1. Обзор

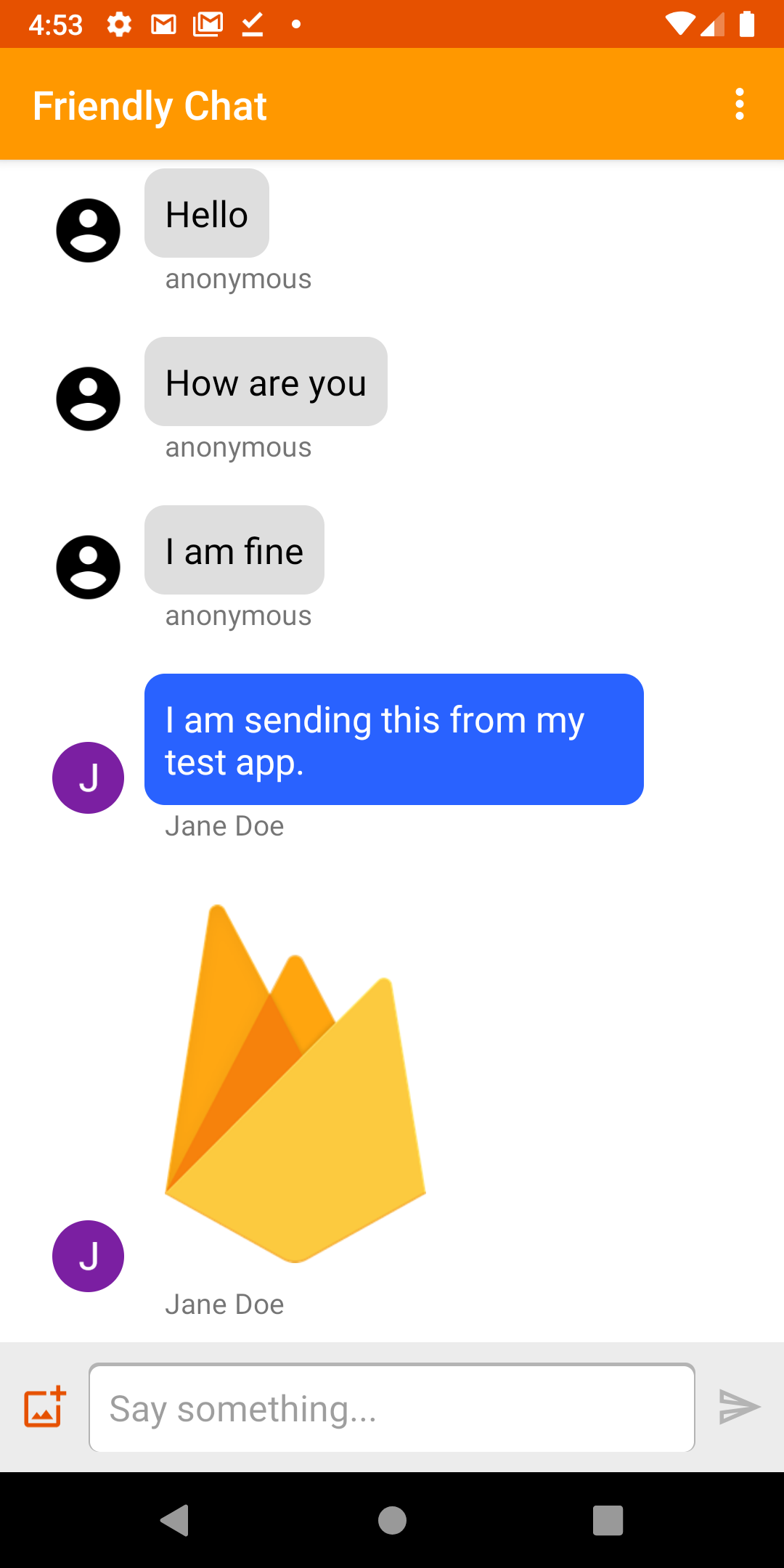
Изображение: Рабочее приложение Friendly Chat.
Добро пожаловать на практическое занятие по созданию чата Friendly Chat. В этом практическом занятии вы узнаете, как использовать платформу Firebase для создания чат-приложения на Android.
Чему вы научитесь
- Как использовать аутентификацию Firebase, чтобы разрешить пользователям входить в систему.
- Как синхронизировать данные с помощью базы данных Firebase Realtime.
- Как хранить двоичные файлы в облачном хранилище для Firebase.
- Как использовать Firebase Local Emulator Suite для разработки приложения для Android с помощью Firebase.
Что вам понадобится
- Последняя версия Android Studio .
- Эмулятор Android с Android 5.0+.
- Node.js версии 10 или выше (для использования Emulator Suite).
- Java 8 или выше. Чтобы установить Java, следуйте этим инструкциям ; чтобы проверить версию, выполните команду
java -version. - Знакомство с языком программирования Kotlin.
2. Получите пример кода
Клонировать репозиторий
Клонируйте репозиторий GitHub из командной строки:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Импорт в Android Studio
В Android Studio выберите Файл > Открыть , затем выберите каталог build-android-start (  ) из каталога, куда вы загрузили пример кода.
