1. আপনি শুরু করার আগে

এই কোডল্যাবে, আপনি একটি মুভি রিভিউ ওয়েব অ্যাপ তৈরি করতে একটি ক্লাউড SQL ডাটাবেসের সাথে Firebase Data Connect সংহত করবেন। সম্পূর্ণ অ্যাপটি দেখায় কিভাবে Firebase Data Connect SQL-চালিত অ্যাপ্লিকেশন তৈরির প্রক্রিয়াকে সহজ করে। এটি এই বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে:
- প্রমাণীকরণ: আপনার অ্যাপের প্রশ্ন এবং মিউটেশনের জন্য কাস্টম প্রমাণীকরণ প্রয়োগ করুন, নিশ্চিত করুন যে শুধুমাত্র অনুমোদিত ব্যবহারকারীরা আপনার ডেটার সাথে ইন্টারঅ্যাক্ট করতে পারে।
- GraphQL স্কিমা: একটি চলচ্চিত্র পর্যালোচনা ওয়েব অ্যাপের প্রয়োজন অনুসারে তৈরি একটি নমনীয় GraphQL স্কিমা ব্যবহার করে আপনার ডেটা স্ট্রাকচার তৈরি এবং পরিচালনা করুন।
- SQL ক্যোয়ারী এবং মিউটেশন: GraphQL দ্বারা চালিত ক্যোয়ারী এবং মিউটেশন ব্যবহার করে ক্লাউড SQL-এ ডেটা পুনরুদ্ধার, আপডেট এবং পরিচালনা করুন।
- আংশিক স্ট্রিং ম্যাচ সহ উন্নত অনুসন্ধান: শিরোনাম, বিবরণ, বা ট্যাগের মতো ক্ষেত্রগুলির উপর ভিত্তি করে চলচ্চিত্রগুলি খুঁজে পেতে ফিল্টার এবং অনুসন্ধান বিকল্পগুলি ব্যবহার করুন৷
- (ঐচ্ছিক) ভেক্টর অনুসন্ধান ইন্টিগ্রেশন: ইনপুট এবং পছন্দের উপর ভিত্তি করে একটি সমৃদ্ধ ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে Firebase Data Connect এর ভেক্টর অনুসন্ধান ব্যবহার করে সামগ্রী অনুসন্ধান কার্যকারিতা যোগ করুন।
পূর্বশর্ত
আপনার জাভাস্ক্রিপ্ট সম্পর্কে একটি প্রাথমিক বোঝার প্রয়োজন হবে।
আপনি কি শিখবেন
- স্থানীয় এমুলেটরগুলির সাথে Firebase ডেটা সংযোগ সেট আপ করুন৷
- ডেটা কানেক্ট এবং গ্রাফকিউএল ব্যবহার করে একটি ডেটা স্কিমা ডিজাইন করুন।
- একটি চলচ্চিত্র পর্যালোচনা অ্যাপের জন্য বিভিন্ন প্রশ্ন এবং মিউটেশন লিখুন এবং পরীক্ষা করুন।
- ফায়ারবেস ডেটা কানেক্ট কীভাবে অ্যাপে SDK তৈরি এবং ব্যবহার করে তা জানুন।
- আপনার স্কিমা স্থাপন করুন এবং দক্ষতার সাথে ডাটাবেস পরিচালনা করুন।
আপনি কি প্রয়োজন হবে
- গিট
- ভিজ্যুয়াল স্টুডিও কোড
- nvm-windows (Windows) বা nvm (macOS/Linux) ব্যবহার করে Node.js ইনস্টল করুন
- আপনি যদি ইতিমধ্যেই না করে থাকেন তাহলে Firebase কনসোলে একটি Firebase প্রকল্প তৈরি করুন৷
- (ঐচ্ছিক) ভেক্টর অনুসন্ধানের জন্য, আপনার প্রজেক্টকে পে-অ্যাজ-ইউ-গো ব্লেজ প্রাইসিং প্ল্যানে আপগ্রেড করুন
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
কোডল্যাবের এই পর্যায়টি Firebase Data Connect ব্যবহার করে আপনার মুভি রিভিউ অ্যাপ তৈরি শুরু করার জন্য পরিবেশ সেট আপ করার মাধ্যমে আপনাকে গাইড করবে।
- প্রকল্প সংগ্রহস্থল ক্লোন করুন এবং প্রয়োজনীয় নির্ভরতা ইনস্টল করুন:
git clone https://github.com/firebaseextended/codelab-dataconnect-web cd codelab-dataconnect-web cd ./app && npm i npm run dev
- এই কমান্ডগুলি চালানোর পরে, ওয়েব অ্যাপ স্থানীয়ভাবে চলমান দেখতে আপনার ব্রাউজারে http://localhost:5173 খুলুন। এটি মুভি রিভিউ অ্যাপ তৈরি এবং এর বৈশিষ্ট্যগুলির সাথে ইন্টারঅ্যাক্ট করার জন্য আপনার সামনের প্রান্ত হিসাবে কাজ করে।

- ভিজ্যুয়াল স্টুডিও কোড ব্যবহার করে ক্লোন করা
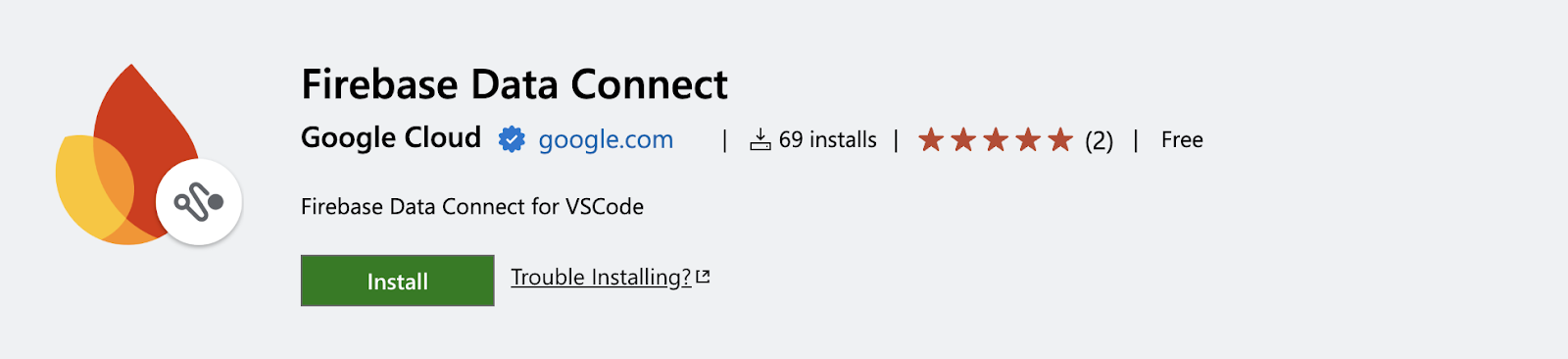
codelab-dataconnect-webফোল্ডারটি খুলুন । এখানেই আপনি আপনার স্কিমা নির্ধারণ করবেন, প্রশ্ন লিখবেন এবং অ্যাপটির কার্যকারিতা পরীক্ষা করবেন। - ডেটা কানেক্ট বৈশিষ্ট্যগুলি ব্যবহার করতে, ফায়ারবেস ডেটা কানেক্ট ভিজ্যুয়াল স্টুডিও এক্সটেনশন ইনস্টল করুন।
বিকল্পভাবে, আপনি ভিজ্যুয়াল স্টুডিও কোড মার্কেটপ্লেস থেকে এক্সটেনশনটি ইনস্টল করতে পারেন বা VS কোডের মধ্যে এটি অনুসন্ধান করতে পারেন।
- Firebase কনসোলে একটি নতুন Firebase প্রকল্প খুলুন বা তৈরি করুন।
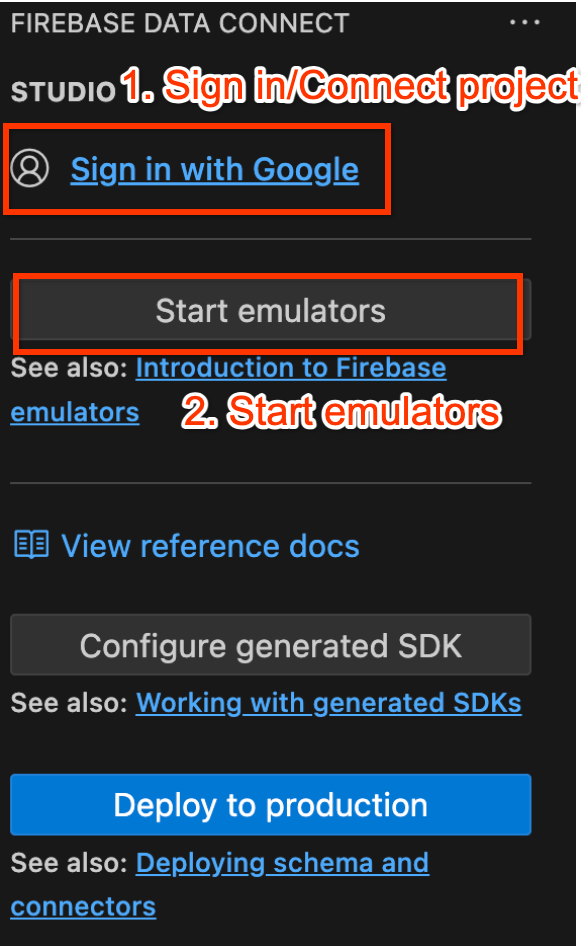
- আপনার Firebase প্রকল্পটিকে Firebase Data Connect VSCode এক্সটেনশনের সাথে সংযুক্ত করুন। এক্সটেনশনে, নিম্নলিখিতগুলি করুন:
- সাইন ইন বোতামে ক্লিক করুন।
- একটি ফায়ারবেস প্রকল্প সংযুক্ত করুন ক্লিক করুন এবং আপনার ফায়ারবেস প্রকল্প নির্বাচন করুন।

