1. Avant de commencer
Dans cet atelier de programmation, vous allez apprendre à ajouter Firebase Authentication à votre application Flutter à l'aide du package FlutterFire UI. Avec ce package, vous ajouterez l'authentification par adresse e-mail et mot de passe, ainsi que l'authentification Google Sign-In à une application Flutter. Vous apprendrez également à configurer un projet Firebase et à utiliser la CLI FlutterFire pour initialiser Firebase dans votre application Flutter.
Prérequis
Cet atelier de programmation suppose que vous avez une certaine expérience de Flutter. Dans le cas contraire, vous devriez d'abord vous familiariser avec ses principes de base. Les liens suivants proposent des informations utiles :
- Suivez une visite guidée du framework de widgets Flutter.
- Essayez l'atelier de programmation Écrire votre première application Flutter, partie 1.
Vous devez également avoir une certaine expérience de Firebase, mais ce n'est pas grave si vous n'avez jamais ajouté Firebase à un projet Flutter. Si vous ne connaissez pas la console Firebase ou si vous n'avez jamais utilisé Firebase, consultez d'abord les liens suivants :
- Documentation sur les principes de base de Firebase
- Atelier de programmation "Découvrez Firebase avec Flutter"
Ce que vous allez créer
Cet atelier de programmation vous explique comment créer le flux d'authentification pour une application Flutter à l'aide de Firebase Authentication. L'application comportera un écran de connexion, un écran d'inscription, un écran de récupération de mot de passe et un écran de profil utilisateur.




Points abordés
Cet atelier de programmation aborde les points suivants :
- Ajouter Firebase à une application Flutter
- Configurer la console Firebase
- Utiliser la CLI Firebase pour ajouter Firebase à votre application
- Utiliser la CLI FlutterFire pour générer la configuration Firebase dans Dart
- Ajouter Firebase Authentication à votre application Flutter
- Configurer Firebase Authentication dans la console
- Ajouter la connexion par e-mail et mot de passe avec le package
firebase_ui_auth - Ajouter l'enregistrement des utilisateurs avec le package
firebase_ui_auth - Ajouter une page "Mot de passe oublié ?"
- Ajouter Google Sign-In avec
firebase_ui_auth - Configurer votre application pour qu'elle fonctionne avec plusieurs fournisseurs d'authentification
- Ajouter un écran de profil utilisateur à votre application avec le package
firebase_ui_auth
Cet atelier de programmation porte spécifiquement sur l'ajout d'un système d'authentification robuste à l'aide du package firebase_ui_auth. Comme vous le verrez, l'intégralité de cette application, avec toutes les fonctionnalités ci-dessus, peut être implémentée avec environ 100 lignes de code.
Prérequis
- Connaissances pratiques de Flutter et du SDK installé
- Un éditeur de texte (les IDE JetBrains, Android Studio et VS Code sont compatibles avec Flutter)
- Le navigateur Google Chrome ou tout autre cible de développement de votre choix pour Flutter. (Certaines commandes de terminal de cet atelier de programmation supposent que vous exécutez votre application sur Chrome.)
2. Créer et configurer un projet Firebase
La première tâche à accomplir consiste à créer un projet Firebase dans la console Web Firebase.
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
FlutterFire-UI-Codelab).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Pour en savoir plus sur les projets Firebase, consultez Comprendre les projets Firebase.
Activer la connexion par e-mail pour Firebase Authentication
L'application que vous créez utilise Firebase Authentication pour permettre à vos utilisateurs de se connecter à votre application. Elle permet également aux nouveaux utilisateurs de s'inscrire depuis l'application Flutter.
Firebase Authentication doit être activé à l'aide de la console Firebase et nécessite une configuration spéciale une fois activé.
Pour permettre aux utilisateurs de se connecter à l'application Web, vous allez d'abord utiliser la méthode de connexion Adresse e-mail/Mot de passe. Vous ajouterez la méthode Connexion avec Google ultérieurement.
- Dans la console Firebase, développez le menu Créer dans le panneau de gauche.
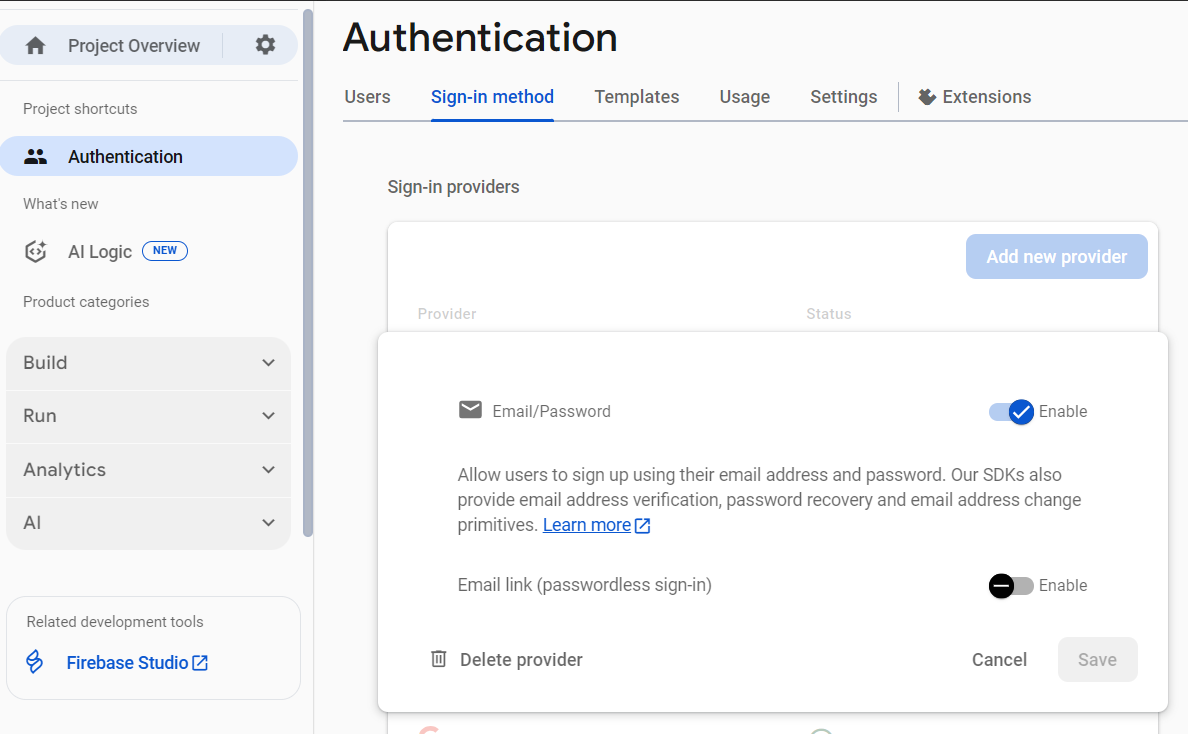
- Cliquez sur Authentification, puis sur le bouton Commencer, puis sur l'onglet Méthode de connexion (ou accédez directement à l'onglet Méthode de connexion).
- Cliquez sur Adresse e-mail/Mot de passe dans la liste Fournisseurs de connexion, mettez le bouton bascule Activer en position activée, puis cliquez sur Enregistrer.

