1. Visão geral

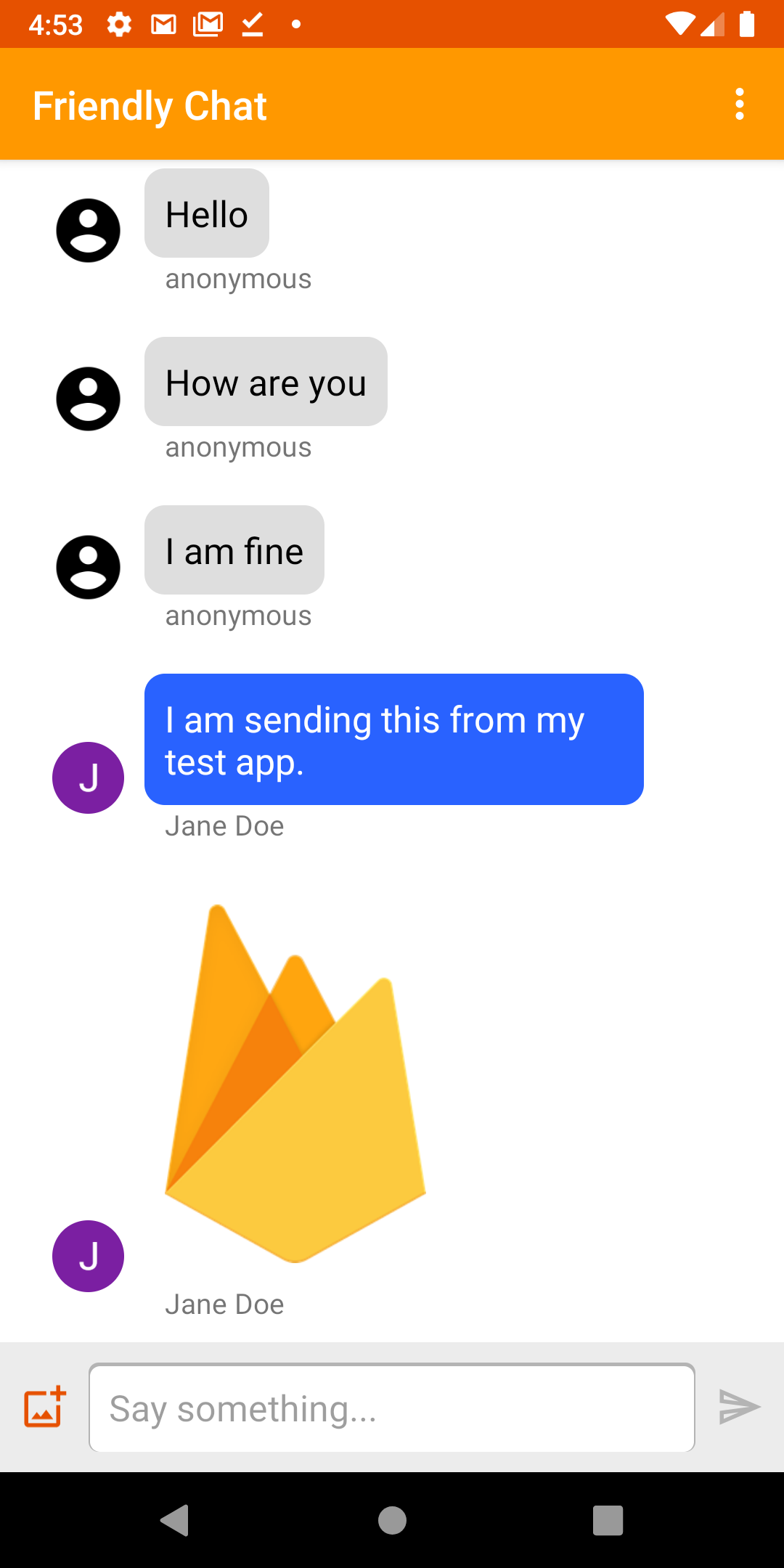
Imagem: app Friendly Chat funcionando.
Este é o codelab do Friendly Chat. Neste codelab, você vai aprender a usar a plataforma Firebase para criar um app de chat no Android.
O que você vai aprender
- Como usar o Firebase Authentication para permitir que os usuários façam login.
- Como sincronizar dados usando o Firebase Realtime Database.
- Como armazenar arquivos binários no Cloud Storage para Firebase.
- Como usar o Pacote de emuladores locais do Firebase para desenvolver um app Android com o Firebase.
Pré-requisitos
- A versão mais recente do Android Studio.
- Um Android Emulator com Android 5.0 ou versões mais recentes.
- Node.js versão 10 ou mais recente (para usar o Pacote de emuladores).
- Java 8 ou mais recente. Para instalar o Java, siga estas instruções. Para verificar sua versão, execute
java -version. - Familiaridade com a linguagem de programação Kotlin.
2. Acessar o exemplo de código
Clonar o repositório
Clone o repositório do GitHub na linha de comando:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Importar para o Android Studio
No Android Studio, selecione File > Open e escolha o diretório build-android-start (  ) no diretório em que você baixou o código de amostra.
) no diretório em que você baixou o código de amostra.
O projeto build-android-start agora deve estar aberto no Android Studio. Não se preocupe se você receber um aviso sobre um arquivo google-services.json ausente. Ele será adicionado em uma etapa posterior.
Verificar dependências
Neste codelab, todas as dependências necessárias já foram adicionadas para você, mas é importante entender como adicionar o SDK do Firebase ao seu app:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Instalar a CLI do Firebase
Neste codelab, você vai usar o Pacote do emulador do Firebase para emular localmente o Firebase Auth, o Realtime Database e o Cloud Storage. Isso oferece um ambiente de desenvolvimento local seguro, rápido e sem custos para criar seu app.
Instalar a CLI do Firebase
Primeiro, instale a CLI do Firebase. Se você estiver usando macOS ou Linux, execute o seguinte comando cURL:
curl -sL https://firebase.tools | bash
Se você estiver usando o Windows, leia as instruções de instalação para receber um binário independente ou instalar via npm.
Depois de instalar a CLI, execute firebase --version. Isso vai mostrar uma versão 9.0.0 ou mais recente:
$ firebase --version 9.0.0
Fazer login
Execute firebase login para conectar a CLI à sua Conta do Google. Uma nova janela do navegador será aberta para concluir o processo de login. Escolha a mesma conta usada para criar o projeto do Firebase.
