1. 시작하기 전에
이 Codelab에서는 식당 리뷰 웹사이트인 Friendly Eats라는 Next.js 웹 앱과 Firebase를 통합하는 방법을 알아봅니다.

완성된 웹 앱은 Firebase가 Next.js 앱을 빌드하는 데 어떻게 도움이 되는지 보여주는 유용한 기능을 제공합니다. 이러한 기능에는 다음과 같은 사항이 포함됩니다.
- 자동 빌드 및 배포: 이 Codelab에서는 Firebase App Hosting을 사용하여 구성된 브랜치로 푸시할 때마다 Next.js 코드를 자동으로 빌드하고 배포합니다.
- 로그인 및 로그아웃: 완성된 웹 앱을 사용하면 Google 계정으로 로그인하고 로그아웃할 수 있습니다. 사용자 로그인 및 지속성은 Firebase 인증을 통해 완전히 관리됩니다.
- 이미지: 완성된 웹 앱을 통해 로그인한 사용자는 레스토랑 이미지를 업로드할 수 있습니다. 이미지 애셋은 Firebase용 Cloud Storage에 저장됩니다. Firebase JavaScript SDK는 업로드된 이미지의 공개 URL을 제공합니다. 이 공개 URL은 Cloud Firestore의 관련 레스토랑 문서에 저장됩니다.
- 리뷰: 완성된 웹 앱을 통해 로그인한 사용자가 별표 평점과 텍스트 기반 메시지로 구성된 레스토랑 리뷰를 게시할 수 있습니다. 리뷰 정보는 Cloud Firestore에 저장됩니다.
- 필터: 완성된 웹 앱을 통해 로그인한 사용자는 카테고리, 위치, 가격에 따라 레스토랑 목록을 필터링할 수 있습니다. 사용되는 정렬 방법을 맞춤설정할 수도 있습니다. 데이터는 Cloud Firestore에서 액세스되며 사용된 필터를 기반으로 Firestore 쿼리가 적용됩니다.
기본 요건
- GitHub 계정
- Next.js 및 JavaScript에 대한 지식
학습할 내용
- Next.js App Router 및 서버 측 렌더링과 함께 Firebase를 사용하는 방법
- Firebase용 Cloud Storage에서 이미지를 유지하는 방법
- Cloud Firestore 데이터베이스에서 데이터를 읽고 쓰는 방법
- Firebase JavaScript SDK로 Google 계정으로 로그인을 사용하는 방법
필요한 사항
2. 개발 환경 및 GitHub 저장소 설정
이 Codelab에서는 앱의 스타터 코드베이스를 제공하며 Firebase CLI를 사용합니다.
GitHub 저장소 만들기
Codelab 소스는 https://github.com/firebase/friendlyeats-web에서 확인할 수 있습니다. 저장소에는 여러 플랫폼용 샘플 프로젝트가 있습니다. 하지만 이 Codelab에서는 nextjs-start 디렉터리만 사용합니다. 다음 디렉터리를 기록해 둡니다.
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
nextjs-start 폴더를 자체 저장소에 복사합니다.
- 터미널을 사용하여 컴퓨터에 새 폴더를 만들고 새 디렉터리로 변경합니다.
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - giget npm 패키지를 사용하여
nextjs-start폴더만 가져옵니다.npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - git을 사용하여 로컬에서 변경사항을 추적합니다.
git init git add . git commit -m "Codelab starting point" git branch -M main - 새 GitHub 저장소(https://github.com/new)를 만듭니다. 원하는 이름을 지정합니다.
- GitHub에 인증하는 방법 (HTTPS 또는 SSH)에 따라 GitHub에서 만든 새 URL을 복사합니다.
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.git또는git@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- 다음 명령어를 실행하여 로컬 변경사항을 새 GitHub 저장소에 푸시합니다.
<REPOSITORY_URL>자리표시자를 실제 저장소 URL로 바꿉니다.git remote add origin <REPOSITORY_URL> git push -u origin main - 이제 GitHub 저장소에 시작 코드가 표시됩니다.
Firebase CLI 설치 또는 업데이트
다음 명령어를 실행하여 Firebase CLI가 설치되어 있고 버전이 14.1.0 이상인지 확인합니다.
firebase --version
버전이 낮거나 Firebase CLI가 설치되어 있지 않으면 설치 명령어를 실행합니다.
npm install -g firebase-tools@latest
권한 오류로 인해 Firebase CLI를 설치할 수 없는 경우 npm 문서를 참고하거나 다른 설치 옵션을 사용하세요.
Firebase에 로그인
- 다음 명령어를 실행하여 Firebase CLI에 로그인합니다.
firebase login
- Firebase에서 데이터를 수집할지 여부에 따라
Y또는N을 입력합니다. - 브라우저에서 Google 계정을 선택한 다음 허용을 클릭합니다.
셋째, Firebase 프로젝트 설정
이 섹션에서는 Firebase 프로젝트를 설정하고 Firebase 웹 앱을 연결합니다. 샘플 웹 앱에서 사용하는 Firebase 서비스도 설정합니다.