- Firebase ডেটা কানেক্ট VS কোড এক্সটেনশন ব্যবহার করে ফায়ারবেস এমুলেটর শুরু করুন:
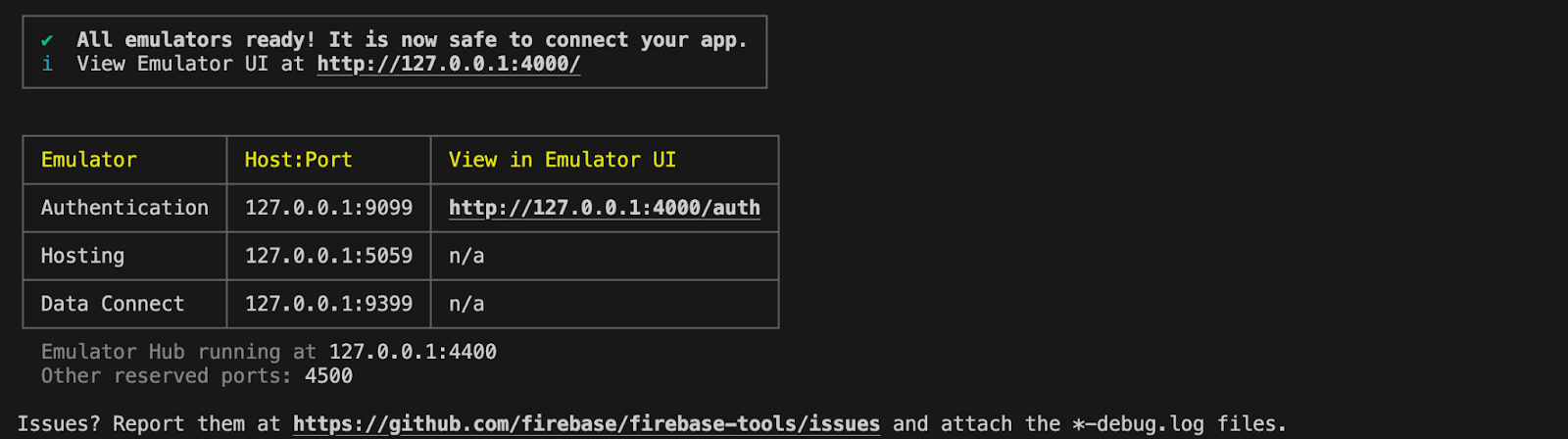
স্টার্ট এমুলেটর ক্লিক করুন, এবং তারপর নিশ্চিত করুন যে এমুলেটরগুলি টার্মিনালে চলছে।
3. স্টার্টার কোডবেস পর্যালোচনা করুন
এই বিভাগে, আপনি অ্যাপের স্টার্টার কোডবেসের মূল ক্ষেত্রগুলি অন্বেষণ করবেন। অ্যাপটিতে কিছু কার্যকারিতা অনুপস্থিত থাকলেও, সামগ্রিক গঠন বোঝার জন্য এটি সহায়ক।
ফোল্ডার এবং ফাইল গঠন
নিম্নলিখিত উপ-বিভাগগুলি অ্যাপের ফোল্ডার এবং ফাইল কাঠামোর একটি ওভারভিউ প্রদান করে।
dataconnect/ ডিরেক্টরি
ফায়ারবেস ডেটা কানেক্ট কনফিগারেশন, সংযোগকারী (যা ক্যোয়ারী এবং মিউটেশন সংজ্ঞায়িত করে) এবং স্কিমা ফাইল ধারণ করে।
-
schema/schema.gql: GraphQL স্কিমা সংজ্ঞায়িত করে -
connector/queries.gql: আপনার অ্যাপে প্রয়োজনীয় প্রশ্ন -
connector/mutations.gql: আপনার অ্যাপে মিউটেশন প্রয়োজন -
connector/connector.yaml: SDK জেনারেশনের জন্য কনফিগারেশন ফাইল
app/src/ ডিরেক্টরি
ফায়ারবেস ডেটা কানেক্টের সাথে অ্যাপ্লিকেশনের যুক্তি এবং মিথস্ক্রিয়া রয়েছে।
-
firebase.ts: আপনার ফায়ারবেস প্রজেক্টে একটি ফায়ারবেস অ্যাপের সাথে সংযোগ করার কনফিগারেশন। -
lib/dataconnect-sdk/: জেনারেট করা SDK ধারণ করে। আপনিconnector/connector.yamlফাইলে SDK জেনারেশনের অবস্থান সম্পাদনা করতে পারেন এবং যে কোনো সময় আপনি কোনো প্রশ্ন বা মিউটেশন সংজ্ঞায়িত করলে SDK স্বয়ংক্রিয়ভাবে তৈরি হবে।
4. চলচ্চিত্র পর্যালোচনার জন্য একটি স্কিমা সংজ্ঞায়িত করুন
এই বিভাগে, আপনি একটি স্কিমাতে মুভি অ্যাপ্লিকেশনের মূল সত্তাগুলির মধ্যে গঠন এবং সম্পর্কগুলিকে সংজ্ঞায়িত করবেন। ফায়ারবেস ডেটা কানেক্ট এবং গ্রাফকিউএল স্কিমা নির্দেশাবলী ব্যবহার করে সম্পর্ক স্থাপনের সাথে Movie , User , Actor এবং Review মতো সত্তাগুলি ডাটাবেস টেবিলে ম্যাপ করা হয়। একবার এটি জায়গায় হয়ে গেলে, আপনার অ্যাপটি শীর্ষ-রেটেড মুভিগুলি অনুসন্ধান করা এবং জেনার দ্বারা ফিল্টার করা থেকে ব্যবহারকারীদের পর্যালোচনাগুলি ছেড়ে দেওয়া, পছন্দগুলি চিহ্নিত করা, অনুরূপ চলচ্চিত্রগুলি অন্বেষণ করা বা ভেক্টর অনুসন্ধানের মাধ্যমে পাঠ্য ইনপুটের উপর ভিত্তি করে প্রস্তাবিত চলচ্চিত্রগুলি খুঁজে পেতে সবকিছু পরিচালনা করার জন্য প্রস্তুত হবে৷
মূল সত্তা এবং সম্পর্ক
Movie ধরণে শিরোনাম, জেনার এবং ট্যাগের মতো মূল বিবরণ থাকে, যা অ্যাপটি অনুসন্ধান এবং মুভি প্রোফাইলের জন্য ব্যবহার করে। User ধরন ব্যবহারকারীর ইন্টারঅ্যাকশন ট্র্যাক করে, যেমন পর্যালোচনা এবং পছন্দ। Reviews ব্যবহারকারীদের চলচ্চিত্রের সাথে সংযুক্ত করে, অ্যাপটিকে ব্যবহারকারীর তৈরি রেটিং এবং প্রতিক্রিয়া দেখাতে দেয়৷
সিনেমা, অভিনেতা এবং ব্যবহারকারীদের মধ্যে সম্পর্ক অ্যাপটিকে আরও গতিশীল করে তোলে। MovieActor যোগদানের টেবিল কাস্টের বিবরণ এবং অভিনেতা ফিল্মগ্রাফি প্রদর্শন করতে সাহায্য করে। FavoriteMovie টাইপ ব্যবহারকারীদের পছন্দের সিনেমা করতে দেয়, তাই অ্যাপটি একটি ব্যক্তিগতকৃত পছন্দের তালিকা দেখাতে পারে এবং জনপ্রিয় বাছাইগুলি হাইলাইট করতে পারে।
Movie টেবিল সেট আপ করুন
Movie ধরন title , genre , releaseYear এবং rating মত ক্ষেত্র সহ একটি মুভি সত্তার জন্য মূল কাঠামোকে সংজ্ঞায়িত করে।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type Movie
@table {
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
}
মূল টেকওয়ে:
- id: প্রতিটি মুভির জন্য একটি অনন্য UUID,
@default(expr: "uuidV4()")ব্যবহার করে তৈরি।
MovieMetadata টেবিল সেট আপ করুন
MovieMetadata টাইপ Movie টাইপের সাথে ওয়ান টু ওয়ান সম্পর্ক স্থাপন করে। এতে সিনেমার পরিচালকের মতো অতিরিক্ত ডেটা অন্তর্ভুক্ত রয়েছে।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type MovieMetadata
@table {
# @ref creates a field in the current table (MovieMetadata)
# It is a reference that holds the primary key of the referenced type
# In this case, @ref(fields: "movieId", references: "id") is implied
movie: Movie! @ref
# movieId: UUID <- this is created by the above @ref
director: String
}
মূল টেকওয়ে:
- মুভি ! @রেফ:
Movieধরন উল্লেখ করে, একটি বিদেশী মূল সম্পর্ক স্থাপন করে।
Actor টেবিল সেট আপ করুন
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type Actor @table {
id: UUID!
imageUrl: String!
name: String! @col(name: "name", dataType: "varchar(30)")
}
Actor টাইপ মুভি ডেটাবেসে একজন অভিনেতাকে প্রতিনিধিত্ব করে, যেখানে প্রতিটি অভিনেতা একাধিক সিনেমার অংশ হতে পারে, বহু-থেকে-অনেক সম্পর্ক তৈরি করে।
MovieActor টেবিল সেট আপ করুন
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type MovieActor @table(key: ["movie", "actor"]) {
# @ref creates a field in the current table (MovieActor) that holds the primary key of the referenced type
# In this case, @ref(fields: "id") is implied
movie: Movie!
# movieId: UUID! <- this is created by the implied @ref, see: implicit.gql
actor: Actor!
# actorId: UUID! <- this is created by the implied @ref, see: implicit.gql
role: String! # "main" or "supporting"
}
মূল টেকওয়ে:
- মুভি: মুভির ধরন উল্লেখ করে, পরোক্ষভাবে একটি বিদেশী কী মুভিআইডি তৈরি করে: UUID!।
- অভিনেতা: অভিনেতার ধরন উল্লেখ করে, পরোক্ষভাবে একটি বিদেশী কী অভিনেতা আইডি তৈরি করে: UUID!।
- ভূমিকা: চলচ্চিত্রে অভিনেতার ভূমিকা সংজ্ঞায়িত করে (যেমন, "প্রধান" বা "সমর্থক")।
User টেবিল সেট আপ করুন
User ধরন এমন একটি ব্যবহারকারী সত্তাকে সংজ্ঞায়িত করে যারা পর্যালোচনা ছেড়ে বা সিনেমা পছন্দ করে সিনেমার সাথে ইন্টারঅ্যাক্ট করে।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type User
@table {
id: String! @col
username: String! @col(dataType: "varchar(50)")
# The following are generated from the @ref in the Review table
# reviews_on_user
# movies_via_Review
}
FavoriteMovie টেবিল সেট আপ করুন
FavoriteMovie টাইপ হল একটি যোগদানের টেবিল যা ব্যবহারকারীদের এবং তাদের প্রিয় চলচ্চিত্রগুলির মধ্যে বহু-থেকে-অনেক সম্পর্কগুলি পরিচালনা করে৷ প্রতিটি টেবিল একজন User একটি Movie সাথে লিঙ্ক করে।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type FavoriteMovie
@table(name: "FavoriteMovies", singular: "favorite_movie", plural: "favorite_movies", key: ["user", "movie"]) {
# @ref is implicit
user: User!
movie: Movie!
}
মূল টেকওয়ে:
- মুভি: মুভির ধরন উল্লেখ করে, পরোক্ষভাবে একটি বিদেশী কী
movieId: UUID!. - ব্যবহারকারী: ব্যবহারকারীর প্রকার উল্লেখ করে, অন্তর্নিহিতভাবে একটি বিদেশী কী
userId: UUID!.
Review টেবিল সেট আপ করুন
Review টাইপ রিভিউ সত্তার প্রতিনিধিত্ব করে এবং User এবং Movie ধরনকে অনেক-থেকে-অনেক সম্পর্কের মধ্যে লিঙ্ক করে (একজন ব্যবহারকারী অনেক রিভিউ দিতে পারে এবং প্রতিটি মুভির অনেক রিভিউ থাকতে পারে)।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান :
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
মূল টেকওয়ে:
- ব্যবহারকারী: যে ব্যবহারকারী পর্যালোচনা ছেড়েছেন তাকে উল্লেখ করে।
- মুভি: রিভিউ করা মুভির রেফারেন্স।
- পর্যালোচনার তারিখ:
@default(expr: "request.time")ব্যবহার করে পর্যালোচনা তৈরি করার সময় স্বয়ংক্রিয়ভাবে সেট করুন।
স্বয়ংক্রিয়ভাবে তৈরি ক্ষেত্র এবং ডিফল্ট
স্বয়ংক্রিয়ভাবে অনন্য আইডি এবং টাইমস্ট্যাম্প তৈরি করতে স্কিমা @default(expr: "uuidV4()") এর মত এক্সপ্রেশন ব্যবহার করে। উদাহরণ স্বরূপ, Movie এবং Review প্রকারের id ক্ষেত্রটি স্বয়ংক্রিয়ভাবে একটি UUID দিয়ে তৈরি হয় যখন একটি নতুন রেকর্ড তৈরি হয়।
এখন স্কিমা সংজ্ঞায়িত করা হয়েছে, আপনার মুভি অ্যাপটির ডেটা কাঠামো এবং সম্পর্কের জন্য একটি শক্ত ভিত্তি রয়েছে!
5. শীর্ষ এবং সর্বশেষ চলচ্চিত্র পুনরুদ্ধার করুন

এই বিভাগে, আপনি স্থানীয় এমুলেটরগুলিতে মক মুভি ডেটা সন্নিবেশ করবেন, তারপরে সংযোগকারীগুলি (কোয়েরি) এবং টাইপস্ক্রিপ্ট কোডগুলিকে ওয়েব অ্যাপ্লিকেশনে এই সংযোগকারীদের কল করার জন্য প্রয়োগ করবেন৷ শেষ নাগাদ, আপনার অ্যাপটি ডাটাবেস থেকে সরাসরি টপ-রেটেড এবং লেটেস্ট মুভিগুলিকে গতিশীলভাবে আনতে এবং প্রদর্শন করতে সক্ষম হবে।
মক মুভি, অভিনেতা, এবং পর্যালোচনা ডেটা সন্নিবেশ করুন
- VSCode-এ,
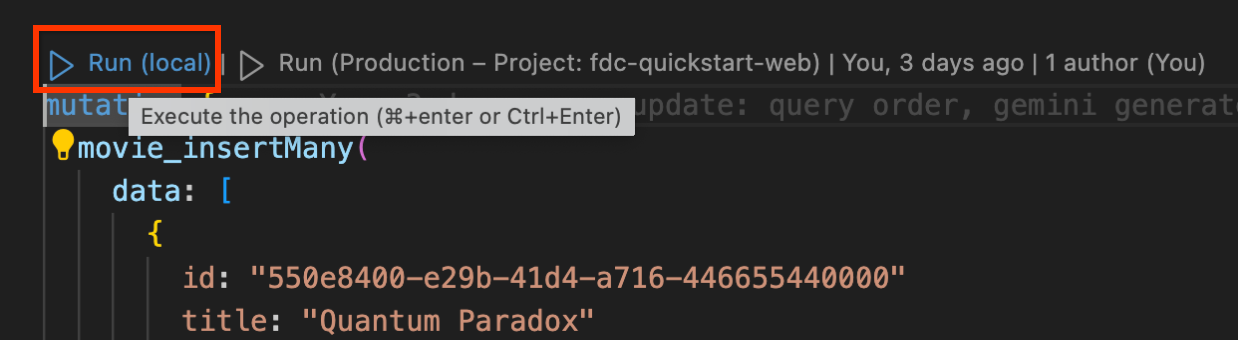
dataconnect/moviedata_insert.gqlখুলুন । Firebase Data Connect এক্সটেনশনের এমুলেটরগুলি চলছে তা নিশ্চিত করুন৷ - ফাইলের শীর্ষে আপনার একটি রান (স্থানীয়) বোতাম দেখতে হবে। আপনার ডাটাবেসে মক মুভি ডেটা সন্নিবেশ করতে এটিতে ক্লিক করুন।