3. Configurer l'application Flutter
Avant de commencer, vous devez télécharger le code de démarrage et installer la CLI Firebase.
Télécharger le code de démarrage
Clonez le dépôt GitHub à partir de la ligne de commande :
git clone https://github.com/flutter/codelabs.git flutter-codelabs
Si l'outil CLI GitHub est installé, vous pouvez également procéder comme suit :
gh repo clone flutter/codelabs flutter-codelabs
L'exemple de code doit être cloné dans le répertoire flutter-codelabs de votre machine, qui contient le code d'une collection d'ateliers de programmation. Le code de cet atelier de programmation se trouve dans le sous-répertoire flutter-codelabs/firebase-auth-flutterfire-ui.
Le répertoire flutter-codelabs/firebase-auth-flutterfire-ui contient deux projets Flutter. L'une s'appelle complete et l'autre start. Le répertoire start contient un projet incomplet et c'est là que vous passerez le plus de temps.
cd flutter-codelabs/firebase-auth-flutterfire-ui/start
Si vous souhaitez passer à la suite ou voir à quoi doit ressembler un élément une fois terminé, consultez le répertoire complete pour le comparer.
Si vous souhaitez suivre l'atelier de programmation et ajouter du code vous-même, vous devez commencer par l'application Flutter à l'adresse flutter-codelabs/firebase-auth-flutterfire-ui/start, puis ajouter du code à ce projet tout au long de l'atelier de programmation. Ouvrez ou importez ce répertoire dans l'IDE de votre choix.
Installer la CLI Firebase
La CLI Firebase fournit des outils pour gérer vos projets Firebase. La CLI est requise pour la CLI FlutterFire, que vous installerez dans un instant.
Il existe différentes manières d'installer la CLI. Consultez toutes les options disponibles pour votre système d'exploitation sur firebase.google.com/docs/cli.
Après avoir installé la CLI, vous devez vous authentifier auprès de Firebase.
- Exécutez la commande suivante pour vous connecter à Firebase avec votre compte Google :
firebase login
- Cette commande associe votre machine locale à Firebase et vous donne accès à vos projets Firebase.
- Vérifiez que la CLI est correctement installée et qu'elle a accès à votre compte en listant vos projets Firebase. Exécutez la commande suivante :
firebase projects:list
- La liste affichée doit être identique à celle des projets Firebase listés dans la console Firebase. Vous devriez voir au moins
flutterfire-ui-codelab.
Installer la CLI FlutterFire
La CLI FlutterFire est un outil qui facilite l'installation de Firebase sur toutes les plates-formes compatibles de votre application Flutter. Elle est basée sur la CLI Firebase.
Commencez par installer la CLI :
dart pub global activate flutterfire_cli
Assurez-vous que la CLI a été installée. Exécutez la commande suivante et vérifiez que la CLI affiche le menu d'aide.
flutterfire --help
Ajouter votre projet Firebase à votre application Flutter
Configurer FlutterFire
Vous pouvez utiliser FlutterFire pour générer le code Dart nécessaire à l'utilisation de Firebase dans votre application Flutter.
flutterfire configure
Lorsque vous exécutez cette commande, vous êtes invité à sélectionner le projet Firebase que vous souhaitez utiliser et les plates-formes que vous souhaitez configurer.
Les captures d'écran suivantes montrent les questions auxquelles vous devrez répondre.
- Sélectionnez le projet que vous souhaitez utiliser. Dans ce cas, utilisez
flutterfire-ui-codelab .
. - Sélectionnez les plates-formes que vous souhaitez utiliser. Dans cet atelier de programmation, vous trouverez des étapes pour configurer Firebase Authentication pour Flutter pour le Web, iOS et Android, mais vous pouvez configurer votre projet Firebase pour utiliser toutes les options.

