1. Tổng quan

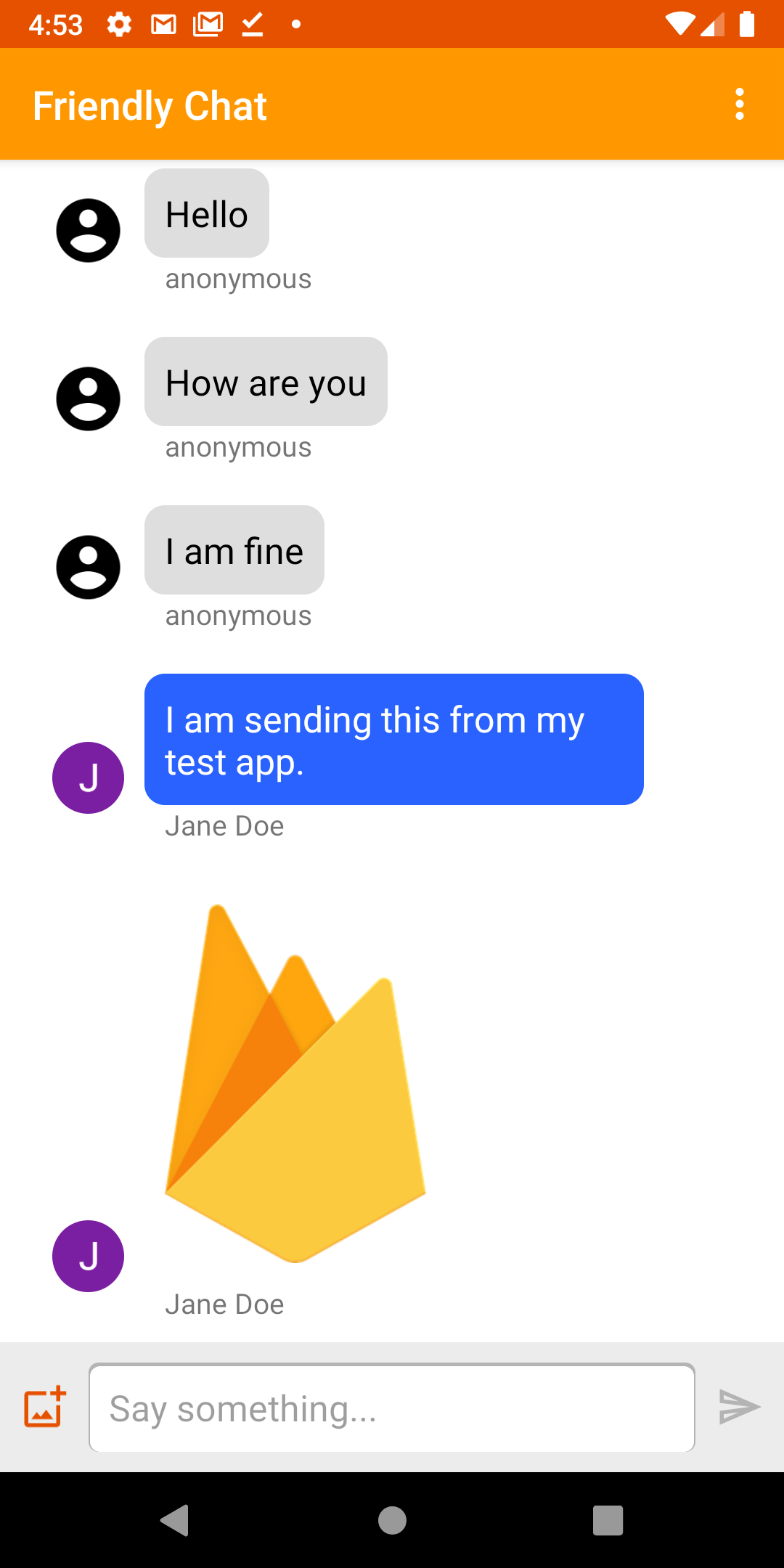
Hình ảnh: Ứng dụng Friendly Chat đang hoạt động.
Chào mừng bạn đến với lớp học lập trình Friendly Chat. Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng nền tảng Firebase để tạo một ứng dụng trò chuyện trên Android.
Kiến thức bạn sẽ học được
- Cách sử dụng Xác thực Firebase để cho phép người dùng đăng nhập.
- Cách đồng bộ hoá dữ liệu bằng Cơ sở dữ liệu theo thời gian thực của Firebase.
- Cách lưu trữ tệp nhị phân trong Cloud Storage cho Firebase.
- Cách sử dụng Bộ công cụ mô phỏng cục bộ của Firebase để phát triển một ứng dụng Android bằng Firebase.
Bạn cần có
- Phiên bản Android Studio mới nhất.
- Một Trình mô phỏng Android chạy Android 5.0 trở lên.
- Node.js phiên bản 10 trở lên (để sử dụng Emulator Suite).
- Java 8 trở lên. Để cài đặt Java, hãy làm theo hướng dẫn này; để kiểm tra phiên bản, hãy chạy
java -version. - Quen thuộc với ngôn ngữ lập trình Kotlin.
2. Nhận mã mẫu
Sao chép kho lưu trữ
Sao chép kho lưu trữ GitHub từ dòng lệnh:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Nhập vào Android Studio
Trong Android Studio, hãy chọn File (Tệp) > Open (Mở), sau đó chọn thư mục build-android-start (  ) trong thư mục mà bạn đã tải mã mẫu xuống.
) trong thư mục mà bạn đã tải mã mẫu xuống.
Giờ đây, bạn sẽ mở dự án build-android-start trong Android Studio. Nếu thấy cảnh báo về việc thiếu tệp google-services.json, bạn không cần lo lắng. Bạn sẽ thêm thông tin này ở bước sau.
Kiểm tra các phần phụ thuộc
Trong lớp học lập trình này, tất cả các phần phụ thuộc bạn cần đều đã được thêm cho bạn, nhưng điều quan trọng là bạn phải hiểu cách thêm SDK Firebase vào ứng dụng của mình:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Cài đặt Giao diện dòng lệnh (CLI) của Firebase
Trong lớp học lập trình này, bạn sẽ sử dụng Bộ công cụ mô phỏng Firebase để mô phỏng cục bộ Firebase Auth, Cơ sở dữ liệu theo thời gian thực và Cloud Storage. Điều này mang đến một môi trường phát triển cục bộ an toàn, nhanh chóng và miễn phí để xây dựng ứng dụng của bạn.
Cài đặt Giao diện dòng lệnh (CLI) của Firebase
Trước tiên, bạn cần cài đặt Firebase CLI. Nếu đang sử dụng macOS hoặc Linux, bạn có thể chạy lệnh cURL sau:
curl -sL https://firebase.tools | bash
Nếu bạn đang sử dụng Windows, hãy đọc hướng dẫn cài đặt để nhận tệp nhị phân độc lập hoặc cài đặt thông qua npm.
Sau khi bạn cài đặt CLI, việc chạy firebase --version sẽ báo cáo phiên bản 9.0.0 trở lên:
$ firebase --version 9.0.0
Đăng nhập
Chạy firebase login để kết nối CLI với Tài khoản Google của bạn. Thao tác này sẽ mở một cửa sổ trình duyệt mới để hoàn tất quy trình đăng nhập. Hãy nhớ chọn chính tài khoản mà bạn đã dùng khi tạo dự án Firebase trước đó.
