1. قبل البدء
في هذا الدرس التطبيقي حول الترميز، ستتعلّم كيفية إضافة خدمة Firebase Authentication إلى تطبيق Flutter باستخدام حزمة FlutterFire UI. باستخدام هذه الحزمة، ستتمكّن من إضافة ميزة المصادقة باستخدام عنوان البريد الإلكتروني وكلمة المرور وميزة "تسجيل الدخول باستخدام حساب Google" إلى تطبيق Flutter. ستتعرّف أيضًا على كيفية إعداد مشروع على Firebase واستخدام واجهة سطر الأوامر FlutterFire لبدء استخدام Firebase في تطبيق Flutter.
المتطلبات الأساسية
يفترض هذا الدرس التطبيقي حول الترميز أنّ لديك بعض الخبرة في استخدام Flutter. إذا لم يكن الأمر كذلك، ننصحك بالتعرّف على الأساسيات أولاً. الروابط التالية مفيدة:
- جولة في إطار أدوات Flutter
- جرِّب الدرس التطبيقي إنشاء أول تطبيق Flutter، الجزء 1
يجب أن يكون لديك أيضًا بعض الخبرة في Firebase، ولكن لا بأس إذا لم يسبق لك إضافة Firebase إلى مشروع Flutter. إذا لم تكن على دراية بوحدة تحكّم Firebase، أو إذا كنت مستخدمًا جديدًا تمامًا لبرنامج Firebase، يُرجى الاطّلاع أولاً على الروابط التالية:
ما ستنشئه
يرشدك هذا الدرس التطبيقي حول الترميز إلى كيفية إنشاء مسار المصادقة لتطبيق Flutter باستخدام خدمة "Firebase للمصادقة". سيتضمّن التطبيق شاشة تسجيل دخول وشاشة "تسجيل" وشاشة استرداد كلمة المرور وشاشة ملف شخصي للمستخدم.




أهداف الدورة التعليمية
يتناول هذا الدرس التطبيقي حول الترميز المواضيع التالية:
- إضافة Firebase إلى تطبيق Flutter
- إعداد "وحدة تحكّم Firebase"
- استخدام Firebase CLI لإضافة Firebase إلى تطبيقك
- استخدام FlutterFire CLI لإنشاء إعدادات Firebase في Dart
- إضافة خدمة "مصادقة Firebase" إلى تطبيق Flutter
- إعداد "مصادقة Firebase" في وحدة التحكّم
- إضافة ميزة تسجيل الدخول باستخدام عنوان البريد الإلكتروني وكلمة المرور من خلال حزمة
firebase_ui_auth - إضافة تسجيل المستخدمين باستخدام حزمة
firebase_ui_auth - إضافة صفحة "هل نسيت كلمة المرور؟"
- إضافة ميزة "تسجيل الدخول باستخدام حساب Google" مع
firebase_ui_auth - ضبط تطبيقك للعمل مع العديد من موفّري تسجيل الدخول
- إضافة شاشة ملف مستخدم إلى تطبيقك باستخدام حزمة
firebase_ui_auth
يركّز هذا الدرس العملي على إضافة نظام مصادقة قوي باستخدام حزمة firebase_ui_auth. كما سترى، يمكن تنفيذ هذا التطبيق بأكمله، مع جميع الميزات المذكورة أعلاه، باستخدام حوالي 100 سطر من الرمز البرمجي.
المتطلبات
- معرفة عملية بإطار عمل Flutter وتثبيت حزمة تطوير البرامج (SDK)
- محرّر نصوص (يتوافق Flutter مع بيئات تطوير متكاملة من JetBrains و"استوديو Android" وVS Code)
- متصفّح Google Chrome أو هدف التطوير المفضّل الآخر لـ Flutter (ستفترض بعض أوامر الوحدة الطرفية في هذا الدرس التطبيقي العملي أنّك تشغّل تطبيقك على Chrome)
2. إنشاء مشروع Firebase وإعداده
أول مهمة عليك إكمالها هي إنشاء مشروع Firebase في وحدة تحكّم Firebase على الويب.
إنشاء مشروع Firebase
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حسابك على Google.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
FlutterFire-UI-Codelab).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
لمزيد من المعلومات عن مشاريع Firebase، اطّلِع على مقالة التعرّف على مشاريع Firebase.
تفعيل تسجيل الدخول باستخدام البريد الإلكتروني في Firebase Authentication
يستخدم التطبيق الذي تنشئه Firebase Authentication للسماح للمستخدمين بتسجيل الدخول إلى تطبيقك، كما يسمح للمستخدمين الجدد بالتسجيل من تطبيق Flutter.
يجب تفعيل Firebase Authentication باستخدام "وحدة تحكّم Firebase"، ويجب إجراء إعدادات خاصة بعد تفعيلها.
للسماح للمستخدمين بتسجيل الدخول إلى تطبيق الويب، عليك أولاً استخدام طريقة تسجيل الدخول البريد الإلكتروني/كلمة المرور. ستضيف طريقة تسجيل الدخول باستخدام حساب Google لاحقًا.
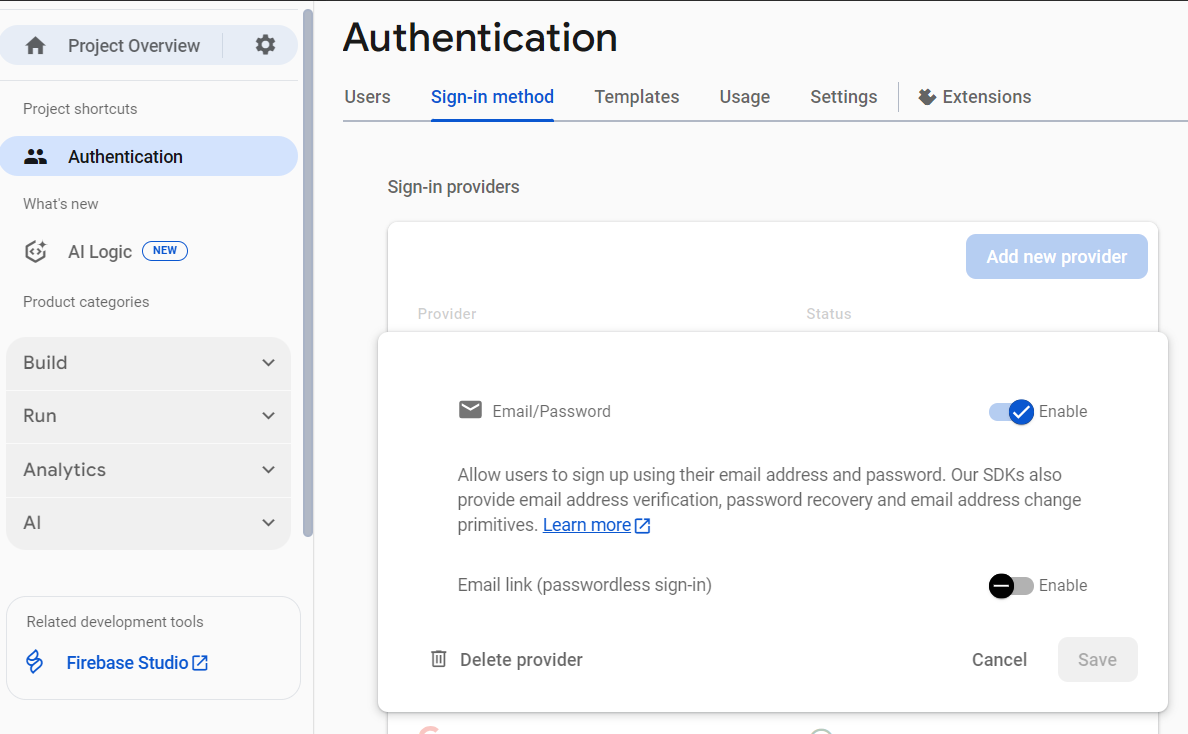
- في وحدة تحكّم Firebase، وسِّع قائمة إنشاء في اللوحة اليمنى.
- انقر على المصادقة، ثم على الزر البدء، ثم على علامة التبويب طريقة تسجيل الدخول (أو انتقِل مباشرةً إلى علامة التبويب طريقة تسجيل الدخول).
- انقر على البريد الإلكتروني/كلمة المرور في قائمة مزوّدو خدمة تسجيل الدخول، واضبط مفتاح تفعيل على وضع التشغيل، ثم انقر على حفظ.

