Informacje o tym ćwiczeniu (w Codelabs)
1. Omówienie
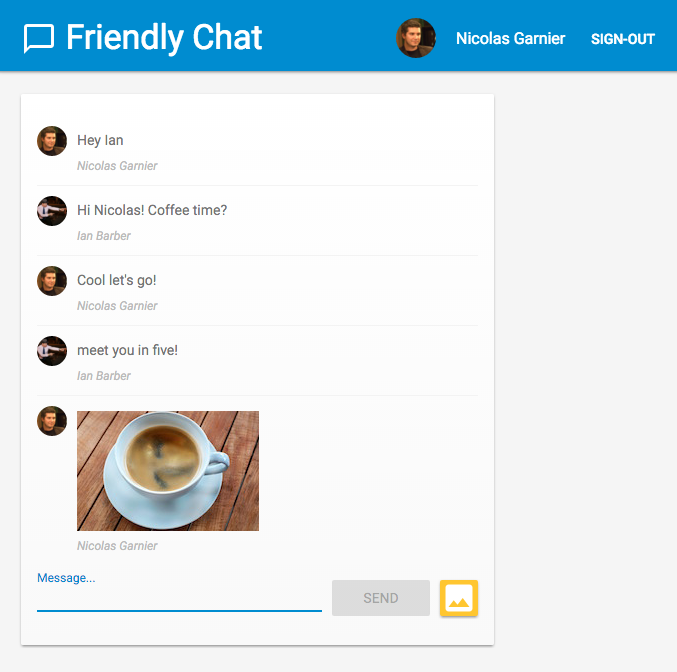
Z tego Codelab dowiesz się, jak używać monitorowania wydajności Firebase do pomiaru wydajności aplikacji internetowej do czatu. Aby zobaczyć jej działanie na żywo, wejdź na stronę https://fireperf-friendlychat.web.app/.

Czego się nauczysz
- Jak dodać Monitorowanie wydajności Firebase do swojej aplikacji internetowej, aby uzyskać gotowe dane (wczytywanie strony i żądania sieciowe).
- Jak mierzyć określony fragment kodu za pomocą niestandardowych dzienników.
- Jak rejestrować dodatkowe dane niestandardowe powiązane z niestandardowym śledzeniem.
- Jak za pomocą atrybutów niestandardowych jeszcze bardziej podzielić dane o skuteczności na segmenty.
- Jak korzystać z panelu monitorowania wydajności, aby poznać wydajność aplikacji internetowej.
Czego potrzebujesz
2. Pobieranie przykładowego kodu
Skopiuj repozytorium GitHub z codelab z poziomu wiersza poleceń:
git clone https://github.com/firebase/codelab-friendlychat-web
Jeśli nie masz zainstalowanego git, możesz pobrać repozytorium jako plik zip.
Importowanie aplikacji startowej
Za pomocą środowiska IDE otwórz lub zaimportuj katalog 📁 performance-monitoring-start ze sklonowanego repozytorium. Ten katalog 📁 performance-monitoring-start zawiera kod początkowy dla ćwiczeń z programowania, czyli aplikacji internetowej do czatu.
3. Tworzenie i konfigurowanie projektu Firebase
Tworzenie projektu Firebase
- W konsoli Firebase kliknij Dodaj projekt.
- Nazwij projekt Firebase.
FriendlyChat
Zapamiętaj identyfikator swojego projektu Firebase.
- Kliknij Utwórz projekt.
Przejdź na wyższy abonament Firebase
Aby korzystać z Cloud Storage w Firebase, musisz mieć projekt Firebase w abonamentem Blaze (opłaty według wykorzystania), co oznacza, że jest on połączony z kontem rozliczeniowym Cloud.
- Konto Cloud Billing wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy kwalifikujesz się do otrzymania 300 USD środków i bezpłatnego okresu próbnego na koncie płatności Cloud.
- Jeśli wykonujesz to Codelab w ramach wydarzenia, zapytaj organizatora, czy są dostępne jakieś kredyty Cloud.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz uaktualnienie abonamentu.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia musiałeś/musiałaś utworzyć konto rozliczeniowe Cloud, konieczne może być powrót do procesu przejścia w konsoli Firebase, aby dokończyć przejście na wyższy abonament.
Dodawanie aplikacji internetowej Firebase do projektu
- Aby utworzyć nową aplikację internetową Firebase, kliknij ikonę sieci
 .
