1. Genel Bakış

Friendly Chat codelab'ine hoş geldiniz. Bu codelab'de, iOS uygulamaları oluşturmak için Firebase platformunu nasıl kullanacağınızı öğreneceksiniz. Bir sohbet istemcisi uygulayacak ve Firebase'i kullanarak performansını izleyeceksiniz.
Neler öğreneceksiniz?
- Kullanıcıların oturum açmasına izin verin.
- Firebase Realtime Database'i kullanarak verileri senkronize edin.
- İkili dosyaları Firebase Storage'da saklayın.
Gerekenler
- Xcode
- CocoaPods
- iOS 8.0 veya sonraki bir sürümün yüklü olduğu bir test cihazı ya da simülatör
Bu eğitimi nasıl kullanacaksınız?
iOS uygulamaları oluşturma deneyiminizi nasıl değerlendirirsiniz?
2. Örnek kodu alın
GitHub deposunu komut satırından klonlayın.
$ git clone https://github.com/firebase/codelab-friendlychat-ios
3. Başlangıç uygulamasını oluşturma

Başlangıç uygulamasını oluşturmak için:
- Terminal penceresinde, örnek kodunuzun indirildiği

ios-starter/swift-starterdizinine gidin. pod install --repo-updateçalıştırma- Projeyi Xcode'da açmak için FriendlyChatSwift.xcworkspace dosyasını açın.
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.
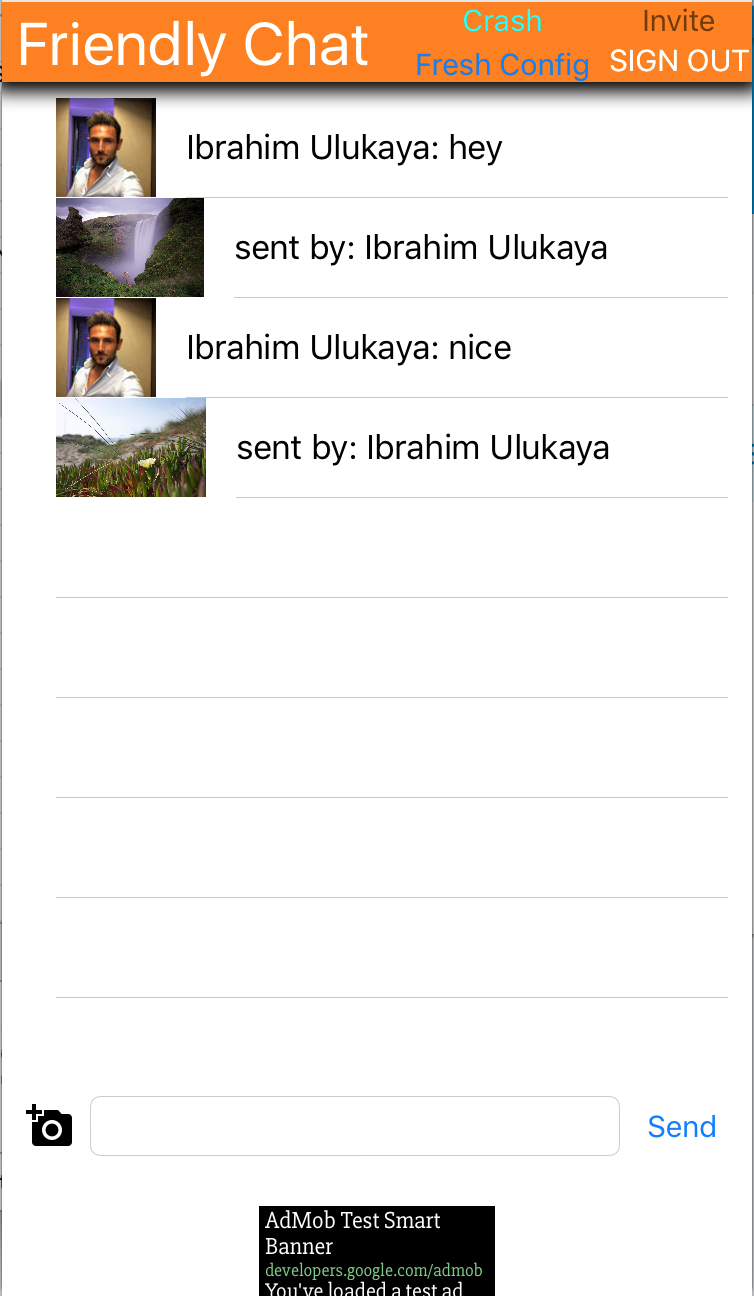
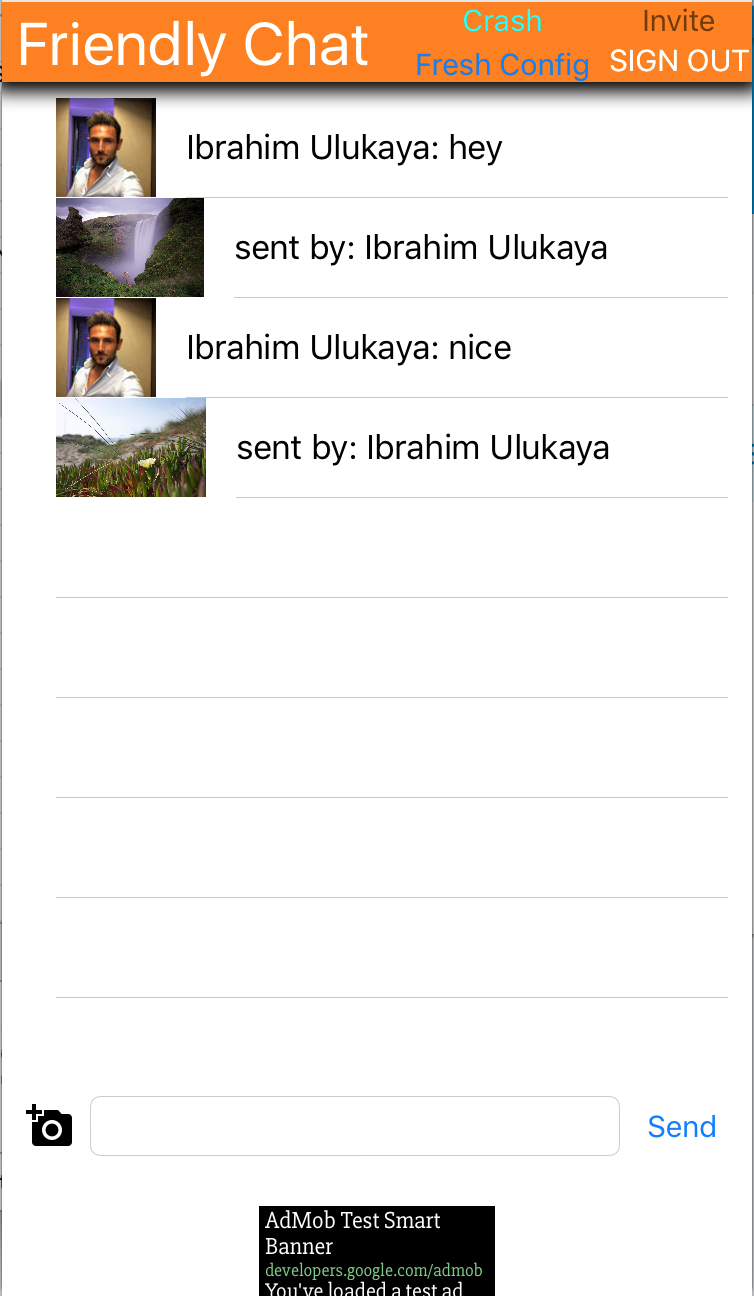
Birkaç saniye sonra Friendly Chat ana ekranı görünür. Kullanıcı arayüzü görünür. Ancak bu noktada oturum açamaz, ileti gönderemez veya alamazsınız. Sonraki adımı tamamlayana kadar uygulama bir istisna ile sonlandırılır.
4. Firebase projesi oluşturma
Yeni bir Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
FriendlyChat).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma Hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
iOS uygulamanızı bağlama
- Yeni projenizin Projeye Genel Bakış ekranında Firebase'i iOS uygulamanıza ekleyin'i tıklayın.
- Paket kimliğini "
com.google.firebase.codelab.FriendlyChatSwift" olarak girin. - App Store kimliğini "
123456" olarak girin. - Register App'i (Uygulamayı Kaydet) tıklayın.
