1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara mengintegrasikan Firebase dengan aplikasi web Next.js yang disebut Friendly Eats, yaitu situs yang menyediakan ulasan restoran.

Aplikasi web yang sudah selesai menawarkan fitur berguna yang menunjukkan bagaimana Firebase dapat membantu Anda membangun aplikasi Next.js. Fitur tersebut mencakup:
- Build dan deployment otomatis: Codelab ini menggunakan Firebase App Hosting untuk otomatis mem-build dan men-deploy kode Next.js Anda setiap kali Anda melakukan push ke cabang yang dikonfigurasi.
- Login dan logout: Dengan aplikasi web yang sudah selesai, Anda dapat login dengan Google dan logout. Login dan persistensi pengguna dikelola sepenuhnya melalui Firebase Authentication.
- Gambar: Aplikasi web yang sudah selesai memungkinkan pengguna yang login mengupload gambar restoran. Aset gambar disimpan di Cloud Storage for Firebase. Firebase JavaScript SDK menyediakan URL publik untuk gambar yang diupload. URL publik ini kemudian disimpan di dokumen restoran yang relevan di Cloud Firestore.
- Ulasan: Dengan aplikasi web yang sudah selesai, pengguna yang login dapat memposting ulasan tentang restoran yang terdiri dari rating bintang dan pesan berbasis teks. Informasi ulasan disimpan di Cloud Firestore.
- Filter: Dengan aplikasi web yang sudah selesai, pengguna yang login dapat memfilter daftar restoran berdasarkan kategori, lokasi, dan harga. Anda juga dapat menyesuaikan metode pengurutan yang digunakan. Data diakses dari Cloud Firestore, dan kueri Firestore diterapkan berdasarkan filter yang digunakan.
Prasyarat
- Akun GitHub
- Pengetahuan tentang Next.js dan JavaScript
Yang akan Anda pelajari
- Cara menggunakan Firebase dengan Router Aplikasi Next.js dan rendering sisi server.
- Cara mempertahankan gambar di Cloud Storage for Firebase.
- Cara membaca dan menulis data di database Cloud Firestore.
- Cara menggunakan login dengan Google menggunakan Firebase JavaScript SDK.
Yang Anda butuhkan
- Git
- Node.js versi stabil terbaru
- Browser pilihan Anda, seperti Google Chrome
- Lingkungan pengembangan dengan editor kode dan terminal
- Akun Google untuk pembuatan dan pengelolaan project Firebase Anda
- Kemampuan untuk mengupgrade project Firebase ke paket harga Blaze
2. Menyiapkan lingkungan pengembangan dan repositori GitHub Anda
Codelab ini menyediakan codebase awal aplikasi dan mengandalkan Firebase CLI.
Membuat repositori GitHub
Sumber codelab dapat ditemukan di https://github.com/firebase/friendlyeats-web. Repositori ini berisi project contoh untuk beberapa platform. Namun, codelab ini hanya menggunakan direktori nextjs-start. Perhatikan direktori berikut:
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
Salin folder nextjs-start ke repositori Anda sendiri:
- Dengan menggunakan terminal, buat folder baru di komputer Anda dan pindah ke direktori baru:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Gunakan paket npm giget untuk mengambil hanya folder
nextjs-start:npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - Melacak perubahan secara lokal dengan git:
git init git add . git commit -m "Codelab starting point" git branch -M main - Buat repositori GitHub baru: https://github.com/new. Beri nama apa pun yang Anda inginkan.
- Bergantung pada cara Anda mengautentikasi ke GitHub (HTTPS atau SSH), salin URL baru yang dibuat GitHub untuk Anda:
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.gitataugit@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- Kirim perubahan lokal ke repositori GitHub baru Anda dengan menjalankan perintah berikut. Ganti placeholder
<REPOSITORY_URL>dengan URL repositori Anda yang sebenarnya.git remote add origin <REPOSITORY_URL> git push -u origin main - Sekarang Anda akan melihat kode awal di repositori GitHub Anda.
Menginstal atau mengupdate Firebase CLI
Jalankan perintah berikut untuk memverifikasi bahwa Anda telah menginstal Firebase CLI dan menggunakan v14.1.0 atau yang lebih tinggi:
firebase --version
Jika Anda melihat versi yang lebih rendah atau Anda belum menginstal Firebase CLI, jalankan perintah penginstalan:
npm install -g firebase-tools@latest
Jika Anda tidak dapat menginstal Firebase CLI karena error izin, lihat dokumentasi npm atau gunakan opsi penginstalan lainnya.