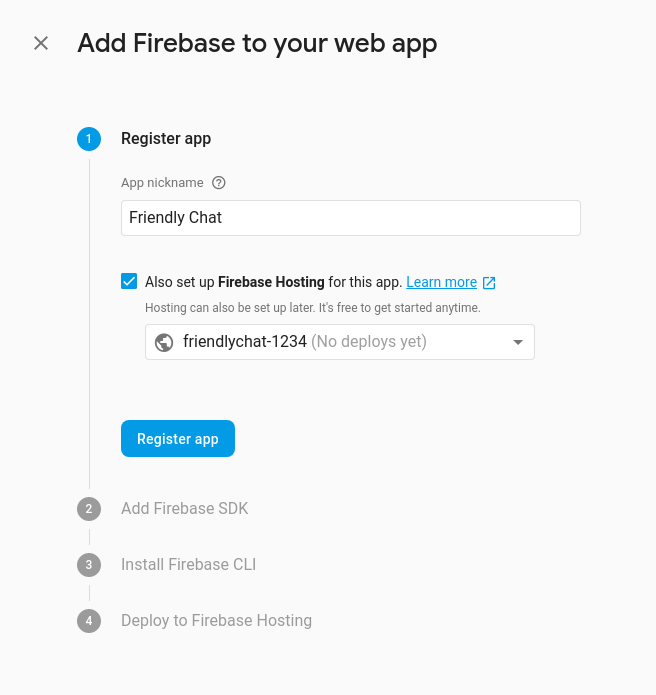
. - Zarejestruj aplikację przy użyciu pseudonimu
Friendly Chat, a potem zaznacz pole obok opcji Skonfiguruj również Hosting Firebase dla tej aplikacji. - Kliknij Zarejestruj aplikację.
- Wykonaj pozostałe czynności. Nie musisz teraz wykonywać instrukcji wyświetlanych na ekranie. Zostaną one omówione w późniejszych krokach tego ćwiczenia.

Włączanie logowania przez Google na potrzeby uwierzytelniania Firebase
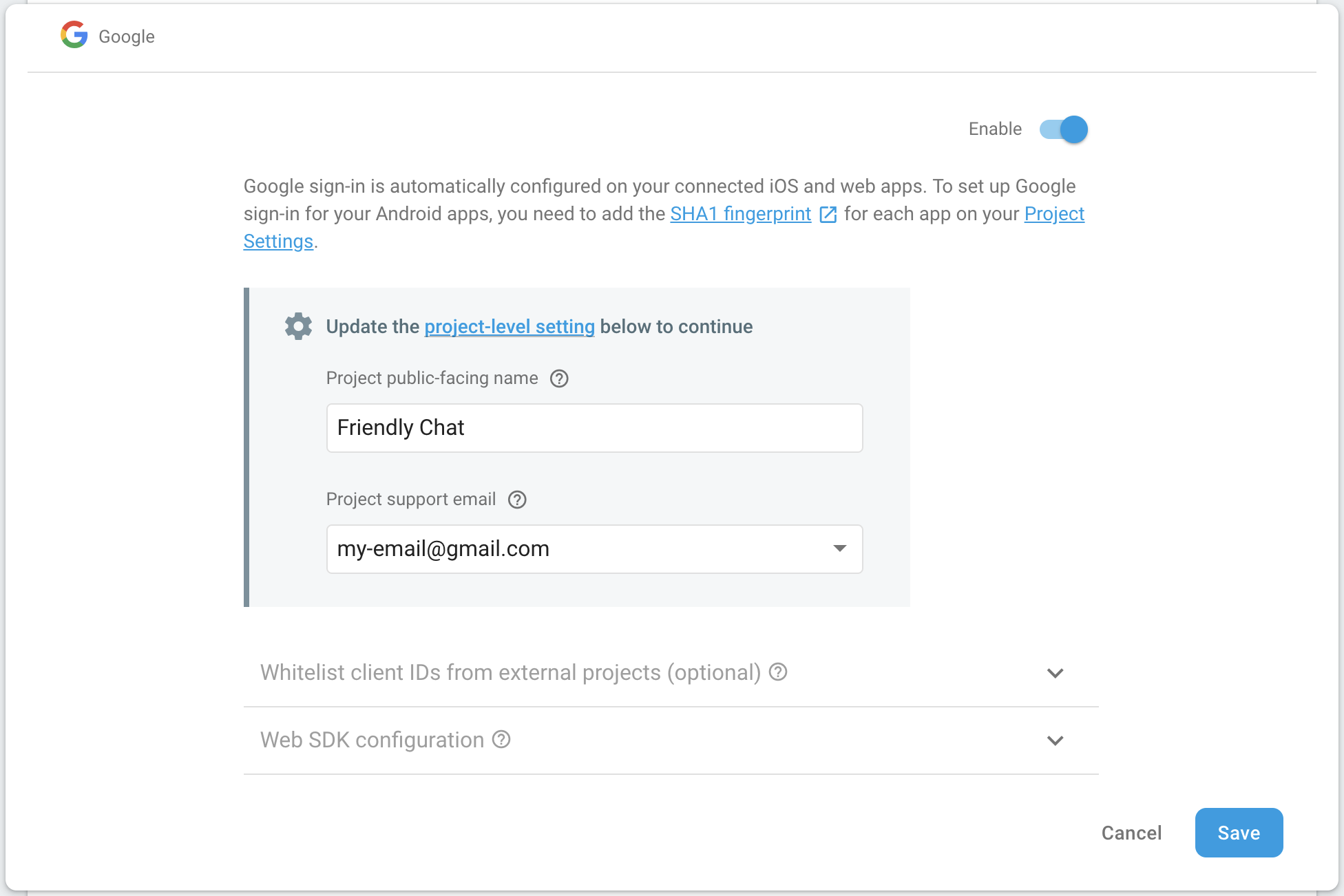
Aby umożliwić użytkownikom logowanie się w aplikacji czatu za pomocą kont Google, użyjemy metody logowania Google.
