1. खास जानकारी

Friendly Chat कोडलैब में आपका स्वागत है. इस कोडलैब में, iOS ऐप्लिकेशन बनाने के लिए Firebase प्लैटफ़ॉर्म का इस्तेमाल करने का तरीका बताया गया है. आपको एक चैट क्लाइंट लागू करना होगा और Firebase का इस्तेमाल करके उसकी परफ़ॉर्मेंस को मॉनिटर करना होगा.
आपको क्या सीखने को मिलेगा
- उपयोगकर्ताओं को साइन इन करने की अनुमति दें.
- Firebase रीयलटाइम डेटाबेस का इस्तेमाल करके डेटा सिंक करें.
- Firebase Storage में बाइनरी फ़ाइलें सेव करें.
आपको इन चीज़ों की ज़रूरत होगी
- Xcode
- CocoaPods
- iOS 8.0 या इसके बाद के वर्शन वाला टेस्ट डिवाइस या सिम्युलेटर
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
iOS ऐप्लिकेशन बनाने के अपने अनुभव को आप क्या रेटिंग देंगे?
2. सैंपल कोड पाना
कमांड लाइन से GitHub रिपॉज़िटरी को क्लोन करें.
$ git clone https://github.com/firebase/codelab-friendlychat-ios
3. स्टार्टर ऐप्लिकेशन बनाना

स्टार्टर ऐप्लिकेशन बनाने के लिए:
- टर्मिनल विंडो में, डाउनलोड किए गए सैंपल कोड से

ios-starter/swift-starterडायरेक्ट्री पर जाएं - रन
pod install --repo-update - Xcode में प्रोजेक्ट खोलने के लिए, FriendlyChatSwift.xcworkspace फ़ाइल खोलें.
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें.
कुछ सेकंड बाद, आपको Friendly Chat की होम स्क्रीन दिखेगी. यूज़र इंटरफ़ेस दिखना चाहिए. हालांकि, इस समय न तो साइन इन किया जा सकता है और न ही ईमेल भेजे या पाए जा सकते हैं. जब तक अगला चरण पूरा नहीं किया जाता, तब तक ऐप्लिकेशन में एक अपवाद दिखेगा.
4. Firebase प्रोजेक्ट सेट अप करना
नया Firebase प्रोजेक्ट बनाएं
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyChat.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase के बिलिंग प्लान को अपग्रेड करना
Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (ब्लेज़) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
अपने iOS ऐप्लिकेशन को कनेक्ट करना
- अपने नए प्रोजेक्ट की खास जानकारी वाली स्क्रीन पर, अपने iOS ऐप्लिकेशन में Firebase जोड़ें पर क्लिक करें.
- बंडल आईडी को "
com.google.firebase.codelab.FriendlyChatSwift" के तौर पर डालें. - App Store आईडी को "
123456" के तौर पर डालें. - ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.
अपने ऐप्लिकेशन में GoogleService-Info.plist फ़ाइल जोड़ना
दूसरी स्क्रीन पर, GoogleService-Info.plist डाउनलोड करें पर क्लिक करके, कॉन्फ़िगरेशन फ़ाइल डाउनलोड करें. इसमें आपके ऐप्लिकेशन के लिए, Firebase का ज़रूरी मेटाडेटा होता है. इस फ़ाइल को अपने ऐप्लिकेशन में कॉपी करें और इसे FriendlyChatSwift टारगेट में जोड़ें.
अब पॉप-अप को बंद करने के लिए, सबसे ऊपर दाएं कोने में मौजूद "x" पर क्लिक करें. इससे तीसरे और चौथे चरण को छोड़ दिया जाएगा, क्योंकि आपको ये चरण यहां पूरे करने हैं.
Firebase मॉड्यूल इंपोर्ट करना
सबसे पहले, पक्का करें कि Firebase मॉड्यूल इंपोर्ट किया गया हो.
