1. ওভারভিউ

বন্ধুত্বপূর্ণ চ্যাট কোডল্যাবে স্বাগতম। এই কোডল্যাবে, আপনি শিখবেন কিভাবে iOS অ্যাপ্লিকেশন তৈরি করতে Firebase প্ল্যাটফর্ম ব্যবহার করতে হয়। আপনি একটি চ্যাট ক্লায়েন্ট বাস্তবায়ন করবেন এবং Firebase ব্যবহার করে এর কর্মক্ষমতা নিরীক্ষণ করবেন।
আপনি কি শিখবেন
- ব্যবহারকারীদের সাইন ইন করার অনুমতি দিন।
- Firebase রিয়েলটাইম ডেটাবেস ব্যবহার করে ডেটা সিঙ্ক করুন।
- ফায়ারবেস স্টোরেজে বাইনারি ফাইল সংরক্ষণ করুন।
আপনি কি প্রয়োজন হবে
- এক্সকোড
- কোকোপডস
- iOS 8.0+ বা সিমুলেটর সহ একটি পরীক্ষামূলক ডিভাইস
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
আইওএস অ্যাপ তৈরি করার ক্ষেত্রে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করুন।
$ git clone https://github.com/firebase/codelab-friendlychat-ios
3. স্টার্টার অ্যাপ তৈরি করুন

স্টার্টার অ্যাপ তৈরি করতে:
- একটি টার্মিনাল উইন্ডোতে, নেভিগেট করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে ios-starter/swift-starterডিরেক্টরি -
pod install --repo-update - Xcode-এ প্রকল্পটি খুলতে FriendlyChatSwift.xcworkspace ফাইলটি খুলুন।
- ক্লিক করুন
 রান বোতাম।
রান বোতাম।
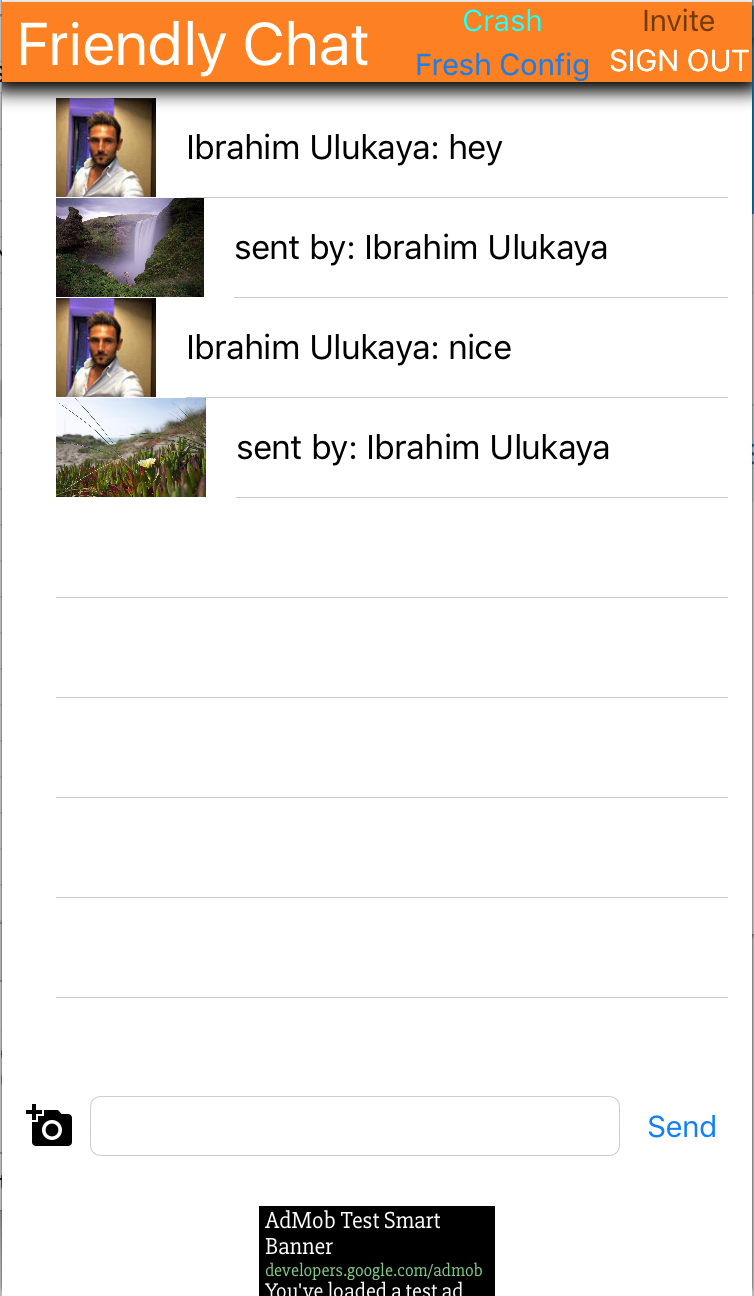
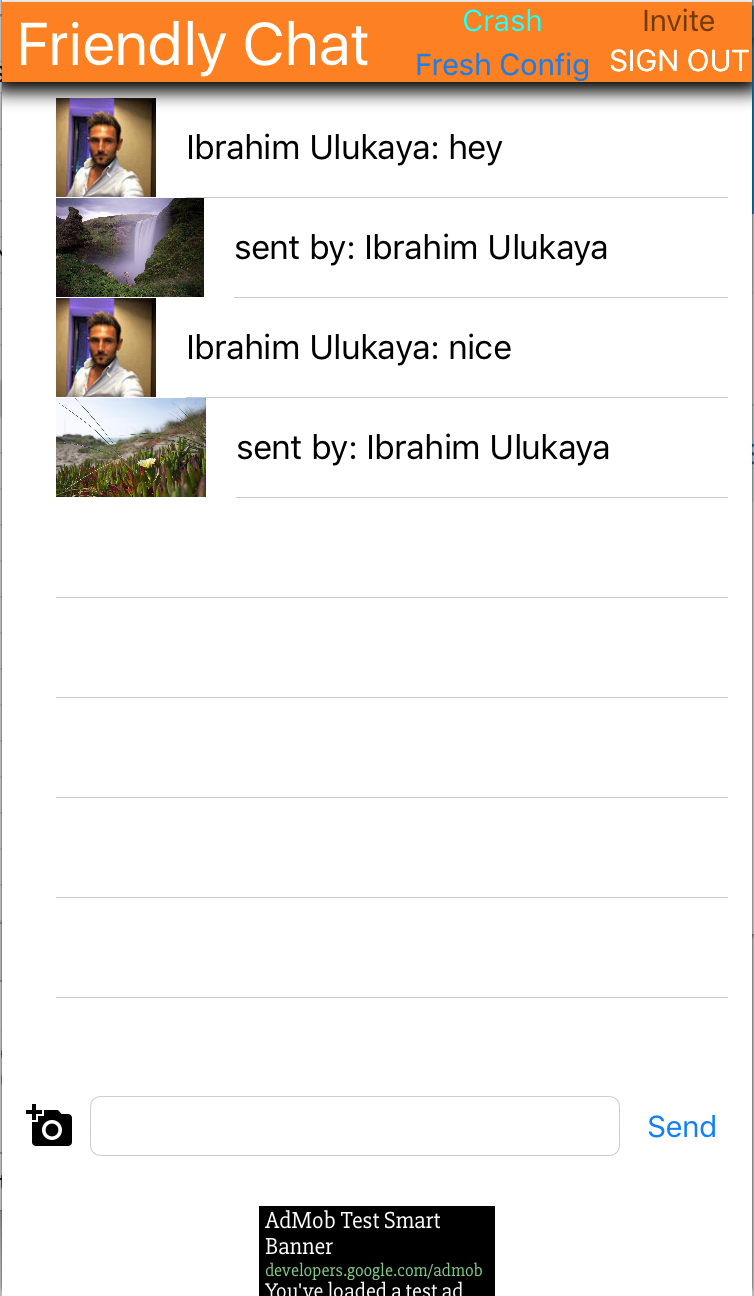
আপনি কয়েক সেকেন্ড পরে বন্ধুত্বপূর্ণ চ্যাট হোম স্ক্রীনটি দেখতে পাবেন। UI প্রদর্শিত হওয়া উচিত। যাইহোক, এই মুহুর্তে আপনি সাইন ইন, বার্তা পাঠাতে বা গ্রহণ করতে পারবেন না। আপনি পরবর্তী পদক্ষেপটি সম্পূর্ণ না করা পর্যন্ত অ্যাপটি একটি ব্যতিক্রমের সাথে বাতিল হয়ে যাবে।
4. একটি ফায়ারবেস প্রকল্প সেট আপ করুন৷
একটি নতুন ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FriendlyChat)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করার জন্য, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) প্রাইসিং প্ল্যানে থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
আপনার iOS অ্যাপ কানেক্ট করুন
- আপনার নতুন প্রকল্পের প্রজেক্ট ওভারভিউ স্ক্রীন থেকে, আপনার iOS অ্যাপে Firebase যোগ করুন ক্লিক করুন।
