1. शुरू करने से पहले

इस कोडलैब में, आपको Cloud SQL डेटाबेस के साथ Firebase Data Connect को इंटिग्रेट करने का तरीका बताया जाएगा. इससे, मूवी की समीक्षा करने वाला वेब ऐप्लिकेशन बनाया जा सकता है. पूरा ऐप्लिकेशन यह दिखाता है कि Firebase Data Connect, SQL की मदद से काम करने वाले ऐप्लिकेशन बनाने की प्रोसेस को कितना आसान बना देता है. इसमें ये सुविधाएं शामिल हैं:
- पुष्टि करना: अपने ऐप्लिकेशन की क्वेरी और म्यूटेशन के लिए, कस्टम पुष्टि करने की सुविधा लागू करें. इससे यह पक्का किया जा सकेगा कि सिर्फ़ अनुमति वाले उपयोगकर्ता ही आपके डेटा से इंटरैक्ट कर पाएं.
- GraphQL स्कीमा: फ़िल्म की समीक्षा करने वाले वेब ऐप्लिकेशन की ज़रूरतों के हिसाब से तैयार किए गए, फ़्लेक्सिबल GraphQL स्कीमा का इस्तेमाल करके अपने डेटा स्ट्रक्चर बनाएं और उन्हें मैनेज करें.
- एसक्यूएल क्वेरी और म्यूटेशन: GraphQL की मदद से, Cloud SQL में क्वेरी और म्यूटेशन का इस्तेमाल करके डेटा को वापस पाएं, अपडेट करें, और मैनेज करें.
- स्ट्रिंग के कुछ हिस्से के मैच के साथ बेहतर खोज: फ़िल्टर और खोज के विकल्पों का इस्तेमाल करके, टाइटल, जानकारी या टैग जैसे फ़ील्ड के आधार पर फ़िल्में ढूंढें.
- (ज़रूरी नहीं) वेक्टर सर्च इंटिग्रेशन: Firebase Data Connect की वेक्टर सर्च का इस्तेमाल करके, कॉन्टेंट खोजने की सुविधा जोड़ें. इससे उपयोगकर्ताओं को उनकी पसंद और इनपुट के आधार पर बेहतर अनुभव मिलेगा.
ज़रूरी शर्तें
आपके पास JavaScript की बुनियादी जानकारी होनी चाहिए.
आपको क्या सीखने को मिलेगा
- लोकल एम्युलेटर के साथ Firebase Data Connect सेट अप करना.
- Data Connect और GraphQL का इस्तेमाल करके, डेटा स्कीमा डिज़ाइन करें.
- किसी मूवी रिव्यू ऐप्लिकेशन के लिए, अलग-अलग क्वेरी और म्यूटेशन लिखें और उनकी जांच करें.
- जानें कि Firebase Data Connect, ऐप्लिकेशन में एसडीके को कैसे जनरेट और इस्तेमाल करता है.
- अपने स्कीमा को डिप्लॉय करें और डेटाबेस को बेहतर तरीके से मैनेज करें.
आपको इन चीज़ों की ज़रूरत होगी
- Git
- Visual Studio Code
- nvm-windows (Windows) या nvm (macOS/Linux) का इस्तेमाल करके Node.js इंस्टॉल करना
- अगर आपने पहले से ही Firebase प्रोजेक्ट नहीं बनाया है, तो Firebase कंसोल में जाकर एक Firebase प्रोजेक्ट बनाएं
- (ज़रूरी नहीं) वेक्टर सर्च के लिए, अपने प्रोजेक्ट को इस्तेमाल के हिसाब से शुल्क चुकाने वाले ब्लेज़ प्लान पर अपग्रेड करें
2. डेवलपमेंट एनवायरमेंट सेट अप करना
कोडलैब के इस चरण में, आपको Firebase Data Connect का इस्तेमाल करके, मूवी की समीक्षा करने वाला ऐप्लिकेशन बनाने के लिए एनवायरमेंट सेट अप करने के बारे में बताया जाएगा.
- प्रोजेक्ट रिपॉज़िटरी का क्लोन बनाएं और ज़रूरी डिपेंडेंसी इंस्टॉल करें:
git clone https://github.com/firebaseextended/codelab-dataconnect-web cd codelab-dataconnect-web cd ./app && npm i npm run dev
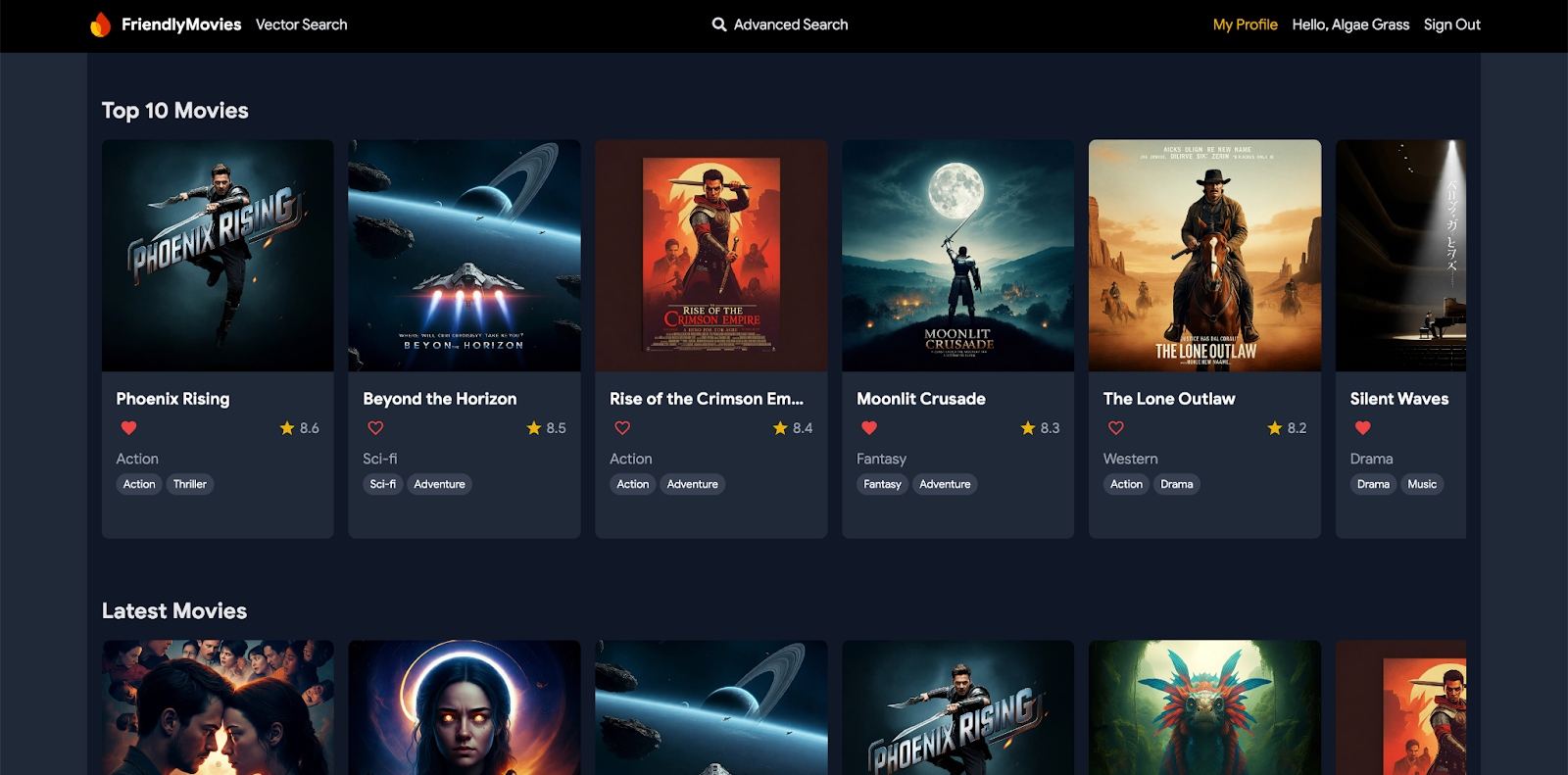
- इन कमांड को चलाने के बाद, अपने ब्राउज़र में http://localhost:5173 खोलें. इससे आपको वेब ऐप्लिकेशन को स्थानीय तौर पर चलाने का विकल्प दिखेगा. यह फ़िल्म की समीक्षा करने वाला ऐप्लिकेशन बनाने और इसकी सुविधाओं का इस्तेमाल करने के लिए, आपके फ़्रंट एंड के तौर पर काम करता है.

- Visual Studio Code का इस्तेमाल करके, क्लोन किए गए
codelab-dataconnect-webफ़ोल्डर को खोलें. यहां आपको स्कीमा तय करने, क्वेरी लिखने, और ऐप्लिकेशन की सुविधाओं को टेस्ट करने का विकल्प मिलता है. - डेटा कनेक्ट करने की सुविधाओं का इस्तेमाल करने के लिए, Firebase Data Connect Visual Studio एक्सटेंशन इंस्टॉल करें.
इसके अलावा, Visual Studio Code Marketplace से एक्सटेंशन इंस्टॉल किया जा सकता है. इसके लिए, VS Code में जाकर इसे खोजें.
- Firebase कंसोल में, कोई Firebase प्रोजेक्ट खोलें या नया प्रोजेक्ट बनाएं.
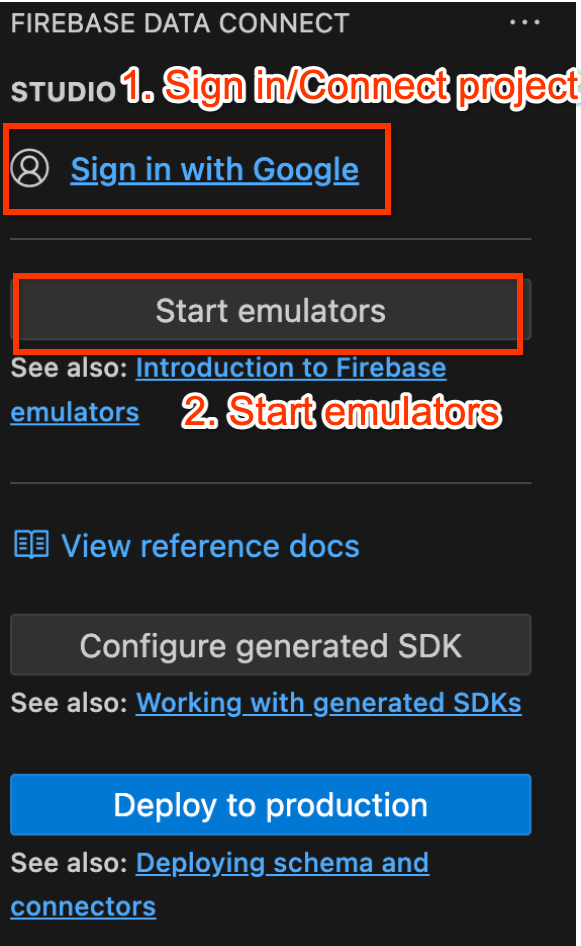
- अपने Firebase प्रोजेक्ट को Firebase Data Connect VSCode एक्सटेंशन से कनेक्ट करें. एक्सटेंशन में, यह तरीका अपनाएं:
- साइन इन करें बटन पर क्लिक करें.
- Firebase प्रोजेक्ट कनेक्ट करें पर क्लिक करें और अपना Firebase प्रोजेक्ट चुनें.