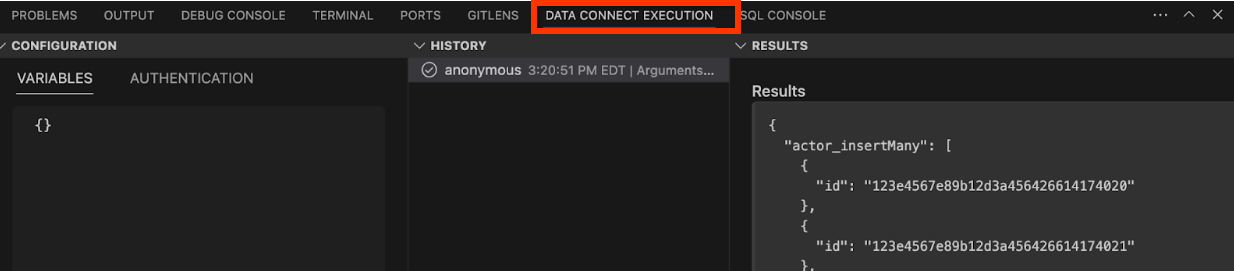
- ডেটা সফলভাবে যোগ করা হয়েছে তা নিশ্চিত করতে ডেটা কানেক্ট এক্সিকিউশন টার্মিনাল চেক করুন।

সংযোগকারী প্রয়োগ করুন
-
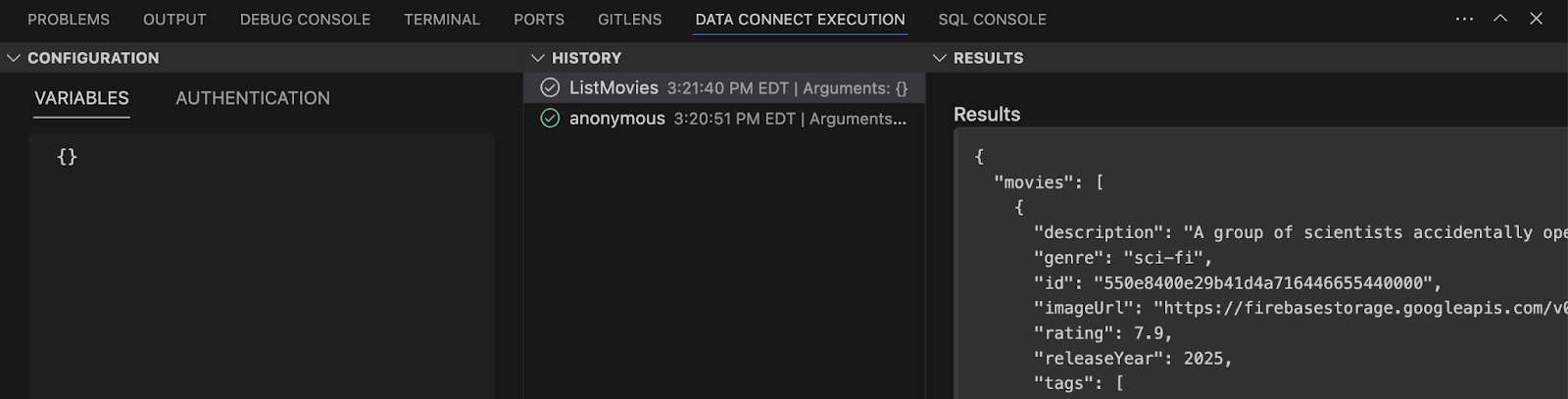
dataconnect/movie-connector/queries.gqlখুলুন। আপনি মন্তব্যে একটি মৌলিকListMoviesক্যোয়ারী পাবেন:query ListMovies @auth(level: PUBLIC) { movies { id title imageUrl releaseYear genre rating tags description } }id,title,releaseYear) নিয়ে আসে। যাইহোক, এটি সিনেমা সাজান না . - বাছাই এবং সীমা বিকল্প যোগ করতে নিম্নলিখিত ক্যোয়ারী দিয়ে বিদ্যমান
ListMoviesক্যোয়ারী প্রতিস্থাপন করুন :# List subset of fields for movies query ListMovies($orderByRating: OrderDirection, $orderByReleaseYear: OrderDirection, $limit: Int) @auth(level: PUBLIC) { movies( orderBy: [ { rating: $orderByRating }, { releaseYear: $orderByReleaseYear } ] limit: $limit ) { id title imageUrl releaseYear genre rating tags description } } - আপনার স্থানীয় ডাটাবেসের বিরুদ্ধে ক্যোয়ারী চালানোর জন্য রান (স্থানীয়) বোতামে ক্লিক করুন। আপনি রান করার আগে কনফিগারেশন প্যানে ক্যোয়ারী ভেরিয়েবল ইনপুট করতে পারেন।

মূল টেকওয়ে:
-
movies(): ডাটাবেস থেকে মুভি ডেটা আনার জন্য GraphQL ক্যোয়ারী ক্ষেত্র। -
orderByRating: রেটিং অনুযায়ী সিনেমা সাজানোর পরামিতি -
orderByReleaseYear: মুক্তির বছর অনুসারে সিনেমা বাছাই করার প্যারামিটার (আরোহী/অবরোহী)। -
limit: ফিরে আসা সিনেমার সংখ্যা সীমাবদ্ধ করে।
ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
কোডল্যাবের এই অংশে, আপনি আপনার ওয়েব অ্যাপের পূর্ববর্তী বিভাগে সংজ্ঞায়িত প্রশ্নগুলি ব্যবহার করবেন। ফায়ারবেস ডেটা কানেক্ট এমুলেটররা .gql ফাইলের (বিশেষ করে, schema.gql , queries.gql , mutations.gql ) এবং connector.yaml ফাইলের তথ্যের উপর ভিত্তি করে SDK তৈরি করে। এই SDKগুলি সরাসরি আপনার আবেদনে কল করা যেতে পারে৷
-
MovieService(app/src/lib/MovieService.tsx), উপরে ইম্পোর্ট স্টেটমেন্টটি আনকমেন্ট করুন :import { listMovies, ListMoviesData, OrderDirection } from "@movie/dataconnect";listMovies, রেসপন্স টাইপListMoviesData, এবং enumOrderDirectionহল সমস্ত SDK গুলি ফায়ারবেস ডেটা কানেক্ট এমুলেটর দ্বারা তৈরি করা স্কিমা এবং আপনার পূর্বে সংজ্ঞায়িত করা প্রশ্নের উপর ভিত্তি করে। - নিম্নলিখিত কোড দিয়ে
handleGetTopMoviesএবংhandleGetLatestMoviesফাংশন প্রতিস্থাপন করুন:// Fetch top-rated movies export const handleGetTopMovies = async ( limit: number ): Promise<ListMoviesData["movies"] | null> => { try { const response = await listMovies({ orderByRating: OrderDirection.DESC, limit, }); return response.data.movies; } catch (error) { console.error("Error fetching top movies:", error); return null; } }; // Fetch latest movies export const handleGetLatestMovies = async ( limit: number ): Promise<ListMoviesData["movies"] | null> => { try { const response = await listMovies({ orderByReleaseYear: OrderDirection.DESC, limit, }); return response.data.movies; } catch (error) { console.error("Error fetching latest movies:", error); return null; } };
মূল টেকওয়ে:
-
listMovies: একটি স্বয়ংক্রিয়-উত্পন্ন ফাংশন যা মুভিগুলির একটি তালিকা পুনরুদ্ধার করতেlistMoviesক্যোয়ারীকে কল করে। এটি রেটিং বা প্রকাশের বছর অনুসারে বাছাই এবং ফলাফলের সংখ্যা সীমিত করার বিকল্পগুলি অন্তর্ভুক্ত করে। -
ListMoviesData: অ্যাপের হোমপেজে সেরা 10টি এবং সর্বশেষ চলচ্চিত্র প্রদর্শন করতে ব্যবহৃত ফলাফলের ধরন।
কর্ম এটি দেখুন
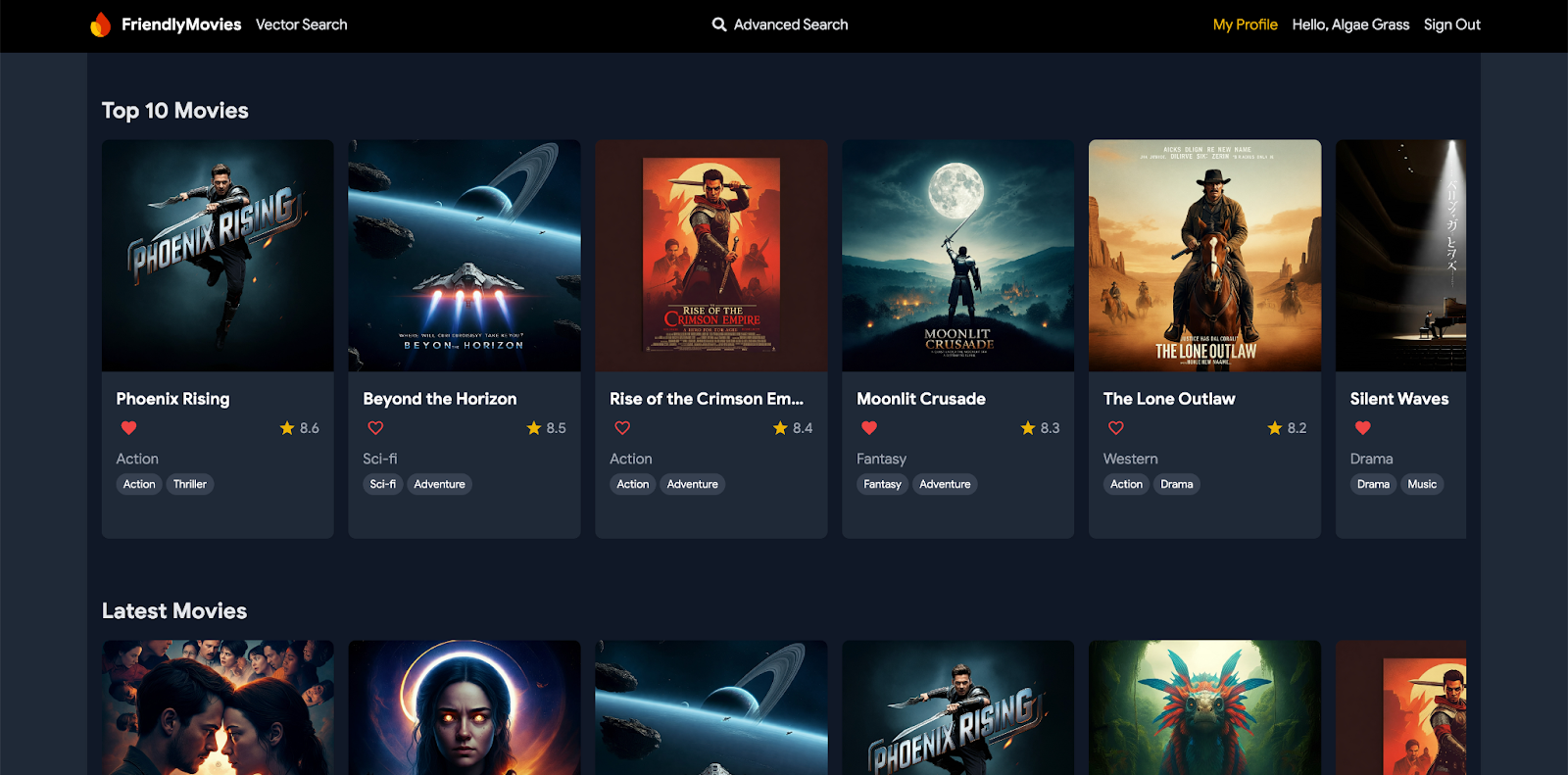
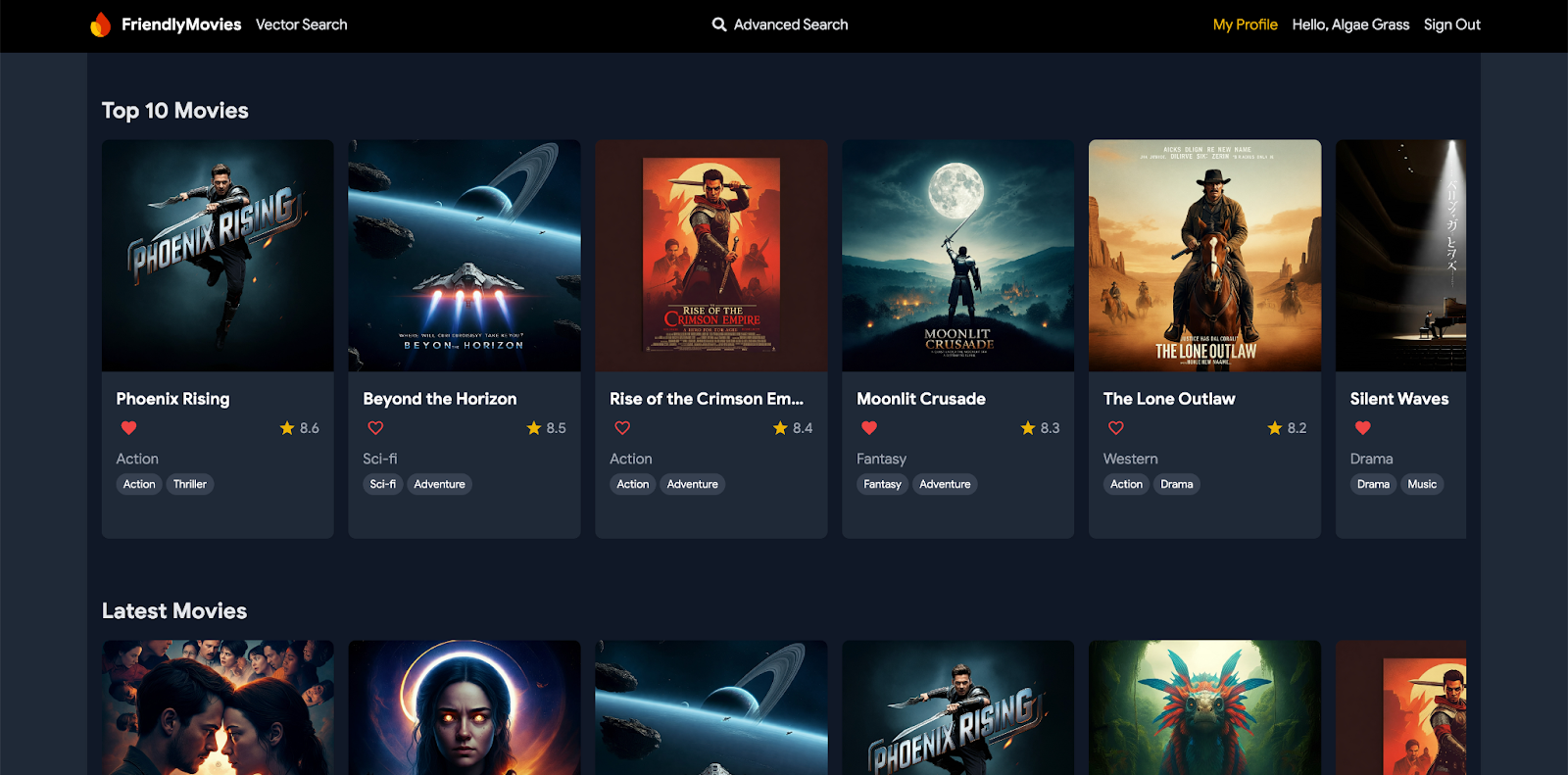
ক্যোয়ারীটি কার্যকর দেখতে আপনার ওয়েব অ্যাপটি পুনরায় লোড করুন। হোমপেজ এখন গতিশীলভাবে আপনার স্থানীয় ডাটাবেস থেকে সরাসরি ডেটা আনতে, চলচ্চিত্রের তালিকা প্রদর্শন করে। আপনি সবেমাত্র সেট আপ করা ডেটা প্রতিফলিত করে, আপনি শীর্ষ-রেটেড এবং সর্বশেষ চলচ্চিত্রগুলি নির্বিঘ্নে প্রদর্শিত দেখতে পাবেন।
6. চলচ্চিত্র এবং অভিনেতার বিবরণ প্রদর্শন করুন
এই বিভাগে, আপনি একটি চলচ্চিত্র বা অভিনেতার অনন্য আইডি ব্যবহার করে বিস্তারিত তথ্য পুনরুদ্ধার করার কার্যকারিতা প্রয়োগ করবেন। এটি শুধুমাত্র তাদের নিজ নিজ টেবিল থেকে ডেটা আনয়ন করে না বরং মুভি রিভিউ এবং অভিনেতা ফিল্মগ্রাফির মতো বিস্তৃত বিবরণ প্রদর্শন করতে সম্পর্কিত টেবিলে যোগদানও করে।