- "
com.google.firebase.codelab.FriendlyChatSwift" হিসাবে বান্ডেল আইডি লিখুন। - অ্যাপ স্টোর আইডি "
123456" হিসাবে লিখুন। - রেজিস্টার অ্যাপে ক্লিক করুন।
আপনার অ্যাপে GoogleService-Info.plist ফাইল যোগ করুন
দ্বিতীয় স্ক্রিনে আপনার অ্যাপের জন্য প্রয়োজনীয় সমস্ত Firebase মেটাডেটা ধারণ করে এমন একটি কনফিগারেশন ফাইল ডাউনলোড করতে ডাউনলোড GoogleService-Info.plist-এ ক্লিক করুন। আপনার অ্যাপ্লিকেশনে সেই ফাইলটি অনুলিপি করুন এবং এটি FriendlyChatSwift টার্গেটে যোগ করুন।
আপনি এখন এটিকে বন্ধ করতে পপআপের উপরের ডানদিকের কোণায় "x"-এ ক্লিক করতে পারেন - ধাপ 3 এবং 4 এড়িয়ে যান - কারণ আপনি এখানে সেই পদক্ষেপগুলি সম্পাদন করবেন৷
ফায়ারবেস মডিউল আমদানি করুন
Firebase মডিউল আমদানি করা হয়েছে তা নিশ্চিত করে শুরু করুন।
AppDelegate.swift , FCViewController.swift
import Firebase
AppDelegate এ Firebase কনফিগার করুন
আপনার .plist ফাইল থেকে অন্তর্নিহিত Firebase পরিষেবাগুলি কনফিগার করতে অ্যাপ্লিকেশনের ভিতরে FirebaseApp-এ "কনফিগার" পদ্ধতি ব্যবহার করুন:didFinishLaunchingWithOptions ফাংশন।
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().delegate = self
return true
}
5. ব্যবহারকারীদের সনাক্ত করুন
প্রমাণীকৃত ব্যবহারকারীদের জন্য সীমাবদ্ধ করার নিয়ম ব্যবহার করুন
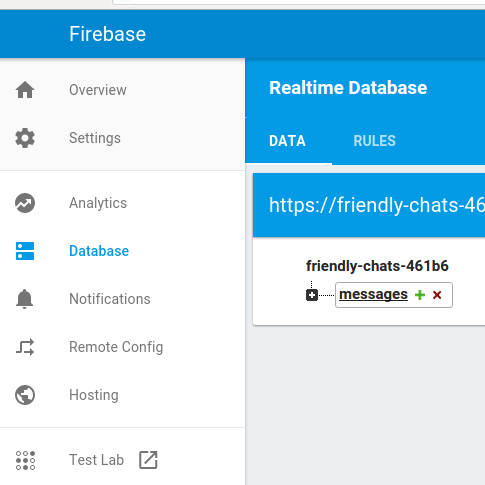
আমরা এখন একটি নিয়ম যোগ করব যাতে কোনো বার্তা পড়ার বা লেখার আগে প্রমাণীকরণের প্রয়োজন হয়। এটি করার জন্য আমরা আমাদের বার্তা ডেটা অবজেক্টে নিম্নলিখিত নিয়মগুলি যুক্ত করি। Firebase কনসোলের ডেটাবেস বিভাগের মধ্যে থেকে রিয়েলটাইম ডেটাবেস নির্বাচন করুন, তারপর নিয়ম ট্যাবে ক্লিক করুন। তারপরে নিয়মগুলি আপডেট করুন যাতে সেগুলি এইরকম দেখায়:
{
"rules": {
"messages": {
".read": "auth != null",
".write": "auth != null"
}
}
}
এটি কীভাবে কাজ করে সে সম্পর্কে আরও তথ্যের জন্য ("প্রমাণপত্র" ভেরিয়েবলের ডকুমেন্টেশন সহ) Firebase নিরাপত্তা ডকুমেন্টেশন দেখুন।
প্রমাণীকরণ API কনফিগার করুন