Firebase 프로젝트 만들기
- 이전 단계에서 사용한 것과 동일한 Google 계정을 사용하여 Firebase 콘솔에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
FriendlyEats Codelab)을 입력합니다.
- 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase 요금제 업그레이드
Firebase App Hosting 및 Firebase용 Cloud Storage를 사용하려면 Firebase 프로젝트가 사용한 만큼만 지불하는 (Blaze) 요금제를 사용해야 합니다. 즉, Cloud Billing 계정에 연결되어 있어야 합니다.
- Cloud Billing 계정에는 신용카드와 같은 결제 수단이 필요합니다.
- Firebase와 Google Cloud를 처음 사용하는 경우 $300 크레딧과 무료 체험판 Cloud Billing 계정을 받을 자격이 되는지 확인하세요.
- 이 Codelab을 이벤트의 일부로 진행하는 경우 주최자에게 사용 가능한 Cloud 크레딧이 있는지 문의하세요.
프로젝트를 Blaze 요금제로 업그레이드하려면 다음 단계를 따르세요.
- Firebase Console에서 요금제 업그레이드를 선택합니다.
- Blaze 요금제를 선택합니다. 화면에 표시된 안내에 따라 Cloud Billing 계정을 프로젝트에 연결합니다.
이번 업그레이드의 일환으로 Cloud Billing 계정을 만들어야 하는 경우 업그레이드를 완료하기 위해 Firebase Console의 업그레이드 흐름으로 돌아가야 할 수 있습니다.
Firebase 프로젝트에 웹 앱 추가
- Firebase 프로젝트에서 프로젝트 개요로 이동하여 앱 추가를 클릭한 다음 웹을 클릭합니다.
- 앱 닉네임 텍스트 상자에
My Next.js app과 같이 기억하기 쉬운 앱 닉네임을 입력합니다. - 이 앱의 Firebase 호스팅도 설정 체크박스를 선택하지 않은 상태로 유지합니다.
- 앱 등록 > 콘솔로 이동을 클릭합니다.
Firebase 콘솔에서 Firebase 서비스 설정
인증 설정
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 인증을 선택합니다.
- 시작하기를 클릭합니다.
- 로그인 제공업체 열에서 Google > 사용 설정을 클릭합니다.
- 프로젝트의 공개용 이름 텍스트 상자에 기억하기 쉬운 이름(예:
My Next.js app)을 입력합니다. - 프로젝트 지원 이메일 드롭다운에서 이메일 주소를 선택합니다.
- 저장을 클릭합니다.
Cloud Firestore 설정
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 Firestore 데이터베이스를 선택합니다.
- 데이터베이스 만들기를 클릭합니다.
- Standard edition을 선택하고 Next를 클릭합니다.
- 데이터베이스 ID를 변경하지 말고
(default)로 설정된 상태로 둡니다. - 데이터베이스의 위치를 선택한 다음 다음을 클릭합니다.
실제 앱의 경우 사용자와 가까운 위치를 선택하는 것이 좋습니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 데이터베이스에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
Firebase용 Cloud Storage 설정
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 스토리지를 선택합니다.
- 시작하기를 클릭합니다.
- 기본 스토리지 버킷의 위치를 선택합니다.
US-WEST1,US-CENTRAL1,US-EAST1의 버킷은 Google Cloud Storage의 '항상 무료' 등급을 활용할 수 있습니다. 다른 모든 위치의 버킷은 Google Cloud Storage 가격 책정 및 사용량을 따릅니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 스토리지 버킷에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
보안 규칙 배포
코드에는 이미 Firestore 및 Firebase용 Cloud Storage의 보안 규칙이 설정되어 있습니다. 보안 규칙을 배포하면 데이터베이스와 버킷의 데이터가 오용으로부터 더 잘 보호됩니다.
- 터미널에서 이전에 만든 Firebase 프로젝트를 사용하도록 CLI를 구성합니다.
firebase use --add
friendlyeats-codelab를 입력합니다. - 이러한 보안 규칙 (나중에 필요한 색인 포함)을 배포하려면 터미널에서 다음 명령어를 실행합니다.
firebase deploy --only firestore,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"이라는 메시지가 표시되면Enter을 눌러 예를 선택합니다.
4. 시작 코드베이스 검토
이 섹션에서는 이 Codelab에서 기능을 추가할 앱의 스타터 코드베이스 영역을 몇 가지 검토합니다.
폴더 및 파일 구조
다음 표에는 앱의 폴더 및 파일 구조가 간략하게 나와 있습니다.
폴더 및 파일 | 설명 |
| 필터, 헤더, 레스토랑 세부정보, 리뷰용 React 구성요소 |
| React 또는 Next.js에 바인딩되지 않은 유틸리티 함수 |
| Firebase 관련 코드 및 Firebase 구성 |
| 웹 앱의 정적 애셋(예: 아이콘) |
| Next.js 앱 라우터를 사용한 라우팅 |
| npm을 사용한 프로젝트 종속 항목 |
| Next.js 관련 구성(서버 작업이 사용 설정됨) |
| JavaScript 언어 서비스 구성 |
서버 및 클라이언트 구성요소
이 앱은 App Router를 사용하는 Next.js 웹 앱입니다. 서버 렌더링은 앱 전체에서 사용됩니다. 예를 들어 src/app/page.js 파일은 기본 페이지를 담당하는 서버 구성요소입니다. src/components/RestaurantListings.jsx 파일은 파일 시작 부분에 있는 "use client" 지시문으로 표시된 클라이언트 구성요소입니다.
