1. Antes de começar
As ferramentas de back-end sem servidor, como o Cloud Firestore e o Cloud Functions, são muito fáceis de usar, mas podem ser difíceis de testar. O Pacote do emulador local do Firebase permite executar versões locais desses serviços na sua máquina de desenvolvimento para que você possa desenvolver seu app de forma rápida e segura.
Pré-requisitos
- Um editor simples, como o Visual Studio Code, o Atom ou o Sublime Text
- Node.js 10.0.0 ou mais recente. Para instalar o Node.js, use o nvm. Para verificar sua versão, execute
node --version. - Java 7 ou mais recente. Para instalar o Java, use estas instruções. Para verificar sua versão, execute
java -version.
Atividades deste laboratório
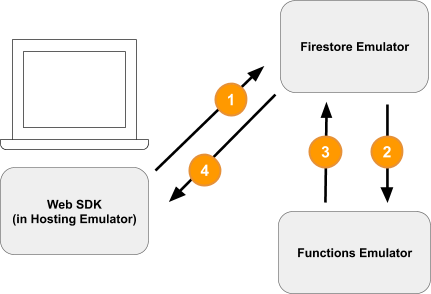
Neste codelab, você vai executar e depurar um app de compras on-line simples com tecnologia de vários serviços do Firebase:
- Cloud Firestore:um banco de dados NoSQL sem servidor e com escalonamento global e recursos em tempo real.
- Cloud Functions: um código de back-end sem servidor que é executado em resposta a eventos ou solicitações HTTP.
- Firebase Authentication: um serviço de autenticação gerenciado que se integra a outros produtos do Firebase.
- Firebase Hosting: hospedagem rápida e segura para apps da Web.
Você vai conectar o app ao Pacote de emuladores para ativar o desenvolvimento local.

