1. 概要

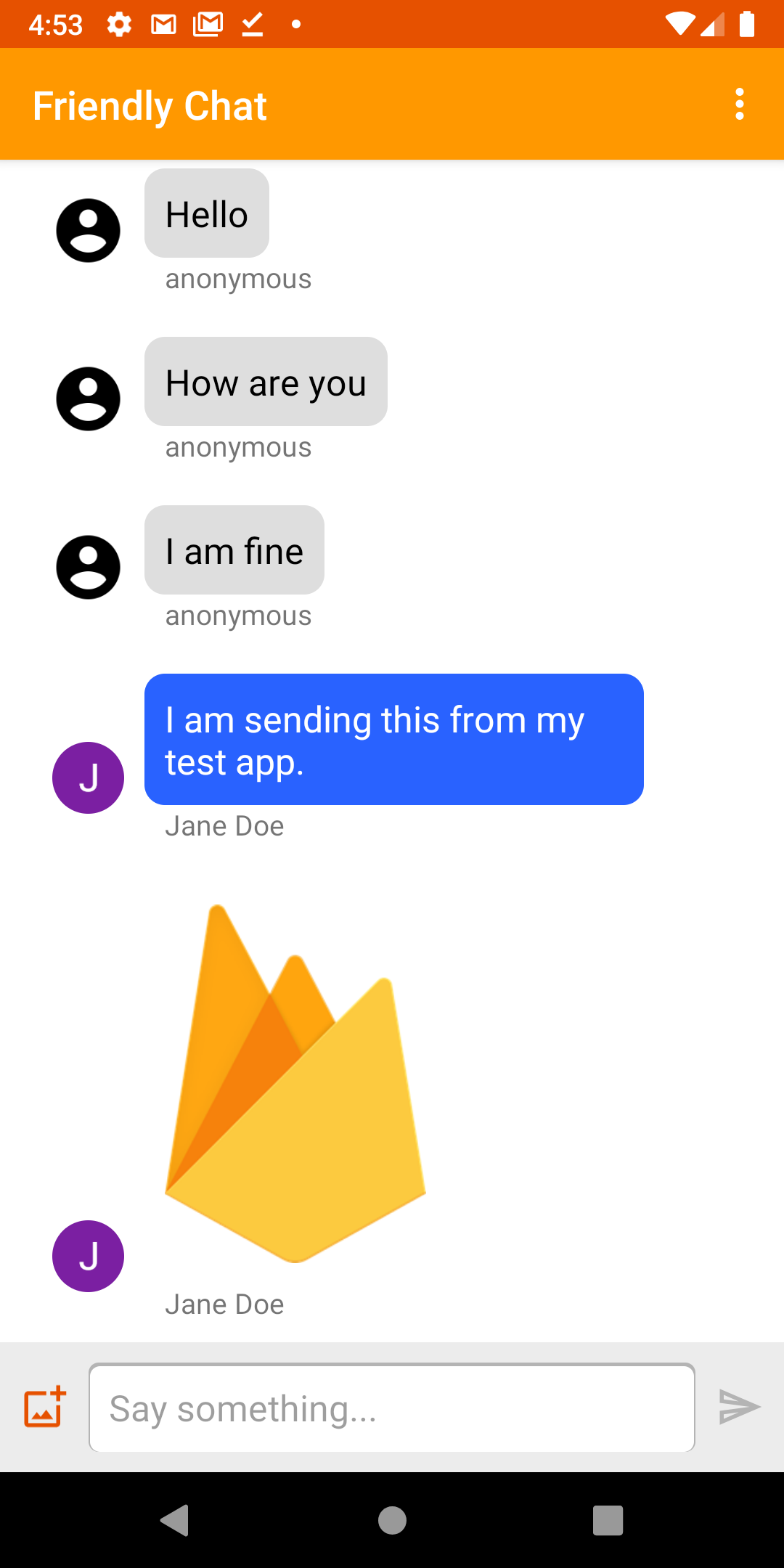
画像: 動作中の Friendly Chat アプリ。
Friendly Chat の Codelab へようこそ。この Codelab では、Firebase プラットフォームを使用して Android でチャットアプリを作成する方法を学びます。
学習内容
- Firebase Authentication を使用してユーザーがログインできるようにする方法。
- Firebase Realtime Database を使用してデータを同期する方法。
- Cloud Storage for Firebase にバイナリ ファイルを保存する方法。
- Firebase Local Emulator Suite を使用して Firebase で Android アプリを開発する方法。
必要なもの
- 最新の Android Studio バージョン。
- Android 5.0 以降を搭載した Android Emulator。
- Node.js バージョン 10 以降(Emulator Suite を使用する場合)。
- Java 8 以降。Java をインストールするには、こちらの手順に沿って操作します。バージョンを確認するには、
java -versionを実行します。 - Kotlin プログラミング言語に精通していること。
2. サンプルコードを取得する
リポジトリのクローンを作成する
コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/firebase/codelab-friendlychat-android
Android Studio にインポートする
Android Studio で、[File] > [Open] を選択し、サンプルコードをダウンロードしたディレクトリから build-android-start ディレクトリ( )を選択します。
)を選択します。
これで、Android Studio で build-android-start プロジェクトが開いているはずです。google-services.json ファイルがないという警告が表示されても、心配はいりません。これは後のステップで追加します。
依存関係を確認する
この Codelab では、必要な依存関係はすべて追加済みですが、Firebase SDK をアプリに追加する方法を理解しておくことが重要です。
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI をインストールする
この Codelab では、Firebase Emulator Suite を使用して、Firebase Auth、Realtime Database、Cloud Storage をローカルでエミュレートします。これにより、アプリを構築するための安全で高速かつ無料のローカル開発環境が提供されます。
Firebase CLI をインストールする
まず、Firebase CLI をインストールする必要があります。macOS または Linux を使用している場合は、次の cURL コマンドを実行できます。
curl -sL https://firebase.tools | bash
Windows を使用している場合は、インストール手順を参照して、スタンドアロン バイナリを取得するか、npm を介してインストールしてください。
CLI をインストールしたら、firebase --version を実行すると、バージョン 9.0.0 以降が報告されます。
