1. Übersicht
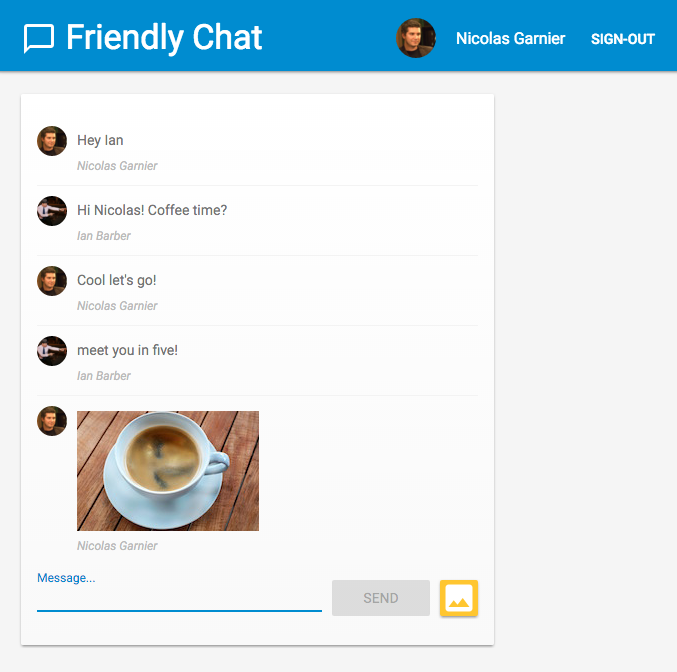
In diesem Codelab erfahren Sie, wie Sie mit Firebase Performance Monitoring die Leistung einer Chat-Web-App messen. Unter https://fireperf-friendlychat.web.app/ finden Sie eine Live-Demo.

Lerninhalte
- So fügen Sie Ihrer Web-App Firebase Performance Monitoring hinzu, um sofort einsatzbereite Messwerte (Seitenaufrufe und Netzwerkanfragen) zu erhalten.
- Bestimmten Code mit benutzerdefinierten Traces messen
- So erfassen Sie zusätzliche benutzerdefinierte Messwerte, die mit einem benutzerdefinierten Trace verknüpft sind.
- Leistungsdaten mit benutzerdefinierten Attributen weiter segmentieren
- So verwenden Sie das Dashboard für die Leistungsüberwachung, um die Leistung Ihrer Web-App zu analysieren.
Voraussetzungen
2. Beispielcode abrufen
Klonen Sie das GitHub-Repository des Codelabs über die Befehlszeile:
git clone https://github.com/firebase/codelab-friendlychat-web
Wenn Sie Git nicht installiert haben, können Sie das Repository auch als ZIP-Datei herunterladen.
Start-App importieren
Öffnen oder importieren Sie mit Ihrer IDE das Verzeichnis 📁 performance-monitoring-start aus dem geklonten Repository. Dieses 📁 performance-monitoring-start-Verzeichnis enthält den Startcode für das Codelab, eine Chat-Webanwendung.
3. Firebase-Projekt erstellen und einrichten
Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
FriendlyChat).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Firebase-Tarif upgraden
Wenn Sie Cloud Storage for Firebase verwenden möchten, muss für Ihr Firebase-Projekt der Blaze-Tarif (Pay as you go) aktiviert sein. Das bedeutet, dass es mit einem Cloud-Rechnungskonto verknüpft ist.
- Für ein Cloud-Rechnungskonto ist eine Zahlungsmethode wie eine Kreditkarte erforderlich.
- Wenn Sie neu bei Firebase und Google Cloud sind, können Sie prüfen, ob Sie Anspruch auf ein Guthaben von 300$und ein Cloud-Rechnungskonto für den kostenlosen Testzeitraum haben.
- Wenn Sie dieses Codelab im Rahmen einer Veranstaltung durchführen, fragen Sie den Organisator, ob Cloud-Guthaben verfügbar ist.
So führen Sie für Ihr Projekt ein Upgrade auf den Tarif „Blaze“ durch:
- Wählen Sie in der Firebase Console die Option zum Upgraden Ihres Abos aus.
- Wählen Sie den Blaze-Tarif aus. Folgen Sie der Anleitung auf dem Bildschirm, um ein Cloud-Rechnungskonto mit Ihrem Projekt zu verknüpfen.
Wenn Sie im Rahmen dieses Upgrades ein Cloud-Rechnungskonto erstellen mussten, müssen Sie möglicherweise zur Firebase-Konsole zurückkehren, um das Upgrade abzuschließen.
Dem Projekt eine Firebase-Web-App hinzufügen
- Klicken Sie auf das Websymbol
 , um eine neue Firebase-Web-App zu erstellen.
