1. Zanim zaczniesz
Narzędzia backendu bezserwerowego, takie jak Cloud Firestore i Cloud Functions, są bardzo łatwe w użyciu, ale mogą być trudne do przetestowania. Pakiet emulatorów lokalnych Firebase umożliwia uruchamianie lokalnych wersji tych usług na komputerze deweloperskim, dzięki czemu możesz szybko i bezpiecznie tworzyć aplikacje.
Wymagania wstępne
- prosty edytor, np. Visual Studio Code, Atom lub Sublime Text;
- Node.js w wersji 10.0.0 lub nowszej (aby zainstalować Node.js, użyj nvm, a aby sprawdzić wersję, uruchom
node --version) - Java 7 lub nowsza (aby zainstalować Javę, postępuj zgodnie z tymi instrukcjami, a aby sprawdzić wersję, uruchom
java -version)
Co musisz zrobić
W tym ćwiczeniu z programowania uruchomisz i debugujesz prostą aplikację do zakupów online, która korzysta z kilku usług Firebase:
- Cloud Firestore:skalowalna globalnie, bezserwerowa baza danych NoSQL z funkcjami czasu rzeczywistego.
- Cloud Functions: bezserwerowy kod backendu, który jest uruchamiany w odpowiedzi na zdarzenia lub żądania HTTP.
- Uwierzytelnianie Firebase: zarządzana usługa uwierzytelniania, która integruje się z innymi usługami Firebase.
- Hosting Firebase: szybki i bezpieczny hosting aplikacji internetowych.
Połączysz aplikację z pakietem emulatorów, aby umożliwić lokalne tworzenie.

Dowiesz się też, jak:
- Jak połączyć aplikację z pakietem Emulator Suite i jak połączone są poszczególne emulatory.
- Jak działają reguły zabezpieczeń Firebase i jak testować reguły zabezpieczeń Firestore na lokalnym emulatorze.
- Jak napisać funkcję Firebase aktywowaną przez zdarzenia Firestore i jak napisać testy integracyjne, które działają w pakiecie emulatorów.
2. Skonfiguruj
Pobieranie kodu źródłowego
W tym ćwiczeniu zaczniesz od prawie ukończonej wersji przykładowej aplikacji The Fire Store, więc najpierw musisz sklonować kod źródłowy:
$ git clone https://github.com/firebase/emulators-codelab.git
Następnie przejdź do katalogu ćwiczenia, w którym będziesz pracować przez resztę tego ćwiczenia:
$ cd emulators-codelab/codelab-initial-state
Teraz zainstaluj zależności, aby móc uruchomić kod. Jeśli korzystasz z wolniejszego połączenia internetowego, może to potrwać minutę lub dwie:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Pobieranie wiersza poleceń Firebase
Pakiet emulatorów jest częścią wiersza poleceń Firebase, który możesz zainstalować na swoim komputerze za pomocą tego polecenia:
$ npm install -g firebase-tools
Następnie sprawdź, czy masz najnowszą wersję interfejsu CLI. Ten moduł powinien działać w wersji 9.0.0 lub nowszej, ale nowsze wersje zawierają więcej poprawek błędów.
$ firebase --version 9.6.0
Łączenie z projektem Firebase
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
Emulators Codelab).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Łączenie kodu z projektem Firebase
Teraz musimy połączyć ten kod z projektem Firebase. Najpierw uruchom to polecenie, aby zalogować się w wierszu poleceń Firebase:
$ firebase login
Następnie uruchom to polecenie, aby utworzyć alias projektu. Zastąp $YOUR_PROJECT_ID identyfikatorem projektu Firebase.
$ firebase use $YOUR_PROJECT_ID
Możesz teraz uruchomić aplikację.
3. Uruchamianie emulatorów
W tej sekcji uruchomisz aplikację lokalnie. Oznacza to, że nadszedł czas na uruchomienie pakietu emulatorów.
Uruchamianie emulatorów
W katalogu źródłowym codelabu uruchom to polecenie, aby uruchomić emulatory:
$ firebase emulators:start --import=./seed
Powinny się wyświetlić dane wyjściowe podobne do tych:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Gdy zobaczysz komunikat All emulators started (Wszystkie emulatory zostały uruchomione), aplikacja będzie gotowa do użycia.
Łączenie aplikacji internetowej z emulatorami
Z tabeli w dziennikach wynika, że emulator Cloud Firestore nasłuchuje na porcie 8080, a emulator Authentication – na porcie 9099.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
Połączmy kod interfejsu z emulatorem, a nie z wersją produkcyjną. Otwórz plik public/js/homepage.js i znajdź funkcję onDocumentReady. Widzimy, że kod uzyskuje dostęp do standardowych instancji Firestore i Auth:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
Zaktualizujmy obiekty db i auth, aby wskazywały lokalne emulatory:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
Teraz, gdy aplikacja działa na Twoim komputerze (obsługiwana przez emulator hostingu), klient Firestore również wskazuje lokalny emulator, a nie produkcyjną bazę danych.
Otwórz interfejs EmulatorUI
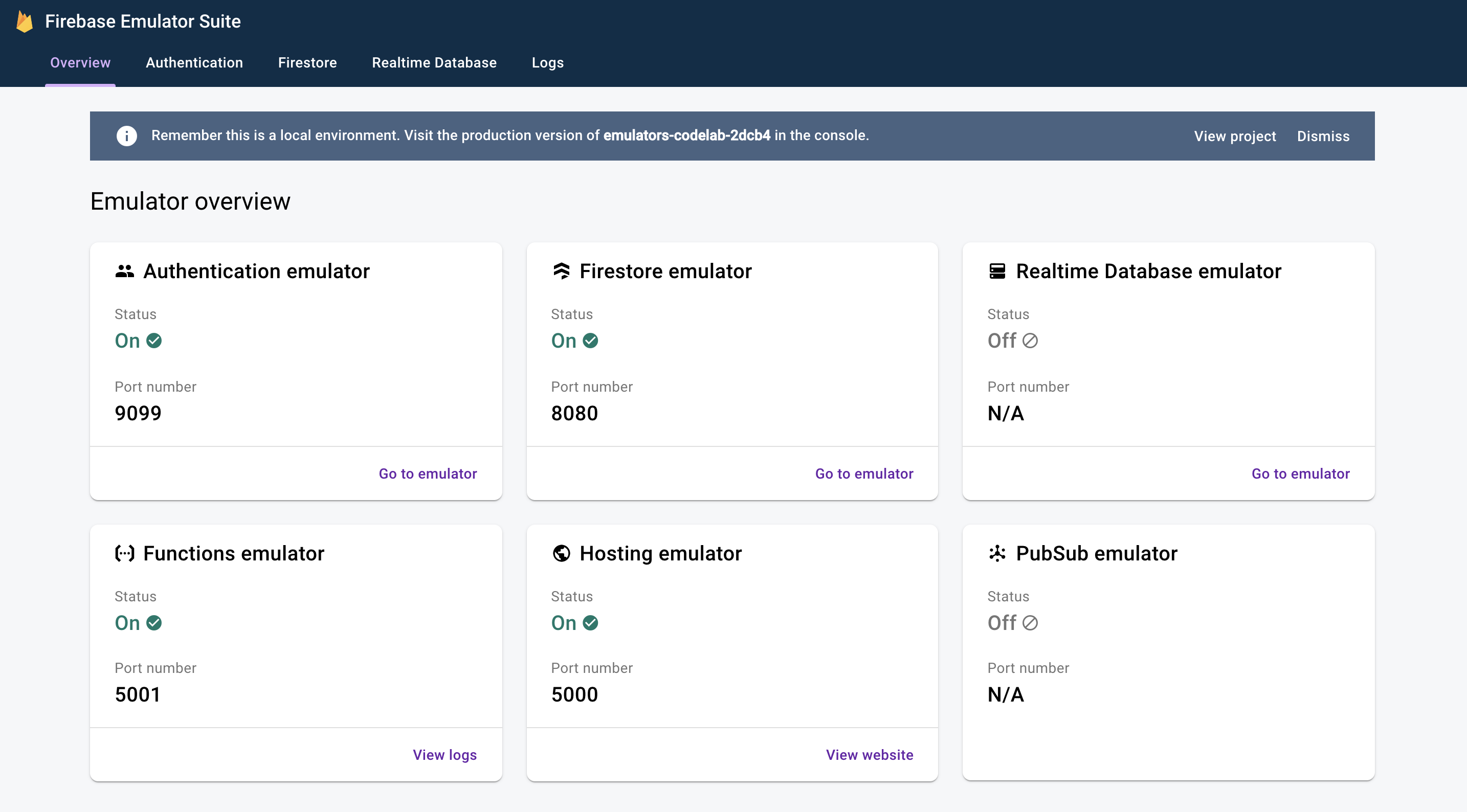
W przeglądarce otwórz stronę http://127.0.0.1:4000/. Powinien pojawić się interfejs Pakietu emulatorów.