Você também vai aprender a:
- Como conectar seu app à Emulator Suite e como os vários emuladores são conectados.
- Como as regras de segurança do Firebase funcionam e como testar as regras de segurança do Firestore em um emulador local.
- Como escrever uma função do Firebase acionada por eventos do Firestore e como escrever testes de integração que são executados no pacote do emulador.
2. Configurar
Acessar o código-fonte
Neste codelab, você vai começar com uma versão quase completa da amostra do The Fire Store. Portanto, a primeira coisa que você precisa fazer é clonar o código-fonte:
$ git clone https://github.com/firebase/emulators-codelab.git
Em seguida, acesse o diretório do codelab, onde você vai trabalhar durante o restante deste codelab:
$ cd emulators-codelab/codelab-initial-state
Agora, instale as dependências para executar o código. Se você estiver em uma conexão de Internet mais lenta, isso pode levar um ou dois minutos:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Instalar a CLI do Firebase
O Emulator Suite faz parte da CLI do Firebase (interface de linha de comando), que pode ser instalada na sua máquina com o seguinte comando:
$ npm install -g firebase-tools
Em seguida, confirme se você tem a versão mais recente da CLI. Este codelab funciona com a versão 9.0.0 ou mais recente, mas as versões posteriores incluem mais correções de bugs.
$ firebase --version 9.6.0
Conectar ao seu projeto do Firebase
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
Emulators Codelab).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Conecte seu código ao projeto do Firebase
Agora, precisamos conectar esse código ao seu projeto do Firebase. Primeiro, execute o seguinte comando para fazer login na CLI do Firebase:
$ firebase login
Em seguida, execute o comando a seguir para criar um alias de projeto. Substitua $YOUR_PROJECT_ID pelo ID do seu projeto do Firebase.
$ firebase use $YOUR_PROJECT_ID
Agora você já pode executar o app.
3. Executar os emuladores
Nesta seção, você vai executar o app localmente. Isso significa que é hora de inicializar o Pacote de emuladores.
Iniciar os emuladores
No diretório de origem do codelab, execute o seguinte comando para iniciar os emuladores:
$ firebase emulators:start --import=./seed
Você vai observar uma saída como esta:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Quando a mensagem Todos os emuladores iniciados aparecer, o app estará pronto para uso.
Conectar o web app aos emuladores
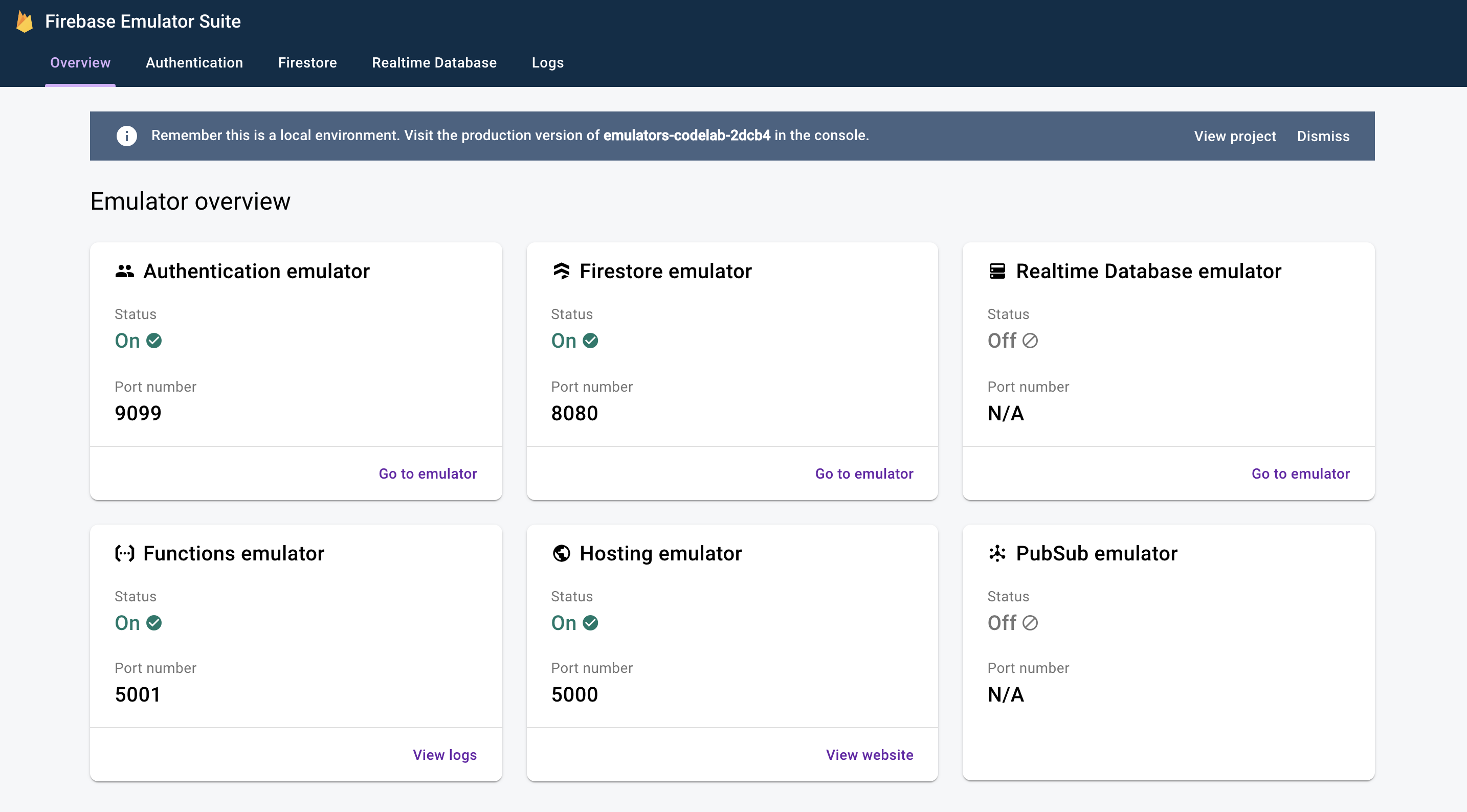
Com base na tabela nos registros, podemos ver que o emulador do Cloud Firestore está detectando atividade na porta 8080 e o emulador do Authentication na porta 9099.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
Vamos conectar seu código de front-end ao emulador, em vez de à produção. Abra o arquivo public/js/homepage.js e encontre a função onDocumentReady. O código acessa as instâncias padrão do Firestore e do Auth:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
Vamos atualizar os objetos db e auth para apontar para os emuladores locais:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
Agora, quando o app estiver sendo executado na sua máquina local (fornecido pelo emulador do Hosting), o cliente do Firestore também vai apontar para o emulador local em vez de um banco de dados de produção.
Abra a EmulatorUI.
No navegador da Web, acesse http://127.0.0.1:4000/. A interface do Pacote de emuladores vai aparecer.