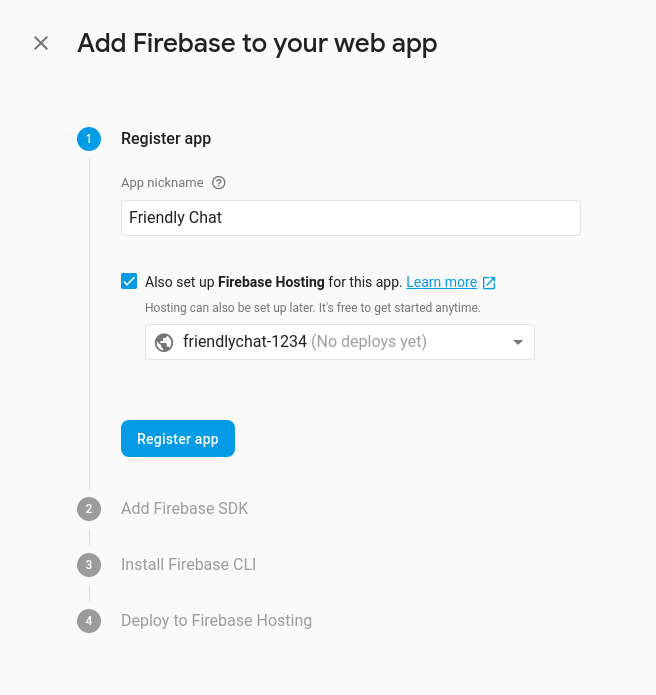
, um eine neue Firebase-Web-App zu erstellen. - Registrieren Sie die App unter dem Namen
Friendly Chatund klicken Sie dann das Kästchen neben Firebase Hosting für diese App einrichten an. - Klicken Sie auf App registrieren.
- Klicken Sie sich durch die restlichen Schritte. Sie müssen den Anweisungen auf dem Bildschirm noch nicht folgen, da sie in späteren Schritten dieses Codelabs behandelt werden.

Google-Anmeldung für Firebase Authentication aktivieren
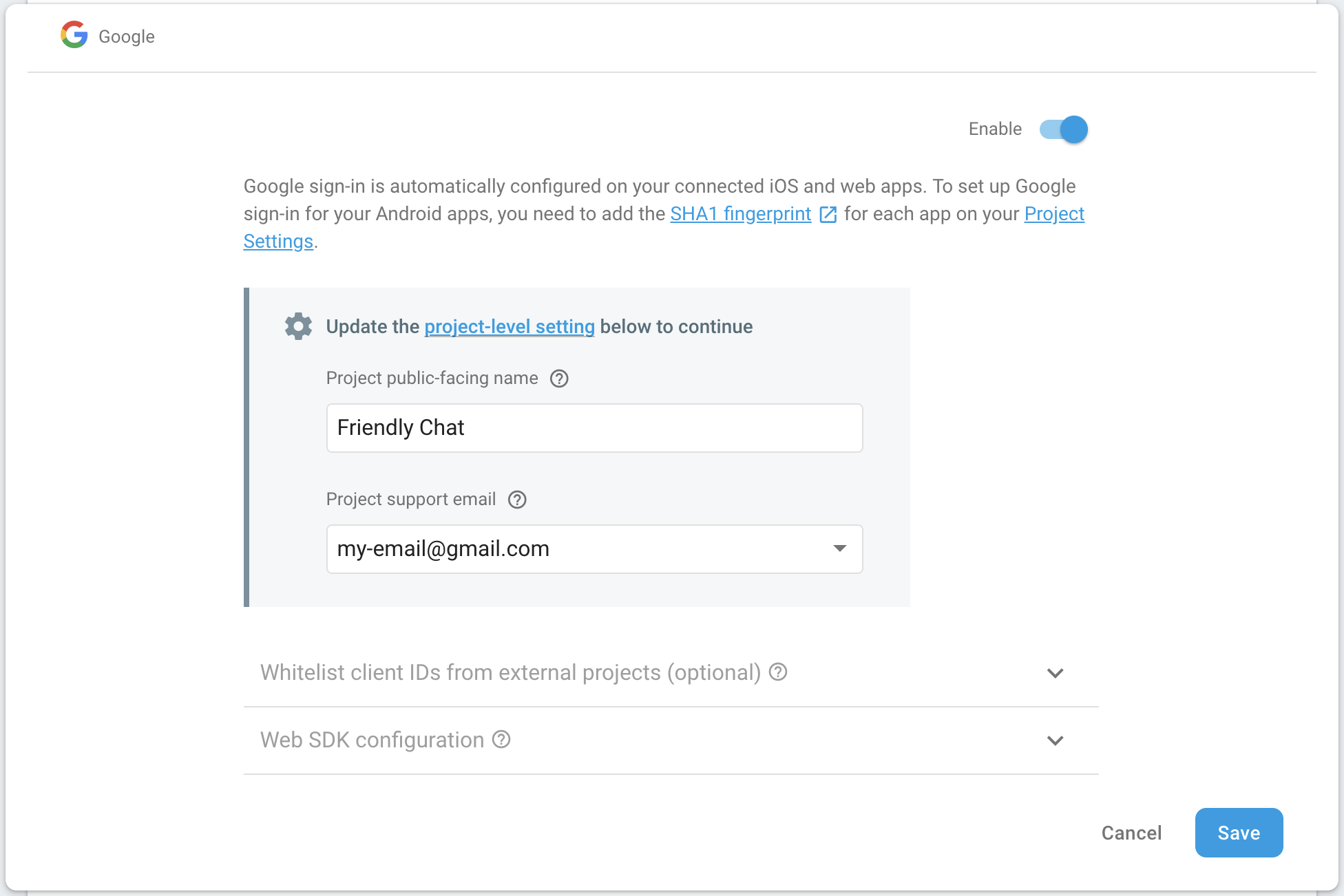
Damit Nutzer sich mit ihren Google-Konten in der Chat-App anmelden können, verwenden wir die Anmeldemethode Google.