- Cette capture d'écran montre le résultat à la fin du processus. Si vous connaissez Firebase, vous remarquerez que vous n'avez pas eu à créer d'applications de plate-forme (par exemple, une application Android) dans la console, car la CLI FlutterFire l'a fait pour vous.

Une fois cette opération terminée, examinez l'application Flutter dans votre éditeur de texte. FlutterFire CLI a modifié un fichier nommé firebase_options.dart. Ce fichier contient une classe appelée FirebaseOptions, qui comporte des variables statiques contenant la configuration Firebase requise pour chaque plate-forme. Si vous avez sélectionné toutes les plates-formes lorsque vous avez exécuté flutterfire configure, vous verrez des valeurs statiques nommées web, android, ios et macos.
lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCqFjCV_9CZmYeIvcK9FVy4drmKUlSaIWY',
appId: '1:963656261848:web:7219f7fca5fc70afb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
authDomain: 'flutterfire-ui-codelab.firebaseapp.com',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
measurementId: 'G-DGF0CP099H',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyDconZaCQpkxIJ5KQBF-3tEU0rxYsLkIe8',
appId: '1:963656261848:android:c939ccc86ab2dcdbb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyBqLWsqFjYAdGyihKTahMRDQMo0N6NVjAs',
appId: '1:963656261848:ios:d9e01cfe8b675dfcb237ad',
messagingSenderId: '963656261848',
projectId: 'flutterfire-ui-codelab',
storageBucket: 'flutterfire-ui-codelab.firebasestorage.app',
iosClientId: '963656261848-v7r3vq1v6haupv0l1mdrmsf56ktnua60.apps.googleusercontent.com',
iosBundleId: 'com.example.complete',
);
}
Firebase utilise le mot "application" pour désigner une compilation spécifique pour une plate-forme spécifique dans un projet Firebase. Par exemple, le projet Firebase appelé FlutterFire-ui-codelab comporte plusieurs applications : une pour Android, une pour iOS, une pour macOS et une pour le Web.
La méthode DefaultFirebaseOptions.currentPlatform utilise l'énumération TargetPlatform exposée par Flutter pour détecter la plate-forme sur laquelle votre application s'exécute, puis renvoie les valeurs de configuration Firebase nécessaires à l'application Firebase appropriée.
Ajouter des packages Firebase à une application Flutter
La dernière étape de configuration consiste à ajouter les packages Firebase pertinents à votre projet Flutter. Le fichier firebase_options.dart devrait comporter des erreurs, car il s'appuie sur des packages Firebase qui n'ont pas encore été ajoutés. Dans le terminal, assurez-vous de vous trouver à la racine du projet Flutter, à l'adresse flutter-codelabs/firebase-emulator-suite/start. Installez ensuite les trois packages requis à l'aide de la commande suivante :
flutter pub add firebase_core firebase_auth firebase_ui_auth
Ce sont les seuls packages dont vous avez besoin pour le moment.
Initialiser Firebase
Pour utiliser les packages ajoutés et la mise à jour DefaultFirebaseOptions.currentPlatform,, mettez à jour le code dans la fonction main du fichier main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart'; // Add this import
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart'; // And this import
// TODO(codelab user): Get API key
const clientId = 'YOUR_CLIENT_ID';
void main() async {
// Add from here...
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
// To here.
runApp(const MyApp(clientId: clientId));
}
Ce code effectue deux opérations.
WidgetsFlutterBinding.ensureInitialized()indique à Flutter de ne pas commencer à exécuter le code du widget d'application tant que le framework Flutter n'est pas complètement démarré. Firebase utilise des canaux de plate-forme natifs, qui nécessitent l'exécution du framework.Firebase.initializeAppconfigure une connexion entre votre application Flutter et votre projet Firebase. LeDefaultFirebaseOptions.currentPlatformest importé à partir de notre fichierfirebase_options.dartgénéré. Cette valeur statique détecte la plate-forme sur laquelle vous exécutez l'application et transmet les clés Firebase correspondantes.
4. Ajouter la page initiale Firebase UI Auth
Firebase UI for Auth fournit des widgets qui représentent des écrans entiers dans votre application. Ces écrans gèrent différents flux d'authentification dans votre application, tels que la connexion, l'inscription, le mot de passe oublié, le profil utilisateur, etc. Pour commencer, ajoutez à votre application une page de destination qui sert de protection d'authentification pour l'application principale.
Application Material ou Cupertino
L'interface utilisateur FlutterFire exige que votre application soit encapsulée dans un MaterialApp ou un CupertinoApp. En fonction de votre choix, l'UI reflétera automatiquement les différences entre les widgets Material et Cupertino. Pour cet atelier de programmation, utilisez MaterialApp, qui est déjà ajouté à l'application dans app.dart.
