1. खास जानकारी
इस कोडलैब में, आपको चैट वेब ऐप्लिकेशन की परफ़ॉर्मेंस को मेज़र करने के लिए, Firebase Performance Monitoring का इस्तेमाल करने का तरीका बताया जाएगा. लाइव डेमो देखने के लिए, https://fireperf-friendlychat.web.app/ पर जाएं.

आपको क्या सीखने को मिलेगा
- पेज लोड और नेटवर्क अनुरोध जैसी मेट्रिक पाने के लिए, अपने वेब ऐप्लिकेशन में Firebase Performance Monitoring को कैसे जोड़ें.
- कस्टम ट्रेस की मदद से, कोड के किसी हिस्से को मेज़र करने का तरीका.
- कस्टम ट्रेस से जुड़ी अतिरिक्त कस्टम मेट्रिक रिकॉर्ड करने का तरीका.
- कस्टम एट्रिब्यूट की मदद से, परफ़ॉर्मेंस डेटा को और ज़्यादा सेगमेंट करने का तरीका.
- अपने वेब ऐप्लिकेशन की परफ़ॉर्मेंस को समझने के लिए, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड का इस्तेमाल कैसे करें.
आपको इनकी ज़रूरत होगी
2. सैंपल कोड पाना
कमांड लाइन से, कोडलैब की GitHub रिपॉज़िटरी को क्लोन करें:
git clone https://github.com/firebase/codelab-friendlychat-web
इसके अलावा, अगर आपने git इंस्टॉल नहीं किया है, तो repo को ज़िप फ़ाइल के तौर पर डाउनलोड किया जा सकता है.
स्टार्टर ऐप्लिकेशन इंपोर्ट करना
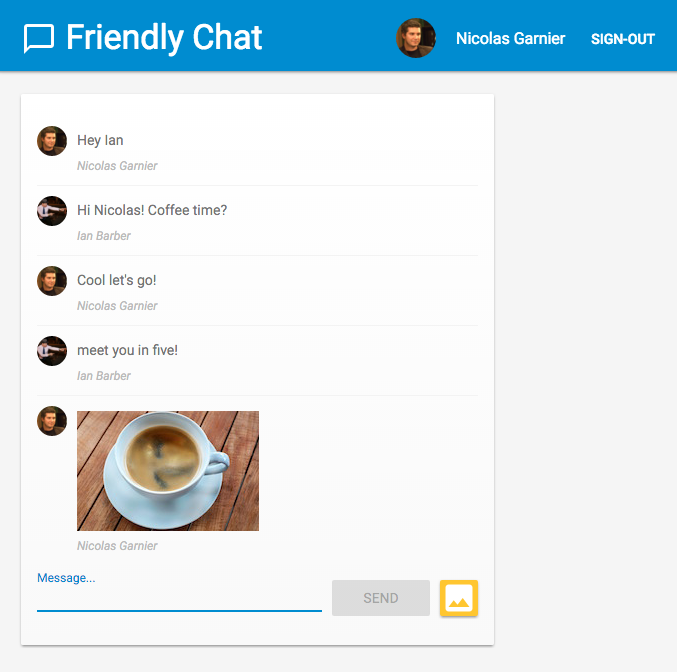
अपने आईडीई का इस्तेमाल करके, क्लोन की गई रिपॉज़िटरी से 📁 performance-monitoring-start डायरेक्ट्री खोलें या इंपोर्ट करें. इस 📁 performance-monitoring-start डायरेक्ट्री में, कोडलैब के लिए शुरुआती कोड मौजूद है. यह एक चैट वेब ऐप्लिकेशन है.
3. Firebase प्रोजेक्ट बनाना और उसे सेट अप करना
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyChat.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase का प्राइसिंग प्लान अपग्रेड करना
Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपका Firebase प्रोजेक्ट इस्तेमाल के हिसाब से शुल्क चुकाने वाले (ब्लेज़) प्लान पर होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को ब्लेज़ प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी Cloud Billing खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान Cloud Billing खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
प्रोजेक्ट में Firebase वेब ऐप्लिकेशन जोड़ना
- नया Firebase वेब ऐप्लिकेशन बनाने के लिए, वेब आइकॉन
 पर क्लिक करें.
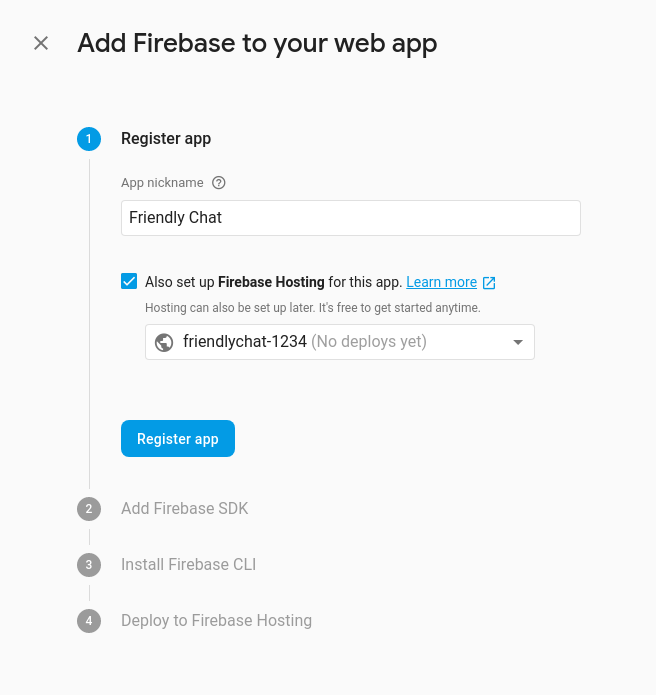
पर क्लिक करें. - ऐप्लिकेशन को
Friendly Chatनिकनेम से रजिस्टर करें. इसके बाद, इस ऐप्लिकेशन के लिए Firebase होस्टिंग भी सेट अप करें के बगल में मौजूद बॉक्स पर सही का निशान लगाएं. - ऐप्लिकेशन रजिस्टर करें पर क्लिक करें.