Musisz włączyć logowanie przez Google:
- W konsoli Firebase w panelu po lewej stronie odszukaj sekcję Tworzenie.
- Kliknij Uwierzytelnianie, a następnie kartę Metoda logowania ( otwórz konsolę).
- Włącz dostawcę logowania Google, a następnie kliknij Zapisz.

Konfigurowanie Cloud Firestore
Aplikacja internetowa używa usługi Cloud Firestore do zapisywania wiadomości czatu i odbierania nowych wiadomości czatu.
Aby skonfigurować Cloud Firestore w projekcie Firebase:
- W panelu po lewej stronie w konsoli Firebase rozwiń Kompilacja, a potem wybierz Baza danych Firestore.
- Kliknij Utwórz bazę danych.
- Pozostaw wartość
(default)w polu Identyfikator bazy danych. - Wybierz lokalizację bazy danych, a potem kliknij Dalej.
W przypadku prawdziwej aplikacji wybierz lokalizację blisko użytkowników. - Kliknij Rozpocznij w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego Codelab dodasz reguły bezpieczeństwa, aby chronić swoje dane. Nie udostępniaj ani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa dla bazy danych. - Kliknij Utwórz.
Konfigurowanie Cloud Storage dla Firebase
Aplikacja internetowa używa Cloud Storage dla Firebase do przechowywania, przesyłania i udostępniania zdjęć.
Oto jak skonfigurować Cloud Storage dla Firebase w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a potem kliknij Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu Always Free w Google Cloud Storage. Zasobniki w innych lokalizacjach podlegają cennikom i zasadom korzystania z Google Cloud Storage. - Kliknij Rozpocznij w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego Codelab dodasz reguły bezpieczeństwa, które ochronią Twoje dane. Nie udostępniaj ani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa dla zasobnika Storage. - Kliknij Utwórz.
4. Instalowanie interfejsu wiersza poleceń Firebase
Interfejs wiersza poleceń Firebase (CLI) umożliwia korzystanie z Hostingu Firebase do obsługi aplikacji internetowej lokalnie, a także do jej wdrażania w projekcie Firebase.
- Zainstaluj wiersz poleceń, wykonując te instrukcje z dokumentacji Firebase.
- Aby sprawdzić, czy interfejs wiersza poleceń został zainstalowany prawidłowo, uruchom w terminalu to polecenie:
firebase --version
Upewnij się, że używasz wiersza poleceń Firebase w wersji 8.0.0 lub nowszej.
- Autoryzuj interfejs wiersza poleceń Firebase, uruchamiając to polecenie:
firebase login
Skonfigurowaliśmy szablon aplikacji internetowej, aby pobrać konfigurację aplikacji dla Hostingu Firebase z katalogu lokalnego aplikacji (repozytorium, które zostało wcześniej sklonowane w ramach ćwiczenia Codelab). Aby jednak pobrać konfigurację, musimy powiązać Twoją aplikację z projektem Firebase.
- Upewnij się, że wiersz poleceń ma dostęp do lokalnego katalogu
performance-monitoring-startaplikacji. - Połącz aplikację z projektem Firebase, uruchamiając to polecenie:
firebase use --add
- Gdy pojawi się taka prośba, wybierz identyfikator projektu, a potem nadaj projektowi Firebase alias.
Alias jest przydatny, jeśli masz wiele środowisk (produkcyjnych, przejściowych itp.). W tym ćwiczeniu użyjemy jednak aliasu default.
- Postępuj zgodnie z dalszymi instrukcjami wyświetlanymi w wierszu poleceń.