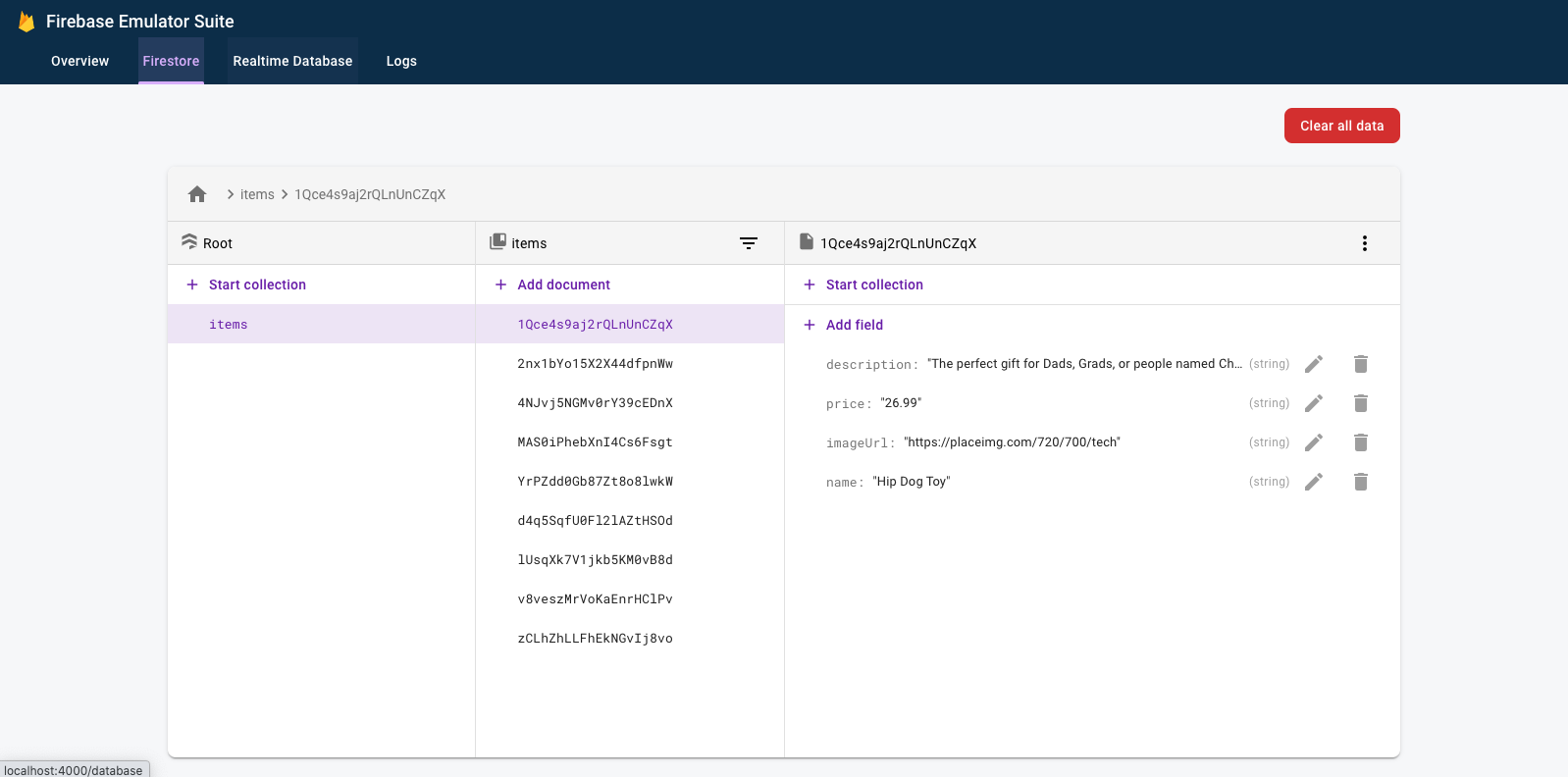
Clique para ver a interface do emulador do Firestore. A coleção items já contém dados devido à importação com a flag --import.