3- إعداد تطبيق Flutter
عليك تنزيل رمز البداية وتثبيت Firebase CLI قبل أن نبدأ.
الحصول على الرمز الأوّلي
استنسِخ مستودع GitHub من سطر الأوامر:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
بدلاً من ذلك، إذا كانت أداة سطر الأوامر GitHub مثبّتة لديك:
gh repo clone flutter/codelabs flutter-codelabs
يجب استنساخ الرمز النموذجي في الدليل flutter-codelabs على جهازك، والذي يحتوي على الرمز الخاص بمجموعة من الدروس البرمجية. يتوفّر رمز هذا الدرس التطبيقي في الدليل الفرعي flutter-codelabs/firebase-auth-flutterfire-ui.
يحتوي الدليل flutter-codelabs/firebase-auth-flutterfire-ui على مشروعَين من مشاريع Flutter. أحدهما اسمه complete والآخر اسمه start. يحتوي الدليل start على مشروع غير مكتمل، وهو المكان الذي ستقضي فيه معظم وقتك.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
إذا أردت الانتقال إلى الأمام أو معرفة الشكل الذي يجب أن يبدو عليه شيء ما عند اكتماله، ابحث في الدليل المسمى complete للرجوع إلى المرجع.
إذا أردت متابعة الدرس التطبيقي حول الترميز وإضافة الرمز بنفسك، عليك البدء بتطبيق Flutter على flutter-codelabs/firebase-auth-flutterfire-ui/start، وإضافة الرمز إلى هذا المشروع طوال الدرس التطبيقي حول الترميز. افتح هذا الدليل أو استورِده إلى بيئة التطوير المتكاملة المفضّلة لديك.
تثبيت Firebase CLI
توفّر Firebase CLI أدوات لإدارة مشاريعك على Firebase. يجب تثبيت واجهة سطر الأوامر لاستخدام FlutterFire CLI، وسنثبّتها بعد قليل.
تتوفّر مجموعة متنوعة من الطرق لتثبيت واجهة سطر الأوامر. راجِع جميع الخيارات المتاحة لنظام التشغيل على firebase.google.com/docs/cli.
بعد تثبيت واجهة سطر الأوامر، يجب المصادقة باستخدام Firebase.
- سجِّل الدخول إلى Firebase باستخدام حسابك على Google من خلال تنفيذ الأمر التالي:
firebase login
- يربط هذا الأمر جهازك المحلي بـ Firebase ويمنحك إذن الوصول إلى مشاريعك على Firebase.
- اختبِر تثبيت واجهة سطر الأوامر بشكلٍ صحيح وإمكانية وصولها إلى حسابك من خلال إدراج مشاريعك على Firebase. نفِّذ الأمر التالي:
firebase projects:list
- يجب أن تكون القائمة المعروضة هي نفسها مشاريع Firebase المُدرَجة في وحدة تحكّم Firebase. يجب أن يظهر لك
flutterfire-ui-codelab.على الأقل
تثبيت FlutterFire CLI
FlutterFire CLI هي أداة تساعد في تسهيل عملية تثبيت Firebase على جميع الأنظمة الأساسية المتوافقة في تطبيق Flutter، وهي تستند إلى Firebase CLI.
أولاً، ثبِّت واجهة سطر الأوامر:
dart pub global activate flutterfire_cli
تأكَّد من تثبيت واجهة سطر الأوامر. نفِّذ الأمر التالي وتأكَّد من أنّ واجهة سطر الأوامر تعرض قائمة المساعدة.
flutterfire --help
إضافة مشروع Firebase إلى تطبيق Flutter
ضبط FlutterFire
يمكنك استخدام FlutterFire لإنشاء رموز Dart البرمجية اللازمة لاستخدام Firebase في تطبيق Flutter.
flutterfire configure
عند تنفيذ هذا الأمر، سيُطلب منك اختيار مشروع Firebase الذي تريد استخدامه والمنصات التي تريد إعدادها.
تعرض لقطات الشاشة التالية الطلبات التي عليك الإجابة عنها.
- اختَر المشروع الذي تريد استخدامه. في هذه الحالة، استخدِم
flutterfire-ui-codelab
- اختَر المنصات التي تريد استخدامها. في هذا الدرس العملي، هناك خطوات لإعداد خدمة "المصادقة في Firebase" على Flutter للويب وiOS وAndroid، ولكن يمكنك إعداد مشروعك على Firebase لاستخدام جميع الخيارات.