Login ke Firebase
- Jalankan perintah berikut untuk login ke Firebase CLI:
firebase login
- Bergantung pada apakah Anda ingin Firebase mengumpulkan data, masukkan
YatauN. - Di browser, pilih akun Google Anda, lalu klik Allow.
3. Menyiapkan project Firebase
Di bagian ini, Anda akan menyiapkan project Firebase dan mengaitkan aplikasi web Firebase dengan project tersebut. Anda juga akan menyiapkan layanan Firebase yang digunakan oleh aplikasi web contoh.
Membuat project Firebase
- Login ke konsol Firebase menggunakan Akun Google yang sama dengan yang Anda gunakan pada langkah sebelumnya.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyEats Codelab).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mengupgrade paket harga Firebase Anda
Untuk menggunakan Firebase App Hosting dan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai penggunaan (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Menambahkan aplikasi web ke project Firebase
- Buka Project overview di project Firebase Anda, klik Add app, lalu klik Web.
- Di kotak teks App nickname, masukkan nama panggilan aplikasi yang mudah diingat, seperti
My Next.js app. - Biarkan kotak Also set up Firebase Hosting for this app tidak dicentang.
- Klik Register app > Continue to console.
Menyiapkan layanan Firebase di Firebase console
Menyiapkan Authentication
- Di panel kiri Firebase console, luaskan Build, lalu pilih Authentication.
- Klik Get started.
- Di kolom Sign-in providers, klik Google > Enable.
- Di kotak teks Public-facing name for project, masukkan nama yang mudah diingat, seperti
My Next.js app. - Dari drop-down Support email for project, pilih alamat email Anda.
- Klik Save.
Menyiapkan Cloud Firestore
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore Database.
- Klik Create database.
- Pilih Edisi standar, lalu klik Berikutnya.
- Jangan mengubah ID Database, biarkan tetap disetel ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
Menyiapkan Cloud Storage for Firebase
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Get started.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan aturan keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
Men-deploy Aturan Keamanan
Kode ini sudah memiliki kumpulan aturan keamanan untuk Firestore dan Cloud Storage for Firebase. Setelah Anda men-deploy Aturan Keamanan, data dalam database dan bucket akan lebih terlindungi dari penyalahgunaan.
- Di terminal, konfigurasi CLI untuk menggunakan project Firebase yang Anda buat sebelumnya:
firebase use --add
friendlyeats-codelab. - Untuk men-deploy Aturan Keamanan ini (serta indeks yang akan diperlukan nanti), jalankan perintah ini di terminal Anda:
firebase deploy --only firestore,storage
- Jika ditanya:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?", tekanEnteruntuk memilih Ya.
4. Meninjau codebase awal
Di bagian ini, Anda akan meninjau beberapa area codebase awal aplikasi yang akan ditambahi fungsi dalam codelab ini.
Struktur folder dan file
Tabel berikut berisi ringkasan struktur folder dan file aplikasi:
Folder dan file | Deskripsi |
| Komponen React untuk filter, header, detail restoran, dan ulasan |
| Fungsi utilitas yang tidak harus terikat dengan React atau Next.js |
| Kode khusus Firebase dan konfigurasi Firebase |
| Aset statis di aplikasi web, seperti ikon |
| Memilih rute dengan Router Aplikasi Next.js |
| Dependensi project dengan npm |
| Konfigurasi khusus Next.js (tindakan server diaktifkan) |
| Konfigurasi layanan bahasa JavaScript |
Komponen server dan klien
Aplikasi ini adalah aplikasi web Next.js yang menggunakan Router Aplikasi. Rendering server digunakan di seluruh aplikasi. Misalnya, file src/app/page.js adalah komponen server yang bertanggung jawab atas halaman utama. File src/components/RestaurantListings.jsx adalah komponen klien yang ditunjukkan oleh perintah "use client" di awal file.
Pernyataan impor
Anda mungkin melihat pernyataan impor seperti berikut:
import RatingPicker from "@/src/components/RatingPicker.jsx";
Aplikasi menggunakan simbol @ untuk menghindari jalur impor relatif yang kaku dan dimungkinkan oleh alias jalur.
API khusus Firebase
Semua kode Firebase API digabungkan dalam direktori src/lib/firebase. Setiap komponen React kemudian mengimpor fungsi yang digabungkan dari direktori src/lib/firebase, bukan mengimpor fungsi Firebase secara langsung.
Data tiruan
Data restoran dan ulasan tiruan terdapat dalam file src/lib/randomData.js. Data dari file tersebut disusun dalam kode di file src/lib/fakeRestaurants.js.
5. Membuat backend App Hosting
Di bagian ini, Anda akan menyiapkan backend App Hosting untuk memantau cabang di repositori git Anda.