5. Integracja z Monitorowaniem wydajności Firebase
Pakiet Performance Monitoring SDK do witryn internetowych można zintegrować na różne sposoby (szczegółowe informacje znajdziesz w dokumentacji). W tym ćwiczeniu z programowania włączymy monitorowanie wydajności z adresów URL hostowania.
Dodawanie monitorowania wydajności i inicjowanie Firebase
- Otwórz plik
src/index.js, a potem dodaj ten wiersz pod wierszemTODO, aby uwzględnić pakiet SDK Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Musimy też zainicjować pakiet SDK Firebase za pomocą obiektu konfiguracji zawierającego informacje o projekcie Firebase i aplikacji internetowej, której chcemy używać. Ponieważ używamy Hostingu Firebase, możesz zaimportować specjalny skrypt, który skonfiguruje usługę za Ciebie. W tym przypadku dodaliśmy już ten wiersz na dole pliku
public/index.html, ale sprawdź, czy tak jest.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Aby zainicjować monitorowanie wydajności, w pliku
src/index.jsdodaj wiersz pod tagiemTODO.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Gdy użytkownicy będą korzystać z Twojej witryny, monitorowanie wydajności będzie automatycznie zbierać dane o wczytywaniu stron i żądaniach sieci. Więcej informacji o automatycznych śladach wczytywania strony znajdziesz w dokumentacji.
Dodaj bibliotekę polyfill do obsługi opóźnienia przy pierwszym działaniu
Opóźnienie przy pierwszym działaniu jest przydatne, ponieważ reakcja przeglądarki na interakcję użytkownika pozwala użytkownikom poznać pierwsze wrażenia dotyczące szybkości reakcji aplikacji.
Opóźnienie przy pierwszym działaniu rozpoczyna się, gdy użytkownik po raz pierwszy wchodzi w interakcję z elementem na stronie, np. klika przycisk lub hiperlink. Zatrzymuje się natychmiast po tym, jak przeglądarka jest w stanie odpowiedzieć na dane wejściowe, co oznacza, że nie jest zajęta wczytywaniem ani analizowaniem treści.
Ta biblioteka polyfill jest opcjonalna w przypadku integracji z monitorowaniem wydajności.
Otwórz plik public/index.html, a następnie usuń komentarz z tego wiersza.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
W tym momencie integracja z Firebase Performance Monitoring w Twoim kodzie jest już zakończona.
Z tych kroków dowiesz się, jak dodawać niestandardowe ścieżki za pomocą Monitorowania wydajności Firebase. Jeśli chcesz zbierać tylko ścieżki automatyczne, przejdź do sekcji „Wdrażanie i rozpoczęcie wysyłania obrazów”.
6. Dodawanie do aplikacji śledzenia niestandardowego
Monitorowanie wydajności umożliwia tworzenie logów niestandardowych. Ślad niestandardowy to raport dotyczący czasu trwania bloku wykonania w aplikacji. Początek i koniec takiego śladu określasz za pomocą interfejsów API dostępnych w pakiecie SDK.
- W pliku
src/index.jspobierz obiekt dotyczący wydajności, a potem utwórz niestandardowy ślad do przesyłania wiadomości z obrazem.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Aby zarejestrować niestandardowy ślad, musisz określić punkt początkowy i punkt końcowy. Ślad można porównać do minutnika.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Udało Ci się zdefiniować niestandardowy ślad. Po wdrożeniu kodu, jeśli użytkownik wyśle wiadomość z obrazem, zostanie zarejestrowany czas trwania śledzenia niestandardowego. Dzięki temu dowiesz się, ile czasu zajmuje użytkownikom wysyłanie obrazów w aplikacji czatu.
7. Dodaj do aplikacji dane niestandardowe.
Możesz też skonfigurować ślad niestandardowy, aby rejestrować dane niestandardowe o zdarzeniach związanych z wydajnością, które występują w ramach jego zakresu. Możesz na przykład użyć danych, aby sprawdzić, czy czas przesyłania zależy od rozmiaru obrazu w przypadku śledzenia niestandardowego zdefiniowanego w ostatnim kroku.
- Odszukaj niestandardowe śledzenie z poprzedniego kroku (zdefiniowane w pliku
src/index.js). - Aby zapisać rozmiar przesłanego obrazu, dodaj wiersz poniżej elementu
TODO.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Ten rodzaj danych umożliwia monitorowaniu wydajności rejestrowanie czasu trwania niestandardowego śledzenia oraz rozmiaru przesłanego obrazu.
