로드에 걸리는 시간을 줄이기 위해 품질을 더 적절한 해상도로 낮추는 것입니다.
원격 구성 값을 다시 출시합니다.
- Firebase Console에서 원격 구성 페이지로 돌아갑니다.
seasonal_image_url매개변수의 수정 아이콘을 클릭합니다.- 시즌별 이미지 출시 값을
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640로 업데이트한 다음 저장을 클릭합니다.

- 페이지 상단에 있는 조건 탭을 클릭합니다.
- 시즌별 이미지 출시를 클릭한 다음 백분위수를 100%로 다시 설정합니다.
- 조건 저장을 클릭합니다.

- 변경사항 게시 버튼을 클릭합니다.
12. 수정사항 테스트 및 알림 설정
로컬로 앱 실행
새 구성 값이 다른 다운로드 이미지 URL을 사용하도록 설정된 상태에서 앱을 다시 실행합니다. 이번에는 스플래시 화면에 소요되는 시간이 이전보다 짧아진 것을 확인할 수 있습니다.

변경사항의 실적 보기
Firebase Console의 성능 대시보드로 돌아가 측정항목이 어떻게 표시되는지 확인합니다.
- 이번에는 트레이스 표를 사용하여 세부정보 페이지로 이동합니다. 트레이스 표의 맞춤 트레이스 탭에서 맞춤 트레이스
splash_seasonal_image_processing를 클릭하여 기간 측정항목의 세부정보를 다시 확인합니다.

- 맞춤 속성
seasonal_image_url_attribute을 클릭하여 맞춤 속성의 분류를 다시 확인합니다. URL 위로 마우스를 가져가면 축소된 이미지의 새 URL과 일치하는 값 (https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, 끝에?w=640이 있음)이 표시됩니다. 이 이미지와 연결된 지속 시간 값이 이전 이미지의 값보다 훨씬 짧아져 사용자에게 더 적합합니다.

- 이제 스플래시 화면의 성능을 개선했으므로 트레이스가 설정된 기준점을 초과할 때 알림을 받도록 설정할 수 있습니다. 성능 대시보드를 열고 splash_screen_trace의 더보기 메뉴 (점 3개) 아이콘을 클릭한 다음 알림 설정을 클릭합니다.

- 전환 버튼을 클릭하여 기간 알림을 사용 설정합니다. splash_screen_trace가 기준을 초과하면 이메일을 받을 수 있도록 기준값을 표시된 값보다 약간 높게 설정합니다.
- 저장을 클릭하여 알림을 만듭니다. 트레이스 표까지 아래로 스크롤한 다음 맞춤 트레이스 탭을 클릭하면 알림이 사용 설정되어 있습니다.

13. 수고하셨습니다.
수고하셨습니다. Firebase Performance Monitoring SDK를 사용 설정하고 트레이스를 수집하여 새 기능의 성능을 측정했습니다. 새 기능 출시의 주요 실적 측정항목을 모니터링하고 실적 문제가 발견되면 신속하게 대응했습니다. 이 모든 것은 원격 구성으로 구성을 변경하고 성능 문제를 실시간으로 모니터링할 수 있었기 때문에 가능했습니다.
학습한 내용
- 앱에 Firebase Performance Monitoring SDK 추가
- 특정 기능을 측정하기 위해 코드에 커스텀 코드 trace 추가
- 새 기능을 제어/출시하기 위해 원격 구성 매개변수 및 조건부 값 설정
- 성능 모니터링 대시보드를 사용하여 출시 중 문제를 식별하는 방법 이해
- 앱 성능이 설정된 기준을 초과할 때 알림을 보내도록 성능 알림 설정