- Firebase Data Connect VS Code एक्सटेंशन का इस्तेमाल करके, Firebase इम्यूलेटर शुरू करें:
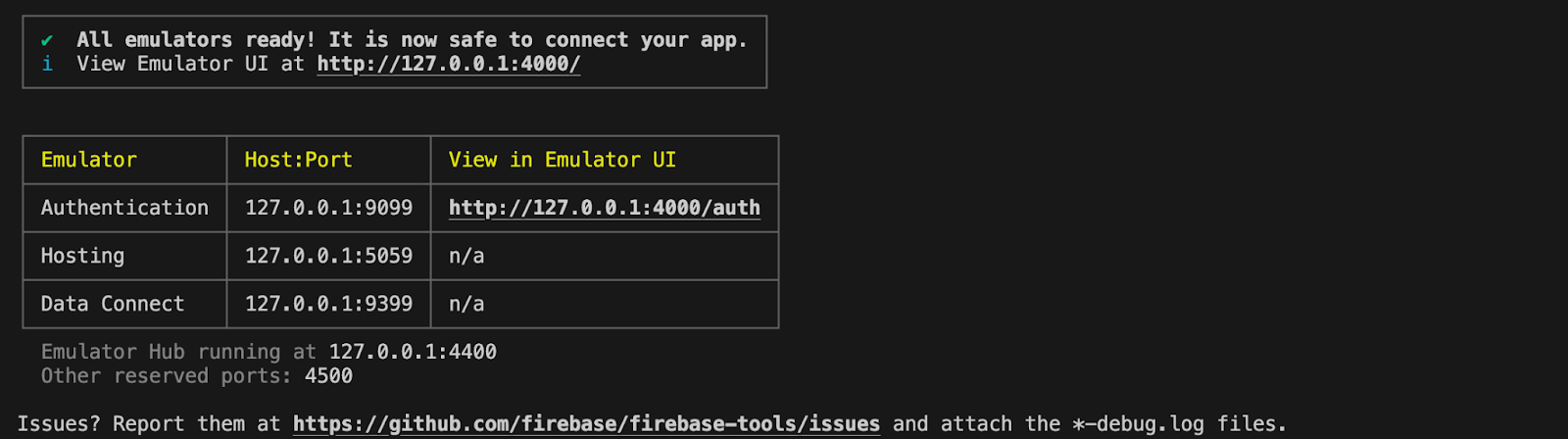
इम्यूलेटर शुरू करें पर क्लिक करें. इसके बाद, पुष्टि करें कि इम्यूलेटर टर्मिनल में चल रहे हैं.
3. स्टार्टर कोडबेस की समीक्षा करना
इस सेक्शन में, आपको ऐप्लिकेशन के स्टार्टर कोडबेस के मुख्य हिस्सों के बारे में जानकारी मिलेगी. ऐप्लिकेशन में कुछ सुविधाएं मौजूद नहीं हैं. हालांकि, इससे पूरे स्ट्रक्चर को समझने में मदद मिलती है.
फ़ोल्डर और फ़ाइल का स्ट्रक्चर
यहां दिए गए उप-सेक्शन में, ऐप्लिकेशन के फ़ोल्डर और फ़ाइल स्ट्रक्चर के बारे में खास जानकारी दी गई है.
dataconnect/ डायरेक्ट्री
इसमें Firebase Data Connect के कॉन्फ़िगरेशन, कनेक्टर (जो क्वेरी और म्यूटेशन तय करते हैं), और स्कीमा फ़ाइलें शामिल होती हैं.
schema/schema.gql: GraphQL स्कीमा तय करता हैconnector/queries.gql: आपके ऐप्लिकेशन में ज़रूरी क्वेरीconnector/mutations.gql: आपके ऐप्लिकेशन में ज़रूरी बदलावconnector/connector.yaml: एसडीके जनरेट करने के लिए कॉन्फ़िगरेशन फ़ाइल
app/src/ डायरेक्ट्री
इसमें ऐप्लिकेशन लॉजिक और Firebase Data Connect के साथ इंटरैक्शन शामिल होता है.
firebase.ts: आपके Firebase प्रोजेक्ट में मौजूद किसी Firebase ऐप्लिकेशन से कनेक्ट करने के लिए कॉन्फ़िगरेशन.lib/dataconnect-sdk/: इसमें जनरेट किया गया एसडीके टूल होता है.connector/connector.yamlफ़ाइल में एसडीके जनरेट करने की जगह में बदलाव किया जा सकता है. साथ ही, जब भी कोई क्वेरी या म्यूटेशन तय किया जाता है, तब एसडीके अपने-आप जनरेट हो जाएंगे.
4. फ़िल्म की समीक्षाओं के लिए स्कीमा तय करना
इस सेक्शन में, आपको स्कीमा में फ़िल्म ऐप्लिकेशन की मुख्य इकाइयों के बीच स्ट्रक्चर और संबंधों के बारे में बताना होगा. Movie, User, Actor, और Review जैसी इकाइयों को डेटाबेस टेबल पर मैप किया जाता है. साथ ही, Firebase Data Connect और GraphQL स्कीमा डायरेक्टिव का इस्तेमाल करके संबंध बनाए जाते हैं. इस सुविधा के चालू होने पर, आपका ऐप्लिकेशन ये काम कर पाएगा: सबसे ज़्यादा रेटिंग वाली फ़िल्में खोजना, शैली के हिसाब से फ़िल्टर करना, उपयोगकर्ताओं को समीक्षाएं लिखने की सुविधा देना, पसंदीदा फ़िल्में मार्क करने की सुविधा देना, मिलती-जुलती फ़िल्में एक्सप्लोर करने की सुविधा देना या वेक्टर सर्च के ज़रिए टेक्स्ट इनपुट के आधार पर सुझाई गई फ़िल्में ढूंढने की सुविधा देना.
मुख्य इकाइयां और संबंध
Movie टाइप में, टाइटल, शैली, और टैग जैसी ज़रूरी जानकारी होती है. ऐप्लिकेशन, इस जानकारी का इस्तेमाल खोज और फ़िल्म की प्रोफ़ाइलों के लिए करता है. User टाइप, उपयोगकर्ता के इंटरैक्शन को ट्रैक करता है. जैसे, समीक्षाएं और पसंदीदा. Reviews उपयोगकर्ताओं को फ़िल्मों से कनेक्ट करता है, ताकि ऐप्लिकेशन में उपयोगकर्ता की दी गई रेटिंग और सुझाव/राय/शिकायत दिखाई जा सके.
फ़िल्मों, कलाकारों, और उपयोगकर्ताओं के बीच के संबंध, ऐप्लिकेशन को ज़्यादा डाइनैमिक बनाते हैं. MovieActor जॉइन टेबल की मदद से, कलाकारों की जानकारी और उनकी फ़िल्मों की सूची दिखाई जाती है. FavoriteMovie टाइप की मदद से, उपयोगकर्ता फ़िल्मों को पसंदीदा के तौर पर मार्क कर सकते हैं. इससे ऐप्लिकेशन, उपयोगकर्ताओं को उनकी पसंद के हिसाब से फ़िल्मों की सूची दिखा सकता है. साथ ही, लोकप्रिय फ़िल्मों को हाइलाइट कर सकता है.
Movie टेबल सेट अप करना
Movie टाइप, फ़िल्म की इकाई के मुख्य स्ट्रक्चर को तय करता है. इसमें title, genre, releaseYear, और rating जैसे फ़ील्ड शामिल होते हैं.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type Movie
@table {
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
}
अहम जानकारी:
- id: हर फ़िल्म के लिए यूनीक यूयूआईडी, जिसे
@default(expr: "uuidV4()")का इस्तेमाल करके जनरेट किया जाता है.
MovieMetadata टेबल सेट अप करना
MovieMetadata टाइप, Movie टाइप के साथ वन-टू-वन रिलेशनशिप बनाता है. इसमें फ़िल्म के निर्देशक जैसे अन्य डेटा शामिल होते हैं.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type MovieMetadata
@table {
# @ref creates a field in the current table (MovieMetadata)
# It is a reference that holds the primary key of the referenced type
# In this case, @ref(fields: "movieId", references: "id") is implied
movie: Movie! @ref
# movieId: UUID <- this is created by the above @ref
director: String
}
अहम जानकारी:
- फ़िल्म! @ref:
Movieटाइप का रेफ़रंस देता है और फ़ॉरेन की रिलेशनशिप बनाता है.
Actor टेबल सेट अप करना
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type Actor @table {
id: UUID!
imageUrl: String!
name: String! @col(name: "name", dataType: "varchar(30)")
}
Actor टाइप, फ़िल्म के डेटाबेस में किसी अभिनेता को दिखाता है. हर अभिनेता, एक से ज़्यादा फ़िल्मों का हिस्सा हो सकता है. इससे कई-से-कई संबंध बनता है.
MovieActor टेबल सेट अप करना
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type MovieActor @table(key: ["movie", "actor"]) {
# @ref creates a field in the current table (MovieActor) that holds the primary key of the referenced type
# In this case, @ref(fields: "id") is implied
movie: Movie!
# movieId: UUID! <- this is created by the implied @ref, see: implicit.gql
actor: Actor!
# actorId: UUID! <- this is created by the implied @ref, see: implicit.gql
role: String! # "main" or "supporting"
}
अहम जानकारी:
- movie: यह Movie टाइप को रेफ़रंस करता है. साथ ही, movieId: UUID! नाम की फ़ॉरेन की जनरेट करता है.
- actor: यह Actor टाइप को रेफ़रंस करता है. साथ ही, actorId: UUID! फ़ॉरेन की को अपने-आप जनरेट करता है.
- role: इससे फ़िल्म में अभिनेता की भूमिका के बारे में पता चलता है. जैसे, "main" या "supporting").
User टेबल सेट अप करना
User टाइप, उपयोगकर्ता की ऐसी इकाई को तय करता है जो फ़िल्मों के साथ इंटरैक्ट करती है. जैसे, समीक्षाएं छोड़कर या फ़िल्मों को पसंदीदा के तौर पर मार्क करके.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type User
@table {
id: String! @col
username: String! @col(dataType: "varchar(50)")
# The following are generated from the @ref in the Review table
# reviews_on_user
# movies_via_Review
}
FavoriteMovie टेबल सेट अप करना
FavoriteMovie टाइप एक जॉइन टेबल है. यह उपयोगकर्ताओं और उनकी पसंदीदा फ़िल्मों के बीच मेनी-टू-मेनी रिलेशनशिप को मैनेज करती है. हर टेबल, User को Movie से लिंक करती है.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type FavoriteMovie
@table(name: "FavoriteMovies", singular: "favorite_movie", plural: "favorite_movies", key: ["user", "movie"]) {
# @ref is implicit
user: User!
movie: Movie!
}
अहम जानकारी:
- movie: यह Movie टाइप को रेफ़रंस करता है. साथ ही, यह
movieId: UUID!फ़ॉरेन की को अपने-आप जनरेट करता है. - user: यह उपयोगकर्ता के टाइप का रेफ़रंस देता है. साथ ही, यह फ़ॉरेन कुंजी
userId: UUID!को अपने-आप जनरेट करता है.
Review टेबल सेट अप करना
Review टाइप, समीक्षा करने वाली इकाई को दिखाता है. साथ ही, User और Movie टाइप को कई-से-कई संबंध में लिंक करता है. इसका मतलब है कि एक उपयोगकर्ता कई समीक्षाएं कर सकता है और हर फ़िल्म की कई समीक्षाएं हो सकती हैं.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
अहम जानकारी:
- user: इससे समीक्षा करने वाले उपयोगकर्ता का पता चलता है.
- movie: इस फ़ील्ड में, उस फ़िल्म का रेफ़रंस दिया जाता है जिसकी समीक्षा की जा रही है.
- reviewDate:
@default(expr: "request.time")का इस्तेमाल करके समीक्षा लिखे जाने के समय के हिसाब से, यह अपने-आप सेट हो जाता है.
अपने-आप जनरेट होने वाले फ़ील्ड और डिफ़ॉल्ट वैल्यू
स्कीमा में @default(expr: "uuidV4()") जैसे एक्सप्रेशन का इस्तेमाल किया जाता है, ताकि यूनीक आईडी और टाइमस्टैंप अपने-आप जनरेट हो सकें. उदाहरण के लिए, जब कोई नया रिकॉर्ड बनाया जाता है, तो Movie और Review टाइप में मौजूद id फ़ील्ड में यूयूआईडी अपने-आप भर जाता है.
स्कीमा तय हो जाने के बाद, अब आपके मूवी ऐप्लिकेशन के पास डेटा स्ट्रक्चर और उसके संबंधों के लिए एक मज़बूत आधार है!
5. सबसे ज़्यादा देखी जाने वाली और नई फ़िल्में पाना

इस सेक्शन में, आपको लोकल एम्युलेटर में मॉक मूवी डेटा डालना होगा. इसके बाद, वेब ऐप्लिकेशन में इन कनेक्टर को कॉल करने के लिए, कनेक्टर (क्वेरी) और TypeScript कोड लागू करना होगा. आखिर तक, आपका ऐप्लिकेशन डेटाबेस से सबसे ज़्यादा रेटिंग वाली और नई फ़िल्मों को डाइनैमिक तरीके से फ़ेच और डिसप्ले कर पाएगा.
फ़िल्म, कलाकार, और समीक्षा के नकली डेटा को शामिल करना
- VSCode में, open
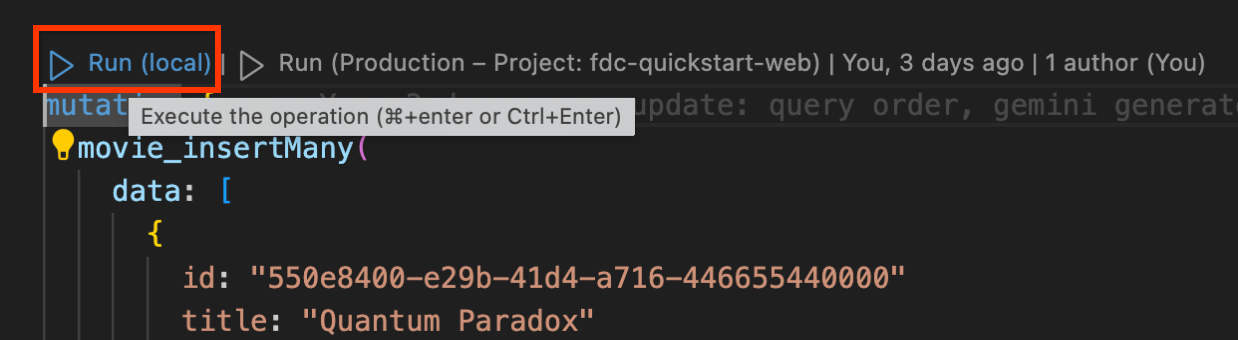
dataconnect/moviedata_insert.gqlपर क्लिक करें. पक्का करें कि Firebase Data Connect एक्सटेंशन में मौजूद एम्युलेटर चल रहे हों. - आपको फ़ाइल के सबसे ऊपर, स्थानीय तौर पर चलाएं बटन दिखेगा. अपने डेटाबेस में मॉक मूवी का डेटा डालने के लिए, इस पर क्लिक करें.