4. Kết nối với Bộ công cụ mô phỏng Firebase
Khởi động trình mô phỏng
Trong thiết bị đầu cuối, hãy chạy lệnh sau từ gốc của thư mục codelab-friendlychat-android cục bộ:
firebase emulators:start --project=demo-friendlychat-android
Bạn sẽ thấy một số nhật ký như sau. Các giá trị cổng được xác định trong tệp firebase.json, có trong mã mẫu được sao chép.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
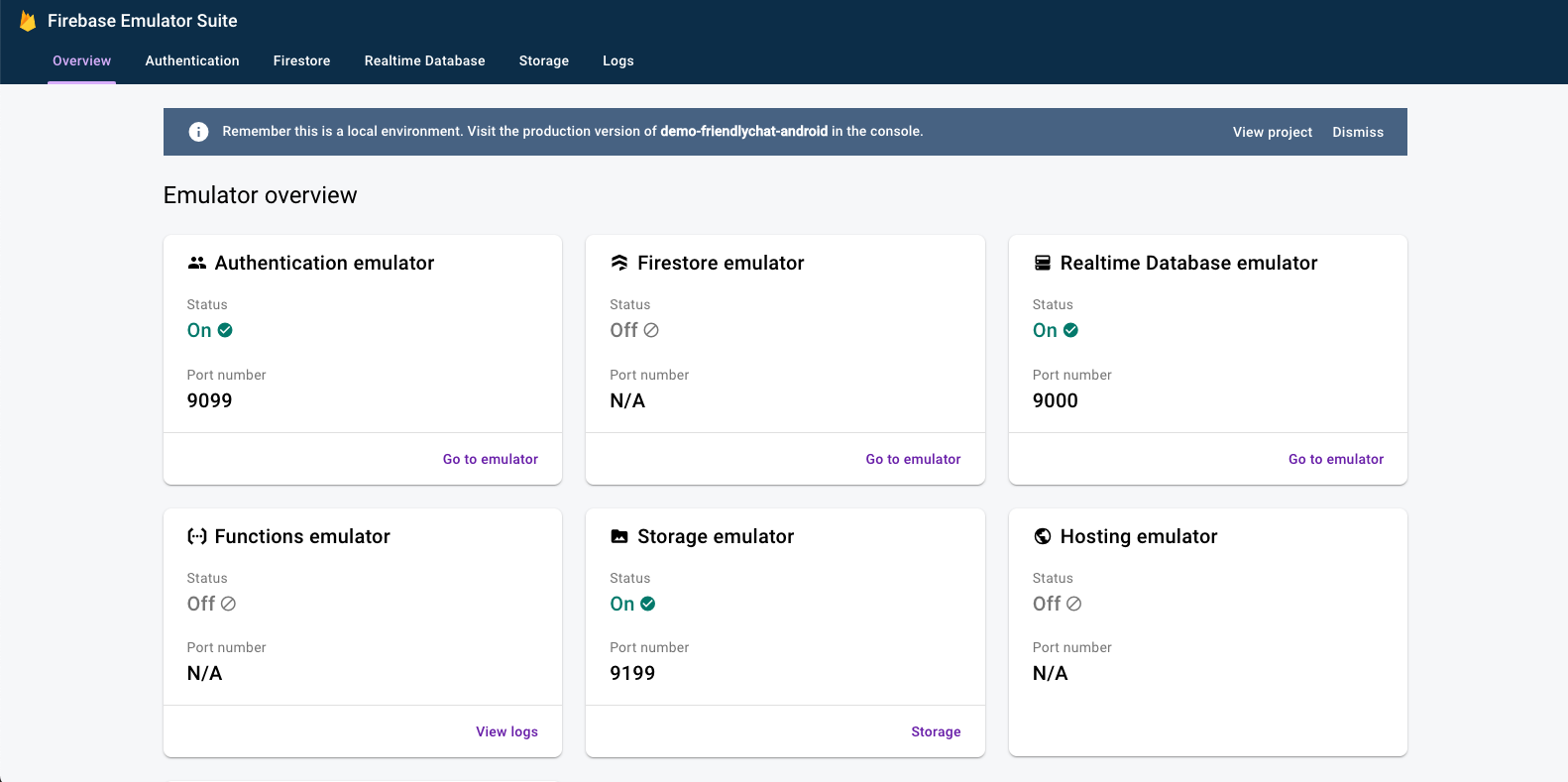
Chuyển đến http://localhost:4000 trong trình duyệt web để xem giao diện người dùng của Bộ công cụ mô phỏng Firebase:

Để lệnh emulators:start chạy trong phần còn lại của lớp học lập trình.
Kết nối ứng dụng
Trong Android Studio, hãy mở MainActivity.kt, sau đó thêm đoạn mã sau vào phương thức onCreate:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Chạy ứng dụng khởi đầu
Thêm google-services.json
Để ứng dụng Android của bạn kết nối với Firebase, bạn phải thêm một tệp google-services.json vào thư mục app của dự án Android. Nhằm phục vụ mục đích của lớp học lập trình này, chúng tôi đã cung cấp một tệp JSON mô phỏng để bạn có thể kết nối với Firebase Emulator Suite.
Sao chép tệp mock-google-services.json vào thư mục build-android-start/app dưới dạng google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
Trong bước cuối cùng của lớp học lập trình này, bạn sẽ tìm hiểu cách tạo một dự án Firebase thực và Ứng dụng Firebase cho Android để có thể thay thế tệp JSON mô phỏng này bằng cấu hình của riêng bạn.
Chạy ứng dụng
Giờ đây, khi đã nhập dự án vào Android Studio và thêm tệp JSON cấu hình Firebase, bạn đã sẵn sàng chạy ứng dụng lần đầu tiên.
- Khởi động Trình mô phỏng Android.
- Trong Android Studio, hãy nhấp vào Run (Chạy) (
 ) trên thanh công cụ.
) trên thanh công cụ.
Ứng dụng sẽ chạy trên Trình mô phỏng Android. Lúc này, bạn sẽ thấy danh sách thư trống và không thể gửi cũng như nhận thư. Trong bước tiếp theo của lớp học lập trình này, bạn sẽ xác thực người dùng để họ có thể sử dụng Friendly Chat.
6. Bật tính năng xác thực
Ứng dụng này sẽ sử dụng Cơ sở dữ liệu theo thời gian thực của Firebase để lưu trữ tất cả tin nhắn trò chuyện. Tuy nhiên, trước khi thêm dữ liệu, chúng ta nên đảm bảo rằng ứng dụng được bảo mật và chỉ những người dùng đã xác thực mới có thể đăng tin nhắn. Trong bước này, chúng ta sẽ bật tính năng Xác thực Firebase và định cấu hình Quy tắc bảo mật của Cơ sở dữ liệu theo thời gian thực.
Thêm chức năng đăng nhập cơ bản
Tiếp theo, chúng ta sẽ thêm một số mã Xác thực Firebase cơ bản vào ứng dụng để phát hiện người dùng và triển khai màn hình đăng nhập.
Kiểm tra người dùng hiện tại
Trước tiên, hãy thêm biến thực thể sau vào lớp MainActivity.kt:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Bây giờ, hãy sửa đổi MainActivity để chuyển người dùng đến màn hình đăng nhập bất cứ khi nào họ mở ứng dụng và chưa được xác thực. Thêm nội dung sau vào phương thức onCreate() sau khi binding được đính kèm vào khung hiển thị:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Chúng ta cũng muốn kiểm tra xem người dùng có đăng nhập trong onStart() hay không:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Sau đó, hãy triển khai các phương thức getUserPhotoUrl() và getUserName() để trả về thông tin thích hợp về người dùng Firebase hiện được xác thực:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Sau đó, hãy triển khai phương thức signOut() để xử lý nút đăng xuất:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Giờ đây, chúng ta đã có tất cả logic cần thiết để chuyển người dùng đến màn hình đăng nhập khi cần. Tiếp theo, chúng ta cần triển khai màn hình đăng nhập để xác thực người dùng một cách thích hợp.
Triển khai màn hình Đăng nhập
Mở tệp SignInActivity.kt. Ở đây, một nút Đăng nhập đơn giản được dùng để bắt đầu xác thực. Trong phần này, bạn sẽ dùng FirebaseUI để triển khai logic đăng nhập.