4. Conectar-se ao Pacote de emuladores do Firebase
Iniciar os emuladores
No terminal, execute o seguinte comando na raiz do diretório codelab-friendlychat-android local:
firebase emulators:start --project=demo-friendlychat-android
Você vai ver alguns registros como este. Os valores de porta foram definidos no arquivo firebase.json, que foi incluído no código de amostra clonado.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
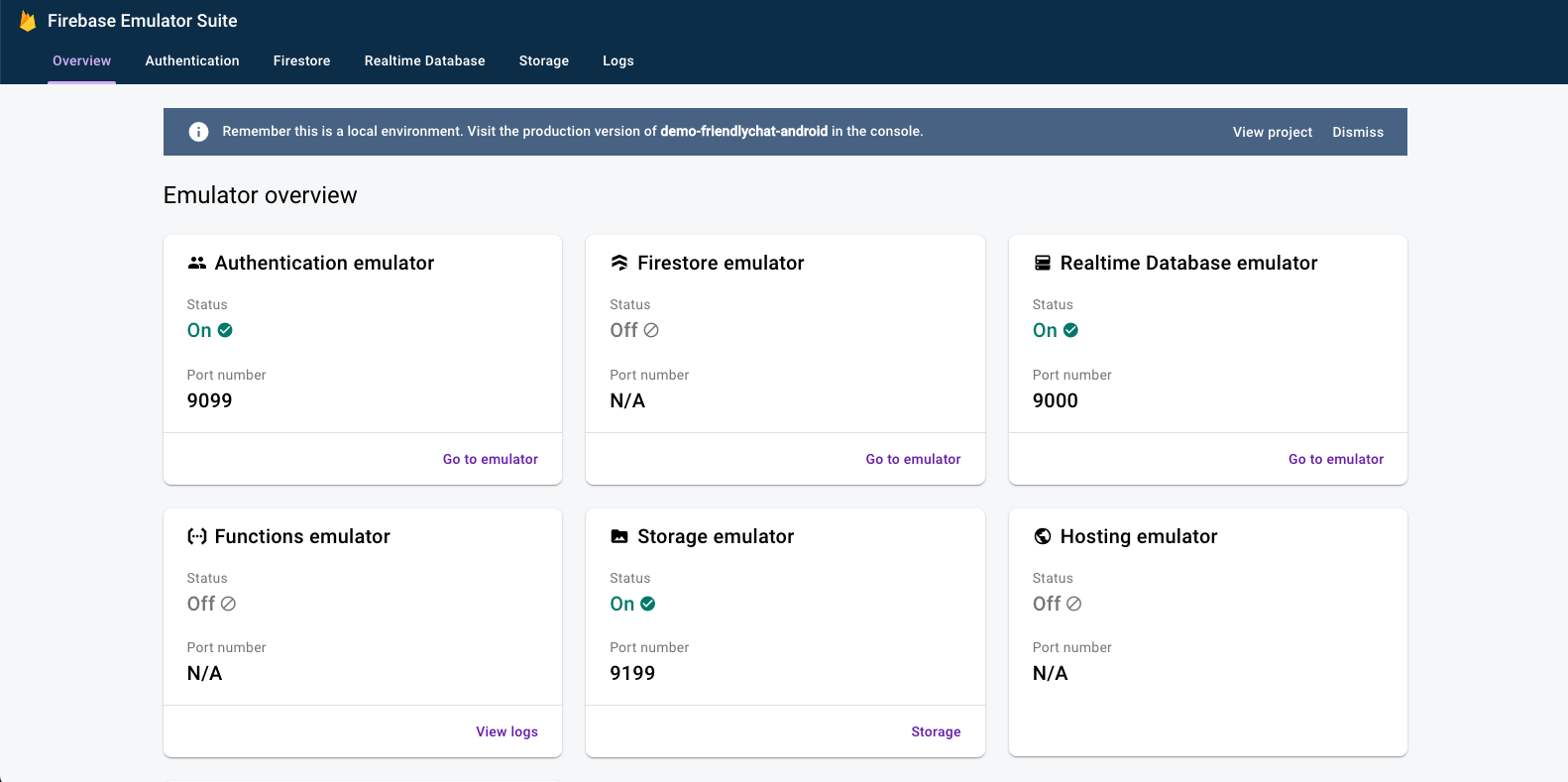
Acesse http://localhost:4000 no navegador da Web para conferir a interface do Firebase Emulator Suite:

Deixe o comando emulators:start em execução durante o restante do codelab.
Conecte seu aplicativo
No Android Studio, abra MainActivity.kt e adicione o seguinte código dentro do método onCreate:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Executar o app inicial
Adicionar google-services.json
Para que seu app Android se conecte ao Firebase, adicione um arquivo google-services.json à pasta app do projeto Android. Para fins deste codelab, fornecemos um arquivo JSON simulado que permite se conectar ao Firebase Emulator Suite.
Copie o arquivo mock-google-services.json para a pasta build-android-start/app como google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
Na etapa final deste codelab, você vai aprender a criar um projeto e um app Android do Firebase reais para substituir esse arquivo JSON simulado pela sua própria configuração.
Executar o app
Agora que você importou o projeto para o Android Studio e adicionou um arquivo JSON de configuração do Firebase, está tudo pronto para executar o app pela primeira vez.
- Inicie o Android Emulator.
- No Android Studio, clique em Run (
 ) na barra de ferramentas.
) na barra de ferramentas.
O app será iniciado no Android Emulator. Neste momento, você vai ver uma lista de mensagens vazia, e o envio e recebimento de mensagens não vão funcionar. Na próxima etapa deste codelab, você vai autenticar os usuários para que eles possam usar o Friendly Chat.
6. Ativar a autenticação
Esse app vai usar o Firebase Realtime Database para armazenar todas as mensagens de chat. No entanto, antes de adicionar dados, precisamos garantir que o app esteja seguro e que apenas usuários autenticados possam postar mensagens. Nesta etapa, vamos ativar o Firebase Authentication e configurar as regras de segurança do Realtime Database.
Adicionar funcionalidade básica de login
Em seguida, vamos adicionar um código básico do Firebase Authentication ao app para detectar usuários e implementar uma tela de login.
Verificar o usuário atual
Primeiro, adicione a seguinte variável de instância à classe MainActivity.kt:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Agora vamos modificar MainActivity para enviar o usuário à tela de login sempre que ele abrir o app e não estiver autenticado. Adicione o seguinte ao método onCreate() depois que o binding for anexado à visualização:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Também queremos verificar se o usuário está conectado durante onStart():
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Em seguida, implemente os métodos getUserPhotoUrl() e getUserName() para retornar as informações adequadas sobre o usuário do Firebase autenticado no momento:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Em seguida, implemente o método signOut() para processar o botão de sair:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Agora temos toda a lógica para enviar o usuário à tela de login quando necessário. Em seguida, precisamos implementar a tela de login para autenticar os usuários corretamente.
Implementar a tela de login
Abra o arquivo SignInActivity.kt. Aqui, um botão simples de login é usado para iniciar a autenticação. Nesta seção, você vai usar a FirebaseUI para implementar a lógica de login.
Adicione uma variável de instância de autenticação na classe SignInActivity no comentário // Firebase instance variables:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Em seguida, edite o método onCreate() para inicializar o Firebase da mesma forma que fez em MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Adicione um campo ActivityResultLauncher a SignInActivity:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Em seguida, edite o método onStart() para iniciar o fluxo de login da FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Em seguida, implemente o método onSignInResult para processar o resultado do login. Se o resultado do login for bem-sucedido, continue para MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Pronto. Você implementou a autenticação com a FirebaseUI em apenas algumas chamadas de método e sem precisar gerenciar nenhuma configuração do lado do servidor.