$ firebase --version 9.0.0
ログイン
firebase login を実行して、CLI を Google アカウントに接続します。新しいブラウザ ウィンドウが開き、ログイン プロセスを完了できます。Firebase プロジェクトの作成時に使用したアカウントと同じアカウントを選択してください。
4. Firebase Emulator Suite に接続する
エミュレータを起動する
ターミナルで、ローカル codelab-friendlychat-android ディレクトリのルートから次のコマンドを実行します。
firebase emulators:start --project=demo-friendlychat-android
次のようなログが表示されます。ポート値は、クローンされたサンプルコードに含まれる firebase.json ファイルで定義されています。
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
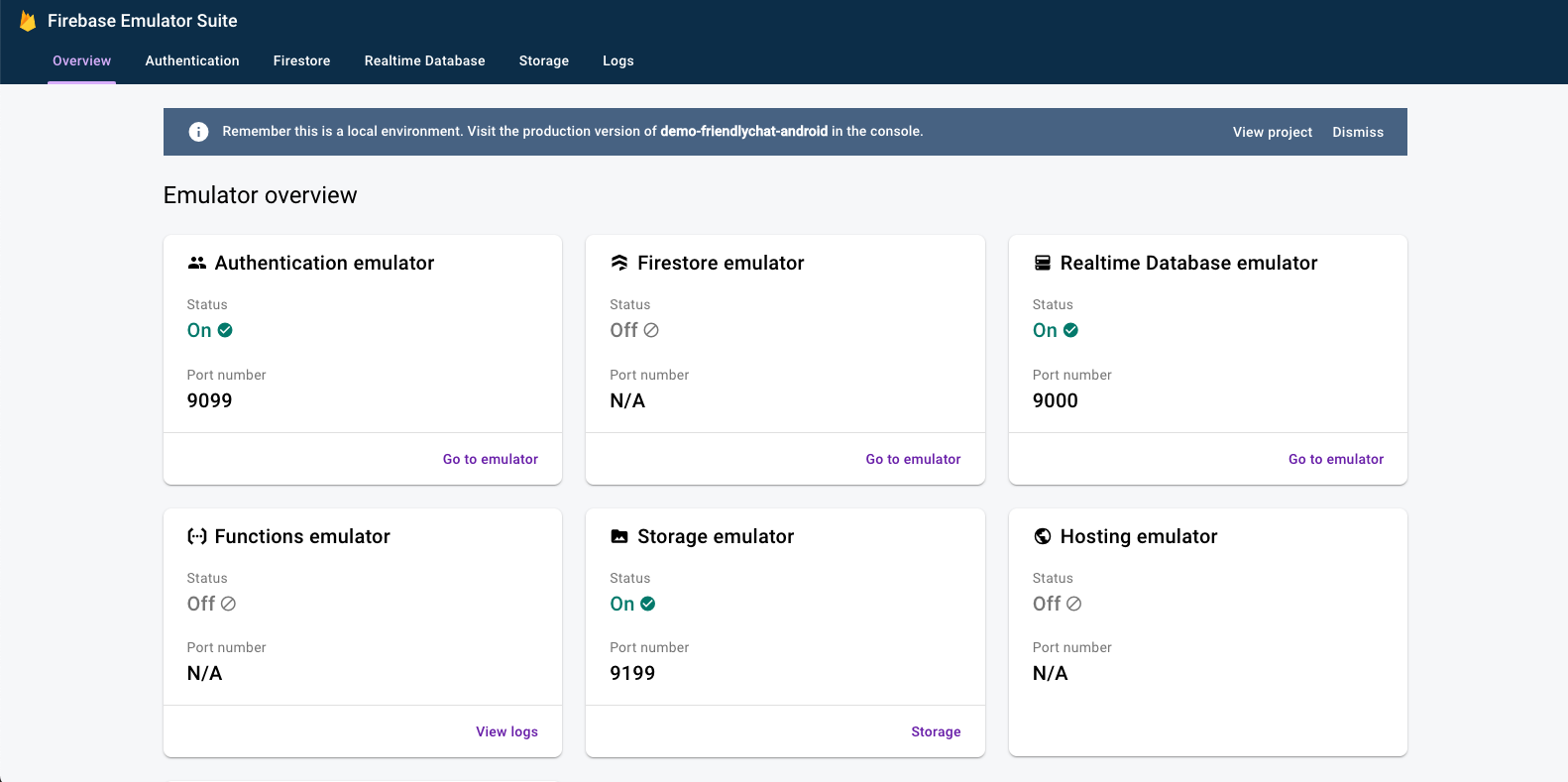
ウェブブラウザで http://localhost:4000 に移動して、Firebase Emulator Suite UI を表示します。

この codelab の残りの部分では、emulators:start コマンドを実行したままにします。
アプリを接続する
Android Studio で MainActivity.kt を開き、onCreate メソッド内に次のコードを追加します。
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. スターター アプリを実行する
google-services.json を追加する
Android アプリを Firebase に接続するには、Android プロジェクトの app フォルダ内に google-services.json ファイルを追加する必要があります。この Codelab では、Firebase Emulator Suite に接続できるモック JSON ファイルを用意しています。
mock-google-services.json ファイルを google-services.json として build-android-start/app フォルダにコピーします。
cp mock-google-services.json build-android-start/app/google-services.json
この Codelab の最後の手順では、実際の Firebase プロジェクトと Firebase Android アプリを作成して、このモック JSON ファイルを独自の構成に置き換える方法を学びます。
アプリを実行する
Android Studio にプロジェクトをインポートし、Firebase 構成 JSON ファイルを追加したので、アプリを初めて実行する準備が整いました。
- Android Emulator を起動します。
- Android Studio で、ツールバーの [Run](
 )をクリックします。
)をクリックします。
Android Emulator でアプリが起動するはずです。この時点で、メッセージ リストが空になり、メッセージの送受信が機能しなくなります。この Codelab の次のステップでは、ユーザーが Friendly Chat を使用できるようにユーザーを認証します。
6. Enable Authentication