Thêm một biến thể hiện Auth vào lớp SignInActivity trong phần nhận xét // Firebase instance variables:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Sau đó, hãy chỉnh sửa phương thức onCreate() để khởi động Firebase theo cách tương tự như trong MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Thêm trường ActivityResultLauncher vào SignInActivity:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Tiếp theo, hãy chỉnh sửa phương thức onStart() để bắt đầu quy trình đăng nhập FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Tiếp theo, hãy triển khai phương thức onSignInResult để xử lý kết quả đăng nhập. Nếu kết quả đăng nhập thành công, hãy tiếp tục với MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Tất cả chỉ có thế! Bạn đã triển khai quy trình xác thực bằng FirebaseUI chỉ bằng một vài lệnh gọi phương thức và không cần quản lý bất kỳ cấu hình phía máy chủ nào.
Kiểm thử công việc của bạn
Chạy ứng dụng trên Trình mô phỏng Android. Bạn sẽ được chuyển ngay đến màn hình đăng nhập. Nhấn vào nút Đăng nhập bằng email, rồi tạo tài khoản. Nếu triển khai đúng mọi thứ, bạn sẽ được chuyển đến màn hình nhắn tin.
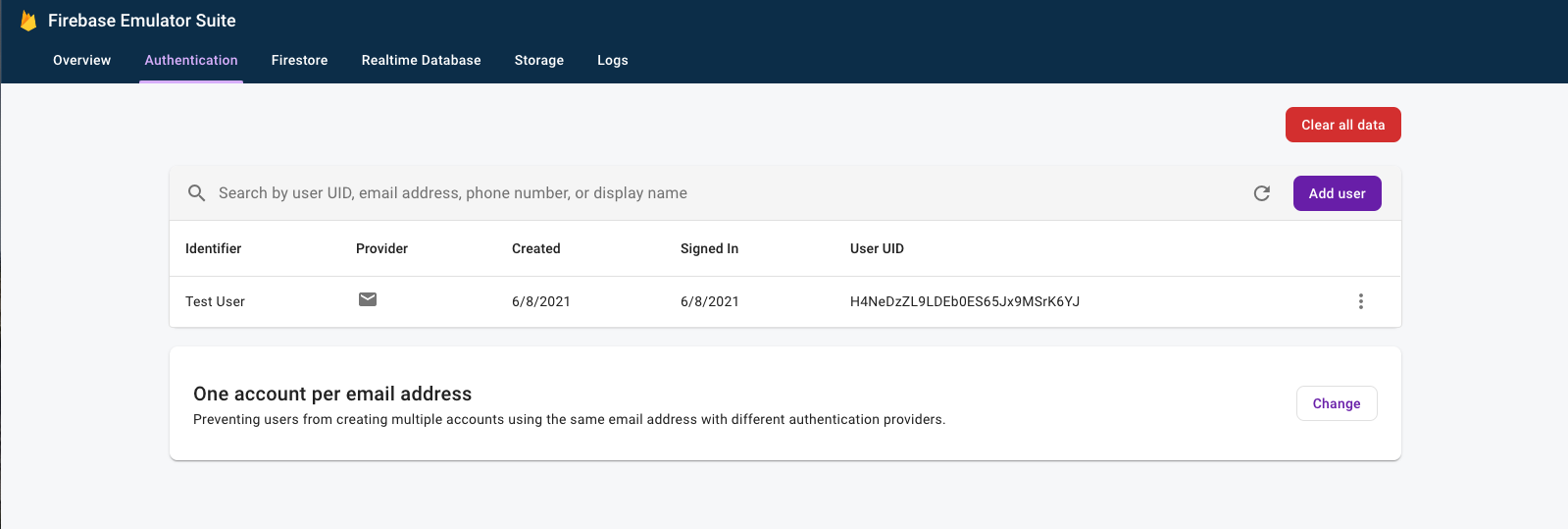
Sau khi đăng nhập, hãy mở giao diện người dùng Firebase Emulator Suite trong trình duyệt, sau đó nhấp vào thẻ Xác thực để xem tài khoản người dùng đã đăng nhập lần đầu này.

7. Đọc tin nhắn
Trong bước này, chúng ta sẽ thêm chức năng đọc và hiển thị các thông báo được lưu trữ trong Realtime Database.