lib/app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: AuthGate(clientId: clientId),
);
}
}
Vérifier l'état de l'authentification
Avant d'afficher un écran de connexion, vous devez déterminer si l'utilisateur est authentifié. La méthode la plus courante pour vérifier cela consiste à écouter le authStateChanges de FirebaseAuth à l'aide du plug-in Firebase Auth.
Dans l'exemple de code ci-dessus, MaterialApp crée un widget AuthGate dans sa méthode build. (Il s'agit d'un widget personnalisé, non fourni par FlutterFire UI.)
Ce widget doit être mis à jour pour inclure le flux authStateChanges.
L'API authStateChanges renvoie un Stream avec l'utilisateur actuel (s'il est connecté) ou la valeur "null" s'il ne l'est pas. Pour vous abonner à cet état dans votre application, vous pouvez utiliser le widget StreamBuilder de Flutter et lui transmettre le flux.
StreamBuilder est un widget qui se construit en fonction du dernier instantané de données d'un flux que vous lui transmettez. Il se reconstruit automatiquement lorsque le Stream émet un nouvel instantané.
Mettez à jour le code dans auth_gate.dart.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider; // Add this import
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // And this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>( // Modify from here...
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: []);
}
return const HomeScreen();
},
); // To here.
}
}
StreamBuilder.streamest transmis àFirebaseAuth.instance.authStateChanged, le flux susmentionné, qui renverra un objet FirebaseUsersi l'utilisateur s'est authentifié, sinon il renverranull.- Ensuite, le code utilise
snapshot.hasDatapour vérifier si la valeur du flux contient l'objetUser. - Si ce n'est pas le cas, un widget
SignInScreenest renvoyé. Pour l'instant, cet écran ne fait rien. Il sera mis à jour à l'étape suivante. - Sinon, il renvoie un
HomeScreen, qui est la partie principale de l'application à laquelle seuls les utilisateurs authentifiés peuvent accéder.
SignInScreen est un widget qui provient du package FlutterFire UI. C'est ce sur quoi nous allons travailler dans la prochaine étape de cet atelier de programmation. Lorsque vous exécutez l'application à ce stade, un écran de connexion vide doit s'afficher.
5. Écran de connexion
Le widget SignInScreen, fourni par FlutterFire UI, ajoute les fonctionnalités suivantes :
- Permet aux utilisateurs de se connecter
- Si les utilisateurs ont oublié leur mot de passe, ils peuvent appuyer sur "Mot de passe oublié ?" et accéder à un formulaire pour le réinitialiser.
- Si un utilisateur n'est pas encore inscrit, il peut appuyer sur "S'inscrire" et être redirigé vers un autre formulaire lui permettant de s'inscrire.
Là encore, cela ne nécessite que quelques lignes de code. Rappelez le code dans le widget AuthGate :
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(providers: [EmailAuthProvider()]); // Modify this line
}
return const HomeScreen();
},
);
}
}
Le widget SignInScreen et son argument providers sont le seul code requis pour obtenir toutes les fonctionnalités mentionnées ci-dessus. Un écran de connexion devrait maintenant s'afficher avec des champs de saisie de texte "e-mail" et "mot de passe", ainsi qu'un bouton "Se connecter".
Bien que fonctionnel, il manque de style. Le widget expose des paramètres permettant de personnaliser l'apparence de l'écran de connexion. Par exemple, vous pouvez ajouter le logo de votre entreprise.
Personnaliser l'écran de connexion
Générateur d'en-tête
L'argument SignInScreen.headerBuilder vous permet d'ajouter les widgets de votre choix au-dessus du formulaire de connexion. Ce widget ne s'affiche que sur les écrans étroits, comme les appareils mobiles. Sur les écrans larges, vous pouvez utiliser SignInScreen.sideBuilder, qui sera abordé plus loin dans cet atelier de programmation.
Mettez à jour le fichier lib/auth_gate.dart avec le code suivant :
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen( // Modify from here...
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
); // To here.
}
return const HomeScreen();
},
);
}
}
L'argument headerBuilder nécessite une fonction de type HeaderBuilder, qui est définie dans le package FlutterFire UI.
typedef HeaderBuilder = Widget Function(
BuildContext context,
BoxConstraints constraints,
double shrinkOffset,
);
Comme il s'agit d'un rappel, il expose des valeurs que vous pouvez utiliser, telles que BuildContext et BoxConstraints, et vous demande de renvoyer un widget. Le widget que vous renvoyez s'affiche en haut de l'écran. Dans cet exemple, le nouveau code ajoute une image en haut de l'écran. Votre application devrait maintenant se présenter comme suit.