- बाकी चरणों को पूरा करें. आपको अभी स्क्रीन पर दिए गए निर्देशों का पालन करने की ज़रूरत नहीं है. ये निर्देश, इस कोडलैब के बाद के चरणों में शामिल किए जाएंगे.

Firebase Authentication के लिए, Google से साइन-इन करने की सुविधा चालू करना
हम उपयोगकर्ताओं को उनके Google खातों से चैट ऐप्लिकेशन में साइन इन करने की अनुमति देने के लिए, Google साइन-इन करने के तरीके का इस्तेमाल करेंगे.
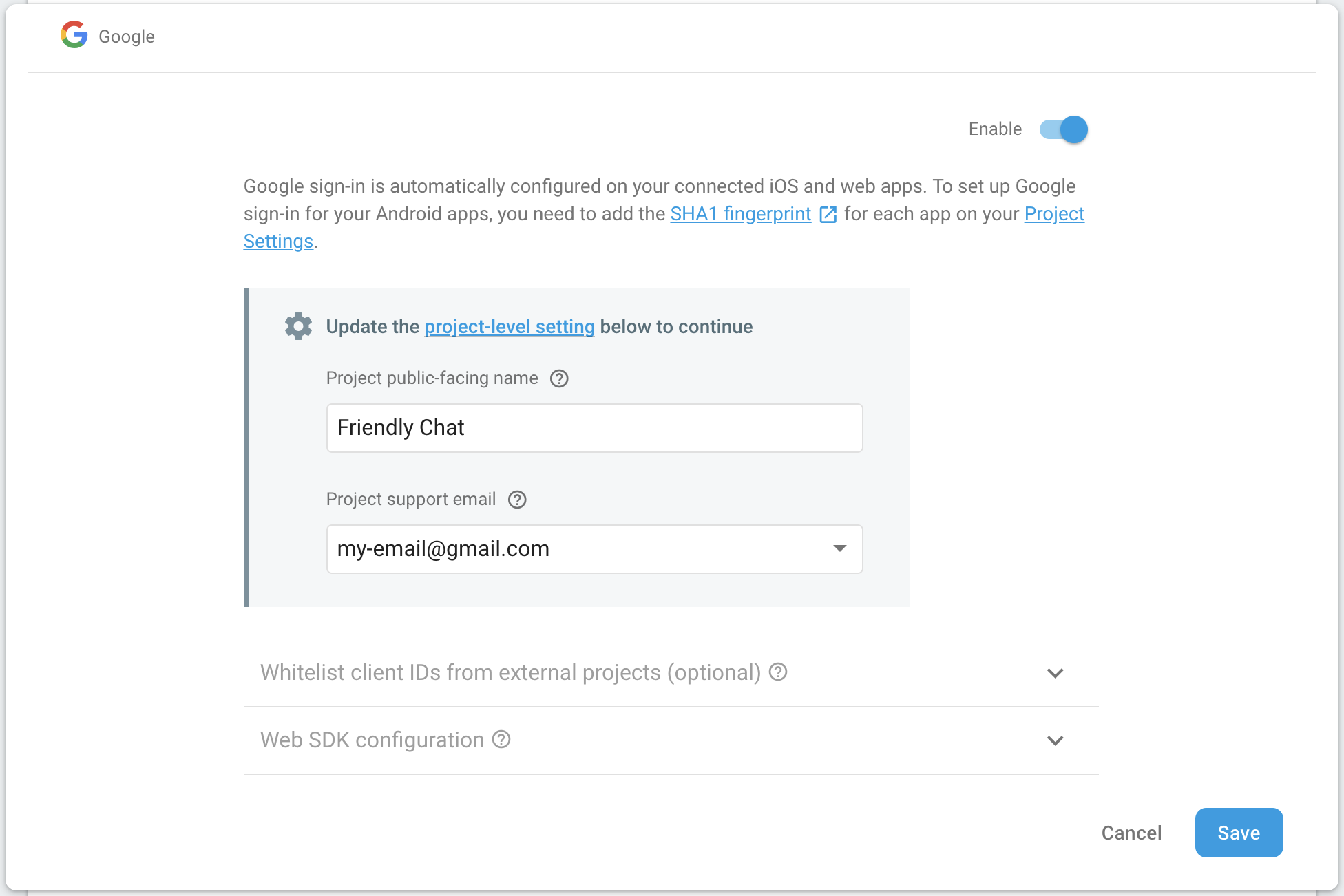
आपको Google में साइन इन करने की सुविधा चालू करनी होगी:
- Firebase कंसोल में, बाईं ओर मौजूद पैनल में Develop सेक्शन ढूंढें.