) из каталога, куда вы загрузили пример кода.
Теперь у вас должен быть открыт проект build-android-start в Android Studio. Если вы видите предупреждение об отсутствии файла google-services.json , не волнуйтесь. Он будет добавлен позже.
Проверить зависимости
В этой лабораторной работе все необходимые вам зависимости уже добавлены, но важно понимать, как добавить Firebase SDK в ваше приложение:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Установите Firebase CLI
В этой лабораторной работе вы будете использовать Firebase Emulator Suite для локальной эмуляции Firebase Auth, Realtime Database и Cloud Storage. Это обеспечит безопасную, быструю и бесплатную локальную среду разработки для создания вашего приложения.
Установите Firebase CLI
Сначала вам необходимо установить Firebase CLI . Если вы используете macOS или Linux, выполните следующую команду cURL:
curl -sL https://firebase.tools | bash
Если вы используете Windows, прочтите инструкции по установке , чтобы получить автономный двоичный файл или установить его через npm .
После установки CLI запуск firebase --version должен выдать версию 9.0.0 или выше:
$ firebase --version 9.0.0
Авторизоваться
Выполните firebase login , чтобы подключить CLI к вашей учётной записи Google. Откроется новое окно браузера для завершения процесса входа. Убедитесь, что вы выбрали ту же учётную запись, которую использовали при создании проекта Firebase ранее.
4. Подключитесь к Firebase Emulator Suite.
Запустить эмуляторы
В терминале выполните следующую команду из корня локального каталога codelab-friendlychat-android :
firebase emulators:start --project=demo-friendlychat-android
Вы должны увидеть подобные логи. Значения портов были определены в файле firebase.json , который был включён в клонированный пример кода.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
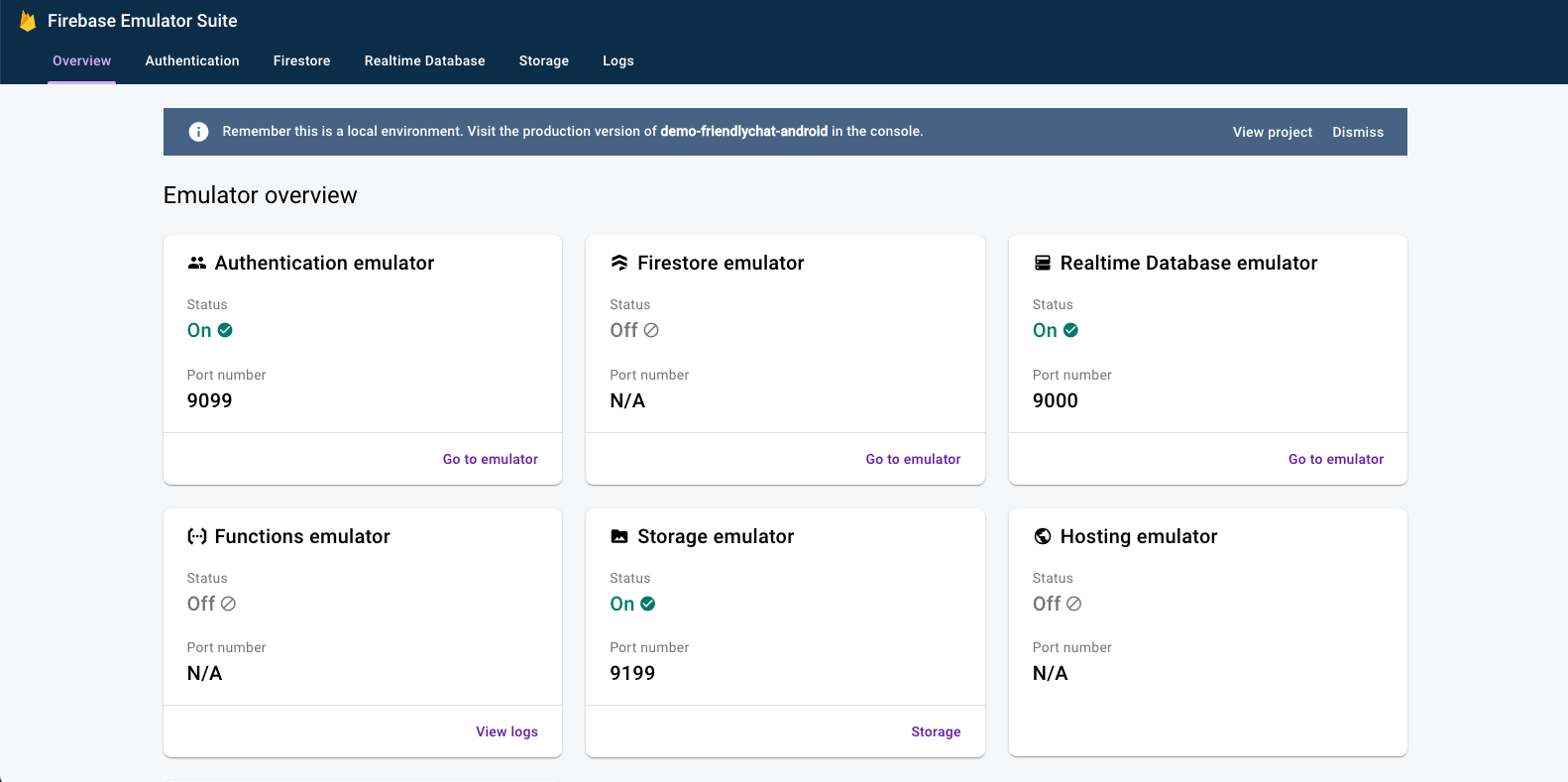
Перейдите по адресу http://localhost:4000 в веб-браузере, чтобы просмотреть пользовательский интерфейс Firebase Emulator Suite:

Оставьте команду emulators:start работающей до конца кодовой лаборатории.