- تعرض لقطة الشاشة هذه الناتج في نهاية العملية. إذا كنت على دراية بمنصة Firebase، ستلاحظ أنّه لم يكن عليك إنشاء تطبيقات على المنصات (مثل تطبيق Android) في وحدة التحكّم، وأنّ واجهة سطر الأوامر FlutterFire فعلت ذلك نيابةً عنك.

بعد اكتمال ذلك، اطّلِع على تطبيق Flutter في محرّر النصوص. عدّل FlutterFire CLI ملفًا باسم firebase_options.dart. يحتوي هذا الملف على فئة باسم FirebaseOptions، تتضمّن متغيّرات ثابتة تحتوي على إعدادات Firebase اللازمة لكل نظام أساسي. إذا اخترت جميع المنصات عند تنفيذ flutterfire configure، ستظهر لك قيم ثابتة باسم web وandroid وios وmacos.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
تستخدِم Firebase كلمة "تطبيق" للإشارة إلى إصدار محدّد لمنصة محدّدة في مشروع Firebase. على سبيل المثال، يحتوي مشروع Firebase الذي يُطلق عليه اسم FlutterFire-ui-codelab على تطبيقات متعدّدة: تطبيق واحد لنظام التشغيل Android، وتطبيق واحد لنظام التشغيل iOS، وتطبيق واحد لنظام التشغيل macOS، وتطبيق واحد للويب.
تستخدِم الطريقة DefaultFirebaseOptions.currentPlatform التعداد TargetPlatform الذي تعرضه Flutter لرصد النظام الأساسي الذي يعمل عليه تطبيقك، ثم تعرض قيم إعدادات Firebase اللازمة لتطبيق Firebase الصحيح.
إضافة حِزم Firebase إلى تطبيق Flutter
تتمثّل خطوة الإعداد الأخيرة في إضافة حِزم Firebase ذات الصلة إلى مشروع Flutter. من المفترض أن يحتوي الملف firebase_options.dart على أخطاء، لأنّه يعتمد على حِزم Firebase التي لم تتم إضافتها بعد. في نافذة الوحدة الطرفية، تأكَّد من أنّك في جذر مشروع Flutter في flutter-codelabs/firebase-emulator-suite/start. بعد ذلك، ثبِّت الحِزم الثلاث المطلوبة باستخدام الأمر التالي:
flutter pub add firebase_core firebase_auth firebase_ui_auth
هذه هي الحِزم الوحيدة التي تحتاج إليها في هذه المرحلة.
إعداد Firebase
لاستخدام الحِزم المُضافة، يجب DefaultFirebaseOptions.currentPlatform, تعديل الرمز في الدالة main في الملف main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
يفعل هذا الرمز أمرين.
- يخبر
WidgetsFlutterBinding.ensureInitialized()Flutter بعدم بدء تنفيذ رمز التطبيق المصغّر إلا بعد اكتمال عملية تشغيل إطار عمل Flutter. تستخدم Firebase قنوات النظام الأساسي الأصلية التي تتطلّب تشغيل إطار العمل. Firebase.initializeAppيضبط عملية الربط بين تطبيق Flutter ومشروع Firebase. يتم استيرادDefaultFirebaseOptions.currentPlatformمن ملفfirebase_options.dartالذي تم إنشاؤه. تحدّد هذه القيمة الثابتة المنصّة التي تستخدمها، وتُدخل مفاتيح Firebase المقابلة.
4. إضافة صفحة Firebase UI Auth الأولية
توفّر Firebase UI for Auth أدوات تمثّل شاشات كاملة في تطبيقك. تتعامل هذه الشاشات مع مسارات المصادقة المختلفة في تطبيقك، مثل "تسجيل الدخول" و"التسجيل" و"نسيت كلمة المرور" و"الملف الشخصي للمستخدم" وغير ذلك. للبدء، أضِف صفحة مقصودة إلى تطبيقك تعمل كحارس مصادقة للتطبيق الرئيسي.
المادة أو تطبيق Cupertino
تتطلّب واجهة مستخدم FlutterFire أن يكون تطبيقك مضمّنًا في MaterialApp أو CupertinoApp. استنادًا إلى اختيارك، ستعرض واجهة المستخدم تلقائيًا الاختلافات بين أدوات Material أو Cupertino. في هذا الدرس التطبيقي، استخدِم MaterialApp الذي تمت إضافته إلى التطبيق في app.dart.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
التحقّق من حالة المصادقة
قبل عرض شاشة تسجيل الدخول، عليك تحديد ما إذا تم إثبات هوية المستخدم. الطريقة الأكثر شيوعًا للتحقّق من ذلك هي الاستماع إلى FirebaseAuthauthStateChanges باستخدام مكوّن Firebase Auth الإضافي.