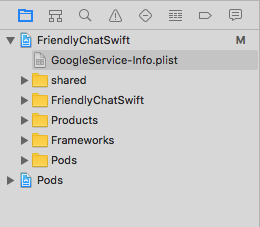
Uygulamanıza GoogleService-Info.plist dosyasını ekleme
İkinci ekranda Download GoogleService-Info.plist'i (GoogleService-Info.plist dosyasını indir) tıklayarak uygulamanız için gerekli tüm Firebase meta verilerini içeren bir yapılandırma dosyası indirin. Bu dosyayı uygulamanıza kopyalayın ve FriendlyChatSwift hedefine ekleyin.
Artık pop-up'ın sağ üst köşesindeki "x"i tıklayarak pop-up'ı kapatabilirsiniz. 3. ve 4. adımları burada gerçekleştireceğiniz için bu adımları atlayabilirsiniz.
Firebase modülünü içe aktarma
Başlamak için Firebase modülünün içe aktarıldığından emin olun.
AppDelegate.swift, FCViewController.swift
import Firebase
AppDelegate'de Firebase'i yapılandırma
Temel Firebase hizmetlerini .plist dosyanızdan yapılandırmak için application:didFinishLaunchingWithOptions işlevinin içindeki FirebaseApp'te "configure" yöntemini kullanın.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().delegate = self
return true
}
5. Kullanıcıları Tanımlama
Kuralları kullanarak kimliği doğrulanmış kullanıcılarla kısıtlama
Artık iletileri okumadan veya yazmadan önce kimlik doğrulama gerektiren bir kural ekleyeceğiz. Bunu yapmak için mesaj verileri nesnemize aşağıdaki kuralları ekleriz. Firebase konsolunun Veritabanı bölümünde Realtime Database'i seçin ve Kurallar sekmesini tıklayın. Ardından kuralları aşağıdaki gibi güncelleyin:
{
"rules": {
"messages": {
".read": "auth != null",
".write": "auth != null"
}
}
}
Bu özelliğin işleyiş şekli (ör. "auth" değişkeniyle ilgili belgeler) hakkında daha fazla bilgi için Firebase güvenlik belgelerini inceleyin.
Kimlik doğrulama API'lerini yapılandırma
Uygulamanızın, kullanıcılarınız adına Firebase Authentication API'lerine erişebilmesi için uygulamayı etkinleştirmeniz gerekir.
- Firebase konsoluna gidin ve projenizi seçin.
- Kimlik doğrulama'yı seçin.
- Oturum Açma Yöntemi sekmesini seçin.
- Google anahtarını etkin (mavi) duruma getirin.
- Açılan iletişim kutusunda Kaydet'e basın.
Bu codelab'in ilerleyen aşamalarında "CONFIGURATION_NOT_FOUND" mesajıyla ilgili hatalar alırsanız bu adıma geri dönüp çalışmanızı tekrar kontrol edin.
Firebase Auth bağımlılığını onaylayın
Firebase Auth bağımlılıklarının Podfile dosyasında bulunduğunu doğrulayın.
Podfile
pod 'Firebase/Auth'
Google ile oturum açma için Info.plist dosyanızı ayarlayın.
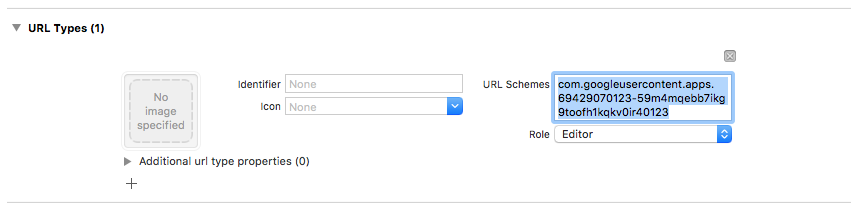
XCode projenize özel bir URL şeması eklemeniz gerekir.
- Proje yapılandırmanızı açın: Soldaki ağaç görünümünde proje adını çift tıklayın. HEDEFLER bölümünden uygulamanızı seçin, ardından Bilgi sekmesini seçip URL Türleri bölümünü genişletin.