Créateur de sous-titres
L'écran de connexion expose trois paramètres supplémentaires qui vous permettent de le personnaliser : subtitleBuilder, footerBuilder et sideBuilder.
Le subtitleBuilder est légèrement différent, car les arguments de rappel incluent une action de type AuthAction. AuthAction est une énumération que vous pouvez utiliser pour détecter si l'utilisateur se trouve sur l'écran de connexion ou d'inscription.
Mettez à jour le code dans lib/auth_gate.dart pour utiliser subtitleBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) { // Add from here...
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Générateur de pied de page
L'argument footerBuilder est identique à subtitleBuilder. Il n'expose pas BoxConstraints ni shrinkOffset, car il est destiné au texte plutôt qu'aux images. Vous pouvez bien sûr ajouter le widget de votre choix.
Ajoutez un pied de page à votre écran de connexion avec ce code.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) { // Add from here...
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
}, // To here.
);
}
return const HomeScreen();
},
);
}
}
Side Builder
L'argument SignInScreen.sidebuilder accepte un rappel, et cette fois, les arguments de ce rappel sont BuildContext et double shrinkOffset. Le widget renvoyé par sideBuilder s'affiche à gauche du formulaire de connexion, et uniquement sur les écrans larges. En d'autres termes, le widget ne s'affichera que sur les applications Web et pour ordinateur.
En interne, FlutterFire UI utilise un point d'arrêt pour déterminer si le contenu de l'en-tête doit être affiché (sur les écrans verticaux, comme les mobiles) ou si le contenu latéral doit être affiché (sur les écrans larges, comme les ordinateurs de bureau ou le Web). Plus précisément, si un écran mesure plus de 800 pixels de large, le contenu du générateur latéral s'affiche, mais pas celui de l'en-tête. Si l'écran a une largeur inférieure à 800 pixels, c'est l'inverse.
Mettez à jour le code dans lib/auth_gate.dart pour ajouter des widgets sideBuilder.
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [EmailAuthProvider()],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) { // Add from here...
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
); // To here.
},
);
}
return const HomeScreen();
},
);
}
}
Votre application devrait maintenant ressembler à ceci lorsque vous élargissez la fenêtre (si vous utilisez Flutter Web ou macOS).

Créer un compte utilisateur
À ce stade, tout le code de cet écran est terminé. Toutefois, avant de pouvoir vous connecter, vous devez créer un utilisateur. Vous pouvez le faire depuis l'écran "S'inscrire" ou créer un utilisateur dans la console Firebase.
Pour utiliser la console, procédez comme suit :
- Accédez au tableau"Utilisateurs" de la console Firebase. Sélectionnez "flutterfire-ui-codelab" ou un autre projet si vous avez utilisé un nom différent. Le tableau suivant s'affiche :

- Cliquez sur le bouton "Ajouter un utilisateur".

- Saisissez une adresse e-mail et un mot de passe pour le nouvel utilisateur. Il peut s'agir d'une fausse adresse e-mail et d'un faux mot de passe, comme indiqué dans l'image ci-dessous. Cela fonctionnera, mais la fonctionnalité "Mot de passe oublié" ne fonctionnera pas si vous utilisez une fausse adresse e-mail.

- Cliquez sur "Ajouter un utilisateur"
 .
.
Vous pouvez maintenant revenir à votre application Flutter et connecter un utilisateur à l'aide de la page de connexion. Votre application devrait se présenter comme suit :

6. Écran de profil
FlutterFire UI fournit également un widget ProfileScreen qui, encore une fois, vous offre de nombreuses fonctionnalités en quelques lignes de code.
Ajouter le widget ProfileScreen
Accédez au fichier home.dart dans votre éditeur de texte. Remplacez-le par le code suivant :
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => const ProfileScreen(),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Le nouveau code de note est le rappel transmis à la méthode IconButton.isPressed. Lorsque l'utilisateur appuie sur ce IconButton, votre application crée un itinéraire anonyme et y accède. Cette route affichera le widget ProfileScreen, qui est renvoyé par le rappel MaterialPageRoute.builder.
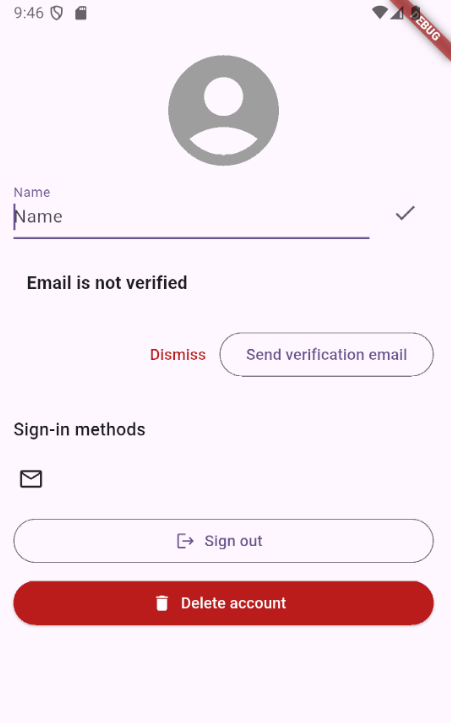
Rechargez votre application et appuyez sur l'icône en haut à droite (dans la barre d'application). Une page semblable à celle-ci s'affichera :