Nhập thông báo mẫu
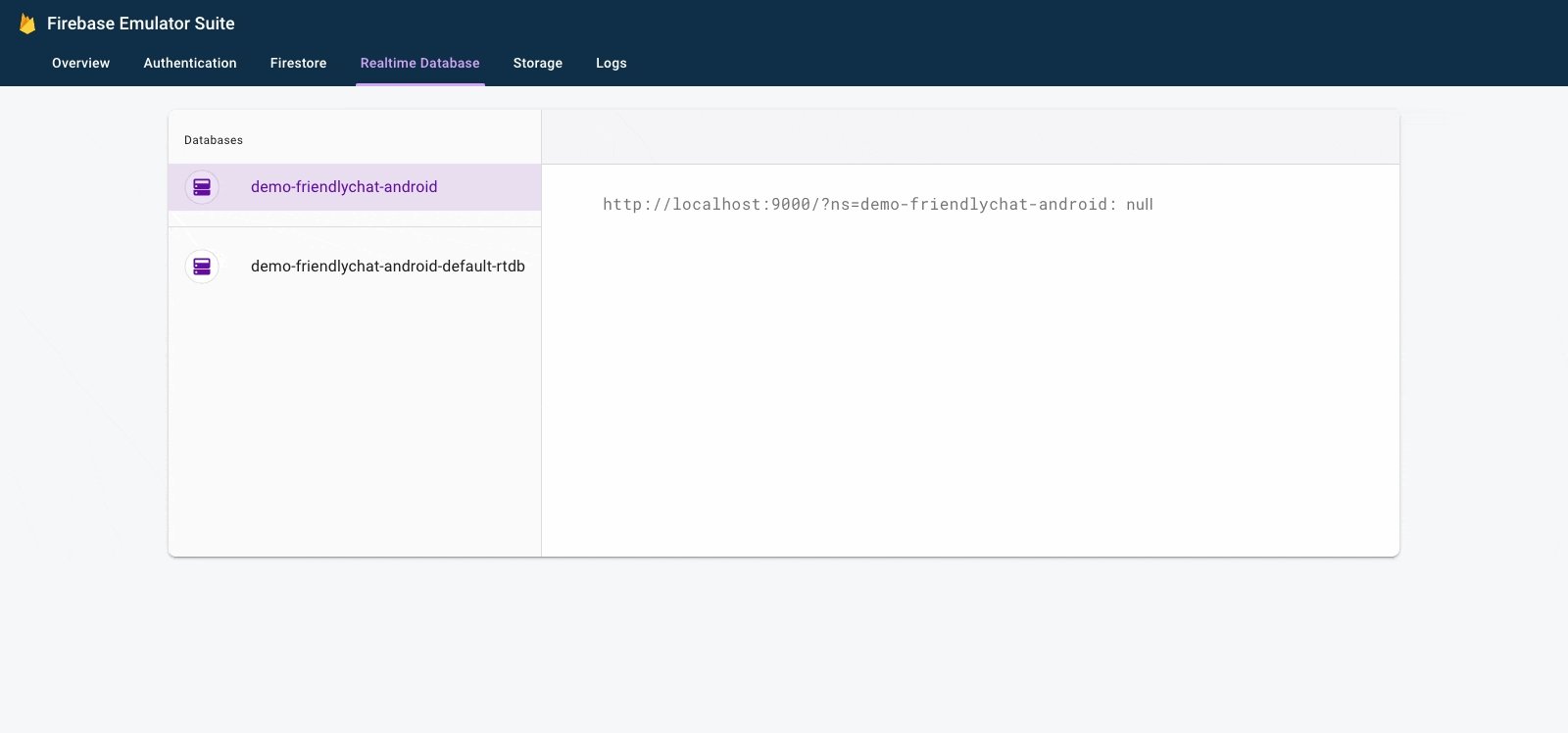
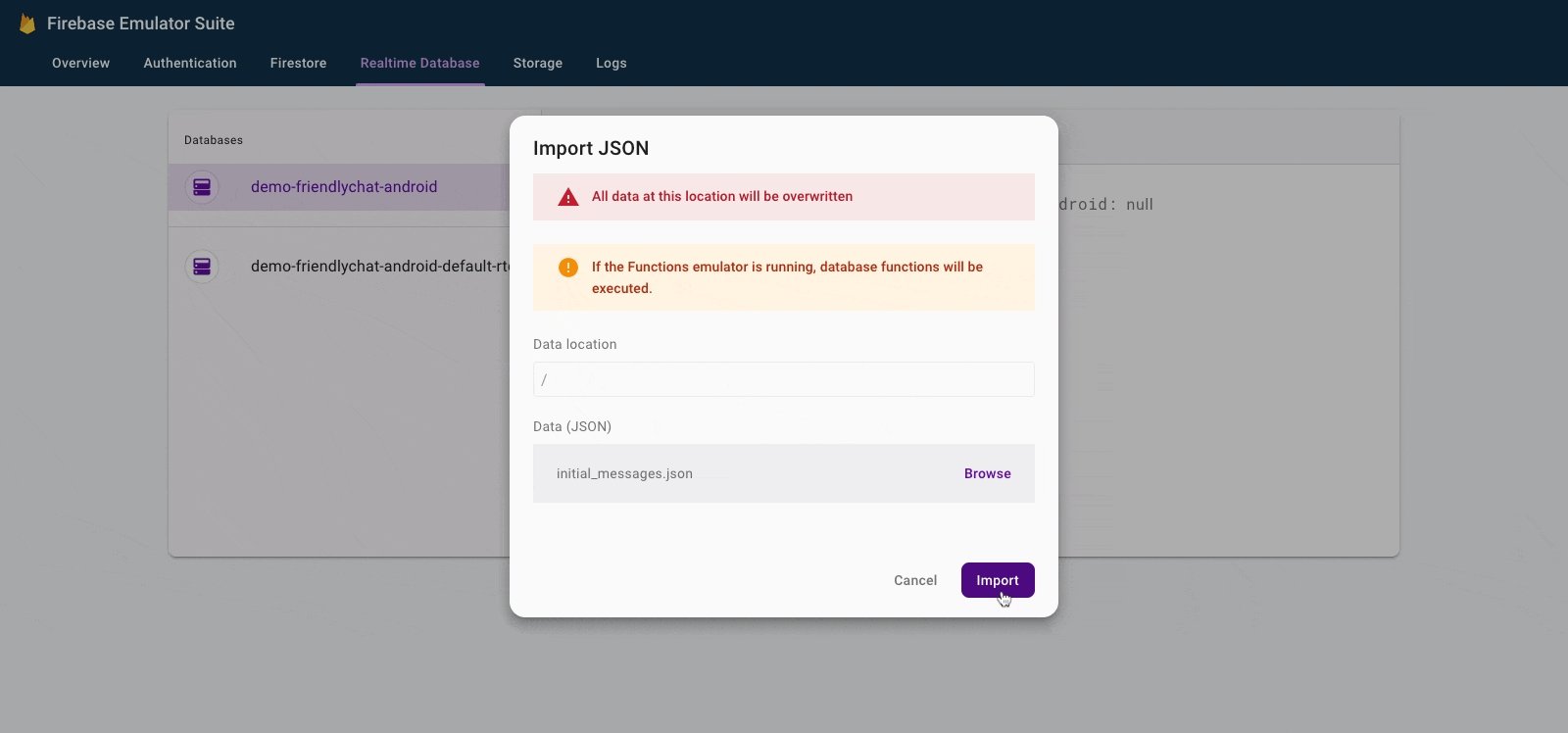
- Trong giao diện người dùng của Firebase Emulator Suite, hãy chọn thẻ Cơ sở dữ liệu theo thời gian thực.
- Kéo và thả tệp
initial_messages.jsontừ bản sao cục bộ của kho lưu trữ codelab vào trình xem dữ liệu.

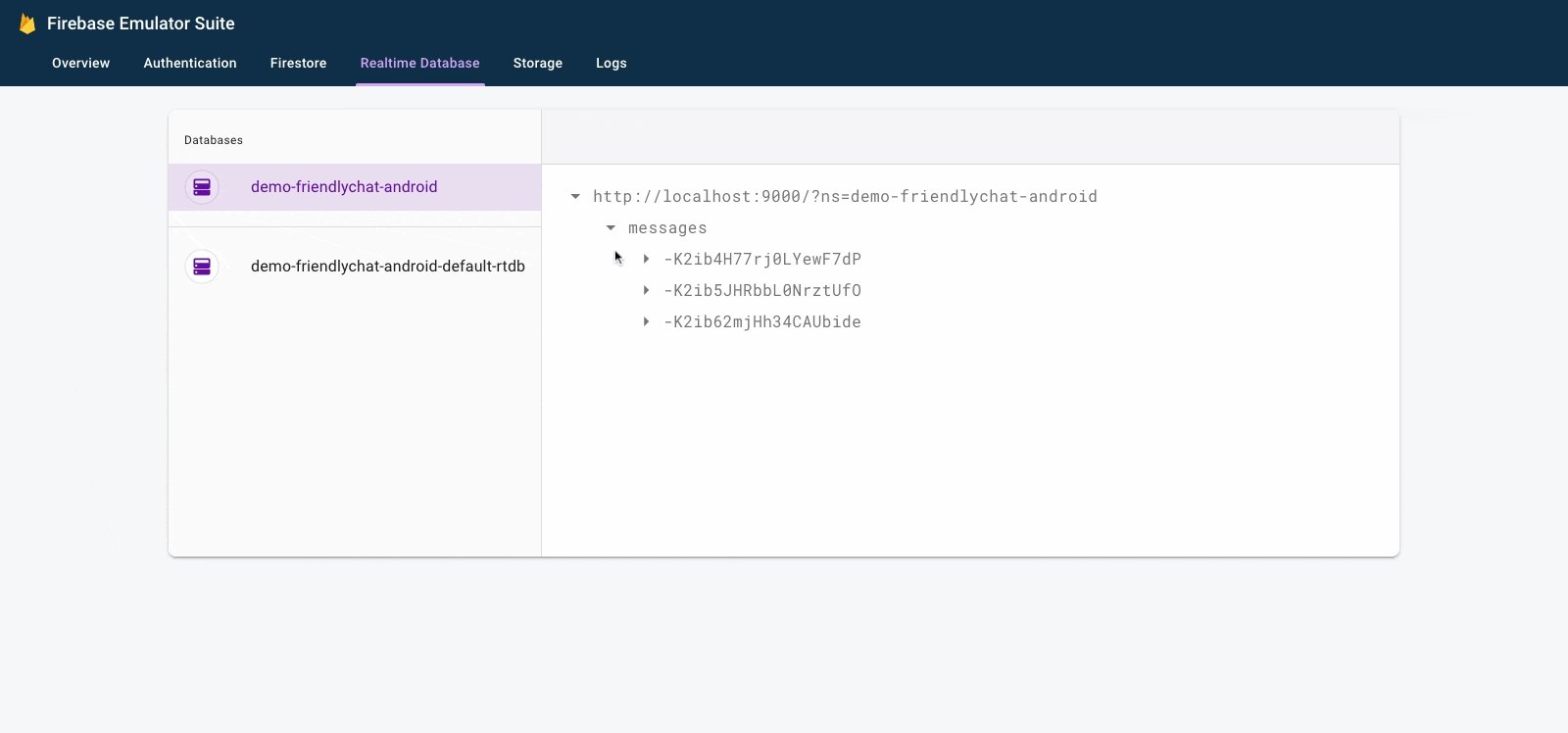
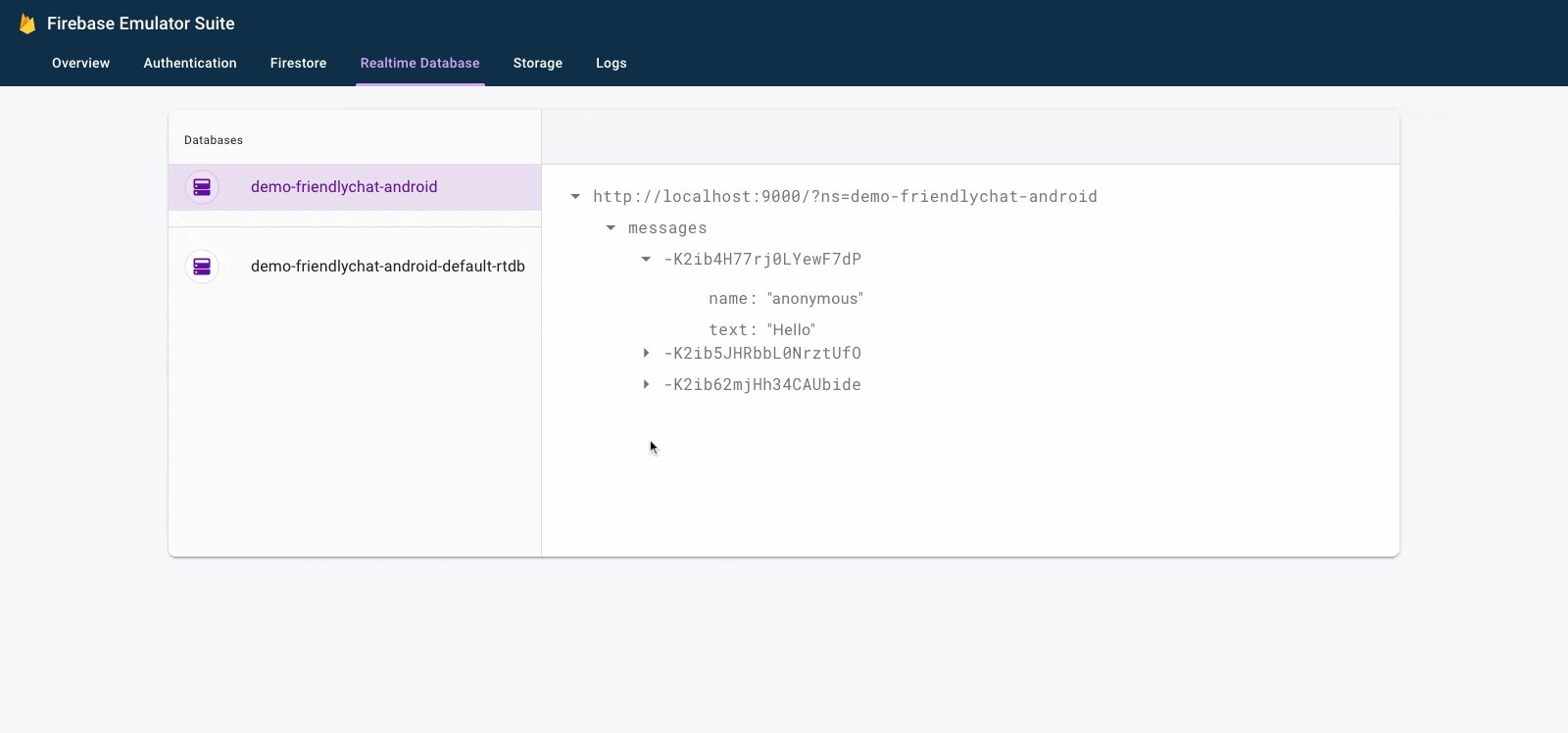
Lúc này, bạn sẽ thấy một vài thông báo trong nút messages của cơ sở dữ liệu.
Đọc dữ liệu
Đồng bộ hoá thư
Trong phần này, chúng ta sẽ thêm mã đồng bộ hoá các thông báo mới thêm vào giao diện người dùng của ứng dụng bằng cách:
- Khởi động Cơ sở dữ liệu theo thời gian thực của Firebase và thêm một trình nghe để xử lý các thay đổi đối với dữ liệu.
- Cập nhật bộ chuyển đổi
RecyclerViewđể tin nhắn mới sẽ xuất hiện. - Thêm các biến thực thể Cơ sở dữ liệu cùng với các biến thực thể Firebase khác trong lớp
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Sửa đổi phương thức onCreate() của MainActivity trong phần bình luận // Initialize Realtime Database and FirebaseRecyclerAdapter bằng mã được xác định bên dưới. Đoạn mã này sẽ thêm tất cả thông báo hiện có từ Cơ sở dữ liệu thời gian thực, sau đó lắng nghe các mục nhập con mới trong đường dẫn messages trong Cơ sở dữ liệu thời gian thực Firebase. Thao tác này sẽ thêm một phần tử mới vào giao diện người dùng cho mỗi thông báo:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Tiếp theo, trong lớp