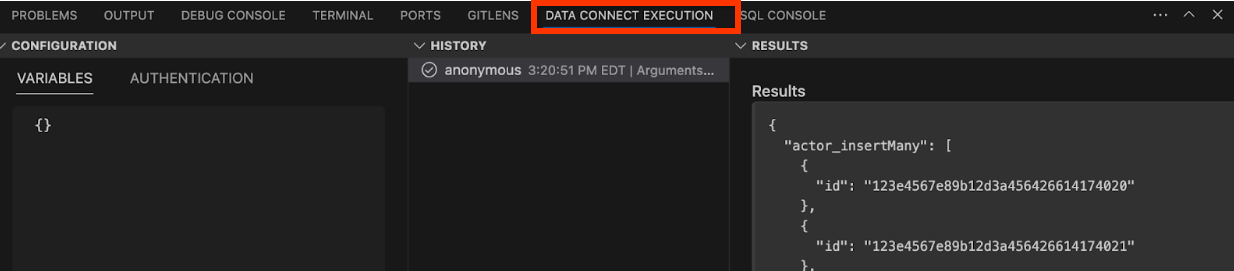
- डेटा कनेक्ट करने की प्रोसेस टर्मिनल में जाकर देखें कि डेटा सही तरीके से जोड़ा गया है या नहीं.

कनेक्टर लागू करना
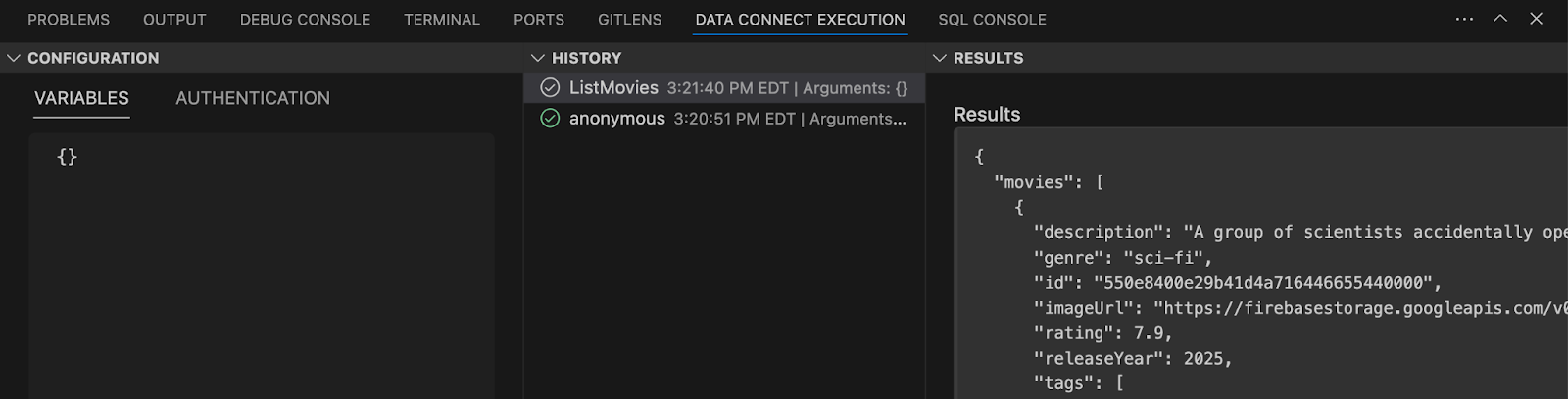
dataconnect/movie-connector/queries.gqlखोलें. आपको टिप्पणियों में,ListMoviesकी एक सामान्य क्वेरी दिखेगी:query ListMovies @auth(level: PUBLIC) { movies { id title imageUrl releaseYear genre rating tags description } }id,title,releaseYear) मिलती है. हालांकि, इससे फ़िल्मों को क्रम से नहीं लगाया जाता.- सॉर्ट करने और सीमा तय करने के विकल्प जोड़ने के लिए, मौजूदा
ListMoviesक्वेरी को इस क्वेरी से बदलें:# List subset of fields for movies query ListMovies($orderByRating: OrderDirection, $orderByReleaseYear: OrderDirection, $limit: Int) @auth(level: PUBLIC) { movies( orderBy: [ { rating: $orderByRating }, { releaseYear: $orderByReleaseYear } ] limit: $limit ) { id title imageUrl releaseYear genre rating tags description } } - अपने लोकल डेटाबेस के ख़िलाफ़ क्वेरी चलाने के लिए, Run (local) बटन पर क्लिक करें. क्वेरी चलाने से पहले, कॉन्फ़िगरेशन पैन में क्वेरी वैरिएबल भी डाले जा सकते हैं.

अहम जानकारी:
movies(): यह डेटाबेस से फ़िल्म का डेटा फ़ेच करने के लिए, GraphQL क्वेरी फ़ील्ड है.orderByRating: रेटिंग के हिसाब से फ़िल्में क्रम से लगाने के लिए पैरामीटर (आरोही/अवरोही क्रम).orderByReleaseYear: यह पैरामीटर, रिलीज़ के साल के हिसाब से फ़िल्मों को क्रम से लगाने के लिए इस्तेमाल किया जाता है. फ़िल्मों को बढ़ते या घटते क्रम में लगाया जा सकता है.limit: इससे, खोज के नतीजों में दिखने वाली फ़िल्मों की संख्या सीमित हो जाती है.
वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
कोड लैब के इस हिस्से में, आपको अपने वेब ऐप्लिकेशन में पिछले सेक्शन में तय की गई क्वेरी का इस्तेमाल करना होगा. Firebase Data Connect के एम्युलेटर, .gql फ़ाइलों (खास तौर पर, schema.gql, queries.gql, mutations.gql) और connector.yaml फ़ाइल में मौजूद जानकारी के आधार पर एसडीके जनरेट करते हैं. इन एसडीके को सीधे तौर पर आपके ऐप्लिकेशन में कॉल किया जा सकता है.
MovieService(app/src/lib/MovieService.tsx) में, सबसे ऊपर मौजूद इंपोर्ट स्टेटमेंट को अनकमेंट करें:import { listMovies, ListMoviesData, OrderDirection } from "@movie/dataconnect";listMovies, रिस्पॉन्स टाइपListMoviesData, और enumOrderDirection, ये सभी SDK टूल, Firebase Data Connect के इम्यूलेटर से जनरेट होते हैं. ये SDK टूल, स्कीमा और उन क्वेरी पर आधारित होते हैं जिन्हें आपने पहले से तय किया है .handleGetTopMoviesऔरhandleGetLatestMoviesफ़ंक्शन को इस कोड से बदलें:// Fetch top-rated movies export const handleGetTopMovies = async ( limit: number ): Promise<ListMoviesData["movies"] | null> => { try { const response = await listMovies({ orderByRating: OrderDirection.DESC, limit, }); return response.data.movies; } catch (error) { console.error("Error fetching top movies:", error); return null; } }; // Fetch latest movies export const handleGetLatestMovies = async ( limit: number ): Promise<ListMoviesData["movies"] | null> => { try { const response = await listMovies({ orderByReleaseYear: OrderDirection.DESC, limit, }); return response.data.movies; } catch (error) { console.error("Error fetching latest movies:", error); return null; } };
अहम जानकारी:
listMovies: यह अपने-आप जनरेट होने वाला फ़ंक्शन है. यह फ़ंक्शन,listMoviesक्वेरी को कॉल करके फ़िल्मों की सूची वापस लाता है. इसमें रेटिंग या रिलीज़ के साल के हिसाब से क्रम से लगाने और नतीजों की संख्या सीमित करने के विकल्प शामिल हैं.ListMoviesData: इस तरह के नतीजे का इस्तेमाल, ऐप्लिकेशन के होम पेज पर टॉप 10 और नई फ़िल्में दिखाने के लिए किया जाता है.
इसे चलाकर देखें
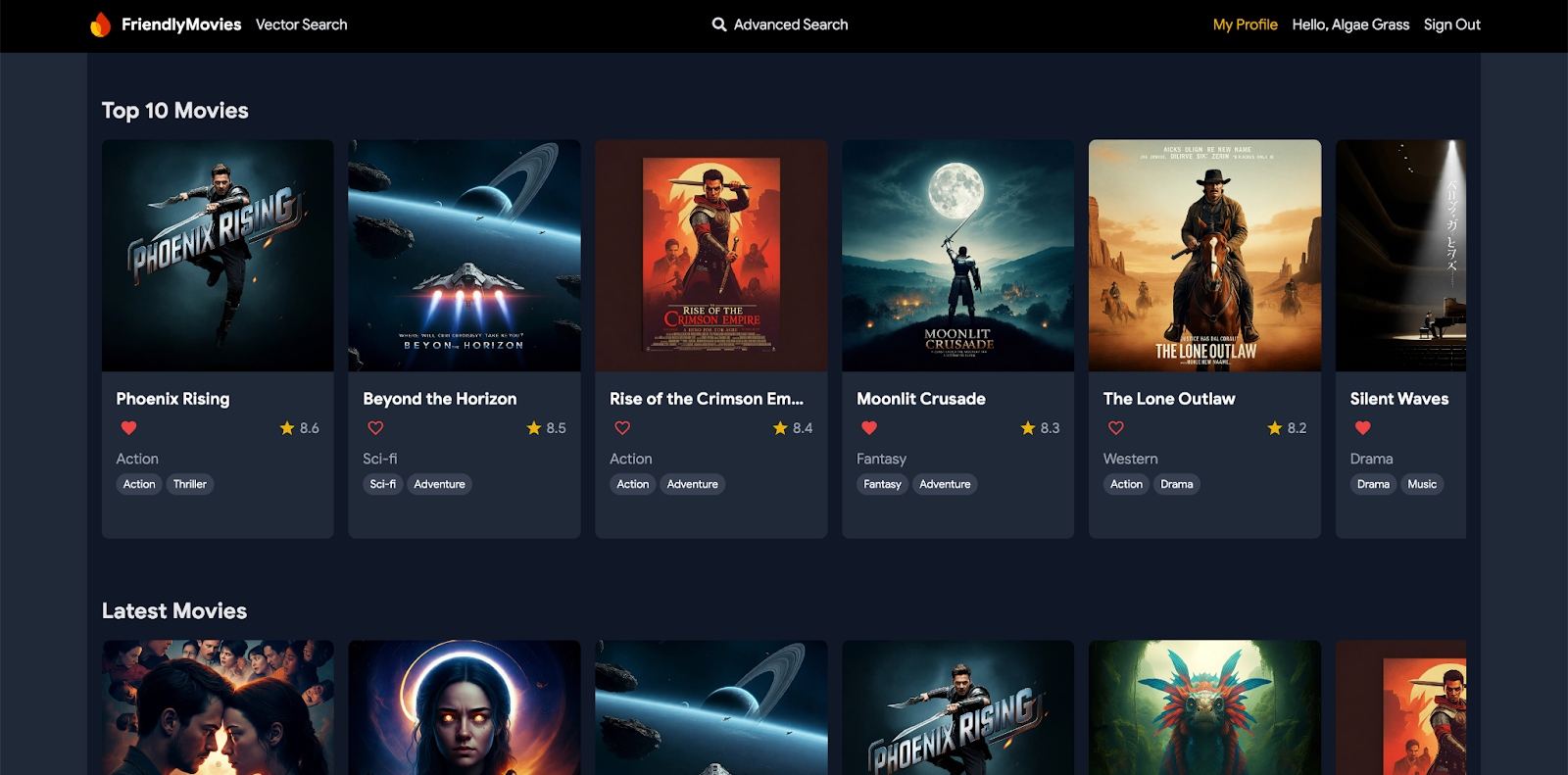
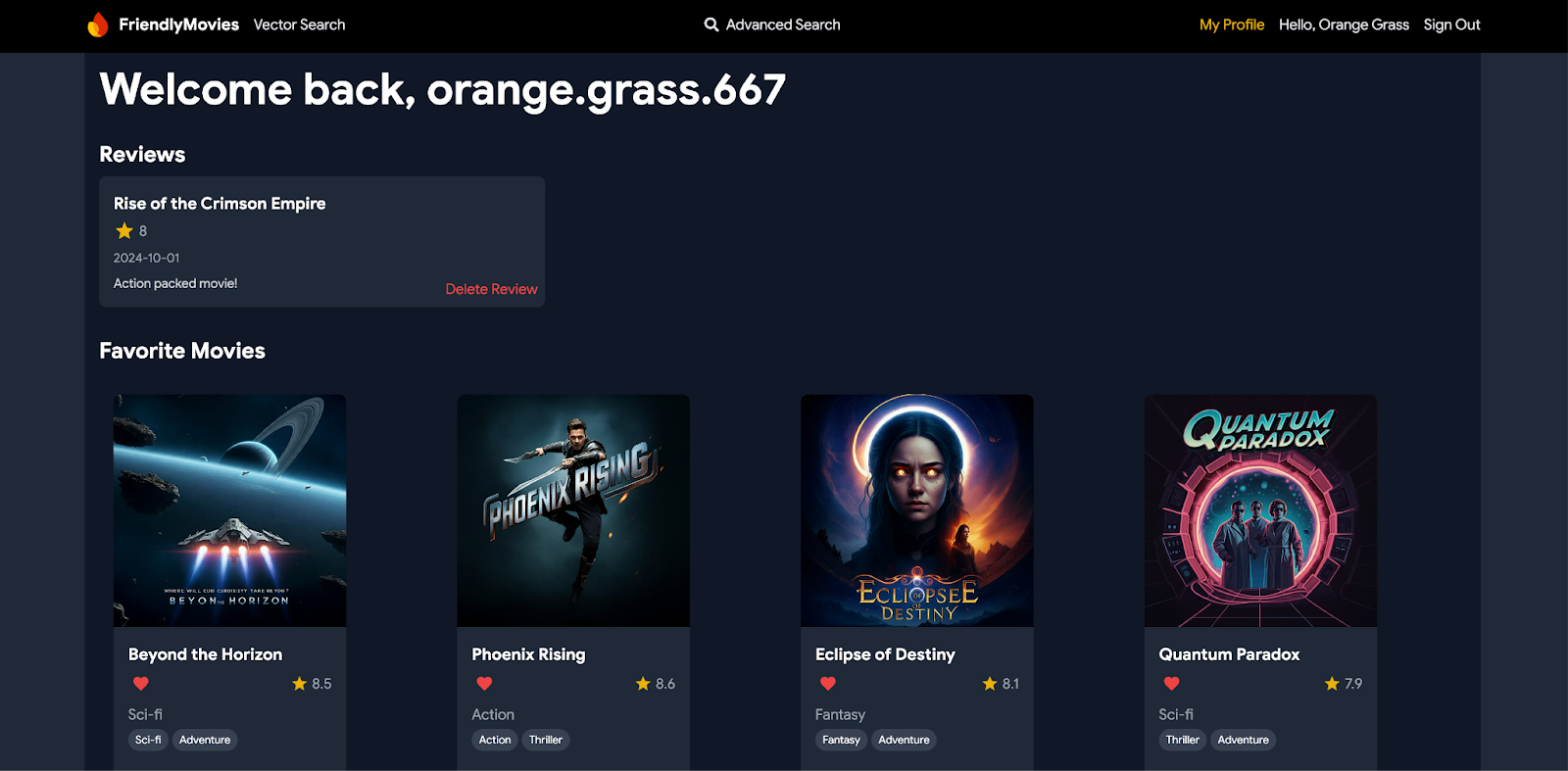
वेब ऐप्लिकेशन को फिर से लोड करें, ताकि आपको क्वेरी का असर दिखे. होम पेज पर अब फ़िल्मों की सूची डाइनैमिक तौर पर दिखती है. यह सूची, सीधे आपके लोकल डेटाबेस से डेटा फ़ेच करती है. आपको सबसे ज़्यादा रेटिंग वाली और नई फ़िल्में दिखेंगी. इनमें वह डेटा दिखेगा जिसे आपने अभी सेट अप किया है.
6. फ़िल्म और कलाकार की जानकारी दिखाना
इस सेक्शन में, आपको किसी फ़िल्म या अभिनेता के यूनीक आईडी का इस्तेमाल करके, उसकी ज़्यादा जानकारी पाने की सुविधा लागू करनी होगी. इसमें न सिर्फ़ उनकी टेबल से डेटा फ़ेच करना शामिल है, बल्कि पूरी जानकारी दिखाने के लिए, उनसे जुड़ी टेबल को भी शामिल करना है. जैसे, फ़िल्म की समीक्षाएं और अभिनेता-अभिनेत्रियों की फ़िल्मोग्राफ़ी.

