1. Ringkasan
Dalam codelab ini, Anda akan mempelajari cara menggunakan Cloud Functions for Firebase untuk menambahkan fungsi ke aplikasi web chat dengan mengirim notifikasi kepada pengguna aplikasi chat.

Yang akan Anda pelajari
- Buat Google Cloud Functions menggunakan Firebase SDK.
- Memicu Cloud Functions berdasarkan peristiwa Auth, Cloud Storage, dan Cloud Firestore.
- Tambahkan dukungan Firebase Cloud Messaging ke aplikasi web Anda.
Yang Anda butuhkan
- Kartu kredit. Cloud Functions for Firebase memerlukan paket Blaze Firebase, yang berarti Anda harus mengaktifkan penagihan di project Firebase menggunakan kartu kredit.
- IDE/editor teks pilihan Anda seperti WebStorm, Atom, atau Sublime.
- Terminal untuk menjalankan perintah shell dengan NodeJS v9 terinstal.
- Browser seperti Chrome.
- Kode contoh. Lihat langkah berikutnya untuk hal ini.
2. Mendapatkan kode contoh
Clone repositori GitHub dari command line:
git clone https://github.com/firebase/friendlychat
Mengimpor aplikasi awal
Menggunakan IDE Anda, buka atau impor direktori 
cloud-functions-start dari direktori kode contoh. Direktori ini berisi kode awal untuk codelab yang terdiri dari Aplikasi Web Chat yang berfungsi penuh.
3. Buat project Firebase dan Siapkan aplikasi Anda
Buat project
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyChat).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mengupgrade ke paket Blaze
Untuk menggunakan Cloud Functions for Firebase dan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai penggunaan (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Jika Anda tidak memiliki akses ke kartu kredit atau merasa tidak nyaman melanjutkan dengan paket harga Blaze, pertimbangkan untuk menggunakan Firebase Emulator Suite yang memungkinkan Anda mengemulasi Cloud Functions secara gratis di komputer lokal.
Semua project Firebase, termasuk yang menggunakan paket harga Blaze, masih memiliki akses ke kuota penggunaan tanpa biaya untuk Cloud Functions. Langkah-langkah yang diuraikan dalam codelab ini akan berada dalam batas penggunaan tingkat gratis. Namun, Anda akan melihat biaya kecil (sekitar $0,03) dari Cloud Storage yang digunakan untuk menghosting image build Cloud Functions Anda.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Mengaktifkan Autentikasi Google
Untuk mengizinkan pengguna login ke aplikasi, kita akan menggunakan autentikasi Google yang perlu diaktifkan.
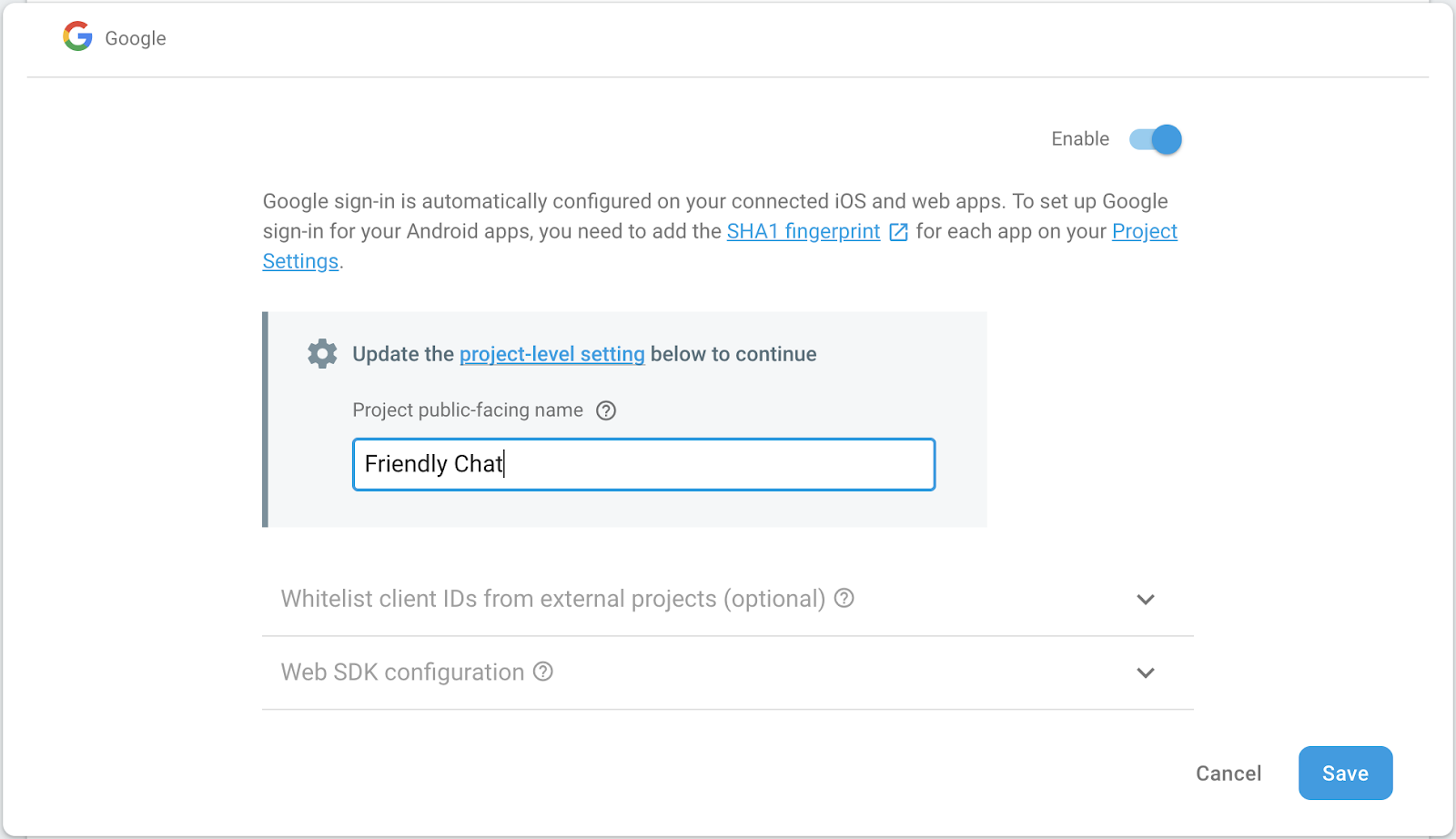