Sie müssen Google Log-in aktivieren:
- Suchen Sie in der Firebase Console im linken Bereich nach dem Abschnitt Entwicklung.
- Klicken Sie auf Authentifizierung und dann auf den Tab Anmeldemethode ( Konsole aufrufen).
- Aktivieren Sie den Anmeldeanbieter Google und klicken Sie dann auf Speichern.

Cloud Firestore einrichten
Die Web-App verwendet Cloud Firestore zum Speichern von Chat-Nachrichten und zum Empfangen neuer Chat-Nachrichten.
So richten Sie Cloud Firestore in Ihrem Firebase-Projekt ein:
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Firestore-Datenbank aus.
- Klicken Sie auf Datenbank erstellen.
- Belassen Sie die Database ID (Datenbank-ID) auf
(default). - Wählen Sie einen Speicherort für Ihre Datenbank aus und klicken Sie auf Weiter.
Für eine echte App sollten Sie einen Speicherort auswählen, der sich in der Nähe Ihrer Nutzer befindet. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie eine App nicht öffentlich, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Klicken Sie auf Erstellen.
Cloud Storage for Firebase einrichten
Die Web-App nutzt Cloud Storage for Firebase zum Speichern, Hochladen und Teilen von Bildern.
So richten Sie Cloud Storage for Firebase in Ihrem Firebase-Projekt ein:
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Storage aus.
- Klicken Sie auf Jetzt starten.
- Wählen Sie einen Standort für Ihren standardmäßigen Storage-Bucket aus.
Für Buckets inUS-WEST1,US-CENTRAL1undUS-EAST1kann die kostenlose Stufe für Google Cloud Storage genutzt werden. Für Buckets an allen anderen Standorten gelten die Preise und die Nutzung von Google Cloud Storage. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie keine App öffentlich, ohne Sicherheitsregeln für Ihren Storage-Bucket hinzuzufügen. - Klicken Sie auf Erstellen.
4. Firebase-Befehlszeilentool installieren
Mit der Firebase-Befehlszeile (CLI) können Sie Ihre Web-App mit Firebase Hosting lokal bereitstellen und in Ihrem Firebase-Projekt bereitstellen.
- Folgen Sie dieser Anleitung in der Firebase-Dokumentation, um die CLI zu installieren.
- Prüfen Sie mit dem folgenden Befehl in einem Terminal, ob die Befehlszeile korrekt installiert wurde:
firebase --version
Achten Sie darauf, dass Ihre Version der Firebase-CLI v8.0.0 oder höher ist.
- Autorisieren Sie die Firebase CLI mit dem folgenden Befehl:
firebase login
Wir haben das Web-App-Template so eingerichtet, dass die Konfiguration Ihrer App für Firebase Hosting aus dem lokalen Verzeichnis Ihrer App (dem Repository, das Sie zuvor im Codelab geklont haben) abgerufen wird. Damit wir die Konfiguration abrufen können, müssen wir Ihre App jedoch mit Ihrem Firebase-Projekt verknüpfen.
- Achten Sie darauf, dass über die Befehlszeile auf das lokale
performance-monitoring-start-Verzeichnis Ihrer App zugegriffen wird. - Verknüpfen Sie Ihre App mit Ihrem Firebase-Projekt, indem Sie den folgenden Befehl ausführen:
firebase use --add
- Wählen Sie bei Aufforderung Ihre Projekt-ID aus und geben Sie dann einen Alias für Ihr Firebase-Projekt ein.
Ein Alias ist nützlich, wenn Sie mehrere Umgebungen haben (Produktion, Staging usw.). Für dieses Codelab verwenden wir jedoch nur den Alias default.
- Folgen Sie der restlichen Anleitung in der Befehlszeile.