このアプリは、Firebase Realtime Database を使用してすべてのチャット メッセージを保存します。ただし、データを追加する前に、アプリが安全であり、認証されたユーザーのみがメッセージを投稿できるようにする必要があります。このステップでは、Firebase Authentication を有効にして、Realtime Database セキュリティ ルールを構成します。
基本的なログイン機能を追加する
次に、ユーザーを検出し、ログイン画面を実装するために、アプリに基本的な Firebase Authentication コードを追加します。
現在のユーザーを確認する
まず、次のインスタンス変数を MainActivity.kt クラスに追加します。
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
次に、ユーザーがアプリを開いて認証されていない場合は常にログイン画面に移動するように MainActivity を変更します。binding がビューにアタッチされた後に、onCreate() メソッドに次のコードを追加します。
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
また、onStart() 中にユーザーがログインしているかどうかも確認します。
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
次に、getUserPhotoUrl() メソッドと getUserName() メソッドを実装して、現在認証されている Firebase ユーザーに関する適切な情報を返します。
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
次に、ログアウト ボタンを処理する signOut() メソッドを実装します。
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
これで、必要に応じてユーザーをログイン画面に移動させるためのロジックがすべて整いました。次に、ユーザーを適切に認証するためのログイン画面を実装する必要があります。
ログイン画面を実装する
SignInActivity.kt ファイルを開きます。ここでは、シンプルな [ログイン] ボタンを使用して認証を開始しています。このセクションでは、FirebaseUI を使用してログインのロジックを実装します。
// Firebase instance variables コメントの下の SignInActivity クラスに Auth インスタンス変数を追加します。
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
次に、MainActivity で行ったのと同じ方法で Firebase を初期化するように onCreate() メソッドを編集します。
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
SignInActivity に ActivityResultLauncher フィールドを追加します。
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
次に、onStart() メソッドを編集して FirebaseUI ログインフローを開始します。
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