Di Firebase Console, buka bagian Build > Authentication > tab Sign-in method (atau klik di sini untuk membuka halaman tersebut). Kemudian, aktifkan Penyedia Login Google, lalu klik Simpan. Dengan demikian, pengguna dapat login di aplikasi web menggunakan Akun Google mereka.
Selain itu, Anda dapat menyetel nama aplikasi yang terlihat oleh publik menjadi Friendly Chat:

Menyiapkan Cloud Storage for Firebase
Aplikasi menggunakan Cloud Storage untuk mengupload gambar.
Berikut cara menyiapkan Cloud Storage for Firebase di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Get started.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
Menambahkan Aplikasi Web
Di Firebase Console, tambahkan aplikasi web. Untuk melakukannya, buka Setelan Project dan scroll ke bawah ke Tambahkan aplikasi. Pilih web sebagai platform dan centang kotak untuk menyiapkan Firebase Hosting, lalu daftarkan aplikasi dan klik Berikutnya untuk langkah-langkah selanjutnya, dan terakhir klik Lanjutkan ke konsol.
4. Menginstal Antarmuka Command Line Firebase
Antarmuka Command Line (CLI) Firebase akan memungkinkan Anda menyalurkan aplikasi web secara lokal dan men-deploy aplikasi web dan Cloud Functions.
Untuk menginstal atau mengupgrade CLI, jalankan perintah npm berikut:
npm -g install firebase-tools
Untuk memverifikasi bahwa CLI telah diinstal dengan benar, buka konsol dan jalankan:
firebase --version
Pastikan versi Firebase CLI di atas 4.0.0 sehingga memiliki semua fitur terbaru yang diperlukan untuk Cloud Functions. Jika tidak, jalankan npm install -g firebase-tools untuk melakukan upgrade seperti yang ditunjukkan di atas.
Beri otorisasi Firebase CLI dengan menjalankan:
firebase login
Pastikan Anda berada di direktori cloud-functions-start, lalu siapkan Firebase CLI untuk menggunakan Project Firebase Anda:
firebase use --add
Selanjutnya, pilih Project ID Anda dan ikuti petunjuknya. Saat diminta, Anda dapat memilih Alias apa pun, seperti codelab.
5. Men-deploy dan menjalankan aplikasi web
Setelah mengimpor dan mengonfigurasi project, Anda siap menjalankan aplikasi web untuk pertama kalinya. Buka jendela terminal, buka folder cloud-functions-start, lalu deploy aplikasi web ke Firebase Hosting menggunakan:
firebase deploy --except functions
Ini adalah output konsol yang akan Anda lihat:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Buka aplikasi web
Baris terakhir akan menampilkan URL Hosting. Aplikasi web kini akan ditayangkan dari URL ini, yang harus berbentuk https://<project-id>.firebaseapp.com. Buka URL tersebut. Anda akan melihat UI aplikasi chat yang berfungsi.