- + düğmesini tıklayın ve tersine çevrilmiş istemci kimliğiniz için bir URL şeması ekleyin. Bu değeri bulmak için GoogleService-Info.plist yapılandırma dosyasını açın ve REVERSED_CLIENT_ID anahtarını arayın. Bu anahtarın değerini kopyalayın ve yapılandırma sayfasındaki URL Şemaları kutusuna yapıştırın. Diğer alanları boş bırakın.
- Tamamlandığında yapılandırmanız aşağıdaki gibi görünmelidir (ancak uygulamaya özel değerlerinizle):

Google ile oturum açma için clientID'yi ayarlama
Firebase yapılandırıldıktan sonra, "didFinishLaunchingWithOptions:" yönteminde Google ile oturum açma özelliğini ayarlamak için clientID'yi kullanabiliriz.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().clientID = FirebaseApp.app()?.options.clientID
GIDSignIn.sharedInstance().delegate = self
return true
}
Oturum açma işleyicisini ekleme
Google ile oturum açma işlemi başarılı olduktan sonra hesabı Firebase'de kimlik doğrulamak için kullanın.
AppDelegate.swift
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error?) {
if let error = error {
print("Error \(error)")
return
}
guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
Auth.auth().signIn(with: credential) { (user, error) in
if let error = error {
print("Error \(error)")
return
}
}
}
Kullanıcının oturumunu otomatik olarak açın. Ardından, oturum açma işlemi başarılı olduktan sonra kullanıcının uygulamaya girmesine izin vermek için Firebase Auth'a bir dinleyici ekleyin. Ayrıca, dinleyiciyi deinit üzerinde kaldırın.
SignInViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().signInSilently()