5. Integration in Firebase Performance Monitoring
Es gibt verschiedene Möglichkeiten, das Firebase Performance Monitoring SDK für Web einzubinden. Weitere Informationen finden Sie in der Dokumentation. In diesem Codelab aktivieren wir die Leistungsüberwachung über Hosting-URLs.
Performance Monitoring hinzufügen und Firebase initialisieren
- Öffnen Sie die Datei
src/index.jsund fügen Sie unterTODOdie folgende Zeile ein, um das Firebase Performance Monitoring SDK einzubinden.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Außerdem müssen wir das Firebase SDK mit einem Konfigurationsobjekt initialisieren, das Informationen zum Firebase-Projekt und zur Web-App enthält, die wir verwenden möchten. Da wir Firebase Hosting verwenden, können Sie ein spezielles Script importieren, das diese Konfiguration für Sie vornimmt. In diesem Codelab haben wir die folgende Zeile bereits am Ende der Datei
public/index.htmlhinzugefügt. Prüfen Sie aber noch einmal, ob sie vorhanden ist.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Fügen Sie in der Datei
src/index.jsdie folgende Zeile unterTODOein, um die Leistungsüberwachung zu initialisieren.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Bei der Leistungsüberwachung werden jetzt automatisch Messwerte für das Laden von Seiten und Netzwerkanfragen erfasst, wenn Nutzer Ihre Website verwenden. Weitere Informationen zu automatischen Seitenlade-Traces
First Input Delay-Polyfill-Bibliothek hinzufügen
First Input Delay ist nützlich, da die Reaktion des Browsers auf eine Nutzerinteraktion den Nutzern einen ersten Eindruck von der Reaktionsfähigkeit Ihrer App vermittelt.
Das First Input Delay beginnt, wenn der Nutzer zum ersten Mal mit einem Element auf der Seite interagiert, z. B. auf eine Schaltfläche oder einen Hyperlink klickt. Die Verarbeitung wird sofort beendet, nachdem der Browser auf die Eingabe reagieren konnte. Das bedeutet, dass der Browser nicht mit dem Laden oder Parsen Ihrer Inhalte beschäftigt ist.
Diese Polyfill-Bibliothek ist für die Integration der Leistungsüberwachung optional.
Öffnen Sie die Datei public/index.html und entfernen Sie die Kommentarzeichen für die folgende Zeile.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
An diesem Punkt haben Sie die Einbindung von Firebase Performance Monitoring in Ihren Code abgeschlossen.
In den folgenden Schritten erfahren Sie, wie Sie benutzerdefinierte Traces mit Firebase Performance Monitoring hinzufügen. Wenn Sie nur die automatischen Traces erfassen möchten, fahren Sie mit dem Abschnitt „Bilder bereitstellen und senden“ fort.
6. Benutzerdefinierten Trace in Ihre App einfügen
Mit Performance Monitoring können Sie benutzerdefinierte Traces erstellen. Ein benutzerdefinierter Trace ist ein Bericht für die Dauer eines Ausführungsblocks in Ihrer App. Sie definieren den Start und das Ende eines benutzerdefinierten Traces mit den vom SDK bereitgestellten APIs.
- Rufen Sie in der Datei
src/index.jsein Leistungsobjekt ab und erstellen Sie dann einen benutzerdefinierten Trace zum Hochladen einer Bildnachricht.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Wenn Sie einen benutzerdefinierten Trace aufzeichnen möchten, müssen Sie den Start- und Endpunkt angeben. Sie können sich einen Trace als Zeitgeber vorstellen.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Sie haben erfolgreich einen benutzerdefinierten Trace definiert. Nachdem Sie Ihren Code bereitgestellt haben, wird die Dauer des benutzerdefinierten Traces aufgezeichnet, wenn ein Nutzer eine Bildnachricht sendet. So erhalten Sie eine Vorstellung davon, wie lange es dauert, bis Nutzer in Ihrer Chat-App Bilder senden.
7. Fügen Sie Ihrer App einen benutzerdefinierten Messwert hinzu.
Sie können einen benutzerdefinierten Trace weiter konfigurieren, um benutzerdefinierte Messwerte für leistungsbezogene Ereignisse aufzuzeichnen, die in seinem Bereich auftreten. Sie können beispielsweise einen Messwert verwenden, um zu untersuchen, ob die Uploadzeit durch die Größe eines Bildes für den benutzerdefinierten Trace beeinflusst wird, den wir im letzten Schritt definiert haben.
- Suchen Sie den benutzerdefinierten Trace aus dem vorherigen Schritt (in Ihrer
src/index.js-Datei definiert). - Fügen Sie die folgende Zeile unter
TODOein, um die Größe des hochgeladenen Bildes aufzuzeichnen.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Mit diesem Messwert kann die Leistung überwacht werden, um die benutzerdefinierte Ablaufverfolgungsdauer und die Größe des hochgeladenen Bildes aufzuzeichnen.