Login ke aplikasi menggunakan tombol LOGIN DENGAN GOOGLE dan tambahkan beberapa pesan serta posting gambar:

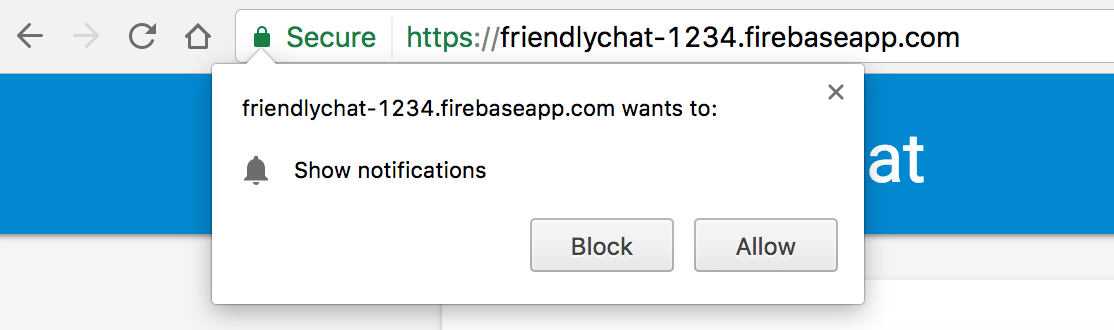
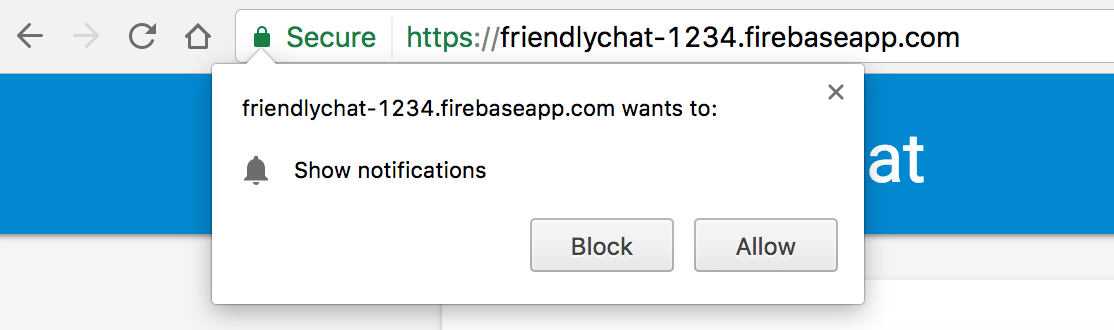
Jika Anda login ke aplikasi untuk pertama kalinya di browser baru, pastikan Anda mengizinkan notifikasi saat diminta: 
Kami perlu mengaktifkan notifikasi di lain waktu.
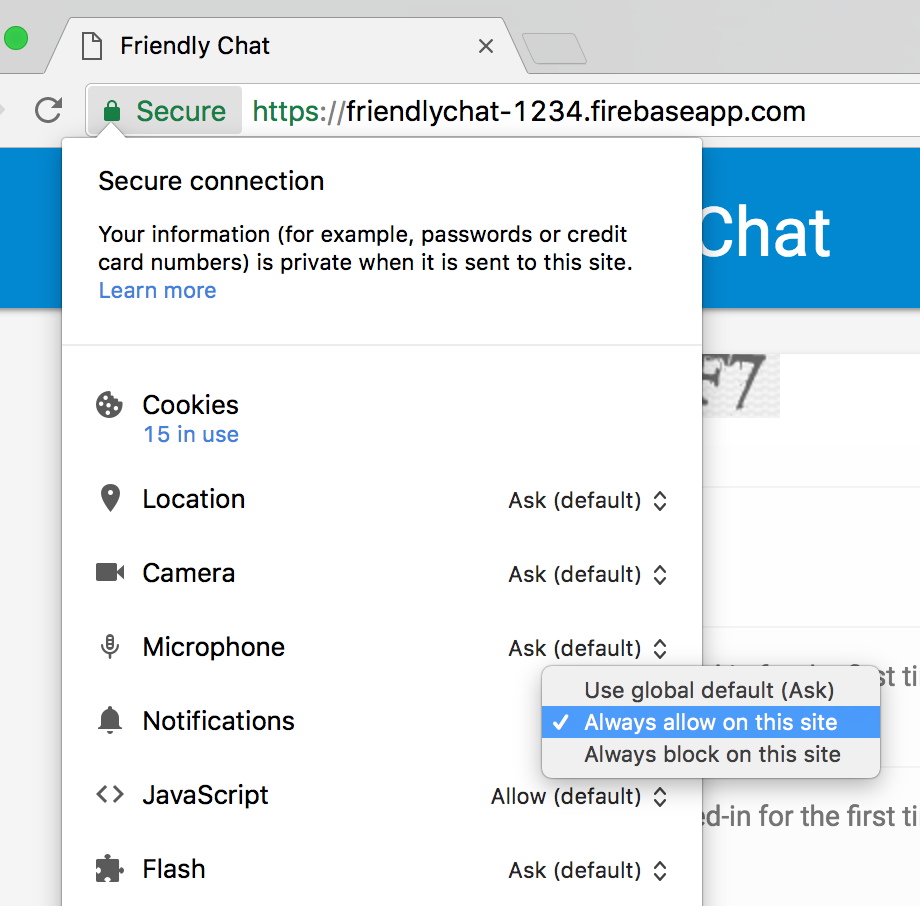
Jika Anda tidak sengaja mengklik Blokir, Anda dapat mengubah setelan ini dengan mengklik tombol 🔒 Aman di sebelah kiri URL di Omnibar Chrome dan mengalihkan tombol di samping Notifikasi:

Sekarang, kita akan menambahkan beberapa fungsi menggunakan Firebase SDK untuk Cloud Functions.