4. Executar o app
Abra o app
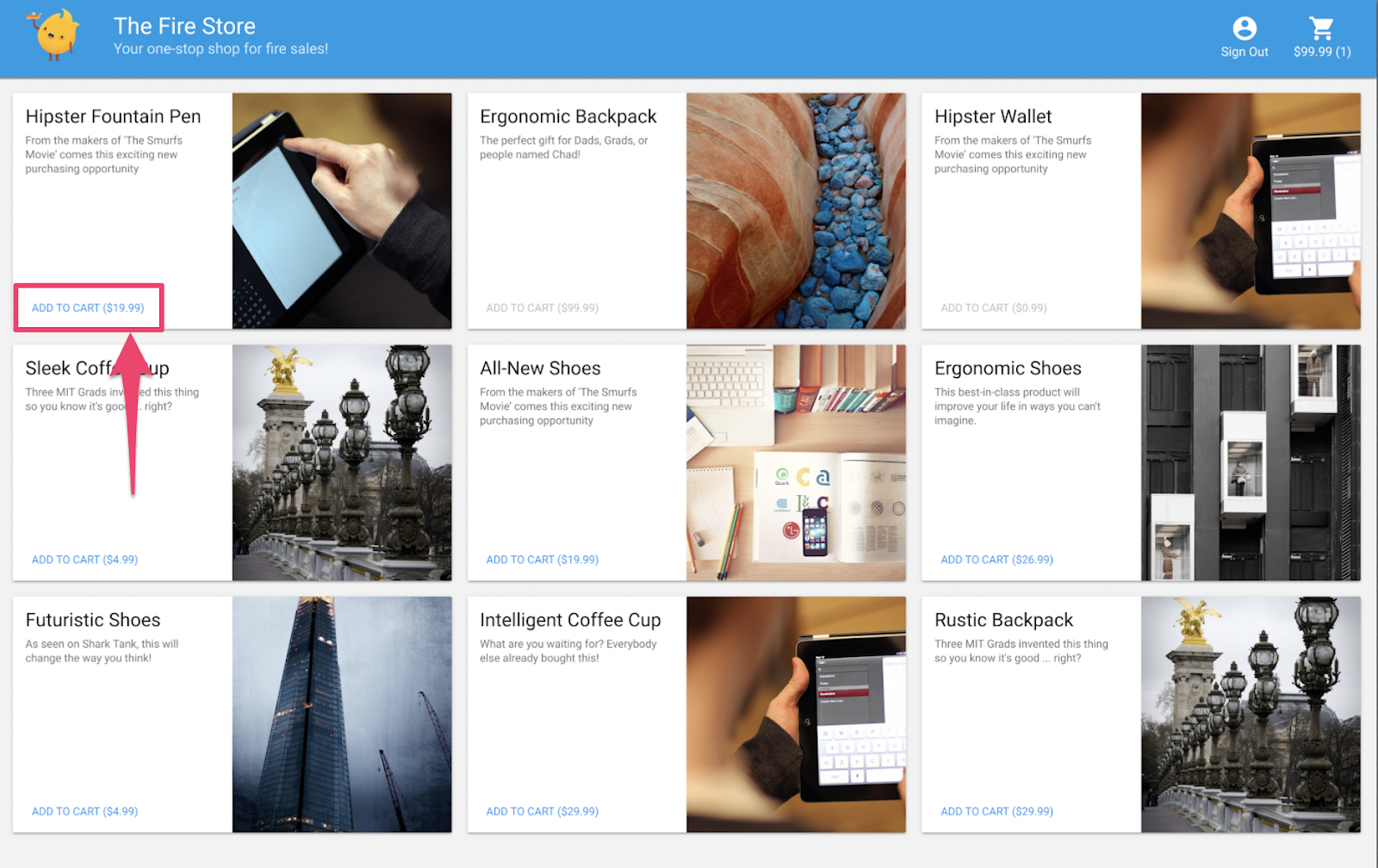
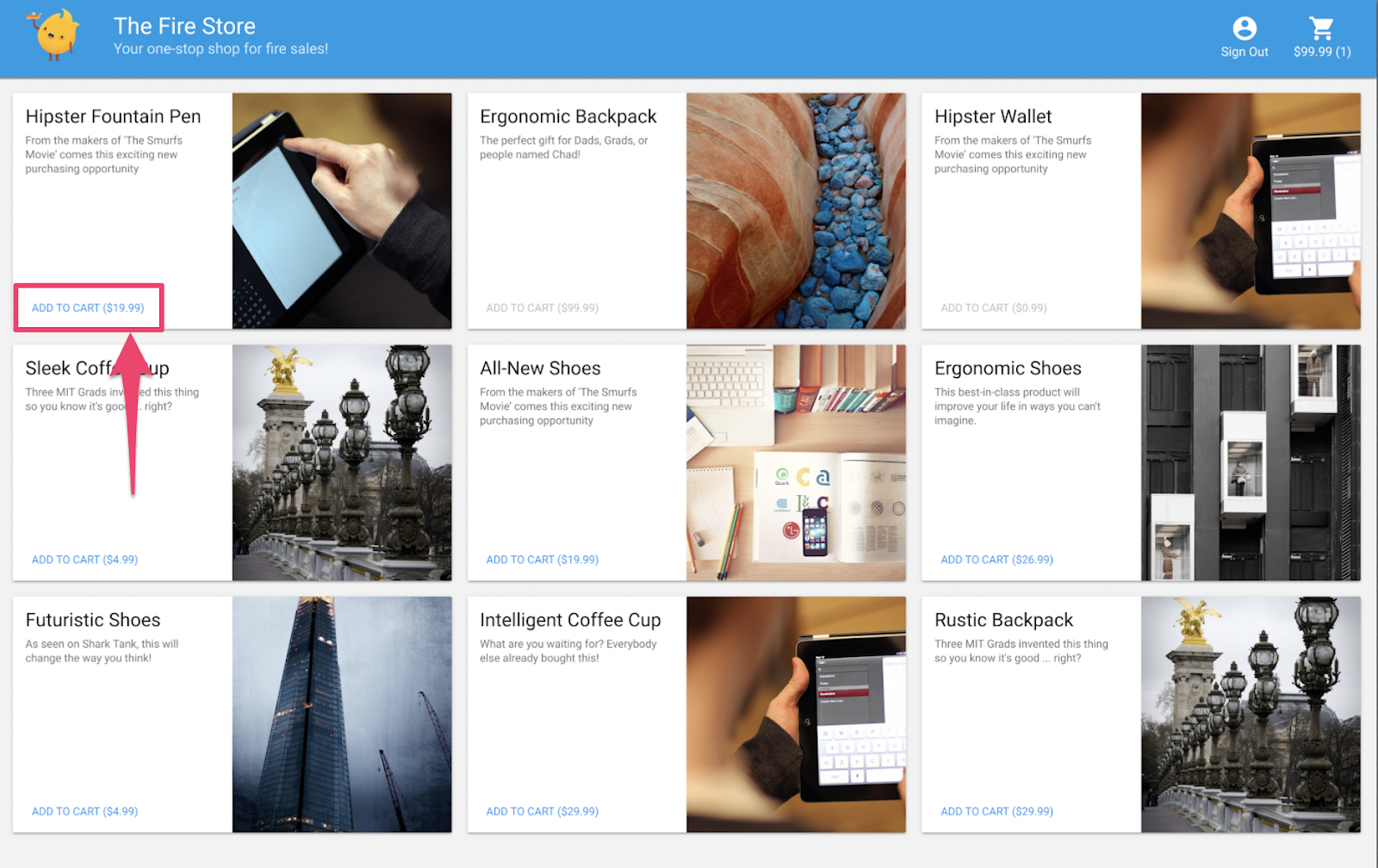
No navegador da Web, acesse http://127.0.0.1:5000. O Fire Store vai estar em execução localmente na sua máquina.