handle = Auth.auth().addStateDidChangeListener() { (auth, user) in
if user != nil {
MeasurementHelper.sendLoginEvent()
self.performSegue(withIdentifier: Constants.Segues.SignInToFp, sender: nil)
}
}
}
deinit {
if let handle = handle {
Auth.auth().removeStateDidChangeListener(handle)
}
}
Oturumu kapat
Oturumu kapatma yöntemini ekleme
FCViewController.swift
@IBAction func signOut(_ sender: UIButton) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
dismiss(animated: true, completion: nil)
} catch let signOutError as NSError {
print ("Error signing out: \(signOutError.localizedDescription)")
}
}
Oturum açmış kullanıcı olarak mesajları okuma testini yapma
 Çalıştır düğmesini tıklayın.
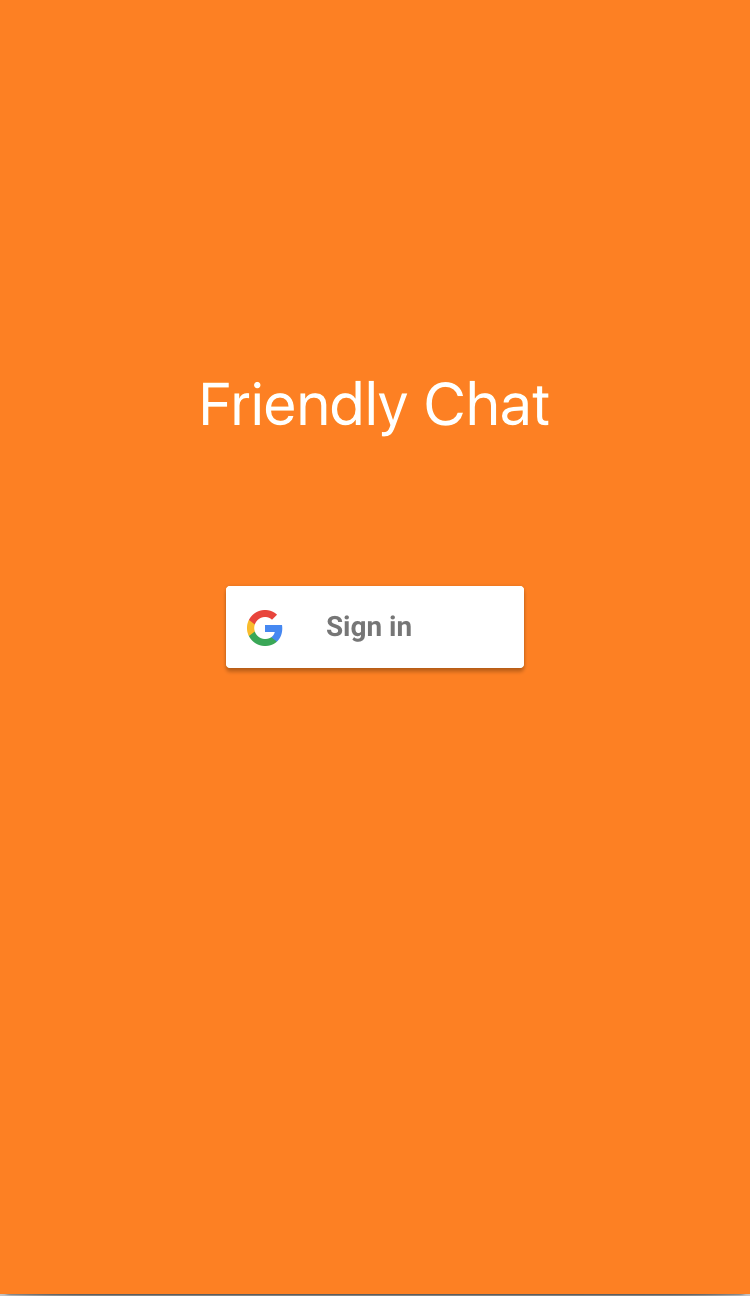
Çalıştır düğmesini tıklayın.- Hemen oturum açma ekranına yönlendirilirsiniz. Google ile oturum açma düğmesine dokunun.
- Her şey yolunda gittiyse mesajlaşma ekranına yönlendirilirsiniz.
6. Realtime Database'i etkinleştirme

Mesajları içe aktarma
Firebase konsolundaki projenizde, soldaki gezinme çubuğunda Veritabanı öğesini seçin. Veritabanının taşma menüsünde JSON'u içe aktar'ı seçin. friendlychat dizinindeki initial_messages.json dosyasına göz atın, dosyayı seçin ve İçe aktar düğmesini tıklayın. Bu işlem, veritabanınızda bulunan tüm verileri değiştirir. Öğeleri eklemek ve kaldırmak için yeşil + ve kırmızı x simgelerini kullanarak veritabanını doğrudan da düzenleyebilirsiniz.

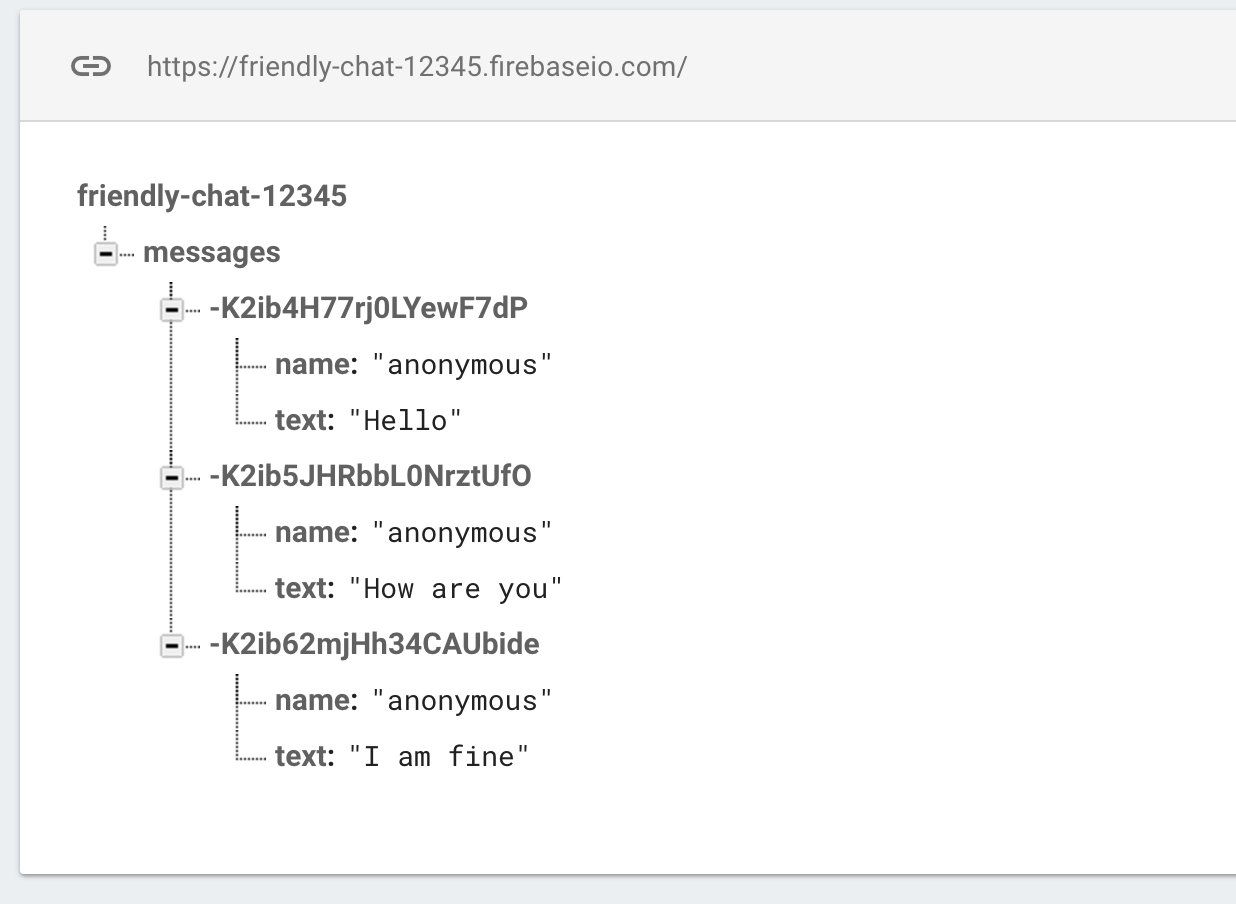
İçe aktarma işleminden sonra veritabanınız şu şekilde görünmelidir:

Firebase Database Bağımlılığını Onaylama
Podfile dosyasının bağımlılıklar bloğunda Firebase/Database öğesinin eklendiğini doğrulayın.
Podfile
pod 'Firebase/Database'
Mevcut İletileri Senkronize Etme
Yeni eklenen mesajları uygulama kullanıcı arayüzüyle senkronize eden kodu ekleyin.
Bu bölüme eklediğiniz kod:
- Firebase veritabanını başlatın ve veritabanında yapılan değişiklikleri işlemek için bir dinleyici ekleyin.
- Yeni mesajların gösterilmesi için
DataSnapshotuygulamasını güncelleyin.
FCViewController'ınızın "deinit", "configureDatabase" ve "tableView:cellForRow indexPath:" yöntemlerini değiştirin. Aşağıda tanımlanan kodla değiştirin:
FCViewController.swift
deinit {
if let refHandle = _refHandle {
self.ref.child("messages").removeObserver(withHandle: _refHandle)
}
}
func configureDatabase() {
ref = Database.database().reference()
// Listen for new messages in the Firebase database
_refHandle = self.ref.child("messages").observe(.childAdded, with: { [weak self] (snapshot) -> Void in
guard let strongSelf = self else { return }
strongSelf.messages.append(snapshot)
strongSelf.clientTable.insertRows(at: [IndexPath(row: strongSelf.messages.count-1, section: 0)], with: .automatic)
})
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable.dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String: String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
return cell
}
Test Message Sync
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- İletiler penceresine gitmek için Başlamak için oturum açın düğmesini tıklayın.