Подключите ваше приложение
В Android Studio откройте MainActivity.kt , затем добавьте следующий код в метод onCreate :
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Запустите стартовое приложение.
Добавить google-services.json
Чтобы ваше Android-приложение подключалось к Firebase, необходимо добавить файл google-services.json в папку app вашего Android-проекта. Для этой практической работы мы предоставили фиктивный JSON-файл, который позволит вам подключиться к Firebase Emulator Suite.
Скопируйте файл mock-google-services.json в папку build-android-start/app как google-services.json :
cp mock-google-services.json build-android-start/app/google-services.json
На последнем этапе этой лабораторной работы вы узнаете, как создать настоящий проект Firebase и приложение Firebase для Android, чтобы вы могли заменить этот фиктивный JSON-файл собственной конфигурацией.
Запустите приложение
Теперь, когда вы импортировали проект в Android Studio и добавили JSON-файл конфигурации Firebase, вы готовы запустить приложение в первый раз.
- Запустите эмулятор Android.
- В Android Studio нажмите «Выполнить» (
 ) на панели инструментов.
) на панели инструментов.
Приложение должно запуститься на вашем эмуляторе Android. На этом этапе вы увидите пустой список сообщений, а отправка и получение сообщений работать не будут. На следующем этапе этой лабораторной работы вы проведете аутентификацию пользователей, чтобы они могли использовать Friendly Chat.
6. Включить аутентификацию
Это приложение будет использовать базу данных Firebase Realtime для хранения всех сообщений чата. Прежде чем добавлять данные, необходимо убедиться, что приложение безопасно и только аутентифицированные пользователи могут отправлять сообщения. На этом этапе мы включим аутентификацию Firebase и настроим правила безопасности базы данных Realtime.
Добавить базовую функцию входа
Далее мы добавим в приложение базовый код аутентификации Firebase для обнаружения пользователей и реализации экрана входа.
Проверить текущего пользователя
Сначала добавьте следующую переменную экземпляра в класс MainActivity.kt :
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Теперь изменим MainActivity так, чтобы пользователь перенаправлялся на экран входа каждый раз, когда он открывает приложение без аутентификации. Добавьте следующий код в метод onCreate() после присоединения binding к представлению:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Мы также хотим проверить, вошел ли пользователь в систему во время onStart() :
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Затем реализуйте методы getUserPhotoUrl() и getUserName() для возврата соответствующей информации о текущем аутентифицированном пользователе Firebase:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Затем реализуйте метод signOut() для обработки кнопки выхода:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Теперь у нас есть вся логика для перенаправления пользователя на экран входа при необходимости. Теперь нам нужно реализовать экран входа для корректной аутентификации пользователей.
Реализуйте экран входа
Откройте файл SignInActivity.kt . Здесь для инициации аутентификации используется простая кнопка «Войти». В этом разделе мы реализуем логику входа с помощью FirebaseUI.
Добавьте переменную экземпляра Auth в класс SignInActivity под комментарием // Firebase instance variables :
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Затем отредактируйте метод onCreate() , чтобы инициализировать Firebase так же, как вы это делали в MainActivity :
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Добавьте поле ActivityResultLauncher в SignInActivity :
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Затем отредактируйте метод onStart() , чтобы запустить процесс входа в FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Затем реализуем метод onSignInResult для обработки результата входа. Если вход прошёл успешно, переходим к MainActivity :
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Вот и всё! Вы реализовали аутентификацию с помощью FirebaseUI всего за несколько вызовов методов и без необходимости настраивать какие-либо параметры на стороне сервера.
Проверьте свою работу
Запустите приложение на эмуляторе Android. Вы сразу же будете перенаправлены на экран входа. Нажмите кнопку «Войти с помощью электронной почты» , затем создайте учётную запись. Если всё сделано правильно, вы будете перенаправлены на экран обмена сообщениями.
После входа в систему откройте пользовательский интерфейс Firebase Emulator Suite в браузере, затем щелкните вкладку «Аутентификация» , чтобы увидеть первую вошедшую в систему учетную запись пользователя.

7. Прочитать сообщения
На этом этапе мы добавим функционал для чтения и отображения сообщений, хранящихся в базе данных реального времени.