আপনার অ্যাপ্লিকেশন আপনার ব্যবহারকারীদের পক্ষ থেকে Firebase প্রমাণীকরণ API গুলি অ্যাক্সেস করার আগে, আপনাকে এটি সক্ষম করতে হবে
- Firebase কনসোলে নেভিগেট করুন এবং আপনার প্রকল্প নির্বাচন করুন
- প্রমাণীকরণ নির্বাচন করুন
- সাইন ইন মেথড ট্যাবটি নির্বাচন করুন
- Google স্যুইচটি সক্রিয় (নীল) তে টগল করুন
- ফলস্বরূপ ডায়ালগে সংরক্ষণ করুন টিপুন
আপনি যদি এই কোডল্যাবে পরে "CONFIGURATION_NOT_FOUND" বার্তা সহ ত্রুটি পান, তাহলে এই ধাপে ফিরে আসুন এবং আপনার কাজটি দুবার পরীক্ষা করুন৷
Firebase Auth নির্ভরতা নিশ্চিত করুন
Podfile ফাইলে Firebase Auth নির্ভরতা বিদ্যমান রয়েছে তা নিশ্চিত করুন।
পডফাইল
pod 'Firebase/Auth'
Google সাইন ইনের জন্য আপনার Info.plist সেট আপ করুন৷
আপনাকে আপনার XCode প্রকল্পে একটি কাস্টম URL স্কিম যোগ করতে হবে।
- আপনার প্রজেক্ট কনফিগারেশন খুলুন: বাম ট্রি ভিউতে প্রজেক্টের নামে ডাবল ক্লিক করুন। লক্ষ্য বিভাগ থেকে আপনার অ্যাপটি নির্বাচন করুন, তারপর তথ্য ট্যাবটি নির্বাচন করুন এবং URL প্রকার বিভাগটি প্রসারিত করুন৷
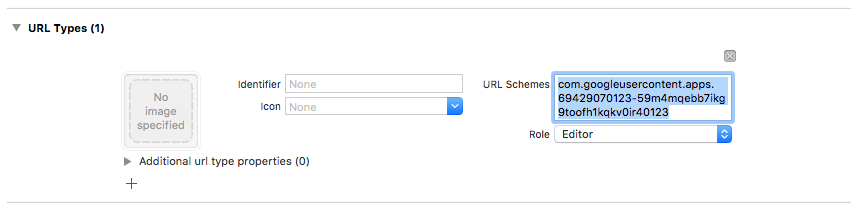
- + বোতামে ক্লিক করুন এবং আপনার বিপরীত ক্লায়েন্ট আইডির জন্য একটি URL স্কিম যোগ করুন। এই মানটি খুঁজে পেতে, GoogleService-Info.plist কনফিগারেশন ফাইলটি খুলুন এবং REVERSED_CLIENT_ID কীটি সন্ধান করুন৷ সেই কীটির মান কপি করুন এবং কনফিগারেশন পৃষ্ঠার URL স্কিম বক্সে পেস্ট করুন। অন্যান্য ক্ষেত্রগুলি ফাঁকা রাখুন।
- সম্পন্ন হলে, আপনার কনফিগারেশনটি নিম্নলিখিতগুলির মতো দেখতে হবে (কিন্তু আপনার অ্যাপ্লিকেশন-নির্দিষ্ট মানগুলির সাথে):

Google সাইন ইনের জন্য ক্লায়েন্ট আইডি সেট করুন
Firebase কনফিগার করার পরে, আমরা "didFinishLaunchingWithOptions:" পদ্ধতিতে Google সাইন ইন সেট আপ করতে ক্লায়েন্টআইডি ব্যবহার করতে পারি।
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().clientID = FirebaseApp.app()?.options.clientID
GIDSignIn.sharedInstance().delegate = self
return true
}
সাইন ইন হ্যান্ডলার যোগ করুন
Google সাইন-ইন-এর ফলাফল সফল হলে, Firebase-এর সাথে প্রমাণীকরণ করতে অ্যাকাউন্টটি ব্যবহার করুন।
AppDelegate.swift