Usar o app
Escolha um item na página inicial e clique em Adicionar ao carrinho. Infelizmente, você vai encontrar o seguinte erro:

Vamos corrigir esse bug. Como tudo está sendo executado nos emuladores, podemos fazer testes sem nos preocupar em afetar dados reais.
5. Depurar o app
Encontrar o bug
Vamos consultar o console do desenvolvedor do Chrome. Pressione Control+Shift+J (Windows, Linux, Chrome OS) ou Command+Option+J (Mac) para ver o erro no console:

Parece que houve um erro no método addToCart. Vamos analisar isso. Onde tentamos acessar algo chamado uid nesse método e por que seria null? No momento, o método está assim em public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
Aha! Não fizemos login no app. De acordo com a documentação do Firebase Authentication, quando não fazemos login, auth.currentUser é null. Vamos adicionar uma verificação para isso:
public/js/homepage.js
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
Testar o app
Agora, atualize a página e clique em Adicionar ao carrinho. Desta vez, você vai receber uma mensagem de erro mais clara:

Mas se você clicar em Fazer login na barra de ferramentas superior e depois em Adicionar ao carrinho de novo, vai notar que o carrinho foi atualizado.
No entanto, parece que os números não estão corretos:

Não se preocupe, vamos corrigir esse bug em breve. Primeiro, vamos entender o que aconteceu quando você adicionou um item ao carrinho.
6. Gatilhos de funções locais
Ao clicar em Adicionar ao carrinho, uma cadeia de eventos que envolve vários emuladores é iniciada. Nos registros da CLI do Firebase, você vai encontrar mensagens como estas depois de adicionar um item ao carrinho:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
Houve quatro eventos principais que ocorreram para produzir esses registros e a atualização da interface que você observou:

1) Gravação do Firestore: cliente
Um novo documento é adicionado à coleção /carts/{cartId}/items/{itemId}/ do Firestore. Você pode conferir esse código na função addToCart dentro de public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2) Acionamento da função do Cloud
A Função do Cloud calculateCart detecta eventos de gravação (criar, atualizar ou excluir) que acontecem com itens do carrinho usando o gatilho onWrite, que pode ser visto em functions/index.js:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3) Gravação do Firestore: administrador
A função calculateCart lê todos os itens no carrinho e soma a quantidade e o preço total. Depois, ela atualiza o documento "cart" com os novos totais (consulte cartRef.update(...) acima).
4) Leitura do Firestore: cliente
O front-end da Web está inscrito para receber atualizações sobre mudanças no carrinho. Ele recebe uma atualização em tempo real depois que o Cloud Functions grava os novos totais e atualiza a interface, como você pode ver em public/js/homepage.js:
public/js/homepage.js
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
Resumo
Bom trabalho! Você acabou de configurar um app totalmente local que usa três emuladores diferentes do Firebase para testes totalmente locais.