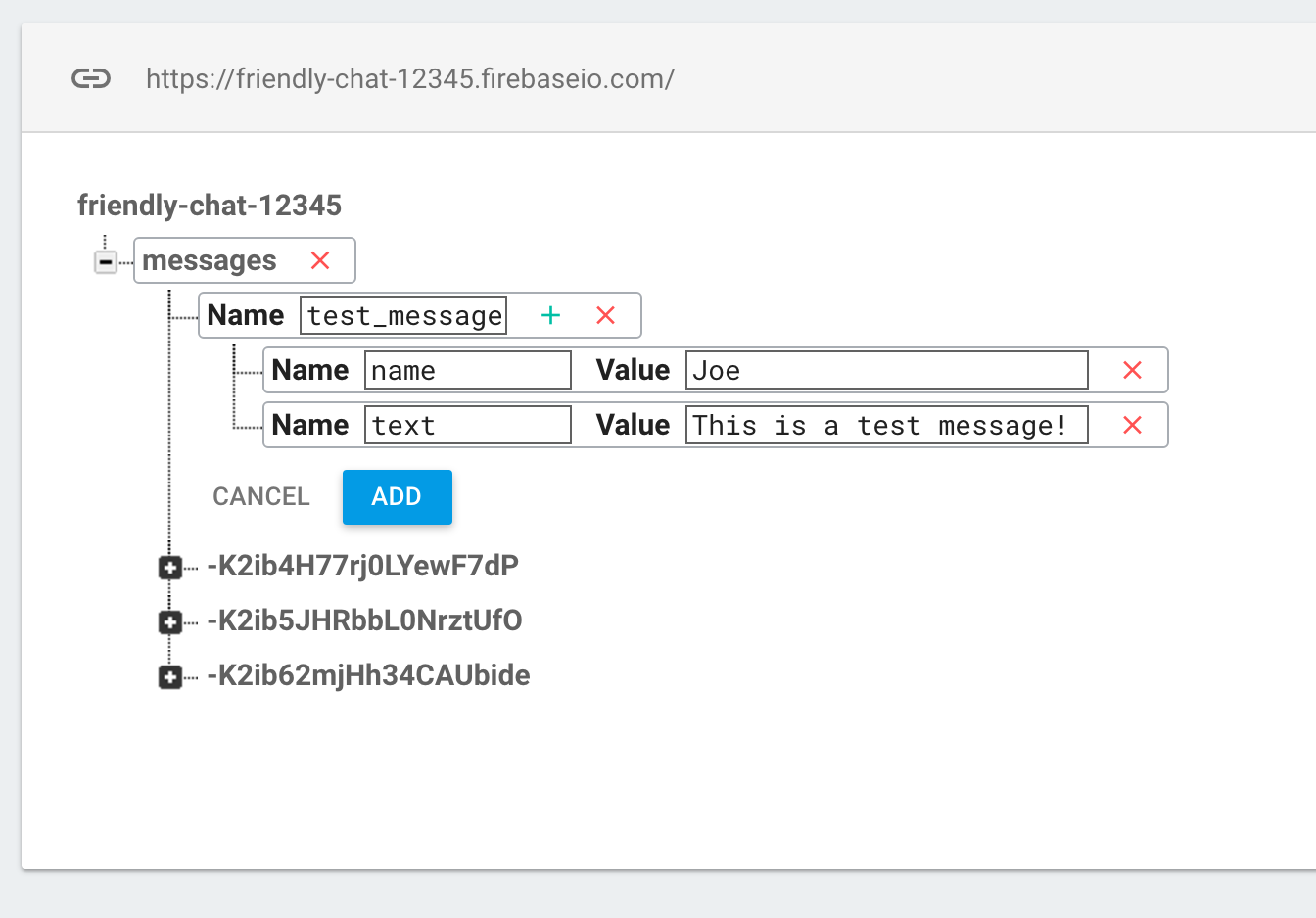
- "messages" girişinin yanındaki yeşil + simgesini tıklayıp aşağıdaki gibi bir nesne ekleyerek doğrudan Firebase konsolunda yeni mesajlar ekleyin:

- Bu kişilerin Friendly-Chat kullanıcı arayüzünde gösterildiğini onaylayın.
7. Mesajlar Gönderme
Mesaj Gönder'i uygulama
Değerleri veritabanına aktarın. Firebase Realtime Database'e veri eklemek için push yöntemini kullandığınızda otomatik bir kimlik eklenir. Bu otomatik olarak oluşturulan kimlikler sıralıdır. Bu sayede yeni mesajlar doğru sırayla eklenir.
FCViewController'ınızın "sendMessage:" yöntemini değiştirin ve aşağıdaki kodla değiştirin:
FCViewController.swift
func sendMessage(withData data: [String: String]) {
var mdata = data
mdata[Constants.MessageFields.name] = Auth.auth().currentUser?.displayName
if let photoURL = Auth.auth().currentUser?.photoURL {
mdata[Constants.MessageFields.photoURL] = photoURL.absoluteString
}
// Push data to Firebase Database
self.ref.child("messages").childByAutoId().setValue(mdata)
}
Mesaj göndermeyi test etme
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- İleti penceresine gitmek için Oturum Aç'ı tıklayın.