Import 문
다음과 같은 import 문이 표시될 수 있습니다.
import RatingPicker from "@/src/components/RatingPicker.jsx";
앱은 투박한 상대 가져오기 경로를 피하기 위해 @ 기호를 사용하며, 경로 별칭을 사용할 수 있습니다.
Firebase 관련 API
모든 Firebase API 코드는 src/lib/firebase 디렉터리에 래핑됩니다. 그런 다음 개별 React 구성요소는 Firebase 함수를 직접 가져오는 대신 src/lib/firebase 디렉터리에서 래핑된 함수를 가져옵니다.
모의 데이터
모의 레스토랑 및 리뷰 데이터는 src/lib/randomData.js 파일에 포함되어 있습니다. 이 파일의 데이터는 src/lib/fakeRestaurants.js 파일의 코드에 조합됩니다.
5. App Hosting 백엔드 만들기
이 섹션에서는 Git 저장소의 브랜치를 모니터링하는 App Hosting 백엔드를 설정합니다.
이 섹션이 끝나면 main 브랜치에 새 커밋을 푸시할 때마다 앱의 새 버전을 자동으로 다시 빌드하고 출시하는 GitHub의 저장소에 연결된 App Hosting 백엔드가 생성됩니다.
백엔드 만들기
- Firebase Console에서 App Hosting 페이지로 이동합니다.
- 시작하기를 클릭하여 백엔드 생성 흐름을 시작합니다.
- 지역을 선택합니다. 실제 앱의 경우 사용자와 가장 가까운 리전을 선택합니다.
- GitHub 저장소 가져오기 단계의 메시지에 따라 GitHub 인증을 설정합니다.
- 저장소에서 GitHub의 새 저장소에 대한 액세스 권한 부여를 선택하고 메시지에 따라 이전에 만든 GitHub 저장소에 대한 액세스를 사용 설정합니다.
- 목록 새로고침을 클릭하여 목록을 새로고침한 다음 저장소를 선택하고 다음을 클릭합니다.
- 배포 설정을 지정합니다.
- 라이브 브랜치를
main으로 설정합니다. - 루트 디렉터리를
/로 유지합니다. - 자동 출시를 사용 설정합니다.
- 라이브 브랜치를
- 백엔드 이름을
friendlyeats-codelab로 지정하고 다음을 클릭합니다. - Firebase 웹 앱 연결에서 기존 Firebase 웹 앱 선택을 선택하고 목록에서 추가한 앱을 선택합니다.
- 완료 및 배포를 클릭합니다. 새 App Hosting 백엔드의 상태를 확인할 수 있는 새 페이지로 리디렉션됩니다.
- 보기를 클릭하여 출시 상태, 로그, 사용량 세부정보 등 App Hosting 배포에 관한 자세한 정보를 확인합니다.
- 출시가 완료되면 도메인에서 사이트 URL을 클릭하여 엽니다. DNS 전파로 인해 작동이 시작되는 데 몇 분 정도 걸릴 수 있습니다.
- 문제가 발생했습니다. 페이지를 로드하면 '애플리케이션 오류: 서버 측 예외가 발생했습니다 (자세한 내용은 서버 로그 참고).'라는 오류 메시지가 표시됩니다.
- Firebase Console에서 App Hosting 백엔드의 로그 탭을 확인합니다. '오류: 구현되지 않음' 로그가 표시됩니다. 인증을 추가하는 다음 단계에서 이 문제를 해결할 것입니다.
초기 웹 앱을 배포했습니다. GitHub 저장소의 main 브랜치에 새 커밋을 푸시할 때마다 Firebase 콘솔에서 새 빌드 및 출시가 시작되고 출시가 완료되면 사이트가 자동으로 업데이트됩니다.
6. 웹 앱에 인증 추가
이 섹션에서는 웹 앱에 로그인할 수 있도록 인증을 추가합니다.
승인된 도메인 추가
Firebase 인증은 허용된 도메인의 로그인 요청만 수락합니다. 여기에서 App Hosting 백엔드의 도메인을 프로젝트의 승인된 도메인 목록에 추가합니다.
- 앱 호스팅 페이지를 열고 배포된 사이트 아래의 보기를 클릭하여 개요 페이지에 액세스합니다. App Hosting 백엔드의 도메인 이름을 복사합니다.
- 인증 설정 탭으로 이동하여 승인된 도메인을 추가할 프로젝트를 선택합니다. 그런 다음 승인된 도메인 섹션을 찾아 클릭합니다.
- 도메인 추가 버튼을 클릭합니다.
- App Hosting 백엔드의 도메인을 입력합니다.
- 추가를 클릭합니다.