في نموذج الرمز البرمجي أعلاه، ينشئ MaterialApp أداة AuthGate في طريقة build. (هذا تطبيق مصغّر مخصّص، وليس من FlutterFire UI).
يجب تحديث هذا التطبيق المصغّر لتضمين بث authStateChanges.
تعرض واجهة برمجة التطبيقات authStateChanges الرمز المميز Stream مع المستخدم الحالي (في حال تسجيل الدخول)، أو تعرض قيمة فارغة في حال عدم تسجيل الدخول. للاشتراك في هذه الحالة في تطبيقنا، يمكنك استخدام أداة StreamBuilder في Flutter وتمرير البث إليها.
StreamBuilder هي أداة تنشئ نفسها استنادًا إلى آخر لقطة للبيانات من مصدر بيانات تمرّره إليها. ويتم إعادة إنشائه تلقائيًا عندما ينبعث من Stream لقطة جديدة.
عدِّل الرمز في auth_gate.dart.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
- يتم تمرير
StreamBuilder.streamإلىFirebaseAuth.instance.authStateChanged، وهو البث المذكور أعلاه، والذي سيعرض عنصرUserمن Firebase إذا تمت مصادقة المستخدم، وإلا سيعرضnull. - بعد ذلك، يستخدم الرمز
snapshot.hasDataللتحقّق مما إذا كانت القيمة من البث تحتوي على العنصرUser. - إذا لم يكن هناك أي أداة، سيتم عرض أداة
SignInScreen. في الوقت الحالي، لن تفعل هذه الشاشة أي شيء، وسيتم تعديلها في الخطوة التالية. - بخلاف ذلك، يعرض
HomeScreen، وهو الجزء الرئيسي من التطبيق الذي يمكن للمستخدمين الذين تمّت مصادقتهم فقط الوصول إليه.
SignInScreen هو تطبيق مصغّر يأتي من حزمة FlutterFire UI. سيكون هذا هو محور الخطوة التالية من هذا الدرس البرمجي. عند تشغيل التطبيق في هذه المرحلة، من المفترض أن تظهر لك شاشة تسجيل دخول فارغة.
5- شاشة تسجيل الدخول
تضيف أداة SignInScreen، التي توفّرها حزمة FlutterFire UI، الوظائف التالية:
- تسمح للمستخدمين بتسجيل الدخول
- إذا نسي المستخدمون كلمة المرور، يمكنهم النقر على "هل نسيت كلمة المرور؟" وسيتم نقلهم إلى نموذج لإعادة ضبط كلمة المرور.
- إذا لم يكن المستخدم مسجّلاً بعد، يمكنه النقر على "تسجيل"، وسيتم نقله إلى نموذج آخر يتيح له الاشتراك.
ومرة أخرى، لا يتطلّب ذلك سوى بضعة أسطر من الرمز البرمجي. استرجِع الرمز في الأداة AuthGate:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
إنّ الأداة SignInScreen والوسيطة providers هما الرمز الوحيد المطلوب للحصول على جميع الوظائف المذكورة أعلاه. من المفترض أن تظهر لك الآن شاشة تسجيل دخول تتضمّن حقلَي إدخال نص بعنوان "البريد الإلكتروني" و"كلمة المرور"، بالإضافة إلى زر "تسجيل الدخول".
على الرغم من أنّها تعمل بشكل جيد، إلا أنّها تفتقر إلى التصميم. تعرض الأداة مَعلمات لتخصيص شكل شاشة تسجيل الدخول. على سبيل المثال، يمكنك إضافة شعار شركتك.
تخصيص شاشة تسجيل الدخول
Header Builder
باستخدام الوسيطة SignInScreen.headerBuilder، يمكنك إضافة أي تطبيقات مصغّرة تريدها فوق نموذج تسجيل الدخول. لا يتم عرض هذه الأداة إلا على الشاشات الضيّقة، مثل الأجهزة الجوّالة. على الشاشات العريضة، يمكنك استخدام SignInScreen.sideBuilder، وهو ما سنتناوله لاحقًا في هذا الدرس العملي.
عدِّل الملف lib/auth_gate.dart باستخدام الرمز التالي:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
تتطلّب وسيطة headerBuilder دالة من النوع HeaderBuilder، ويتم تعريفها في حزمة FlutterFire UI.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
بما أنّها دالة ردّ الاتصال، فإنّها تعرض قيمًا يمكنك استخدامها، مثل BuildContext وBoxConstraints، وتتطلّب منك عرض أداة. يظهر أي تطبيق مصغّر يتم إرجاعه في أعلى الشاشة. في هذا المثال، يضيف الرمز الجديد صورة إلى أعلى الشاشة. يجب أن يبدو تطبيقك الآن على النحو التالي.