সংযোগকারী বাস্তবায়ন
- আপনার প্রকল্পে
dataconnect/movie-connector/queries.gqlখুলুন । - চলচ্চিত্র এবং অভিনেতার বিবরণ পুনরুদ্ধার করতে নিম্নলিখিত প্রশ্নগুলি যোগ করুন :
# Get movie by id query GetMovieById($id: UUID!) @auth(level: PUBLIC) { movie(id: $id) { id title imageUrl releaseYear genre rating description tags metadata: movieMetadatas_on_movie { director } mainActors: actors_via_MovieActor(where: { role: { eq: "main" } }) { id name imageUrl } supportingActors: actors_via_MovieActor( where: { role: { eq: "supporting" } } ) { id name imageUrl } reviews: reviews_on_movie { id reviewText reviewDate rating user { id username } } } } # Get actor by id query GetActorById($id: UUID!) @auth(level: PUBLIC) { actor(id: $id) { id name imageUrl mainActors: movies_via_MovieActor(where: { role: { eq: "main" } }) { id title genre tags imageUrl } supportingActors: movies_via_MovieActor( where: { role: { eq: "supporting" } } ) { id title genre tags imageUrl } } } - আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং প্রশ্নগুলি পর্যালোচনা করুন৷
মূল টেকওয়ে:
-
movie()/actor():MoviesবাActorsটেবিল থেকে একটি একক মুভি বা অভিনেতা আনার জন্য গ্রাফকিউএল ক্যোয়ারী ক্ষেত্র। -
_on_: এটি একটি বিদেশী কী সম্পর্ক আছে এমন একটি সংশ্লিষ্ট প্রকার থেকে ক্ষেত্রগুলিতে সরাসরি অ্যাক্সেসের অনুমতি দেয়। উদাহরণ স্বরূপ,reviews_on_movieএকটি নির্দিষ্ট মুভি সম্পর্কিত সমস্ত রিভিউ নিয়ে আসে। -
_via_: একটি যোগদান টেবিলের মাধ্যমে বহু-থেকে-অনেক সম্পর্ক নেভিগেট করতে ব্যবহৃত হয়। উদাহরণস্বরূপ,actors_via_MovieActorMovieActorযোগদান টেবিলের মাধ্যমেActorধরন অ্যাক্সেস করে এবংwhereঅবস্থা অভিনেতাদের তাদের ভূমিকার উপর ভিত্তি করে ফিল্টার করে (উদাহরণস্বরূপ, "প্রধান" বা "সমর্থক")।
মক ডেটা ইনপুট করে ক্যোয়ারী পরীক্ষা করুন
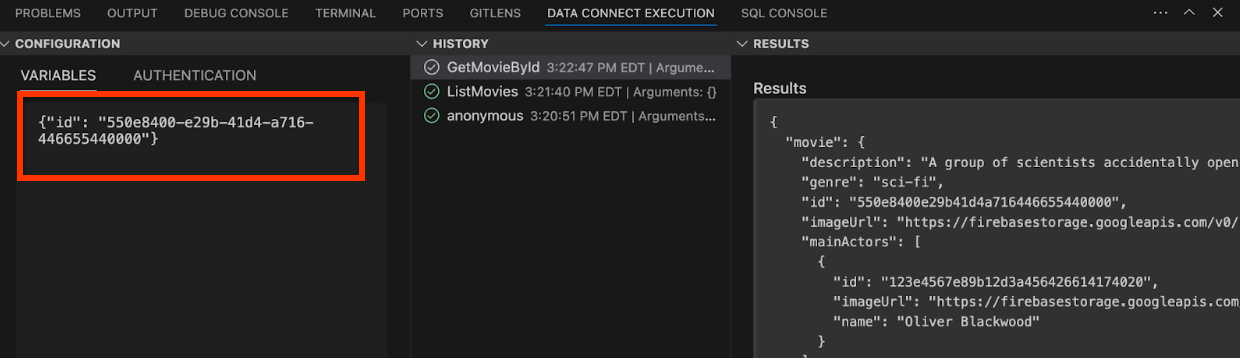
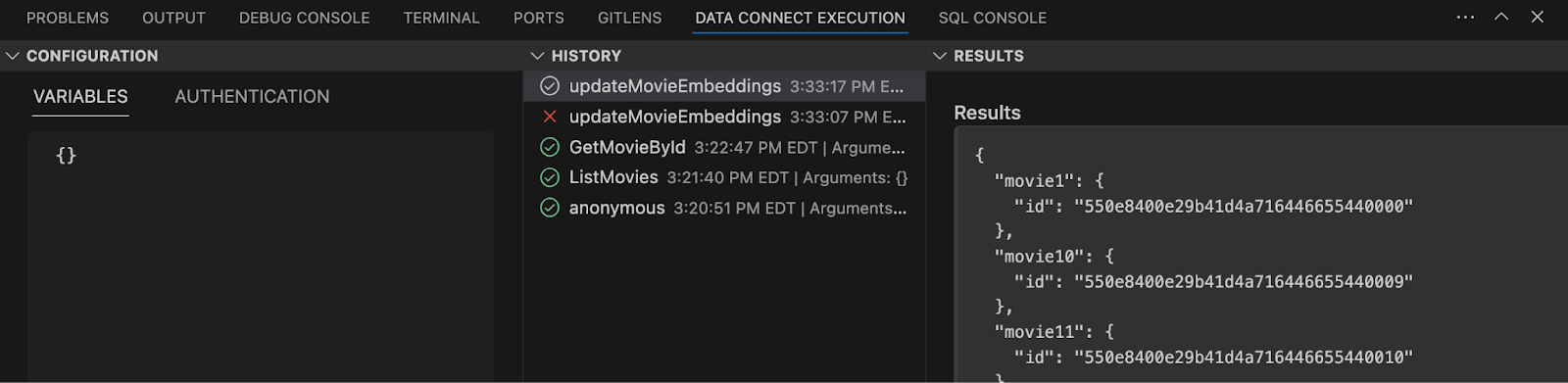
- ডেটা কানেক্ট এক্সিকিউশন প্যানে, আপনি মক আইডি ইনপুট করে ক্যোয়ারী পরীক্ষা করতে পারেন, যেমন:
{"id": "550e8400-e29b-41d4-a716-446655440000"} -
GetMovieByIdজন্য Run (স্থানীয়) ক্লিক করুন "কোয়ান্টাম প্যারাডক্স" (উপরের আইডির সাথে সম্পর্কিত মক মুভি) সম্পর্কে বিশদ বিবরণ পুনরুদ্ধার করতে।

ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
-
MovieService(app/src/lib/MovieService.tsx), নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন :import { getMovieById, GetMovieByIdData } from "@movie/dataconnect"; import { GetActorByIdData, getActorById } from "@movie/dataconnect"; - নিম্নলিখিত কোড দিয়ে
handleGetMovieByIdএবংhandleGetActorByIdফাংশন প্রতিস্থাপন করুন :// Fetch movie details by ID export const handleGetMovieById = async ( movieId: string ) => { try { const response = await getMovieById({ id: movieId }); if (response.data.movie) { return response.data.movie; } return null; } catch (error) { console.error("Error fetching movie:", error); return null; } }; // Calling generated SDK for GetActorById export const handleGetActorById = async ( actorId: string ): Promise<GetActorByIdData["actor"] | null> => { try { const response = await getActorById({ id: actorId }); if (response.data.actor) { return response.data.actor; } return null; } catch (error) { console.error("Error fetching actor:", error); return null; } };
মূল টেকওয়ে:
-
getMovieById/getActorById: এইগুলি স্বয়ংক্রিয়ভাবে তৈরি ফাংশন যা আপনার সংজ্ঞায়িত প্রশ্নগুলিকে কল করে, একটি নির্দিষ্ট চলচ্চিত্র বা অভিনেতার জন্য বিশদ তথ্য পুনরুদ্ধার করে। -
GetMovieByIdData/GetActorByIdData: এগুলি হল ফলাফলের ধরন, অ্যাপে সিনেমা এবং অভিনেতার বিবরণ প্রদর্শন করতে ব্যবহৃত হয়।
কর্ম এটি দেখুন
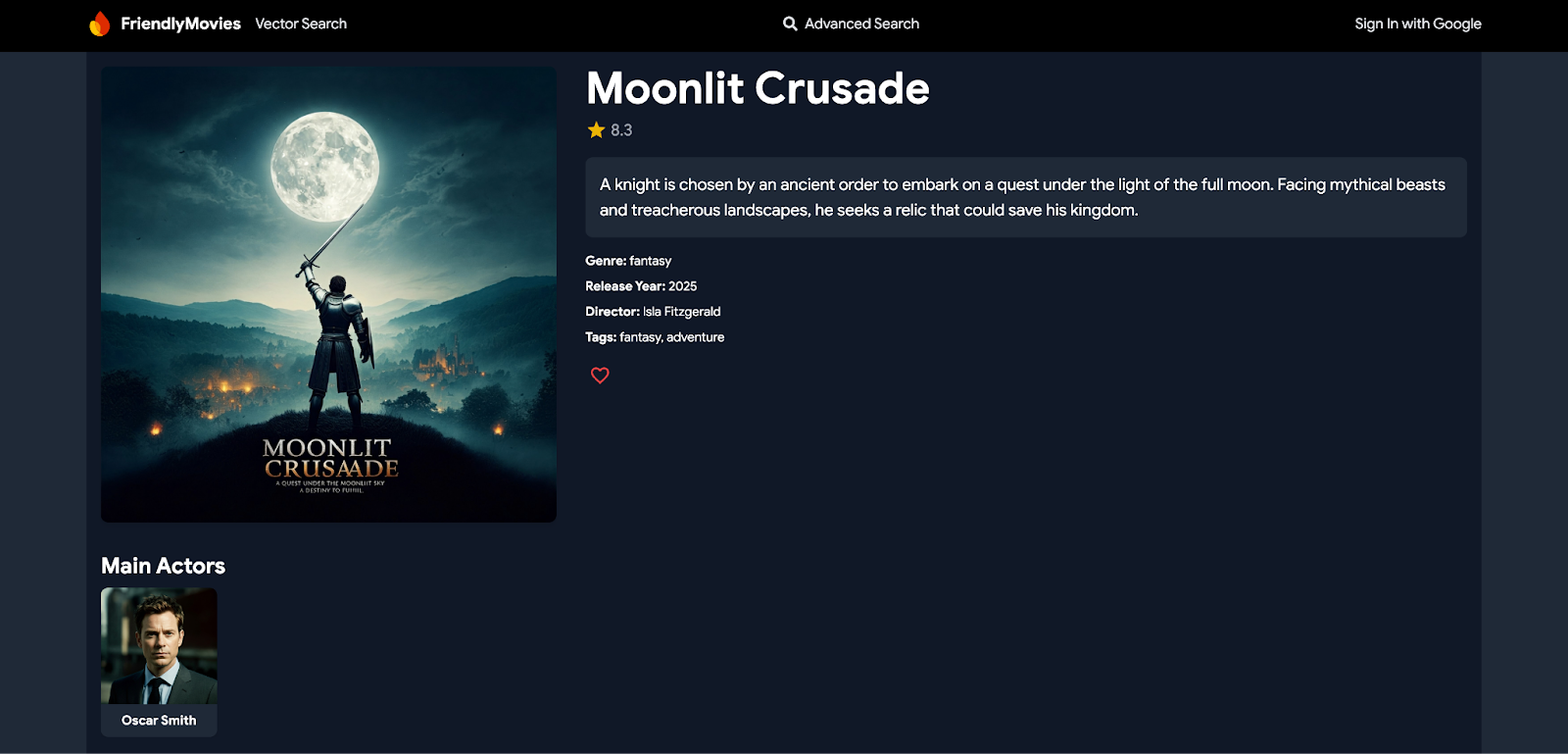
এখন, আপনার ওয়েব অ্যাপের হোমপেজে যান। একটি মুভিতে ক্লিক করুন, এবং আপনি অভিনেতা এবং পর্যালোচনা সহ এর সমস্ত বিবরণ দেখতে সক্ষম হবেন - সম্পর্কিত টেবিল থেকে নেওয়া তথ্য। একইভাবে, একজন অভিনেতাকে ক্লিক করলে তারা যে সিনেমাগুলির অংশ ছিল তা প্রদর্শন করবে।
7. ব্যবহারকারীর প্রমাণীকরণ পরিচালনা করুন
এই বিভাগে, আপনি Firebase প্রমাণীকরণ ব্যবহার করে ব্যবহারকারীর সাইন-ইন এবং সাইন-আউট কার্যকারিতা প্রয়োগ করবেন। এছাড়াও আপনি Firebase DataConnect-এ ব্যবহারকারীর ডেটা সরাসরি পুনরুদ্ধার বা আপসার্ট করতে Firebase প্রমাণীকরণ ডেটা ব্যবহার করবেন, আপনার অ্যাপের মধ্যে নিরাপদ ব্যবহারকারী ব্যবস্থাপনা নিশ্চিত করতে।