- पुष्टि करें पर क्लिक करें. इसके बाद, साइन-इन करने का तरीका टैब पर क्लिक करें ( कंसोल पर जाएं).
- Google साइन-इन की सुविधा देने वाली कंपनी को चालू करें. इसके बाद, सेव करें पर क्लिक करें.

Cloud Firestore सेट अप करना
यह वेब ऐप्लिकेशन, चैट मैसेज सेव करने और नए चैट मैसेज पाने के लिए Cloud Firestore का इस्तेमाल करता है.
अपने Firebase प्रोजेक्ट में Cloud Firestore सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, Firestore डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- डेटाबेस आईडी को
(default)पर सेट रहने दें. - अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
Firebase के लिए Cloud Storage सेट अप करना
यह वेब ऐप्लिकेशन, Cloud Storage for Firebase का इस्तेमाल करके फ़ोटो को सेव, अपलोड, और शेयर करता है.
अपने Firebase प्रोजेक्ट में, Cloud Storage for Firebase को सेट अप करने का तरीका यहां बताया गया है:
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
4. Firebase कमांड-लाइन इंटरफ़ेस इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (सीएलआई) की मदद से, Firebase होस्टिंग का इस्तेमाल करके अपने वेब ऐप्लिकेशन को स्थानीय तौर पर चलाया जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन को Firebase प्रोजेक्ट में डिप्लॉय किया जा सकता है.
- Firebase के दस्तावेज़ में दिए गए इन निर्देशों का पालन करके, CLI इंस्टॉल करें.
- पुष्टि करें कि सीएलआई सही तरीके से इंस्टॉल किया गया है. इसके लिए, टर्मिनल में यह निर्देश चलाएं:
firebase --version
पक्का करें कि आपके पास Firebase CLI का v8.0.0 या उसके बाद का वर्शन हो.
- यहां दी गई कमांड चलाकर, Firebase CLI को अनुमति दें:
firebase login
हमने वेब ऐप्लिकेशन टेंप्लेट को इस तरह से सेट अप किया है कि वह Firebase होस्टिंग के लिए, आपके ऐप्लिकेशन के कॉन्फ़िगरेशन को आपके ऐप्लिकेशन की लोकल डायरेक्ट्री से पुल कर सके. यह वही रिपॉज़िटरी है जिसे आपने कोडलैब में पहले क्लोन किया था. हालांकि, कॉन्फ़िगरेशन को पुल करने के लिए, हमें आपके ऐप्लिकेशन को आपके Firebase प्रोजेक्ट से जोड़ना होगा.
- पक्का करें कि आपकी कमांड लाइन, आपके ऐप्लिकेशन की लोकल
performance-monitoring-startडायरेक्ट्री को ऐक्सेस कर रही हो. - अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से जोड़ने के लिए, यह कमांड चलाएं:
firebase use --add
- जब आपसे कहा जाए, तब अपना प्रोजेक्ट आईडी चुनें. इसके बाद, अपने Firebase प्रोजेक्ट को कोई दूसरा नाम दें.
अगर आपके पास एक से ज़्यादा एनवायरमेंट (प्रोडक्शन, स्टेजिंग वगैरह) हैं, तो एलियास का इस्तेमाल करना फ़ायदेमंद होता है. हालांकि, इस कोडलैब के लिए, हम सिर्फ़ default के एलियास का इस्तेमाल करेंगे.
- कमांड लाइन में दिए गए बाकी निर्देशों का पालन करें.
5. Firebase Performance Monitoring के साथ इंटिग्रेट करना
वेब के लिए Firebase Performance Monitoring SDK टूल के साथ इंटिग्रेट करने के कई तरीके हैं. ज़्यादा जानकारी के लिए, दस्तावेज़ देखें. इस कोडलैब में, हम होस्टिंग यूआरएल से परफ़ॉर्मेंस मॉनिटरिंग की सुविधा चालू करेंगे.
परफ़ॉर्मेंस मॉनिटरिंग की सुविधा जोड़ना और Firebase को शुरू करना
src/index.jsफ़ाइल खोलें. इसके बाद, Firebase Performance Monitoring SDK को शामिल करने के लिए,TODOके नीचे यह लाइन जोड़ें.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- हमें Firebase SDK टूल को कॉन्फ़िगरेशन ऑब्जेक्ट के साथ भी शुरू करना होगा. इसमें Firebase प्रोजेक्ट और उस वेब ऐप्लिकेशन के बारे में जानकारी होती है जिसका हमें इस्तेमाल करना है. हम Firebase Hosting का इस्तेमाल कर रहे हैं. इसलिए, आपके पास एक खास स्क्रिप्ट इंपोर्ट करने का विकल्प है. यह स्क्रिप्ट, आपके लिए यह कॉन्फ़िगरेशन करेगी. इस कोडलैब के लिए, हमने
public/index.htmlफ़ाइल के सबसे नीचे यह लाइन पहले से ही जोड़ दी है. हालांकि, एक बार फिर से देख लें कि यह लाइन मौजूद है या नहीं.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- परफ़ॉर्मेंस मॉनिटरिंग शुरू करने के लिए,
src/index.jsफ़ाइल मेंTODOके नीचे यह लाइन जोड़ें.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
अब Performance Monitoring, आपकी साइट का इस्तेमाल करने वाले लोगों के लिए, पेज लोड होने और नेटवर्क अनुरोध की मेट्रिक अपने-आप इकट्ठा करेगी! पेज लोड होने की प्रोसेस अपने-आप ट्रैक होने की सुविधा के बारे में ज़्यादा जानने के लिए, दस्तावेज़ पढ़ें.