Di akhir bagian ini, Anda akan memiliki backend App Hosting yang terhubung ke repositori Anda di GitHub yang akan otomatis membangun ulang dan meluncurkan versi baru aplikasi Anda setiap kali Anda mengirim commit baru ke cabang main.
Membuat backend
- Buka halaman App Hosting di Firebase console.
- Klik Mulai untuk memulai alur pembuatan backend.
- Pilih region. Untuk aplikasi yang sebenarnya, Anda harus memilih region yang paling dekat dengan pengguna.
- Ikuti perintah di langkah Impor repositori GitHub untuk menyiapkan Autentikasi GitHub.
- Dari Repository, pilih Grant access to a new repository in GitHub, lalu ikuti perintah untuk mengaktifkan akses ke repositori GitHub yang Anda buat sebelumnya.
- Klik Refresh list untuk memuat ulang daftar, lalu pilih repositori Anda dan klik Next.
- Tetapkan setelan deployment:
- Tetapkan cabang aktif ke
main. - Pertahankan direktori root sebagai
/. - Aktifkan peluncuran otomatis.
- Tetapkan cabang aktif ke
- Beri nama backend Anda
friendlyeats-codelab, lalu klik Berikutnya. - Dari Tautkan aplikasi web Firebase, pilih Pilih aplikasi web Firebase yang ada dan pilih aplikasi yang Anda tambahkan dari daftar
- Klik Selesaikan dan deploy. Anda akan dialihkan ke halaman baru tempat Anda dapat melihat status backend App Hosting baru.
- Klik Lihat untuk melihat informasi selengkapnya tentang deployment App Hosting Anda, termasuk status peluncuran, log, dan detail penggunaan.
- Setelah peluncuran selesai, klik untuk membuka URL situs Anda di bagian Domain. Mungkin perlu waktu beberapa menit agar mulai berfungsi karena propagasi DNS.
- Maaf. Saat memuat halaman, Anda akan melihat pesan error yang bertuliskan "Error aplikasi: telah terjadi pengecualian sisi server (lihat log server untuk mengetahui informasi selengkapnya)."
- Di Firebase console, periksa tab Logs backend App Hosting Anda. Anda akan melihat log "Error: not implemented". Kita akan memperbaikinya di langkah berikutnya saat menambahkan autentikasi.
Anda telah men-deploy aplikasi web awal. Setiap kali Anda mengirim commit baru ke cabang main repositori GitHub, Anda akan melihat build dan peluncuran baru dimulai di konsol Firebase, dan situs Anda akan otomatis diupdate setelah peluncuran selesai.
6. Menambahkan autentikasi ke aplikasi web
Di bagian ini, Anda akan menambahkan autentikasi ke aplikasi web sehingga Anda dapat login ke aplikasi tersebut.
Tambahkan domain resmi
Firebase Authentication hanya akan menerima permintaan login dari domain yang Anda izinkan. Di sini, kita akan menambahkan domain backend App Hosting Anda ke daftar domain yang disetujui di project Anda.
- Buka halaman App Hosting dan klik View di bawah situs yang di-deploy untuk mengakses halaman Overview. Salin nama domain backend App Hosting Anda.
- Buka tab Setelan Auth dan pilih project yang ingin Anda tambahi domain yang diizinkan. Kemudian, temukan bagian Authorized Domains dan klik bagian tersebut.
- Klik tombol Tambahkan domain.
- Masukkan domain backend App Hosting Anda.
- Klik Tambahkan.
Mengimplementasikan fungsi login dan logout
Di file src/lib/firebase/auth.js, ganti fungsi onAuthStateChanged, onIdTokenChanged, signInWithGoogle, dan signOut dengan kode berikut:
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
Kode ini menggunakan Firebase API berikut:
Firebase API | Deskripsi |
Menambahkan observer untuk perubahan pada status login pengguna. | |
Menambahkan observer untuk perubahan pada token ID pengguna. | |
Membuat instance penyedia autentikasi Google. | |
Memulai alur autentikasi berbasis dialog. | |
Memproses logout pengguna. |
Dalam file src/components/Header.jsx, kode sudah memanggil fungsi signInWithGoogle dan signOut.
Mengirim status autentikasi ke server
Untuk meneruskan status autentikasi ke server, kita akan menggunakan cookie. Setiap kali status autentikasi berubah di klien, kita akan memperbarui cookie __session.
Di src/components/Header.jsx, ganti fungsi useUserSession dengan kode berikut:
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
Membaca status autentikasi di server
Kita akan menggunakan FirebaseServerApp untuk mencerminkan status autentikasi klien di server.