FriendlyMessageAdapter.kt, hãy triển khai phương thức bind() trong lớp bên trong MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Chúng ta cũng cần hiển thị những tin nhắn là hình ảnh, vì vậy, hãy triển khai phương thức bind() trong lớp bên trong ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Cuối cùng, trong MainActivity, hãy bắt đầu và ngừng theo dõi các bản cập nhật từ Cơ sở dữ liệu theo thời gian thực của Firebase. Cập nhật các phương thức onPause() và onResume() trong MainActivity như minh hoạ dưới đây:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Kiểm tra tính năng đồng bộ hoá tin nhắn
- Nhấp vào Run ( Chạy)
 .
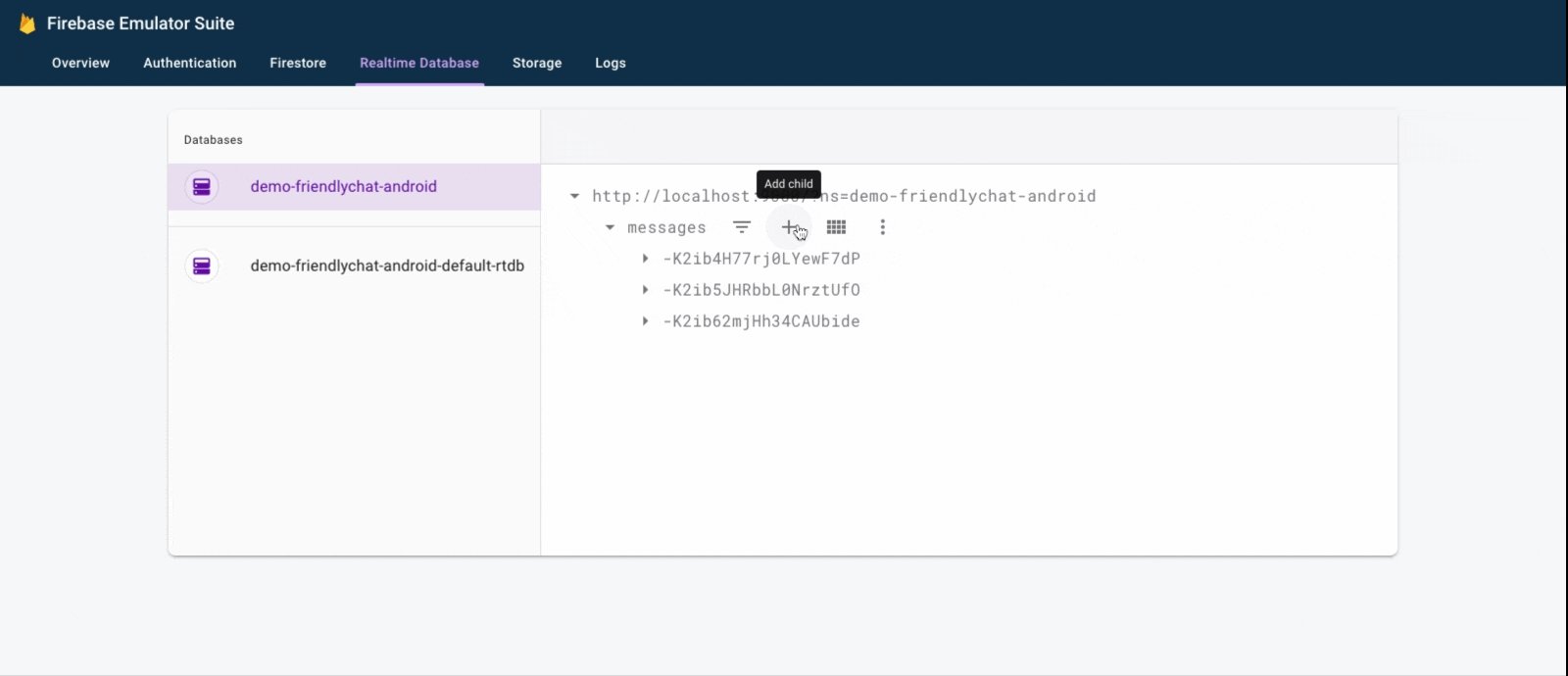
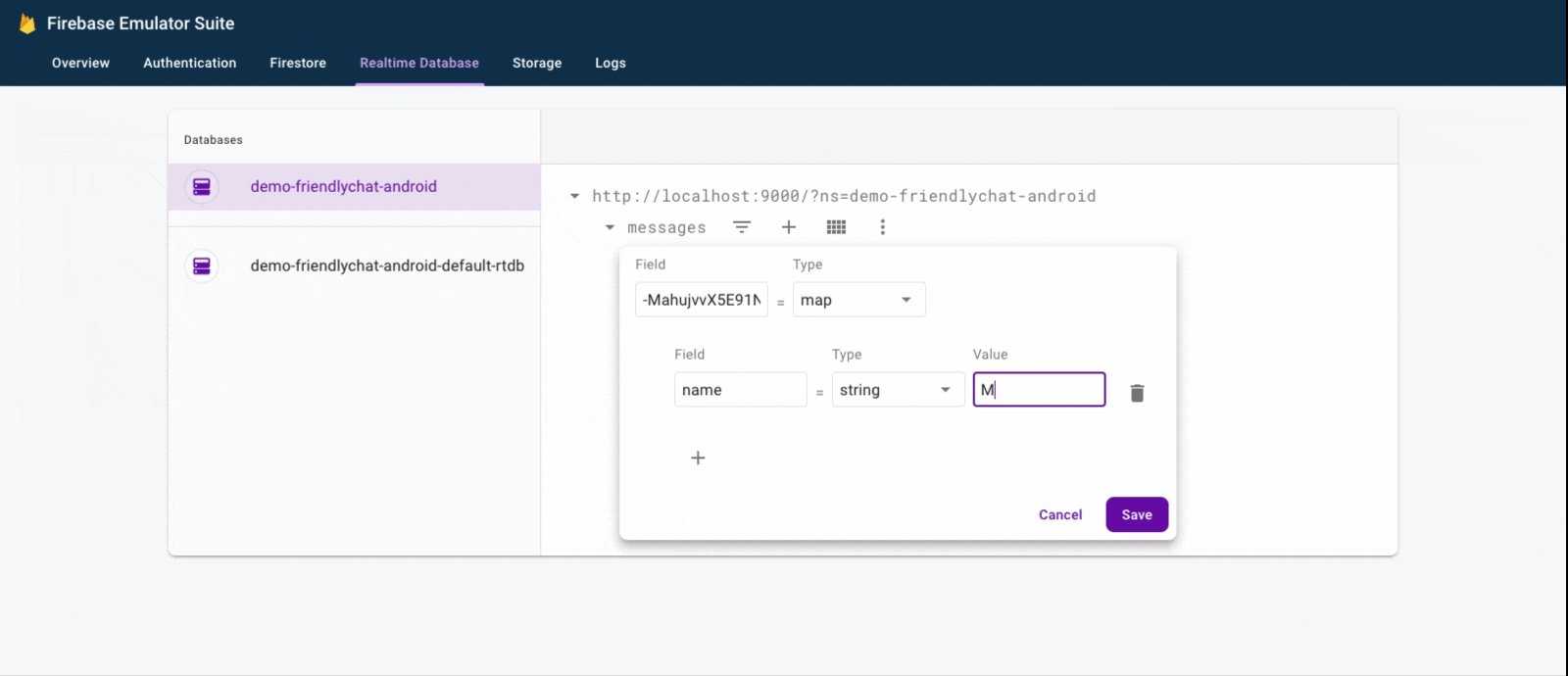
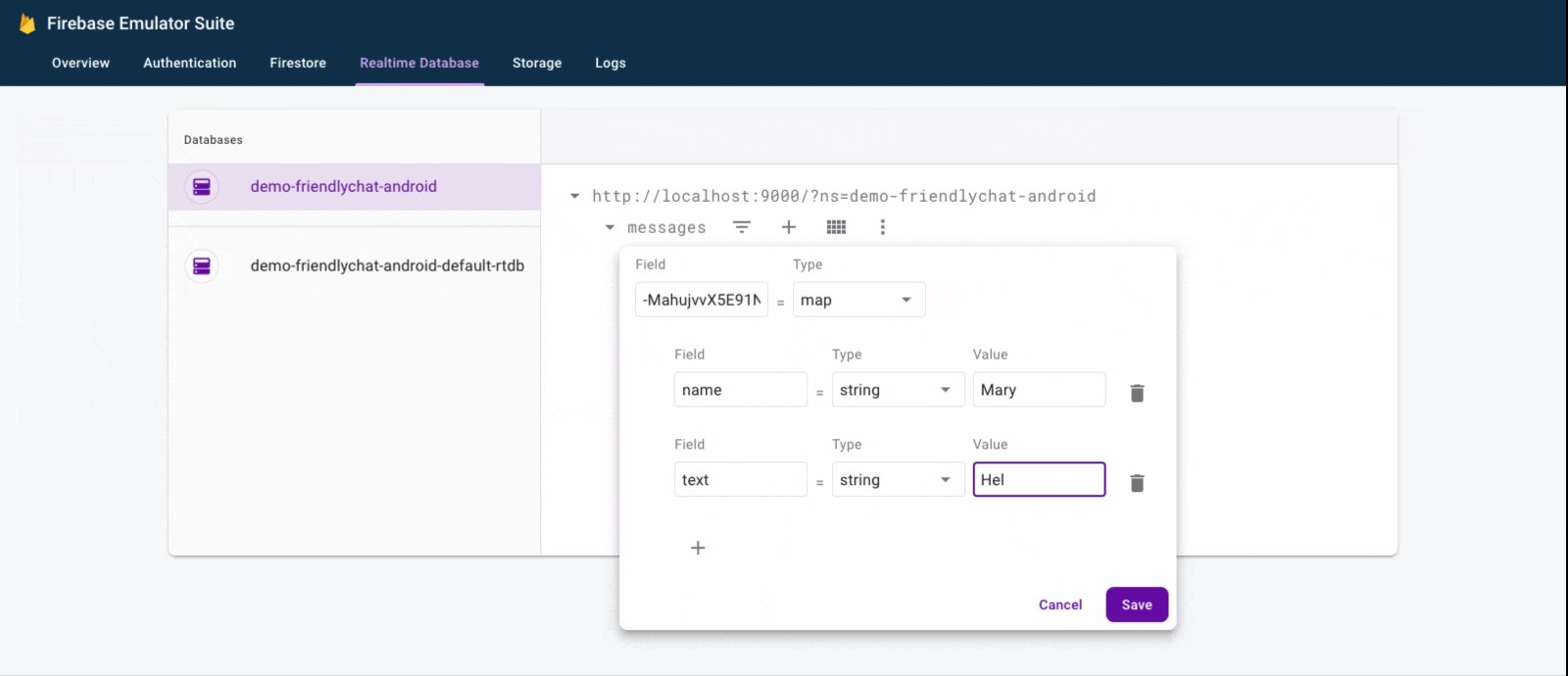
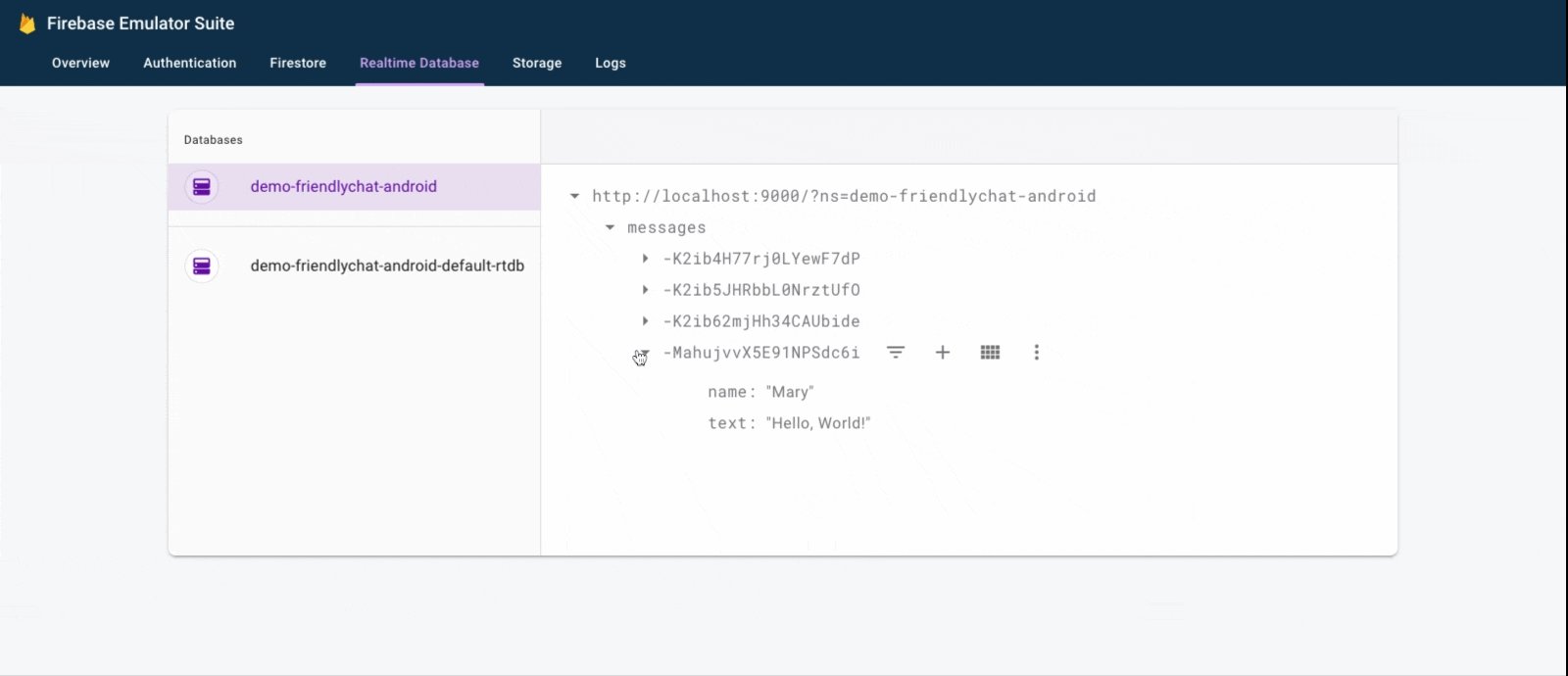
. - Trong giao diện người dùng Emulator Suite, hãy quay lại thẻ Realtime Database (Cơ sở dữ liệu theo thời gian thực), sau đó thêm một thông báo mới theo cách thủ công. Xác nhận rằng thông báo xuất hiện trong ứng dụng Android của bạn:

Chúc mừng bạn vừa thêm một cơ sở dữ liệu theo thời gian thực vào ứng dụng của mình!
8. Gửi tin nhắn
Triển khai tính năng gửi tin nhắn văn bản
Trong phần này, bạn sẽ thêm chức năng gửi tin nhắn văn bản cho người dùng ứng dụng. Đoạn mã dưới đây theo dõi các sự kiện nhấp vào nút gửi, tạo một đối tượng FriendlyMessage mới có nội dung của trường thông báo và đẩy thông báo vào cơ sở dữ liệu. Phương thức push() sẽ thêm một mã nhận dạng được tạo tự động vào đường dẫn của đối tượng được đẩy. Các mã nhận dạng này có tính tuần tự, đảm bảo rằng các thông báo mới sẽ được thêm vào cuối danh sách.