أداة إنشاء الترجمة والشرح
تعرض شاشة تسجيل الدخول ثلاث مَعلمات إضافية تتيح لك تخصيص الشاشة: subtitleBuilder وfooterBuilder وsideBuilder.
يختلف subtitleBuilder قليلاً من حيث أنّ وسيطات معاودة الاتصال تتضمّن إجراءً من النوع AuthAction. AuthAction هو تعداد يمكنك استخدامه لرصد ما إذا كانت الشاشة التي يظهر عليها المستخدم هي شاشة "تسجيل الدخول" أو شاشة "التسجيل".
عدِّل الرمز في lib/auth_gate.dart لاستخدام subtitleBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
أداة إنشاء التذييل
الوسيطة footerBuilder هي نفسها الوسيطة subtitleBuilder. لا يعرض هذا الإجراء BoxConstraints أو shrinkOffset، لأنّه مخصّص للنصوص وليس للصور. يمكنك بالطبع إضافة أي تطبيق مصغّر تريده.
أضِف تذييلاً إلى شاشة تسجيل الدخول باستخدام هذا الرمز.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Side Builder
تقبل وسيطة SignInScreen.sidebuilder رد اتصال، وتكون وسيطتا رد الاتصال هذه المرة BuildContext وdouble shrinkOffset. سيتم عرض الأداة التي تعرضها الدالة sideBuilder على يمين نموذج تسجيل الدخول، وذلك على الشاشات العريضة فقط. يعني ذلك أنّ الأداة لن تُعرض إلا على أجهزة الكمبيوتر المكتبي وتطبيقات الويب.
داخليًا، تستخدم حزمة FlutterFire UI نقطة توقّف لتحديد ما إذا كان يجب عرض محتوى العنوان (على الشاشات الطويلة، مثل الأجهزة الجوّالة) أو المحتوى الجانبي (على الشاشات العريضة، مثل أجهزة الكمبيوتر أو الويب). على وجه التحديد، إذا كان عرض الشاشة يزيد عن 800 بكسل، سيظهر محتوى الشريط الجانبي، ولن يظهر محتوى الرأس. إذا كان عرض الشاشة أقل من 800 بكسل، يكون العكس صحيحًا.
عدِّل الرمز في lib/auth_gate.dart لإضافة أدوات sideBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
من المفترض أن يبدو تطبيقك الآن على النحو التالي عند توسيع عرض النافذة (إذا كنت تستخدم Flutter على الويب أو نظام التشغيل macOS).

إنشاء مستخدم
في هذه المرحلة، يكون قد تم الانتهاء من جميع التعليمات البرمجية لهذه الشاشة. قبل أن تتمكّن من تسجيل الدخول، عليك إنشاء مستخدم. يمكنك إجراء ذلك من خلال شاشة "التسجيل"، أو يمكنك إنشاء مستخدم في وحدة تحكّم Firebase.
لاستخدام وحدة التحكّم:
- انتقِل إلى جدول"المستخدمون" في وحدة تحكّم Firebase. اختَر flutterfire-ui-codelab أو مشروعًا آخر إذا كنت قد استخدمت اسمًا مختلفًا. سيظهر لك الجدول التالي:

- انقر على الزر "إضافة مستخدم".

- أدخِل عنوان بريد إلكتروني وكلمة مرور للمستخدم الجديد. يمكن أن يكون هذا البريد الإلكتروني وكلمة المرور مزيفَين، كما هو موضّح في الصورة أدناه. سيكون ذلك ممكنًا، ولكن لن تعمل وظيفة "نسيت كلمة المرور" إذا استخدمت عنوان بريد إلكتروني مزيفًا.

- انقر على "إضافة مستخدم"

يمكنك الآن الرجوع إلى تطبيق Flutter وتسجيل دخول المستخدم باستخدام صفحة تسجيل الدخول. يجب أن يبدو تطبيقك على النحو التالي:

6. شاشة الملف الشخصي
توفّر حزمة FlutterFire UI أيضًا أداة ProfileScreen، والتي تمنحك الكثير من الوظائف في بضعة أسطر من الرمز البرمجي.
إضافة تطبيق "ProfileScreen" المصغّر
انتقِل إلى ملف home.dart في محرِّر النصوص. عدِّله باستخدام الرمز التالي:
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
رمز الملاحظة الجديد هو دالة معاودة الاتصال التي تم تمريرها إلى الطريقة IconButton.isPressed. عند الضغط على IconButton، ينشئ تطبيقك مسارًا مجهول الهوية جديدًا وينتقل إليه. سيعرض هذا المسار الأداة ProfileScreen التي يتم إرجاعها من معاودة الاتصال MaterialPageRoute.builder.
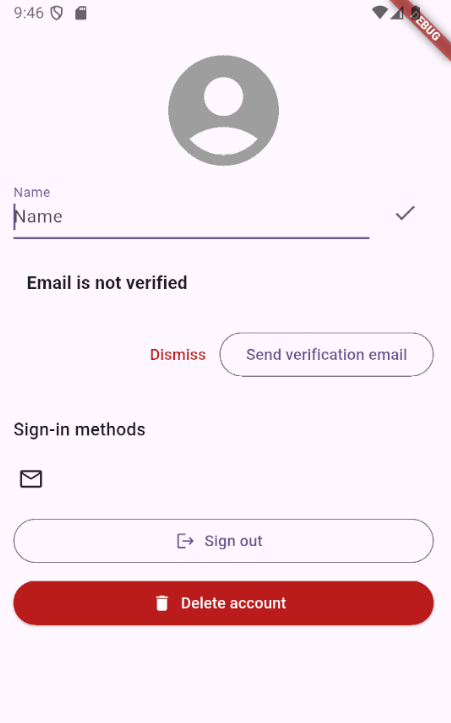
أعِد تحميل تطبيقك، وانقر على الرمز في أعلى اليسار (في شريط التطبيق)، وستظهر لك صفحة مثل هذه:

هذه هي واجهة المستخدم العادية التي توفّرها صفحة FlutterFire UI. يتم ربط جميع الأزرار وحقول النص بخدمة Firebase Auth، وتعمل هذه الأزرار والحقول بدون أي إعدادات إضافية. على سبيل المثال، يمكنك إدخال اسم في حقل النص "الاسم"، وستستدعي حزمة FlutterFire UI الطريقة FirebaseAuth.instance.currentUser?.updateDisplayName التي ستحفظ هذا الاسم في Firebase.
تسجيل الخروج
في الوقت الحالي، إذا ضغطت على الزر "تسجيل الخروج"، لن يتغير التطبيق. سيتم تسجيل خروجك، ولكن لن تتم إعادة توجيهك إلى أداة AuthGate. لتنفيذ ذلك، استخدِم المَعلمة ProfileScreen.actions.
أولاً، عدِّل الرمز في ملف home.dart.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
الآن، عند إنشاء مثيل من ProfileScreen، يمكنك أيضًا تمرير قائمة بالإجراءات إلى الوسيطة ProfileScreen.actions. تكون هذه الإجراءات من النوع FlutterFireUiAction. هناك العديد من الفئات المختلفة التي تمثّل أنواعًا فرعية من FlutterFireUiAction، وبشكل عام، يمكنك استخدامها لإخبار تطبيقك بالتفاعل مع تغييرات مختلفة في حالة المصادقة. يستدعي SignedOutAction دالة ردّ اتصال تقدّمها له عندما تتغير حالة مصادقة Firebase إلى أن يكون currentUser فارغًا.
من خلال إضافة دالة ردّ تتضمّن استدعاء Navigator.of(context).pop() عند تشغيل SignedOutAction، سينتقل التطبيق إلى الصفحة السابقة. في هذا التطبيق النموذجي، هناك مسار دائم واحد فقط، وهو يعرض شاشة "تسجيل الدخول" إذا لم يكن هناك مستخدم مسجّل الدخول، ويعرض الصفحة الرئيسية إذا كان هناك مستخدم مسجّل الدخول. وبما أنّ ذلك يحدث عند تسجيل خروج المستخدم، سيعرض التطبيق شاشة "تسجيل الدخول".
تخصيص صفحة الملف الشخصي
يمكن تخصيص صفحة الملف الشخصي، كما هو الحال مع شاشة تسجيل الدخول. أولاً، لا يمكن الانتقال من الصفحة الحالية إلى الصفحة الرئيسية بعد أن ينتقل المستخدم إلى صفحة الملف الشخصي. يمكنك حلّ هذه المشكلة من خلال منح الأداة ProfileScreen شريط تطبيق.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
يقبل الوسيط ProfileScreen.appBar عنصر AppBar من حزمة Flutter Material، لذا يمكن التعامل معه مثل أي عنصر AppBar آخر أنشأته ومرّرته إلى Scaffold. في هذا المثال، يتم الاحتفاظ بالوظيفة التلقائية المتمثّلة في إضافة زر "رجوع" تلقائيًا، وأصبحت الشاشة تتضمّن عنوانًا.
إضافة أطفال إلى شاشة الملف الشخصي
يحتوي عنصر واجهة المستخدم ProfileScreen أيضًا على وسيط اختياري باسم children. يقبل هذا الوسيط قائمة بالتطبيقات المصغّرة، وسيتم وضع هذه التطبيقات المصغّرة عموديًا داخل تطبيق مصغّر Column مستخدَم داخليًا لإنشاء ProfileScreen. سيؤدي عنصر واجهة المستخدم Column هذا في طريقة الإنشاء ProfileScreen إلى وضع العناصر الفرعية التي تمرّرها فوق الزر "تسجيل الخروج".
عدِّل الرمز في home.dart لعرض شعار الشركة هنا، على غرار شاشة "تسجيل الدخول".
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
أعِد تحميل تطبيقك، وسيظهر لك ما يلي على الشاشة:

7. تسجيل الدخول باستخدام حساب Google على أجهزة متعدّدة
توفّر واجهة مستخدم FlutterFire أيضًا أدوات ووظائف للمصادقة باستخدام مقدّمي خدمات تابعين لجهات خارجية، مثل Google وTwitter وFacebook وApple وGitHub.
لدمج المصادقة باستخدام Google، ثبِّت المكوّن الإضافي الرسمي firebase_ui_oauth_google والملفات التابعة له، والتي ستتولّى عملية المصادقة الأصلية. في الوحدة الطرفية، انتقِل إلى جذر مشروع Flutter وأدخِل الأمر التالي:
flutter pub add google_sign_in firebase_ui_oauth_google
تفعيل موفّر خدمة "تسجيل الدخول باستخدام حساب Google"
بعد ذلك، فعِّل موفّر Google في وحدة تحكّم Firebase:
- انتقِل إلى شاشة مقدّمو خدمة تسجيل الدخول باستخدام المصادقة في وحدة التحكّم.
- انقر على "إضافة مقدّم خدمة جديد".