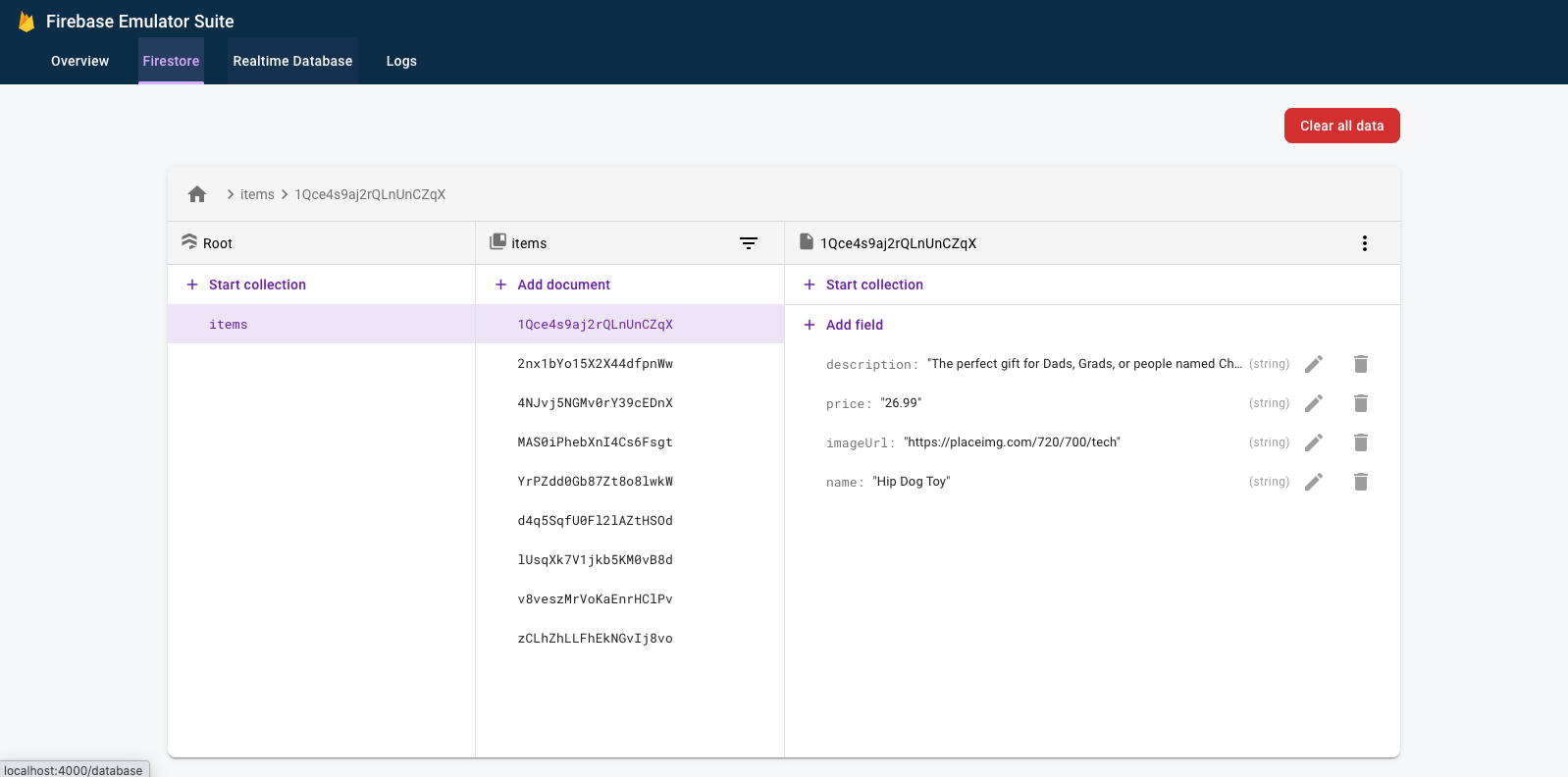
Kliknij, aby zobaczyć interfejs emulatora Firestore. Kolekcja items zawiera już dane zaimportowane za pomocą flagi --import.