कनेक्टर लागू करना
- अपने प्रोजेक्ट में
dataconnect/movie-connector/queries.gqlखोलें. - फ़िल्म और अभिनेता की जानकारी पाने के लिए, यहां दी गई क्वेरी जोड़ें:
# Get movie by id query GetMovieById($id: UUID!) @auth(level: PUBLIC) { movie(id: $id) { id title imageUrl releaseYear genre rating description tags metadata: movieMetadatas_on_movie { director } mainActors: actors_via_MovieActor(where: { role: { eq: "main" } }) { id name imageUrl } supportingActors: actors_via_MovieActor( where: { role: { eq: "supporting" } } ) { id name imageUrl } reviews: reviews_on_movie { id reviewText reviewDate rating user { id username } } } } # Get actor by id query GetActorById($id: UUID!) @auth(level: PUBLIC) { actor(id: $id) { id name imageUrl mainActors: movies_via_MovieActor(where: { role: { eq: "main" } }) { id title genre tags imageUrl } supportingActors: movies_via_MovieActor( where: { role: { eq: "supporting" } } ) { id title genre tags imageUrl } } } - अपने बदलाव सेव करें और क्वेरी की समीक्षा करें.
अहम जानकारी:
movie()/actor():MoviesयाActorsटेबल से किसी एक फ़िल्म या अभिनेता को फ़ेच करने के लिए GraphQL क्वेरी फ़ील्ड._on_: इससे, किसी ऐसे टाइप के फ़ील्ड को सीधे तौर पर ऐक्सेस किया जा सकता है जिससे फ़ॉरेन की का संबंध है. उदाहरण के लिए,reviews_on_movieकिसी फ़िल्म से जुड़ी सभी समीक्षाएं फ़ेच करता है._via_: इसका इस्तेमाल, जॉइन टेबल के ज़रिए कई-से-कई संबंधों के बीच नेविगेट करने के लिए किया जाता है. उदाहरण के लिए,actors_via_MovieActor,MovieActorजॉइन टेबल के ज़रिएActorटाइप को ऐक्सेस करता है. साथ ही,whereशर्त के आधार पर, कलाकारों को उनकी भूमिका के हिसाब से फ़िल्टर किया जाता है. जैसे, "मुख्य" या "सहायक".
मॉक डेटा डालकर क्वेरी की जांच करना
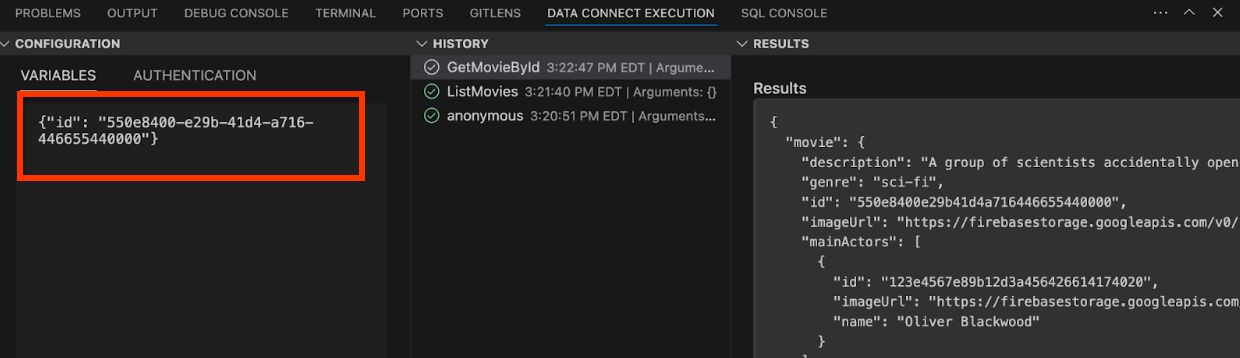
- डेटा कनेक्ट के एक्ज़ीक्यूशन पैन में, क्वेरी की जांच की जा सकती है. इसके लिए, मॉक आईडी डालें. जैसे:
{"id": "550e8400-e29b-41d4-a716-446655440000"} GetMovieByIdके लिए, Run (local) पर क्लिक करें, ताकि "क्वांटम पैराडॉक्स" (ऊपर दिया गया आईडी जिस मॉक मूवी से जुड़ा है) के बारे में जानकारी मिल सके.

वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
MovieService(app/src/lib/MovieService.tsx) में, यहां दिए गए इंपोर्ट को अनकमेंट करें:import { getMovieById, GetMovieByIdData } from "@movie/dataconnect"; import { GetActorByIdData, getActorById } from "@movie/dataconnect";handleGetMovieByIdऔरhandleGetActorByIdफ़ंक्शन को इस कोड से बदलें:// Fetch movie details by ID export const handleGetMovieById = async ( movieId: string ) => { try { const response = await getMovieById({ id: movieId }); if (response.data.movie) { return response.data.movie; } return null; } catch (error) { console.error("Error fetching movie:", error); return null; } }; // Calling generated SDK for GetActorById export const handleGetActorById = async ( actorId: string ): Promise<GetActorByIdData["actor"] | null> => { try { const response = await getActorById({ id: actorId }); if (response.data.actor) { return response.data.actor; } return null; } catch (error) { console.error("Error fetching actor:", error); return null; } };
अहम जानकारी:
getMovieById/getActorById: ये अपने-आप जनरेट होने वाले फ़ंक्शन हैं. ये आपकी तय की गई क्वेरी को कॉल करते हैं और किसी फ़िल्म या अभिनेता के बारे में ज़्यादा जानकारी देते हैं.GetMovieByIdData/GetActorByIdData: ये नतीजे के टाइप हैं. इनका इस्तेमाल, ऐप्लिकेशन में फ़िल्म और अभिनेता की जानकारी दिखाने के लिए किया जाता है.
इसे चलाकर देखें
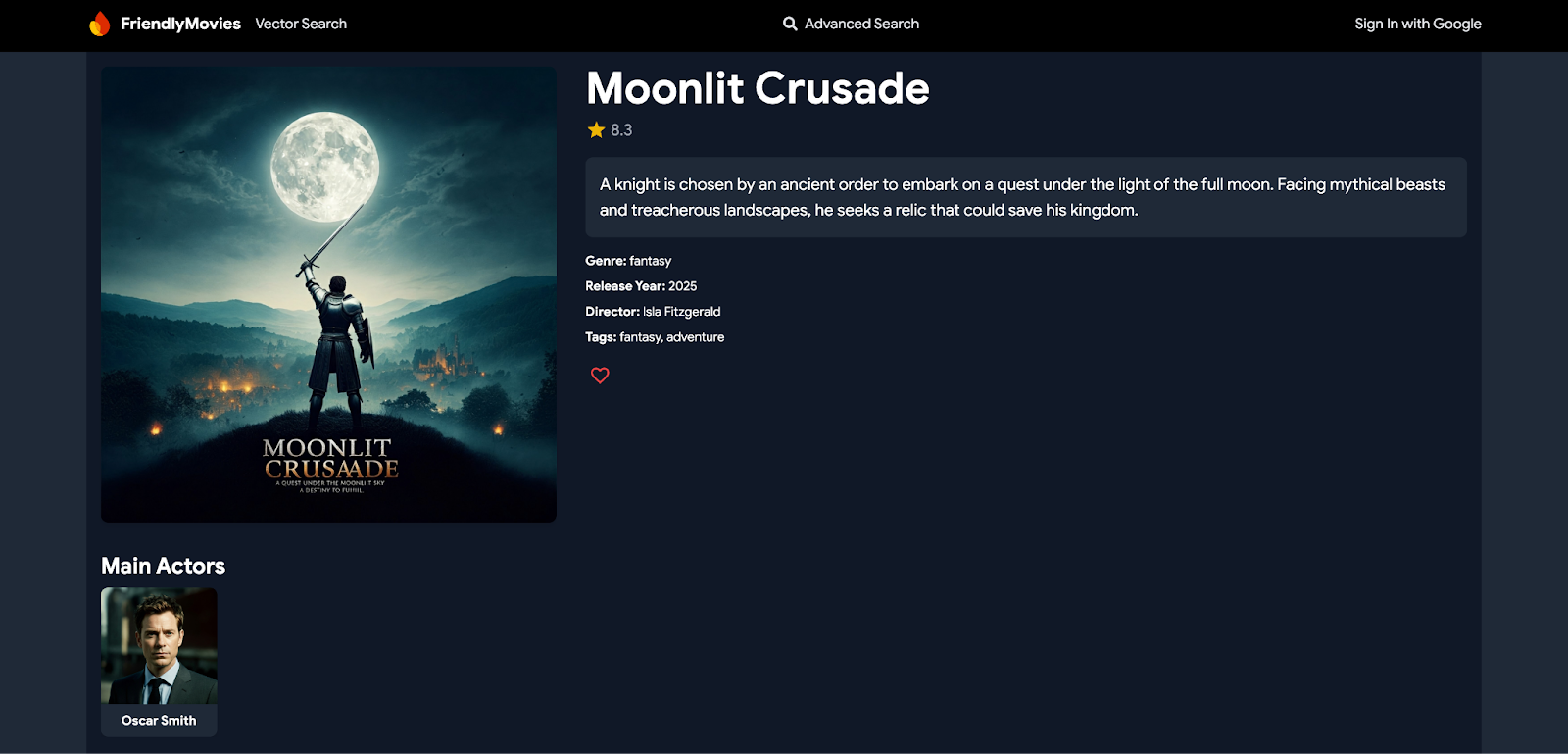
अब, अपने वेब ऐप्लिकेशन के होम पेज पर जाएं. किसी फ़िल्म पर क्लिक करने से, आपको उसकी पूरी जानकारी दिखेगी. इसमें कलाकारों के नाम और समीक्षाएं शामिल हैं. यह जानकारी, मिलती-जुलती टेबल से ली जाती है. इसी तरह, किसी अभिनेता पर क्लिक करने से, उसकी फ़िल्में दिखेंगी.
7. उपयोगकर्ता की पुष्टि करने की सुविधा को मैनेज करना
इस सेक्शन में, Firebase Authentication का इस्तेमाल करके, उपयोगकर्ता के साइन-इन और साइन-आउट करने की सुविधा लागू की जाएगी. Firebase Authentication के डेटा का इस्तेमाल, Firebase DataConnect में उपयोगकर्ता का डेटा सीधे तौर पर पाने या अपडेट करने के लिए भी किया जाएगा. इससे आपके ऐप्लिकेशन में उपयोगकर्ता के डेटा को सुरक्षित तरीके से मैनेज किया जा सकेगा.

कनेक्टर लागू करना
dataconnect/movie-connector/मेंmutations.gqlखोलें.- मौजूदा पुष्टि किए गए उपयोगकर्ता को बनाने या अपडेट करने के लिए, यह म्यूटेशन जोड़ें:
# Create or update the current authenticated user mutation UpsertUser($username: String!) @auth(level: USER) { user_upsert( data: { id_expr: "auth.uid" username: $username } ) }
अहम जानकारी:
id_expr: "auth.uid": यहauth.uidका इस्तेमाल करता है. इसे सीधे तौर पर Firebase Authentication उपलब्ध कराता है, न कि उपयोगकर्ता या ऐप्लिकेशन. इससे सुरक्षा की एक और लेयर जुड़ जाती है. ऐसा इसलिए होता है, क्योंकि यह पक्का किया जाता है कि उपयोगकर्ता आईडी को सुरक्षित तरीके से और अपने-आप मैनेज किया जाए.
मौजूदा उपयोगकर्ता की जानकारी पाना
dataconnect/movie-connector/मेंqueries.gqlखोलें.- मौजूदा उपयोगकर्ता को फ़ेच करने के लिए, यह क्वेरी जोड़ें:
# Get user by ID query GetCurrentUser @auth(level: USER) { user(key: { id_expr: "auth.uid" }) { id username reviews: reviews_on_user { id rating reviewDate reviewText movie { id title } } favoriteMovies: favorite_movies_on_user { movie { id title genre imageUrl releaseYear rating description tags metadata: movieMetadatas_on_movie { director } } } } }
अहम जानकारी:
auth.uid: इसे सीधे तौर पर Firebase Authentication से वापस पाया जाता है. इससे यह पक्का किया जाता है कि उपयोगकर्ता के डेटा को सुरक्षित तरीके से ऐक्सेस किया जा सके._on_फ़ील्ड: ये फ़ील्ड, जॉइन की गई टेबल को दिखाते हैं:reviews_on_user: इससे उपयोगकर्ता से जुड़ी सभी समीक्षाएं मिलती हैं. इनमें मूवी कीidऔरtitleभी शामिल हैं.favorite_movies_on_user: यह कुकी, उपयोगकर्ता की पसंदीदा के तौर पर मार्क की गई सभी फ़िल्में वापस लाती है. इसमेंgenre,releaseYear,rating, औरmetadataजैसी ज़्यादा जानकारी भी शामिल होती है.
वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
MovieService(app/src/lib/MovieService.tsx) में, यहां दिए गए इंपोर्ट को अनकमेंट करें:import { upsertUser } from "@movie/dataconnect"; import { getCurrentUser, GetCurrentUserData } from "@movie/dataconnect";handleAuthStateChangeऔरhandleGetCurrentUserफ़ंक्शन को इस कोड से बदलें:// Handle user authentication state changes and upsert user export const handleAuthStateChange = ( auth: any, setUser: (user: User | null) => void ) => { return onAuthStateChanged(auth, async (user) => { if (user) { setUser(user); const username = user.email?.split("@")[0] || "anon"; await upsertUser({ username }); } else { setUser(null); } }); }; // Fetch current user profile export const handleGetCurrentUser = async (): Promise< GetCurrentUserData["user"] | null > => { try { const response = await getCurrentUser(); return response.data.user; } catch (error) { console.error("Error fetching user profile:", error); return null; } };
अहम जानकारी:
handleAuthStateChange: यह फ़ंक्शन, पुष्टि करने की स्थिति में होने वाले बदलावों को सुनता है. जब कोई उपयोगकर्ता साइन इन करता है, तो यह कुकी उपयोगकर्ता का डेटा सेट करती है. साथ ही, डेटाबेस में उपयोगकर्ता की जानकारी बनाने या अपडेट करने के लिए,upsertUserम्यूटेशन को कॉल करती है.handleGetCurrentUser: यहgetCurrentUserक्वेरी का इस्तेमाल करके, मौजूदा उपयोगकर्ता की प्रोफ़ाइल फ़ेच करता है. इससे उपयोगकर्ता की समीक्षाएं और पसंदीदा फ़िल्में मिलती हैं.
इसे चलाकर देखें
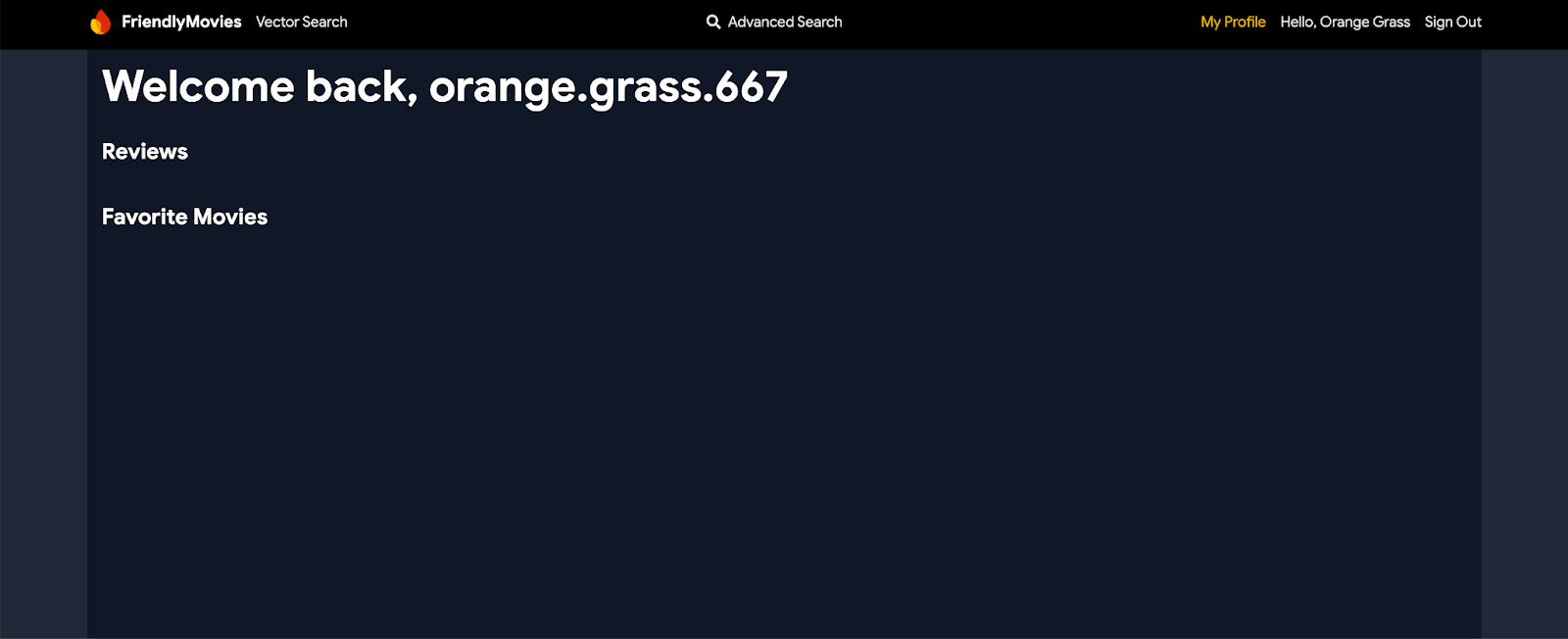
अब नेविगेशन बार में मौजूद, "Google से साइन इन करें" बटन पर क्लिक करें. Firebase Authentication एम्युलेटर का इस्तेमाल करके साइन इन किया जा सकता है. साइन इन करने के बाद, "मेरी प्रोफ़ाइल" पर क्लिक करें. फ़िलहाल, यह खाली होगा. हालांकि, आपने अपने ऐप्लिकेशन में उपयोगकर्ता के हिसाब से डेटा मैनेज करने की सुविधा सेट अप कर ली है.
8. उपयोगकर्ता के इंटरैक्शन लागू करना
इस कोडलैब के इस सेक्शन में, आपको फ़िल्म की समीक्षा करने वाले ऐप्लिकेशन में उपयोगकर्ता इंटरैक्शन लागू करने के बारे में बताया जाएगा. खास तौर पर, उपयोगकर्ताओं को उनकी पसंदीदा फ़िल्मों को मैनेज करने और समीक्षाएं छोड़ने या मिटाने की सुविधा देने के बारे में बताया जाएगा.