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error?) {
if let error = error {
print("Error \(error)")
return
}
guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
Auth.auth().signIn(with: credential) { (user, error) in
if let error = error {
print("Error \(error)")
return
}
}
}
স্বয়ংক্রিয়ভাবে ব্যবহারকারী সাইন ইন করুন. তারপর Firebase Auth-এ একজন শ্রোতা যোগ করুন, যাতে সফলভাবে সাইন ইন করার পর ব্যবহারকারীকে অ্যাপে ঢুকতে দেয়। এবং deinit-এ শ্রোতাকে সরিয়ে দিন।
SignInViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().signInSilently()
handle = Auth.auth().addStateDidChangeListener() { (auth, user) in
if user != nil {
MeasurementHelper.sendLoginEvent()
self.performSegue(withIdentifier: Constants.Segues.SignInToFp, sender: nil)
}
}
}
deinit {
if let handle = handle {
Auth.auth().removeStateDidChangeListener(handle)
}
}
সাইন আউট
সাইন আউট পদ্ধতি যোগ করুন
FCViewController.swift
@IBAction func signOut(_ sender: UIButton) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
dismiss(animated: true, completion: nil)
} catch let signOutError as NSError {
print ("Error signing out: \(signOutError.localizedDescription)")
}
}
সাইন ইন করা ব্যবহারকারী হিসাবে বার্তা পড়ার পরীক্ষা করুন
- ক্লিক করুন
 রান বোতাম।
রান বোতাম। - আপনাকে অবিলম্বে সাইন-ইন স্ক্রিনে পাঠানো উচিত। Google সাইন-ইন বোতামে ট্যাপ করুন।
- সবকিছু ঠিকঠাক থাকলে আপনাকে মেসেজিং স্ক্রিনে পাঠানো উচিত।
6. রিয়েলটাইম ডেটাবেস সক্রিয় করুন

বার্তা আমদানি করুন
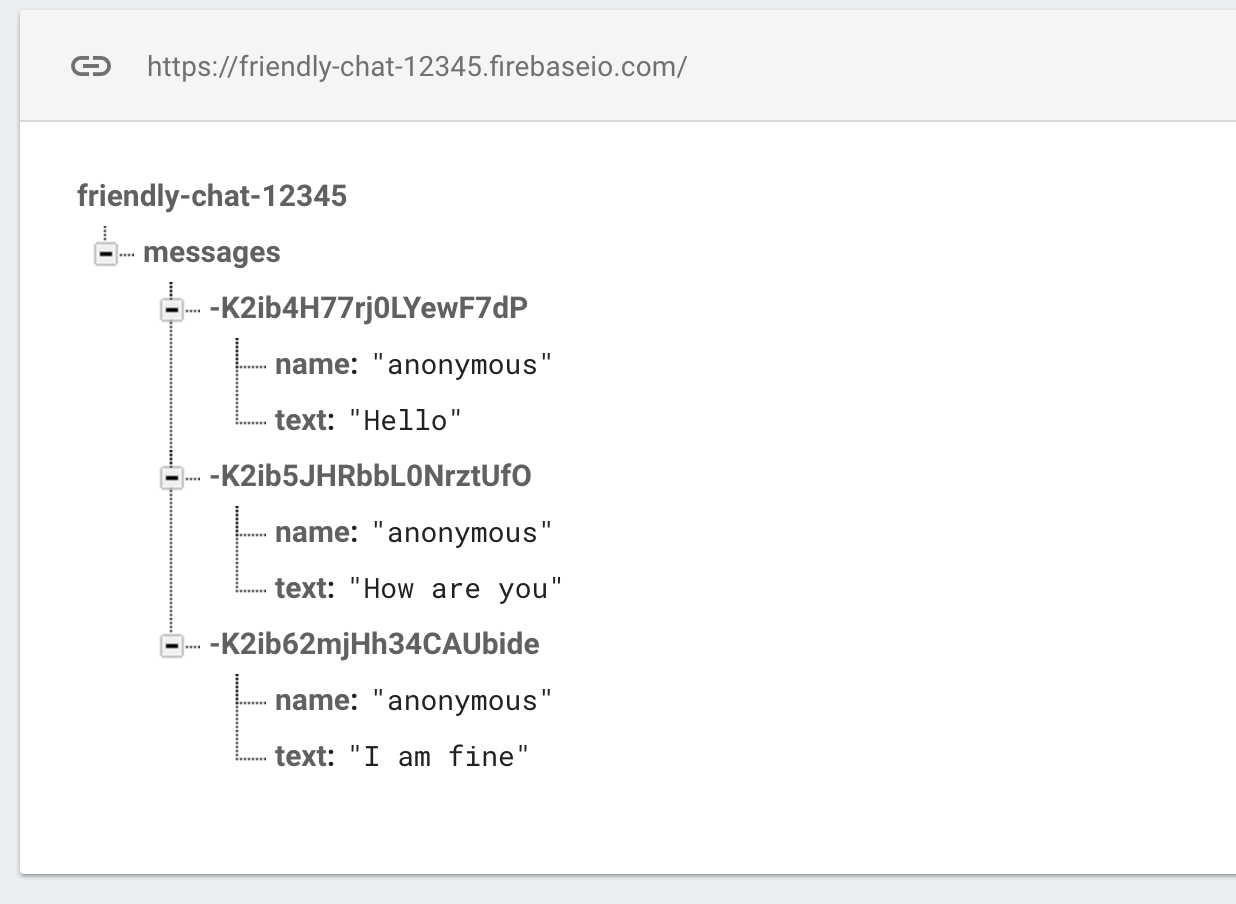
Firebase কনসোলে আপনার প্রজেক্টে বাম নেভিগেশন বারে ডেটাবেস আইটেমটি নির্বাচন করুন। ডাটাবেসের ওভারফ্লো মেনুতে আমদানি JSON নির্বাচন করুন। ফ্রেন্ডলিচ্যাট ডিরেক্টরিতে initial_messages.json ফাইলে ব্রাউজ করুন, এটি নির্বাচন করুন তারপর আমদানি বোতামে ক্লিক করুন। এটি বর্তমানে আপনার ডাটাবেসে থাকা যেকোনো ডেটা প্রতিস্থাপন করবে। আপনি ডাটাবেস সরাসরি সম্পাদনা করতে পারেন, সবুজ + এবং লাল x ব্যবহার করে আইটেমগুলি যোগ করতে এবং সরাতে পারেন।