Testar seu trabalho
Execute o app no Android Emulator. Você será redirecionado imediatamente para a tela de login. Toque no botão Fazer login com e-mail e crie uma conta. Se tudo estiver implementado corretamente, você vai acessar a tela de mensagens.
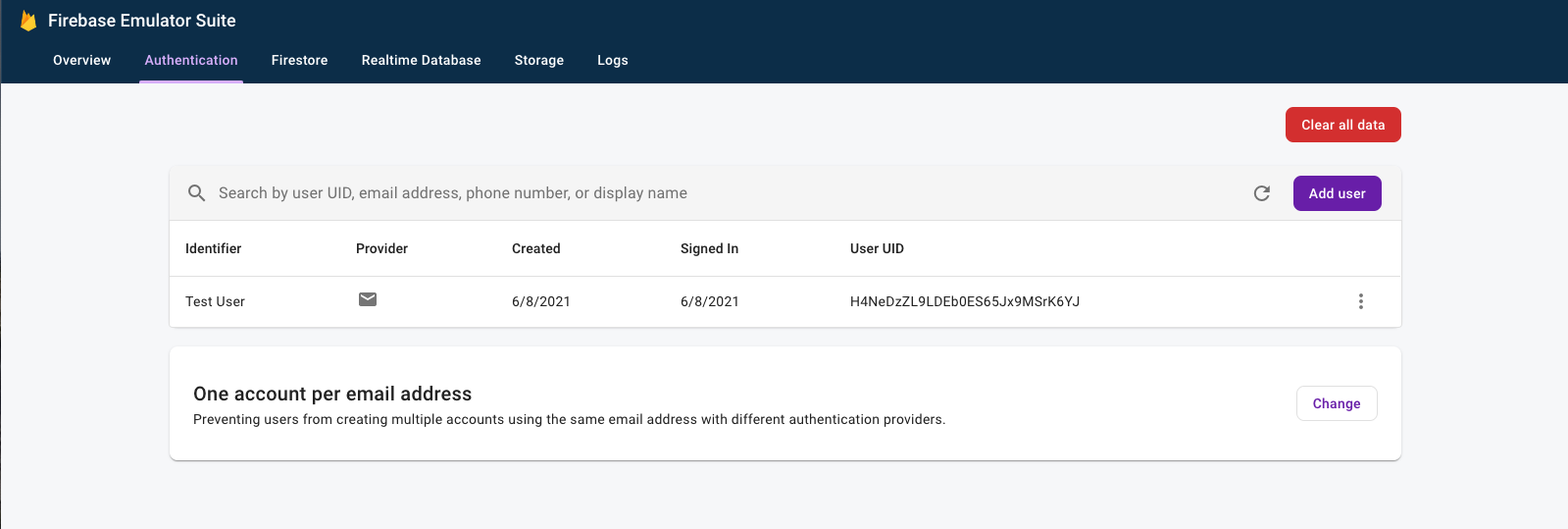
Depois de fazer login, abra a interface do pacote do emulador do Firebase no navegador e clique na guia Authentication para ver a primeira conta de usuário conectada.

7. Leia mensagens
Nesta etapa, vamos adicionar a funcionalidade para ler e mostrar mensagens armazenadas no Realtime Database.
Importar mensagens de amostra
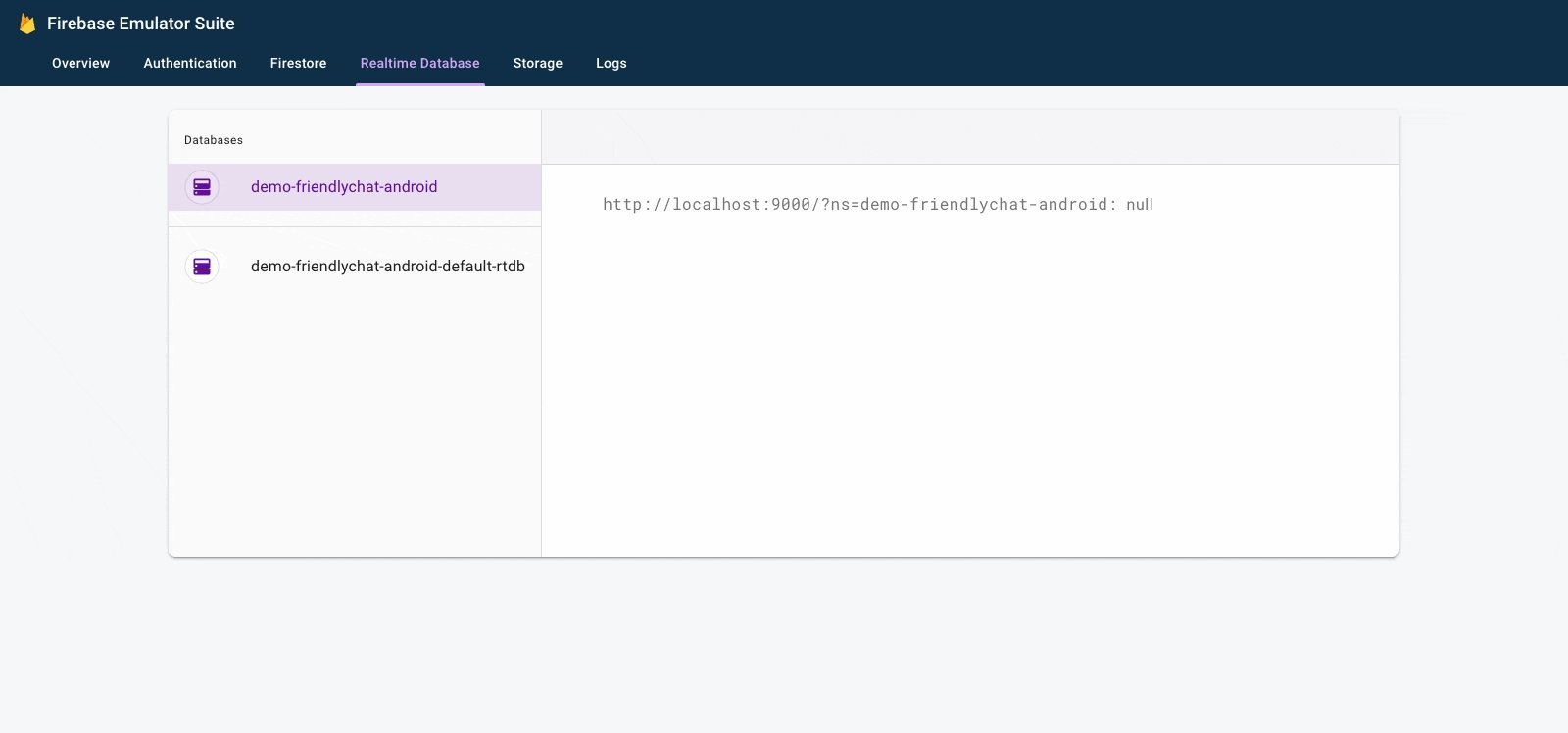
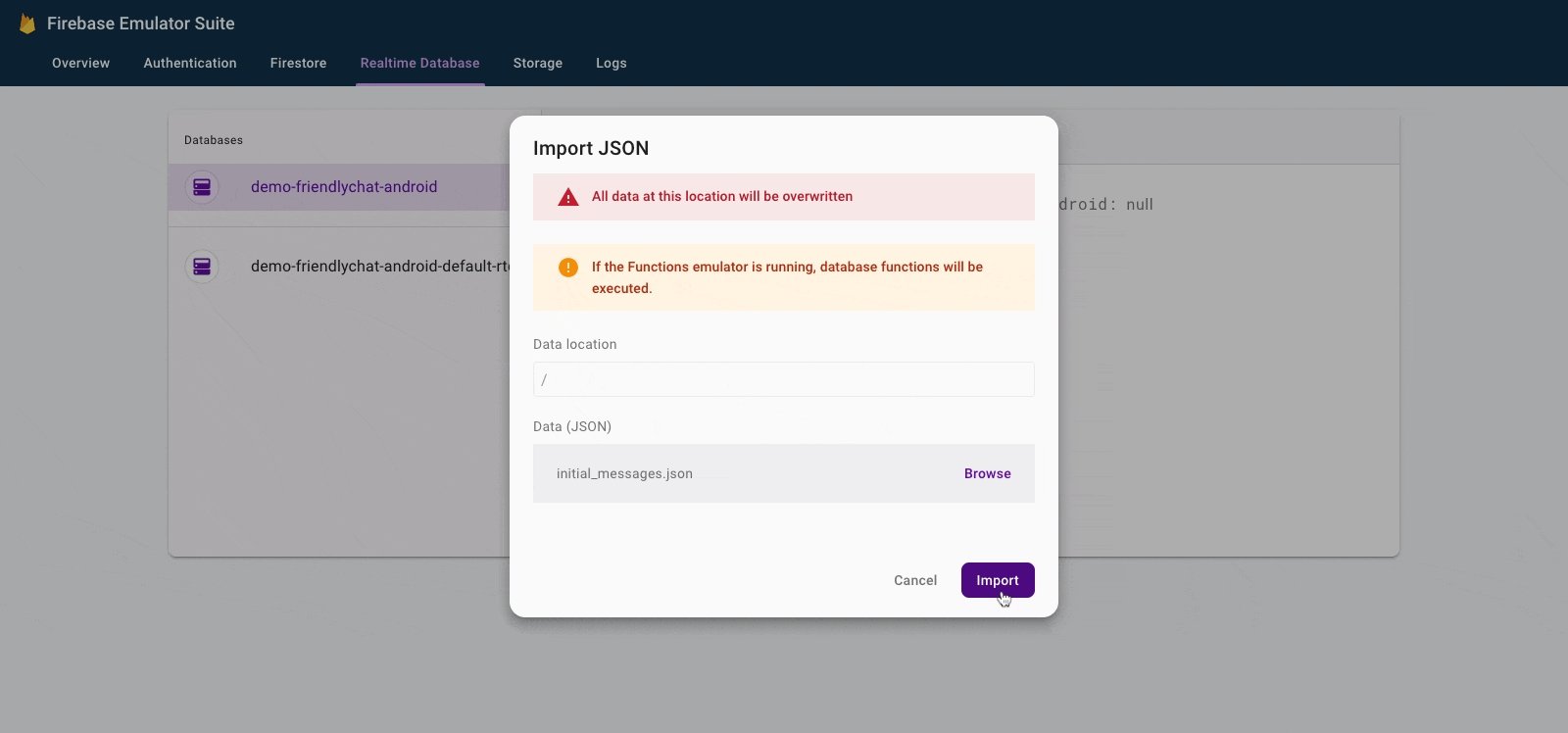
- Na interface do Pacote de emuladores do Firebase, selecione a guia Realtime Database.
- Arraste e solte o arquivo
initial_messages.jsonda sua cópia local do repositório do codelab no visualizador de dados.