AppDelegate.swift, FCViewController.swift
import Firebase
AppDelegate में Firebase को कॉन्फ़िगर करना
अपनी .plist फ़ाइल से Firebase की बुनियादी सेवाओं को कॉन्फ़िगर करने के लिए, application:didFinishLaunchingWithOptions फ़ंक्शन में FirebaseApp में "configure" तरीके का इस्तेमाल करें.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().delegate = self
return true
}
5. उपयोगकर्ताओं की पहचान करना
पुष्टि किए गए उपयोगकर्ताओं के लिए नियमों का इस्तेमाल करना
अब हम एक नियम जोड़ेंगे. इसके तहत, किसी भी मैसेज को पढ़ने या लिखने से पहले पुष्टि करना ज़रूरी होगा. इसके लिए, हम अपने मैसेज डेटा ऑब्जेक्ट में ये नियम जोड़ते हैं. Firebase कंसोल के डेटाबेस सेक्शन में जाकर, रीयलटाइम डेटाबेस चुनें. इसके बाद, नियमों वाले टैब पर क्लिक करें. इसके बाद, नियमों को इस तरह से अपडेट करें:
{
"rules": {
"messages": {
".read": "auth != null",
".write": "auth != null"
}
}
}
यह सुविधा कैसे काम करती है, इस बारे में ज़्यादा जानने के लिए Firebase का सुरक्षा से जुड़ा दस्तावेज़ देखें. इसमें "auth" वैरिएबल के बारे में भी जानकारी दी गई है.
पुष्टि करने वाले एपीआई कॉन्फ़िगर करना
इससे पहले कि आपका ऐप्लिकेशन, उपयोगकर्ताओं की ओर से Firebase Authentication API को ऐक्सेस कर सके, आपको इसे चालू करना होगा
- Firebase कंसोल पर जाएं और अपना प्रोजेक्ट चुनें
- पुष्टि को चुनें
- साइन इन करने का तरीका टैब चुनें
- Google स्विच को टॉगल करके चालू (नीला) करें
- डायलॉग बॉक्स में, सेव करें पर क्लिक करें
अगर आपको इस कोडलैब में बाद में "CONFIGURATION_NOT_FOUND" मैसेज के साथ गड़बड़ियां मिलती हैं, तो इस चरण पर वापस आएं और अपने काम की दोबारा जांच करें.
पुष्टि करें कि Firebase Auth टूल पर निर्भर है
पुष्टि करें कि Podfile फ़ाइल में Firebase Auth की डिपेंडेंसी मौजूद हैं.
Podfile
pod 'Firebase/Auth'
Google से साइन इन करने के लिए, Info.plist सेट अप करें.
आपको अपने XCode प्रोजेक्ट में कस्टम यूआरएल स्कीम जोड़नी होगी.
- अपने प्रोजेक्ट का कॉन्फ़िगरेशन खोलें: बाईं ओर मौजूद ट्री व्यू में, प्रोजेक्ट के नाम पर दो बार क्लिक करें. TARGETS सेक्शन में जाकर अपना ऐप्लिकेशन चुनें. इसके बाद, जानकारी टैब को चुनें और यूआरएल टाइप सेक्शन को बड़ा करें.
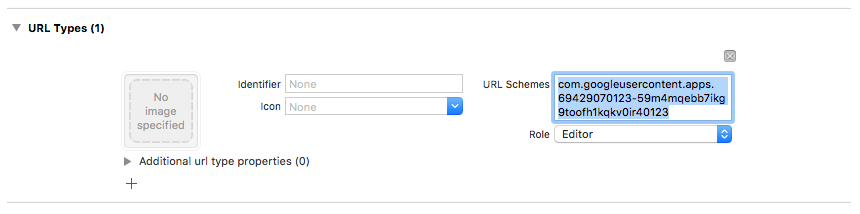
- प्लस बटन पर क्लिक करें और अपने रिवर्स किए गए क्लाइंट आईडी के लिए यूआरएल स्कीम जोड़ें. इस वैल्यू को ढूंढने के लिए, GoogleService-Info.plist कॉन्फ़िगरेशन फ़ाइल खोलें और REVERSED_CLIENT_ID कुंजी ढूंढें. उस कुंजी की वैल्यू को कॉपी करें और कॉन्फ़िगरेशन पेज पर मौजूद, यूआरएल स्कीमा बॉक्स में चिपकाएं. अन्य फ़ील्ड को खाली छोड़ दें.