Импорт образцов сообщений
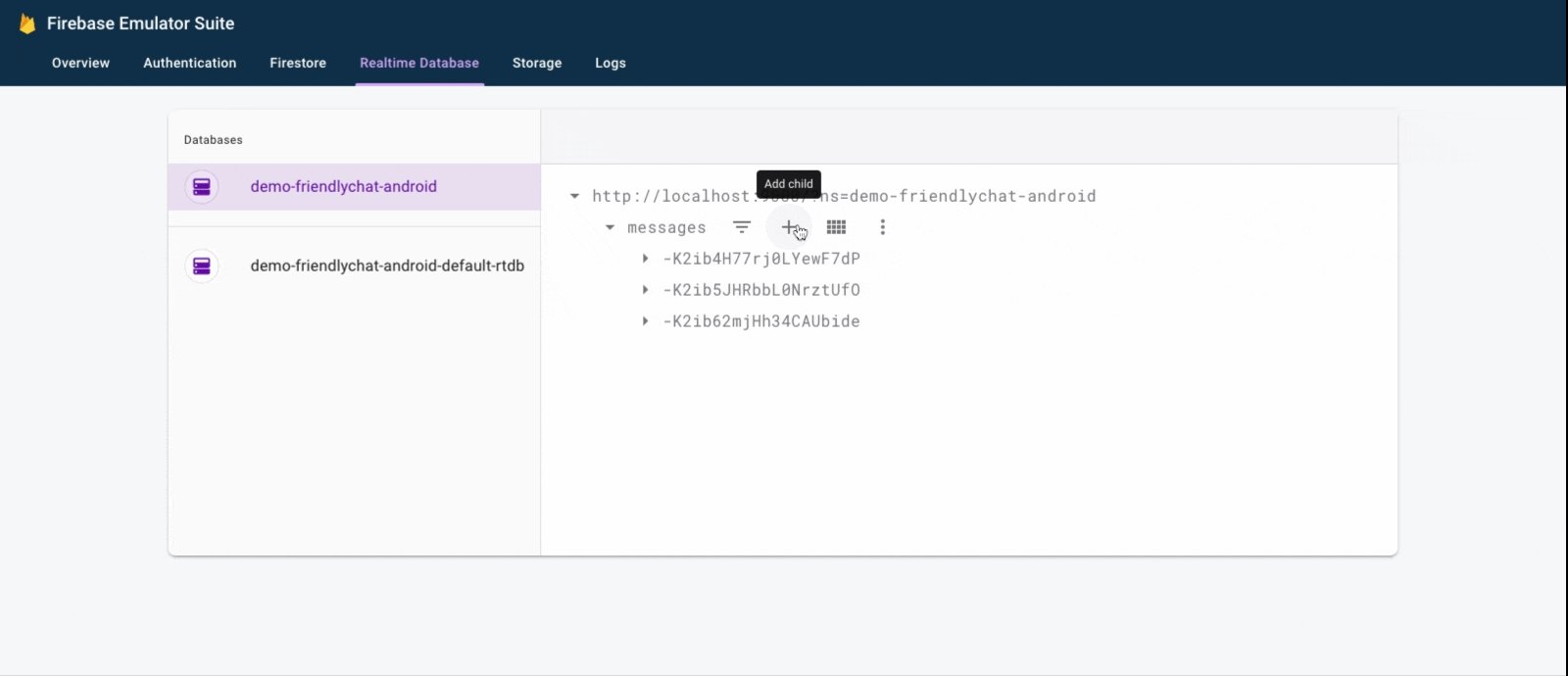
- В пользовательском интерфейсе Firebase Emulator Suite выберите вкладку Realtime Database .
- Перетащите файл
initial_messages.jsonиз локальной копии репозитория codelab в средство просмотра данных.