次に、ログイン結果を処理する onSignInResult メソッドを実装します。ログインの結果が成功した場合は、MainActivity に進みます。
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
これで、FirebaseUI を使用して、数回のメソッド呼び出しで認証を実装しました。サーバーサイドの構成を管理する必要はありません。
作業内容をテストする
Android Emulator でアプリを実行します。すぐにログイン画面が表示されます。[メールアドレスでログイン] ボタンをタップして、アカウントを作成します。すべてが正しく実装されていれば、メッセージ画面に移動します。
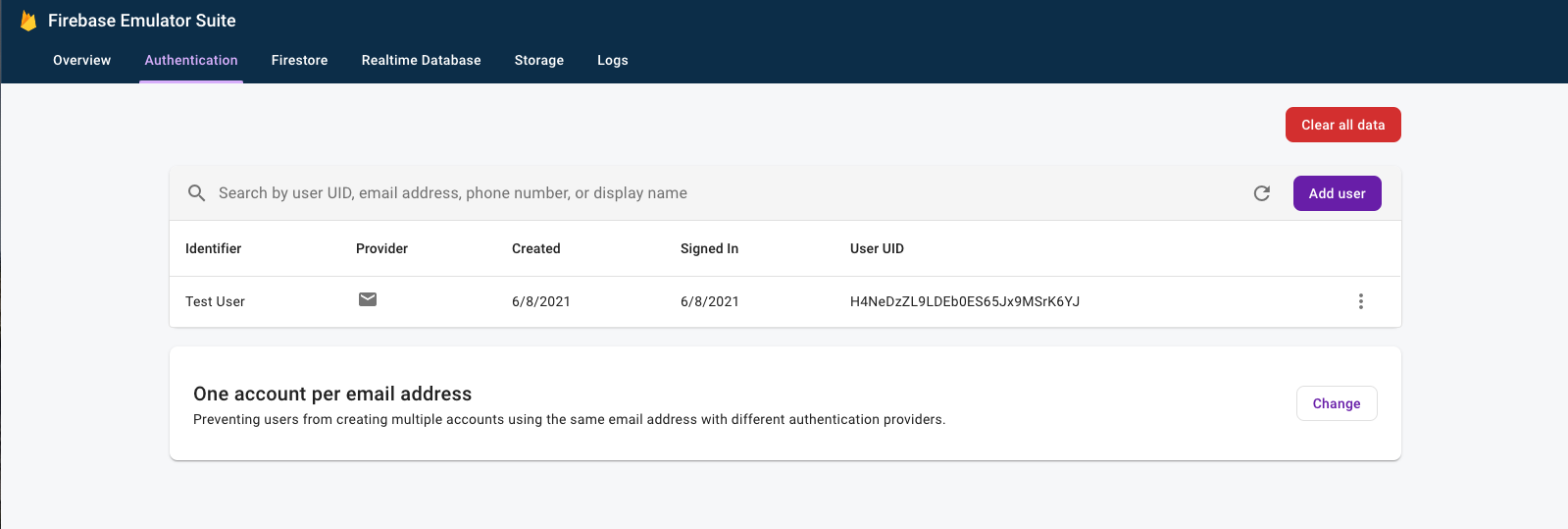
ログインしたら、ブラウザで Firebase Emulator Suite UI を開き、[Authentication] タブをクリックして、最初にログインしたユーザー アカウントを確認します。

7. メッセージを読む
このステップでは、Realtime Database に保存されているメッセージを読み取って表示する機能を追加します。
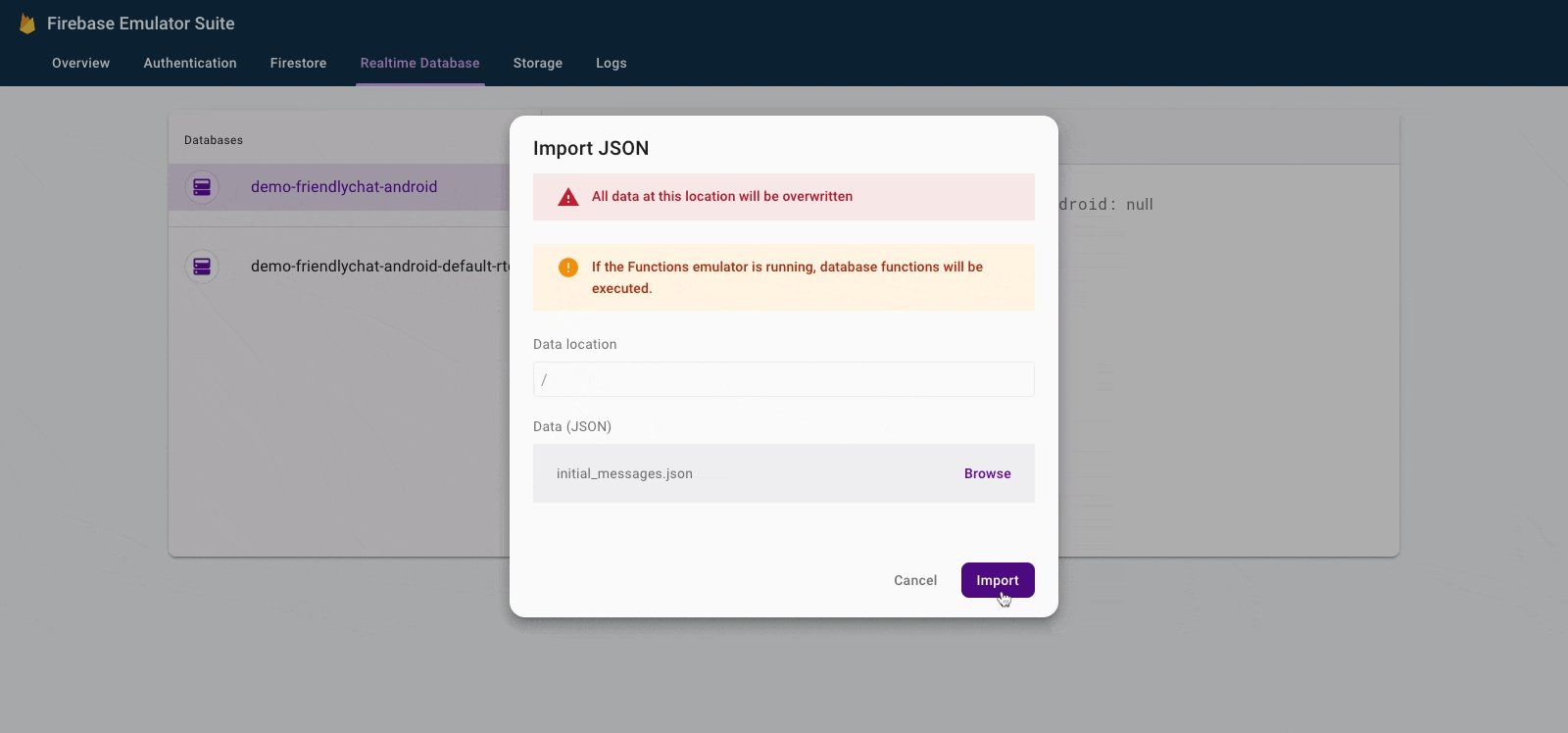
サンプル メッセージをインポートする
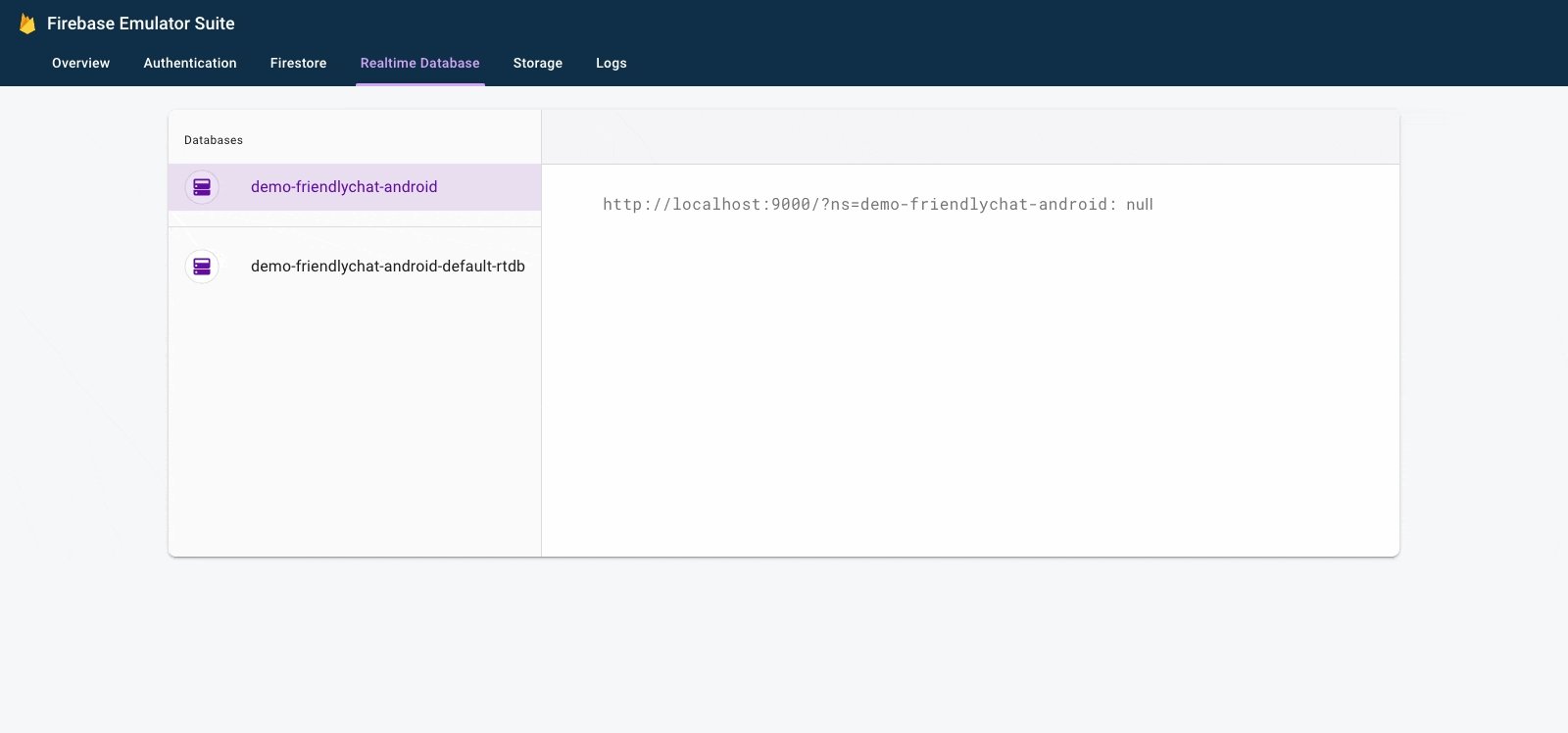
- Firebase Emulator Suite UI で、[Realtime Database] タブを選択します。
- コードラボ リポジトリのローカルコピーからデータビューアに
initial_messages.jsonファイルをドラッグ&ドロップします。

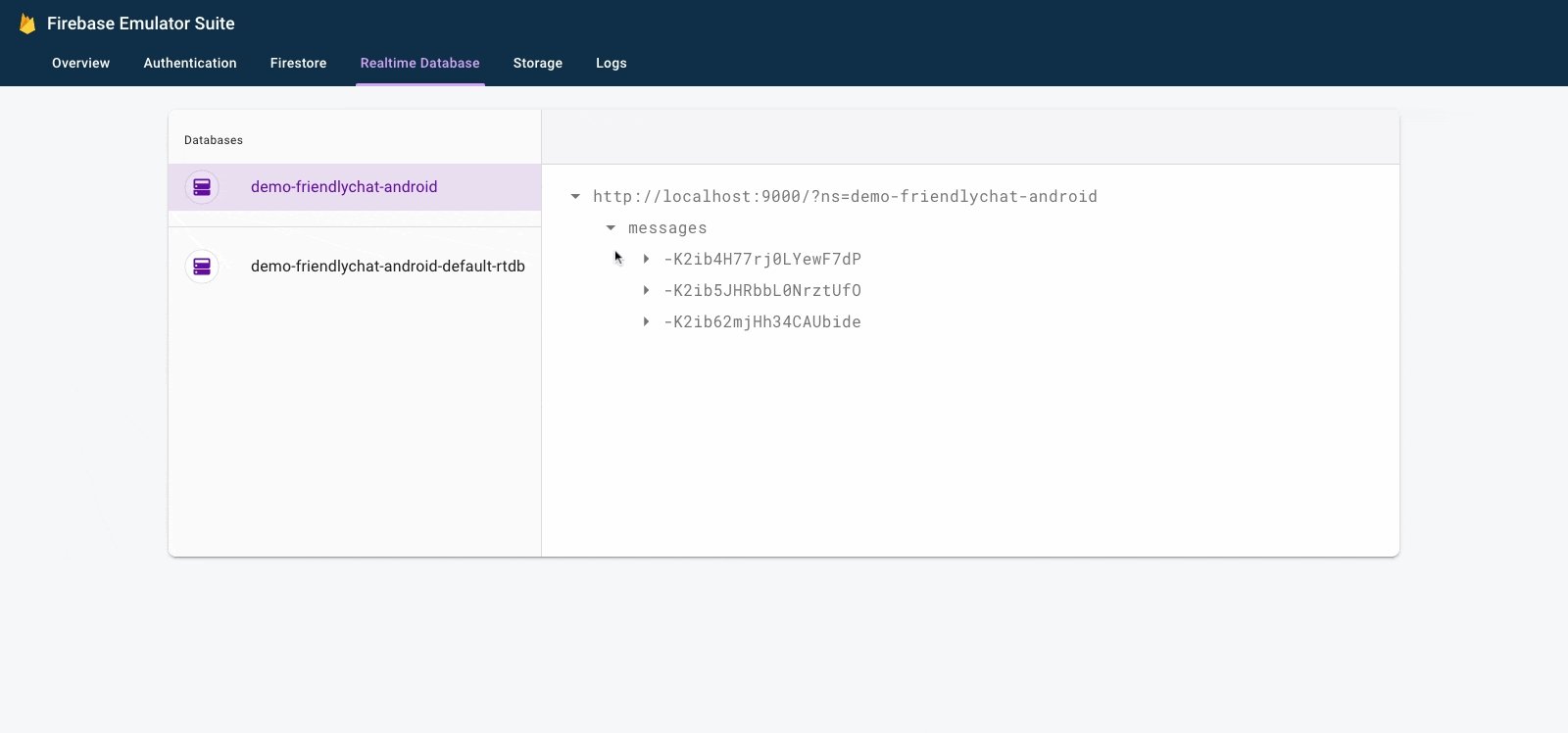
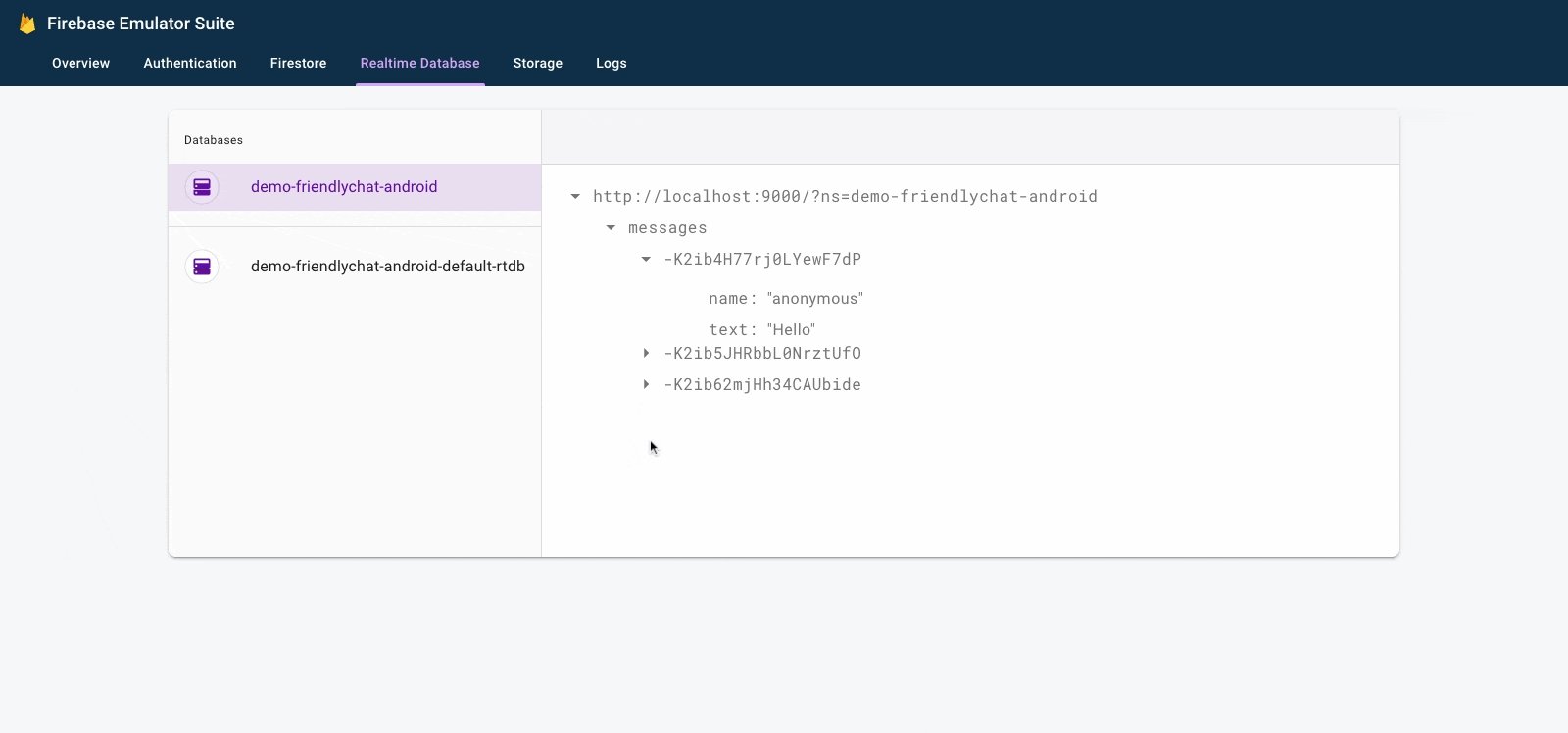
これで、データベースの messages ノードにいくつかのメッセージが表示されます。
データを読み取る
メッセージを同期する
このセクションでは、次の方法で新しく追加されたメッセージをアプリの UI に同期するコードを追加します。
- Firebase Realtime Database を初期化し、データに加えられた変更を処理するリスナーを追加します。
- 新しいメッセージが表示されるように
RecyclerViewアダプタを更新します。 MainActivityクラスで、他の Firebase インスタンス変数とともに Database インスタンス変数を追加します。
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
MainActivity の // Initialize Realtime Database and FirebaseRecyclerAdapter コメントの下にある onCreate() メソッドを、以下で定義されているコードで変更します。このコードは、Realtime Database の既存のメッセージをすべて追加し、Firebase Realtime Database の messages パスにある新しい子エントリをリッスンします。各メッセージの UI に新しい要素が追加されます。
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
次に、FriendlyMessageAdapter.kt クラスの内部クラス MessageViewHolder() 内で bind() メソッドを実装します。