Buka src/lib/firebase/serverApp.js, dan ganti fungsi getAuthenticatedAppForUser:
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
Memverifikasi perubahan
Tata letak root di file src/app/layout.js merender header dan meneruskan pengguna, jika tersedia, sebagai properti.
<Header initialUser={currentUser?.toJSON()} />
Ini berarti komponen <Header> akan merender data pengguna, jika tersedia, selama waktu proses server. Jika ada update autentikasi selama siklus proses halaman setelah pemuatan halaman awal, pengendali onAuthStateChanged akan menanganinya.
Sekarang saatnya men-deploy build baru dan memverifikasi apa yang telah Anda buat.
- Buat commit dengan pesan commit "Add authentication" dan kirim ke repositori GitHub Anda.
git add . git commit -m "Add authentication" git push - Buka halaman App Hosting, lalu setelah peluncuran baru Anda selesai, klik URL situs untuk membukanya.
- Menguji autentikasi:
- Login dengan Akun Google Anda dan verifikasi bahwa nama tampilan Anda muncul di header setelah Anda login.
- Logout dan login lagi. Anda dapat mengulangi langkah ini dengan pengguna lain.
- Opsional: Klik kanan aplikasi web, pilih View page source, lalu telusuri nama tampilan. Nama tampilan akan muncul di sumber HTML mentah yang ditampilkan dari server.
7. Melihat informasi restoran
Aplikasi web menyertakan data tiruan untuk restoran dan ulasan.
Menambahkan satu atau beberapa restoran
Untuk memasukkan data restoran tiruan ke database Cloud Firestore lokal Anda, ikuti langkah-langkah berikut:
- Login ke aplikasi web jika Anda belum melakukannya. Kemudian, pilih
 > Tambahkan restoran contoh. Perhatikan bahwa kita tidak melihat restoran apa pun muncul di aplikasi web Friendly Eats karena kita belum menyiapkan kode pengambilan data. Kami akan memperbaikinya di langkah berikutnya.
> Tambahkan restoran contoh. Perhatikan bahwa kita tidak melihat restoran apa pun muncul di aplikasi web Friendly Eats karena kita belum menyiapkan kode pengambilan data. Kami akan memperbaikinya di langkah berikutnya. - Di Firebase console di halaman Firestore Database, pilih restaurants. Anda akan melihat dokumen tingkat teratas dalam koleksi restoran, yang masing-masing mewakili restoran.
- Klik beberapa dokumen untuk menjelajahi properti dokumen restoran.
Menampilkan daftar restoran
Database Cloud Firestore Anda sekarang memiliki restoran yang dapat ditampilkan oleh aplikasi web Next.js.
Untuk menentukan kode pengambilan data, ikuti langkah-langkah berikut:
- Dalam file
src/app/page.js, temukan komponen server<Home />, dan tinjau panggilan ke fungsigetRestaurants, yang mengambil daftar restoran pada waktu proses server. Anda akan menerapkan fungsigetRestaurantsdalam langkah-langkah berikut. - Di file
src/lib/firebase/firestore.js, ganti fungsiapplyQueryFiltersdangetRestaurantsdengan kode berikut:
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- Buat commit dengan pesan commit "Read the list of restaurants from Firestore" dan kirimkan ke repositori GitHub Anda.