6. Direktori Fungsi
Dengan Cloud Functions, Anda dapat dengan mudah memiliki kode yang berjalan di Cloud tanpa harus menyiapkan server. Kita akan membahas cara membuat fungsi yang bereaksi terhadap peristiwa database Firebase Auth, Cloud Storage, dan Firebase Firestore. Mari kita mulai dengan Auth.
Saat menggunakan Firebase SDK for Cloud Functions, kode Fungsi Anda akan berada di direktori functions (secara default). Kode Fungsi Anda juga merupakan aplikasi Node.js dan oleh karena itu memerlukan package.json yang memberikan beberapa informasi tentang aplikasi Anda dan mencantumkan dependensi.
Untuk mempermudah Anda, kami telah membuat file functions/index.js tempat kode Anda akan ditempatkan. Jangan ragu untuk memeriksa file ini sebelum melanjutkan.
cd functions
ls
Jika Anda belum terbiasa dengan Node.js, sebaiknya pelajari lebih lanjut sebelum melanjutkan codelab.
File package.json sudah mencantumkan dua dependensi yang diperlukan: Firebase SDK for Cloud Functions dan Firebase Admin SDK. Untuk menginstalnya secara lokal, buka folder functions dan jalankan:
npm install
Sekarang mari kita lihat file index.js:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Kita akan mengimpor modul yang diperlukan, lalu menulis tiga Fungsi sebagai pengganti TODO. Mari kita mulai dengan mengimpor modul Node yang diperlukan.
7. Impor modul Cloud Functions dan Firebase Admin
Dua modul akan diperlukan selama codelab ini: firebase-functions memungkinkan penulisan pemicu dan log Cloud Functions, sedangkan firebase-admin memungkinkan penggunaan platform Firebase di server dengan akses admin untuk melakukan tindakan seperti menulis ke Cloud Firestore atau mengirim notifikasi FCM.
Di file index.js, ganti TODO pertama dengan kode berikut:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Firebase Admin SDK dapat dikonfigurasi secara otomatis saat di-deploy ke lingkungan Cloud Functions atau penampung Google Cloud Platform lainnya, dan hal ini terjadi saat kita memanggil admin.initializeApp() tanpa argumen.
Sekarang, mari kita tambahkan Fungsi yang berjalan saat pengguna login untuk pertama kalinya di aplikasi chat, dan kita akan menambahkan pesan chat untuk menyambut pengguna.