সংযোগকারী বাস্তবায়ন
-
dataconnect/movie-connector/-এmutations.gqlখুলুন । - বর্তমান প্রমাণীকৃত ব্যবহারকারী তৈরি বা আপডেট করতে নিম্নলিখিত মিউটেশন যোগ করুন:
# Create or update the current authenticated user mutation UpsertUser($username: String!) @auth(level: USER) { user_upsert( data: { id_expr: "auth.uid" username: $username } ) }
মূল টেকওয়ে:
-
id_expr: "auth.uid": এটিauth.uidব্যবহার করে, যা সরাসরি Firebase প্রমাণীকরণ দ্বারা সরবরাহ করা হয়, ব্যবহারকারী বা অ্যাপ দ্বারা নয়, ব্যবহারকারী আইডি নিরাপদে এবং স্বয়ংক্রিয়ভাবে পরিচালনা করা হয় তা নিশ্চিত করে নিরাপত্তার একটি অতিরিক্ত স্তর যোগ করে।
বর্তমান ব্যবহারকারী আনুন
-
dataconnect/movie-connector/এqueries.gqlখুলুন । - বর্তমান ব্যবহারকারীকে আনতে নিম্নলিখিত ক্যোয়ারী যোগ করুন :
# Get user by ID query GetCurrentUser @auth(level: USER) { user(key: { id_expr: "auth.uid" }) { id username reviews: reviews_on_user { id rating reviewDate reviewText movie { id title } } favoriteMovies: favorite_movies_on_user { movie { id title genre imageUrl releaseYear rating description tags metadata: movieMetadatas_on_movie { director } } } } }
মূল টেকওয়ে:
-
auth.uid: এটি সরাসরি Firebase প্রমাণীকরণ থেকে পুনরুদ্ধার করা হয়, ব্যবহারকারী-নির্দিষ্ট ডেটাতে নিরাপদ অ্যাক্সেস নিশ্চিত করে। -
_on_ক্ষেত্র: এই ক্ষেত্রগুলি যোগদানের টেবিলের প্রতিনিধিত্ব করে:-
reviews_on_user: মুভিরidএবংtitleসহ ব্যবহারকারীর সাথে সম্পর্কিত সমস্ত পর্যালোচনা নিয়ে আসে। -
favorite_movies_on_user: ব্যবহারকারীর পছন্দসই হিসাবে চিহ্নিত সমস্ত চলচ্চিত্র পুনরুদ্ধার করে, যার মধ্যেgenre,releaseYear,ratingএবংmetadataসহ বিস্তারিত তথ্য রয়েছে।
-
ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
-
MovieService(app/src/lib/MovieService.tsx), নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন:import { upsertUser } from "@movie/dataconnect"; import { getCurrentUser, GetCurrentUserData } from "@movie/dataconnect"; - নিম্নলিখিত কোড দিয়ে
handleAuthStateChangeএবংhandleGetCurrentUserফাংশন প্রতিস্থাপন করুন:// Handle user authentication state changes and upsert user export const handleAuthStateChange = ( auth: any, setUser: (user: User | null) => void ) => { return onAuthStateChanged(auth, async (user) => { if (user) { setUser(user); const username = user.email?.split("@")[0] || "anon"; await upsertUser({ username }); } else { setUser(null); } }); }; // Fetch current user profile export const handleGetCurrentUser = async (): Promise< GetCurrentUserData["user"] | null > => { try { const response = await getCurrentUser(); return response.data.user; } catch (error) { console.error("Error fetching user profile:", error); return null; } };
মূল টেকওয়ে:
-
handleAuthStateChange: এই ফাংশনটি প্রমাণীকরণের অবস্থার পরিবর্তনের জন্য শোনে। যখন একজন ব্যবহারকারী সাইন ইন করে, তখন এটি ব্যবহারকারীর ডেটা সেট করে এবং ডাটাবেসে ব্যবহারকারীর তথ্য তৈরি বা আপডেট করতেupsertUserমিউটেশনকে কল করে। -
handleGetCurrentUser:getCurrentUserক্যোয়ারী ব্যবহার করে বর্তমান ব্যবহারকারীর প্রোফাইল নিয়ে আসে, যা ব্যবহারকারীর রিভিউ এবং প্রিয় চলচ্চিত্রগুলি পুনরুদ্ধার করে।
কর্ম এটি দেখুন
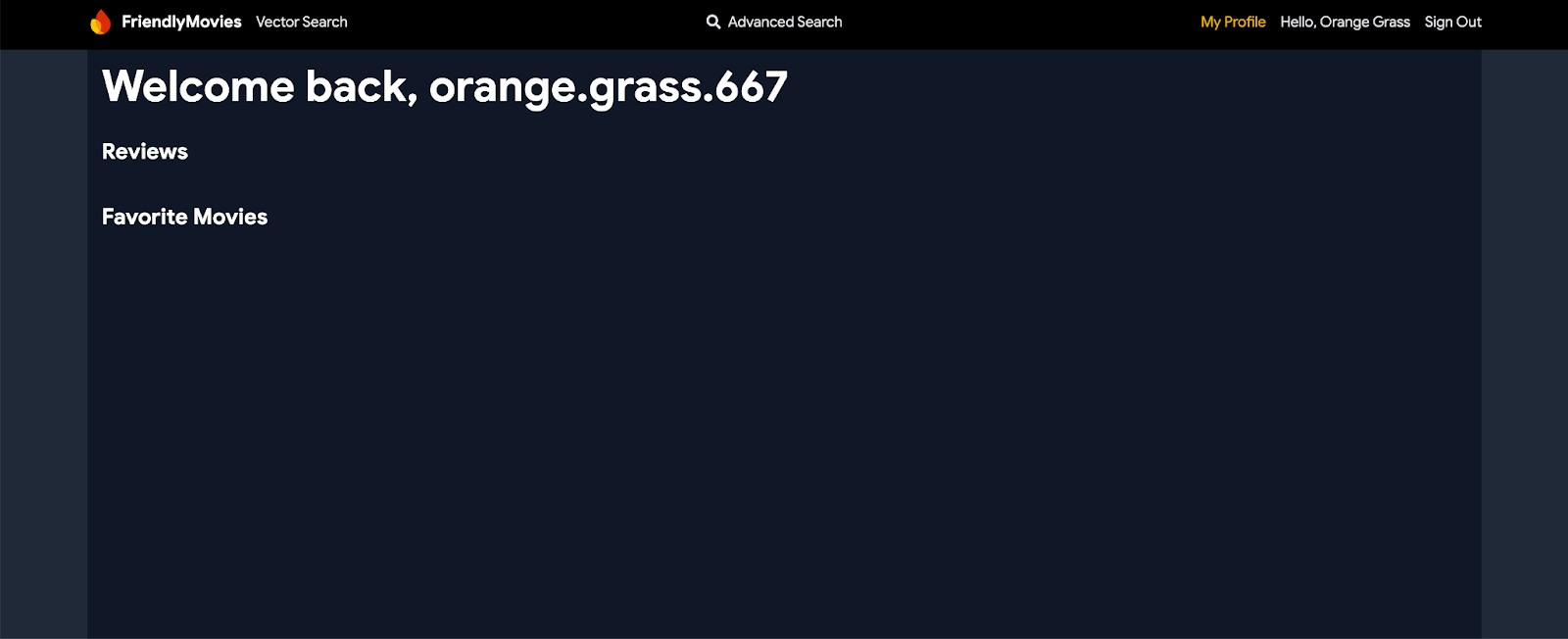
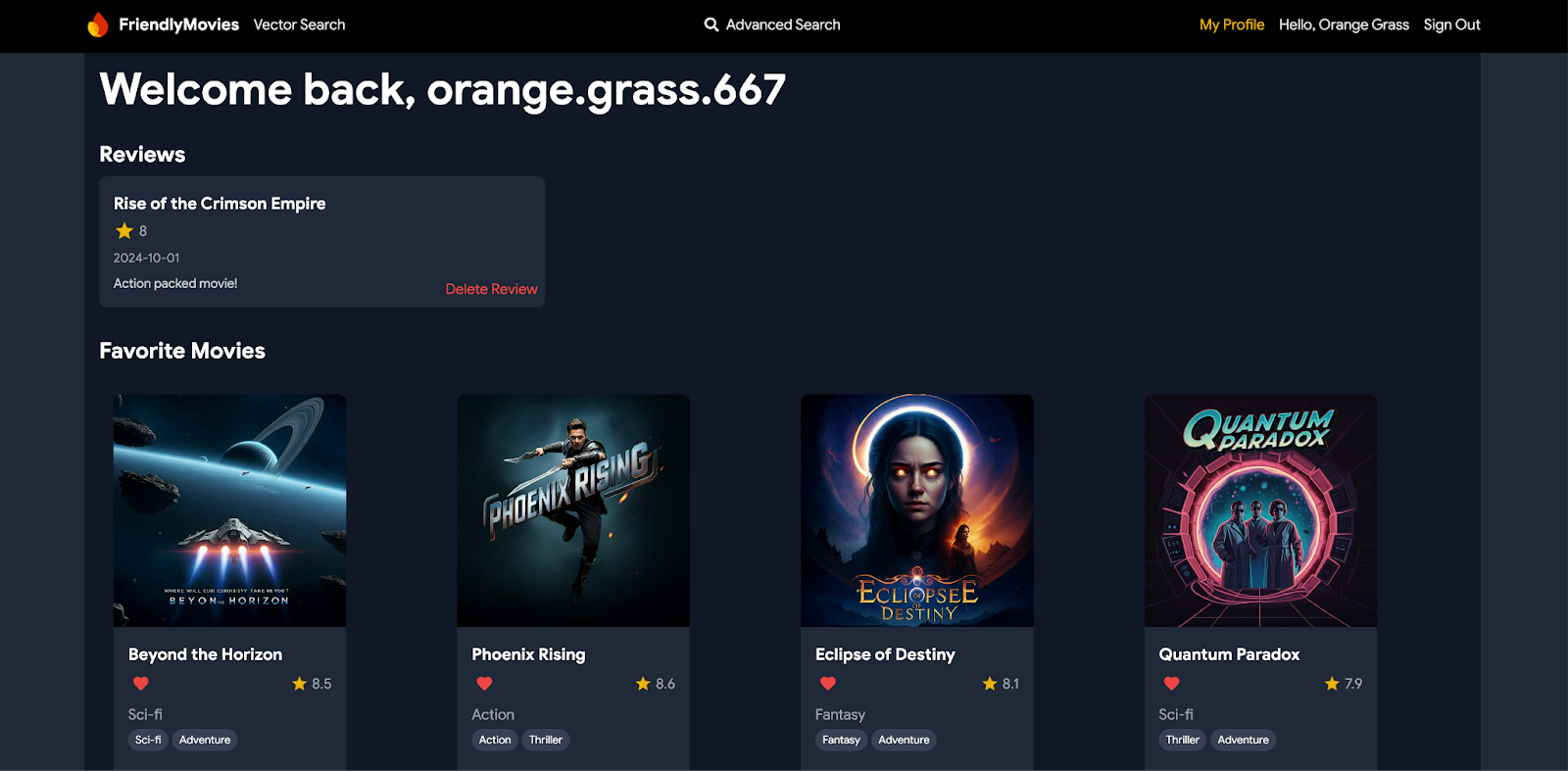
এখন, নেভিবারে "Google দিয়ে সাইন ইন করুন" বোতামে ক্লিক করুন। আপনি Firebase প্রমাণীকরণ এমুলেটর ব্যবহার করে সাইন ইন করতে পারেন। সাইন ইন করার পরে, "আমার প্রোফাইল" এ ক্লিক করুন। এটি আপাতত খালি থাকবে, কিন্তু আপনি আপনার অ্যাপে ব্যবহারকারী-নির্দিষ্ট ডেটা পরিচালনার জন্য ভিত্তি স্থাপন করেছেন।
8. ব্যবহারকারীর মিথস্ক্রিয়া বাস্তবায়ন করুন
কোডল্যাবের এই বিভাগে, আপনি মুভি রিভিউ অ্যাপে ব্যবহারকারীর ইন্টারঅ্যাকশন প্রয়োগ করবেন, বিশেষ করে ব্যবহারকারীদের তাদের পছন্দের সিনেমা পরিচালনা করতে এবং রিভিউ ছেড়ে দিতে বা মুছে দিতে দেয়।