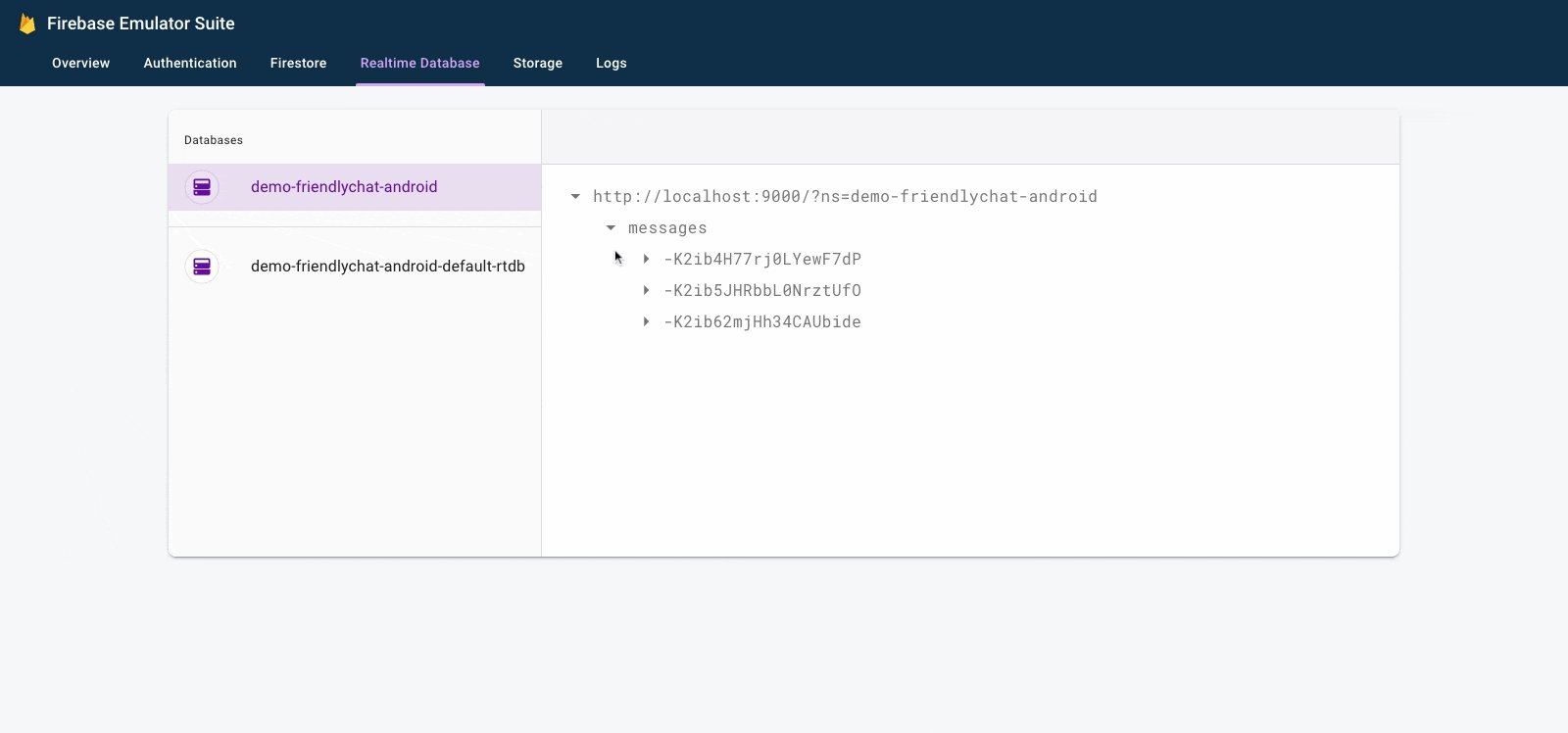
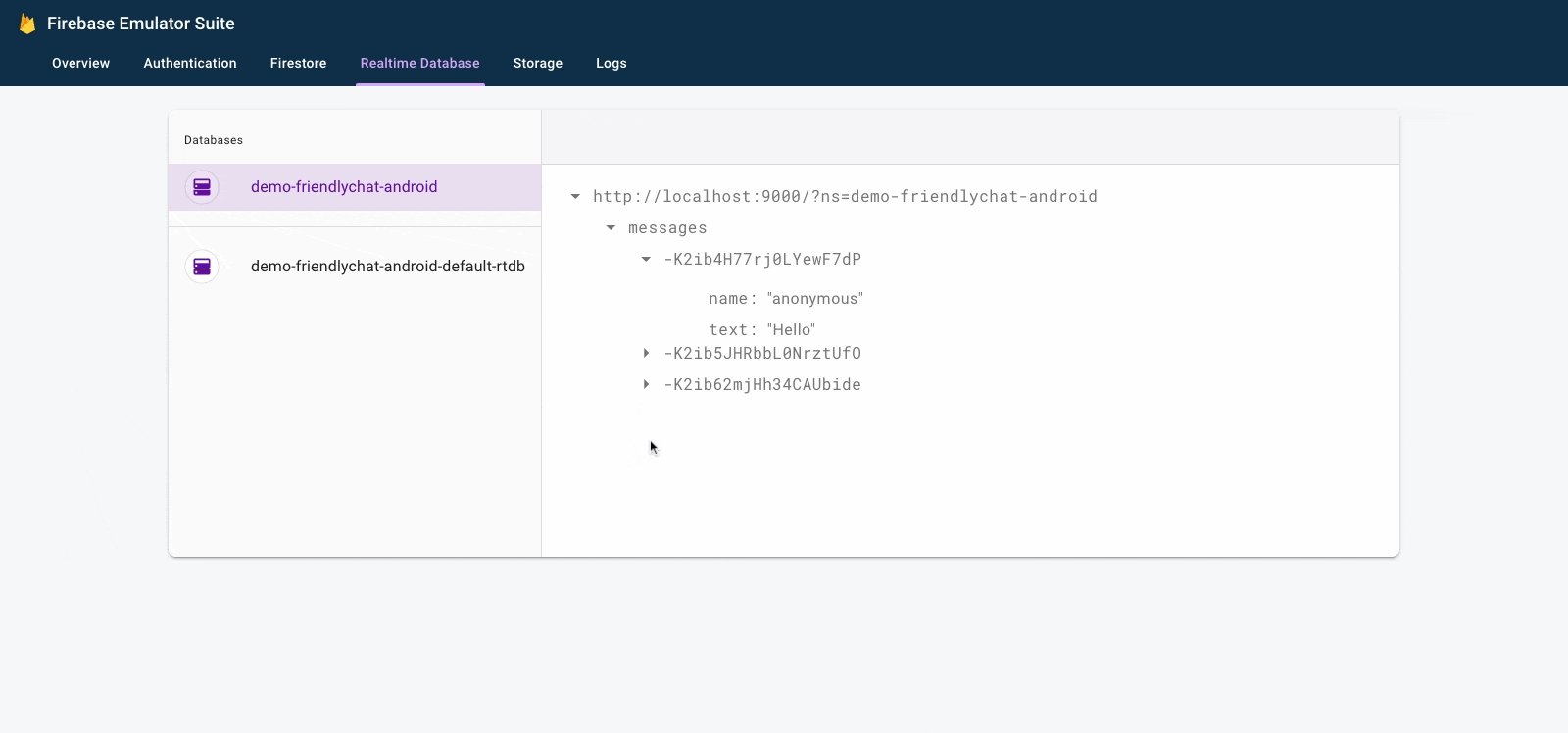
Agora você tem algumas mensagens no nó messages do banco de dados.
Ler dados
Sincronizar mensagens
Nesta seção, vamos adicionar um código que sincroniza as mensagens recém-adicionadas à interface do app fazendo o seguinte:
- Inicializar o Firebase Realtime Database e adicionar um listener para processar as mudanças feitas nos dados.
- Atualizamos o adaptador
RecyclerViewpara que as novas mensagens sejam mostradas. - Adicione as variáveis de instância do banco de dados com as outras variáveis de instância do Firebase na classe
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Modifique o método onCreate() da MainActivity no comentário // Initialize Realtime Database and FirebaseRecyclerAdapter com o código definido abaixo. Esse código adiciona todas as mensagens atuais do Realtime Database e detecta novas entradas secundárias no caminho messages do Firebase Realtime Database. Ele adiciona um novo elemento à interface para cada mensagem:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Em seguida, na classe FriendlyMessageAdapter.kt, implemente o método bind() na classe interna MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Também precisamos mostrar mensagens que são imagens. Por isso, implemente o método bind() na classe interna ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Por fim, de volta ao MainActivity, comece e pare de detectar atualizações do Firebase Realtime Database. Atualize os métodos onPause() e onResume() em MainActivity, conforme mostrado abaixo:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Testar a sincronização de mensagens
- Clique em Executar (
 ).