8. Menyambut Pengguna Baru
Struktur pesan Chat
Pesan yang diposting ke feed chat FriendlyChat disimpan di Cloud Firestore. Mari kita lihat struktur data yang kita gunakan untuk pesan. Untuk melakukannya, kirim pesan baru ke chat yang berbunyi "Hello World":

Hasilnya akan muncul sebagai:

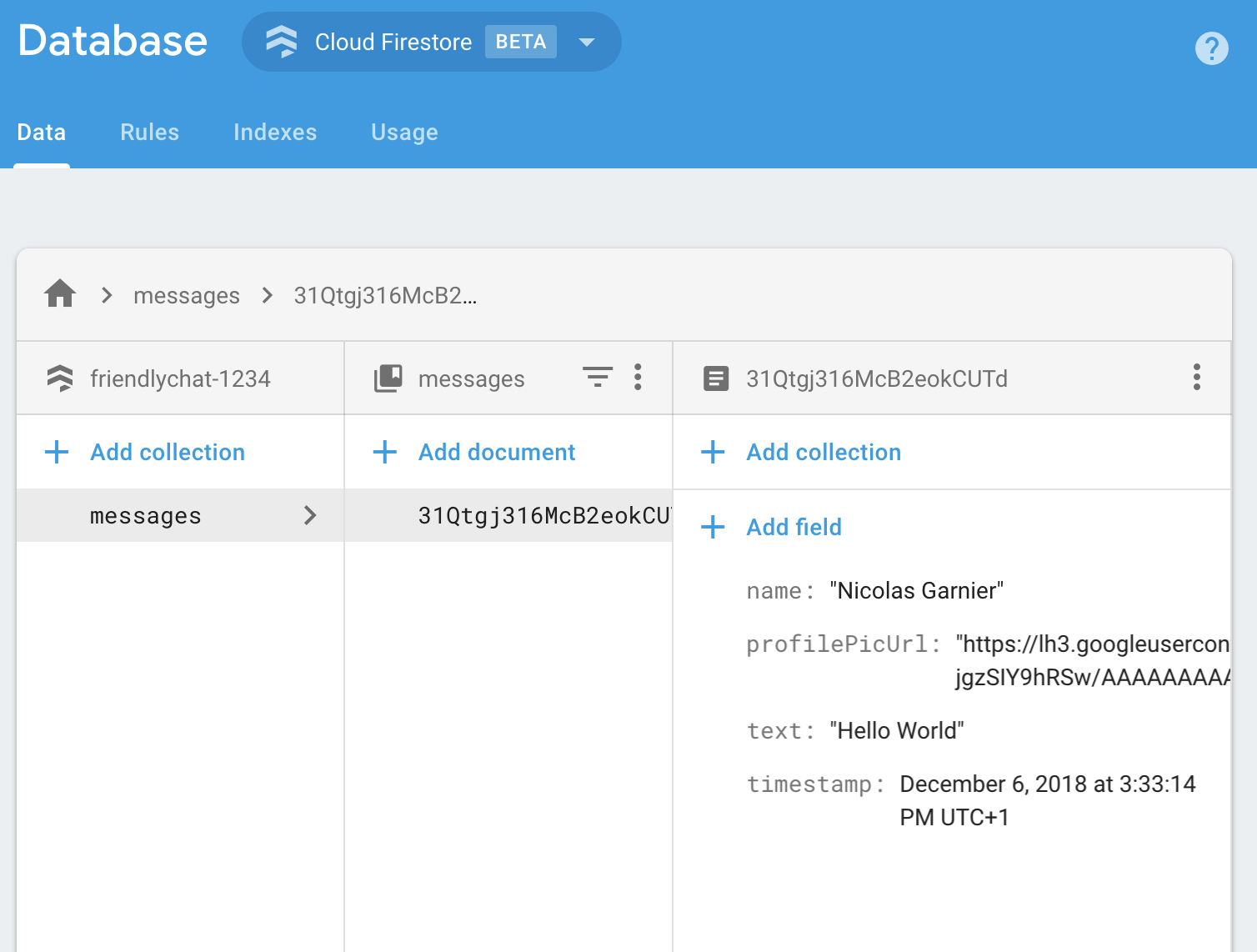
Di Firebase Console, klik Firestore Database di bagian Build. Anda akan melihat koleksi pesan dan satu dokumen yang berisi pesan yang Anda tulis:

Seperti yang dapat Anda lihat, pesan chat disimpan di Cloud Firestore sebagai dokumen dengan atribut name, profilePicUrl, text, dan timestamp yang ditambahkan ke koleksi messages.
Menambahkan pesan selamat datang
Cloud Function pertama menambahkan pesan yang menyambut pengguna baru ke dalam chat. Untuk melakukannya, kita dapat menggunakan pemicu functions.auth().onCreate, yang menjalankan fungsi setiap kali pengguna login untuk pertama kalinya di aplikasi Firebase. Tambahkan fungsi addWelcomeMessages ke file index.js Anda:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
Menambahkan fungsi ini ke objek exports khusus adalah cara Node membuat fungsi dapat diakses di luar file saat ini dan diperlukan untuk Cloud Functions.
Dalam fungsi di atas, kita menambahkan pesan selamat datang baru yang diposting oleh "Firebase Bot" ke daftar pesan chat. Kita melakukannya dengan menggunakan metode add pada koleksi messages di Cloud Firestore, tempat pesan chat disimpan.
Karena ini adalah operasi asinkron, kita perlu mengembalikan Promise yang menunjukkan kapan Cloud Firestore selesai menulis sehingga Cloud Functions tidak dieksekusi terlalu awal.