ব্যবহারকারীকে একটি চলচ্চিত্র পছন্দ করতে দিন
এই বিভাগে, ব্যবহারকারীদের একটি মুভি পছন্দ করার জন্য আপনি ডাটাবেস সেট আপ করবেন।
সংযোগকারী বাস্তবায়ন
-
dataconnect/movie-connector/-এmutations.gqlখুলুন । - পছন্দের সিনেমা পরিচালনা করতে নিম্নলিখিত মিউটেশন যোগ করুন :
# Add a movie to the user's favorites list mutation AddFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie_upsert(data: { userId_expr: "auth.uid", movieId: $movieId }) } # Remove a movie from the user's favorites list mutation DeleteFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie_delete(key: { userId_expr: "auth.uid", movieId: $movieId }) }
মূল টেকওয়ে:
-
userId_expr: "auth.uid":auth.uidব্যবহার করে, যা সরাসরি ফায়ারবেস প্রমাণীকরণ দ্বারা সরবরাহ করা হয়, নিশ্চিত করে যে শুধুমাত্র প্রমাণীকৃত ব্যবহারকারীর ডেটা অ্যাক্সেস বা পরিবর্তন করা হয়েছে।
একটি সিনেমা পছন্দসই কিনা পরীক্ষা করুন
-
dataconnect/movie-connector/এqueries.gqlখুলুন । - একটি চলচ্চিত্র পছন্দসই কিনা তা পরীক্ষা করতে নিম্নলিখিত ক্যোয়ারী যোগ করুন :
query GetIfFavoritedMovie($movieId: UUID!) @auth(level: USER) { favorite_movie(key: { userId_expr: "auth.uid", movieId: $movieId }) { movieId } }
মূল টেকওয়ে:
-
auth.uid: Firebase প্রমাণীকরণ ব্যবহার করে ব্যবহারকারী-নির্দিষ্ট ডেটাতে নিরাপদ অ্যাক্সেস নিশ্চিত করে। -
favorite_movie: একটি নির্দিষ্ট মুভি বর্তমান ব্যবহারকারীর পছন্দের হিসাবে চিহ্নিত হয়েছে কিনা তা দেখতেfavorite_moviesযোগদানের টেবিল চেক করে।
ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
-
MovieService(app/src/lib/MovieService.tsx), নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন :import { addFavoritedMovie, deleteFavoritedMovie, getIfFavoritedMovie } from "@movie/dataconnect"; - নিম্নলিখিত কোড দিয়ে
handleAddFavoritedMovie,handleDeleteFavoritedMovie, এবংhandleGetIfFavoritedMovieফাংশনগুলি প্রতিস্থাপন করুন :// Add a movie to user's favorites export const handleAddFavoritedMovie = async ( movieId: string ): Promise<void> => { try { await addFavoritedMovie({ movieId }); } catch (error) { console.error("Error adding movie to favorites:", error); throw error; } }; // Remove a movie from user's favorites export const handleDeleteFavoritedMovie = async ( movieId: string ): Promise<void> => { try { await deleteFavoritedMovie({ movieId }); } catch (error) { console.error("Error removing movie from favorites:", error); throw error; } }; // Check if the movie is favorited by the user export const handleGetIfFavoritedMovie = async ( movieId: string ): Promise<boolean> => { try { const response = await getIfFavoritedMovie({ movieId }); return !!response.data.favorite_movie; } catch (error) { console.error("Error checking if movie is favorited:", error); return false; } };
মূল টেকওয়ে:
-
handleAddFavoritedMovieandhandleDeleteFavoritedMovie: ব্যবহারকারীর পছন্দের থেকে নিরাপদে একটি মুভি যুক্ত করতে বা সরাতে মিউটেশন ব্যবহার করুন৷ -
handleGetIfFavoritedMovie: একটি চলচ্চিত্র ব্যবহারকারীর পছন্দের হিসাবে চিহ্নিত হয়েছে কিনা তা পরীক্ষা করতেgetIfFavoritedMovieক্যোয়ারী ব্যবহার করে।
কর্ম এটি দেখুন
এখন, আপনি মুভি কার্ড এবং মুভির বিশদ পৃষ্ঠায় হার্ট আইকনে ক্লিক করে মুভি পছন্দ বা অপছন্দ করতে পারেন। উপরন্তু, আপনি আপনার প্রোফাইল পৃষ্ঠায় আপনার প্রিয় সিনেমা দেখতে পারেন.
ব্যবহারকারীদের রিভিউ ছেড়ে দিতে বা মুছে দিতে দিন
এরপরে, আপনি অ্যাপে ব্যবহারকারীর পর্যালোচনা পরিচালনার জন্য বিভাগটি বাস্তবায়ন করবেন।
সংযোগকারী বাস্তবায়ন
mutations.gql এ ( dataconnect/movie-connector/mutations.gql ): নিম্নলিখিত মিউটেশন যোগ করুন:
# Add a review for a movie
mutation AddReview($movieId: UUID!, $rating: Int!, $reviewText: String!)
@auth(level: USER) {
review_insert(
data: {
userId_expr: "auth.uid"
movieId: $movieId
rating: $rating
reviewText: $reviewText
reviewDate_date: { today: true }
}
)
}
# Delete a user's review for a movie
mutation DeleteReview($movieId: UUID!) @auth(level: USER) {
review_delete(key: { userId_expr: "auth.uid", movieId: $movieId })
}
মূল টেকওয়ে:
-
userId_expr: "auth.uid": নিশ্চিত করে যে পর্যালোচনাগুলি প্রমাণীকৃত ব্যবহারকারীর সাথে যুক্ত। -
reviewDate_date: { today: true }: স্বয়ংক্রিয়ভাবে ডেটাকানেক্ট ব্যবহার করে পর্যালোচনার জন্য বর্তমান তারিখ তৈরি করে, ম্যানুয়াল ইনপুটের প্রয়োজনীয়তা দূর করে৷
ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
-
MovieService(app/src/lib/MovieService.tsx), নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন :import { addReview, deleteReview } from "@movie/dataconnect"; - নিম্নলিখিত কোড দিয়ে
handleAddReviewএবংhandleDeleteReviewফাংশন প্রতিস্থাপন করুন :// Add a review to a movie export const handleAddReview = async ( movieId: string, rating: number, reviewText: string ): Promise<void> => { try { await addReview({ movieId, rating, reviewText }); } catch (error) { console.error("Error adding review:", error); throw error; } }; // Delete a review from a movie export const handleDeleteReview = async (movieId: string): Promise<void> => { try { await deleteReview({ movieId }); } catch (error) { console.error("Error deleting review:", error); throw error; } };
মূল টেকওয়ে:
-
handleAddReview: নির্দিষ্ট মুভির জন্য একটি পর্যালোচনা যোগ করতেaddReviewমিউটেশনকে কল করে, এটিকে নিরাপদে প্রমাণিত ব্যবহারকারীর সাথে লিঙ্ক করে। -
handleDeleteReview: প্রমাণীকৃত ব্যবহারকারীর দ্বারা একটি চলচ্চিত্রের জন্য একটি পর্যালোচনা অপসারণ করতেdeleteReviewমিউটেশন ব্যবহার করে।
কর্ম এটি দেখুন
ব্যবহারকারীরা এখন মুভির বিশদ পৃষ্ঠায় মুভির রিভিউ দিতে পারবেন। তারা তাদের প্রোফাইল পৃষ্ঠায় তাদের পর্যালোচনা দেখতে এবং মুছে ফেলতে পারে, তাদের অ্যাপের সাথে তাদের মিথস্ক্রিয়াগুলির উপর সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে।
9. উন্নত ফিল্টার এবং আংশিক পাঠ্য ম্যাচিং
এই বিভাগে, আপনি উন্নত অনুসন্ধান ক্ষমতা প্রয়োগ করবেন, ব্যবহারকারীদের রেটিং এবং রিলিজ বছরের পরিসরের উপর ভিত্তি করে চলচ্চিত্রগুলি অনুসন্ধান করতে, জেনার এবং ট্যাগ দ্বারা ফিল্টার করতে, শিরোনাম বা বিবরণে আংশিক পাঠ্য ম্যাচিং সঞ্চালন করতে এবং এমনকি আরও সুনির্দিষ্ট ফলাফলের জন্য একাধিক ফিল্টার একত্রিত করতে পারবেন৷