Il s'agit de l'UI standard fournie par la page FlutterFire UI. Tous les boutons et champs de texte sont connectés à Firebase Auth et fonctionnent immédiatement. Par exemple, vous pouvez saisir un nom dans le champ de texte "Nom". L'interface utilisateur FlutterFire appellera la méthode FirebaseAuth.instance.currentUser?.updateDisplayName, qui enregistrera ce nom dans Firebase.
Se déconnecter
Pour le moment, si vous appuyez sur le bouton "Se déconnecter", l'application ne change pas. Vous serez déconnecté, mais vous ne serez pas redirigé vers le widget AuthGate. Pour l'implémenter, utilisez le paramètre ProfileScreen.actions.
Commencez par mettre à jour le code dans home.dart.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Désormais, lorsque vous créez une instance de ProfileScreen, vous lui transmettez également une liste d'actions à l'argument ProfileScreen.actions. Ces actions sont de type FlutterFireUiAction. Il existe de nombreuses classes différentes qui sont des sous-types de FlutterFireUiAction. En général, vous les utilisez pour indiquer à votre application de réagir à différents changements d'état d'authentification. SignedOutAction appelle une fonction de rappel que vous lui fournissez lorsque l'état d'authentification Firebase passe à currentUser étant nul.
En ajoutant un rappel qui appelle Navigator.of(context).pop() lorsque SignedOutAction se déclenche, l'application accède à la page précédente. Dans cet exemple d'application, il n'existe qu'une seule route permanente, qui affiche l'écran de connexion si aucun utilisateur n'est connecté, et la page d'accueil si un utilisateur est connecté. Comme cela se produit lorsque l'utilisateur se déconnecte, l'application affiche l'écran de connexion.
Personnaliser la page de profil
Comme l'écran de connexion, la page de profil est personnalisable. Tout d'abord, notre page actuelle ne permet pas de revenir à la page d'accueil une fois qu'un utilisateur se trouve sur la page de profil. Pour résoudre ce problème, ajoutez une AppBar au widget ProfileScreen.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
L'argument ProfileScreen.appBar accepte un widget AppBar du package Flutter Material. Il peut donc être traité comme n'importe quel autre AppBar que vous avez créé et transmis à un Scaffold. Dans cet exemple, la fonctionnalité par défaut d'ajout automatique d'un bouton "Retour" est conservée, et l'écran comporte désormais un titre.
Ajouter des enfants à l'écran de profil
Le widget ProfileScreen possède également un argument facultatif nommé "children". Cet argument accepte une liste de widgets, qui seront placés verticalement à l'intérieur d'un widget Column déjà utilisé en interne pour créer le ProfileScreen. Ce widget Column dans la méthode de compilation ProfileScreen placera les enfants que vous lui transmettez au-dessus du bouton "Se déconnecter".
Mettez à jour le code dans home.dart pour afficher le logo de l'entreprise ici, comme sur l'écran de connexion.
lib/home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(title: const Text('User Profile')),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
}),
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
),
],
),
),
);
},
),
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
SizedBox(width: 250, child: Image.asset('assets/dash.png')),
Text('Welcome!', style: Theme.of(context).textTheme.displaySmall),
const SignOutButton(),
],
),
),
);
}
}
Actualisez votre application. L'écran suivant s'affiche :

7. Connexion Google Auth multiplate-forme
FlutterFire UI fournit également des widgets et des fonctionnalités pour l'authentification auprès de fournisseurs tiers, tels que Google, Twitter, Facebook, Apple et GitHub.
Pour l'intégration à l'authentification Google, installez le plug-in officiel firebase_ui_oauth_google et ses dépendances, qui gèrent le flux d'authentification natif. Dans le terminal, accédez à la racine de votre projet Flutter et saisissez la commande suivante :
flutter pub add google_sign_in firebase_ui_oauth_google
Activer le fournisseur Google Sign-In
Ensuite, activez le fournisseur Google dans la console Firebase :
- Accédez à l'écran Fournisseurs de connexion avec authentification dans la console.
- Cliquez sur "Ajouter un fournisseur".

- Sélectionnez "Google".

- Activez le bouton "Activer", puis appuyez sur "Enregistrer".

- Si une fenêtre modale s'affiche avec des informations sur le téléchargement des fichiers de configuration, cliquez sur "OK".
- Vérifiez que le fournisseur d'identité Google a été ajouté.

Ajouter un bouton de connexion avec Google
Une fois la connexion avec Google activée, ajoutez le widget nécessaire pour afficher un bouton de connexion Google stylisé sur l'écran de connexion. Accédez au fichier auth_gate.dart et remplacez le code par le suivant :
lib/auth_gate.dart
import 'package:firebase_auth/firebase_auth.dart' hide EmailAuthProvider;
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart'; // Add this import
import 'package:flutter/material.dart';
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key, required this.clientId});
final String clientId;
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
GoogleProvider(clientId: clientId), // Add this line
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('assets/flutterfire_300x.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
Le seul nouveau code ici est l'ajout de GoogleProvider(clientId: "YOUR_WEBCLIENT_ID") à la configuration du widget SignInScreen.
Une fois cette ligne ajoutée, rechargez votre application. Un bouton de connexion Google s'affichera.