फ़र्स्ट इनपुट डिले पॉलीफ़िल लाइब्रेरी जोड़ना
फ़र्स्ट इनपुट डिले काफ़ी अहम होता है. इसकी वजह यह है कि उपयोगकर्ता के इंटरैक्शन का जवाब देने वाले ब्राउज़र से, उपयोगकर्ताओं को आपके ऐप्लिकेशन के रिस्पॉन्सिव होने के बारे में पहली बार पता चलता है.
फ़र्स्ट इनपुट डिले तब शुरू होता है, जब उपयोगकर्ता पहली बार पेज पर मौजूद किसी एलिमेंट से इंटरैक्ट करता है. जैसे, किसी बटन या हाइपरलिंक पर क्लिक करना. यह ब्राउज़र के इनपुट का जवाब देने के तुरंत बाद बंद हो जाता है. इसका मतलब है कि ब्राउज़र, आपके कॉन्टेंट को लोड या पार्स करने में व्यस्त नहीं है.
परफ़ॉर्मेंस मॉनिटरिंग इंटिग्रेशन के लिए, इस पॉलीफ़िल लाइब्रेरी का इस्तेमाल करना ज़रूरी नहीं है.
public/index.html फ़ाइल खोलें. इसके बाद, इस लाइन से टिप्पणी हटाएं.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
अब आपने अपने कोड में Firebase Performance Monitoring को इंटिग्रेट कर लिया है!
यहां दिए गए तरीके से, Firebase Performance Monitoring का इस्तेमाल करके कस्टम ट्रेस जोड़ने के बारे में जानें. अगर आपको सिर्फ़ अपने-आप जनरेट होने वाले ट्रेस इकट्ठा करने हैं, तो "डिप्लॉय करें और इमेज भेजना शुरू करें" सेक्शन पर जाएं.
6. अपने ऐप्लिकेशन में कस्टम ट्रेस जोड़ना
परफ़ॉर्मेंस मॉनिटरिंग की मदद से, कस्टम ट्रेस बनाए जा सकते हैं. कस्टम ट्रेस, आपके ऐप्लिकेशन में एक्ज़ीक्यूशन ब्लॉक की अवधि के लिए एक रिपोर्ट होती है. एसडीके टूल की ओर से उपलब्ध कराए गए एपीआई का इस्तेमाल करके, कस्टम ट्रेस की शुरुआत और खत्म होने का समय तय किया जाता है.
src/index.jsफ़ाइल में, परफ़ॉर्मेंस ऑब्जेक्ट पाएं. इसके बाद, इमेज मैसेज अपलोड करने के लिए कस्टम ट्रेस बनाएं.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- पसंद के मुताबिक ट्रेस रिकॉर्ड करने के लिए, आपको ट्रेस के शुरुआती और आखिरी पॉइंट की जानकारी देनी होगी. ट्रेस को टाइमर के तौर पर इस्तेमाल किया जा सकता है.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
आपने कस्टम ट्रेस को तय कर लिया है! कोड को डिप्लॉय करने के बाद, अगर कोई उपयोगकर्ता इमेज मैसेज भेजता है, तो कस्टम ट्रेस की अवधि रिकॉर्ड की जाएगी. इससे आपको यह पता चलेगा कि असल में, उपयोगकर्ताओं को आपके चैट ऐप्लिकेशन में इमेज भेजने में कितना समय लगता है.
7. अपने ऐप्लिकेशन में कस्टम मेट्रिक जोड़ें.
परफ़ॉर्मेंस से जुड़े इवेंट के लिए कस्टम मेट्रिक रिकॉर्ड करने के लिए, कस्टम ट्रेस को और कॉन्फ़िगर किया जा सकता है. ये इवेंट, कस्टम ट्रेस के स्कोप में होते हैं. उदाहरण के लिए, किसी मेट्रिक का इस्तेमाल करके यह पता लगाया जा सकता है कि अपलोड करने में लगने वाला समय, इमेज के साइज़ से प्रभावित होता है या नहीं. यह इमेज, हमने पिछले चरण में तय किए गए कस्टम ट्रेस के लिए चुनी थी.
- पिछले चरण में बनाए गए कस्टम ट्रेस का पता लगाएं. यह आपके
src/index.jsफ़ाइल में तय किया गया है. - अपलोड की गई इमेज का साइज़ रिकॉर्ड करने के लिए,
TODOके नीचे यह लाइन जोड़ें.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
इस मेट्रिक की मदद से, परफ़ॉर्मेंस की निगरानी की जा सकती है. इससे कस्टम ट्रेस की अवधि और अपलोड की गई इमेज का साइज़ रिकॉर्ड किया जा सकता है.
8. अपने ऐप्लिकेशन में कस्टम एट्रिब्यूट जोड़ना
पिछले चरणों के आधार पर, अपने कस्टम ट्रेस पर कस्टम एट्रिब्यूट भी इकट्ठा किए जा सकते हैं. कस्टम एट्रिब्यूट की मदद से, अपने ऐप्लिकेशन से जुड़ी कैटगरी के हिसाब से डेटा को सेगमेंट में बांटा जा सकता है. उदाहरण के लिए, इमेज फ़ाइल का MIME टाइप इकट्ठा किया जा सकता है. इससे यह पता लगाया जा सकता है कि MIME टाइप, परफ़ॉर्मेंस पर किस तरह असर डाल सकता है.