로그인 및 로그아웃 기능 구현
src/lib/firebase/auth.js 파일에서 onAuthStateChanged, onIdTokenChanged, signInWithGoogle, signOut 함수를 다음 코드로 바꿉니다.
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
이 코드는 다음 Firebase API를 사용합니다.
Firebase API | 설명 |
사용자의 로그인 상태 변경사항을 관찰하는 관찰자를 추가합니다. | |
사용자 ID 토큰 변경사항에 대한 관찰자를 추가합니다. | |
Google 인증 제공업체 인스턴스를 만듭니다. | |
대화상자 기반 인증 흐름을 시작합니다. | |
사용자를 로그아웃합니다. |
src/components/Header.jsx 파일에서 코드는 이미 signInWithGoogle 및 signOut 함수를 호출합니다.
인증 상태를 서버에 전송
인증 상태를 서버에 전달하기 위해 쿠키를 사용합니다. 클라이언트에서 인증 상태가 변경될 때마다 __session 쿠키가 업데이트됩니다.
src/components/Header.jsx에서 useUserSession 함수를 다음 코드로 바꿉니다.
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
서버에서 인증 상태 읽기
FirebaseServerApp을 사용하여 서버에서 클라이언트의 인증 상태를 미러링합니다.
src/lib/firebase/serverApp.js를 열고 getAuthenticatedAppForUser 함수를 다음으로 바꿉니다.
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
변경사항 확인
src/app/layout.js 파일의 루트 레이아웃은 헤더를 렌더링하고 사용 가능한 경우 사용자를 prop으로 전달합니다.
<Header initialUser={currentUser?.toJSON()} />
즉, <Header> 구성요소는 서버 런타임 중에 사용자 데이터를 렌더링합니다(사용 가능한 경우). 초기 페이지 로드 후 페이지 수명 주기 중에 인증 업데이트가 있는 경우 onAuthStateChanged 핸들러가 이를 처리합니다.
이제 새 빌드를 출시하고 빌드한 내용을 확인할 차례입니다.
- 커밋 메시지 '인증 추가'로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Add authentication" git push - 앱 호스팅 페이지를 열고 새 출시가 완료되면 사이트 URL을 클릭하여 엽니다.
- 인증 테스트:
- Google 계정으로 로그인하고 로그인 후 헤더에 표시 이름이 표시되는지 확인합니다.
- 로그아웃하고 다시 로그인하세요. 다른 사용자로 이 단계를 반복할 수 있습니다.
- 선택사항: 웹 앱을 마우스 오른쪽 버튼으로 클릭하고 페이지 소스 보기를 선택한 다음 표시 이름을 검색합니다. 서버에서 반환된 원시 HTML 소스에 표시됩니다.
7. 레스토랑 정보 보기
웹 앱에는 레스토랑 및 리뷰에 대한 모의 데이터가 포함되어 있습니다.
레스토랑 하나 이상 추가
로컬 Cloud Firestore 데이터베이스에 모의 레스토랑 데이터를 삽입하려면 다음 단계를 따르세요.
- 아직 로그인하지 않았다면 웹 앱에 로그인합니다. 그런 다음
 > Add sample restaurants(샘플 레스토랑 추가)를 선택합니다. 아직 데이터 가져오기 코드를 설정하지 않았으므로 Friendly Eats 웹 앱에 레스토랑이 표시되지 않습니다. 다음 단계에서 이 문제를 해결합니다.
> Add sample restaurants(샘플 레스토랑 추가)를 선택합니다. 아직 데이터 가져오기 코드를 설정하지 않았으므로 Friendly Eats 웹 앱에 레스토랑이 표시되지 않습니다. 다음 단계에서 이 문제를 해결합니다. - Firebase Console의 Firestore 데이터베이스 페이지에서 restaurants를 선택합니다. 레스토랑 컬렉션에 최상위 문서가 표시되며 각 문서는 레스토랑을 나타냅니다.
- 문서를 몇 개 클릭하여 레스토랑 문서의 속성을 살펴봅니다.
레스토랑 목록 표시
이제 Cloud Firestore 데이터베이스에 Next.js 웹 앱에서 표시할 수 있는 레스토랑이 있습니다.
데이터 가져오기 코드를 정의하려면 다음 단계를 따르세요.
src/app/page.js파일에서<Home />서버 구성요소를 찾아 서버 런타임에 음식점 목록을 가져오는getRestaurants함수 호출을 검토합니다. 다음 단계에서getRestaurants함수를 구현합니다.src/lib/firebase/firestore.js파일에서applyQueryFilters및getRestaurants함수를 다음 코드로 바꿉니다.
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- 커밋 메시지 'Firestore에서 맛집 목록 읽기'로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Read the list of restaurants from Firestore" git push - Firebase Console에서 App Hosting 페이지를 열고 새 출시가 완료될 때까지 기다립니다.