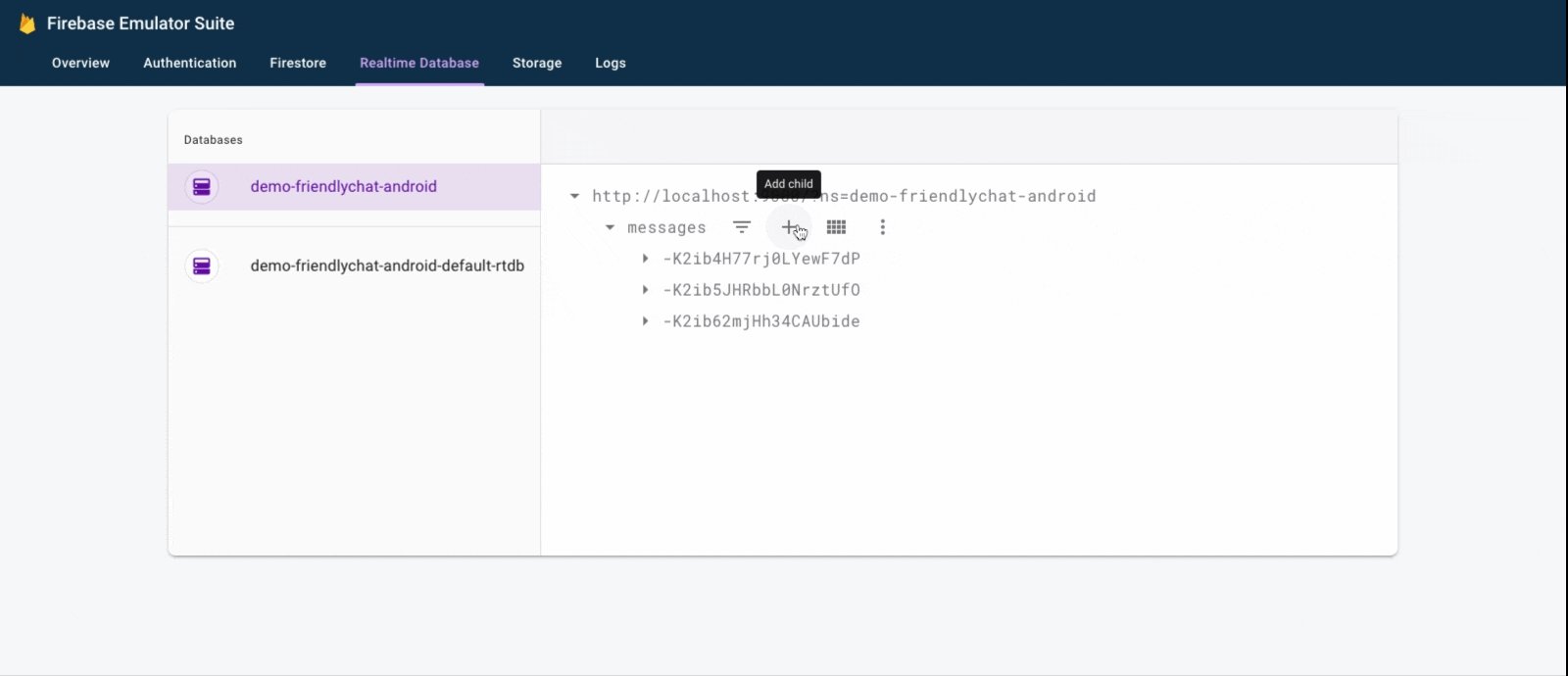
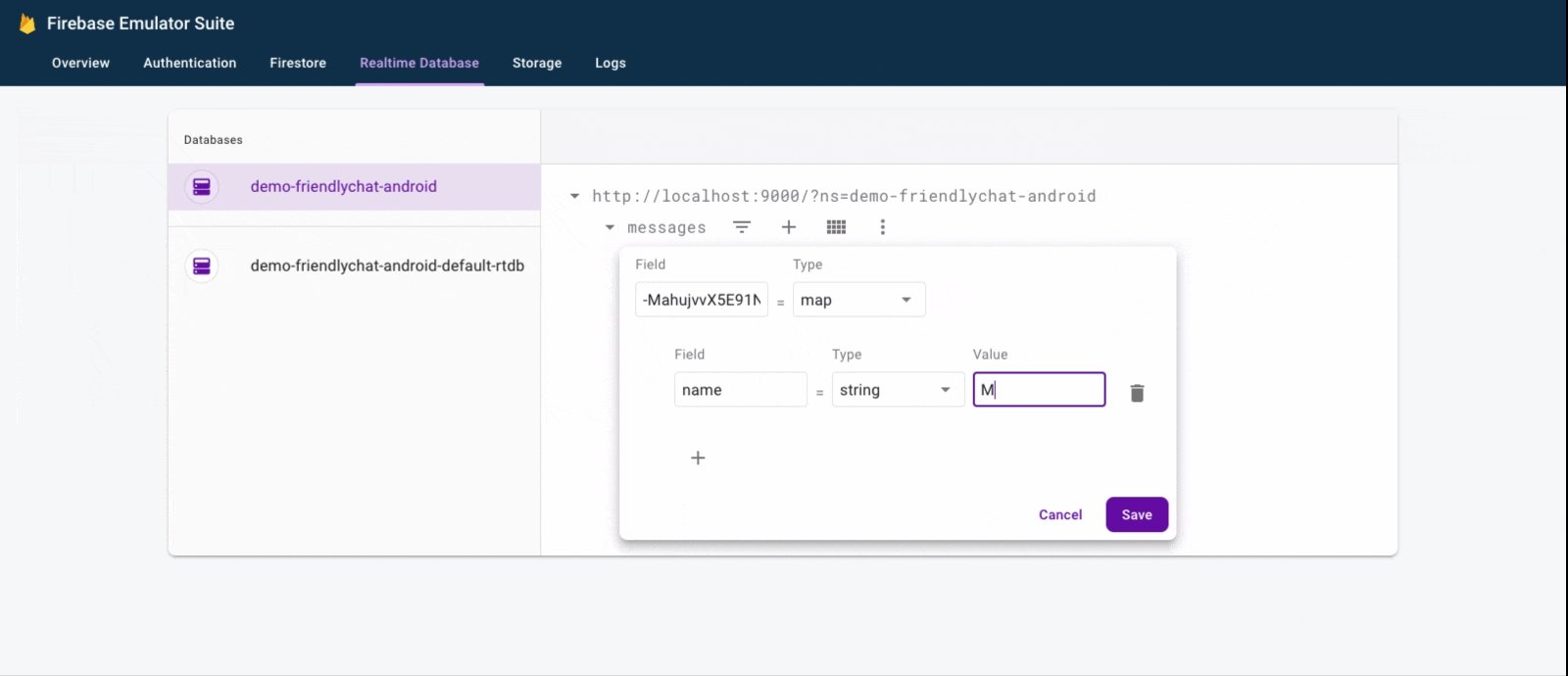
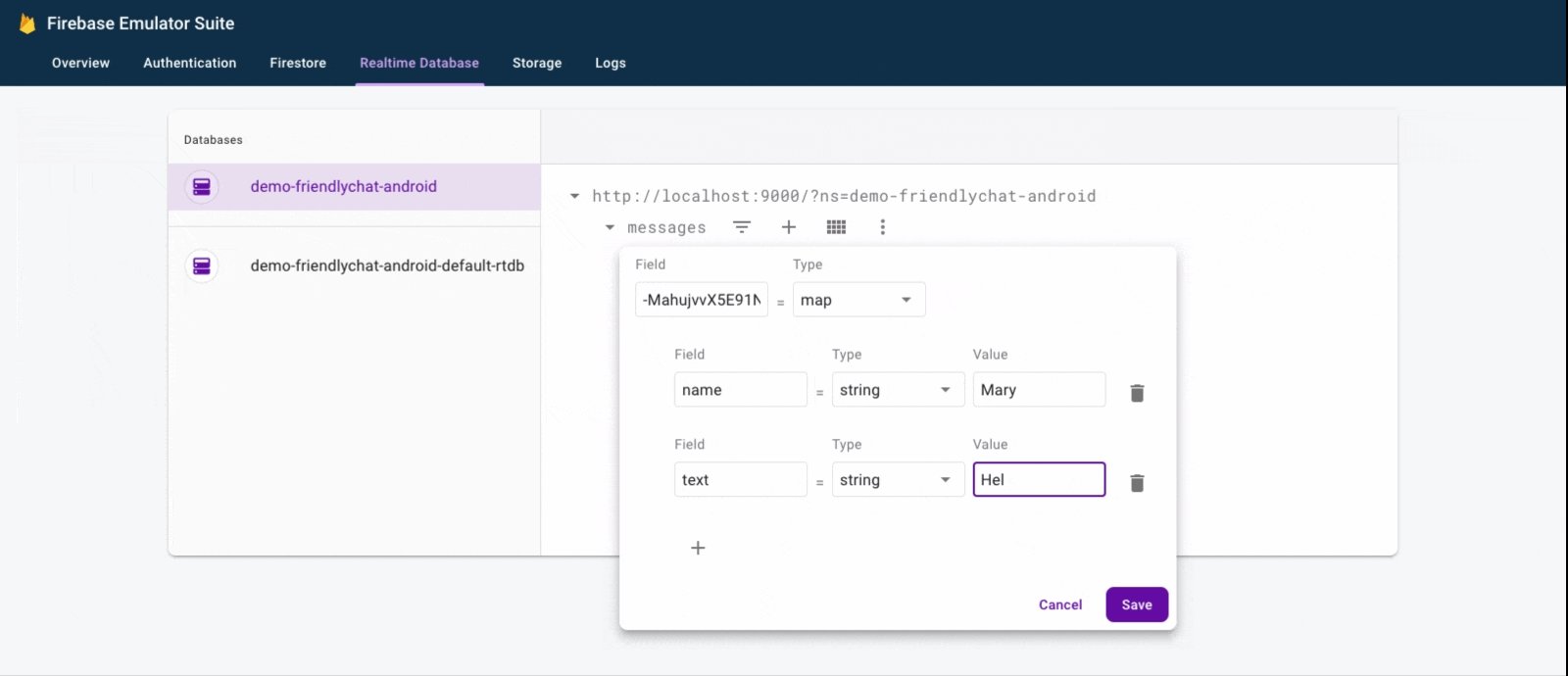
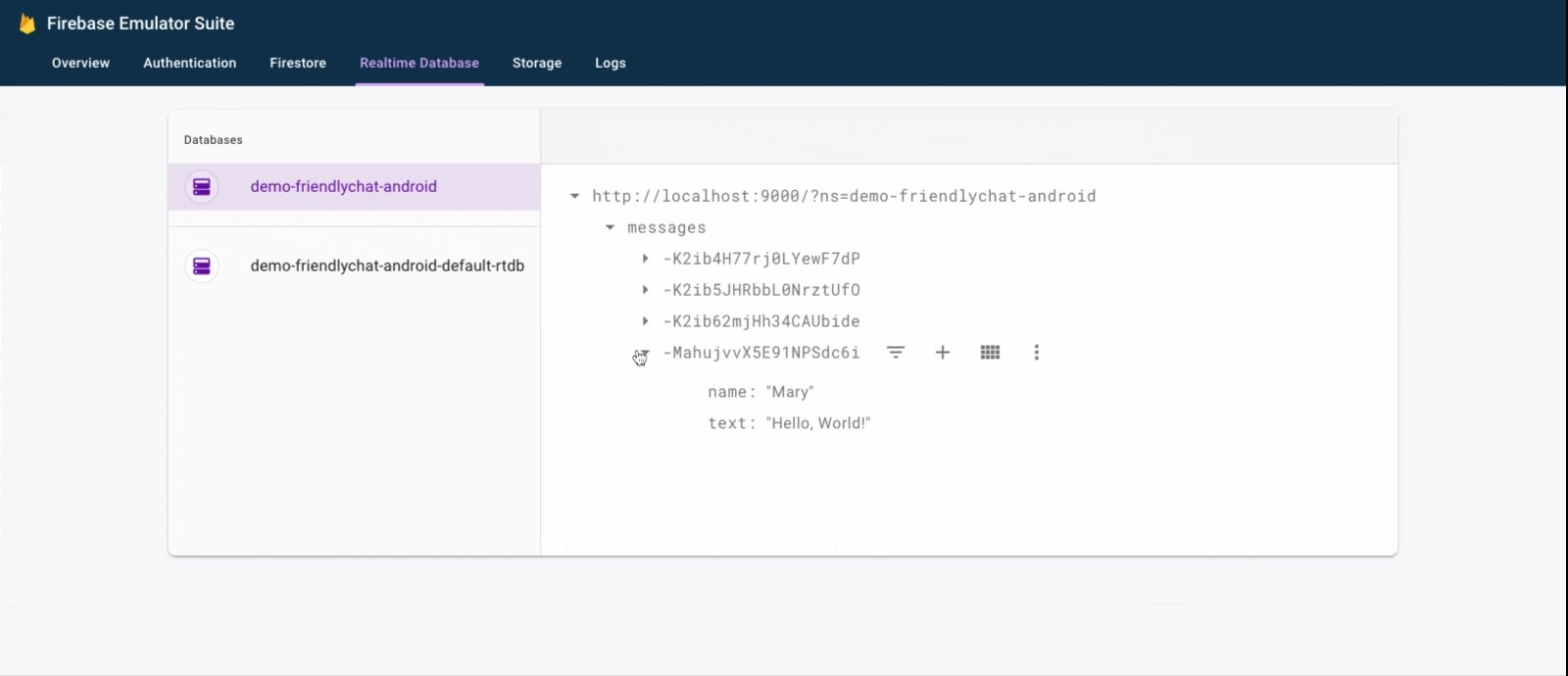
). - Na interface do Pacote de emuladores, volte à guia Realtime Database e adicione uma nova mensagem manualmente. Confirme se a mensagem aparece no seu app Android:

Parabéns, você acabou de adicionar um banco de dados em tempo real ao seu app!
8. Enviar mensagens
Implementar o envio de mensagens de texto
Nesta seção, você vai adicionar a capacidade de os usuários do app enviarem mensagens de texto. O snippet de código abaixo detecta eventos de clique no botão "Enviar", cria um novo objeto FriendlyMessage com o conteúdo do campo de mensagem e envia a mensagem para o banco de dados. O método push() adiciona um ID gerado automaticamente ao caminho do objeto enviado. Esses IDs são sequenciais, o que garante que as novas mensagens sejam adicionadas ao final da lista.