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
画像であるメッセージも表示する必要があるため、内部クラス ImageMessageViewHolder() 内で bind() メソッドも実装します。
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
最後に、MainActivity に戻り、Firebase Realtime Database からの更新のリッスンを開始または停止します。以下に示すように、MainActivity の onPause() メソッドと onResume() メソッドを更新します。
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
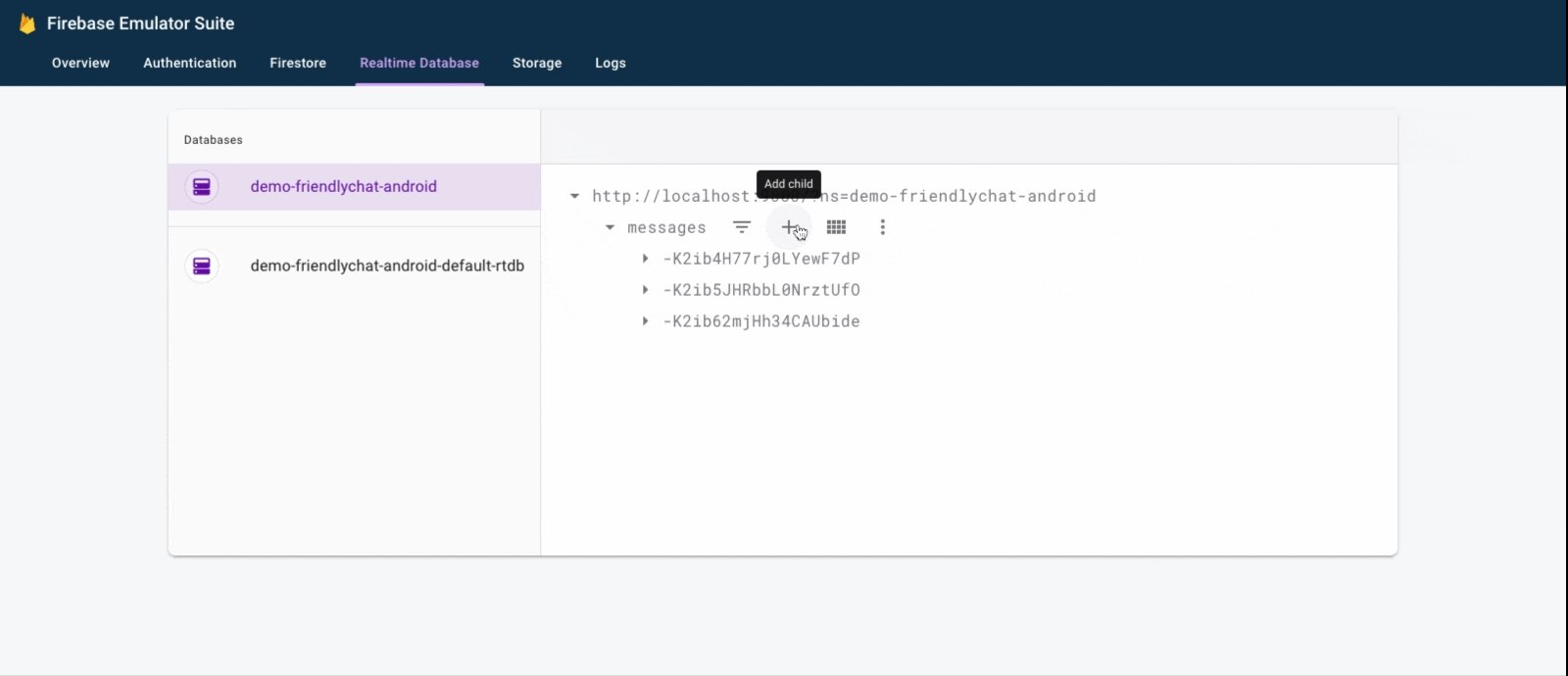
メッセージの同期をテストする
- [実行](
 )をクリックします。
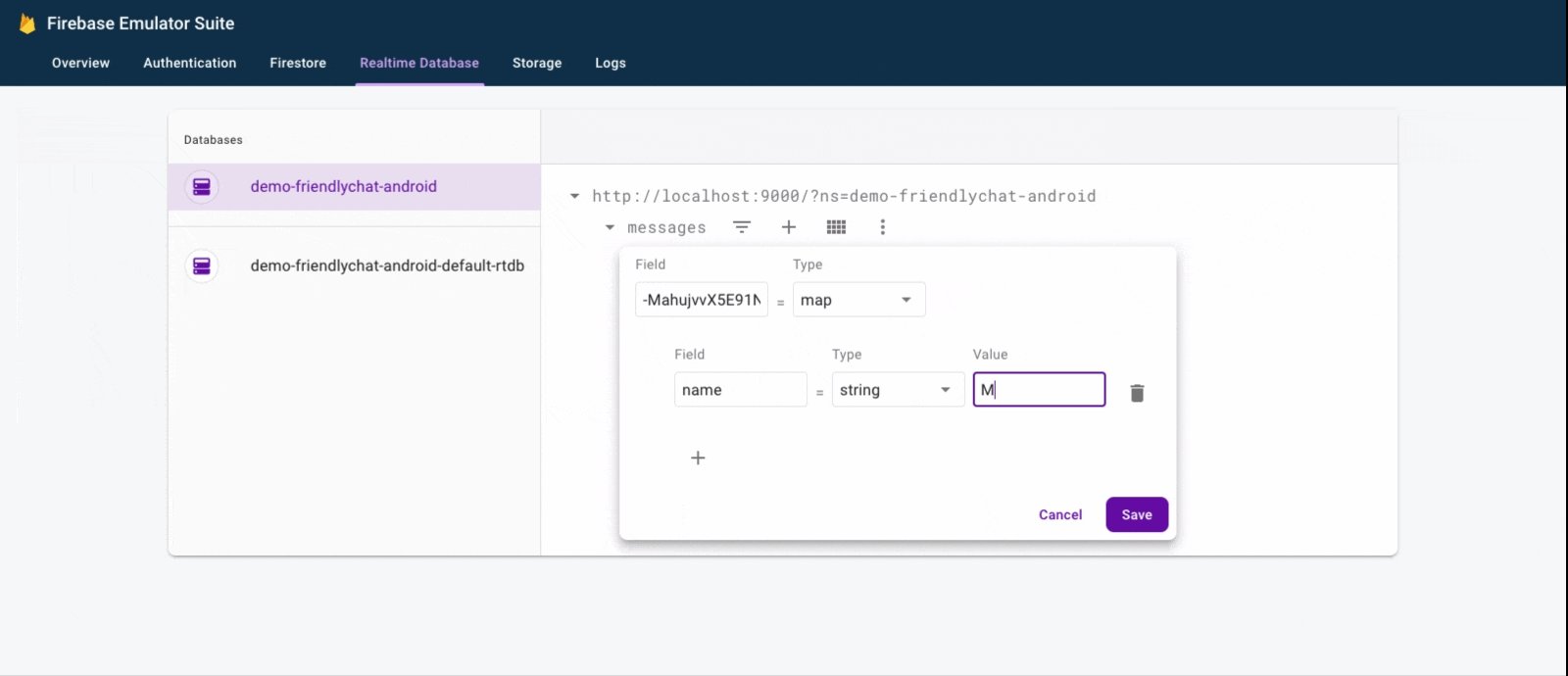
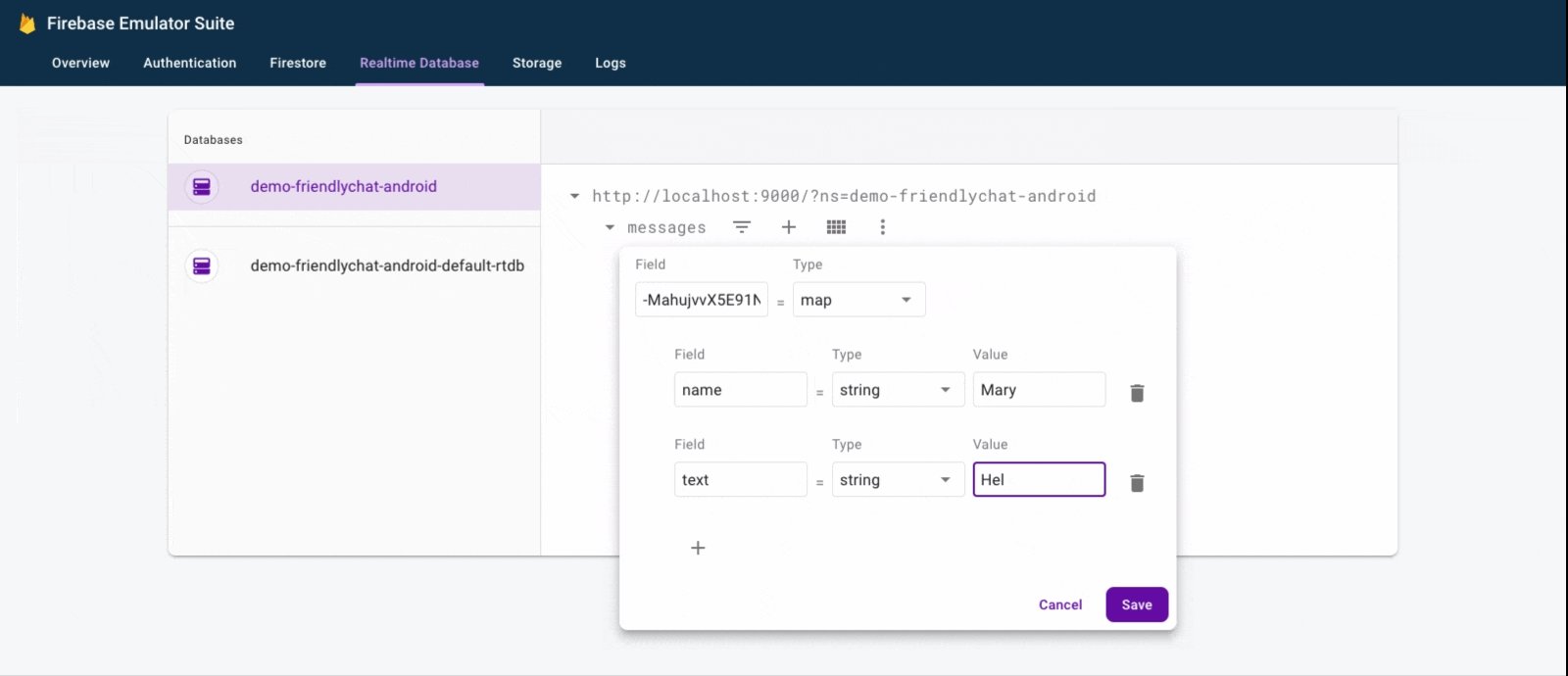
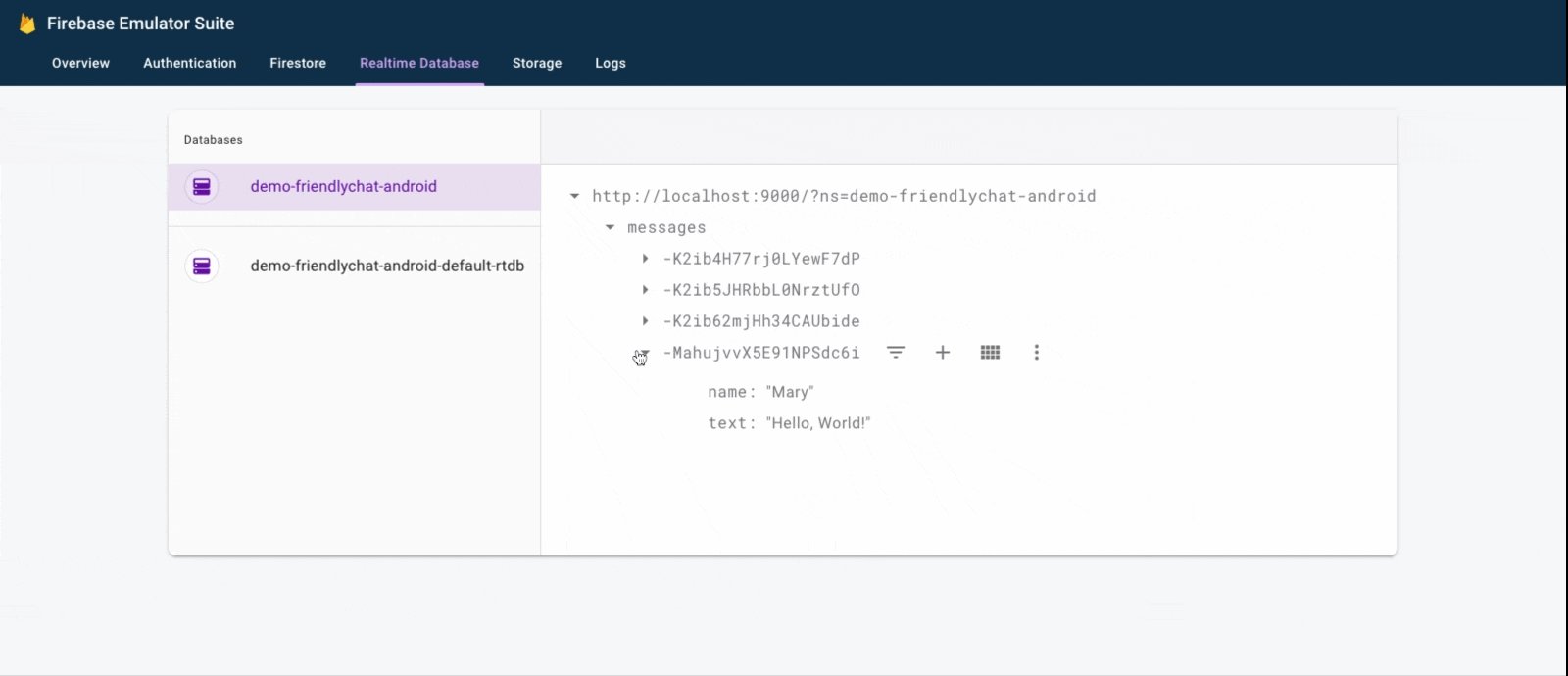
)をクリックします。 - Emulator Suite UI で、[Realtime Database] タブに戻り、新しいメッセージを手動で追加します。Android アプリにメッセージが表示されることを確認します。

これで、アプリにリアルタイム データベースが追加されました。
8. メッセージを送信する
テキスト メッセージの送信を実装する
このセクションでは、アプリユーザーがテキスト メッセージを送信できるようにします。次のコード スニペットは、送信ボタンのクリック イベントをリッスンし、メッセージ フィールドの内容を含む新しい FriendlyMessage オブジェクトを作成して、メッセージをデータベースに push します。push() メソッドは、自動生成された ID をプッシュされたオブジェクトのパスに追加します。これらの ID は連続しているため、新しいメッセージはリストの末尾に追加されます。
MainActivity クラスの onCreate() メソッドで、送信ボタンのクリック リスナーを更新します。このコードはすでに onCreate() メソッドの末尾にあります。以下のコードと一致するように onClick() の本文を更新します。
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
画像メッセージの送信を実装する
このセクションでは、アプリユーザーが画像メッセージを送信できるようにします。画像メッセージを作成する手順は次のとおりです。
- 画像を選択
- 画像の選択を処理する
- 一時的な画像メッセージを Realtime Database に書き込む
- 選択した画像のアップロードを開始する
- アップロードが完了したら、画像メッセージの URL をアップロードされた画像の URL に更新する
画像を選択
この Codelab では、Cloud Storage for Firebase を使用して画像を追加します。Cloud Storage は、アプリのバイナリデータを保存するのに適しています。
画像選択を処理して一時メッセージを書き込む