আপনার ডাটাবেস আমদানি করার পরে এই মত হওয়া উচিত:

ফায়ারবেস ডাটাবেস নির্ভরতা নিশ্চিত করুন
Podfile ফাইলের নির্ভরতা ব্লকে, নিশ্চিত করুন যে Firebase/Database অন্তর্ভুক্ত রয়েছে।
পডফাইল
pod 'Firebase/Database'
বিদ্যমান বার্তাগুলি সিঙ্ক্রোনাইজ করুন
অ্যাপ UI-তে নতুন যোগ করা বার্তাগুলিকে সিঙ্ক্রোনাইজ করে এমন কোড যোগ করুন।
এই বিভাগে আপনি যে কোডটি যোগ করবেন তা হবে:
- ফায়ারবেস ডাটাবেস শুরু করুন এবং ডাটাবেসে করা পরিবর্তনগুলি পরিচালনা করতে একজন শ্রোতা যোগ করুন।
-
DataSnapshotআপডেট করুন যাতে নতুন বার্তা দেখানো হয়।
আপনার FCViewController-এর "deinit", "configureDatabase" এবং "tableView:cellForRow indexPath:" পদ্ধতিগুলি পরিবর্তন করুন; নীচে সংজ্ঞায়িত কোড দিয়ে প্রতিস্থাপন করুন:
FCViewController.swift
deinit {
if let refHandle = _refHandle {
self.ref.child("messages").removeObserver(withHandle: _refHandle)
}
}
func configureDatabase() {
ref = Database.database().reference()
// Listen for new messages in the Firebase database
_refHandle = self.ref.child("messages").observe(.childAdded, with: { [weak self] (snapshot) -> Void in
guard let strongSelf = self else { return }
strongSelf.messages.append(snapshot)
strongSelf.clientTable.insertRows(at: [IndexPath(row: strongSelf.messages.count-1, section: 0)], with: .automatic)
})
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable.dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String: String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
return cell
}
টেস্ট মেসেজ সিঙ্ক
- ক্লিক করুন
 রান বোতাম।
রান বোতাম। - বার্তা উইন্ডোতে যেতে শুরু করার জন্য সাইন ইন করুন বোতামে ক্লিক করুন।
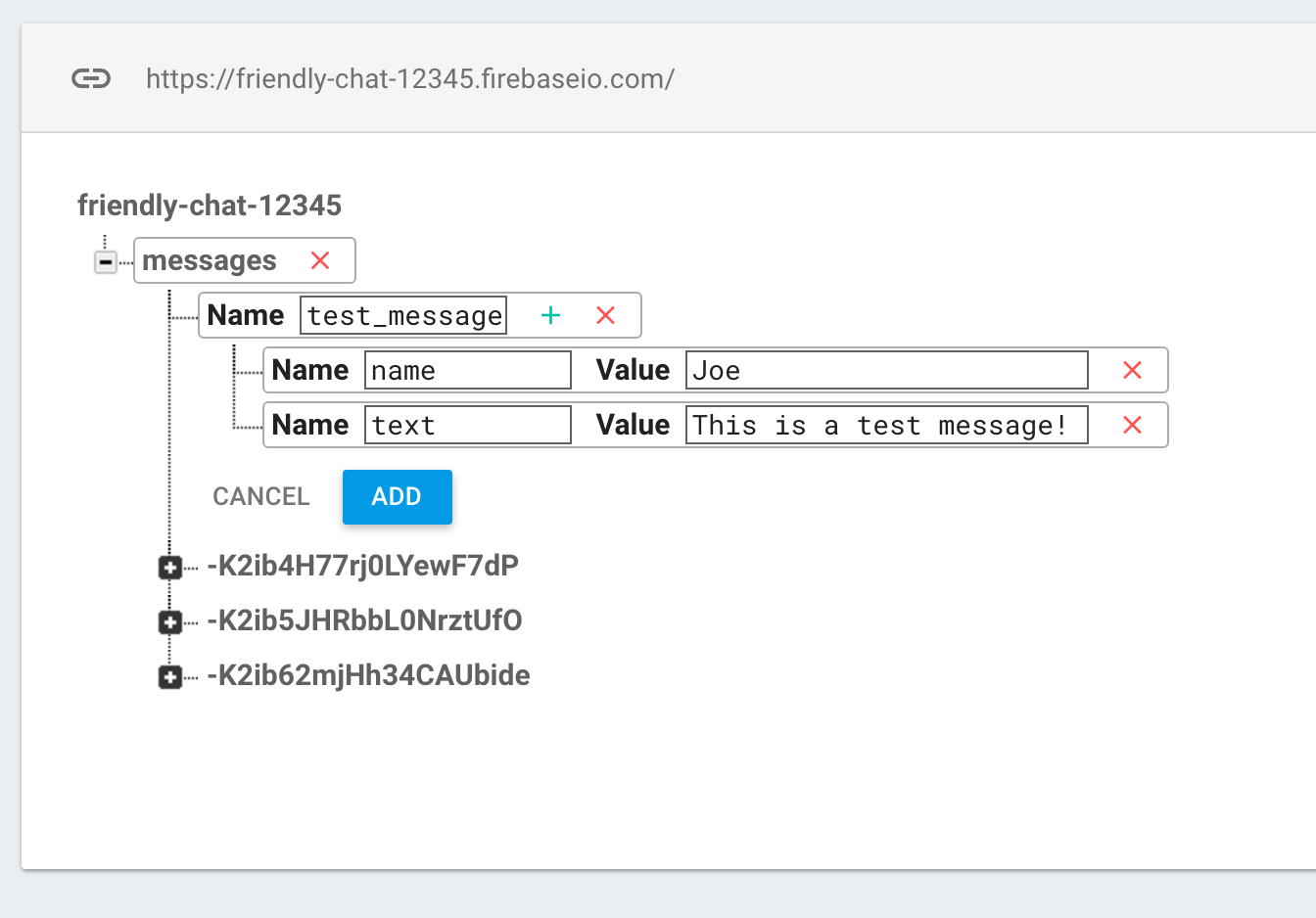
- Firebase কনসোলে সরাসরি নতুন বার্তা যোগ করুন "বার্তা" এন্ট্রির পাশে সবুজ + চিহ্নে ক্লিক করে এবং নিচের মত একটি বস্তু যোগ করুন:

- নিশ্চিত করুন যে তারা বন্ধুত্বপূর্ণ-চ্যাট UI-তে প্রদর্শিত হবে।
7. বার্তা পাঠান
বার্তা পাঠান প্রয়োগ করুন
ডাটাবেসে মান পুশ করুন। আপনি যখন ফায়ারবেস রিয়েলটাইম ডেটাবেসে ডেটা যোগ করার জন্য পুশ পদ্ধতি ব্যবহার করেন, তখন একটি স্বয়ংক্রিয় আইডি যোগ করা হবে। এই স্বয়ংক্রিয়ভাবে তৈরি আইডিগুলি অনুক্রমিক, যা নিশ্চিত করে যে নতুন বার্তাগুলি সঠিক ক্রমে যোগ করা হবে৷
আপনার FCViewController এর "sendMessage:" পদ্ধতি পরিবর্তন করুন; নীচে সংজ্ঞায়িত কোড দিয়ে প্রতিস্থাপন করুন:
FCViewController.swift
func sendMessage(withData data: [String: String]) {
var mdata = data
mdata[Constants.MessageFields.name] = Auth.auth().currentUser?.displayName
if let photoURL = Auth.auth().currentUser?.photoURL {
mdata[Constants.MessageFields.photoURL] = photoURL.absoluteString
}
// Push data to Firebase Database
self.ref.child("messages").childByAutoId().setValue(mdata)
}
বার্তা পাঠানোর পরীক্ষা করুন
- ক্লিক করুন
 রান বোতাম।
রান বোতাম। - বার্তা উইন্ডোতে যেতে সাইন ইন এ ক্লিক করুন।
- একটি বার্তা টাইপ করুন এবং পাঠান টিপুন। নতুন বার্তাটি অ্যাপ UI এবং Firebase কনসোলে দৃশ্যমান হওয়া উচিত।
8. ছবি সংরক্ষণ করুন এবং গ্রহণ করুন
ফায়ারবেস স্টোরেজ নির্ভরতা নিশ্চিত করুন
Podfile নির্ভরতা ব্লকে, নিশ্চিত করুন যে Firebase/Storage অন্তর্ভুক্ত রয়েছে।
পডফাইল
pod 'Firebase/Storage'
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ সেট আপ করুন
আপনার ফায়ারবেস প্রকল্পে ফায়ারবেসের জন্য ক্লাউড স্টোরেজ কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর স্টোরেজ নির্বাচন করুন।
- শুরু করুন ক্লিক করুন।
- আপনার ডিফল্ট স্টোরেজ বাকেটের জন্য একটি অবস্থান নির্বাচন করুন।
US-WEST1,US-CENTRAL1, এবংUS-EAST1এ বাকেটগুলি Google ক্লাউড স্টোরেজের জন্য "সর্বদা বিনামূল্যে" স্তরের সুবিধা নিতে পারে৷ অন্যান্য সমস্ত অবস্থানে বালতি Google ক্লাউড স্টোরেজ মূল্য এবং ব্যবহার অনুসরণ করে। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার স্টোরেজ বাকেটের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