Ei, tem mais! Na próxima seção, você vai aprender:
- Como criar testes de unidade que usam os emuladores do Firebase.
- Como usar os emuladores do Firebase para depurar suas regras de segurança.
7. Criar regras de segurança personalizadas para seu app
Nosso web app lê e grava dados, mas até agora não nos preocupamos com a segurança. O Cloud Firestore usa um sistema chamado "Regras de segurança" para declarar quem tem acesso à leitura e gravação de dados. O Pacote de emuladores é uma ótima maneira de criar protótipos dessas regras.
No editor, abra o arquivo emulators-codelab/codelab-initial-state/firestore.rules. Há três seções principais nas nossas regras:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
No momento, qualquer pessoa pode ler e gravar dados no nosso banco de dados. Queremos garantir que apenas operações válidas sejam realizadas e que não vazemos informações sensíveis.
Neste codelab, seguindo o princípio de privilégio mínimo, vamos bloquear todos os documentos e adicionar acesso gradualmente até que todos os usuários tenham o acesso necessário, mas não mais. Vamos atualizar as duas primeiras regras para negar o acesso definindo a condição como false:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. Executar os emuladores e testes
Inicie os emuladores
Na linha de comando, verifique se você está em emulators-codelab/codelab-initial-state/. Talvez você ainda tenha os emuladores em execução das etapas anteriores. Se não, inicie os emuladores novamente:
$ firebase emulators:start --import=./seed
Depois que os emuladores estiverem em execução, será possível executar testes localmente neles.
Executar os testes
Na linha de comando em uma nova guia do terminal do diretório emulators-codelab/codelab-initial-state/
Primeiro, acesse o diretório de funções. Vamos ficar aqui pelo restante do codelab:
$ cd functions
Agora execute os testes do Mocha no diretório de funções e role até a parte de cima da saída:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
No momento, temos quatro falhas. À medida que você cria o arquivo de regras, é possível medir o progresso observando mais testes serem aprovados.
9. Acesso seguro ao carrinho
As duas primeiras falhas são os testes de "carrinho de compras", que verificam se:
- Os usuários só podem criar e atualizar os próprios carrinhos
- Os usuários só podem ler os próprios carrinhos
functions/test.js
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
Vamos fazer esses testes serem aprovados. No editor, abra o arquivo de regras de segurança, firestore.rules, e atualize as instruções em match /carts/{cartID}:
firestore.rules
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
Agora, essas regras permitem apenas o acesso de leitura e gravação pelo proprietário do carrinho.
Para verificar os dados recebidos e a autenticação do usuário, usamos dois objetos disponíveis no contexto de todas as regras:
- O objeto
requestcontém dados e metadados sobre a operação que está sendo tentada. - Se um projeto do Firebase estiver usando o Firebase Authentication, o objeto
request.authvai descrever o usuário que está fazendo a solicitação.
10. Testar o acesso ao carrinho
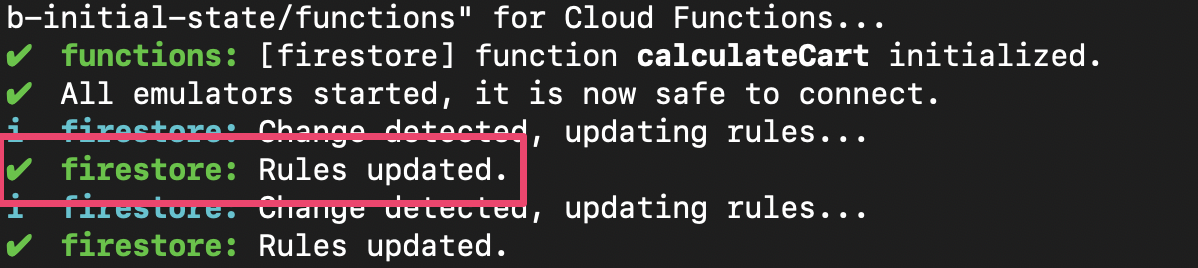
A Emulator Suite atualiza automaticamente as regras sempre que firestore.rules é salvo. Para confirmar se o emulador atualizou as regras, procure a mensagem Rules updated na guia em que ele está sendo executado:

Execute os testes novamente e verifique se os dois primeiros foram aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
Bom trabalho! Agora você tem acesso seguro aos carrinhos de compras. Vamos para o próximo teste com falha.
11. Verifique o fluxo "Adicionar ao carrinho" na interface
No momento, embora os proprietários do carrinho possam ler e gravar no carrinho, não é possível ler ou gravar itens individuais. Isso acontece porque, embora os proprietários tenham acesso ao documento do carrinho, eles não têm acesso à subcoleção de itens do carrinho.
Esse é um estado corrompido para os usuários.
Volte para a interface da Web, que está sendo executada em http://127.0.0.1:5000,, e tente adicionar algo ao carrinho. Você recebe um erro Permission Denied, visível no console de depuração, porque ainda não concedemos aos usuários acesso aos documentos criados na subcoleção items.
12. Permitir acesso aos itens do carrinho
Esses dois testes confirmam que os usuários só podem adicionar ou ler itens do próprio carrinho:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
Assim, podemos escrever uma regra que permita o acesso se o usuário atual tiver o mesmo UID que o ownerUID no documento do carrinho. Como não é necessário especificar regras diferentes para create, update, delete, você pode usar uma regra write, que se aplica a todas as solicitações que modificam dados.
Atualize a regra para os documentos na subcoleção de itens. O get na condição está lendo um valor do Firestore. Nesse caso, o ownerUID no documento do carrinho.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. Testar o acesso a itens do carrinho
Agora podemos executar o teste novamente. Role até a parte de cima da saída e confira se mais testes foram aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
Muito bem! Agora todos os nossos testes são aprovados. Temos um teste pendente, mas vamos falar sobre isso em algumas etapas.
14. Verifique novamente o fluxo de "adicionar ao carrinho"
Volte para o front-end da Web ( http://127.0.0.1:5000) e adicione um item ao carrinho. Essa é uma etapa importante para confirmar se nossos testes e regras correspondem à funcionalidade exigida pelo cliente. (Lembre-se de que, na última vez que testamos a interface, os usuários não conseguiram adicionar itens ao carrinho.)