Atualize o listener de clique do botão de envio no método onCreate() da classe MainActivity. Esse código já está na parte de baixo do método onCreate(). Atualize o corpo de onClick() para corresponder ao código abaixo:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Implementar o envio de mensagens com imagens
Nesta seção, você vai adicionar a capacidade de os usuários do app enviarem mensagens com imagens. Para criar uma mensagem de imagem, siga estas etapas:
- Selecione uma imagem
- Processar a seleção de imagens
- Gravar uma mensagem de imagem temporária no Realtime Database
- Começar a fazer upload da imagem selecionada
- Atualize o URL da mensagem de imagem para o da imagem enviada quando o upload for concluído.
Selecionar imagem
Para adicionar imagens, este codelab usa o Cloud Storage para Firebase. O Cloud Storage é um bom lugar para armazenar os dados binários do seu app.
Processar a seleção de imagens e escrever uma mensagem temporária
Depois que o usuário seleciona uma imagem, a seleção de imagens Intent é iniciada. Isso já está implementado no código no final do método onCreate(). Quando terminar, ele vai chamar o método onImageSelected() do MainActivity. Usando o snippet de código abaixo, você vai escrever uma mensagem com um URL de imagem temporário no banco de dados indicando que a imagem está sendo enviada.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Fazer upload de imagem e atualizar mensagem
Adicione o método putImageInStorage() a MainActivity. Ele é chamado em onImageSelected() para iniciar o upload da imagem selecionada. Depois que o upload for concluído, atualize a mensagem para usar a imagem adequada.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Teste o envio de mensagens
- No Android Studio, clique no botão
 Run.
Run. - No emulador do Android, digite uma mensagem e toque no botão de envio. A nova mensagem vai aparecer na interface do app e na interface do Pacote do emulador do Firebase.
- No emulador do Android, toque na imagem "+" para selecionar uma imagem do seu dispositivo. A nova mensagem vai aparecer primeiro com uma imagem de marcador de posição e depois com a imagem selecionada quando o upload for concluído. A nova mensagem também precisa estar visível na interface do Pacote de emuladores locais, especificamente como um objeto na guia "Realtime Database" e como um blob na guia "Storage".
9. Parabéns!
Você acabou de criar um aplicativo de chat em tempo real usando o Firebase.
O que você aprendeu
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage para Firebase
Em seguida, use o que você aprendeu neste codelab para adicionar o Firebase ao seu próprio app Android. Para saber mais sobre o Firebase, acesse firebase.google.com.
Se você quiser aprender a configurar um projeto real do Firebase e usar recursos reais do Firebase (em vez de um projeto de demonstração e recursos apenas emulados), continue para a próxima etapa.
Observação: mesmo depois de configurar um projeto real do Firebase e principalmente ao começar a criar um app real, recomendamos usar o Pacote de emuladores locais do Firebase para desenvolvimento e testes.
10. Opcional: criar e configurar um projeto do Firebase
Nesta etapa, você vai criar um projeto do Firebase e um app Android do Firebase para usar com este codelab. Você também vai adicionar a configuração do Firebase específica do app. Por fim, vai configurar recursos reais do Firebase para usar com o app.
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
FriendlyChat).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Fazer upgrade do plano de preços do Firebase
Para usar o Cloud Storage para Firebase, seu projeto do Firebase precisa estar no plano de preços de pagamento por uso (Blaze), o que significa que ele está vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custos financeiros do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta do Cloud Billing ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte desse upgrade, talvez seja necessário voltar para o fluxo de upgrade no console do Firebase para concluir o processo.
Adicionar o Firebase ao projeto para Android
No console do Firebase, siga estas etapas para registrar seu projeto Android com o projeto do Firebase:
- Na tela de visão geral do novo projeto, clique no ícone do Android para iniciar o fluxo de trabalho de configuração:

- Na próxima tela, digite
com.google.firebase.codelab.friendlychatcomo o nome do pacote do app. - Clique em Registrar app e em Fazer o download do google-services.json para baixar o arquivo de configuração do Firebase.
- Copie o arquivo
google-services.jsonno diretórioappdo seu projeto Android. - Pule as próximas etapas mostradas no fluxo de trabalho de configuração do console. Elas já foram realizadas para você no projeto
build-android-start. - Sincronize o projeto com os arquivos do Gradle para garantir que todas as dependências estejam disponíveis para o app. Na barra de ferramentas do Android Studio, selecione File > Sync Project with Gradle Files. Talvez seja necessário executar Build/Clean Project e Build/Rebuild Project para que as mudanças de configuração sejam aplicadas.
Configure o Firebase Authentication
Antes que seu app possa acessar as APIs do Firebase Authentication em nome dos usuários, você precisa ativar o Firebase Authentication e os provedores de login que quer usar no app.
- No Console do Firebase, selecione Autenticação no painel de navegação à esquerda.
- Selecione a guia Método de login.
- Clique em E-mail/senha e ative a chave (azul).
- Clique em Google, ative a chave (azul) e defina um e-mail de suporte do projeto.
Se você receber erros mais tarde neste codelab com a mensagem "CONFIGURATION_NOT_FOUND", volte a esta etapa e verifique seu trabalho.
Talvez seja necessário especificar a impressão digital SHA do app para usar o recurso "Fazer login com o Google". Faça isso na página Configurações do Console do Firebase. Consulte Como autenticar seu cliente para mais detalhes sobre como conseguir a impressão digital SHA do app.
Configurar o Realtime Database
O app neste codelab armazena mensagens de chat no Firebase Realtime Database. Nesta seção, vamos criar um banco de dados e configurar a segurança dele usando uma linguagem de configuração JSON chamada Regras de segurança do Firebase.
- No painel à esquerda do console do Firebase, expanda Build e selecione Realtime Database.
- Clique em Criar banco de dados.
- Selecione um local para o banco de dados e clique em Próxima.
No caso de apps reais, escolha um local próximo aos usuários. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Nas próximas etapas deste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao seu banco de dados. - Clique em Criar.
- Depois que a instância de banco de dados for criada, selecione a guia Regras e atualize a configuração de regras com o seguinte:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Para mais informações sobre como as regras de segurança funcionam, incluindo documentação sobre a variável "auth", consulte a documentação de segurança do Realtime Database.
Configurar o Cloud Storage para Firebase
- No painel à esquerda do console do Firebase, expanda Build e selecione Storage.
- Clique em Começar.
- Selecione um local para seu bucket de armazenamento padrão.
Os buckets emUS-WEST1,US-CENTRAL1eUS-EAST1podem aproveitar o nível"Sempre sem custo financeiro" do Google Cloud Storage. Os buckets em todos os outros locais seguem os preços e usos do Google Cloud Storage. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao bucket do Storage. - Clique em Criar.
Conectar aos recursos do Firebase
Em uma etapa anterior deste codelab, você adicionou o seguinte a MainActivity.kt. Esse bloco condicional conectou seu projeto Android ao Pacote de emuladores do Firebase.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Se você quiser conectar seu app ao novo projeto real do Firebase e aos recursos reais dele, remova esse bloco ou execute o app no modo de lançamento para que BuildConfig.DEBUG seja false.