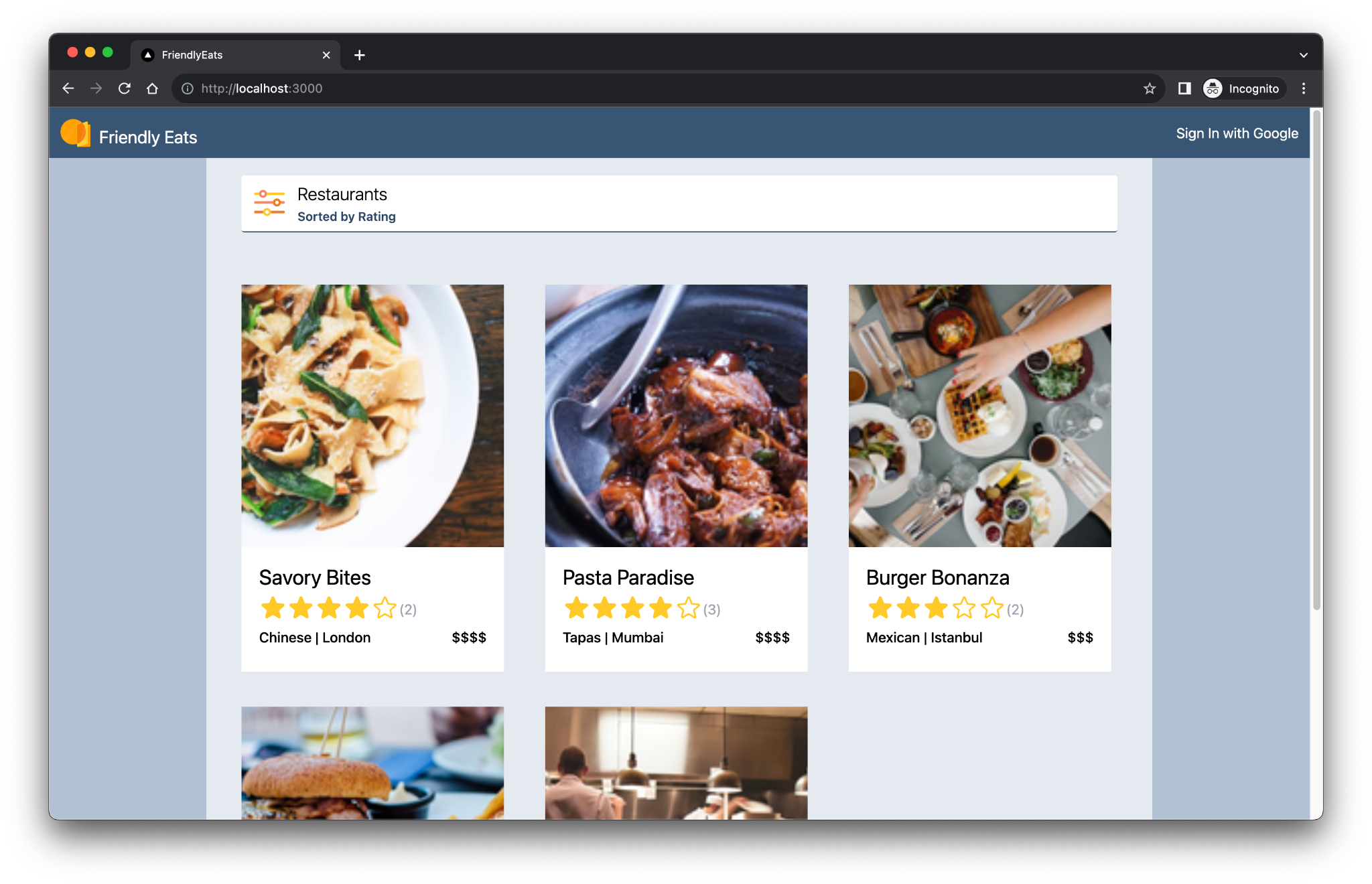
- 웹 앱에서 페이지를 새로고침합니다. 레스토랑 이미지는 페이지에 타일로 표시됩니다.
서버 런타임에 레스토랑 목록이 로드되는지 확인
Next.js 프레임워크를 사용하면 서버 런타임 또는 클라이언트 측 런타임에 데이터가 로드되는 시점을 명확하게 알 수 없습니다.
서버 런타임에 레스토랑 목록이 로드되는지 확인하려면 다음 단계를 따르세요.