O cliente recarrega automaticamente as regras quando o firestore.rules é salvo. Então, tente adicionar algo ao carrinho.
Resumo
Bom trabalho! Você acabou de melhorar a segurança do app, uma etapa essencial para prepará-lo para produção. Se fosse um app de produção, poderíamos adicionar esses testes ao nosso pipeline de integração contínua. Isso nos dá confiança de que os dados do carrinho de compras terão esses controles de acesso, mesmo que outras pessoas modifiquem as regras.

Mas espere, tem mais!
Se você continuar, vai aprender:
- Como escrever uma função acionada por um evento do Firestore
- Como criar testes que funcionam em vários emuladores
15. Configurar testes do Cloud Functions
Até agora, nos concentramos no front-end do nosso web app e nas regras de segurança do Firestore. Mas esse app também usa o Cloud Functions para manter o carrinho do usuário atualizado. Por isso, também queremos testar esse código.
O Pacote de emuladores facilita o teste do Cloud Functions, mesmo funções que usam o Cloud Firestore e outros serviços.
No editor, abra o arquivo emulators-codelab/codelab-initial-state/functions/test.js e role até o último teste. No momento, ele está marcado como pendente:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Para ativar o teste, remova .skip para que fique assim:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Em seguida, encontre a variável REAL_FIREBASE_PROJECT_ID na parte de cima do arquivo e mude para seu ID de projeto real do Firebase:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
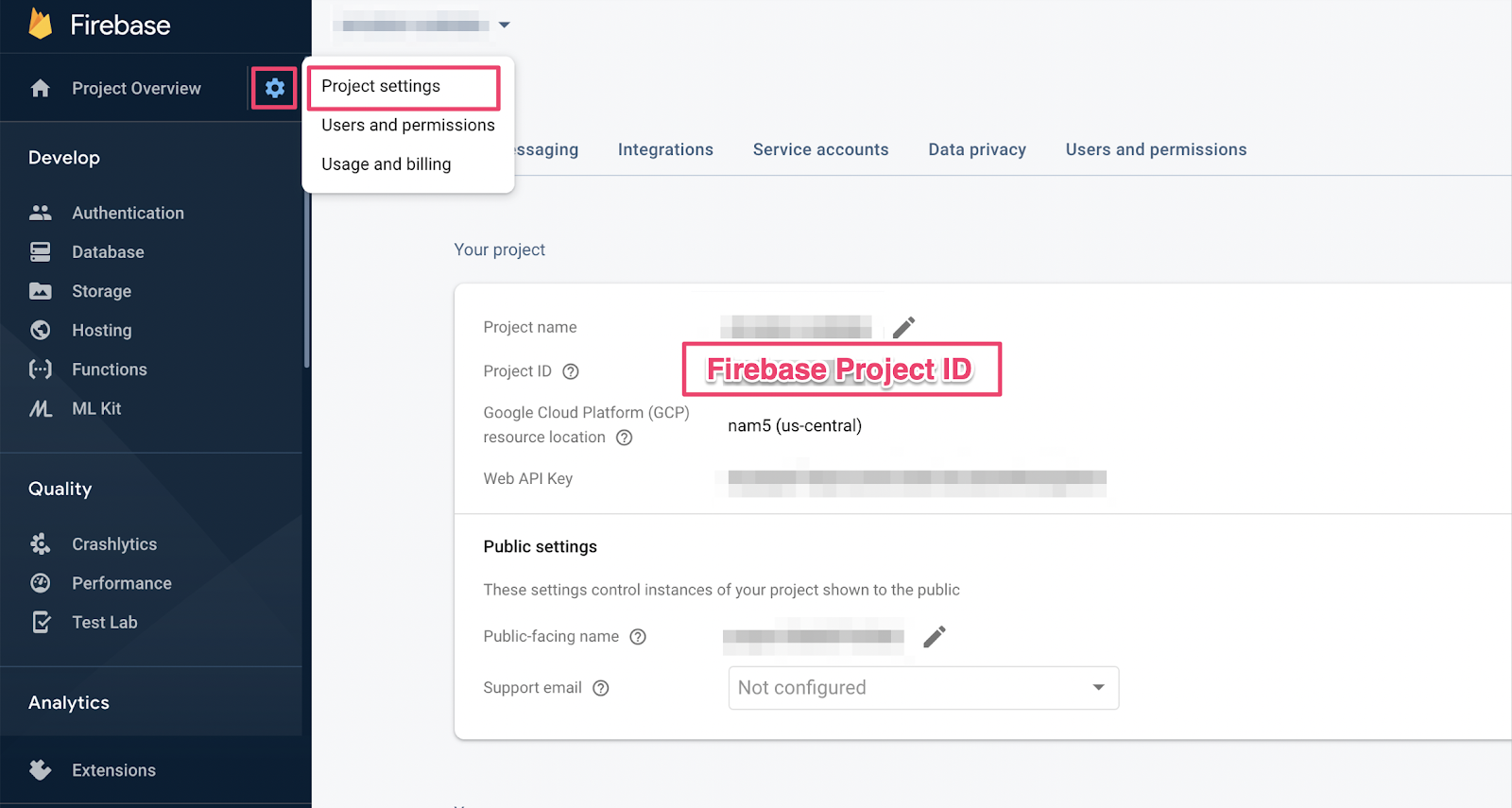
Se você esqueceu o ID do projeto, é possível encontrá-lo nas configurações do projeto no console do Firebase:

16. Confira os testes de funções
Como esse teste valida a interação entre o Cloud Firestore e o Cloud Functions, ele envolve mais configuração do que os testes nos codelabs anteriores. Vamos analisar esse teste e ter uma ideia do que ele espera.
Criar um carrinho
O Cloud Functions é executado em um ambiente de servidor confiável e pode usar a autenticação de conta de serviço usada pelo SDK Admin . Primeiro, inicialize um app usando initializeAdminApp em vez de initializeApp. Em seguida, crie um DocumentReference para o carrinho em que vamos adicionar itens e inicialize o carrinho:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
Acionar a função
Em seguida, adicione documentos à subcoleção items do documento do carrinho para acionar a função. Adicione dois itens para garantir que você está testando a adição que acontece na função.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
Definir expectativas de teste
Use onSnapshot() para registrar um listener de mudanças no documento do carrinho. onSnapshot() retorna uma função que pode ser chamada para cancelar o registro do listener.
Para este teste, adicione dois itens que juntos custam US $9,98. Em seguida, verifique se o carrinho tem os itemCount e totalPrice esperados. Se sim, a função fez o trabalho dela.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. Executar os testes
Talvez você ainda tenha os emuladores em execução dos testes anteriores. Caso contrário, inicie os emuladores. Na linha de comando, execute
$ firebase emulators:start --import=./seed
Abra uma nova guia do terminal (deixe os emuladores em execução) e acesse o diretório de funções. Talvez ela ainda esteja aberta dos testes de regras de segurança.
$ cd functions
Agora execute os testes de unidade. Você vai ver um total de cinco testes:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
Se você analisar a falha específica, ela parece ser um erro de tempo limite. Isso acontece porque o teste está esperando que a função seja atualizada corretamente, mas isso nunca acontece. Agora, vamos escrever a função para atender ao teste.
18. Escrever função
Para corrigir esse teste, atualize a função em functions/index.js. Embora parte dessa função esteja escrita, ela não está completa. Esta é a aparência atual da função:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
A função está definindo corretamente a referência do carrinho, mas, em vez de calcular os valores de totalPrice e itemCount, ela os atualiza para valores codificados.
Buscar e iterar o
items subcollection
Inicialize uma nova constante, itemsSnap, para ser a subcoleção items. Em seguida, itere em todos os documentos da coleção.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Calcular totalPrice e itemCount
Primeiro, vamos inicializar os valores de totalPrice e itemCount como zero.
Em seguida, adicione a lógica ao bloco de iteração. Primeiro, verifique se o item tem um preço. Se o item não tiver uma quantidade especificada, deixe o padrão como 1. Em seguida, adicione a quantidade ao total acumulado de itemCount. Por fim, adicione o preço do item multiplicado pela quantidade ao total acumulado de totalPrice:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Você também pode adicionar registros para ajudar a depurar estados de sucesso e erro:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. Executar os testes novamente
Na linha de comando, verifique se os emuladores ainda estão em execução e execute os testes novamente. Não é necessário reiniciar os emuladores porque eles captam as mudanças nas funções automaticamente. Todos os testes serão aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
Bom trabalho!
20. Teste usando a interface da vitrine
Para o teste final, volte ao app da Web ( http://127.0.0.1:5000/) e adicione um item ao carrinho.

Confirme se o carrinho é atualizado com o total correto. Ótimo.
Resumo
Você passou por um caso de teste complexo entre o Cloud Functions para Firebase e o Cloud Firestore. Você escreveu uma função do Cloud para que o teste fosse aprovado. Você também confirmou que a nova funcionalidade está funcionando na interface. Você fez tudo isso localmente, executando os emuladores na sua própria máquina.
Você também criou um cliente da Web que está sendo executado nos emuladores locais, regras de segurança personalizadas para proteger os dados e testou as regras de segurança usando os emuladores locais.