Mendeploy Cloud Functions
Cloud Functions hanya akan aktif setelah Anda men-deploy-nya. Untuk melakukannya, jalankan perintah ini di command line:
firebase deploy --only functions
Ini adalah output konsol yang akan Anda lihat:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Uji fungsi.
Setelah fungsi berhasil di-deploy, Anda harus memiliki pengguna yang login untuk pertama kalinya.
- Buka aplikasi Anda di browser menggunakan URL hosting (dalam bentuk
https://<project-id>.firebaseapp.com). - Dengan pengguna baru, login untuk pertama kalinya di aplikasi Anda menggunakan tombol Login.
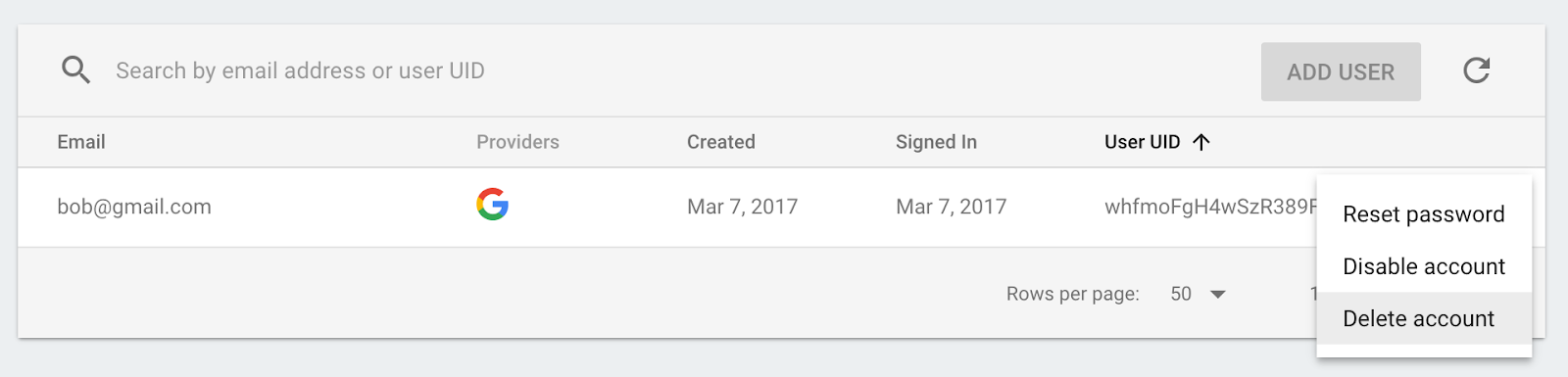
- Jika sudah login ke aplikasi, Anda dapat membuka Firebase Console Authentication dan menghapus akun Anda dari daftar pengguna. Kemudian, login lagi.

- Setelah Anda login, pesan selamat datang akan ditampilkan secara otomatis:

9. Moderasi gambar
Pengguna dapat mengupload semua jenis gambar dalam chat, dan selalu penting untuk memoderasi gambar yang menyinggung, terutama di platform sosial publik. Di FriendlyChat, gambar yang dipublikasikan ke chat disimpan ke bucket Cloud Storage.
Dengan Cloud Functions, Anda dapat mendeteksi upload gambar baru menggunakan pemicu functions.storage().onFinalize. Fungsi ini akan berjalan setiap kali file baru diupload atau diubah di Cloud Storage.
Untuk memoderasi gambar, kami akan melalui proses berikut:
- Periksa apakah gambar ditandai sebagai Dewasa atau Kekerasan menggunakan Cloud Vision API.
- Jika gambar telah ditandai, download gambar tersebut di instance Functions yang sedang berjalan.
- Buramkan gambar menggunakan ImageMagick.
- Upload gambar yang diburamkan ke Cloud Storage.
Aktifkan Cloud Vision API
Karena kita akan menggunakan Google Cloud Vision API dalam fungsi ini, Anda harus mengaktifkan API di project Firebase Anda. Buka link ini, lalu pilih project Firebase Anda dan aktifkan API:

Menginstal dependensi
Untuk memoderasi gambar, kita akan menggunakan Google Cloud Vision Client Library untuk Node.js, @google-cloud/vision, untuk menjalankan gambar melalui Cloud Vision API guna mendeteksi gambar yang tidak pantas.
Untuk menginstal paket ini ke aplikasi Cloud Functions Anda, jalankan perintah npm install --save berikut. Pastikan Anda melakukannya dari direktori functions.
npm install --save @google-cloud/vision@2.4.0
Tindakan ini akan menginstal paket secara lokal dan menambahkannya sebagai dependensi yang dideklarasikan dalam file package.json Anda.