- اختَر "Google".

- انقر على مفتاح التبديل بجانب "تفعيل"، ثم انقر على "حفظ".

- إذا ظهرت نافذة مشروطة تتضمّن معلومات حول تنزيل ملفات الإعداد، انقر على "تم".
- تأكَّد من إضافة مقدّم خدمة تسجيل الدخول باستخدام Google.

إضافة زر "تسجيل الدخول باستخدام حساب Google"
بعد تفعيل ميزة "تسجيل الدخول باستخدام حساب Google"، أضِف الأداة اللازمة لعرض زر أنيق لتسجيل الدخول باستخدام حساب Google إلى شاشة تسجيل الدخول. انتقِل إلى ملف auth_gate.dart وعدِّل الرمز إلى ما يلي:
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
الرمز الجديد الوحيد هنا هو إضافة GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") إلى إعدادات الأداة SignInScreen.
بعد إضافة ذلك، أعِد تحميل تطبيقك وسيظهر لك زر تسجيل الدخول باستخدام حساب Google.

ضبط زر تسجيل الدخول
لا يعمل الزر بدون ضبط إعدادات إضافية. إذا كنت تستخدم Flutter Web، هذه هي الخطوة الوحيدة التي عليك اتّخاذها لكي يعمل هذا الإعداد. تتطلّب المنصات الأخرى خطوات إضافية، وسنتناولها بالتفصيل لاحقًا.
- انتقِل إلى صفحة "موفّرو المصادقة" في وحدة تحكّم Firebase.
- انقر على موفّر Google.

- انقر على لوحة التوسيع "إعدادات حزمة تطوير البرامج (SDK) على الويب".
- انسخ القيمة من "معرّف عميل الويب".

- ارجع إلى محرّر النصوص وعدِّل مثيل
GoogleProviderفي الملفauth_gate.dartمن خلال تمرير رقم التعريف هذا إلى المَعلمة المسماةclientId.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
بعد إدخال معرّف عميل الويب، أعِد تحميل تطبيقك. وعند الضغط على الزر "تسجيل الدخول باستخدام حساب Google"، ستظهر نافذة جديدة إذا كنت تستخدم الويب، وستقدّم لك إرشادات حول خطوات تسجيل الدخول باستخدام حساب Google. في البداية، يبدو على النحو التالي:

ضبط نظام التشغيل iOS
لكي تعمل هذه الميزة على أجهزة iOS، يجب إجراء عملية إعداد إضافية.
- انتقِل إلى شاشة "إعدادات المشروع" في وحدة تحكّم Firebase. ستظهر بطاقة تعرض تطبيقاتك على Firebase على النحو التالي:

- اختَر iOS. يُرجى العِلم أنّ اسم تطبيقك سيكون مختلفًا عن الاسم الظاهر في لقطة الشاشة. إذا كنت تستخدم مشروع
flutter-codelabs/firebase-auth-flutterfire-ui/startلمتابعة هذا الدرس التطبيقي حول الترميز، سيظهر لك الزر "بدء" بدلاً من "إكمال" في لقطة الشاشة. - انقر على الزر
GoogleServices-Info.plistلتنزيل ملف الإعداد المطلوب.
- اسحب الملف الذي تم تنزيله إلى الدليل المسمّى
/ios/Runnerفي مشروع Flutter. - افتح Xcode من خلال تنفيذ أمر الوحدة الطرفية التالي من جذر مشروعك:
open ios/Runner.xcworkspace - انقر بزر الماوس الأيمن على دليل Runner واختَر "إضافة ملفات إلى Runner".

- انقر على
GoogleService-Info.plistمن مدير الملفات. - في برنامج تعديل النصوص (غير Xcode)، أضِف سمات
CFBundleURLTypesأدناه إلى ملفios/Runner/Info.plist. تأكَّد من استبدالREVERSE_CLIENT_IDبالرمز الذي تم نسخه منGoogleService-Info.plist.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - نفِّذ الأمر
flutterfire configureمرة أخرى لتعديل الملفfirebase_options.dart. إذا سألتك واجهة سطر الأوامر عمّا إذا كنت تريد إعادة استخدام ملفfirebase.jsonالحالي، اختَر "نعم". - عليك استبدال
GoogleProvider.clientIdالذي أضفته في إعداد الويب بمعرّف العميل المرتبط بمعرّف عميل iOS في Firebase. أولاً، يمكنك العثور على هذا المعرّف في الملفfirebase_options.dart، كجزء من الثابتiOS. انسخ القيمة التي تمّ تمريرها إلىiOSClientId.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - ألصِق هذه القيمة في المتغيّر
clientIdفي الملفlib/main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
إذا كان تطبيق Flutter يعمل على جهاز iOS، عليك إيقافه تمامًا ثم إعادة تشغيله. بخلاف ذلك، شغِّل التطبيق على جهاز iOS.
ضبط Android
لاستخدام ميزة "تسجيل الدخول باستخدام حساب Google" على Android، عليك أولاً تسجيل بصمة SHA-1 لتطبيقك في مشروعك على Firebase.
- انتقِل إلى دليل
androidفي مشروعك ونفِّذ الأمر التالي لإنشاء تقرير التوقيع لتطبيقك:
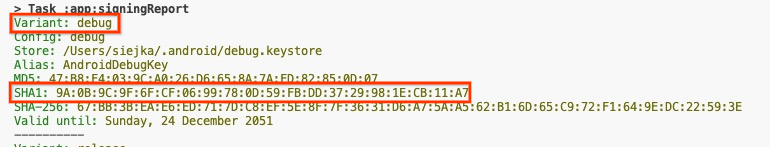
./gradlew signingReport
- بعد اكتمال الأمر، ستظهر لك قائمة بإصدارات التطبيق ومعلومات التوقيع الخاصة بها. ابحث عن مفتاح SHA-1 ضمن صيغة
debugوانسَخه.