git add . git commit -m "Read the list of restaurants from Firestore" git push - Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
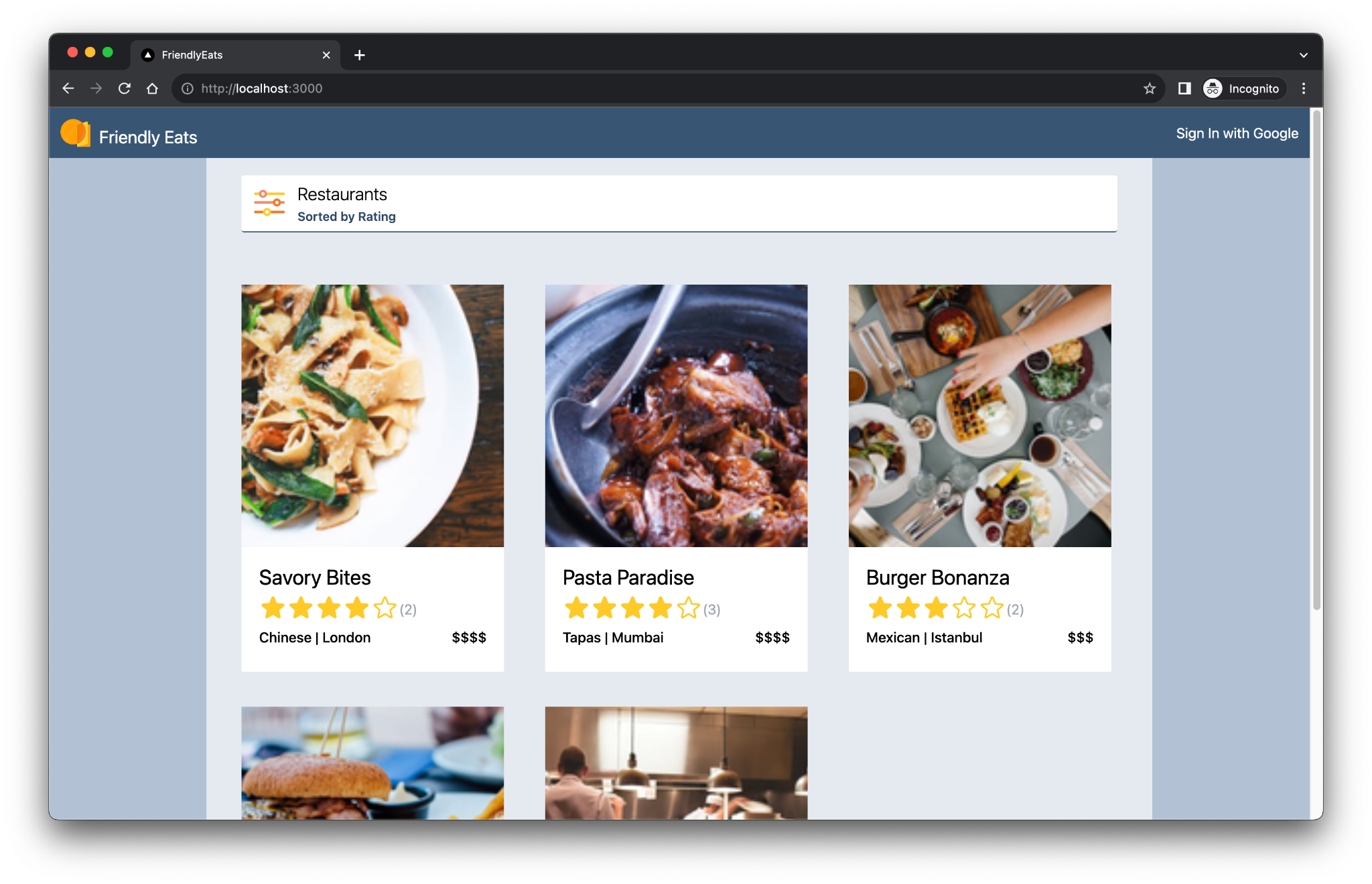
- Di aplikasi web, muat ulang halaman. Gambar restoran muncul sebagai tile di halaman.
Memastikan listingan restoran dimuat pada waktu proses server
Dengan menggunakan framework Next.js, mungkin akan sulit untuk mengetahui kapan data dimuat pada waktu proses server atau waktu proses sisi klien.
Untuk memverifikasi bahwa listingan restoran dimuat pada waktu proses server, ikuti langkah-langkah berikut:
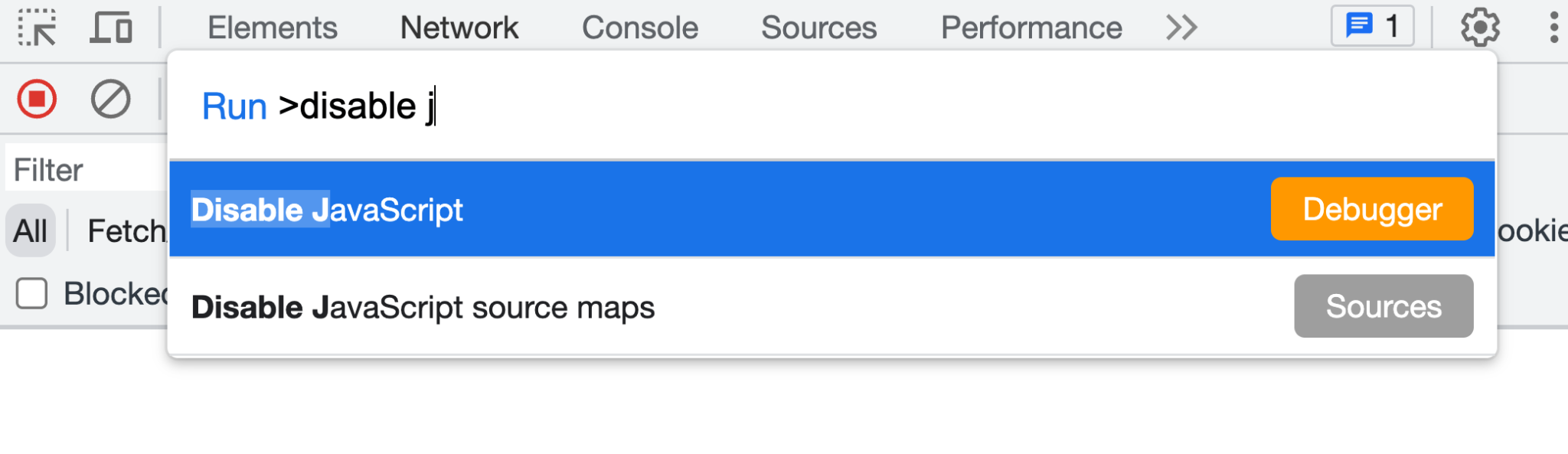
- Di aplikasi web, buka DevTools dan nonaktifkan JavaScript.