किसी उपयोगकर्ता को फ़िल्म को पसंदीदा के तौर पर मार्क करने की अनुमति देना
इस सेक्शन में, आपको डेटाबेस सेट अप करने का तरीका बताया गया है, ताकि उपयोगकर्ता किसी फ़िल्म को पसंदीदा के तौर पर मार्क कर सकें.
कनेक्टर लागू करना
dataconnect/movie-connector/मेंmutations.gqlखोलें.- फ़िल्मों को पसंदीदा के तौर पर मार्क करने की सुविधा को मैनेज करने के लिए, यहां दिए गए म्यूटेशन जोड़ें:
# Add a movie to the user's favorites list mutation AddFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie_upsert(data: { userId_expr: "auth.uid", movieId: $movieId }) } # Remove a movie from the user's favorites list mutation DeleteFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie_delete(key: { userId_expr: "auth.uid", movieId: $movieId }) }
अहम जानकारी:
userId_expr: "auth.uid": यहauth.uidका इस्तेमाल करता है. इसे सीधे तौर पर Firebase Authentication उपलब्ध कराता है. इससे यह पक्का होता है कि सिर्फ़ पुष्टि किए गए उपयोगकर्ता के डेटा को ऐक्सेस या उसमें बदलाव किया जा सकता है.
देखना कि किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया गया है या नहीं
dataconnect/movie-connector/मेंqueries.gqlखोलें.- यह देखने के लिए कि किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया गया है या नहीं, यहां दी गई क्वेरी जोड़ें:
query GetIfFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie(key: { userId_expr: "auth.uid", movieId: $movieId }) { movieId } }
अहम जानकारी:
auth.uid: Firebase Authentication का इस्तेमाल करके, उपयोगकर्ता के डेटा को सुरक्षित तरीके से ऐक्सेस करने की सुविधा देता है.favorite_movie: यहfavorite_moviesजॉइन टेबल की जांच करता है, ताकि यह पता चल सके कि मौजूदा उपयोगकर्ता ने किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया है या नहीं.
वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
MovieService(app/src/lib/MovieService.tsx) में, यहां दिए गए इंपोर्ट को अनकमेंट करें:import { addFavoritedMovie, deleteFavoritedMovie, getIfFavoritedMovie } from "@movie/dataconnect";handleAddFavoritedMovie,handleDeleteFavoritedMovie, औरhandleGetIfFavoritedMovieफ़ंक्शन को इस कोड से बदलें:// Add a movie to user's favorites export const handleAddFavoritedMovie = async ( movieId: string ): Promise<void> => { try { await addFavoritedMovie({ movieId }); } catch (error) { console.error("Error adding movie to favorites:", error); throw error; } }; // Remove a movie from user's favorites export const handleDeleteFavoritedMovie = async ( movieId: string ): Promise<void> => { try { await deleteFavoritedMovie({ movieId }); } catch (error) { console.error("Error removing movie from favorites:", error); throw error; } }; // Check if the movie is favorited by the user export const handleGetIfFavoritedMovie = async ( movieId: string ): Promise<boolean> => { try { const response = await getIfFavoritedMovie({ movieId }); return !!response.data.favorite_movie; } catch (error) { console.error("Error checking if movie is favorited:", error); return false; } };
अहम जानकारी:
handleAddFavoritedMovieऔरhandleDeleteFavoritedMovie: म्यूटेशन का इस्तेमाल करके, उपयोगकर्ता की पसंदीदा सूची में किसी मूवी को सुरक्षित तरीके से जोड़ा या हटाया जा सकता है.handleGetIfFavoritedMovie: इस कुकी का इस्तेमाल यह देखने के लिए किया जाता है कि उपयोगकर्ता ने किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया है या नहीं. इसके लिए,getIfFavoritedMovieक्वेरी का इस्तेमाल किया जाता है.
इसे चलाकर देखें
अब फ़िल्मों को पसंदीदा या नापसंद के तौर पर मार्क किया जा सकता है. इसके लिए, फ़िल्म के कार्ड और फ़िल्म की ज़्यादा जानकारी वाले पेज पर मौजूद दिल वाले आइकॉन पर क्लिक करें. इसके अलावा, अपनी प्रोफ़ाइल पेज पर जाकर, अपनी पसंदीदा फ़िल्में देखी जा सकती हैं.
उपयोगकर्ताओं को समीक्षाएं छोड़ने या मिटाने की अनुमति देना
इसके बाद, आपको ऐप्लिकेशन में उपयोगकर्ता की समीक्षाओं को मैनेज करने के लिए सेक्शन लागू करना होगा.
कनेक्टर लागू करना
mutations.gql (dataconnect/movie-connector/mutations.gql) में, ये म्यूटेशन जोड़ें:
# Add a review for a movie
mutation AddReview($movieId: UUID!, $rating: Int!, $reviewText: String!)
@auth(level: USER) {
review_insert(
data: {
userId_expr: "auth.uid"
movieId: $movieId
rating: $rating
reviewText: $reviewText
reviewDate_date: { today: true }
}
)
}
# Delete a user's review for a movie
mutation DeleteReview($movieId: UUID!) @auth(level: USER) {
review_delete(key: { userId_expr: "auth.uid", movieId: $movieId })
}
अहम जानकारी:
userId_expr: "auth.uid": इससे यह पक्का किया जाता है कि समीक्षाएं, पुष्टि किए गए उपयोगकर्ता से जुड़ी हों.reviewDate_date: { today: true }: यह विकल्प, DataConnect का इस्तेमाल करके समीक्षा की मौजूदा तारीख अपने-आप जनरेट करता है. इससे, मैन्युअल तरीके से तारीख डालने की ज़रूरत नहीं होती.
वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
MovieService(app/src/lib/MovieService.tsx) में, यहां दिए गए इंपोर्ट को अनकमेंट करें:import { addReview, deleteReview } from "@movie/dataconnect";handleAddReviewऔरhandleDeleteReviewफ़ंक्शन को इस कोड से बदलें:// Add a review to a movie export const handleAddReview = async ( movieId: string, rating: number, reviewText: string ): Promise<void> => { try { await addReview({ movieId, rating, reviewText }); } catch (error) { console.error("Error adding review:", error); throw error; } }; // Delete a review from a movie export const handleDeleteReview = async (movieId: string): Promise<void> => { try { await deleteReview({ movieId }); } catch (error) { console.error("Error deleting review:", error); throw error; } };
अहम जानकारी:
handleAddReview: यहaddReviewम्यूटेशन को कॉल करता है, ताकि चुनी गई फ़िल्म के लिए समीक्षा जोड़ी जा सके. साथ ही, पुष्टि किए गए उपयोगकर्ता के साथ इसे सुरक्षित तरीके से लिंक किया जा सके.handleDeleteReview: पुष्टि किए गए उपयोगकर्ता की किसी फ़िल्म की समीक्षा हटाने के लिए,deleteReviewम्यूटेशन का इस्तेमाल करता है.
इसे चलाकर देखें
अब लोग, फ़िल्म की जानकारी वाले पेज पर जाकर फ़िल्मों की समीक्षाएं लिख सकते हैं. वे अपनी प्रोफ़ाइल पेज पर जाकर, अपनी समीक्षाएं देख और मिटा भी सकते हैं. इससे उन्हें ऐप्लिकेशन के साथ अपने इंटरैक्शन पर पूरा कंट्रोल मिलता है.
9. बेहतर फ़िल्टर और कुछ हद तक मैच करने वाले टेक्स्ट
इस सेक्शन में, खोज की बेहतर सुविधाएं लागू की जाएंगी. इनकी मदद से, लोग रेटिंग और रिलीज़ के साल के हिसाब से फ़िल्में खोज सकेंगे. साथ ही, उन्हें शैलियों और टैग के हिसाब से फ़िल्टर कर सकेंगे. इसके अलावा, वे टाइटल या ब्यौरे में कुछ हद तक मेल खाने वाले टेक्स्ट को खोज सकेंगे. साथ ही, ज़्यादा सटीक नतीजे पाने के लिए, एक से ज़्यादा फ़िल्टर भी इस्तेमाल कर सकेंगे.