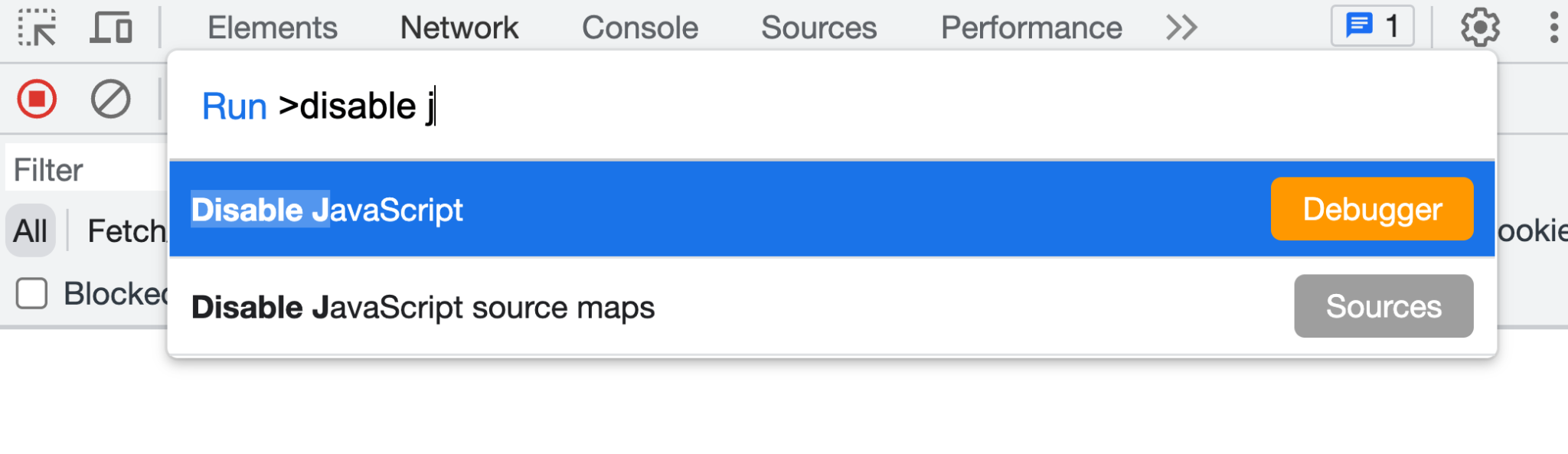
- 웹 앱에서 DevTools를 열고 JavaScript를 사용 중지합니다.

- 웹 앱을 새로고침합니다. 레스토랑 목록이 계속 로드됩니다. 레스토랑 정보는 서버 응답에 반환됩니다. JavaScript가 사용 설정되면 클라이언트 측 JavaScript 코드를 통해 레스토랑 정보가 하드레이션됩니다.
- DevTools에서 JavaScript를 다시 사용 설정합니다.
Cloud Firestore 스냅샷 리스너로 레스토랑 업데이트 리슨
이전 섹션에서는 src/app/page.js 파일에서 초기 레스토랑 세트가 로드되는 방법을 확인했습니다. src/app/page.js 파일은 서버 구성요소이며 Firebase 데이터 가져오기 코드를 포함하여 서버에서 렌더링됩니다.
src/components/RestaurantListings.jsx 파일은 클라이언트 구성요소이며 서버에서 렌더링된 마크업을 하이드레이션하도록 구성할 수 있습니다.
서버 측 렌더링된 마크업을 하이드레이션하도록 src/components/RestaurantListings.jsx 파일을 구성하려면 다음 단계를 따르세요.
src/components/RestaurantListings.jsx파일에서 이미 작성된 다음 코드를 확인합니다.
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
이 코드는 이전 단계에서 구현한 getRestaurants() 함수와 유사한 getRestaurantsSnapshot() 함수를 호출합니다. 그러나 이 스냅샷 함수는 레스토랑의 컬렉션이 변경될 때마다 콜백이 호출되도록 콜백 메커니즘을 제공합니다.
src/lib/firebase/firestore.js파일에서getRestaurantsSnapshot()함수를 다음 코드로 바꿉니다.
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
src/lib/firebase/firestore.js파일에서getRestaurantSnapshotById()함수를 다음 코드로 바꿉니다.
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
이제 Firestore 데이터베이스 페이지를 통해 변경한 내용이 웹 앱에 실시간으로 반영됩니다.
- 커밋 메시지 'Listen for realtime restaurant updates'로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Listen for realtime restaurant updates" git push - Firebase Console에서 App Hosting 페이지를 열고 새 출시가 완료될 때까지 기다립니다.
- 웹 앱에서
 > 샘플 레스토랑 추가를 선택합니다. 스냅샷 기능이 올바르게 구현되면 페이지를 새로고침하지 않아도 레스토랑이 실시간으로 표시됩니다.
> 샘플 레스토랑 추가를 선택합니다. 스냅샷 기능이 올바르게 구현되면 페이지를 새로고침하지 않아도 레스토랑이 실시간으로 표시됩니다.
8. 웹 앱에서 사용자가 제출한 리뷰 저장
src/lib/firebase/firestore.js파일에서updateWithRating()함수를 다음 코드로 바꿉니다.
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
이 코드는 새 리뷰를 나타내는 새 Firestore 문서를 삽입합니다. 또한 이 코드는 레스토랑을 나타내는 기존 Firestore 문서도 평점 수와 계산된 평균 평점의 업데이트된 수치로 업데이트합니다.
addReviewToRestaurant()함수를 코드를 다음 코드로 바꿉니다.
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
Next.js 서버 작업 구현
Next.js 서버 작업은 양식 데이터에 액세스하는 편리한 API를 제공합니다(예: data.get("text")를 사용하여 양식 제출 페이로드에서 텍스트 값을 가져옴).
Next.js 서버 작업을 사용하여 리뷰 양식 제출을 처리하려면 다음 단계를 따르세요.
src/components/ReviewDialog.jsx파일에서<form>요소의action속성을 찾습니다.