Configurer le bouton de connexion
Le bouton ne fonctionne pas sans configuration supplémentaire. Si vous développez avec Flutter Web, il s'agit de la seule étape à ajouter pour que cela fonctionne. D'autres plates-formes nécessitent des étapes supplémentaires, que nous aborderons plus loin.
- Accédez à la page "Fournisseurs d'authentification" dans la console Firebase.
- Cliquez sur le fournisseur Google.

- Cliquez sur le panneau de développement "Configuration du SDK Web".
- Copiez la valeur de "ID client Web".

- Revenez à votre éditeur de texte et mettez à jour l'instance de
GoogleProviderdans le fichierauth_gate.darten transmettant cet ID au paramètre nomméclientId.
GoogleProvider(
clientId: "YOUR_WEBCLIENT_ID"
)
Une fois l'ID client Web saisi, rechargez votre application. Lorsque vous appuyez sur le bouton "Se connecter avec Google", une nouvelle fenêtre s'affiche (si vous utilisez le Web) et vous guide tout au long du processus de connexion à Google. Au départ, il se présente comme suit :

Configurer iOS
Pour que cela fonctionne sur iOS, une procédure de configuration supplémentaire est nécessaire.
- Accédez à l'écran "Paramètres du projet" dans la console Firebase. Une fiche listant vos applications Firebase s'affichera, comme celle-ci :

- Sélectionnez "iOS". Notez que le nom de votre application sera différent de celui qui apparaît dans la capture d'écran. Si vous avez utilisé le projet
flutter-codelabs/firebase-auth-flutterfire-ui/startpour suivre cet atelier de programmation, la capture d'écran indiquera "start" (démarrer) au lieu de "complete" (terminer). - Cliquez sur le bouton
GoogleServices-Info.plistpour télécharger le fichier de configuration requis.
- Faites glisser le fichier téléchargé vers le répertoire
/ios/Runnerde votre projet Flutter. - Ouvrez Xcode en exécutant la commande de terminal suivante à partir de la racine de votre projet :
open ios/Runner.xcworkspace - Effectuez un clic droit sur le répertoire "Runner", puis sélectionnez "Add Files to 'Runner'" (Ajouter des fichiers à "Runner").