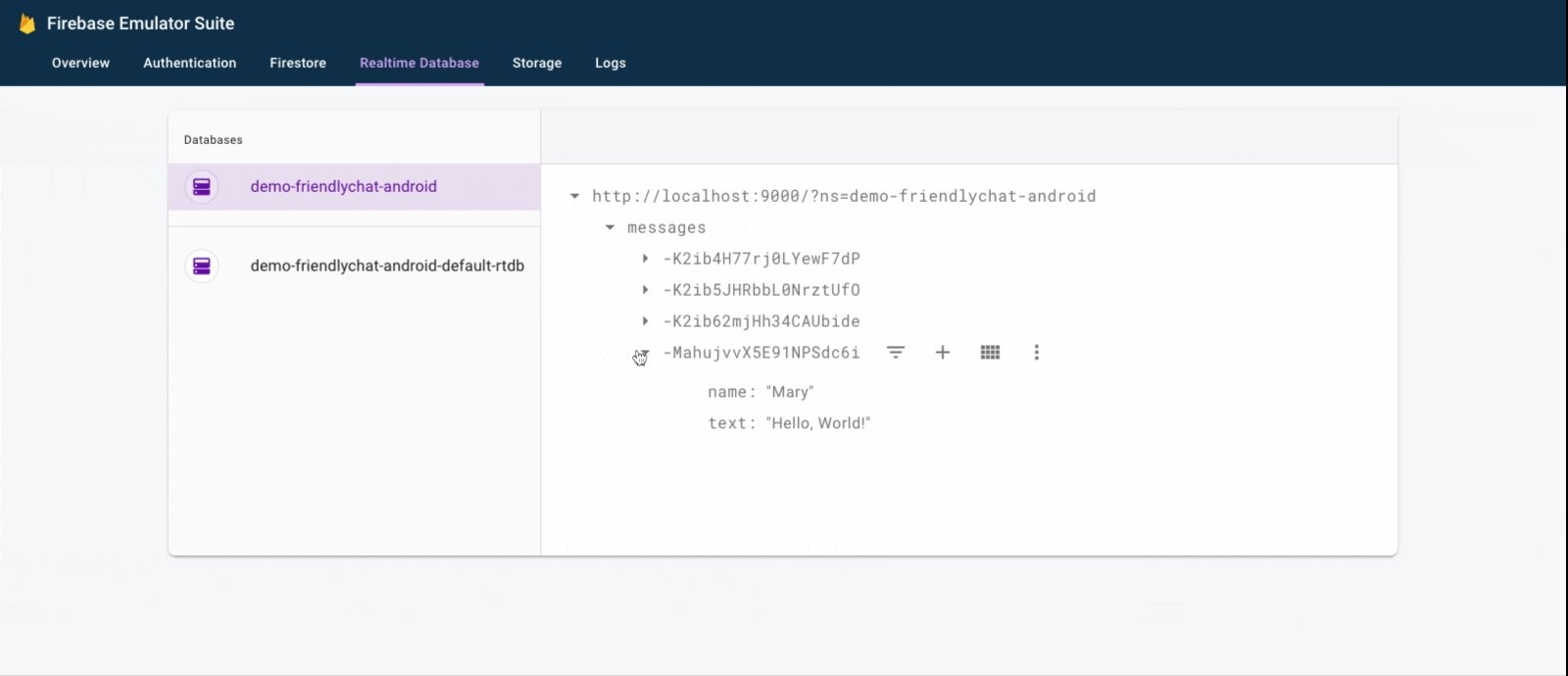
Теперь у вас должно быть несколько сообщений в узле messages базы данных.
Чтение данных
Синхронизировать сообщения
В этом разделе мы добавляем код, который синхронизирует вновь добавленные сообщения с пользовательским интерфейсом приложения с помощью:
- Инициализация базы данных Firebase Realtime и добавление прослушивателя для обработки изменений, внесенных в данные.
- Обновление адаптера
RecyclerViewдля отображения новых сообщений. - Добавление переменных экземпляра базы данных к другим переменным экземпляра Firebase в классе
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Измените метод onCreate() вашей MainActivity под комментарием // Initialize Realtime Database and FirebaseRecyclerAdapter используя код, указанный ниже. Этот код добавляет все существующие сообщения из Realtime Database, а затем прослушивает новые дочерние записи по пути messages в Firebase Realtime Database. Он добавляет новый элемент в пользовательский интерфейс для каждого сообщения:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Далее в классе FriendlyMessageAdapter.kt реализуем метод bind() во внутреннем классе MessageViewHolder() :
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Нам также необходимо отображать сообщения, которые являются изображениями, поэтому реализуем метод bind() во внутреннем классе ImageMessageViewHolder() :
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Наконец, вернитесь в MainActivity и запустите и остановите прослушивание обновлений из базы данных Firebase Realtime. Обновите методы onPause() и onResume() в MainActivity , как показано ниже:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Тестовая синхронизация сообщений
- Нажмите кнопку «Выполнить» (
 ).