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
action 속성 값은 다음 단계에서 구현할 함수를 참조합니다.
src/app/actions.js파일에서handleReviewFormSubmission()함수를 다음 코드로 바꿉니다.
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
레스토랑 리뷰 추가
리뷰 제출 지원을 구현했으므로 이제 리뷰가 Cloud Firestore에 올바르게 삽입되었는지 확인할 수 있습니다.
리뷰를 추가하고 Cloud Firestore에 삽입되었는지 확인하려면 다음 단계를 따르세요.
- 커밋 메시지 'Allow users to submit restaurant reviews'로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Allow users to submit restaurant reviews" git push - Firebase Console에서 App Hosting 페이지를 열고 새 출시가 완료될 때까지 기다립니다.
- 웹 앱을 새로고침하고 홈페이지에서 레스토랑을 선택합니다.
- 레스토랑 페이지에서
 를 클릭합니다.
를 클릭합니다. - 별표 평점을 선택합니다.
- 리뷰를 작성합니다.
- 제출을 클릭합니다. 리뷰는 리뷰 목록 상단에 표시됩니다.
- Cloud Firestore의 문서 추가 패널에서 리뷰를 작성한 레스토랑의 문서를 검색하고 선택합니다.
- 컬렉션 시작 패널에서 평점을 선택합니다.
- 문서 추가 패널에서 검토할 문서를 찾아 예상대로 삽입되었는지 확인합니다.
9. 웹 앱에서 사용자가 업로드한 파일 저장
이 섹션에서는 로그인했을 때 음식점과 연결된 이미지를 바꿀 수 있도록 기능을 추가합니다. Firebase Storage에 이미지를 업로드하고 레스토랑을 나타내는 Cloud Firestore 문서에서 이미지 URL을 업데이트합니다.
웹 앱에서 사용자가 업로드한 파일을 저장하려면 다음 단계를 따르세요.
src/components/Restaurant.jsx파일에서 사용자가 파일을 업로드할 때 실행되는 코드를 확인합니다.
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
이 함수는 변경할 필요가 없지만 다음 단계에서 updateRestaurantImage() 함수의 동작을 구현합니다.
src/lib/firebase/storage.js파일에서updateRestaurantImage()및uploadImage()함수를 다음 코드로 바꿉니다.
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
updateRestaurantImageReference() 함수는 이미 구현되어 있습니다. 이 함수는 업데이트된 이미지 URL로 Cloud Firestore의 기존 레스토랑 문서를 업데이트합니다.
이미지 업로드 기능 확인
이미지가 예상대로 업로드되는지 확인하려면 다음 단계를 따르세요.
- 커밋 메시지 '사용자가 각 레스토랑의 사진을 변경할 수 있도록 허용'으로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Allow users to change each restaurants' photo" git push - Firebase Console에서 App Hosting 페이지를 열고 새 출시가 완료될 때까지 기다립니다.
- 웹 앱에서 로그인했는지 확인하고 레스토랑을 선택합니다.
 아이콘을 클릭하고 파일 시스템에서 이미지를 업로드합니다. 이미지가 로컬 환경을 벗어나 Cloud Storage에 업로드됩니다. 이미지를 업로드하면 즉시 표시됩니다.
아이콘을 클릭하고 파일 시스템에서 이미지를 업로드합니다. 이미지가 로컬 환경을 벗어나 Cloud Storage에 업로드됩니다. 이미지를 업로드하면 즉시 표시됩니다.- Firebase용 Cloud Storage로 이동합니다.
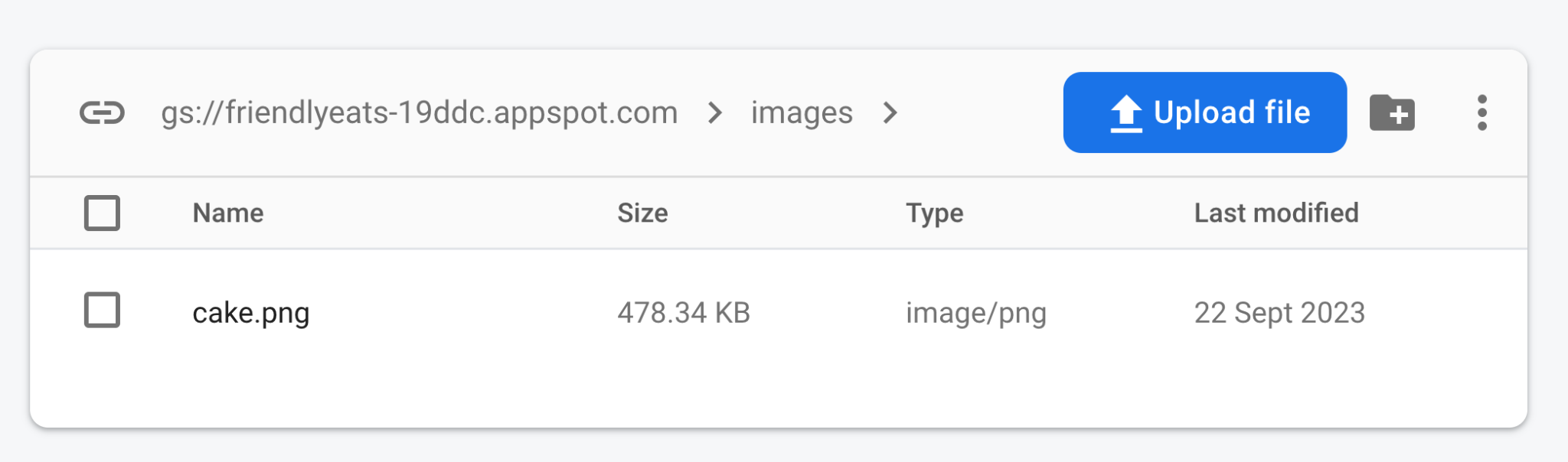
- 레스토랑을 나타내는 폴더로 이동합니다. 업로드한 이미지가 폴더에 있습니다.