कनेक्टर लागू करना
queries.gqlकोdataconnect/movie-connector/में खोलें.- खोज से जुड़ी अलग-अलग सुविधाओं का इस्तेमाल करने के लिए, यह क्वेरी जोड़ें:
# Search for movies, actors, and reviews query SearchAll( $input: String $minYear: Int! $maxYear: Int! $minRating: Float! $maxRating: Float! $genre: String! ) @auth(level: PUBLIC) { moviesMatchingTitle: movies( where: { _and: [ { releaseYear: { ge: $minYear } } { releaseYear: { le: $maxYear } } { rating: { ge: $minRating } } { rating: { le: $maxRating } } { genre: { contains: $genre } } { title: { contains: $input } } ] } ) { id title genre rating imageUrl } moviesMatchingDescription: movies( where: { _and: [ { releaseYear: { ge: $minYear } } { releaseYear: { le: $maxYear } } { rating: { ge: $minRating } } { rating: { le: $maxRating } } { genre: { contains: $genre } } { description: { contains: $input } } ] } ) { id title genre rating imageUrl } actorsMatchingName: actors(where: { name: { contains: $input } }) { id name imageUrl } reviewsMatchingText: reviews(where: { reviewText: { contains: $input } }) { id rating reviewText reviewDate movie { id title } user { id username } } }
अहम जानकारी:
_andऑपरेटर: यह एक ही क्वेरी में कई शर्तों को जोड़ता है. इससे खोज को कई फ़ील्ड के हिसाब से फ़िल्टर किया जा सकता है. जैसे,releaseYear,rating, औरgenre.containsऑपरेटर: यह फ़ील्ड में मौजूद टेक्स्ट के कुछ हिस्से से मिलते-जुलते टेक्स्ट को खोजता है. इस क्वेरी में,title,description,nameयाreviewTextमें मैच खोजे जाते हैं.whereक्लॉज़: इससे डेटा को फ़िल्टर करने की शर्तें तय की जाती हैं. हर सेक्शन (फ़िल्में, कलाकार, समीक्षाएं) मेंwhereक्लॉज़ का इस्तेमाल किया जाता है. इससे खोज के लिए खास शर्तें तय की जाती हैं.
वेब ऐप्लिकेशन में क्वेरी इंटिग्रेट करना
MovieService(app/src/lib/MovieService.tsx) में, यहां दिए गए इंपोर्ट को अनकमेंट करें:import { searchAll, SearchAllData } from "@movie/dataconnect";handleSearchAllफ़ंक्शन को इस कोड से बदलें:// Function to perform the search using the query and filters export const handleSearchAll = async ( searchQuery: string, minYear: number, maxYear: number, minRating: number, maxRating: number, genre: string ): Promise<SearchAllData | null> => { try { const response = await searchAll({ input: searchQuery, minYear, maxYear, minRating, maxRating, genre, }); return response.data; } catch (error) { console.error("Error performing search:", error); return null; } };
अहम जानकारी:
handleSearchAll: यह फ़ंक्शन, उपयोगकर्ता के इनपुट के आधार पर खोज करने के लिएsearchAllक्वेरी का इस्तेमाल करता है. साथ ही, साल, रेटिंग, शैली, और मिलते-जुलते टेक्स्ट जैसे पैरामीटर के हिसाब से नतीजों को फ़िल्टर करता है.
इसे चलाकर देखें
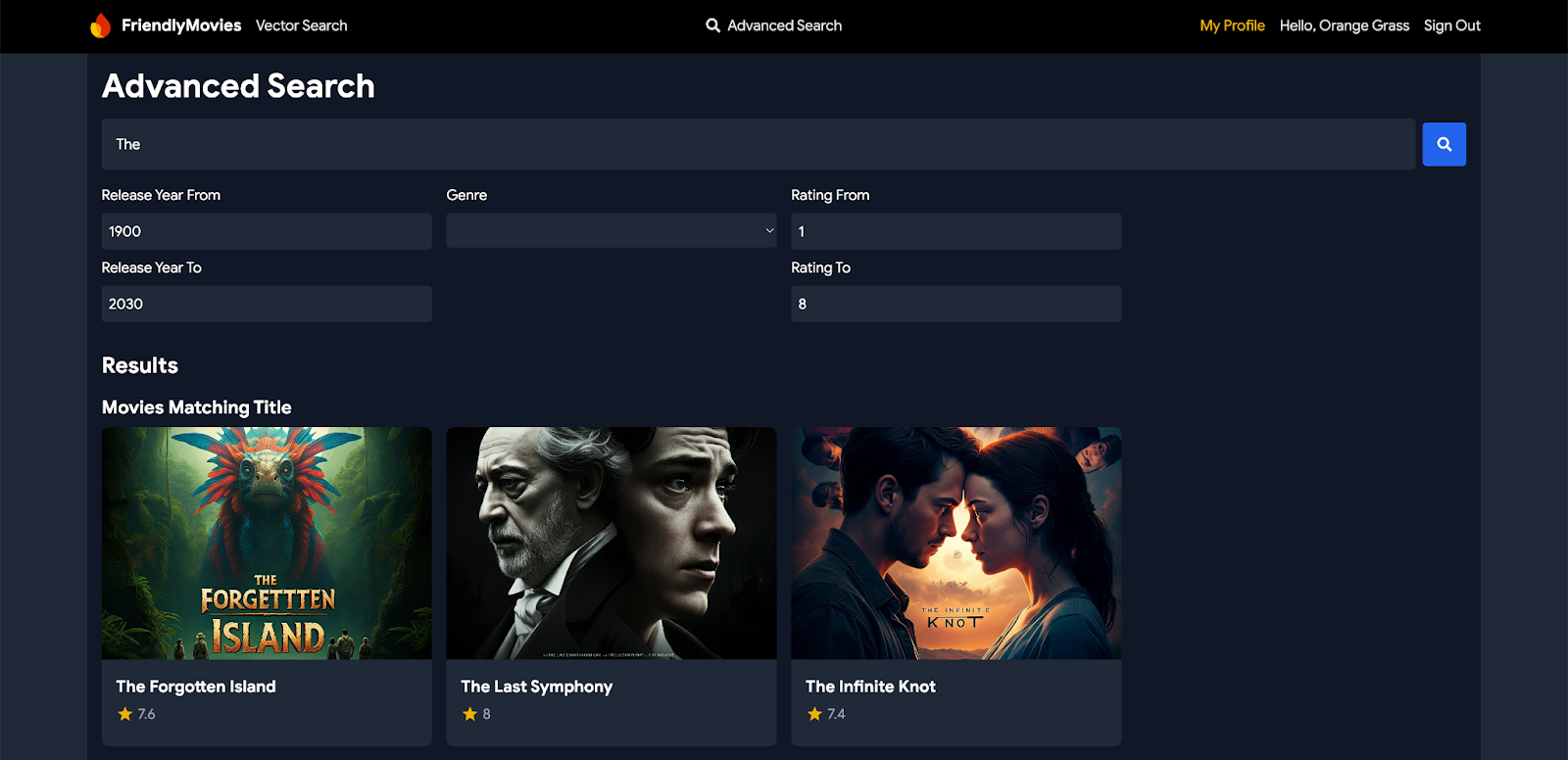
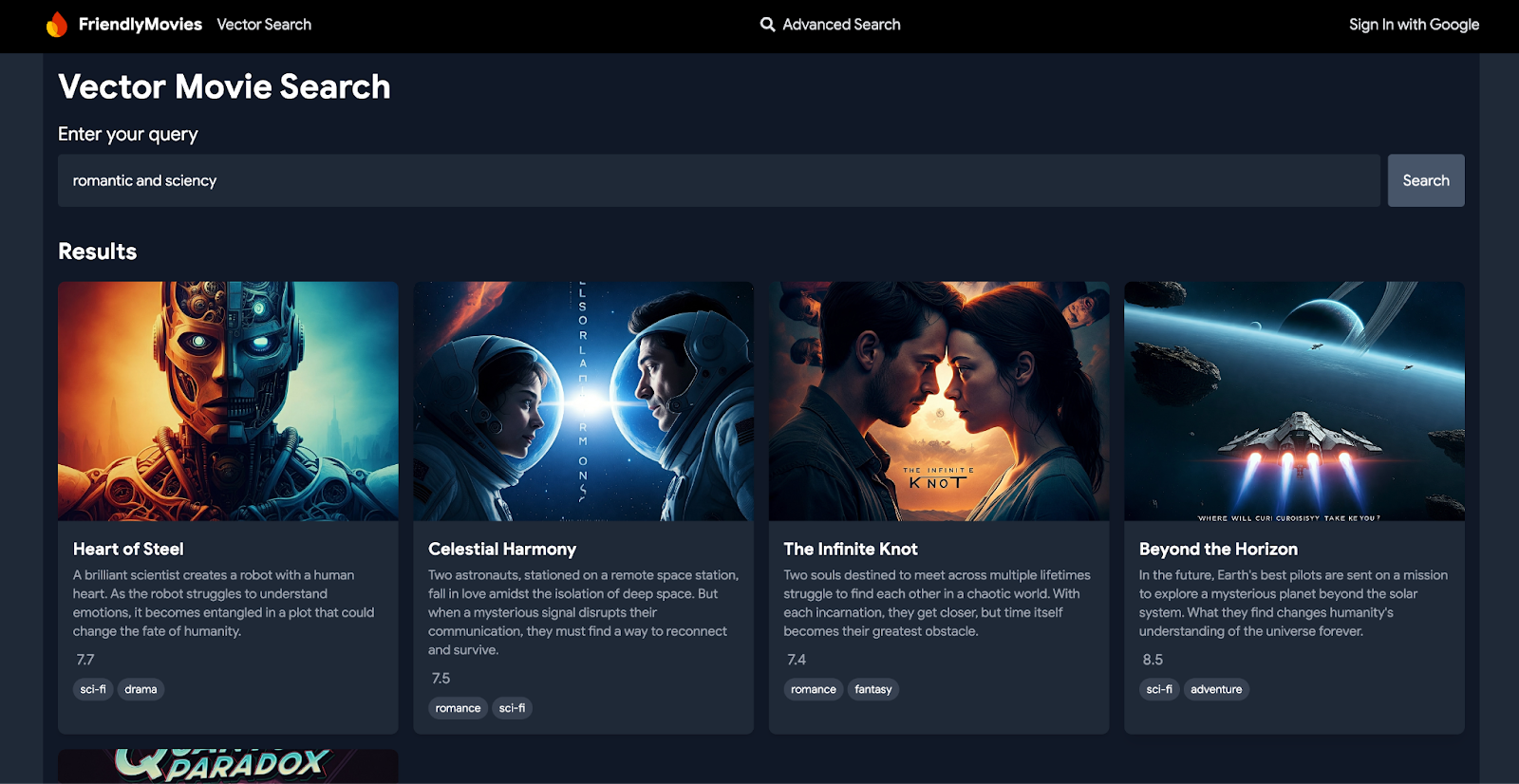
वेब ऐप्लिकेशन में, नेविगेशन बार से "ऐडवांस खोज" पेज पर जाएं. अब अलग-अलग फ़िल्टर और इनपुट का इस्तेमाल करके, फ़िल्में, कलाकार, और समीक्षाएं खोजी जा सकती हैं. इससे आपको खोज के ज़्यादा जानकारी वाले और आपकी पसंद के मुताबिक नतीजे मिलेंगे.
10. ज़रूरी नहीं: Cloud पर डिप्लॉय करें (बिलिंग ज़रूरी है)
अब जब आपने लोकल डेवलपमेंट इटरेशन पर काम कर लिया है, तो अब समय है कि अपने स्कीमा, डेटा, और क्वेरी को सर्वर पर डिप्लॉय किया जाए. इसके लिए, Firebase Data Connect VS Code एक्सटेंशन या Firebase CLI का इस्तेमाल किया जा सकता है.
Firebase के बिलिंग प्लान को अपग्रेड करना
Firebase Data Connect को Cloud SQL for PostgreSQL के साथ इंटिग्रेट करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (Blaze) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
अपने वेब ऐप्लिकेशन को Firebase प्रोजेक्ट से कनेक्ट करना
- Firebase कंसोल का इस्तेमाल करके, अपने वेब ऐप्लिकेशन को Firebase प्रोजेक्ट में रजिस्टर करें:
- अपना प्रोजेक्ट खोलें. इसके बाद, ऐप्लिकेशन जोड़ें पर क्लिक करें.
- फ़िलहाल, एसडीके टूल के सेटअप और कॉन्फ़िगरेशन सेटअप को अनदेखा करें. हालांकि, यह पक्का करें कि आपने जनरेट किए गए
firebaseConfigऑब्जेक्ट को कॉपी कर लिया हो.

app/src/lib/firebase.tsxमें मौजूद मौजूदाfirebaseConfigको, Firebase कंसोल से अभी कॉपी किए गए कॉन्फ़िगरेशन से बदलें.const firebaseConfig = { apiKey: "API_KEY", authDomain: "PROJECT_ID.firebaseapp.com", projectId: "PROJECT_ID", storageBucket: "PROJECT_ID.firebasestorage.app", messagingSenderId: "SENDER_ID", appId: "APP_ID" };- वेब ऐप्लिकेशन बनाएं: VS Code में वापस जाएं. इसके बाद,
appफ़ोल्डर में, होस्टिंग डिप्लॉयमेंट के लिए वेब ऐप्लिकेशन बनाने के लिए Vite का इस्तेमाल करें:cd app npm run build
अपने Firebase प्रोजेक्ट में Firebase Authentication सेट अप करना
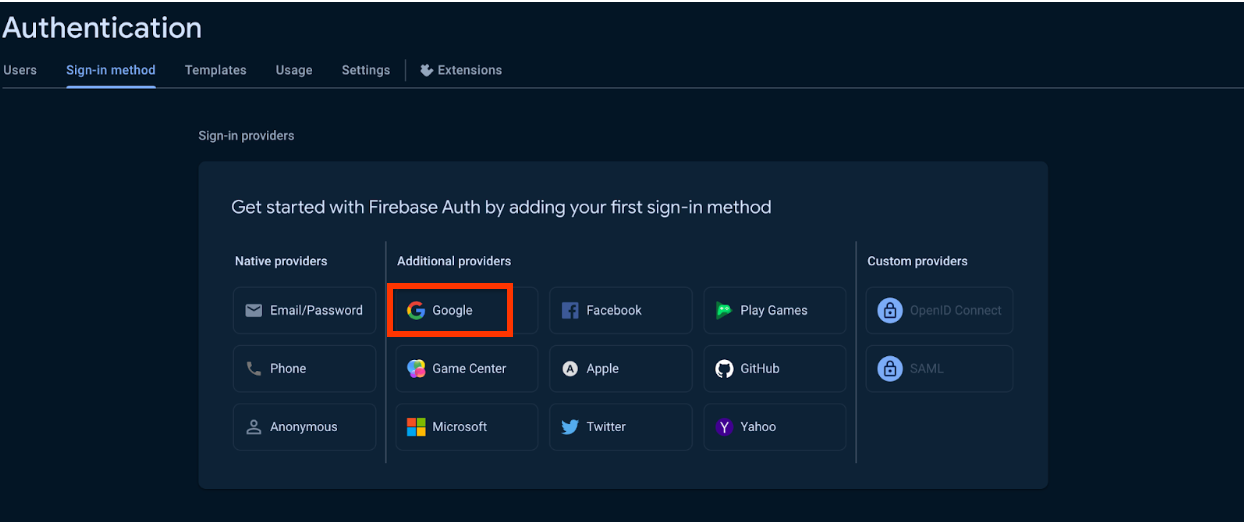
- Google खाते से साइन इन करने की सुविधा के साथ Firebase Authentication सेट अप करें.

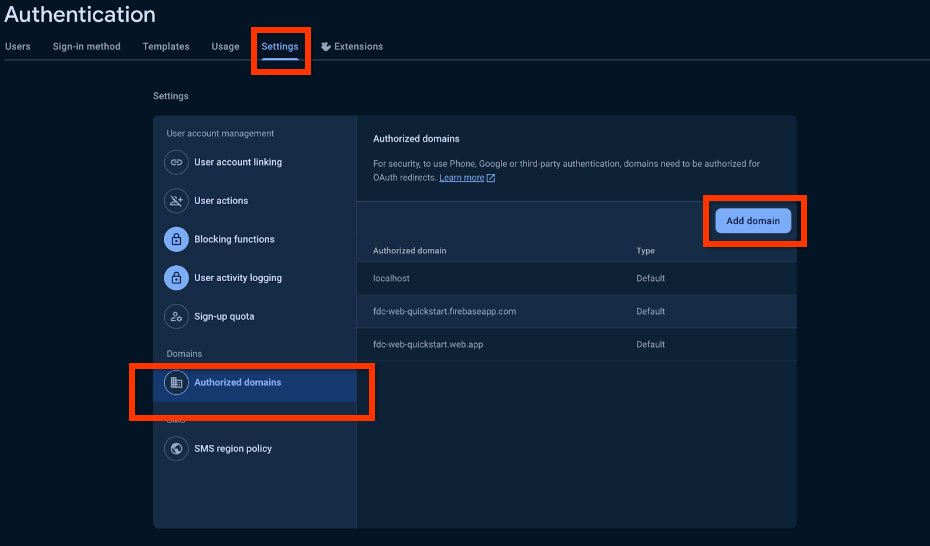
- (ज़रूरी नहीं) Firebase कंसोल का इस्तेमाल करके, Firebase Authentication के लिए डोमेन की अनुमति दें. उदाहरण के लिए,
http://127.0.0.1.- पुष्टि करने की सेटिंग में जाकर, अनुमति वाले डोमेन पर जाएं.
- "डोमेन जोड़ें" पर क्लिक करें और सूची में अपना स्थानीय डोमेन शामिल करें.