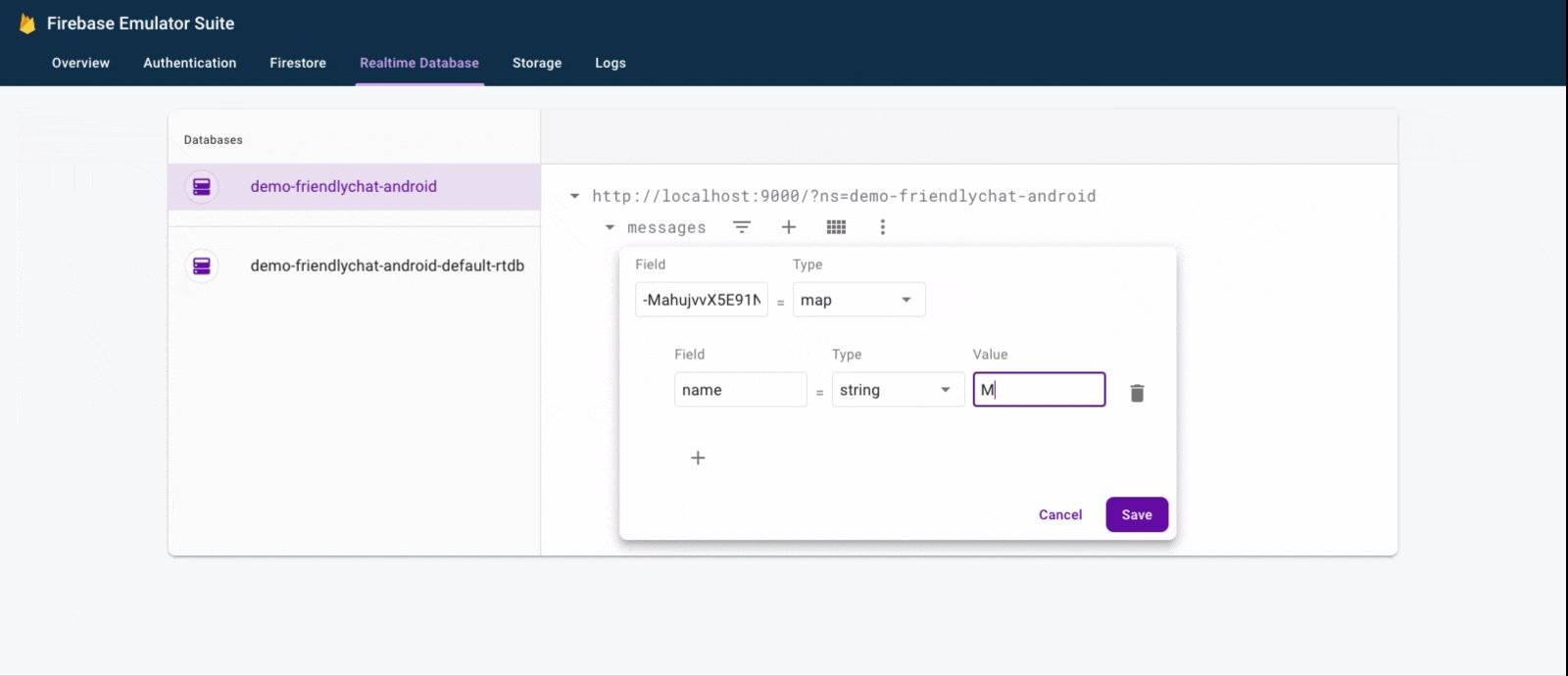
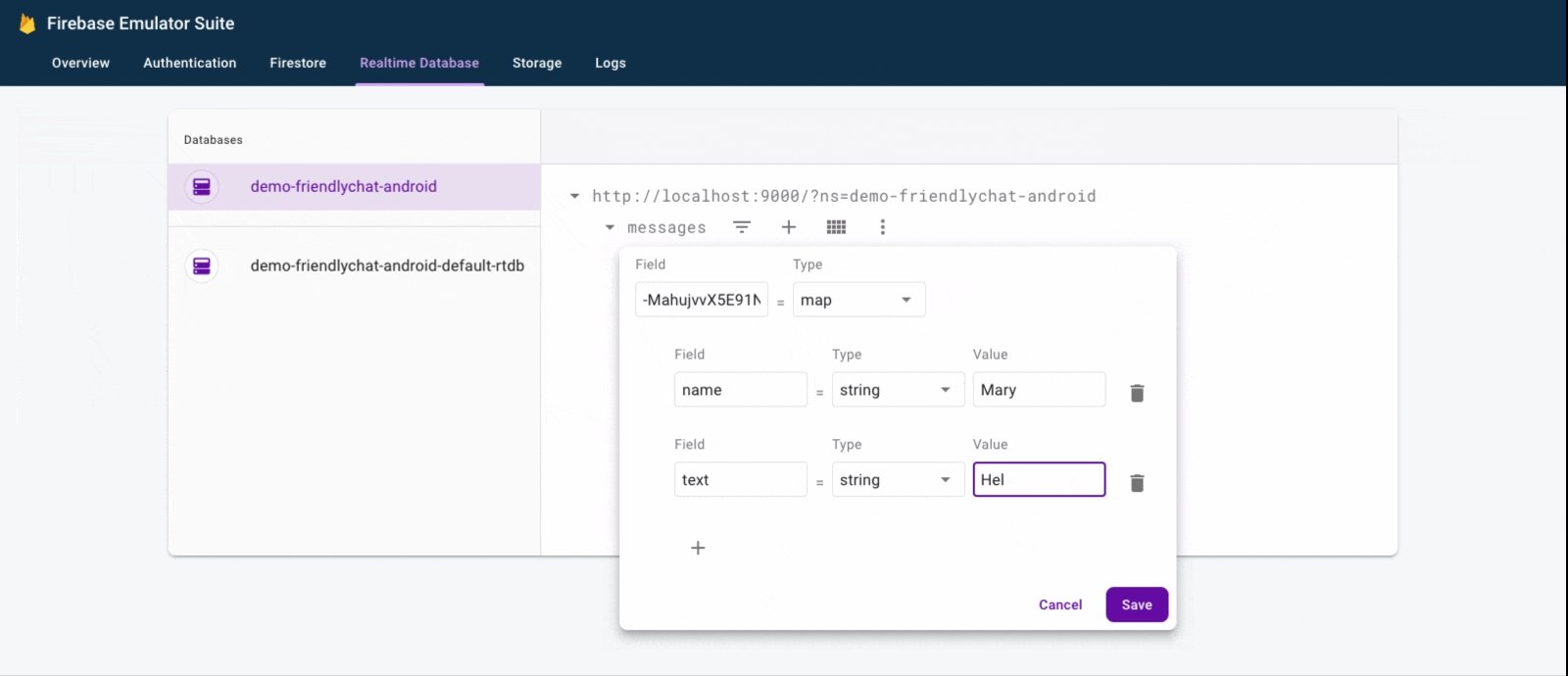
). - В интерфейсе Emulator Suite вернитесь на вкладку Realtime Database и вручную добавьте новое сообщение. Убедитесь, что сообщение отображается в вашем приложении для Android:

Поздравляем, вы только что добавили в свое приложение базу данных в реальном времени!