- अपनी
src/index.jsफ़ाइल में तय किए गए कस्टम ट्रेस का इस्तेमाल करें. - अपलोड की गई इमेज का MIME टाइप रिकॉर्ड करने के लिए,
TODOके नीचे यह लाइन जोड़ें.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
इस एट्रिब्यूट की मदद से परफ़ॉर्मेंस मॉनिटरिंग की जा सकती है. इससे अपलोड की गई इमेज के टाइप के आधार पर, कस्टम ट्रेस की अवधि को कैटगरी में बांटा जा सकता है.
9. [एक्सटेंड] User Timing API की मदद से कस्टम ट्रेस जोड़ना
Firebase Performance Monitoring SDK को इस तरह से डिज़ाइन किया गया है कि इसे एसिंक्रोनस तरीके से लोड किया जा सके. इससे पेज लोड होने के दौरान, वेब ऐप्लिकेशन की परफ़ॉर्मेंस पर बुरा असर नहीं पड़ता. एसडीके लोड होने से पहले, Firebase Performance Monitoring API उपलब्ध नहीं होता. इस स्थिति में, User Timing API का इस्तेमाल करके, कस्टम ट्रेस जोड़े जा सकते हैं. Firebase परफ़ॉर्मेंस SDK टूल, measure() से अवधि की जानकारी इकट्ठा करेगा और उन्हें कस्टम ट्रेस के तौर पर लॉग करेगा.
हम User Timing API का इस्तेमाल करके, ऐप्लिकेशन की स्टाइलिंग स्क्रिप्ट लोड होने में लगने वाले समय का पता लगाएंगे.
- ऐप्लिकेशन की स्टाइलिंग स्क्रिप्ट लोड होने की शुरुआत को मार्क करने के लिए,
public/index.htmlफ़ाइल में यह लाइन जोड़ें.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- ऐप्लिकेशन की स्टाइलिंग स्क्रिप्ट लोड होने के खत्म होने का समय मार्क करने के लिए, यहां दी गई लाइनें जोड़ें. साथ ही, शुरुआत और खत्म होने के बीच का समय मेज़र करें.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
यहां बनाई गई एंट्री को Firebase Performance Monitoring अपने-आप इकट्ठा कर लेगा. बाद में, आपको Firebase परफ़ॉर्मेंस कंसोल में loadStyling नाम का कस्टम ट्रेस दिखेगा.
10. इमेज भेजने की सुविधा को डिप्लॉय करना और इसका इस्तेमाल शुरू करना
Firebase Hosting पर डिप्लॉय करना
अपने कोड में Firebase Performance Monitoring जोड़ने के बाद, अपने कोड को Firebase Hosting पर डिप्लॉय करने के लिए यह तरीका अपनाएं:
- पक्का करें कि आपकी कमांड लाइन, आपके ऐप्लिकेशन की लोकल
performance-monitoring-startडायरेक्ट्री को ऐक्सेस कर रही हो. - अपनी फ़ाइलों को Firebase प्रोजेक्ट में डिप्लॉय करने के लिए, यह कमांड चलाएं:
firebase deploy
- कंसोल में यह जानकारी दिखनी चाहिए:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- अपने वेब ऐप्लिकेशन पर जाएं. इसे अब Firebase होस्टिंग का इस्तेमाल करके, आपके दो Firebase सबडोमेन पर पूरी तरह से होस्ट किया गया है:
https://<projectId>.firebaseapp.comऔरhttps://<projectId>.web.app.