Cập nhật trình nghe lượt nhấp của nút gửi trong phương thức onCreate() trong lớp MainActivity. Đoạn mã này đã nằm ở cuối phương thức onCreate(). Cập nhật nội dung onClick() sao cho khớp với mã bên dưới:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Triển khai tính năng gửi tin nhắn hình ảnh
Trong phần này, bạn sẽ thêm tính năng cho phép người dùng ứng dụng gửi tin nhắn hình ảnh. Bạn có thể tạo một tin nhắn dạng hình ảnh bằng cách làm theo các bước sau:
- Chọn hình ảnh
- Xử lý lựa chọn hình ảnh
- Ghi tin nhắn hình ảnh tạm thời vào Cơ sở dữ liệu theo thời gian thực
- Bắt đầu tải hình ảnh đã chọn lên
- Cập nhật URL của thông báo hình ảnh thành URL của hình ảnh đã tải lên sau khi quá trình tải lên hoàn tất
Chọn hình ảnh
Để thêm hình ảnh, lớp học lập trình này sử dụng Cloud Storage cho Firebase. Cloud Storage là nơi phù hợp để lưu trữ dữ liệu nhị phân của ứng dụng.
Xử lý lựa chọn hình ảnh và viết thông báo tạm thời
Sau khi người dùng chọn một hình ảnh, chế độ chọn hình ảnh Intent sẽ được khởi chạy. Việc này đã được triển khai trong mã ở cuối phương thức onCreate(). Khi hoàn tất, phương thức này sẽ gọi phương thức onImageSelected() của MainActivity. Bằng cách sử dụng đoạn mã dưới đây, bạn sẽ viết một thông báo có URL hình ảnh tạm thời vào cơ sở dữ liệu để cho biết hình ảnh đang được tải lên.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Tải hình ảnh lên và cập nhật thông báo