8. Benutzerdefiniertes Attribut für Ihre App hinzufügen
Aufbauend auf den vorherigen Schritten können Sie auch benutzerdefinierte Attribute für Ihre benutzerdefinierten Traces erfassen. Mit benutzerdefinierten Attributen lassen sich Daten nach Kategorien segmentieren, die für Ihre App spezifisch sind. Sie können beispielsweise den MIME-Typ der Bilddatei erfassen, um zu untersuchen, wie sich der MIME-Typ auf die Leistung auswirkt.
- Verwenden Sie den benutzerdefinierten Trace, der in Ihrer
src/index.js-Datei definiert ist. - Fügen Sie die folgende Zeile unter
TODOein, um den MIME-Typ des hochgeladenen Bildes aufzuzeichnen.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Mit diesem Attribut kann die Dauer benutzerdefinierter Traces basierend auf dem hochgeladenen Bildtyp kategorisiert werden.
9. [Erweitern] Benutzerdefinierten Trace mit der User Timing API hinzufügen
Das Firebase Performance Monitoring SDK wurde so konzipiert, dass es asynchron geladen werden kann und sich nicht negativ auf die Leistung von Web-Apps beim Laden der Seite auswirkt. Bevor das SDK geladen wird, ist die Firebase Performance Monitoring API nicht verfügbar. In diesem Fall können Sie weiterhin benutzerdefinierte Traces mit der User Timing API hinzufügen. Das Firebase Performance SDK erfasst die Zeiträume aus measure() und protokolliert sie als benutzerdefinierte Traces.
Wir werden die Dauer des Ladens von App-Styling-Scripts mit der User Timing API messen.
- Fügen Sie in der Datei
public/index.htmldie folgende Zeile hinzu, um den Beginn des Ladens der App-Styling-Skripts zu markieren.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Fügen Sie die folgenden Zeilen hinzu, um das Ende des Ladens der App-Styling-Skripts zu markieren und die Dauer zwischen Start und Ende zu messen.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Der hier erstellte Eintrag wird automatisch von Firebase Performance Monitoring erfasst. Später finden Sie in der Firebase Performance Console einen benutzerdefinierten Trace mit dem Namen loadStyling.
10. Bilder bereitstellen und senden
In Firebase Hosting bereitstellen
Nachdem Sie Firebase Performance Monitoring in Ihren Code eingebunden haben, gehen Sie so vor, um Ihren Code in Firebase Hosting bereitzustellen:
- Achten Sie darauf, dass über die Befehlszeile auf das lokale