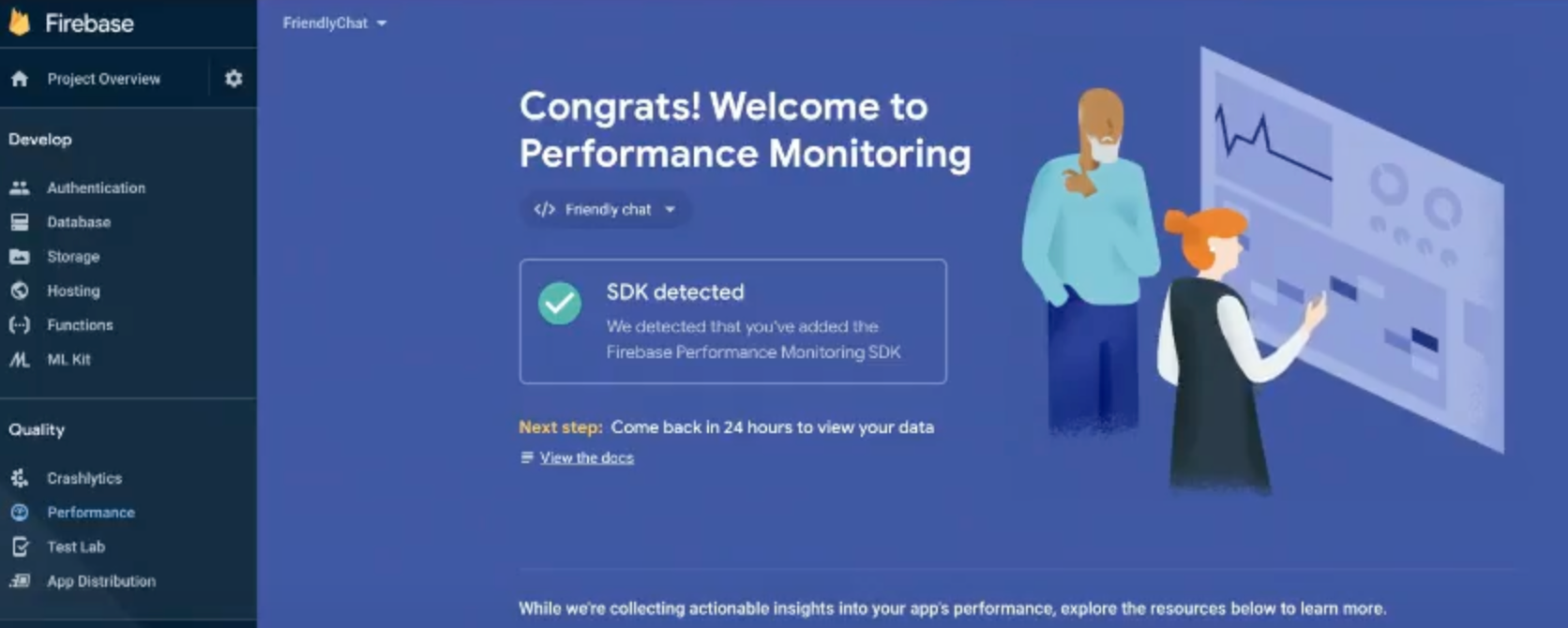
पुष्टि करना कि परफ़ॉर्मेंस मॉनिटरिंग चालू है
Firebase कंसोल खोलें और परफ़ॉर्मेंस टैब पर जाएं. अगर आपको "एसडीके का पता चला" वाला वेलकम मैसेज दिखता है, तो इसका मतलब है कि आपने Firebase Performance Monitoring को इंटिग्रेट कर लिया है!

इमेज मैसेज भेजना
अपने चैट ऐप्लिकेशन में इमेज भेजकर, परफ़ॉर्मेंस से जुड़ा कुछ डेटा जनरेट करें.
- अपने चैट ऐप्लिकेशन में साइन इन करने के बाद, इमेज अपलोड करने वाले बटन
 पर क्लिक करें.
पर क्लिक करें. - फ़ाइल चुनने वाले टूल का इस्तेमाल करके, कोई इमेज फ़ाइल चुनें.
- एक साथ कई इमेज भेजकर देखें. कुछ सैंपल
public/images/में सेव किए गए हैं, ताकि कस्टम मेट्रिक और कस्टम एट्रिब्यूट के डिस्ट्रिब्यूशन की जांच की जा सके.
नए मैसेज, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में आपकी चुनी गई इमेज के साथ दिखने चाहिए.
11. डैशबोर्ड पर नज़र रखना
वेब ऐप्लिकेशन को डिप्लॉय करने और उपयोगकर्ता के तौर पर इमेज मैसेज भेजने के बाद, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड (Firebase कंसोल में) में जाकर परफ़ॉर्मेंस डेटा की समीक्षा की जा सकती है.
अपने डैशबोर्ड को ऐक्सेस करना
- Firebase कंसोल में, वह प्रोजेक्ट चुनें जिसमें आपका
Friendly Chatऐप्लिकेशन है. - बाएं पैनल में, क्वालिटी सेक्शन ढूंढें. इसके बाद, परफ़ॉर्मेंस पर क्लिक करें.
डिवाइस पर मौजूद डेटा की समीक्षा करना
परफ़ॉर्मेंस मॉनिटरिंग की सुविधा, आपके ऐप्लिकेशन के डेटा को प्रोसेस करने के बाद, आपको डैशबोर्ड के सबसे ऊपर टैब दिखेंगे. अगर आपको अभी तक कोई डेटा या टैब नहीं दिख रहा है, तो कुछ समय बाद फिर से देखें.
- डिवाइस पर टैब पर क्लिक करें.
- पेज लोड होने में लगा समय टेबल में, परफ़ॉर्मेंस की अलग-अलग मेट्रिक दिखती हैं. परफ़ॉर्मेंस मॉनिटरिंग की सुविधा, पेज लोड होने के दौरान इन मेट्रिक को अपने-आप इकट्ठा करती है.
- अवधि टेबल में, वे सभी कस्टम ट्रेस दिखते हैं जिन्हें आपने अपने ऐप्लिकेशन के कोड में तय किया है.
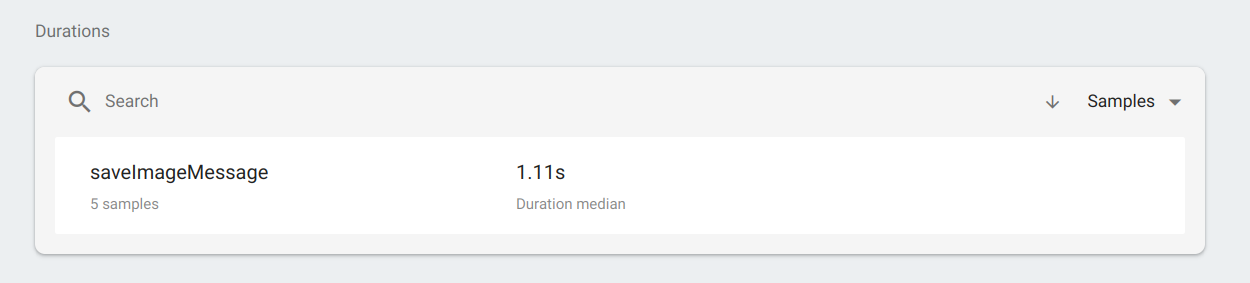
- ट्रेस के लिए कुछ मेट्रिक की समीक्षा करने के लिए, Durations टेबल में saveImageMessage पर क्लिक करें.