- Bir mesaj yazıp gönderin. Yeni mesaj, uygulama kullanıcı arayüzünde ve Firebase konsolunda görünür olmalıdır.
8. Resimleri saklama ve alma
Firebase Storage Bağımlılığını Onaylama
Podfile bağımlılıklar bloğunda Firebase/Storage'nın dahil edildiğini doğrulayın.
Podfile
pod 'Firebase/Storage'
Cloud Storage for Firebase'i ayarlama
Firebase projenizde Cloud Storage for Firebase'i ayarlamak için:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
FirebaseStorage'ı yapılandırma
FCViewController.swift
func configureStorage() {
storageRef = Storage.storage().reference()
}
Mevcut mesajlarda resim alma
Firebase Storage'dan resim indiren kodu ekleyin.
FCViewController'ınızın "tableView: cellForRowAt indexPath:" yöntemini değiştirin ve aşağıdaki kodla değiştirin:
FCViewController.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable .dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot: DataSnapshot! = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String:String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
if let imageURL = message[Constants.MessageFields.imageURL] {
if imageURL.hasPrefix("gs://") {
Storage.storage().reference(forURL: imageURL).getData(maxSize: INT64_MAX) {(data, error) in
if let error = error {
print("Error downloading: \(error)")
return
}
DispatchQueue.main.async {
cell.imageView?.image = UIImage.init(data: data!)
cell.setNeedsLayout()
}
}
} else if let URL = URL(string: imageURL), let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage.init(data: data)
}
cell.textLabel?.text = "sent by: \(name)"
} else {
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
}
return cell
}
9. Resim Mesajları Gönderme
Resimleri saklama ve gönderme özelliğini uygulama
Kullanıcıdan bir resim yükleyin, ardından bu resmin depolama URL'sini veritabanıyla senkronize edin. Böylece bu resim, iletinin içinde gönderilir.
FCViewController'ınızın "imagePickerController: didFinishPickingMediaWithInfo:" yöntemini değiştirin ve aşağıdaki kodla değiştirin:
FCViewController.swift
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion:nil)
guard let uid = Auth.auth().currentUser?.uid else { return }
// if it's a photo from the library, not an image from the camera
if #available(iOS 8.0, *), let referenceURL = info[UIImagePickerControllerReferenceURL] as? URL {
let assets = PHAsset.fetchAssets(withALAssetURLs: [referenceURL], options: nil)
let asset = assets.firstObject
asset?.requestContentEditingInput(with: nil, completionHandler: { [weak self] (contentEditingInput, info) in
let imageFile = contentEditingInput?.fullSizeImageURL
let filePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000))/\((referenceURL as AnyObject).lastPathComponent!)"
guard let strongSelf = self else { return }
strongSelf.storageRef.child(filePath)
.putFile(from: imageFile!, metadata: nil) { (metadata, error) in
if let error = error {
let nsError = error as NSError
print("Error uploading: \(nsError.localizedDescription)")
return
}
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
})
} else {
guard let image = info[UIImagePickerControllerOriginalImage] as? UIImage else { return }
let imageData = UIImageJPEGRepresentation(image, 0.8)
let imagePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000)).jpg"
let metadata = StorageMetadata()
metadata.contentType = "image/jpeg"
self.storageRef.child(imagePath)
.putData(imageData!, metadata: metadata) { [weak self] (metadata, error) in
if let error = error {
print("Error uploading: \(error)")
return
}
guard let strongSelf = self else { return }
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
}
}
Resim Mesajı Gönderme ve Alma İşlemini Test Etme
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- İleti penceresine gitmek için Oturum Aç'ı tıklayın.
- Fotoğraf seçmek için "Fotoğraf ekle" simgesini tıklayın. Fotoğrafı içeren yeni mesaj, uygulama kullanıcı arayüzünde ve Firebase konsolunda görünür olmalıdır.
10. Tebrikler!
Gerçek zamanlı sohbet uygulamasını kolayca oluşturmak için Firebase'i kullanmış olmanız gerekir.
İşlediğimiz konular
- Realtime Database
- Birleşik oturum açma
- Depolama