8. Dodawanie atrybutu niestandardowego do aplikacji
Na podstawie poprzednich kroków możesz też zbierać atrybuty niestandardowe w niestandardowych śladach. Atrybuty niestandardowe mogą Ci pomóc w dzielenia danych według kategorii związanych z Twoją aplikacją. Możesz na przykład zbierać typ MIME pliku obrazu, aby sprawdzić, jak może on wpływać na skuteczność.
- Użyj niestandardowego śledzenia zdefiniowanego w pliku
src/index.js. - Dodaj ten wiersz pod wierszem
TODO, aby zapisać typ MIME przesłanego obrazu.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Ten atrybut umożliwia monitorowaniu skuteczności kategoryzowanie czasu trwania niestandardowego śledzenia na podstawie przesłanego typu obrazu.
9. [Rozszerzenie] Dodawanie niestandardowego śledzenia za pomocą interfejsu User Timing API
Pakiet SDK Monitorowania wydajności Firebase został zaprojektowany tak, aby można go było wczytywać asynchronicznie, dzięki czemu nie będzie on negatywnie wpływać na wydajność aplikacji internetowych podczas wczytywania strony. Zanim wczytasz pakiet SDK, interfejs Firebase Performance Monitoring API jest niedostępny. W tym scenariuszu nadal możesz dodawać niestandardowe ścieżki za pomocą interfejsu User Timing API. Pakiet Firebase Performance SDK będzie pobierać czasy trwania z funkcji measure() i rejestrować je jako niestandardowe ścieżki.
Zamierzamy mierzyć czas wczytywania skryptów stylizacji aplikacji za pomocą interfejsu User Timing API.
- W pliku
public/index.htmldodaj ten wiersz, aby oznaczyć początek wczytywania skryptów stylizacji aplikacji.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Dodaj te wiersze, aby oznaczyć koniec wczytywania skryptów stylizacji aplikacji i zmierzyć czas trwania tego procesu.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Utworzony tutaj wpis zostanie automatycznie zebrany przez Monitorowanie wydajności Firebase. W konsoli Firebase Performance znajdziesz później niestandardowy ślad o nazwie loadStyling.
10. Wdrażanie i rozpoczynanie wysyłania obrazów
Wdrażanie w Hostingu Firebase
Po dodaniu do kodu Monitorowania wydajności Firebase wykonaj te czynności, aby wdrożyć kod na Firebase Hosting:
- Upewnij się, że wiersz poleceń ma dostęp do lokalnego katalogu
performance-monitoring-startaplikacji. - Wdróż pliki do projektu Firebase, wykonując to polecenie:
firebase deploy
- Na konsoli powinno się wyświetlić:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Otwórz swoją aplikację internetową, która jest teraz w pełni hostowana przy użyciu Hostingu Firebase na 2 subdomenach Firebase:
https://<projectId>.firebaseapp.comihttps://<projectId>.web.app.
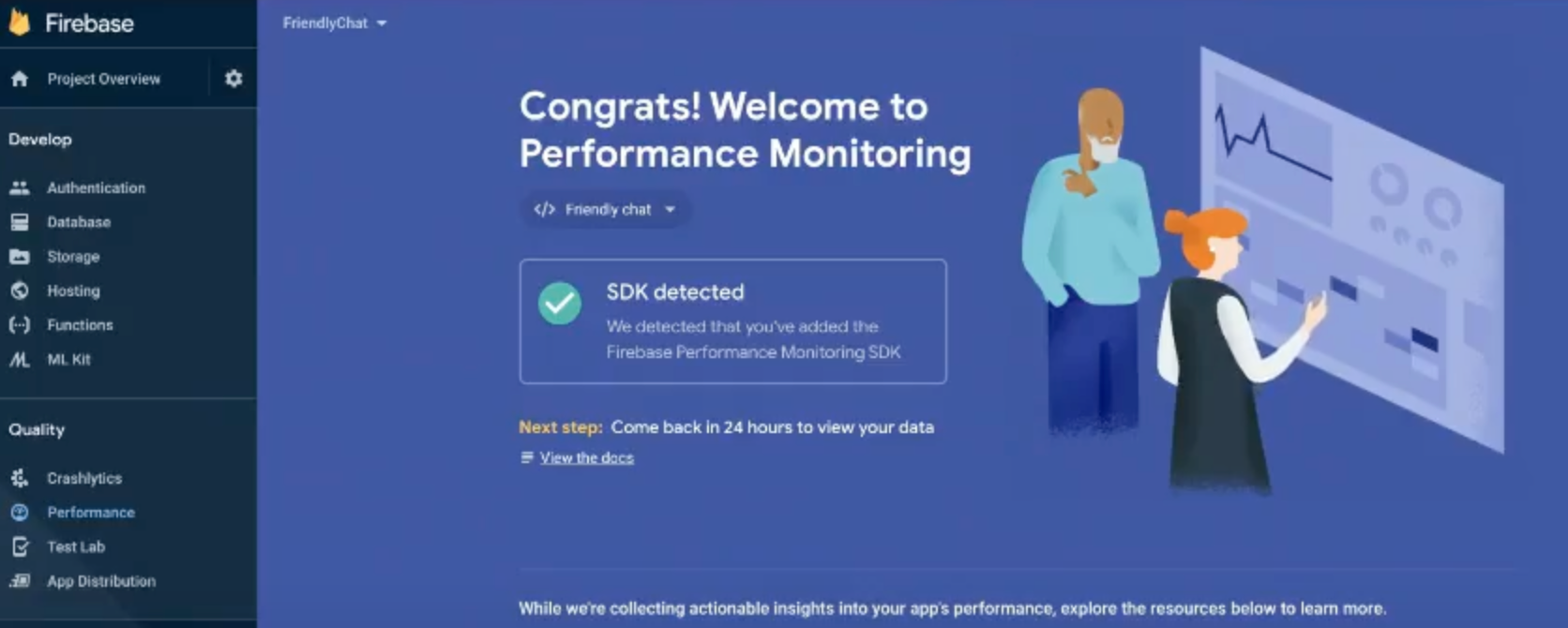
Sprawdzanie, czy monitorowanie wydajności jest włączone
Otwórz konsolę Firebase i otwórz kartę Skuteczność. Jeśli zobaczysz powitalny komunikat „Wykryto pakiet SDK”, oznacza to, że integracja z Firebase Performance Monitoring została zakończona.

Wysyłanie wiadomości z obrazem
wygenerować dane o skuteczności, wysyłając obrazy w aplikacji do obsługi czatu.
- Po zalogowaniu się w aplikacji czatu kliknij przycisk przesyłania obrazów
 .
. - Wybierz plik obrazu, używając okna wyboru plików.
- Spróbuj wysłać kilka obrazów (kilka próbek jest przechowywanych w pliku
public/images/), aby przetestować rozkład danych i atrybutów niestandardowych.
Nowe wiadomości powinny wyświetlać się w interfejsie aplikacji wraz z wybranymi obrazami.
11. Monitorowanie panelu
Po wdrożeniu aplikacji internetowej i wysłaniu wiadomości obrazkowych jako użytkownik możesz sprawdzić dane o wydajności w panelu monitorowania wydajności (w konsoli Firebase).
Dostęp do panelu
- W konsoli Firebase wybierz projekt, w którym jest aplikacja
Friendly Chat. - W panelu po lewej stronie odszukaj sekcję Jakość i kliknij Wydajność.
Sprawdzanie danych na urządzeniu
Gdy monitorowanie skuteczności przetworzy dane aplikacji, u góry panelu pojawią się karty. Jeśli nie widzisz jeszcze żadnych danych ani kart, sprawdź ponownie później.
- Kliknij kartę Na urządzeniu.
- Tabela Ładowanie strony zawiera różne dane o skuteczności, które monitorowanie skuteczności automatycznie zbiera podczas wczytywania strony.
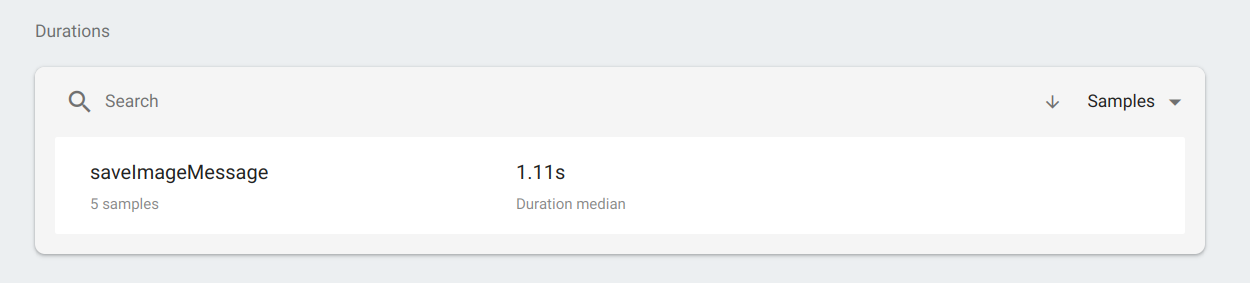
- Tabela Czas trwania zawiera wszystkie ścieżki niestandardowe zdefiniowane w kodzie aplikacji.
- Aby sprawdzić konkretne dane dotyczące logu, w tabeli Czas trwania kliknij saveImageMessage.