10. 생성형 AI로 음식점 리뷰 요약하기
이 섹션에서는 사용자가 모든 리뷰를 읽지 않고도 레스토랑에 대한 다른 사람들의 생각을 빠르게 파악할 수 있도록 리뷰 요약 기능을 추가합니다.
Cloud Secret Manager에 Gemini API 키 저장
- Gemini API를 사용하려면 API 키가 필요합니다. Google AI Studio로 이동하여 API 키 만들기를 클릭합니다.
- 키 이름을 원하는 대로 지정합니다. 가져온 프로젝트 선택에 프로젝트가 표시되지 않으면 프로젝트 가져오기를 클릭하고 목록에서 프로젝트를 선택한 다음 가져오기를 클릭합니다. 마지막으로 가져온 프로젝트 선택에서 선택하고 키 만들기를 클릭합니다.
- App Hosting은 Cloud Secret Manager와 통합되어 API 키와 같은 민감한 값을 안전하게 저장할 수 있습니다.
- 터미널에서 명령어를 실행하여 새 보안 비밀을 만듭니다.
firebase apphosting:secrets:set GEMINI_API_KEY- 보안 비밀 값을 입력하라는 메시지가 표시되면 Google AI Studio에서 Gemini API 키를 복사하여 붙여넣습니다.
- 새 보안 비밀이 프로덕션용인지 로컬 테스트용인지 묻는 메시지가 표시되면 '프로덕션'을 선택합니다.
- 백엔드의 서비스 계정이 보안 비밀에 액세스할 수 있도록 액세스 권한을 부여할지 묻는 메시지가 표시되면 '예'를 선택합니다.
- 새 보안 비밀을
apphosting.yaml에 추가할지 묻는 메시지가 표시되면Y를 입력하여 수락합니다.
이제 Gemini API 키가 Cloud Secret Manager에 안전하게 저장되며 App Hosting 백엔드에서 액세스할 수 있습니다.
리뷰 요약 구성요소 구현
src/components/Reviews/ReviewSummary.jsx에서GeminiSummary함수를 다음 코드로 바꿉니다.export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } }- 커밋 메시지 'AI를 사용하여 리뷰 요약'으로 커밋을 만들고 GitHub 저장소에 푸시합니다.
git add . git commit -m "Use AI to summarize reviews" git push - Firebase Console에서 App Hosting 페이지를 열고 새 출시가 완료될 때까지 기다립니다.
- 음식점 페이지를 엽니다. 상단에는 페이지에 있는 모든 리뷰의 한 문장 요약이 표시됩니다.
- 새 리뷰를 추가하고 페이지를 새로고침합니다. 요약이 변경됩니다.
11. App Hosting 사이트 게시 취소
이 Codelab을 완료한 후 앱을 계속 사용하지 않을 경우 다른 사용자가 Firestore, Storage, Gemini 리소스에 액세스하지 못하도록 앱을 게시 취소할 수 있습니다. 언제든지 다시 게시할 수 있습니다.
App Hosting 사이트를 게시 취소하려면 다음 단계를 따르세요.
- Firebase Console의 앱 호스팅을 엽니다.
- 앱의 백엔드를 찾아 보기를 클릭합니다.
- 백엔드 정보 섹션에서 도메인 옆에 있는 관리를 클릭합니다. 그러면 도메인 페이지가 로드됩니다.
- 도메인 옆에 있는 더보기 아이콘 (세로로 놓인 점 3개)을 클릭하고 도메인 사용 중지를 선택한 다음 사용 중지를 클릭하여 확인합니다.
12. 결론
수고하셨습니다 Firebase를 사용하여 Next.js 앱에 기능과 기능을 추가하는 방법을 배웠습니다. 구체적으로 다음을 사용했습니다.
- 구성된 브랜치에 푸시할 때마다 Next.js 코드를 자동으로 빌드하고 배포하는 Firebase App Hosting
- Firebase 인증: 로그인 및 로그아웃 기능 사용 설정
- Cloud Firestore: 레스토랑 데이터 및 레스토랑 리뷰 데이터
- Firebase용 Cloud Storage: 레스토랑 이미지