4. Uruchamianie aplikacji
Włącz aplikację
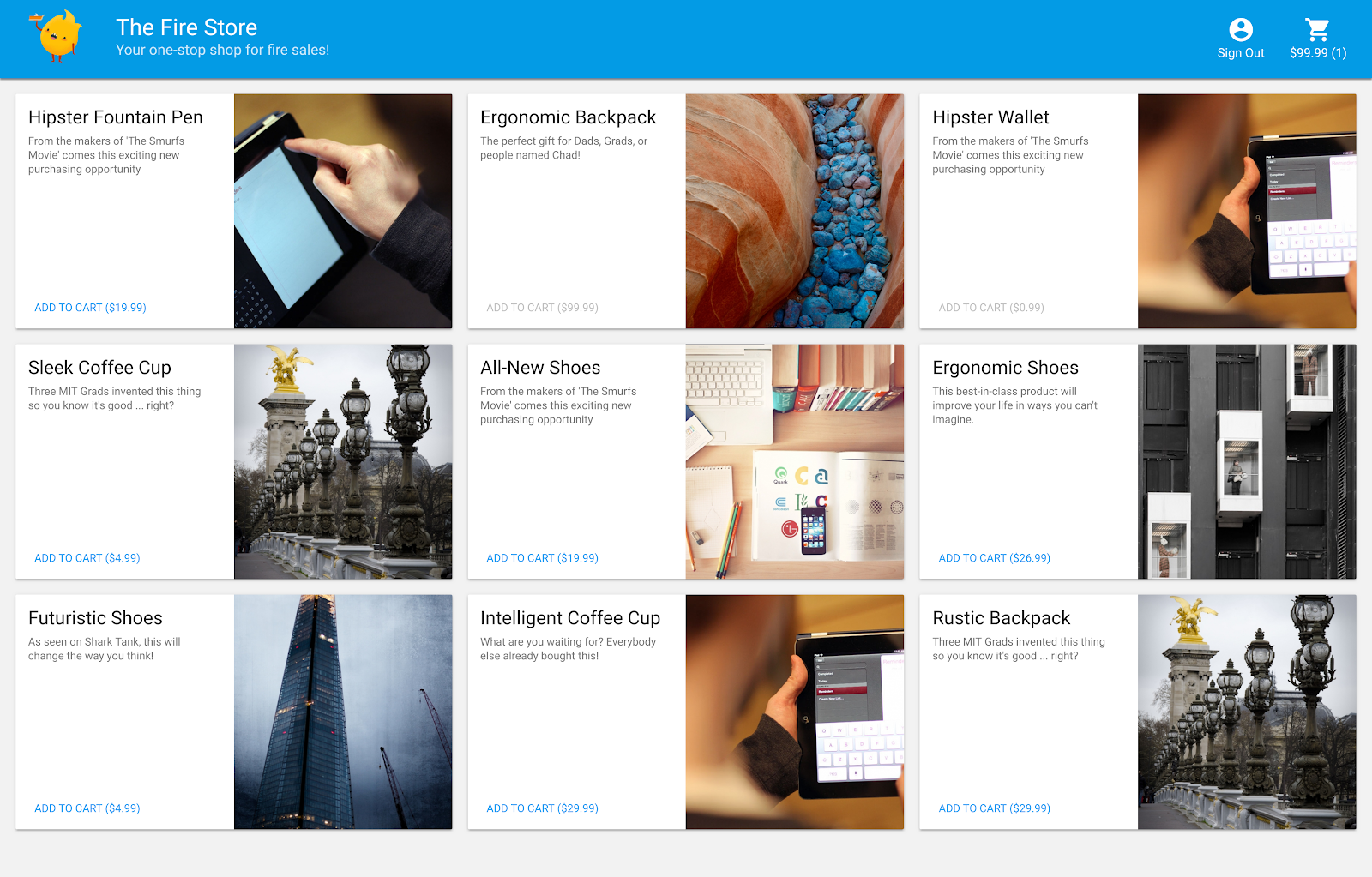
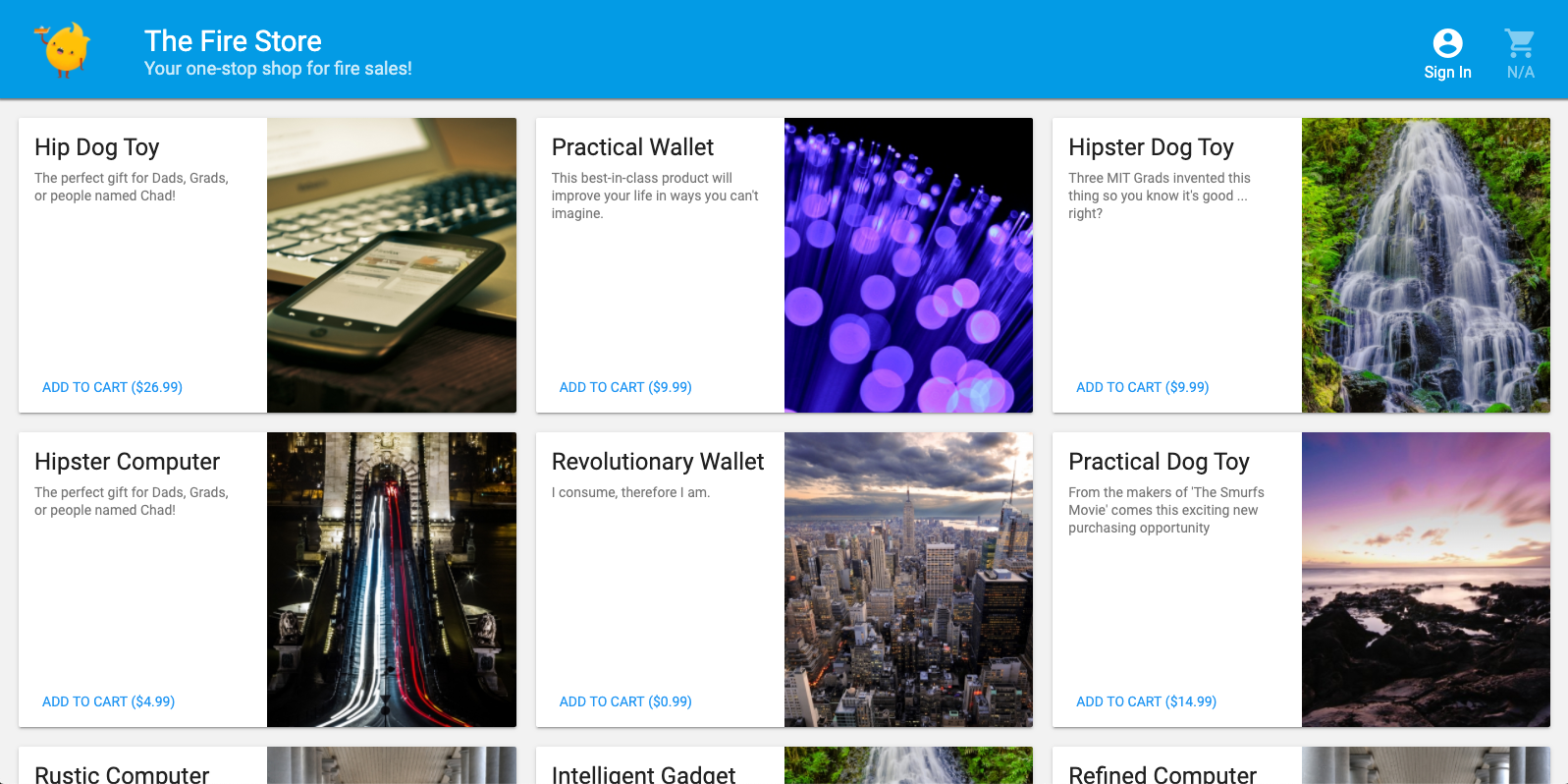
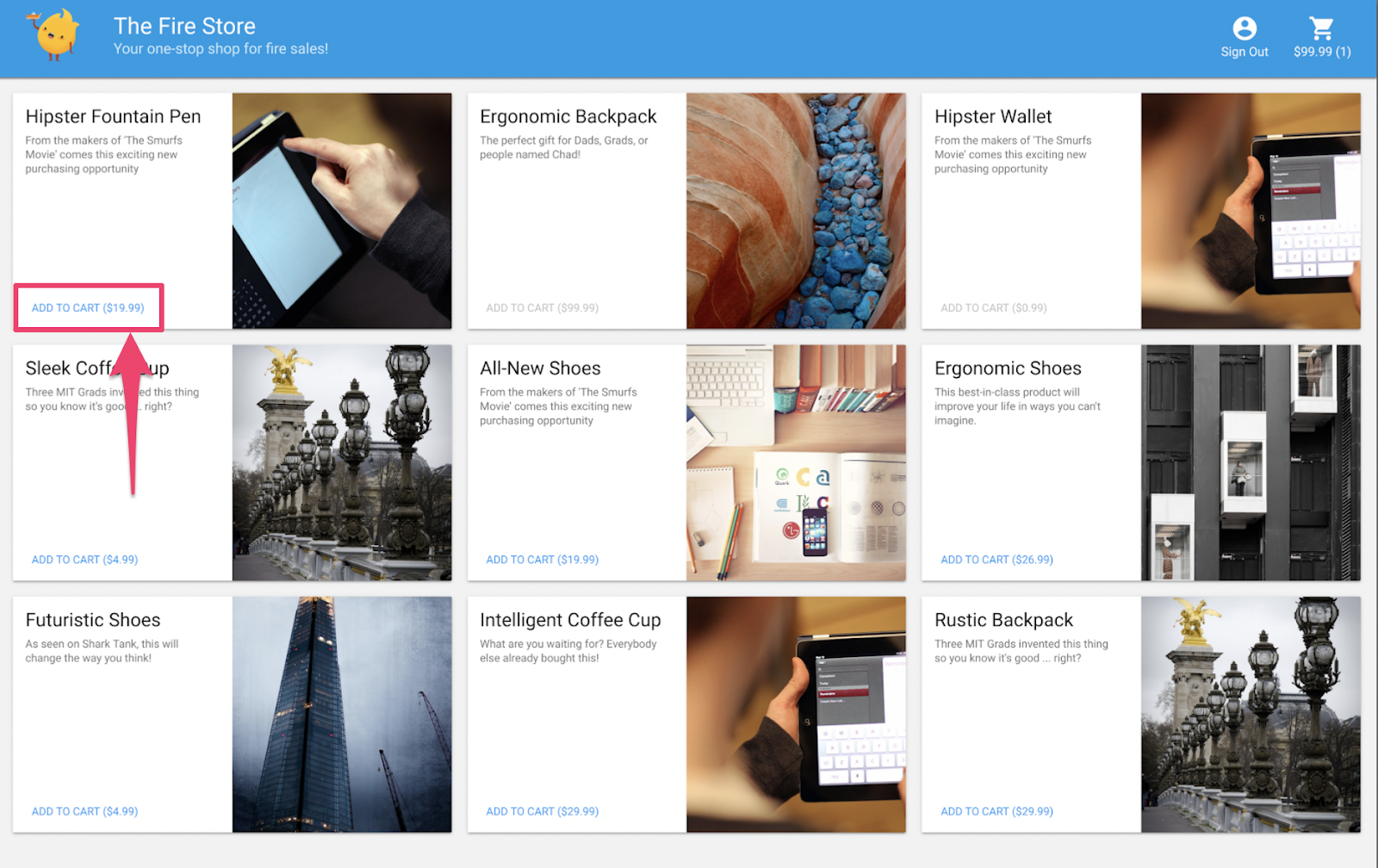