8. Отправка сообщений
Реализовать отправку текстовых сообщений
В этом разделе мы добавим возможность пользователям приложения отправлять текстовые сообщения. Приведённый ниже фрагмент кода отслеживает нажатия на кнопку отправки, создаёт новый объект FriendlyMessage с содержимым поля сообщения и отправляет сообщение в базу данных. Метод push() добавляет автоматически сгенерированный идентификатор к пути отправленного объекта. Эти идентификаторы являются последовательными, что гарантирует добавление новых сообщений в конец списка.
Обновите прослушиватель нажатия кнопки «Отправить» в методе onCreate() класса MainActivity . Этот код уже находится в конце метода onCreate() . Обновите тело метода onClick() в соответствии с кодом ниже:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Реализовать отправку сообщений с изображениями
В этом разделе вы добавите пользователям приложения возможность отправлять сообщения с изображениями. Создание сообщения с изображениями выполняется следующим образом:
- Выбрать изображение
- Выбор изображения ручки
- Записать временное сообщение-изображение в базу данных реального времени
- Начать загрузку выбранного изображения
- После завершения загрузки обновите URL-адрес сообщения об изображении на URL-адрес загруженного изображения.
Выбрать изображение
Для добавления изображений в этой лабораторной работе используется облачное хранилище для Firebase. Облачное хранилище — отличное место для хранения двоичных данных вашего приложения.
Обработка выбора изображения и запись временного сообщения
После того, как пользователь выбрал изображение, активируется Intent выбора изображения. Это уже реализовано в коде в конце метода onCreate() . После завершения вызывается метод onImageSelected() объекта MainActivity . Используя приведённый ниже фрагмент кода, вы отправите в базу данных сообщение с временным URL-адресом изображения, указывающее на то, что изображение загружается.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Загрузить изображение и обновить сообщение
Добавьте метод putImageInStorage() в MainActivity . Он вызывается в методе onImageSelected() для инициации загрузки выбранного изображения. После завершения загрузки сообщение обновится, чтобы использовать соответствующее изображение.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Тестовая отправка сообщений
- В Android Studio нажмите кнопку
 Кнопка «Выполнить» .
Кнопка «Выполнить» . - В эмуляторе Android введите сообщение и нажмите кнопку «Отправить». Новое сообщение должно отобразиться в интерфейсе приложения и в интерфейсе Firebase Emulator Suite.
- В эмуляторе Android нажмите на значок «+», чтобы выбрать изображение на вашем устройстве. Новое сообщение должно отображаться сначала с изображением-заполнителем, а затем с выбранным изображением после завершения загрузки. Новое сообщение также должно отображаться в интерфейсе Emulator Suite, в частности, как объект на вкладке «База данных реального времени» и как объект типа blob на вкладке «Хранилище».
9. Поздравляем!
Вы только что создали приложение для чата в реальном времени с использованием Firebase!
Что вы узнали
- Аутентификация Firebase
- База данных Firebase Realtime
- Облачное хранилище для Firebase
А теперь попробуйте использовать знания из этой практической работы, чтобы добавить Firebase в своё собственное приложение для Android! Чтобы узнать больше о Firebase, посетите firebase.google.com .
Если вы хотите узнать, как настроить настоящий проект Firebase и использовать настоящие ресурсы Firebase (вместо демонстрационного проекта и только эмулированных ресурсов), перейдите к следующему шагу.
Примечание: Даже после настройки настоящего проекта Firebase и особенно когда вы приступите к созданию настоящего приложения, мы рекомендуем использовать Firebase Local Emulator Suite для разработки и тестирования.
10. Дополнительно: создайте и настройте проект Firebase.
На этом этапе вы создадите настоящий проект Firebase и приложение Firebase для Android, которые будут использоваться в этой лабораторной работе. Вы также добавите в приложение конфигурацию Firebase, специфичную для вашего приложения. И, наконец, вы настроите настоящие ресурсы Firebase для использования в вашем приложении.
Создать проект Firebase
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите название проекта (например,
FriendlyChat). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Обновите свой тарифный план Firebase
Чтобы использовать Cloud Storage для Firebase, ваш проект Firebase должен быть включен в тарифный план с оплатой по мере использования (Blaze) , что означает, что он должен быть связан с учетной записью Cloud Billing .