ユーザーが画像を選択すると、画像選択 Intent が起動します。これは、onCreate() メソッドの末尾のコードですでに実装されています。完了すると、MainActivity の onImageSelected() メソッドを呼び出します。次のコード スニペットを使用して、一時的な画像 URL を含むメッセージをデータベースに書き込み、画像がアップロード中であることを示します。
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
画像をアップロードしてメッセージを更新する
メソッド putImageInStorage() を MainActivity に追加します。選択した画像のアップロードを開始するために onImageSelected() で呼び出されます。アップロードが完了したら、適切な画像を使用するようにメッセージを更新します。
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
メッセージの送信をテストする
- Android Studio で
 Run ボタンをクリックします。
Run ボタンをクリックします。 - Android エミュレータでメッセージを入力し、送信ボタンをタップします。新しいメッセージがアプリの UI と Firebase Emulator Suite UI に表示されます。
- Android エミュレータで、[+] 画像をタップしてデバイスから画像を選択します。新しいメッセージは、最初はプレースホルダ画像で表示され、画像のアップロードが完了すると選択した画像で表示されます。新しいメッセージは、エミュレータ スイートの UI にも表示されます。具体的には、[Realtime Database] タブのオブジェクトとして、[Storage] タブの blob として表示されます。
9. 完了
Firebase を使用してリアルタイム チャット アプリケーションを作成しました。
学習した内容
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
次に、この Codelab で学んだことを使って、独自の Android アプリに Firebase を追加してみましょう。Firebase について詳しくは、firebase.google.com をご覧ください。
実際の Firebase プロジェクトを設定し、実際の Firebase リソース(デモ プロジェクトとエミュレートされたリソースのみではなく)を使用する方法については、次のステップに進んでください。
注: 実際の Firebase プロジェクトを設定した後でも、特に実際のアプリの構築を開始するときは、開発とテストに Firebase Local Emulator Suite を使用することをおすすめします。
10. 省略可: Firebase プロジェクトを作成して設定する
このステップでは、この Codelab で使用する実際の Firebase プロジェクトと Firebase Android アプリを作成します。また、アプリ固有の Firebase 構成をアプリに追加します。最後に、アプリで使用する実際の Firebase リソースを設定します。
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
FriendlyChat)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
Firebase の料金プランをアップグレードする