performance-monitoring-start-Verzeichnis Ihrer App zugegriffen wird. - Stellen Sie Ihre Dateien in Ihrem Firebase-Projekt bereit, indem Sie den folgenden Befehl ausführen:
firebase deploy
- In der Konsole sollte Folgendes angezeigt werden:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Rufen Sie Ihre Web-App, die jetzt vollständig mit Firebase Hosting gehostet wird, über zwei Ihrer eigenen Firebase-Subdomains auf:
https://<projectId>.firebaseapp.comundhttps://<projectId>.web.app.
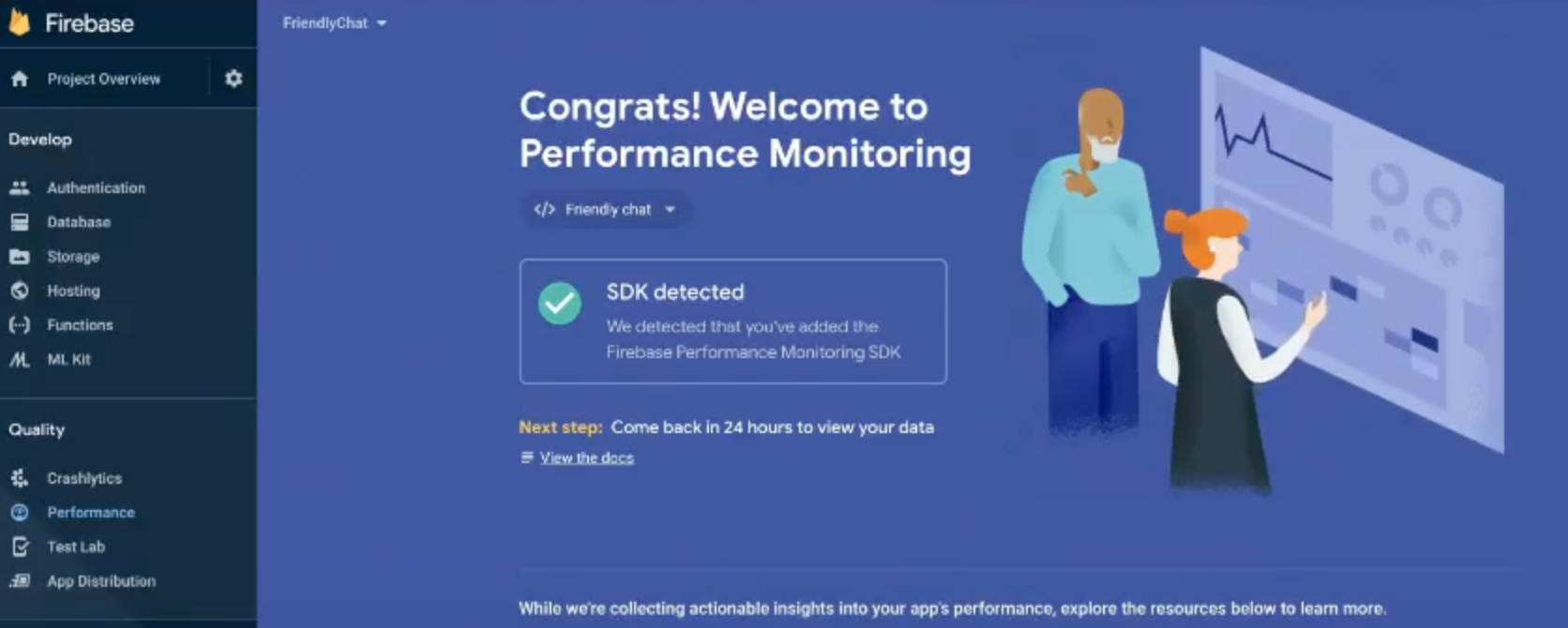
Prüfen, ob die Leistungsüberwachung aktiviert ist
Öffnen Sie die Firebase Console und rufen Sie den Tab Leistung auf. Wenn Sie eine Willkommensnachricht mit dem Hinweis „SDK detected“ sehen, haben Sie die Integration mit Firebase Performance Monitoring erfolgreich abgeschlossen.

Bildnachricht senden
Generieren Sie einige Leistungsdaten, indem Sie Bilder in Ihrer Chat-App senden.
- Klicken Sie nach der Anmeldung in Ihrer Chat-App auf die Schaltfläche zum Hochladen von Bildern
 .
. - Wählen Sie mit der Dateiauswahl eine Bilddatei aus.
- Senden Sie mehrere Bilder (einige Beispiele sind in
public/images/gespeichert), damit Sie die Verteilung benutzerdefinierter Messwerte und Attribute testen können.
Neue Nachrichten sollten in der App-UI zusammen mit den ausgewählten Bildern angezeigt werden.
11. Dashboard im Blick behalten
Nachdem Sie Ihre Web-App bereitgestellt und als Nutzer Bildnachrichten gesendet haben, können Sie Leistungsdaten im Dashboard zur Leistungsüberwachung in der Firebase Console ansehen.
Dashboard aufrufen
- Wählen Sie in der Firebase Console das Projekt mit Ihrer
Friendly Chat-App aus. - Suchen Sie im linken Bereich den Abschnitt Qualität und klicken Sie auf Leistung.
On-Device-Daten ansehen
Nachdem die Daten Ihrer App von Performance Monitoring verarbeitet wurden, werden oben im Dashboard Tabs angezeigt. Wenn Sie noch keine Daten oder Tabs sehen, schauen Sie später noch einmal nach.
- Klicken Sie auf den Tab Auf dem Gerät.
- In der Tabelle Seitenaufrufe sehen Sie die verschiedenen Leistungsmesswerte, die bei der Leistungsüberwachung automatisch erfasst werden, während Ihre Seite geladen wird.
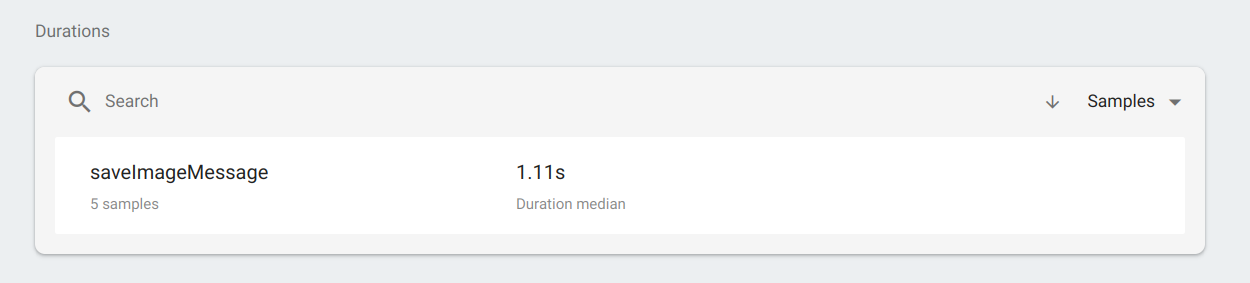
- In der Tabelle Dauer werden alle benutzerdefinierten Traces angezeigt, die Sie im Code Ihrer App definiert haben.