সংযোগকারী বাস্তবায়ন
-
dataconnect/movie-connector/এqueries.gqlখুলুন। - বিভিন্ন অনুসন্ধান ক্ষমতা সমর্থন করতে নিম্নলিখিত ক্যোয়ারী যোগ করুন :
# Search for movies, actors, and reviews query SearchAll( $input: String $minYear: Int! $maxYear: Int! $minRating: Float! $maxRating: Float! $genre: String! ) @auth(level: PUBLIC) { moviesMatchingTitle: movies( where: { _and: [ { releaseYear: { ge: $minYear } } { releaseYear: { le: $maxYear } } { rating: { ge: $minRating } } { rating: { le: $maxRating } } { genre: { contains: $genre } } { title: { contains: $input } } ] } ) { id title genre rating imageUrl } moviesMatchingDescription: movies( where: { _and: [ { releaseYear: { ge: $minYear } } { releaseYear: { le: $maxYear } } { rating: { ge: $minRating } } { rating: { le: $maxRating } } { genre: { contains: $genre } } { description: { contains: $input } } ] } ) { id title genre rating imageUrl } actorsMatchingName: actors(where: { name: { contains: $input } }) { id name imageUrl } reviewsMatchingText: reviews(where: { reviewText: { contains: $input } }) { id rating reviewText reviewDate movie { id title } user { id username } } }
মূল টেকওয়ে:
-
_andঅপারেটর: একটি একক ক্যোয়ারীতে একাধিক শর্ত একত্রিত করে,releaseYear,rating, এবংgenreমত বিভিন্ন ক্ষেত্র দ্বারা অনুসন্ধানকে ফিল্টার করার অনুমতি দেয়৷ - অপারেটর
contains: ক্ষেত্রগুলির মধ্যে আংশিক পাঠ্য মিলের জন্য অনুসন্ধান করে। এই ক্যোয়ারীতে, এটিtitle,description,name, বাreviewTextমধ্যে মিলগুলি সন্ধান করে। -
whereধারা: ডেটা ফিল্টার করার শর্তগুলি নির্দিষ্ট করে। প্রতিটি বিভাগ (চলচ্চিত্র, অভিনেতা, পর্যালোচনা) অনুসন্ধানের জন্য নির্দিষ্ট মানদণ্ড সংজ্ঞায়িত করতে একটিwhereধারা ব্যবহার করে।
ওয়েব অ্যাপে একীভূত প্রশ্নগুলি
-
MovieService(app/src/lib/MovieService.tsx), নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন :import { searchAll, SearchAllData } from "@movie/dataconnect"; - নিম্নলিখিত কোড দিয়ে
handleSearchAllফাংশন প্রতিস্থাপন করুন :// Function to perform the search using the query and filters export const handleSearchAll = async ( searchQuery: string, minYear: number, maxYear: number, minRating: number, maxRating: number, genre: string ): Promise<SearchAllData | null> => { try { const response = await searchAll({ input: searchQuery, minYear, maxYear, minRating, maxRating, genre, }); return response.data; } catch (error) { console.error("Error performing search:", error); return null; } };
মূল টেকওয়ে:
-
handleSearchAll: এই ফাংশন ব্যবহারকারীর ইনপুট, বছর, রেটিং, জেনার এবং আংশিক পাঠ্য মিলের মতো পরামিতি অনুসারে ফলাফলগুলি ফিল্টার করার জন্য একটি অনুসন্ধান সম্পাদন করতেsearchAllকোয়েরি ব্যবহার করে।
কর্ম এটি দেখুন
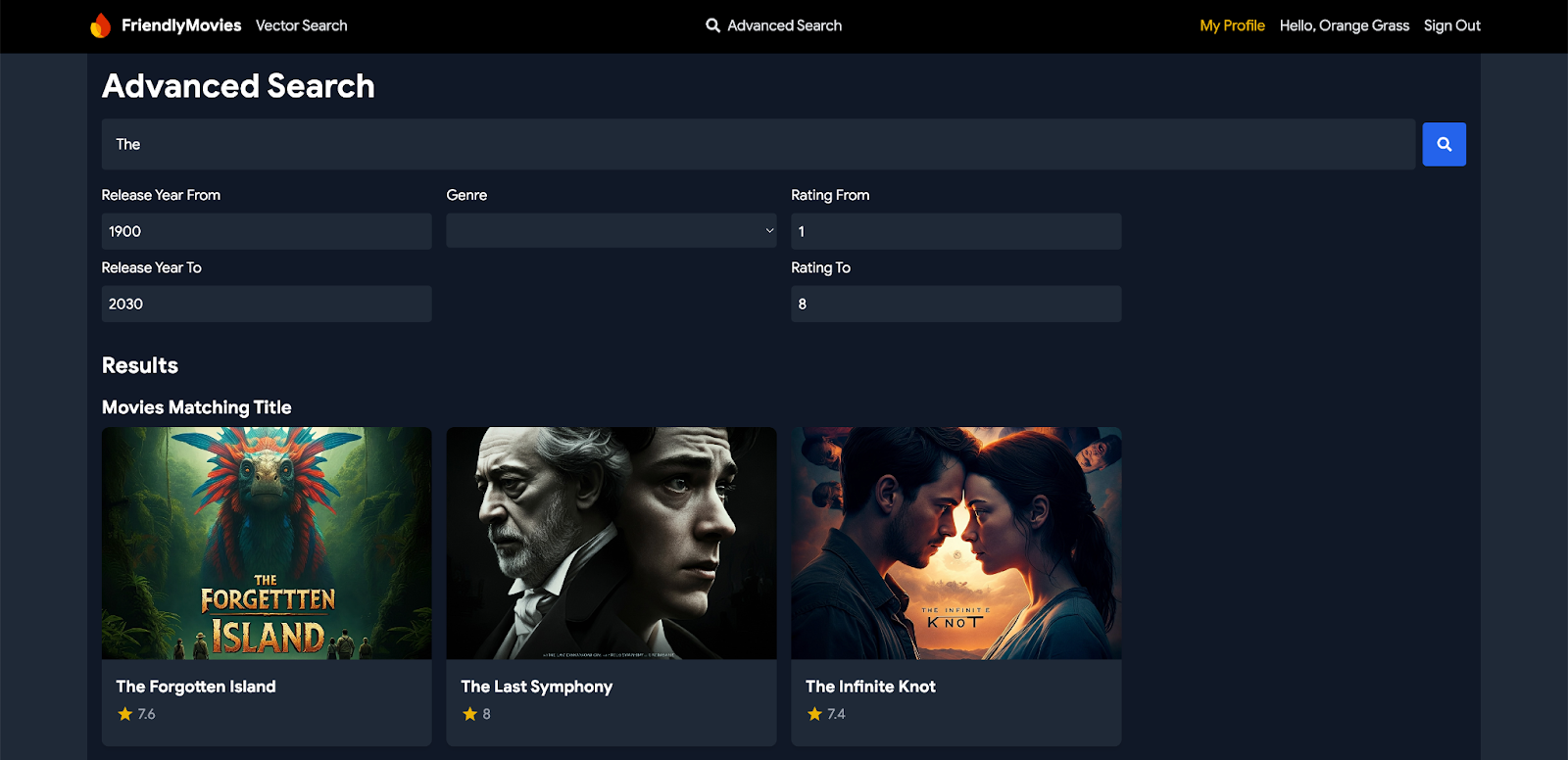
ওয়েব অ্যাপে নেভিবার থেকে "উন্নত অনুসন্ধান" পৃষ্ঠায় যান৷ আপনি এখন বিভিন্ন ফিল্টার এবং ইনপুট ব্যবহার করে মুভি, অভিনেতা এবং পর্যালোচনা অনুসন্ধান করতে পারেন, বিস্তারিত এবং উপযোগী অনুসন্ধান ফলাফল পেতে পারেন।
10. ঐচ্ছিক: ক্লাউডে স্থাপন করুন (বিলিং প্রয়োজন)
এখন আপনি স্থানীয় উন্নয়ন পুনরাবৃত্তির মাধ্যমে কাজ করেছেন, এটি আপনার স্কিমা, ডেটা এবং অনুসন্ধানগুলি সার্ভারে স্থাপন করার সময়। এটি Firebase Data Connect VS Code এক্সটেনশন বা Firebase CLI ব্যবহার করে করা যেতে পারে।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
PostgreSQL-এর জন্য ক্লাউড এসকিউএল-এর সাথে Firebase ডেটা কানেক্টকে একীভূত করতে, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) মূল্য পরিকল্পনায় থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
আপনার ওয়েব অ্যাপটিকে আপনার Firebase প্রকল্পের সাথে সংযুক্ত করুন
- Firebase কনসোল ব্যবহার করে আপনার Firebase প্রকল্পে আপনার ওয়েব অ্যাপ নিবন্ধন করুন:
- আপনার প্রকল্প খুলুন, এবং তারপরে অ্যাপ যোগ করুন ক্লিক করুন।
- আপাতত SDK সেটআপ এবং কনফিগারেশন সেটআপ উপেক্ষা করুন, তবে জেনারেট করা
firebaseConfigঅবজেক্টটি কপি করতে ভুলবেন না।

-
app/src/lib/firebase.tsxএ বিদ্যমানfirebaseConfigপ্রতিস্থাপন করুন যে কনফিগারেশনটি আপনি Firebase কনসোল থেকে কপি করেছেন।const firebaseConfig = { apiKey: "API_KEY", authDomain: "PROJECT_ID.firebaseapp.com", projectId: "PROJECT_ID", storageBucket: "PROJECT_ID.firebasestorage.app", messagingSenderId: "SENDER_ID", appId: "APP_ID" }; - ওয়েব অ্যাপ তৈরি করুন: VS কোডে ফিরে,
appফোল্ডারে, হোস্টিং স্থাপনার জন্য ওয়েব অ্যাপ তৈরি করতে Vite ব্যবহার করুন:cd app npm run build
আপনার Firebase প্রকল্পে Firebase প্রমাণীকরণ সেট আপ করুন
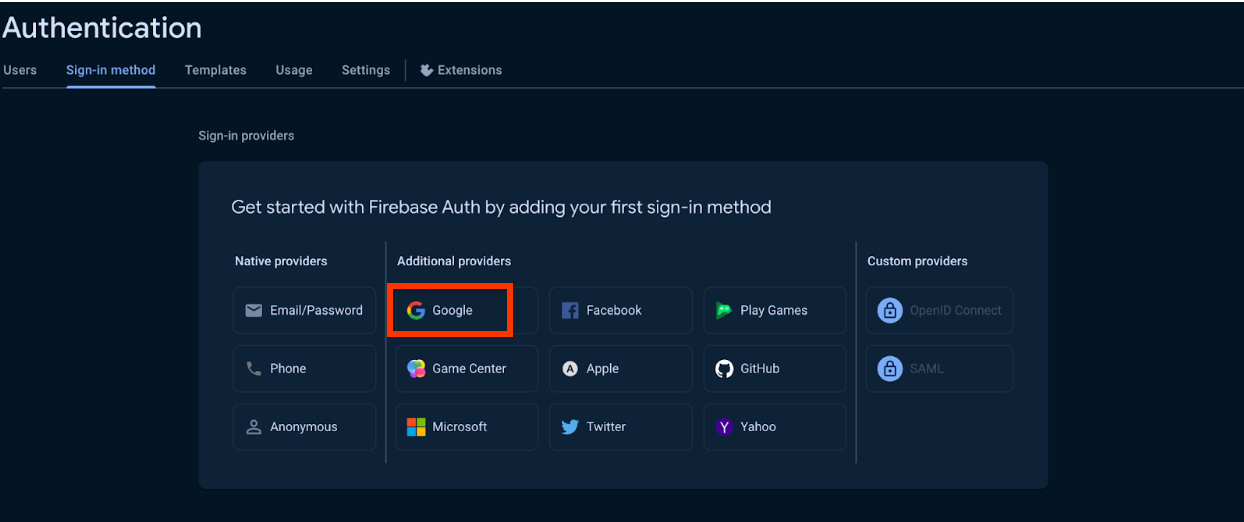
- Google সাইন-ইন দিয়ে Firebase প্রমাণীকরণ সেট আপ করুন।

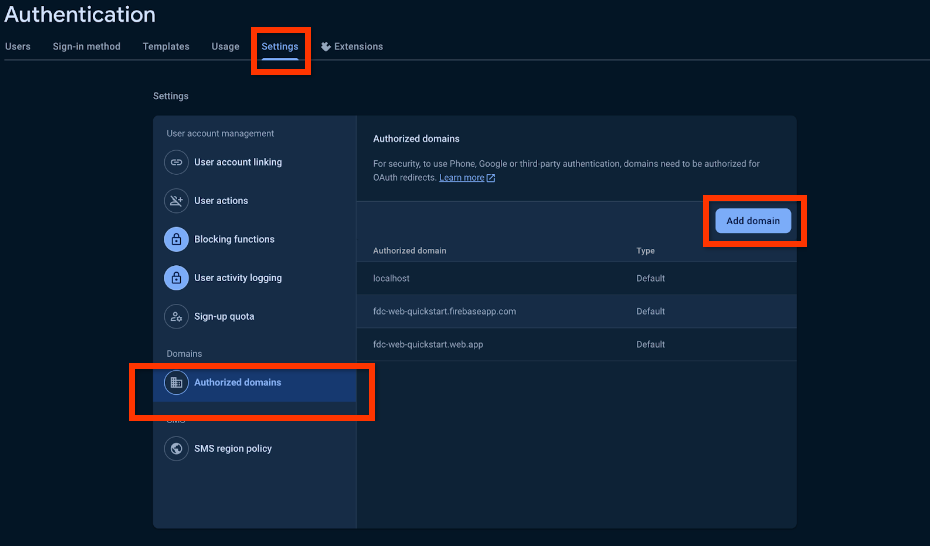
- (ঐচ্ছিক) Firebase কনসোল ব্যবহার করে Firebase প্রমাণীকরণের জন্য ডোমেনগুলিকে অনুমতি দিন (উদাহরণস্বরূপ,
http://127.0.0.1)।- প্রমাণীকরণ সেটিংসে, অনুমোদিত ডোমেনে যান।
- "ডোমেন যোগ করুন" ক্লিক করুন এবং তালিকায় আপনার স্থানীয় ডোমেন অন্তর্ভুক্ত করুন।

Firebase CLI এর সাথে স্থাপন করুন
-
dataconnect/dataconnect.yamlএ, নিশ্চিত করুন যে আপনার ইনস্ট্যান্স আইডি, ডাটাবেস এবং পরিষেবা আইডি আপনার প্রকল্পের সাথে মেলে:specVersion: "v1alpha" serviceId: "your-service-id" location: "us-central1" schema: source: "./schema" datasource: postgresql: database: "your-database-id" cloudSql: instanceId: "your-instance-id" connectorDirs: ["./movie-connector"] - আপনার প্রজেক্টের সাথে Firebase CLI সেট আপ আছে কিনা নিশ্চিত করুন:
npm i -g firebase-tools firebase login --reauth firebase use --add
- আপনার টার্মিনালে, স্থাপন করতে নিম্নলিখিত কমান্ডটি চালান:
firebase deploy --only dataconnect,hosting
- আপনার স্কিমা পরিবর্তনগুলি তুলনা করতে এই কমান্ডটি চালান:
firebase dataconnect:sql:diff
- পরিবর্তনগুলি গ্রহণযোগ্য হলে, তাদের সাথে প্রয়োগ করুন:
firebase dataconnect:sql:migrate
PostgreSQL দৃষ্টান্তের জন্য আপনার ক্লাউড SQL চূড়ান্ত স্থাপন করা স্কিমা এবং ডেটা সহ আপডেট করা হবে। আপনি Firebase কনসোলে স্ট্যাটাস নিরীক্ষণ করতে পারেন।
আপনি এখন আপনার অ্যাপ your-project.web.app/ এ লাইভ দেখতে সক্ষম হবেন। অতিরিক্তভাবে, আপনি ফায়ারবেস ডেটা কানেক্ট প্যানেলে রান (উৎপাদন) ক্লিক করতে পারেন, ঠিক যেমন আপনি স্থানীয় এমুলেটরগুলির সাথে করেছিলেন, উৎপাদন পরিবেশে ডেটা যোগ করতে।
11. ঐচ্ছিক: Firebase Data Connect সহ ভেক্টর অনুসন্ধান (বিলিং প্রয়োজন)
এই বিভাগে, আপনি Firebase Data Connect ব্যবহার করে আপনার চলচ্চিত্র পর্যালোচনা অ্যাপে ভেক্টর অনুসন্ধান সক্ষম করবেন। এই বৈশিষ্ট্যটি বিষয়বস্তু-ভিত্তিক অনুসন্ধানের জন্য অনুমতি দেয়, যেমন ভেক্টর এম্বেডিং ব্যবহার করে অনুরূপ বর্ণনা সহ চলচ্চিত্রগুলি সন্ধান করা।
এই ধাপে Google ক্লাউডে স্থাপন করার জন্য আপনি এই কোডল্যাবের শেষ ধাপটি সম্পূর্ণ করেছেন।