- सेट अप पूरा होने के बाद, आपका कॉन्फ़िगरेशन कुछ ऐसा दिखेगा. हालांकि, इसमें आपके ऐप्लिकेशन के हिसाब से वैल्यू होंगी:

Google से साइन इन करने की सुविधा के लिए clientID सेट अप करना
Firebase को कॉन्फ़िगर करने के बाद, हम "didFinishLaunchingWithOptions:" तरीके में Google खाते से साइन इन करने की सुविधा सेट अप करने के लिए, clientID का इस्तेमाल कर सकते हैं.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().clientID = FirebaseApp.app()?.options.clientID
GIDSignIn.sharedInstance().delegate = self
return true
}
साइन इन हैंडलर जोड़ना
Google खाते से साइन-इन करने के बाद, उस खाते का इस्तेमाल करके Firebase में पुष्टि करें.
AppDelegate.swift
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error?) {
if let error = error {
print("Error \(error)")
return
}
guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
Auth.auth().signIn(with: credential) { (user, error) in
if let error = error {
print("Error \(error)")
return
}
}
}
उपयोगकर्ता को अपने-आप साइन इन कर देता है. इसके बाद, Firebase Auth में एक लिसनर जोड़ें, ताकि साइन इन करने के बाद उपयोगकर्ता को ऐप्लिकेशन में शामिल किया जा सके. साथ ही, deinit पर लिसनर को हटाएं.
SignInViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().signInSilently()
handle = Auth.auth().addStateDidChangeListener() { (auth, user) in
if user != nil {
MeasurementHelper.sendLoginEvent()
self.performSegue(withIdentifier: Constants.Segues.SignInToFp, sender: nil)
}
}
}
deinit {
if let handle = handle {
Auth.auth().removeStateDidChangeListener(handle)
}
}
साइन आउट करें
साइन आउट करने का तरीका जोड़ना
FCViewController.swift
@IBAction func signOut(_ sender: UIButton) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
dismiss(animated: true, completion: nil)
} catch let signOutError as NSError {
print ("Error signing out: \(signOutError.localizedDescription)")
}
}
साइन इन किए हुए उपयोगकर्ता के तौर पर, मैसेज पढ़ने की सुविधा की जांच करना
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें.- आपको तुरंत साइन-इन स्क्रीन पर भेज दिया जाएगा. 'Google से साइन इन करें' बटन पर टैप करें.
- अगर सब कुछ ठीक रहा, तो आपको मैसेजिंग स्क्रीन पर भेज दिया जाएगा.
6. Realtime Database को चालू करना

मैसेज इंपोर्ट करना
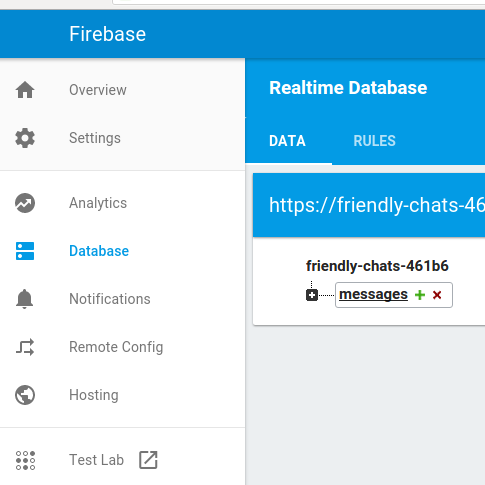
Firebase कंसोल में अपने प्रोजेक्ट में जाकर, बाईं ओर मौजूद नेविगेशन बार में डेटाबेस आइटम को चुनें. डेटाबेस के ओवरफ़्लो मेन्यू में जाकर, JSON इंपोर्ट करें चुनें. friendlychat डायरेक्ट्री में मौजूद initial_messages.json फ़ाइल पर जाएं. इसके बाद, उसे चुनें और इंपोर्ट करें बटन पर क्लिक करें. इससे आपके डेटाबेस में मौजूद मौजूदा डेटा बदल जाएगा. आइटम जोड़ने और हटाने के लिए, हरे रंग के + और लाल रंग के x का इस्तेमाल करके, सीधे डेटाबेस में भी बदलाव किया जा सकता है.