- Muat ulang aplikasi web. Listingan restoran masih dimuat. Informasi restoran ditampilkan di respons server. Jika JavaScript diaktifkan, informasi restoran dihidrasi melalui kode JavaScript sisi klien.
- Di DevTools, aktifkan kembali JavaScript.
Memproses update restoran dengan pemroses snapshot Cloud Firestore
Di bagian sebelumnya, Anda telah melihat cara kumpulan restoran awal dimuat dari file src/app/page.js. File src/app/page.js adalah komponen server dan dirender di server, termasuk kode pengambilan data Firebase.
File src/components/RestaurantListings.jsx adalah komponen klien dan dapat dikonfigurasi untuk menghidrasi markup yang dirender server.
Untuk mengonfigurasi file src/components/RestaurantListings.jsx guna menghidrasi markup yang dirender server, ikuti langkah-langkah berikut:
- Dalam file
src/components/RestaurantListings.jsx, amati kode berikut, yang sudah ditulis untuk Anda:
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
Kode ini memanggil fungsi getRestaurantsSnapshot(), yang mirip dengan fungsi getRestaurants() yang Anda implementasikan di langkah sebelumnya. Namun, fungsi snapshot ini menyediakan mekanisme callback sehingga callback dipanggil setiap kali perubahan dilakukan pada koleksi restoran.
- Di file
src/lib/firebase/firestore.js, ganti fungsigetRestaurantsSnapshot()dengan kode berikut:
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
- Di file
src/lib/firebase/firestore.js, ganti fungsigetRestaurantSnapshotById()dengan kode berikut:
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
Perubahan yang dilakukan melalui halaman Database Firestore kini tercermin di aplikasi web secara real time.
- Buat commit dengan pesan commit "Listen for realtime restaurant updates" dan kirimkan ke repositori GitHub Anda.
git add . git commit -m "Listen for realtime restaurant updates" git push - Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Di aplikasi web, pilih
 > Tambahkan restoran contoh. Jika fungsi snapshot Anda diterapkan dengan benar, restoran akan muncul secara real time tanpa memuat ulang halaman.
> Tambahkan restoran contoh. Jika fungsi snapshot Anda diterapkan dengan benar, restoran akan muncul secara real time tanpa memuat ulang halaman.
8. Menyimpan ulasan yang dikirimkan pengguna dari aplikasi web
- Di file
src/lib/firebase/firestore.js, ganti fungsiupdateWithRating()dengan kode berikut:
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
Kode ini menyisipkan dokumen Firestore baru yang mewakili ulasan baru. Kode ini juga mengupdate dokumen Firestore yang ada yang mewakili restoran dengan angka yang diperbarui untuk jumlah rating dan rata-rata rating yang dihitung.
- Ganti fungsi
addReviewToRestaurant()dengan kode berikut:
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
Mengimplementasikan Tindakan Server Next.js
Tindakan Server Next.js menyediakan API yang mudah digunakan untuk mengakses data formulir, seperti data.get("text") untuk mendapatkan nilai teks dari payload pengiriman formulir.
Untuk menggunakan Tindakan Server Next.js guna memproses pengiriman formulir peninjauan, ikuti langkah-langkah berikut:
- Dalam file
src/components/ReviewDialog.jsx, temukan atributactiondi elemen<form>.
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
Nilai atribut action mengacu pada fungsi yang Anda implementasikan di langkah berikutnya.
- Di file
src/app/actions.js, ganti fungsihandleReviewFormSubmission()dengan kode berikut:
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
Menambahkan ulasan restoran
Anda telah menerapkan dukungan untuk pengiriman ulasan, jadi sekarang Anda dapat memverifikasi bahwa ulasan Anda disisipkan ke Cloud Firestore dengan benar.