Thêm phương thức putImageInStorage() vào MainActivity. Phương thức này được gọi trong onImageSelected() để bắt đầu tải hình ảnh đã chọn lên. Sau khi tải lên xong, bạn sẽ cập nhật thông báo để sử dụng hình ảnh phù hợp.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Thử gửi tin nhắn
- Trong Android Studio, hãy nhấp vào nút
 Run (Chạy).
Run (Chạy). - Trong Trình mô phỏng Android, hãy nhập một tin nhắn rồi nhấn vào nút gửi. Thông báo mới sẽ xuất hiện trong giao diện người dùng của ứng dụng và trong giao diện người dùng của Firebase Emulator Suite.
- Trong Trình mô phỏng Android, hãy nhấn vào hình ảnh "+" để chọn một hình ảnh trên thiết bị của bạn. Thông báo mới sẽ xuất hiện đầu tiên cùng với một hình ảnh giữ chỗ, sau đó là hình ảnh đã chọn sau khi quá trình tải hình ảnh lên hoàn tất. Thông báo mới cũng sẽ xuất hiện trong giao diện người dùng Emulator Suite, cụ thể là dưới dạng một đối tượng trong thẻ Realtime Database và dưới dạng một blob trong thẻ Storage.
9. Xin chúc mừng!
Bạn vừa tạo một ứng dụng trò chuyện theo thời gian thực bằng Firebase!
Kiến thức bạn học được
- Xác thực Firebase
- Cơ sở dữ liệu theo thời gian thực của Firebase
- Cloud Storage cho Firebase
Tiếp theo, hãy thử áp dụng những kiến thức bạn học được trong lớp học lập trình này để thêm Firebase vào ứng dụng Android của riêng bạn! Để tìm hiểu thêm về Firebase, hãy truy cập vào firebase.google.com.