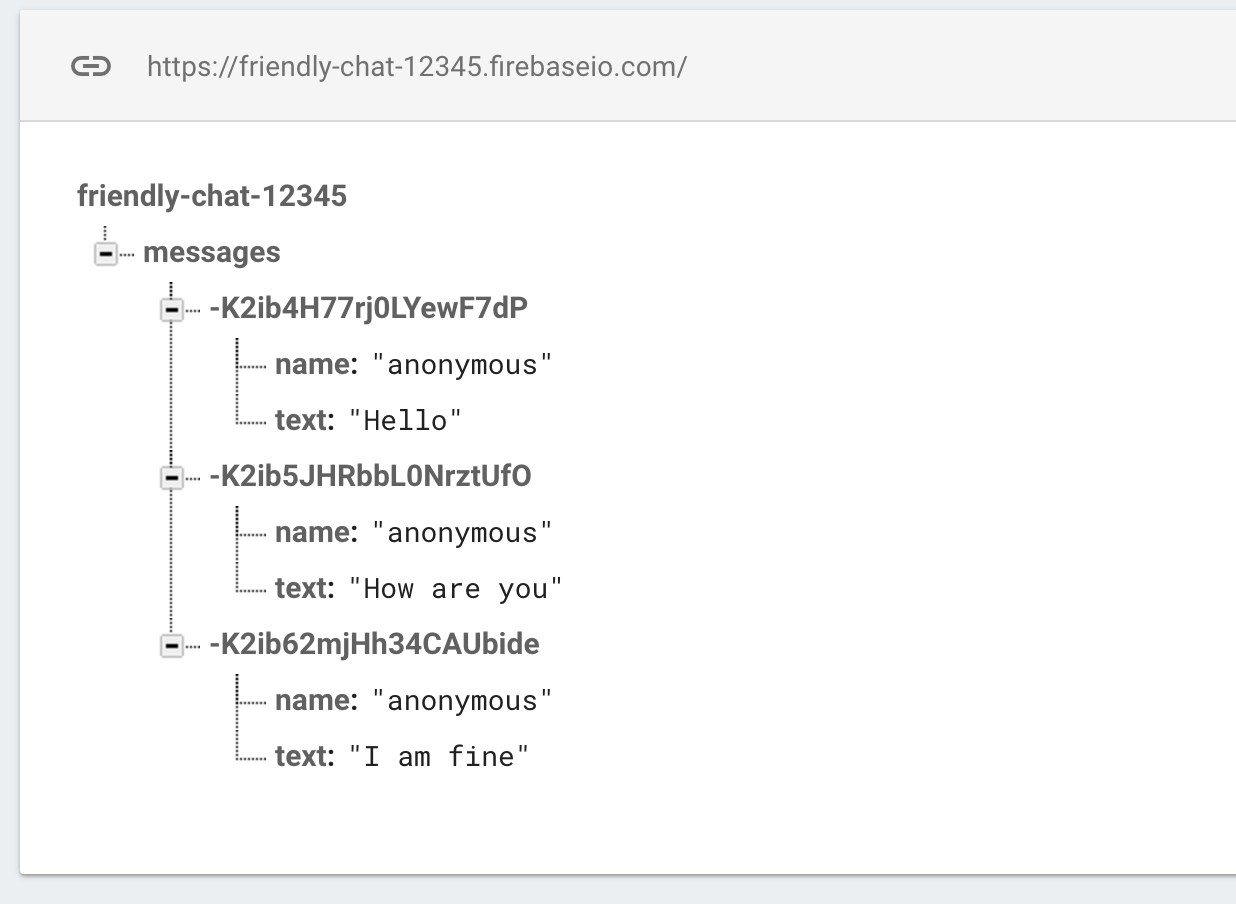
डेटाबेस इंपोर्ट करने के बाद, वह कुछ ऐसा दिखेगा:

Firebase डेटाबेस की डिपेंडेंसी की पुष्टि करना
Podfile फ़ाइल के dependencies ब्लॉक में, पुष्टि करें कि Firebase/Database शामिल है.
Podfile
pod 'Firebase/Database'
मौजूदा मैसेज सिंक करना
ऐसा कोड जोड़ें जो नए जोड़े गए मैसेज को ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के साथ सिंक करता हो.
इस सेक्शन में जोड़ा गया कोड:
- Firebase डेटाबेस को शुरू करें और डेटाबेस में किए गए बदलावों को मैनेज करने के लिए, एक लिसनर जोड़ें.
DataSnapshotको अपडेट करें, ताकि नए मैसेज दिखें.