Firebase CLI की मदद से डिप्लॉय करना
dataconnect/dataconnect.yamlमें, पक्का करें कि आपका इंस्टेंस आईडी, डेटाबेस, और सेवा आईडी, आपके प्रोजेक्ट से मेल खाता हो:specVersion: "v1alpha" serviceId: "your-service-id" location: "us-central1" schema: source: "./schema" datasource: postgresql: database: "your-database-id" cloudSql: instanceId: "your-instance-id" connectorDirs: ["./movie-connector"]- पक्का करें कि आपने अपने प्रोजेक्ट के साथ Firebase CLI सेट अप किया हो:
npm i -g firebase-tools firebase login --reauth firebase use --add
- टर्मिनल में, डिप्लॉय करने के लिए यह कमांड चलाएं:
firebase deploy --only dataconnect,hosting
- अपने स्कीमा में किए गए बदलावों की तुलना करने के लिए, यह निर्देश चलाएं:
firebase dataconnect:sql:diff
- अगर आपको बदलाव स्वीकार हैं, तो इन्हें लागू करें. इसके लिए:
firebase dataconnect:sql:migrate
आपके Cloud SQL for PostgreSQL इंस्टेंस को, डिप्लॉय किए गए फ़ाइनल स्कीमा और डेटा के साथ अपडेट किया जाएगा. Firebase कंसोल में जाकर, स्टेटस देखा जा सकता है.
अब आपको your-project.web.app/ पर अपना ऐप्लिकेशन लाइव दिखेगा. इसके अलावा, प्रोडक्शन एनवायरमेंट में डेटा जोड़ने के लिए, Firebase Data Connect पैनल में चलाएं (प्रोडक्शन) पर क्लिक करें. ऐसा ही आपने लोकल एम्युलेटर के साथ किया था.
11. ज़रूरी नहीं: Firebase Data Connect की मदद से वेक्टर सर्च करना (इसके लिए बिलिंग ज़रूरी है)
इस सेक्शन में, Firebase Data Connect का इस्तेमाल करके, मूवी की समीक्षा करने वाले ऐप्लिकेशन में वेक्टर सर्च की सुविधा चालू करने का तरीका बताया गया है. इस सुविधा की मदद से, कॉन्टेंट के आधार पर खोज की जा सकती है. जैसे, वेक्टर एम्बेडिंग का इस्तेमाल करके, मिलती-जुलती जानकारी वाली फ़िल्में ढूंढना.
इस चरण के लिए, यह ज़रूरी है कि आपने Google Cloud पर डिप्लॉय करने के लिए, इस कोडलैब का आखिरी चरण पूरा कर लिया हो.

किसी फ़ील्ड के लिए एम्बेडिंग शामिल करने के लिए स्कीमा अपडेट करना
dataconnect/schema/schema.gql में, Movie टेबल में descriptionEmbedding फ़ील्ड जोड़ें:
type Movie
# The below parameter values are generated by default with @table, and can be edited manually.
@table {
# implicitly calls @col to generates a column name. ex: @col(name: "movie_id")
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
descriptionEmbedding: Vector @col(size:768) # Enables vector search
}
अहम जानकारी:
descriptionEmbedding: Vector @col(size:768): इस फ़ील्ड में, फ़िल्मों के ब्यौरे की सिमैंटिक एम्बेडिंग सेव होती हैं. इससे आपके ऐप्लिकेशन में, वेक्टर पर आधारित कॉन्टेंट को खोजने की सुविधा मिलती है.
Vertex AI चालू करें
- Google Cloud से Vertex AI API सेट अप करने के लिए, ज़रूरी शर्तें देखें. एम्बेड जनरेट करने और वेक्टर सर्च की सुविधा के लिए, यह चरण ज़रूरी है.
pgvectorऔर वेक्टर सर्च की सुविधा चालू करने के लिए, अपने स्कीमा को फिर से डिप्लॉय करें. इसके लिए, Firebase Data Connect VS Code एक्सटेंशन का इस्तेमाल करके, "Deploy to Production" पर क्लिक करें.
डेटाबेस में एम्बेडिंग जोड़ना
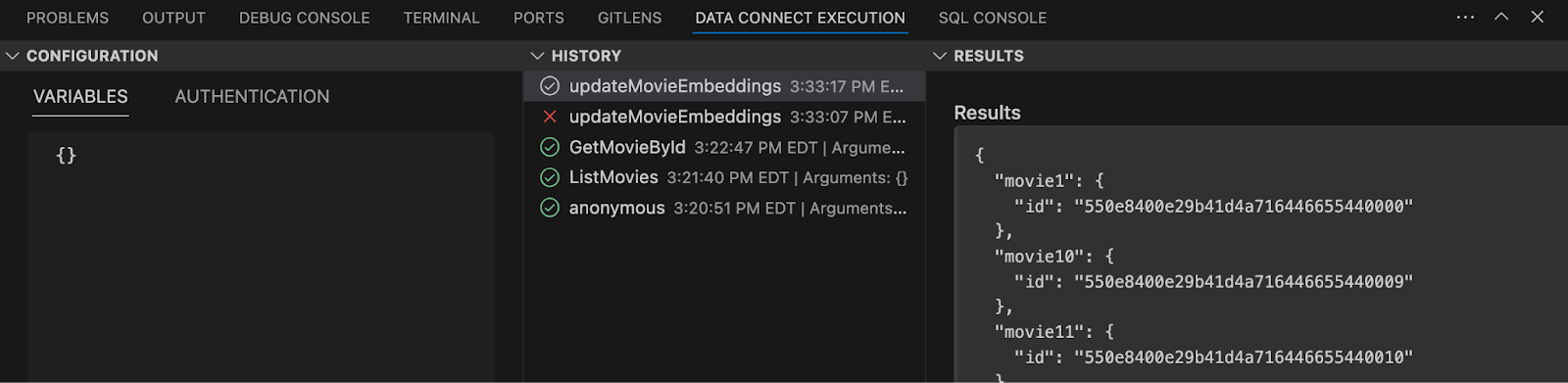
- VS Code में
dataconnectफ़ोल्डर को खोलें. - फ़िल्मों के लिए एम्बेडिंग से अपना डेटाबेस भरने के लिए,
optional_vector_embed.gqlमें जाकर Run(local) पर क्लिक करें.

वेक्टर सर्च क्वेरी जोड़ना
वेक्टर सर्च करने के लिए, dataconnect/movie-connector/queries.gql में यह क्वेरी जोड़ें:
# Search movie descriptions using L2 similarity with Vertex AI
query SearchMovieDescriptionUsingL2Similarity($query: String!)
@auth(level: PUBLIC) {
movies_descriptionEmbedding_similarity(
compare_embed: { model: "textembedding-gecko@003", text: $query }
method: L2
within: 2
limit: 5
) {
id
title
description
tags
rating
imageUrl
}
}
अहम जानकारी:
compare_embed: इसमें तुलना के लिए, एम्बेडिंग मॉडल (textembedding-gecko@003) और इनपुट टेक्स्ट ($query) के बारे में बताया गया है.method: यह समानता के तरीके (L2) के बारे में बताता है, जो इयूक्लिडीन दूरी को दिखाता है.within: इससे खोज के नतीजे, L2 दूरी के हिसाब से दो या उससे कम दूरी वाली फ़िल्मों तक सीमित हो जाते हैं. इससे, मिलते-जुलते कॉन्टेंट पर फ़ोकस किया जाता है.limit: इससे, खोज के नतीजों की संख्या पांच तक सीमित हो जाती है.
अपने ऐप्लिकेशन में वेक्टर सर्च फ़ंक्शन लागू करना
स्कीमा और क्वेरी सेट अप करने के बाद, वेक्टर सर्च को अपने ऐप्लिकेशन की सेवा लेयर में इंटिग्रेट करें. इस चरण की मदद से, अपने वेब ऐप्लिकेशन से सर्च क्वेरी को कॉल किया जा सकता है.
app/src/lib/MovieService.tsमें, एसडीके से इंपोर्ट किए गए इन कोड को अनकमेंट करें. यह किसी अन्य क्वेरी की तरह काम करेगा.import { searchMovieDescriptionUsingL2similarity, SearchMovieDescriptionUsingL2similarityData, } from "@movie/dataconnect";- ऐप्लिकेशन में वेक्टर पर आधारित खोज को इंटिग्रेट करने के लिए, यह फ़ंक्शन जोड़ें:
// Perform vector-based search for movies based on description export const searchMoviesByDescription = async ( query: string ): Promise< | SearchMovieDescriptionUsingL2similarityData["movies_descriptionEmbedding_similarity"] | null > => { try { const response = await searchMovieDescriptionUsingL2similarity({ query }); return response.data.movies_descriptionEmbedding_similarity; } catch (error) { console.error("Error fetching movie descriptions:", error); return null; } };
अहम जानकारी:
searchMoviesByDescription: यह फ़ंक्शन,searchMovieDescriptionUsingL2similarityक्वेरी को कॉल करता है. साथ ही, वेक्टर पर आधारित कॉन्टेंट खोजने के लिए, इनपुट टेक्स्ट पास करता है.
इसे चलाकर देखें
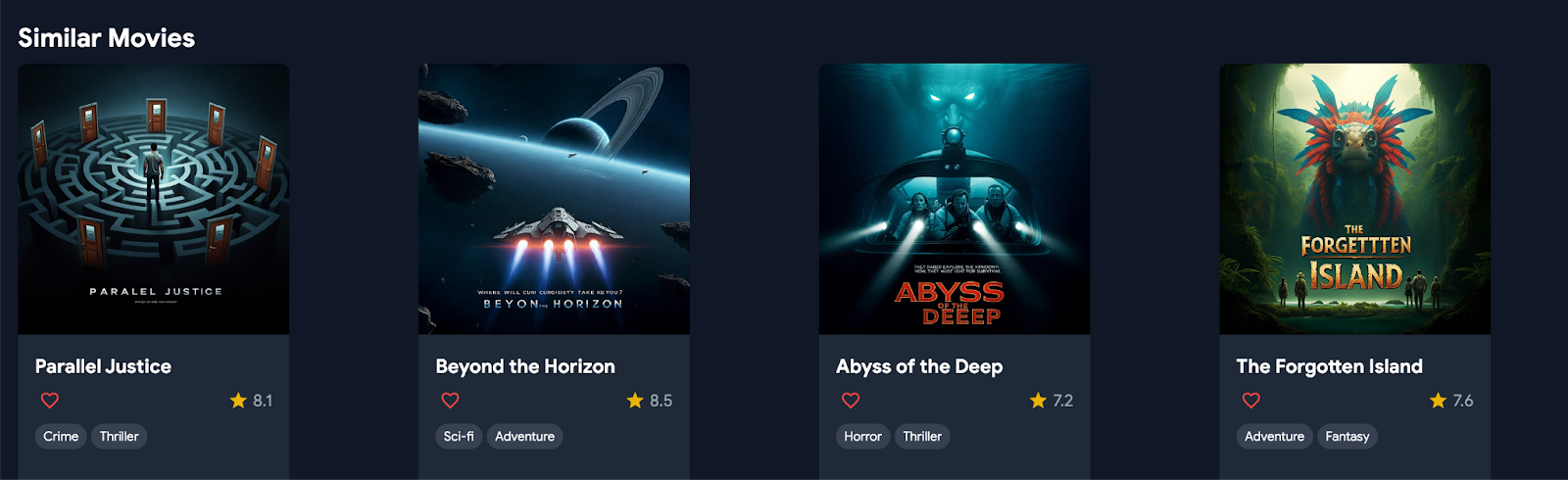
नेवबार में "वेक्टर सर्च" सेक्शन पर जाएं और "रोमांटिक और मॉडर्न" जैसे वाक्यांश टाइप करें. आपको उन फ़िल्मों की सूची दिखेगी जो आपके खोजे गए कॉन्टेंट से मिलती-जुलती हैं. इसके अलावा, किसी भी फ़िल्म की ज़्यादा जानकारी वाले पेज पर जाकर, पेज के सबसे नीचे मौजूद'मिलती-जुलती फ़िल्में' सेक्शन देखें.

12. नतीजा
बधाई हो, अब आपको वेब ऐप्लिकेशन का इस्तेमाल करने की अनुमति मिल गई है! अगर आपको अपने मूवी डेटा के साथ काम करना है, तो चिंता न करें. Firebase Data Connect एक्सटेंशन का इस्तेमाल करके, अपना डेटा डालें. इसके लिए, _insert.gql फ़ाइलों की नकल करें या उन्हें VS Code में Data Connect के एक्ज़ीक्यूशन पैन में जोड़ें.