Mengimpor dan mengonfigurasi dependensi
Untuk mengimpor dependensi yang diinstal dan beberapa modul inti Node.js (path, os, dan fs) yang akan kita perlukan di bagian ini, tambahkan baris berikut ke bagian atas file index.js Anda:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Karena fungsi Anda akan berjalan di dalam lingkungan Google Cloud, Anda tidak perlu mengonfigurasi library Cloud Storage dan Cloud Vision: library tersebut akan dikonfigurasi secara otomatis untuk menggunakan project Anda.
Mendeteksi gambar tidak pantas
Anda akan menggunakan pemicu Cloud Functions functions.storage.onChange, yang menjalankan kode Anda segera setelah file atau folder dibuat atau diubah dalam bucket Cloud Storage. Tambahkan Fungsi blurOffensiveImages ke file index.js Anda:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Perhatikan bahwa kita menambahkan beberapa konfigurasi instance Cloud Functions yang akan menjalankan fungsi. Dengan .runWith({memory: '2GB'}), kita meminta agar instance mendapatkan memori 2 GB, bukan default, karena fungsi ini membutuhkan banyak memori.
Saat fungsi dipicu, gambar akan diproses melalui Cloud Vision API untuk mendeteksi apakah gambar tersebut ditandai sebagai konten dewasa atau kekerasan. Jika gambar terdeteksi tidak pantas berdasarkan kriteria ini, kami akan mengaburkan gambar tersebut, yang dilakukan dalam fungsi blurImage seperti yang akan kita lihat selanjutnya.
Memburamkan gambar
Tambahkan fungsi blurImage berikut di file index.js Anda:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
Dalam fungsi di atas, biner gambar didownload dari Cloud Storage. Gambar kemudian diburamkan menggunakan alat convert ImageMagick, dan versi yang diburamkan diupload ulang di Bucket Storage. Selanjutnya, kita menghapus file di instance Cloud Functions untuk mengosongkan ruang disk, dan kita melakukan ini karena instance Cloud Functions yang sama dapat digunakan kembali dan jika file tidak dibersihkan, ruang disknya bisa habis. Terakhir, kita menambahkan boolean ke pesan chat yang menunjukkan bahwa gambar telah dimoderasi, dan ini akan memicu pembaruan pesan di klien.
Men-deploy Function
Fungsi hanya akan aktif setelah Anda men-deploy-nya. Pada command line, jalankan firebase deploy --only functions:
firebase deploy --only functions
Ini adalah output konsol yang akan Anda lihat:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Uji fungsi.
Setelah fungsi berhasil di-deploy:
- Buka aplikasi Anda di browser menggunakan URL hosting (dalam bentuk
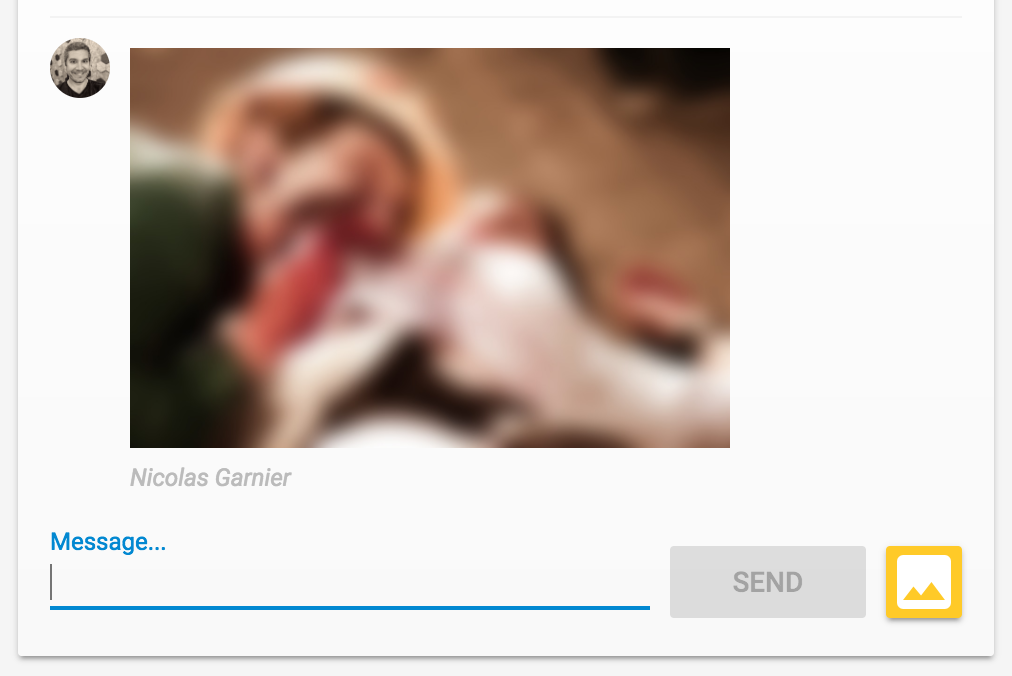
https://<project-id>.firebaseapp.com). - Setelah login ke aplikasi, upload gambar:

- Pilih gambar ofensif terbaik Anda untuk diupload (atau Anda dapat menggunakan Zombie pemakan daging ini!), dan setelah beberapa saat, Anda akan melihat postingan Anda dimuat ulang dengan versi gambar yang diburamkan:

10. Notifikasi Pesan Baru
Di bagian ini, Anda akan menambahkan Cloud Function yang mengirimkan notifikasi kepada peserta chat saat pesan baru diposting.