Cloud Storage for Firebase を使用するには、Firebase プロジェクトが従量課金制(Blaze)のお支払いプランに登録されている必要があります。つまり、Cloud 請求先アカウントにリンクされている必要があります。
- Cloud 請求先アカウントには、クレジット カードなどの支払い方法が必要です。
- Firebase と Google Cloud を初めて使用する場合は、$300 のクレジットと無料トライアル用 Cloud 請求先アカウントを利用できるかどうかご確認ください。
- この Codelab をイベントの一環として行う場合は、利用可能な Cloud クレジットがあるかどうかを主催者に確認してください。
プロジェクトを Blaze プランにアップグレードする手順は次のとおりです。
- Firebase コンソールで、プランをアップグレードします。
- Blaze プランを選択します。画面の指示に沿って、Cloud 請求先アカウントをプロジェクトにリンクします。
このアップグレードの一環として Cloud 請求先アカウントを作成する必要があった場合は、Firebase コンソールのアップグレード フローに戻ってアップグレードを完了する必要がある場合があります。
Android プロジェクトに Firebase を追加する
Firebase コンソールで、次の手順に沿って Android プロジェクトを Firebase プロジェクトに登録します。
- 新しいプロジェクトの概要画面で、Android アイコンをクリックして設定ワークフローを起動します。

- 次の画面で、アプリのパッケージ名として「
com.google.firebase.codelab.friendlychat」と入力します。 - [アプリを登録] をクリックし、[google-services.json をダウンロード] をクリックして Firebase 構成ファイルをダウンロードします。
google-services.jsonファイルを Android プロジェクトのappディレクトリにコピーします。- コンソールの設定ワークフローに表示される次の手順はスキップします(
build-android-startプロジェクトですでに完了しています)。 - プロジェクトを Gradle ファイルと同期して、すべての依存関係がアプリで使用可能であることを確認します。Android Studio のツールバーで、[File] > [Sync Project with Gradle Files] を選択します。構成の変更を反映させるために、[Build] / [Clean Project] と [Build] / [Rebuild Project] を実行する必要がある場合もあります。
Firebase Authentication を構成する
アプリがユーザーに代わって Firebase Authentication API にアクセスできるようにするには、Firebase Authentication と、アプリで使用するログイン プロバイダを有効にする必要があります。
- Firebase コンソールで、左側のナビゲーション パネルから [認証] を選択します。
- [ログイン方法] タブを選択します。
- [メールアドレス/パスワード] をクリックし、スイッチを有効(青)に切り替えます。
- [Google] をクリックし、スイッチを有効(青色)に切り替えて、プロジェクトのサポートメールを設定します。
この Codelab の後半で「CONFIGURATION_NOT_FOUND」というメッセージが表示されるエラーが発生した場合は、この手順に戻って作業を再確認してください。