- Klicken Sie in der Tabelle Zeiträume auf saveImageMessage, um sich bestimmte Messwerte für den Trace anzusehen.

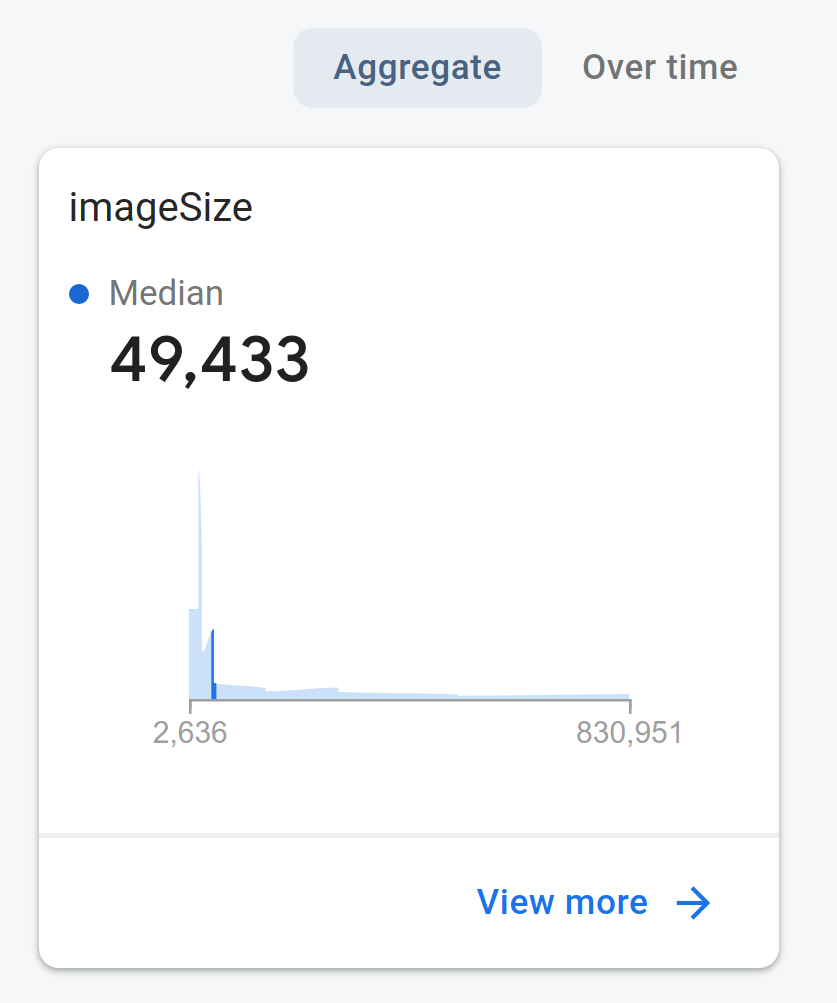
- Klicken Sie auf Zusammenfassen, um die Verteilung der Bildgrößen zu sehen. Hier sehen Sie den Messwert, den Sie hinzugefügt haben, um die Bildgröße für diesen benutzerdefinierten Trace zu messen.

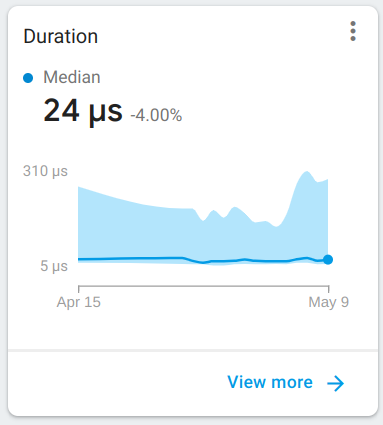
- Klicken Sie im vorherigen Schritt neben Zusammenfassen auf Im Zeitverlauf. Sie können sich auch die Dauer des benutzerdefinierten Traces ansehen. Klicken Sie auf Mehr ansehen, um sich die erhobenen Daten genauer anzusehen.