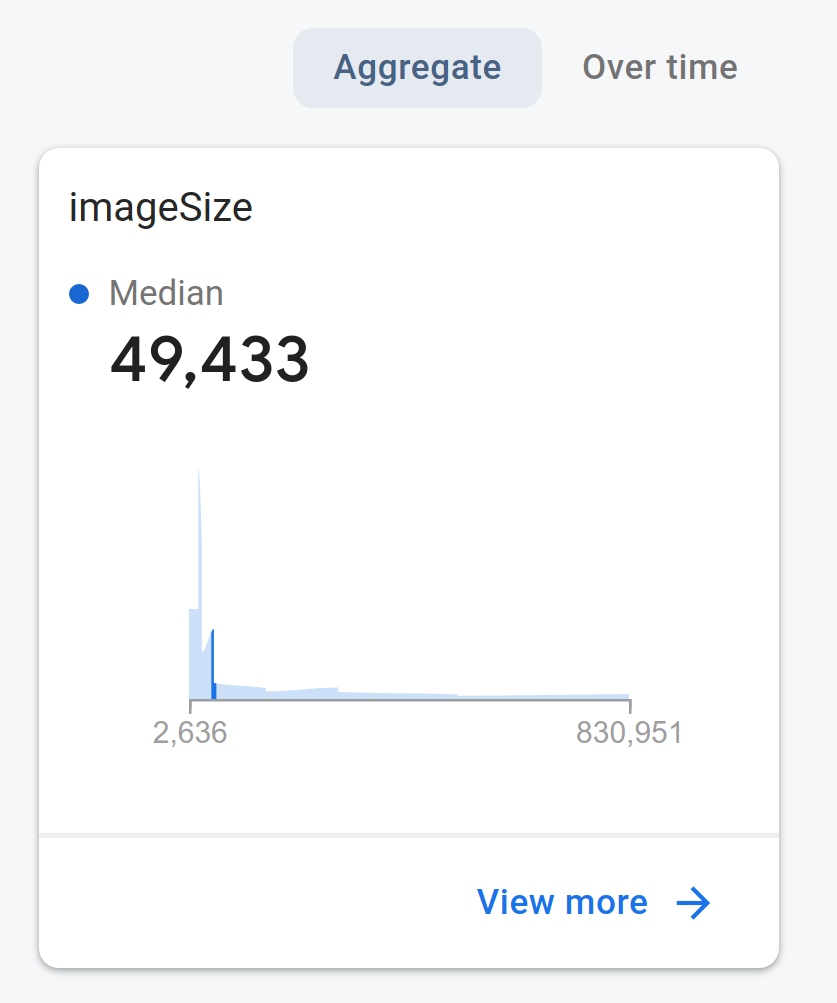
- इमेज के साइज़ के डिस्ट्रिब्यूशन की समीक्षा करने के लिए, कुल पर क्लिक करें. आपको इस कस्टम ट्रेस के लिए, इमेज का साइज़ मेज़र करने के लिए जोड़ी गई मेट्रिक दिखेगी.

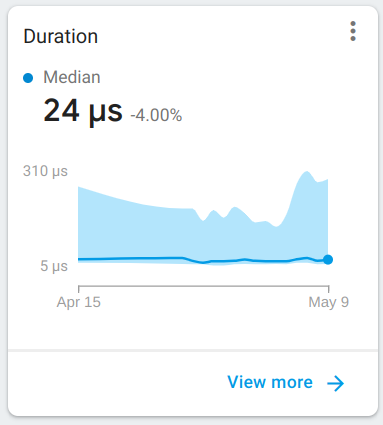
- पिछले चरण में, कुल के बगल में मौजूद समय के साथ पर क्लिक करें. कस्टम ट्रेस की अवधि भी देखी जा सकती है. इकट्ठा किए गए डेटा के बारे में ज़्यादा जानकारी देखने के लिए, ज़्यादा देखें पर क्लिक करें.