Nếu bạn muốn tìm hiểu cách thiết lập một dự án Firebase thực và sử dụng các tài nguyên Firebase thực (thay vì dự án minh hoạ và chỉ các tài nguyên được mô phỏng), hãy tiếp tục bước tiếp theo.
Lưu ý: Ngay cả sau khi thiết lập một dự án Firebase thực và đặc biệt là khi bắt đầu tạo một ứng dụng thực, bạn nên sử dụng Bộ công cụ mô phỏng cục bộ của Firebase để phát triển và kiểm thử.
10. Không bắt buộc: Tạo và thiết lập dự án Firebase
Trong bước này, bạn sẽ tạo một dự án Firebase thực và một Ứng dụng Firebase cho Android để sử dụng trong lớp học lập trình này. Bạn cũng sẽ thêm cấu hình Firebase dành riêng cho ứng dụng vào ứng dụng của mình. Cuối cùng, bạn sẽ thiết lập các tài nguyên Firebase thực để sử dụng với ứng dụng của mình.
Tạo một dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
FriendlyChat).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Nâng cấp gói giá của Firebase
Để sử dụng Cloud Storage cho Firebase, dự án Firebase của bạn cần phải sử dụng gói giá trả theo mức sử dụng (Blaze), tức là dự án đó được liên kết với một tài khoản thanh toán trên đám mây.
- Tài khoản thanh toán trên Cloud yêu cầu bạn phải có một phương thức thanh toán, chẳng hạn như thẻ tín dụng.
- Nếu bạn mới sử dụng Firebase và Google Cloud, hãy kiểm tra xem bạn có đủ điều kiện nhận khoản tín dụng trị giá 300 USD và Tài khoản thanh toán trên đám mây dùng thử miễn phí hay không.
- Nếu bạn đang thực hiện lớp học lập trình này trong một sự kiện, hãy hỏi người tổ chức xem có tín dụng Cloud nào không.
Để nâng cấp dự án lên gói Blaze, hãy làm theo các bước sau:
- Trong bảng điều khiển của Firebase, hãy chọn nâng cấp gói.
- Chọn gói Blaze. Làm theo hướng dẫn trên màn hình để liên kết một tài khoản thanh toán trên đám mây với dự án của bạn.
Nếu cần tạo một tài khoản thanh toán trên đám mây trong quá trình nâng cấp này, bạn có thể cần quay lại quy trình nâng cấp trong bảng điều khiển Firebase để hoàn tất quá trình nâng cấp.
Thêm Firebase vào dự án Android
Trong bảng điều khiển của Firebase, hãy làm theo các bước sau để đăng ký dự án Android với dự án Firebase:
- Trên màn hình tổng quan của dự án mới, hãy nhấp vào biểu tượng Android để chạy quy trình thiết lập:

- Trên màn hình tiếp theo, hãy nhập
com.google.firebase.codelab.friendlychatlàm tên gói cho ứng dụng của bạn. - Nhấp vào Đăng ký ứng dụng, sau đó nhấp vào Tải tệp google-services.json xuống để tải tệp cấu hình Firebase xuống.
- Sao chép tệp
google-services.jsonvào thư mụcappcủa dự án Android. - Bỏ qua các bước tiếp theo xuất hiện trong quy trình thiết lập của bảng điều khiển (các bước này đã được thực hiện cho bạn trong dự án
build-android-start). - Đảm bảo rằng ứng dụng của bạn có tất cả các phần phụ thuộc bằng cách đồng bộ hoá dự án với các tệp Gradle. Trên thanh công cụ Android Studio, hãy chọn File (Tệp) > Sync Project with Gradle Files (Đồng bộ hoá dự án với các tệp Gradle). Bạn cũng có thể cần chạy Build/Clean Project (Dựng/Xoá dự án) và Build/Rebuild Project (Dựng/Dựng lại dự án) để các thay đổi về cấu hình có hiệu lực.
Định cấu hình tính năng Xác thực Firebase
Trước khi ứng dụng có thể truy cập vào API Xác thực Firebase thay cho người dùng, bạn cần bật Xác thực Firebase và các nhà cung cấp dịch vụ đăng nhập mà bạn muốn sử dụng trong ứng dụng.
- Trong bảng điều khiển của Firebase, hãy chọn Xác thực trên bảng điều hướng bên trái.
- Chọn thẻ Phương thức đăng nhập.
- Nhấp vào Email/Mật khẩu, sau đó bật nút chuyển (màu xanh dương).
- Nhấp vào Google, sau đó bật nút chuyển (màu xanh dương) và đặt email hỗ trợ dự án.
Nếu sau này bạn gặp lỗi "CONFIGURATION_NOT_FOUND" trong lớp học lập trình này, hãy quay lại bước này và kiểm tra kỹ công việc của bạn.
Bạn có thể cần chỉ định dấu vân tay SHA của ứng dụng để sử dụng tính năng Đăng nhập bằng Google. Bạn có thể thực hiện việc này trên trang Cài đặt của bảng điều khiển Firebase. Hãy tham khảo bài viết Xác thực ứng dụng của bạn để biết thông tin chi tiết về cách lấy dấu vân tay SHA của ứng dụng.
Thiết lập Cơ sở dữ liệu theo thời gian thực
Ứng dụng trong lớp học lập trình này lưu trữ tin nhắn trò chuyện trong Cơ sở dữ liệu theo thời gian thực của Firebase. Trong phần này, chúng ta sẽ tạo một cơ sở dữ liệu và định cấu hình tính bảo mật của cơ sở dữ liệu đó thông qua một ngôn ngữ cấu hình JSON có tên là Quy tắc bảo mật của Firebase.
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng mục Tạo rồi chọn Cơ sở dữ liệu theo thời gian thực.
- Nhấp vào Tạo cơ sở dữ liệu.
- Chọn một vị trí cho cơ sở dữ liệu của bạn, rồi nhấp vào Tiếp theo.
Đối với một ứng dụng thực tế, bạn nên chọn một vị trí gần với người dùng của mình. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Trong các bước tiếp theo của lớp học lập trình này, bạn sẽ thêm Quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai một ứng dụng mà không thêm Quy tắc bảo mật cho cơ sở dữ liệu của bạn. - Nhấp vào Tạo.
- Sau khi tạo phiên bản cơ sở dữ liệu, hãy chọn thẻ Rules (Quy tắc), sau đó cập nhật cấu hình quy tắc bằng những thông tin sau:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Để biết thêm thông tin về cách hoạt động của Quy tắc bảo mật (bao gồm cả tài liệu về biến "auth"), hãy xem tài liệu về bảo mật Realtime Database.
Thiết lập Cloud Storage cho Firebase
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng Tạo rồi chọn Bộ nhớ.
- Nhấp vào Bắt đầu.
- Chọn một vị trí cho bộ chứa lưu trữ mặc định.
Các bộ chứa ởUS-WEST1,US-CENTRAL1vàUS-EAST1có thể tận dụng cấp"Luôn miễn phí" của Google Cloud Storage. Các bộ chứa ở tất cả những vị trí khác đều tuân theo mức giá và mức sử dụng của Google Cloud Storage. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Sau này trong lớp học lập trình này, bạn sẽ thêm các quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai ứng dụng mà không thêm Quy tắc bảo mật cho Nhóm lưu trữ. - Nhấp vào Tạo.
Kết nối với các tài nguyên của Firebase
Trong một bước trước đó của lớp học lập trình này, bạn đã thêm nội dung sau vào MainActivity.kt. Khối điều kiện này đã kết nối dự án Android của bạn với Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Nếu muốn kết nối ứng dụng với dự án Firebase thực mới và các tài nguyên Firebase thực của dự án đó, bạn có thể xoá khối này hoặc chạy ứng dụng ở chế độ phát hành để BuildConfig.DEBUG là false.