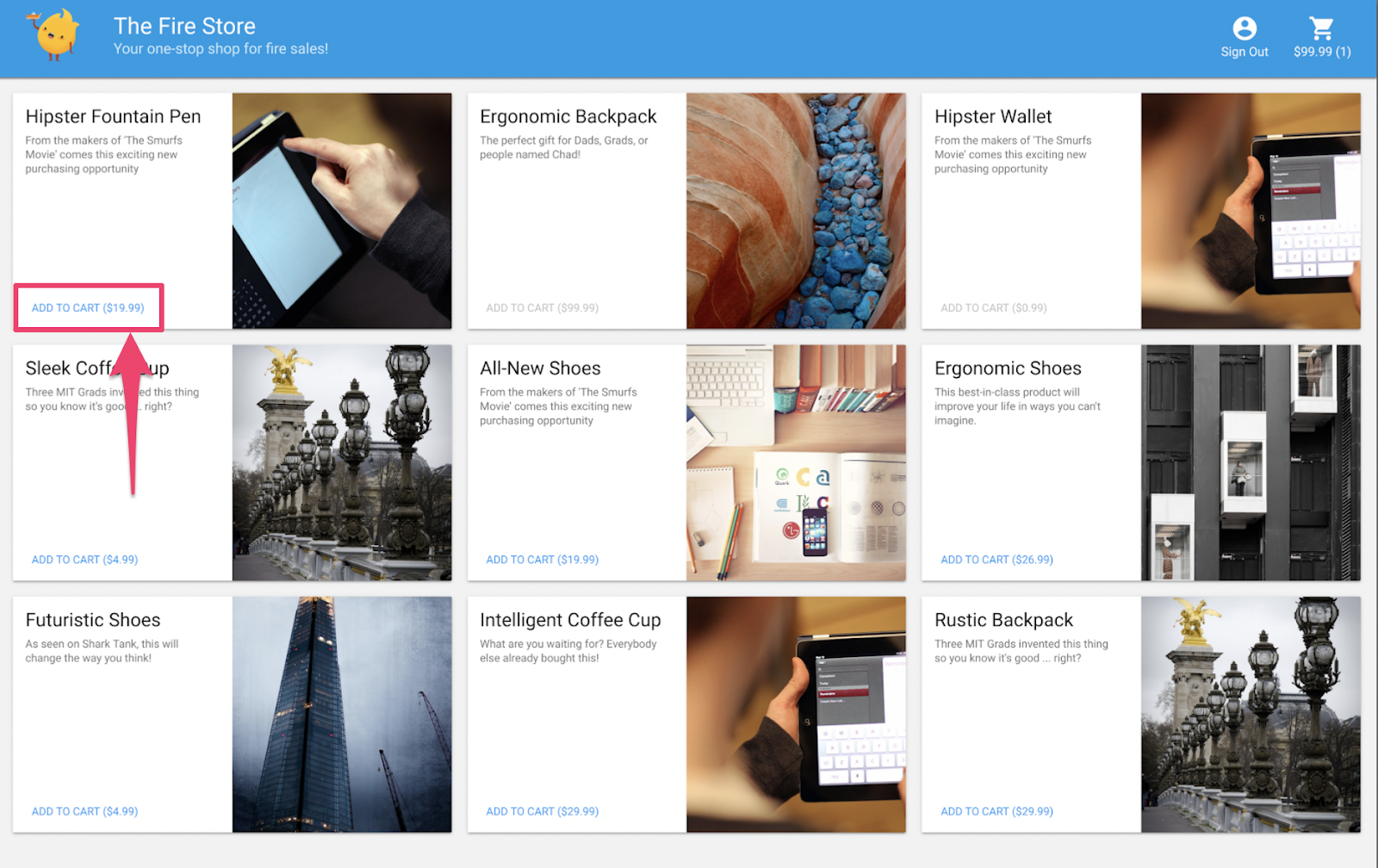
W przeglądarce otwórz adres http://127.0.0.1:5000. Powinna się wyświetlić aplikacja The Fire Store działająca lokalnie na Twoim komputerze.