Untuk menambahkan ulasan dan memverifikasi bahwa ulasan tersebut disisipkan ke Cloud Firestore, ikuti langkah-langkah berikut:
- Buat commit dengan pesan commit "Allow users to submit restaurant reviews" dan kirimkan ke repositori GitHub Anda.
git add . git commit -m "Allow users to submit restaurant reviews" git push - Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Muat ulang aplikasi web, lalu pilih restoran dari halaman beranda.
- Di halaman restoran, klik
 .
. - Pilih rating bintang.
- Tulis ulasan.
- Klik Submit. Ulasan Anda akan muncul di bagian atas daftar ulasan.
- Di Cloud Firestore, telusuri panel Add document untuk dokumen restoran yang telah Anda ulas dan pilih dokumen tersebut.
- Di panel Start collection, pilih ratings.
- Di panel Add document, temukan dokumen untuk ulasan Anda guna memverifikasi bahwa dokumen tersebut disisipkan seperti yang diharapkan.
9. Menyimpan file yang diupload pengguna dari aplikasi web
Di bagian ini, Anda menambahkan fungsi sehingga Anda dapat mengganti gambar yang terkait dengan restoran saat Anda login. Anda mengupload gambar ke Firebase Storage, dan mengupdate URL gambar di dokumen Cloud Firestore yang mewakili restoran.
Untuk menyimpan file yang diupload pengguna dari aplikasi web, ikuti langkah-langkah berikut:
- Di file
src/components/Restaurant.jsx, amati kode yang berjalan saat pengguna mengupload file:
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
Tidak ada perubahan yang diperlukan pada fungsi ini, tetapi Anda menerapkan perilaku fungsi updateRestaurantImage() dalam langkah-langkah berikut.
- Di file
src/lib/firebase/storage.js, ganti fungsiupdateRestaurantImage()danuploadImage()dengan kode berikut:
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
Fungsi updateRestaurantImageReference() sudah diimplementasikan untuk Anda. Fungsi ini mengupdate dokumen restoran yang ada di Cloud Firestore dengan URL gambar yang diupdate.
Memverifikasi fungsi upload gambar
Untuk memastikan bahwa gambar diupload seperti yang diharapkan, ikuti langkah-langkah berikut:
- Buat commit dengan pesan commit "Allow users to change each restaurants' photo" dan kirimkan ke repositori GitHub Anda.
git add . git commit -m "Allow users to change each restaurants' photo" git push - Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Di aplikasi web, pastikan Anda login dan pilih restoran.
- Klik
 lalu upload gambar dari sistem file Anda. Gambar Anda meninggalkan lingkungan lokal dan diupload ke Cloud Storage. Gambar akan langsung muncul setelah Anda menguploadnya.
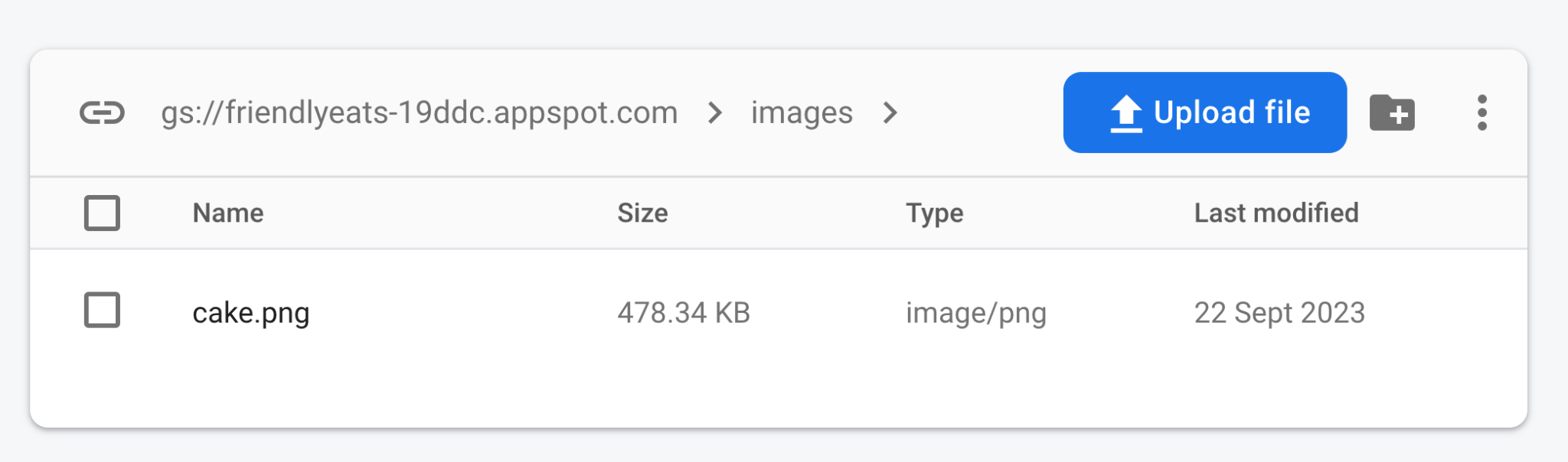
lalu upload gambar dari sistem file Anda. Gambar Anda meninggalkan lingkungan lokal dan diupload ke Cloud Storage. Gambar akan langsung muncul setelah Anda menguploadnya. - Buka Cloud Storage for Firebase.