FirebaseStorage কনফিগার করুন
FCViewController.swift
func configureStorage() {
storageRef = Storage.storage().reference()
}
বিদ্যমান বার্তাগুলিতে ছবিগুলি গ্রহণ করুন৷
Firebase স্টোরেজ থেকে ছবি ডাউনলোড করে এমন কোড যোগ করুন।
আপনার FCViewController-এর "tableView: cellForRowAt indexPath:" পদ্ধতি পরিবর্তন করুন; নীচে সংজ্ঞায়িত কোড দিয়ে প্রতিস্থাপন করুন:
FCViewController.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable .dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot: DataSnapshot! = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String:String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
if let imageURL = message[Constants.MessageFields.imageURL] {
if imageURL.hasPrefix("gs://") {
Storage.storage().reference(forURL: imageURL).getData(maxSize: INT64_MAX) {(data, error) in
if let error = error {
print("Error downloading: \(error)")
return
}
DispatchQueue.main.async {
cell.imageView?.image = UIImage.init(data: data!)
cell.setNeedsLayout()
}
}
} else if let URL = URL(string: imageURL), let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage.init(data: data)
}
cell.textLabel?.text = "sent by: \(name)"
} else {
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
}
return cell
}
9. ইমেজ বার্তা পাঠান
স্টোর বাস্তবায়ন করুন এবং ছবি পাঠান
ব্যবহারকারীর কাছ থেকে একটি ছবি আপলোড করুন, তারপর এই ছবিটির স্টোরেজ URL ডাটাবেসে সিঙ্ক করুন যাতে এই ছবিটি বার্তার ভিতরে পাঠানো হয়।
আপনার FCViewController-এর "imagePickerController: didFinishPickingMediaWithInfo:" পদ্ধতি পরিবর্তন করুন; নীচে সংজ্ঞায়িত কোড দিয়ে প্রতিস্থাপন করুন:
FCViewController.swift
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion:nil)
guard let uid = Auth.auth().currentUser?.uid else { return }
// if it's a photo from the library, not an image from the camera