Google でログインを使用するには、アプリの SHA フィンガープリントを指定する必要がある場合があります。これは、Firebase コンソールの [設定] ページで行えます。アプリの SHA フィンガープリントを取得する方法の詳細については、クライアントの認証をご覧ください。
Realtime Database を設定する
この Codelab のアプリは、チャット メッセージを Firebase Realtime Database に保存します。このセクションでは、データベースを作成し、Firebase セキュリティ ルールという JSON 構成言語を使用してセキュリティを構成します。
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Realtime Database] を選択します。
- [データベースを作成] をクリックします。
- データベースの場所を選択し、[次へ] をクリックします。
実際のアプリでは、ユーザーに近い場所を選択します。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の次のステップでは、データを保護するためのセキュリティ ルールを追加します。データベースのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
- データベース インスタンスが作成されたら、[ルール] タブを選択し、次の内容でルール構成を更新します。
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
セキュリティ ルールの仕組み(「auth」変数のドキュメントを含む)の詳細については、Realtime Database のセキュリティに関するドキュメントをご覧ください。
Cloud Storage for Firebase を設定する
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Storage] を選択します。
- [開始] をクリックします。
- デフォルトの Storage バケットのロケーションを選択します。
US-WEST1、US-CENTRAL1、US-EAST1のバケットは、Google Cloud Storage の「無料枠」を利用できます。他のすべてのロケーションのバケットは、Google Cloud Storage の料金と使用量に従います。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の後半で、データを保護するためのセキュリティ ルールを追加します。Storage バケットのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
Firebase リソースに接続する
この Codelab の前のステップで、MainActivity.kt に次のコードを追加しました。この条件ブロックにより、Android プロジェクトが Firebase Emulator Suite に接続されました。
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
アプリを新しい実際の Firebase プロジェクトとその実際の Firebase リソースに接続する場合は、このブロックを削除するか、BuildConfig.DEBUG が false になるようにリリースモードでアプリを実行します。