- Sélectionnez
GoogleService-Info.plistdans le gestionnaire de fichiers. - De retour dans votre éditeur de texte (autre que Xcode), ajoutez les attributs
CFBundleURLTypesci-dessous dans le fichierios/Runner/Info.plist. Veillez à remplacerREVERSE_CLIENT_IDpar celui copié à partir deGoogleService-Info.plist.<!-- Put me in the [my_project]/ios/Runner/Info.plist file --> <!-- Google Sign-in Section --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- TODO Replace this value: --> <!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID --> <string>REVERSE_CLIENT_ID</string> </array> </dict> </array> <!-- End of the Google Sign-in Section --> - Exécutez à nouveau la commande
flutterfire configurepour mettre à jour le fichierfirebase_options.dart. Si la CLI vous demande si vous souhaitez réutiliser le fichierfirebase.jsonexistant, sélectionnez "Oui". - Vous devez remplacer le
GoogleProvider.clientIdque vous avez ajouté dans la configuration Web par l'ID client associé à votre ID client Firebase iOS. Vous trouverez cet ID dans le fichierfirebase_options.dart, dans la constanteiOS. Copiez la valeur transmise àiOSClientId.static const FirebaseOptions ios = FirebaseOptions( apiKey: 'YOUR API KEY', appId: 'YOUR APP ID', messagingSenderId: '', projectId: 'PROJECT_ID', storageBucket: 'PROJECT_ID.firebasestorage.app', iosClientId: 'IOS CLIENT ID', // Find your iOS client Id here. iosBundleId: 'com.example.BUNDLE', ); - Collez cette valeur dans la variable
clientIddu fichierlib/main.dart.
lib/main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'app.dart';
import 'firebase_options.dart';
const clientId = 'YOUR_CLIENT_ID'; // Replace this value with your iosClientId.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp(clientId: clientId));
}
Si votre application Flutter s'exécute déjà sous iOS, vous devez l'arrêter complètement, puis la relancer. Sinon, exécutez l'application dans iOS.
Configurer Android
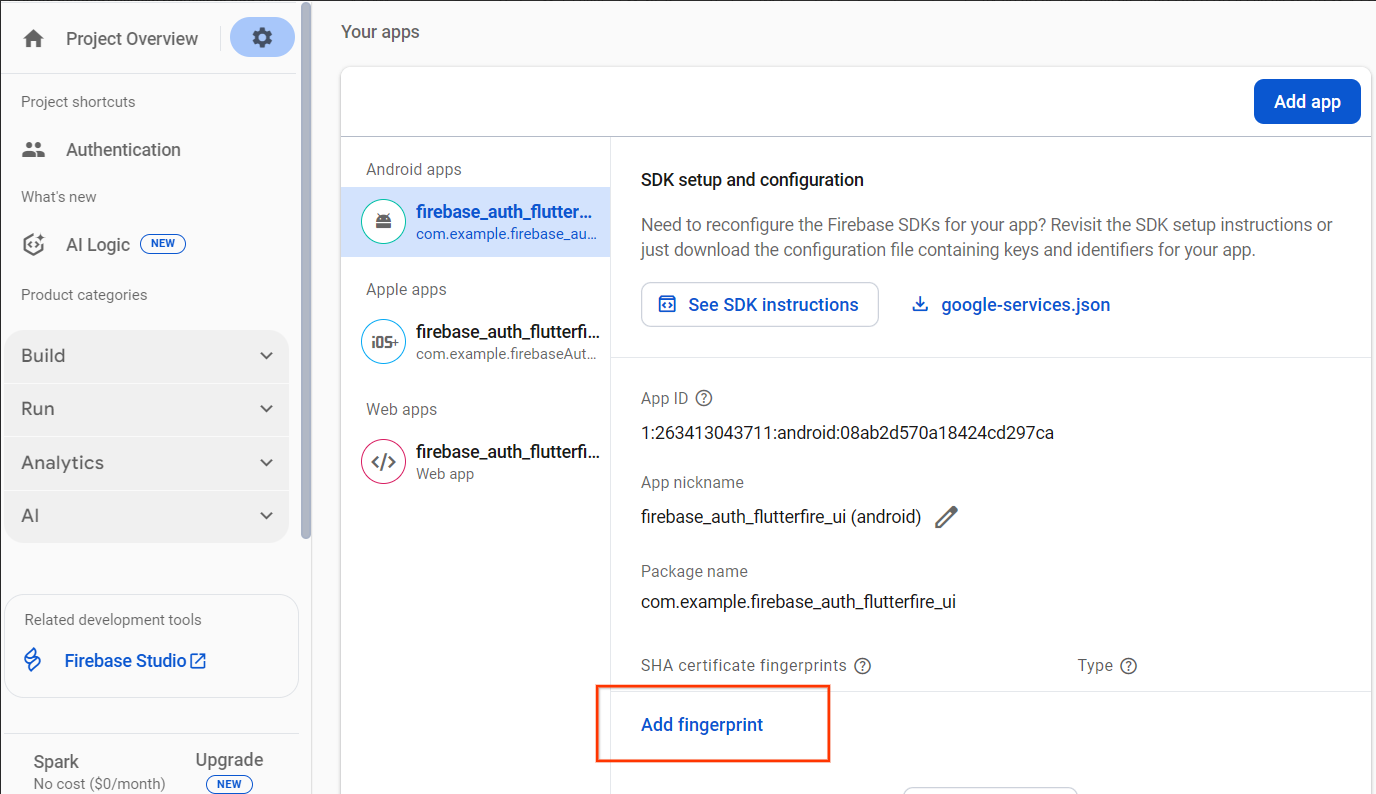
Pour utiliser Se connecter avec Google sur Android, vous devez d'abord enregistrer l'empreinte SHA-1 de votre application dans votre projet Firebase.
- Accédez au répertoire
androidde votre projet et exécutez la commande suivante pour générer le rapport de signature de votre application :
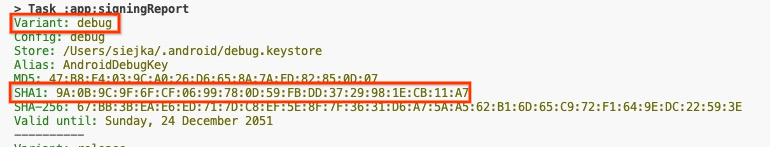
./gradlew signingReport
- Une fois la commande terminée, une liste des variantes et de leurs informations de signature s'affiche. Recherchez la clé SHA-1 sous la variante
debuget copiez-la.

- Accédez à l'écran "Paramètres du projet" dans la console Firebase, puis sélectionnez votre application Android. Cliquez sur le bouton
Add fingerprintet enregistrez la clé SHA-1 que vous avez copiée.

8. Félicitations !
Vous avez terminé l'atelier de programmation sur l'interface utilisateur Firebase Auth pour Flutter . Vous trouverez le code final de cet atelier de programmation dans le répertoire firebase-auth-flutterfire-ui/complete sur GitHub.
Points abordés
- Configurer une application Flutter pour utiliser Firebase
- Configurer un projet Firebase dans la console Firebase
- CLI FlutterFire
- CLI Firebase
- Utiliser Firebase Authentication
- Utiliser FlutterFire UI pour gérer l'authentification Firebase dans votre application Flutter
Étapes suivantes
- En savoir plus sur l'utilisation de Firestore et de l'authentification dans Flutter : Atelier de programmation "Découvrez Firebase pour Flutter"
- Explorez d'autres outils Firebase pour créer votre application Flutter :
En savoir plus
- Site Firebase : firebase.google.com
- Site Flutter : flutter.dev
- Widgets Flutter Firebase FlutterFire : firebase.flutter.dev
- Chaîne YouTube Firebase
- Chaîne YouTube Flutter
Sparky est là pour fêter ça avec vous !