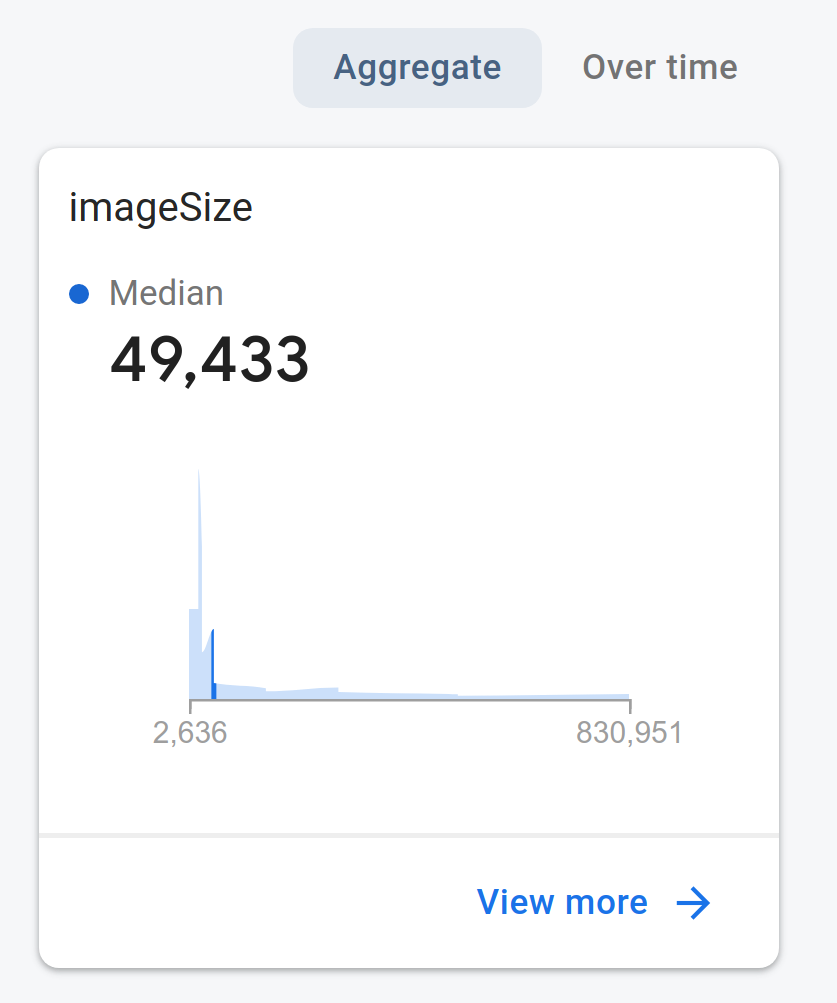
- Aby sprawdzić rozkład rozmiarów obrazów, kliknij Sumaryczny. Możesz zobaczyć dane dodane do pomiaru rozmiaru obrazu w tym niestandardowym śladzie.

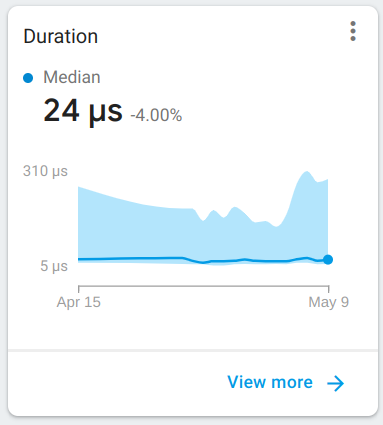
- Kliknij W ciągu czasu obok opcji Suma w poprzednim kroku. Możesz też wyświetlić czas trwania śledzenia niestandardowego. Aby wyświetlić zebrane dane w bardziej szczegółowej formie, kliknij Wyświetl więcej.