अपने FCViewController के "deinit", "configureDatabase", और "tableView:cellForRow indexPath:" तरीकों में बदलाव करें. इसके लिए, नीचे दिए गए कोड का इस्तेमाल करें:
FCViewController.swift
deinit {
if let refHandle = _refHandle {
self.ref.child("messages").removeObserver(withHandle: _refHandle)
}
}
func configureDatabase() {
ref = Database.database().reference()
// Listen for new messages in the Firebase database
_refHandle = self.ref.child("messages").observe(.childAdded, with: { [weak self] (snapshot) -> Void in
guard let strongSelf = self else { return }
strongSelf.messages.append(snapshot)
strongSelf.clientTable.insertRows(at: [IndexPath(row: strongSelf.messages.count-1, section: 0)], with: .automatic)
})
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable.dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String: String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
return cell
}
मैसेज सिंक करने की सुविधा की जांच करना
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें.- मैसेज विंडो पर जाने के लिए, शुरू करने के लिए साइन इन करें बटन पर क्लिक करें.
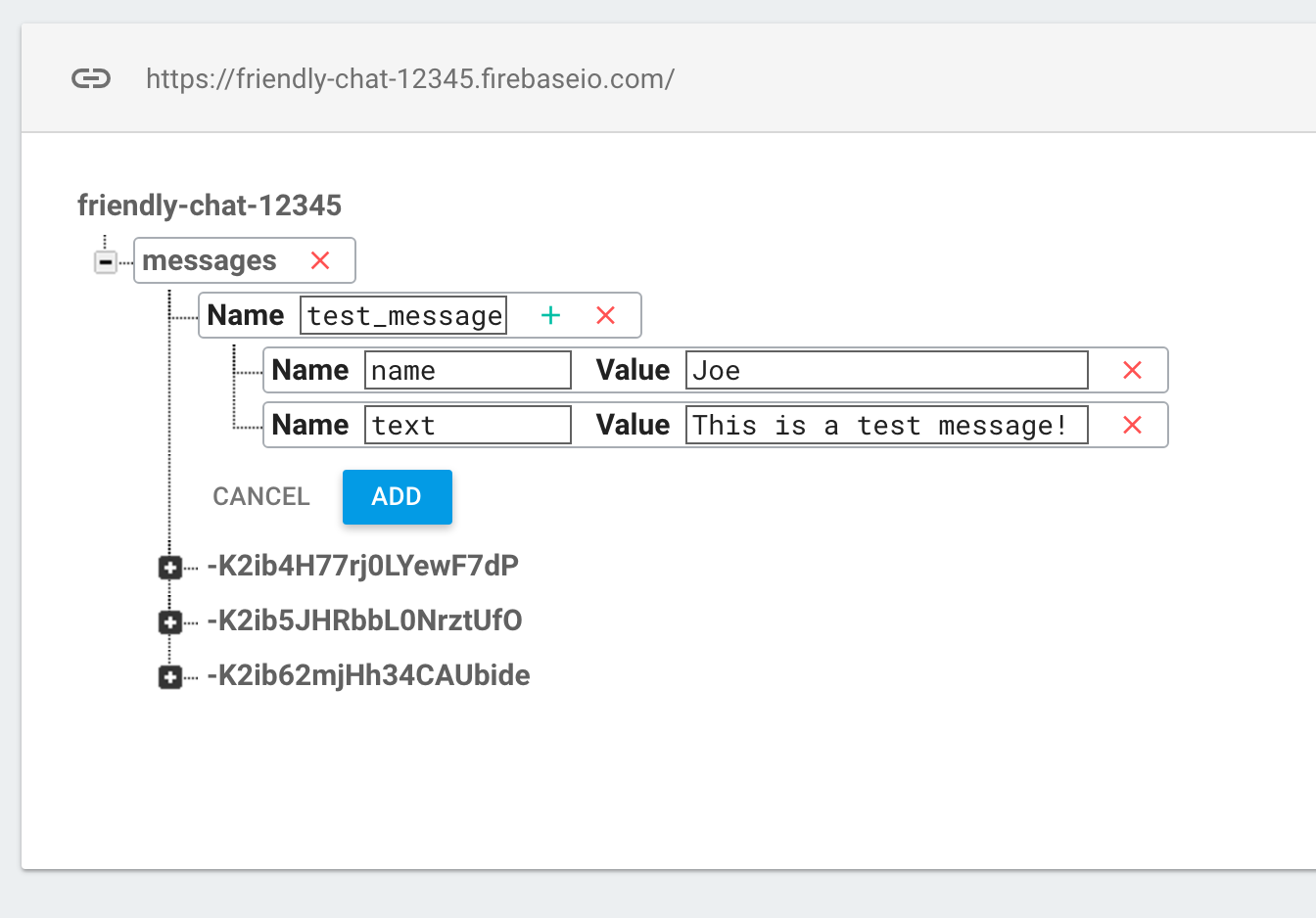
- "messages" एंट्री के बगल में मौजूद हरे रंग के + सिंबल पर क्लिक करके, सीधे Firebase कंसोल में नए मैसेज जोड़ें. इसके बाद, इस तरह का कोई ऑब्जेक्ट जोड़ें:

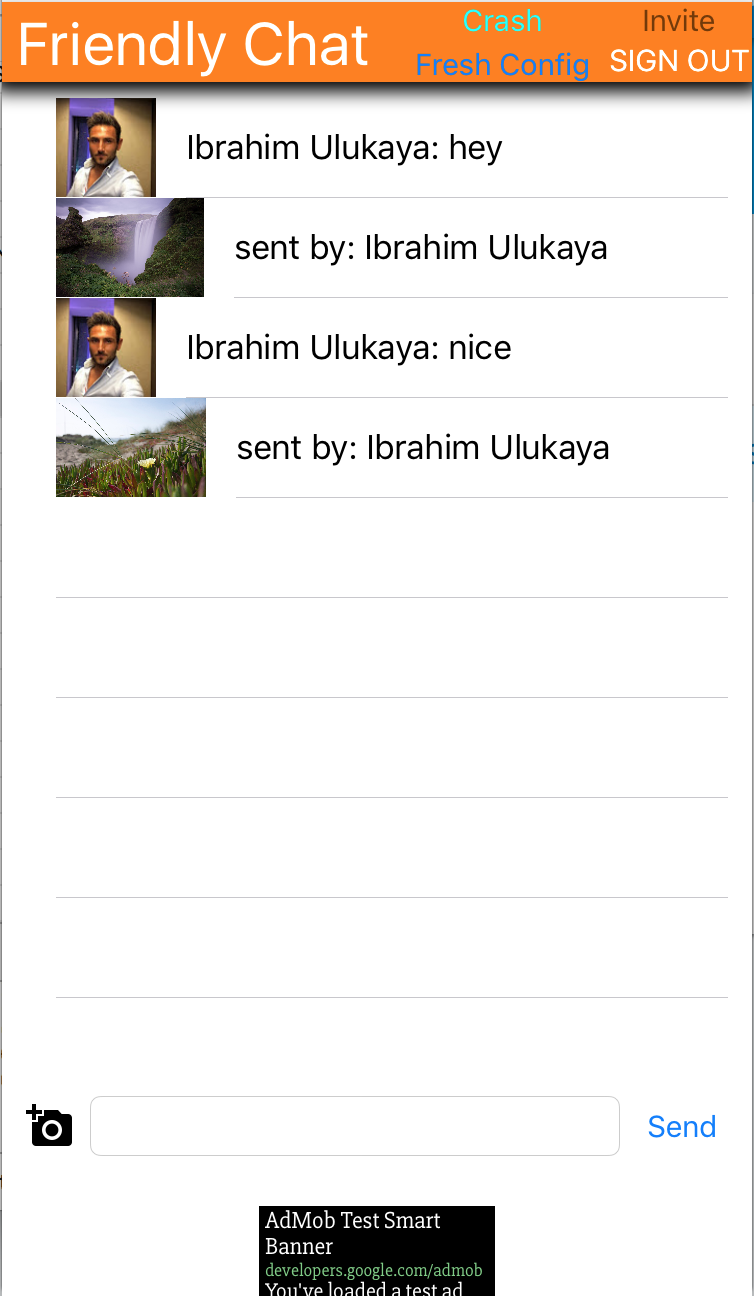
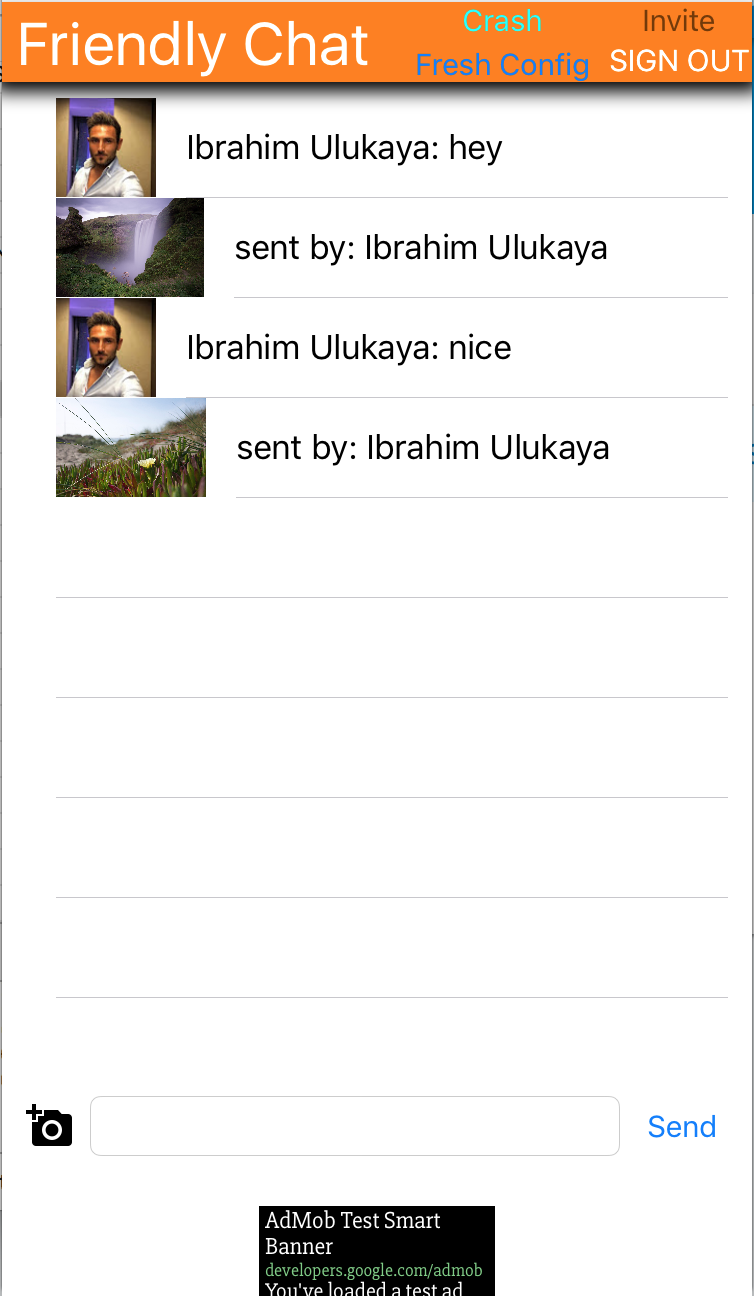
- पुष्टि करें कि वे Friendly-Chat के यूज़र इंटरफ़ेस में दिख रहे हों.
7. मैसेज भेजना
मैसेज भेजने की सुविधा लागू करना
डेटाबेस में वैल्यू पुश करें. Firebase Realtime Database में डेटा जोड़ने के लिए पुश मेथड का इस्तेमाल करने पर, एक आईडी अपने-आप जुड़ जाएगा. अपने-आप जनरेट होने वाले ये आईडी क्रम से होते हैं. इससे यह पक्का होता है कि नए मैसेज सही क्रम में जोड़े जाएंगे.
अपने FCViewController के "sendMessage:" तरीके में बदलाव करें. इसे नीचे दिए गए कोड से बदलें:
FCViewController.swift
func sendMessage(withData data: [String: String]) {
var mdata = data
mdata[Constants.MessageFields.name] = Auth.auth().currentUser?.displayName
if let photoURL = Auth.auth().currentUser?.photoURL {
mdata[Constants.MessageFields.photoURL] = photoURL.absoluteString
}
// Push data to Firebase Database
self.ref.child("messages").childByAutoId().setValue(mdata)
}
मैसेज भेजने की सुविधा की जांच करना
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें.- मैसेज विंडो पर जाने के लिए, साइन इन करें पर क्लिक करें.
- मैसेज टाइप करें और भेजें पर क्लिक करें. नया मैसेज, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) और Firebase कंसोल में दिखना चाहिए.