- Buka folder yang mewakili restoran. Gambar yang Anda upload ada di folder.

10. Meringkas ulasan restoran dengan AI generatif
Di bagian ini, Anda akan menambahkan fitur ringkasan ulasan sehingga pengguna dapat dengan cepat memahami pendapat semua orang tentang restoran tanpa harus membaca setiap ulasan.
Menyimpan kunci Gemini API di Cloud Secret Manager
- Untuk menggunakan Gemini API, Anda memerlukan kunci API. Buka Google AI Studio, lalu klik Create API Key.
- Beri nama kunci sesuai keinginan Anda. Jika project Anda tidak tercantum di bagian Pilih project yang diimpor, klik Impor project, centang project Anda dalam daftar, lalu klik Impor. Terakhir, pilih project tersebut di bagian Pilih project yang diimpor, lalu klik Buat kunci.
- App Hosting terintegrasi dengan Cloud Secret Manager untuk memungkinkan Anda menyimpan nilai sensitif seperti kunci API secara aman:
- Di terminal, jalankan perintah untuk membuat secret baru:
firebase apphosting:secrets:set GEMINI_API_KEY- Saat diminta memasukkan nilai rahasia, salin dan tempel kunci Gemini API Anda dari Google AI Studio.
- Saat ditanya apakah secret baru ditujukan untuk produksi atau pengujian lokal, pilih "Produksi".
- Saat ditanya apakah Anda ingin memberikan akses agar akun layanan backend Anda dapat mengakses secret, pilih "Ya".
- Saat ditanya apakah rahasia baru harus ditambahkan ke
apphosting.yaml, masukkanYuntuk menyetujui.
Kunci Gemini API Anda kini disimpan dengan aman di Cloud Secret Manager, dan dapat diakses oleh backend App Hosting Anda.
Menerapkan komponen ringkasan ulasan
- Di
src/components/Reviews/ReviewSummary.jsx, ganti fungsiGeminiSummarydengan kode berikut:export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } } - Buat commit dengan pesan commit "Use AI to summarize reviews" dan kirimkan ke repositori GitHub Anda.
git add . git commit -m "Use AI to summarize reviews" git push - Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Buka halaman restoran. Di bagian atas, Anda akan melihat ringkasan satu kalimat dari semua ulasan di halaman.
- Tambahkan ulasan baru dan muat ulang halaman. Anda akan melihat perubahan ringkasan.
11. Membatalkan publikasi situs App Hosting
Setelah menyelesaikan codelab ini, jika Anda tidak akan terus menggunakan aplikasi, Anda dapat membatalkan publikasinya untuk memastikan tidak ada yang mengakses resource Firestore, Storage, dan Gemini Anda. Anda dapat memublikasikan ulang kapan saja.
Untuk membatalkan publikasi situs App Hosting:
- Buka App Hosting di Firebase console.
- Temukan backend aplikasi Anda, lalu klik View.
- Di bagian Backend information, di samping Domains, klik Manage. Tindakan ini akan memuat halaman Domains.
- Di samping domain Anda, klik ikon Lainnya (tiga titik vertikal), pilih Nonaktifkan domain, lalu klik Nonaktifkan untuk mengonfirmasi.
12. Kesimpulan
Selamat! Anda telah mempelajari cara menggunakan Firebase untuk menambahkan fitur dan fungsi ke aplikasi Next.js. Secara khusus, Anda telah menggunakan hal berikut:
- Firebase App Hosting untuk otomatis membangun dan men-deploy kode Next.js Anda setiap kali Anda melakukan push ke cabang yang dikonfigurasi.
- Firebase Authentication untuk mengaktifkan fungsi login dan logout.
- Cloud Firestore untuk data restoran dan data ulasan restoran.
- Cloud Storage for Firebase untuk gambar restoran.