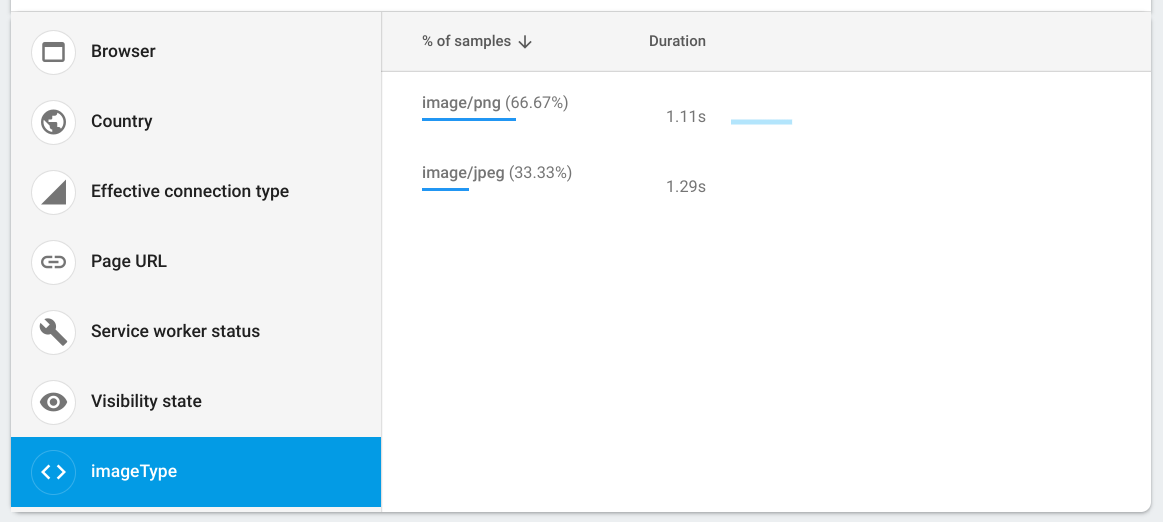
- Na stronie, która się otworzy, możesz podzielić dane o czasie trwania na segmenty według typu MIME obrazu, klikając imageType. Te dane zostały zapisane w związku z atrybutem imageType dodanym do niestandardowego śledzenia.

Sprawdzanie danych sieciowych
Żądanie HTTP/S to raport, który zawiera czas odpowiedzi i wielkość danych przesyłanych w wywołaniach sieciowych.
- Wróć do głównego ekranu panelu monitorowania wydajności.
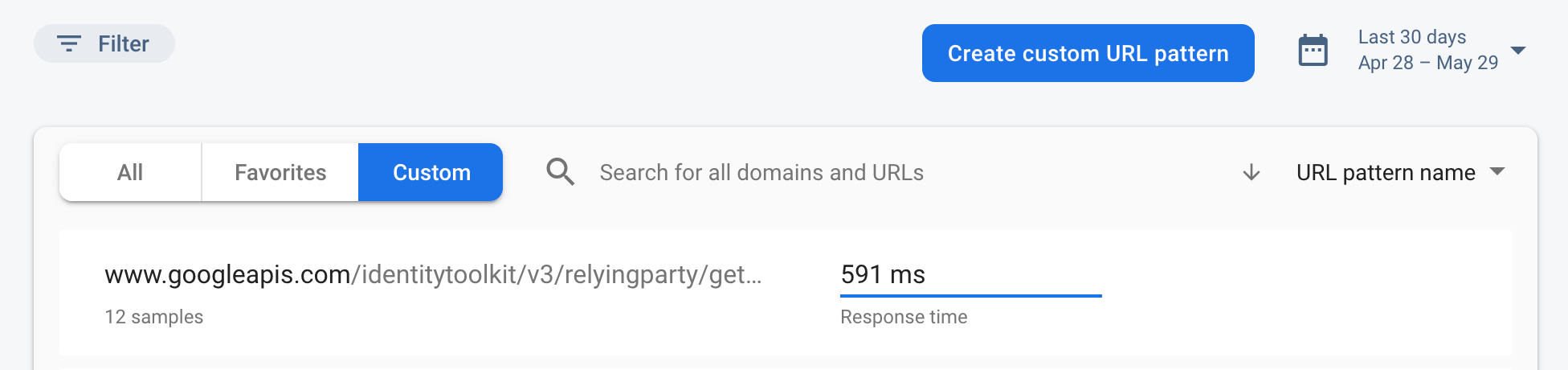
- Kliknij kartę Sieć, aby wyświetlić listę wpisów żądań sieciowych dotyczących Twojej aplikacji internetowej.
- Przejrzyj je, aby znaleźć żądania, które działają wolno, i zacznij pracować nad rozwiązaniem, które poprawi wydajność aplikacji.

12. Gratulacje!
Włączyłeś/Włączyłaś pakiet SDK Firebase do monitorowania wydajności i zebrałeś/zebrałaś śledzenia automatyczne i niestandardowe, aby zmierzyć rzeczywistą wydajność aplikacji do czatu.
Omówione zagadnienia:
- Dodanie do aplikacji internetowej pakietu SDK Firebase Performance Monitoring.
- Dodawanie niestandardowych logów do kodu.
- rejestrowanie danych niestandardowych powiązanych z niestandardowym śledzeniem.
- segmentowanie danych o skuteczności za pomocą atrybutów niestandardowych;
- Dowiedz się, jak korzystać z panelu monitorowania wydajności, aby uzyskać informacje o wydajności aplikacji.