Dengan Firebase Cloud Messaging (FCM), Anda dapat mengirim notifikasi secara andal kepada pengguna di seluruh platform. Untuk mengirim notifikasi kepada pengguna, Anda memerlukan token perangkat FCM mereka. Aplikasi web chat yang kita gunakan sudah mengumpulkan token perangkat dari pengguna saat mereka membuka aplikasi untuk pertama kalinya di browser atau perangkat baru. Token ini disimpan di Cloud Firestore dalam koleksi fcmTokens.
Jika ingin mempelajari cara mendapatkan token perangkat FCM di aplikasi web, Anda dapat membuka Codelab Web Firebase.
Mengirim notifikasi
Untuk mendeteksi saat pesan baru diposting, Anda akan menggunakan pemicu Cloud Functions functions.firestore.document().onCreate, yang menjalankan kode Anda saat objek baru dibuat di jalur tertentu Cloud Firestore. Tambahkan fungsi sendNotifications ke file index.js Anda:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
Dalam Function di atas, kita mengumpulkan semua token perangkat pengguna dari database Cloud Firestore dan mengirimkan notifikasi ke masing-masing token tersebut menggunakan fungsi admin.messaging().sendToDevice.
Membersihkan token
Terakhir, kita ingin menghapus token yang tidak lagi valid. Hal ini terjadi saat token yang pernah kita dapatkan dari pengguna tidak lagi digunakan oleh browser atau perangkat. Misalnya, hal ini terjadi jika pengguna telah mencabut izin notifikasi untuk sesi browser. Untuk melakukannya, tambahkan fungsi cleanupTokens berikut di file index.js Anda:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Men-deploy Function
Fungsi hanya akan aktif setelah Anda men-deploy-nya, dan untuk men-deploy-nya, jalankan perintah ini di command line:
firebase deploy --only functions
Ini adalah output konsol yang akan Anda lihat:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Menguji fungsi
- Setelah fungsi berhasil di-deploy, buka aplikasi Anda di browser menggunakan URL hosting (dalam bentuk
https://<project-id>.firebaseapp.com). - Jika Anda login ke aplikasi untuk pertama kalinya, pastikan Anda mengizinkan notifikasi saat diminta:

- Tutup tab aplikasi chat atau tampilkan tab lain: Notifikasi hanya muncul jika aplikasi berada di latar belakang. Jika Anda ingin mempelajari cara menerima pesan saat aplikasi berada di latar depan, lihat dokumentasi kami.
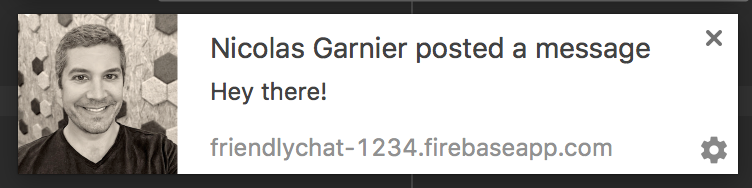
- Dengan menggunakan browser lain (atau jendela Samaran), login ke aplikasi dan kirim pesan. Anda akan melihat notifikasi yang ditampilkan oleh browser pertama:

11. Selamat!
Anda telah menggunakan Firebase SDK for Cloud Functions dan menambahkan komponen sisi server ke aplikasi chat.
Yang telah kita bahas
- Menulis Cloud Functions menggunakan Firebase SDK untuk Cloud Functions.
- Memicu Cloud Functions berdasarkan peristiwa Auth, Cloud Storage, dan Cloud Firestore.
- Tambahkan dukungan Firebase Cloud Messaging ke aplikasi web Anda.
- Deploy Cloud Functions menggunakan Firebase CLI.
Langkah Berikutnya
- Pelajari jenis pemicu Cloud Function lainnya.
- Gunakan Firebase dan Cloud Functions dengan aplikasi Anda sendiri.