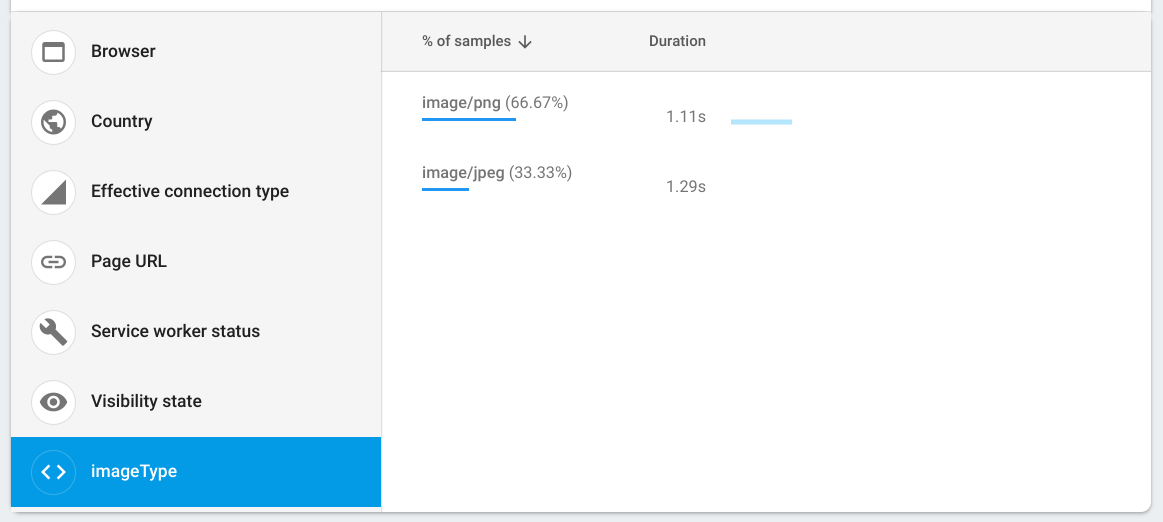
- इसके बाद, खुलने वाले पेज पर, imageType पर क्लिक करके, इमेज के MIME टाइप के हिसाब से अवधि के डेटा को सेगमेंट किया जा सकता है. इस डेटा को इसलिए लॉग किया गया, क्योंकि आपने कस्टम ट्रेस में imageType एट्रिब्यूट जोड़ा था.

नेटवर्क डेटा की समीक्षा करना
एचटीटीपी/एस नेटवर्क अनुरोध एक रिपोर्ट होती है. यह नेटवर्क कॉल के जवाब मिलने में लगने वाले समय और पेलोड के साइज़ को कैप्चर करती है.
- परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड की मुख्य स्क्रीन पर वापस जाएं.
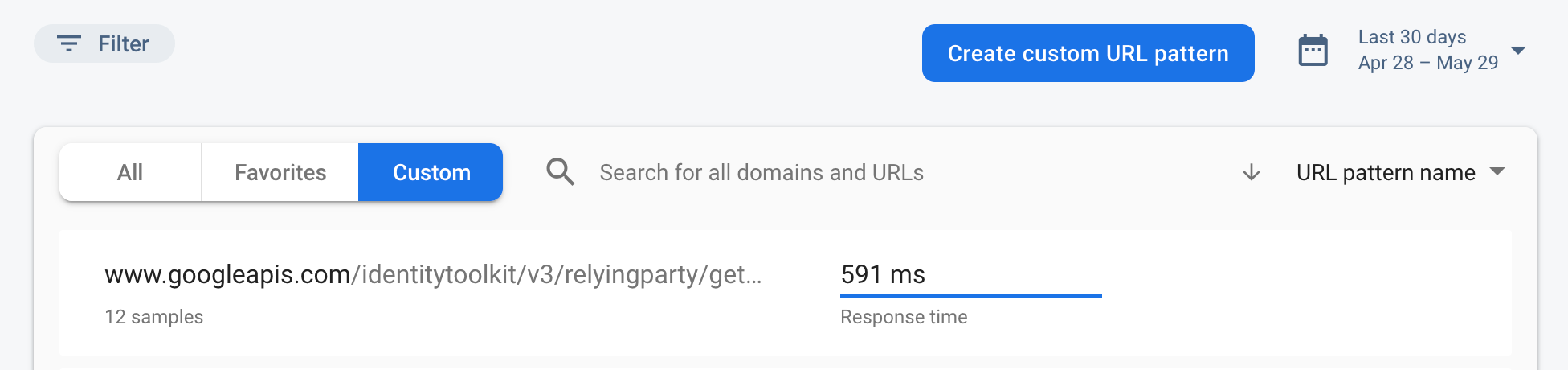
- अपने वेब ऐप्लिकेशन के लिए, नेटवर्क अनुरोध की एंट्री की सूची देखने के लिए, नेटवर्क टैब पर क्लिक करें.
- इनकी मदद से, धीमे अनुरोधों का पता लगाएं. साथ ही, अपने ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने के लिए, उन्हें ठीक करने पर काम शुरू करें!

12. बधाई हो!
आपने परफ़ॉर्मेंस मॉनिटर करने के लिए, Firebase SDK टूल चालू किया हो. साथ ही, आपने अपने चैट ऐप्लिकेशन की परफ़ॉर्मेंस को मेज़र करने के लिए, अपने-आप जनरेट होने वाले ट्रेस और कस्टम ट्रेस इकट्ठा किए हों!
हमने इन विषयों पर बात की:
- अपने वेब ऐप्लिकेशन में Firebase Performance Monitoring SDK टूल जोड़ना.
- अपने कोड में कस्टम ट्रेस जोड़ना.
- कस्टम ट्रेस से जुड़ी कस्टम मेट्रिक रिकॉर्ड करना.
- कस्टम एट्रिब्यूट का इस्तेमाल करके, परफ़ॉर्मेंस डेटा को सेगमेंट करना.
- अपने ऐप्लिकेशन की परफ़ॉर्मेंस के बारे में अहम जानकारी पाने के लिए, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड का इस्तेमाल करने का तरीका समझना.