if #available(iOS 8.0, *), let referenceURL = info[UIImagePickerControllerReferenceURL] as? URL {
let assets = PHAsset.fetchAssets(withALAssetURLs: [referenceURL], options: nil)
let asset = assets.firstObject
asset?.requestContentEditingInput(with: nil, completionHandler: { [weak self] (contentEditingInput, info) in
let imageFile = contentEditingInput?.fullSizeImageURL
let filePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000))/\((referenceURL as AnyObject).lastPathComponent!)"
guard let strongSelf = self else { return }
strongSelf.storageRef.child(filePath)
.putFile(from: imageFile!, metadata: nil) { (metadata, error) in
if let error = error {
let nsError = error as NSError
print("Error uploading: \(nsError.localizedDescription)")
return
}
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
})
} else {
guard let image = info[UIImagePickerControllerOriginalImage] as? UIImage else { return }
let imageData = UIImageJPEGRepresentation(image, 0.8)
let imagePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000)).jpg"
let metadata = StorageMetadata()
metadata.contentType = "image/jpeg"
self.storageRef.child(imagePath)
.putData(imageData!, metadata: metadata) { [weak self] (metadata, error) in
if let error = error {
print("Error uploading: \(error)")
return
}
guard let strongSelf = self else { return }
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
}
}
ইমেজ মেসেজ পাঠানো এবং গ্রহণ করা পরীক্ষা করুন
- ক্লিক করুন
 রান বোতাম।
রান বোতাম। - বার্তা উইন্ডোতে যেতে সাইন ইন এ ক্লিক করুন।
- একটি ছবি বাছাই করতে "একটি ফটো যোগ করুন" আইকনে ক্লিক করুন। ফটো সহ নতুন বার্তাটি অ্যাপ UI এবং Firebase কনসোলে দৃশ্যমান হওয়া উচিত।
10. অভিনন্দন!
আপনি সহজেই একটি রিয়েল-টাইম চ্যাট অ্যাপ্লিকেশন তৈরি করতে Firebase ব্যবহার করেছেন।
আমরা কভার করেছি কি
- রিয়েলটাইম ডাটাবেস
- ফেডারেটেড সাইন ইন
- স্টোরেজ