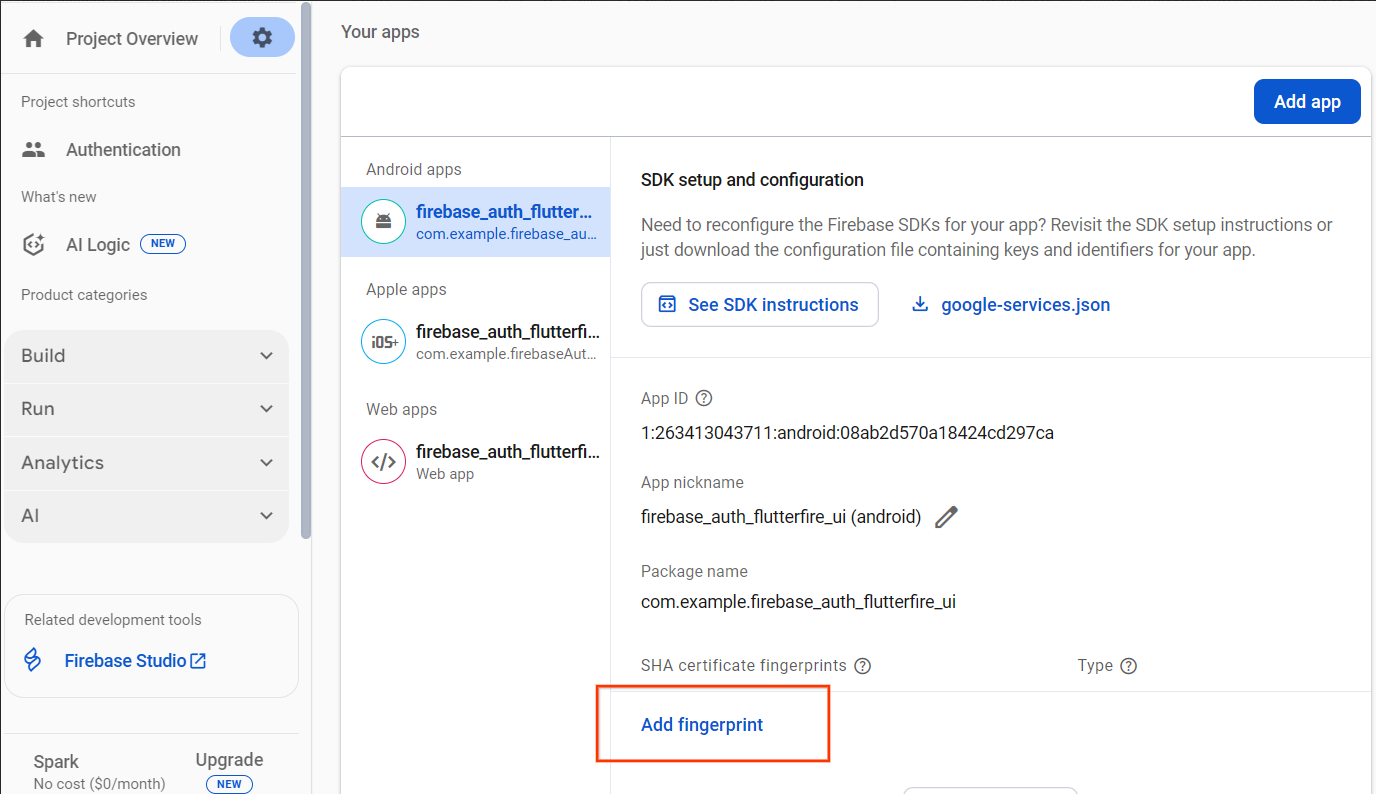
- انتقِل إلى شاشة "إعدادات المشروع" في وحدة تحكّم Firebase واختَر تطبيق Android. انقر على الزر
Add fingerprintوسجِّل مفتاح SHA-1 الذي نسخته.

8. تهانينا!
لقد أكملت الدرس التطبيقي حول واجهة مستخدم Firebase Auth لتطبيق Flutter . يمكنك العثور على الرمز البرمجي المكتمل لهذا الدرس التطبيقي حول الترميز في الدليل firebase-auth-flutterfire-ui/complete على GitHub.
المواضيع التي تناولناها
- إعداد تطبيق Flutter لاستخدام Firebase
- إعداد مشروع Firebase في "وحدة تحكّم Firebase"
- FlutterFire CLI
- Firebase CLI
- استخدام خدمة "مصادقة Firebase"
- استخدام FlutterFire UI للتعامل مع مصادقة Firebase في تطبيق Flutter
الخطوات التالية
- مزيد من المعلومات عن استخدام Firestore وAuthentication في Flutter: التعرّف على Firebase Codelab لتطبيقات Flutter
- استكشِف أدوات Firebase الأخرى لإنشاء تطبيق Flutter:
مزيد من المعلومات
- موقع Firebase الإلكتروني: firebase.google.com
- موقع Flutter الإلكتروني: flutter.dev
- أدوات FlutterFire Firebase Flutter: firebase.flutter.dev
- قناة Firebase على YouTube
- قناة Flutter على YouTube
"سباركي" هنا للاحتفال معك!