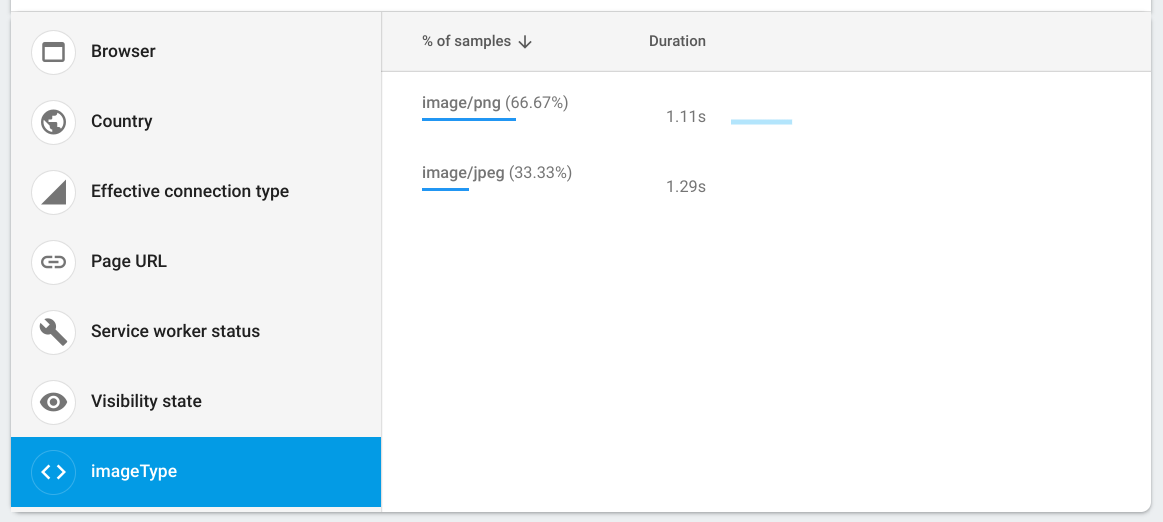
- Auf der Seite, die sich öffnet, können Sie die Daten zur Dauer nach MIME-Typ des Bildes segmentieren, indem Sie auf imageType klicken. Diese spezifischen Daten wurden aufgrund des Attributs „imageType“ protokolliert, das Sie Ihrem benutzerdefinierten Trace hinzugefügt haben.

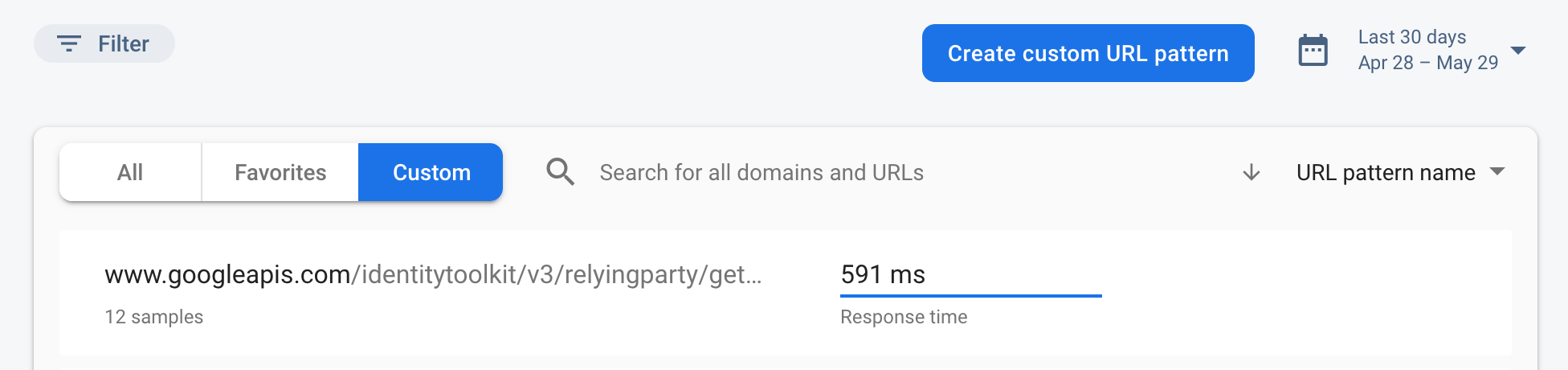
Netzwerkdaten ansehen
Eine HTTP/S-Netzwerkanfrage ist ein Bericht, in dem die Antwortzeit und die Nutzlastgröße von Netzwerkaufrufen erfasst werden.
- Kehren Sie zum Hauptbildschirm des Dashboards zur Leistungsüberwachung zurück.
- Klicken Sie auf den Tab Netzwerk, um eine Liste der Netzwerkanfrageeinträge für Ihre Web-App aufzurufen.
- Sehen Sie sich die Anfragen an, um langsame Anfragen zu identifizieren und mit der Behebung zu beginnen, damit die Leistung Ihrer App verbessert wird.

12. Glückwunsch!
Sie haben das Firebase SDK für die Leistungsüberwachung aktiviert und automatische und benutzerdefinierte Traces erfasst, um die Leistung Ihrer Chat-App in der Praxis zu messen.
Behandelte Themen:
- Das Firebase Performance Monitoring SDK in Ihre Web-App einbinden
- Fügen Sie Ihrem Code benutzerdefinierte Traces hinzu.
- Benutzerdefinierte Messwerte aufzeichnen, die mit dem benutzerdefinierten Trace verknüpft sind.
- Leistungsdaten mit benutzerdefinierten Attributen segmentieren
- Sie erfahren, wie Sie das Dashboard zur Leistungsüberwachung verwenden, um Einblicke in die Leistung Ihrer App zu erhalten.