8. इमेज सेव करना और पाना
Firebase Storage की डिपेंडेंसी की पुष्टि करना
Podfile के डिपेंडेंसी ब्लॉक में, पुष्टि करें कि Firebase/Storage शामिल है.
Podfile
pod 'Firebase/Storage'
Firebase के लिए Cloud Storage सेट अप करना
अपने Firebase प्रोजेक्ट में, Cloud Storage for Firebase को सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
FirebaseStorage को कॉन्फ़िगर करना
FCViewController.swift
func configureStorage() {
storageRef = Storage.storage().reference()
}
मौजूदा मैसेज में इमेज पाना
ऐसा कोड जोड़ें जो Firebase Storage से इमेज डाउनलोड करता हो.
अपने FCViewController के "tableView: cellForRowAt indexPath:" तरीके में बदलाव करें. इसे यहां दिए गए कोड से बदलें:
FCViewController.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable .dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot: DataSnapshot! = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String:String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
if let imageURL = message[Constants.MessageFields.imageURL] {
if imageURL.hasPrefix("gs://") {
Storage.storage().reference(forURL: imageURL).getData(maxSize: INT64_MAX) {(data, error) in
if let error = error {
print("Error downloading: \(error)")
return
}
DispatchQueue.main.async {
cell.imageView?.image = UIImage.init(data: data!)
cell.setNeedsLayout()
}
}
} else if let URL = URL(string: imageURL), let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage.init(data: data)
}
cell.textLabel?.text = "sent by: \(name)"
} else {
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
}
return cell
}
9. इमेज मैसेज भेजना
स्टोर और इमेज भेजने की सुविधा लागू करना
उपयोगकर्ता से कोई इमेज अपलोड करने के लिए कहें. इसके बाद, इस इमेज के स्टोरेज यूआरएल को डेटाबेस के साथ सिंक करें, ताकि इस इमेज को मैसेज में भेजा जा सके.
अपने FCViewController के "imagePickerController: didFinishPickingMediaWithInfo:" तरीके में बदलाव करें. इसे नीचे दिए गए कोड से बदलें:
FCViewController.swift
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion:nil)
guard let uid = Auth.auth().currentUser?.uid else { return }
// if it's a photo from the library, not an image from the camera
if #available(iOS 8.0, *), let referenceURL = info[UIImagePickerControllerReferenceURL] as? URL {
let assets = PHAsset.fetchAssets(withALAssetURLs: [referenceURL], options: nil)
let asset = assets.firstObject
asset?.requestContentEditingInput(with: nil, completionHandler: { [weak self] (contentEditingInput, info) in
let imageFile = contentEditingInput?.fullSizeImageURL
let filePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000))/\((referenceURL as AnyObject).lastPathComponent!)"
guard let strongSelf = self else { return }
strongSelf.storageRef.child(filePath)
.putFile(from: imageFile!, metadata: nil) { (metadata, error) in
if let error = error {
let nsError = error as NSError
print("Error uploading: \(nsError.localizedDescription)")
return
}
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
})
} else {
guard let image = info[UIImagePickerControllerOriginalImage] as? UIImage else { return }
let imageData = UIImageJPEGRepresentation(image, 0.8)
let imagePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000)).jpg"
let metadata = StorageMetadata()
metadata.contentType = "image/jpeg"
self.storageRef.child(imagePath)
.putData(imageData!, metadata: metadata) { [weak self] (metadata, error) in
if let error = error {
print("Error uploading: \(error)")
return
}
guard let strongSelf = self else { return }
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
}
}
इमेज मैसेज भेजने और पाने की सुविधा की जांच करना
 चलाएं बटन पर क्लिक करें.
चलाएं बटन पर क्लिक करें.- मैसेज विंडो पर जाने के लिए, साइन इन करें पर क्लिक करें.
- कोई फ़ोटो चुनने के लिए, "फ़ोटो जोड़ें" आइकॉन पर क्लिक करें. फ़ोटो के साथ नया मैसेज, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) और Firebase कंसोल में दिखना चाहिए.
10. बधाई हो!
आपने Firebase का इस्तेमाल करके, रीयल-टाइम चैट ऐप्लिकेशन आसानी से बनाया हो.
हमने क्या-क्या बताया
- रीयल टाइम डेटाबेस
- फ़ेडरेटेड साइन इन
- स्टोरेज