একটি ক্ষেত্রের জন্য এম্বেডিং অন্তর্ভুক্ত করতে স্কিমা আপডেট করুন
dataconnect/schema/schema.gql এ, Movie টেবিলে descriptionEmbedding ক্ষেত্র যোগ করুন:
type Movie
# The below parameter values are generated by default with @table, and can be edited manually.
@table {
# implicitly calls @col to generates a column name. ex: @col(name: "movie_id")
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
descriptionEmbedding: Vector @col(size:768) # Enables vector search
}
মূল টেকওয়ে:
-
descriptionEmbedding: Vector @col(size:768): এই ক্ষেত্রটি আপনার অ্যাপে ভেক্টর-ভিত্তিক বিষয়বস্তু অনুসন্ধান সক্ষম করে, চলচ্চিত্রের বর্ণনার শব্দার্থিক এম্বেডিং সংরক্ষণ করে।
Vertex AI সক্রিয় করুন
- Google ক্লাউড থেকে Vertex AI API সেট আপ করতে পূর্বশর্ত নির্দেশিকা অনুসরণ করুন। এমবেডিং জেনারেশন এবং ভেক্টর অনুসন্ধান কার্যকারিতা সমর্থন করার জন্য এই পদক্ষেপটি অপরিহার্য।
- Firebase Data Connect VS Code এক্সটেনশন ব্যবহার করে "Deploy to Production" এ ক্লিক করে
pgvectorএবং ভেক্টর অনুসন্ধান সক্রিয় করতে আপনার স্কিমা পুনরায় স্থাপন করুন ।
এম্বেডিং সহ ডাটাবেস পপুলেট করুন
- ভিএস কোডে
dataconnectফোল্ডারটি খুলুন । - আপনার ডাটাবেস মুভির জন্য এমবেডিং সহ পপুলেট করতে
optional_vector_embed.gqlএ Run(স্থানীয়) ক্লিক করুন।

একটি ভেক্টর অনুসন্ধান ক্যোয়ারী যোগ করুন
dataconnect/movie-connector/queries.gql এ, ভেক্টর অনুসন্ধান করতে নিম্নলিখিত ক্যোয়ারী যোগ করুন:
# Search movie descriptions using L2 similarity with Vertex AI
query SearchMovieDescriptionUsingL2Similarity($query: String!)
@auth(level: PUBLIC) {
movies_descriptionEmbedding_similarity(
compare_embed: { model: "textembedding-gecko@003", text: $query }
method: L2
within: 2
limit: 5
) {
id
title
description
tags
rating
imageUrl
}
}
মূল টেকওয়ে:
-
compare_embed: তুলনা করার জন্য এমবেডিং মডেল (textembedding-gecko@003) এবং ইনপুট টেক্সট ($query) নির্দিষ্ট করে। -
method: সাদৃশ্য পদ্ধতি (L2) নির্দিষ্ট করে, যা ইউক্লিডীয় দূরত্বকে প্রতিনিধিত্ব করে। -
within: কাছাকাছি বিষয়বস্তুর মিলগুলিতে ফোকাস করে 2 বা তার কম দূরত্বের L2 মুভিগুলিতে অনুসন্ধান সীমাবদ্ধ করে৷ -
limit: ফলাফলের সংখ্যা 5 এ সীমাবদ্ধ করে।
আপনার অ্যাপে ভেক্টর অনুসন্ধান ফাংশন প্রয়োগ করুন
এখন স্কিমা এবং ক্যোয়ারী সেট আপ করা হয়েছে, আপনার অ্যাপের পরিষেবা স্তরে ভেক্টর অনুসন্ধানকে একীভূত করুন৷ এই ধাপটি আপনাকে আপনার ওয়েব অ্যাপ থেকে অনুসন্ধান ক্যোয়ারী কল করার অনুমতি দেয়।
-
app/src/lib/MovieService.tsএ, SDK থেকে নিম্নোক্ত ইম্পোর্টগুলিকে আনকমেন্ট করুন , এটি অন্য যেকোনো প্রশ্নের মতো কাজ করবে।import { searchMovieDescriptionUsingL2similarity, SearchMovieDescriptionUsingL2similarityData, } from "@movie/dataconnect"; - অ্যাপে ভেক্টর-ভিত্তিক অনুসন্ধান সংহত করতে নিম্নলিখিত ফাংশনটি যোগ করুন :
// Perform vector-based search for movies based on description export const searchMoviesByDescription = async ( query: string ): Promise< | SearchMovieDescriptionUsingL2similarityData["movies_descriptionEmbedding_similarity"] | null > => { try { const response = await searchMovieDescriptionUsingL2similarity({ query }); return response.data.movies_descriptionEmbedding_similarity; } catch (error) { console.error("Error fetching movie descriptions:", error); return null; } };
মূল টেকওয়ে:
-
searchMoviesByDescription: এই ফাংশনটিsearchMovieDescriptionUsingL2similarityক্যোয়ারীকে কল করে, একটি ভেক্টর-ভিত্তিক বিষয়বস্তু অনুসন্ধান করতে ইনপুট পাঠ্য পাস করে।
কর্ম এটি দেখুন
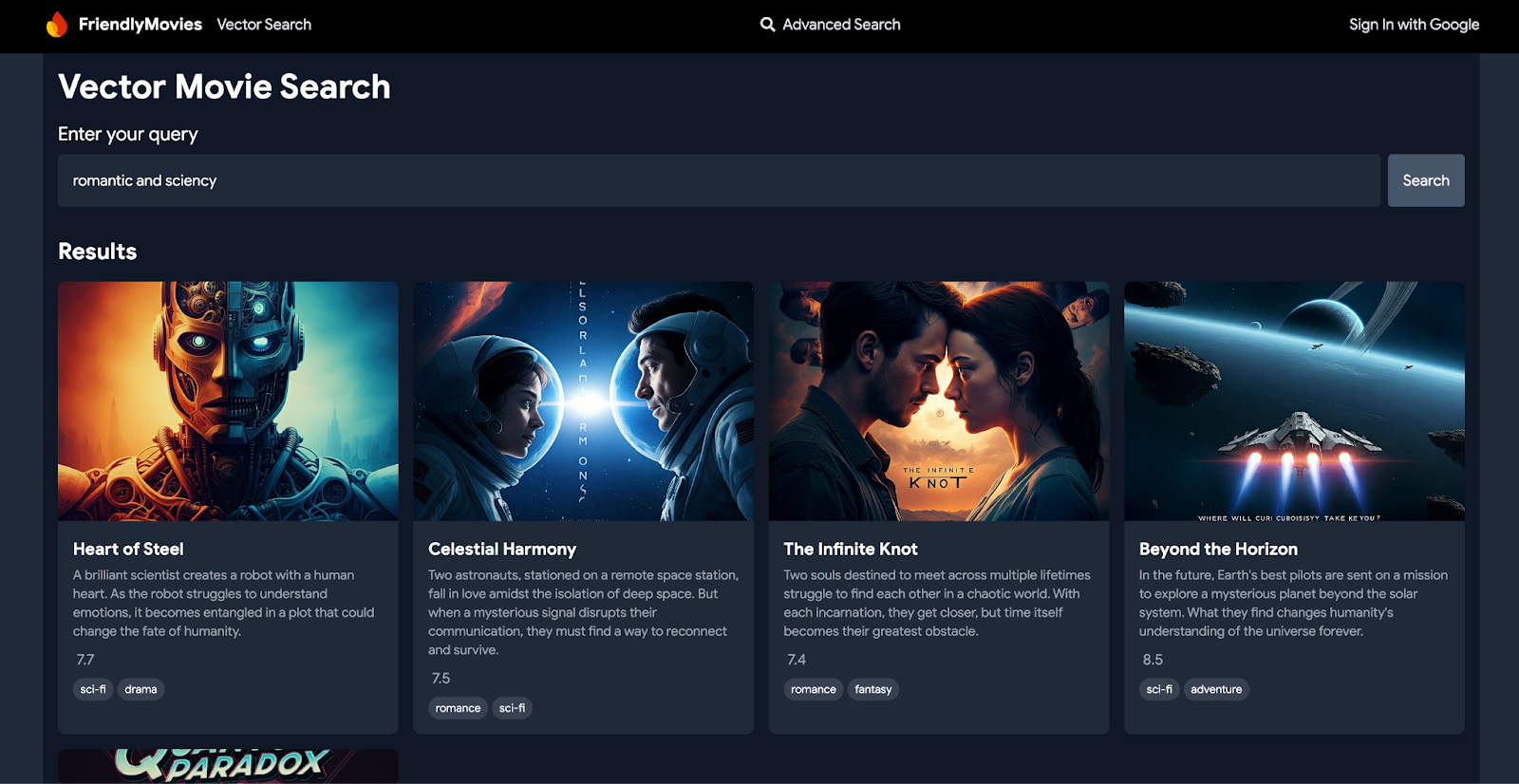
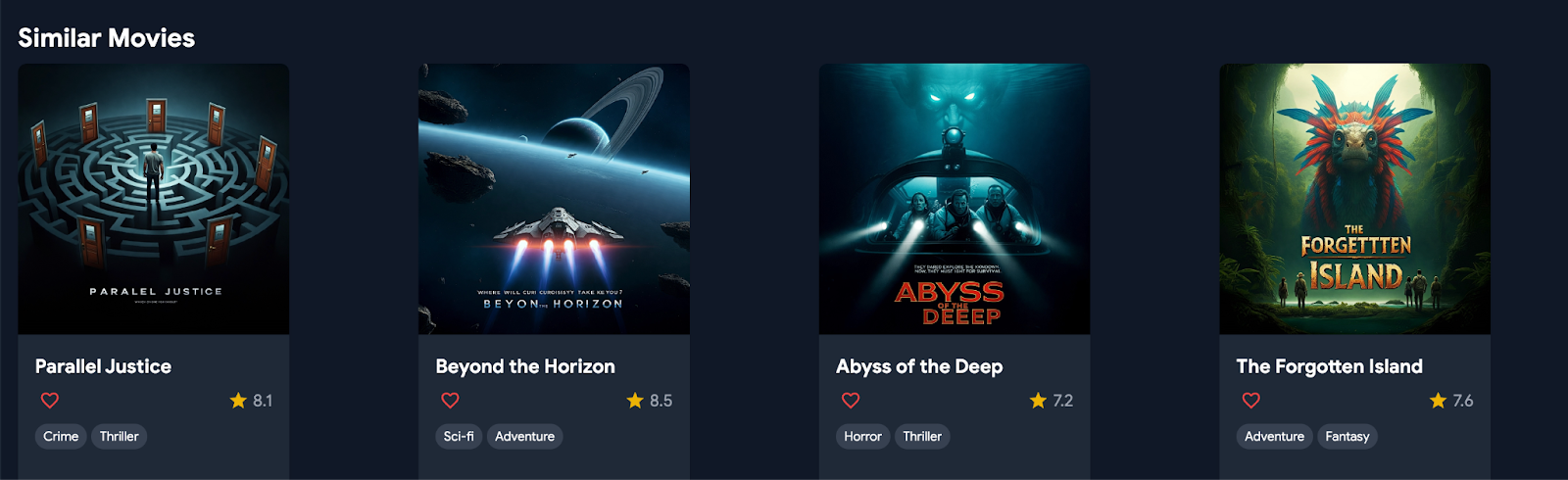
নেভিগেট করুন "ভেক্টর অনুসন্ধান" বিভাগে এবং "রোমান্টিক এবং আধুনিক" এর মত বাক্যাংশ টাইপ করুন। আপনি মুভিগুলির একটি তালিকা দেখতে পাবেন যা আপনার অনুসন্ধান করা বিষয়বস্তুর সাথে মেলে, অথবা, যেকোন চলচ্চিত্রের মুভির বিবরণ পৃষ্ঠায় যান এবং পৃষ্ঠার নীচে অনুরূপ চলচ্চিত্র বিভাগটি দেখুন৷

12. উপসংহার
অভিনন্দন, আপনি ওয়েব অ্যাপ ব্যবহার করতে সক্ষম হবেন! আপনি যদি আপনার নিজের মুভি ডেটা নিয়ে খেলতে চান, চিন্তা করবেন না, _insert.gql ফাইলগুলি অনুকরণ করে Firebase ডেটা কানেক্ট এক্সটেনশন ব্যবহার করে আপনার নিজস্ব ডেটা সন্নিবেশ করুন, অথবা VS কোডের ডেটা কানেক্ট এক্সিকিউশন প্যানের মাধ্যমে যোগ করুন৷