Korzystanie z aplikacji
Wybierz produkt na stronie głównej i kliknij Dodaj do koszyka. Niestety pojawi się ten błąd:

Naprawmy ten błąd. Wszystko działa w emulatorach, więc możemy eksperymentować bez obawy o wpływ na rzeczywiste dane.
5. Debugowanie aplikacji
Znajdź błąd
Spójrzmy na konsolę deweloperską Chrome. Naciśnij Control+Shift+J (Windows, Linux, ChromeOS) lub Command+Option+J (Mac), aby wyświetlić błąd w konsoli:

Wygląda na to, że w metodzie addToCart wystąpił błąd. Przyjrzyjmy się temu. Gdzie w tej metodzie próbujemy uzyskać dostęp do czegoś, co nazywa się uid, i dlaczego może to być null? Obecnie metoda wygląda tak w public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
Aha! Nie jesteśmy zalogowani w aplikacji. Zgodnie z dokumentacją Uwierzytelniania Firebase, gdy nie jesteśmy zalogowani, auth.currentUser ma wartość null. Dodajmy sprawdzenie:
public/js/homepage.js
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
Testowanie aplikacji
Teraz odśwież stronę, a następnie kliknij Dodaj do koszyka. Tym razem powinien pojawić się bardziej czytelny błąd:

Jeśli jednak na pasku narzędzi u góry klikniesz Zaloguj się, a potem ponownie Dodaj do koszyka, zobaczysz, że koszyk został zaktualizowany.
Wygląda jednak na to, że liczby są nieprawidłowe:

Nie martw się, wkrótce naprawimy ten błąd. Najpierw przyjrzyjmy się dokładnie temu, co się dzieje, gdy dodajesz produkt do koszyka.
6. Aktywatory funkcji lokalnych
Kliknięcie Dodaj do koszyka powoduje uruchomienie łańcucha zdarzeń, w których uczestniczy wiele emulatorów. W logach wiersza poleceń Firebase po dodaniu produktu do koszyka powinny pojawić się komunikaty podobne do tych:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
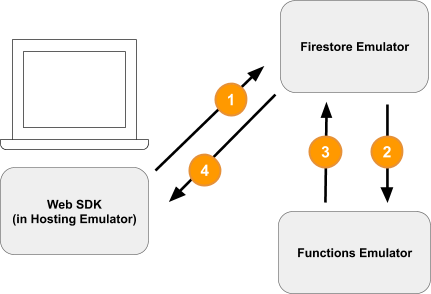
Aby wygenerować te logi i zaktualizować interfejs, wystąpiły 4 kluczowe zdarzenia:

1) Zapis w Firestore – klient
Do kolekcji Firestore /carts/{cartId}/items/{itemId}/ dodawany jest nowy dokument. Ten kod możesz zobaczyć w funkcji addToCart w sekcji public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2. Wywołanie funkcji w Cloud Functions
Funkcja w Cloud Functions calculateCart nasłuchuje zdarzeń zapisu (tworzenia, aktualizowania lub usuwania) dotyczących produktów w koszyku za pomocą wyzwalacza onWrite, który możesz zobaczyć w functions/index.js:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3. Zapis w Firestore – administrator
Funkcja calculateCart odczytuje wszystkie produkty w koszyku i sumuje łączną liczbę oraz cenę, a następnie aktualizuje dokument „cart” o nowe sumy (patrz cartRef.update(...) powyżej).
4) Odczyt Firestore – klient
Interfejs internetowy jest subskrybowany, aby otrzymywać aktualizacje dotyczące zmian w koszyku. Po zapisaniu nowych sum przez funkcję w Cloud Functions i zaktualizowaniu interfejsu użytkownika otrzymuje ona aktualizację w czasie rzeczywistym, co widać na ilustracji public/js/homepage.js:
public/js/homepage.js
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
Podsumowanie
Dobra robota! Właśnie skonfigurowano w pełni lokalną aplikację, która korzysta z 3 różnych emulatorów Firebase do testowania w pełni lokalnego.

Poczekaj, to jeszcze nie wszystko. W następnej sekcji dowiesz się:
- Jak pisać testy jednostkowe, które korzystają z emulatorów Firebase.
- Jak używać emulatorów Firebase do debugowania reguł zabezpieczeń.
7. Tworzenie reguł zabezpieczeń dostosowanych do aplikacji
Nasza aplikacja internetowa odczytuje i zapisuje dane, ale do tej pory nie martwiliśmy się zbytnio o bezpieczeństwo. Cloud Firestore używa systemu o nazwie „Reguły zabezpieczeń”, aby określić, kto ma dostęp do odczytu i zapisu danych. Pakiet emulatorów to świetny sposób na prototypowanie tych reguł.
W edytorze otwórz plik emulators-codelab/codelab-initial-state/firestore.rules. Jak widzisz, nasze zasady dzielą się na 3 główne sekcje:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
Obecnie każdy może odczytywać i zapisywać dane w naszej bazie danych. Chcemy mieć pewność, że tylko prawidłowe operacje są przeprowadzane i że nie wyciekają żadne informacje poufne.
W tym laboratorium, zgodnie z zasadą najmniejszych uprawnień, zablokujemy wszystkie dokumenty i stopniowo będziemy dodawać dostęp, aż wszyscy użytkownicy uzyskają potrzebne uprawnienia, ale nie więcej. Zaktualizujmy pierwsze 2 reguły, aby odmawiać dostępu, ustawiając warunek na false:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. Uruchamianie emulatorów i testów
Uruchom emulatory
W wierszu poleceń sprawdź, czy jesteś w katalogu emulators-codelab/codelab-initial-state/. Emulatory mogą być nadal uruchomione z poprzednich kroków. Jeśli nie, uruchom emulatory ponownie:
$ firebase emulators:start --import=./seed
Gdy emulatory będą działać, możesz przeprowadzać na nich testy lokalne.
Przeprowadzanie testów
W wierszu poleceń w nowej karcie terminala w katalogu emulators-codelab/codelab-initial-state/
Najpierw przejdź do katalogu funkcji (pozostaniemy w nim do końca tego laboratorium):
$ cd functions
Teraz uruchom testy Mocha w katalogu funkcji i przewiń do góry:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
Obecnie mamy 4 błędy. W miarę tworzenia pliku reguł możesz mierzyć postępy, obserwując, jak przechodzą kolejne testy.
9. Bezpieczny dostęp do koszyka
Pierwsze 2 błędy to testy „koszyka”, które sprawdzają, czy:
- Użytkownicy mogą tworzyć i aktualizować tylko własne koszyki.
- Użytkownicy mogą odczytywać tylko własne koszyki.
functions/test.js
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
Sprawmy, aby te testy zakończyły się powodzeniem. W edytorze otwórz plik reguł zabezpieczeń firestore.rules i zaktualizuj instrukcje w match /carts/{cartID}:
firestore.rules
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
Te reguły zezwalają teraz tylko właścicielowi koszyka na dostęp do odczytu i zapisu.
Do weryfikacji przychodzących danych i uwierzytelniania użytkownika używamy 2 obiektów dostępnych w kontekście każdej reguły:
- Obiekt
requestzawiera dane i metadane dotyczące operacji, która jest podejmowana. - Jeśli projekt Firebase korzysta z uwierzytelniania Firebase, obiekt
request.authopisuje użytkownika, który wysyła żądanie.
10. Testowanie dostępu do koszyka
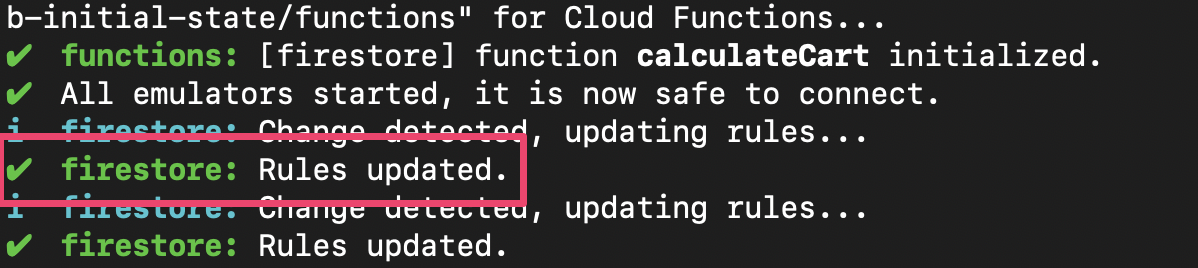
Pakiet Emulator Suite automatycznie aktualizuje reguły po zapisaniu firestore.rules. Aby sprawdzić, czy emulator ma zaktualizowane reguły, poszukaj na karcie z uruchomionym emulatorem komunikatu Rules updated:

Ponownie uruchom testy i sprawdź, czy 2 pierwsze testy zakończyły się pomyślnie:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
Dobra robota! Masz teraz dostęp do koszyków. Przejdźmy do następnego testu, który się nie powiódł.
11. Sprawdź proces „Dodaj do koszyka” w interfejsie
Obecnie właściciele koszyków mogą odczytywać i zapisywać dane w koszyku, ale nie mogą odczytywać ani zapisywać poszczególnych produktów w koszyku. Dzieje się tak, ponieważ właściciele mają dostęp do dokumentu koszyka, ale nie mają dostępu do podzbioru elementów koszyka.
Jest to stan nieprawidłowy dla użytkowników.
Wróć do interfejsu internetowego działającego na http://127.0.0.1:5000, i spróbuj dodać coś do koszyka. W konsoli debugowania zobaczysz błąd Permission Denied, ponieważ nie przyznaliśmy jeszcze użytkownikom dostępu do utworzonych dokumentów w podzbiorze items.
12. Zezwalaj na dostęp do produktów w koszyku
Te 2 testy potwierdzają, że użytkownicy mogą dodawać produkty tylko do własnego koszyka i tylko z niego je odczytywać:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
Możemy więc napisać regułę, która zezwala na dostęp, jeśli bieżący użytkownik ma ten sam identyfikator UID co właściciel UID w dokumencie koszyka. Nie musisz określać różnych reguł dla create, update, delete, więc możesz użyć reguły write, która ma zastosowanie do wszystkich żądań modyfikujących dane.
Zaktualizuj regułę dla dokumentów w podkolekcji elementów. Symbol get w warunku odczytuje wartość z Firestore – w tym przypadku ownerUID w dokumencie koszyka.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. Testowanie dostępu do produktów w koszyku
Teraz możemy ponownie uruchomić test. Przewiń do góry i sprawdź, czy więcej testów zostało zaliczonych:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
Świetnie! Teraz wszystkie nasze testy są zaliczone. Mamy 1 test w toku, ale do tego wrócimy za kilka kroków.
14. Ponownie sprawdź proces „dodawania do koszyka”
Wróć do interfejsu internetowego ( http://127.0.0.1:5000) i dodaj produkt do koszyka. To ważny krok, który pozwala potwierdzić, że nasze testy i reguły są zgodne z funkcjami wymaganymi przez klienta. (Pamiętaj, że ostatnim razem, gdy testowaliśmy interfejs, użytkownicy nie mogli dodawać produktów do koszyka).

Gdy firestore.rules zostanie zapisany, klient automatycznie ponownie wczyta reguły. Spróbuj więc dodać coś do koszyka.
Podsumowanie
Dobra robota! Właśnie zwiększono bezpieczeństwo aplikacji, co jest niezbędnym krokiem do przygotowania jej do wdrożenia w wersji produkcyjnej. Gdyby to była aplikacja produkcyjna, moglibyśmy dodać te testy do naszego potoku ciągłej integracji. Dzięki temu będziemy mieć pewność, że dane koszyka będą objęte kontrolą dostępu, nawet jeśli inni użytkownicy będą modyfikować reguły.

Ale to nie wszystko!
Jeśli przejdziesz dalej, dowiesz się:
- Jak napisać funkcję aktywowaną przez zdarzenie Firestore
- Tworzenie testów działających na wielu emulatorach
15. Konfigurowanie testów Cloud Functions
Do tej pory skupialiśmy się na interfejsie aplikacji internetowej i regułach zabezpieczeń Firestore. Ta aplikacja korzysta też z Cloud Functions, aby aktualizować koszyk użytkownika, więc chcemy też przetestować ten kod.
Pakiet emulatorów ułatwia testowanie Cloud Functions, nawet tych, które korzystają z Cloud Firestore i innych usług.
W edytorze otwórz plik emulators-codelab/codelab-initial-state/functions/test.js i przewiń go do ostatniego testu. Obecnie jest on oznaczony jako oczekujący:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Aby włączyć test, usuń znak .skip, tak aby wyglądało to tak:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
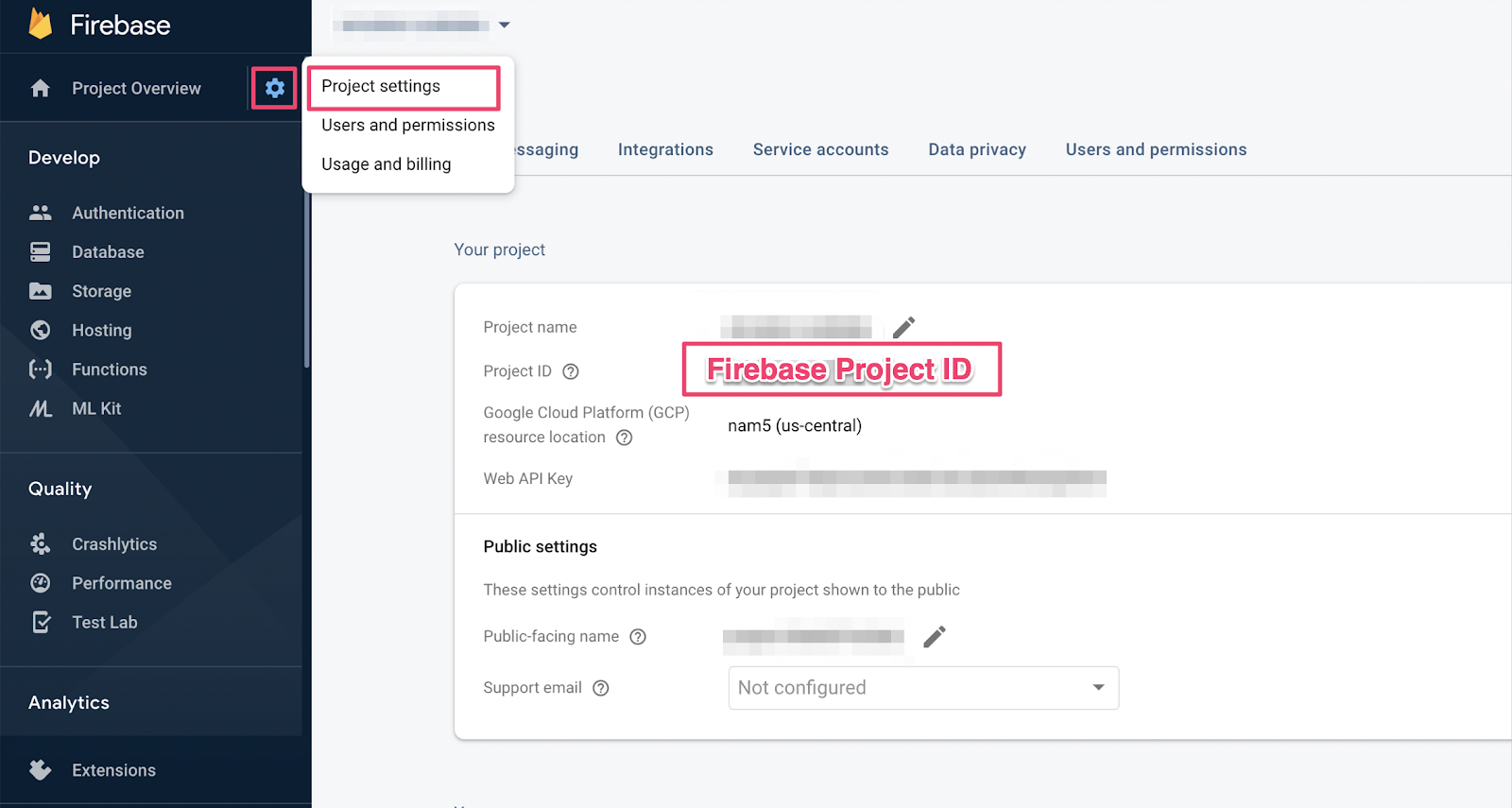
Następnie znajdź zmienną REAL_FIREBASE_PROJECT_ID na początku pliku i zmień ją na prawdziwy identyfikator projektu Firebase:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
Jeśli zapomnisz identyfikatora projektu, możesz go znaleźć w ustawieniach projektu w konsoli Firebase:

16. Przeglądanie testów funkcji
Ten test weryfikuje interakcję między Cloud Firestore a Cloud Functions, dlatego wymaga więcej konfiguracji niż testy w poprzednich ćwiczeniach. Przyjrzyjmy się temu testowi i zobaczmy, czego się od Ciebie oczekuje.
Tworzenie koszyka
Funkcje Cloud działają w zaufanym środowisku serwera i mogą korzystać z uwierzytelniania konta usługi używanego przez pakiet Admin SDK . Najpierw inicjujesz aplikację za pomocą funkcji initializeAdminApp zamiast initializeApp. Następnie tworzysz DocumentReference dla koszyka, do którego będziemy dodawać produkty, i inicjujesz koszyk:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
Aktywowanie funkcji
Następnie dodaj dokumenty do podkolekcji items dokumentu koszyka, aby wywołać funkcję. Dodaj 2 elementy, aby sprawdzić, czy funkcja dodaje je prawidłowo.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
Określ oczekiwania dotyczące testu
Użyj onSnapshot(), aby zarejestrować odbiorcę wszelkich zmian w dokumencie koszyka. onSnapshot() zwraca funkcję, której możesz użyć do wyrejestrowania detektora.
W tym teście dodaj 2 produkty, które razem kosztują 9,98 PLN. Następnie sprawdź, czy koszyk zawiera oczekiwane wartości itemCount i totalPrice. Jeśli tak, funkcja spełniła swoje zadanie.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. Przeprowadzanie testów
Emulatory z poprzednich testów mogą być nadal uruchomione. Jeśli nie, uruchom emulatory. W wierszu poleceń wpisz
$ firebase emulators:start --import=./seed
Otwórz nową kartę terminala (pozostaw emulatory uruchomione) i przejdź do katalogu funkcji. Może być ona nadal otwarta po testach reguł zabezpieczeń.
$ cd functions
Uruchom teraz testy jednostkowe. Powinno się pojawić 5 testów:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
Jeśli przyjrzysz się konkretnemu błędowi, okaże się, że jest to błąd przekroczenia limitu czasu. Dzieje się tak, ponieważ test czeka na prawidłową aktualizację funkcji, ale nigdy się ona nie pojawia. Teraz możemy napisać funkcję, która spełni wymagania testu.
18. Napisz funkcję
Aby naprawić ten test, musisz zaktualizować funkcję w functions/index.js. Chociaż część tej funkcji jest napisana, nie jest ona kompletna. Obecnie funkcja wygląda tak:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Funkcja prawidłowo ustawia odniesienie do koszyka, ale zamiast obliczać wartości totalPrice i itemCount, aktualizuje je do wartości zakodowanych na stałe.
Pobierz i przejdź przez
items subcollection
Zainicjuj nową stałą itemsSnap jako podzbiór items. Następnie przeiteruj wszystkie dokumenty w kolekcji.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Obliczanie wartości totalPrice i itemCount
Najpierw zainicjujmy wartości totalPrice i itemCount jako zero.
Następnie dodaj logikę do bloku iteracji. Najpierw sprawdź, czy produkt ma cenę. Jeśli element nie ma określonej ilości, ustaw domyślną wartość 1. Następnie dodaj tę liczbę do bieżącej sumy itemCount. Na koniec dodaj cenę produktu pomnożoną przez ilość do bieżącej sumy totalPrice:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Możesz też dodać logowanie, aby ułatwić debugowanie stanów powodzenia i błędu:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. Ponowne uruchamianie testów
W wierszu poleceń sprawdź, czy emulatory nadal działają, i ponownie uruchom testy. Nie musisz ponownie uruchamiać emulatorów, ponieważ automatycznie wykrywają one zmiany w funkcjach. Wszystkie testy powinny zakończyć się powodzeniem:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
Dobra robota!
20. Wypróbuj interfejs witryny sklepowej
Aby przeprowadzić ostatni test, wróć do aplikacji internetowej ( http://127.0.0.1:5000/) i dodaj produkt do koszyka.

Sprawdź, czy koszyk został zaktualizowany i wyświetla prawidłową łączną kwotę. Fantastycznie!
Podsumowanie
Przetestowaliśmy złożony przypadek użycia Cloud Functions dla Firebase i Cloud Firestore. Aby test zakończył się powodzeniem, musisz napisać funkcję w Cloud Functions. Sprawdzisz też, czy nowa funkcja działa w interfejsie. Wszystko to zostało wykonane lokalnie, a emulatory były uruchamiane na Twoim komputerze.
Utworzono też klienta internetowego, który działa na lokalnych emulatorach, dostosowano reguły zabezpieczeń w celu ochrony danych i przetestowano je za pomocą lokalnych emulatorów.