- Для учетной записи Cloud Billing требуется способ оплаты, например кредитная карта.
- Если вы новичок в Firebase и Google Cloud, проверьте, имеете ли вы право на кредит в размере 300 долларов США и бесплатную пробную учетную запись Cloud Billing .
- Если вы выполняете эту практическую работу в рамках мероприятия, узнайте у организатора, доступны ли какие-либо облачные кредиты.
Чтобы обновить свой проект до плана Blaze, выполните следующие действия:
- В консоли Firebase выберите обновление вашего плана .
- Выберите тарифный план Blaze. Следуйте инструкциям на экране, чтобы подключить аккаунт Cloud Billing к своему проекту.
Если вам потребовалось создать учетную запись Cloud Billing в рамках этого обновления, вам может потребоваться вернуться к процессу обновления в консоли Firebase, чтобы завершить обновление.
Добавьте Firebase в свой Android-проект
В консоли Firebase выполните следующие действия, чтобы зарегистрировать свой проект Android в проекте Firebase:
- На экране обзора нового проекта щелкните значок Android, чтобы запустить рабочий процесс настройки:

- На следующем экране введите
com.google.firebase.codelab.friendlychatв качестве имени пакета для вашего приложения. - Нажмите «Зарегистрировать приложение» , затем нажмите «Загрузить google-services.json» , чтобы загрузить файл конфигурации Firebase.
- Скопируйте файл
google-services.jsonв каталогappвашего проекта Android. - Пропустите следующие шаги, показанные в рабочем процессе настройки консоли (они уже выполнены в проекте
build-android-start). - Убедитесь, что все зависимости доступны вашему приложению, синхронизировав проект с файлами Gradle. На панели инструментов Android Studio выберите «Файл» > «Синхронизировать проект с файлами Gradle» . Для вступления изменений в силу может также потребоваться выполнить команды «Сборка/Очистка проекта» и «Сборка/Пересборка проекта» .
Настройте аутентификацию Firebase
Прежде чем ваше приложение сможет получить доступ к API аутентификации Firebase от имени ваших пользователей, вам необходимо включить аутентификацию Firebase и поставщиков входа, которых вы хотите использовать в своем приложении.
- В консоли Firebase выберите «Аутентификация» на левой навигационной панели.
- Выберите вкладку «Способ входа» .
- Нажмите «Электронная почта/Пароль» , затем переведите переключатель в положение «Включено» (синий).
- Нажмите Google , затем переведите переключатель в положение «Включено» (синий) и укажите адрес электронной почты для поддержки проекта.
Если позже в этой кодовой работе вы получите сообщение об ошибке «CONFIGURATION_NOT_FOUND», вернитесь к этому шагу и еще раз проверьте свою работу.
Для использования функции «Вход через Google» может потребоваться указать отпечаток SHA вашего приложения. Это можно сделать на странице настроек консоли Firebase. Подробнее о получении отпечатка SHA вашего приложения см. в разделе «Аутентификация клиента» .
Настройка базы данных в реальном времени
Приложение в этой лабораторной работе хранит сообщения чата в базе данных Firebase Realtime. В этом разделе мы создадим базу данных и настроим её безопасность с помощью языка конфигурации JSON, называемого Firebase Security Rules.
- На левой панели консоли Firebase разверните «Сборка» и выберите «База данных реального времени» .
- Нажмите Создать базу данных .
- Выберите местоположение вашей базы данных, затем нажмите «Далее» .
Для настоящего приложения вам нужно выбрать местоположение, близкое к вашим пользователям. - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
На следующих этапах этой лабораторной работы вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для своей базы данных . - Нажмите «Создать» .
- После создания экземпляра базы данных выберите вкладку «Правила» , затем обновите конфигурацию правил следующим образом:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Дополнительную информацию о работе правил безопасности (включая документацию по переменной «auth») см. в документации по безопасности Realtime Database .
Настройка облачного хранилища для Firebase
- На левой панели консоли Firebase разверните Сборка , а затем выберите Хранилище .
- Нажмите « Начать» .
- Выберите местоположение для контейнера хранения по умолчанию.
Бакеты вUS-WEST1,US-CENTRAL1иUS-EAST1могут воспользоваться тарифом «Всегда бесплатно» для Google Cloud Storage. Бакеты во всех остальных регионах следуют тарифам и условиям использования Google Cloud Storage . - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Далее в этой лабораторной работе вы добавите правила безопасности для защиты своих данных. Не распространяйте и не публикуйте приложение, не добавив правила безопасности для вашего контейнера хранилища . - Нажмите «Создать» .
Подключитесь к ресурсам Firebase
На предыдущем этапе этой лабораторной работы вы добавили в MainActivity.kt следующее. Этот условный блок подключил ваш Android-проект к Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Если вы хотите подключить свое приложение к новому реальному проекту Firebase и его реальным ресурсам Firebase, вы можете либо удалить этот блок, либо запустить свое приложение в режиме выпуска, чтобы BuildConfig.DEBUG имел значение false .

